20 个引导按钮以吸引更多网站参与度
已发表: 2021-05-30我们创建了最好的免费 Bootstrap 按钮,因此在为您的应用程序或网站选择不同的交互元素时,您只能依赖一种资源。
多彩、简约、圆润、深色、有角度——我们的按钮具有各种形状和样式,可满足每个用户的需求。
您可以将它们用于:
- 社交媒体
- 通知
- 提交/文件上传
- 号召性用语 (CTA)
- 下拉菜单
- 复选框等。
使您网站的按钮具有吸引力和吸引力会增加对整个页面的关注。
没有。 A、新鲜。 开始。
节省时间,享受!
最佳引导按钮模板
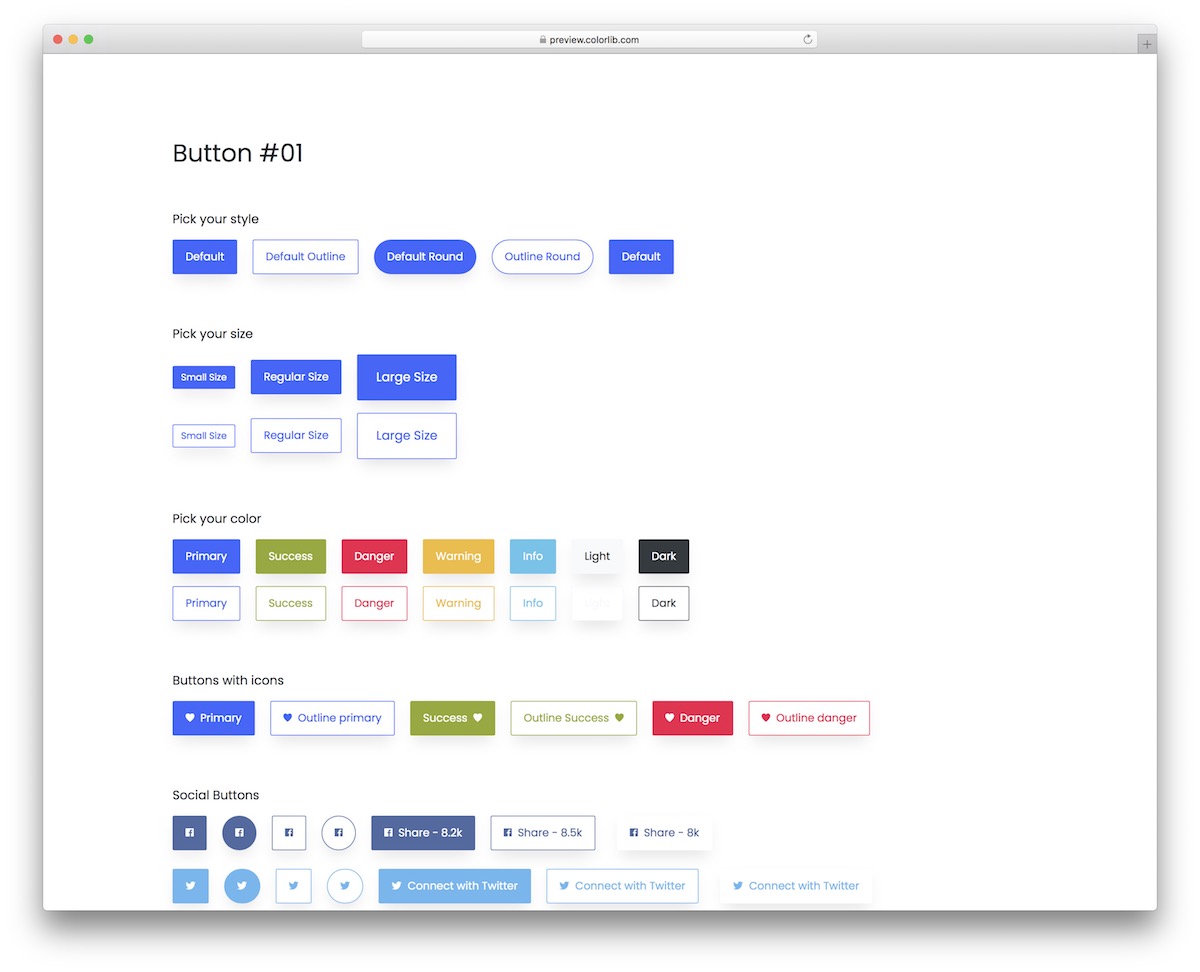
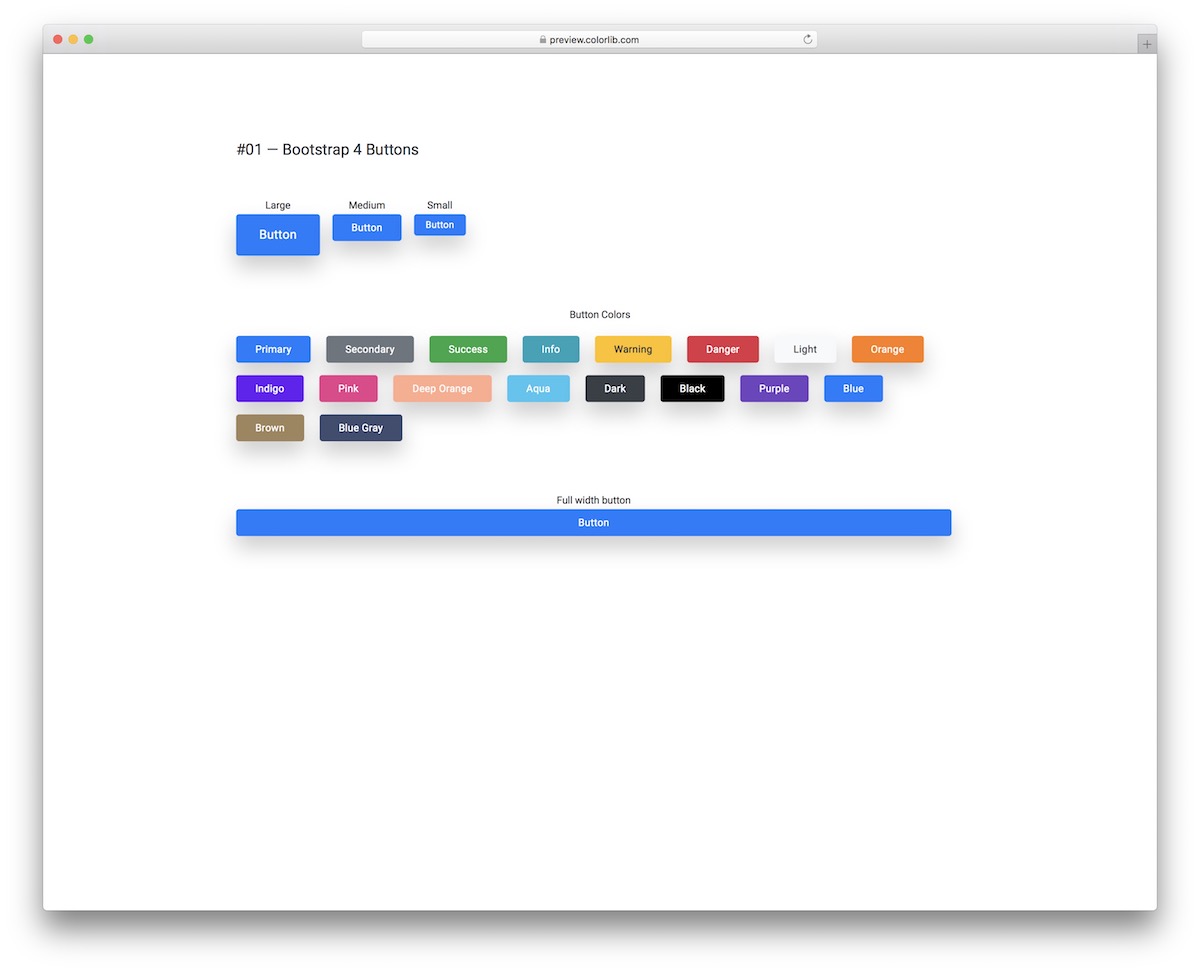
引导按钮 V01

适用于任何网站或应用程序的多个不同按钮的集合。 这是一组现代的小片段,您现在无需从头开始就可以集成它们。
它们有许多不同的款式、尺寸、颜色和其他功能,对您很有帮助。
您还可以通过悬停效果和 MINIMALIST 轮廓外观获得此类效果。 简而言之,每个人都有适合自己的东西。
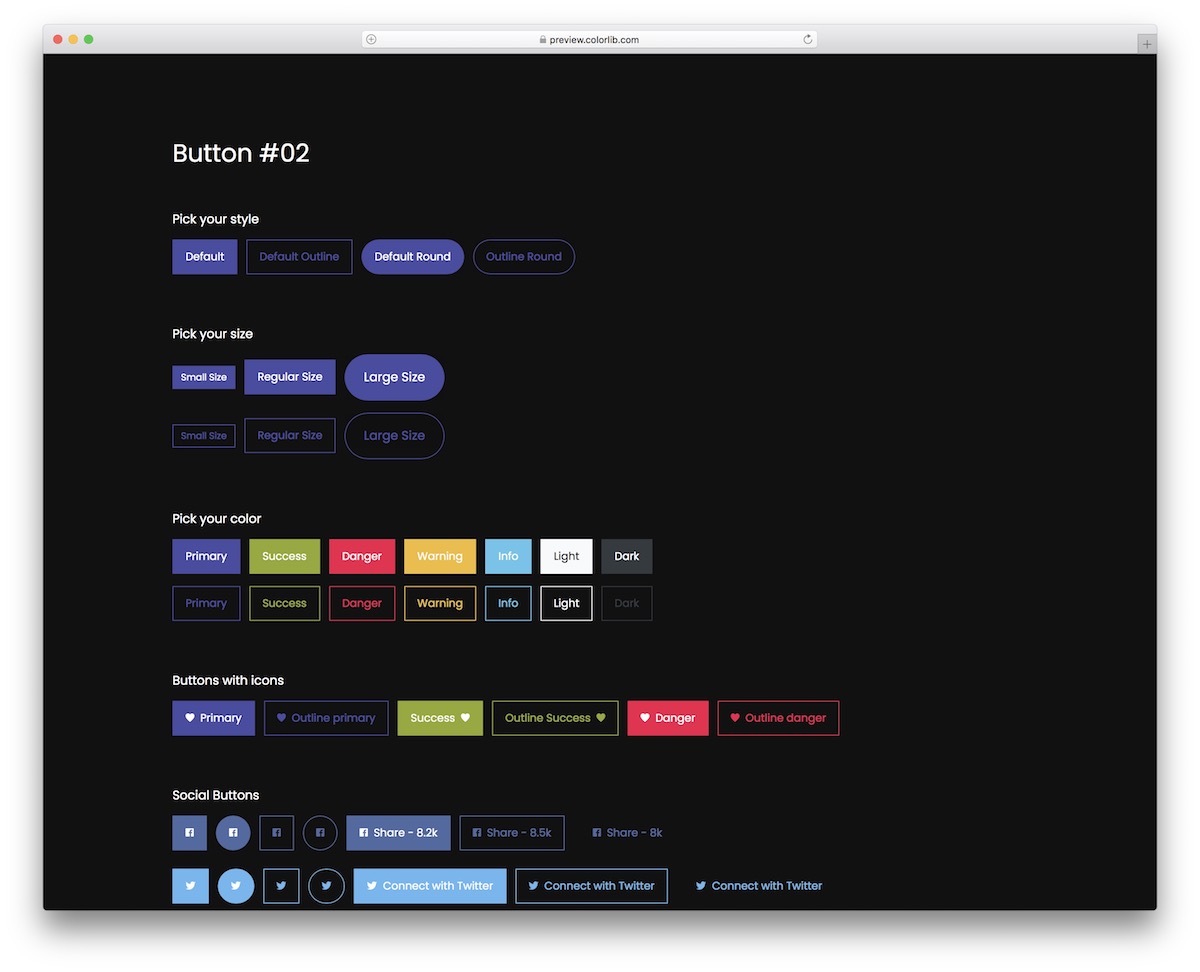
更多信息/下载演示引导按钮 V02

这个富有创意的按钮系列非常适合喜欢更舒缓外观的每个人。 通过不同的颜色选择,您可以轻松找到适合您特定品牌规则的颜色。
但实际上,如果您想改变任何事情,您可以自由地做自己的事情。
除了标准按钮外,您还可以获得切换按钮、社交图标/按钮、复选框和号召性用语等。 当然,所有这些按钮都可以在桌面和移动设备上完美运行。
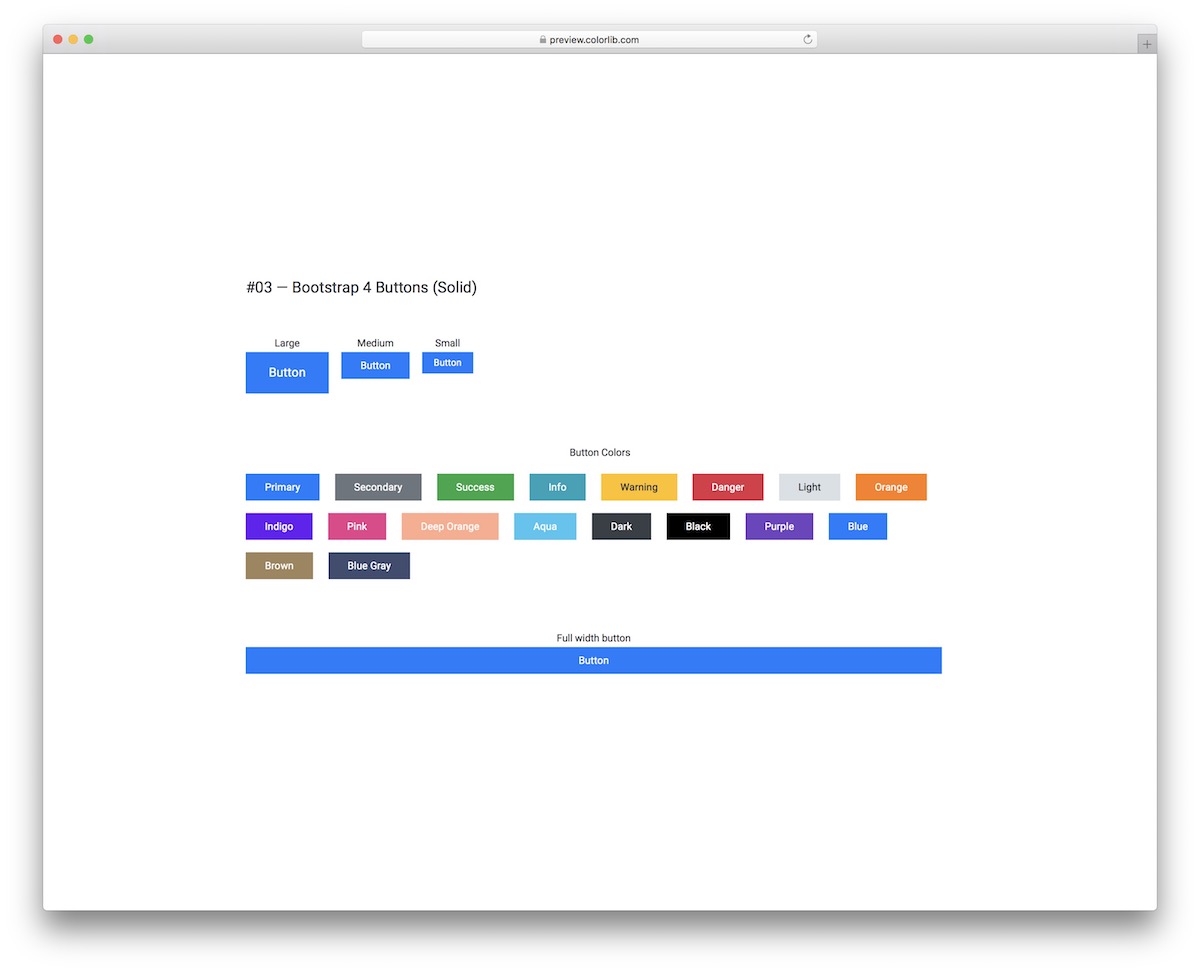
更多信息/下载演示引导按钮 V03

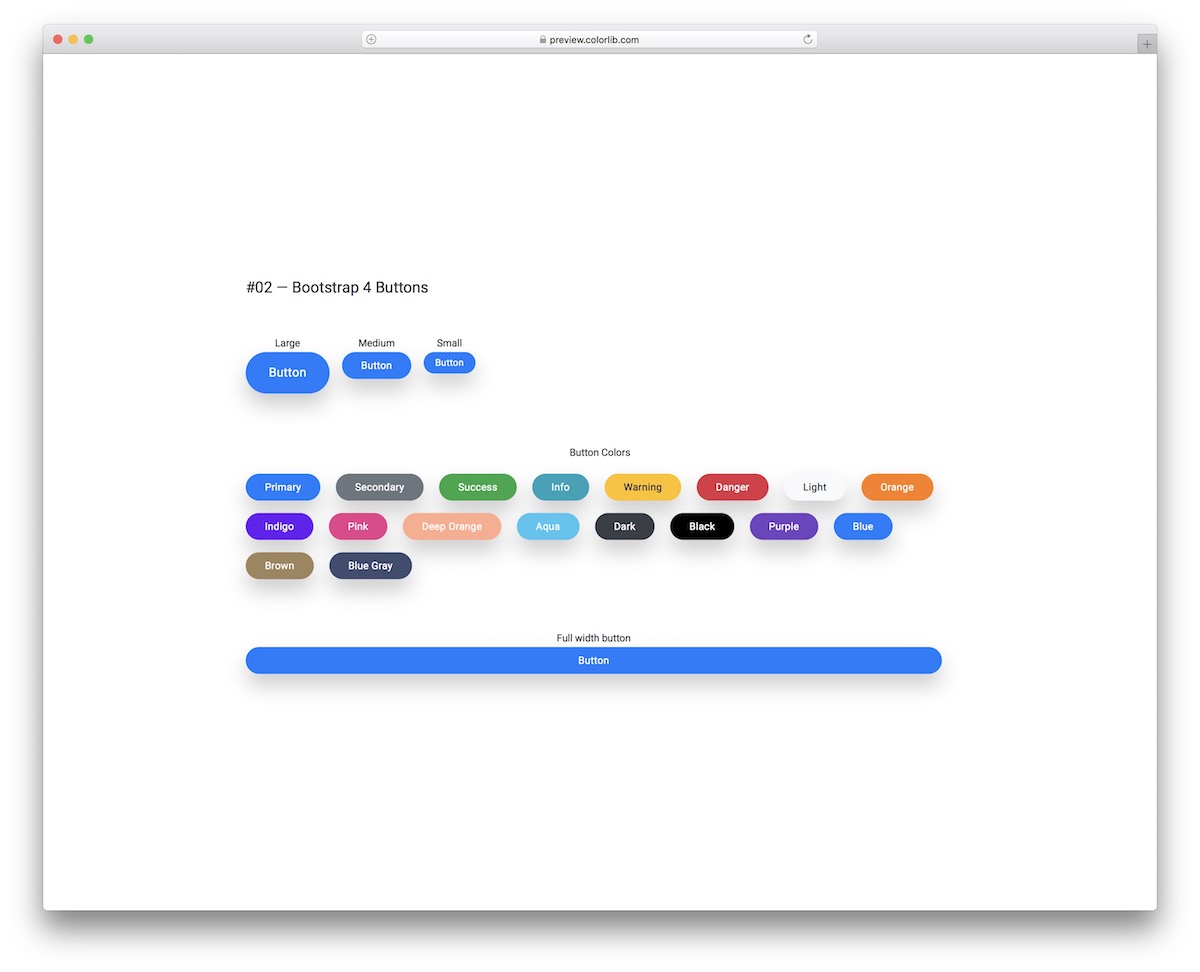
无论您是想使用实心 Bootstrap 按钮还是大纲替代品,这个模板都有。 您甚至可以随意混合搭配两者。
它们有三种不同的尺寸,提供超过 15 种不同的颜色变化,甚至还有全角版本。
如果您的应用程序需要快速解决方案,请不要再犹豫,选择其中任何一个。
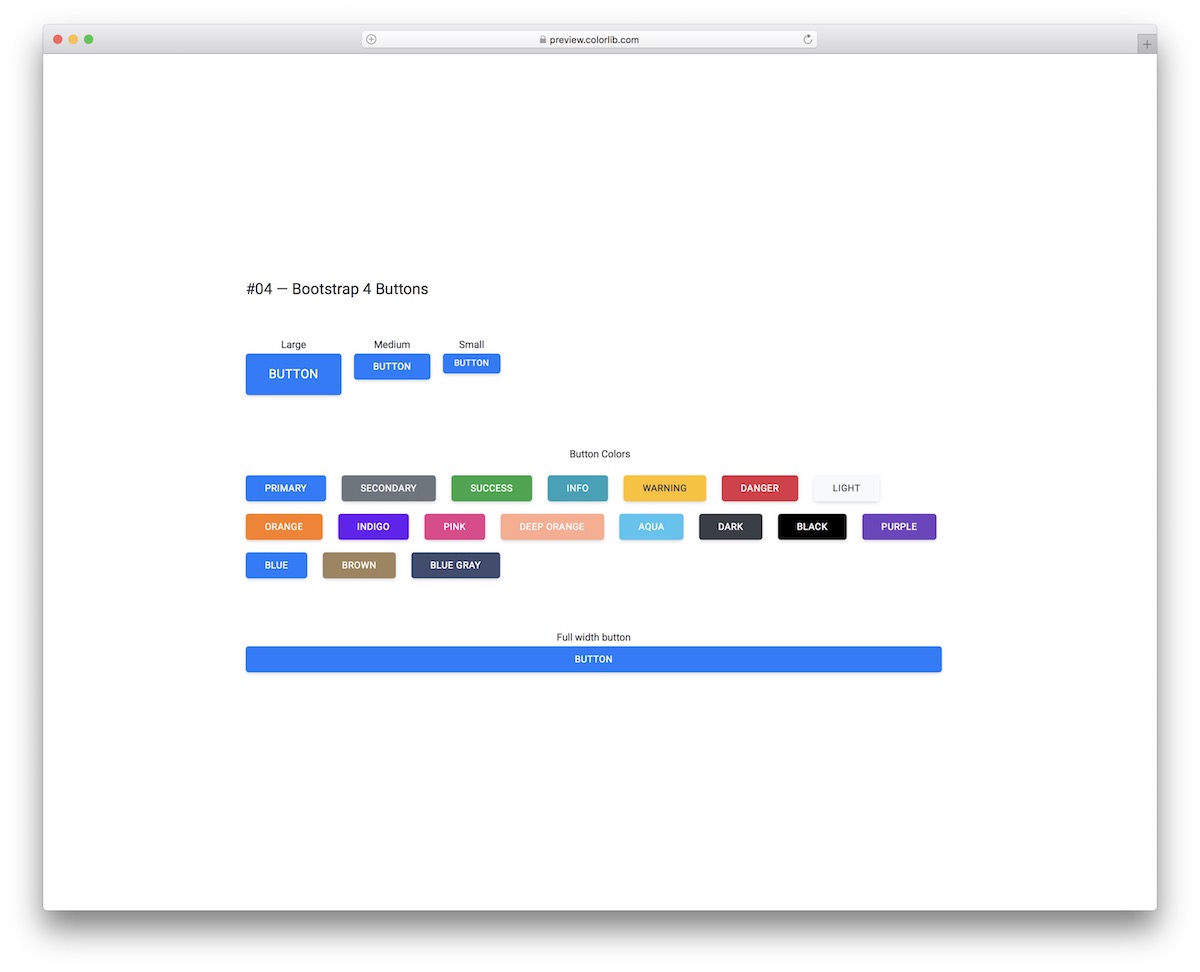
更多信息/下载演示引导按钮 V04

这些 Bootstrap 按钮与上面模板中的实心按钮非常相似,只是圆润的边缘。 如果您不喜欢锐度,您可以通过使用这些响应式按钮来缓解问题。
您还可以在几种不同的尺寸和颜色选择之间进行选择,这几乎可以立即嵌入到您的项目中。
更多信息/下载演示引导按钮 V05

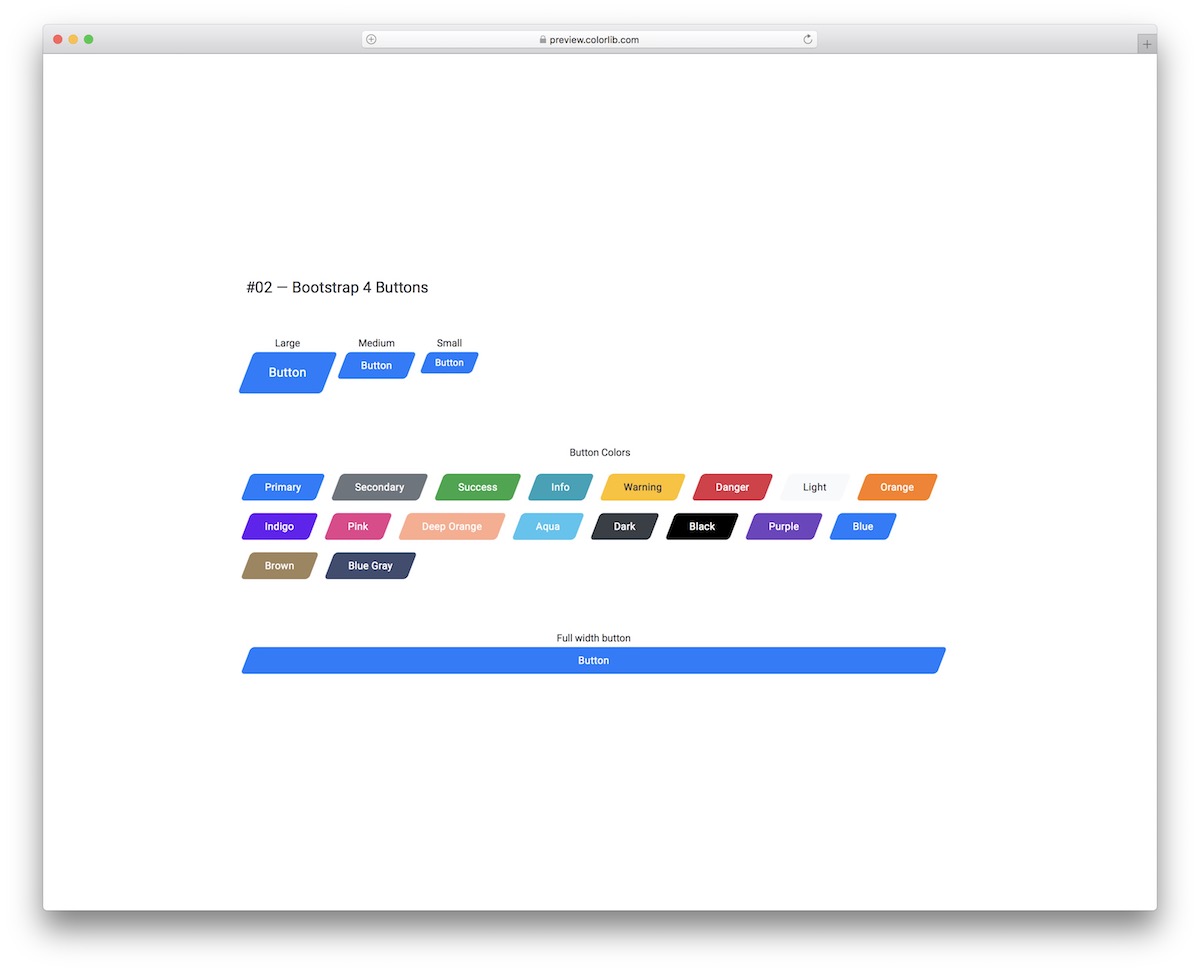
总有一种方法可以违反规范,即使是在按钮方面也是如此。
例如,您可以选择这个很酷的倾斜Bootstrap 按钮集合,这些按钮具有实体形式。
与我们所有的其他替代品一样,您也可以获得各种尺寸(包括全角)和不同颜色的它们,如您在上面的屏幕截图中所见。
更多信息/下载演示引导按钮 V06

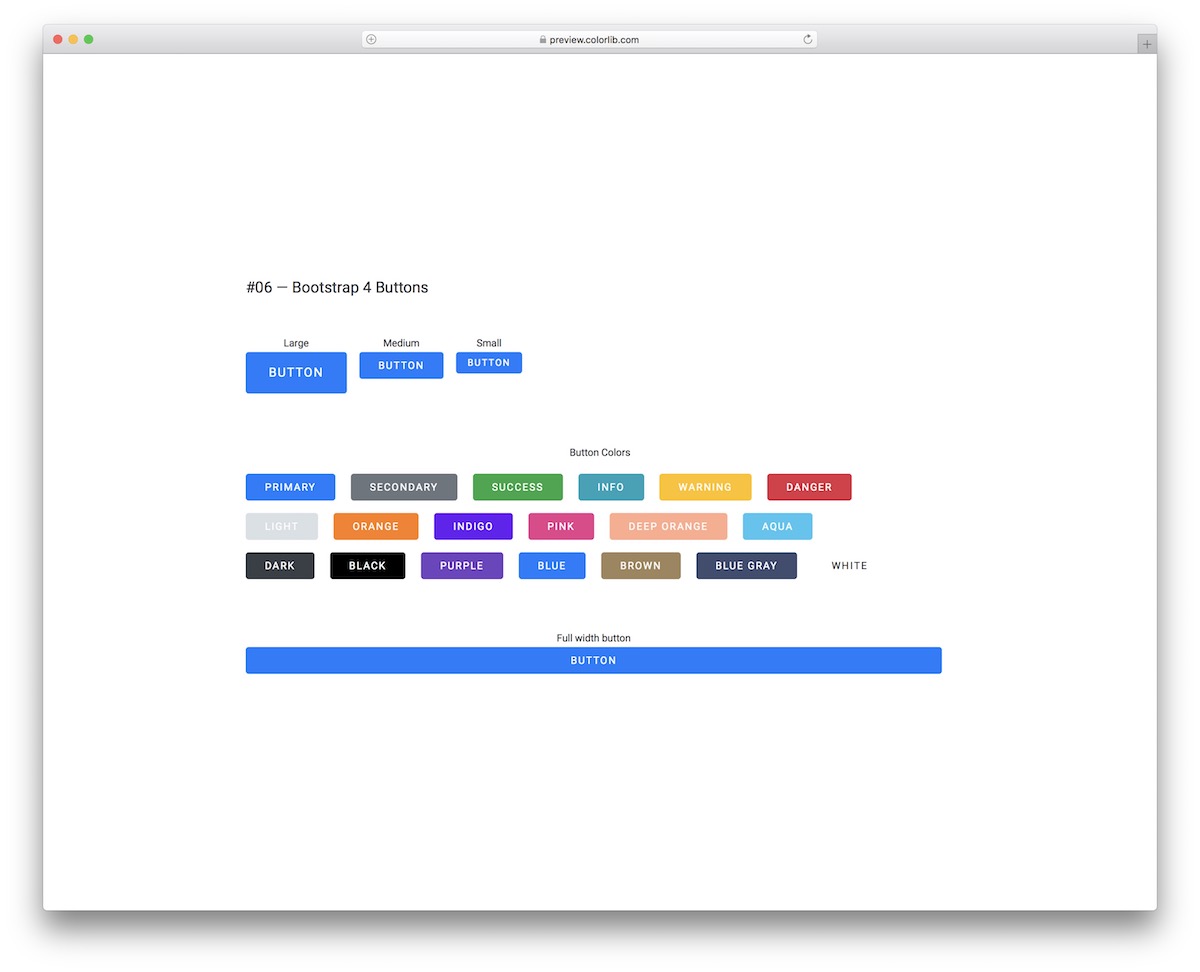
Bootstrap Buttons V06 是一组粗体和简单的按钮,乍一看带有圆形边缘,但它们不仅如此。
每个按钮都有一个很酷的悬停效果,可以将其变为白色,并通过稍微放大并在其周围添加阴影来使其弹出。
在点击下载按钮之前,请先对它们进行测试。
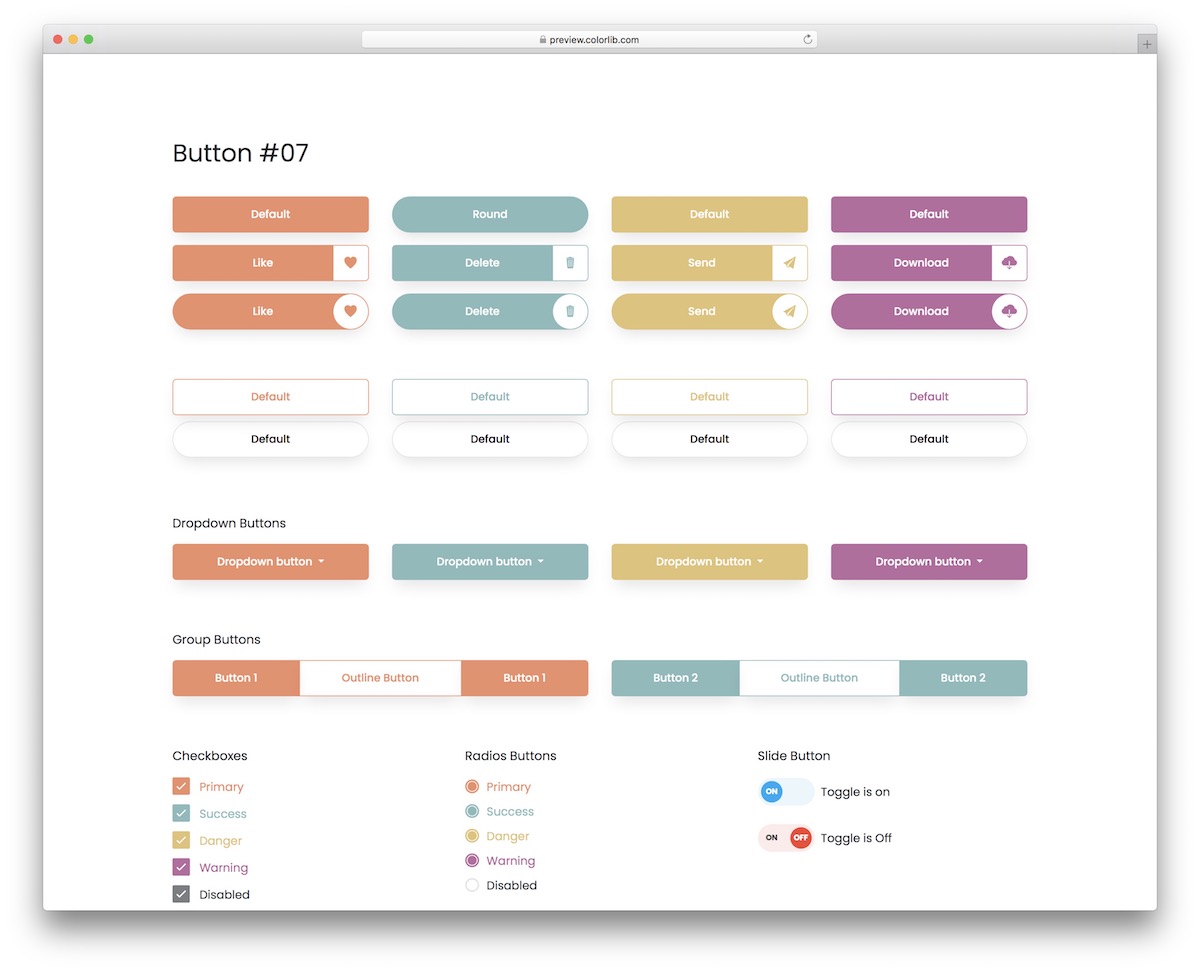
更多信息/下载演示引导按钮 V07

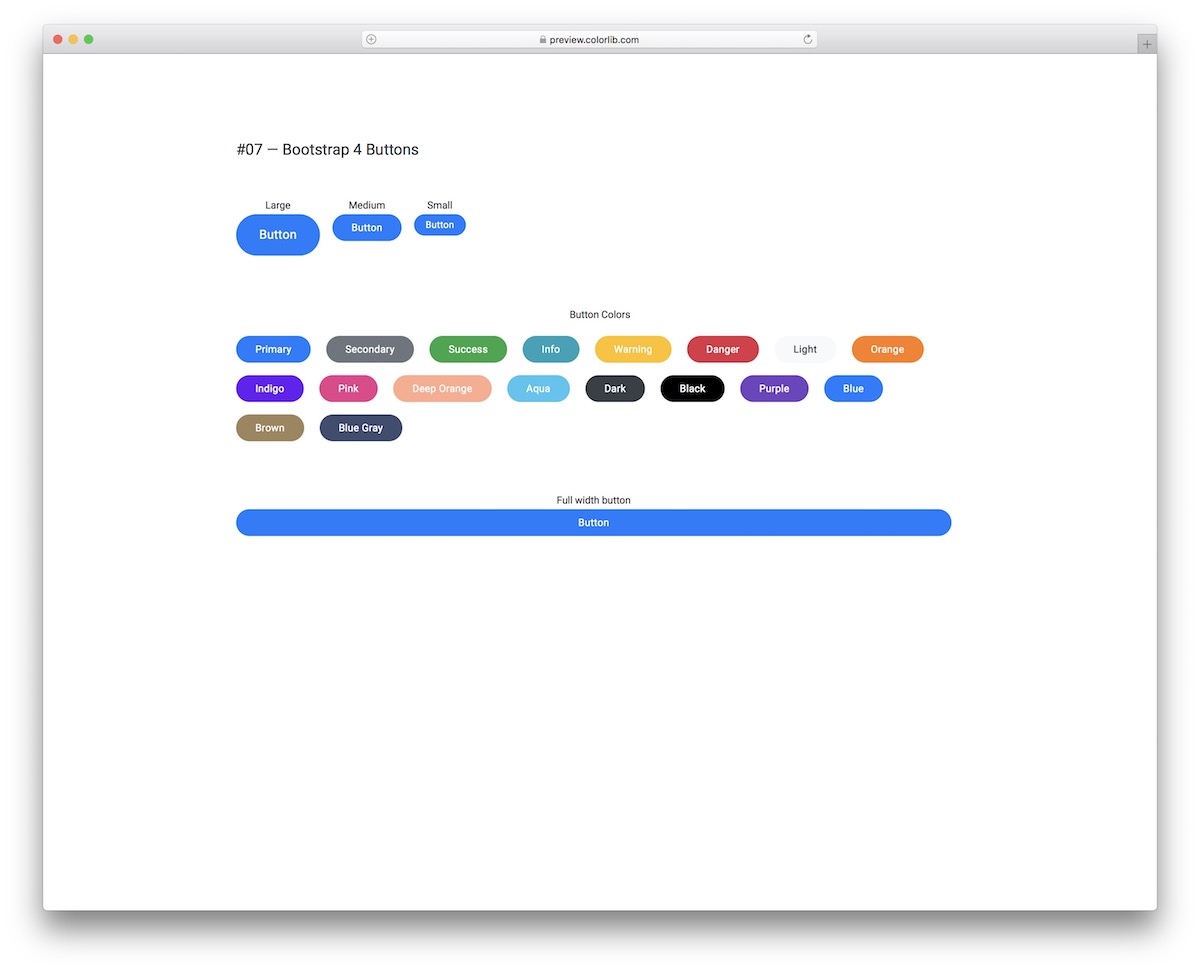
随着移动流量的普及,网站和应用程序上的圆形元素越来越多。
要将圆形按钮集成到您的项目中,您不需要自己制作它们,而是下载 Bootstrap Buttons V07 包。
除了现代设计,它们还可以响应悬停并在不同的屏幕尺寸上顺利工作。
更多信息/下载演示引导按钮 V08

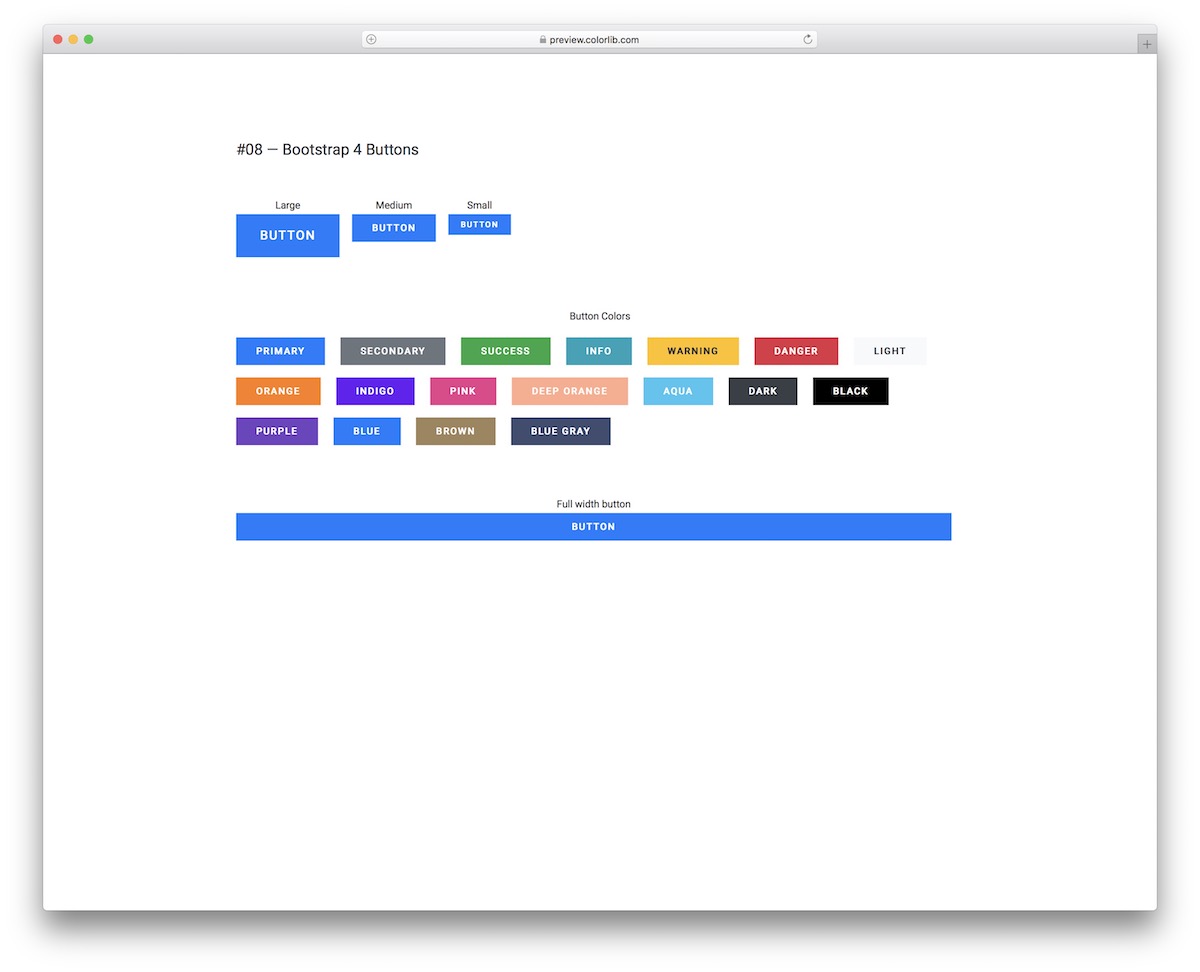
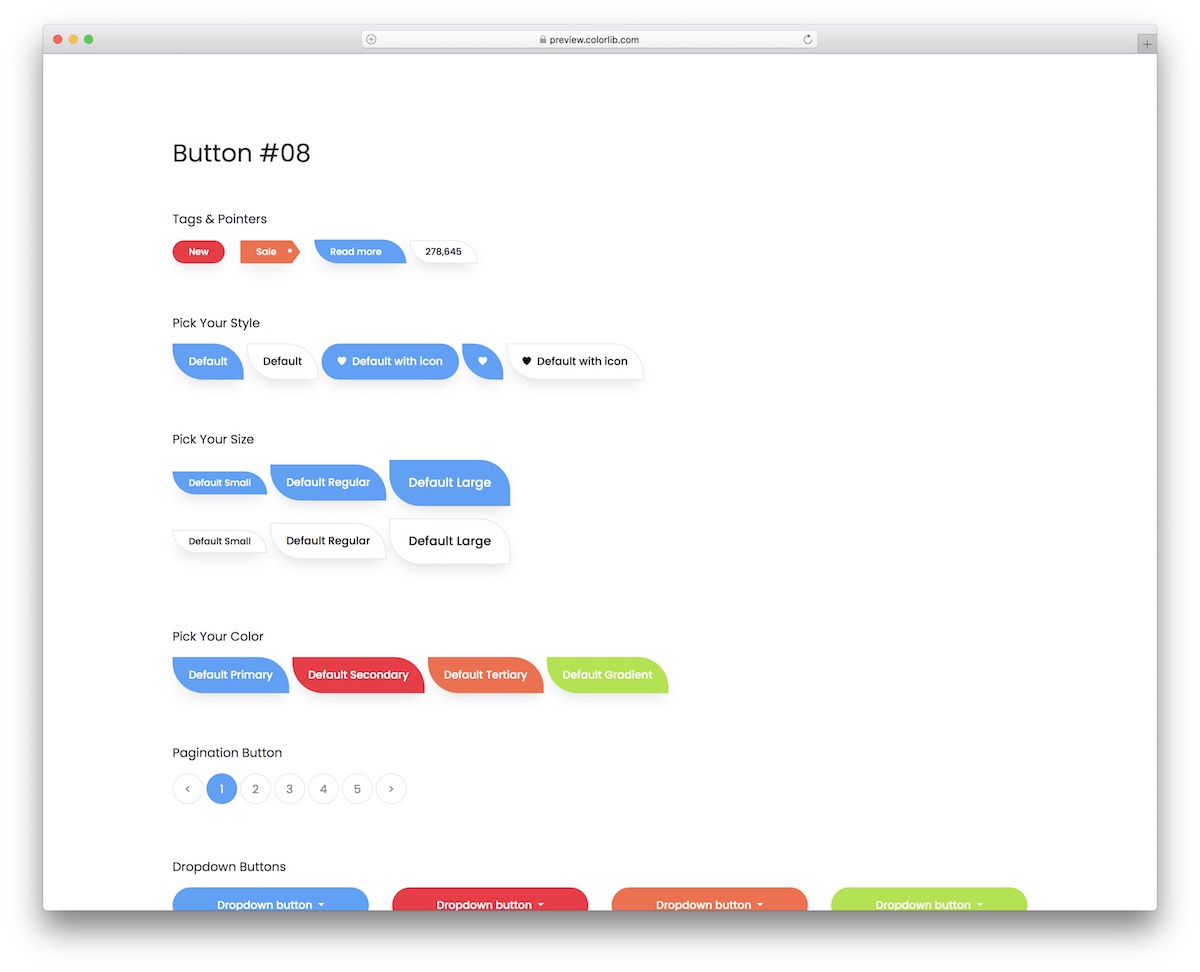
对于那些使用锐利边缘的按钮并保持相对基本的东西的每个人来说,Bootstrap Buttons V08 是一个可以选择的好东西。
不同的颜色、尺寸和独家全宽选项都可供您集成。
由于灵活且广受欢迎的 Bootstrap 框架基础,很明显所有这些按钮在移动设备和桌面上都很棒。
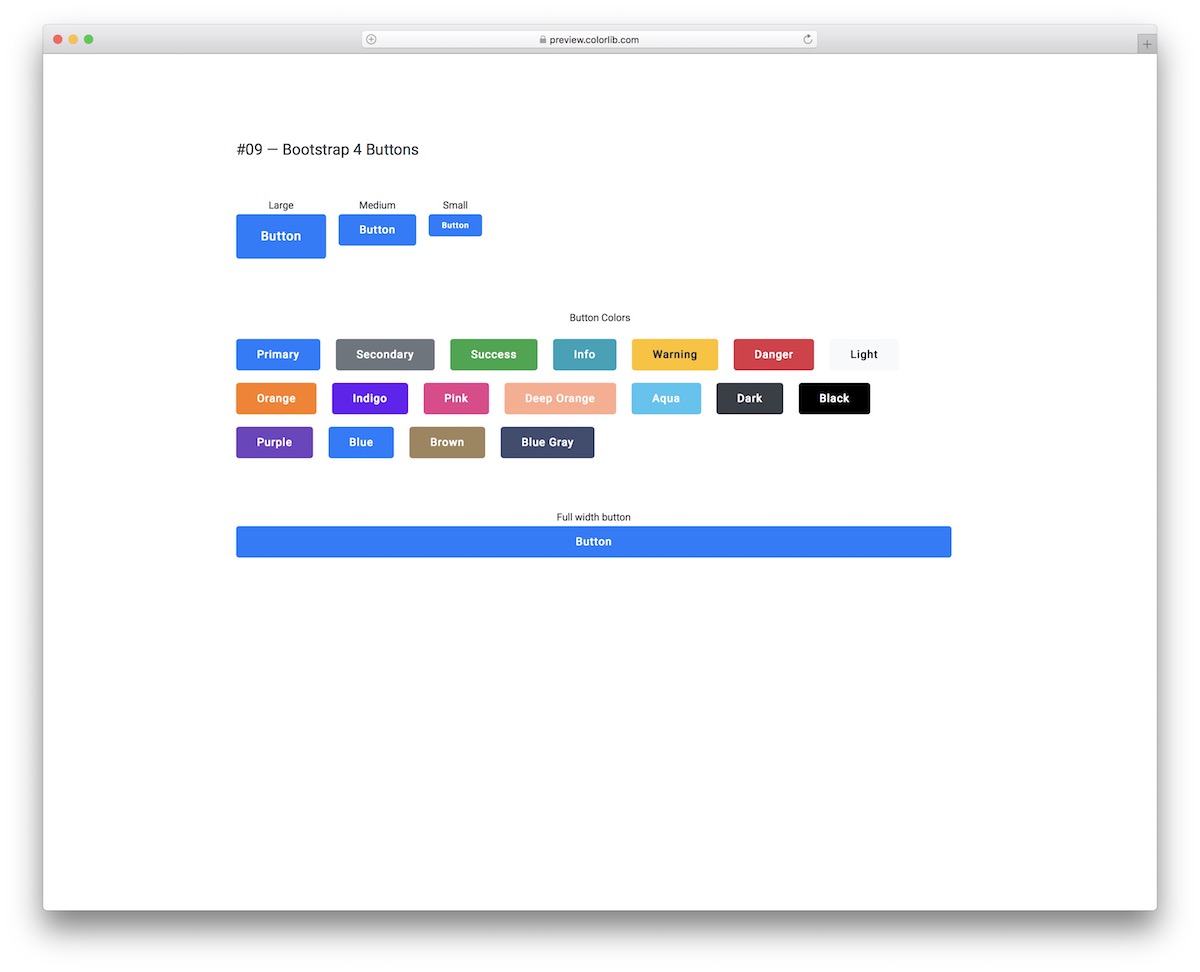
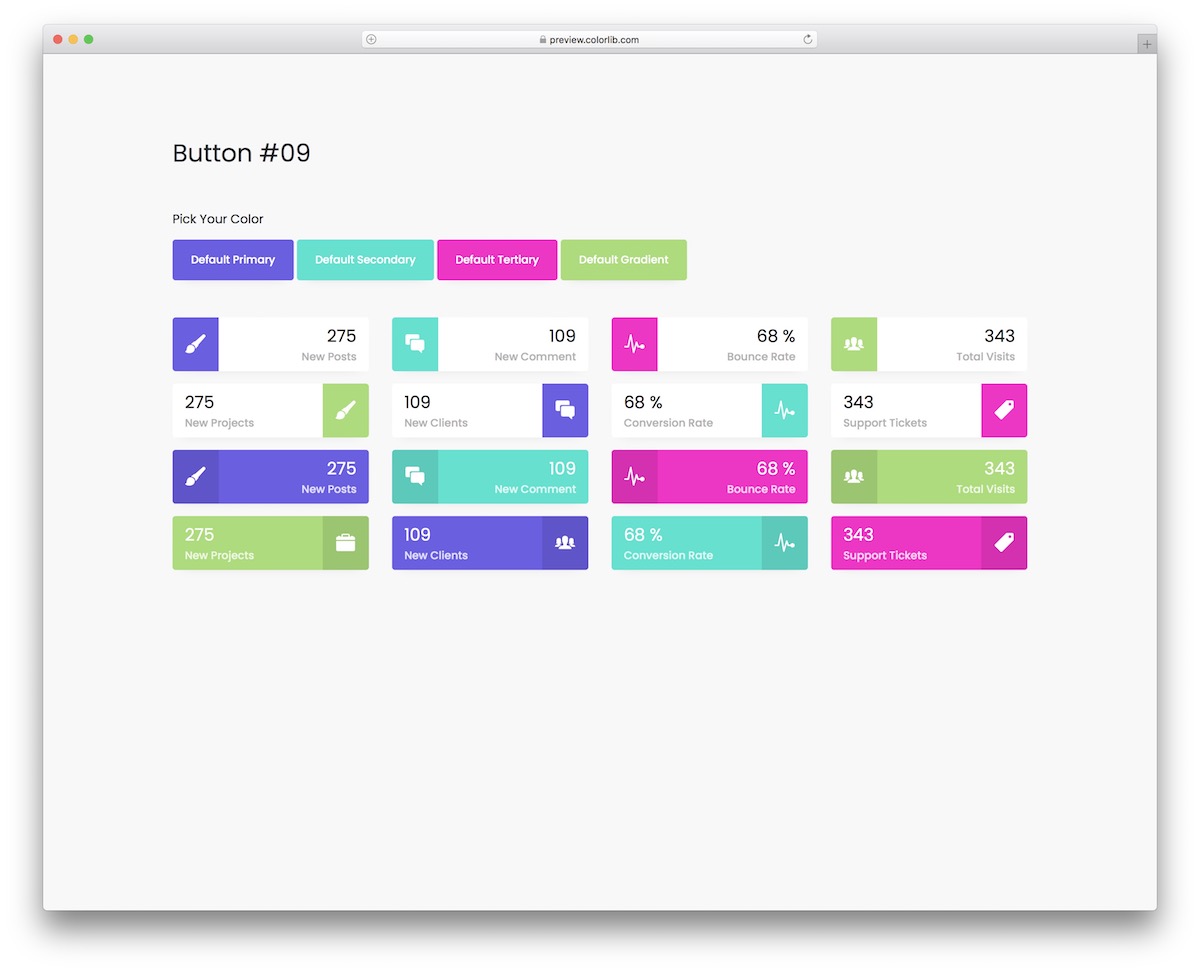
更多信息/下载演示引导按钮 V09

说到按钮,它们可以简单明了,也可以具有特殊效果。 无论您喜欢哪种风格,此列表都涵盖了所有风格,然后是一些。
如果您特别喜欢在显示为轮廓的按钮上的漂亮悬停效果,您可以将它们按原样集成到您的应用程序中。
使用 DIVERSE 颜色选项和尺寸,您可以节省大量时间。
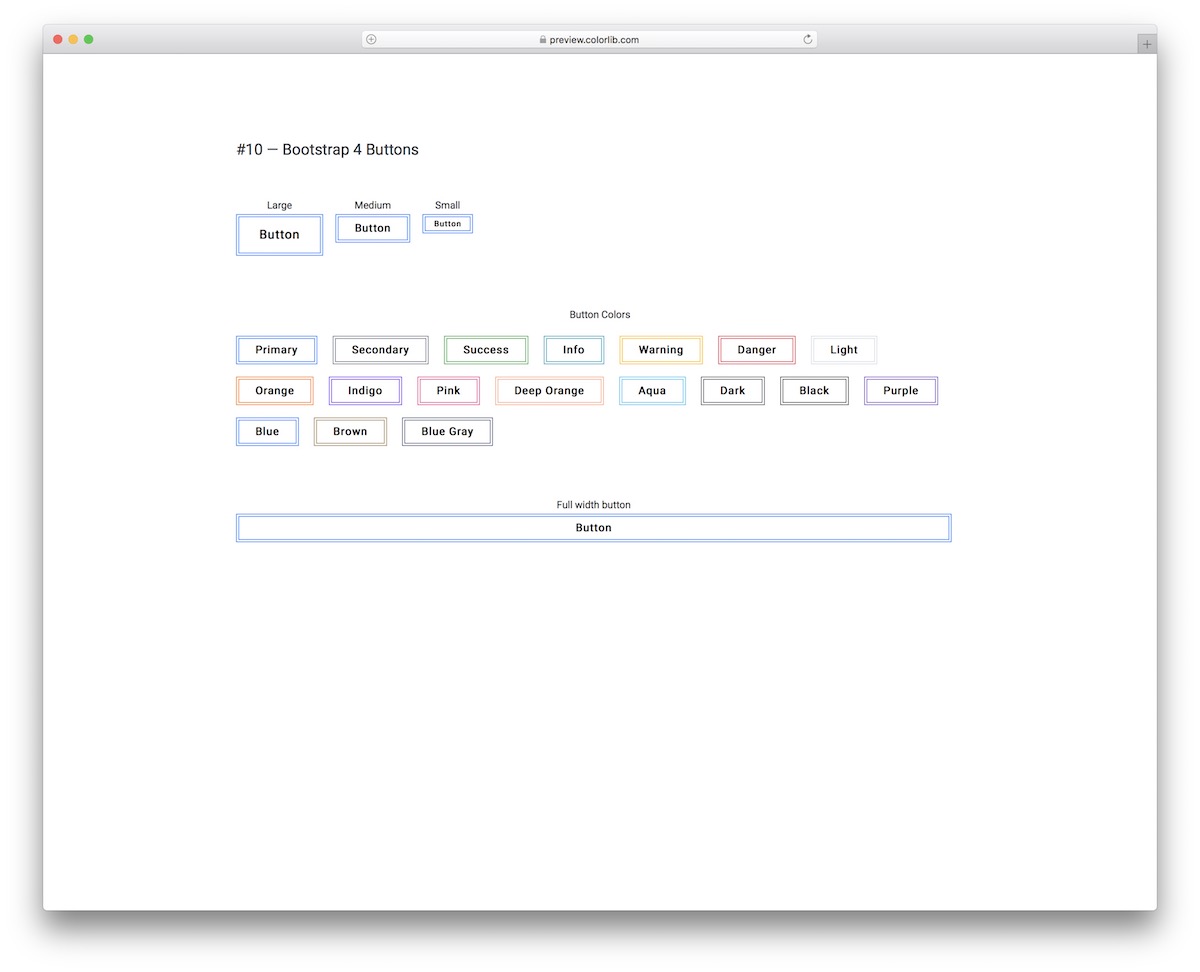
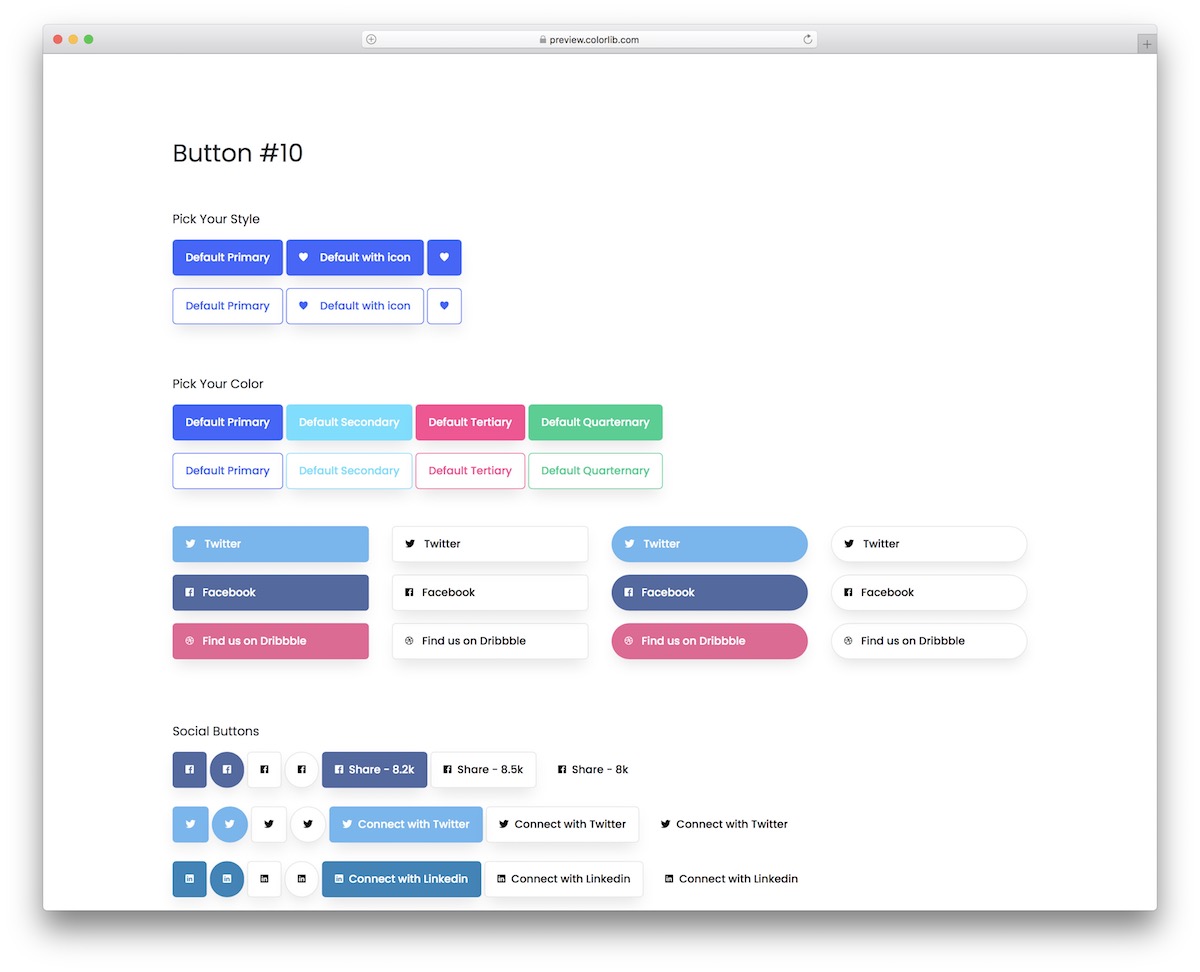
更多信息/下载演示引导按钮 V10

Bootstrap Buttons V10 干净、简约且富有创意。
默认情况下,它们具有双线轮廓,但是一旦将鼠标光标悬停在它们上面,两条线就会变成粗体轮廓。
你总是可以选择不太传统的东西,那就是当你选择 Bootstrap Buttons V10 时。
 更多信息/下载演示
更多信息/下载演示引导按钮 V11

圆角边缘、阴影和悬停效果是 Bootstrap Buttons V11 的三个核心特性。
这些灵活且易于使用的替代方案非常适合拥有轻型(或白色)应用程序或网站设计的每个人。 让我们面对现实,如果它是黑暗的,那么阴影几乎没有意义。
请记住,悬停效果会使阴影消失并使按钮的颜色变暗。
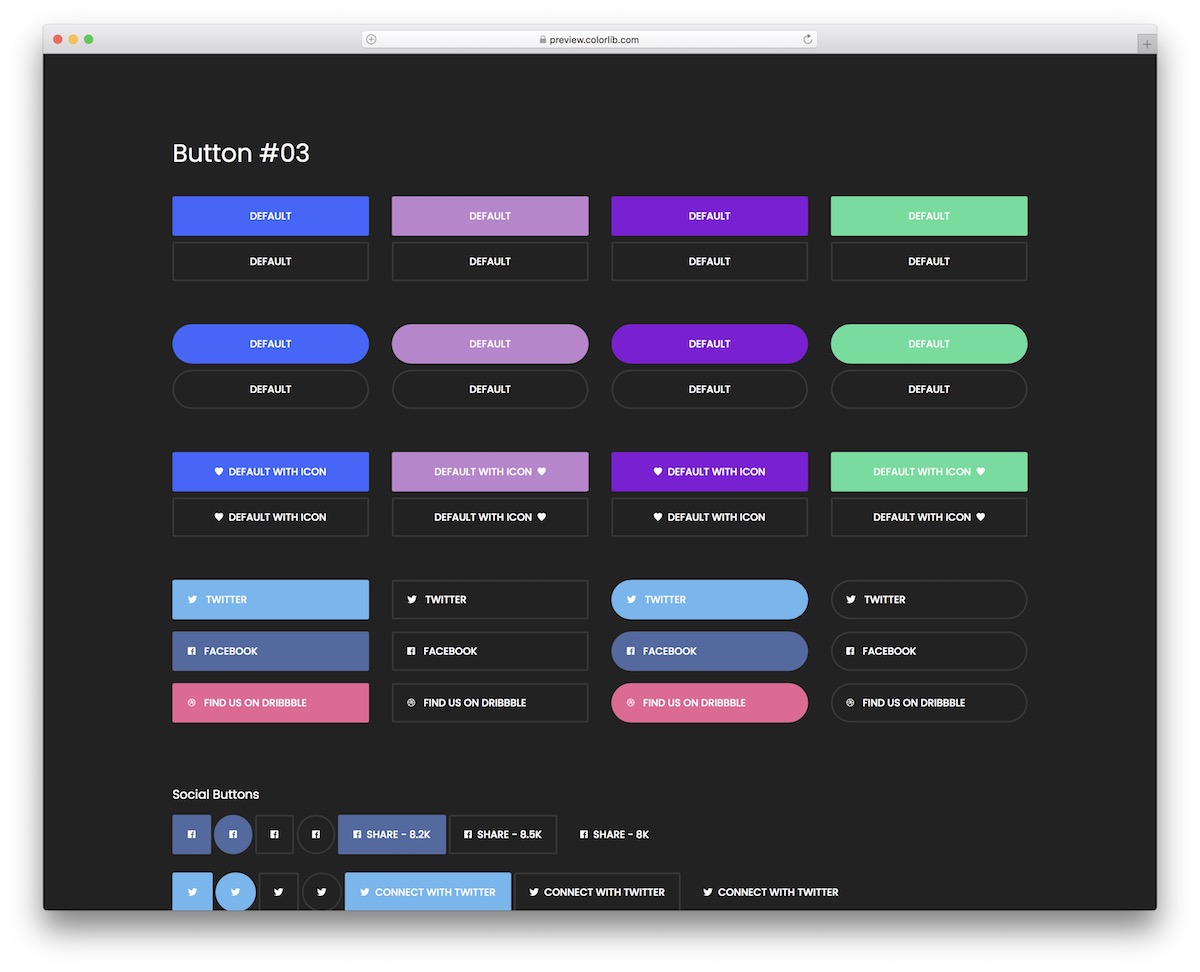
更多信息/下载演示引导按钮 V12

如果您使用深色设计运行网站或应用程序并希望您的按钮和 CTA 脱颖而出,Bootstrap Buttons V12 是您的最佳选择。
这是不同按钮样式、大小、颜色、链接、禁用选项等的广泛集合。
您还可以获取单选按钮、复选框、下拉菜单和专业列表。
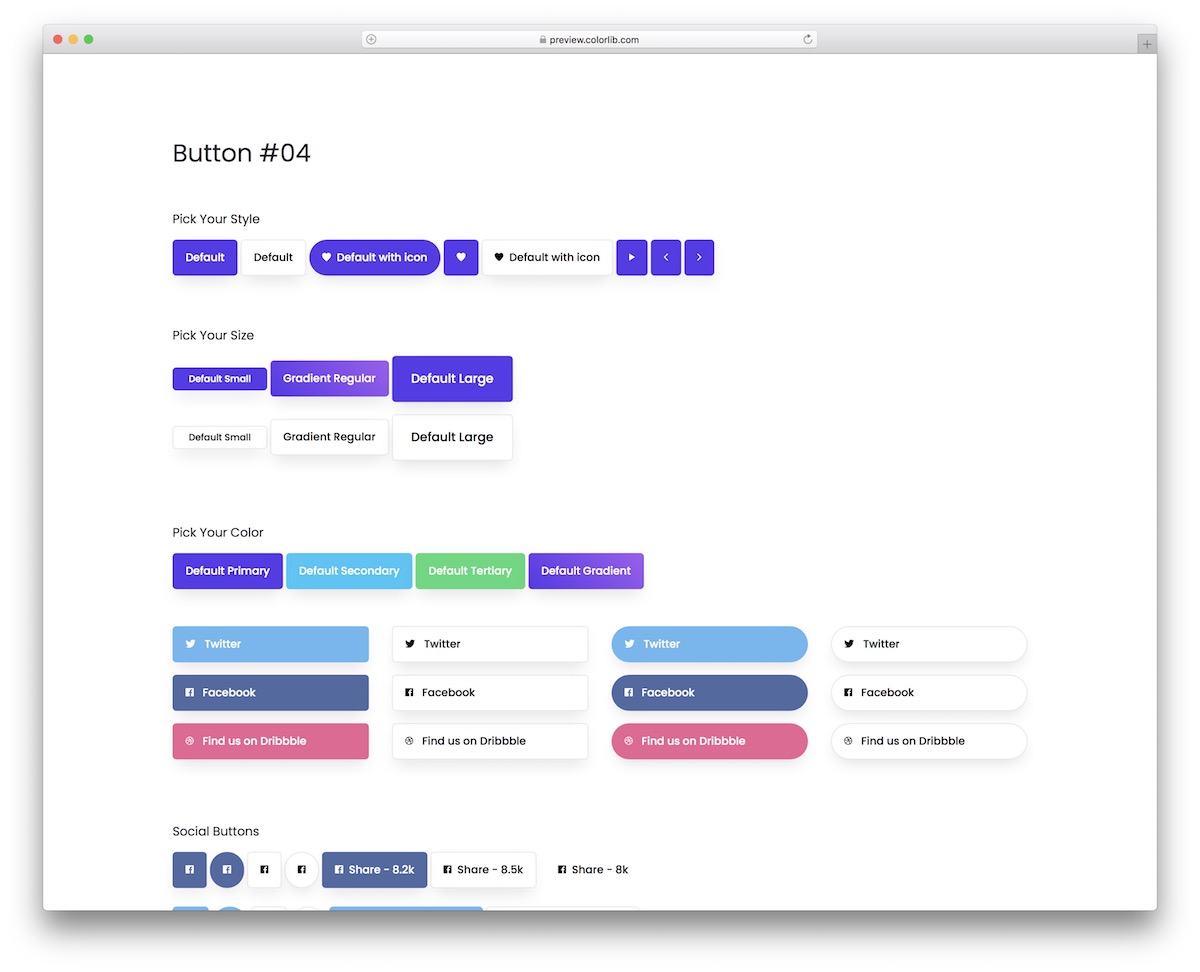
更多信息/下载演示引导按钮 V13

Bootstrap Buttons V13 是一组非常多样式的按钮,您现在可以充分利用它们。
这些非常适合深色应用程序和网站主题,但您也可以将它们与其他格式一起使用。
每个按钮也有两种外观,纯色和轮廓。 此外,许多应用悬停效果,您可以默认使用。
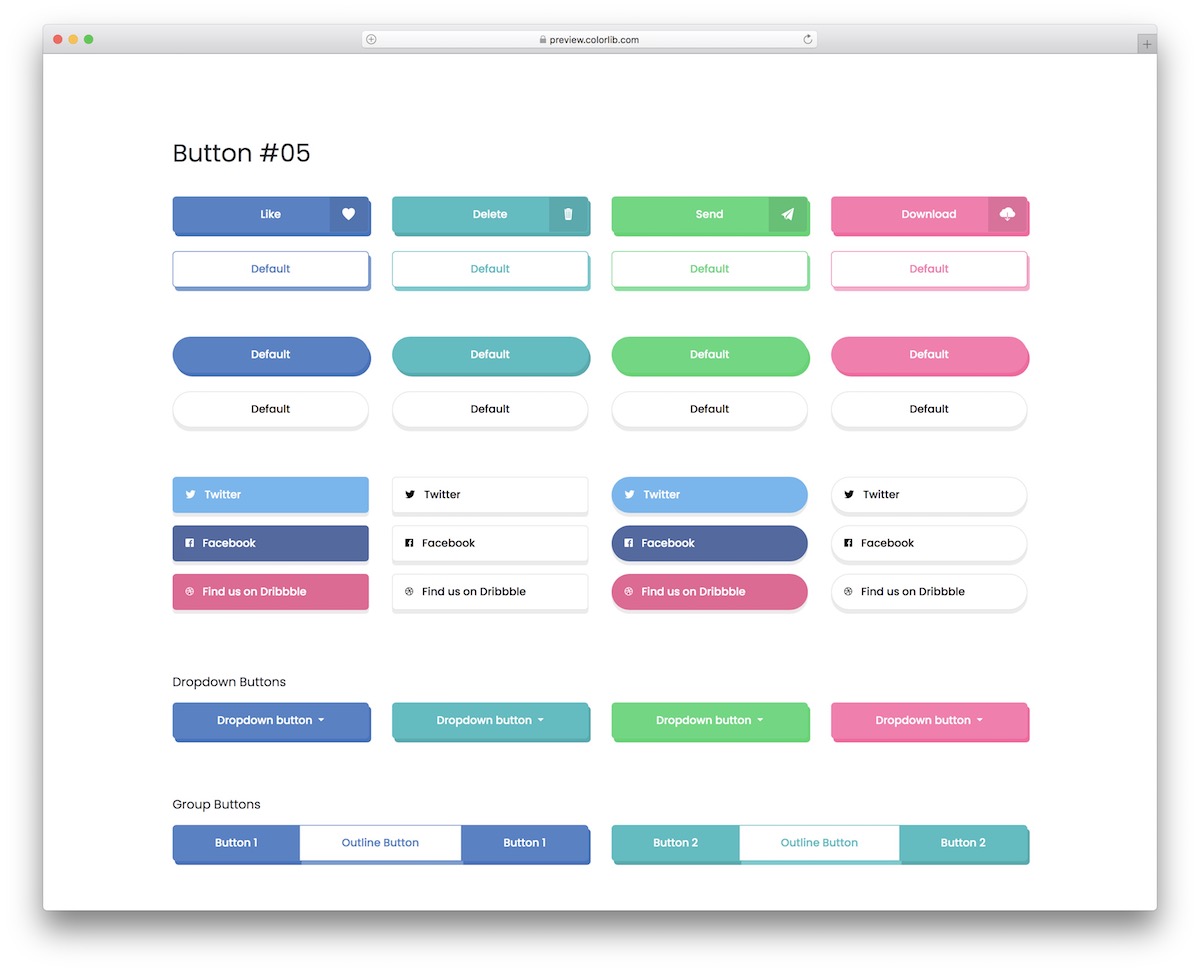
更多信息/下载演示引导按钮 V14

从渐变、纯色和白色按钮,Bootstrap Buttons V14 是涵盖所有这些的解决方案集合。
您还可以获得不同大小和不同意图的它们,例如社交媒体、下拉菜单和复选框,仅举几例。
此捆绑包也不会错过多个图标按钮、号召性用语和文本样式按钮/链接。
更多信息/下载演示引导按钮 V15

如果您想要看起来不太经典但又不太出众的东西,这些花哨的按钮就是您所需要的一切。
这些按钮有多种样式和格式,包括阴影和悬停效果(后者并不适用于所有按钮)。
您可以将它们用于号召性用语、社交媒体、复选框、切换按钮等。
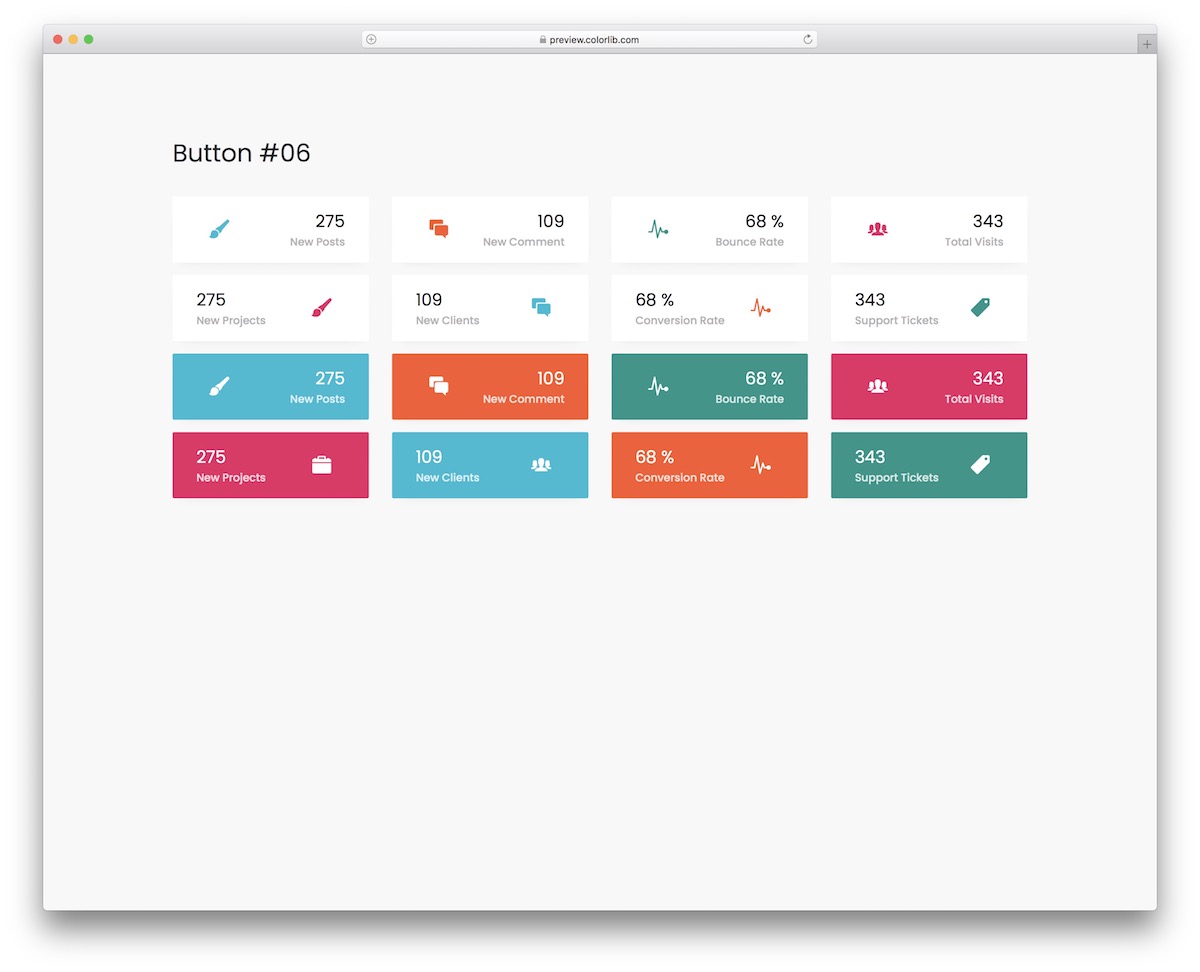
更多信息/下载演示引导按钮 V16

Bootstrap Buttons V16 是一个片段的集合,其功能不仅仅是按钮中的文本。
除此之外,这些按钮还包括一个图标和一个数字,这对许多不同的项目非常有利。 它们还有两种DISTINCT样式,浅色背景和纯色背景。
此外,后者通过悬停效果使事情更加有趣。
更多信息/下载演示引导按钮 V17

按钮可以没有效果、悬停效果、点击效果或两者兼而有之。 如果您选择“两者”格式,您最好直接前往现场演示预览查看 Bootstrap Buttons V17。
悬停效果让按钮周围的阴影消失,而点击效果让人感觉像是被“按下”了。 一个很酷的选择,肯定会对您的项目产生影响。
更多信息/下载演示引导按钮 V18

按钮、图标、指针、分页、复选框和单选按钮,这就是您使用此特定设置获得的全部内容。
实际上,还有更多。
从各种颜色选项到各种尺寸,甚至悬停和点击效果,这个捆绑包都很特别。 您还会注意到按钮的非传统圆形形状,它们肯定会在您的应用程序上漂亮地弹出。
更多信息/下载演示引导按钮 V19

按钮可以显示文本、图标和数字,并具有漂亮且动态的颜色选择,非常吸引眼球。
这些充满活力的按钮使用 Bootstrap,这使得它们非常灵活和可扩展,可以在不同的屏幕尺寸上完美运行。
由于初学者友好的代码结构,它们也非常易于使用和快速集成。
更多信息/下载演示引导按钮 V20

带有悬停动画的按钮可以轻松触发某人的注意力并增加点击它的可能性。
Bootstrap Buttons V20 就是这样,一组不同样式和颜色的按钮。
它们带有纯色或轮廓和特征文本、图标或两者兼而有之。 您还可以选择多个社交媒体按钮,因此您无需手动创建它们。
更多信息/下载演示永远记住,在选择要用于站点的按钮时,请考虑它是否与站点本身融合的因素。
这些小的界面元素构成了您的整个网页。 他们在那里保持功能和用户友好。 当用户单击按钮时,他们会期望用户界面会以适当的反馈进行响应。
通过实现动画或创建浮动界面来提供这些美学反馈。 按钮颜色也很重要,因为它使您的按钮更引人注目。
选择一种颜色作为您的商业网站的商标,并且对您的访问者也很有吸引力。
不要只依赖纯文本。
要有创意。
视觉内容在每个平台上都优于所有这些普通元素。 如何代表您的网页主题取决于您。
