あなたのウェブサイトのエンゲージメントのための26のブートストラップテキストエリア
公開: 2021-06-04何ヶ月にもわたるテストとレビューの結果、あらゆるWebサイトやブログに最適な26のBootstrapテキストエリアの最終コレクションをお届けします。
実際、私たちはあなたが実装するために私たち自身の注意深く作られた代替案のいくつかを追加しました。
1つだけでなく、複数のWebプロジェクトで機能するテキスト領域に基づいて選択しました。 これにより、UNLIMITEDオプションのロックがすぐに解除されます。
このリストには、お問い合わせフォームや住所入力エリアからコメント、メモ、テキストボックスまで、あらゆるものが含まれます。
これで、Webサイトのユーザーエンゲージメントに取り組むために必要なものがすべて揃いました。
注:調整や改善を行いたい場合は、それを実現することを歓迎します。
最高のブートストラップテキストエリア
お問い合わせフォームV16

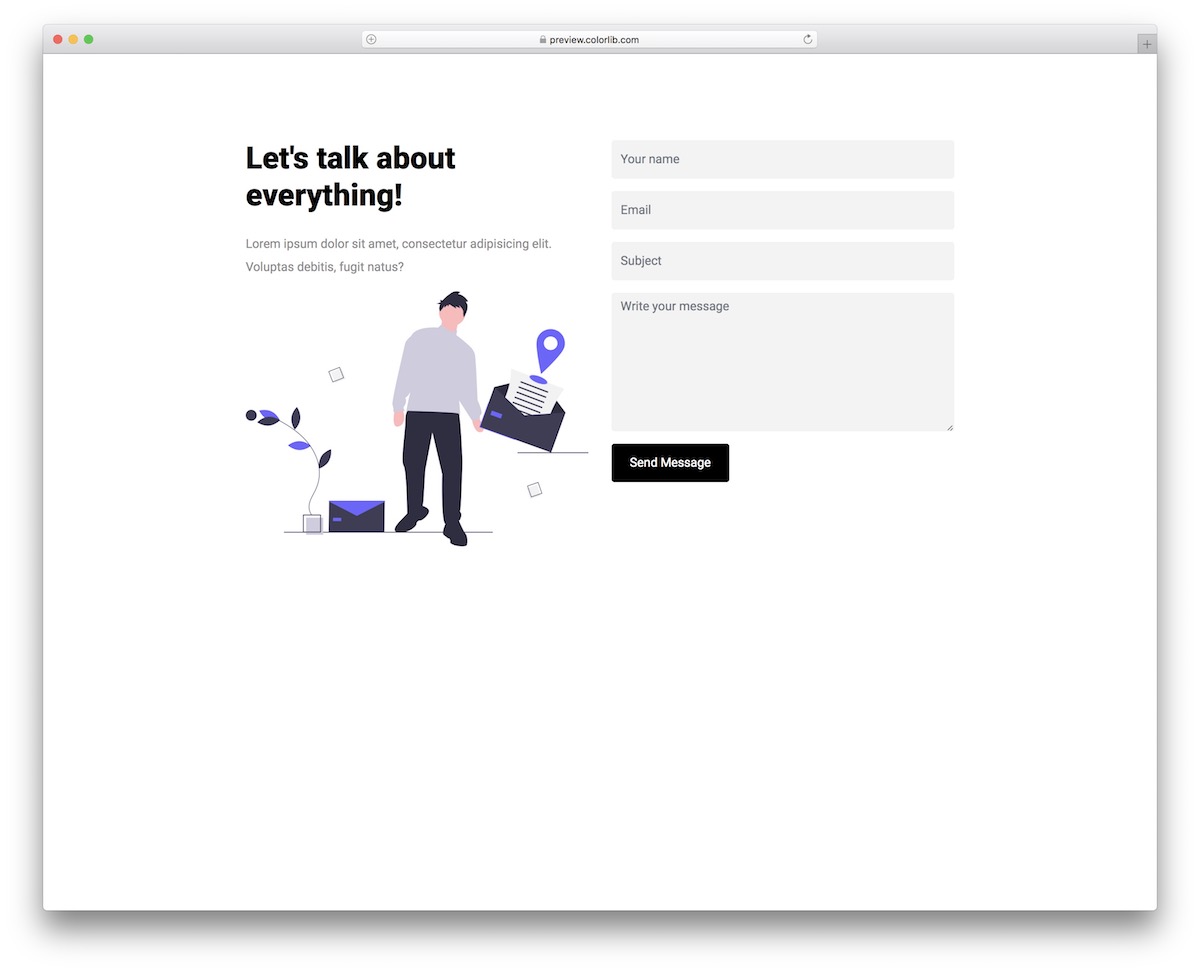
このモダンでクリエイティブな連絡フォームには、すぐに利用できるようにするために必要なものがすべて含まれています。 名前、電子メール、件名、テキスト領域を含む4つの主要なフィールドがあります。
最終的な作成がプロジェクトに対応するように何かを変更したい場合は、先に進んでそれを実現してください。
これは、優れたパフォーマンスのための最新のトレンドと規制に従ったBootstrapFrameworkテンプレートでもあります。
詳細/デモのダウンロードお問い合わせフォームv1

そこにあるすべての連絡フォームには、テキスト領域があります。 それに直面しましょう、それなしで、ユーザーはどのようにあなたに彼らの質問を送ることができますか?
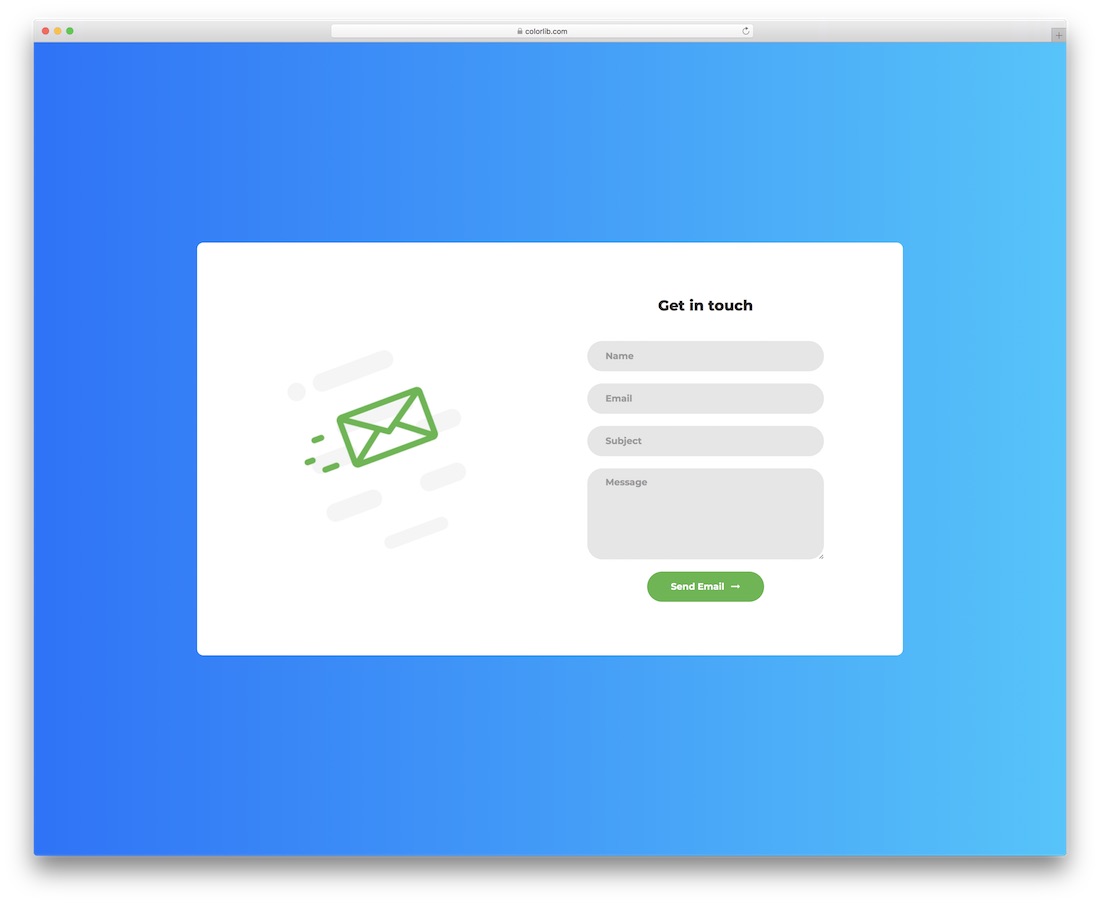
とにかく、Contact Form v1はもう1つの素晴らしいBootstraptextareaの例であり、そのまま使用したり、さらに調整したりできるすっきりとした外観が特徴です。
丸みを帯びたエッジにより、非常にモバイルフレンドリーに見えます。もちろん、さまざまな画面サイズに瞬時に対応します。
詳細/デモのダウンロードお問い合わせフォームv7

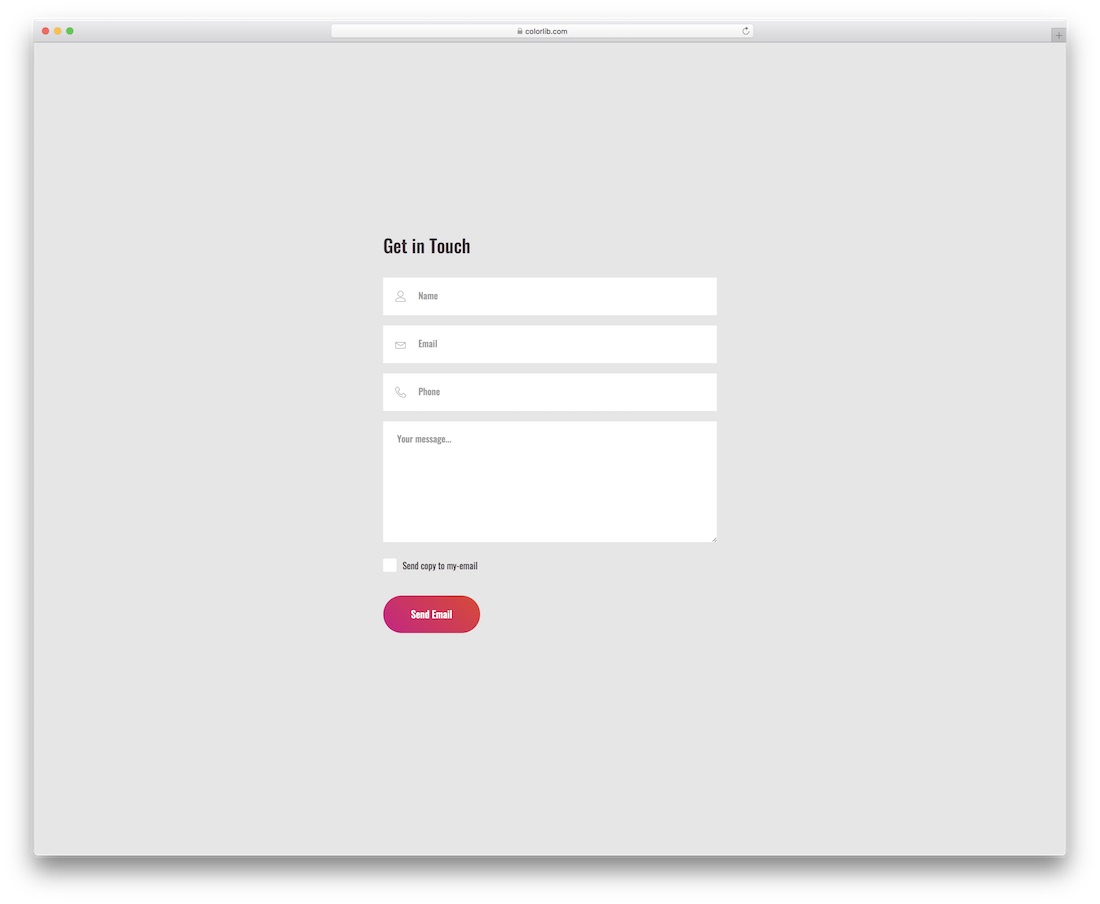
お問い合わせフォームv7は、アプリケーションに埋め込むためのクリーンなお問い合わせフォームを探している場合の簡単な代替手段です。
ゼロから作業する必要がなく、同じプロフェッショナルレベルを維持しながら、ワークフローを高速化できるようになりました。
レイアウトには、チェックボックス(変更可能)とグラデーション効果のあるボタンもあります。
詳細/デモのダウンロードお問い合わせフォームv10

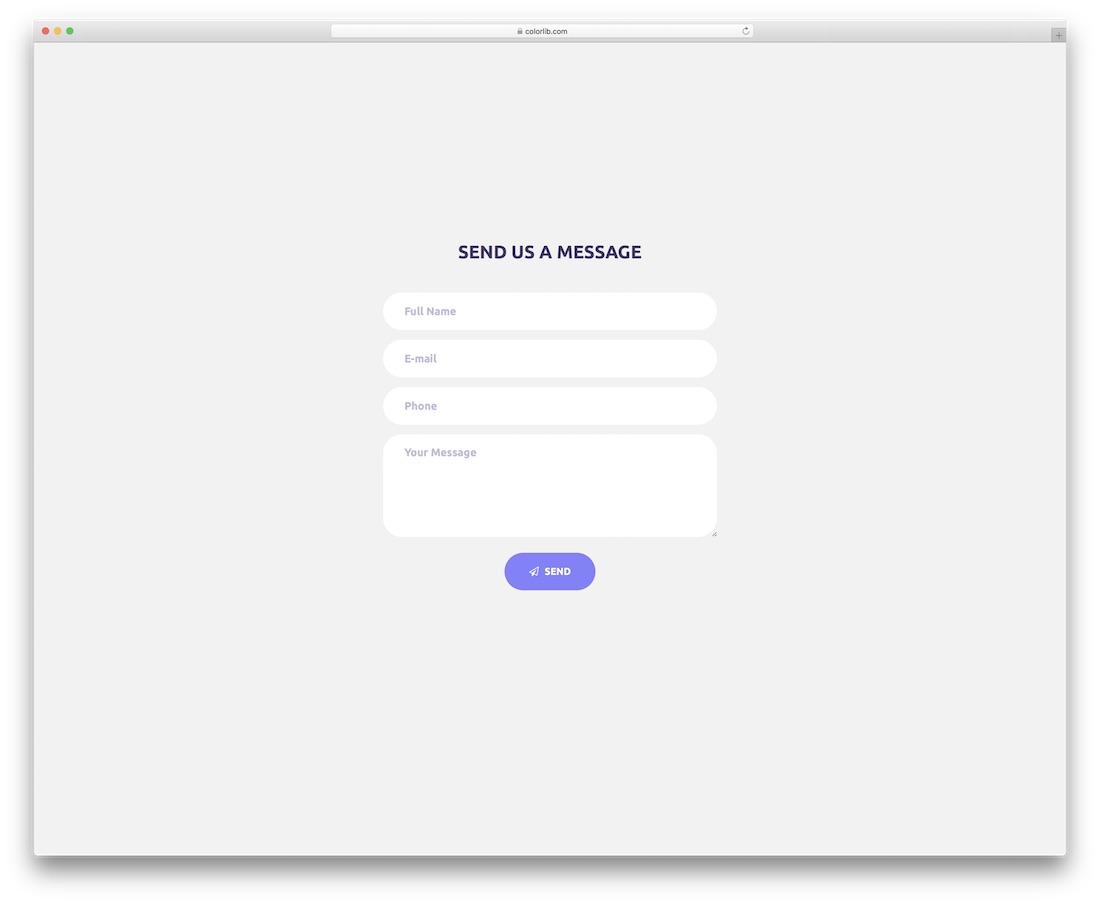
これらの無料のブートストラップテキストエリアのいずれかを使用すると、時間を節約できます。 お問い合わせフォームウィジェットに興味がある場合は、もう探す必要はなく、お問い合わせフォームv10を選択してください。
レスポンシブデザインは、モバイルでもデスクトップでも、優れたUXを表示してフィールドに入力することを保証します。
この無料スニペットのもう1つのコア機能はオートコンプリートです。これは、すべての詳細を入力する必要がないため、すべてのユーザーにとって非常に便利です。
詳細/デモのダウンロードお問い合わせフォームv19

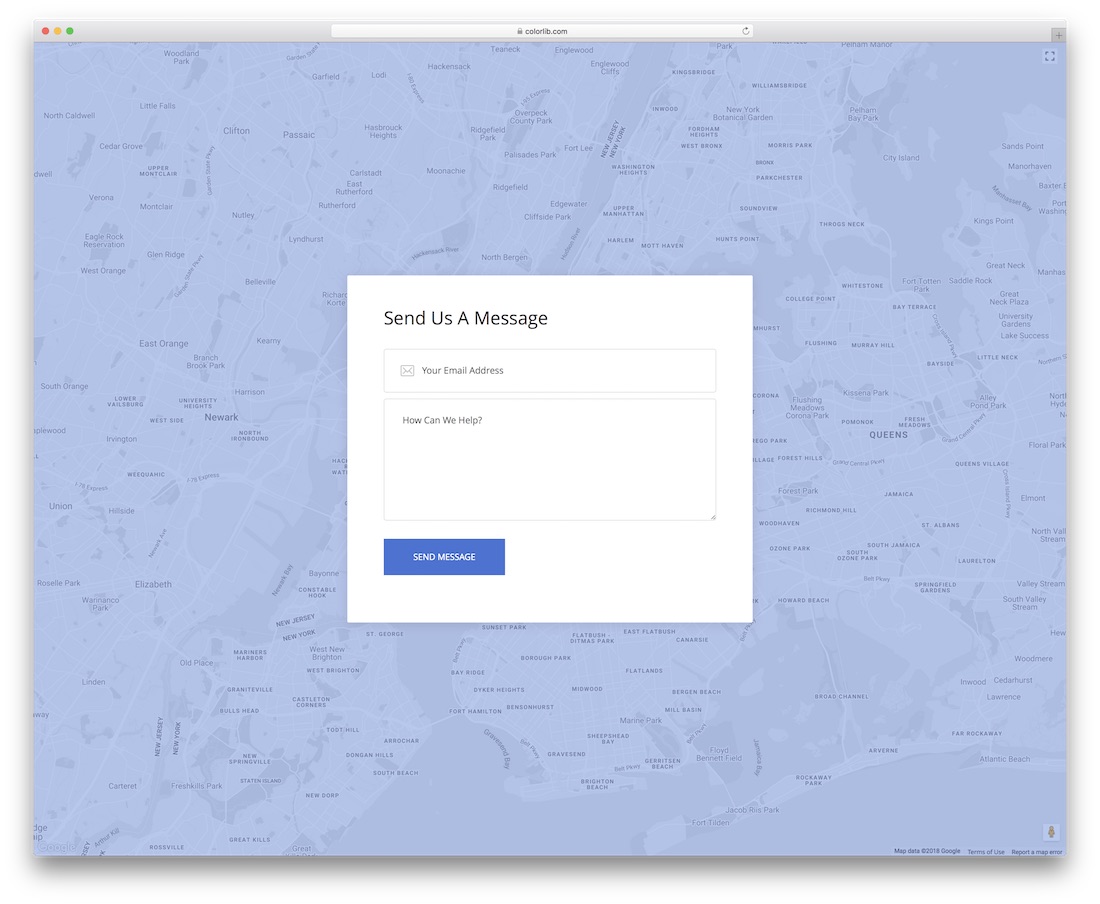
このお問い合わせフォームは非常に基本的ですが、背景はそうではありません。 上のスクリーンショットからわかるように、Contact Form v19は、背景にGoogleマップを備えた独自のテンプレートです。
マップは完全に機能しており、移動したり、全画面で表示したりすることができます。 これにより、あなたはあなたのビジネスの正確な場所を表示することができるので、誰もがあなたをはるかに簡単に見つけることができます。
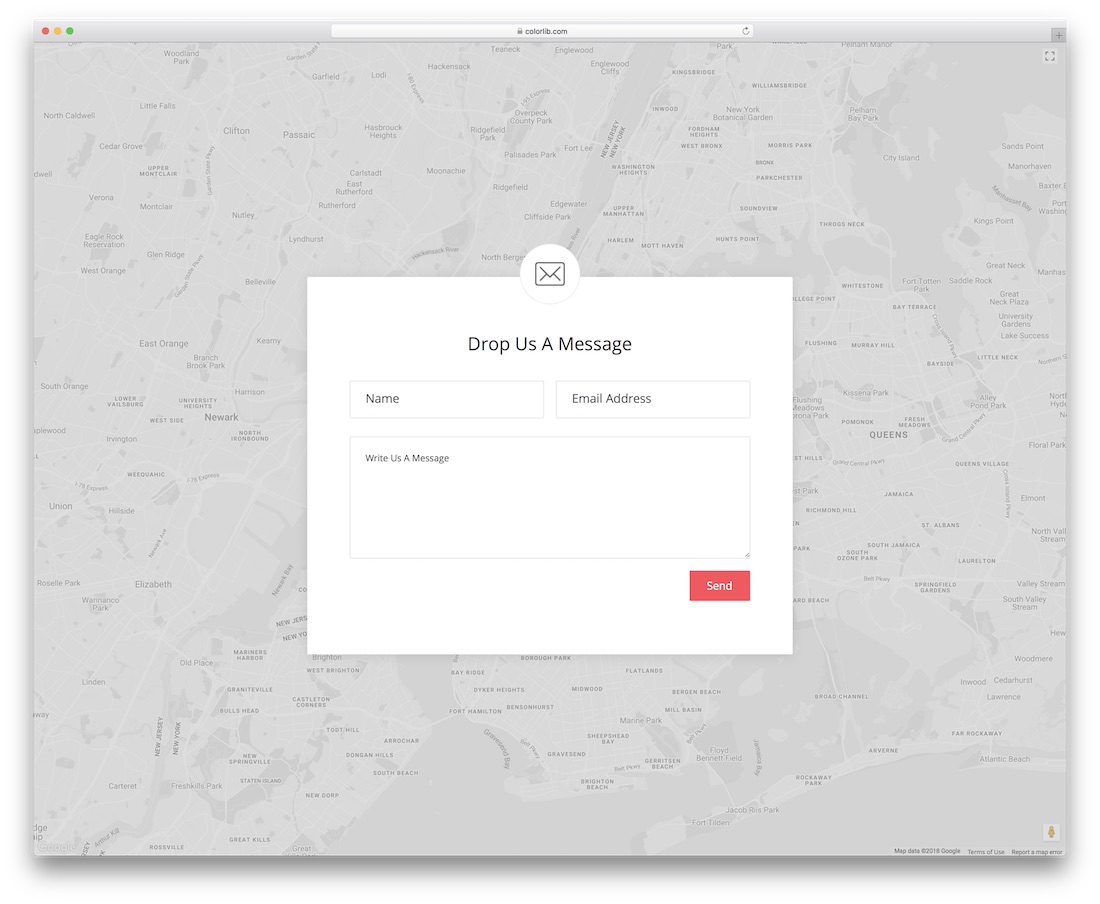
詳細/デモのダウンロードお問い合わせフォームv20

お問い合わせフォームv20は、Googleマップの背景を持つ上記のお問い合わせフォームテンプレートのもう1つの優れた代替手段です。 前任者があまりにも基本的だった場合、これはあなたをうまくやる1つの素晴らしい解決策です。
電子メールとテキストエリアのセクションに加えて、ユーザー名のフィールドも備えています。 無料のスニペットには、オートフィルデータ、検証、100%モバイルフレンドリーなデザインも含まれています。
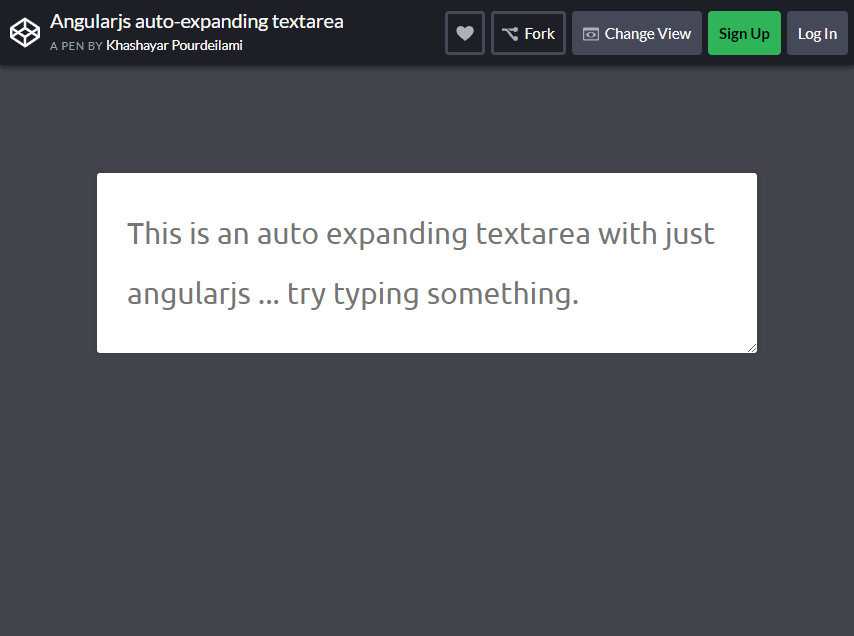
詳細/デモのダウンロードAngularJSAuto-拡張TextArea

とてもクールなこのBootstrapTextareaに匹敵するものはありません。 これはAngularを利用して、動的に拡張するテキスト領域を最適に作成します。
これは、コンテンツがその中にどれだけ含まれているかに何らかの形で依存しています。 それの良いところは、あなたのようなユーザーが手動でテキスト領域を展開できることです。 ただし、単独で拡張する場合は必要ありません。
textareaのコンテンツがオーバーフローする通常の場合、スクロールバーが表示されます。 テキスト領域を自動拡張し、スクロールバーを非表示にします。
テキスト領域の高さをコンテンツの高さに合わせて調整します。 この形式の調整は、コンテンツの高さが変更されたときに実行する必要があります。
詳細/デモのダウンロード
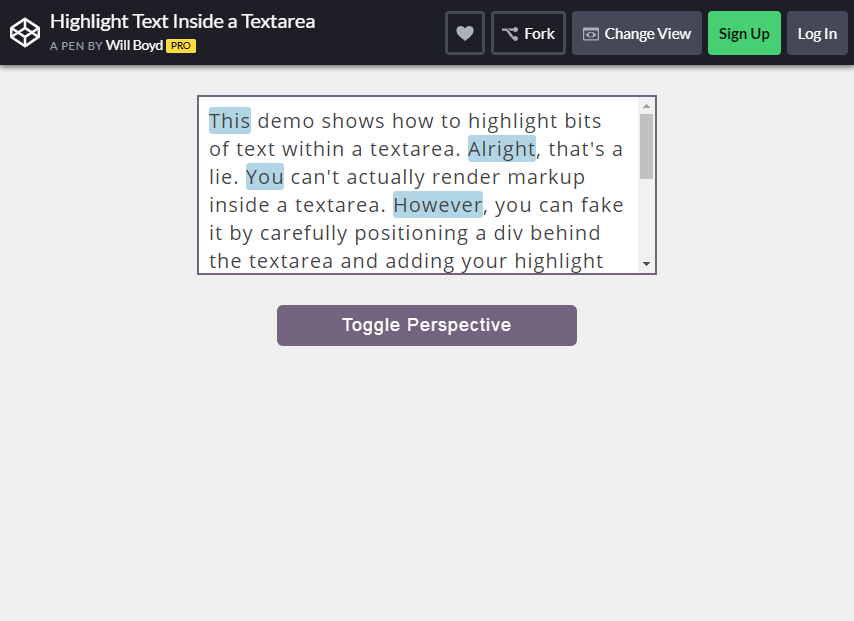
TextArea内の強調表示されたテキスト

textareaのテキストの一部を強調表示することは可能です。 これは、textearea内でのレンダリングマークアップと呼ばれます。 テキスト領域の後ろにdivを注意深く配置することで、偽造することもできます。
それはあなたが今あなたのハイライトを加えることができる時でもあります。
このスニペットでは、テキストエリアでハイライト効果を引き出すクールなCSSハックを使用する必要があります。 textareaからdivへのスクロールとコンテンツの位置の同期を考慮に入れるのはJavaScriptです。
これは、すべてがうまく並んでいることに道を譲ります。 トグルボタンを押すだけで、カーテンの裏側をのぞくことができます。 大文字の単語をすべて強調表示しながら、テキストを自由に編集できます。
詳細/デモのダウンロード
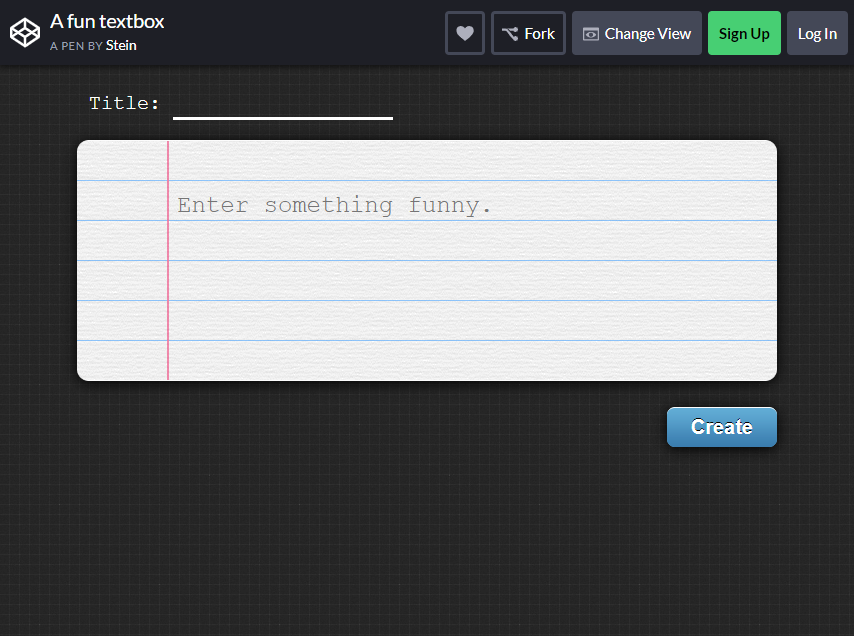
ノートブックTextArea

このノートブックTextareaはどのような楽しみを提供できますか? これは、テキスト領域を紙のように見えるようにスタイル設定する楽しいCSSスニペットです。 これは、作文ノートと比較した場合です。
効果を見ることができるように、それは昔ながらのタイプライタースタイルのフォントの使用によって最もよく補完されます。 面白いものを入力するか、使い方を試してみてください。
詳細/デモのダウンロード
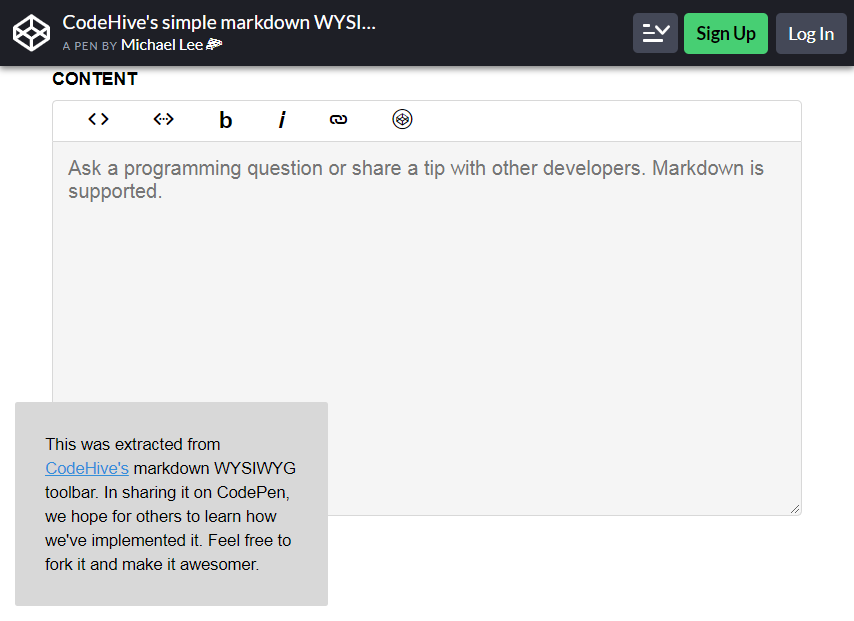
あなたが見るものはあなたが編集者を得るものです

別のBootstrapTextareaを検索する場合、表示されるのはGet You GetEditorです。 これは、textareaスニペットとしてかっこいいので、使用するのが面白いです。 それについてもっと好きなのは、それがリッチテキストエディタを作成することです。
これは確かにtextareaの単純な要素からのエディターです。 要素の内側のテキストは、ユーザーが簡単にフォーマットできます。 コーディングはわかりませんが、これもとても使いやすいです。
時間をかけてそれを発見し、それがデザイナーまたは開発者としてのあなたにとってどのように最善の目的を果たしているかを確認することをお勧めします。
詳細/デモのダウンロード
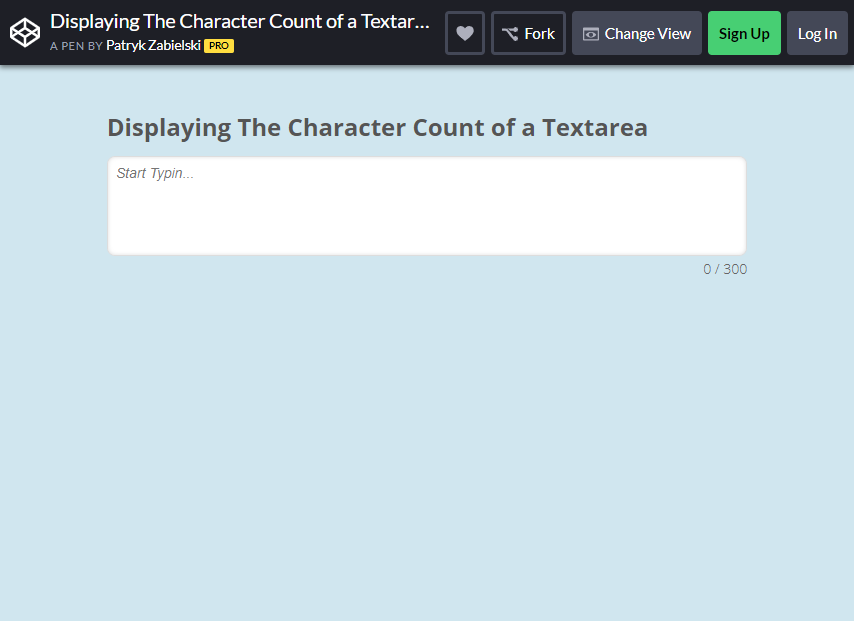
文字カウンターTextArea

Character Counter Textareaを使用すると、可能性は無限に広がります。 これは、ユーザーがテキスト領域に配置できる文字数に制限を追加する場合に非常に役立ちます。
また、textareasを使用した文字カウンターの表示に使用することをお勧めします。 これは、両方を達成するときに単純に完璧です。 フィーチャーもスニペットを使用して作成されます。 独自のニーズに最適になるようにコードをカスタマイズするのはあなた次第です。
これらのニーズは、特にWebサイトやプロジェクトに合わせて調整されます。 このBootstraptextareaを使用するのを待つことは何もありません。 それを最大限に活用してください。
詳細/デモのダウンロード
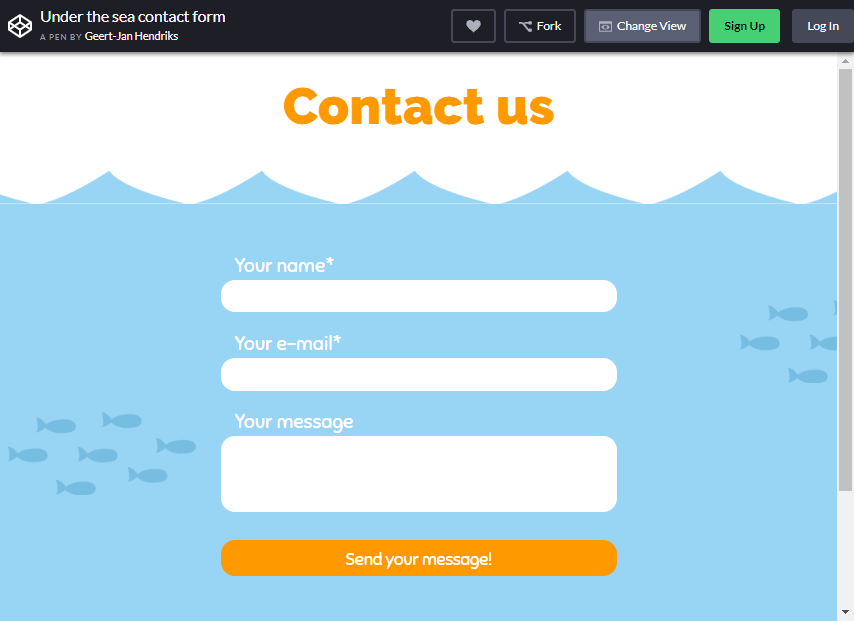
海のお問い合わせフォームの下で

海の連絡フォームの下にあるインタラクティブな連絡フォームを使用して時間を節約してください。 これは、JavaScriptに基づいた最もインタラクティブで最も美しいデザインで誇らしげに作られています。
見つけるべき多くの連絡フォームには、textarea要素が含まれていることがよくあります。 ここにメインメッセージを書く必要があります。 このスニペットでは、あなたの創造性を示す機会があります。
これは、textareaを含む入力フィールドのスタイルを設定するときでもあります。
あなたは海と周りの素敵な生き物のいくつかに敬意を表しています。 これはあなたが使用することに注意を払うものです。
詳細/デモのダウンロード
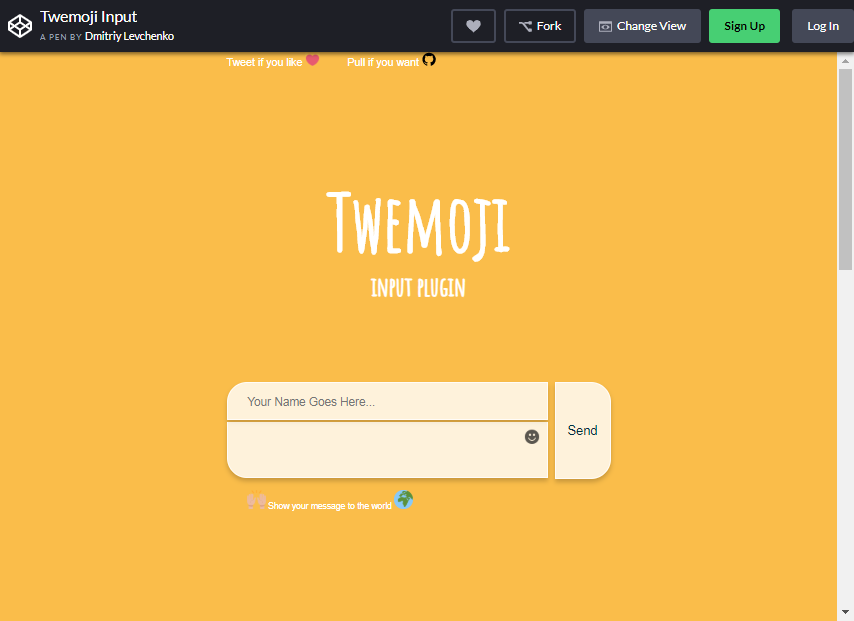
ツエモジ

Twitterが好きなら、とても新しくて派手なTwemojiを手に入れることができます。 これはあなたにとって最高のブートストラップテキストエリアです。 これは、さまざまなプラットフォームに絵文字を実装するための最良の方法です。

スニペットのさらに気に入っている点は、プラグインに使用できることです。 これにより、数十から数十のクールな絵文字を追加できます。
これは、携帯電話でテキストメッセージを入力するときに使用するテキストエリアボックスにも関係します。
詳細/デモのダウンロード
ブートストラップレスポンシブTextArea

テキスト領域は通常、チェックボックス、選択ドロップダウン、テキストボックスなどの他のフォームコントロールとともに作成されます。 しかし、これは単純さを提供します。 あなたがあなたのウェブサイトに組み込むための単純なテキストエリアを探しているなら、これはあなたにとって最良のものです。
これは、Webページのヘッドセクションから直接作成されます。 ほとんどの場合、Webサイトの訪問者は、入力するボタンやフォームがたくさんある場合、すぐにWebサイトを閉じる傾向があります。
幸いなことに、単純なフォームがサイトに埋め込まれていると、 Webサイトのエンゲージメントの可能性が高くなります。
詳細/デモのダウンロード
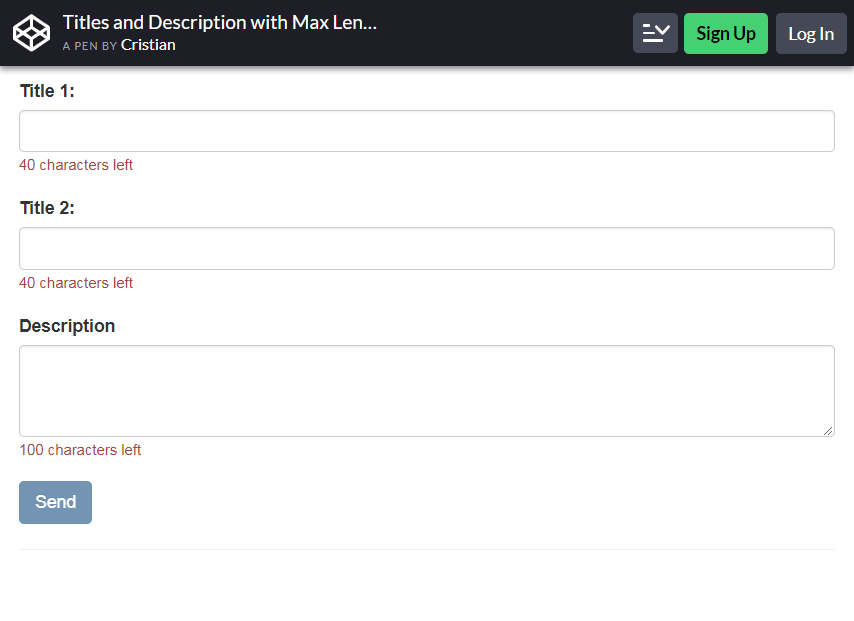
最大長のタイトルと説明

このtextareaテンプレートは、(Web訪問者の側で)非常に簡単に入力でき、サイトに簡単にインストールできます。 タイトルと説明のテンプレートは、ウェブサイトのテキストを非常に大量に保つという点で非常に機能的です。
メッセージや説明を短くても甘くする単語や文字の過剰入力を防ぎます。
詳細/デモのダウンロード
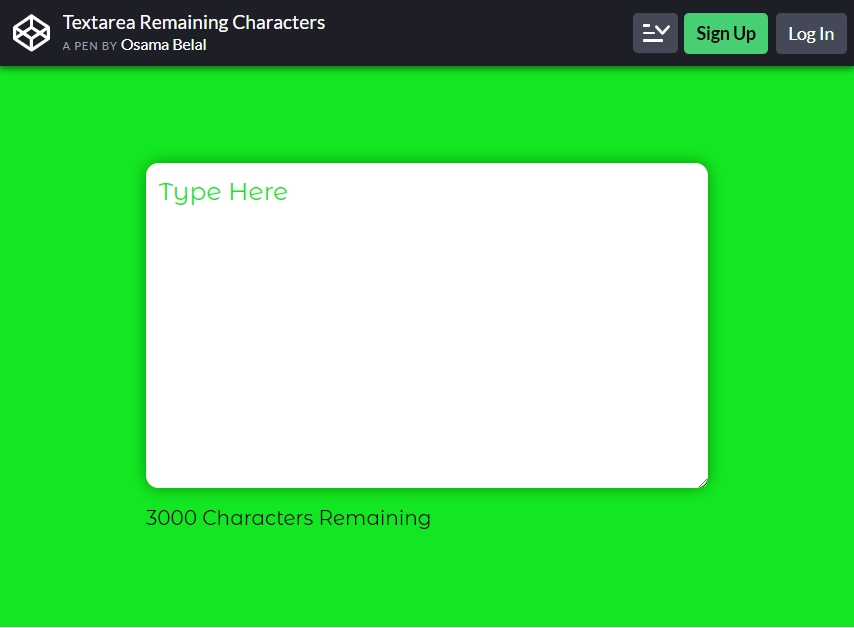
TextAreaの残りの文字

緑をテキスト領域テンプレートに含めることができないと誰が言いますか? 明るい緑色の背景を持つこのシンプルなテキストエリアフォームで、訪問者に印象的なステートメントを残してください。
会社のロゴやブランドを背景写真として使用できます。 そしてそれは完全にあなたの訪問者の注意を引くでしょう。 シンプルまたは最小限の装飾を使用した大胆なスタイルで、本当に美しい仕上がりになっています。
さあ? テキストエリアの明るい緑色の背景よりもキャッチーなものは何ですか?
詳細/デモのダウンロード
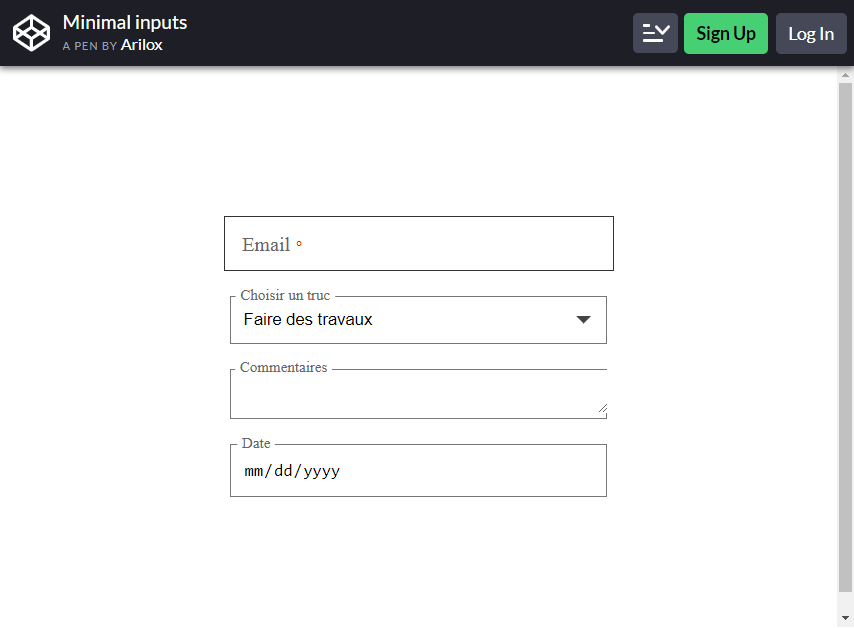
最小限の入力

アカウントを確認するための最も安全な情報の1つは、所有者の生年月日を取得することです。 したがって、サインイン時に必要な追加情報としてそれらを使用することをお勧めします。
私たち全員が何千ものアカウントを保持できず、それらすべてを長期間にわたって実行可能に記憶できるわけではありません。 このフォームは、無地の白い背景を使用して、すっきりとミニマリストに見えるようにします。
textareaフォームにサインインするとき、それがプレーンでありながら機能的であるとき、それはより動機付けになることに私たちは皆同意することができます。
詳細/デモのダウンロード
ノートレスポンシブ

小学生や高校生のように、紙に書く懐かしさを味わうことができます。
このテキストエリアはメモ帳のように見え、明らかにすべての文が行に揃えられ、実際に紙に書いているように見えます。
そのシンプルさは、言葉を書く魅力につながります。 あなたのウェブサイトのブランディングに関連するノスタルジックなメモ帳のテキストエリアを探しているなら、これはあなたのためのものです。
詳細/デモのダウンロード
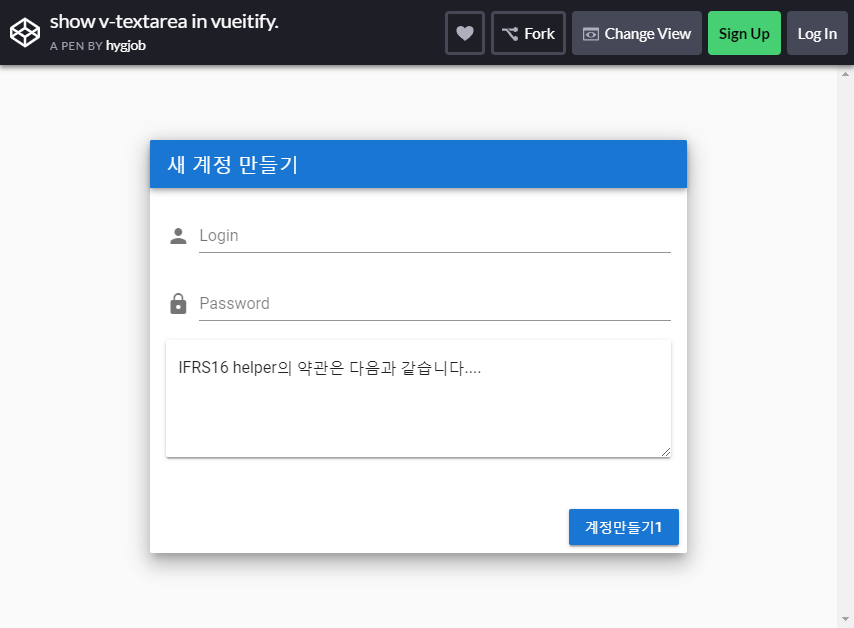
VueitifyでV-TexAreaを表示する

すでにjQueryUIに精通している場合は、サイズ変更可能なインタラクションがあります。 そして、これはどういうわけかテキストエリアで使用することができます。
さらに、すべてのブラウザでうまく機能することもあります。
また、Webkitのネイティブバージョンをオーバーライドすることもできます。 これは、バージョンにアニメーションやコールバックのような多くの派手な種類のものがある理由によるものです。
ページにjQueryUIとjQueryをロードすることでそれを利用できます。
詳細/デモのダウンロード
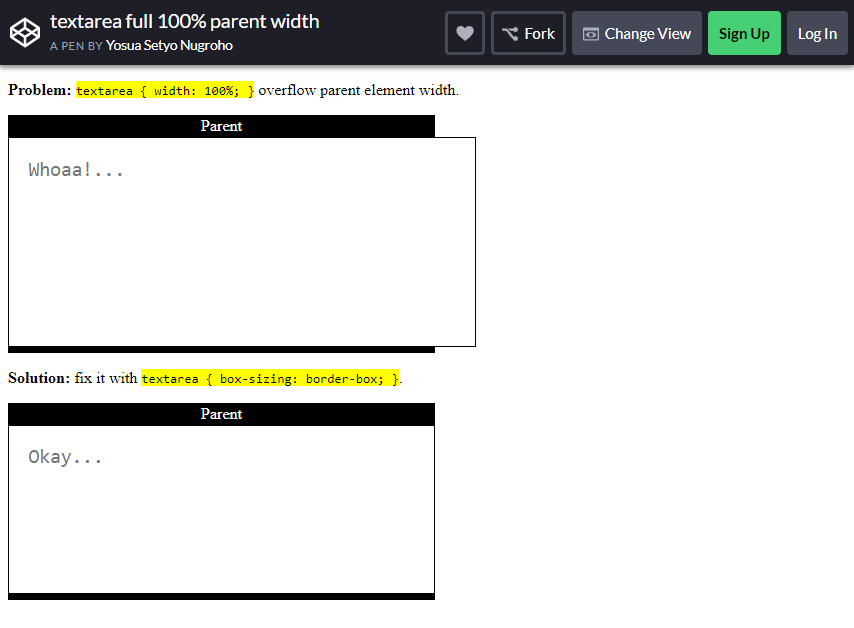
TextArea Ful 100%親の幅

Bootstrap Textareaでできるもう1つのことは、TextArea Full 100%Widthです。 これにより、テキストがCSSで通常の方法で折り返されるのを防ぎ、すべてのデータを全幅で書き込む自由が得られます。
{空白:nowrap;}を利用できます。 textareasに入力する場合は、途切れない行があります。 これは、Enter / Returnキーを押すまでです。
これは、本当に役立つ問題や解決策を書くために使用するように指定されています。
詳細/デモのダウンロード
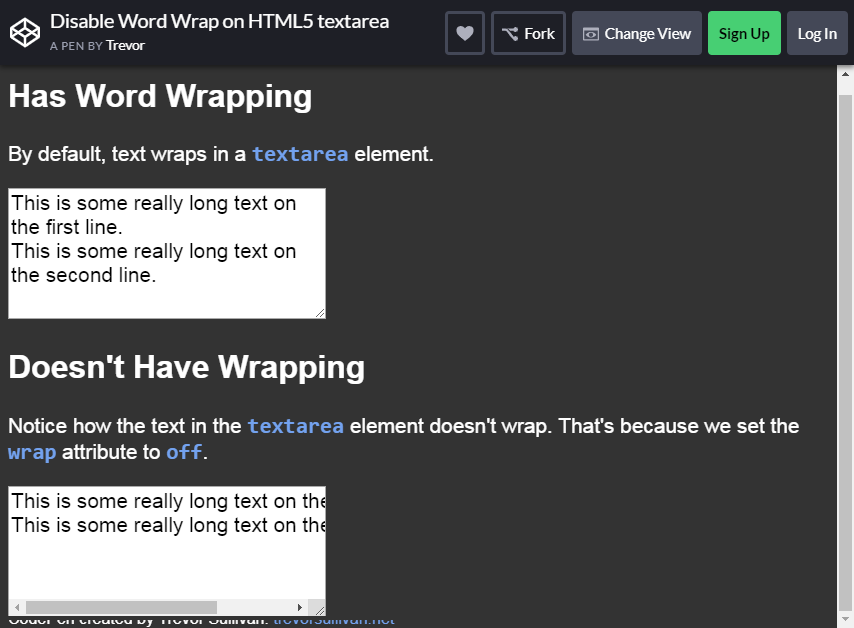
HTML5TextAreaでワードラップを無効にする

両方のテキスト領域を互いに整列させたい場合、ボタンの下部に、上に行く傾向のある厄介な数インチがあることに気付くでしょう。
フォームとテキストエリアをコンテナまたは行divにラップすることもお勧めします。 それは、プロセスがいかに簡単であるかということです。
フォーム要素に従って、訪問者から貴重な情報の一部を収集するために使用されます。 その後、さまざまな目的でサイト所有者に返送されます。
正しい質問をすれば、正しい答えを得ることができます。 それが、フォームの構造を慎重に検討する唯一の方法です。
詳細/デモのダウンロード
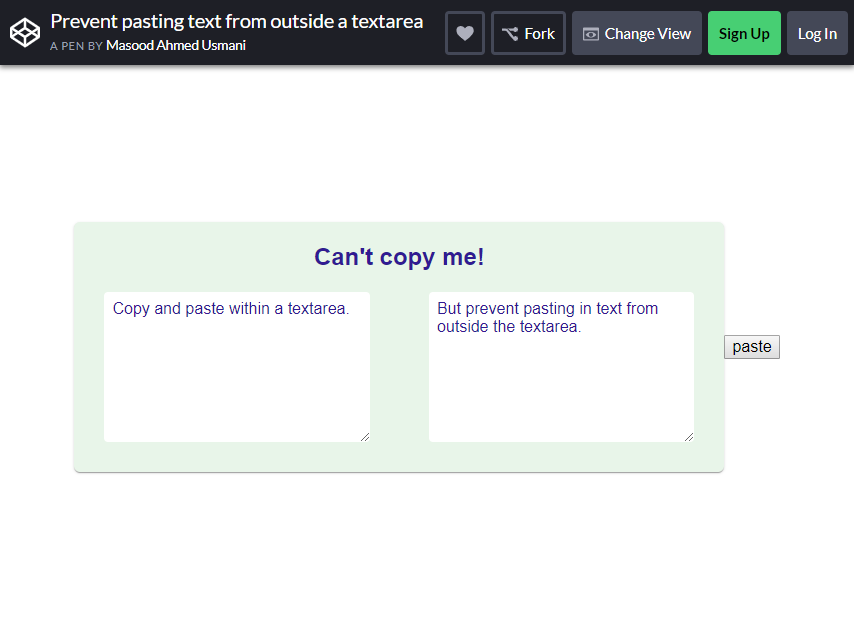
TextAreaの外部からテキストを貼り付けないようにする

この時点で、シンプルさが成功の鍵であることにおそらく同意できます。現在、ほとんどの現代的なサイトは、よりミニマリストなデザインに切り替えています。 このtextareaテンプレートは、ミニマリズムだけでなく機能も提供します。
これにより、ユーザーが段落を外部(MS Word、Google、Facebookなど)にコピーしてフォームに貼り付けることができなくなります。 これにより、送信される情報が盗用されたり、他のソースからコピーペーストされたりすることがなくなります。
詳細/デモのダウンロード
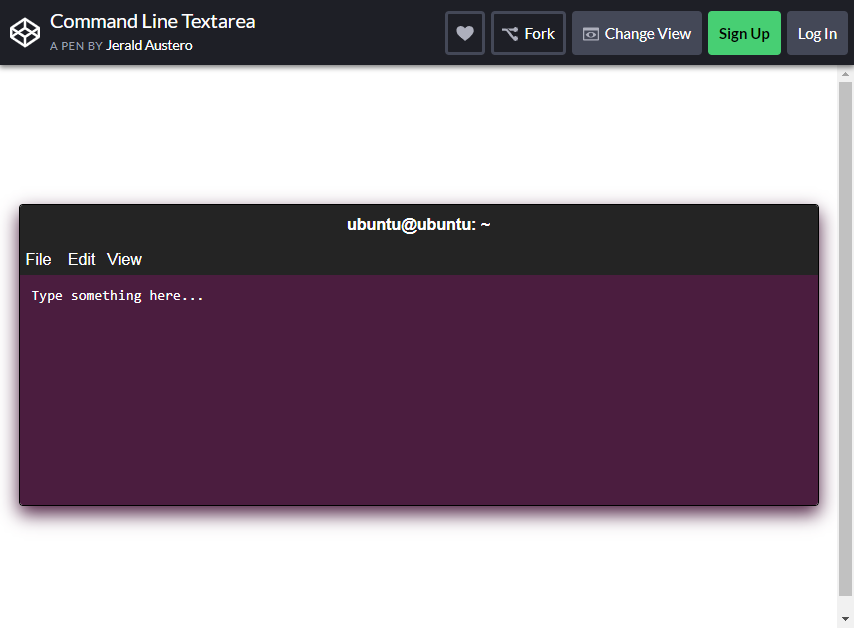
コマンドラインTextArea

このような貴重なツールとして、ブートストラップフォームのこの例を見つけてください。 これは、ラジオボタン、ファイル入力、選択リスト、テキストエリアなどが付属しているためです。
白いフォントと対照的な明るい藍色は、単語や段落を入力する人を確実に引き付けます。
コマンドラインTexAreaは、フォームに入力した情報/データをファイル、編集、および表示する機会を提供するテンプレートです。
詳細/デモのダウンロード
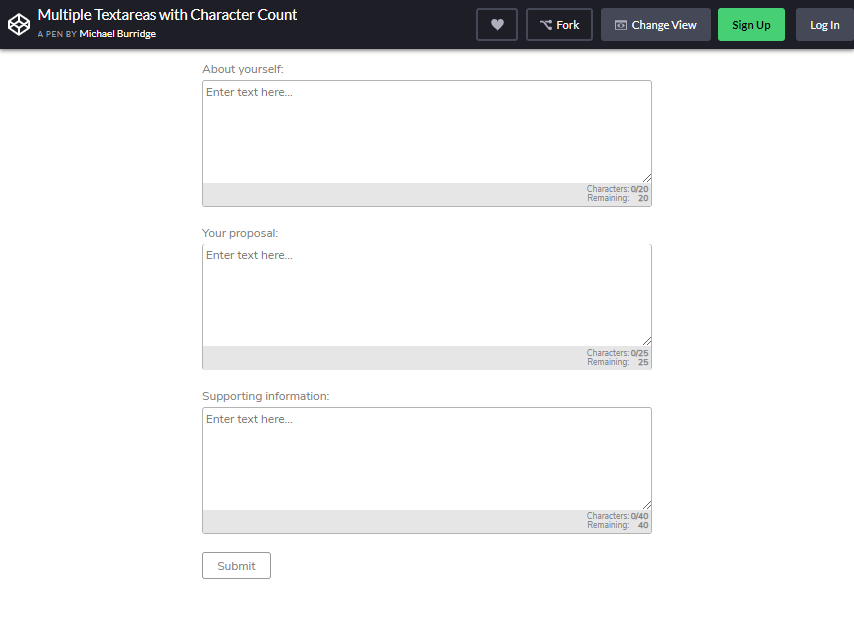
文字数のある複数のTextArea

これは、Bootstrapに使用するのに最適なjQueryプラグインとして分類されます。 これは、入力テキストボックスまたはテキストエリアにドロップダウンをポップアップするジョブを実行します。 これを利用したいときは、これ以上躊躇する必要はありません。
これは、言及のニーズを満たすためにBootstrapプラグインとして本当に必要なものです。
インストールの後に、利用可能なクイックスタートオプションが続きます。最新リリースをダウンロードし、npm install-save bootstrap-suggest、およびbower:bower installbootstrapsuggestを実行します。
また、bootstrapsuggest.cssとbootstrapsuggest.jsをプロジェクトにリンクする必要があります。
詳細/デモのダウンロード
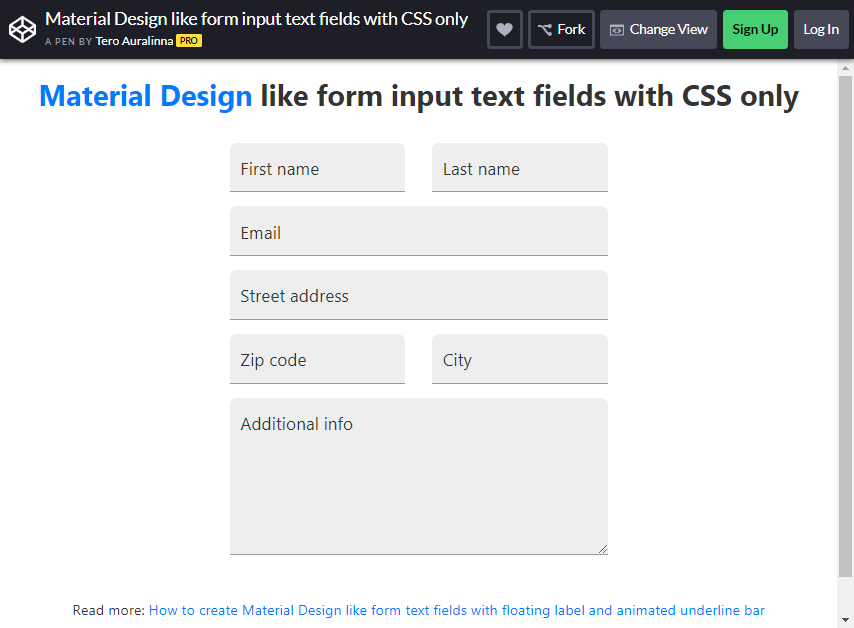
フォームのようなマテリアルデザイン

これは基本的にtextareaを含む要素と見なされます。 これは、より多くの入力行が入力されている間、そのような特定の高さで増加します。
プロパティのmaxRowsまたは明示的な高さが設定されている限り、スクロールすることはありません。
これにより、顧客の詳細を取得するために必要な情報が取得され、それが本当に顧客であるかどうかを確認でき、オンラインショップで使用されている場合は注文を送信するときに使用できます。
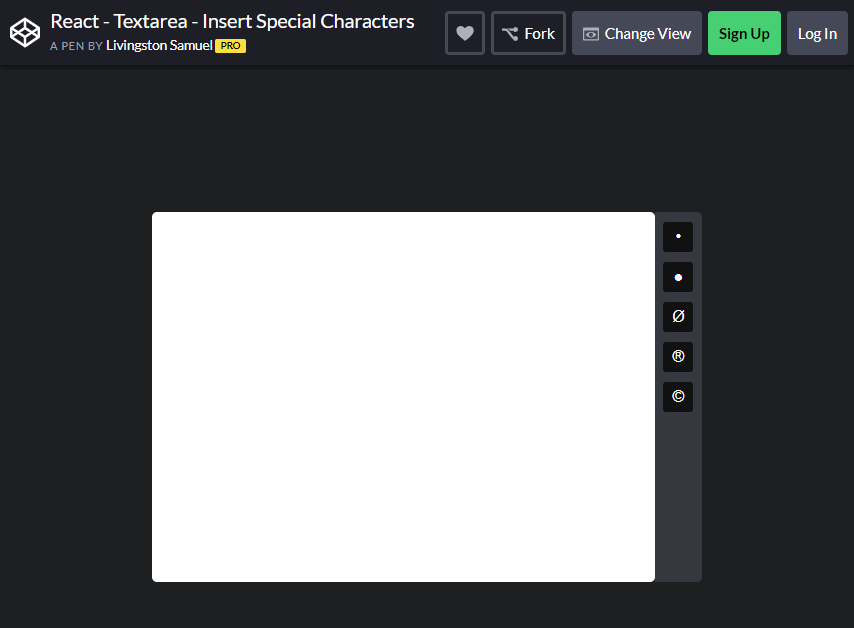
詳細/デモのダウンロードReact – TextArea –特殊文字を挿入

React – TextArea –特殊文字の挿入は、プレーンテキスト領域に特殊文字、記号、描画などを簡単に挿入する方法を提供します。
それはCodeMirrorまたはテキストエリアにアップロード機能を追加することができますので、これは使用することは興味深いです。 これは、その中の画像に貼り付けるかドラッグドロップすることによって行われます。
これをインストールする場合、パッケージはBowerを使用してすでに利用可能です。
詳細/デモのダウンロードどんなに正確であっても、ユーザーから必要な情報がぼやけている場合があります。 これは、提供される前でもあります。 また、入力フィールドに入力された1つ以上の単語または数個の単語にまたがる必要があります。 そのとき、テキスト領域要素がこの問題に不可欠になります。 これは、訪問者が自由に文章の一部を書き戻し、フィードバックを提供できるようにする唯一のかけがえのない要素です。 彼らの行動の理由を共有することは、ページもより良いことが判明したサービスや製品を作るのに役立ちます!
