26 Bootstrap Textareas สำหรับการมีส่วนร่วมของเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2021-06-04หลังจากทดสอบและตรวจสอบเป็นเวลาหลายเดือน เราขอนำเสนอคอลเลกชั่นสุดท้ายของพื้นที่ข้อความ Bootstrap ที่ดีที่สุด 26 รายการสำหรับเว็บไซต์หรือบล็อกใดๆ
อันที่จริง เรายังได้เพิ่มทางเลือกที่เราประดิษฐ์ขึ้นอย่างพิถีพิถันบางส่วนเพื่อให้คุณนำไปใช้
เราเลือกตามพื้นที่ข้อความที่ใช้กับโครงการเว็บหลายโครงการ ไม่ใช่แค่ โครงการ เดียว สิ่งนี้จะปลดล็อกตัวเลือกไม่ จำกัด ทันที
รายการนี้ครอบคลุมทุกอย่างตั้งแต่แบบฟอร์มการติดต่อและพื้นที่ป้อนที่อยู่ ไปจนถึงความคิดเห็น บันทึกย่อ และกล่องข้อความ
ตอนนี้คุณมี ทุกอย่างที่จำเป็น ในการทำงานกับการมีส่วนร่วมของผู้ใช้ในเว็บไซต์ของคุณแล้ว
หมายเหตุ: หากคุณต้องการทำการปรับเปลี่ยนและปรับปรุงใดๆ คุณยินดีที่จะทำให้มันเกิดขึ้น
สุดยอด Bootstrap Textareas
แบบฟอร์มการติดต่อ V16

แบบฟอร์มการติดต่อที่ทันสมัยและสร้างสรรค์นี้รวมทุกสิ่งที่จำเป็นเพื่อให้คุณดำเนินการได้ทันที มีสี่ช่องหลัก ได้แก่ ชื่อ อีเมล หัวเรื่อง และพื้นที่ข้อความ
หากคุณต้องการเปลี่ยนแปลงสิ่งใดเพื่อให้การสร้างขั้นสุดท้ายเหมาะกับโครงการของคุณ ให้ดำเนินการให้สำเร็จ
นี่เป็นเทมเพลต Bootstrap Framework ตาม แนวโน้ม และข้อบังคับ ล่าสุด เพื่อประสิทธิภาพที่ยอดเยี่ยม
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ v1

แบบฟอร์มการติดต่อทั้งหมดนั้นมาพร้อมกับพื้นที่ข้อความ มาเผชิญหน้ากันโดยที่ไม่มีผู้ใช้จะส่งคำถามถึงคุณได้อย่างไร
อย่างไรก็ตาม Contact Form v1 เป็นอีกหนึ่ง ตัวอย่าง Bootstrap textarea ที่ ยอดเยี่ยม ซึ่งมีรูปลักษณ์ที่เรียบร้อยที่คุณสามารถใช้ได้ตามที่เป็นอยู่หรือปรับเปลี่ยนเพิ่มเติม
ขอบโค้งมนทำให้ดูเหมาะกับอุปกรณ์พกพามาก ซึ่งแน่นอนว่ารองรับหน้าจอขนาดต่างๆ ได้ในทันที
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ v7

Contact Form v7 เป็นทางเลือกง่ายๆ หากคุณกำลังค้นหาแบบฟอร์มการติดต่อที่สะอาดเพื่อฝังลงในแอปพลิเคชันของคุณ
คุณไม่จำเป็นต้องทำงานตั้งแต่ต้นจนจบ ตอนนี้คุณสามารถ เพิ่มความเร็ว ของเวิร์กโฟลว์ได้ ในขณะที่ยังคงรักษาระดับความเป็นมืออาชีพเท่าเดิม
เลย์เอาต์ยังมีช่องทำเครื่องหมาย (ซึ่งคุณสามารถแก้ไขได้) และปุ่มที่มีเอฟเฟกต์การไล่ระดับสี
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ v10

ด้วยพื้นที่ข้อความ Bootstrap ฟรีเหล่านี้ คุณจะประหยัดเวลาได้ หากคุณสนใจวิดเจ็ตแบบฟอร์มติดต่อ ไม่ต้องมองหาที่อื่นแล้วเลือกใช้แบบฟอร์มการติดต่อ v10
การออกแบบที่ตอบสนองได้รับประกัน UX ที่ยอดเยี่ยมไม่ว่าจะดูและกรอกข้อมูล ใน ฟิลด์ บนมือถือหรือบนเดสก์ท็อป
คุณสมบัติหลักอีกประการของตัวอย่างข้อมูลฟรีนี้คือ การเติมข้อความอัตโนมัติ ซึ่งมีประโยชน์มากสำหรับผู้ใช้ทุกคน เนื่องจากพวกเขาไม่จำเป็นต้องพิมพ์รายละเอียดทั้งหมด
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ v19

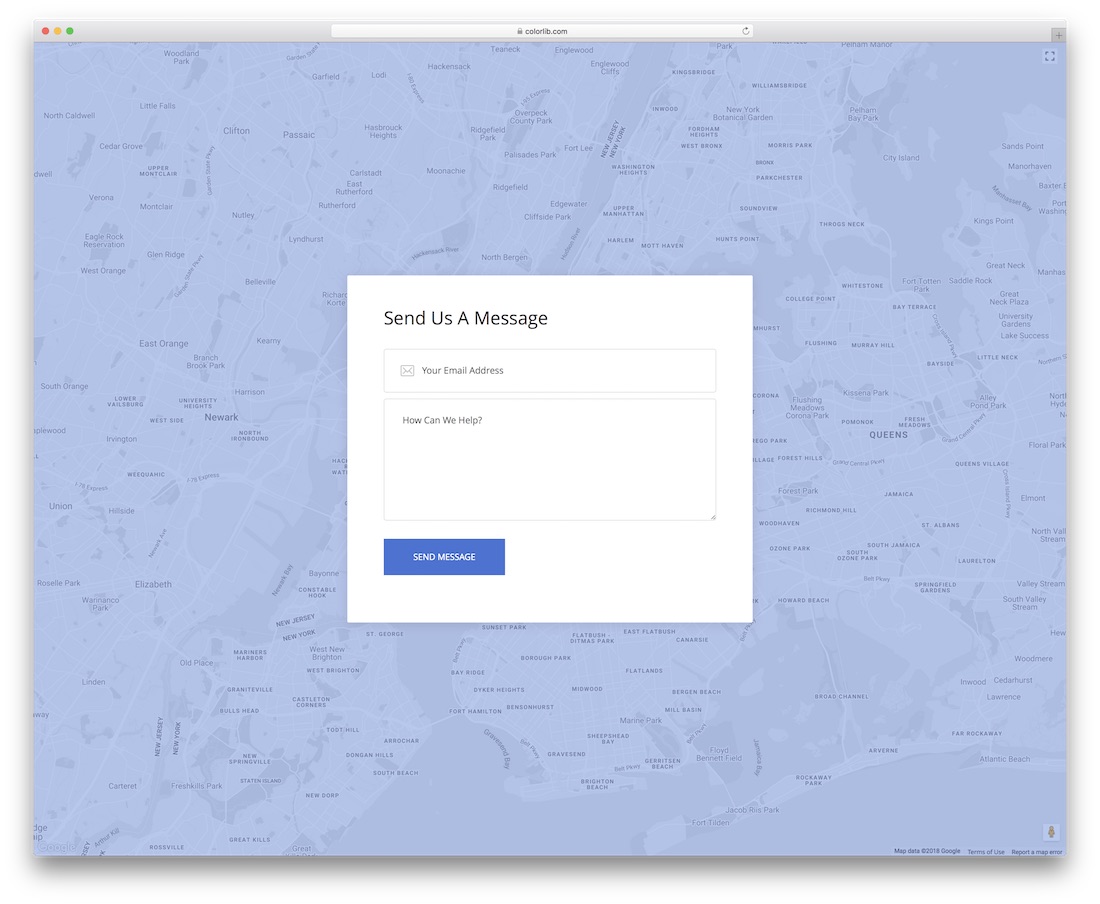
แม้ว่าแบบฟอร์มการติดต่อนี้จะธรรมดามาก แต่พื้นหลังกลับไม่ใช่ ดังที่คุณเห็นจากภาพหน้าจอด้านบน แบบฟอร์มการติดต่อ v19 เป็นเทมเพลตเฉพาะที่มี Google Maps เป็นพื้นหลัง
แผนที่ ทำงานได้อย่างสมบูรณ์ เนื่องจากคุณสามารถเลื่อนไปมาได้ แม้จะดูแบบเต็มหน้าจอก็ตาม ด้วยวิธีนี้ คุณสามารถแสดงตำแหน่งที่แน่นอนของธุรกิจของคุณ เพื่อให้ทุกคนหาคุณเจอได้ง่ายขึ้น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ v20

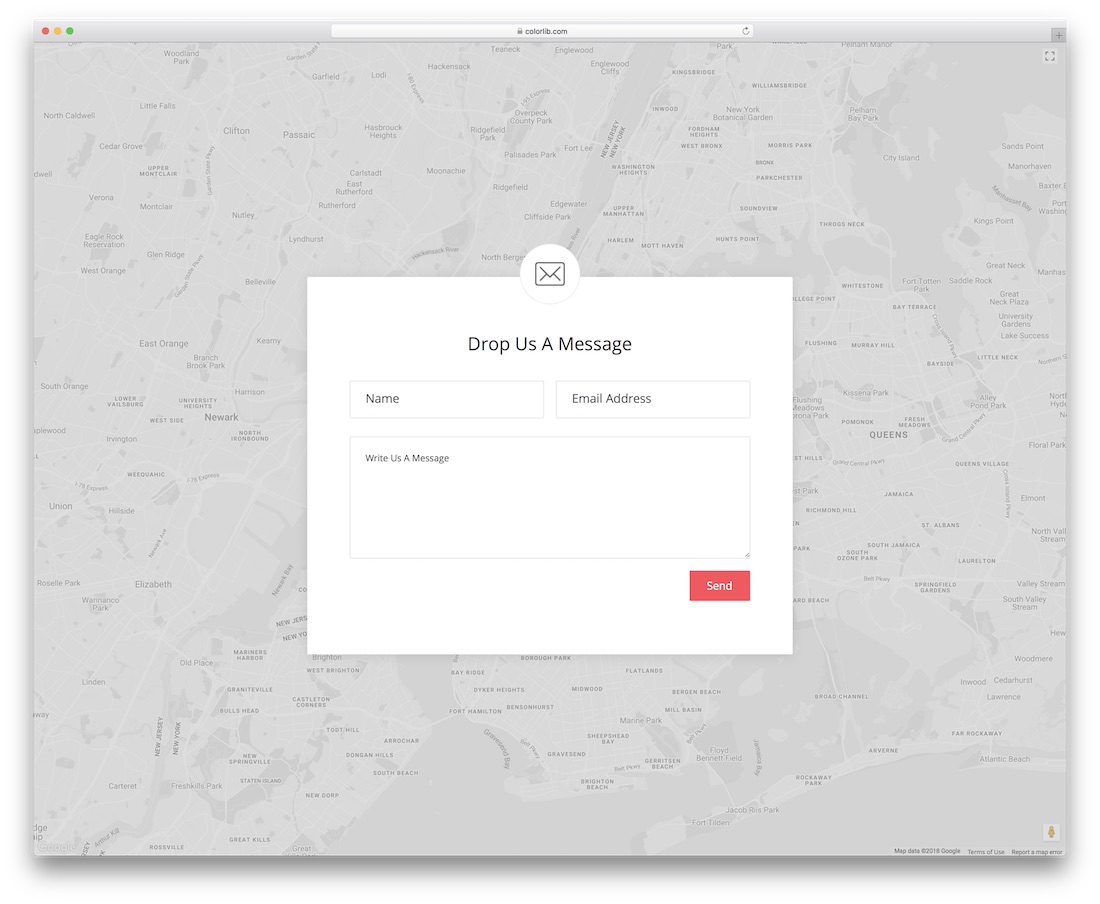
แบบฟอร์มการติดต่อ v20 เป็นอีกทางเลือกหนึ่งที่ยอดเยี่ยมสำหรับเทมเพลตแบบฟอร์มการติดต่อด้านบนที่มีพื้นหลังของ Google Maps หากรุ่นก่อนเป็นแบบพื้นฐานเกินไป นี่เป็นวิธีแก้ปัญหาที่ดีวิธีหนึ่งที่จะช่วยคุณได้ดี
นอกจากส่วนอีเมลและพื้นที่ข้อความแล้ว ยังมีช่องสำหรับชื่อผู้ใช้อีกด้วย ตัวอย่างข้อมูลฟรียังมีข้อมูล ป้อนอัตโนมัติ การตรวจสอบความถูกต้อง และการออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่ 100%
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมAngularJSAuto-ขยาย TextArea

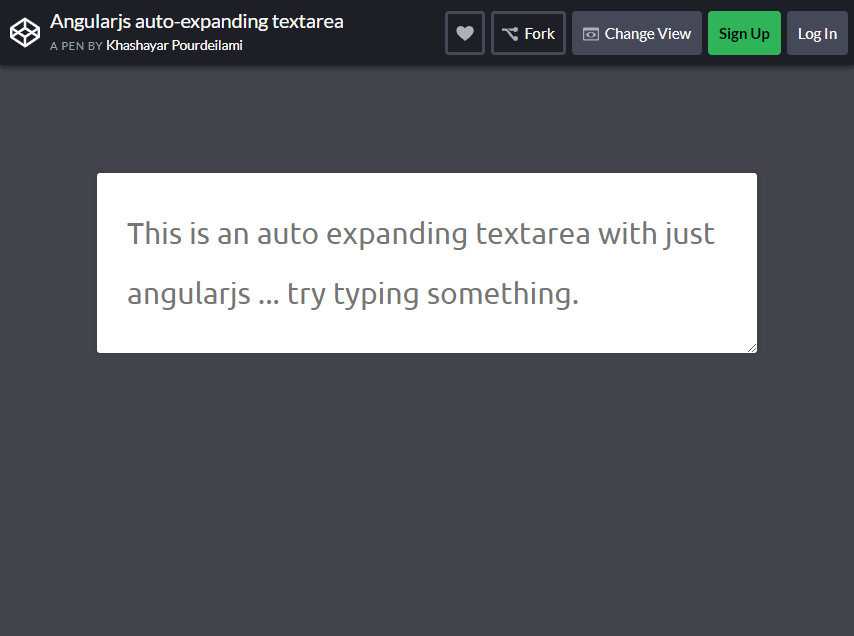
ไม่มีอะไรเทียบได้กับ Bootstrap Textarea ที่เจ๋งมาก สิ่งนี้ใช้ Angular เพื่อสร้างพื้นที่ข้อความที่ ขยาย แบบไดนามิกได้ดีที่สุด
ทั้งนี้ขึ้นอยู่กับจำนวนเนื้อหาที่อยู่ภายใน ข้อดีของมันคือ ผู้ใช้เช่นคุณสามารถขยายพื้นที่ข้อความได้ด้วยตนเอง อย่างไรก็ตาม ไม่จำเป็นเมื่อขยายออกไปเอง
ในบางกรณีปกติที่เนื้อหาในพื้นที่ข้อความล้น คุณจะสามารถเห็นแถบเลื่อนได้ ขยายพื้นที่ข้อความโดยอัตโนมัติและซ่อนแถบเลื่อน
ปรับความสูงของพื้นที่ข้อความให้ตรงกับความสูงของเนื้อหา รูปแบบการปรับนี้จะต้องเกิดขึ้นเมื่อความสูงของเนื้อหาเปลี่ยนแปลง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
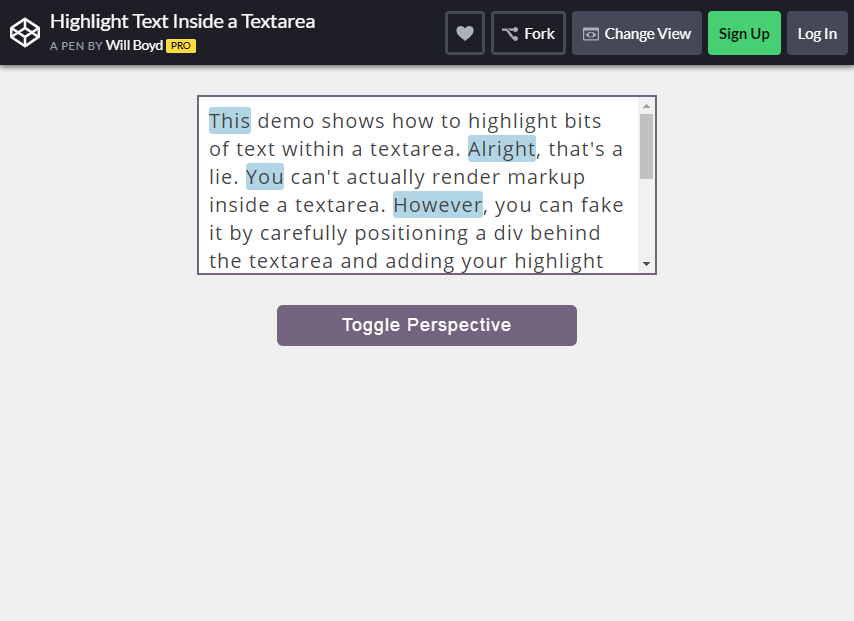
เน้น ข้อความภายใน TextArea

สามารถเน้นข้อความเล็กน้อยในพื้นที่ข้อความได้ สิ่งนี้เรียกว่าเป็นการแสดงมาร์กอัปภายใน textearea การแกล้งทำเป็นเรื่องปกติด้วยการวางตำแหน่ง div ที่ด้านหลังของพื้นที่ข้อความอย่างระมัดระวัง
นั่นคือเมื่อคุณสามารถเพิ่ม ไฮไลท์ ของคุณ
ในตัวอย่างนี้ คุณจะต้องใช้การแฮ็ก CSS สุดเจ๋งที่ดึงเอฟเฟกต์ไฮไลต์ในพื้นที่ข้อความ เป็น JavaScript ที่คำนึงถึงการซิงค์การเลื่อนและตำแหน่งเนื้อหาจากพื้นที่ข้อความไปยัง div
นี้จะช่วยให้ทุกอย่างเรียงขึ้นอย่างสวยงาม เพียงกดปุ่มสลับเพื่อดูด้านหลังม่าน คุณสามารถแก้ไขข้อความได้อย่างอิสระในขณะที่เน้นคำที่เป็นตัวพิมพ์ใหญ่ทั้งหมด
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
โน๊ตบุ๊ค TextArea

Notebook Textarea นี้มีอะไรให้สนุกบ้าง? นี่คือข้อมูลโค้ด CSS แสนสนุกที่จัดรูปแบบพื้นที่ข้อความของคุณให้ดูเหมือนกระดาษชิ้นหนึ่ง นี่คือเมื่อเปรียบเทียบกับ สมุดบันทึกการเรียบเรียง
อย่างที่คุณเห็นเอฟเฟกต์นี้จะดีที่สุดด้วยการใช้ฟอนต์แบบเก่าและแบบเครื่องพิมพ์ดีด พยายามป้อนเรื่องตลกหรือลองใช้วิธีใช้งาน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
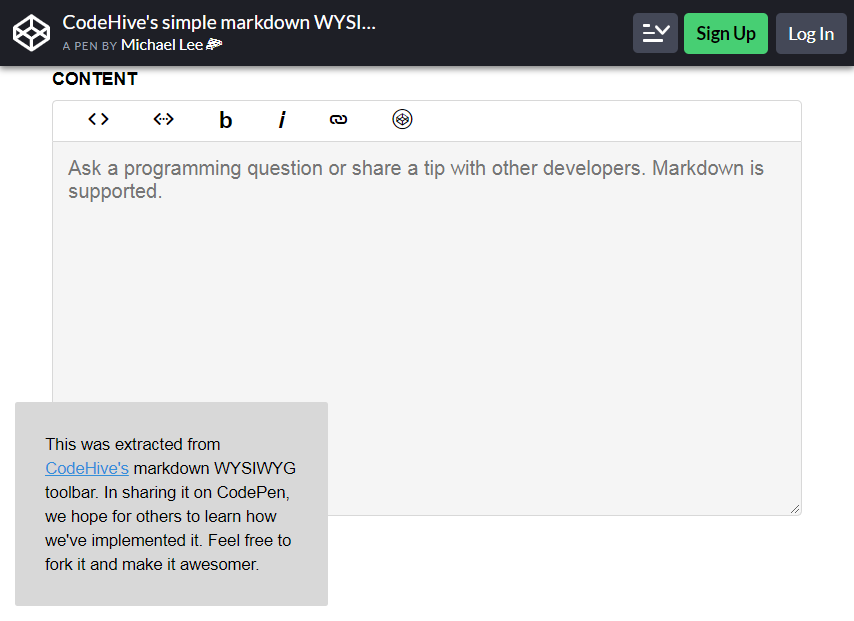
สิ่งที่ คุณ เห็นคือสิ่งที่คุณได้รับ บรรณาธิการ

เมื่อค้นหา Bootstrap Textarea อื่น สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ Editor เป็นวิธีที่จะไป อันนี้น่าสนใจที่จะใช้เพราะมันเจ๋งเหมือนตัวอย่างข้อความ สิ่งที่ชอบมากกว่าก็คือมันสร้างโปรแกรมแก้ไขข้อความที่หลากหลาย
นี่เป็นตัวแก้ไขจากองค์ประกอบที่เรียบง่ายของ textarea ผู้ใช้ สามารถจัดรูปแบบ ข้อความภายในองค์ประกอบได้ อย่างง่ายดาย นอกจากนี้ยังใช้งานง่ายแม้ว่าจะไม่รู้การเข้ารหัสก็ตาม
ดีกว่าที่จะใช้เวลาในการค้นพบและดูว่าสิ่งนี้มีจุดประสงค์ที่ดีที่สุดสำหรับคุณในฐานะนักออกแบบหรือนักพัฒนาอย่างไร
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
TextArea ตัว นับ อักขระ

ความเป็นไปได้ไม่มีที่สิ้นสุดเมื่อคุณใช้ Character Counter Textarea สิ่งนี้มีประโยชน์มากเมื่อเพิ่มขีดจำกัดจำนวนอักขระที่ผู้ใช้สามารถวางลงในพื้นที่ข้อความ
นอกจากนี้ยังดีกว่าที่จะใช้ในการแสดงตัวนับอักขระด้วย textareas สิ่งนี้สมบูรณ์แบบเมื่อบรรลุทั้งสองอย่าง คุณลักษณะนี้สร้างขึ้นด้วยการใช้ข้อมูลโค้ด การ ปรับแต่งโค้ด ให้เหมาะกับความต้องการเฉพาะของคุณขึ้นอยู่กับคุณ
ความต้องการเหล่านี้สอดคล้องกับเว็บไซต์และโครงการของคุณโดยเฉพาะ ไม่มีอะไรต้องรอที่จะใช้พื้นที่ข้อความ Bootstrap นี้ ใช้มันให้เกิดประโยชน์สูงสุด
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
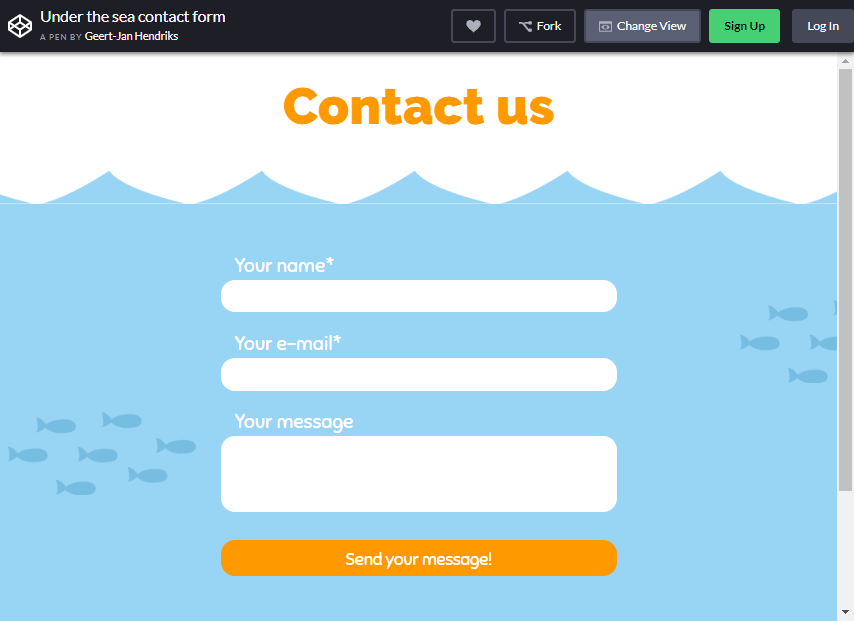
แบบฟอร์มการติดต่อ ใต้ ท้องทะเล

ประหยัดเวลาของคุณโดยใช้แบบฟอร์มการติดต่อแบบโต้ตอบ Under the Sea Contact Form สิ่งนี้สร้างขึ้นอย่างภาคภูมิใจด้วยการออกแบบ เชิงโต้ตอบ และสวยงามที่สุดโดยใช้ JavaScript
ในแบบฟอร์มการติดต่อมากมายที่คุณพบ คุณมักจะเห็นแบบฟอร์มเหล่านี้ประกอบด้วยองค์ประกอบ textarea นี่คือที่ที่ข้อความหลักจะต้องเขียน ในตัวอย่างนี้ คุณจะมีโอกาสแสดงความคิดสร้างสรรค์ของคุณ
นี่เป็นในขณะที่คุณกำหนดรูปแบบฟิลด์ป้อนข้อมูลรวมถึงพื้นที่ข้อความ
คุณสักการะทะเลและสิ่งมีชีวิตที่น่ารักรอบๆ นี่คือสิ่งที่คุณจะต้องใส่ใจในการใช้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
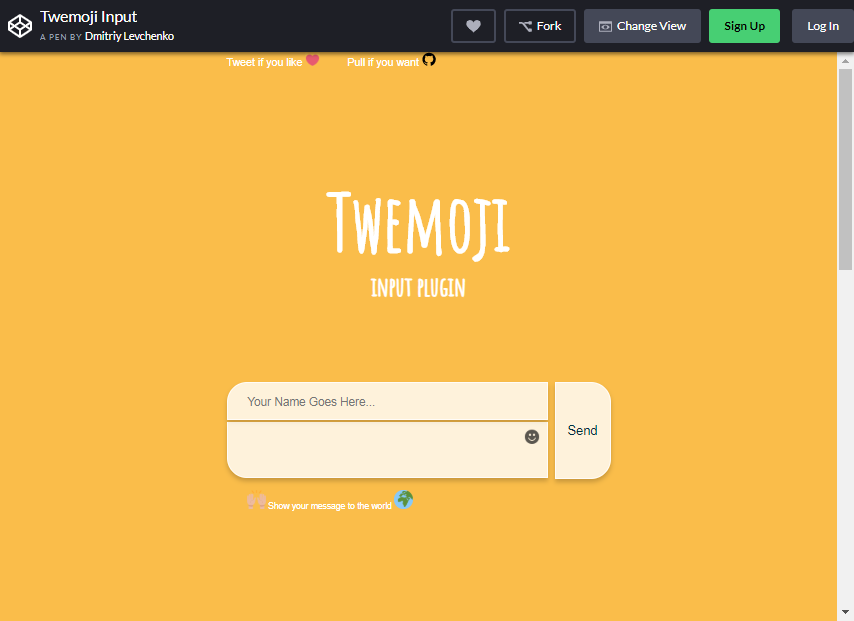
ทวีโมจิ

หากคุณรัก Twitter คุณสามารถมี Twemoji ที่แปลกใหม่และสวยงามได้ นี่คือพื้นที่ข้อความ Bootstrap ที่ดีที่สุดสำหรับคุณ นี่เป็นวิธีที่ดีที่สุดสำหรับคุณในการติดตั้ง อิโมจิ บนแพลตฟอร์มที่หลากหลาย

สิ่งที่ชอบเพิ่มเติมเกี่ยวกับตัวอย่างก็คือมันสามารถใช้เป็นปลั๊กอินได้ วิธีนี้ช่วยให้คุณเพิ่มอิโมจิเจ๋งๆ ได้หลายสิบแบบ
นอกจากนี้ยังเกี่ยวข้องกับกล่องข้อความใด ๆ ที่คุณต้องการเมื่อคุณพิมพ์ข้อความบนโทรศัพท์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
Bootstrap Responsive TextArea

โดยปกติแล้ว พื้นที่ข้อความจะถูกสร้างขึ้นพร้อมกับตัวควบคุมฟอร์มอื่นๆ เช่น กล่องกาเครื่องหมาย เลือกดรอปดาวน์ และกล่องข้อความ แต่อันนี้ให้ความเรียบง่าย หากคุณกำลังมองหา textarea ง่ายๆ เพื่อรวมเข้ากับเว็บไซต์ของคุณ นี่คือสิ่งที่ดีที่สุดสำหรับคุณ
สิ่งนี้จะถูกสร้างขึ้นผ่านส่วนหัวของหน้าเว็บ ส่วนใหญ่ผู้เยี่ยมชมเว็บไซต์มักจะปิดเว็บไซต์ทันทีหากพวกเขาเห็นปุ่มและแบบฟอร์มจำนวนมากที่ต้องกรอก
โชคดีที่คุณจะมีโอกาส มีส่วนร่วมกับเว็บไซต์ มากขึ้นหากมีการฝังแบบฟอร์มง่ายๆ ในเว็บไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
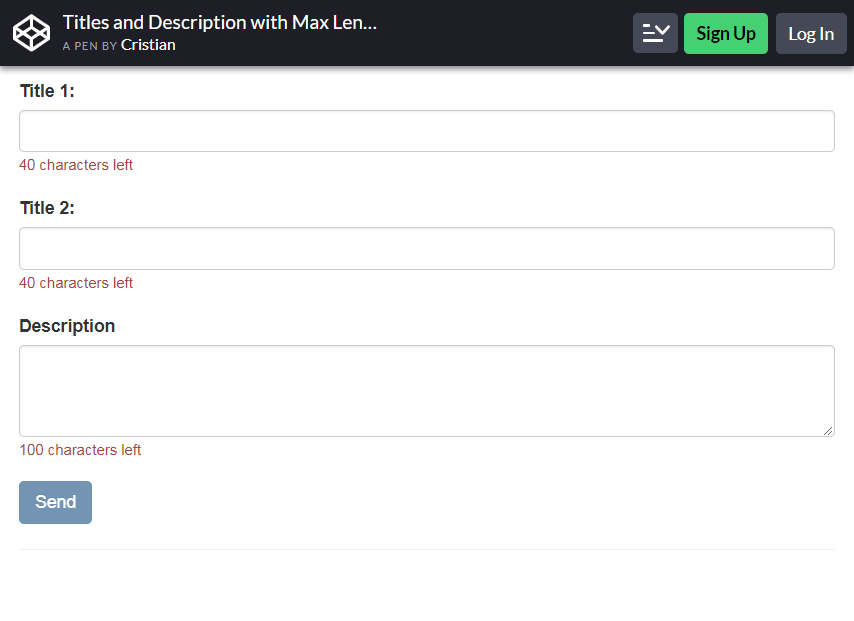
ชื่อเรื่อง และคำอธิบายที่มีความยาวสูงสุด

เทมเพลต textarea นี้กรอกได้ง่ายมาก (ที่ด้านข้างของผู้เข้าชมเว็บ) และติดตั้งได้ง่ายบนไซต์ของคุณ เทมเพลตชื่อและคำอธิบายใช้งานได้ดีมากในแง่ของการรักษาข้อความของเว็บไซต์ให้อยู่ใน ปริมาณที่ดี
จะป้องกันการพิมพ์คำหรืออักขระมากเกินไปซึ่งจะทำให้ข้อความหรือคำอธิบายสั้นแต่ไพเราะ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
TextArea ตัวอักษรที่เหลืออยู่

ใครบอกว่าสีเขียวไม่สามารถรวมอยู่ในเทมเพลตพื้นที่ข้อความได้ มอบคำกล่าวที่น่าประทับใจแก่ผู้เยี่ยมชมของคุณด้วยแบบฟอร์มพื้นที่ข้อความธรรมดาที่มีพื้นหลังสีเขียวสดใส
คุณสามารถใช้ โลโก้หรือตราสินค้า ของบริษัทเป็นรูปภาพพื้นหลังได้ และจะได้รับความสนใจจากผู้เยี่ยมชมของคุณโดยสิ้นเชิง นำเสนอสไตล์ที่โดดเด่นซึ่งใช้รูปแบบการตกแต่งที่เรียบง่ายหรือน้อยที่สุดซึ่งให้การตกแต่งที่สวยงามอย่างแท้จริง
ชอบมาเลย? พื้นหลังสีเขียวสดใสสำหรับ textarea คืออะไร?
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
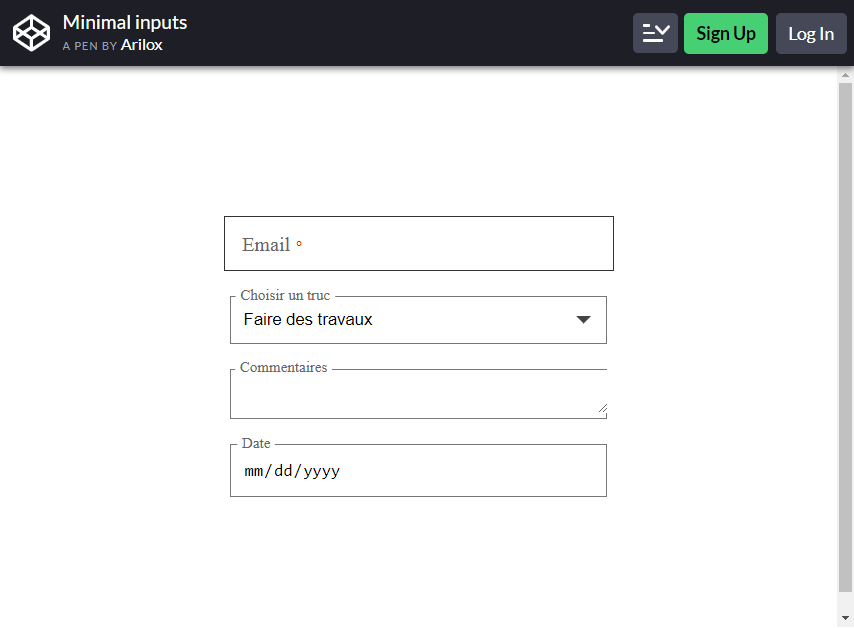
อินพุต ขั้นต่ำ

ข้อมูลที่ปลอดภัยที่สุดในการยืนยันบัญชีคือการรับวันเกิดของผู้ถือ ดังนั้นจึงเป็นความคิดที่ดีที่จะใช้ข้อมูลเหล่านี้เป็นข้อมูลเพิ่มเติมที่จำเป็นในการลงชื่อเข้าใช้
เราทุกคนไม่สามารถเก็บบัญชีได้เป็นพันๆ บัญชีและจำไว้ทั้งหมดเป็นเวลานาน แบบฟอร์มนี้ใช้ พื้นหลังสีขาวล้วน เพื่อให้แน่ใจว่าดูเรียบร้อยและเรียบง่าย
เราทุกคนต่างเห็นพ้องต้องกันว่าเมื่อลงชื่อเข้าใช้แบบฟอร์มข้อความพื้นที่ จะเป็นแรงบันดาลใจมากกว่าเมื่อเป็นแบบธรรมดาแต่ใช้งานได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
หมายเหตุ ตอบสนอง

ด้วยสิ่งนี้ คุณจะเพลิดเพลินไปกับความคิดถึงของการเขียนบนกระดาษเหมือนตอนที่คุณอยู่ประถมหรือมัธยม
textarea นี้ดูเหมือนแผ่นบันทึกที่เห็นได้ชัดว่าทุกประโยคจะจัดแนวกับบรรทัดซึ่งจะทำให้ดูเหมือนว่าคุณกำลัง เขียนบนกระดาษ จริงๆ
ความเรียบง่ายช่วยเพิ่มความน่าดึงดูดใจในการเขียนคำ หากคุณกำลังมองหาพื้นที่ข้อความในโน้ตแพดที่คิดถึงซึ่งเกี่ยวข้องกับการสร้างแบรนด์ของเว็บไซต์ของคุณ นี่คือสิ่งที่คุณต้องการ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
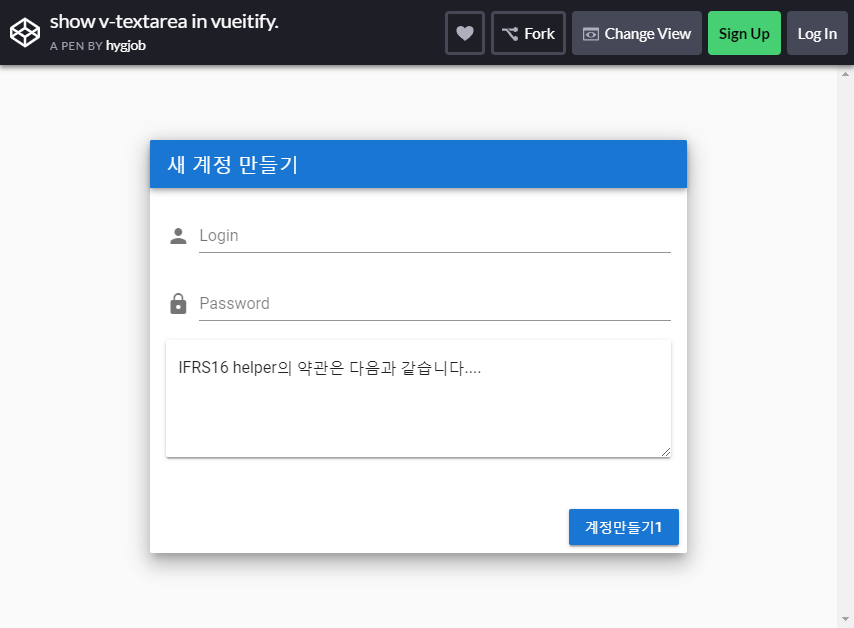
แสดง V-TexArea ใน Vueitify

หากคุณคุ้นเคยกับ jQuery UI แล้ว มันมีการโต้ตอบที่ปรับขนาดได้ และสิ่งนี้สามารถใช้กับพื้นที่ข้อความได้
ยิ่งไปกว่านั้น มันสามารถทำงานได้ดีในเบราว์เซอร์ทั้งหมด
นอกจากนี้ยังสามารถ แทนที่ Webkit เวอร์ชันดั้งเดิม ได้อีกด้วย นี่เป็นเพราะเหตุผลที่เวอร์ชันนี้มีเนื้อหาแฟนซีมากมาย เช่น แอนิเมชันและการโทรกลับ
คุณสามารถใช้มันได้โดยโหลด jQuery UI และ jQuery บนหน้าของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
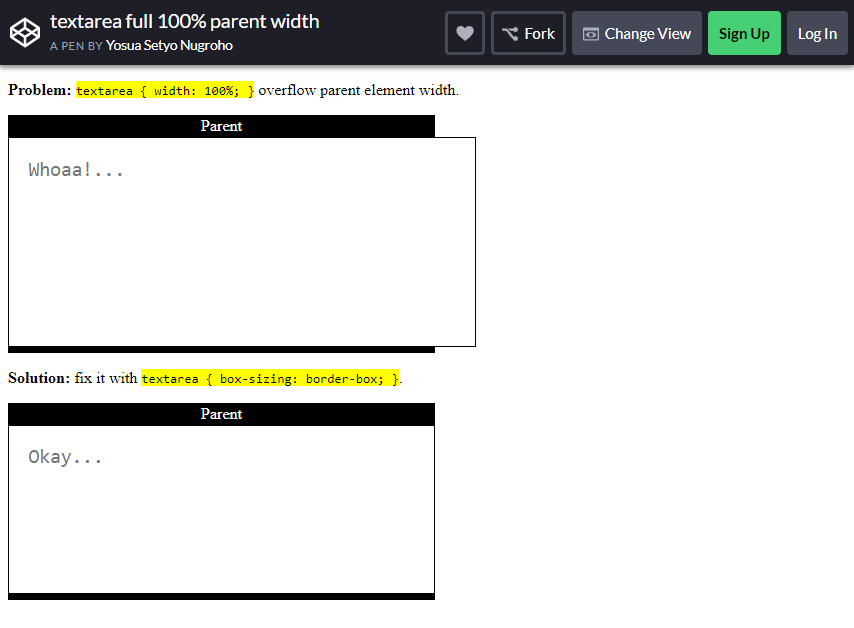
TextArea Ful ความกว้างของพาเรนต์ 100%

อีกสิ่งหนึ่งที่คุณสามารถทำได้ด้วย Bootstrap Textarea คือ TextArea Full 100% Width สิ่งนี้ให้ อิสระ แก่คุณ ใน การป้องกันข้อความจากการห่อแบบปกติใน CSS และเขียนข้อมูลทั้งหมดแบบเต็มความกว้าง
คุณสามารถใช้ {white-space: nowrap;} หากคุณต้องการพิมพ์ลงใน textareas คุณจะมีบรรทัดที่ไม่แบ่ง นี่ยังจนกว่าคุณจะกด Enter/return
กำหนดไว้เพื่อใช้ในการเขียนปัญหาและแนวทางแก้ไขที่จะเป็นประโยชน์อย่างแท้จริง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
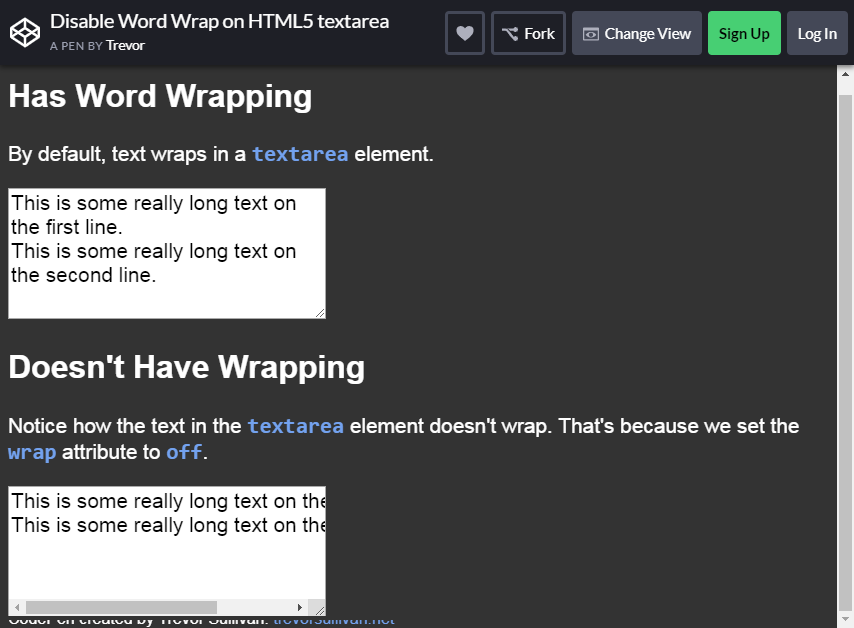
ปิดการใช้งาน Word Wrap บน HTML5 TextArea

เมื่อคุณต้องการจัดแนวข้อความทั้งสองให้ชิดกัน คุณจะสังเกตเห็นว่าด้านล่างของปุ่มมีขนาด 2-3 นิ้วที่น่ารำคาญซึ่งมักจะสูงขึ้น
ขอแนะนำให้ ห่อแบบฟอร์ม และพื้นที่ ข้อความ ลงในคอนเทนเนอร์หรือแถว div นั่นเป็นเพียงกระบวนการที่ง่าย
ตามองค์ประกอบของแบบฟอร์ม พวกเขาจะใช้เพื่อรวบรวมข้อมูลที่มีค่าบางส่วนจากผู้เยี่ยมชม จากนั้นจะส่งคืนไปยังเจ้าของไซต์เพื่อวัตถุประสงค์ที่แตกต่างกัน
สามารถหาคำตอบที่ถูกต้องได้หากถามคำถามที่ถูกต้อง นั่นคือวิธีเดียวที่โครงสร้างของแบบฟอร์มจะถูกคิดออกอย่างระมัดระวัง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
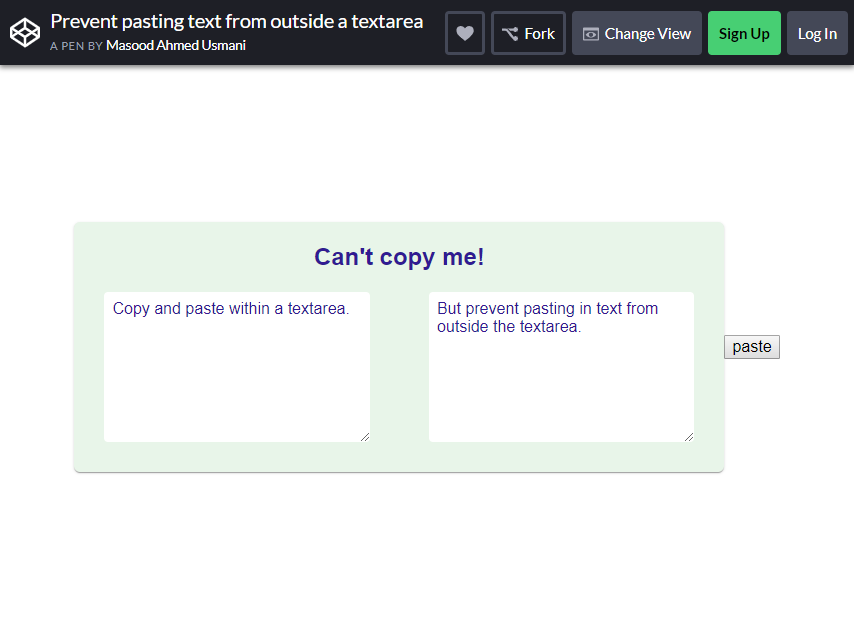
ป้องกันการ วางข้อความจากภายนอก TextArea

ณ จุดนี้ เราอาจเห็นด้วยว่าความเรียบง่ายเป็นกุญแจสู่ความสำเร็จ ปัจจุบันไซต์ร่วมสมัยส่วนใหญ่กำลังเปลี่ยนไปใช้การออกแบบที่เรียบง่ายกว่า เทมเพลต textarea นี้ไม่เพียงแต่ให้บริการเราแบบเรียบง่ายเท่านั้น แต่ยังรวมถึงฟังก์ชันการทำงานด้วย
ป้องกันไม่ให้ ผู้ใช้คัดลอกย่อหน้าภายนอก (เช่น MS Word, Google, Facebook ฯลฯ) และวางลงในแบบฟอร์ม สิ่งนี้จะรับประกันว่าข้อมูลที่ส่งจะไม่ถูกลอกเลียนแบบหรือคัดลอกมาจากแหล่งอื่น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
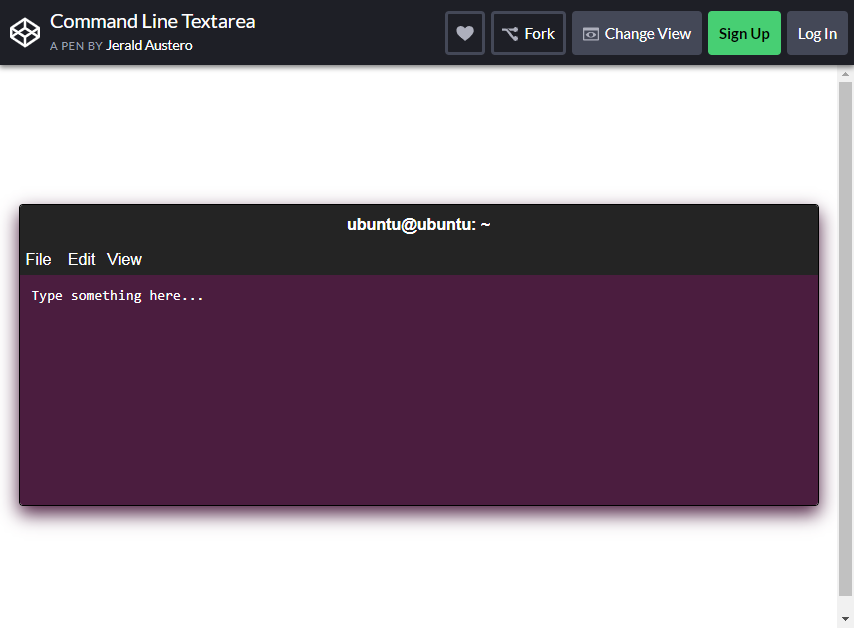
Command Line TextArea

ค้นหาตัวอย่าง Bootstrap Form นี้เป็นเครื่องมือที่มีค่า เนื่องจากมันมาพร้อมกับปุ่มตัวเลือก อินพุตไฟล์ รายการที่เลือก พื้นที่ข้อความ และอื่นๆ อีกมากมาย
สีครามสดใส ตัด กับแบบอักษรสีขาวจะดึงดูดทุกคนให้พิมพ์คำหรือย่อหน้าในนั้น
Command Line TexArea เป็นเทมเพลตที่ให้โอกาสในการไฟล์ แก้ไข และดูข้อมูล/ข้อมูลที่เราใส่ในแบบฟอร์ม
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
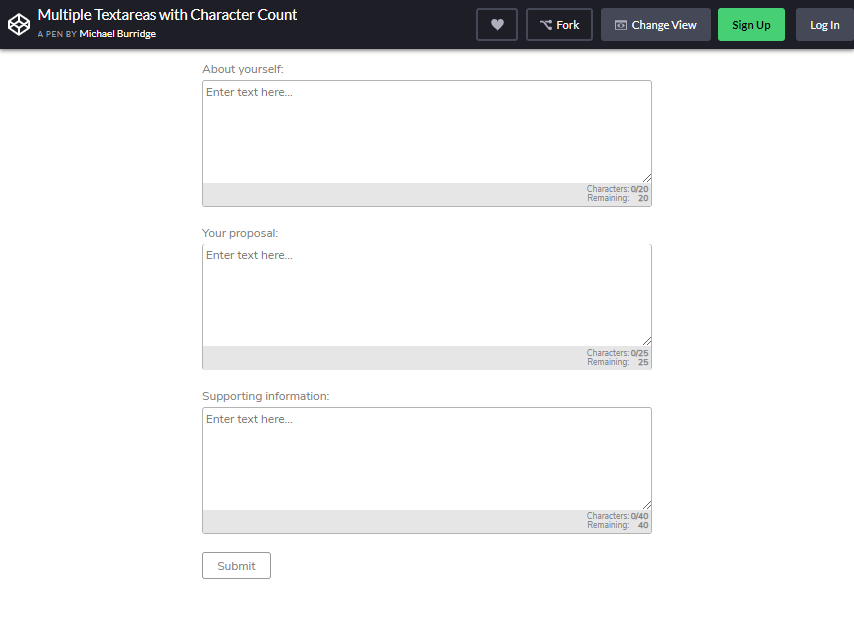
TextAreaas หลาย ตัวพร้อมจำนวนอักขระ

สิ่งนี้จัดเป็นปลั๊กอิน jQuery ที่สมบูรณ์แบบสำหรับ Bootstrap การดำเนินการนี้จะทำให้รายการดรอปดาวน์ปรากฏขึ้นในกล่องข้อความอินพุตหรือพื้นที่ข้อความ ไม่จำเป็นต้องลังเลอีกต่อไปเมื่อคุณต้องการใช้ประโยชน์จากสิ่งนี้
นี่คือสิ่งที่คุณต้องการอย่างแท้จริงในฐานะปลั๊กอิน Bootstrap เพื่อตอบสนองความต้องการของคุณ
การติดตั้งจะตามมาด้วยตัวเลือกการ เริ่มต้นอย่างรวดเร็ว : ดาวน์โหลดรุ่นล่าสุด npm install-save bootstrap-suggest และ bower: bower ติดตั้ง bootstrap แนะนำ
จำเป็นต้องเชื่อมโยง bootstrapsuggest.css และ bootstrapsuggest.js กับโครงการของคุณด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
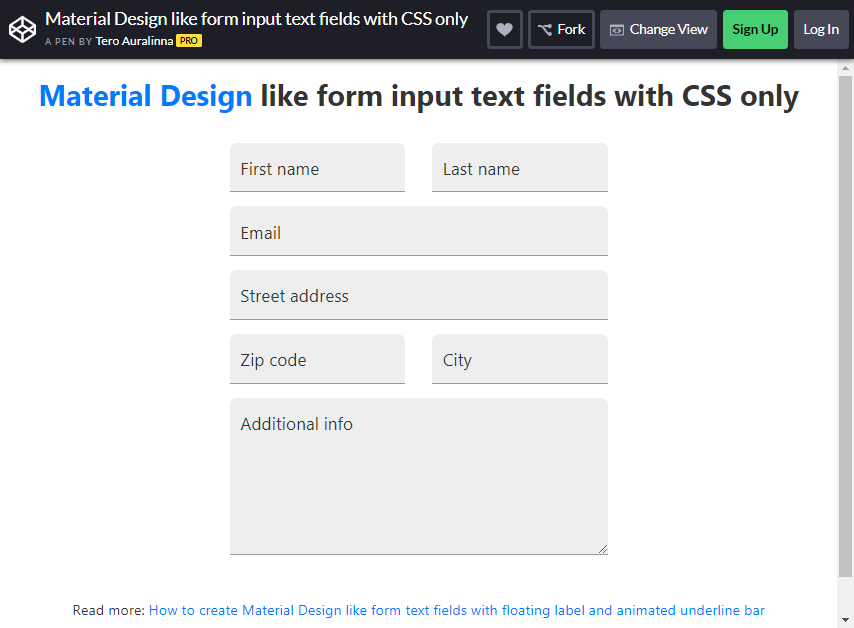
ดีไซน์ Material Like Form

โดยพื้นฐานแล้วสิ่งนี้ถือว่าเป็นองค์ประกอบที่มีพื้นที่ข้อความ สิ่งนี้จะเติบโตในความสูงที่เฉพาะเจาะจงในขณะที่ป้อนอินพุตอีกหลายบรรทัด
ตราบใดที่มีการตั้งค่า maxRows ของคุณสมบัติหรือความสูงที่ชัดเจน มันจะไม่มีวันเลื่อน
สิ่งนี้จะได้รับข้อมูลที่จำเป็นในการรับรายละเอียดของลูกค้าเพื่อให้แน่ใจว่าคุณสามารถ ตรวจสอบ ว่าเป็นพวกเขาจริงๆ หรือไม่ และสามารถใช้เมื่อส่งคำสั่งซื้อหากใช้ในร้านค้าออนไลน์
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมReact – TextArea – ใส่อักขระพิเศษ

React – TextArea – แทรกอักขระพิเศษช่วยให้แทรกอักขระพิเศษ สัญลักษณ์ ภาพวาด ฯลฯ ในพื้นที่ข้อความธรรมดาได้อย่างง่ายดาย
สิ่งนี้น่าสนใจที่จะใช้เพราะ ช่วย เพิ่มฟังก์ชันการอัปโหลดไปยัง CodeMirror หรือ textarea นี่คือวิธีการวางหรือลากและวางรูปภาพที่อยู่ภายใน
หากคุณจะติดตั้งแพ็คเกจนี้ แสดงว่าแพ็คเกจพร้อมใช้งานแล้วโดยใช้ Bower
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเพียงแต่ไม่ว่าจะมีความแม่นยำเพียงใด มีบางกรณีที่ข้อมูลที่ต้องการจากผู้ใช้อาจไม่ชัดเจน นี้ยังก่อนที่จะได้รับ นอกจากนี้ยังต้องกระจายมากกว่าคำเดียวหรือสองสามคำที่กรอกในช่องป้อนข้อมูล นั่นคือเมื่อองค์ประกอบพื้นที่ข้อความมีความสำคัญในเรื่องนี้ เป็นองค์ประกอบที่ไม่สามารถถูกแทนที่ได้เพียงอย่างเดียวที่ช่วยให้ผู้เข้าชมสามารถเขียนประโยคบางประโยคได้อย่างอิสระและให้ข้อเสนอแนะ การแบ่งปันเหตุผลของการกระทำสามารถช่วยเราในการให้บริการหรือผลิตภัณฑ์ซึ่งหน้านั้นก็ดีขึ้นเช่นกัน!
