Web Sitenizin Etkileşimi İçin 26 Önyükleme Metin Alanı
Yayınlanan: 2021-06-04Aylarca süren test ve incelemelerden sonra, size herhangi bir web sitesi veya blog için en iyi 26 Bootstrap metin alanının son koleksiyonunu sunuyoruz.
Aslında, uygulamanız için özenle hazırlanmış alternatiflerimizden birkaçını bile ekledik.
Seçimimizi yalnızca bir web projesi için değil , birden çok web projesi için çalışan metin alanlarına dayandırdık. Bu, SINIRSIZ seçeneklerin kilidini hemen açar.
Bu liste, iletişim formları ve adres giriş alanlarından yorumlara, notlara ve metin kutularına kadar her şeyi kapsar.
Artık web sitenizin kullanıcı etkileşimi üzerinde çalışmak için gerekli olan her şeye sahipsiniz.
Not: Herhangi bir ayarlama ve iyileştirme yapmak isterseniz, bunu gerçekleştirmeye HOŞ GELDİNİZ.
En İyi Önyükleme Metin Alanları
İletişim Formu V16

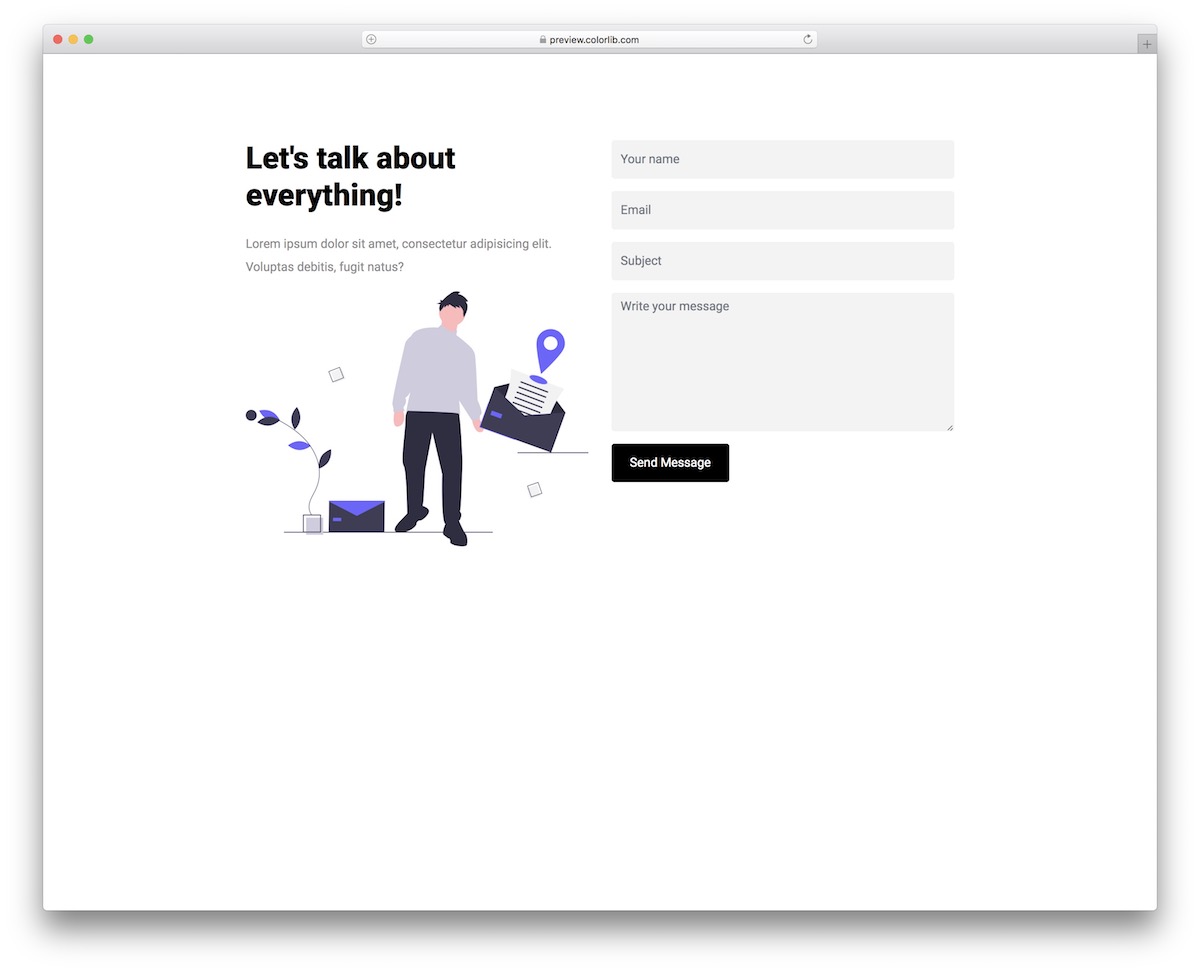
Bu modern ve yaratıcı iletişim formu, hemen harekete geçmeniz için gerekli tüm bilgileri içerir. Ad, e-posta, konu ve metin alanı olmak üzere dört ana alanı vardır.
Nihai yaratımın projenize hitap etmesi için herhangi bir şeyi değiştirmek isterseniz, devam edin ve gerçekleştirin.
Bu aynı zamanda mükemmel performans için en son trendleri ve düzenlemeleri takip eden bir Bootstrap Framework şablonu.
Daha fazla bilgi / Demo İndirİletişim Formu v1

Dışarıdaki tüm iletişim formları bir metin alanıyla birlikte gelir. Kabul edelim, biri olmadan, bir kullanıcı size sorgusunu nasıl gönderebilir?
Her neyse, Contact Form v1, olduğu gibi kullanabileceğiniz ve hatta daha fazla ayarlayabileceğiniz temiz bir görünüme sahip başka bir harika Bootstrap textarea örneğidir .
Yuvarlatılmış kenarlar, çok mobil uyumlu görünmesini sağlar, ki bu elbette farklı ekran boyutlarına anında uyum sağlar.
Daha fazla bilgi / Demo İndirİletişim Formu v7

Başvurunuza yerleştirmek için temiz bir iletişim formu arıyorsanız, İletişim Formu v7 basit bir alternatiftir.
Üzerinde sıfırdan çalışmaya gerek kalmadan, aynı profesyonel düzeyde kalırken artık iş akışını hızlandırabilirsiniz .
Düzende ayrıca (değiştirebileceğiniz) bir onay kutusu ve degrade efektli bir düğme bulunur.
Daha fazla bilgi / Demo İndirİletişim Formu v10

Bu ücretsiz Bootstrap metin alanlarından herhangi biri ile kendinize zaman kazandıracaksınız. Bir iletişim formu pencere öğesiyle ilgileniyorsanız, başka yere bakmayın ve İletişim Formu v10'u seçin.
Duyarlı tasarım, ister mobilde ister masaüstünde görüntüleyin ve alanları doldurun, üstün UX'i garanti eder.
Bu ücretsiz snippet'in bir diğer temel özelliği, tüm ayrıntıları yazmaları gerekmediğinden her kullanıcı için çok kullanışlı olan otomatik tamamlama özelliğidir.
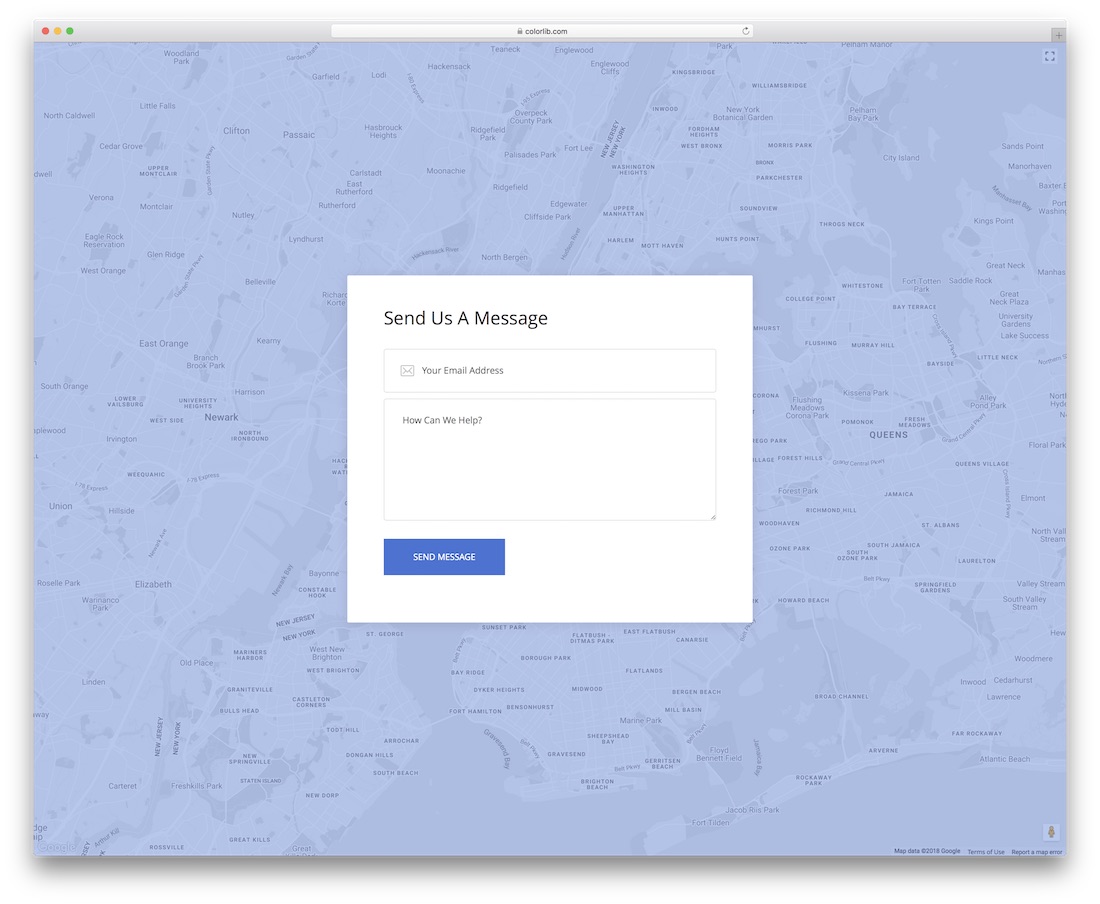
Daha fazla bilgi / Demo İndirİletişim Formu v19

Bu iletişim formu çok basit olmasına rağmen, arka plan değildir. Yukarıdaki ekran görüntüsünden de görebileceğiniz gibi, İletişim Formu v19, arka plan için Google Haritalar ile benzersiz bir şablondur.
Harita tamamen işlevseldir , çünkü onu hareket ettirebilir, hatta tam ekranda görüntüleyebilirsiniz. Bununla, işletmenizin tam konumunu görüntüleyebilirsiniz, böylece herkes sizi çok daha kolay bulabilir.
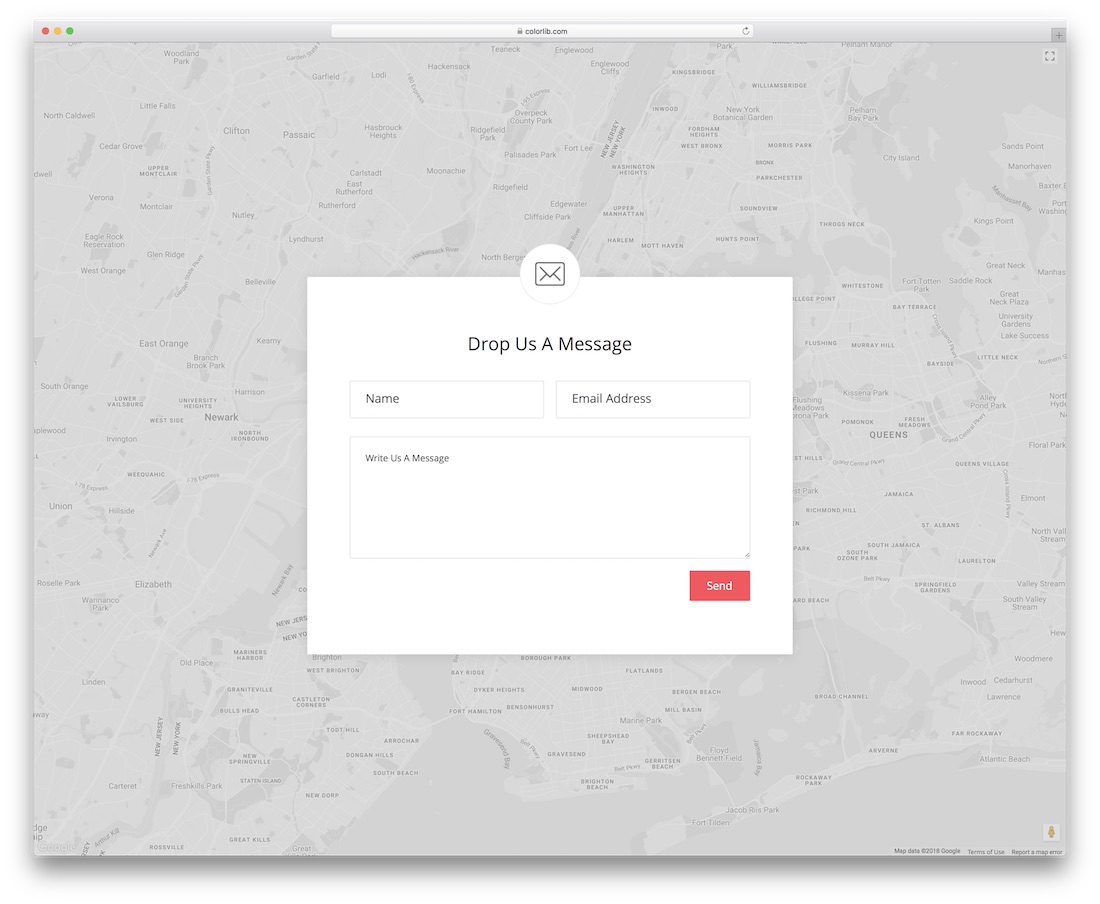
Daha fazla bilgi / Demo İndirİletişim Formu v20

İletişim Formu v20, Google Haritalar arka planına sahip yukarıdaki iletişim formu şablonuna başka bir mükemmel alternatiftir. Eğer selefi çok basitse, bu işinize yarayacak harika bir çözüm.
E-posta ve metin alanı bölümlerinin yanı sıra, kullanıcı adı için bir alan da içerir. Ücretsiz snippet ayrıca otomatik doldurma verileri, doğrulama ve %100 mobil uyumlu bir tasarıma sahiptir.
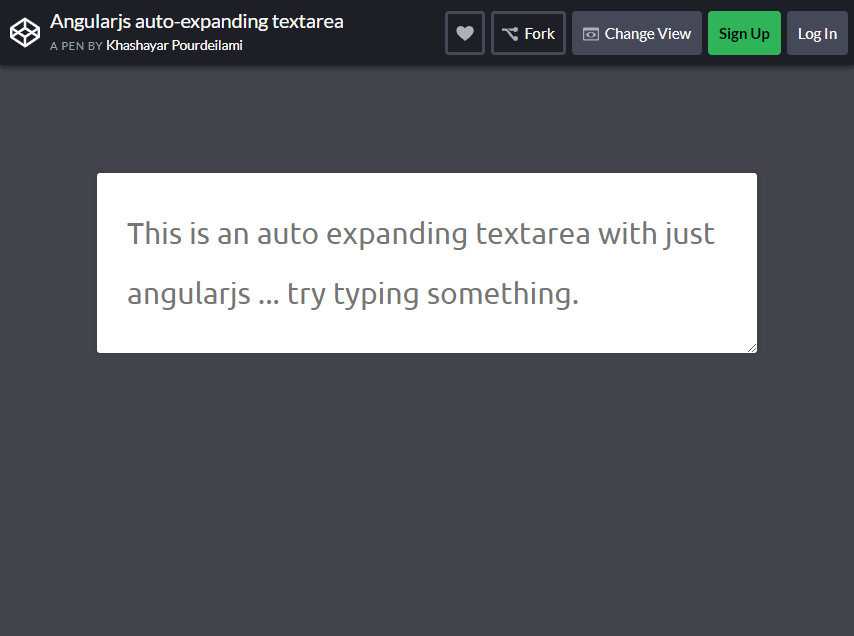
Daha fazla bilgi / Demo İndirAngularJSAuto-Genişleyen TextArea

Hiçbir şey bu kadar havalı olan bu Bootstrap Textarea ile karşılaştırılamaz. Bu, dinamik olarak genişleyen bir metin alanı oluşturmak için Angular'ı kullanır.
Bu, bir şekilde içeriğin içinde ne kadar olduğuna bağlıdır. Bunun iyi yanı, sizin gibi bir kullanıcının metin alanını manuel olarak genişletebilmesidir. Ancak kendi başına genişlerken gerekli görülmemektedir.
Metin alanındaki içeriğin taştığı bazı normal durumlarda, kaydırma çubuğunu görebileceksiniz. Metin alanını otomatik olarak genişletin ve kaydırma çubuğunu gizleyin.
İçeriğin yüksekliğini karşılamak için metin alanının yüksekliğini ayarlayın. Bu ayarlama biçiminin, içeriğin yüksekliği değiştiğinde yapılması gerekecektir.
Daha fazla bilgi / Demo İndir
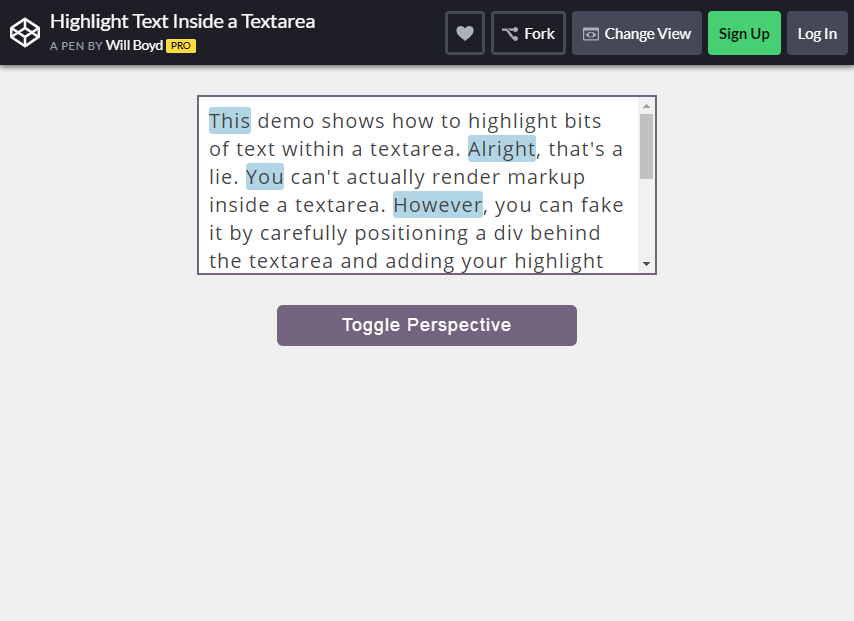
TextArea İçinde Vurgulanan Metin

Bir metin alanında metnin bir kısmını vurgulamak mümkündür. Bu, textearea'nın içinde biçimlendirme işaretlemesi olarak adlandırılır. Metin alanının arkasına dikkatlice bir div yerleştirerek taklit etmek de sorun değil.
Bu aynı zamanda artık vurgunuzu ekleyebileceğiniz zamandır .
Bu pasajda, bir metin alanında vurgulama efekti ortaya çıkaran harika bir CSS hack kullanmanız gerekecek. Kaydırma ve içerik konumunun textarea'dan div'e senkronize edilmesini hesaba katan JavaScript'tir.
Bu, her şeyin güzelce sıralanmasına yol açar. Perdenin arkasına bir göz atmak için geçiş düğmesine basmanız yeterlidir. Tüm büyük harfli kelimeler vurgulanırken metni özgürce düzenleyebilirsiniz.
Daha fazla bilgi / Demo İndir
Defter Metin Alanı

Bu Defter Textarea ne gibi bir eğlence sunabilir? Bu, textarea'nızı tam olarak bir kağıt parçası gibi görünecek şekilde şekillendiren eğlenceli bir CSS snippet'idir. Bu, bir kompozisyon defteri ile karşılaştırıldığında.
Etkisini görebileceğiniz gibi, eski moda ve daktilo tarzı bir yazı tipinin kullanılmasıyla en iyi şekilde tamamlanır. İçine komik bir şey girmeye çalışın veya onu nasıl kullanacağınızı deneyin.
Daha fazla bilgi / Demo İndir
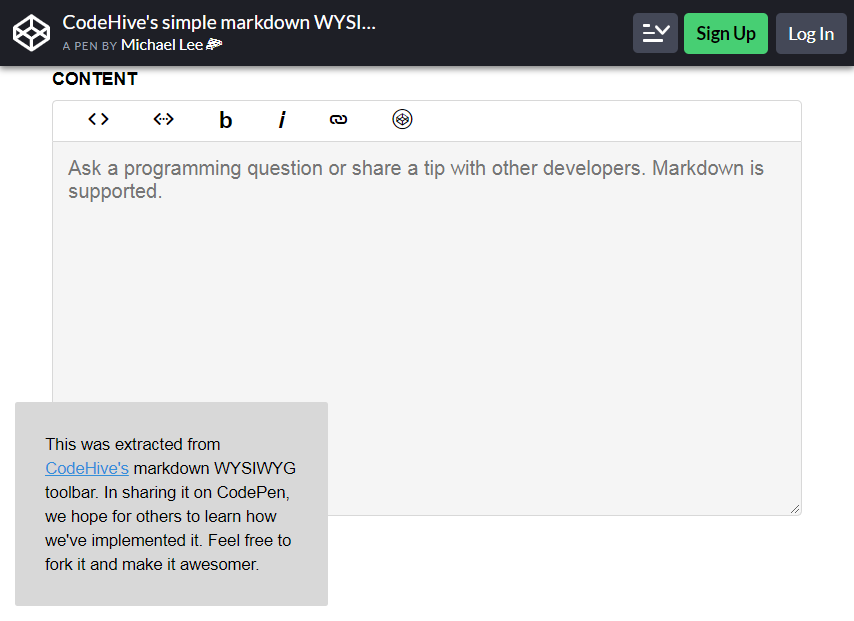
Ne Görürseniz Onu Alırsınız Editör

Başka bir Bootstrap Textarea ararken, Ne Görüyorsanız Onu Alırsınız Düzenleyici gitmenin yoludur. Bu, textarea snippet'i kadar havalı olduğu için kullanımı ilginç. Bundan daha çok hoşunuza giden şey, zengin bir metin düzenleyici oluşturmasıdır.
Bu gerçekten de basit bir textarea öğesinden bir editör. Öğenin içindeki metin, bir kullanıcı tarafından kolayca biçimlendirilebilir . Bu, kodlamayı bilmese de kullanımı çok kolaydır.
Onu keşfetmek ve bir tasarımcı veya geliştirici olarak sizin için en iyi amacına nasıl hizmet ettiğini görmek için zaman ayırmak daha iyidir.
Daha fazla bilgi / Demo İndir
Karakter Sayacı Metin Alanı

Karakter Sayacı Metin alanını kullandığınızda olasılıklar sonsuzdur. Bu, kullanıcıların metin alanlarına yerleştirebilecekleri karakter miktarına bir sınır eklerken çok kullanışlıdır.
Ayrıca textareas ile bir karakter sayacının gösteriminde kullanmak daha da iyidir. Bu, her ikisini de elde ederken mükemmeldir. Özellikler ayrıca snippet kullanılarak oluşturulur. Kodu , benzersiz ihtiyaçlarınıza en iyi şekilde uyacak şekilde özelleştirmek size kalmıştır.
Bu ihtiyaçlar özellikle web siteleriniz ve projelerinizle uyumludur. Bu Bootstrap textarea'yı kullanmak için bekleyecek bir şey yok. Bunu en iyi avantajınız için kullanın.
Daha fazla bilgi / Demo İndir
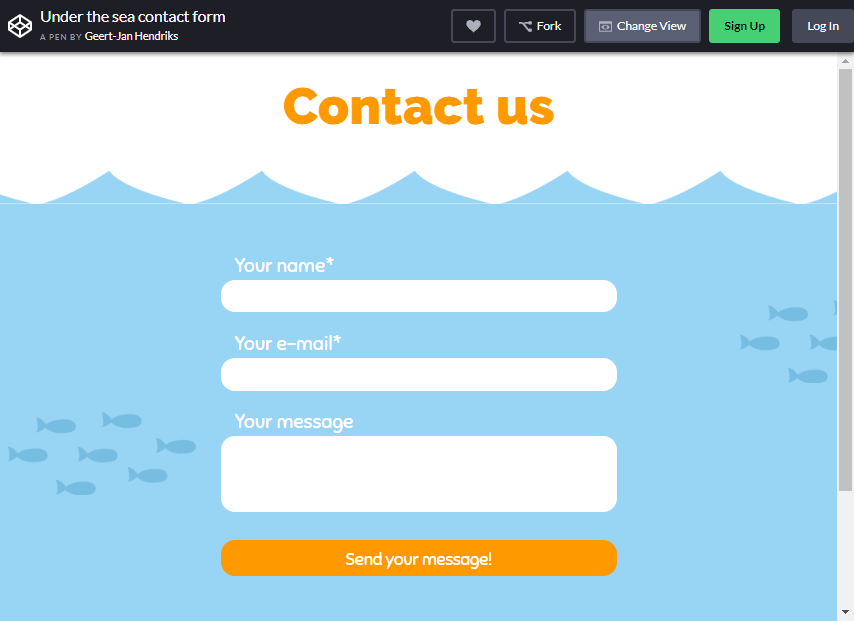
Deniz İletişim Formu Altında

Deniz İletişim Formu altındaki etkileşimli iletişim formunu kullanarak zaman kazanın. Bu, JavaScript'e dayalı en etkileşimli ve en güzel tasarımlarla gururla yapılmıştır.
Bulunacak birçok iletişim formunda, genellikle bazı textarea öğelerini içerdiğini göreceksiniz. Ana mesajın yazılması gereken yer burasıdır. Bu snippet'te yaratıcılığınızı gösterme şansınız var.
Bu aynı zamanda textarea dahil giriş alanlarını şekillendirirken de olur.
Denize ve etraftaki bazı sevimli yaratıklara saygı gösteriyorsunuz. Bu, kullanmaya dikkat edeceğiniz bir şeydir.
Daha fazla bilgi / Demo İndir
Twemoji

Twitter'ı seviyorsanız, çok yeni ve havalı olabilecek Twemoji'ye sahip olabilirsiniz. Bu sizin için en iyi Bootstrap textarea. Bu, emojiyi çeşitli platformlarda uygulamanın en iyi yoludur.

Snippet hakkında daha çok beğenilecek şey, bir eklenti için kullanılabilmesidir. Bu, düzinelerce ve düzinelerce havalı emoji eklemenizi sağlar.
Bu aynı zamanda telefonunuza bir metin mesajı yazarken yapacağınız herhangi bir metin kutusuyla da ilgilidir.
Daha fazla bilgi / Demo İndir
Bootstrap Duyarlı Metin Alanı

Bir metin alanı genellikle, onay kutusu, açılır liste ve metin kutuları gibi diğer form denetimleriyle birlikte oluşturulur. Ama bu basitliğe hizmet ediyor; Web sitenize dahil etmek için basit bir metin alanı arıyorsanız, bu sizin için en iyisidir.
Bu daha sonra doğrudan web sayfasının baş bölümünde oluşturulur. Çoğu zaman web sitesi ziyaretçileri, doldurulacak çok sayıda düğme ve form gördüklerinde bir web sitesini hemen kapatma eğilimindedir.
Neyse ki, sitenize yalnızca basit bir form yerleştirilmişse, web sitesiyle etkileşim kurma şansınız daha fazla olacaktır.
Daha fazla bilgi / Demo İndir
Maksimum Uzunluklu Başlıklar ve Açıklamalar

Bu textarea şablonunun doldurulması çok kolaydır (web ziyaretçileri tarafında) ve sitenize kurulumu kolaydır. Başlıklar ve açıklamalar şablonu, web sitesinin metinlerini bu kadar iyi miktarda tutması açısından çok işlevseldir.
Mesajı veya açıklamaları kısa ama tatlı hale getirecek kelime veya karakterlerin aşırı yazılmasını önleyecektir.
Daha fazla bilgi / Demo İndir
TextArea Kalan Karakterler

Yeşilin bir metin alanı şablonuna eklenemeyeceğini kim söylüyor? Parlak yeşil arka plana sahip bu basit metin alanı formuyla ziyaretçilerinize etkileyici bir ifade bırakın.
Arka plan fotoğrafı olarak şirketinizin logosunu veya markasını kullanabilirsiniz. Ve tamamen ziyaretçinizin dikkatini çekecek. Gerçekten güzel bir sonuç veren basit veya minimum dekor formlarını kullanan cesur bir stil sergiliyor.
Hadi ama? Bir textarea için parlak yeşil bir arka plandan daha çekici olan nedir?
Daha fazla bilgi / Demo İndir
Minimum Girişler

Bir hesabı doğrulamak için en güvenli bilgilerden biri, sahibinin doğum tarihini almaktır. Bu nedenle, oturum açarken gereken ek bilgiler olarak bunları kullanmak muhtemelen iyi bir fikirdir.
Hepimiz binlerce hesap tutamayız ve hepsini uzun süre hatırlayamayız. Bu form, düzgün ve minimalist görünmesini sağlamak için düz beyaz bir arka plan kullanır.
Bir textarea formunda oturum açarken, sade ancak işlevsel olduğunda daha motive edici olduğu konusunda hepimiz hemfikiriz.
Daha fazla bilgi / Demo İndir
Duyarlı Notlar

Bununla, ilkokul veya lisedeki gibi bir kağıda yazmanın nostaljisinin tadını çıkaracaksınız.
Bu metin alanı, açıkça her cümlenin satırlarla hizalanacağı ve gerçekten kağıt üzerinde yazıyormuşsunuz gibi görünmesini sağlayacak bir not defterine benziyor.
Sadeliği, içine kelimeler yazmak için çekiciliğini arttırır. Web sitenizin markasıyla ilgili olacak nostaljik bir not defteri metin alanı arıyorsanız, bu sizin için olanıdır.
Daha fazla bilgi / Demo İndir
Vueitify'da V-TexArea'yı Göster

Zaten jQuery UI'ye aşina iseniz, yeniden boyutlandırılabilir bir etkileşimi vardır. Ve bu bir şekilde metin alanlarında kullanılabilir.
Dahası, tüm tarayıcılarda iyi çalışabilir.
Ayrıca Webkit'in yerel sürümünü de geçersiz kılabilir . Bunun nedeni, sürümün animasyon ve geri aramalar gibi birçok süslü öğeye sahip olmasıdır.
Sayfanıza jQuery UI ve jQuery yükleyerek bundan faydalanabilirsiniz.
Daha fazla bilgi / Demo İndir
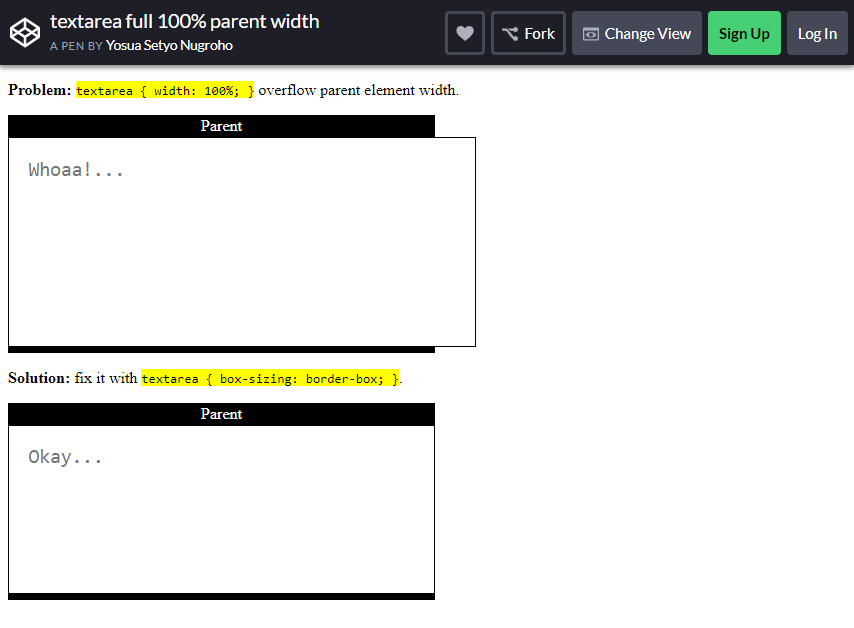
TextArea Ful %100 Ebeveyn Genişliği

Bootstrap Textarea ile yapabileceğiniz bir diğer şey de TextArea Full 100% Width'tir. Bu size metnin CSS'de normal şekilde sarılmasını engelleme ve tüm verileri tam genişlikte yazma özgürlüğü verir.
{white-space: nowrap;} kullanabilirsiniz. Metin alanlarına yazmayı düşünüyorsanız, kırılmayan satırlara sahip olursunuz. Bu aynı zamanda siz enter/return tuşuna basana kadardır.
Bu, gerçekten yardımcı olacak sorunları ve çözümleri yazmak için kullanılmak üzere belirtilmiştir.
Daha fazla bilgi / Demo İndir
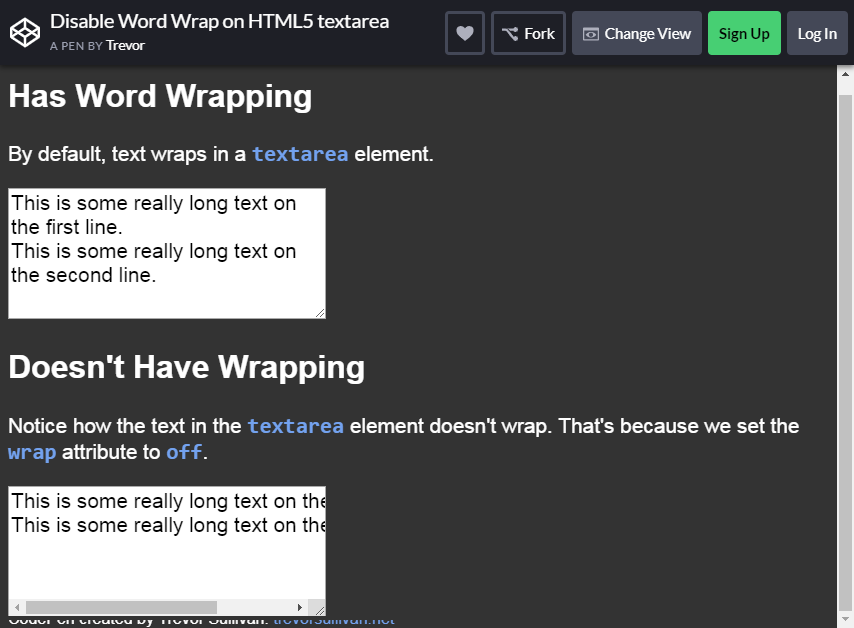
HTML5 TextArea'da Kelime Kaydırmayı Devre Dışı Bırak

Her iki metin alanını da birbirine hizalamak istediğinizde, düğmenin alt kısmında yukarı çıkma eğiliminde olan sinir bozucu birkaç inç olduğunu fark edeceksiniz.
Formu ve textarea'yı bir kap veya bir div satırına sarmanız da önerilir. İşlem bu kadar basit olabilir.
Form öğelerine göre, ziyaretçilerden bazı değerli bilgileri toplamak için kullanılırlar. Daha sonra farklı amaçlara hizmet eden site sahibine iade edilirler.
Doğru soruların sorulması şartıyla doğru cevaplar alınabilir. Formların yapısının dikkatlice düşünülmesinin tek yolu budur.
Daha fazla bilgi / Demo İndir
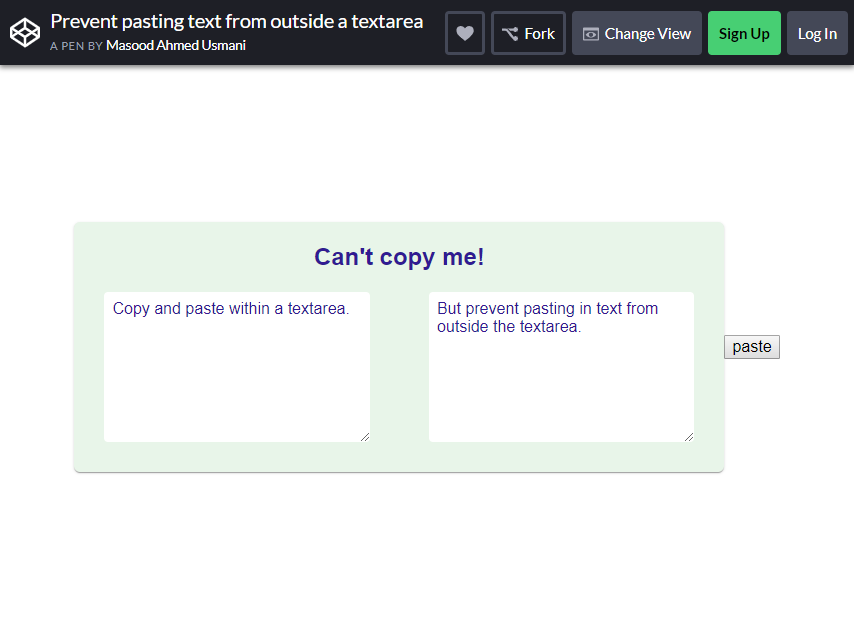
TextArea Dışından Metin Yapıştırmayı Engelle

Bu noktada muhtemelen başarının anahtarının basitlik olduğu konusunda hemfikir olabiliriz. Çoğu çağdaş site artık daha minimalist bir tasarıma geçiyor. Bu textarea şablonu bize sadece minimalizme değil, aynı zamanda işlevselliğe de hizmet ediyor.
Kullanıcıların paragrafları harici olarak (örn. MS Word, Google, Facebook vb.) kopyalayıp forma yapıştırmasını engeller . Bu, gönderilen bilgilerin başka kaynaklardan intihal veya kopyala yapıştır yapılmamasını sağlayacaktır.
Daha fazla bilgi / Demo İndir
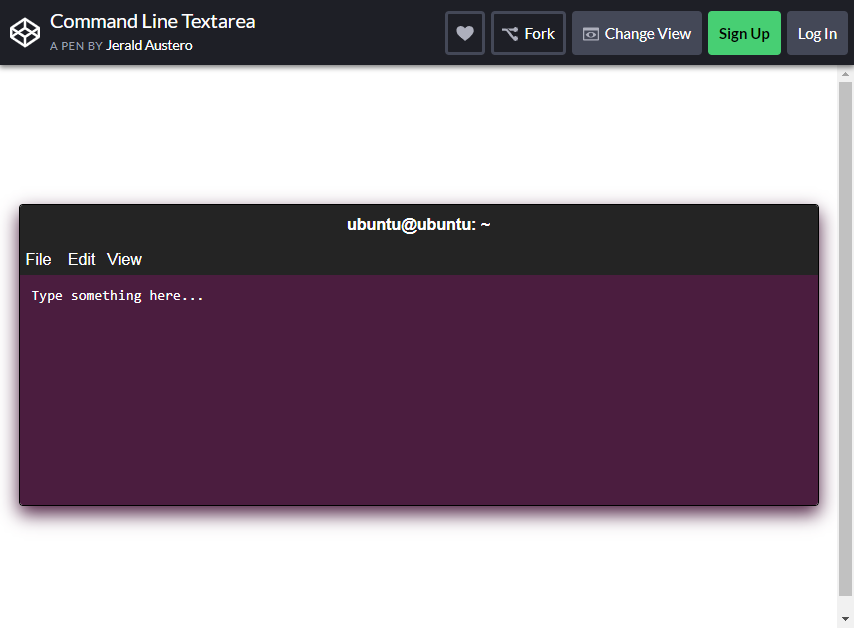
Komut Satırı Metin Alanı

Bu kadar değerli bir araç olan Bootstrap Form örneğini bulun. Bunun nedeni, radyo düğmeleri, dosya girişi, seçim listeleri, metin alanları ve daha pek çok şeyle birlikte gelmesidir.
Beyaz yazı tipiyle kontrast oluşturan parlak çivit rengi, kesinlikle herhangi birini içine kelime veya paragraf yazmaya çekecektir.
Komut Satırı TexArea, forma koyduğumuz bilgilerimizi/verilerimizi Dosyalama, Düzenleme ve Görüntüleme fırsatı veren bir şablondur.
Daha fazla bilgi / Demo İndir
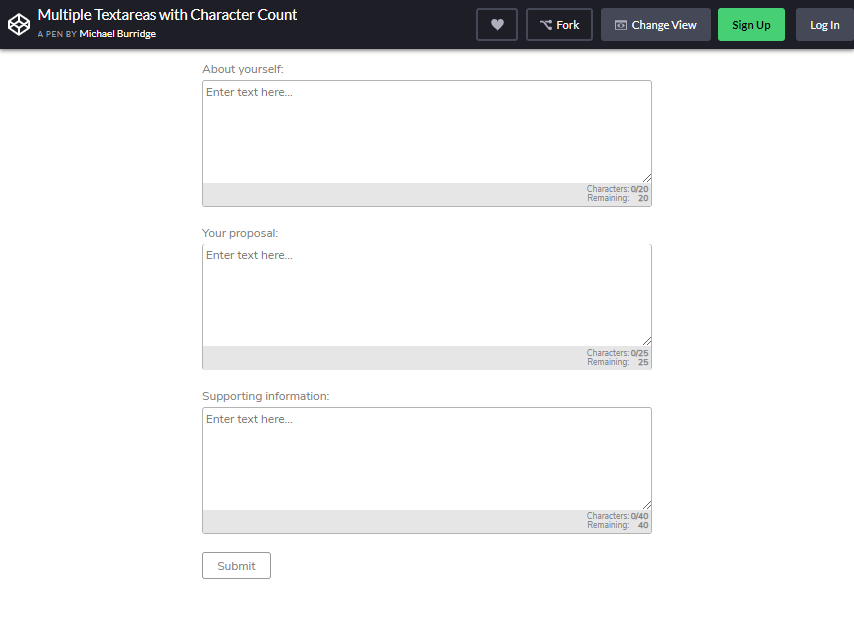
Karakter Sayısı ile Çoklu TextAreas

Bu, Bootstrap için mükemmel bir jQuery eklentisi olarak sınıflandırılmıştır. Bu, giriş metin kutusunda veya metin alanında bir açılır liste açma işini yapar. Bundan yararlanmak istediğinizde daha fazla tereddüt etmenize gerek yok.
Bahsetme ihtiyaçlarınızı karşılamak için gerçekten bir Bootstrap eklentisi olarak ihtiyacınız olan şey budur.
Kurulum, mevcut hızlı başlangıç seçenekleriyle devam edecektir: en son sürümü indirin, npm install-save bootstrap-suggest ve bower: bower install önyükleme önerisi.
Ayrıca bootstrapsuggest.css ve bootstrapsuggest.js'yi projenize bağlamanız gerekecektir.
Daha fazla bilgi / Demo İndir
Malzeme Tasarımı Gibi Form

Bu, temel olarak bir textarea içeren bir öğe olarak kabul edilir. Bu, çok daha fazla giriş satırı girilirken belirli bir yükseklikte büyür.
Özelliğin maxRows değeri veya açık yükseklik ayarlandığı sürece, asla kaydırma yapmaz.
Bu, bir müşterinin ayrıntılarını almak için gereken bilgileri alacak ve müşterinin gerçekten onlar olup olmadığını doğrulayabilmenizi ve bir çevrimiçi mağazada kullanılıyorsa siparişlerini gönderirken kullanılabileceğinden emin olmanızı sağlayacaktır.
Daha fazla bilgi / Demo İndirReact – TextArea – Özel Karakter Ekle

React – TextArea – Özel Karakter Ekle, düz metin alanlarına özel karakterleri, sembolleri, çizimleri vb. kolayca eklemenin yolunu sağlar.
Bu, CodeMirror'a veya textarea'ya yükleme işlevi eklemeyi sağladığı için kullanımı ilginçtir. Bu, içindeki görüntüye yapıştırarak veya sürükleyip bırakarak yapılır.
Bunu kuracaksanız, paket Bower kullanılarak zaten mevcuttur.
Daha fazla bilgi / Demo İndirSadece, ne kadar kesin olursa olsun, kullanıcıdan ihtiyaç duyulan bilgilerin bulanık olduğu bazı durumlar vardır. Bu aynı zamanda sağlanmadan önce bile. Ayrıca, giriş alanlarına doldurulan tek bir veya birkaç kelimeden daha fazlasına yayılması gerekir. İşte o zaman metin alanı öğesi bu konuda önemli hale gelir. Ziyaretçilerin bazı cümleleri özgürce geri yazmasını ve geri bildirimde bulunmasını sağlayan yeri doldurulamaz tek unsurdur. Eylemlerinin nedenini paylaşmak, sayfanın da daha iyi olduğu ortaya çıkan hizmet veya ürünü yapmamıza yardımcı olabilir!
