HappyAddons'ın Elementor Gelişmiş Akordeon Widget'ı Nasıl Kullanılır
Yayınlanan: 2024-04-01Akordeon widget'ları, sayfa uzunluğunu artırmadan uzun biçimli içeriği kompakt bir şekilde sunmanın ve düzenlemenin harika bir yoludur. Widget'ı kullanarak yayınlarınıza ve sayfalarınıza istediğiniz kadar daraltılabilir bölüm ekleyebilirsiniz, böylece ziyaretçiler içeriği kendi hızlarında keşfedebilirler.
Elementor, 100'den fazla heyecan verici widget'a sahip güçlü bir sayfa oluşturucu eklentisidir. HappyAddons, eklentinin 110'dan fazla ek widget ve özelliğe sahip bir eklentisidir. Bu eklentilerin her ikisi de bir akordeon widget'ı sağlar. Ancak HappyAddons widget'ı diğerine göre daha zengin özelliklere sahiptir.
Bu yazıda, HappyAddons'ın Elementor gelişmiş akordeon widget'ını nasıl kullanacağınızı ayrıntılı bir eğitimle göstereceğiz. Bundan önce gelişmiş akordeon widget'ına hızlıca göz atın. Hadi başlayalım.
Gelişmiş Akordeon Widget'ı Nedir?
Basitçe, gelişmiş akordeon widget'ı web sitenizde daraltılabilir içerik bölümleri oluşturmanıza olanak tanır. Kullanıcılar, içeriklerini keşfetmek için basit bir tıklamayla bölümleri genişletip daraltabilir. Widget'ın önemli bir avantajı, küçük bir bölümde büyük miktarda bilginin bulunmasıdır.
Bu, kullanıcıların büyük miktarda bilgi nedeniyle bunalmasını önleyebilir. Bu widget özellikle çok sayıda metin içeriği barındıran ve bunları sık sık güncelleyen web siteleri için kullanışlıdır. Bu, web sayfanızda temiz ve düzenli bir arayüz sağlamanıza yardımcı olabilir.
HappyAddons'ın Elementor Gelişmiş Akordeon Widget'ı Nasıl Kullanılır
Bu bölümde size HappyAddons'ın gelişmiş akordeon widget'ını nasıl kullanacağınızı açıklayacağız. Sitenizde aşağıdaki eklentilerin kurulu ve etkinleştirildiğinden emin olun.
- Elementor
- Mutlu Eklentiler
- HappyAddons Pro
Şimdi, gelişmiş akordeon widget'ının nasıl kullanılacağını öğrenmek için aşağıda özetlenen adımları izleyin.
Adım 01: Gelişmiş Akordeon Widget'ını Elementor Canvas'a Sürükleyip Bırakın
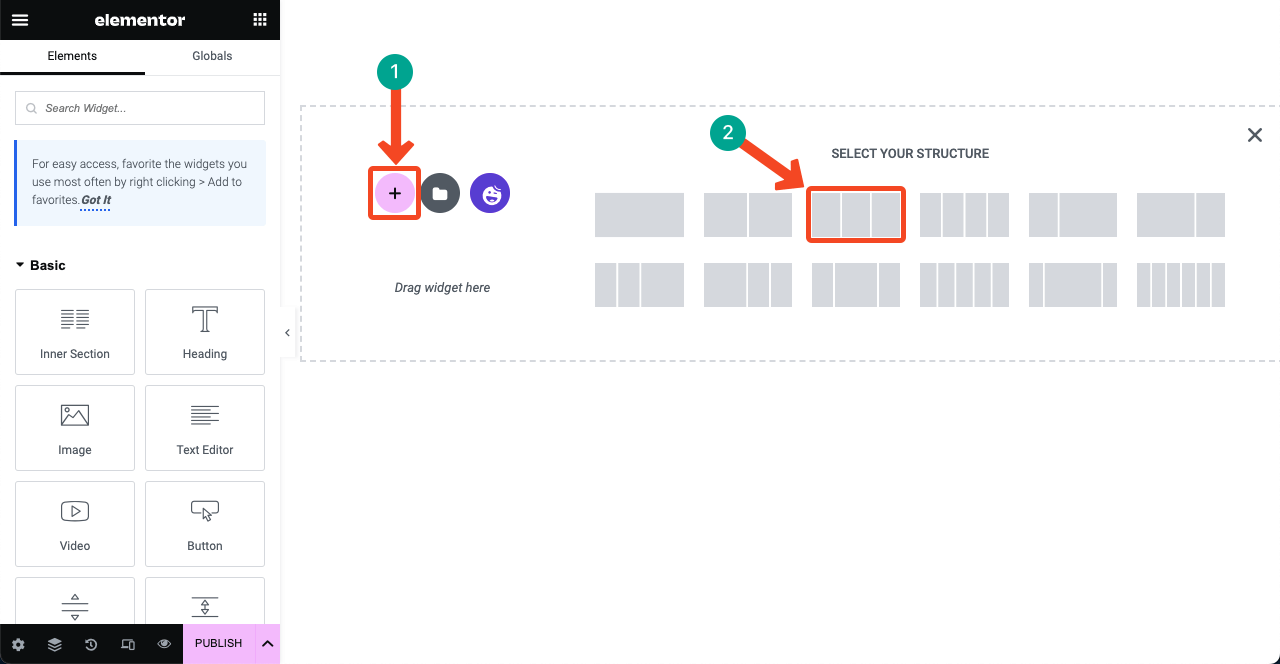
İstediğiniz sayfayı Elementor tuvaliyle açın. Daha sonra artı (+) butonuna tıklayarak bir bölüm düzeni oluşturun. Birkaç sütun tabanlı düzen elde edeceksiniz. Beğendiğinizi seçin. Bu eğitim için tek sütunlu düzeni seçeceğiz.

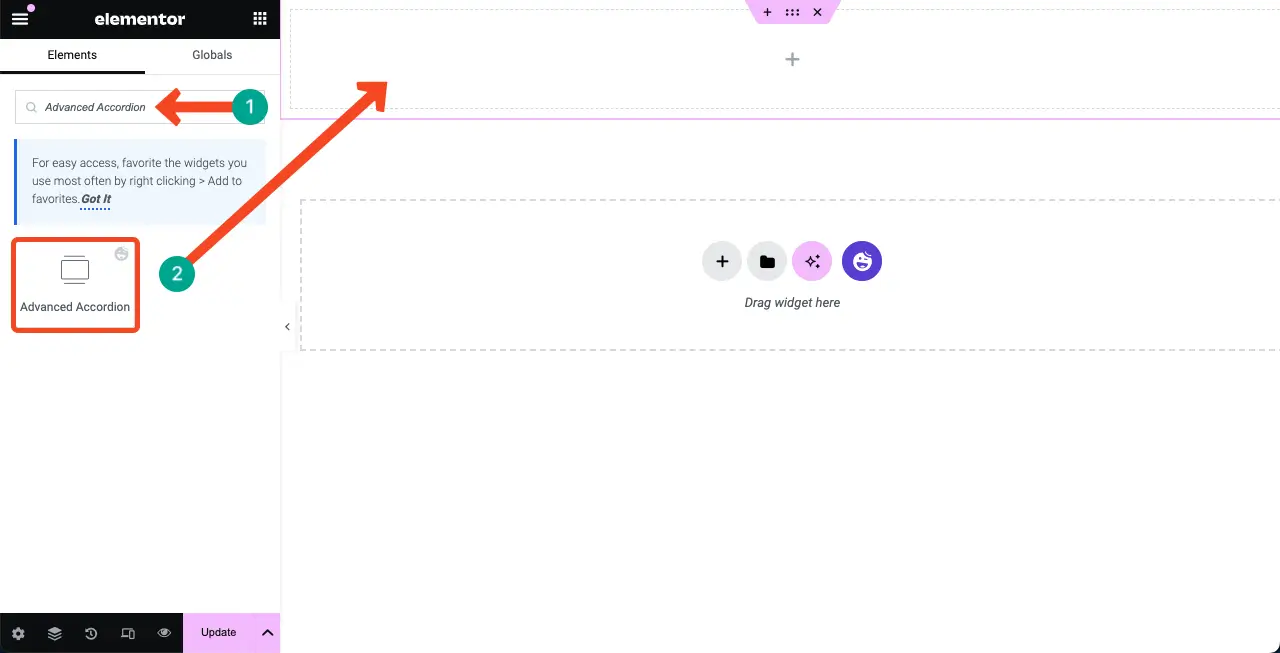
Elementor panelinin arama çubuğuna yazarak Gelişmiş Akordeon widget'ını bulun. Widget göründüğünde, onu seçtiğiniz Elementor tuval alanına sürükleyip bırakın .

Adım 02: Gelişmiş Akordeonun Düzen Stilini Değiştirin
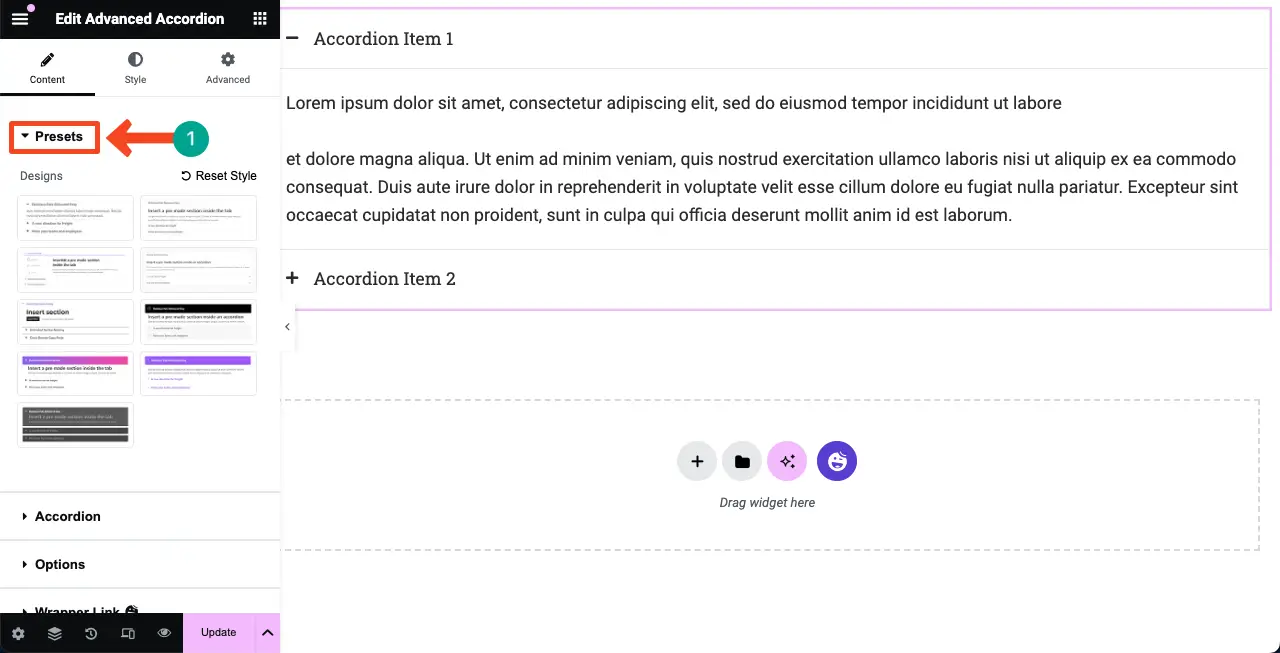
Widget varsayılan olarak siyah beyaz bir arka planla gelir. Ancak HappyAddons önceden tasarlanmış çeşitli ön ayarlar sağlar. Bu ön ayarları kullanarak widget'ın düzenini değiştirebilirsiniz.

İçerik > Ön Ayarlar'a gidin. Bunları keşfetmek için orada bulunan ön ayarlara tıklayın. Bunun nasıl yapılacağını öğrenmek için aşağıdaki videoyu izleyin. Beğendiğiniz bir ön ayarı seçin .
Adım 03: Gelişmiş Akordeon'a Yeni Öğeler Ekleyin
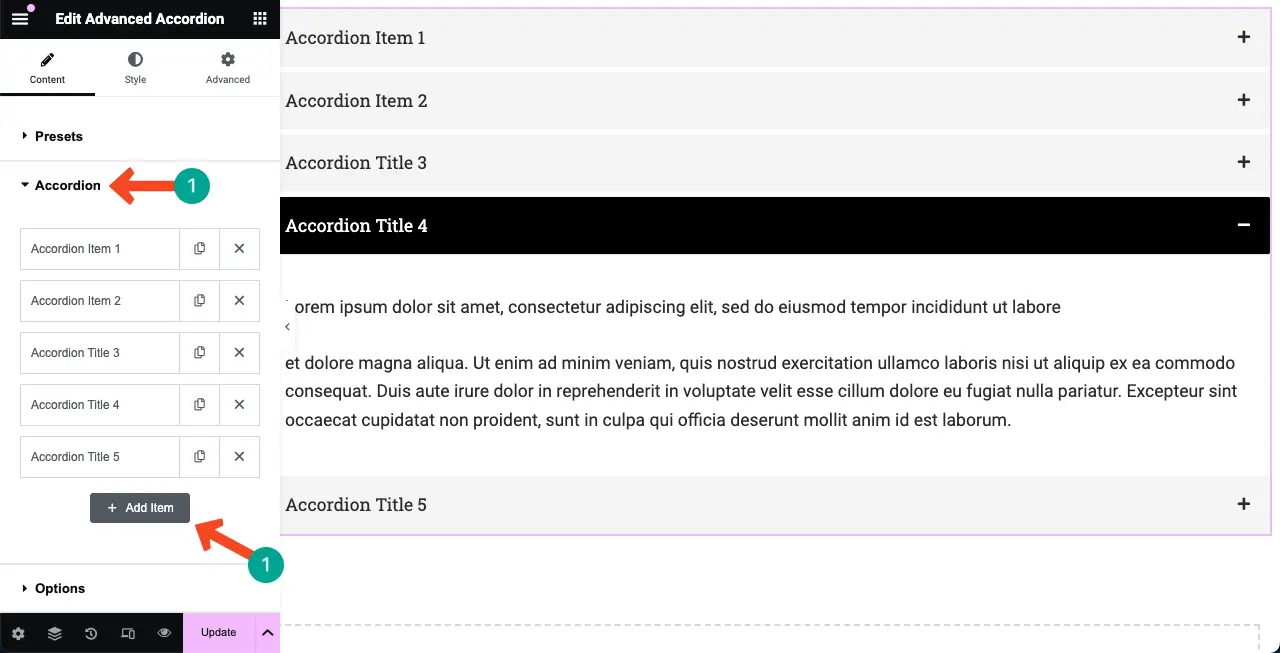
Elementor panelinde İçerik > Akordeon'a gidin. Akordeon bölümünü genişletin. Widget'a yeni bir akordeon bölümü eklemek için + Öğe Ekle düğmesini tıklayın.

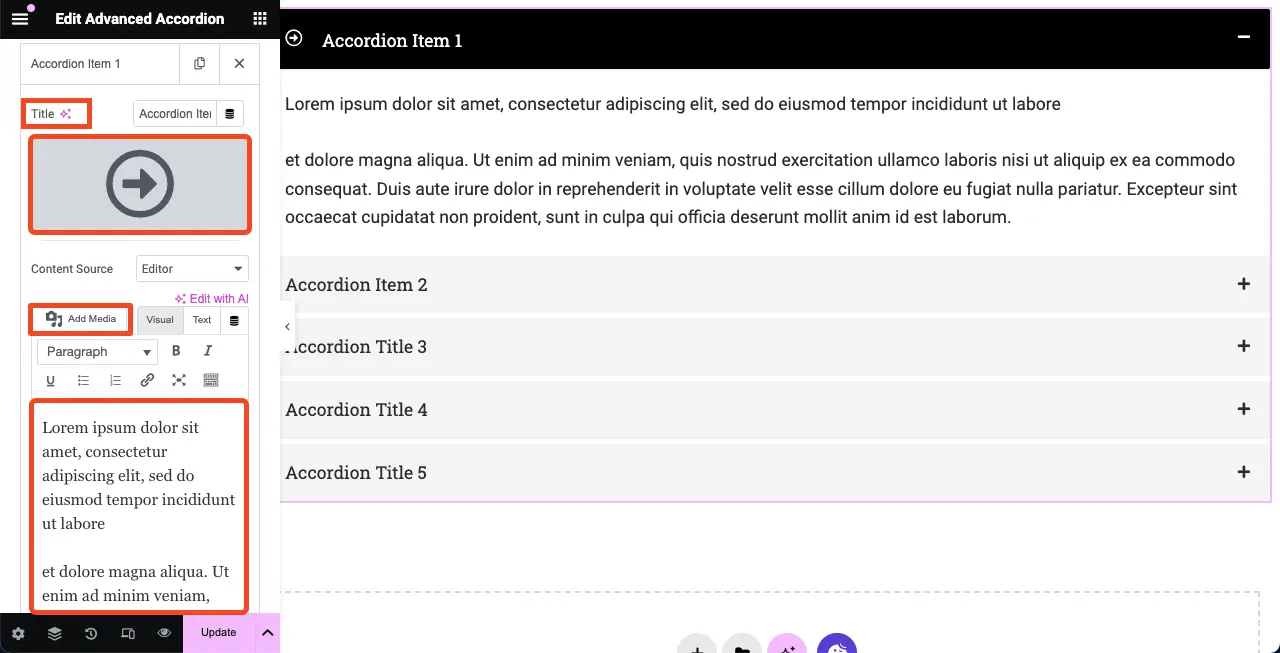
Şimdi içerik eklemek istediğiniz öğe sekmesine tıklayın ve genişletin. Ekleyebileceğiniz içerik türleri başlık, simge, medya dosyası ve metinsel açıklamadır . Umarım bunu kendin yapabilirsin.

# Şablonu Akordeon'a Aktar
HappyAddons'ın gelişmiş akordeon widget'ı şablonları içe aktarmanıza olanak tanır. Bunu nasıl yapacağımızı görelim. Ancak şablonları ilk elden oluşturup kaydettiğinizden emin olun.
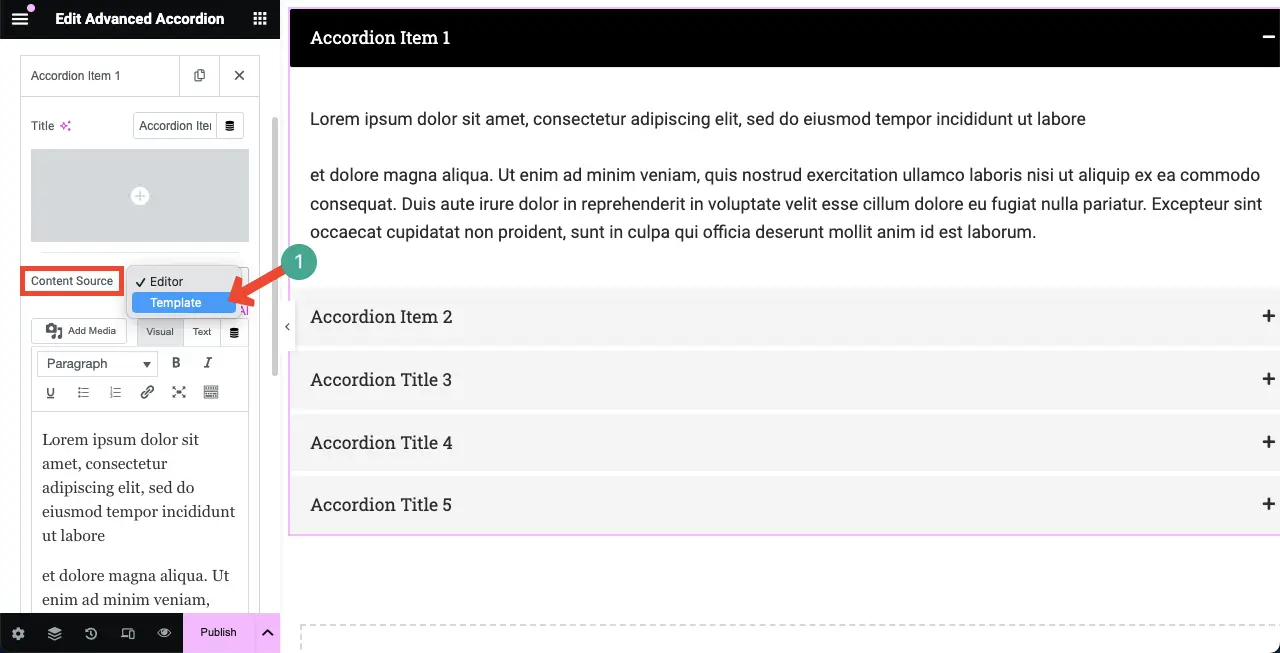
İçerik Kaynağı'nın yanındaki Açılır listeyi tıklayın. Listeden Şablon seçeneğini seçin.

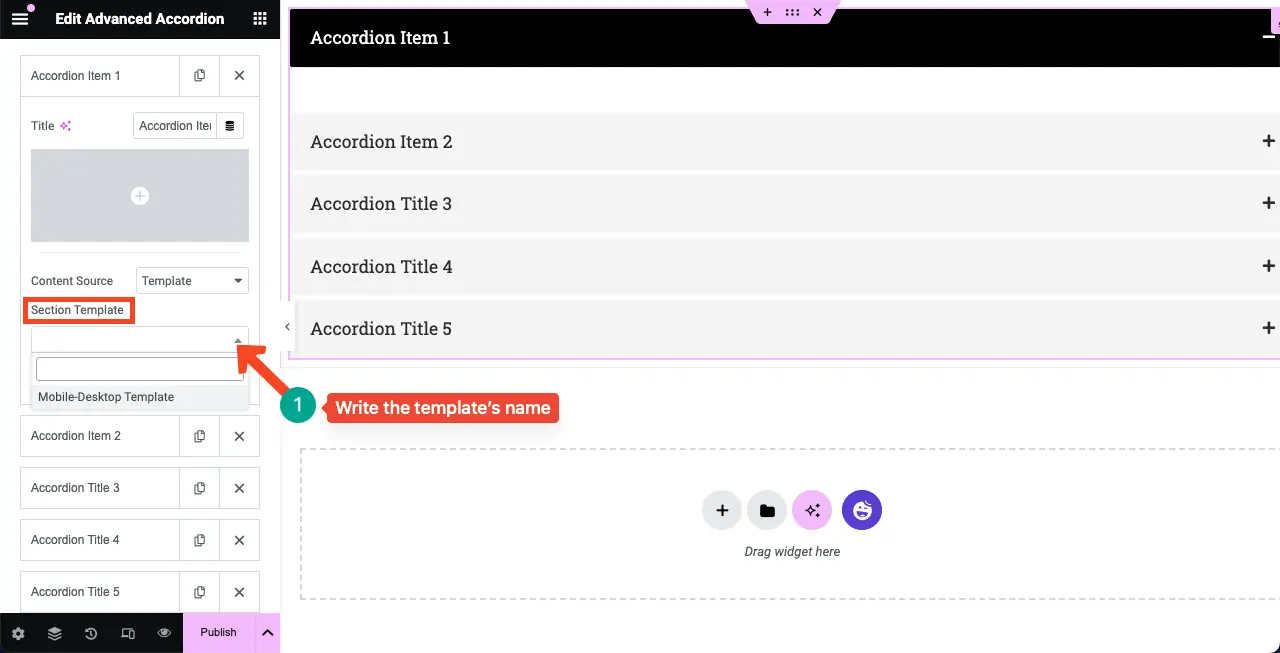
Bulmak için şablonun adını Bölüm Şablonu kutusuna yazın. Şablon göründüğünde üzerine tıklayın.

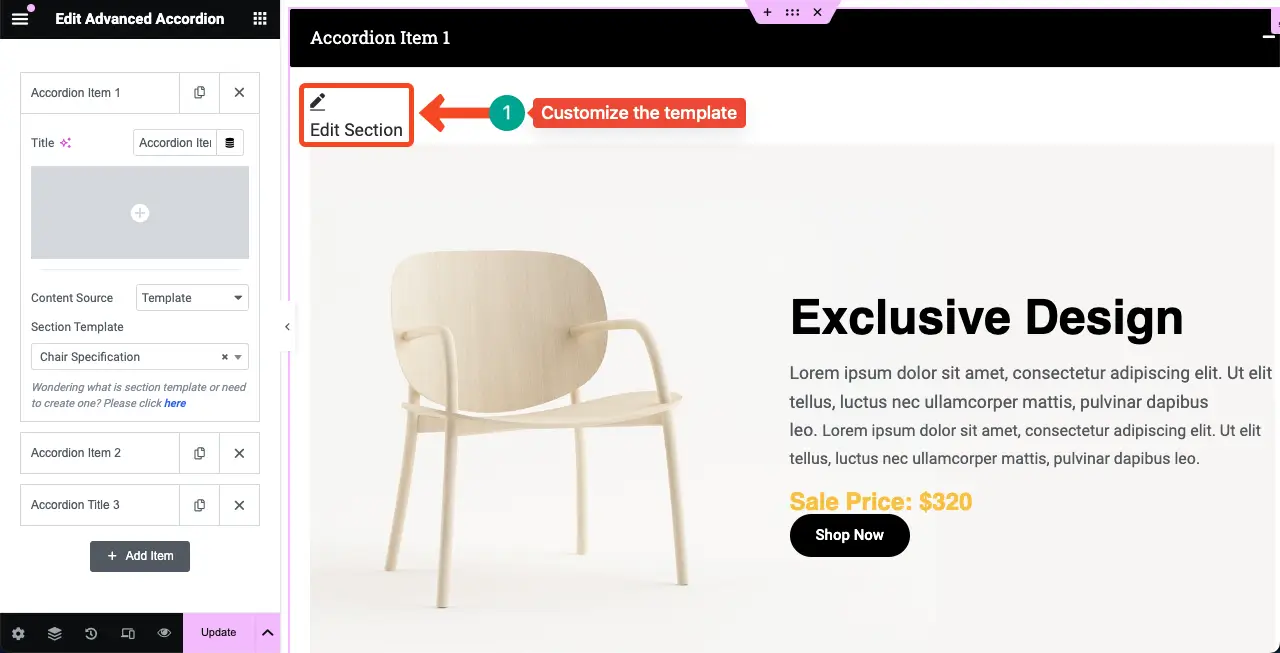
Şablonun gelişmiş akordeon bölümünde göründüğünü görebilirsiniz. Özelleştirmek için Bölümü Düzenle seçeneğini tıklayın. Şablonu özelleştirmenize izin verilecek.

Not: Bugünün eğitimini şablonlarla değil, metin içeriği kullanarak açıklayacağız.
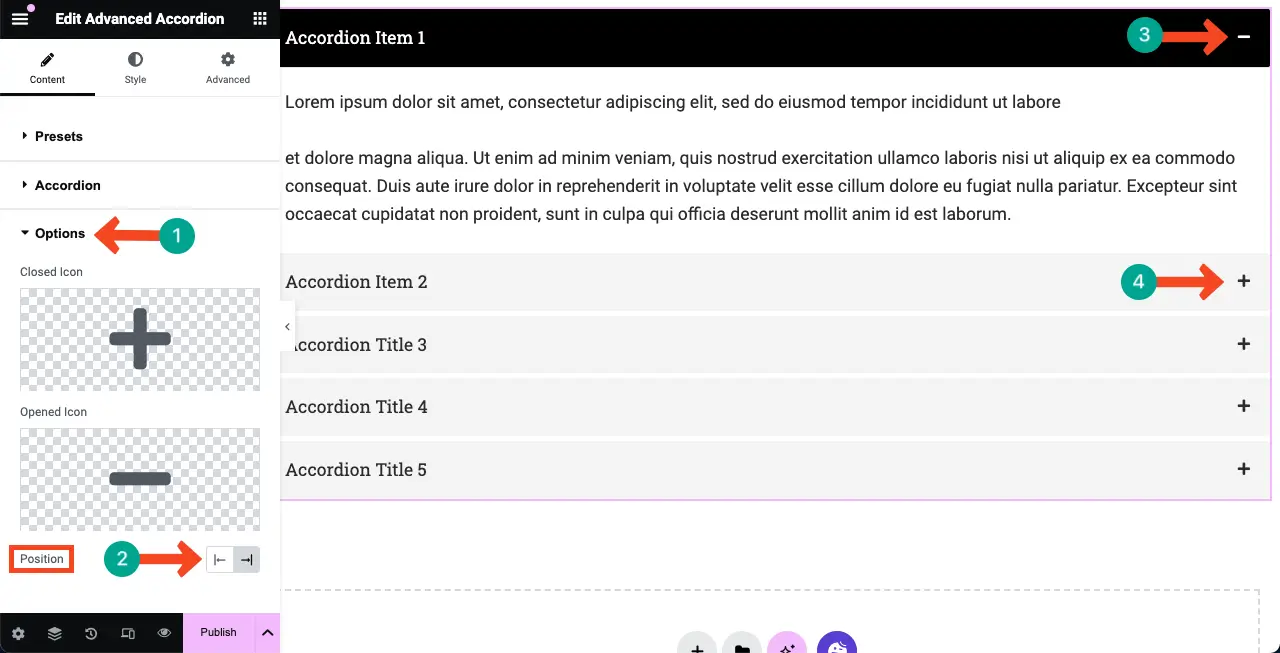
Adım 04: Gelişmiş Akordeon'a Simgeler Ekleyin
Seçenekler seçeneğini genişletin. Kapalı simgesini ve Açık simgesini değiştirme seçeneklerine sahip olacaksınız. Ayrıca simge konumunu sağda veya solda da değiştirebilirsiniz.

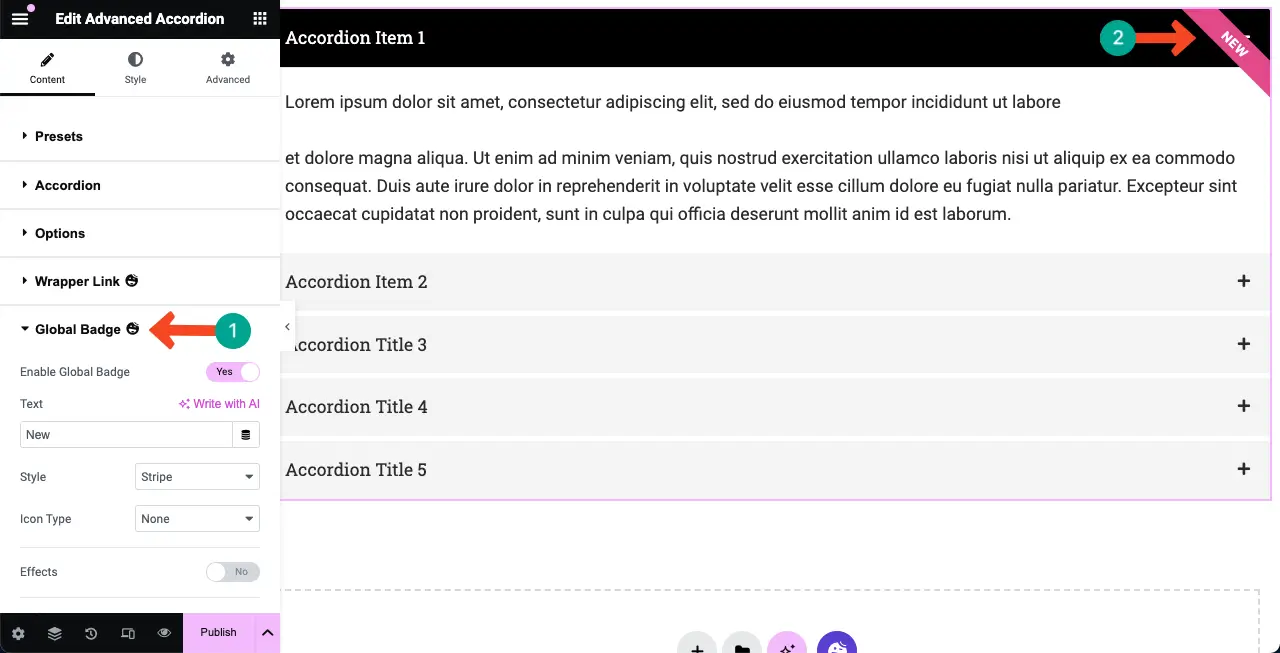
Adım 05: Global Rozet Ekle
Global rozet, web öğelerini süslemek için kullanılan gelişmiş bir rozet stilidir. Bu seçenekten gelişmiş akordeon widget'ı için bir rozeti etkinleştirebilirsiniz.
Kullanıcılar Şerit, Bayrak, Üçgen, Daire, Yer İşareti gibi farklı rozet stilleri arasından seçim yapabilir ve hatta özel bir düzen oluşturabilir. İsterseniz rozete bir simge, resim ve Lottie de ekleyebilirsiniz.

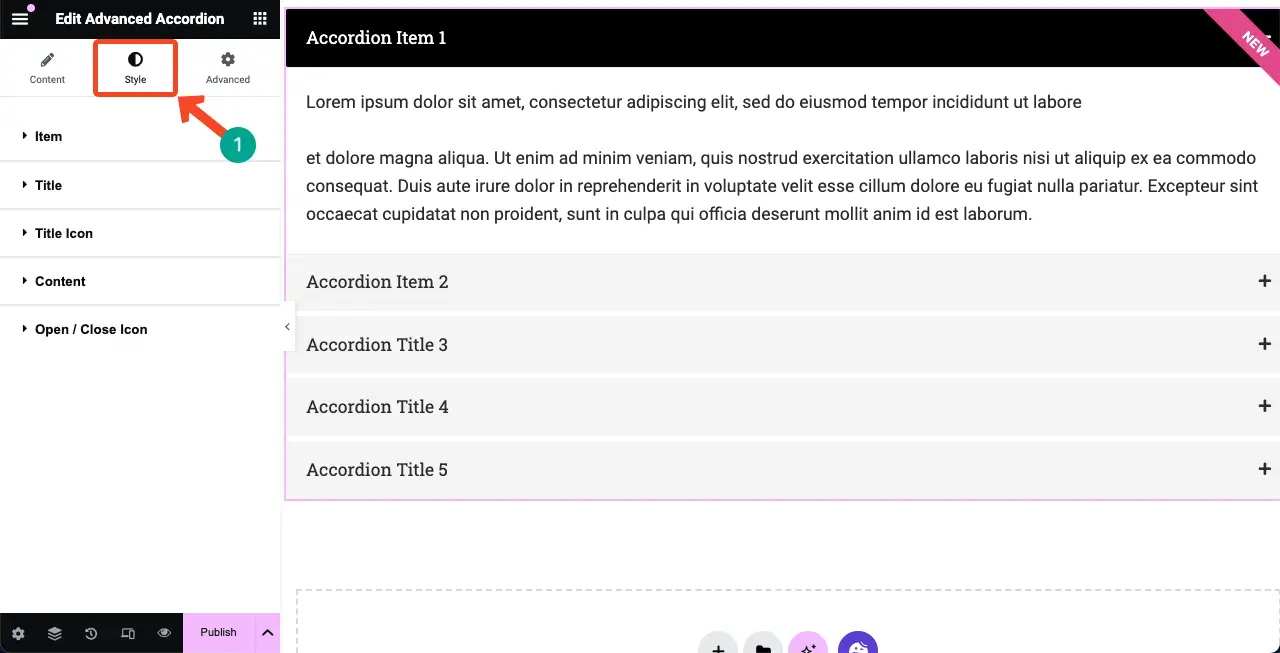
Adım 06: Gelişmiş Akordeon Widget'ını Stilize Edin
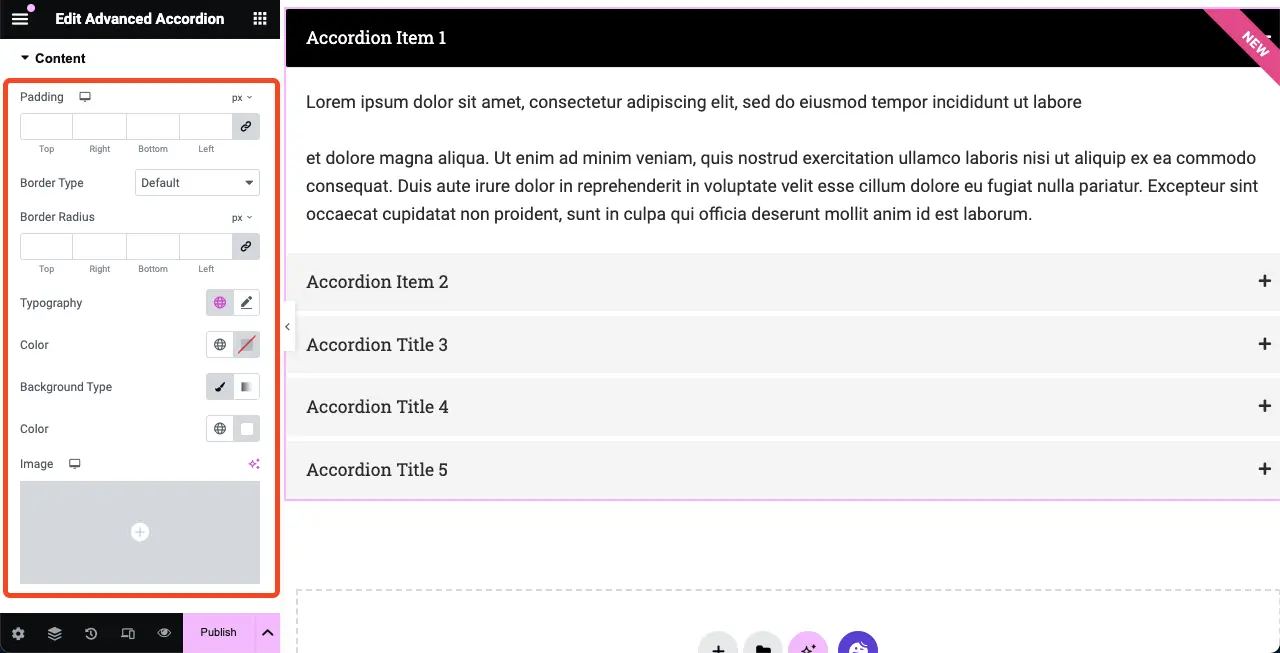
İçerikle işiniz bittiğinde Stil sekmesine gelin. Dolgularını, tipografisini, gölge efektini, kenarlık yarıçapını, metin rengini, rengini, arka plan türünü, aralığını ve diğer çeşitli seçenekleri özelleştirebilirsiniz.


Aşağıda widget'ın ilgili öğeleri için özelleştirebileceğiniz şeylerin anlık görüntüsü bulunmaktadır. Öğelere bağlı olarak özelleştirme seçenekleri farklı olacaktır.

Adım 07: Gelişmiş Akordeon Widget'ını Mobil Uyumlu Hale Getirin
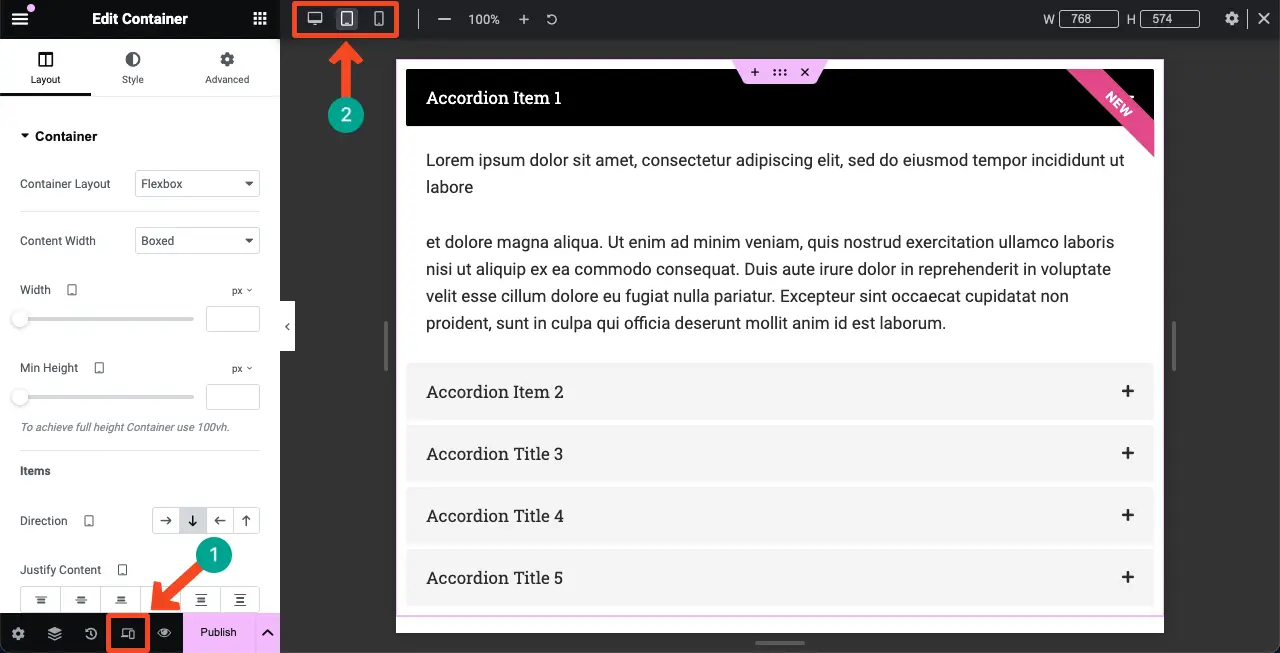
Gelişmiş Akordeon widget'ını mobil duyarlı hale getirmek çok kolaydır. Diğer widget'larda olduğu gibi, öğelerden başlayarak çeşitli öğelerin konumu değiştirilerek kapsamlı özelleştirme yapılması gerekiyor; Gelişmiş Akordeon widget'ları durumunda bunu yapmak gerekli değildir.
Widget'ın tüm ekran boyutlarında mükemmel görünüp görünmediğini kontrol etmeniz yeterlidir. Eğer küçük bir düzeltme gerektiriyorsa bunu yapın. Bir Elementor sitesinin nasıl mobil duyarlı hale getirileceğine ilişkin daha fazla kılavuz için bu gönderiyi ziyaret edin.

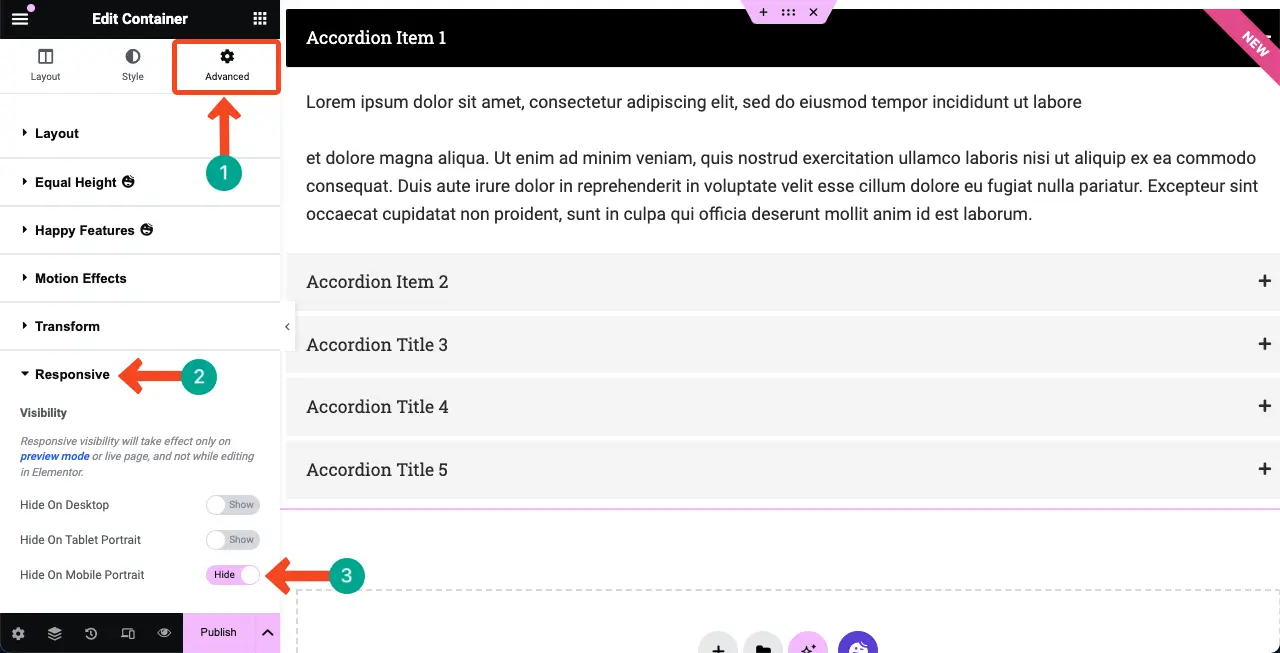
Bu widget'ın belirli bir cihaz tipinde veya ekran boyutunda görüntülenmesini engelleyebilirsiniz. Gelişmiş sekmesi > Duyarlı seçeneğine gidin. Yanındaki seçeneğe geçiş yaparak widget'ı herhangi bir cihazda gizleyin.

Adım 08: Gelişmiş Akordeon Widget'ını Önizleyin ve Yayınlayın
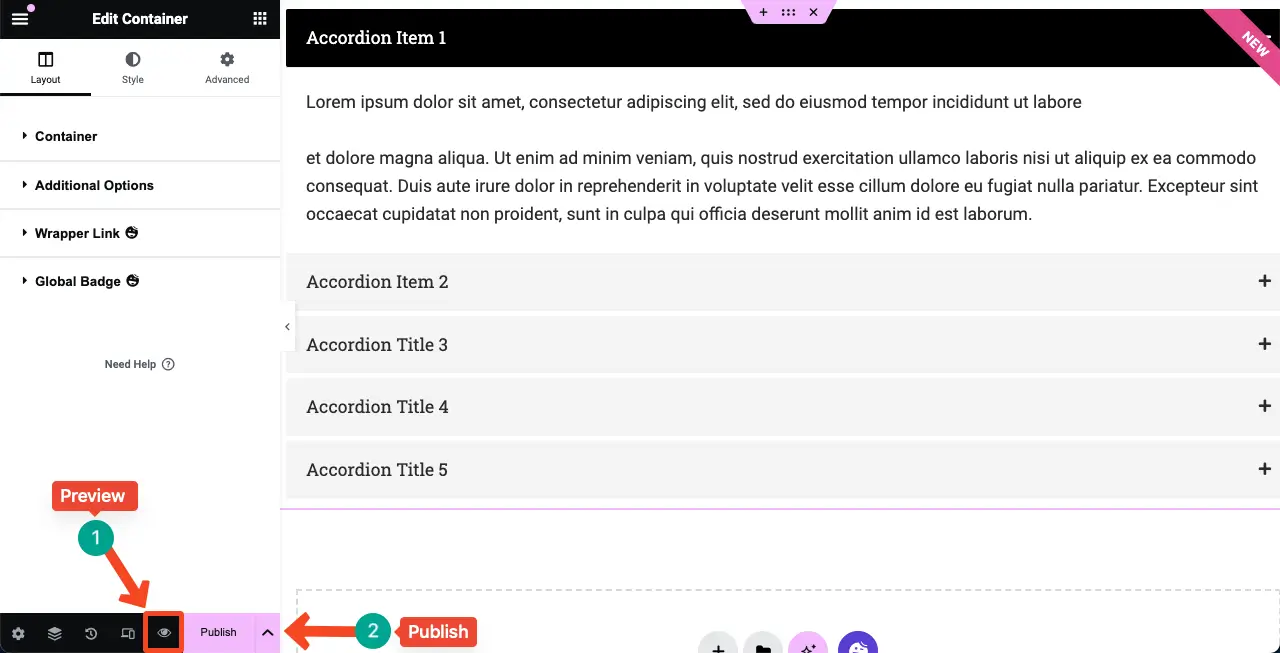
Umarız içeriğiniz şu ana kadar iyi durumdadır ve yayınlanmaya hazırdır. Ancak herhangi bir içeriği yayınlamadan önce önizlemek her zaman iyi bir uygulamadır. Elementor panelinin alt çubuğundaki Önizleme simgesini tıklatarak widget'ın ön izlemesini yapabilirsiniz. Daha sonra yayınlayın

Daha fazla rehberlik için gelişmiş akordeon widget'ına ilişkin belgelerimize bakın.
HappyAddons'ın Gelişmiş Akordeon Widget'ı ile Yapabilecekleriniz
Kullanıcıları cezbetmek için HappyAddons'ın Gelişmiş Akordeon widget'ı ile farklı içerik türlerini seçebilirsiniz. Aşağıda bu tür kullanım örneklerinden bazılarını listeledik.
1. SSS Sayfaları/Bölümleri
Gelişmiş akordeon widget'ı, SSS (Sıkça Sorulan Sorular) sayfaları veya bölümleri oluşturmak için mükemmeldir. Soru ve cevapların bir listesini kompakt ve kullanıcı dostu bir şekilde düzenlemenize ve görüntülemenize olanak tanır. Kullanıcılar sorulara tıklayarak ilgili cevapları kolayca keşfedebilirler.
2. Daraltılabilir İçerik
Daraltılabilir içerik, tıklayarak içerik bölümlerini gizlemenize ve göstermenize olanak tanır. Bu, değerli alandan tasarruf etmenizi sağlayabilir. Uzun içeriği ele almak istiyorsanız ancak bunun olumsuz kullanıcı deneyimleri yaratıp yaratmayacağından endişeleniyorsanız, widget'ı kullanarak içeriği görüntüleyebilirsiniz.
3. Ürün Özellikleri
Gelişmiş akordeon widget'ı, ürünlerinizin veya hizmetlerinizin özelliklerini sergilemek için mükemmel bir araçtır. Her özelliği temsil eden bir soru veya başlık içeren akordeon tarzı bir düzen oluşturabilirsiniz. Kullanıcılar soruyu veya başlığı tıkladığında ilgili özellik ayrıntıları görünecektir.
4. Öğreticiler veya Adım Adım Kılavuz
Öğretici kılavuzları, her adımın katlanabilir bir akordeonla temsil edildiği bir dizi adım veya aşama halinde yapılandırabilirsiniz. Kullanıcılar, ayrıntılı talimatları veya bilgileri keşfetmek için her adımı genişleterek kılavuzu kendi hızlarında takip edebilirler.
5. Şartlar ve Koşullar
Şartlar ve koşullar genellikle aşırı derecede uzun olabilir ve bu da kullanıcılar için bunaltıcı olabilir. Dolayısıyla, tüm metni aynı anda görüntülemek yerine, gelişmiş akordeon widget'ını kullanarak metni parçalara ayırabilir ve kısa ve yönetilebilir bölümler halinde görüntüleyebilirsiniz.
Gelişmiş Akordeon (HappyAddons) ve Akordeon (Elementor) Widget'ları Arasındaki Farklar
Şimdiye kadar, gelişmiş akordeonun HappyAddons'a ait bir widget olduğunu ve akordeonun da Elementor'a ait bir widget olduğunu anlamış olduğunuzu umuyoruz. Her ikisinin de kayda değer bazı farklılıkları var. Aralarındaki farkları aşağıdaki tabloda sunacağız.
| Başlık | Mutlu Eklentiler | Elementor |
| Akordeon Simgesi | Evet! Her akordeon bölümü için ayrı simgeler ekleyebilirsiniz. | HAYIR! Yalnızca açık ve kapalı simgeleri ekleyebilirsiniz ancak akordeona özgü simgeleri ekleyemezsiniz. |
| SSS Şeması | HAYIR! HappyAddons'ta SSS şeması yoktur. | Evet! Elementor, widget için SSS şemasını sağlar. |
| Şablonu İçe Aktar | Evet! Widget'ı kullanarak şablon eklemenizi ve görüntülemenizi sağlar. | HAYIR! Yalnızca metinleri ve resimleri görüntüleyebilirsiniz. Hiçbir şablona izin verilmez. |
| Ödül | Evet! Bu widget yalnızca premium kullanıcılar için ayrılmıştır. | HAYIR! Tüm kullanıcılara açıktır. |
Çözüm
HappyAddons'lı Elementor, özellikle kod bilmeyen kullanıcılar için web geliştirme alanında gerçek anlamda devrim yarattı. Diğer birçok gelişmiş tasarım kreasyonu ve özelleştirme gibi, web sitenizde bunlarla birçok çarpıcı şey yapabilirsiniz.
Bu eğitim yazısı boyunca HappyAddons'ın Gelişmiş Akordeon widget'ının çeşitli özelliklerini ve işlevlerini araştırdık. Akordeon tarzı bölümler oluşturmayı, her akordeon öğesine içerik eklemeyi ve akordeonun görünümünü ve davranışını nasıl özelleştireceğimizi öğrendik.
Bu blog yazısında paylaşılan ipuçlarını ve teknikleri uygulayarak widget'ı kendiniz kullanabileceğinizi umuyoruz. Ancak herhangi bir sorunla karşılaşmanız durumunda, yorum kutusundan veya aracılığıyla sorunu bize bildirmenizi rica ederiz. destek ekibimizle iletişime geçin.
