26 Bootstrap Textareas pentru angajarea site-ului dvs. web
Publicat: 2021-06-04După luni de testare și revizuire, vă aducem colecția finală a celor mai bune 26 de zone text Bootstrap pentru orice site sau blog.
De fapt, am adăugat chiar și câteva dintre propriile noastre alternative elaborate cu grijă pe care să le implementați.
Ne-am bazat selecția pe zone text care funcționează pentru mai multe proiecte web, nu doar pentru unul . Acest lucru deblochează imediat opțiuni NELIMITATE.
Această listă acoperă orice, de la formulare de contact și zone de introducere a adresei până la comentarii, note și casete de text.
Acum aveți toate cele necesare pentru a lucra la implicarea utilizatorului site-ului dvs. web.
Notă: dacă doriți să efectuați modificări și îmbunătățiri, sunteți BINE AȚI VENIT pentru a face acest lucru.
Cel mai bun Bootstrap Textareas
Formular de contact V16

Acest formular de contact modern și creativ include tot ce este necesar pentru a vă îndrepta imediat. Are patru câmpuri principale, inclusiv numele, adresa de e-mail, subiectul și zona de text.
Dacă doriți să schimbați ceva, astfel încât creația finală să răspundă proiectului dvs., continuați și faceți acest lucru real.
Acesta este, de asemenea, un șablon Bootstrap Framework, care urmărește ultimele tendințe și reglementări pentru performanțe excelente.
Mai multe informații / Descărcați DemoFormular de contact v1

Toate formularele de contact de acolo vin cu o zonă de text. Să recunoaștem, fără unul, cum îți poate trimite un utilizator interogarea lor?
Oricum, Formularul de contact v1 este un alt exemplu fantastic de text Bootstrap, care prezintă un aspect îngrijit pe care îl puteți folosi ca atare sau chiar ajusta în continuare.
Marginile rotunjite îl fac să pară foarte mobil, ceea ce, desigur, este potrivit pentru diferite dimensiuni ale ecranului instantaneu.
Mai multe informații / Descărcați DemoFormular de contact v7

Formularul de contact v7 este o alternativă simplă dacă căutați un formular de contact curat pentru a fi încorporat în aplicația dvs.
Fără a fi nevoie să lucrați la el de la bază, acum puteți accelera fluxul de lucru, menținându-l totuși la același nivel profesional.
Aspectul are, de asemenea, o casetă de selectare (pe care o puteți modifica) și un buton cu efect de gradient.
Mai multe informații / Descărcați DemoFormular de contact v10

Cu oricare dintre aceste zone text Bootstrap gratuite, vă veți economisi timp. Dacă sunteți interesat de un widget pentru formularul de contact, nu căutați mai departe și optați pentru Formularul de contact v10.
Designul receptiv garantează un UX superb, indiferent dacă îl vizualizați și completați câmpurile de pe mobil sau de pe desktop .
O altă caracteristică esențială a acestui fragment gratuit este completarea automată, care este foarte utilă pentru fiecare utilizator, deoarece nu trebuie să introducă toate detaliile.
Mai multe informații / Descărcați DemoFormular de contact v19

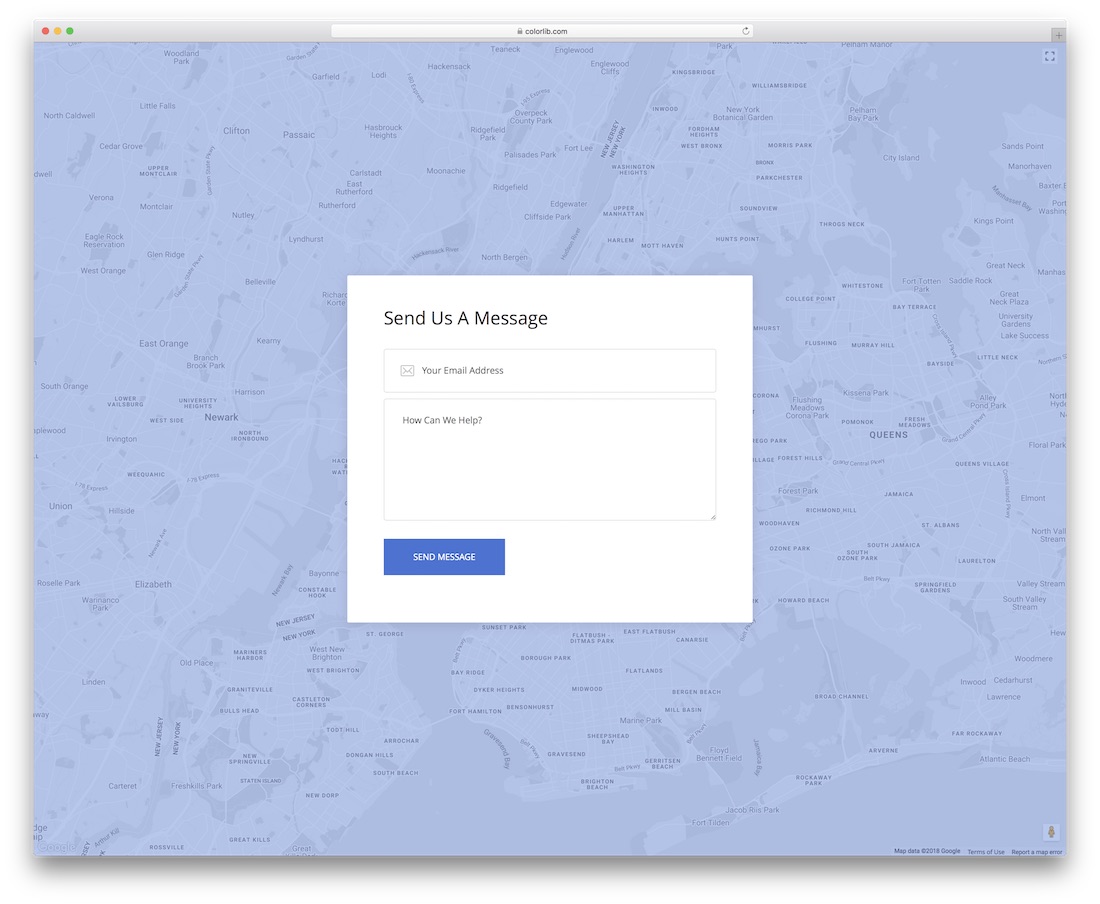
Chiar dacă acest formular de contact este foarte simplu, fundalul nu este. După cum vedeți din captura de ecran de mai sus, Formularul de contact v19 este un șablon unic cu Google Maps pentru fundal.
Harta este complet funcțională , deoarece o puteți deplasa, chiar vizualiza pe ecran complet. Cu aceasta, puteți afișa locația exactă a afacerii dvs., astfel încât toată lumea să vă poată găsi mult mai ușor.
Mai multe informații / Descărcați DemoFormular de contact v20

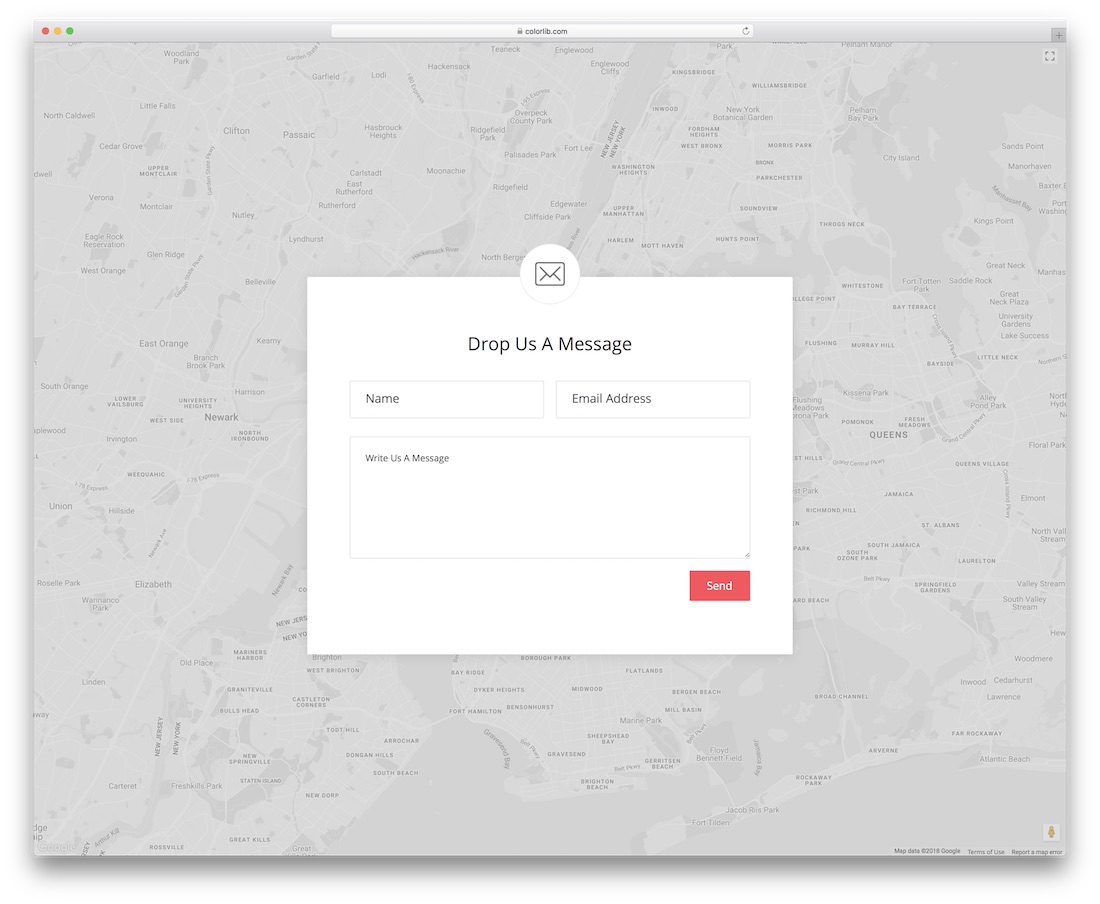
Formularul de contact v20 este o altă alternativă superbă la șablonul de formular de contact de mai sus, cu fundal Google Maps. Dacă predecesorul a fost prea de bază, aceasta este o soluție excelentă care vă va face bine.
Împreună cu secțiunile de e-mail și textarea, acesta include în plus un câmp pentru numele utilizatorului. Fragmentul gratuit oferă, de asemenea, date de completare automată , validare și un design 100% compatibil cu dispozitivele mobile.
Mai multe informații / Descărcați DemoAngularJSAuto-Expanding TextArea

Nimic nu se poate compara vreodată cu această Bootstrap Textarea care este atât de cool. Aceasta folosește Angular pentru a crea cel mai bine o zonă de text care se extinde dinamic.
Acest lucru depinde cumva de cât de mult conținutul este în interiorul său. Lucrul bun este că un utilizator ca tine poate extinde manual zona de text. Cu toate acestea, nu se consideră necesar atunci când se extinde pe cont propriu.
În unele cazuri normale în care conținutul din zona textului se revarsă, veți putea vedea bara de derulare. Extindeți automat textarea și ascundeți bara de derulare.
Reglați înălțimea zonei de text pentru a satisface înălțimile conținutului. Această formă de ajustare va trebui să aibă loc odată cu modificarea înălțimii conținutului.
Mai multe informații / Descărcați Demo
Text evidențiat în interiorul unei zone Text

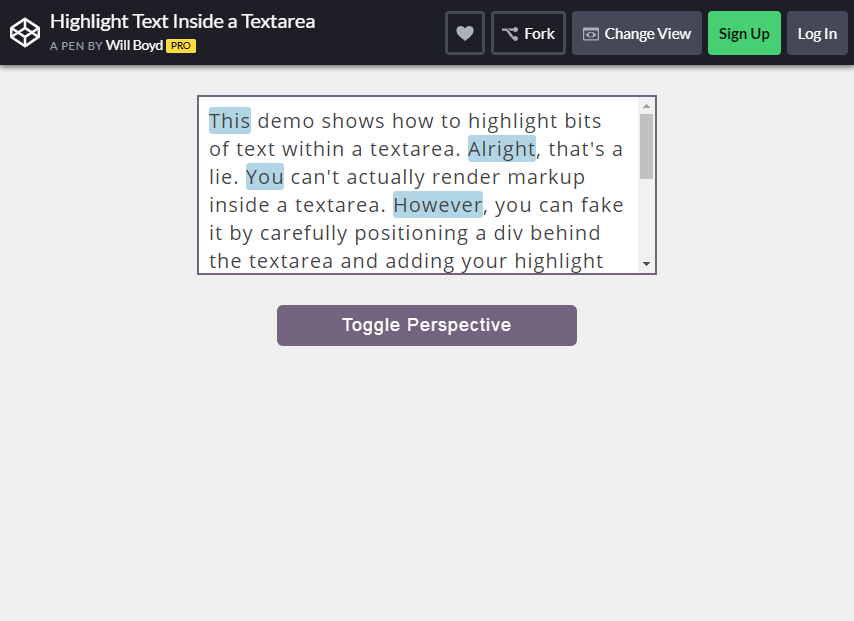
Este posibilă evidențierea unui pic de text într-o zonă text. Aceasta se numește marcare de redare chiar în interiorul textearea. Falsificarea este, de asemenea, în regulă prin poziționarea cu atenție a unui div în partea din spate a zonei de text.
De asemenea, atunci puteți adăuga acum punctul culminant .
În acest fragment, vi se va cere să utilizați un hack CSS interesant, care să scoată în evidență un efect de evidențiere într-o zonă de text. JavaScript este cel care ține cont de sincronizarea defilării și a poziției conținutului de la textarea la div.
Acest lucru face loc pentru ca totul să se alinieze frumos. Doar apăsați butonul de comutare pentru a arunca o privire din spatele cortinei. Puteți edita textul în mod liber, în timp ce toate cuvintele cu majuscule sunt evidențiate.
Mai multe informații / Descărcați Demo
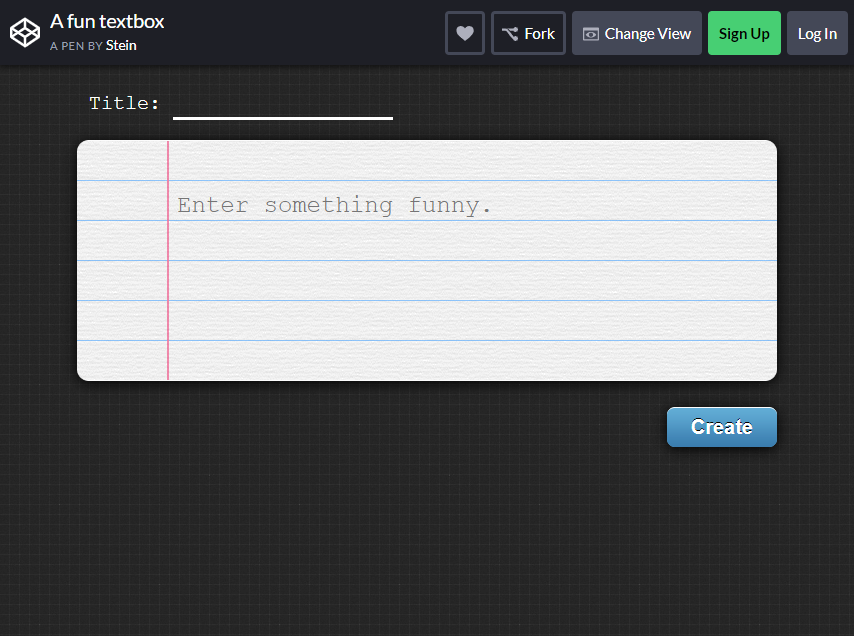
Notebook TextArea

Ce distracție poate oferi acest Notebook Textarea? Acesta este un fragment CSS distractiv care vă stilizează zona textului, astfel încât să arate exact ca o bucată de hârtie. Acest lucru este comparat cu un caiet de compoziție.
După cum puteți vedea efectul, cel mai bine este completat de utilizarea unui font în stil vechi și în stil de mașină de scris. Faceți un efort pentru a introduce ceva amuzant în el sau încercați cum să îl utilizați.
Mai multe informații / Descărcați Demo
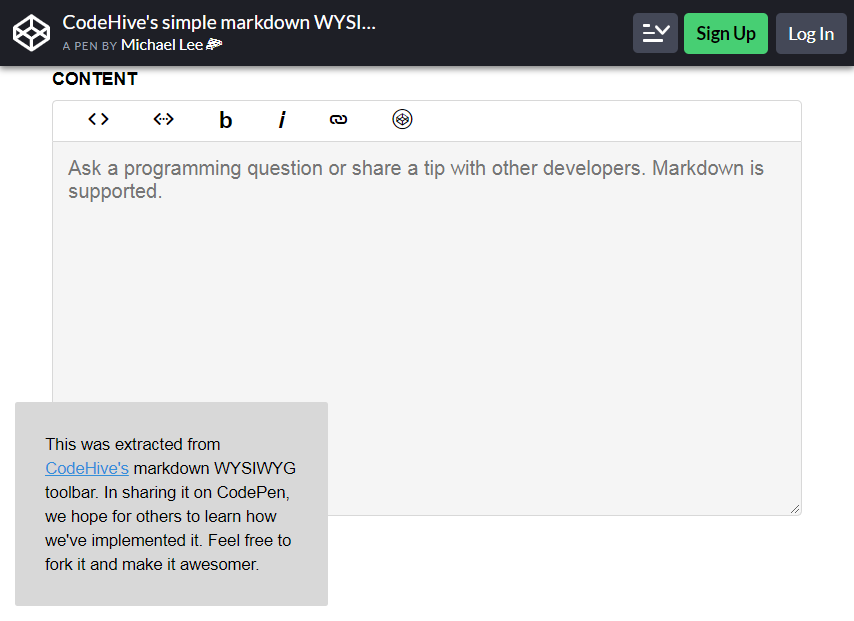
Ce vedeți este ceea ce obțineți Editor

Când căutați o altă Bootstrap Textarea, ceea ce vedeți este ceea ce obțineți editorul este calea de urmat. Acesta este interesant de utilizat, deoarece este interesant ca fragment de textarea. Ceea ce ne place mai mult este că creează un editor de text bogat.
Acesta este într-adevăr un editor dintr-un element simplu de textarea. Textul din interiorul elementului poate fi formatat cu ușurință de către un utilizator. Acest lucru este, de asemenea, atât de ușor de utilizat, deși nu se cunoaște codarea.
Mai bine să-ți iei timp să-l descoperi și să vezi cum îți servește cel mai bun scop pentru tine ca designer sau dezvoltator.
Mai multe informații / Descărcați Demo
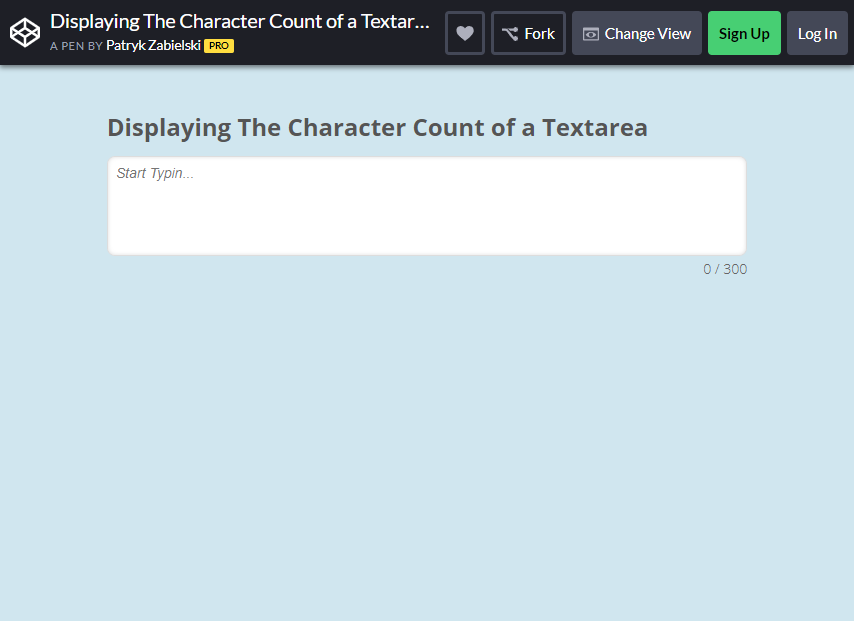
Contor de caractere TextArea

Posibilitățile sunt nesfârșite atunci când folosiți textul Contor de caractere. Acest lucru este foarte util atunci când adăugați o limită la cantitatea de caractere pe care utilizatorii le pot plasa în zonele de text.
De asemenea, este chiar mai bine să se utilizeze în afișarea unui contor de caractere cu textareas. Acest lucru este pur și simplu perfect atunci când realizăm ambele. Funcțiile sunt, de asemenea, create cu utilizarea fragmentului. Depinde de dvs. să personalizați codul astfel încât să se potrivească cel mai bine nevoilor dvs. unice.
Aceste nevoi sunt aliniate în special la site-urile și proiectele dvs. Nu este nimic de așteptat pentru a utiliza această zonă text Bootstrap. Folosiți-l în cel mai bun avantaj al dvs.
Mai multe informații / Descărcați Demo
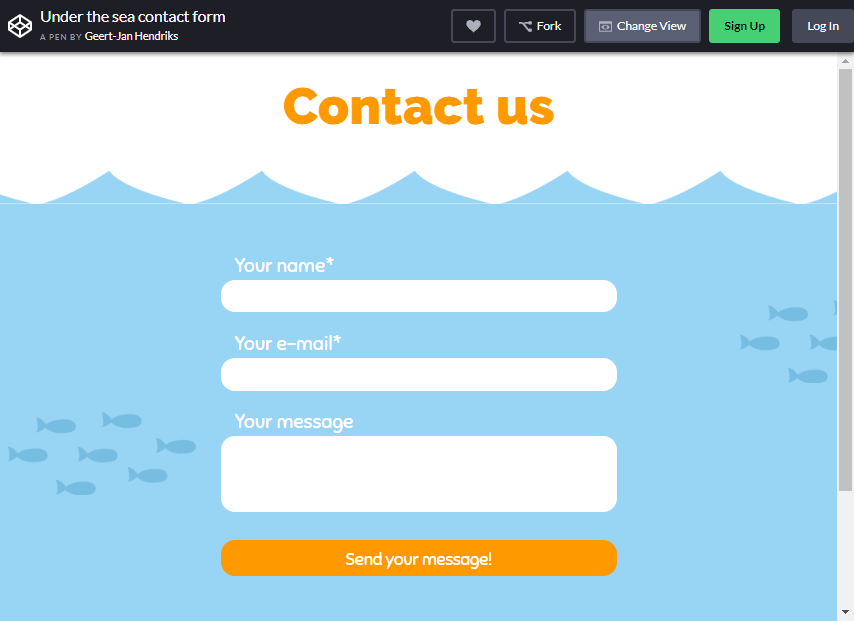
Formular de contact Sub mare

Economisiți-vă timpul folosind un formular de contact interactiv Sub formularul de contact Sea. Acest lucru este realizat cu mândrie cu cele mai interactive și mai frumoase modele bazate pe JavaScript.
În numeroasele formulare de contact de găsit, le veți vedea adesea conținând un element textarea. Aici va trebui să fie scris mesajul principal. În acest fragment, aveți șansa de a vă arăta creativitatea.
Acest lucru se întâmplă și în timp ce creați câmpurile de introducere, inclusiv zona text.
Plătești omagiu mării și unora dintre creaturile minunate din jur. Acest lucru este ceva la care ați fi atenți.
Mai multe informații / Descărcați Demo
Twemoji

Dacă îți place Twitter, poți avea Twemoji care poate fi atât de nou și elegant. Aceasta este cea mai bună zonă text Bootstrap pentru dvs. Acesta este cel mai bun mod de a implementa emoji pe o varietate de platforme.
Ceea ce ne place mai mult la fragment este că poate fi folosit pentru un plugin. Acest lucru vă permite să adăugați zeci și zeci de emoji-uri grozave.

Acest lucru se referă și la orice casetă textarea pe care ați face-o atunci când introduceți un mesaj text pe telefon.
Mai multe informații / Descărcați Demo
Bootstrap Responsive TextArea

O zonă de text este de obicei creată împreună cu orice alte controale de formular, cum ar fi caseta de selectare, meniul drop-down selectat și casetele de text. Dar acesta servește simplității; dacă sunteți în căutarea unei zone de text simple pe care să o încorporați pe site-ul dvs. web, aceasta este cea mai bună pentru dvs.
Acest lucru este apoi creat chiar prin secțiunea principală a paginii web. De cele mai multe ori vizitatorii site-ului tind să închidă imediat un site web dacă văd o mulțime de butoane și formulare de completat.
Din fericire, veți avea mai multe șanse de implicare pe site dacă doar un formular simplu este încorporat în site-ul dvs.
Mai multe informații / Descărcați Demo
Titluri și descrieri cu lungime maximă

Acest șablon textarea este foarte ușor de completat (pe partea vizitatorilor web) și ușor de instalat pe site-ul dvs. Șablonul de titluri și descrieri este foarte funcțional în ceea ce privește menținerea textelor site-ului web într- o cantitate atât de bună .
Acesta va împiedica introducerea excesivă a cuvintelor sau a caracterelor care vor face ca mesajul sau descrierile să fie scurte, dar dulci.
Mai multe informații / Descărcați Demo
Caracterele rămase TextArea

Cine spune că verdele nu poate fi inclus într-un șablon de zonă text? Lăsați o declarație impresionantă vizitatorilor dvs. cu acest formular simplu de textare, cu un fundal verde strălucitor.
Puteți utiliza sigla sau marca companiei dvs. ca fotografie de fundal. Și vă va atrage în totalitate atenția vizitatorului. Prezintă un stil îndrăzneț care folosește forme simple sau minime de decor care îi conferă cu adevărat un finisaj frumos.
Ca, hai? Ce este mai captivant decât un fundal verde strălucitor pentru o zonă text?
Mai multe informații / Descărcați Demo
Intrări minime

Una dintre cele mai sigure informații pentru verificarea unui cont este obținerea datei de naștere a titularului. Așadar, este probabil o idee bună să le folosiți ca informații suplimentare necesare la conectare.
Nu toți ne putem păstra mii de conturi și le putem aminti pe toate pentru mult timp. Acest formular folosește un fundal alb simplu pentru a vă asigura că arată îngrijit și minimalist.
Cu toții putem fi de acord că atunci când ne conectăm la un formular textarea, este mai motivațional atunci când este simplu, dar funcțional.
Mai multe informații / Descărcați Demo
Note receptive

Cu aceasta, veți putea să vă bucurați de nostalgia scrisului pe o hârtie ca atunci când erați în liceu sau în liceu.
Această zonă de text arată ca un bloc de note în care, evident, fiecare propoziție se va alinia la liniile care vor face să arate ca și cum ai scrie cu adevărat pe hârtie .
Simplitatea sa se adaugă atractivității sale de a scrie cuvinte. Dacă sunteți în căutarea unei zone de text nostalgice pentru blocnotes care să se refere la branding-ul site-ului dvs. web, acesta este cel pentru dvs.
Mai multe informații / Descărcați Demo
Afișați V-TexArea în Vueitify

Dacă v-ați familiarizat deja cu jQuery UI, acesta are o interacțiune atât de redimensionabilă. Și acest lucru poate fi folosit cumva pe zone text.
În plus, poate funcționa bine în toate browserele.
De asemenea, ar putea suprascrie versiunea nativă a Webkit-ului. Acest lucru se datorează motivului pentru care versiunea are multe tipuri fanteziste de articole, cum ar fi animația și callback-urile.
Puteți face uz de acesta încărcând jQuery UI și jQuery pe pagina dvs.
Mai multe informații / Descărcați Demo
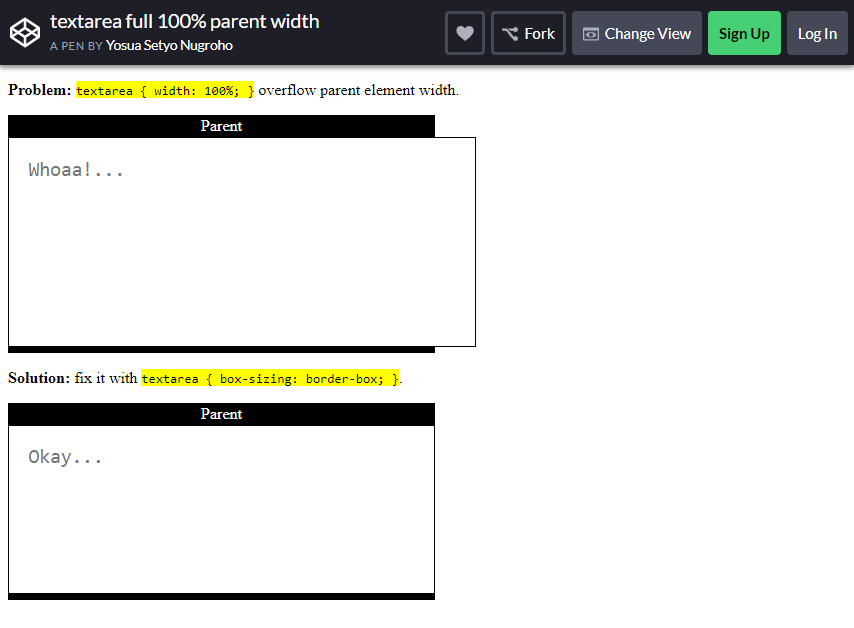
TextArea Ful 100% Lățime părinte

Un alt lucru pe care îl puteți face cu Bootstrap Textarea este TextArea Full 100% Width. Acest lucru vă oferă libertatea de a împiedica textul să se împacheteze în mod obișnuit în CSS și să scrieți toate datele într-o lățime completă.
Puteți folosi {white-space: nowrap;}. Dacă intenționați să tastați în zone text, veți avea liniile care nu se rup. Aceasta este, de asemenea, până când apăsați Enter / Return.
Acest lucru este specificat pentru a fi utilizat pentru probleme de scriere și soluții care vor fi cu adevărat utile.
Mai multe informații / Descărcați Demo
Dezactivați Word Wrap pe HTML5 TextArea

Când doriți să aliniați ambele zone de text una la cealaltă, veți observa că partea de jos a butonului are câteva centimetri enervante care tind să crească.
De asemenea, este sugerat să înfășurați formularul și zona de text într-un container sau într-un rând div. Acesta este cât de simplu ar putea fi procesul.
Conform elementelor formularului, acestea sunt folosite pentru a colecta o parte din informațiile valoroase de la vizitatori. Acestea sunt apoi returnate proprietarului site-ului, servind diferite scopuri.
Răspunsurile corecte ar putea fi obținute cu condiția să fie puse întrebările corecte. Acesta este singurul mod în care structura formelor este gândită cu atenție.
Mai multe informații / Descărcați Demo
Prevenirea lipirii textului din afara unei zone Text

În acest moment, putem fi de acord că simplitatea este cheia succesului. Majoritatea site-urilor contemporane trec acum la un design mai minimalist. Acest șablon textarea nu ne servește doar minimalismului, ci și funcționalității.
Împiedică utilizatorii să copieze paragrafe extern (de ex. MS Word, Google, Facebook etc.) și să le lipească în formular. Acest lucru va asigura faptul că informațiile transmise nu sunt plagiate sau lipite de copii din alte surse.
Mai multe informații / Descărcați Demo
Linia de comandă TextArea

Găsiți acest exemplu de Bootstrap Form ca un instrument atât de valoros. Acest lucru se datorează faptului că vine cu butoane radio, introducere de fișiere, liste de selectare, zone text și multe altele.
Culoarea indigo strălucitoare care contrastează fontul alb va atrage cu siguranță pe oricine să introducă cuvinte sau paragrafe în ea.
Linia de comandă TexArea este un șablon care ne oferă posibilitatea de a înregistra, edita și vizualiza informațiile / datele pe care le-am pus în formular.
Mai multe informații / Descărcați Demo
Mai multe zone de text cu număr de caractere

Acesta este clasificat ca un plugin jQuery perfect de utilizat pentru Bootstrap. Aceasta face treaba de a afișa un meniu derulant în caseta de text sau textarea de intrare. Nu este nevoie să ezitați mai departe când doriți să folosiți acesta.
Acesta este cu adevărat ceea ce aveți nevoie ca plugin Bootstrap pentru a satisface nevoile dvs. de mențiune.
Instalarea va urma cu opțiuni de pornire rapidă disponibile: descărcați cea mai recentă versiune, npm instalare-salvare bootstrap-suggest și bower: bower install bootstrap suggest.
De asemenea, va fi necesar să conectați bootstrapsuggest.css și bootstrapsuggest.js la proiectul dvs.
Mai multe informații / Descărcați Demo
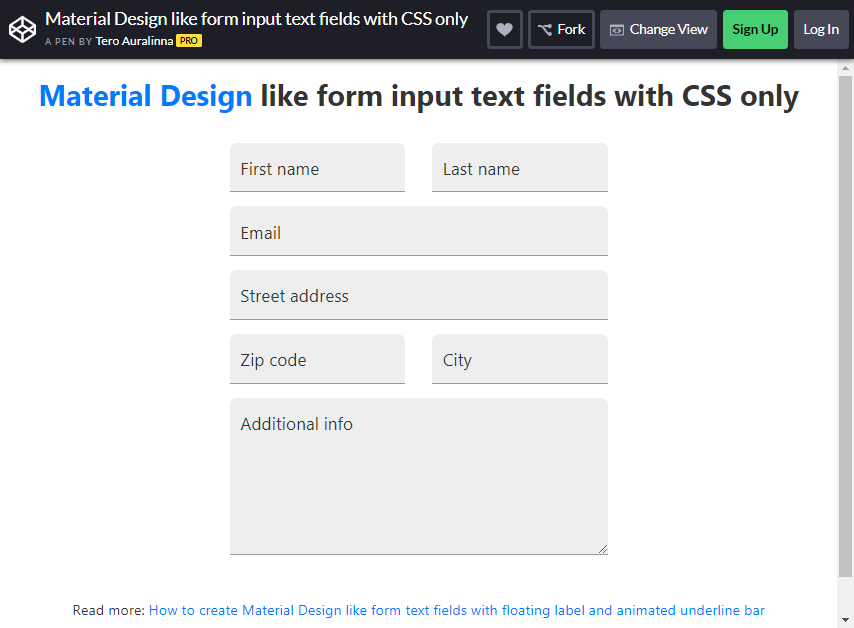
Designul materialului ca forma

Acesta este considerat practic un element care conține o zonă text. Aceasta crește într-o astfel de înălțime specifică, în timp ce sunt introduse multe alte linii de intrare.
Atâta timp cât maxRows-ul proprietății sau înălțimea explicită sunt setate, acesta nu va derula niciodată.
Astfel veți obține informațiile necesare pentru a obține detaliile unui client, pentru a vă asigura că puteți verifica dacă sunt într-adevăr ei și că pot fi utilizate la trimiterea comenzilor lor dacă sunt utilizate într-un magazin online.
Mai multe informații / Descărcați DemoReact - TextArea - Inserați un caracter special

React - TextArea - Insert Special Character lasă loc introducerii cu ușurință a unor caractere speciale, simboluri, desene, etc în zone simple de text.
Acest lucru este interesant de utilizat, deoarece permite adăugarea funcționalității de încărcare în CodeMirror sau textarea. Aceasta se realizează prin lipirea sau glisarea imaginii din interior.
Dacă îl veți instala, pachetul este deja disponibil folosind Bower.
Mai multe informații / Descărcați DemoDoar că, indiferent cât de precisă poate fi, există unele cazuri în care informațiile necesare de la utilizator sunt neclare. Acest lucru este, de asemenea, chiar înainte de a fi furnizat. De asemenea, trebuie să fie răspândit în mai mult decât un singur sau chiar câteva cuvinte completate în câmpurile de introducere. Atunci elementul zonei de text devine esențial în această chestiune. Este singurele elemente de neînlocuit care permit vizitatorilor să scrie înapoi în mod liber unele dintre propoziții și să ofere un feedback. Împărtășirea motivului acțiunilor lor ne poate ajuta să facem ca serviciul sau produsul să se dovedească că pagina este mai bună!
