26 Bootstrap Textareas لمشاركة موقع الويب الخاص بك
نشرت: 2021-06-04بعد أشهر من الاختبار والمراجعة ، نقدم لك المجموعة النهائية من أفضل 26 منطقة نصية من Bootstrap لأي موقع ويب أو مدونة.
في الواقع ، لقد أضفنا بعضًا من بدائلنا المصممة بعناية لتنفذها.
اعتمدنا في اختيارنا على textareas التي تعمل في مشاريع ويب متعددة ، وليس مشروعًا واحدًا فقط . هذا يفتح على الفور خيارات غير محدودة.
تغطي هذه القائمة أي شيء من نماذج الاتصال ومناطق إدخال العناوين إلى التعليقات والملاحظات ومربعات النصوص.
لديك الآن كل ما يلزم للعمل على مشاركة مستخدم موقع الويب الخاص بك.
ملاحظة: إذا كنت ترغب في إجراء أي تعديلات وتحسينات ، فنحن نرحب بك لتحقيق ذلك.
أفضل Bootstrap Textareas
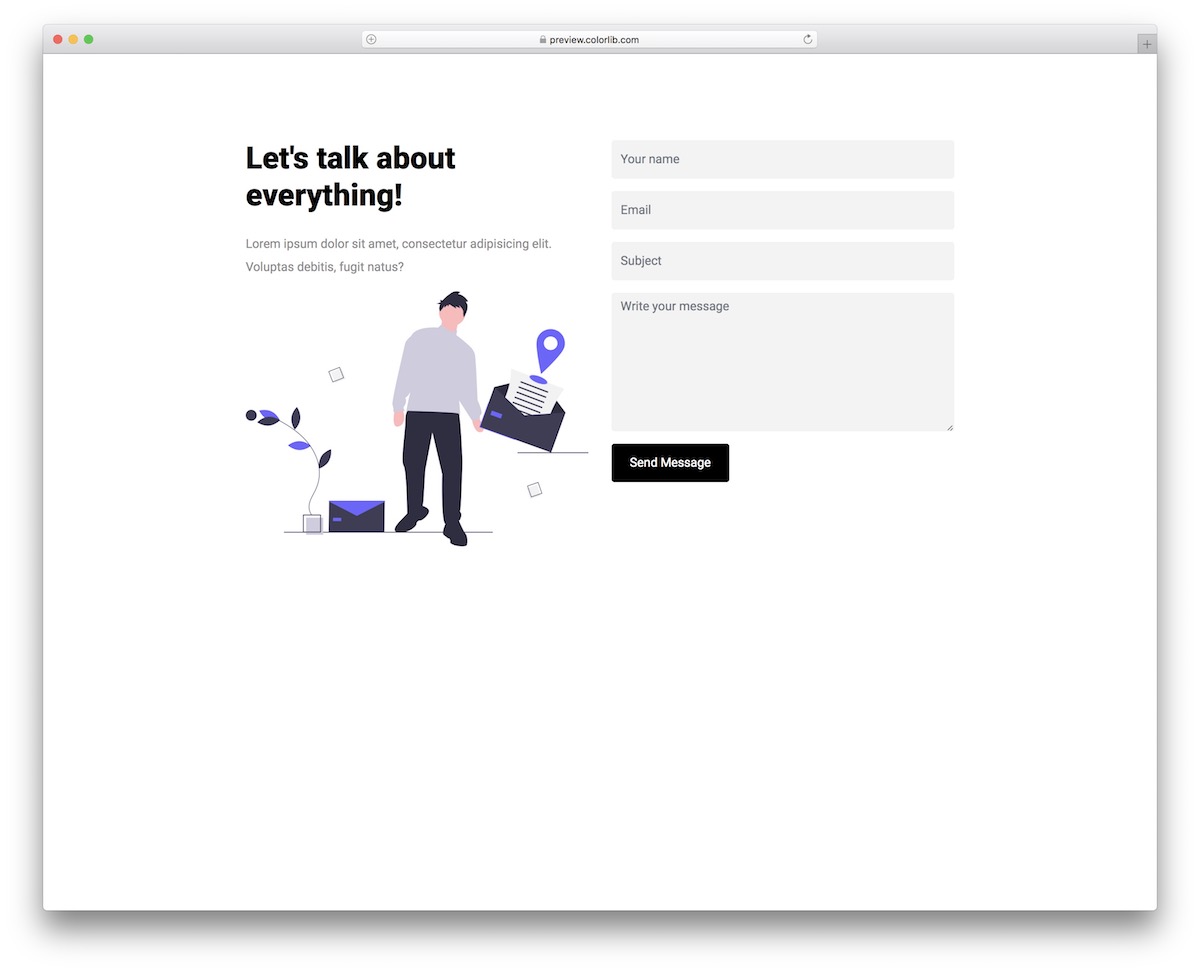
نموذج الاتصال V16

يتضمن نموذج الاتصال الحديث والإبداعي هذا كل ما يلزم لبدء العمل على الفور. يحتوي على أربعة مجالات رئيسية ، بما في ذلك الاسم والبريد الإلكتروني والموضوع ومنطقة النص.
إذا كنت ترغب في تغيير أي شيء بحيث يلبي الإنشاء النهائي مشروعك ، فابدأ وحقق ذلك.
هذا أيضًا قالب Bootstrap Framework ، يتبع أحدث الاتجاهات واللوائح لتحقيق أداء رائع.
مزيد من المعلومات / تنزيل العرض التوضيحينموذج الاتصال v1

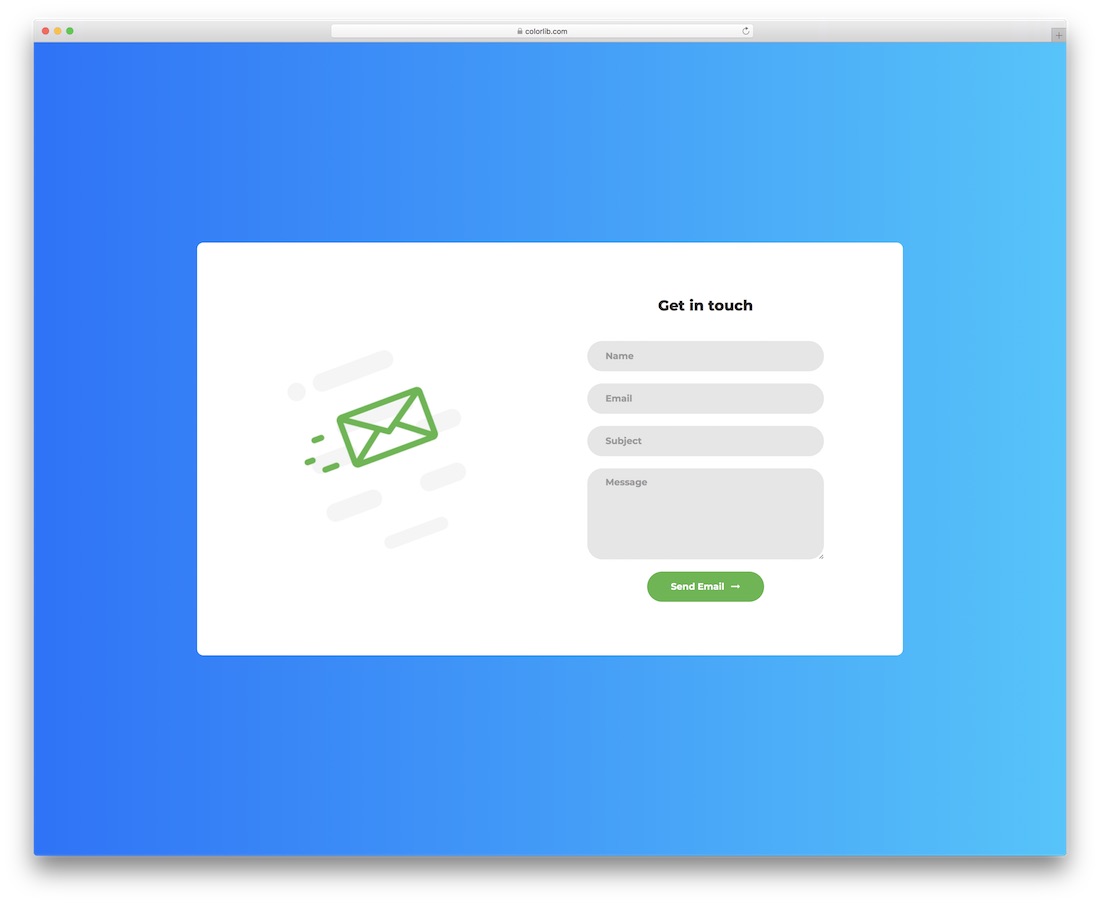
تأتي جميع نماذج الاتصال مع منطقة نصية. دعونا نواجه الأمر ، بدون واحد ، كيف يمكن للمستخدم أن يرسل لك استعلامه؟
على أي حال ، يعتبر Contact Form v1 مثالًا رائعًا آخر على منطقة Bootstrap textarea ، حيث يتميز بمظهر أنيق يمكنك استخدامه كما هو أو حتى تعديله بشكل أكبر.
تجعل الحواف المستديرة مظهره مناسبًا جدًا للهاتف المحمول ، وهو بالطبع مناسب لأحجام الشاشات المختلفة على الفور.
مزيد من المعلومات / تنزيل العرض التوضيحينموذج الاتصال v7

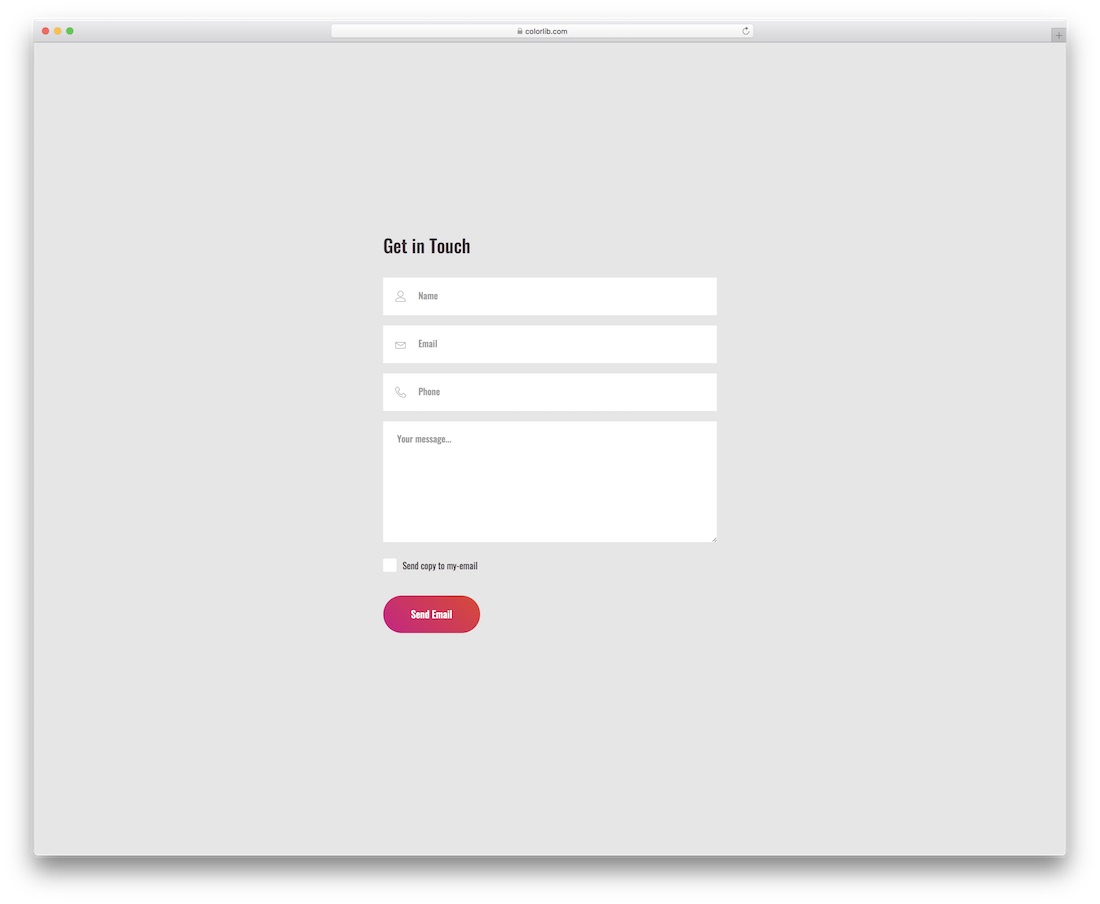
نموذج الاتصال v7 هو بديل بسيط إذا كنت تبحث عن نموذج اتصال نظيف لتضمينه في طلبك.
بدون الحاجة إلى العمل عليه من الألف إلى الياء ، يمكنك الآن تسريع سير العمل ، مع الاحتفاظ به على نفس المستوى المهني.
يتميز التخطيط أيضًا بخانة اختيار (يمكنك تعديلها) وزرًا بتأثير التدرج اللوني.
مزيد من المعلومات / تنزيل العرض التوضيحينموذج الاتصال v10

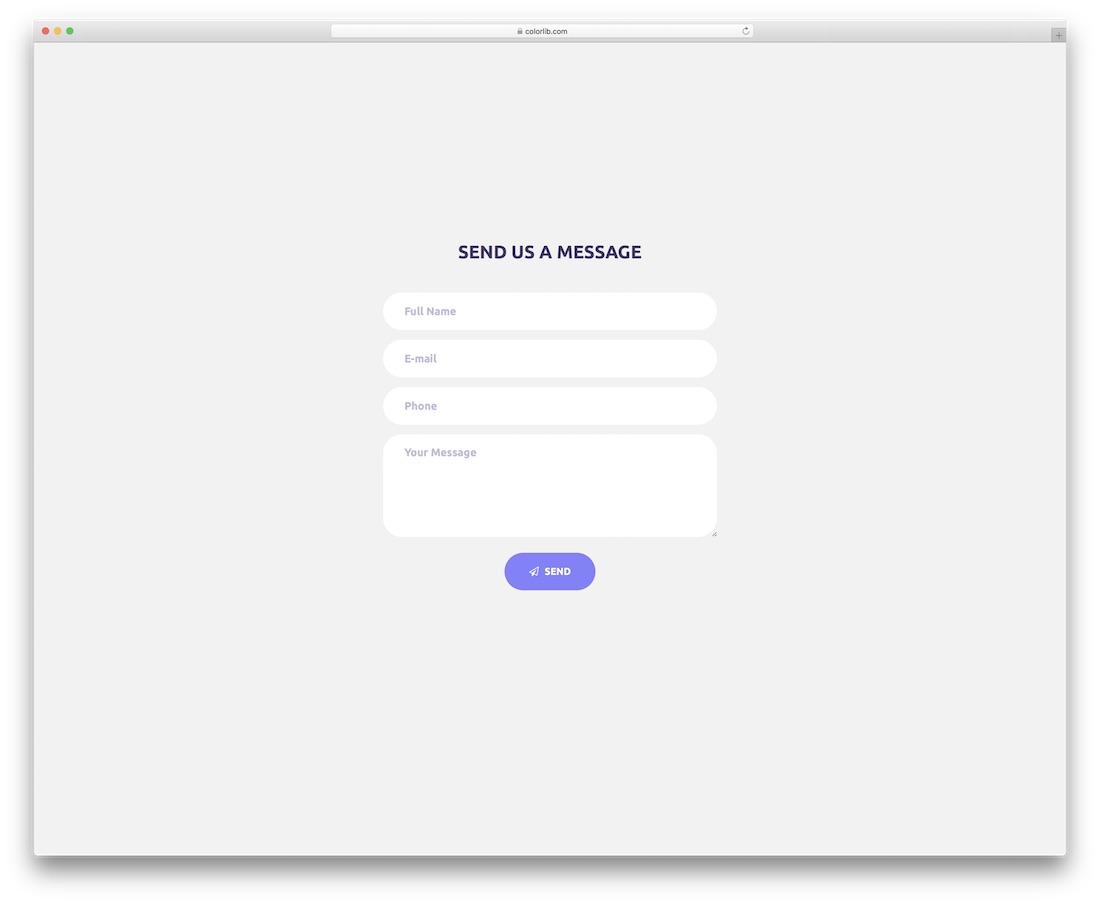
مع أي من هذه النصوص المجانية من Bootstrap ، ستوفر على نفسك الوقت. إذا كنت مهتمًا بعنصر واجهة مستخدم نموذج الاتصال ، فلا تبحث عن المزيد واختر نموذج الاتصال v10.
يضمن التصميم سريع الاستجابة تجربة مستخدم رائعة سواء كنت تشاهدها وتعبئ الحقول على الهاتف المحمول أو على سطح المكتب .
ميزة أساسية أخرى لهذا المقتطف المجاني هي الإكمال التلقائي ، والذي يكون مفيدًا جدًا لكل مستخدم ، حيث لا يحتاجون إلى كتابة جميع التفاصيل.
مزيد من المعلومات / تنزيل العرض التوضيحينموذج الاتصال v19

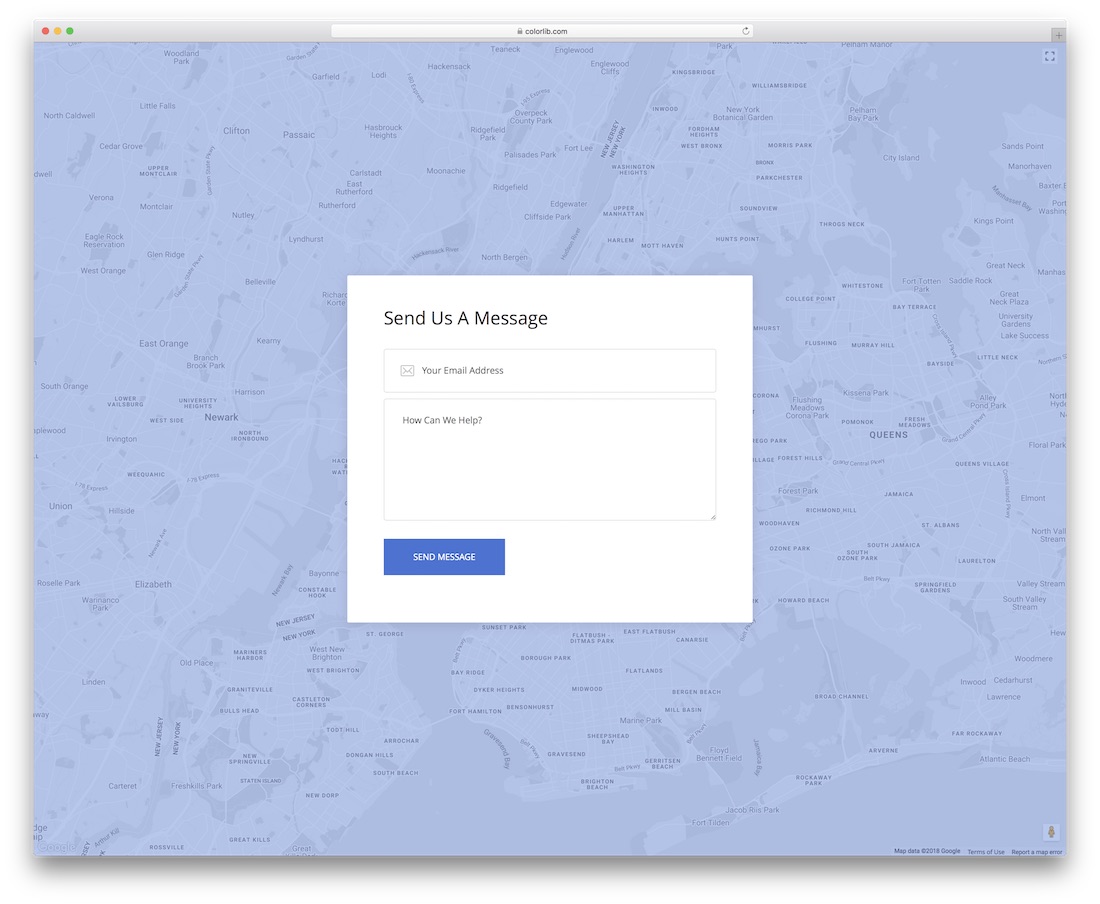
على الرغم من أن نموذج الاتصال هذا أساسي للغاية ، إلا أن الخلفية ليست كذلك. كما ترى من لقطة الشاشة أعلاه ، يعد Contact Form v19 نموذجًا فريدًا مع خرائط Google كخلفية.
الخريطة تعمل بكامل طاقتها ، حيث يمكنك تحريكها أو عرضها في وضع ملء الشاشة. باستخدام هذا ، يمكنك عرض الموقع الدقيق لنشاطك التجاري ، حتى يتمكن الجميع من العثور عليك بسهولة أكبر.
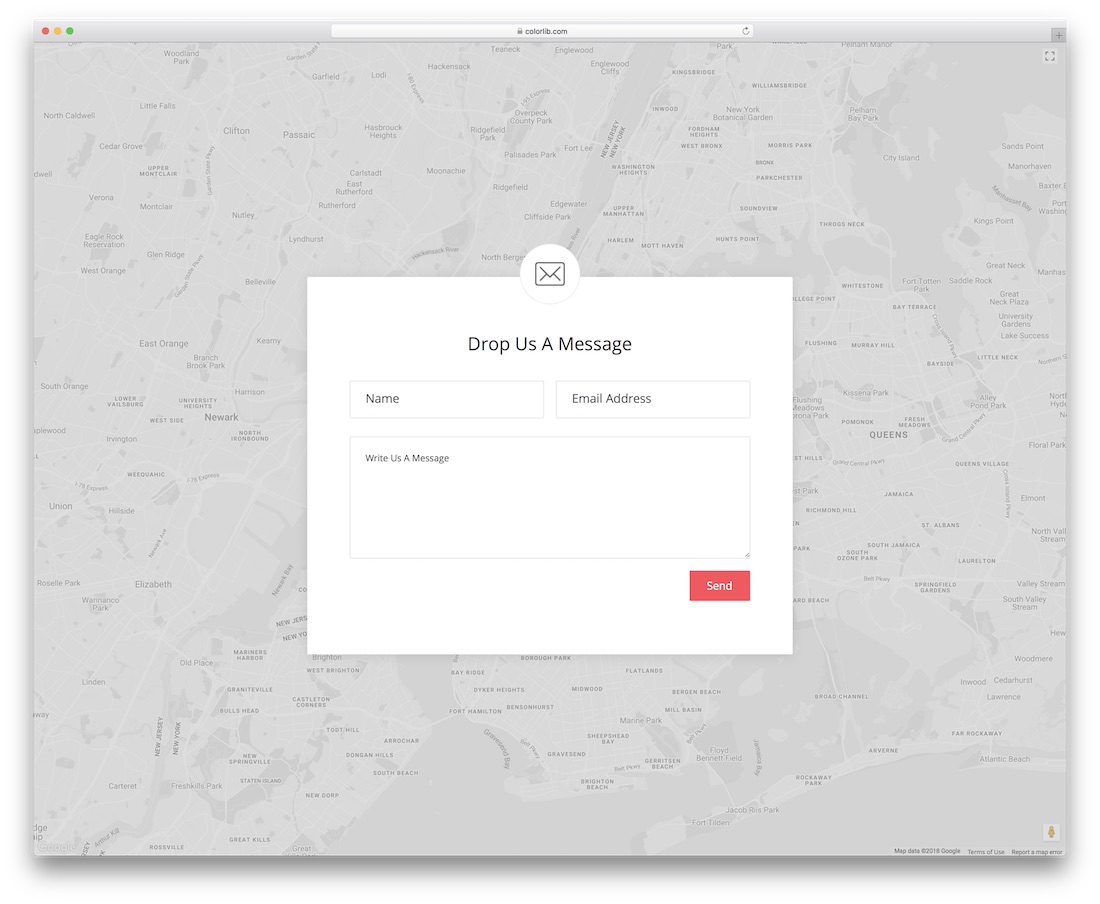
مزيد من المعلومات / تنزيل العرض التوضيحينموذج الاتصال v20

نموذج الاتصال v20 هو بديل رائع آخر لقالب نموذج الاتصال أعلاه مع خلفية خرائط Google. إذا كان السلف أساسيًا جدًا ، فهذا حل رائع سيفي بالغرض.
بالإضافة إلى أقسام البريد الإلكتروني ومنطقة النص ، فهي تحتوي أيضًا على حقل لاسم المستخدم. يتميز المقتطف المجاني أيضًا ببيانات الملء التلقائي والتحقق من الصحة وتصميمًا متوافقًا مع الأجهزة المحمولة بنسبة 100٪.
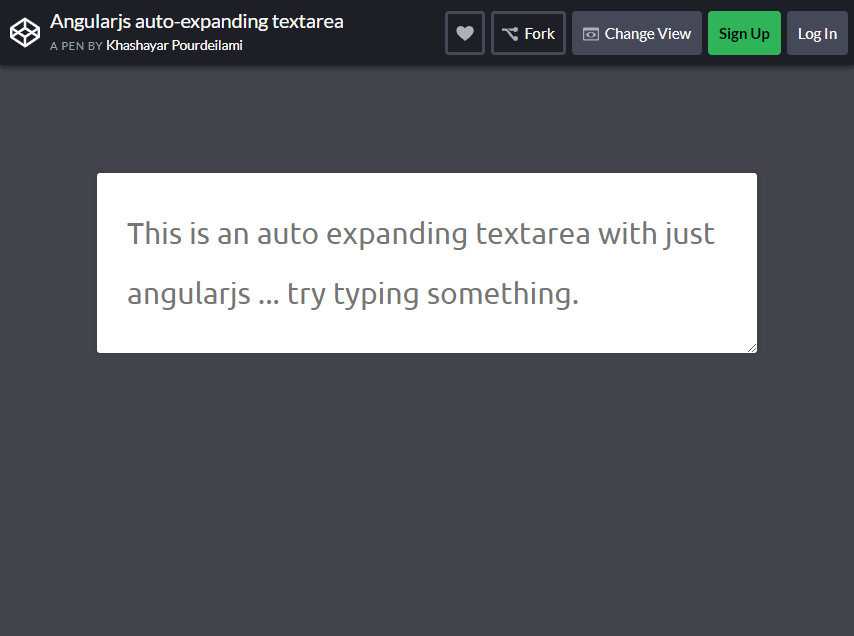
مزيد من المعلومات / تنزيل العرض التوضيحيAngularJSA Auto- توسيع TextArea

لا شيء يمكن مقارنته مع Bootstrap Textarea الرائع جدًا. يستخدم هذا Angular لإنشاء منطقة نصية تتوسع ديناميكيًا.
هذا يعتمد إلى حد ما على مقدار المحتوى بداخله. الشيء الجيد في ذلك هو أنه يمكن لمستخدم مثلك توسيع منطقة النص يدويًا. ومع ذلك ، لا تعتبر ضرورية عند التوسع من تلقاء نفسها.
في بعض الحالات العادية التي يفيض فيها المحتوى في منطقة النص ، ستتمكن من رؤية شريط التمرير. قم تلقائيًا بتوسيع منطقة النص وإخفاء شريط التمرير.
اضبط ارتفاع منطقة النص لتتوافق مع ارتفاعات المحتويات. يجب أن يحدث هذا الشكل من التعديل بمجرد تغيير ارتفاع المحتويات.
مزيد من المعلومات / تنزيل العرض التوضيحي
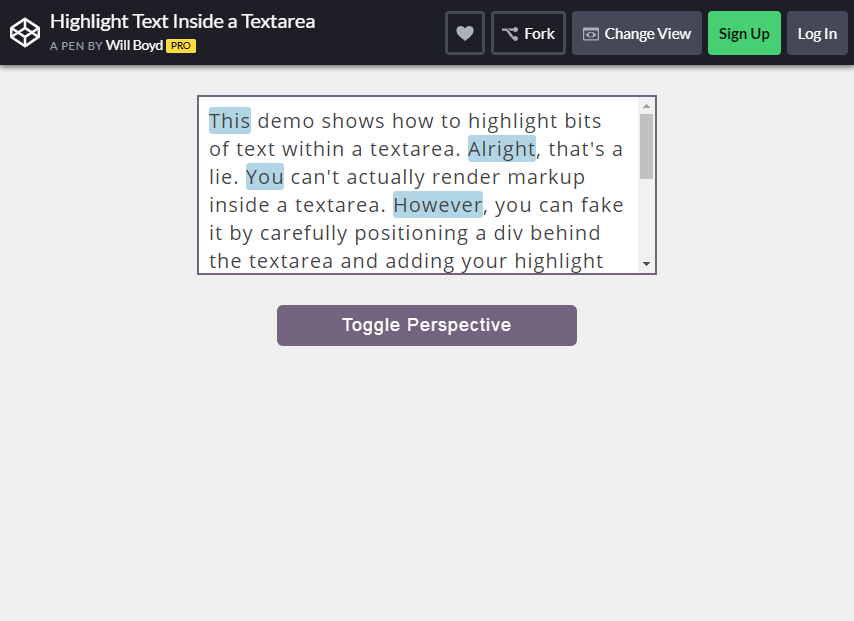
نص مميز داخل منطقة نصية

يمكن تسليط الضوء على جزء من النص في منطقة نصية. وهذا ما يسمى بالعرض الترميز داخل منطقة النص. لا بأس بتزييفها عن طريق وضع عنصر div بعناية في الجزء الخلفي من منطقة النص.
هذا أيضًا عندما يمكنك الآن إضافة تمييزك .
في هذا المقتطف ، سيُطلب منك استخدام اختراق CSS رائع يبرز تأثير تمييز في منطقة نصية. إن JavaScript هو الذي يأخذ في الاعتبار مزامنة التمرير وموضع المحتوى من textarea إلى div.
هذا يفسح المجال لكل شيء يصطف بشكل جيد. ما عليك سوى الضغط على زر التبديل لإلقاء نظرة خاطفة على الجزء الخلفي من الستارة. يمكنك تحرير النص بحرية بينما يتم تمييز جميع الكلمات ذات الأحرف الكبيرة.
مزيد من المعلومات / تنزيل العرض التوضيحي
TEXTAREA دفتر

ما المتعة التي يمكن أن يقدمها Notebook Textarea هذا؟ هذا مقتطف CSS ممتع يصمم منطقة النص الخاصة بك بحيث تبدو تمامًا مثل قطعة من الورق. هذا بالمقارنة مع دفتر تكوين.
كما ترى التأثير ، من الأفضل استكماله باستخدام خط قديم الطراز وآلة كاتبة. ابذل جهدًا لإدخال شيء مضحك فيه أو جرب كيفية استخدامه.
مزيد من المعلومات / تنزيل العرض التوضيحي
ما تراه هو ما تحصل عليه من محرر

عندما تبحث عن Bootstrap Textarea آخر ، فإن ما تراه هو ما تحصل عليه من المحرر هو السبيل للذهاب. هذا مثير للاهتمام للاستخدام لأنه رائع كمقتطف نصي. ما يعجبك أكثر هو أنه ينشئ محرر نص منسق.
هذا في الواقع محرر من عنصر بسيط من textarea. يمكن للمستخدم تنسيق النص الموجود داخل العنصر بسهولة . هذا أيضًا سهل الاستخدام على الرغم من أن المرء لا يعرف الترميز.
من الأفضل أن تأخذ الوقت الكافي لاكتشافه ومعرفة كيف يخدم الغرض الأفضل لك كمصمم أو مطور.
مزيد من المعلومات / تنزيل العرض التوضيحي
نص عداد الأحرف

الاحتمالات لا حصر لها عند الاستفادة من Character Counter Textarea. هذا مفيد للغاية عند إضافة حد لعدد الأحرف التي يمكن للمستخدمين وضعها في مناطق النص.
من الأفضل أيضًا استخدامه في عرض عداد الأحرف مع textareas. هذا ببساطة مثالي عند تحقيق كليهما. يتم أيضًا إنشاء الميزات باستخدام المقتطف. الأمر متروك لك لتخصيص الكود بحيث يناسب احتياجاتك الفريدة.
تتوافق هذه الاحتياجات بشكل خاص مع مواقع الويب والمشاريع الخاصة بك. لا يوجد شيء تنتظره لاستخدام هذا الجزء النصي من Bootstrap. استفد منه لأفضل ما لديك.
مزيد من المعلومات / تنزيل العرض التوضيحي
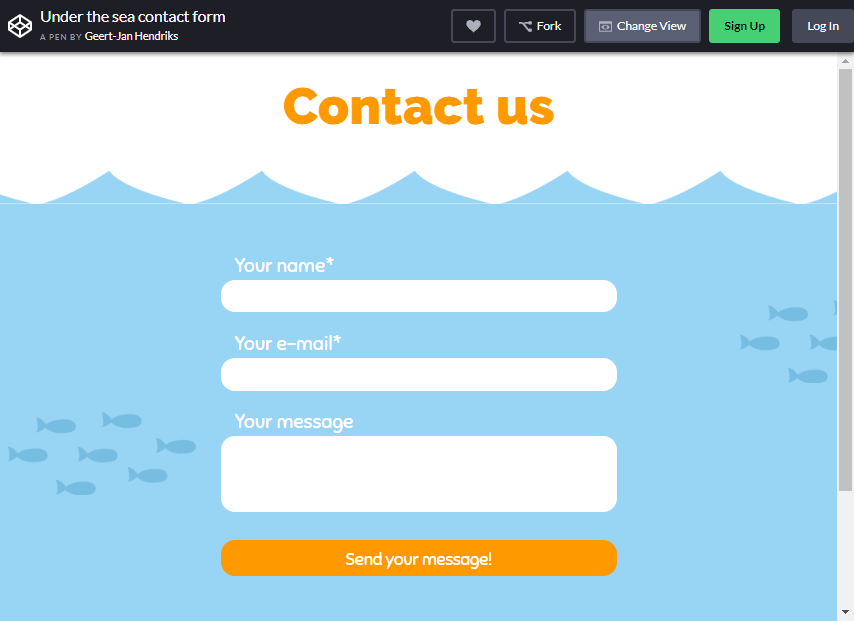
تحت نموذج الاتصال البحر

وفر وقتك باستخدام نموذج اتصال تفاعلي تحت نموذج الاتصال البحري. تم تصميم هذا بكل فخر باستخدام أكثر التصاميم تفاعلية وجمالًا استنادًا إلى JavaScript.
في العديد من نماذج الاتصال التي يمكنك العثور عليها ، ستراها غالبًا تحتوي على عنصر نصي. هذا هو المكان الذي يجب كتابة الرسالة الرئيسية فيه. في هذا المقتطف ، تحصل على فرصة لإظهار إبداعك.
هذا أيضًا أثناء الانتقال إلى تصميم حقول الإدخال بما في ذلك منطقة النص.
أنت تشيد بالبحر وبعض المخلوقات الجميلة الموجودة حولك. هذا شيء يجب أن تنتبه لاستخدامه.
مزيد من المعلومات / تنزيل العرض التوضيحي
تويموجي

إذا كنت تحب Twitter ، فيمكنك الحصول على Twemoji الذي يمكن أن يكون جديدًا ورائعًا. هذا هو أفضل منطقة نسيج Bootstrap بالنسبة لك. هذه هي أفضل طريقة لتنفيذ الرموز التعبيرية على مجموعة متنوعة من الأنظمة الأساسية.
ما يعجبك أكثر في المقتطف هو أنه يمكن استخدامه كمكوِّن إضافي. يتيح لك ذلك إضافة العشرات والعشرات من الرموز التعبيرية الرائعة.
يتعلق هذا أيضًا بأي مربع نصي تكتبه عند كتابة رسالة نصية على هاتفك.
مزيد من المعلومات / تنزيل العرض التوضيحي
Bootstrap TextArea مستجيبة


عادةً ما يتم إنشاء منطقة النص جنبًا إلى جنب مع أي عناصر تحكم أخرى في النموذج مثل مربع الاختيار والقائمة المنسدلة ومربعات النص. لكن هذا يخدم البساطة. إذا كنت تبحث عن منطقة نصية بسيطة لتضمينها في موقع الويب الخاص بك ، فهذا هو الأفضل بالنسبة لك.
ثم يتم إنشاء هذا مباشرة من خلال القسم الرئيسي لصفحة الويب. يميل زوار موقع الويب في معظم الأوقات إلى إغلاق موقع ويب على الفور إذا رأوا الكثير من الأزرار والنماذج التي يجب ملؤها.
لحسن الحظ ، سيكون لديك فرصة أكبر للمشاركة في موقع الويب إذا تم تضمين نموذج بسيط فقط في موقعك.
مزيد من المعلومات / تنزيل العرض التوضيحي
العناوين والأوصاف مع أقصى طول

من السهل جدًا ملء قالب textarea هذا (على جانب زوار الويب) وسهل التثبيت على موقعك. قالب العناوين والأوصاف فعال للغاية من حيث الحفاظ على نصوص الموقع بهذه الكمية الجيدة .
سيمنع الكتابة الزائدة للكلمات أو الأحرف التي تجعل الرسالة أو الأوصاف قصيرة ولكن حلوة.
مزيد من المعلومات / تنزيل العرض التوضيحي
الأحرف المتبقية في منطقة النص

من قال أنه لا يمكن تضمين اللون الأخضر في قالب منطقة النص؟ اترك بيانًا مثيرًا للإعجاب للزائرين من خلال نموذج Textarea البسيط هذا بخلفية خضراء زاهية.
يمكنك استخدام شعار شركتك أو علامتها التجارية كصورة خلفية لها. وسيجذب انتباه الزائر تمامًا. إنه يعرض أسلوبًا جريئًا يستخدم أشكالًا بسيطة أو دنيا من الديكور والتي تمنحه حقًا لمسة نهائية جميلة.
مثل ، تعال؟ ما هو أكثر جاذبية من خلفية خضراء زاهية لمنطقة نصية؟
مزيد من المعلومات / تنزيل العرض التوضيحي
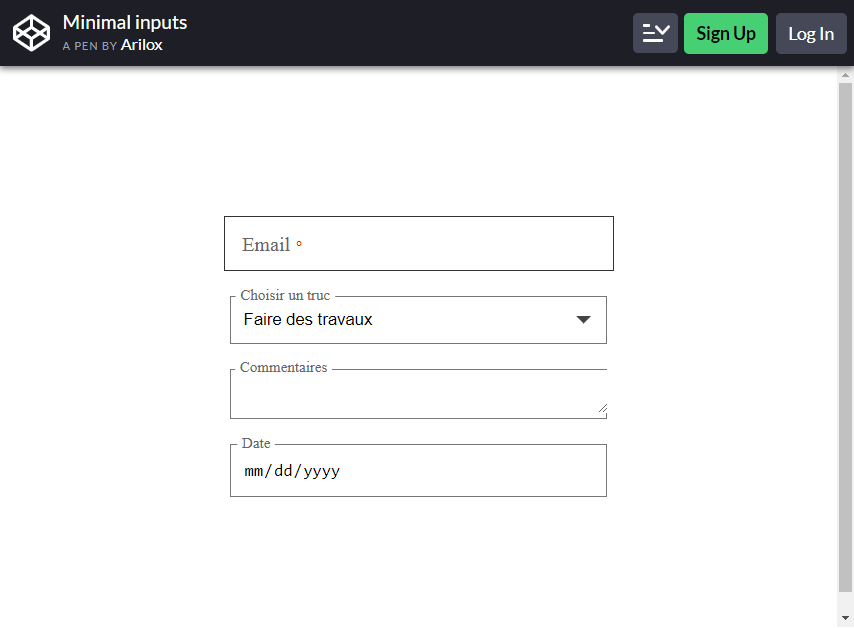
الحد الأدنى من المدخلات

من أكثر المعلومات أمانًا للتحقق من الحساب هو الحصول على تاريخ ميلاد صاحب الحساب. لذلك ربما يكون من الجيد استخدامها كمعلومات إضافية مطلوبة عند تسجيل الدخول.
لا يمكننا جميعًا الاحتفاظ بآلاف الحسابات وتذكرها جميعًا بشكل عملي لفترة طويلة. يستخدم هذا النموذج خلفية بيضاء عادية للتأكد من أنه يبدو أنيقًا وبسيطًا.
يمكننا أن نتفق جميعًا على أنه عند تسجيل الدخول إلى نموذج textarea ، يكون الأمر أكثر تحفيزية عندما يكون سهلًا ولكنه عملي.
مزيد من المعلومات / تنزيل العرض التوضيحي
ملاحظات مستجيبة

مع هذا ، ستستمتع بالحنين إلى الكتابة على ورقة كما لو كنت في المدرسة الابتدائية أو الثانوية.
يبدو هذا النص وكأنه لوحة ملاحظات حيث من الواضح أن كل جملة ستتماشى مع الأسطر مما يجعلها تبدو وكأنك تكتب حقًا على الورق .
تضيف بساطته إلى جاذبيته في كتابة الكلمات. إذا كنت تبحث عن منطقة نصية للحنين إلى الماضي تتعلق بالعلامة التجارية لموقعك على الويب ، فهذه هي المنطقة المناسبة لك.
مزيد من المعلومات / تنزيل العرض التوضيحي
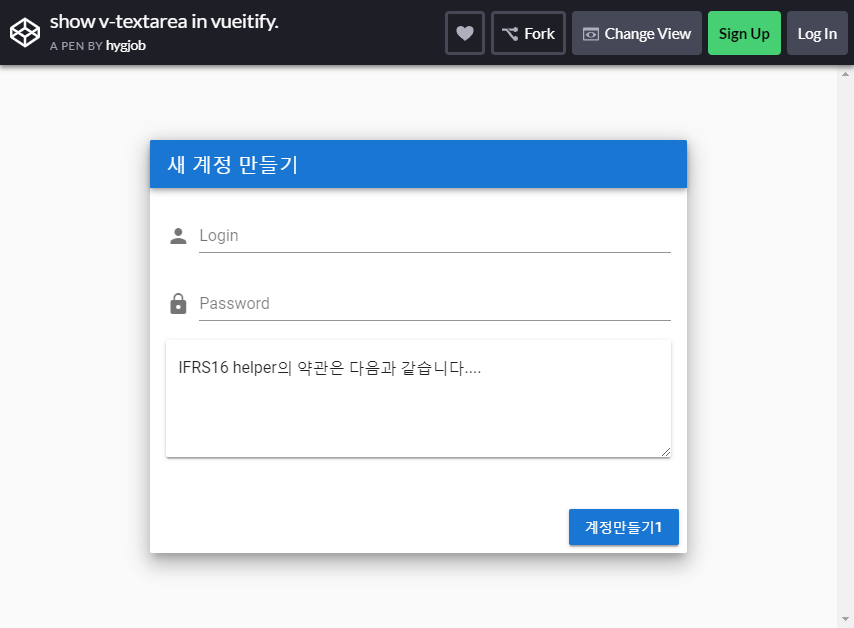
إظهار V-TexArea في Vueitify

إذا كنت معتادًا بالفعل على jQuery UI ، فإنه يحتوي على تفاعل يمكن تغيير حجمه. ويمكن استخدام هذا بطريقة ما في textareas.
ما هو أكثر من ذلك هو أنه يمكن أن يعمل بشكل جيد في جميع المتصفحات.
يمكنه أيضًا تجاوز الإصدار الأصلي من Webkit. ويرجع ذلك إلى أن الإصدار يحتوي على العديد من المواد الرائعة مثل الرسوم المتحركة وعمليات الاسترداد.
يمكنك الاستفادة منه عن طريق تحميل jQuery UI و jQuery على صفحتك.
مزيد من المعلومات / تنزيل العرض التوضيحي
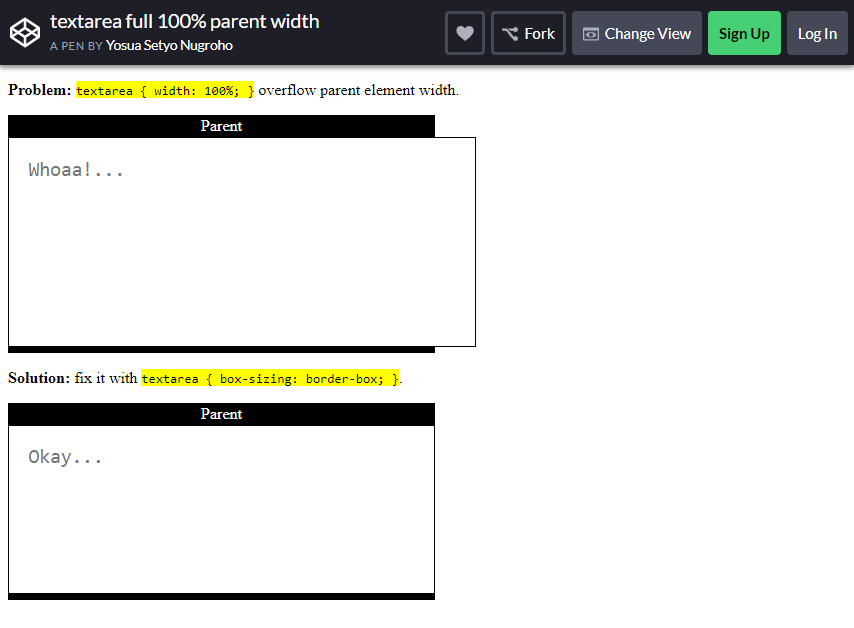
TextArea Ful 100٪ عرض الأصل

هناك شيء آخر يمكنك القيام به مع Bootstrap Textarea وهو TextArea Full 100٪ Width. يمنحك هذا حرية منع التفاف النص بالطريقة المعتادة في CSS وكتابة جميع البيانات بعرض كامل.
يمكنك الاستفادة من {white-space: nowrap؛}. إذا كنت تنوي الكتابة في textareas ، فستحصل على الأسطر التي لا تنكسر. هذا أيضًا حتى تضغط على إدخال / رجوع.
تم تحديد هذا لاستخدامه في كتابة المشاكل والحلول التي ستكون مفيدة حقًا.
مزيد من المعلومات / تنزيل العرض التوضيحي
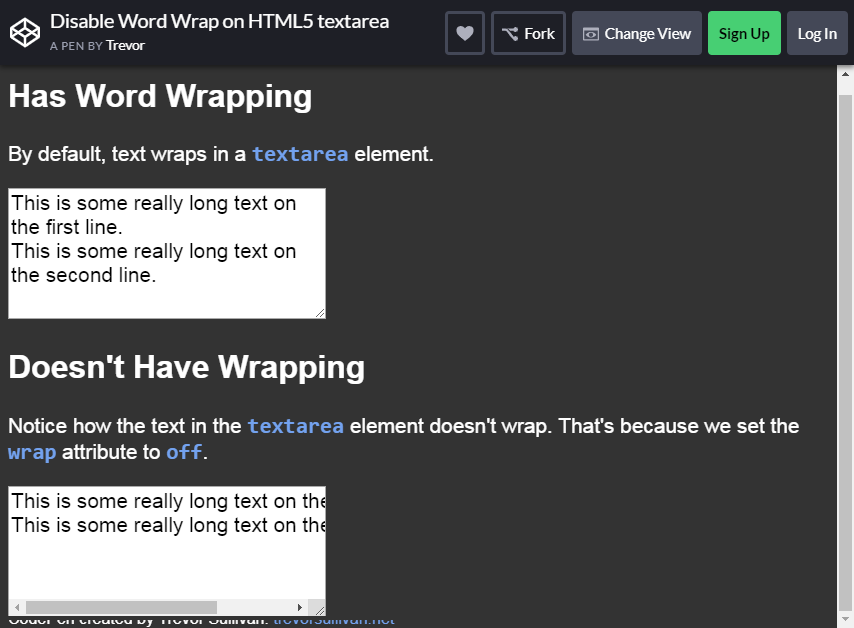
تعطيل التفاف الكلمات في HTML5 TextArea

عندما تريد محاذاة كلا منطقتي النص مع بعضهما البعض ، ستلاحظ أن الجزء السفلي من الزر به بوصات قليلة مزعجة تميل إلى الارتفاع.
يُقترح أيضًا لف النموذج ومنطقة النص في حاوية أو صف div. هذا هو مدى بساطة العملية.
وفقًا لعناصر النموذج ، يتم استخدامها لجمع بعض المعلومات القيمة من الزوار. ثم يتم إعادتها إلى صاحب الموقع لخدمة أغراض مختلفة.
يمكن الحصول على الإجابات الصحيحة بشرط طرح الأسئلة الصحيحة. هذه هي الطريقة الوحيدة التي يتم بها التفكير بعناية في بنية النماذج.
مزيد من المعلومات / تنزيل العرض التوضيحي
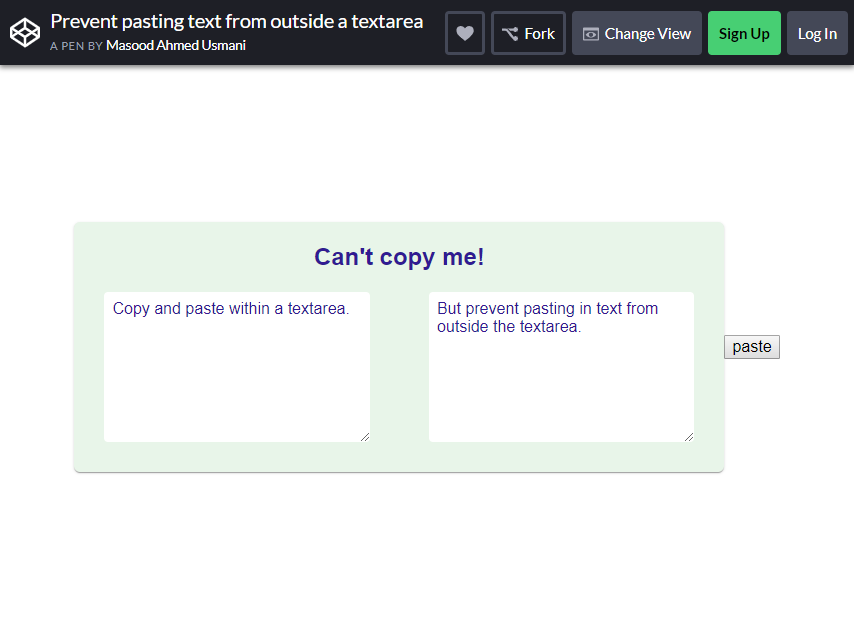
منع لصق نص من خارج منطقة النص

في هذه المرحلة ، يمكننا أن نتفق على الأرجح على أن البساطة هي مفتاح النجاح ، فمعظم المواقع المعاصرة تتحول الآن إلى تصميم أكثر بساطة. لا يخدم قالب textarea هذا فقط البساطة ولكن أيضًا الوظائف.
يمنع المستخدمين من نسخ الفقرات خارجيًا (مثل MS Word و Google و Facebook وما إلى ذلك) ولصقها في النموذج. سيضمن هذا أن المعلومات المقدمة ليست مسروقة أو تم نسخها من مصادر أخرى.
مزيد من المعلومات / تنزيل العرض التوضيحي
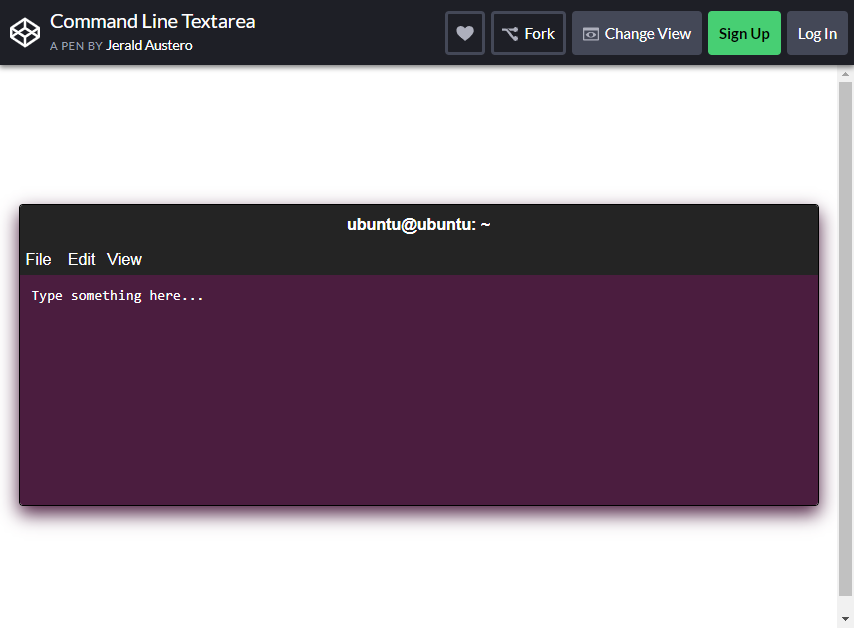
سطر الأوامر TextArea

ابحث عن هذا المثال لنموذج Bootstrap كأداة قيمة. هذا بسبب حقيقة أنه يأتي مع أزرار الراديو ، وإدخال الملفات ، والقوائم المختارة ، ومناطق النص ، وغيرها الكثير.
من المؤكد أن اللون النيلي اللامع الذي يتناقض مع الخط الأبيض سيجذب أي شخص لكتابة كلمات أو فقرات فيه.
Command Line TexArea هو قالب يمنحنا الفرصة للملف والتحرير والاطلاع على معلوماتنا / بياناتنا التي نضعها في النموذج.
مزيد من المعلومات / تنزيل العرض التوضيحي
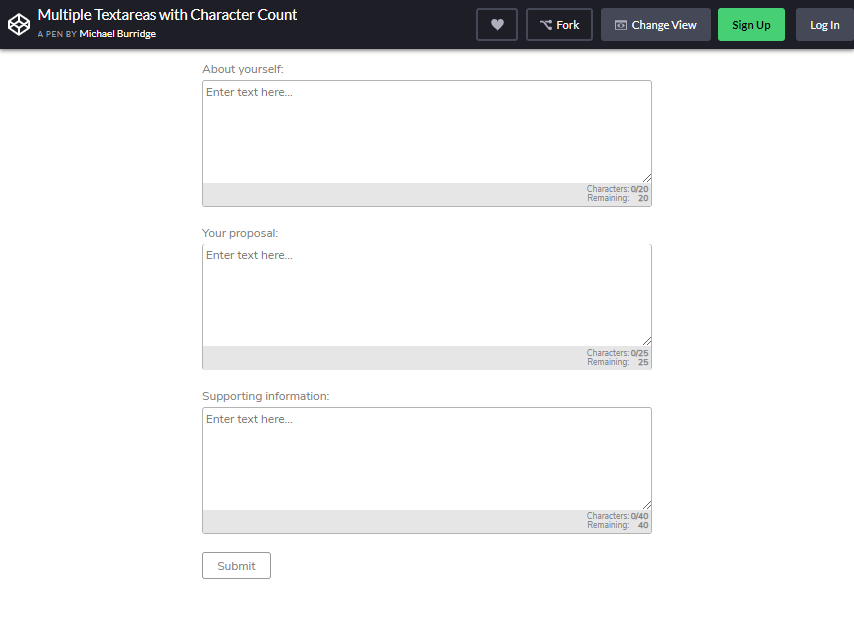
مناطق نصية متعددة مع عدد الأحرف

تم تصنيف هذا على أنه مكون إضافي jQuery مثالي للاستخدام في Bootstrap. يؤدي هذا إلى ظهور قائمة منسدلة في مربع نص الإدخال أو منطقة النص. لا داعي لمزيد من التردد عندما تريد الاستفادة من هذا.
هذا هو حقًا ما تحتاجه كمكوِّن إضافي لـ Bootstrap لتلبية احتياجاتك المذكورة.
سيتبع التثبيت خيارات البدء السريع المتاحة: تنزيل الإصدار الأخير ، npm install-save bootstrap-Suggest ، و bower: bower install bootstrap اقترح.
سيكون من الضروري أيضًا ربط bootstrapsuggest.css و bootstrapsuggest.js بمشروعك.
مزيد من المعلومات / تنزيل العرض التوضيحي
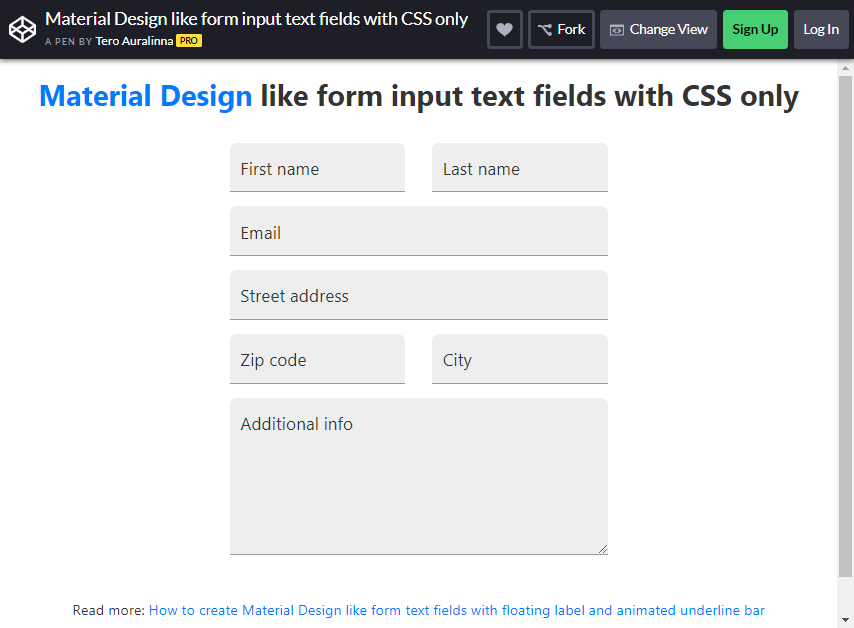
تصميم المواد مثل النموذج

يعتبر هذا العنصر أساسًا عنصرًا يحتوي على منطقة نصية. ينمو هذا في مثل هذا الارتفاع المحدد بينما يتم إدخال العديد من سطور الإدخال.
طالما تم تعيين maxRows للخاصية أو الارتفاع الصريح ، فلن يتم التمرير أبدًا.
سيحصل هذا على المعلومات اللازمة للحصول على تفاصيل العميل للتأكد من أنه يمكنك التحقق مما إذا كان هذا هو حقًا ويمكن استخدامه عند إرسال طلباته إذا تم استخدامه في متجر عبر الإنترنت.
مزيد من المعلومات / تنزيل العرض التوضيحيرد فعل - منطقة النص - أدخل حرفًا خاصًا

React - TextArea - إدراج حرف خاص يفسح المجال لإدخال أحرف خاصة ورموز ورسومات وما إلى ذلك بسهولة في مناطق نصية بسيطة.
هذا مثير للاهتمام للاستخدام لأنه يتيح إضافة وظائف التحميل إلى CodeMirror أو textarea. هذا عن طريق اللصق أو السحب في الصورة الموجودة بداخلها.
إذا كنت ستقوم بتثبيت هذا ، فإن الحزمة متاحة بالفعل باستخدام Bower.
مزيد من المعلومات / تنزيل العرض التوضيحيإنه فقط بغض النظر عن مدى الدقة التي يمكن أن تكون عليها ، هناك بعض الحالات التي تكون فيها المعلومات المطلوبة من المستخدم ضبابية. هذا أيضًا قبل أن يتم توفيره. يجب أيضًا نشرها على أكثر من مجرد كلمة واحدة أو حتى كلمات قليلة مملوءة في حقول الإدخال. هذا عندما يصبح عنصر منطقة النص ضروريًا في هذه المسألة. إنها العناصر الوحيدة التي لا يمكن الاستغناء عنها والتي تمكن الزوار من إعادة كتابة بعض الجمل بحرية وتقديم ملاحظات. يمكن أن تساعدنا مشاركة سبب أفعالهم في جعل الخدمة أو المنتج الذي تحولت الصفحة أيضًا إلى أفضل!
