26 Bootstrap Textareas para la participación de su sitio web
Publicado: 2021-06-04Después de meses de pruebas y revisiones, le traemos la colección final de las 26 mejores áreas de texto de Bootstrap para cualquier sitio web o blog.
De hecho, incluso agregamos algunas de nuestras propias alternativas cuidadosamente diseñadas para que las implemente.
Basamos nuestra selección en áreas de texto que funcionan para múltiples proyectos web, no solo para uno . Esto desbloquea inmediatamente opciones ILIMITADAS.
Esta lista cubre cualquier cosa, desde formularios de contacto y áreas de entrada de direcciones hasta comentarios, notas y cuadros de texto.
Ahora tiene todo lo necesario para trabajar en la participación de los usuarios de su sitio web.
Nota: Si desea realizar ajustes y mejoras, es BIENVENIDO a que suceda.
Las mejores áreas de texto de Bootstrap
Formulario de contacto V16

Este formulario de contacto moderno y creativo incluye todo lo necesario para que empieces de inmediato. Tiene cuatro campos principales, que incluyen nombre, correo electrónico, asunto y área de texto.
Si desea cambiar algo para que la creación final se adapte a su proyecto, adelante, hágalo realidad.
Esta es también una plantilla de Bootstrap Framework, que sigue las últimas tendencias y regulaciones para un gran rendimiento.
Más información / Descargar DemoFormulario de contacto v1

Todos los formularios de contacto que existen vienen con un área de texto. Seamos realistas, sin uno, ¿cómo puede un usuario enviarle su consulta?
De todos modos, Contact Form v1 es otro fantástico ejemplo de área de texto de Bootstrap, con una apariencia elegante que puede usar tal cual o incluso ajustar más.
Los bordes redondeados hacen que parezca muy amigable con los dispositivos móviles, lo que, por supuesto, se adapta instantáneamente a diferentes tamaños de pantalla.
Más información / Descargar DemoFormulario de contacto v7

El Formulario de contacto v7 es una alternativa simple si está buscando un formulario de contacto limpio para incrustarlo en su aplicación.
Sin la necesidad de trabajar en él desde cero, ahora puede acelerar el flujo de trabajo, mientras lo mantiene al mismo nivel profesional.
El diseño también incluye una casilla de verificación (que puede modificar) y un botón con efecto degradado.
Más información / Descargar DemoFormulario de contacto v10

Con cualquiera de estas áreas de texto gratuitas de Bootstrap, se ahorrará tiempo. Si está interesado en un widget de formulario de contacto, no busque más y opte por el formulario de contacto v10.
El diseño receptivo garantiza una experiencia de usuario excelente, ya sea que se visualice y se completen los campos en el dispositivo móvil o en el escritorio .
Otra característica principal de este fragmento gratuito es el autocompletado, que resulta muy útil para todos los usuarios, ya que no necesitan ingresar todos los detalles.
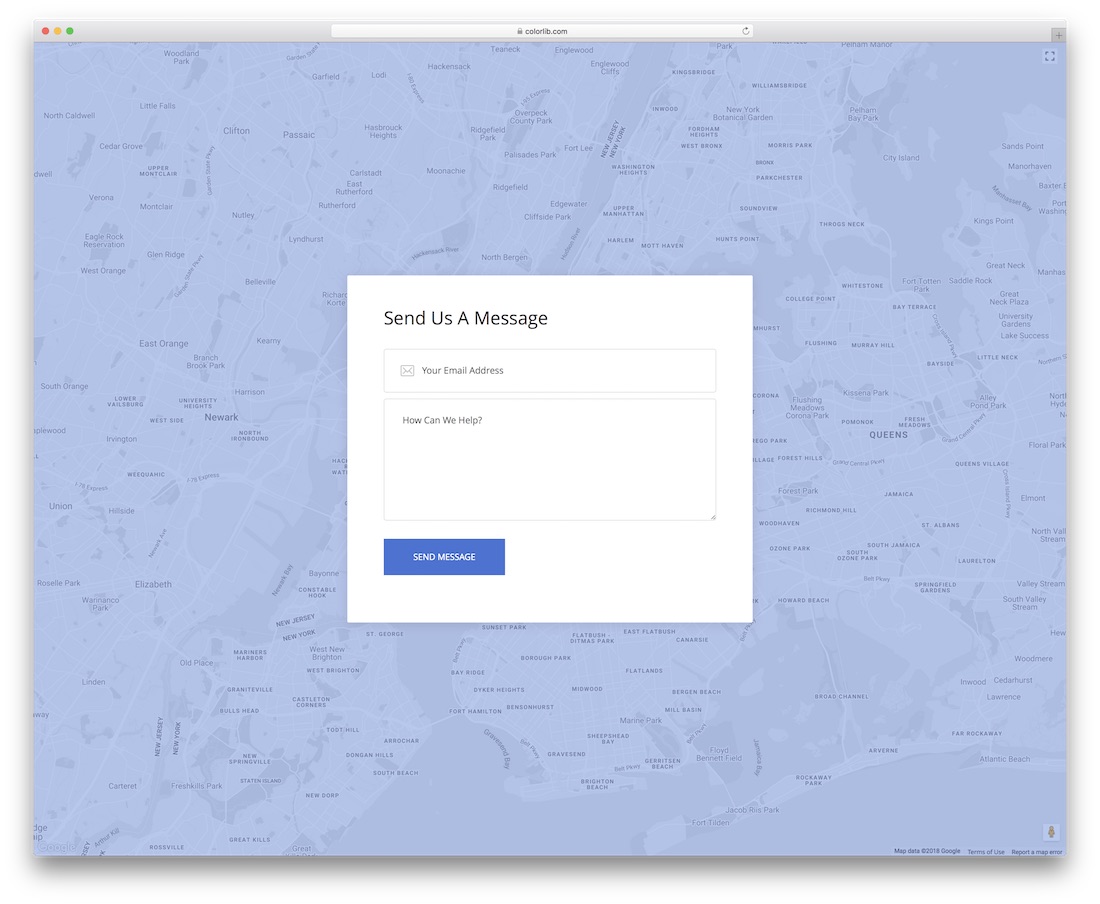
Más información / Descargar DemoFormulario de contacto v19

Aunque este formulario de contacto es muy básico, los antecedentes no lo son. Como puede ver en la captura de pantalla anterior, el Formulario de contacto v19 es una plantilla única con Google Maps como fondo.
El mapa es completamente funcional , ya que puede moverlo e incluso verlo en pantalla completa. Con esto, puede mostrar la ubicación exacta de su negocio, para que todos puedan encontrarlo mucho más fácilmente.
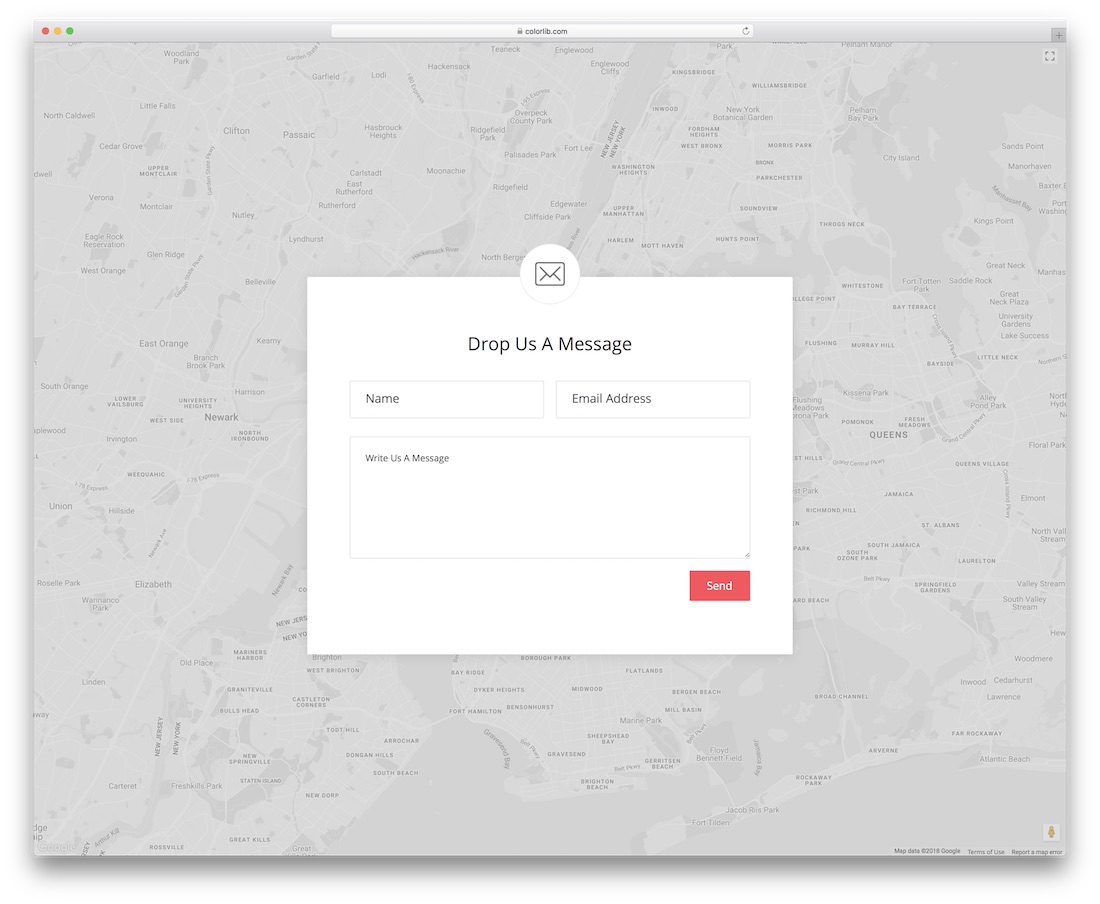
Más información / Descargar DemoFormulario de contacto v20

El formulario de contacto v20 es otra excelente alternativa a la plantilla de formulario de contacto anterior con el fondo de Google Maps. Si el predecesor era demasiado básico, esta es una gran solución que le irá bien.
Junto con las secciones de correo electrónico y área de texto, también presenta un campo para el nombre del usuario. El fragmento gratuito también incluye datos de autocompletar , validación y un diseño 100% compatible con dispositivos móviles.
Más información / Descargar DemoAngularJSArea de texto de expansión automática

Nada se puede comparar con este Bootstrap Textarea que es tan genial. Esto utiliza Angular para crear mejor un área de texto que se expande dinámicamente.
De alguna manera, esto depende de cuánto contenido contenga. Lo bueno de esto es que un usuario como tú puede expandir manualmente el área de texto. Sin embargo, no se considera necesario cuando se expande por sí solo.
En algunos casos normales en los que el contenido del área de texto se desborda, podrá ver la barra de desplazamiento. Expanda automáticamente el área de texto y oculte la barra de desplazamiento.
Ajuste la altura del área de texto para que coincida con la altura del contenido. Esta forma de ajuste deberá ocurrir una vez que cambie la altura del contenido.
Más información / Descargar Demo
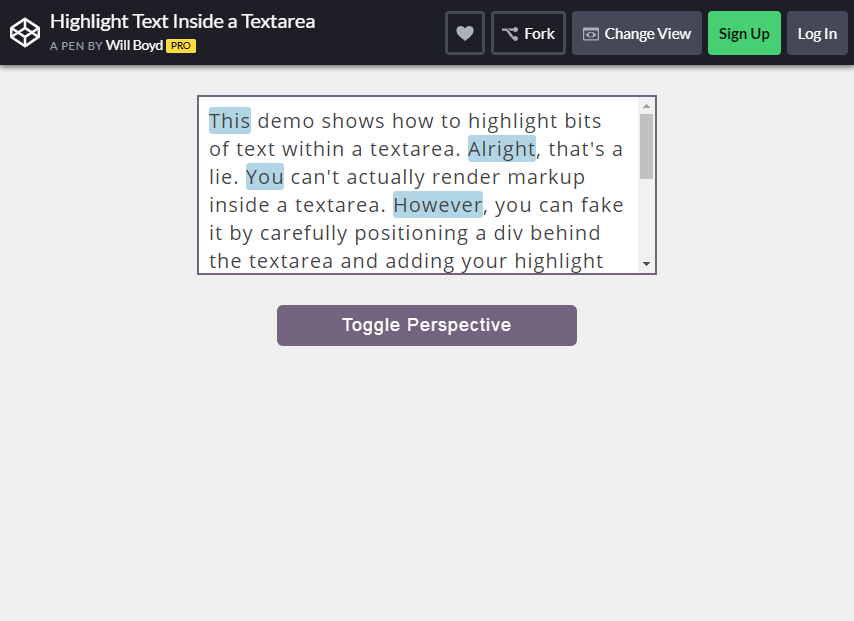
Texto resaltado dentro de un área de texto

Es posible resaltar un poco del texto en un área de texto. Esto se denomina marcado de renderizado dentro del área de texto. Fingir también está bien colocando cuidadosamente un div en la parte posterior del área de texto.
Ahí es también cuando ahora puede agregar su punto culminante .
En este fragmento, se le pedirá que utilice un truco de CSS genial que resalte un efecto de resaltado en un área de texto. Es el JavaScript el que tiene en cuenta la sincronización del desplazamiento y la posición del contenido del área de texto al div.
Esto da paso a que todo se alinee muy bien. Simplemente presione el botón de alternancia para echar un vistazo a la parte posterior de la cortina. Puede editar libremente el texto mientras todas las palabras en mayúscula están resaltadas.
Más información / Descargar Demo
Área de texto del cuaderno

¿Qué diversión puede ofrecer este Notebook Textarea? Este es un divertido fragmento de CSS que diseña su área de texto para que se vea exactamente como una hoja de papel. Esto es en comparación con un cuaderno de composición.
Como puede ver el efecto, se complementa mejor con el uso de una fuente antigua y estilo máquina de escribir. Esfuérzate por ingresar algo divertido o prueba cómo usarlo.
Más información / Descargar Demo
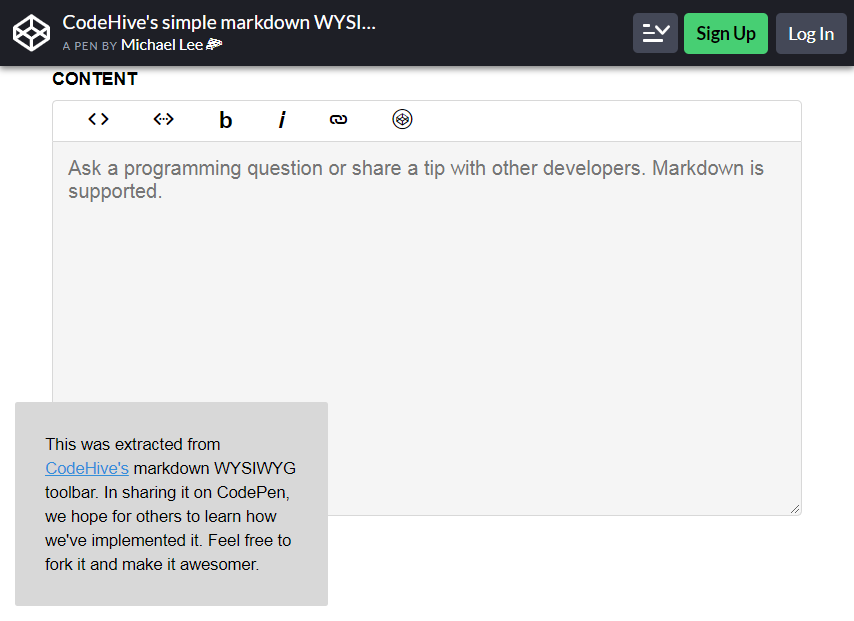
Lo que ves es lo que obtienes Editor

Cuando busque otro área de texto de Bootstrap, What You See is What You Get Editor es el camino a seguir. Este es interesante de usar ya que es genial como un fragmento de área de texto. Lo que más me gusta de él es que crea un editor de texto enriquecido.
De hecho, este es un editor de un elemento simple de textarea. Un usuario puede formatear fácilmente el texto en el interior del elemento. Esto también es muy fácil de usar aunque uno no sepa codificación.
Es mejor tomarse el tiempo para descubrirlo y ver cómo cumple su mejor propósito para usted como diseñador o desarrollador.
Más información / Descargar Demo
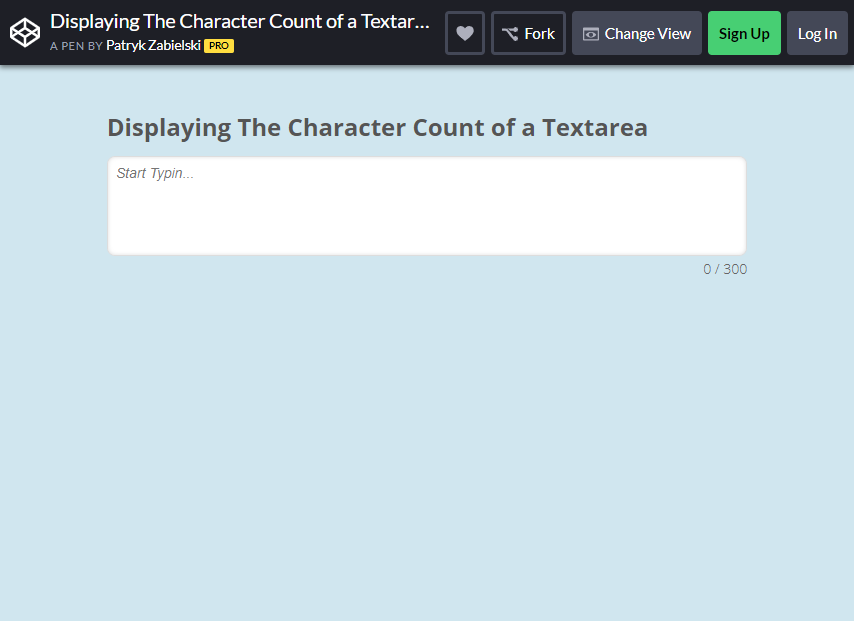
Texto del contador de caracteres

Las posibilidades son infinitas cuando utiliza el área de texto del contador de caracteres. Esto es muy útil cuando se agrega un límite a la cantidad de caracteres que los usuarios pueden colocar en las áreas de texto.
También es incluso mejor utilizarlo en la visualización de un contador de caracteres con las áreas de texto. Esto es simplemente perfecto para lograr ambos. Las funciones también se crean con el uso del fragmento. Depende de usted personalizar el código para que se adapte mejor a sus necesidades específicas.
Estas necesidades están alineadas en particular con sus sitios web y proyectos. No hay nada que esperar para usar este área de texto de Bootstrap. Úselo para su mejor ventaja.
Más información / Descargar Demo
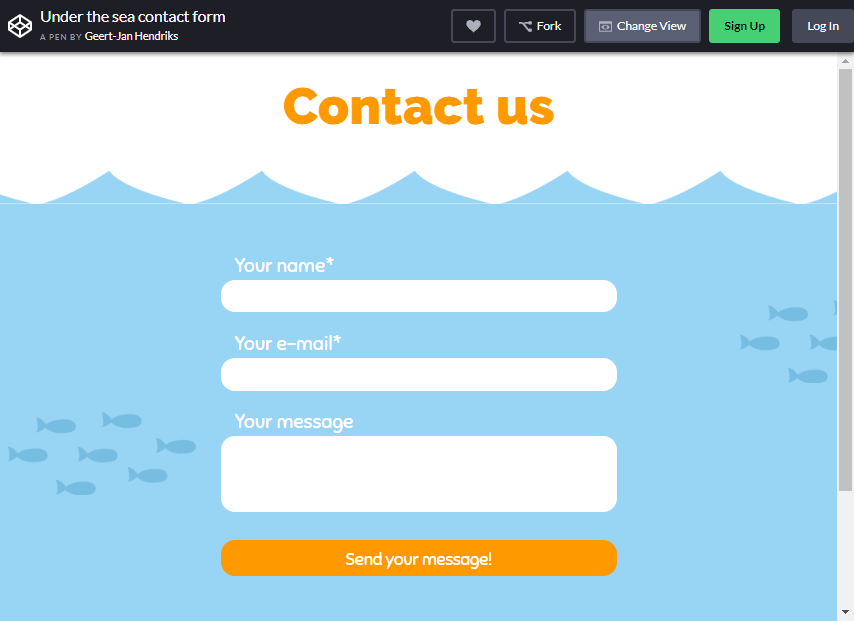
Formulario de contacto bajo el mar

Ahorre tiempo utilizando un formulario de contacto interactivo Under the Sea Contact Form. Esto está hecho con orgullo con los diseños más interactivos y hermosos basados en JavaScript.
En los muchos formularios de contacto que encontrará, a menudo los verá que contienen algún elemento de área de texto. Aquí es donde deberá escribirse el mensaje principal. En este fragmento, tienes la oportunidad de mostrar tu creatividad.
Esto también ocurre mientras diseña los campos de entrada, incluido el área de texto.
Se rinde homenaje al mar y a algunas de las hermosas criaturas que lo rodean. Esto es algo a lo que deberías prestar atención.
Más información / Descargar Demo
Twemoji

Si te encanta Twitter, puedes tener Twemoji que puede ser tan nuevo y elegante. Esta es la mejor área de texto de Bootstrap para ti. Esta es la mejor manera de implementar emoji en una variedad de plataformas.

Lo que más me gusta del fragmento es que se puede usar como complemento. Esto le permite agregar docenas y docenas de emojis geniales.
Esto también se refiere a cualquier cuadro de área de texto que usaría cuando escribe un mensaje de texto en su teléfono.
Más información / Descargar Demo
Bootstrap Responsive TextArea

Por lo general, se crea un área de texto junto con cualquier otro control de formulario, como la casilla de verificación, el menú desplegable de selección y los cuadros de texto. Pero éste sirve a la sencillez; Si está buscando un área de texto simple para incorporar a su sitio web, esta es la mejor para usted.
Esto luego se crea directamente a través de la sección de encabezado de la página web. La mayoría de las veces, los visitantes del sitio web tienden a cerrar un sitio web de inmediato si ven muchos botones y formularios para completar.
Afortunadamente, tendrá más posibilidades de interactuar con el sitio web si solo se inserta un formulario simple en su sitio.
Más información / Descargar Demo
Títulos y descripciones con longitud máxima

Esta plantilla de área de texto es muy fácil de completar (en el lado de los visitantes de la web) y fácil de instalar en su sitio. La plantilla de títulos y descripciones es muy funcional en términos de mantener los textos del sitio web en tan buena cantidad .
Evitará escribir demasiado palabras o caracteres que harán que el mensaje o las descripciones sean breves pero agradables.
Más información / Descargar Demo
TextArea Caracteres restantes

¿Quién dice que el verde no se puede incluir en una plantilla de área de texto? Deje una declaración impresionante a sus visitantes con este sencillo formulario de área de texto con un fondo verde brillante.
Puede utilizar el logotipo o la marca de su empresa como foto de fondo. Y atraerá totalmente la atención de sus visitantes. Muestra un estilo atrevido que utiliza formas de decoración simples o mínimas que realmente le dan un hermoso acabado.
¿Vamos? ¿Qué es más pegadizo que un fondo verde brillante para un área de texto, verdad?
Más información / Descargar Demo
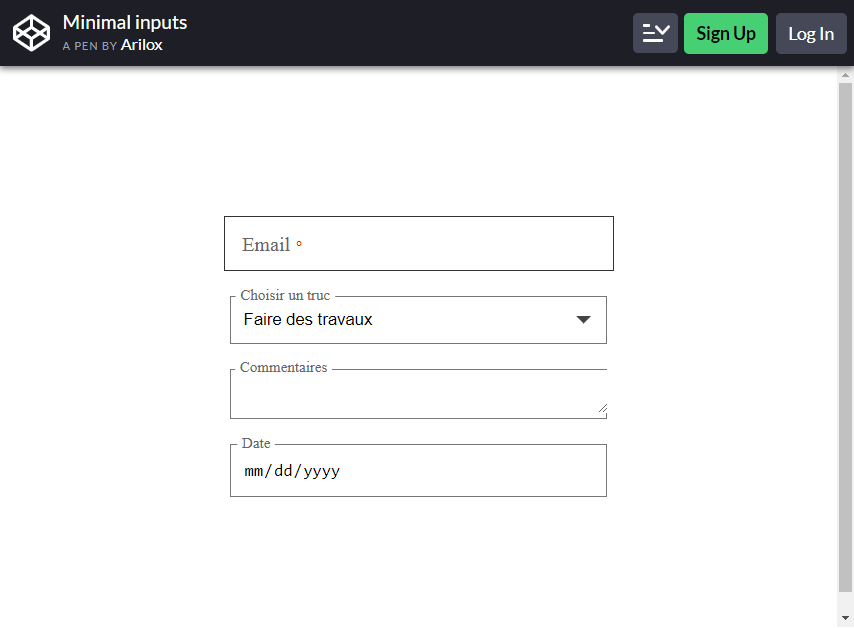
Entradas mínimas

Una de las informaciones más seguras para verificar una cuenta es obtener la fecha de nacimiento del titular. Por lo tanto, probablemente sea una buena idea usarlos como información adicional requerida al iniciar sesión.
No todos no podemos mantener miles de cuentas y recordarlas todas durante mucho tiempo. Este formulario utiliza un fondo blanco liso para asegurarse de que se vea limpio y minimalista.
Todos podemos estar de acuerdo en que al iniciar sesión en un formulario de área de texto, es más motivador cuando es simple pero funcional.
Más información / Descargar Demo
Notas receptivas

Con este, disfrutarás de la nostalgia de escribir en un papel como cuando estabas en la escuela primaria o secundaria.
Este área de texto parece un bloc de notas donde obviamente cada oración se alineará con las líneas, lo que hará que parezca que realmente estás escribiendo en papel .
Su simplicidad se suma a su atractivo para escribir palabras. Si está buscando un área de texto de bloc de notas nostálgico que se relacione con la marca de su sitio web, este es el indicado para usted.
Más información / Descargar Demo
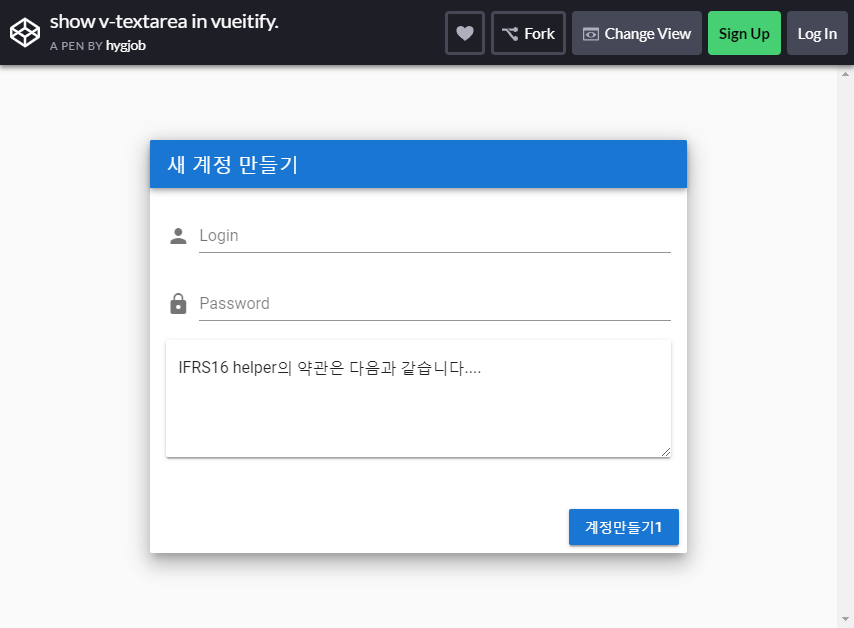
Mostrar V-TexArea en Vueitify

Si ya está familiarizado con la interfaz de usuario de jQuery, tiene una interacción tan redimensionable. Y esto de alguna manera se puede usar en las áreas de texto.
Además, puede funcionar bien en todos los navegadores.
También podría anular la versión nativa del Webkit. Esto se debe a que la versión tiene muchos tipos de cosas sofisticadas como animación y devoluciones de llamada.
Puede usarlo cargando jQuery UI y jQuery en su página.
Más información / Descargar Demo
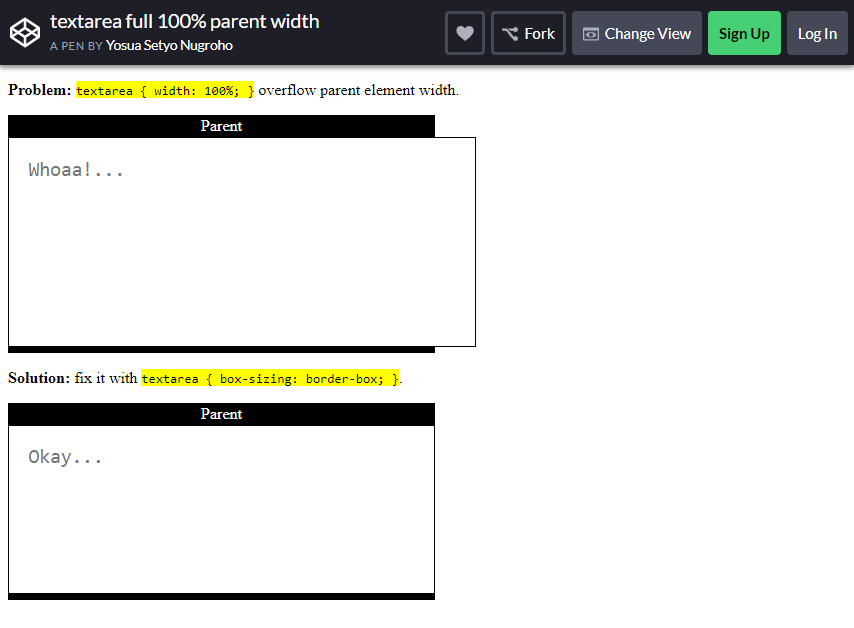
TextArea Ful 100% ancho principal

Una cosa más que puede hacer con Bootstrap Textarea es TextArea Full 100% Width. Esto le da la libertad de evitar que el texto se ajuste de la forma habitual en CSS y escriba todos los datos en un ancho completo.
Puede hacer uso de {white-space: nowrap;}. Si tiene la intención de escribir en las áreas de texto, las líneas no se rompen. Esto también es así hasta que presione enter / return.
Esto se especifica para ser utilizado para escribir problemas y soluciones que realmente serán útiles.
Más información / Descargar Demo
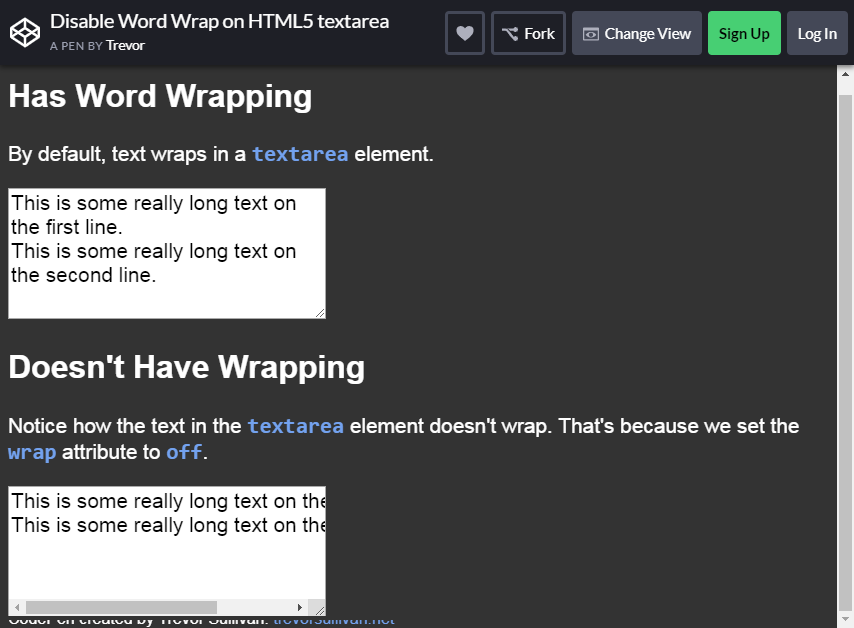
Deshabilitar el ajuste de palabras en HTML5 TextArea

Cuando desee alinear ambas áreas de texto entre sí, notará que la parte inferior del botón tiene unas molestas pulgadas que tienden a subir.
También se sugiere envolver el formulario y el área de texto en un contenedor o una fila div. Así de simple podría ser el proceso.
Según los elementos del formulario, se utilizan para recopilar parte de la información valiosa de los visitantes. Luego se devuelven al propietario del sitio para diferentes propósitos.
Se pueden obtener las respuestas correctas siempre que se hagan las preguntas correctas. Esa es la única forma en que se piensa cuidadosamente la estructura de las formas.
Más información / Descargar Demo
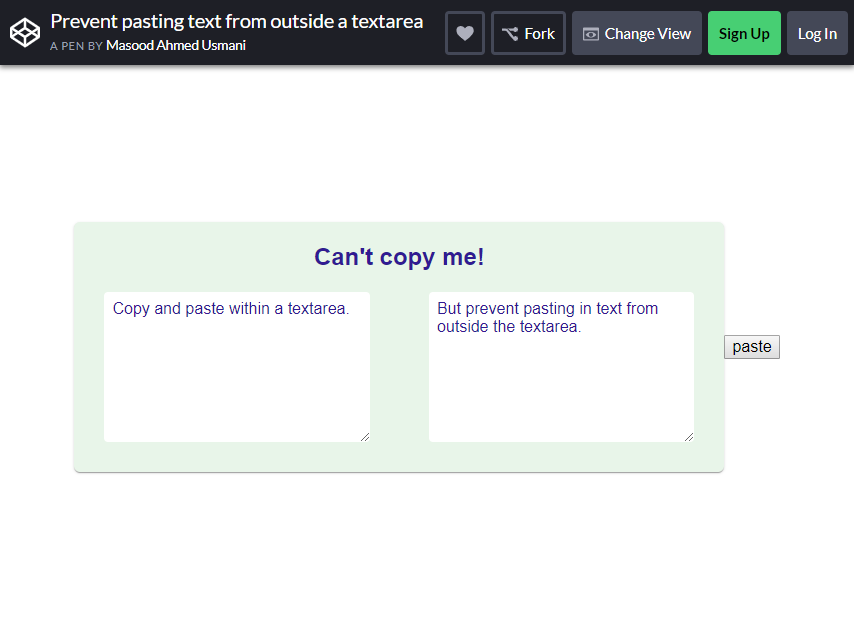
Evitar pegar texto desde fuera de un área de texto

En este punto, probablemente podamos estar de acuerdo en que la simplicidad es la clave del éxito. La mayoría de los sitios contemporáneos ahora están cambiando a un diseño más minimalista. Esta plantilla de área de texto no solo nos sirve al minimalismo sino también a la funcionalidad.
Evita que los usuarios copien párrafos externamente (por ejemplo, MS Word, Google, Facebook, etc.) y los peguen en el formulario. Esto asegurará que la información enviada no sea plagiada o copiada de otras fuentes.
Más información / Descargar Demo
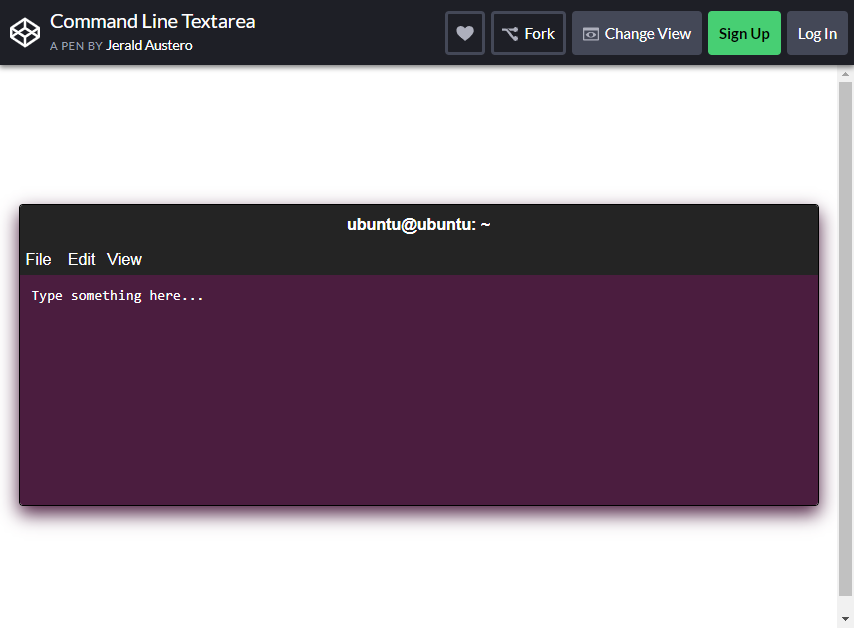
Línea de comando TextArea

Encuentre este ejemplo de un formulario Bootstrap como una herramienta tan valiosa. Esto se debe al hecho de que viene con botones de opción, entrada de archivos, listas de selección, áreas de texto y muchos más.
El color índigo brillante que contrasta con la fuente blanca seguramente atraerá a cualquiera a escribir palabras o párrafos en él.
Command Line TexArea es una plantilla que nos da la oportunidad de Archivar, Editar y Ver nuestra información / datos que ponemos en el formulario.
Más información / Descargar Demo
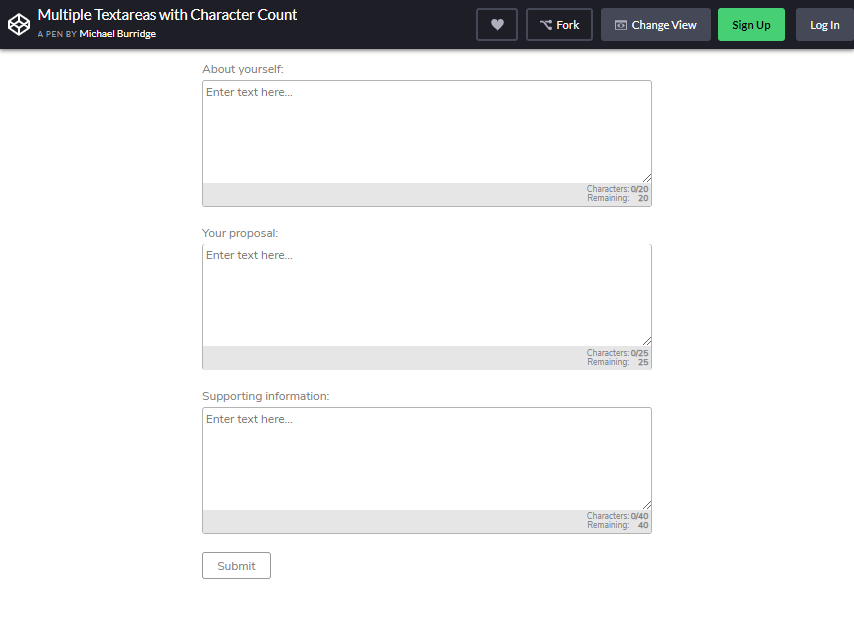
Varias áreas de texto con recuento de caracteres

Esto se clasifica como un complemento de jQuery perfecto para usar con Bootstrap. Esto hace el trabajo de mostrar un menú desplegable en el cuadro de texto de entrada o en el área de texto. No hay necesidad de dudar más cuando quiera hacer uso de este.
Esto es realmente lo que necesita como complemento de Bootstrap para satisfacer sus necesidades de mención.
La instalación seguirá con las opciones de inicio rápido disponibles: descargue la última versión, npm install-save bootstrap-recommended y bower: bower install bootstrap sugerido.
También será necesario vincular bootstrapsuggest.css y bootstrapsuggest.js a su proyecto.
Más información / Descargar Demo
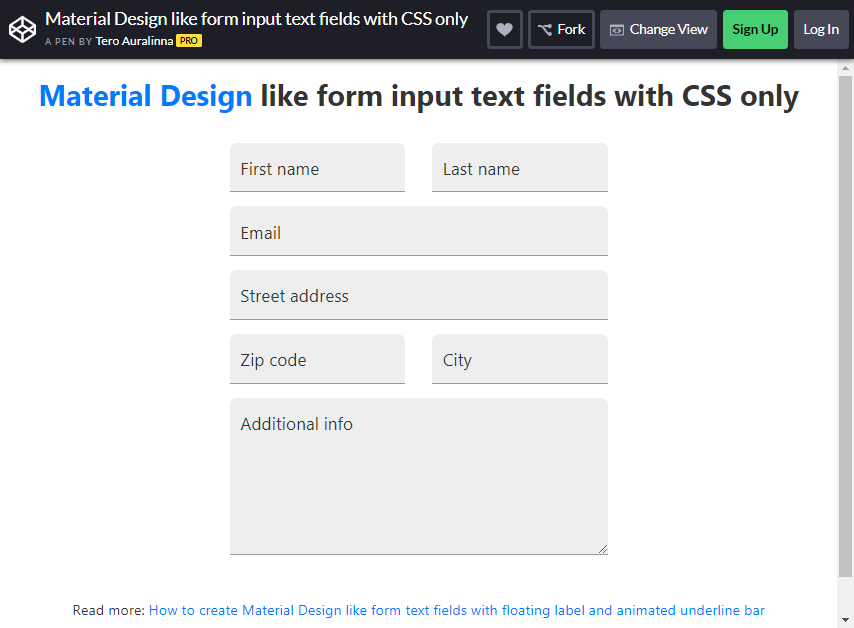
Diseño de materiales como forma

Éste se considera básicamente un elemento que contiene un área de texto. Esto crece a una altura tan específica mientras se ingresan muchas más líneas de entrada.
Mientras se establezcan maxRows de la propiedad o la altura explícita, nunca se desplazará.
Esto obtendrá la información necesaria para obtener los detalles de un cliente para asegurarse de que pueda verificar si realmente es él y puede usarse al enviar sus pedidos si se usa en una tienda en línea.
Más información / Descargar DemoReact - TextArea - Insertar carácter especial

React - TextArea - Insert Special Character permite insertar fácilmente caracteres especiales, símbolos, dibujos, etc. en áreas de texto sin formato.
Esto es interesante de usar porque permite agregar funcionalidad de carga al CodeMirror o al área de texto. Esto se hace pegando o arrastrando y soltando la imagen que contiene.
Si va a instalar este, el paquete ya está disponible usando Bower.
Más información / Descargar DemoEs solo que no importa cuán preciso pueda ser uno, hay algunos casos en que la información necesaria del usuario es borrosa. Esto también es antes de que se proporcione. También debe extenderse sobre más de una sola palabra o incluso unas pocas palabras completadas en los campos de entrada. Es entonces cuando el elemento del área de texto pasa a ser fundamental en este asunto. Son los únicos elementos insustituibles que permiten a los visitantes escribir libremente algunas de las oraciones y proporcionar comentarios. ¡El compartir el motivo de sus acciones puede ayudarnos a hacer que el servicio o producto que la página también resulta ser mejor!
