WordPress'te Elementor ile Yapabileceğinizi Hiç Düşünmediğiniz 10 Şey
Yayınlanan: 2024-02-16Elementor yalnızca bir sayfa oluşturucu eklentisi değildir; çevrimiçi varlığınızı daha önce hiç hayal etmediğiniz şekillerde dönüştürebilecek bir güç merkezidir. Şu anda 5 milyondan fazla aktif kullanıcısı olmasına rağmen pek çok kullanıcının bu araç hakkında pek bir fikri yok.
Elementor ile ilgileniyorsanız ve bu eklentiyi kullanıp kullanmamayı düşünüyorsanız, bu makale size gerçekleştirebileceğiniz birçok fikir sunacaktır. WordPress'te Elementor yazısına geçelim ve yeni bir şeyler öğrenelim.
Bundan önce Elemetor'un ne olduğuna kısaca göz atın.
WordPress'te Elementor Nedir?
Elementor, WordPress için popüler bir sayfa oluşturucu eklentisidir. Hiçbir şeyi kodlamanıza gerek kalmadan sürükle ve bırak yöntemini kullanarak harika web sayfaları oluşturmanıza olanak tanır. Öncelikle düzenler oluşturabilir ve ardından bunları metin, görseller, düğmeler, formlar ve daha fazlası gibi öğelerle doldurabilirsiniz.
Ayrıca Elementor'un kütüphanesinde yüzlerce hazır sayfa ve blok şablonu bulunmaktadır. Bunları zamandan tasarruf etmek için de kullanabilirsiniz. Sayfalarınız hazır olduğunda, gerçek zamanlı düzenleyiciyi kullanarak onları cihaza duyarlı hale getirebilirsiniz. Elementor, WooCommerce ve tüm popüler temalarla uyumludur.
Eklentinin piyasada bir düzineden fazla eklentisi var. Elementor'da bir eksiklik hissederseniz, tasarım becerilerinizi daha da güçlendirmek amacıyla özellik ve widget koleksiyonunu artırmak için bu eklentilerden herhangi birini yükleyebilirsiniz.
WordPress'te Elementor ile Yapabileceğinizi Hiç Düşünmediğiniz Şeyler
Kapsamlı bir web sitesi tasarlarken kullanıcılar, yeni özellikler ve işlevler eklemek için çeşitli eklentiler ve uzantılar kullanma eğilimindedir. Ne kadar çok eklenti kullanırsanız siteniz o kadar ağırlaşır. Ancak Elementor, bir zamanlar neden ayrı eklentiler kullanmak zorunda kaldığınızı açıklayan bu tür birçok görevi tek başına halledebilir.
Şimdi bu bölümde, WordPress'te Elementor ile yapabileceğinizi hiç düşünmediğiniz birçok görevin bir listesini oluşturacağız. Okumaya devam et!
1. Küresel Widget'lar Oluşturun
Elementor'daki global widget, sitenizdeki farklı gönderilerde ve sayfalarda birden çok kez kullanmak üzere oluşturduğunuz özel bir öğedir. Sonuç olarak, aynı bölümleri oluşturmak için tekrar tekrar sıfırdan başlamanıza gerek kalmaz. Bu size önemli miktarda zaman kazandıracaktır.
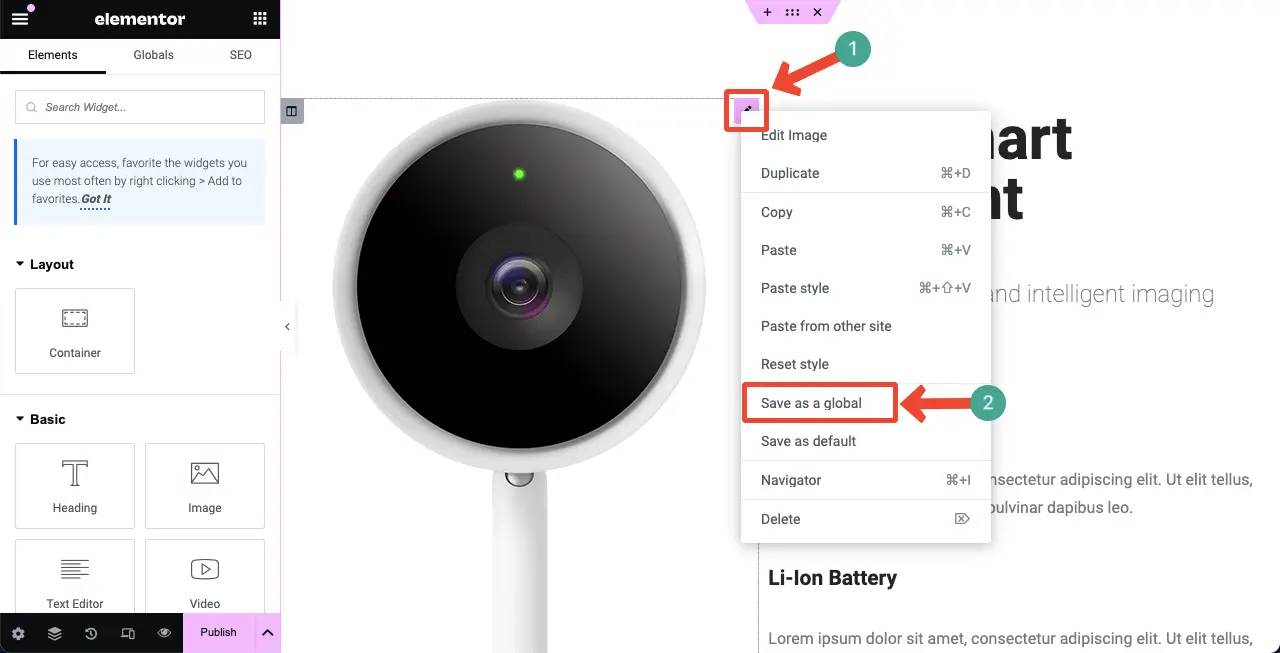
Elementor düzenleyicisindeki herhangi bir öğenin Kurşun Kalem simgesine sağ tıklayın. Açılır menü listesinde Genel olarak kaydet seçeneğini seçin. Bu öğeyi genel bir widget olarak kaydetmenin bir yolunu bulacaksınız.

2. Özel Üstbilgiler, Altbilgiler ve Gönderi Şablonları Oluşturun
WordPress'e hangi temayı yüklerseniz yükleyin, tema özelleştirme seçeneklerini kullanarak siteniz için bir üstbilgi ve altbilgi oluşturabilirsiniz. Ancak çoğu temanın varsayılan seçenekleri o kadar karmaşıktır ki çoğu kullanıcı, özellikle de yeni başlayanlar ve teknik bilgisi olmayanlar, bunları verimli bir şekilde kullanmakta zorlanırlar.
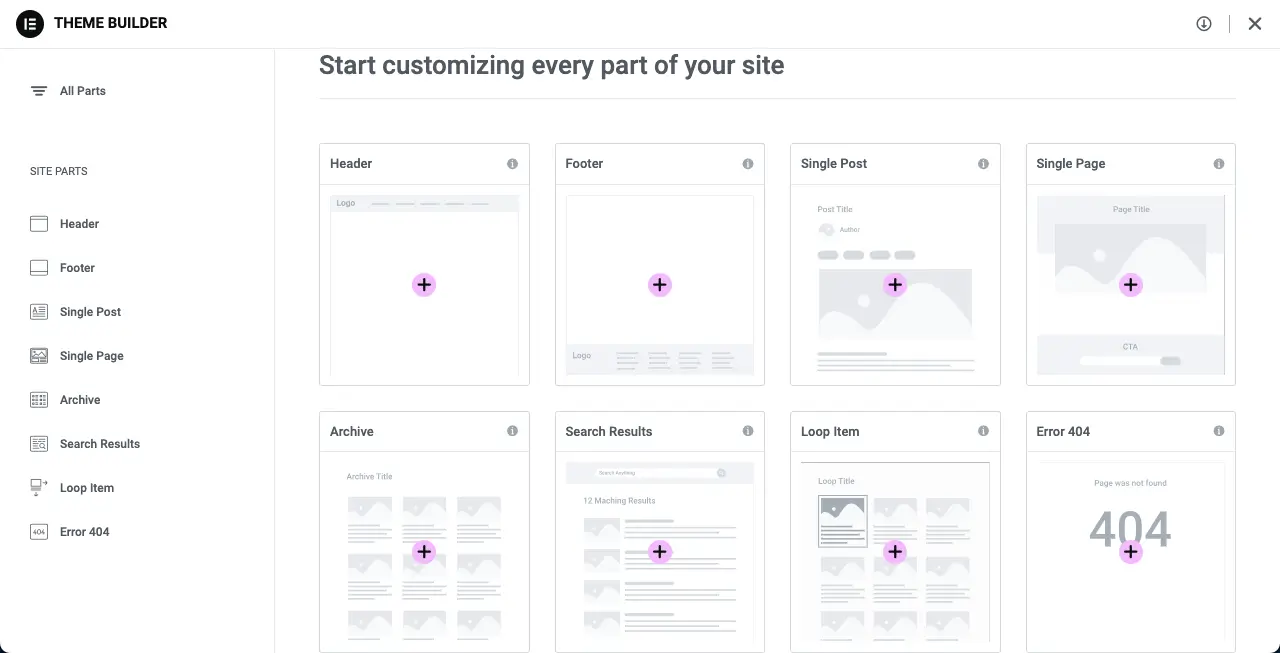
Elementor bu durumda sizi kurtarabilir. Tek gönderi şablonları, arşiv sayfaları ve çok daha fazlasını içeren özel üstbilgiler ve altbilgiler oluşturabileceğiniz güçlü bir tema oluşturucuyla birlikte gelir. Bu bölümleri daha heyecanlı hale getirmek için logolar, menüler ve arama kutuları gibi öğeler ekleyebilirsiniz.

3. Özel Tema Düzenleri Oluşturun
Tema düzeni, bir web sitesinin genel yapısını ifade eder. Başlıklar, alt bilgiler, kenar çubukları, içerik alanı, tipografi, başlık yazı tipi boyutu, gövde yazı tipi boyutu, bağlantı rengi, satırlar ve sütunlar arasındaki boşluk vb. gibi farklı bölümlerin nasıl görüntüleneceğini ve düzenleneceğini belirler.
Seçtiğiniz düzen tüm gönderilere ve sayfalara uygulanır. Herhangi bir temayı kurup etkinleştirdikten sonra, temanın düzeni otomatik olarak sitenizin tamamına uygulanır. Ancak çoğu zaman belirli yazılar veya sayfalar için ayrı bir düzen ayarlamak isteyebilirsiniz; bu da genellikle varsayılan tema seçenekleriyle mümkün değildir.
Elementor bu durumda size çok yardımcı olabilir. Elementor ile her gönderi için istediğiniz gibi farklı bir düzen, renk, aralık ve tipografi ayarlayabilirsiniz.
4. İçerik Oluşturmak için Elementor AI'yi kullanın

Elementor artık üretken yapay zeka desteklidir. Üç tür içerik oluşturmanızda sizi destekler: metinler, resimler ve özel kodlar. Metin oluşturucuyu kullanarak başlıklar, harekete geçirici mesaj düğmeleri, açılır pencereler, formlar ve kahraman bölümleri için büyüleyici kopyalar oluşturabilirsiniz.
İstemlerinize dayanarak, piyasadaki birçok yapay zeka aracıyla karşılaştırıldığında gerçekten harika, grafiksel açıdan çekici görüntüler oluşturabilirsiniz. Son olarak, mevcut özellikler ve widget'larla mümkün olmayan ince özelleştirmeler, özel CSS oluşturucusu kullanılarak gerçekleştirilebilir.
Elementor AI ile yapabileceklerinizi ayrıntılı olarak keşfedin.
5. Büyük Kaynaklara Erişin
Çok sayıda kaynak koleksiyonu, Elementor eklentisini kullanmanın bir başka büyük avantajıdır. Yalnızca özellikler, widget'lar ve şablonlar sağlamaz. Bu konuyla ilgili çevrimiçi olarak tonlarca video eğitimi, blog yazısı, belge ve kullanıcı kılavuzu alacaksınız.
Doğrulamak ister misiniz? Elementor'da şu anda karşılaştığınız herhangi bir sorunu çevrimiçi olarak yazmanız yeterli. Google'da çok sayıda öneri ve çözüm alacaksınız. Ayrıca düzinelerce eklenti, Elementor'u o kadar güçlü hale getirdi ki, eskiden günler süren, hayal bile edilemeyecek birçok şeyi bugün yapabilirsiniz.

6. Dinamik İçerik Oluşturun
Dinamik içerik, bir web sitesinde çeşitli mantık ve koşullara göre oluşturulan ve saklanan içeriği ifade eder. Kullanıcıların aynı sayfada kalmaları gereken içeriği filtrelemelerine olanak tanır. Aşağıda videodaki dinamik bir web sayfası örneği bulunmaktadır.
Öncelikle bilgi alanları oluşturmak için özel bir yazı tipi eklentisine ihtiyacınız var. Bundan sonra Elementor ile bir web sayfası tasarlayabilir ve etiketleri, mantığı ve widget'ları kullanarak bu bilgi alanlarını dinamik olarak sayfaya bağlayabilirsiniz. Dinamik web sayfaları, form tasarlamak, e-ticaret tek ürün sayfaları, gerçek zamanlı güncellemeler yayınlamak vb. için mükemmel şekilde uygundur.
Elementor ile dinamik bir web sayfasının nasıl oluşturulacağını öğrenin.
7. Web Sitesi Barındırma
Elementor, 2023 yılında barındırma desteği sunmaya başladı. Dört barındırma paketine sahiptir: temel, işletme, büyüme ve ölçeklendirme. Elementor tabanlı web siteleri biraz yavaş olma eğiliminde olduğundan, barındırma paketleri, web sayfalarınızın yüklenirken yavaşlamasını önleyecek şekilde tasarlanmıştır.
Elementor, 285'ten fazla konumla entegre olan Cloudflare CDN'yi destekler. Her türlü teknik sorunu çözmek için 7/24 uzman düzeyinde destek alacaksınız. Site geçişiyle ilgili sorun yaşıyorsanız onlardan bunu sizin için yapmalarını isteyebilirsiniz.

8. Formlar ve Açılır Pencereler Oluşturun
Formlar ve açılır pencereler herhangi bir web sitesinin iki önemli parçasıdır. Çünkü müşterilerle teması sürdürmek ve ürün satmak için ideal bir ortam görevi görüyorlar. Formlar çeşitli türlerde olabilir. Bunlar iletişim formları, potansiyel müşteri oluşturma formları, sipariş formları, kayıt formları, ödeme formları vb.'dir.
Tüm bu formları Elementor ile oluşturabilirsiniz. Daha ne? Belirli hedeflere hizmet etmek için bunları farklı sayfalarda görüntüleyerek birden fazla form oluşturabilirsiniz.

Açılır pencereler, herhangi bir sayfanın veya mevcut içeriğin üzerinde görünen ve dikkatinizi yoğun bir şekilde çeken küçük pencereler veya banner'lardır. Çoğunlukla reklamlar, olası satış yaratma ve dönüşümler için kullanılırlar. Kullanıcıları herhangi bir düğmeyi veya bağlantıyı tıklatmaya tetikleme konusunda doğal bir güce sahiptirler.
Elementor ile ilgi çekici açılır pencereleri nasıl oluşturacağınız aşağıda açıklanmıştır.
9. Mobil Duyarlılık Düzenini Tasarlayın
Mobil uyumlu düzen, cep telefonları, sekmeler veya dizüstü bilgisayarlar olsun, tüm cihazların ekran boyutlarına mükemmel şekilde uyum sağlayan web gönderilerini ve sayfalarını ifade eder. Elementor, tüm gönderilerinizi, sayfalarınızı ve blok düzenlerinizi aynı gerçek zamanlı düzenleyiciden optimize etmenize olanak tanır.
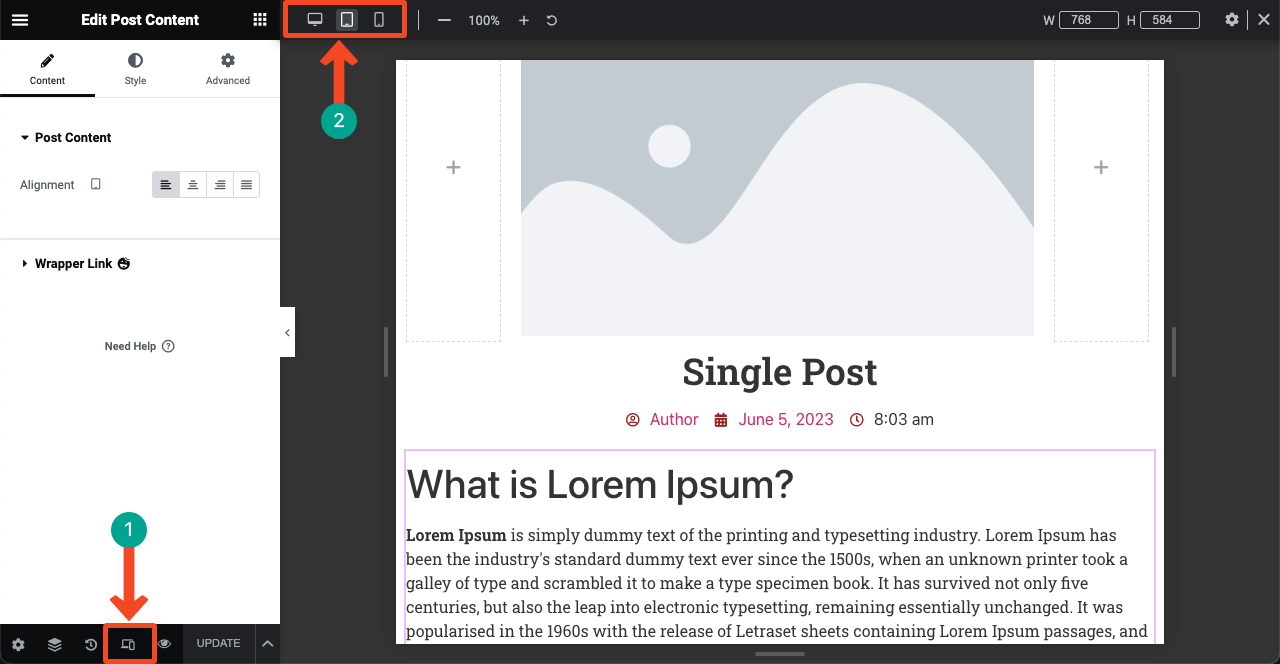
Öncelikle belirli cihaz moduna gitmeniz gerekir. Ardından, ölçeklendirin/küçültün ve tüm widget'ların ve öğelerin kenar boşluğunu ve dolgusunu değiştirin, böylece cihaz için mükemmel şekilde ayarlansınlar.

10. Hareket Efektleri Ekleyin
Hareket efektleri, web öğelerinizi hareket ettiren sınırlı uzunlukta bir animasyon ve geçiş efektleri türüdür. Birisi bu öğelerin üzerine geldiğinde veya aşağı kaydırdığında hareket edecekleri gibi koşulları ayarlayabilirsiniz. Bu efektler, web ziyaretçileri ve kullanıcıları arasında görsel ilgi yaratmak için kullanılır.
Elementor ile ekleyebileceğiniz hareket efekti türleri arasında kaydırma animasyonları, vurgulu efektler, kaydırıcılar, atlıkarıncalar, mikro etkileşimler, giriş ve çıkış animasyonları vb. yer alır. Eklenti geliştiricileri zaten birçok başka hareket efekti türünü bünyesine katmıştır.
11. Rol Tabanlı İzinleri Kullanın
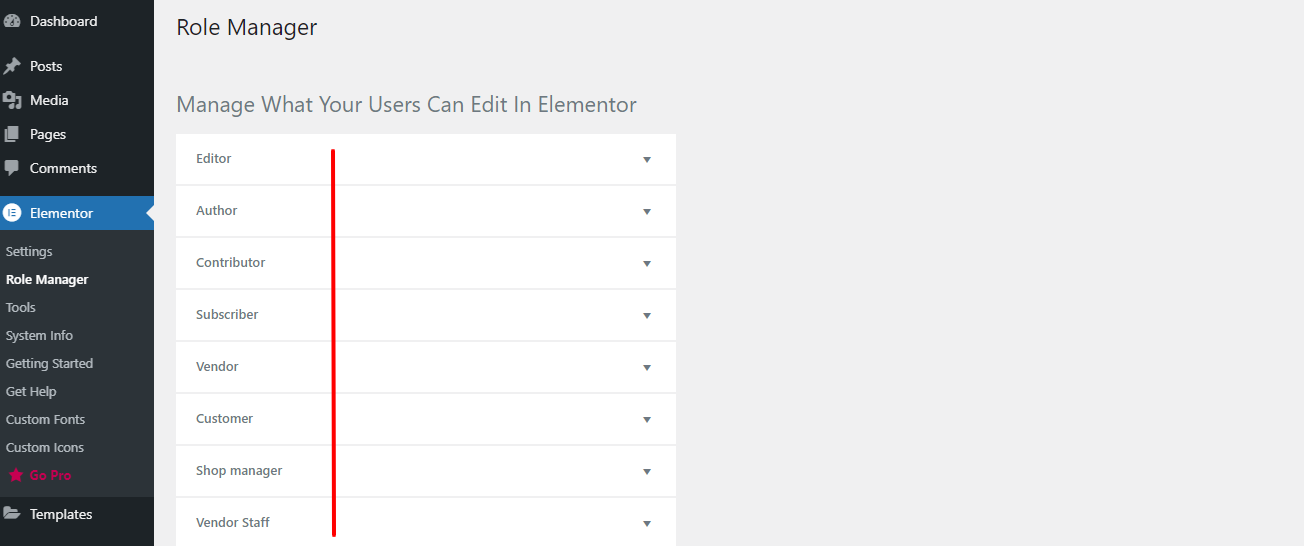
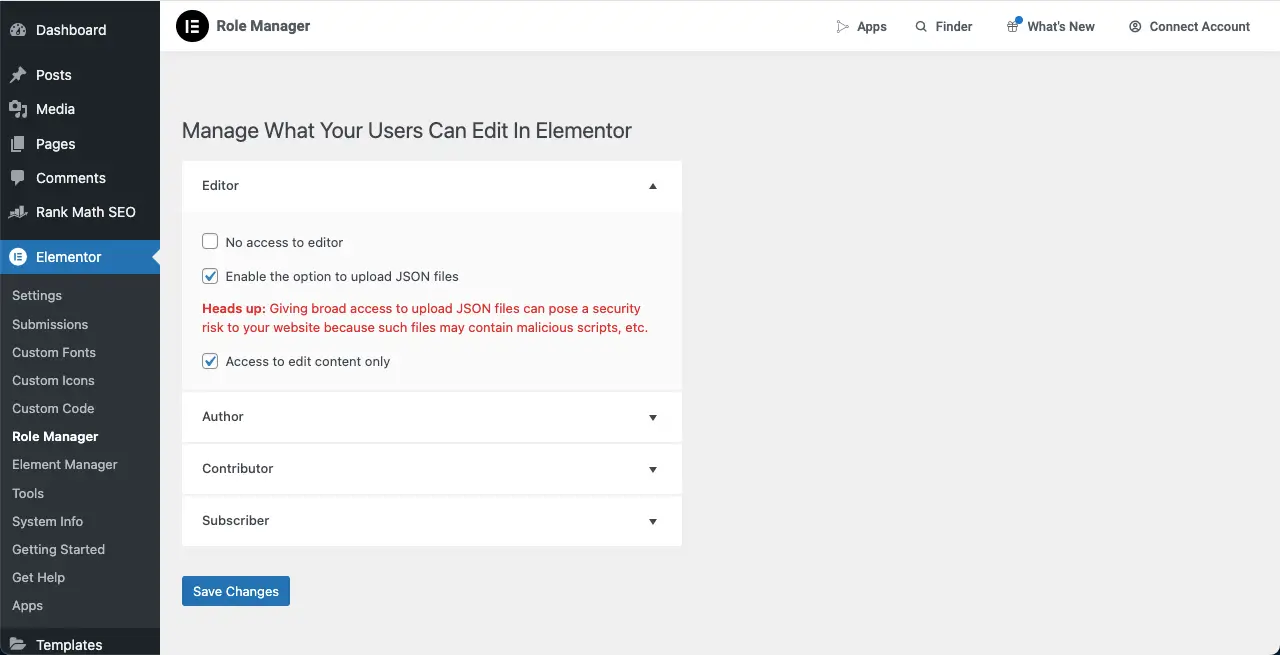
Elementor'daki rol yöneticisi, rol tabanlı izin olanağını kullanmanıza olanak tanır. Elementor ile kullanıcıların sitenizde neleri düzenleyebileceğini yönetebilir ve sınırlandırabilirsiniz. Elementor varsayılan olarak dört kullanıcı rolünü yönetmenize izin verir: editör, yazar, katkıda bulunan ve abone.
Ancak web siteniz WooCommerce ve EDD gibi eklentileri entegre ettiğinde satıcı, müşteri ve mağaza yöneticisi gibi bazı ek roller oluşturulur.

Belirli rolü genişletin. Diğer kullanıcılarla paylaşmak istediğiniz yetkinin yanındaki ilgili seçenekleri işaretleyin.

Elementor Yeteneklerini Güçlendirmek için HappyAddons'ı Kullanın

Yukarıdaki tartışmada Elementor'un bir düzineden fazla eklentiye sahip olduğu bir cümleyi birkaç kez dile getirdik. HappyAddons, Elementor sitenizi daha da güçlendirebilecek bir eklentidir. Şu anda 22'den fazla özelliğin yanı sıra 130'dan fazla etkileyici widget'a sahiptir.
Ayrıca HappyAddons'ta özel üstbilgiler, altbilgiler ve tek gönderi şablonları oluşturabileceğiniz bir tema oluşturucu vardır. Elementor gibi HappyAddons'ın da ücretsiz bir sürümü var. Eklentinin 60'tan fazla widget'ına ücretsiz olarak erişebilirsiniz.
Yeni başlıyorsanız ve yalnızca temel düzeyde bir web sitesi oluşturmayı planlıyorsanız, Elementor ve HappyAddons'ın ücretsiz sürümleriyle birlikte sihir yapabilirsiniz. Ölçeği büyütüp daha fazla özelliğe ihtiyaç duyduğunuzda premium sürümlerine yükseltebilirsiniz.
WordPress'te Elementor hakkında SSS
Gönderiyi bitirmeden önce, insanların genellikle Elementor'u satın almadan ve kullanmadan önce sorduğu birkaç soruya bir göz atın.
Yaygın Elementor sorunları nelerdir?
1. Yavaş sayfa yükleme hızı
2. Widget'lar sayfa yüklenirken bozuluyor
3. Bazı Gutenberg eklentileriyle çakışma
4. Çeşitli temalarla çatışma
Bu yavaş sayfa yükleme hızı sorununun üstesinden nasıl gelinir?
1. Yüklemeden önce görselleri optimize edin
2. Bir önbellek eklentisi kullanın
3. Tembel yükleme görselleri
4. Hafif bir tema kullanın
5. Tek bir sayfada görselleri aşırı kullanmayın
Elementor görüntüleri optimize ediyor mu?
Elementor'un kendisi görüntüleri optimize etmez. Ancak yakın zamanda, yükleme sırasında görselleri optimize edebileceğiniz yeni bir eklenti yayınladılar.
Hız sorunu olmasına rağmen neden Elementor kullanmalısınız?
Elementor'un kullanımı son derece kolaydır. Başlangıç seviyesindeki kullanıcıların bile en az bir hafta pratik yaptıktan sonra profesyonel gibi kullanabileceği birkaç web tasarım eklentisinden biridir. Kod bilmeyen bir kullanıcıysanız ve önceden web geliştirme deneyiminiz yoksa, web sitelerini kendiniz oluşturmayı Elementor'la düşünmelisiniz.
Elementor için en iyi önbellek eklentileri nelerdir?
1. WP Roketi
2. WP Süper Önbellek
3. W3 Toplam Önbellek
4. Nitro Paketi
5. Otomatik optimizasyon
Kapanış Notları!
Elementor ilk piyasaya sürüldüğünde web geliştirme sektöründe büyük bir devrim yarattı. Yüzlerce ve binlerce kodsuz kullanıcı ilk kez kendi web sitelerini kendileri oluşturma fırsatını yakaladı.
Ancak zamanla Elementor'un popülaritesi yalnızca kod bilmeyen kullanıcılarla sınırlı değil, aynı zamanda profesyonel uzmanlarla da sınırlı kaldı. Çünkü Elementor onlara önemli miktarda zaman kazandırabilir. Neredeyse her yıl Elementor, platformu daha da kolaylaştırmak için bazı yeni gelişmeler getiriyor.
Umarım bu yazıyı okuduktan sonra bu eklenti hakkında temel bir fikre sahip olmuşsunuzdur. Daha fazlasını bilmek istediğiniz bir şey varsa, sorunuzu aşağıdaki yorum kutusunda belirtin. Yazıyı okuduğunuz için teşekkür ederiz.
