29 免费 Bootstrap 表单验证(最佳示例)
已发表: 2021-06-01如果您想让您的用户的生活更轻松,就像我们一样,我们创建了许多 Bootstrap 表单验证示例以用于任何应用程序或网站。
在处理不同的表单模板时,我们通常会确保验证功能。 (如果你愿意,你可以改变。)
这对表单来说是一个非常有用的功能!
说到这里,随着各种不同的设计,您可以将这些示例用于:
- 联系表格
- 登记表
- 帐户创建表格
- 预订表格
- 申请表格
- 登录表单
您将在列表末尾获得成功包含表单验证所需的一切。
享受。
最好的免费 Bootstrap 表单验证
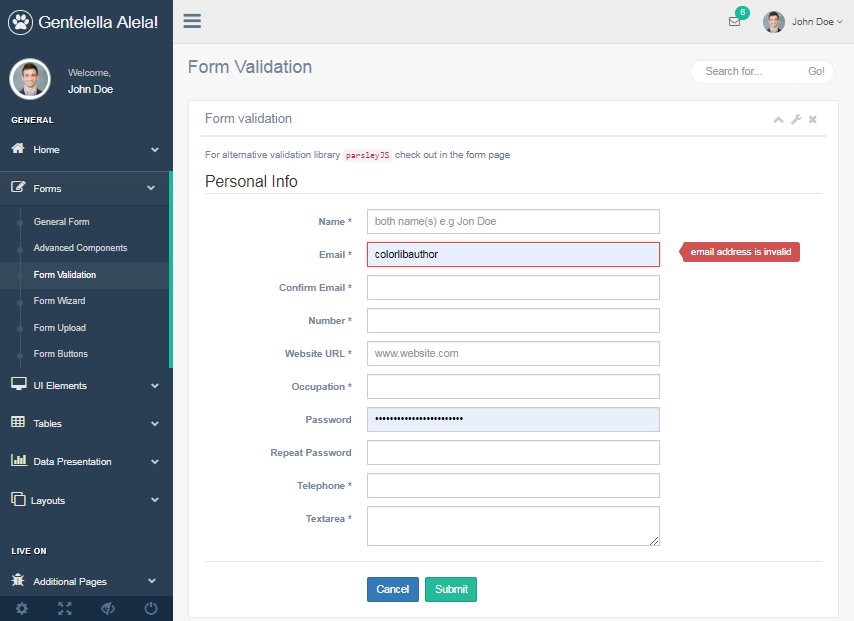
真特莱拉·阿莱拉!

是什么让您更喜欢这个验证器插件? 这是由于它提供通过 HTML5 标准属性配置的自动表单验证的原因之一。
使用起来也很令人兴奋,因为它可以提供不引人注目的用户体验。 这也是因为没有人喜欢这种讨厌的形式。
您想要发现的几个功能包括以下内容; 通过标准 HTML5 和数据 API 属性进行配置,通知用户错误的耐心,在表单已经有效并且所有需要的字段都已完成之前禁用提交,可定制的错误消息和自定义验证器功能,以及输入字段的验证通过 AJAX。
更多信息/下载演示
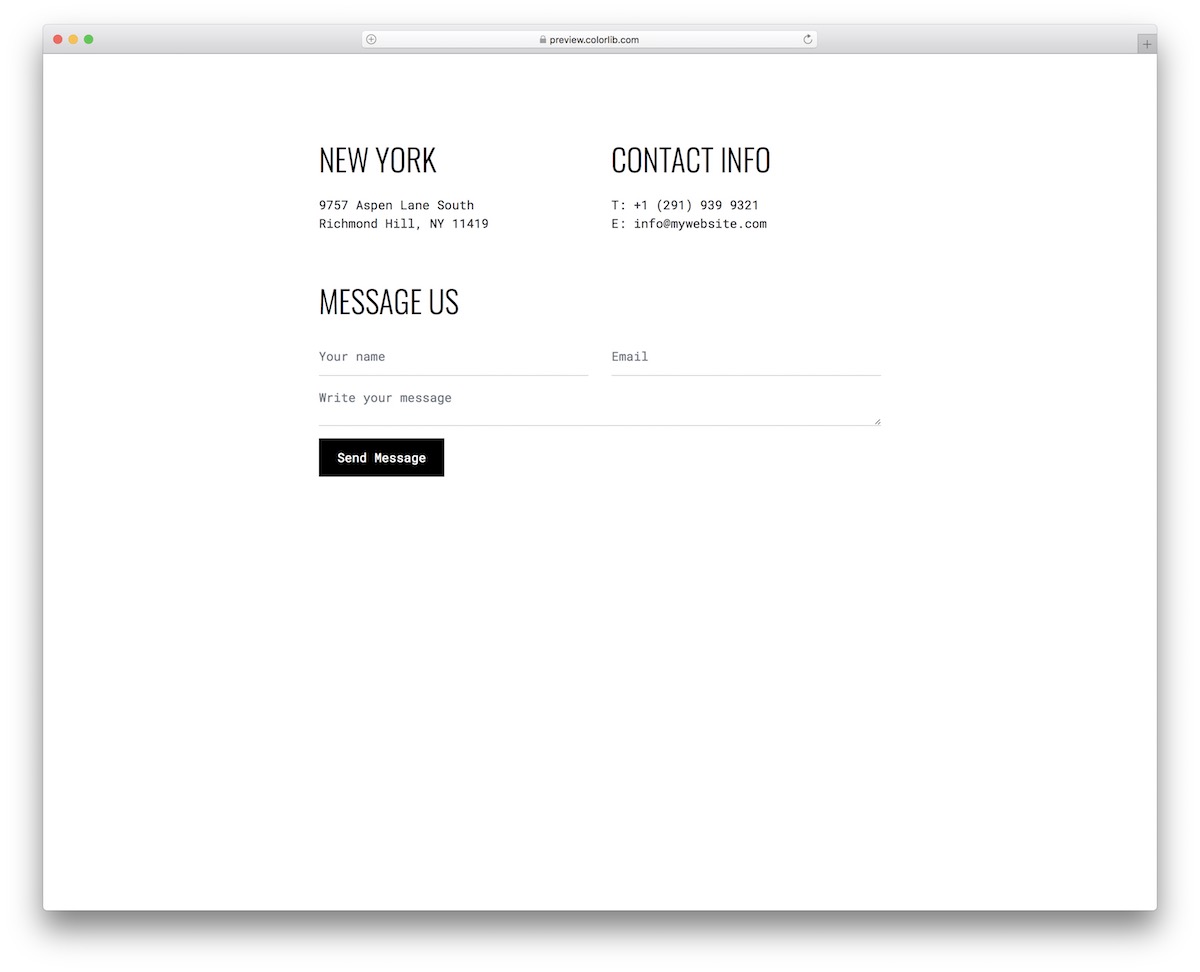
联系表格 V15

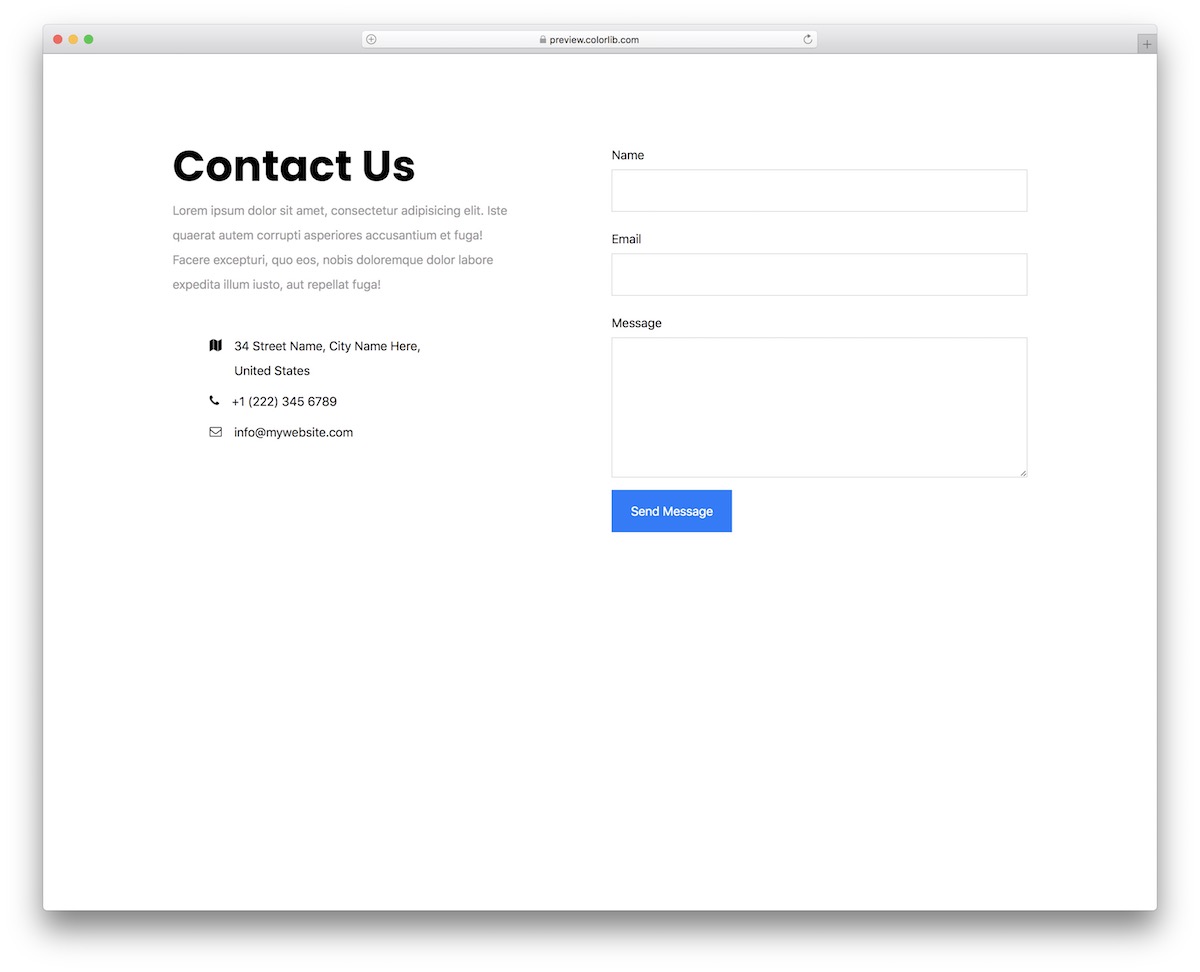
这是一个带有验证功能的极简主义和创意联系表单,可轻松满足各种网站、博客甚至在线商店的需求。
除了表单部分,模板顶部还有其他公司详细信息,您可以随意配置。
该代码段也完美适用于移动和桌面设备,确保移动体验同样出色。
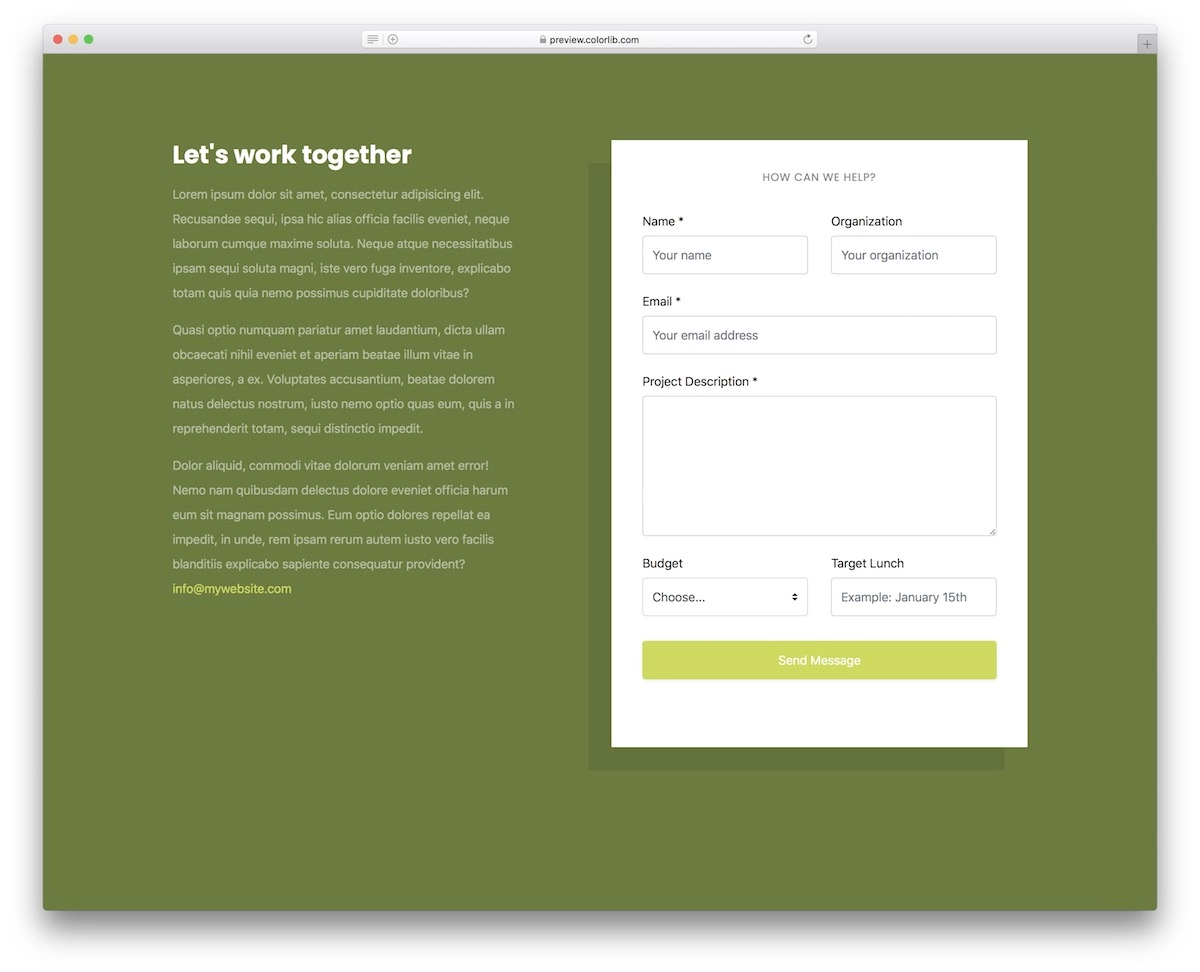
更多信息/下载演示联系表格 V14

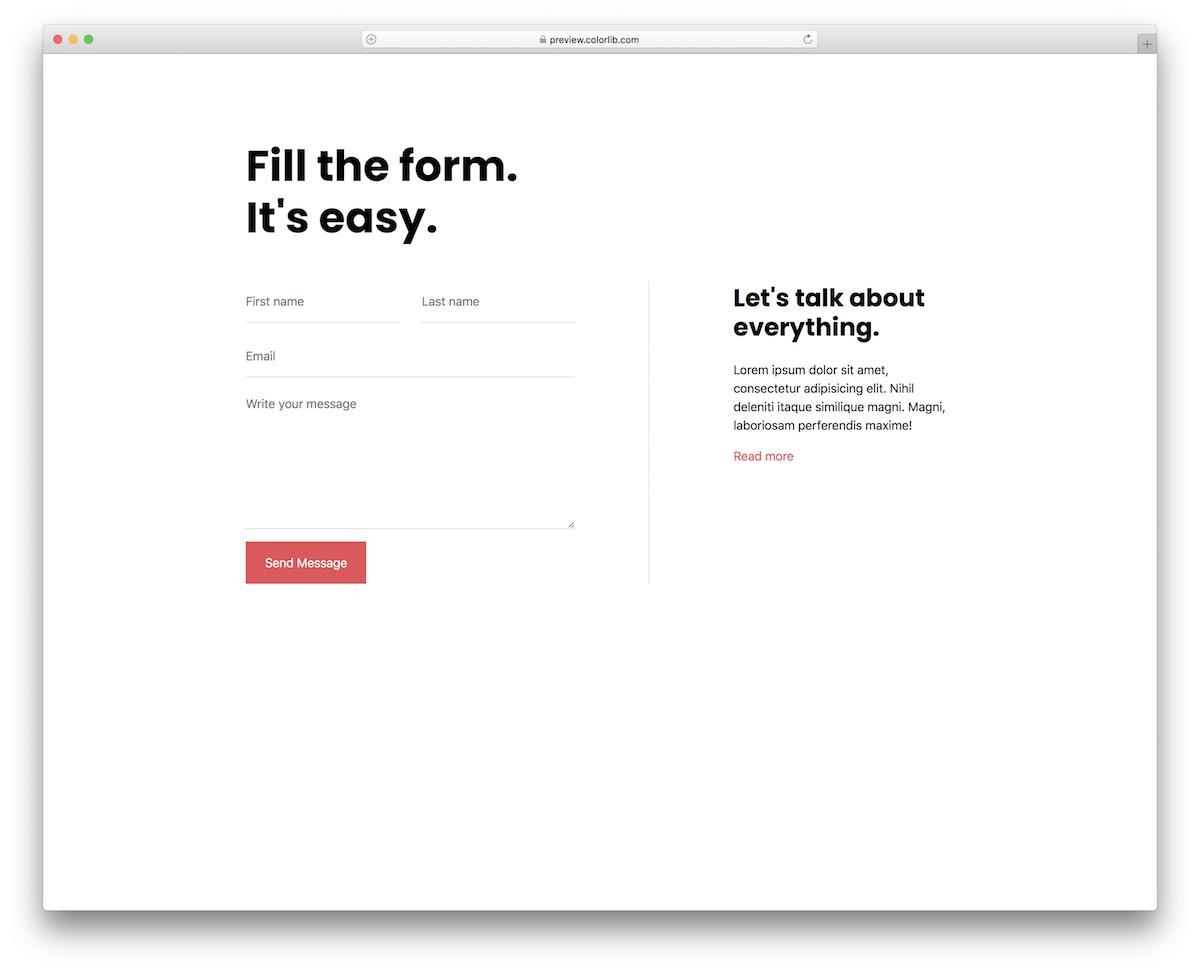
联系表格 V14 是一种商业 Bootstrap 联系表格,带有验证功能,可方便地用于不同的服务。
无论您是在营销领域还是其他领域,这都是一个整洁的网站画布,可以帮助您立即发挥作用。
模板由两部分组成; 一种用于引人注目的文本,一种用于形式。 还有一个下拉菜单,您可以将其用于预算选择或其他内容。
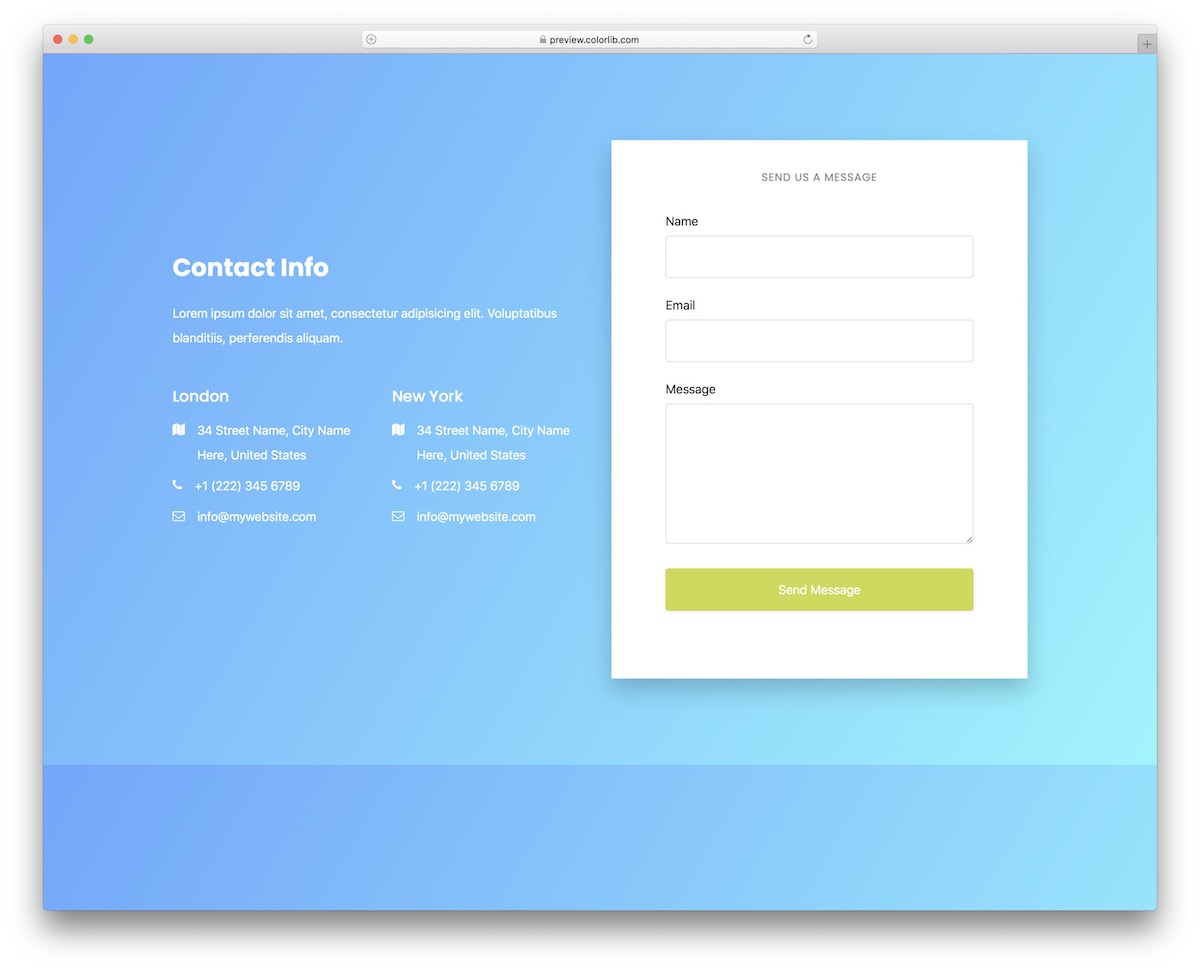
更多信息/下载演示联系表格 V13

Contact Form V13 是一个 Bootstrap 表单验证,用于快速集成到您的 Web 应用程序中。 现代而充满活力的设计确保了愉快的体验,无论是在移动设备还是桌面设备上填写缺失的信息。
该模板具有渐变效果背景色、100% 移动兼容结构和用户友好的代码。
如果它适用于您的开箱即用,那么您很幸运,因为您只是为自己节省了大量时间。
更多信息/下载演示联系表格 V12

您现在可以在您的网站上提供带有验证的查询表单,而无需费力。 让我们面对现实吧,即使您是 Web 开发的初学者,激活联系表格 V12 仍然是一件轻而易举的事。
将极简设计发挥到您的全部优势,并创建一个每个人都可以尽情使用的联系部分。
还有一个部分,您可以写更多关于您的业务、您如何帮助您的客户以及其他业务联系/位置信息。
更多信息/下载演示联系表格 V11

有了这些不同的 Bootstrap 表单验证模板的广泛集合,您可以快速找到最能引起您共鸣的模板。
如果简单最适合您,联系表格 V11 是理想的选择之一。
确保您为您的用户和潜在客户提供与您联系的机会,询问他们可能遇到的任何问题。
这样,您就可以在交易发生之前与他们进一步互动。
更多信息/下载演示联系表格 V10

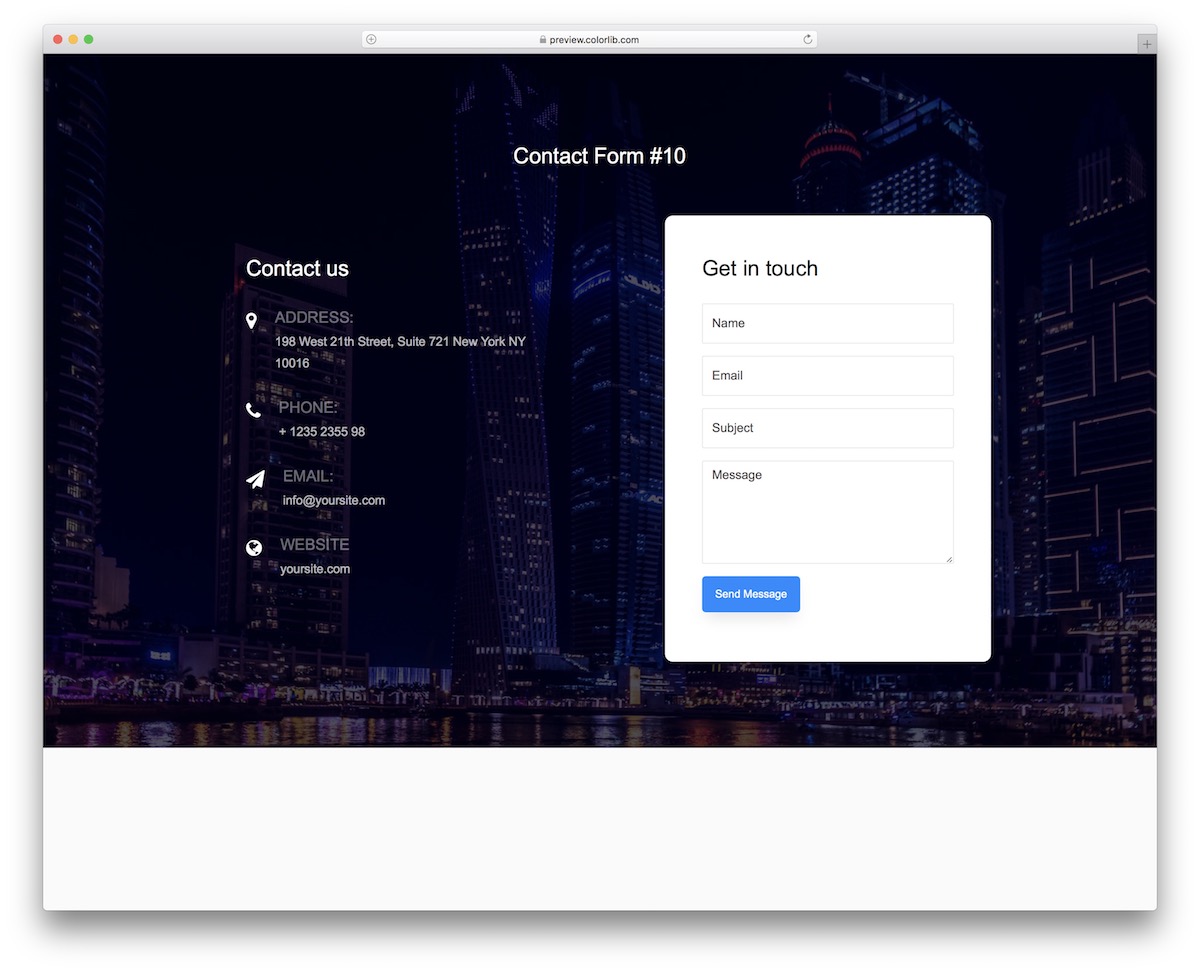
使用 Bootstrap 表单验证小部件,您无需处理技术问题,例如响应性和屏幕适应性,默认情况下它运行顺畅。
联系表格 V10 是另一个具有全屏图像背景的模板示例。
该表单有四个部分/字段; 姓名、电子邮件、主题和消息。 除此之外,您还可以提供其他联系信息,例如直接电子邮件、电话和地址。
更多信息/下载演示联系表格 V20

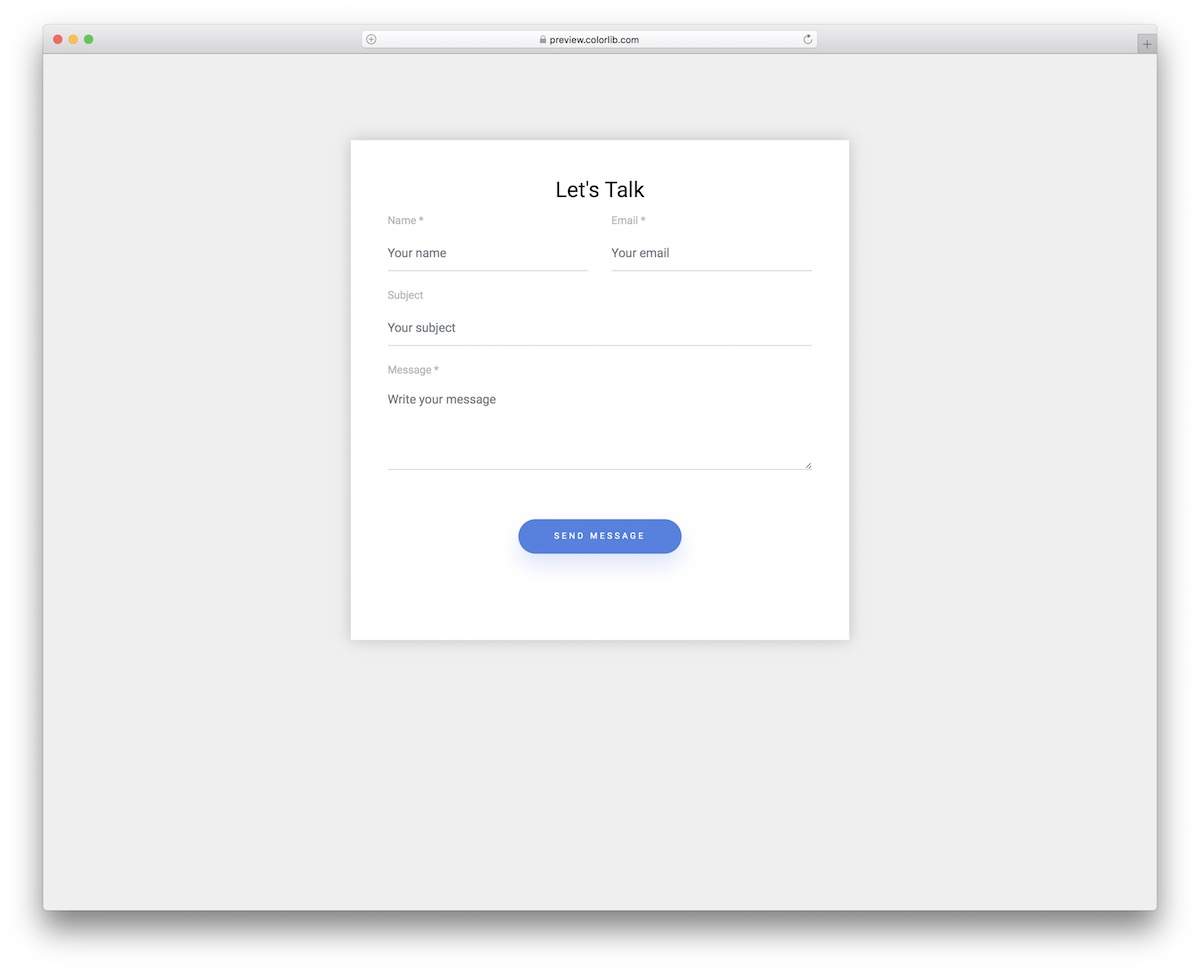
使用这个带有验证功能的简单联系表单模板,您可以将自己几乎立即嵌入到您的网站中。
由于有些基本的设计,小部件按原样适应不同的主题和应用程序风格。
但是,如有必要,总有一个选项可以执行自定义和改进。
此外,该格式在桌面和移动设备上都保持良好状态,在较小的屏幕上将字段一个个堆叠在一起。
更多信息/下载演示联系表格 V19

Contact Form V19 是一个全面、灵活且广泛的 Bootstrap 表单验证,带有下拉预算选择器。 不过,如果您想将下拉菜单用于不同的目的,请继续并相应地更改它。
“发送”按钮还有一个很酷的点击效果,可以改变按钮的颜色并去除阴影,使其更加流行。 总之,大家点进去就知道了。
更多信息/下载演示联系表格 V18

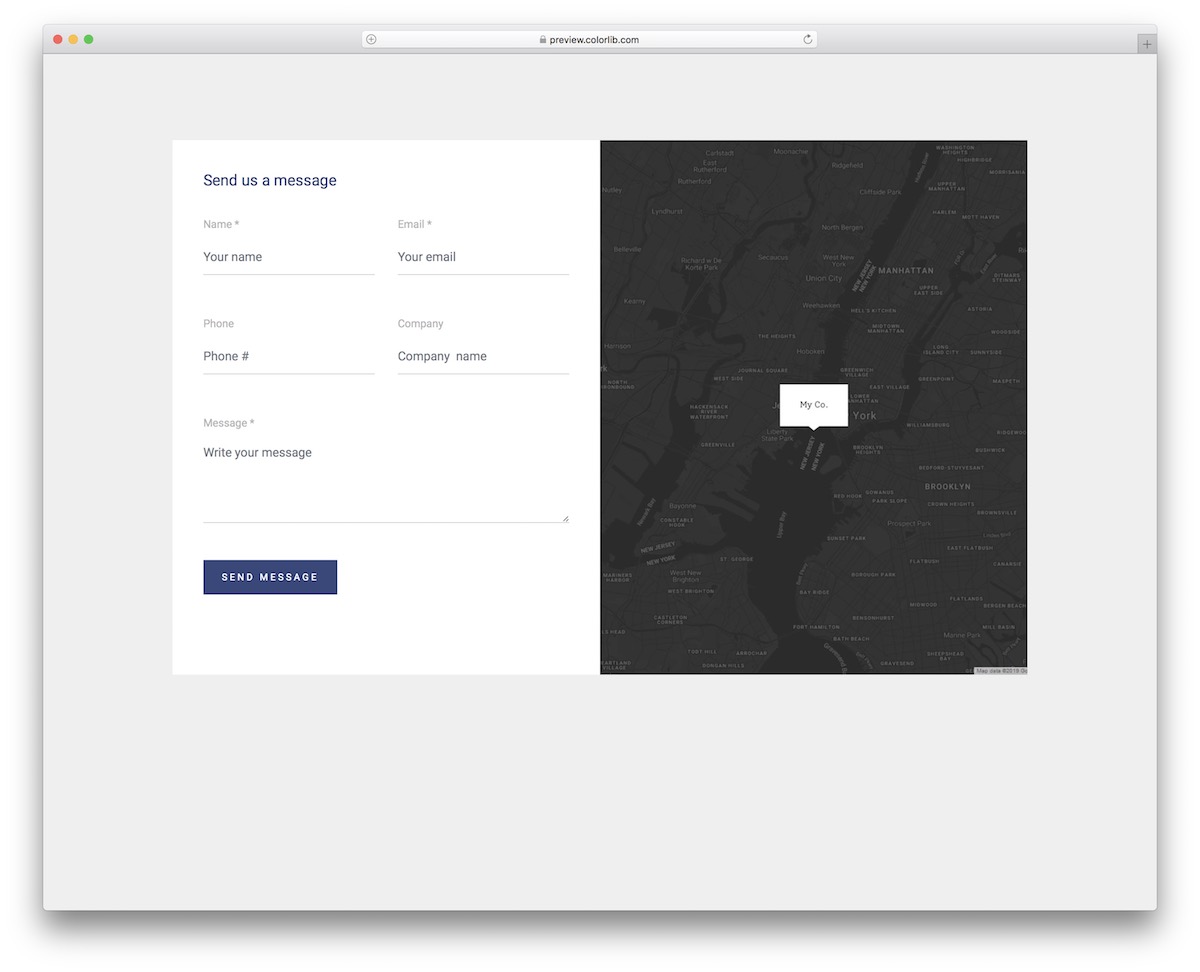
当涉及到联系页面或部分时,许多人决定同时使用表单和地图集成。 如果您也对这件事感兴趣,那么联系表格 V18 是一款出色的免费小工具,可以发挥作用。
该模板采用分屏设计,左侧是表格,右侧是地图。 在移动设备上查看时,首先是表格,然后是地图。
请注意,它适用于Google 地图集成。
更多信息/下载演示联系表格 V17

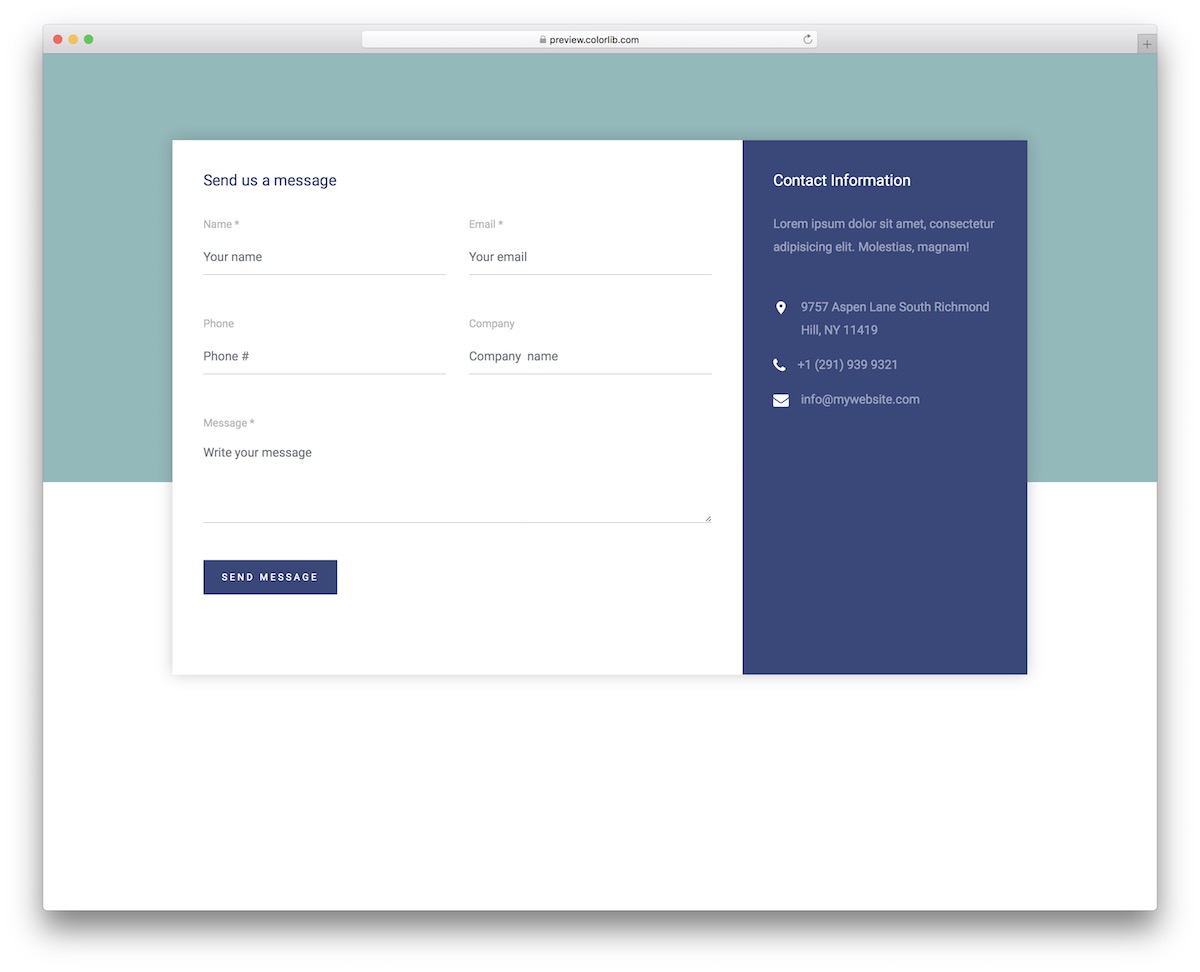
带有验证和公司详细信息的完整联系表格是联系表格 V17 的最新内容。 方便的结构和设计保证了您的应用程序的出色包含。
很酷的是,您可以更改现有外观并根据您的精确品牌规则对其进行微调。 但是,为此,您可能只需要更改配色方案并收工。
除了主要的表单字段外,这个字段还包含电话号码部分。
更多信息/下载演示联系表格 V16

创意企业、代理机构甚至自由职业者都可以使用联系表格 V16 来获得出色的在线形象。
这是一个 Bootstrap 表单验证示例,默认情况下遵循现代 Web 的所有最新趋势和方向。
有了这个,您可以确保出色的性能和美观的设计,轻松适应越来越小的屏幕。
小部件中还集成了标题和文本,供您改进和匹配您的业务。
更多信息/下载演示Colorlib 注册表格 V36

验证各种目标和意图的表单,无论是联系、注册、登录,你都能说出它的名字。 以下是我们的一些注册表替代方案,您可以免费使用它们。
Colorlib Reg Form V36 是一个更广泛的替代方案,其中包含大量不同字段的一般信息和联系方式。
小部件中还集成了下拉菜单和复选框,您可以随意使用它们。
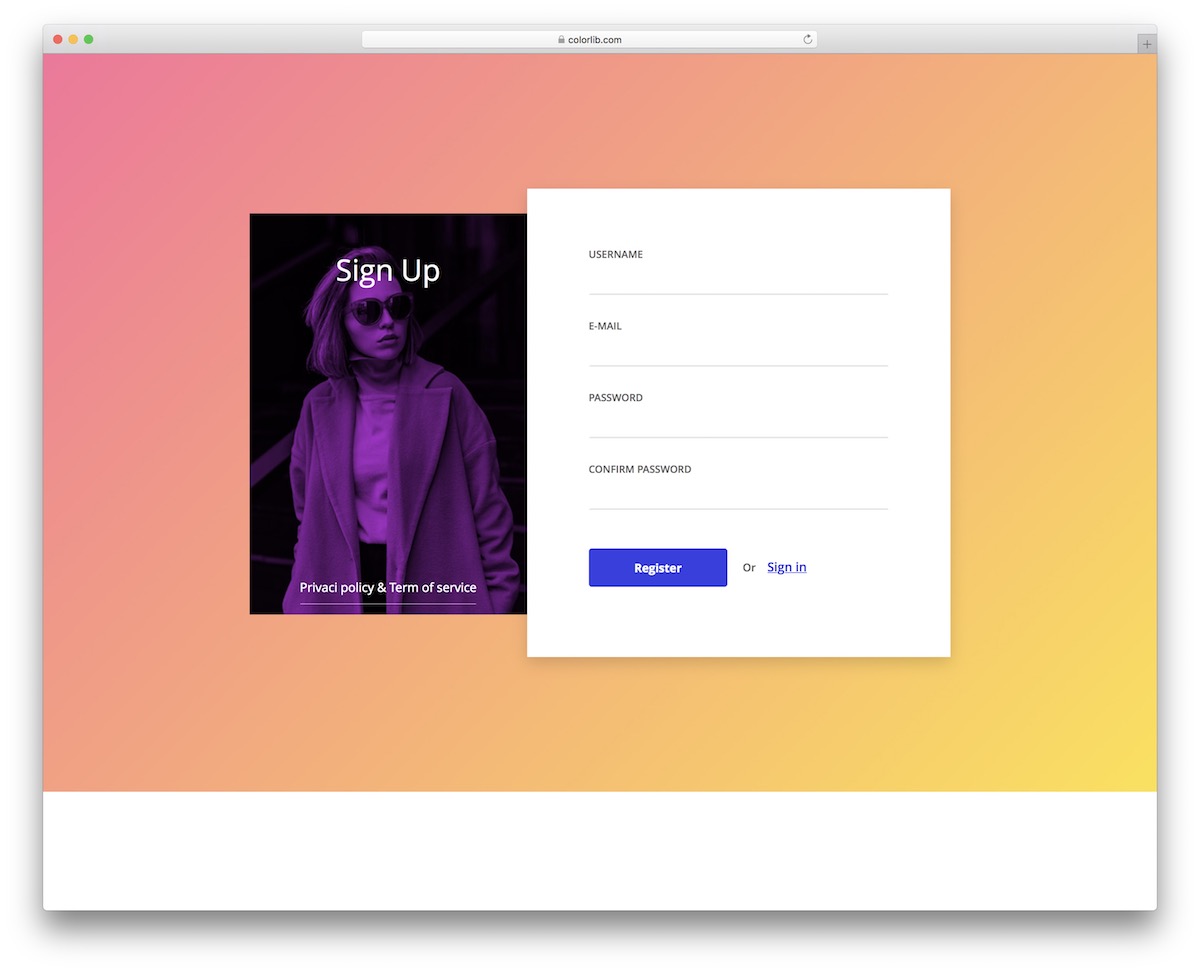
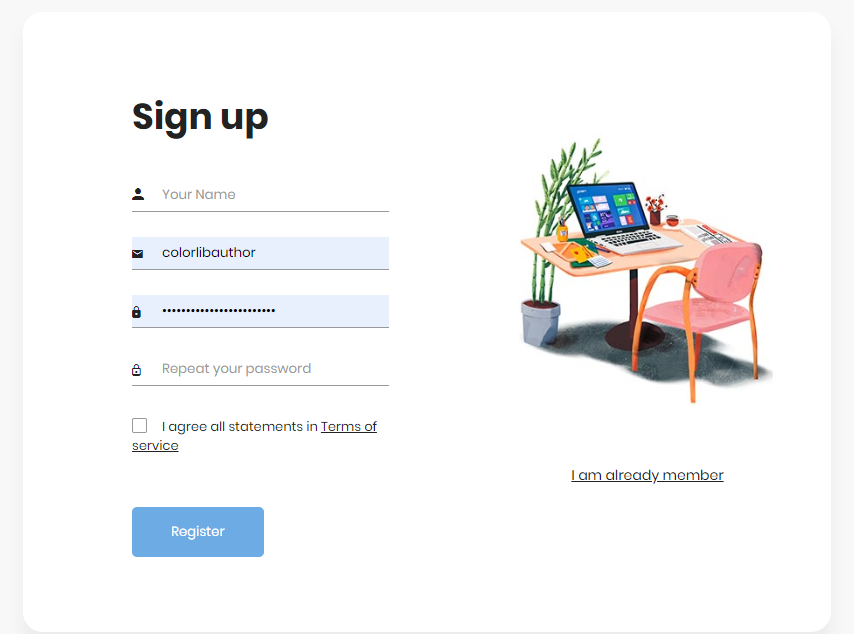
更多信息/下载演示Colorlib 注册表格 V33

注册和注册表单在某种程度上非常相似——它们可以是简单的,也可以是高级的。
Colorlib Reg Form V33 是一个更基本的变体,带有密码确认字段和图像。
您还可以将其链接到您的注册表单和您的隐私政策(或其他内容)。 MISSING 信息会出现一个 X 标志,一旦您成功填写,它就会变成一个绿色的复选标记。
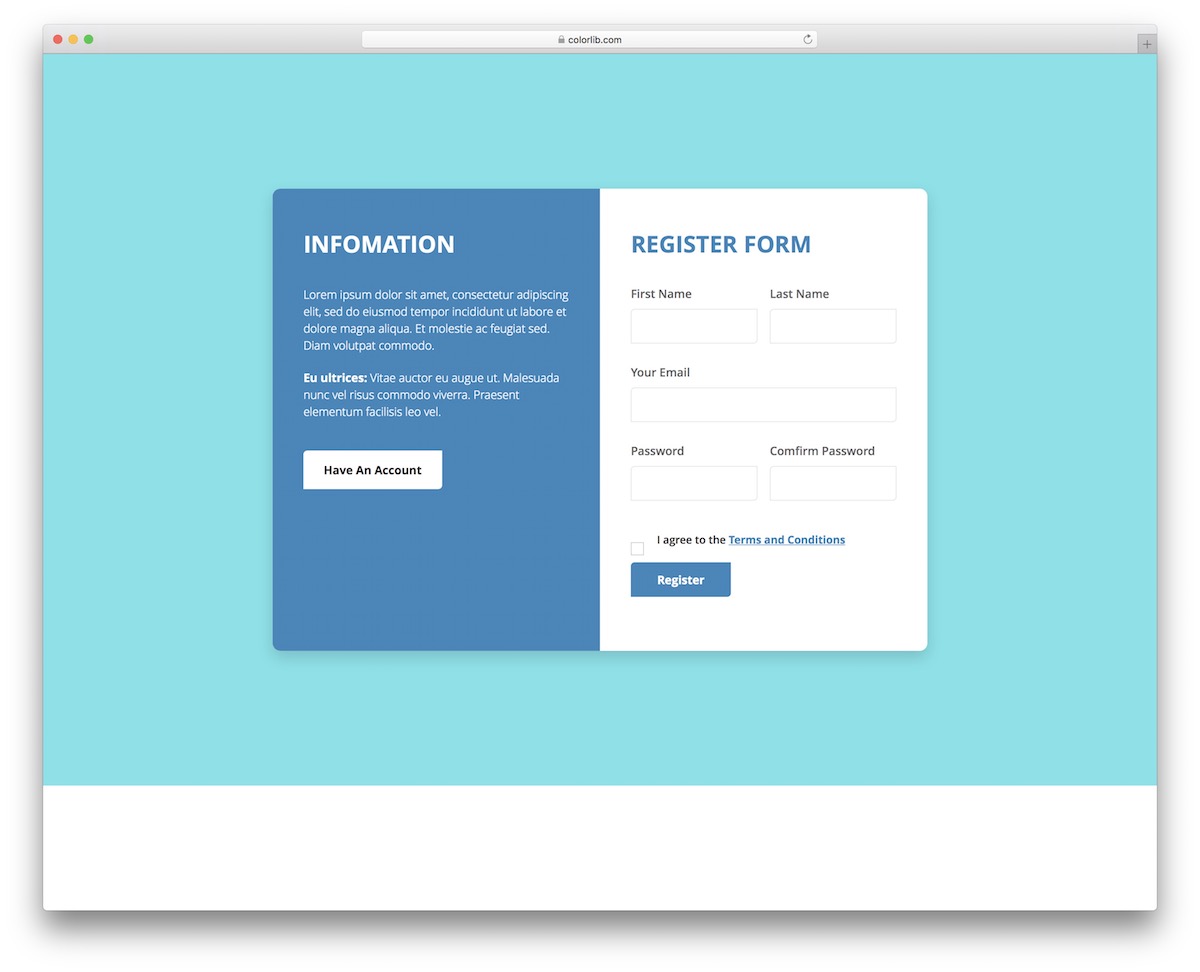
更多信息/下载演示Colorlib 注册表格 V30

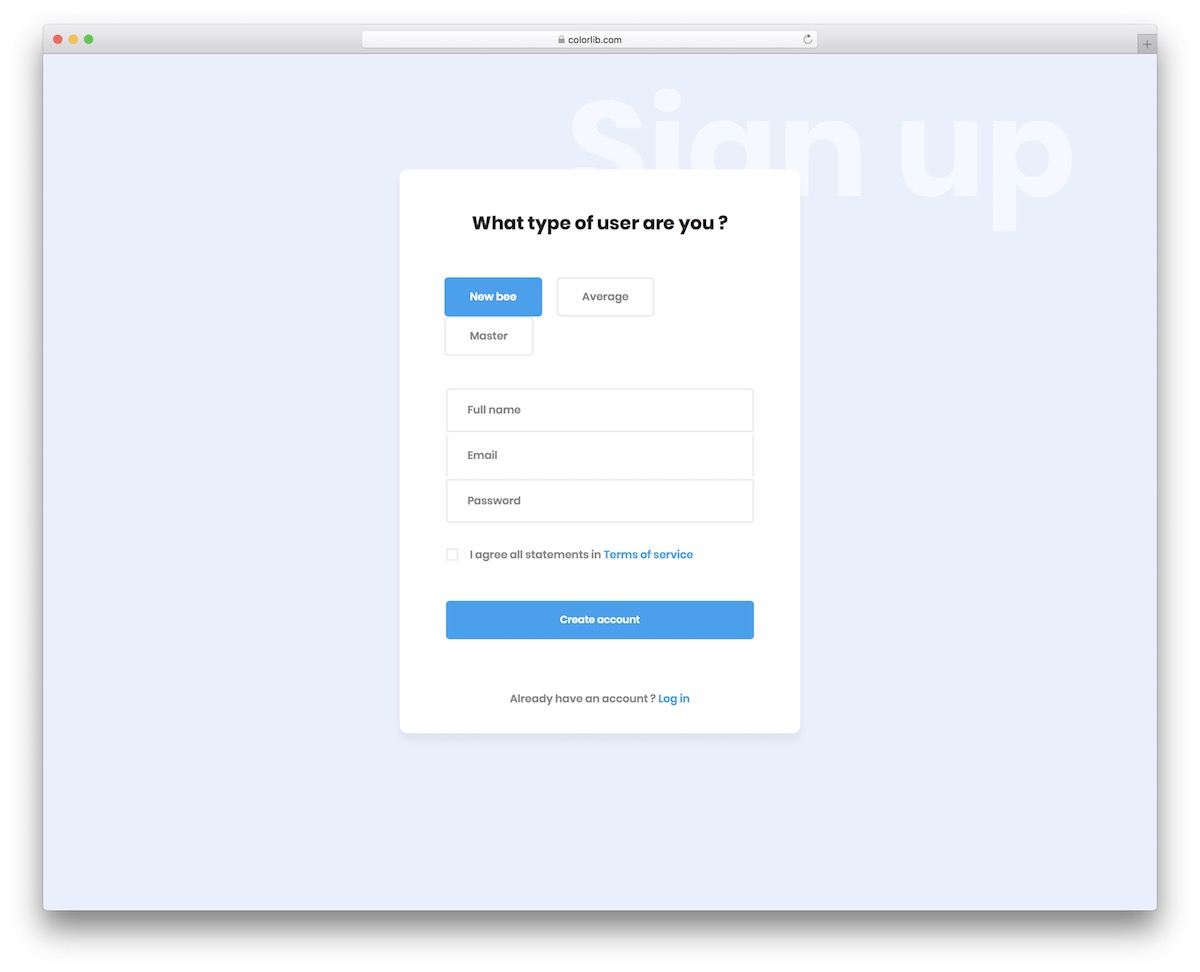
对于您即将成为会员的会员,请将 Colorlib Reg Form V30 添加到您的 Web 应用程序中,他们可以使用它来快速创建一个帐户。
姓名、姓氏、电子邮件、密码和密码确认是此 Bootstrap 从验证附带的四个区域。

额外的 CTA 按钮可以将现有用户带到登录页面,您还可以共享额外信息并提供一个复选框,他们需要勾选以同意您的条款。
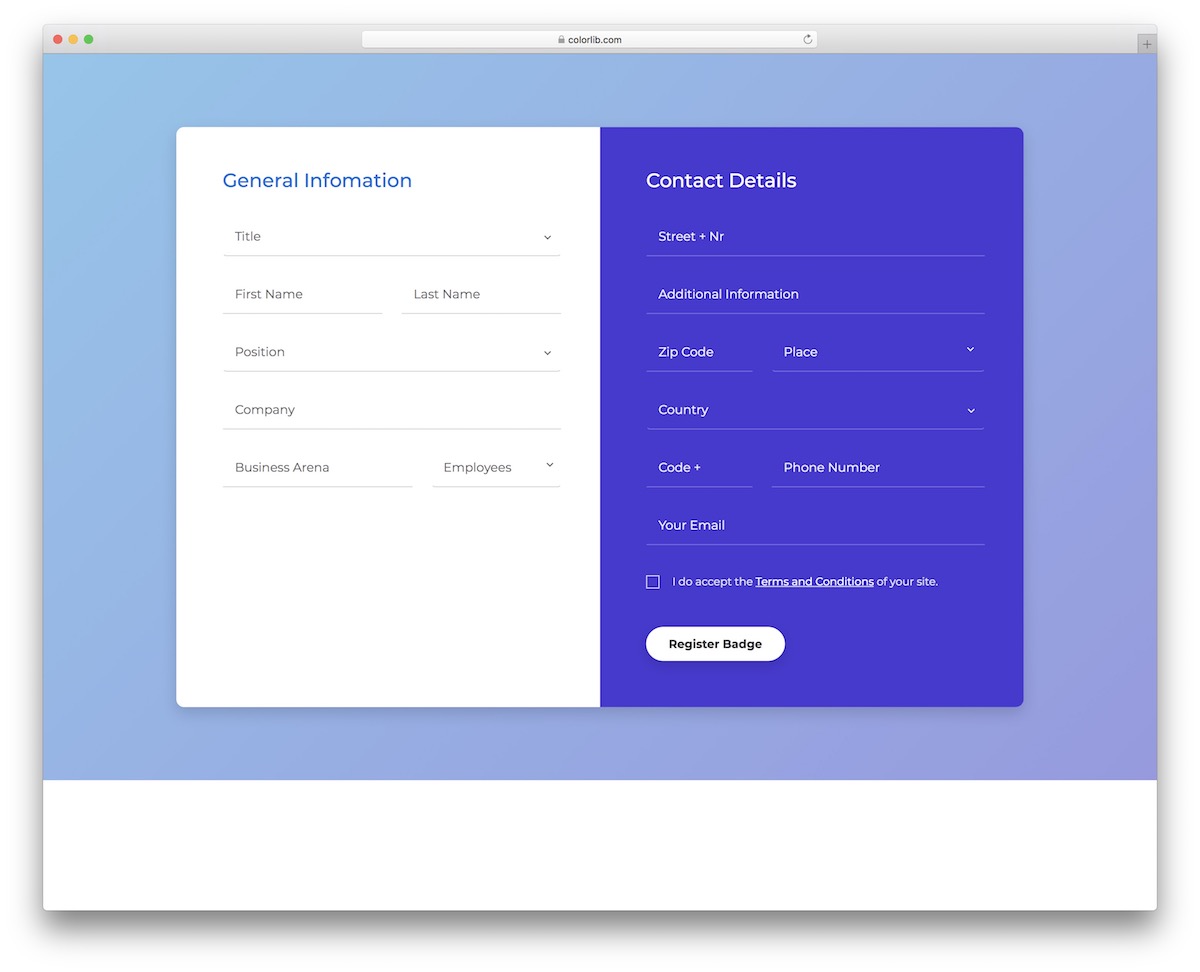
更多信息/下载演示Colorlib 注册表格 V16

Colorlib Reg Form V16 是一种独特的 Bootstrap 表单,带有验证功能,非常适合会议和活动注册。
借助各种预定义字段,您可以收集有关与会者的大量信息。
例如,Colorlib Reg Form V16 具有膳食偏好下拉菜单、付款方式、公司名称和捐赠选择器等功能。
使用简单的重置按钮,用户只需单击一下即可清除表单并重新开始。
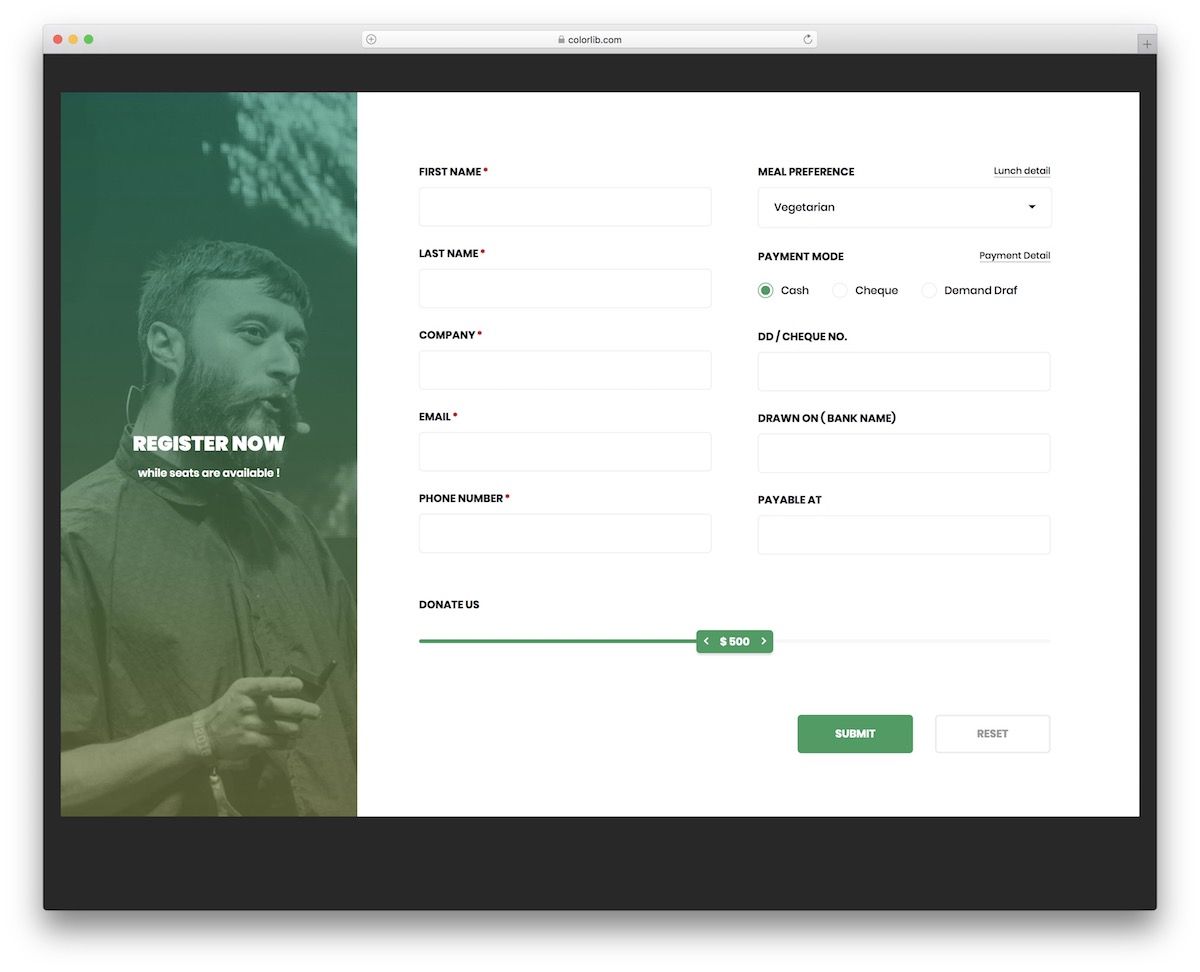
更多信息/下载演示Colorlib 注册表格 V15

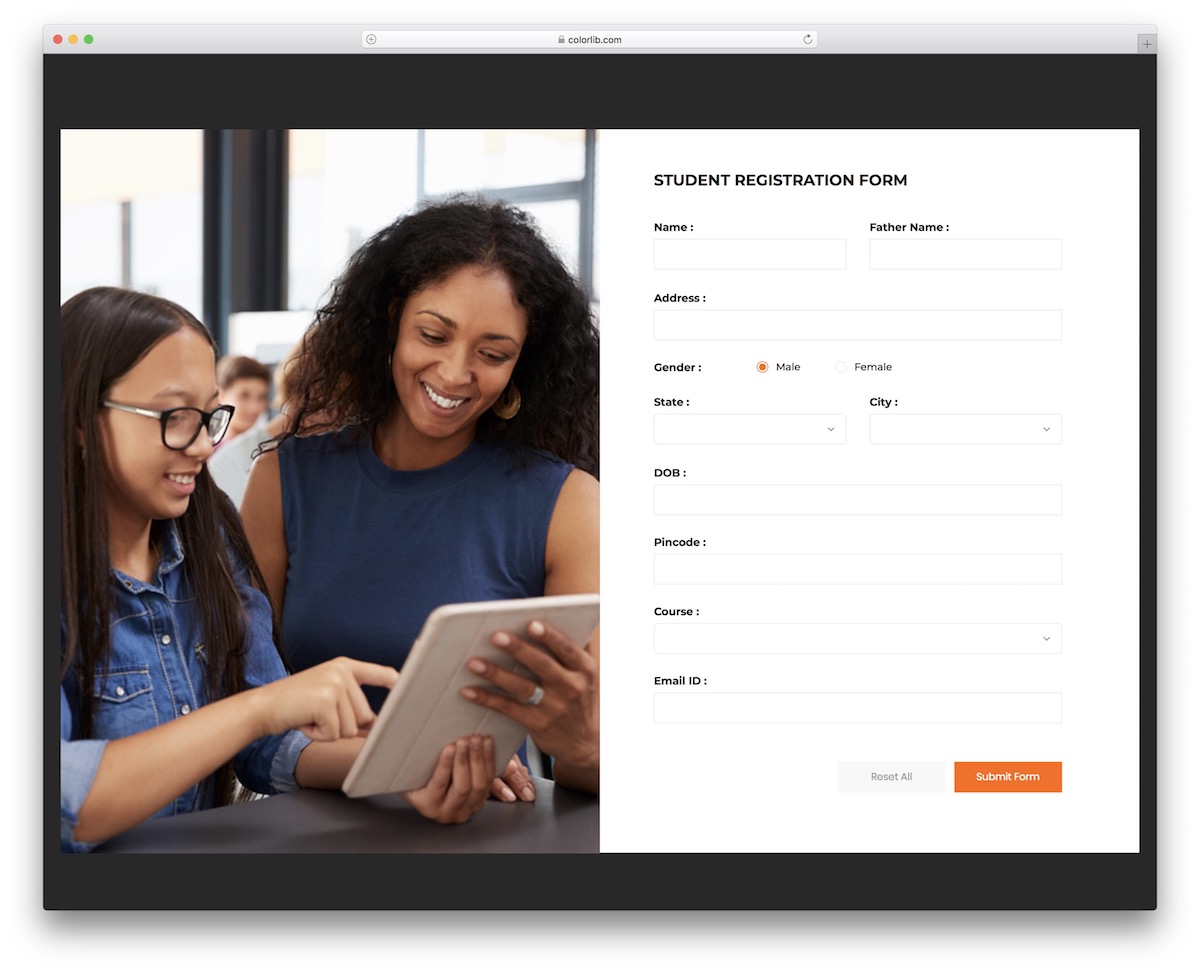
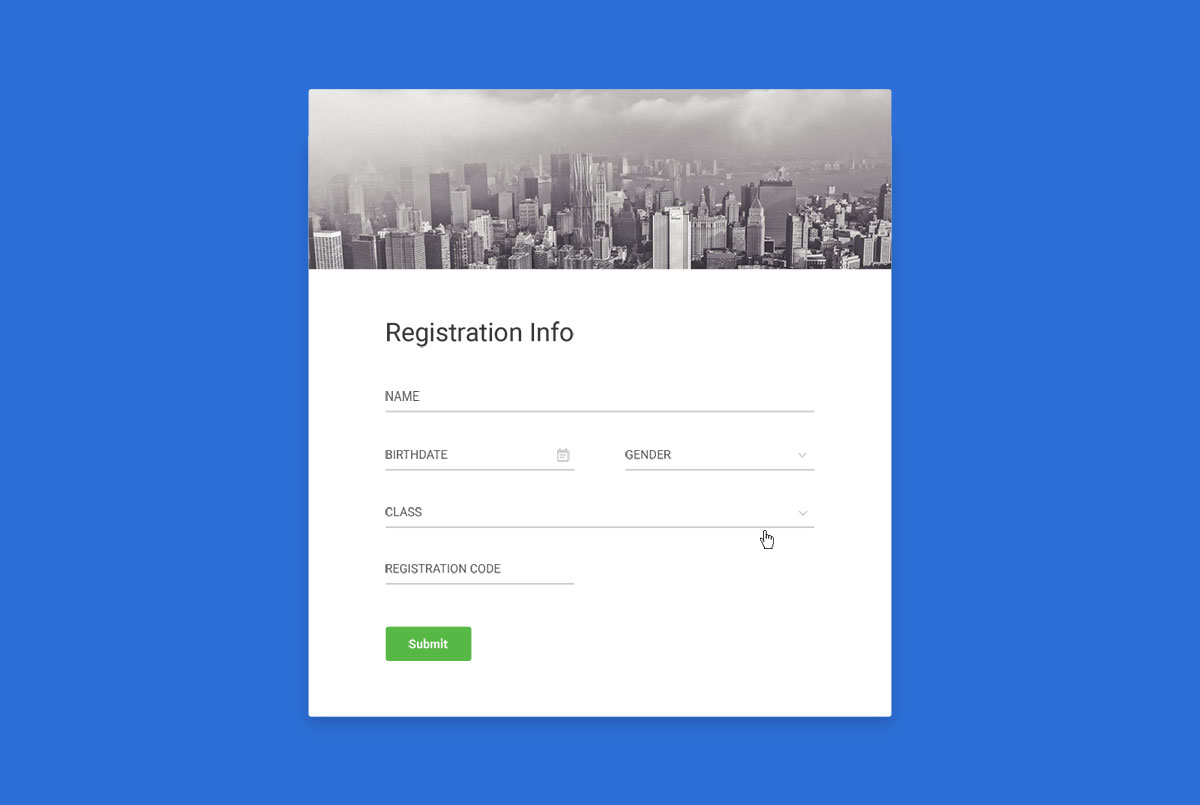
您不必再从第一个表格构建学生注册表,使用 Colorlib Reg Form V15。 这个工具可以满足您节省时间的所有必要条件,甚至还带有图像。
分屏布局从桌面上的水平变为移动上的垂直,保持相同的惊人性能和用户体验。
如果您想编辑任何现成的字段,请继续并实现它,因为无需专门使用默认配置。
更多信息/下载演示Colorlib 注册表格 V14

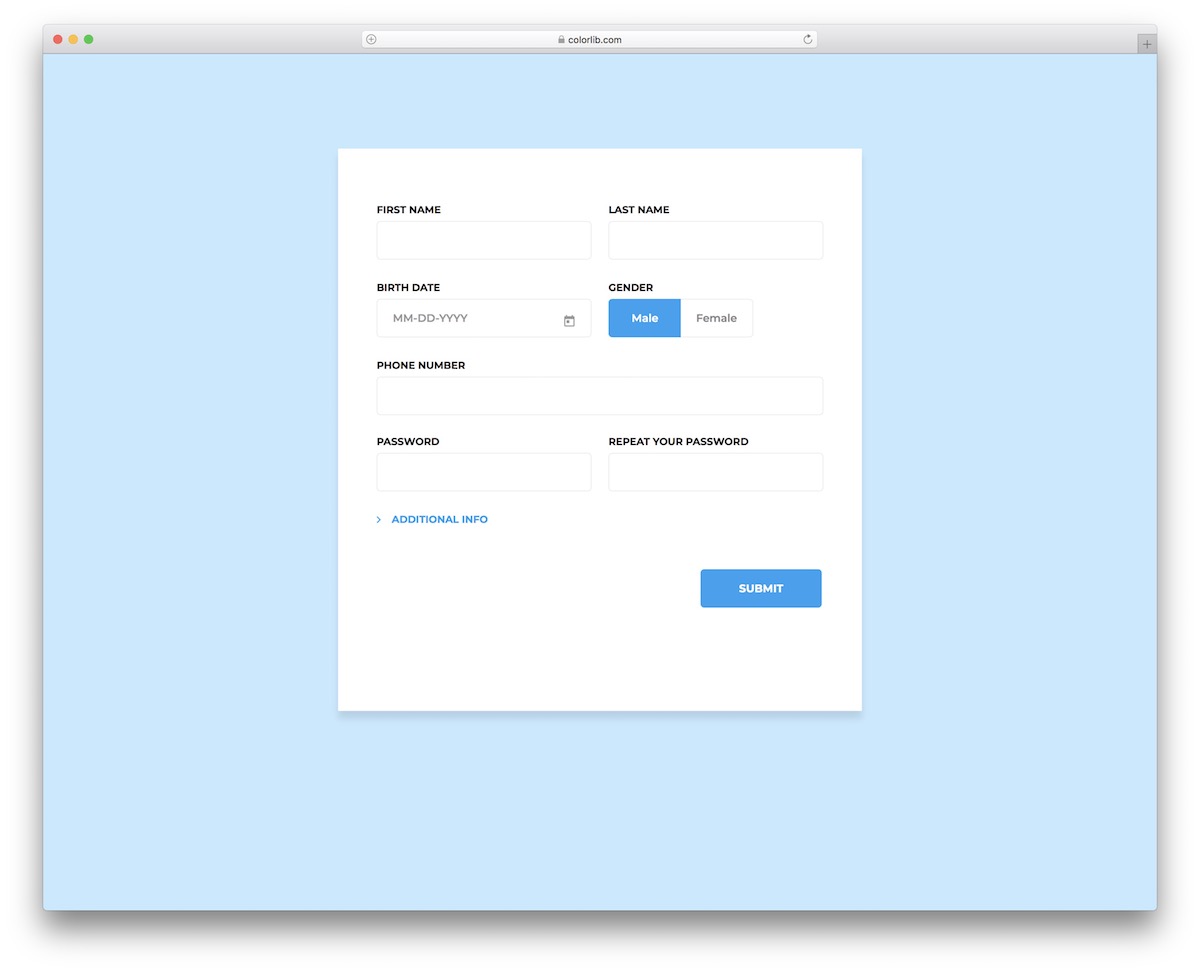
Colorlib 注册表格 V14 为您提供完整的客户注册流程,其中包含附加信息。
除了主要部分,这个 Bootstrap 表单验证还包含几个额外的字段,这些字段通过点击“附加信息”按钮打开。
下拉菜单、性别选择、密码确认和日期选择器都是这个小部件附带的所有实用功能,您现在只需单击一下即可创建您的功能。
您也可以先测试它的 SUPERB 性能,然后从那里开始。
更多信息/下载演示Colorlib 注册表格 V13

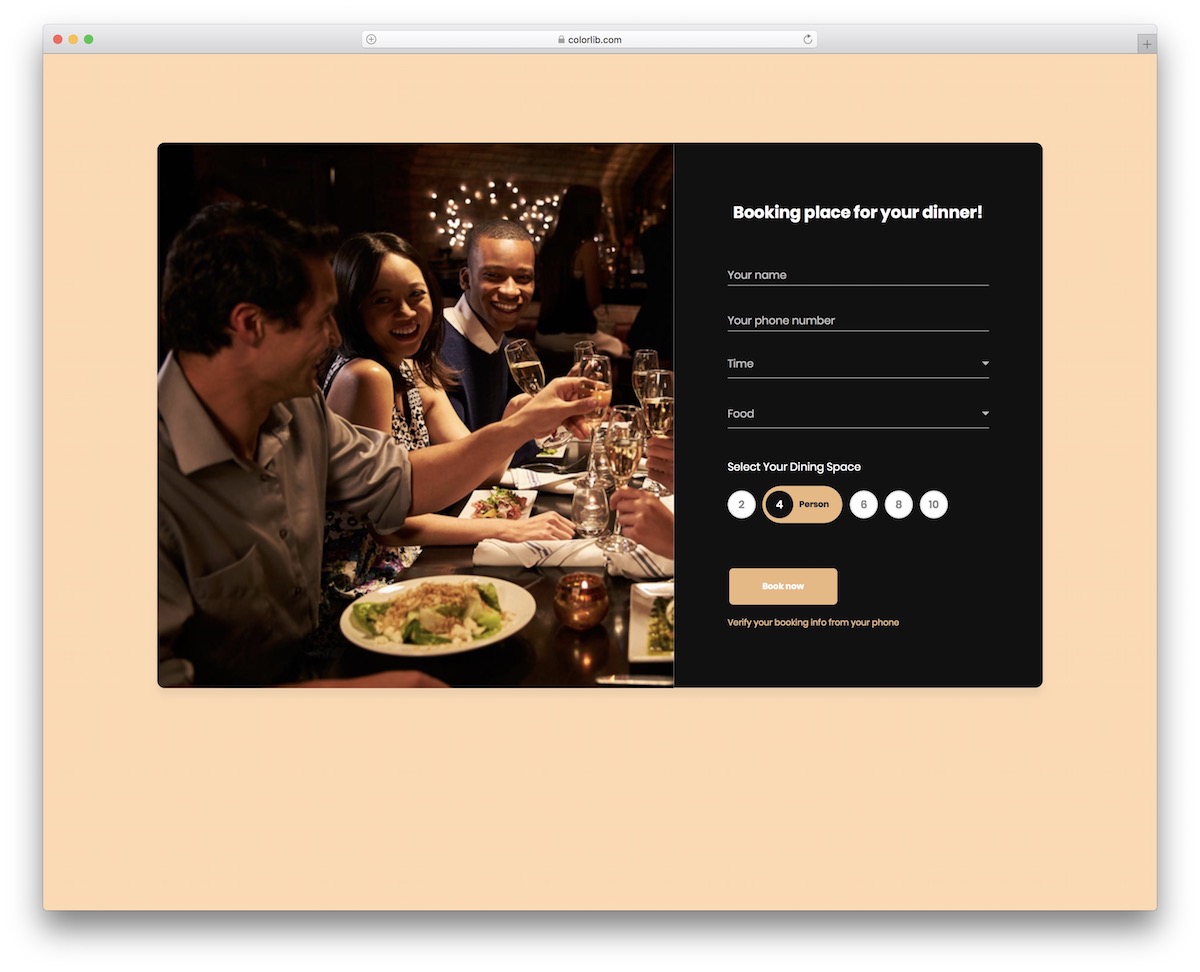
Colorlib Reg Form V13 是一个很棒的免费小工具,您可以将其用于食品活动注册甚至在线餐桌预订。 美丽的黑暗设计营造出令人愉快的氛围,每个人都会喜欢。
布局也是 100% 流畅的,因此在所有流行的设备上操作都很流畅。
该片段提供了选择时间、食物类型、人数等的功能。 图像也很好地调味,所以战略性地使用它来吸引每个人的注意力。
更多信息/下载演示Colorlib 注册表格 V12

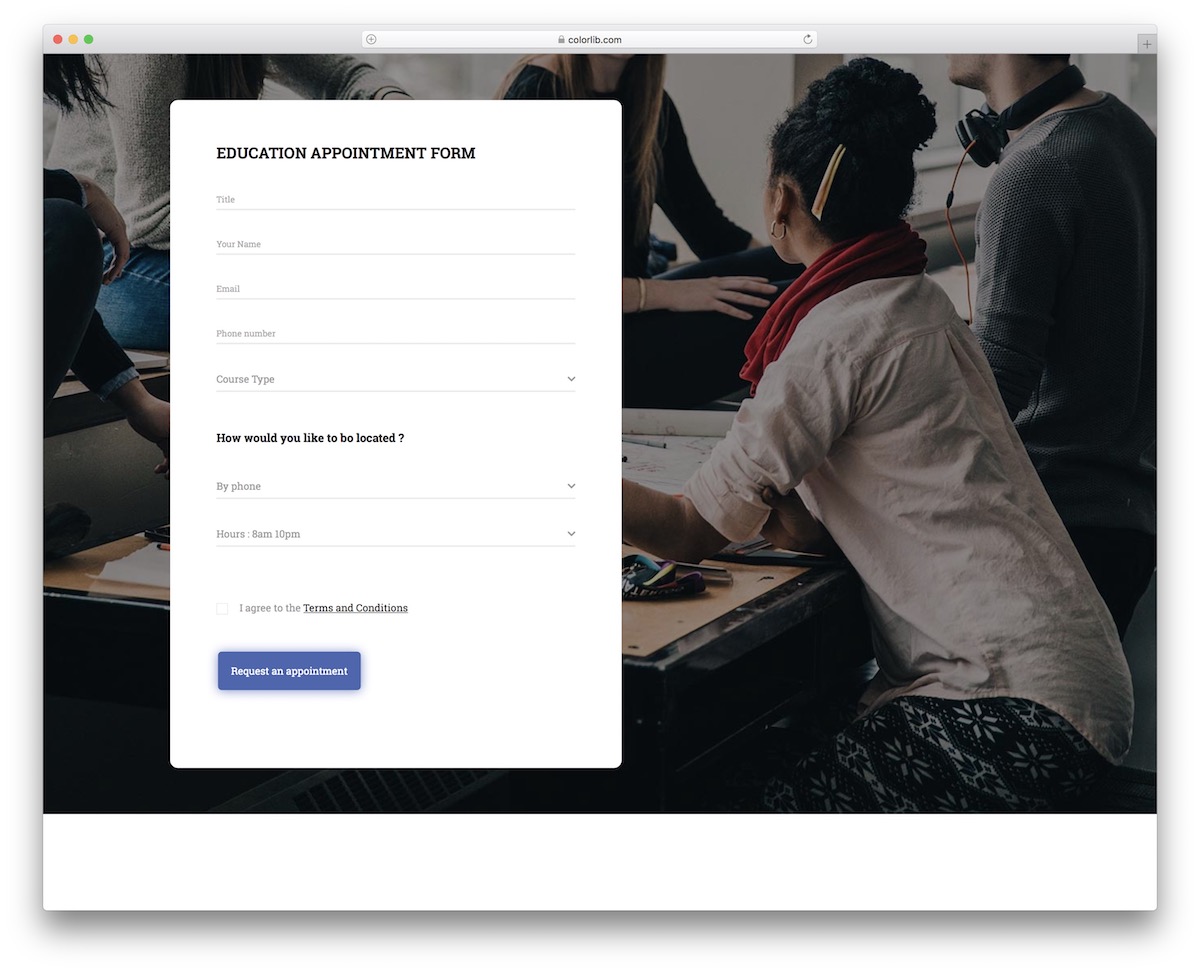
如果您计划推出在线教育平台、亲自授课或其他类似活动,请使用 Colorlib Reg Form V12欢迎新学生。
此教育预约 Bootstrap 表单验证可帮助您为用户创建更方便的在线预约注册。
您可以让潜在的学生选择他们的课程,他们希望如何以及何时联系。 即使您想调整和改进它,它也很容易使用。
更多信息/下载演示Colorlib 注册表格 V10

当您下载 Colorlib Reg Form V10 时,基于 Bootstrap 的用户注册表单验证等待着您。 这个小工具是免费的,准备从一开始就使用权。
该代码段的酷炫之处在于您还可以提出问题,从而更好地了解您的用户。
您可以坚持默认设置,但欢迎您进行 EDITS 并设计符合您的需求和规则的最终变体。
更多信息/下载演示Colorlib 的注册表单 13

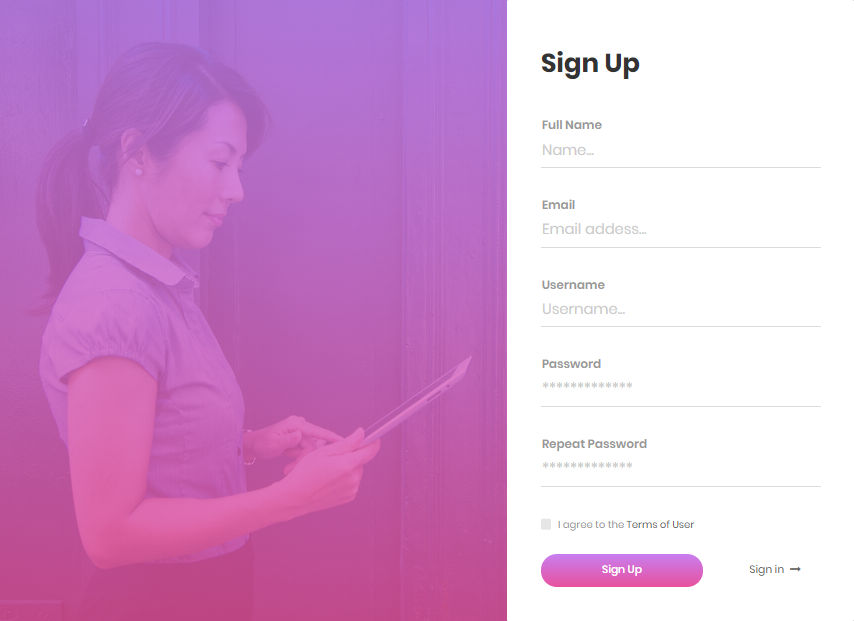
This is a Form Validation 是一种非常美观的注册表单,以紫色渐变和白色为主题。
除此之外,您可以上传自己的图片作为背景,以确保此注册表单仍与您的品牌保持一致。
完成此表格所需的信息通常是:全名、电子邮件、用户名、密码,以及同意条款和条件的复选框。
更多信息/下载演示
Colorlib注册表格 v1

Colorlib Reg Form v1 是一个简单易用的表单验证库,用于 Bootstrap 和 Bootstrap 4。但是,这不依赖于 jQuery。 其支持的版本包括 v2: Bootstrap 4 和 v1: Bootstrap。
当您想使用它时,请包含 bootstrap-validate.js 的脚本。 接下来是设置输入元素的验证。 当然,您想要的名称最多为 30 个字符。
在测试它时,可以在 _tests_/ 下找到测试。 完成所有依赖项的安装后,您现在可以运行 yarn test 或 npm run test 来启动 Jest 驱动的测试。
更多信息/下载演示
Colorlib 的联系表 7

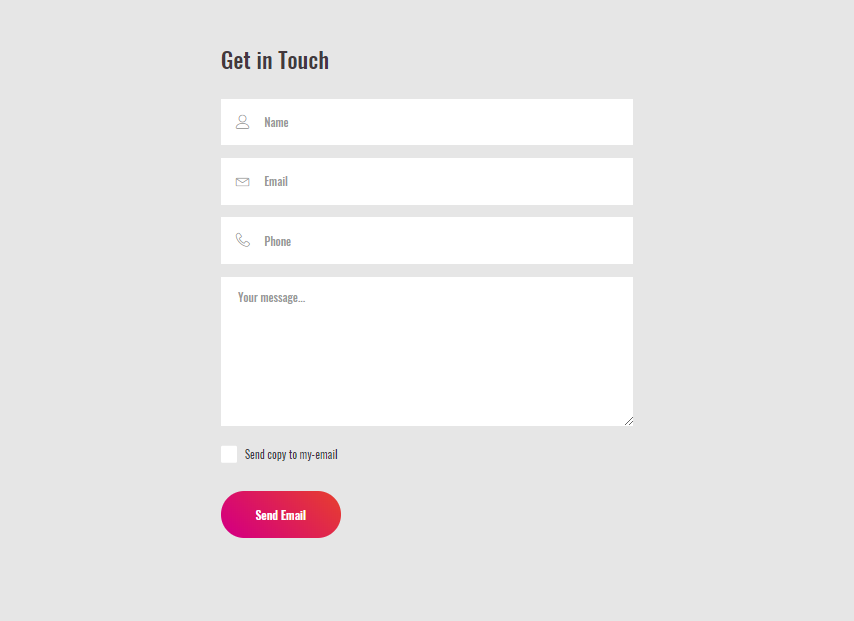
如果您正在寻找一个极简的表单验证,Contact Form 7 是免费的 HTML 联系表单模板,它将为您带来惊人的效果。
格式直接切入正题,没有转向和增强。 他们到达页面,利用动态表单,基本上就是这样。 这不是联系页面应该是什么吗?
作为网站的所有者,您可以更改联系表格 7 以适应他们在完美世界中的页面。 它可能只是对背景阴影的调整。
更多信息/下载演示
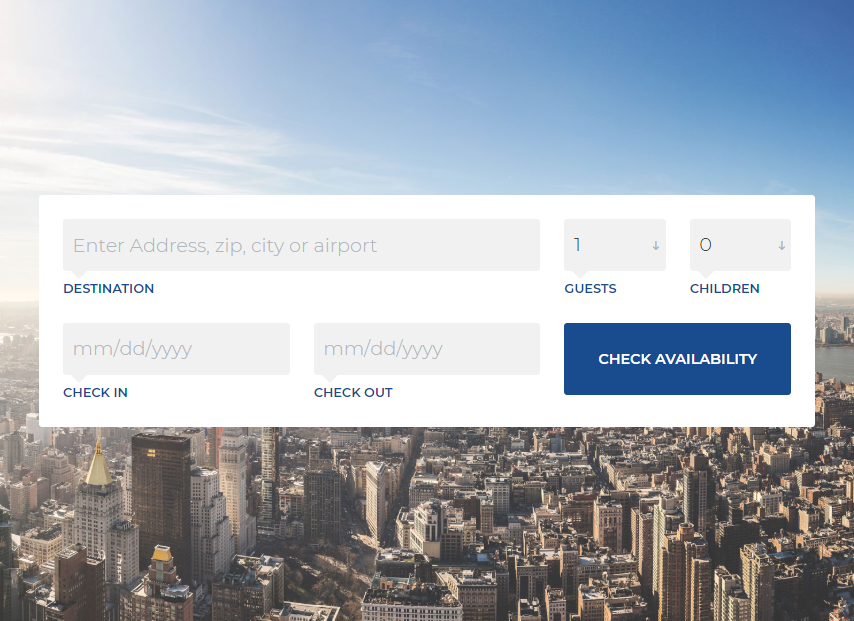
Colorlib 的预订表 7

别致、现代、适用于任何设备、流线型且外观迷人,这些是您在此纲要中找到的所有免费预留表单模板的一部分品质。
我们通常会传达最好的设备,为您节省时间和金钱。 不再需要在没有外部帮助的情况下制作预订表格。 您现在基本上可以免费下载一个,并利用它来进一步提高您的潜在利益。
在您的网站上制作一个表格,供潜在访问者检查可访问的日期,以便他们尽早设计出游路线。
此外,如果到目前为止的表单具有协调的日期选择器,那绝对是优越的!
更多信息/下载演示
WordPress登录定制器

这是一个 WordPress 插件,可以提供自动表单验证,也可以配置。 这是通过使用 HTML5 标准属性。
这也是为了提供不引人注目的用户体验。
也是因为没有人喜欢唠叨的形式。 这具有可通过使用标准 HTML5 和 data-API 属性进行配置的功能。 在表单已经有效之前,提交被禁用。
也有自定义的错误消息和 VALIDATOR 功能。 AJAX 还可以验证输入字段。
更多信息/下载演示
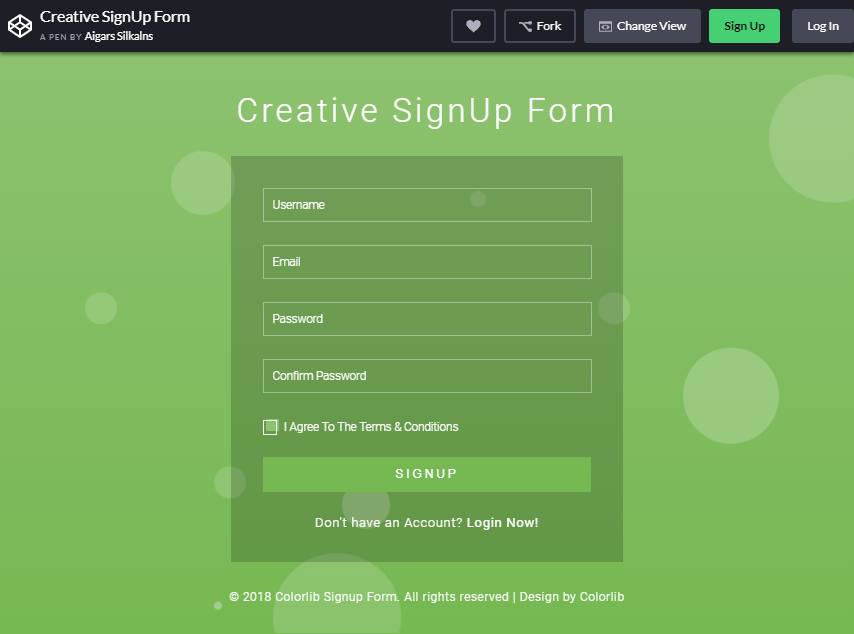
创意注册表单

这个引导表单验证是一个具有漂亮基础的智能布局。 简单的形式利用暗淡的阴影将自己与辉煌的基础分开。
安静地减轻基础运动的影响,为客户带来美妙的邂逅。 使用此登记表格式,您可以获得用户名、电子邮件地址、设置密码并确认密码选择。
您还可以选择合并条款和条件的复选框。 在页脚,您可以选择将客户带到登录页面,以防他们现在是您网站的一部分。
它是一个移动响应式登记表单,因此您可以轻松地将此表单协调到您的移动响应式网站布局中。
更多信息/下载演示Colorlib注册表格 v7

这是作为用于 React 滴注形式的React Bootstrap组件集引入的。 当您开始使用它时,您将需要使用 React Bootstrap 和 react dip 形式。
使用它可能会很复杂。 但是支持水平布局和内联布局是件好事。
更多信息/下载演示Colorlib 的注册表单8

Bootstrap 表单验证不应该被混淆。 事实上,它越简单、越干净越好。 显然,如果这是您的标记,您可以进行自己的修改并呈现活力和其他装饰。
如果您匆忙,您不应该在登录页面上浪费太多时间。
只需从我们广泛的免费模板中挑选,即可轻松处理。
有时,绿色和白色的混合是你的东西,你有一个华丽的格式可以使用,准备在你的网站上使用。
更多信息/下载演示