2021 年 20 个全方位免费 Bootstrap 菜单示例
已发表: 2021-05-30在查看了大量不同的导航示例后,我们决定创建适合任何网站、博客和在线商店的免费 Bootstrap 菜单模板。
我们的 20 个集合涵盖了所有内容,而不是访问多个资源来查找免费菜单模板。
立即使用这些现代且高性能的示例来节省时间。
每个模板都非常高级。
并且代码对初学者友好。 (每个人都很容易从这些中获得最大收益!)
此外,我们会定期检查我们所有的免费片段。 确保它们是最新的,紧跟最新趋势。
引入一个菜单并将您的项目导航提升到一个新的水平。
最佳免费 Bootstrap 菜单模板
网站菜单 V01

必须在您的网站上添加菜单; 你甚至不应该有其他想法。 但要实现这一目标,您可以从我们收集的易于使用且可快速集成的替代方案中受益。
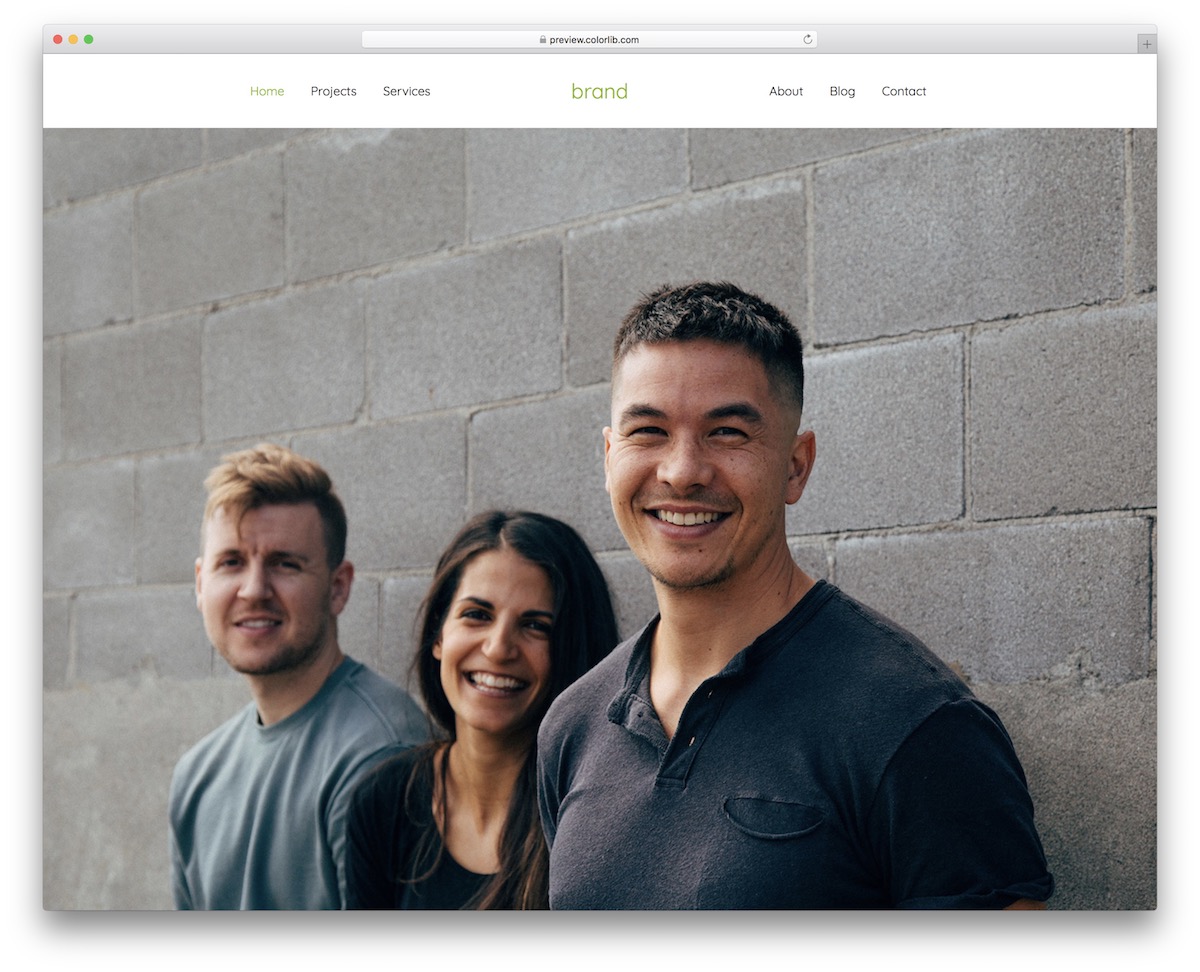
网站菜单 V01 是一个极好的解决方案,由于它具有粘性功能,因此可以将内容保持在最低限度并始终可访问。
此外,该模板还在左侧提供了多级下拉菜单、社交媒体图标和徽标部分。
由于 Bootstrap 的特性,它确实适应了移动设备并转换为滑入式菜单。
更多信息/下载演示网站菜单 V02

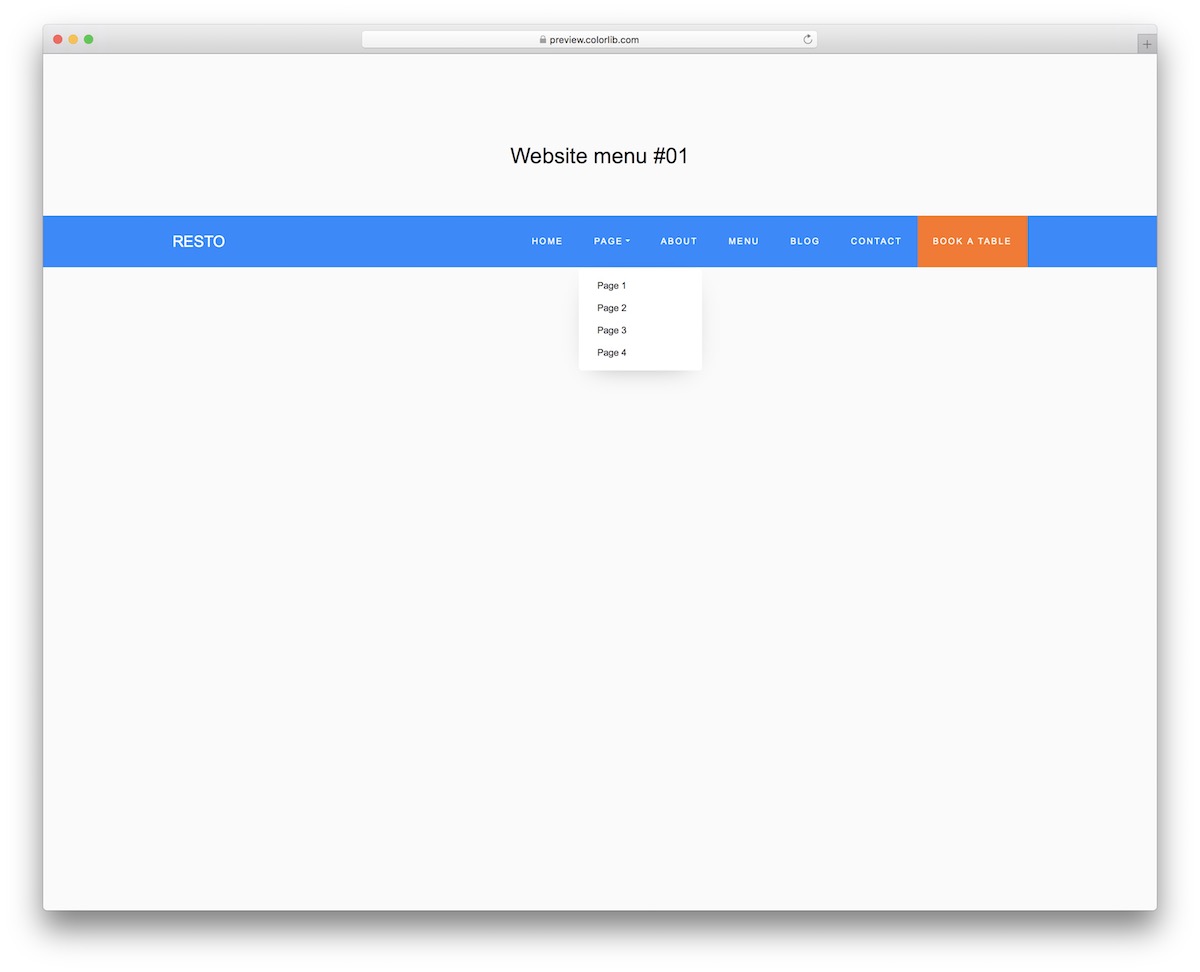
当涉及到网站菜单时,您需要使其可见,但这并不一定意味着让它脱颖而出。 网站菜单 V02 是每个喜欢简单的人的绝佳解决方案。
它以无干扰的方式显示不同的部分,悬停效果突出显示文本并添加下划线。
此外,导航栏固定在顶部,因此如果用户想要访问页面的不同部分,则需要一直向后滚动。
更多信息/下载演示网站菜单 V03

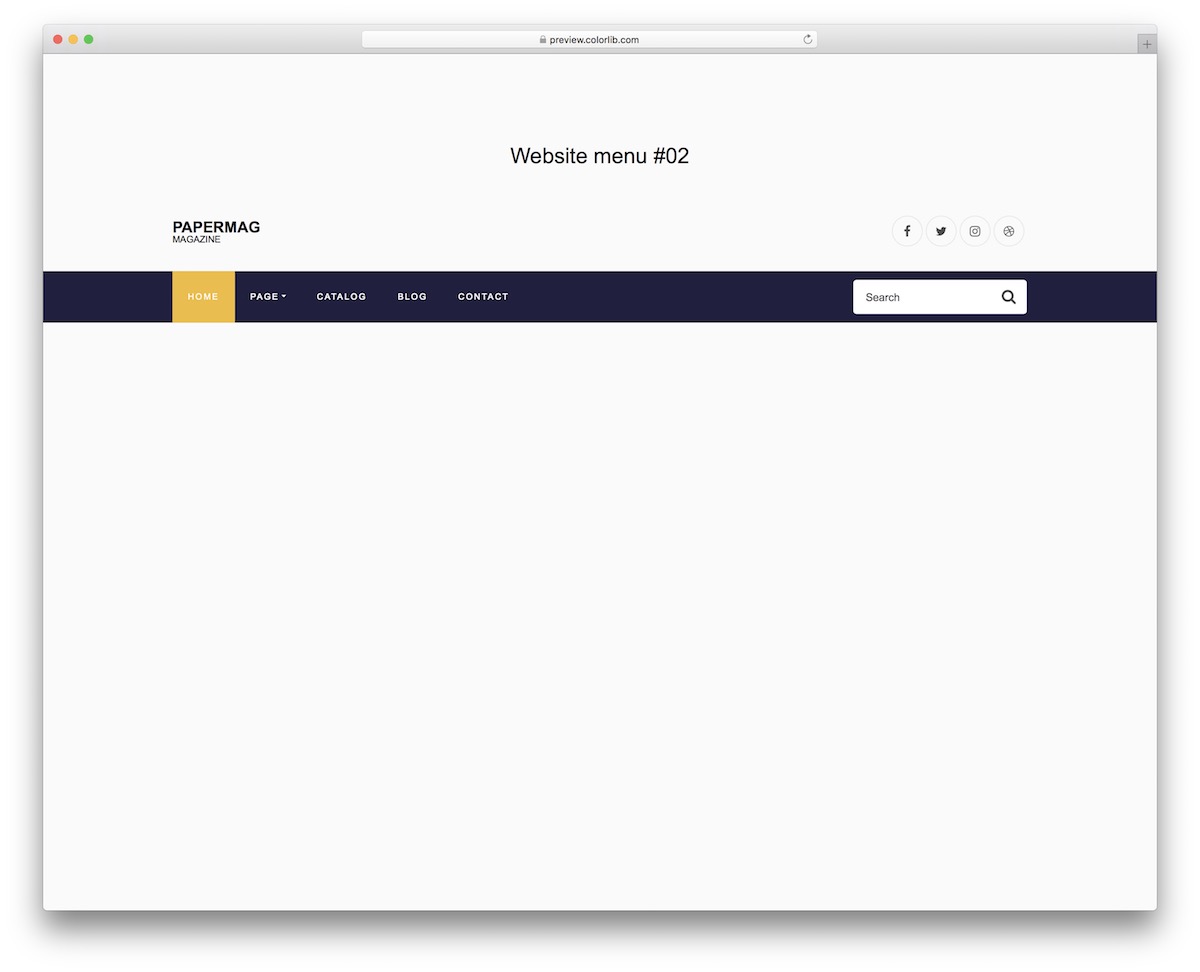
通过网站菜单 V03 为他们提供快速访问您的内部页面和类别来增强用户导航。 Bootstrap 菜单模板遵循最新的网络趋势,确保跨不同设备和平台的卓越性能。
该菜单还具有方便的下拉菜单,因此您无需从头开始创建它。
此模板的另一个特殊功能是为所选菜单部分显示的蓝色按钮。 在点击之前,它也会出现在悬停上。
最后但并非最不重要的是,它有一个透明的背景。
更多信息/下载演示网站菜单 V04

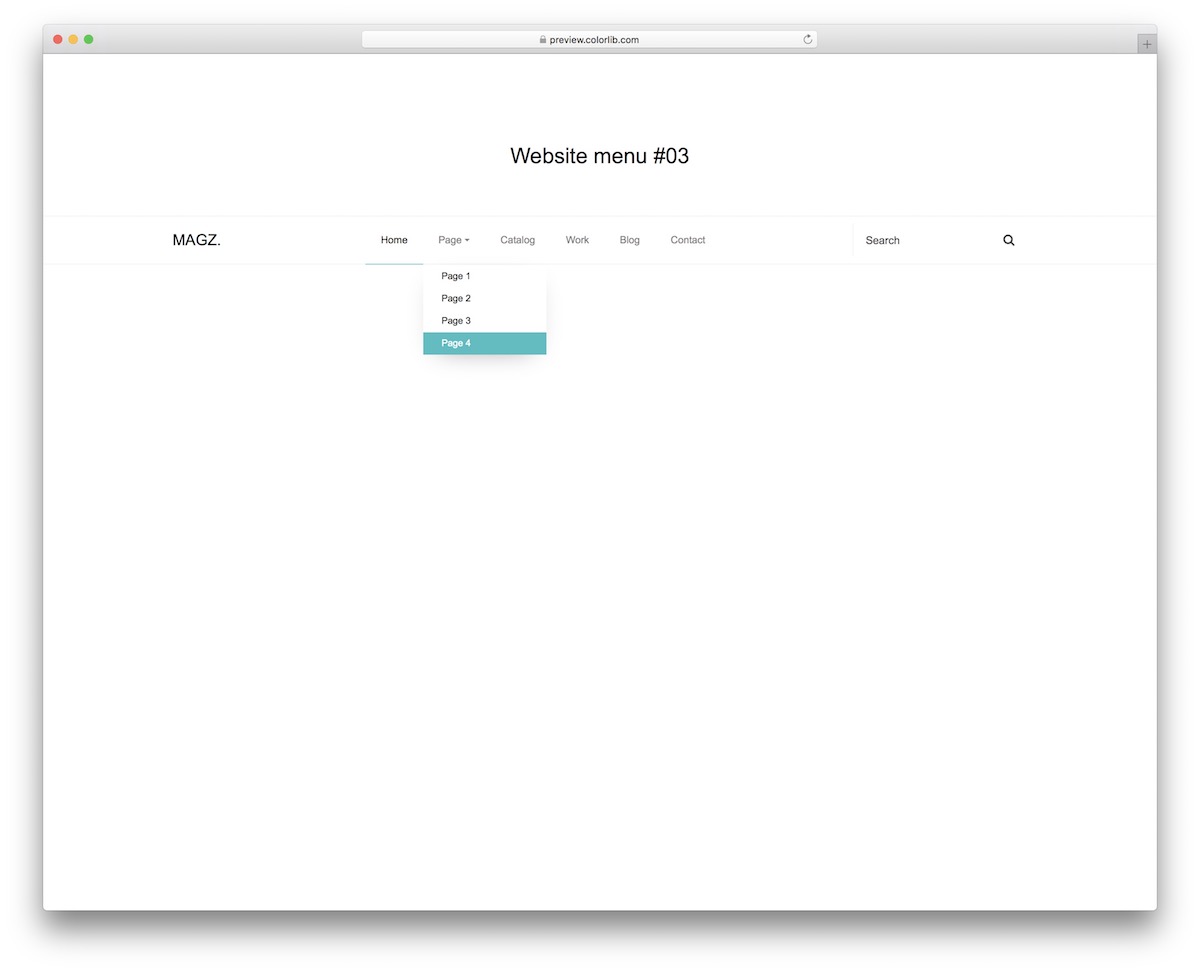
这是一个更高级的菜单模板,可帮助您为项目创建完整的网站标题。
无论您打算推出什么类型的网站,甚至是博客,这个片段都可以轻松满足它。 即使按原样使用它,您也可以使伟大的事情发生。
其中一些功能是顶部栏、社交媒体按钮、多级下拉菜单和粘性。
由于后者,您的用户可以从一个部分跳到另一个部分,而无需滚动回顶部。
更多信息/下载演示网站菜单 V05

网站菜单 V05 显示为垂直侧边栏导航,在移动设备和桌面上都保持相同的样式。
Bootstrap 菜单模板仅具有一个菜单符号,因此如果您真的希望尽可能减少内容,则可以选择此工具。
由于其出色且用户友好的代码结构,使用网站菜单 V05 也将变得轻而易举。
但首先,您可以转到 LIVE 演示预览,在那里您可以看到免费的 Bootstrap 模板的完整效果。
更多信息/下载演示网站菜单 V06

您现在可以将其添加到左侧,而不是在右侧摇摆滑入侧边栏导航。 网站菜单 V06 是一个很棒的工具,可以让您立即前进。
什么很酷,因为它有一个非常基本的外观,菜单可以有效地与不同的网站主题一起使用。
该模板还仅使用最新技术,确保在不同设备上保持惊人的性能。
观看现场演示,采取行动,下载它并立即发挥作用。
更多信息/下载演示网站菜单 V07

对于寻找透明菜单模板的每个人来说,网站菜单 V07 是选择的正确解决方案。
除了主导航栏,这个 Bootstrap 菜单还带有一个集成的顶部栏,上面有额外的联系方式和社交媒体图标。
还有更多。
它还包含一个用于添加多个部分/类别的下拉菜单和一个 100% 移动友好的布局。
如果您有全屏图像背景或纯色背景,这个效果很好,因为它不会过多地中断它。
更多信息/下载演示网站菜单 V08

更透明的菜单模板即将推出。 网站菜单 V08 与其前身相比更加简单,但其独特之处在于 CTA(号召性用语)按钮。
您可以使用它来引导您的用户访问联系页面,因为它是默认设置的,或者完全违反规则。
您可以为页面和类别添加不同的链接,激活下拉列表并在右侧附加字体徽标。
在移动设备上,它远离具有黑色背景的 TRANSPARENT 桌面版本。
更多信息/下载演示网站菜单 V09

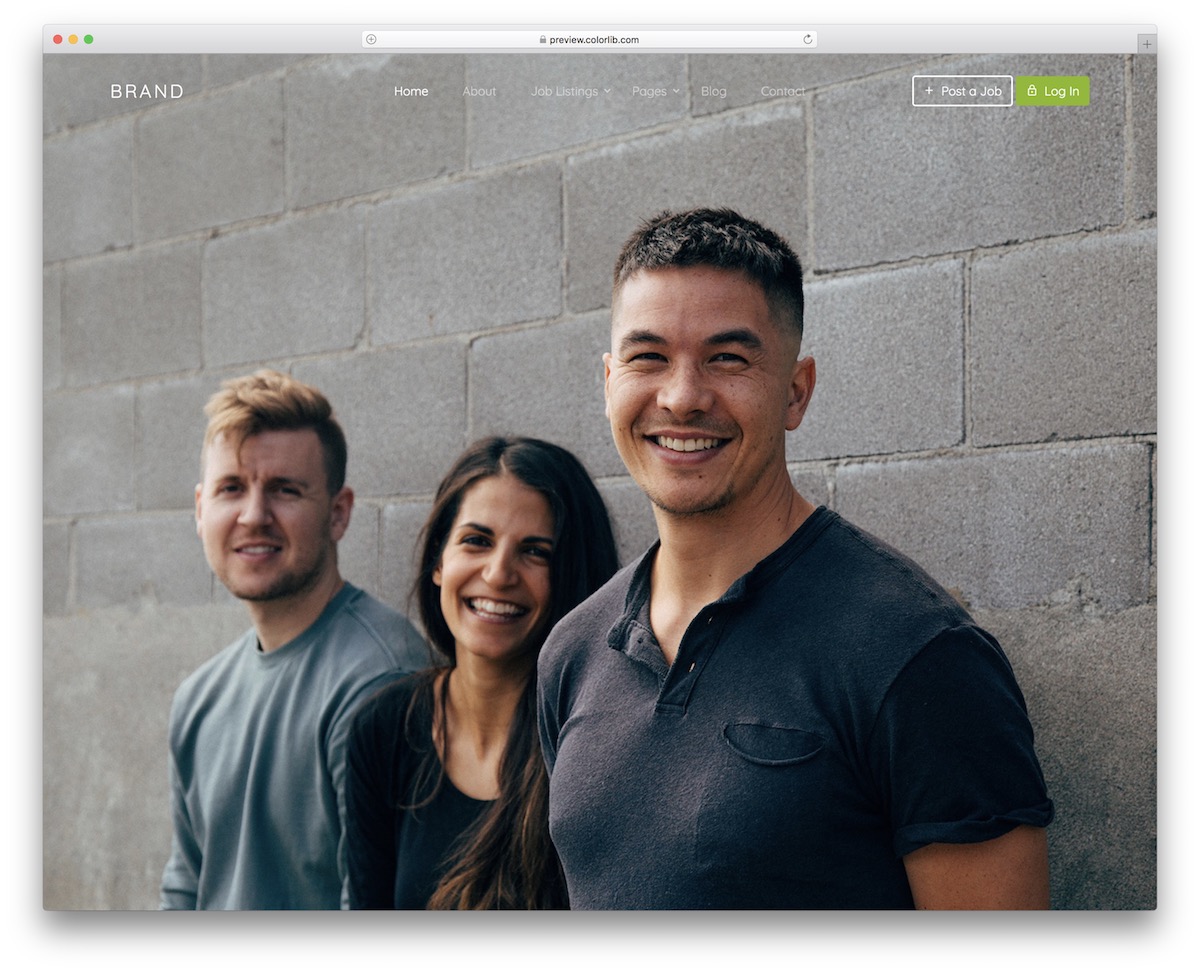
网站菜单 V09 是一个基于 Bootstrap 的优秀导航栏模板,具有不同的元素,同时保持其极简主义的性质。 除了主菜单部分,它还具有两个号召性用语按钮。
默认情况下,此菜单模板非常适合工作板和自由职业者市场,但您也可以将其用于其他用途。
配置网站菜单 V09 将简单快捷,因此您可以轻松地根据您的需要进行定制。
即使要将其嵌入您的网站,您也不会遇到任何困难。
更多信息/下载演示网站菜单 V10

为了使您的网站或博客的标题部分大胆而有影响力,网站菜单 V10 是您不容错过的一种解决方案。
无论是在移动设备上还是在桌面上查看,它都能很好地在整个网站上导航用户。

网站菜单 V10 具有纯色背景,中间带有字体徽标,左侧和右侧带有页面部分链接。
如果您想根据您的规定为其打上品牌,您不应该退缩,因为这很有可能发生。
更多信息/下载演示网站菜单 V11

这个免费的 Bootstrap 网站菜单模板将有助于为您的项目添加一个整洁的导航栏。 它在桌面上的默认蓝色和橙色配色在移动设备上变为黑色和橙色。
但是,如果您不想开箱即用,您可以轻松地更改肤色并将其与您的品牌相匹配。
在桌面上查看时,它采用传统的 HORIZONTAL 布局,但在较小的屏幕尺寸上会变成汉堡式菜单。
还有一个下拉元素,您可以从中受益。
更多信息/下载演示网站菜单 V12

这个特定的模板不仅仅是在菜单栏中滚动导航,而是通过搜索栏扩展了它的实用性。 尽管如此,这只是您获得的所有好东西的一小部分。
网站菜单 V12 具有下拉菜单、悬停效果(带动画)和社交媒体图标等。
尽管在这种设计方面发生了很多事情,但它仍然可以顺利地重新塑造到移动设备上。
然而,它坚持使用黑色配色更简单的外观。
更多信息/下载演示网站菜单 V13

每当您在决定设计时发现自己有疑问时,请始终选择极简主义的版本。 选择网站菜单时同样适用。
网站菜单 V13 是每个喜欢简单但希望保持导航栏实用性的人的绝佳选择。
它是一个 Bootstrap 工具,仅使用最新的技术来保证卓越的性能和易用性。
网站菜单 V13 具有下拉菜单,左侧是文本徽标,右侧是搜索表单。
就是这样!
更多信息/下载演示网站菜单 V14

与此列表中的其他 Bootstrap 菜单相比,网站菜单 V14 有点不同。 它具有四四方方的外观,在桌面上很亮,但在移动设备上会变暗。
考虑到这一点,是的,您不需要处理响应能力,因为它默认会对其进行排序。
网站菜单 V14 的设计也优雅整洁,有助于它适应不同的品牌。
更重要的是,如果您想更改颜色和字体,您也可以实现。
更多信息/下载演示网站菜单 V15

网站菜单 V15 是一个响应式菜单模板,带有盒装设计和购物车图标。 考虑到这一点,它默认针对电子商务网站,但如果您深入了解,就不需要坚持这一点。
简而言之,将网站菜单 V15 用于您认为合适的任何内容,即使这意味着您需要稍微更改它。
购物车图标的特别之处在于当您将光标悬停在其上或单击它时会出现下拉菜单。
更多信息/下载演示网站菜单 V16

网站菜单 V16 是一个出色的模板,具有导航栏和顶部栏,为您的网站创建一个完整的标题。 除此之外,它也不会错过搜索栏和社交媒体图标,因此您无需自己创建它们。
由于它是一个 Bootstrap 小部件,因此在移动和桌面设备的不同屏幕尺寸上的操作都非常出色。
此外,如果您想为附加页面和类别使用下拉菜单,网站菜单 V16 也可以解决这个问题。
更多信息/下载演示网站菜单 V17

使用经过深思熟虑的网站菜单部分,或者我应该说,标题,您可以立即提升用户体验。
网站菜单 V17 很清楚这一点,它具有出色的设计和多种功能,可以激活并充分利用您的优势。
布局最小,混合明暗看起来非常好。 此外,它还具有社交图标、搜索表单和下拉菜单。 当然,它的中间还有一个部分专门用于您的徽标。
即使您的主要用户是移动用户,他们也绝对会喜欢这种格式。
更多信息/下载演示网站菜单 V18

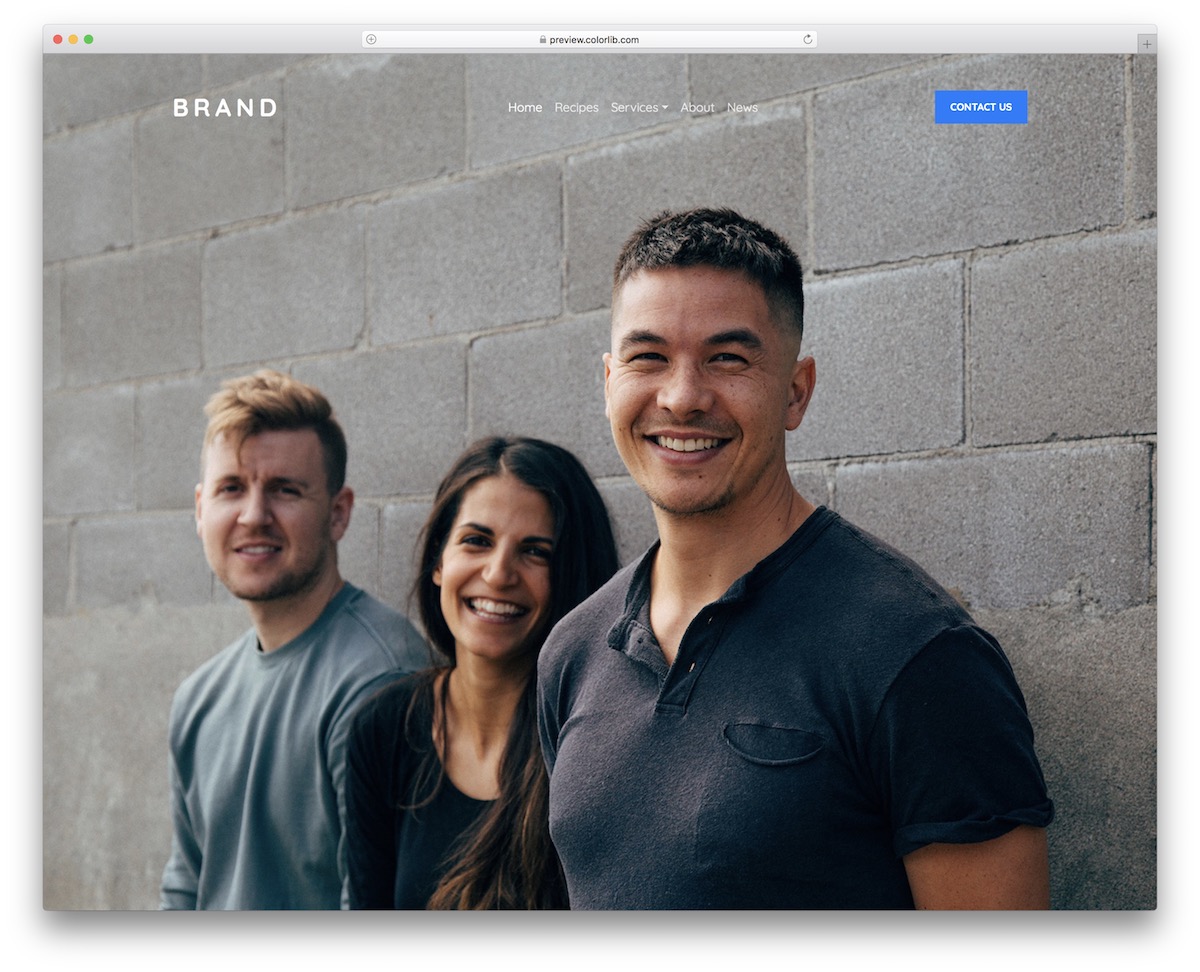
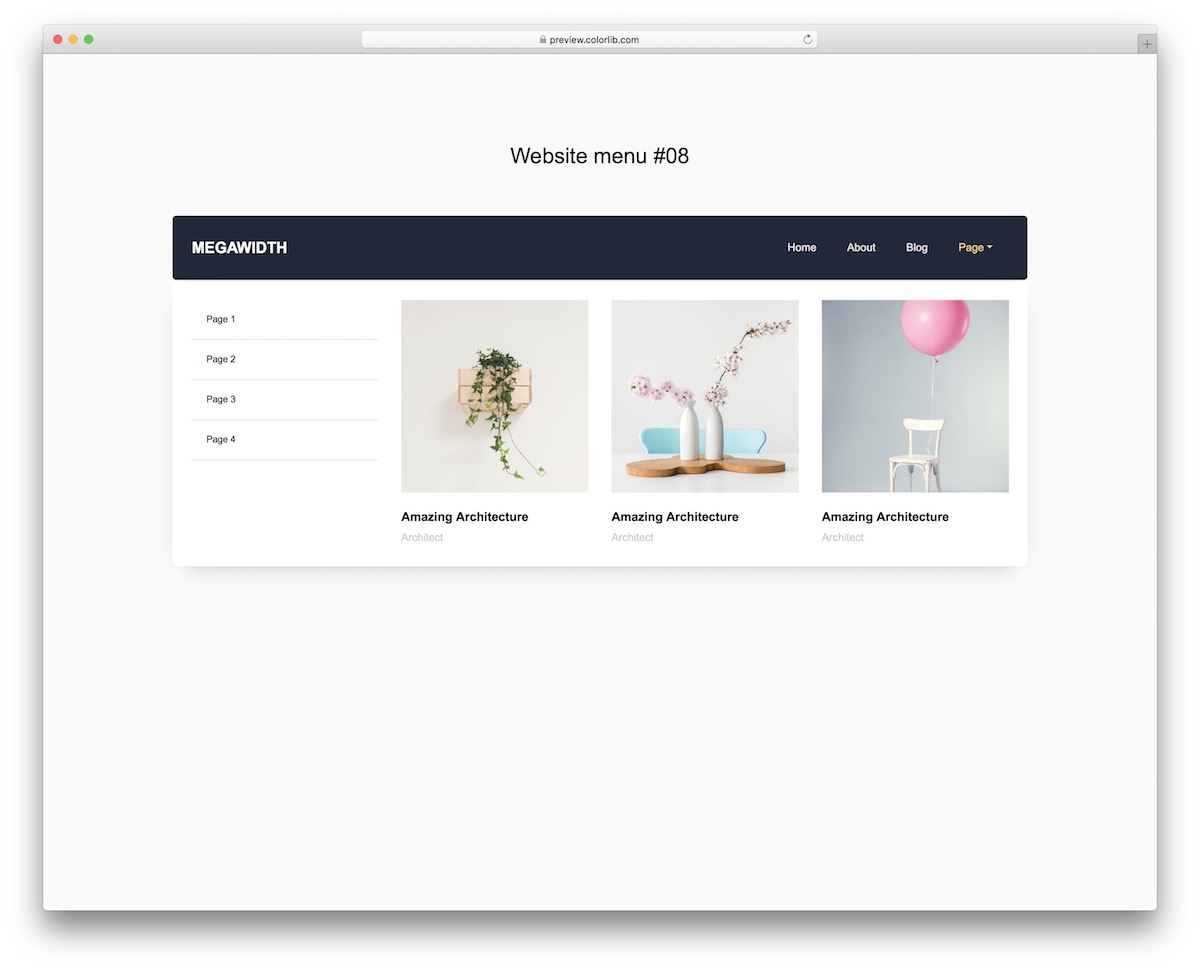
如果文本内容对您来说不够,并且您还想包含图像,那么大型菜单是正确的选择。
网站菜单 V18 是您应该选择的解决方案,因为它负责导航部分中文本和图像的整齐分布。
除了左侧的主下拉部分,右侧还有图像(将鼠标悬停在带有 V 字形的“页面”上,自己查看)。 请记住,图像在移动设备上消失。
更多信息/下载演示网站菜单 V19

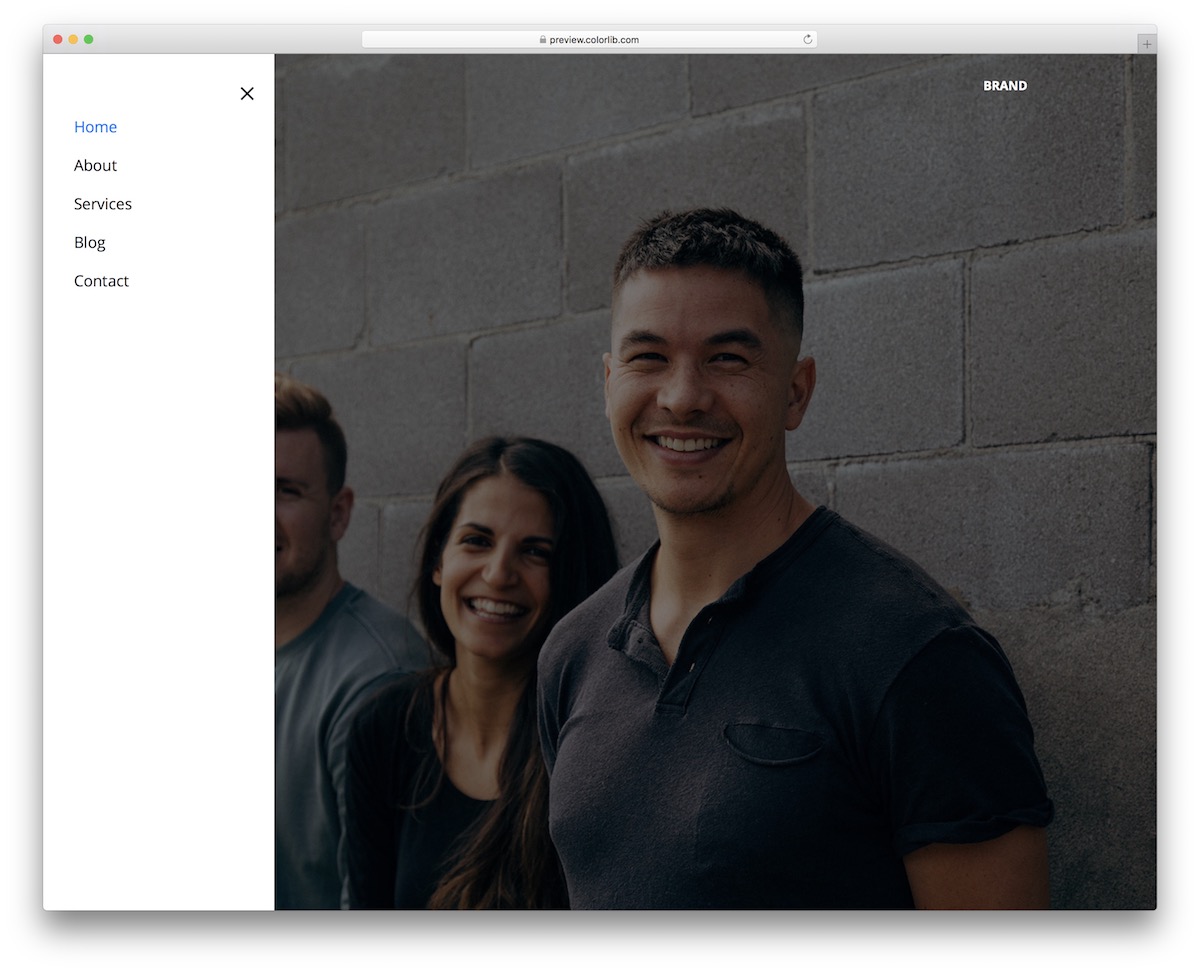
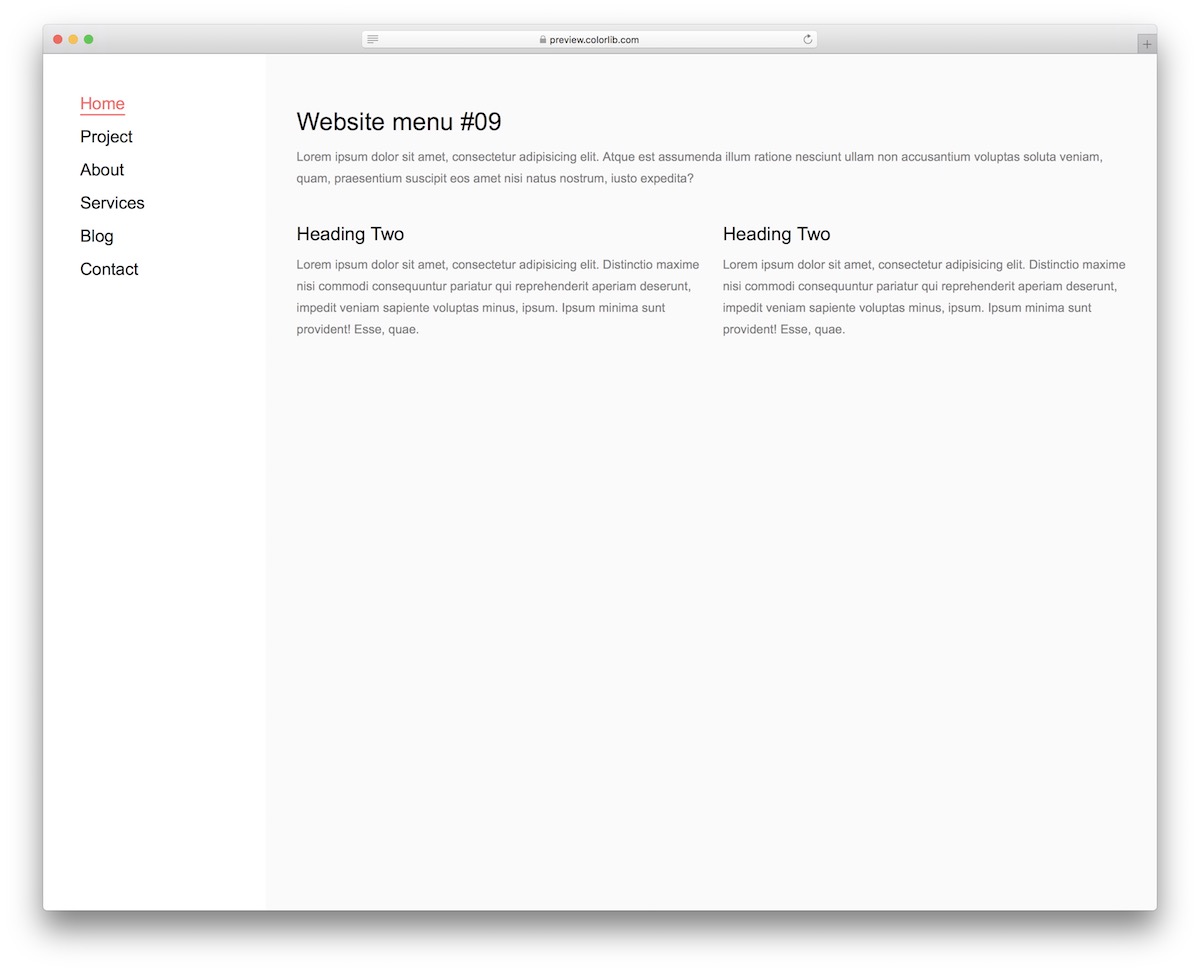
您始终可以与传统的顶部导航栏位置相反,并使用侧边栏替代方案。 要在您的网站或博客上实现,网站菜单 V19 是您的最佳选择。
外观非常简单,确保吸引人的演示和无干扰的体验。
当涉及到移动使用时,模板会转换为从左侧出现的 OFF-CANVAS 菜单。
如果您挖掘它很简单但又想尝试其他东西,那么网站菜单 V19 非常适合您。
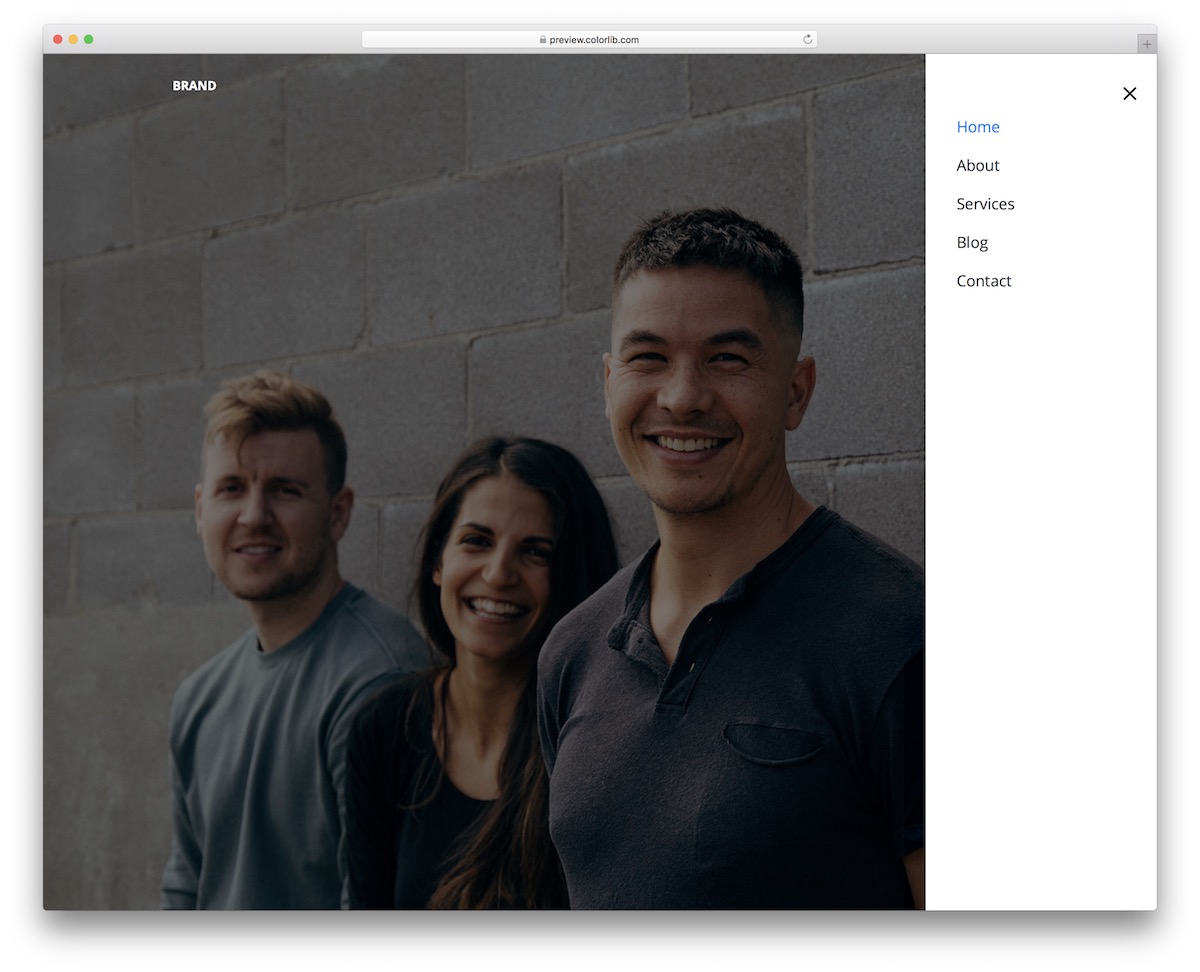
更多信息/下载演示网站菜单 V20

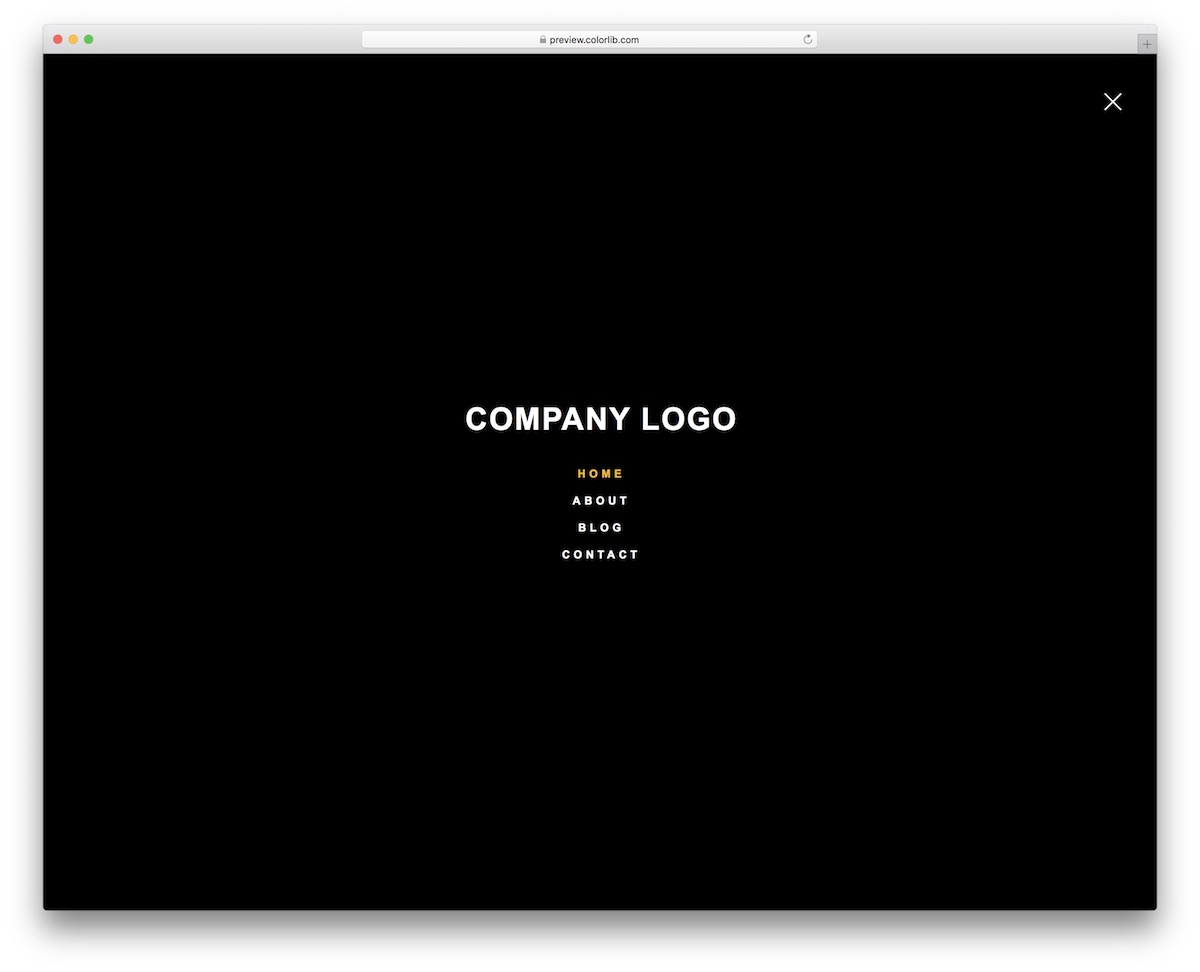
网站菜单 V20 是一个全屏菜单覆盖模板,采用深色设计和很酷的动画,在您打开或关闭时激活。
它是一种可能对创意网站更具吸引力的工具,但是,无论您的利基和行业如何,都欢迎您使用它。
由于 Bootstrap 基础,Website Menu V20 完美地重新调整到移动设备,保持其全屏特性和出色的性能完好无损。
如果您准备好一些不太常见的东西,那么您已经准备好使用网站菜单 V20。
更多信息/下载演示本文描述了现代网站最好的免费 Bootstrap 菜单示例。 我希望你发现这篇文章中提到的菜单模板很有用。 从这个列表中,您是否找到了一个可以在您的网站上使用的很棒的菜单示例? 在评论部分让我知道!
