26 zones de texte Bootstrap pour l'engagement de votre site Web
Publié: 2021-06-04Après des mois de tests et d'examens, nous vous apportons la collection finale des 26 meilleures zones de texte Bootstrap pour n'importe quel site Web ou blog.
En fait, nous avons même ajouté quelques-unes de nos propres alternatives soigneusement conçues à mettre en œuvre.
Nous avons basé notre sélection sur des zones de texte qui fonctionnent pour plusieurs projets Web, pas un seul . Cela débloque immédiatement des options ILLIMITÉES.
Cette liste couvre tout, des formulaires de contact et des zones de saisie d'adresses aux commentaires, notes et zones de texte.
Vous avez maintenant tout le nécessaire pour travailler sur l'engagement des utilisateurs de votre site Web.
Remarque : Si vous souhaitez apporter des ajustements et des améliorations, vous êtes les bienvenus pour y parvenir.
Meilleures zones de texte Bootstrap
Formulaire de contact V16

Ce formulaire de contact moderne et créatif comprend tout le nécessaire pour vous mettre en route tout de suite. Il comporte quatre champs principaux, dont le nom, l'e-mail, l'objet et la zone de texte.
Si vous souhaitez modifier quelque chose pour que la création finale corresponde à votre projet, allez-y et réalisez-le.
Il s'agit également d'un modèle Bootstrap Framework, qui suit les dernières tendances et réglementations pour d'excellentes performances.
Plus d'infos / Télécharger la démoFormulaire de contact v1

Tous les formulaires de contact sont livrés avec une zone de texte. Avouons-le, sans un, comment un utilisateur peut-il vous envoyer sa requête ?
Quoi qu'il en soit, Contact Form v1 est un autre exemple fantastique de zone de texte Bootstrap, présentant une apparence soignée que vous pouvez utiliser telle quelle ou même ajuster davantage.
Les bords arrondis le rendent très convivial pour les mobiles, ce qui, bien sûr, s'adapte instantanément à différentes tailles d'écran.
Plus d'infos / Télécharger la démoFormulaire de contact v7

Le formulaire de contact v7 est une alternative simple si vous recherchez un formulaire de contact propre à intégrer dans votre application.
Sans avoir besoin de travailler dessus à partir de zéro, vous pouvez désormais accélérer le flux de travail, tout en le maintenant au même niveau professionnel.
La mise en page comporte également une case à cocher (que vous pouvez modifier) et un bouton avec un effet de dégradé.
Plus d'infos / Télécharger la démoFormulaire de contact v10

Avec l'une de ces zones de texte Bootstrap gratuites, vous gagnerez du temps. Si vous êtes intéressé par un widget de formulaire de contact, ne cherchez plus et optez pour le formulaire de contact v10.
La conception réactive garantit une superbe UX, que ce soit en la visualisant et en remplissant les champs sur mobile ou sur ordinateur de bureau .
Une autre caractéristique principale de cet extrait gratuit est la saisie semi-automatique, qui est très pratique pour chaque utilisateur, car il n'a pas besoin de saisir tous les détails.
Plus d'infos / Télécharger la démoFormulaire de contact v19

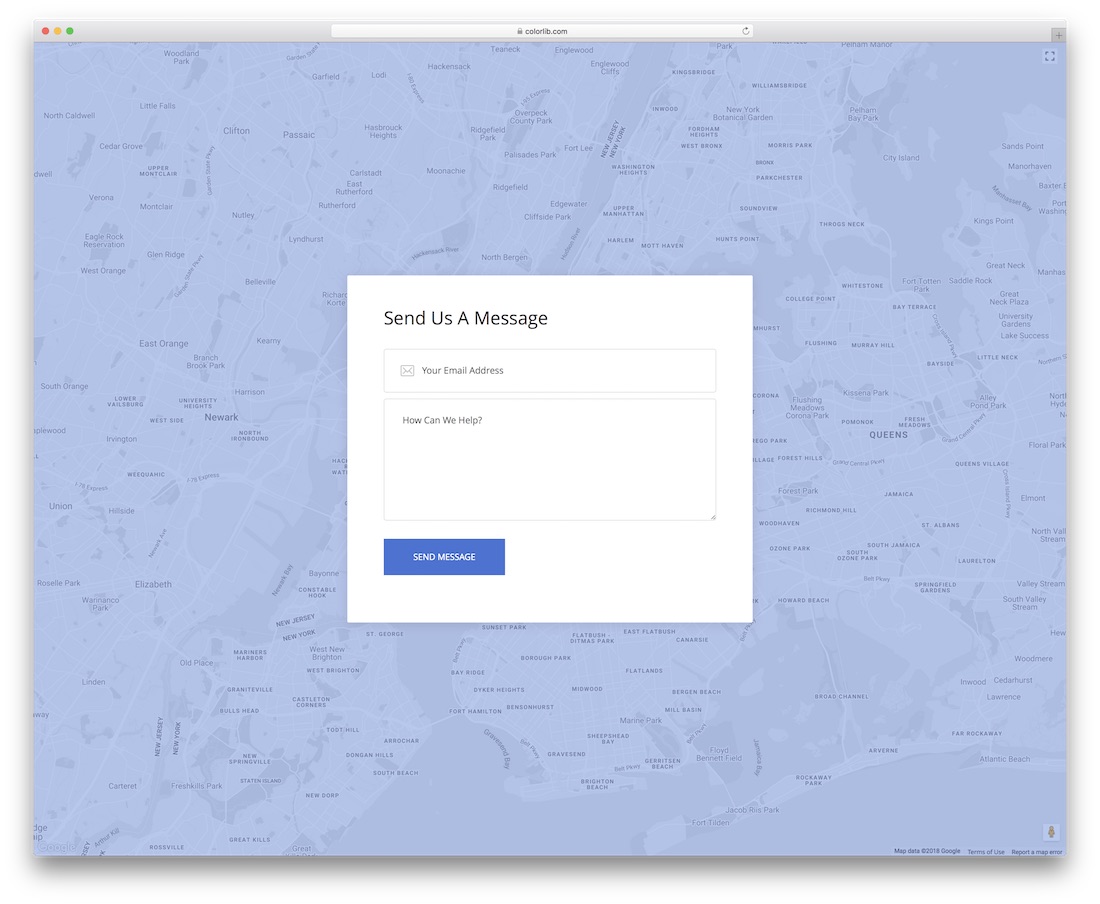
Même si ce formulaire de contact est très basique, l'arrière-plan ne l'est pas. Comme vous le voyez sur la capture d'écran ci-dessus, le formulaire de contact v19 est un modèle unique avec Google Maps en arrière-plan.
La carte est entièrement fonctionnelle , car vous pouvez la déplacer, voire la visualiser en plein écran. Avec cela, vous pouvez afficher l'emplacement exact de votre entreprise, afin que tout le monde puisse vous trouver beaucoup plus facilement.
Plus d'infos / Télécharger la démoFormulaire de contact v20

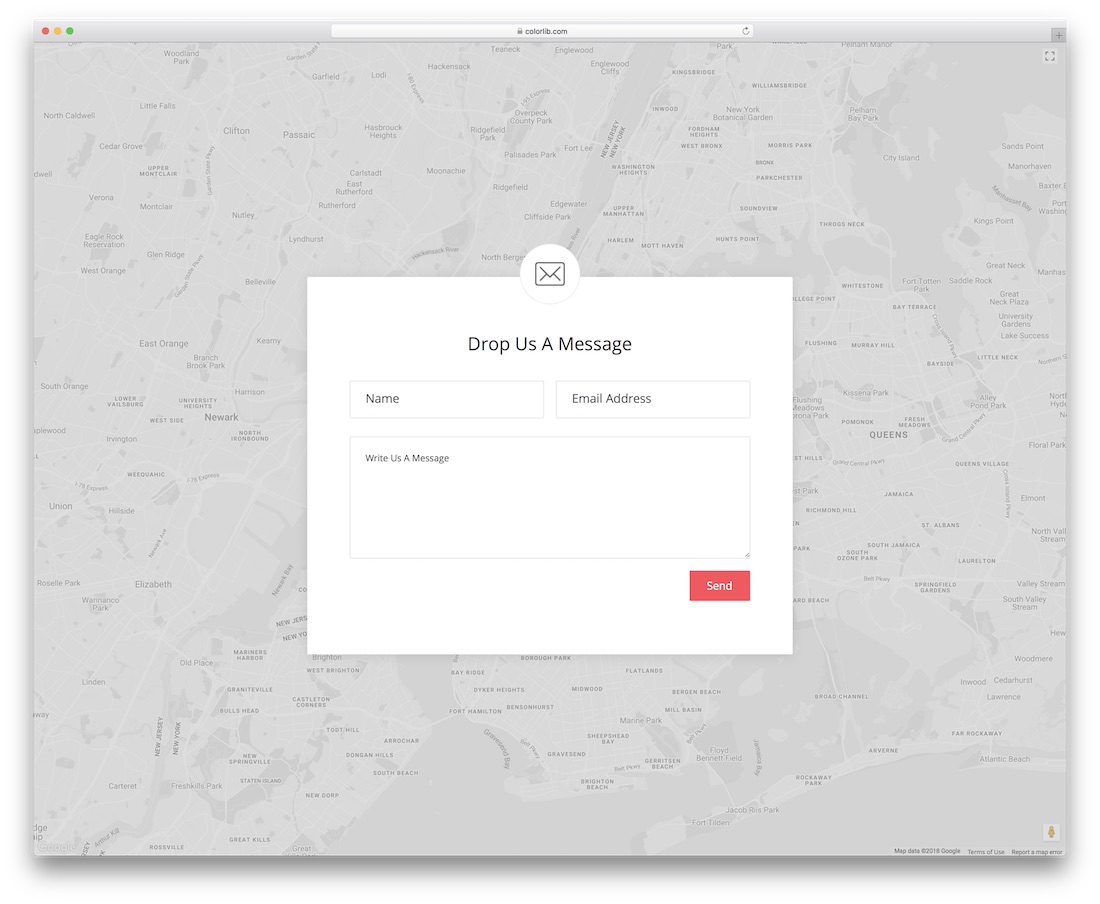
Le formulaire de contact v20 est une autre excellente alternative au modèle de formulaire de contact ci-dessus avec un arrière-plan Google Maps. Si le prédécesseur était trop basique, c'est une excellente solution qui vous fera du bien.
Outre les sections e-mail et zone de texte, il comporte également un champ pour le nom de l'utilisateur. L'extrait gratuit comprend également des données de remplissage automatique , une validation et une conception 100% adaptée aux mobiles.
Plus d'infos / Télécharger la démoAngularJSAuto-Expanding TextArea

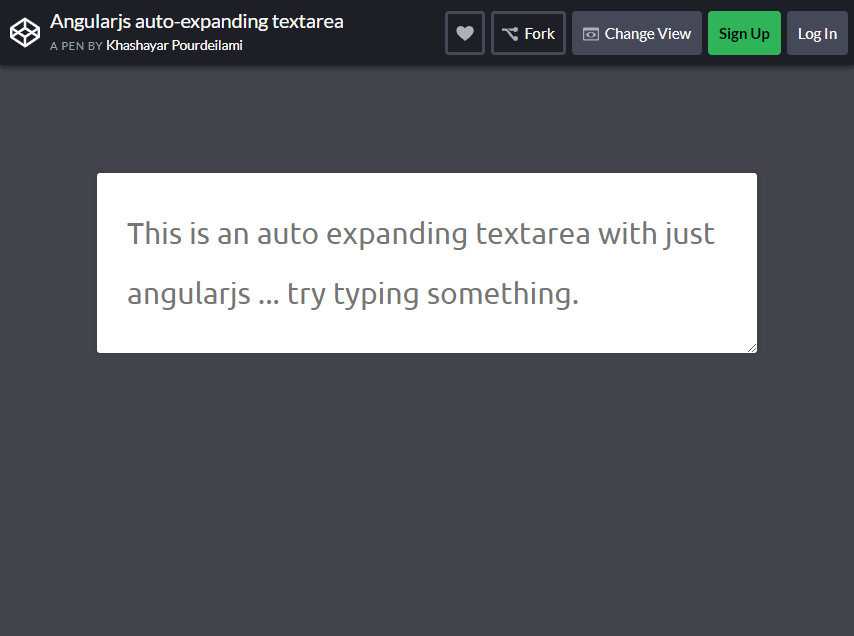
Rien ne peut jamais se comparer à cette zone de texte Bootstrap qui est tellement cool. Cela utilise Angular pour créer au mieux une zone de texte en expansion dynamique.
Cela dépend en quelque sorte de la quantité de contenu à l'intérieur. La bonne chose à ce sujet est qu'un utilisateur comme vous peut étendre manuellement la zone de texte. Cependant, il n'est pas jugé nécessaire lorsqu'il se développe seul.
Dans certains cas normaux où le contenu de la zone de texte déborde, vous pourrez voir la barre de défilement. Développez automatiquement la zone de texte et masquez la barre de défilement.
Ajustez la hauteur de la zone de texte pour qu'elle corresponde aux hauteurs du contenu. Cette forme d'ajustement devra se produire une fois que la hauteur du contenu changera.
Plus d'infos / Télécharger la démo
Texte surligné à l' intérieur d'une zone de texte

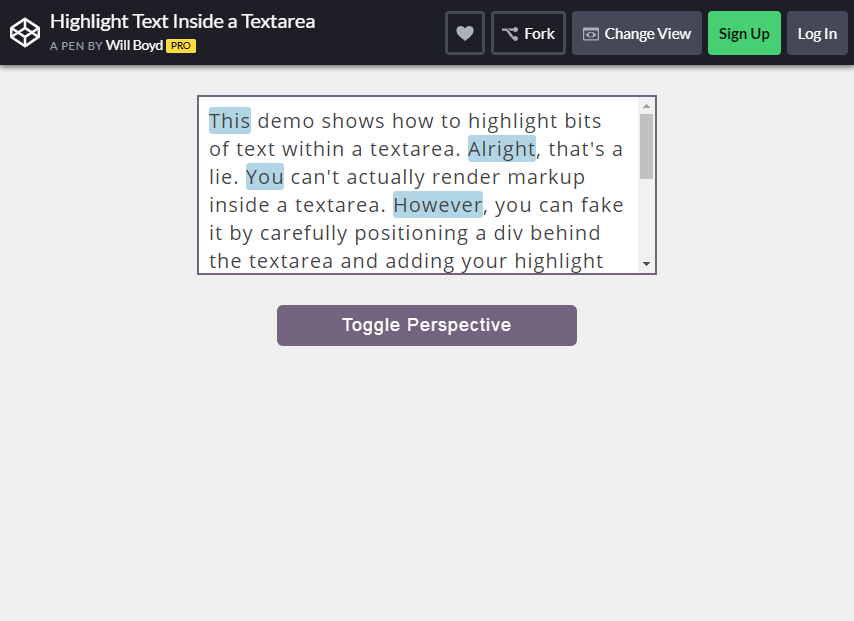
Il est possible de mettre en évidence une partie du texte dans une zone de texte. C'est ce qu'on appelle le balisage de rendu juste à l'intérieur de la zone de texte. Faire semblant est également acceptable en positionnant soigneusement un div à l'arrière de la zone de texte.
C'est aussi à ce moment-là que vous pouvez maintenant ajouter votre point culminant .
Dans cet extrait, vous devrez utiliser un hack CSS sympa qui fait ressortir un effet de surbrillance dans une zone de texte. C'est le JavaScript qui prend en compte la synchronisation du défilement et de la position du contenu de la zone de texte au div.
Cela cède la place à tout s'alignant bien. Appuyez simplement sur le bouton à bascule pour jeter un coup d'œil à l'arrière du rideau. Vous pouvez modifier librement le texte tandis que tous les mots en majuscule sont mis en évidence.
Plus d'infos / Télécharger la démo
Zone de texte du bloc- notes

Quel plaisir ce bloc-notes Textarea peut-il offrir ? C'est un extrait CSS amusant qui stylise votre zone de texte afin qu'elle ressemble exactement à un morceau de papier. C'est par rapport à un cahier de composition.
Comme vous pouvez le voir, l'effet est mieux complété par l'utilisation d'une police à l'ancienne et de style machine à écrire. Faites un effort pour y entrer quelque chose d'amusant ou essayez de l'utiliser.
Plus d'infos / Télécharger la démo
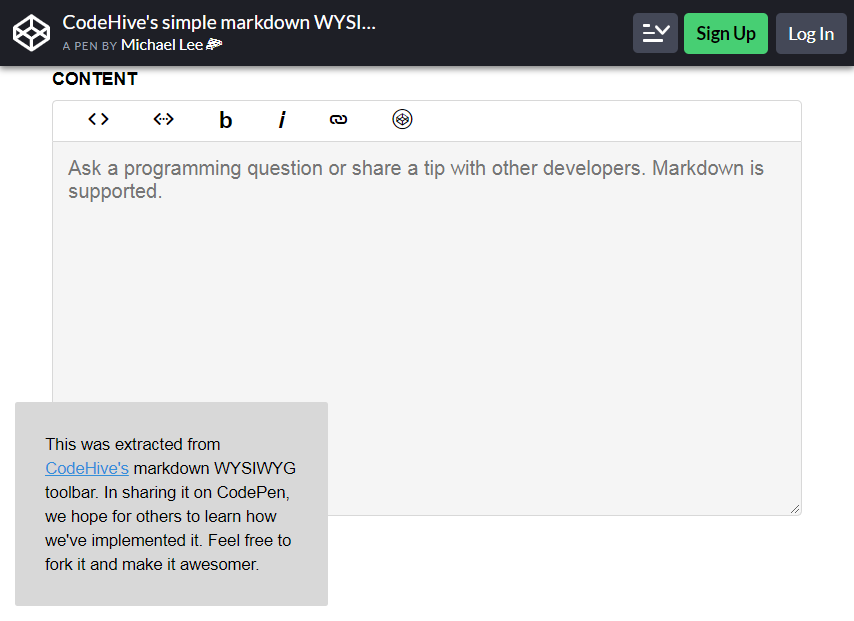
Ce que vous voyez est ce que vous obtenez Éditeur

Lorsque vous recherchez une autre zone de texte Bootstrap, What You See is What You Get Editor est la voie à suivre. Celui-ci est intéressant à utiliser car il est cool comme extrait de zone de texte. Ce qu'il faut en plus, c'est qu'il crée un éditeur de texte riche.
Il s'agit bien d'un éditeur à partir d'un simple élément de textarea. Le texte à l'intérieur de l'élément peut être facilement formaté par un utilisateur. C'est aussi tellement facile à utiliser bien que l'on ne connaisse pas le codage.
Mieux vaut prendre le temps de le découvrir et de voir comment il sert au mieux son objectif en tant que concepteur ou développeur.
Plus d'infos / Télécharger la démo
Compteur de caractères TextArea

Les possibilités sont infinies lorsque vous utilisez la zone de texte du compteur de caractères. Ceci est très utile lors de l'ajout d'une limite au nombre de caractères que les utilisateurs peuvent placer dans les zones de texte.
C'est aussi encore mieux à utiliser dans l'affichage d'un compteur de caractères avec les zones de texte. C'est tout simplement parfait pour réaliser les deux. Les fonctionnalités sont également créées à l'aide de l'extrait de code. C'est à vous de personnaliser le code afin qu'il corresponde le mieux à vos besoins.
Ces besoins sont notamment alignés sur vos sites et projets. Il n'y a rien à attendre pour utiliser cette zone de texte Bootstrap. Utilisez-le à votre meilleur avantage.
Plus d'infos / Télécharger la démo
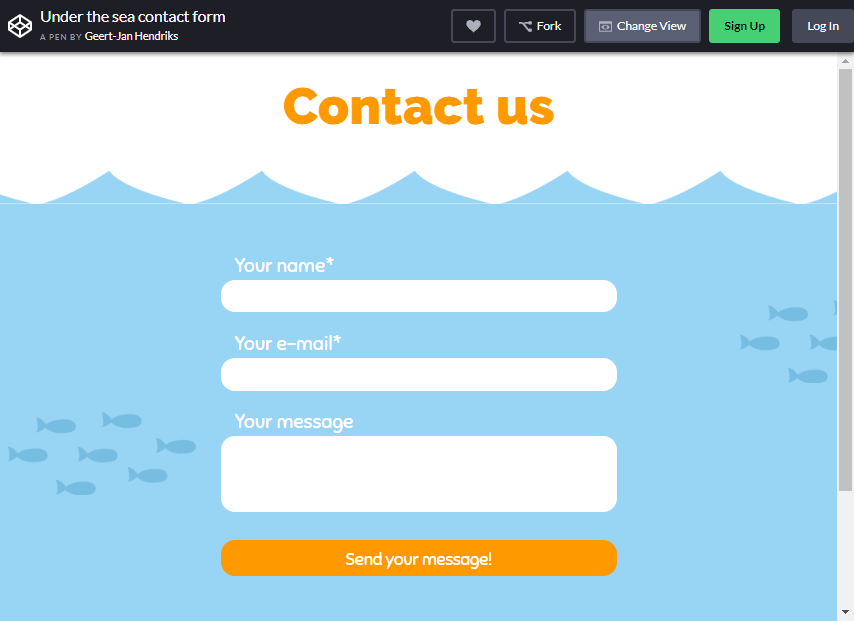
Formulaire de contact sous la mer

Gagnez du temps en utilisant un formulaire de contact interactif Under the Sea Contact Form. Ceci est fièrement fait avec les conceptions les plus interactives et les plus belles basées sur JavaScript.
Dans les nombreux formulaires de contact à trouver, vous les verrez souvent contenant un élément textarea. C'est là que le message principal devra être écrit. Dans cet extrait, vous avez la chance de montrer votre créativité.
C'est également pendant que vous allez styliser les champs de saisie, y compris la zone de texte.
Vous rendez hommage à la mer et à certaines des belles créatures qui l'entourent. C'est quelque chose que vous feriez attention à utiliser.
Plus d'infos / Télécharger la démo
Twemoji

Si vous aimez Twitter, vous pouvez avoir Twemoji qui peut être tellement nouveau et sophistiqué. C'est la meilleure zone de texte Bootstrap pour vous. C'est le meilleur moyen pour vous d'implémenter des emoji sur une variété de plates-formes.

Ce que l'on aime de plus dans l'extrait, c'est qu'il peut être utilisé pour un plugin. Cela vous permet d'ajouter des dizaines et des dizaines d'emojis sympas.
Cela concerne également toute zone de texte que vous feriez lorsque vous tapez un message texte sur votre téléphone.
Plus d'infos / Télécharger la démo
Bootstrap Responsive TextArea

Une zone de texte est généralement créée avec tout autre contrôle de formulaire comme la case à cocher, la liste déroulante de sélection et les zones de texte. Mais celui-ci sert la simplicité ; si vous recherchez une zone de texte simple à intégrer à votre site Web, celle-ci est la meilleure pour vous.
Ceci est ensuite créé directement dans la section d'en-tête de la page Web. La plupart du temps, les visiteurs d'un site Web ont tendance à fermer un site Web immédiatement s'ils voient beaucoup de boutons et de formulaires à remplir.
Heureusement, vous aurez plus de chances d'engager votre site Web si un simple formulaire est intégré à votre site.
Plus d'infos / Télécharger la démo
Titres et descriptions avec une longueur maximale

Ce modèle de zone de texte est très simple à remplir (du côté des internautes) et facile à installer sur votre site. Le modèle de titres et de descriptions est très fonctionnel en termes de conservation des textes du site Web en si bonne quantité .
Cela évitera de trop taper des mots ou des caractères qui rendront le message ou les descriptions courts mais agréables.
Plus d'infos / Télécharger la démo
TextArea Caractères restants

Qui a dit que le vert ne pouvait pas être inclus dans un modèle de zone de texte ? Laissez une déclaration impressionnante à vos visiteurs avec ce formulaire de zone de texte simple avec un fond vert clair.
Vous pouvez utiliser le logo ou la marque de votre entreprise comme photo d'arrière-plan. Et cela attirera totalement l'attention de votre visiteur. Il présente un style audacieux qui utilise des formes de décor simples ou minimales qui lui confèrent vraiment une belle finition.
Comme, allez? Quoi de plus accrocheur qu'un fond vert clair pour une zone de texte, n'est-ce pas ?
Plus d'infos / Télécharger la démo
Entrées minimales

L'une des informations les plus sécurisées pour vérifier un compte est d'obtenir la date de naissance du titulaire. C'est donc probablement une bonne idée de les utiliser comme informations supplémentaires requises lors de la connexion.
Nous ne pouvons pas tous conserver des milliers de comptes et les mémoriser tous pendant longtemps. Ce formulaire utilise un fond blanc uni pour s'assurer qu'il a l'air soigné et minimaliste.
Nous pouvons tous convenir que lorsque vous vous connectez à un formulaire de zone de texte, c'est plus motivant lorsqu'il est simple mais fonctionnel.
Plus d'infos / Télécharger la démo
Notes réactives

Avec celui-ci, vous pourrez profiter de la nostalgie d'écrire sur un papier comme lorsque vous étiez à l'école primaire ou secondaire.
Cette zone de texte ressemble à un bloc-notes où, évidemment, chaque phrase s'alignera sur les lignes, ce qui donnera l'impression que vous écrivez vraiment sur du papier .
Sa simplicité s'ajoute à son attrait pour écrire des mots. Si vous recherchez une zone de texte de bloc-notes nostalgique qui se rapportera à l'image de marque de votre site Web, celle-ci est faite pour vous.
Plus d'infos / Télécharger la démo
Afficher V-TexArea dans Vueitify

Si vous êtes déjà familier avec jQuery UI, il a une interaction tellement redimensionnable. Et cela peut en quelque sorte être utilisé sur les zones de texte.
De plus, cela peut bien fonctionner dans tous les navigateurs.
Il peut également remplacer la version native du Webkit. Cela est dû au fait que la version contient de nombreux types d'éléments sophistiqués tels que l'animation et les rappels.
Vous pouvez l'utiliser en chargeant jQuery UI et jQuery sur votre page.
Plus d'infos / Télécharger la démo
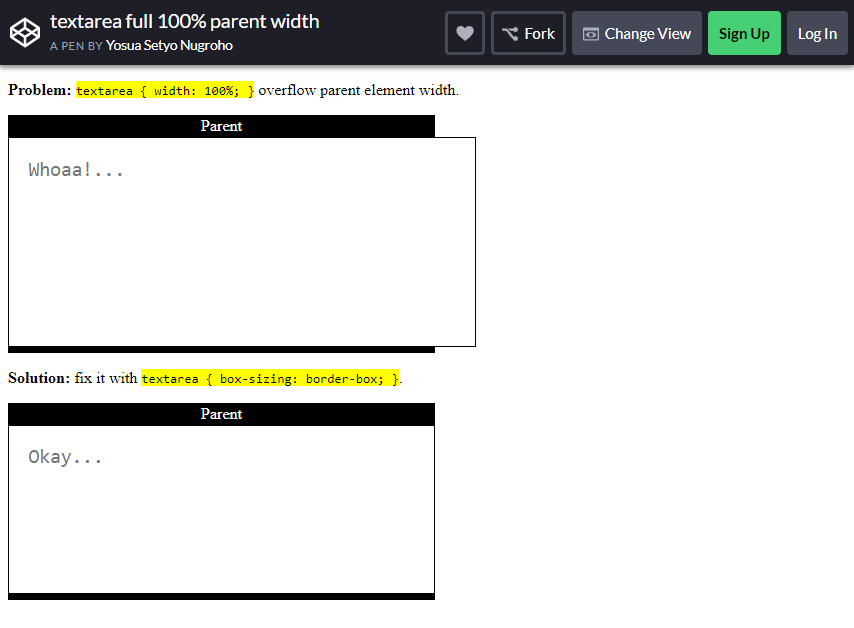
TextArea Full 100 % de la largeur du parent

Une autre chose que vous pouvez faire avec Bootstrap Textarea est la TextArea Full 100% Width. Cela vous donne la liberté d'empêcher le texte de s'enrouler de la manière habituelle dans CSS et d'écrire toutes les données en pleine largeur.
Vous pouvez utiliser {white-space: nowrap;}. Si vous avez l'intention de taper dans les zones de texte, vous auriez des lignes qui ne cassent pas. C'est aussi jusqu'à ce que vous appuyiez sur entrée/retour.
Ceci est spécifié pour être utilisé pour écrire des problèmes et des solutions qui seront vraiment utiles.
Plus d'infos / Télécharger la démo
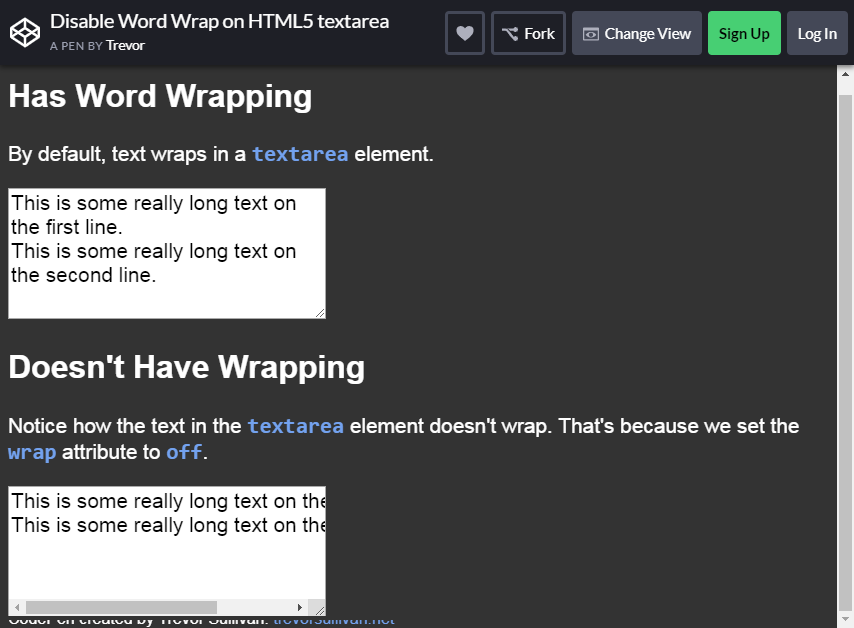
Désactiver Word Wrap sur HTML5 TextArea

Lorsque vous souhaitez aligner les deux zones de texte l'une sur l'autre, vous remarquerez que le bas du bouton a ses quelques centimètres ennuyeux qui ont tendance à monter.
Il est également suggéré d' envelopper le formulaire et la zone de texte dans un conteneur ou une ligne div. C'est à quel point le processus pourrait être simple.
Selon les éléments du formulaire, ils sont utilisés pour collecter certaines des informations précieuses des visiteurs. Ils sont ensuite retournés au propriétaire du site à différentes fins.
Les bonnes réponses peuvent être obtenues à condition que les bonnes questions soient posées. C'est la seule façon de penser soigneusement la structure des formes.
Plus d'infos / Télécharger la démo
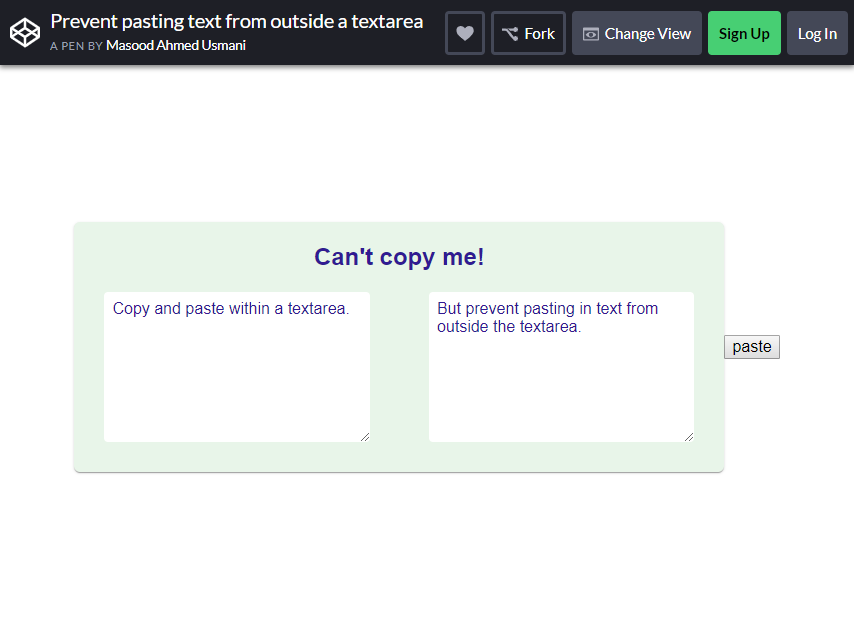
Empêcher le collage de texte depuis l'extérieur d'une zone de texte

À ce stade, nous pouvons probablement convenir que la simplicité est la clé du succès. La plupart des sites contemporains passent désormais à un design plus minimaliste. Ce modèle de zone de texte ne nous sert pas seulement le minimalisme mais aussi la fonctionnalité.
Il empêche les utilisateurs de copier des paragraphes à l'extérieur (par exemple MS Word, Google, Facebook, etc.) et de les coller dans le formulaire. Cela garantira que les informations soumises ne sont pas plagiées ou copiées-collées à partir d'autres sources.
Plus d'infos / Télécharger la démo
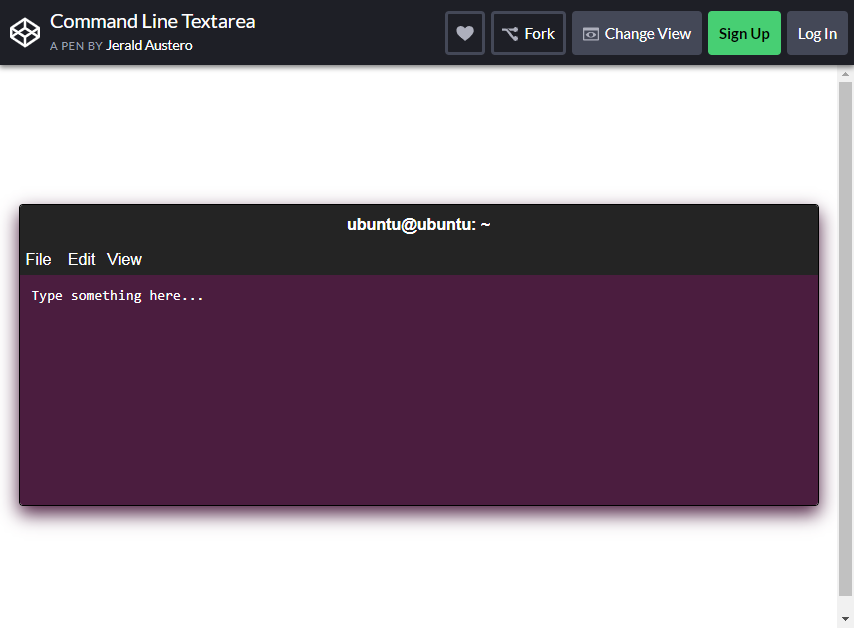
Zone de texte de la ligne de commande

Trouvez cet exemple de formulaire Bootstrap en tant qu'outil si précieux. Cela est dû au fait qu'il est livré avec des boutons radio, une entrée de fichier, des listes de sélection, des zones de texte et bien d'autres.
La couleur indigo brillante contrastant avec la police blanche attirera sûrement n'importe qui pour y taper des mots ou des paragraphes.
Command Line TexArea est un modèle qui nous donne la possibilité de classer, modifier et afficher nos informations/données que nous mettons dans le formulaire.
Plus d'infos / Télécharger la démo
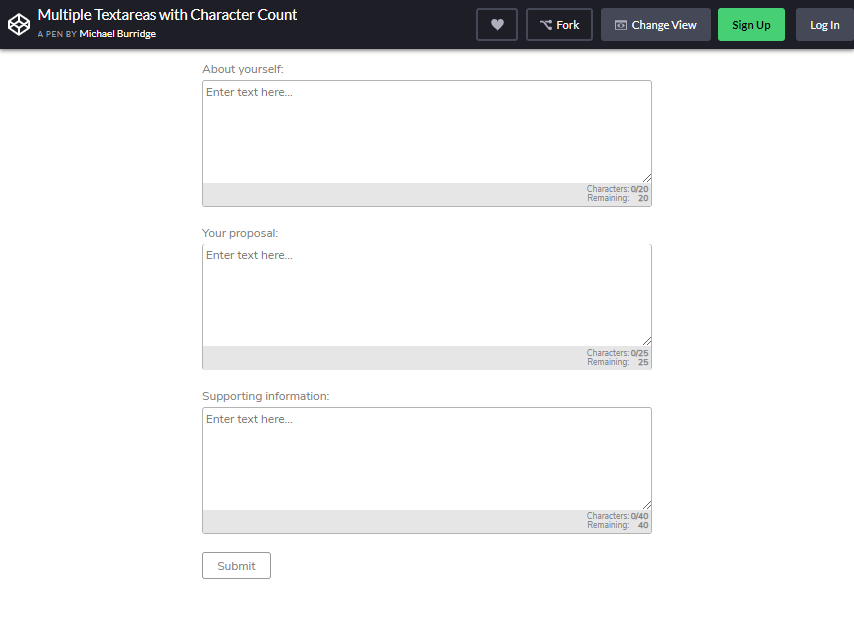
Plusieurs zones de texte avec nombre de caractères

Ceci est classé comme un plugin jQuery parfait à utiliser pour Bootstrap. Cela fait le travail de faire apparaître une liste déroulante dans la zone de texte ou la zone de texte d'entrée. Inutile d'hésiter davantage lorsque vous souhaitez utiliser celui-ci.
C'est vraiment ce dont vous avez besoin en tant que plugin Bootstrap pour répondre à vos besoins de mention.
L'installation suivra avec des options de démarrage rapide disponibles : téléchargez la dernière version, npm install-save bootstrap-suggest et bower : bower install bootstrap suggest.
Il faudra également lier les fichiers bootstrapsuggest.css et bootstrapsuggest.js à votre projet.
Plus d'infos / Télécharger la démo
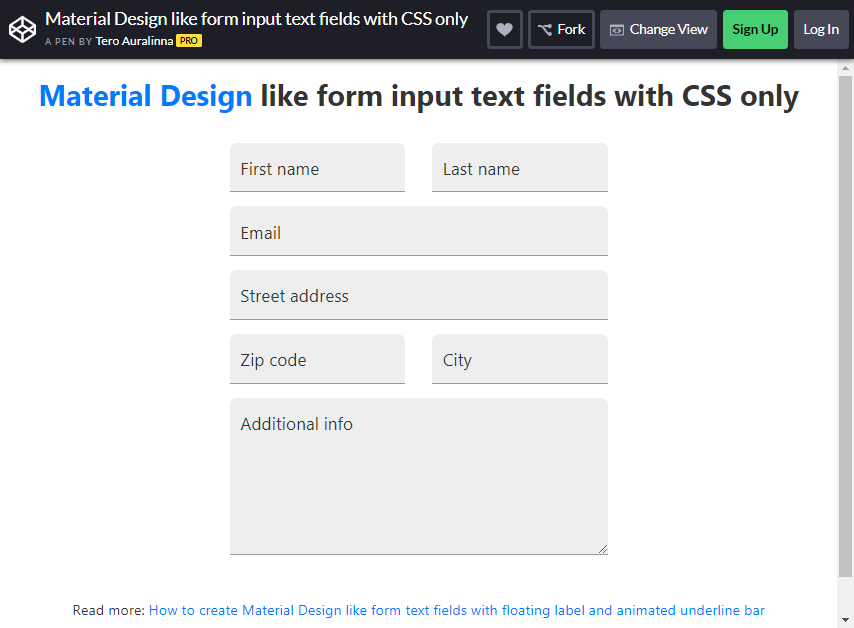
Conception matérielle comme forme

Celui-ci est essentiellement considéré comme un élément qui contient une zone de texte. Cela augmente à une telle hauteur spécifique tandis que de nombreuses autres lignes d'entrée sont entrées.
Tant que le maxRows de la propriété ou la hauteur explicite est défini, il ne défilera jamais.
Cela permettra d'obtenir les informations nécessaires pour obtenir les détails d'un client pour vous assurer que vous pouvez vérifier s'il s'agit bien d'eux et peut être utilisé lors de l'envoi de leurs commandes s'il est utilisé dans une boutique en ligne.
Plus d'infos / Télécharger la démoReact - TextArea - Insérer un caractère spécial

React - TextArea - Insérer un caractère spécial permet d'insérer facilement des caractères spéciaux, des symboles, des dessins, etc. dans des zones de texte en clair.
Ceci est intéressant à utiliser car il permet d' ajouter une fonctionnalité de téléchargement au CodeMirror ou à la zone de texte. C'est au moyen de coller ou de glisser-déposer dans l'image à l'intérieur.
Si vous installez celui-ci, le package est déjà disponible via Bower.
Plus d'infos / Télécharger la démoC'est juste que peu importe à quel point on peut être précis, il y a des cas où les informations nécessaires à l'utilisateur sont floues. C'est aussi avant même qu'il ne soit fourni. Il doit également être réparti sur plus qu'un seul ou même quelques mots remplis dans les champs de saisie. C'est alors que l'élément de zone de texte devient essentiel dans cette affaire. Ce sont les seuls éléments irremplaçables qui permettent aux visiteurs de réécrire librement certaines phrases et de donner leur avis. Le partage de la raison de leurs actions peut nous aider à rendre le service ou le produit que la page s'avère également meilleur !
