26 aree di testo Bootstrap per il coinvolgimento del tuo sito web
Pubblicato: 2021-06-04Dopo mesi di test e revisioni, ti presentiamo la raccolta finale delle 26 migliori aree di testo Bootstrap per qualsiasi sito Web o blog.
In effetti, abbiamo anche aggiunto alcune delle nostre alternative accuratamente realizzate da implementare.
Abbiamo basato la nostra selezione su aree di testo che funzionano per più progetti web, non solo uno . Questo sblocca immediatamente opzioni ILLIMITATE.
Questo elenco copre qualsiasi cosa, dai moduli di contatto e le aree di immissione degli indirizzi ai commenti, note e caselle di testo.
Ora hai tutto il necessario per lavorare sul coinvolgimento degli utenti del tuo sito web.
Nota: se desideri apportare modifiche e miglioramenti, sei il BENVENUTO per realizzarlo.
Le migliori aree di testo Bootstrap
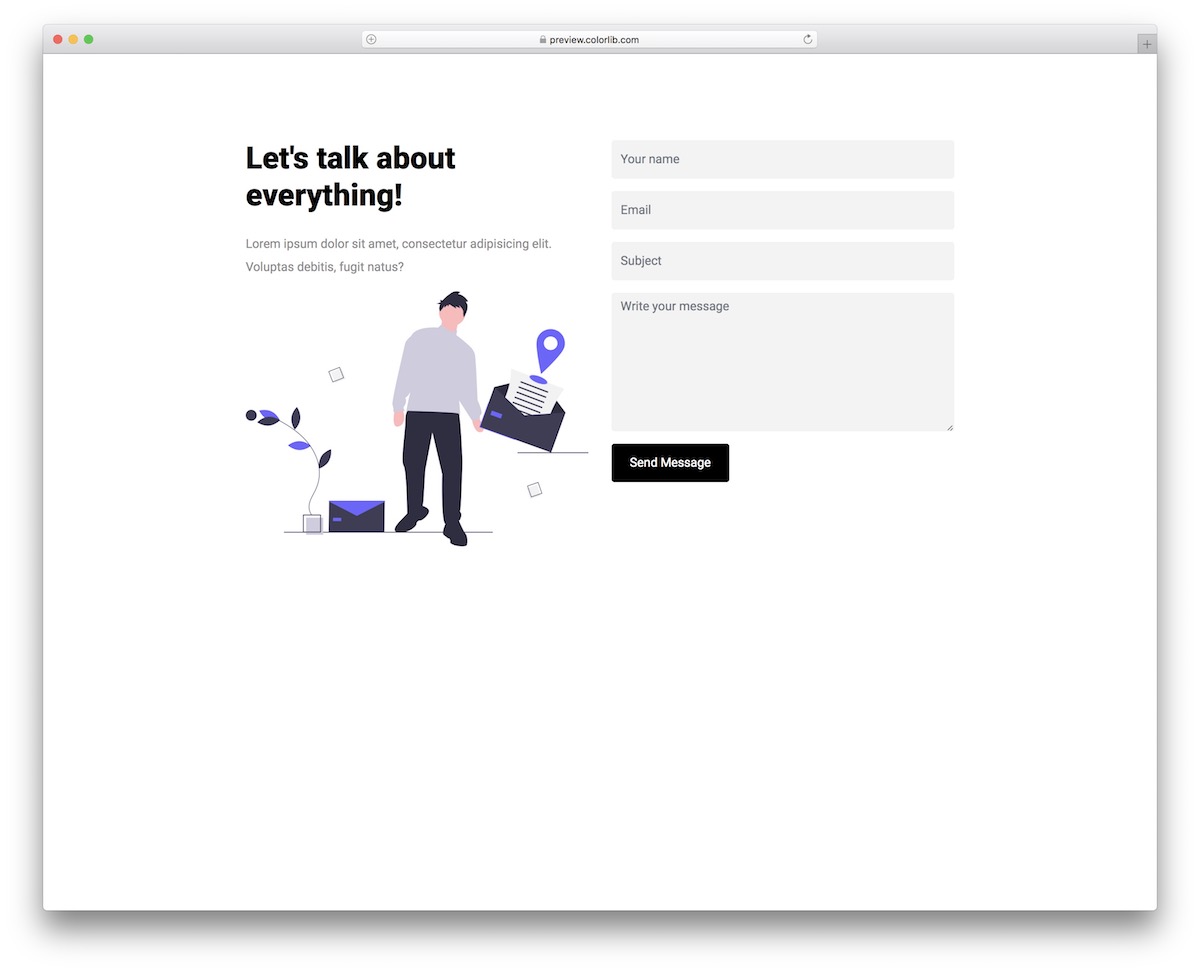
Modulo di contatto V16

Questo modulo di contatto moderno e creativo include tutto il necessario per iniziare subito. Ha quattro campi principali, tra cui nome, e-mail, oggetto e area di testo.
Se desideri modificare qualcosa in modo che la creazione finale soddisfi il tuo progetto, vai avanti e realizzalo.
Questo è anche un modello Bootstrap Framework, che segue le ultime tendenze e normative per grandi prestazioni.
Maggiori informazioni / Scarica la demoModulo di contatto v1

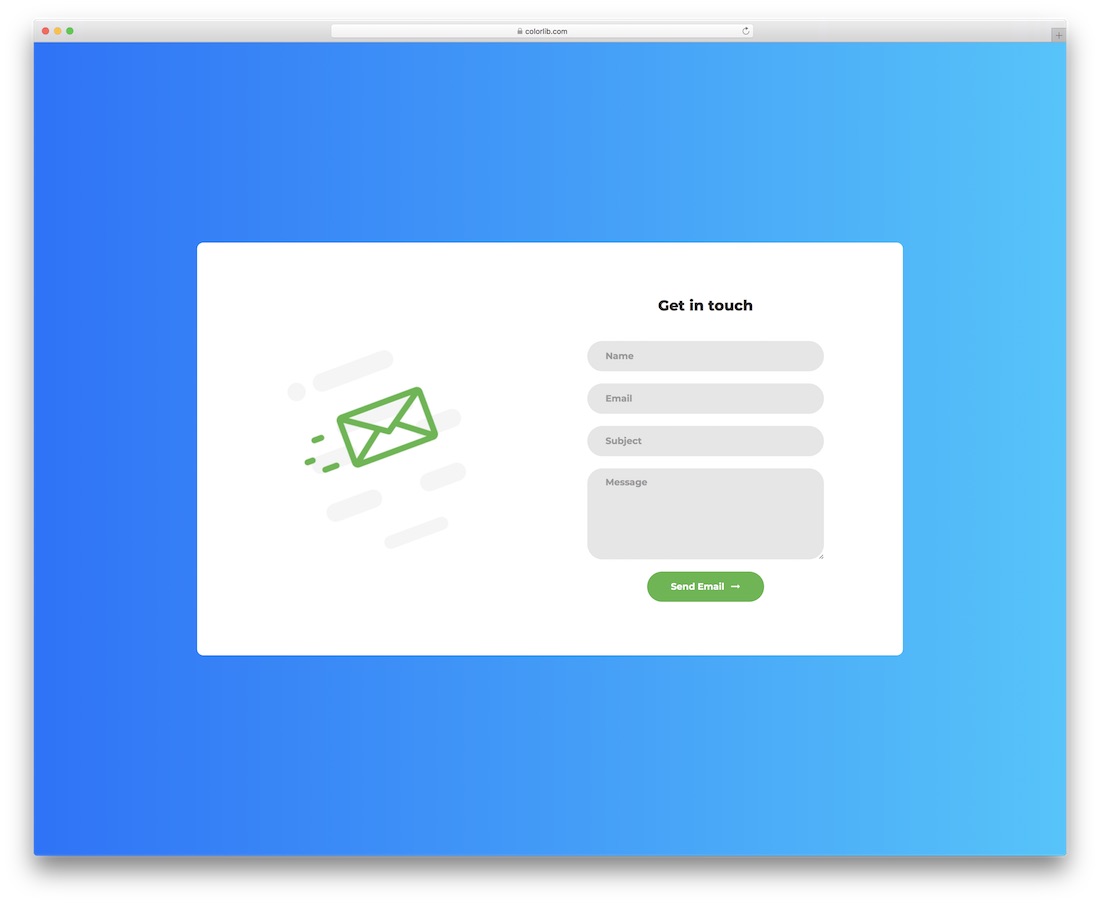
Tutti i moduli di contatto sono dotati di un'area di testo. Diciamocelo, senza uno, come può un utente inviarti la sua query?
Ad ogni modo, Contact Form v1 è un altro fantastico esempio di area di testo Bootstrap, caratterizzato da un aspetto ordinato che puoi utilizzare così com'è o addirittura regolare ulteriormente.
I bordi arrotondati lo fanno sembrare molto adatto ai dispositivi mobili, il che ovviamente lo è, adattandosi istantaneamente a diverse dimensioni dello schermo.
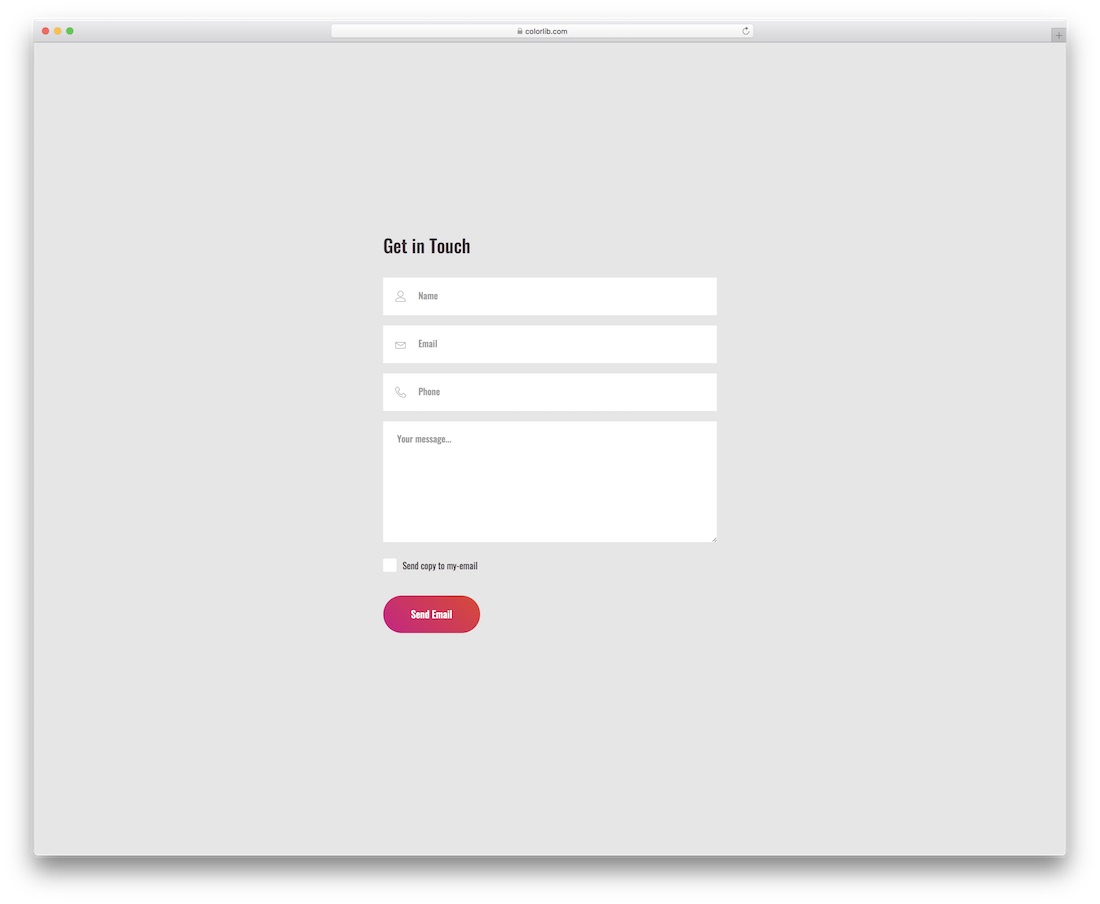
Maggiori informazioni / Scarica la demoModulo di contatto v7

Contact Form v7 è una semplice alternativa se stai cercando un modulo di contatto pulito da incorporare nella tua applicazione.
Senza la necessità di lavorarci da zero, ora puoi accelerare il flusso di lavoro, pur mantenendolo allo stesso livello professionale.
Il layout presenta anche una casella di controllo (che puoi modificare) e un pulsante con un effetto sfumato.
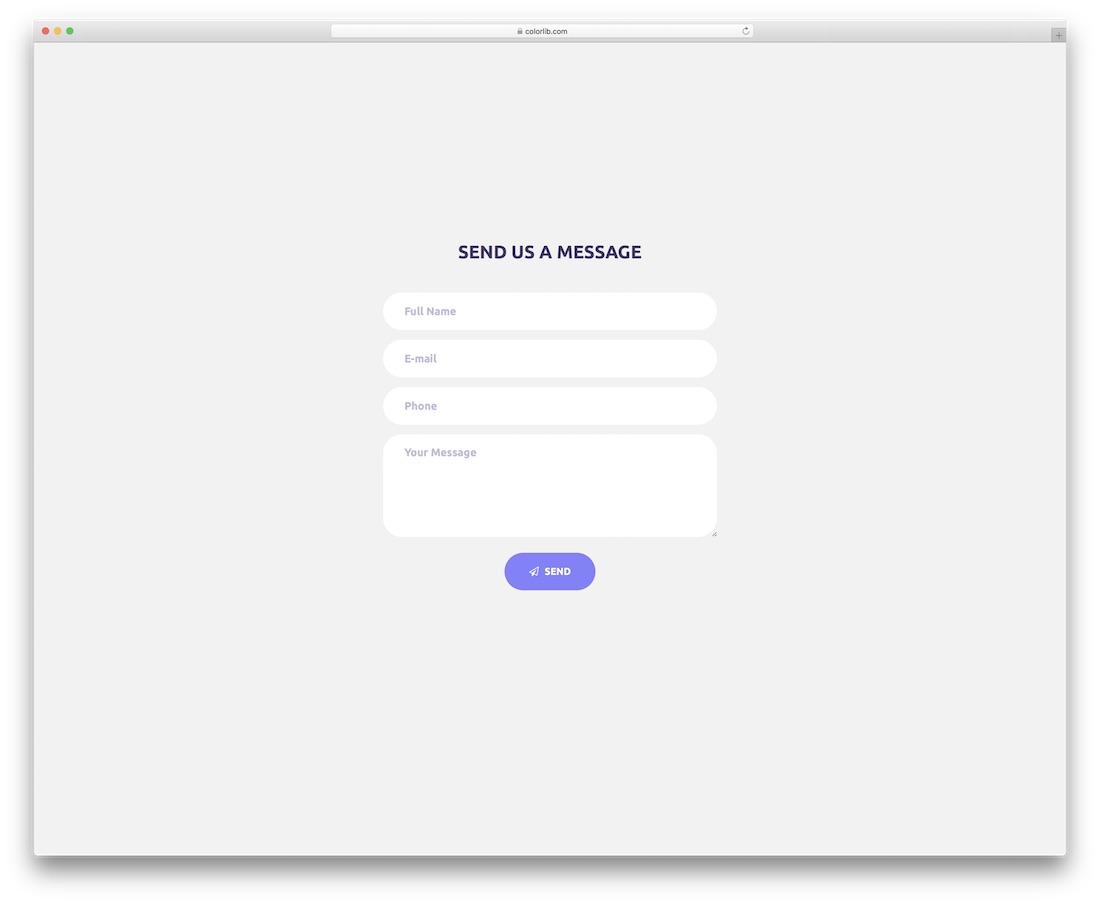
Maggiori informazioni / Scarica la demoModulo di contatto v10

Con una qualsiasi di queste aree di testo Bootstrap gratuite, risparmierai tempo. Se sei interessato a un widget per il modulo di contatto, non cercare oltre e opta per il modulo di contatto v10.
Il design reattivo garantisce un'esperienza utente eccellente sia durante la visualizzazione che durante la compilazione dei campi su dispositivi mobili o desktop .
Un'altra caratteristica fondamentale di questo frammento gratuito è il completamento automatico, che è molto utile per ogni utente, in quanto non è necessario digitare tutti i dettagli.
Maggiori informazioni / Scarica la demoModulo di contatto v19

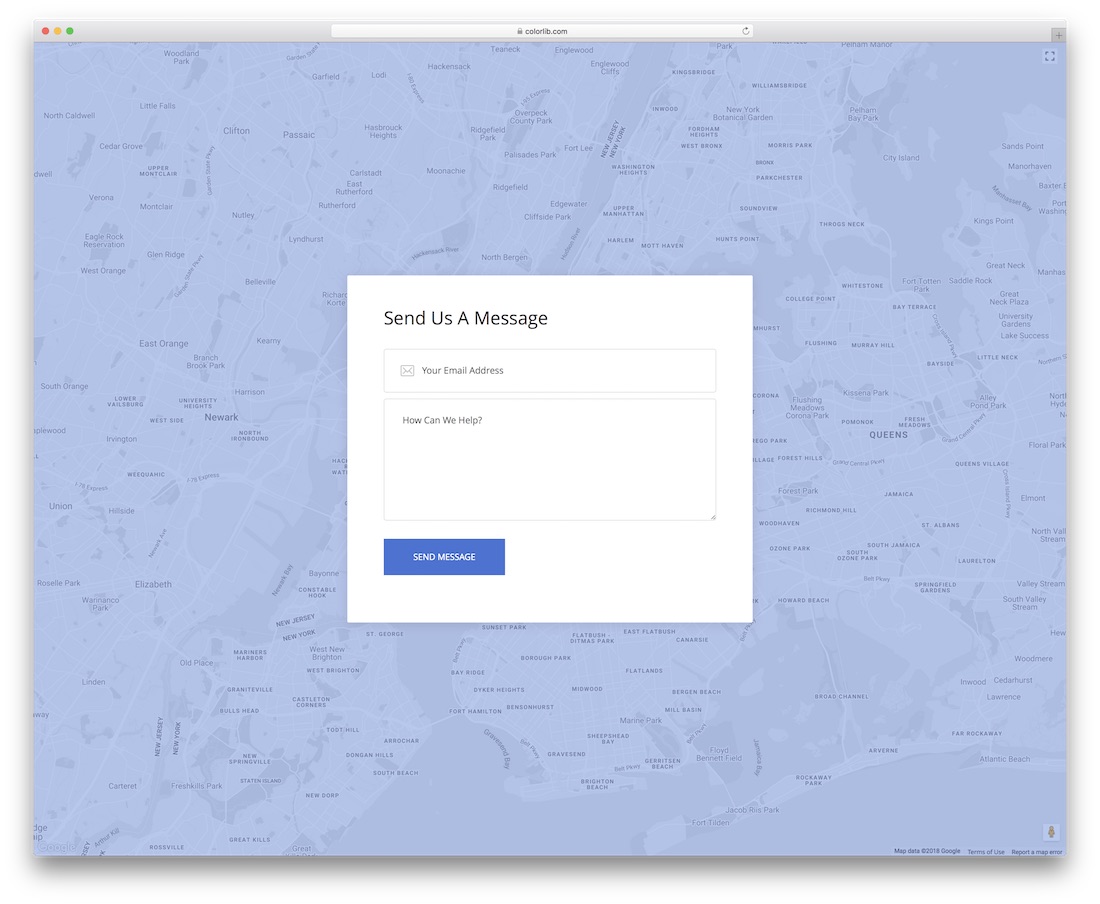
Anche se questo modulo di contatto è molto semplice, lo sfondo non lo è. Come puoi vedere dallo screenshot qui sopra, Contact Form v19 è un modello unico con Google Maps come sfondo.
La mappa è perfettamente funzionante , in quanto puoi spostarla, persino visualizzarla a schermo intero. Con questo, puoi visualizzare la posizione esatta della tua attività, in modo che tutti possano trovarti molto più facilmente.
Maggiori informazioni / Scarica la demoModulo di contatto v20

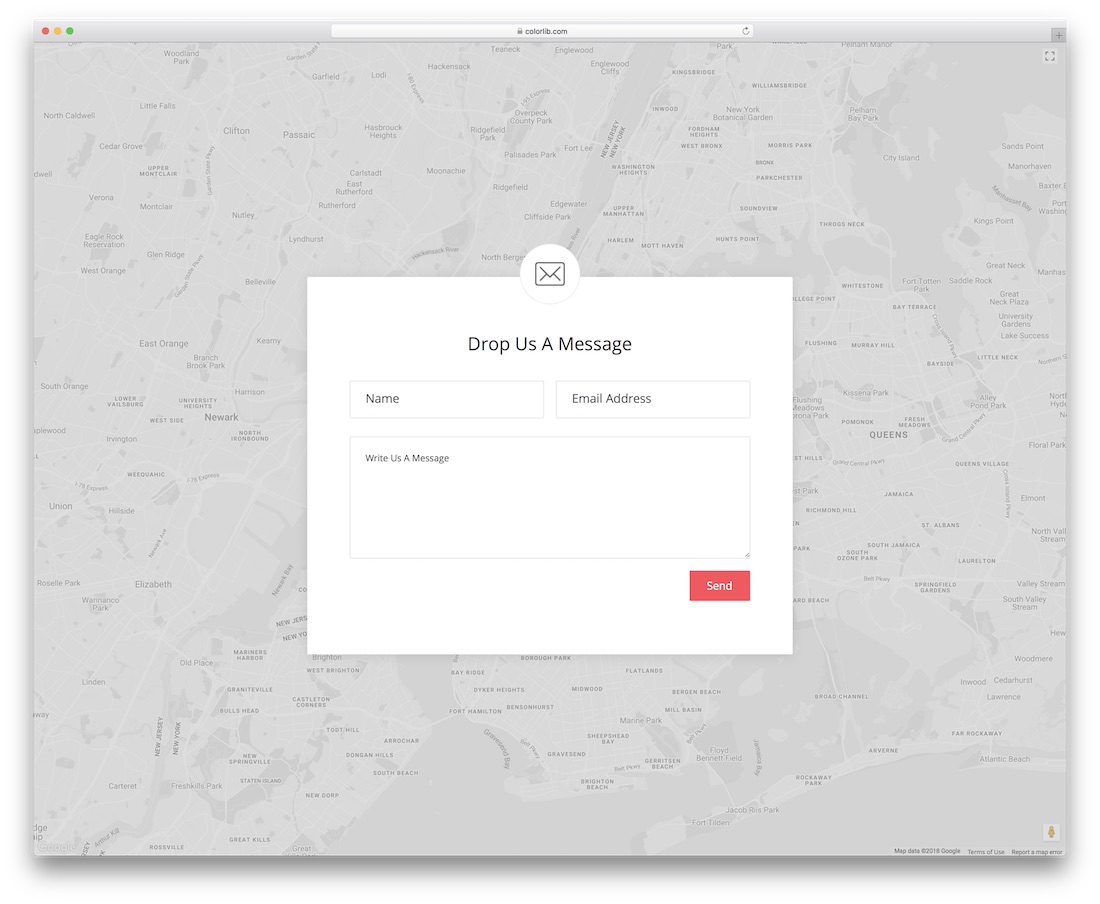
Contact Form v20 è un'altra superba alternativa al modello di modulo di contatto sopra con lo sfondo di Google Maps. Se il predecessore era troppo semplice, questa è un'ottima soluzione che ti farà bene.
Insieme alle sezioni e-mail e textarea, presenta inoltre un campo per il nome dell'utente. Lo snippet gratuito include anche dati di riempimento automatico , convalida e un design ottimizzato per i dispositivi mobili al 100%.
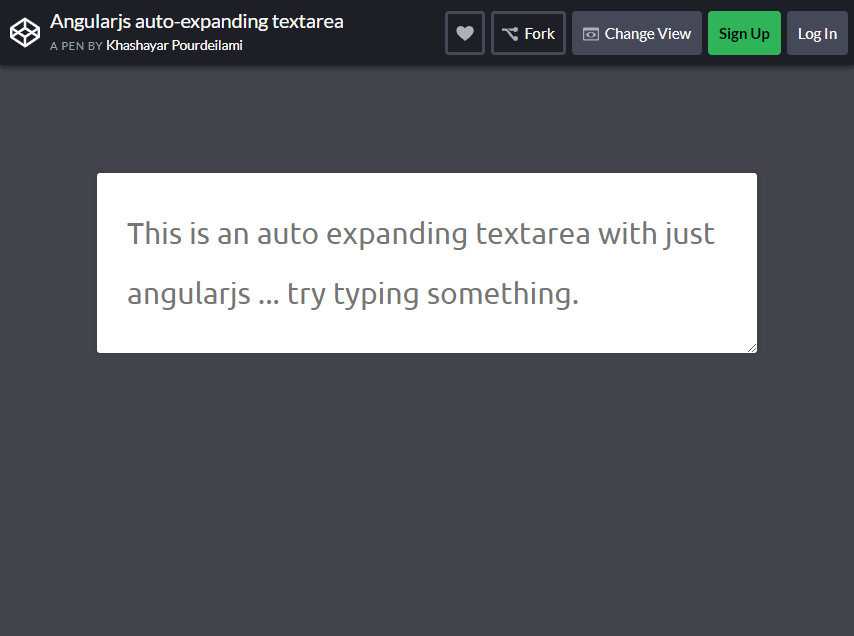
Maggiori informazioni / Scarica la demoAngularJSArea di testo a espansione automatica

Niente può mai essere paragonato a questa Textarea Bootstrap che è così bella. Questo utilizza Angular per creare al meglio un'area di testo che si espande dinamicamente.
Questo dipende in qualche modo da quanto contenuto è al suo interno. La cosa buona è che un utente come te può espandere manualmente l'area di testo. Tuttavia, non è ritenuto necessario quando si espande da solo.
In alcuni casi normali che il contenuto nell'area di testo trabocca, sarai in grado di vedere la barra di scorrimento. Espandi automaticamente l'area di testo e nascondi la barra di scorrimento.
Regola l'altezza dell'area di testo per soddisfare l'altezza dei contenuti. Questa forma di regolazione dovrà avvenire una volta che l'altezza del contenuto cambia.
Maggiori informazioni / Scarica la demo
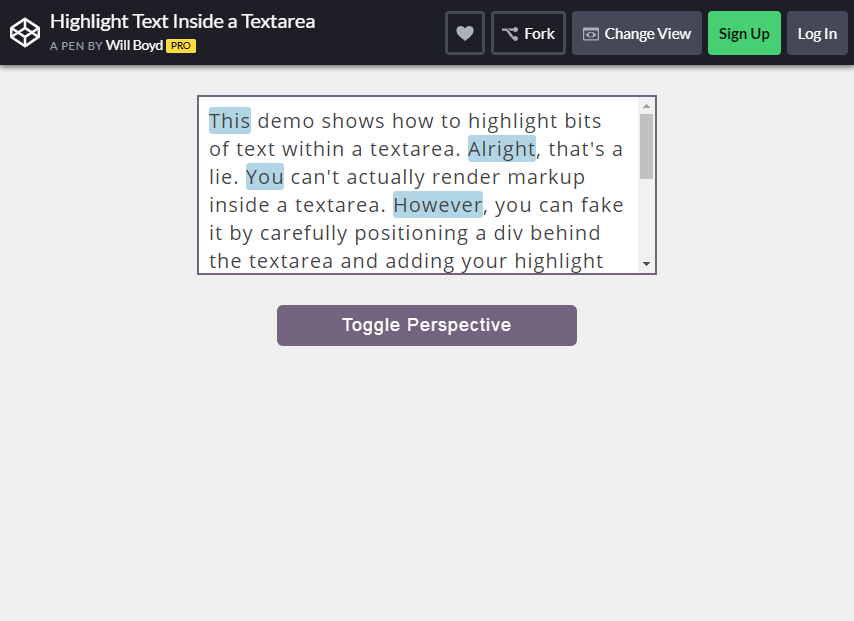
Testo evidenziato all'interno di un'area di testo

È possibile evidenziare una parte del testo in un'area di testo. Questo è chiamato come markup di rendering proprio all'interno della textearea. Anche fingere va bene posizionando con cura un div sul retro dell'area di testo.
Questo è anche il momento in cui ora puoi aggiungere il tuo momento saliente .
In questo frammento, ti verrà richiesto di utilizzare un fantastico hack CSS che evidenzi un effetto di evidenziazione in un'area di testo. È il JavaScript che tiene conto della sincronizzazione dello scorrimento e della posizione del contenuto dalla textarea al div.
Questo lascia il posto a tutto allineando bene. Basta premere il pulsante di attivazione/disattivazione per dare un'occhiata al retro della tenda. Puoi modificare liberamente il testo mentre tutte le parole in maiuscolo sono evidenziate.
Maggiori informazioni / Scarica la demo
Notebook TextArea

Che divertimento può offrire questa Textarea Notebook? Questo è un divertente frammento CSS che modella la tua area di testo in modo che assomigli esattamente a un pezzo di carta. Questo è se confrontato con un taccuino di composizione.
Come puoi vedere l'effetto, è completato al meglio dall'uso di un font vecchio stile e in stile macchina da scrivere. Sforzati di inserire qualcosa di divertente o prova a usarlo.
Maggiori informazioni / Scarica la demo
Quello che vedi è quello che ottieni Editor

Quando cerchi un'altra area di testo Bootstrap, What You See is What You Get Editor è la strada da percorrere. Questo è interessante da usare in quanto è interessante come frammento di textarea. Quello che piace di più è che crea un editor di testo ricco.
Questo è davvero un editor da un semplice elemento di textarea. Il testo all'interno dell'elemento può essere facilmente formattato da un utente. Questo è anche così facile da usare anche se non si conosce la codifica.
Meglio prendersi del tempo per scoprirlo e vedere come serve al suo scopo migliore per te come designer o sviluppatore.
Maggiori informazioni / Scarica la demo
Area di testo contatore caratteri

Le possibilità sono infinite quando si utilizza l'area di testo contatore caratteri. Questo è molto utile quando si aggiunge un limite alla quantità di caratteri che gli utenti possono inserire nelle aree di testo.
È anche meglio usarlo nella visualizzazione di un contatore di caratteri con le aree di testo. Questo è semplicemente perfetto quando si ottengono entrambi. Le funzionalità vengono create anche con l'uso dello snippet. Sta a te personalizzare il codice in modo che si adatti al meglio alle tue esigenze specifiche.
Queste esigenze sono allineate in particolare ai tuoi siti Web e progetti. Non c'è niente da aspettare per usare questa textarea di Bootstrap. Sfruttalo a tuo vantaggio.
Maggiori informazioni / Scarica la demo
Modulo di contatto sotto il mare

Risparmia tempo utilizzando un modulo di contatto interattivo Modulo di contatto sotto il mare. Questo è orgogliosamente realizzato con i design più interattivi e più belli basati su JavaScript.
Nei tanti moduli di contatto da trovare, li vedrai spesso contenenti qualche elemento textarea. Qui è dove dovrà essere scritto il messaggio principale. In questo frammento, hai la possibilità di mostrare la tua creatività.
Questo è anche mentre vai a disegnare i campi di input inclusa la textarea.
Rendi omaggio al mare e ad alcune delle adorabili creature intorno. Questo è qualcosa che dovresti prestare attenzione a usare.
Maggiori informazioni / Scarica la demo
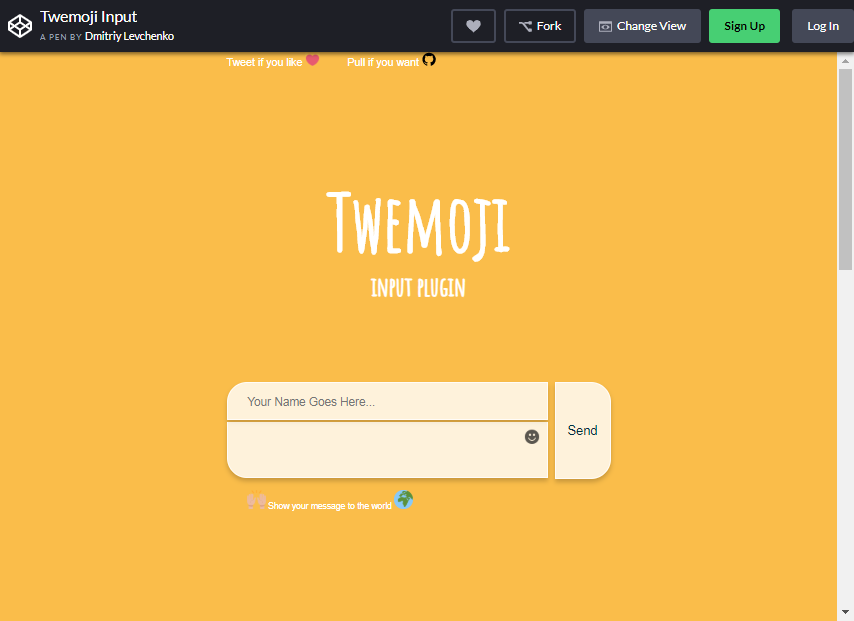
Twemoji

Se ami Twitter, puoi avere Twemoji che può essere così nuovo e fantasioso. Questa è la migliore area di testo Bootstrap per te. Questo è il modo migliore per implementare emoji su una varietà di piattaforme.
Cosa piace di più dello snippet è che può essere utilizzato per un plug-in. Ciò ti consente di aggiungere dozzine e dozzine di fantastici emoji.

Questo riguarda anche qualsiasi casella di testo che avresti quando digiti un messaggio di testo sul telefono.
Maggiori informazioni / Scarica la demo
Bootstrap TextArea Responsive

Di solito viene creata un'area di testo insieme a qualsiasi altro controllo del modulo come la casella di controllo, il menu a discesa di selezione e le caselle di testo. Ma questo serve alla semplicità; se stai cercando una semplice area di testo da incorporare nel tuo sito web, questa è la migliore per te.
Questo viene quindi creato direttamente attraverso la sezione principale della pagina web. La maggior parte delle volte i visitatori di un sito Web tendono a chiudere immediatamente un sito Web se vedono molti pulsanti e moduli da compilare.
Fortunatamente, avrai maggiori possibilità di coinvolgimento del sito web se solo un semplice modulo è incorporato nel tuo sito.
Maggiori informazioni / Scarica la demo
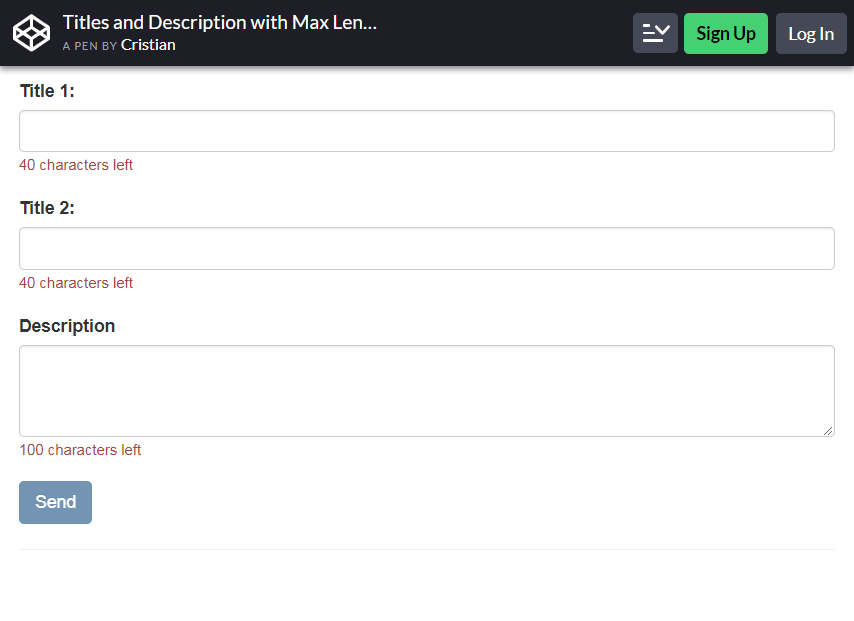
Titoli e descrizioni con lunghezza massima

Questo modello di area di testo è molto facile da compilare (dalla parte dei visitatori del web) e facile da installare sul tuo sito. Il modello di titoli e descrizioni è molto funzionale in termini di mantenimento dei testi del sito Web in una quantità così buona .
Eviterà la digitazione eccessiva di parole o caratteri che renderanno il messaggio o le descrizioni brevi ma dolci.
Maggiori informazioni / Scarica la demo
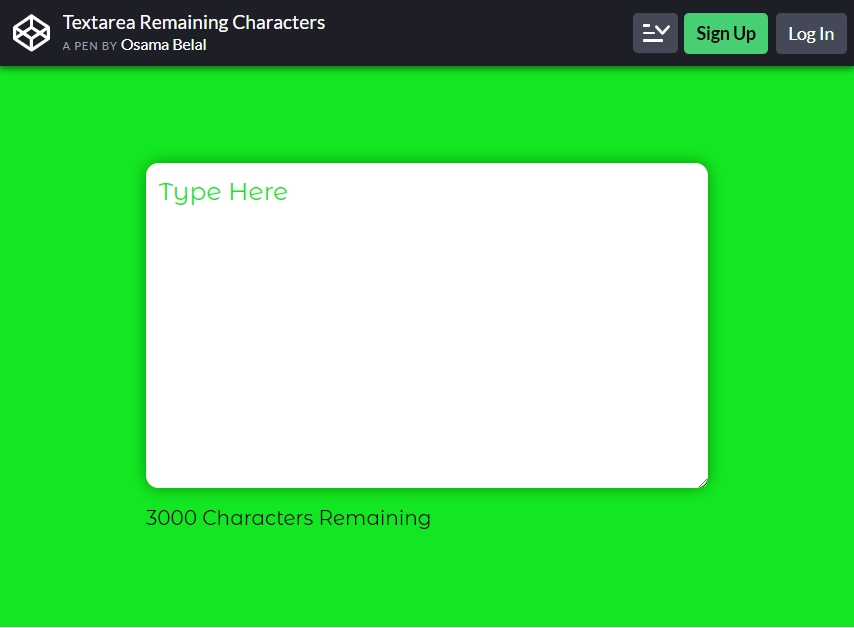
Caratteri rimanenti dell'area di testo

Chi dice che il verde non può essere incluso in un modello di area di testo? Lascia una dichiarazione impressionante ai tuoi visitatori con questo semplice modulo textarea con uno sfondo verde brillante.
Puoi utilizzare il logo o il marchio della tua azienda come foto di sfondo. E attirerà totalmente l'attenzione del tuo visitatore. Mostra uno stile audace che utilizza forme di arredamento semplici o minime che gli conferiscono davvero una bella finitura.
Tipo, dai? Cosa c'è di più accattivante di uno sfondo verde brillante per un'area di testo, giusto?
Maggiori informazioni / Scarica la demo
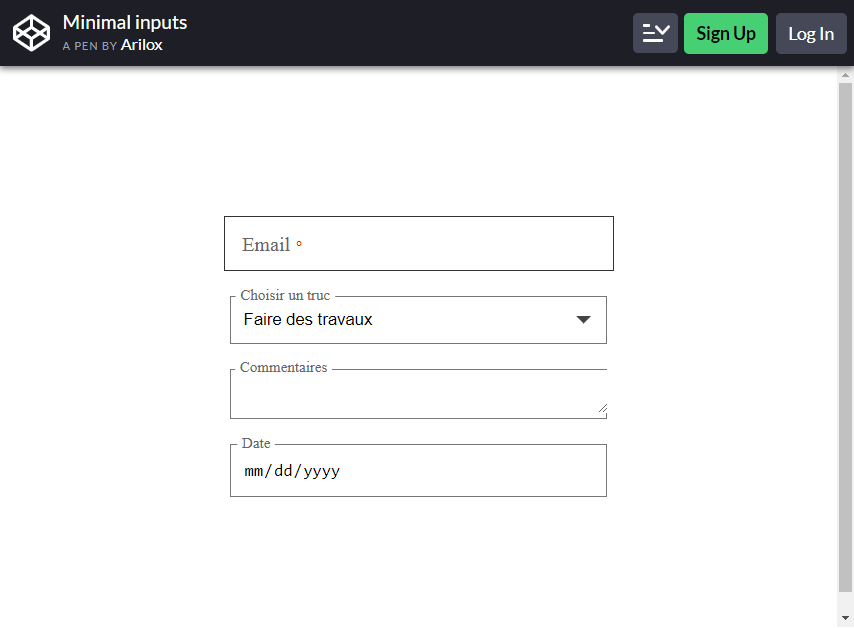
Ingressi minimi

Una delle informazioni più sicure per verificare un account è ottenere la data di nascita del titolare. Quindi è probabilmente una buona idea usarli come informazioni aggiuntive richieste durante l'accesso.
Non tutti noi non possiamo tenere migliaia di account e ricordarli tutti per molto tempo. Questo modulo utilizza un semplice sfondo bianco per assicurarsi che appaia pulito e minimalista.
Siamo tutti d'accordo che quando si accede a un modulo textarea, è più motivazionale quando è semplice ma funzionale.
Maggiori informazioni / Scarica la demo
Note Responsive

Con questo, potrai goderti la nostalgia di scrivere su un foglio come quando eri alle elementari o alle superiori.
Questa area di testo sembra un blocco note in cui ovviamente ogni frase si allineerà alle linee che faranno sembrare che tu stia davvero scrivendo su carta .
La sua semplicità si aggiunge alla sua attrattiva per scrivere le parole. Se stai cercando un'area di testo nostalgica per il blocco note che si riferisca al marchio del tuo sito web, questa è quella che fa per te.
Maggiori informazioni / Scarica la demo
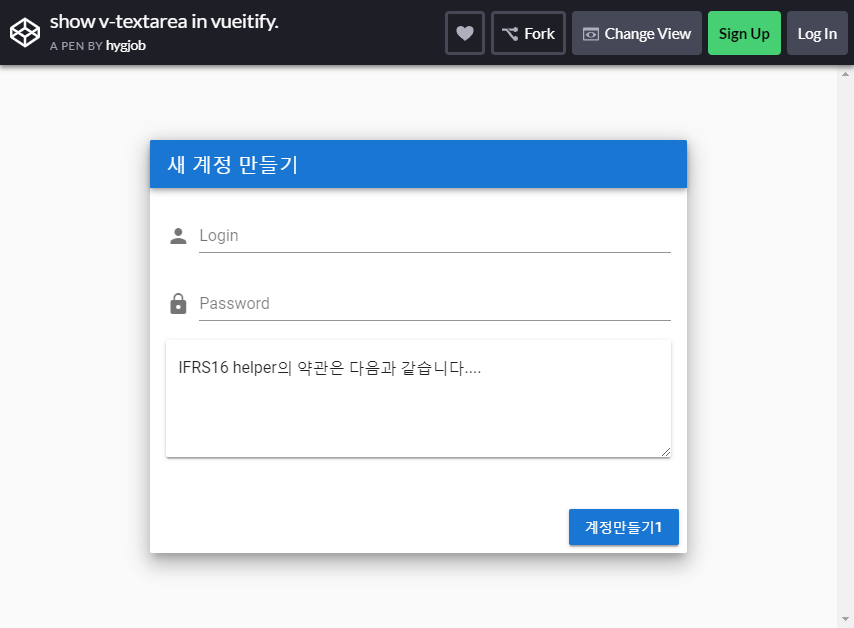
Mostra V-TexArea in Vueitify

Se hai già familiarità con l'interfaccia utente di jQuery, ha un'interazione così ridimensionabile. E questo può essere in qualche modo utilizzato sulle aree di testo.
Inoltre, può funzionare bene in tutti i browser.
Potrebbe anche sovrascrivere la versione nativa del Webkit. Ciò è dovuto al fatto che la versione ha molti tipi di cose fantasiose come animazioni e callback.
Puoi usarlo caricando jQuery UI e jQuery sulla tua pagina.
Maggiori informazioni / Scarica la demo
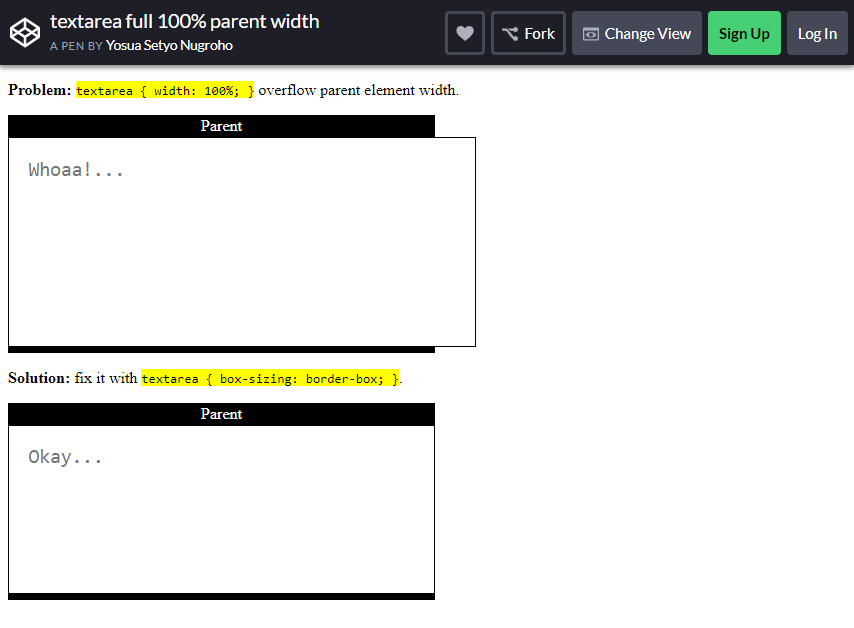
TextArea Ful 100% Larghezza Genitore

Un'altra cosa che puoi fare con Bootstrap Textarea è TextArea Full 100% Width. Questo ti dà la libertà di impedire che il testo vada a capo nel solito modo in CSS e di scrivere tutti i dati a tutta larghezza.
Puoi usare {white-space: nowrap;}. Se intendi digitare nelle aree di testo, avresti le linee che non si interrompono. Questo è anche fino a quando non premi Invio/Invio.
Questo è specificato per essere utilizzato per scrivere problemi e soluzioni che saranno veramente utili.
Maggiori informazioni / Scarica la demo
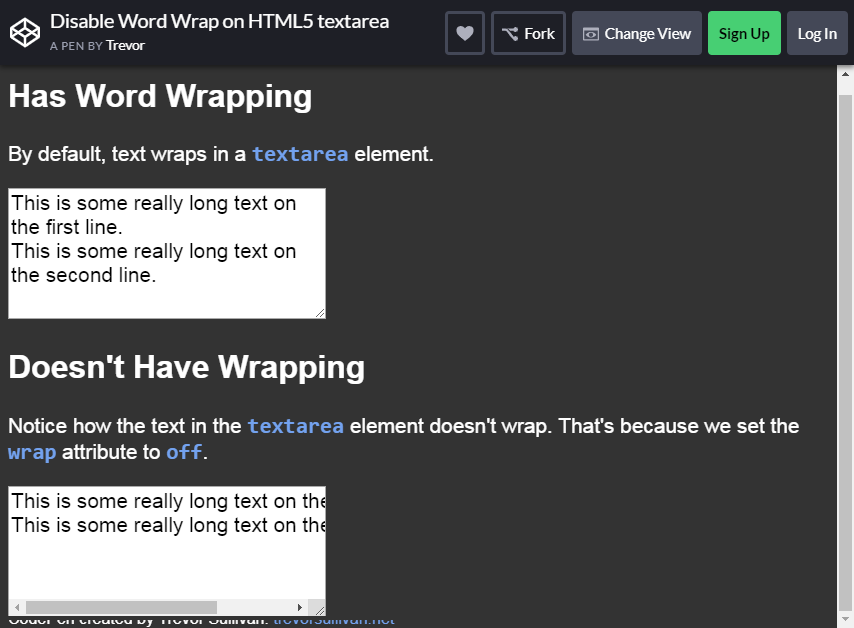
Disabilita il ritorno a capo su HTML5 TextArea

Quando vuoi allineare entrambe le aree di testo l'una con l'altra, noterai che la parte inferiore del pulsante ha i suoi fastidiosi pochi pollici che tendono a salire.
Si consiglia inoltre di avvolgere il form e la textarea in un contenitore o in un div di riga. Questo è quanto potrebbe essere semplice il processo.
Come per gli elementi del modulo, vengono utilizzati per raccogliere alcune delle preziose informazioni dai visitatori. Vengono quindi restituiti al proprietario del sito per scopi diversi.
Le risposte giuste potrebbero essere ottenute a condizione che vengano poste le domande giuste. Questo è l'unico modo in cui la struttura delle forme è pensata con cura.
Maggiori informazioni / Scarica la demo
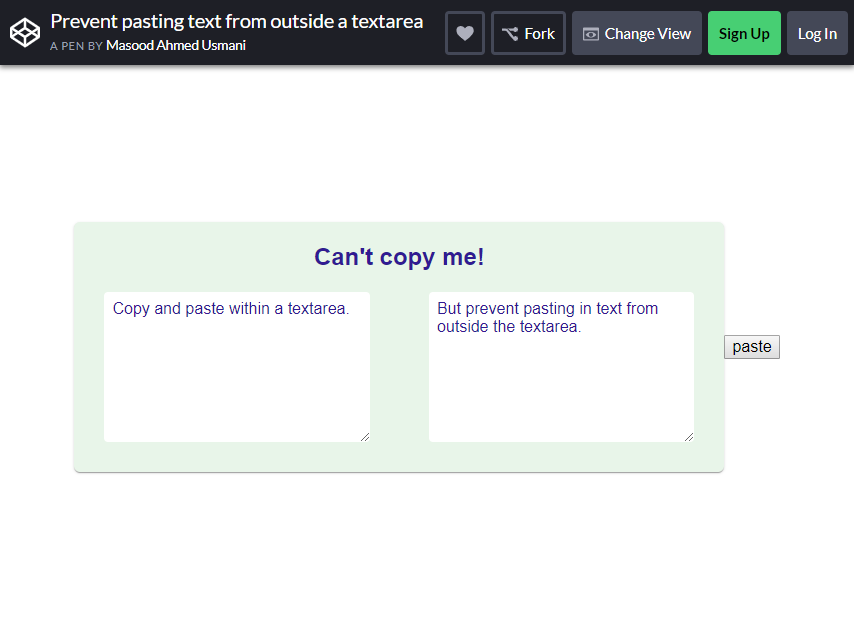
Impedisci di incollare il testo dall'esterno di un'area di testo

A questo punto, possiamo probabilmente essere d'accordo sul fatto che la semplicità sia la chiave del successo. La maggior parte dei siti contemporanei sta ora passando a un design più minimalista. Questo modello di area di testo non ci serve solo per il minimalismo, ma anche per la funzionalità.
Impedisce agli utenti di copiare i paragrafi esternamente (es. MS Word, Google, Facebook, ecc.) e di incollarli nel modulo. Ciò garantirà che le informazioni inviate non vengano plagiate o copiate da altre fonti.
Maggiori informazioni / Scarica la demo
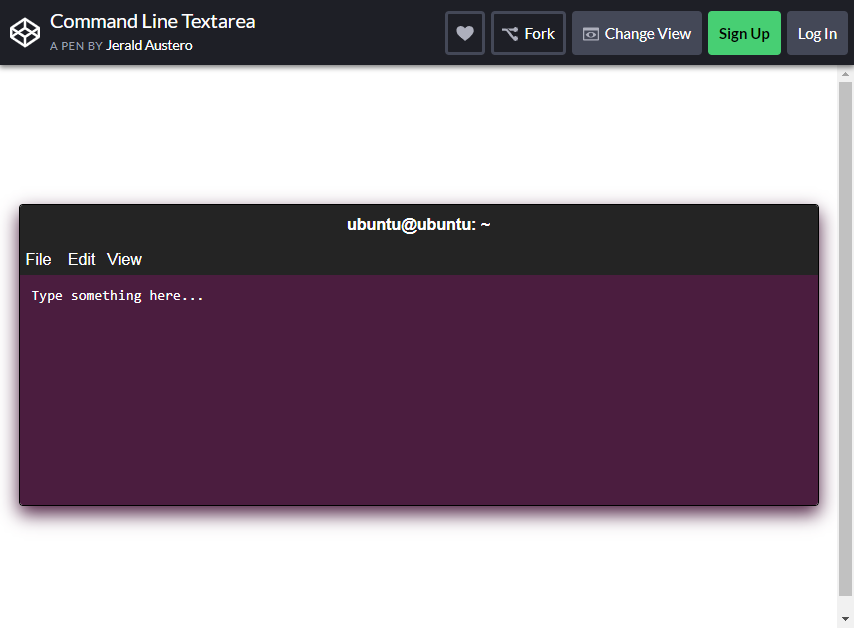
Area di testo della riga di comando

Trova questo esempio di un modulo Bootstrap come uno strumento prezioso. Ciò è dovuto al fatto che viene fornito con pulsanti di opzione, input di file, elenchi di selezione, aree di testo e molti altri.
Il brillante colore indaco che contrasta con il carattere bianco attirerà sicuramente chiunque a digitare parole o paragrafi al suo interno.
Command Line TexArea è un modello che ci dà l'opportunità di archiviare, modificare e visualizzare le nostre informazioni/dati che inseriamo nel modulo.
Maggiori informazioni / Scarica la demo
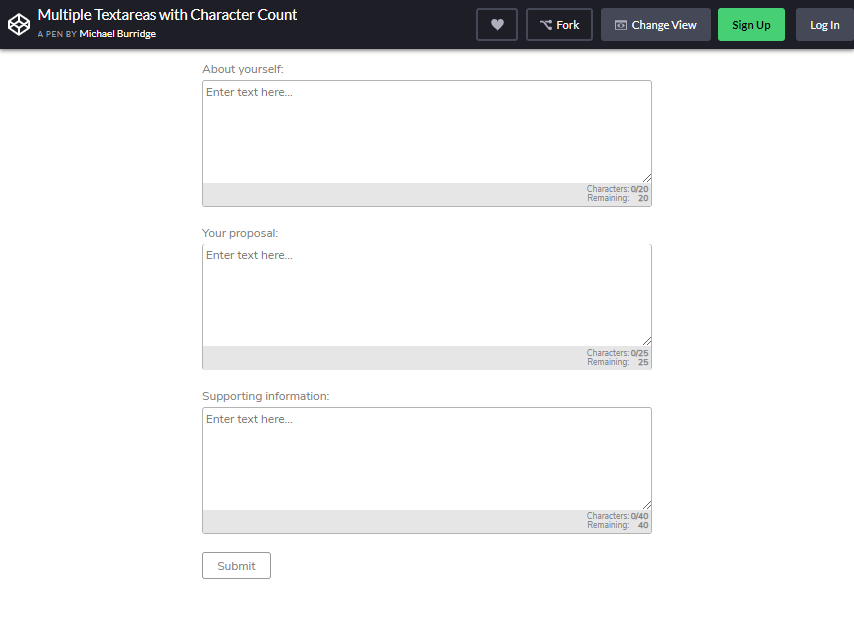
Aree di testo multiple con conteggio caratteri

Questo è classificato come un plugin jQuery perfetto da usare per Bootstrap. Questo fa il lavoro di far apparire un menu a discesa nella casella di testo di input o nell'area di testo. Non c'è bisogno di esitare ulteriormente quando si desidera utilizzare questo.
Questo è davvero ciò di cui hai bisogno come plug-in Bootstrap per soddisfare le tue esigenze di menzione.
L'installazione seguirà con le opzioni di avvio rapido disponibili: scarica l'ultima versione, npm install-save bootstrap-suggest e bower: bower install bootstrap suggerito.
Sarà anche necessario collegare bootstrapsuggest.css e bootstrapsuggest.js al tuo progetto.
Maggiori informazioni / Scarica la demo
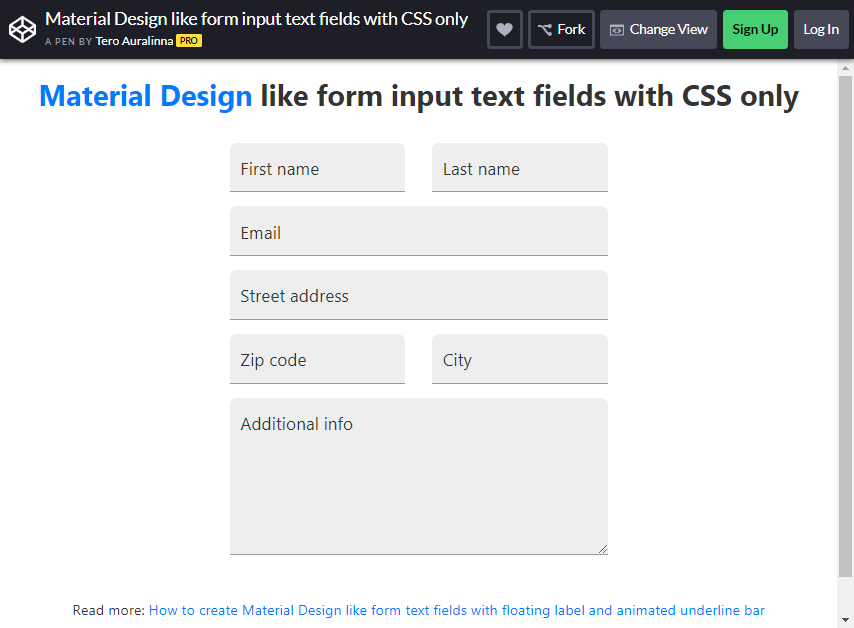
Design materiale come forma

Questo è fondamentalmente considerato un elemento che contiene un'area di testo. Questo cresce a un'altezza così specifica mentre vengono immesse molte più righe di input.
Finché il maxRows della proprietà o l'altezza esplicita sono impostati, non scorrerà mai.
Questo otterrà le informazioni necessarie per ottenere i dettagli di un cliente per assicurarti di poter verificare se è davvero loro e può essere utilizzato quando invii i suoi ordini se viene utilizzato in un negozio online.
Maggiori informazioni / Scarica la demoReagisci – Area di testo – Inserisci carattere speciale

Reagisci – Area di testo – Inserisci carattere speciale consente di inserire facilmente caratteri speciali, simboli, disegni, ecc. in aree di testo semplici.
Questo è interessante da usare perché consente di aggiungere funzionalità di caricamento a CodeMirror o alla textarea. Questo avviene incollando o trascinando l'immagine al suo interno.
Se installerai questo, il pacchetto è già disponibile utilizzando Bower.
Maggiori informazioni / Scarica la demoÈ solo che non importa quanto si possa essere precisi, ci sono alcuni casi in cui le informazioni necessarie all'utente sono sfocate. Questo è anche prima che venga fornito. Deve anche essere distribuito su più di una singola o anche poche parole compilate nei campi di input. Questo è quando l'elemento dell'area di testo diventa essenziale in questa materia. Sono gli unici elementi insostituibili che consentono ai visitatori di riscrivere liberamente alcune frasi e fornire un feedback. La condivisione del motivo delle proprie azioni può aiutarci a rendere migliore anche il servizio o il prodotto che la pagina si è rivelata!
