26 個用於您網站參與的 Bootstrap 文本區域
已發表: 2021-06-04經過數月的測試和審查,我們為您帶來了適用於任何網站或博客的 26 個最佳 Bootstrap 文本區域的最終集合。
事實上,我們甚至添加了一些我們自己精心設計的替代方案供您實施。
我們的選擇基於適用於多個 Web 項目的 textareas,而不僅僅是一個. 這會立即解鎖無限選項。
此列表涵蓋從聯繫表格和地址輸入區域到評論、註釋和文本框的所有內容。
您現在擁有處理網站用戶參與度所需的一切。
注意:如果您想進行任何調整和改進,歡迎您來實現。
最佳引導文本區域
聯繫表格 V16

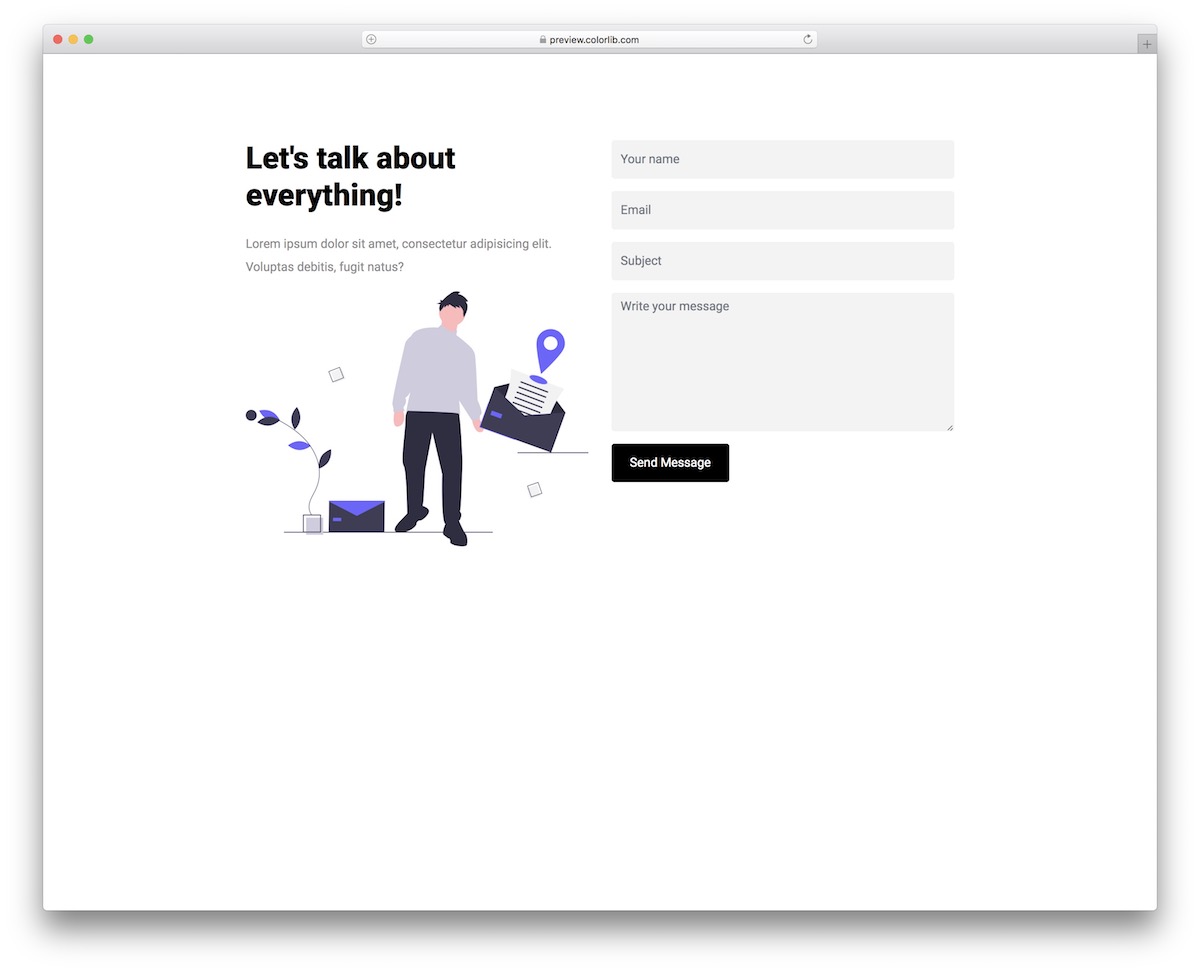
這種現代而富有創意的聯繫表格包含讓您立即行動的所有必要信息。 它有四個主要字段,包括姓名、電子郵件、主題和文本區域。
如果您想更改任何內容以使最終創作迎合您的項目,請繼續並實現它。
這也是一個 Bootstrap 框架模板,遵循最新的趨勢和法規以獲得出色的性能。
更多信息/下載演示聯繫表格 v1

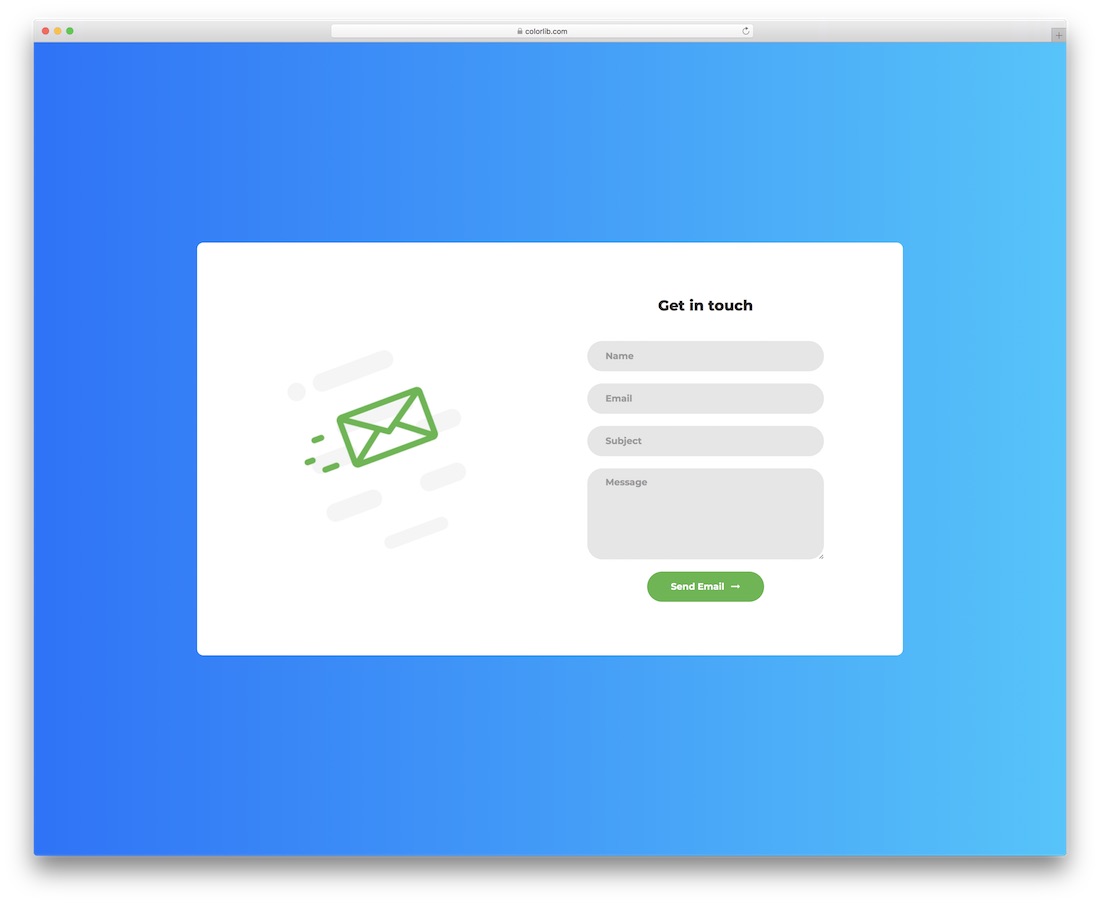
所有的聯繫表格都帶有一個文本區域。 讓我們面對現實,如果沒有,用戶如何向您發送他們的查詢?
無論如何,Contact Form v1 是另一個很棒的Bootstrap textarea示例,具有整潔的外觀,您可以按原樣使用甚至進一步調整。
圓潤的邊緣使它看起來非常適合移動設備,當然,它可以即時適應不同的屏幕尺寸。
更多信息/下載演示聯繫表格 v7

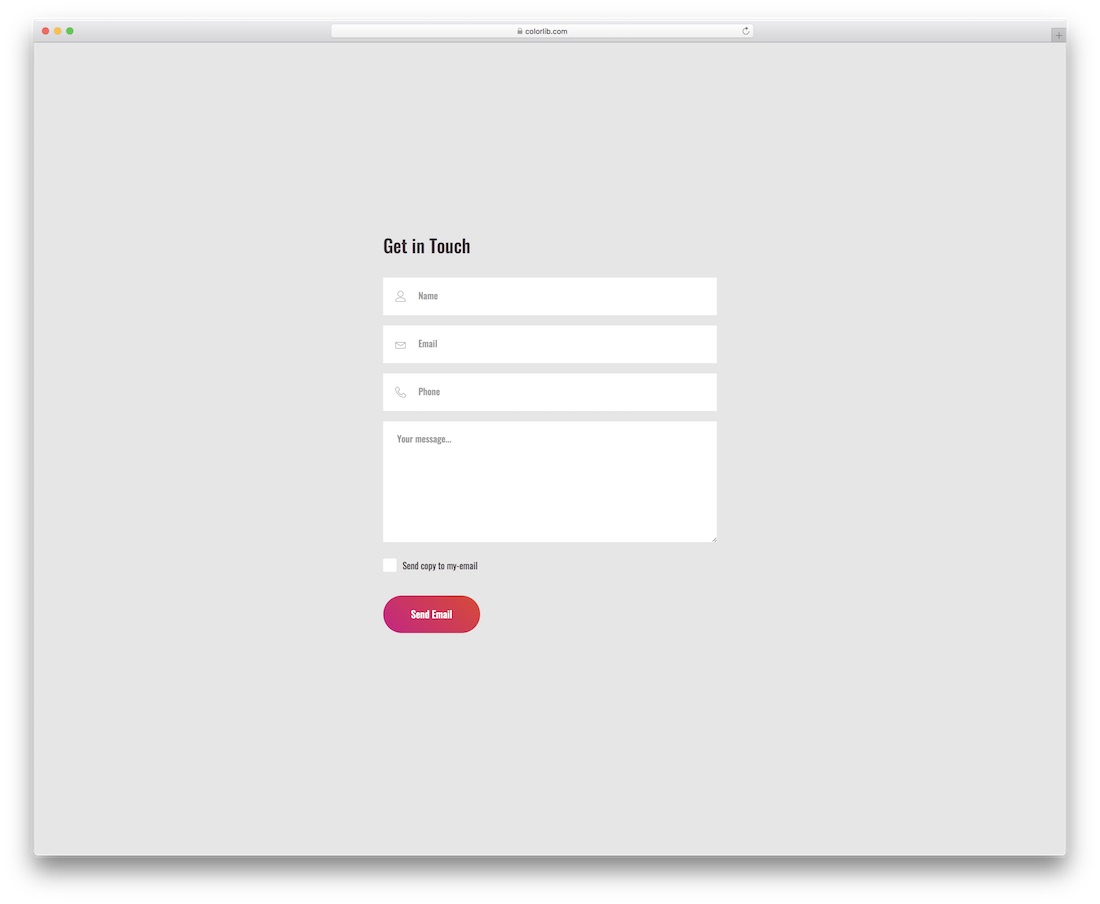
如果您正在尋找一個乾淨的聯繫表格以嵌入到您的應用程序中,那麼聯繫表格 v7 是一個簡單的替代方案。
無需從頭開始,您現在可以加快工作流程,同時仍將其保持在相同的專業水平。
該佈局還具有一個複選框(您可以修改)和一個具有漸變效果的按鈕。
更多信息/下載演示聯繫表格 v10

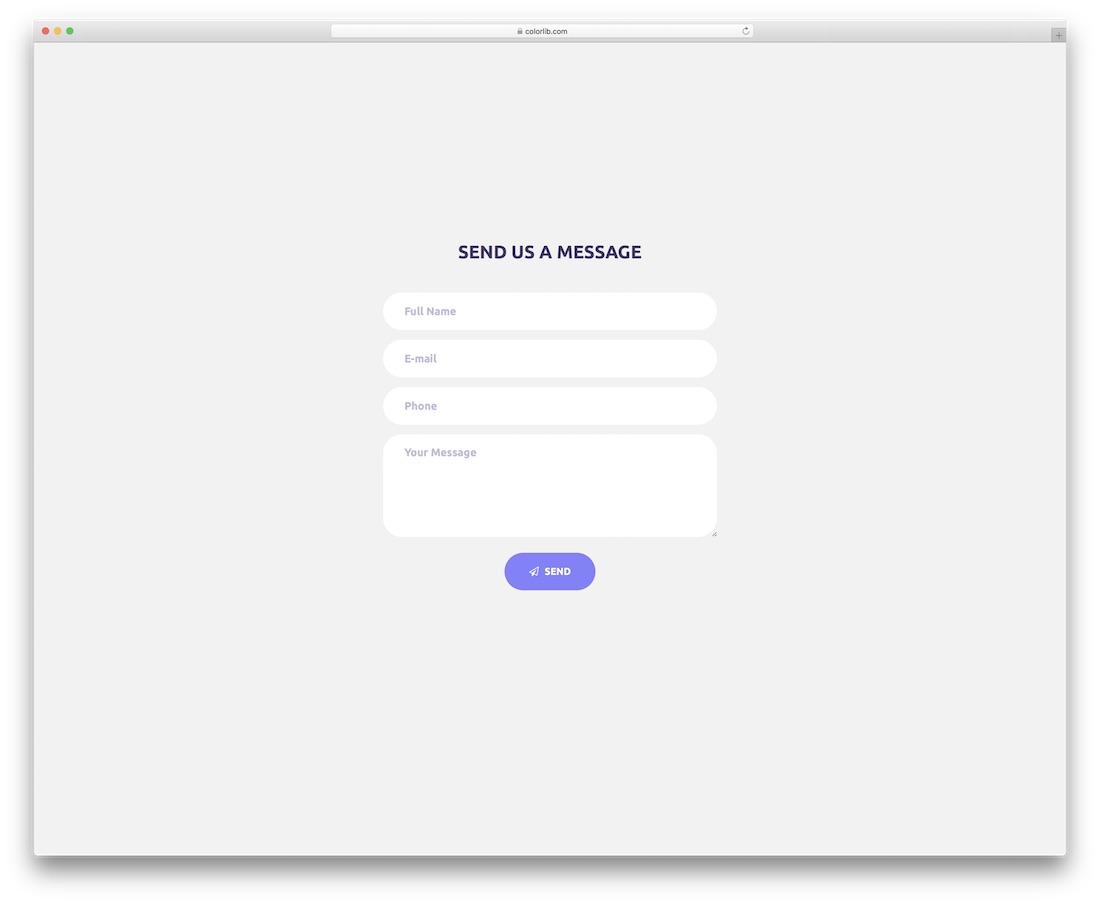
使用這些免費的 Bootstrap 文本區域中的任何一個,您都可以節省時間。 如果您對聯繫表單小部件感興趣,請不要再猶豫,選擇聯繫表單 v10。
無論是在移動設備上還是在桌面上查看和填寫字段,響應式設計都能保證出色的用戶體驗。
此免費代碼段的另一個核心功能是自動完成功能,它對每個用戶都非常方便,因為他們不需要輸入所有詳細信息。
更多信息/下載演示聯繫表格 v19

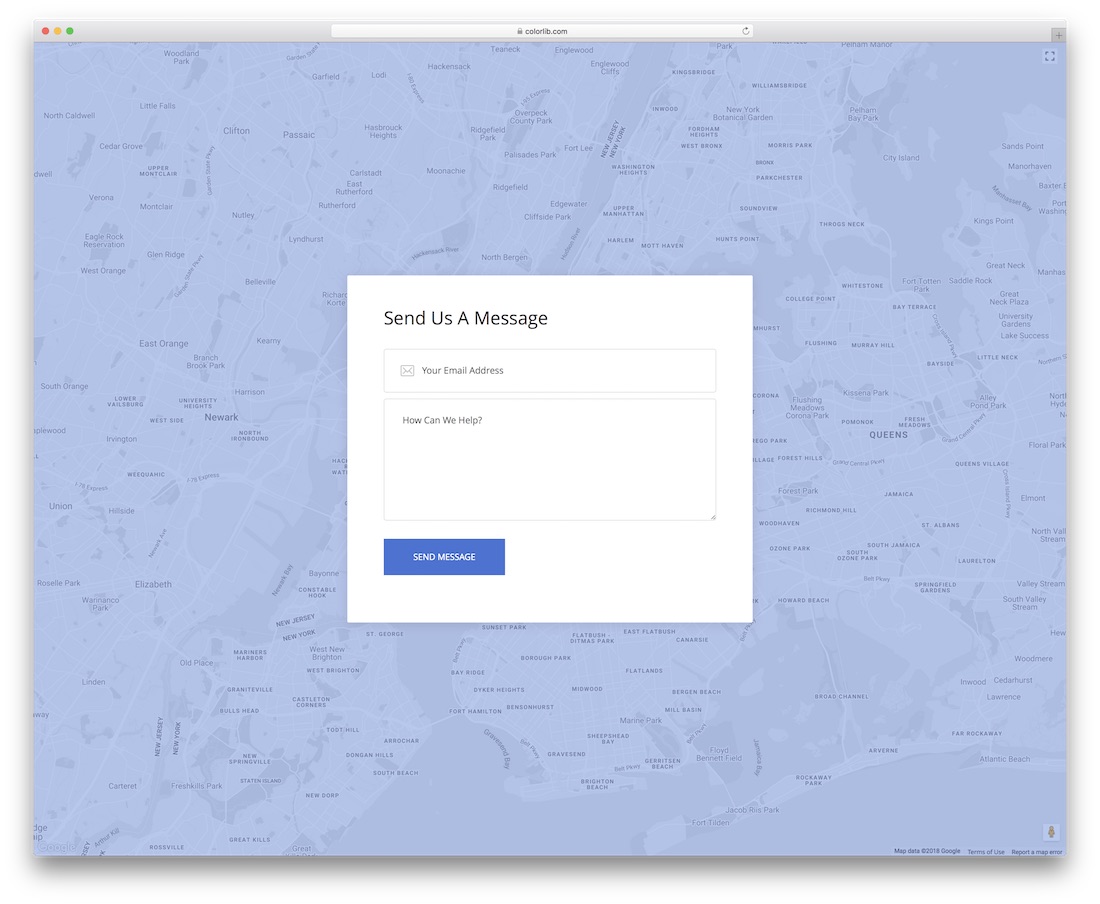
儘管此聯繫表非常基本,但背景並非如此。 正如您從上面的屏幕截圖中看到的,Contact Form v19 是一個獨特的模板,以 Google 地圖為背景。
地圖功能齊全,您可以四處移動,甚至可以全屏查看。 有了這個,您可以顯示您公司的確切位置,這樣每個人都可以更輕鬆地找到您。
更多信息/下載演示聯繫表格 v20

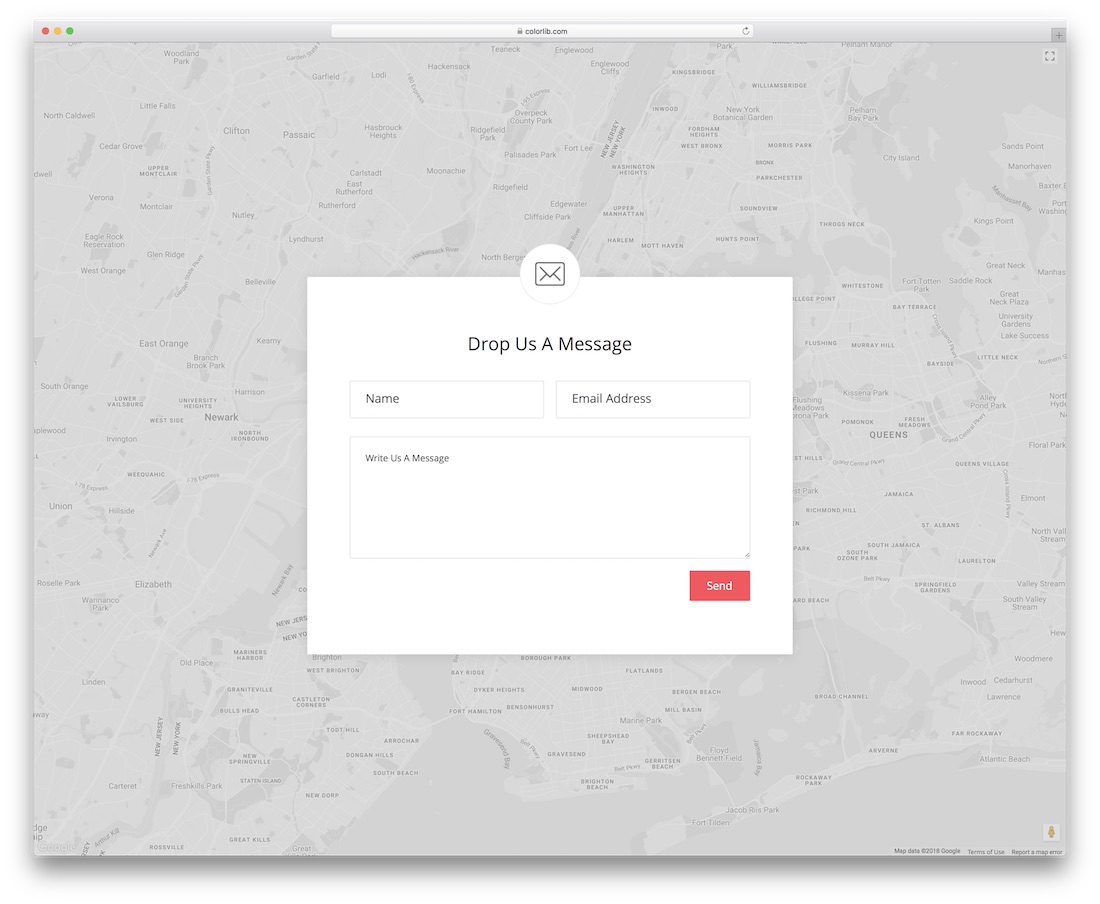
聯繫表格 v20 是上述具有 Google 地圖背景的聯繫表格模板的另一個極好的替代品。 如果前任過於基礎,這是一個很好的解決方案,對您很有幫助。
除了 email 和 textarea 部分,它還有一個用戶名字段。 免費代碼段還具有自動填充數據、驗證和 100% 移動友好設計。
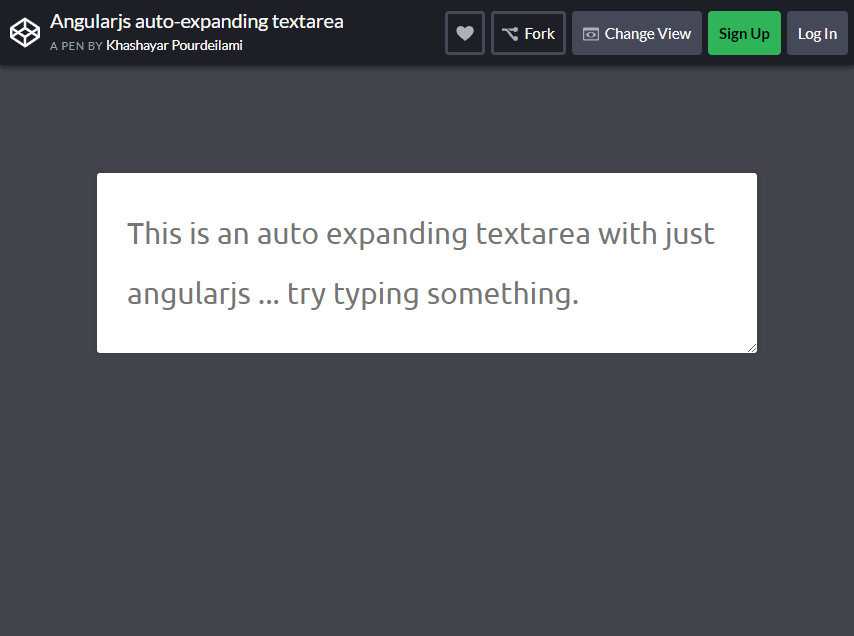
更多信息/下載演示AngularJSAuto-Expanding TextArea

沒有什麼可以與這個非常酷的 Bootstrap Textarea 相提並論了。 這利用 Angular 來最好地創建一個動態擴展的 textarea。
這在某種程度上取決於其中的內容量。 它的好處是像您這樣的用戶可以手動擴展文本區域。 但是,在自行擴展時認為沒有必要。
在某些正常情況下,textarea 中的內容溢出,您將能夠看到滾動條。 自動展開 textarea 並隱藏滾動條。
調整 textarea 的高度以滿足內容的高度。 一旦內容的高度發生變化,就需要進行這種形式的調整。
更多信息/下載演示
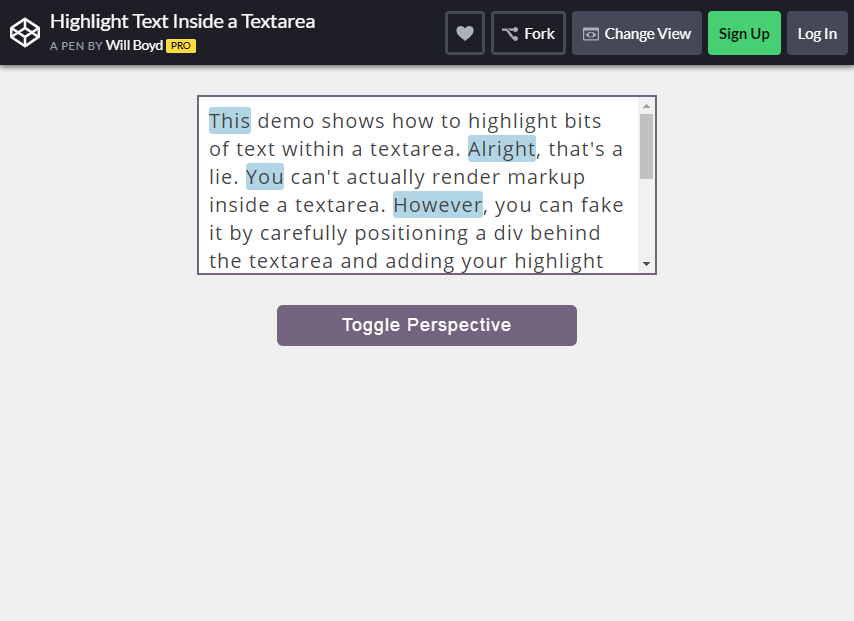
文本區域內突出顯示的文本

可以突出顯示 textarea 中的一些文本。 這在 textearea 中稱為渲染標記。 通過在文本區域的後面小心地放置一個 div 來偽造它也是可以的。
這也是您現在可以添加亮點的時候。
在這個片段中,您將需要使用一個很酷的 CSS hack,它可以在 textarea 中顯示突出顯示效果。 JavaScript 負責將滾動和內容位置從 textarea 同步到 div。
這讓一切都很好地排隊。 只需按下切換按鈕,即可窺視窗簾的背面。 您可以在突出顯示所有大寫單詞的同時自由編輯文本。
更多信息/下載演示
筆記本文本區

這個 Notebook Textarea 可以提供什麼樂趣? 這是一個有趣的 CSS 片段,它為您的 textarea 設置樣式,使其看起來完全像一張紙。 這是與作文筆記本相比。
正如您所看到的效果,最好使用老式和打字機風格的字體來補充。 努力在其中輸入一些有趣的東西或嘗試如何使用它。
更多信息/下載演示
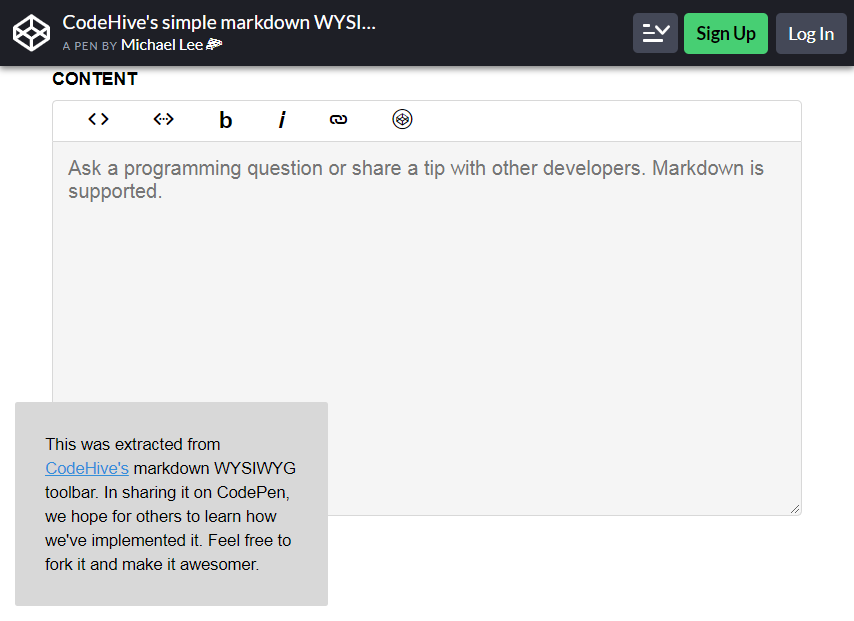
你看到的就是你得到的編輯器

在搜索另一個 Bootstrap Textarea 時,所見即所得 Editor 是要走的路。 這個使用起來很有趣,因為它作為 textarea 片段很酷。 更喜歡它的是它創建了一個富文本編輯器。
這確實是一個簡單的textarea元素的編輯器。 用戶可以輕鬆設置元素內部的文本格式。 這也非常易於使用,儘管人們不會編碼。
最好花時間去發現它,看看它如何為您作為設計師或開發人員提供最好的服務。
更多信息/下載演示
字符計數器文本區域

當您使用字符計數器文本區域時,可能性是無限的。 這在限制用戶可以放入文本區域的字符數量時非常有用。
使用 textarea 顯示字符計數器也更好。 這在實現兩者時簡直是完美的。 這些功能也是使用代碼段創建的。 您可以自定義代碼,使其最適合您的獨特需求。
這些需求特別適合您的網站和項目。 無需等待即可使用此 Bootstrap 文本區域。 充分利用它。
更多信息/下載演示
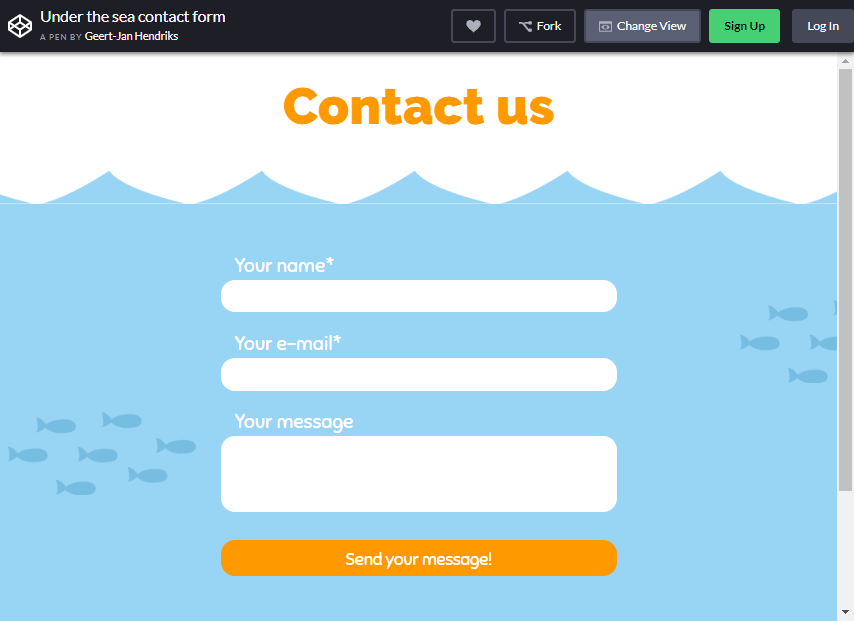
在海上聯繫表格下

使用海上聯繫表格下的交互式聯繫表格節省您的時間。 這是自豪地使用基於 JavaScript 的最具交互性和最漂亮的設計。
在眾多要查找的聯繫表單中,您經常會看到它們包含一些 textarea 元素。 這是必須編寫主要信息的地方。 在這個片段中,您有機會展示您的創造力。
這也是您為包括 textarea 在內的輸入字段設置樣式的時候。
您向大海和周圍的一些可愛生物致敬。 這是你會注意使用的東西。
更多信息/下載演示
表情符號

如果您喜歡 Twitter,那麼您可以擁有如此新穎別緻的 Twemoji。 這是最適合您的 Bootstrap textarea。 這是您在各種平台上實現表情符號的最佳方式。
更喜歡這個片段的是它可以用於插件。 這允許您添加數十個很酷的表情符號。
這也與您在手機上鍵入文本消息時使用的任何文本區域框有關。

更多信息/下載演示
Bootstrap響應式文本區域

文本區域通常與任何其他表單控件(如復選框、選擇下拉列表和文本框)一起創建。 但這個服務簡單; 如果您正在尋找一個簡單的 textarea 來合併到您的網站,這是最適合您的。
然後直接通過網頁的頭部部分創建。 大多數情況下,如果網站訪問者看到很多按鈕和表格需要填寫,他們往往會立即關閉網站。
幸運的是,如果您的網站中僅嵌入一個簡單的表單,您將有更多的機會參與網站。
更多信息/下載演示
最大長度的標題和描述

這個 textarea 模板很容易填寫(在網絡訪問者的一側)並且很容易安裝在您的網站上。 標題和描述模板在保持網站文本的數量方面非常有用。
它將防止過度輸入單詞或字符,從而使消息或描述簡短而甜蜜。
更多信息/下載演示
TextArea剩餘字符數

誰說綠色不能包含在文本區域模板中? 使用這個帶有亮綠色背景的簡單 textarea 表單給您的訪問者留下令人印象深刻的聲明。
您可以使用您公司的徽標或品牌作為其背景照片。 它會完全引起您的訪問者的注意。 它展示了一種大膽的風格,使用簡單或最少的裝飾形式,真正賦予它美麗的飾面。
比如,來嗎? 有什麼比 textarea 的亮綠色背景更吸引人的嗎?
更多信息/下載演示
最小輸入

驗證帳戶最安全的信息之一是獲取持有人的出生日期。 因此,最好將它們用作登錄時所需的附加信息。
並非我們所有人都無法保留數千個帳戶並在很長一段時間內完全記住它們。 此表格使用純白色背景,以確保它看起來整潔簡約。
我們都同意,當登錄到 textarea 表單時,當它簡單而實用時會更有動力。
更多信息/下載演示
筆記響應式

有了這個,您將享受在紙上書寫的懷舊之情,就像您在小學或高中時一樣。
這個 textarea 看起來像一個記事本,顯然每個句子都會與線條對齊,這會讓你看起來像是真的在紙上寫字。
它的簡單性增加了它寫入文字的吸引力。 如果您正在尋找與您網站的品牌相關的懷舊記事本文本區域,那麼這就是您的最佳選擇。
更多信息/下載演示
在 Vueitify 中顯示 V-TexArea

如果您已經熟悉 jQuery UI,那麼它具有可調整大小的交互。 這可以以某種方式用於文本區域。
更重要的是它可以在所有瀏覽器中運行良好。
它還可以覆蓋Webkit的本機版本。 這是因為該版本有許多花哨的東西,如動畫和回調。
您可以通過在頁面上加載 jQuery UI 和 jQuery 來使用它。
更多信息/下載演示
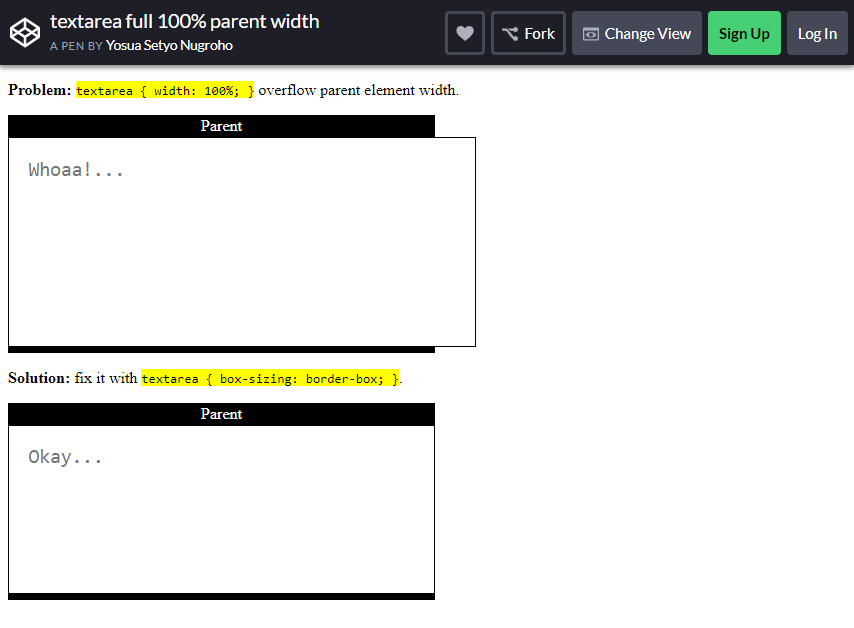
TextArea 全100% 父級寬度

您可以使用 Bootstrap Textarea 做的另一件事是 TextArea Full 100% Width。 這使您可以自由地防止文本在 CSS 中以通常的方式換行並以全寬寫入所有數據。
您可以使用 {white-space: nowrap;}。 如果您打算在 textareas 中輸入,您將擁有不會中斷的行。 這也是直到您按回車鍵/回車鍵。
這被指定用於編寫真正有用的問題和解決方案。
更多信息/下載演示
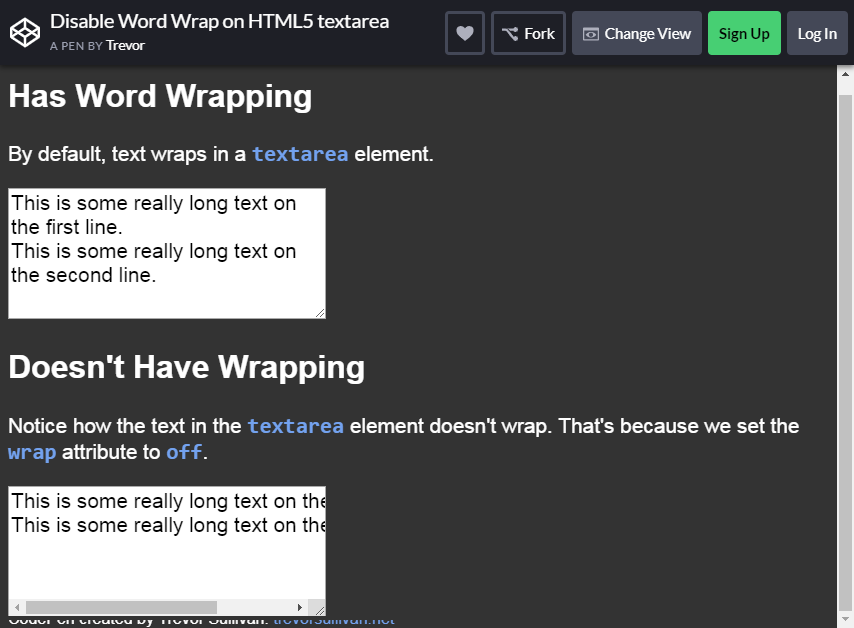
在 HTML5 TextArea 上禁用自動換行

當您想將兩個 textareas 彼此對齊時,您會注意到按鈕的底部有令人討厭的幾英寸傾向於上升。
還建議將表單和textarea包裝到容器或行 div 中。 這就是這個過程是多麼簡單。
根據表單元素,它們用於從訪問者那裡收集一些有價值的信息。 然後將它們返回給用於不同目的的站點所有者。
只要提出正確的問題,就可以獲得正確的答案。 這是仔細考慮表單結構的唯一方法。
更多信息/下載演示
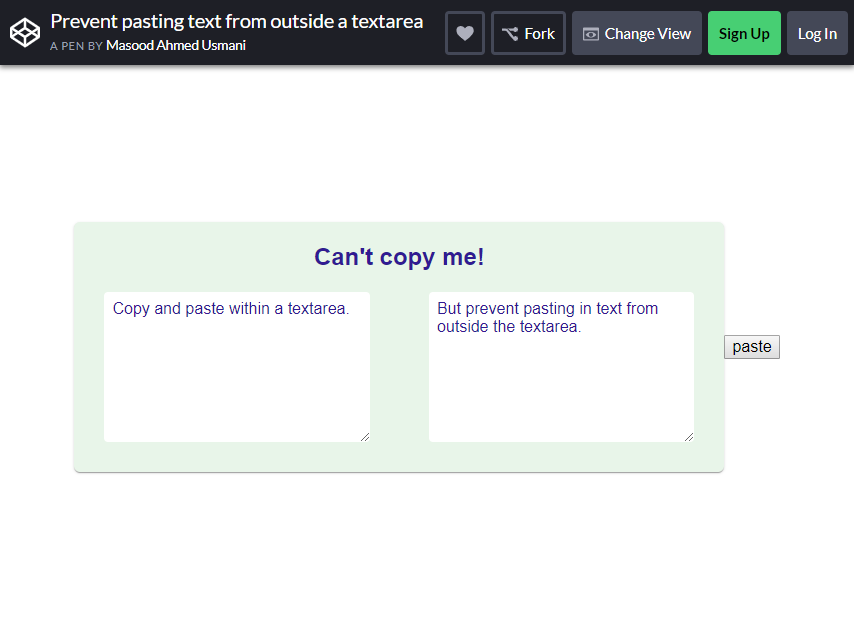
防止從 TextArea 外部粘貼文本

在這一點上,我們可能會同意簡單是成功的關鍵。大多數當代網站現在都轉向更簡約的設計。 這個 textarea 模板不僅為我們提供了極簡主義,而且還為我們提供了功能。
它可以防止用戶從外部複製段落(例如 MS Word、Google、Facebook 等)並將它們粘貼到表單中。 這將確保提交的信息不會被抄襲或從其他來源複製粘貼。
更多信息/下載演示
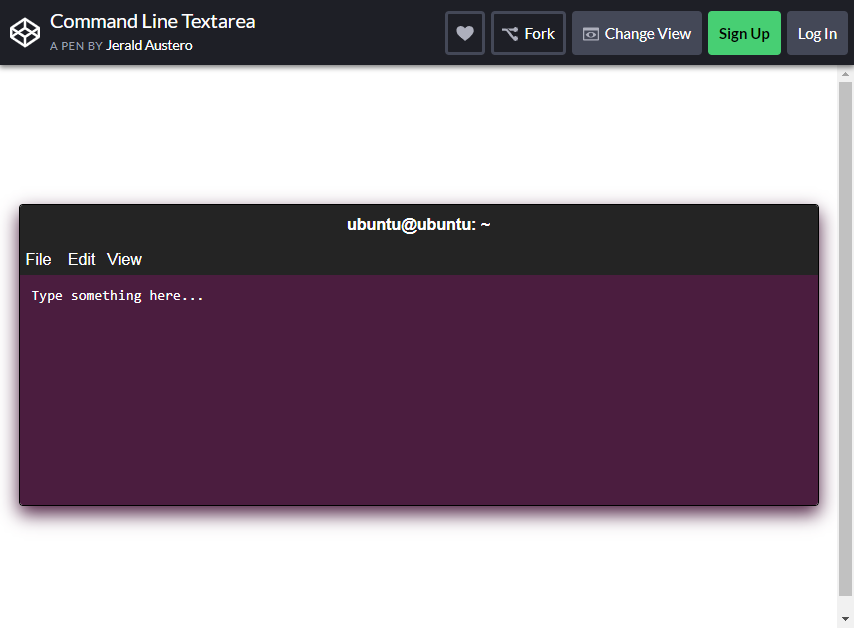
命令行文本區域

找到這個 Bootstrap 表單的例子,它是一個非常有價值的工具。 這是因為它帶有單選按鈕、文件輸入、選擇列表、文本區域等等。
明亮的靛藍色與白色字體形成鮮明對比,肯定會吸引任何人在其中輸入單詞或段落。
命令行 TexArea 是一個模板,讓我們有機會文件、編輯和查看我們放入表單中的信息/數據。
更多信息/下載演示
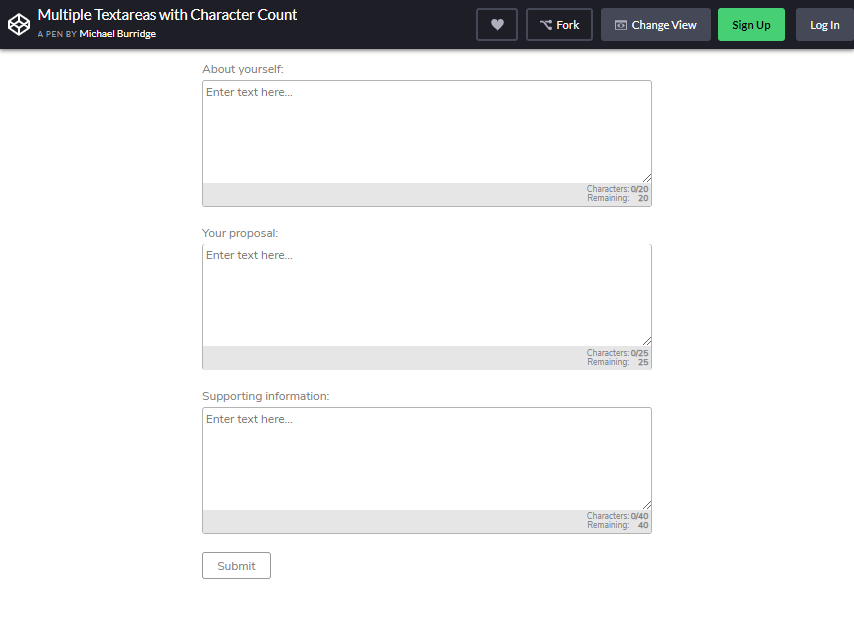
具有字符數的多個文本區域

這是一個非常適合用於 Bootstrap 的 jQuery 插件。 這完成了在輸入文本框或文本區域中彈出下拉菜單的工作。 當您想使用這個時,無需再猶豫。
這確實是您作為 Bootstrap 插件所需要的,以滿足您的提及需求。
安裝將遵循可用的快速啟動選項:下載最新版本、npm install-save bootstrap-suggest 和 bower:bower install bootstrapSuggest。
將 bootstrapsuggest.css 和 bootstrapsuggest.js 鏈接到您的項目也是必要的。
更多信息/下載演示
材料設計喜歡形式

這個基本上被認為是一個包含 textarea 的元素。 當輸入更多行時,它會以這樣一個特定的高度增長。
只要設置了屬性的 maxRows 或顯式高度,它就永遠不會滾動。
這將獲得獲取客戶詳細信息所需的信息,以確保您可以驗證它是否真的是他們,並且如果在網上商店中使用,則可以在發送訂單時使用。
更多信息/下載演示React – TextArea – 插入特殊字符

React – TextArea – 插入特殊字符讓位於在純文本區域中輕鬆插入特殊字符、符號、繪圖等。
這很有趣,因為它可以將上傳功能添加到 CodeMirror 或 textarea。 這是通過粘貼或拖放到其中的圖像來實現的。
如果您將安裝此軟件包,則該軟件包已經可以使用 Bower 獲得。
更多信息/下載演示只是無論多麼精確,在某些情況下,用戶需要的信息都是模糊的。 這甚至在它被提供之前。 它還需要分佈在輸入字段中的不僅僅是單個甚至幾個單詞上。 那就是文本區域元素在這件事中變得必不可少的時候。 它是唯一不可替代的元素,使訪問者可以自由地回寫一些句子並提供反饋。 分享他們行為的原因可以幫助我們製作頁面也變得更好的服務或產品!
