Web Geliştirme için 12+ En İyi Kod Düzenleyici (Ücretsiz ve Premium)
Yayınlanan: 2024-03-15Kod düzenleyicileri, web geliştiricilerinin kodları oluşturmasına ve değiştirmesine olanak tanıyan bir tür araç veya yazılımdır. Bu araçların yardımıyla geliştiriciler hatasız kodlar yazabilir, kod tabanında gezinebilir, olası sorunları belirleyebilir, hata ayıklayabilir ve üretkenliği artırmak için temiz snippet'ler yazabilir.
Web ve web uygulaması geliştirmeyle ilgilenen herkes için gereklidirler. Çevrimiçi olarak hem ücretsiz hem de premium kategorilerde çok sayıda kod düzenleyici bulacaksınız. Bu makalede size her iki kategorideki web geliştirme için en iyi kod editörlerinden bazılarını tanıtacağız.
Sonunda, hiçbir şey kodlamanıza gerek kalmadan web sitelerinin tamamını tasarlayabileceğiniz üç kodsuz araç listeleyeceğiz. Hadi başlayalım. Bundan önce kod editörlerini seçerken dikkat etmeniz gereken hususlara hızlıca bir göz atın.
Web Geliştirme için Kod Düzenleyici Seçiminde Dikkat Edilmesi Gerekenler
Web geliştirme projeniz için bir kod düzenleyici seçmeyi düşündüğünüzde dikkate almanız gereken birkaç faktör vardır. Lütfen aşağıda bunlara bir göz atın.
1. Özellikler ve İşlevler
Kod düzenleyiciniz şu özelliklere sahip olmalıdır: söz dizimi vurgulama, kod katlama, hata ayıklama araçları, sürüm kontrolü, eklenti desteği ve özelleştirme seçenekleri.
2. Kullanım Kolaylığı
Kod düzenleyicinizin arayüzü, bölünmüş ekran görünüm seçenekleriyle gezinmek için sezgisel olmalıdır. Bu, projenizi gerçek zamanlı olarak çalıştırmanıza ve kontrol etmenize yardımcı olabilir.
3. Uyumluluk
Kod düzenleyicinin, çalıştığınız programlama dillerini ve çerçevelerini desteklemesi gerekir. Diğer işletim sistemlerine geçiş yapabilmeniz için düzenleyicinin platformlar arası uyumlu olması daha iyidir.
4. Performans ve Topluluk Desteği
Özellikle büyük bir kod tabanıyla çalıştığınızda kod editörleri yavaşlamamalıdır. Ayrıca, gerektiğinde yardım ve belgeler bulabilmeniz için aktif bir topluluğa sahip bir editör arayın.
5. Maliyet
Daha önce de söylediğimiz gibi, çevrimiçi olarak iki tür kod düzenleyici bulacaksınız: ücretsiz ve premium. Dolayısıyla, aracınız premium ise, yinelenen abonelik ücretini karşılayıp karşılayamayacağınızı kontrol edin.
Web Geliştirme için En İyi 6 Ücretsiz Kod Düzenleyici
Bu makalenin ana tartışmasına ücretsiz kod editörleriyle başlayalım. Bir düzineden fazla ücretsiz editör olmasına rağmen, burada bunların en iyi yedisini listeleyeceğiz.
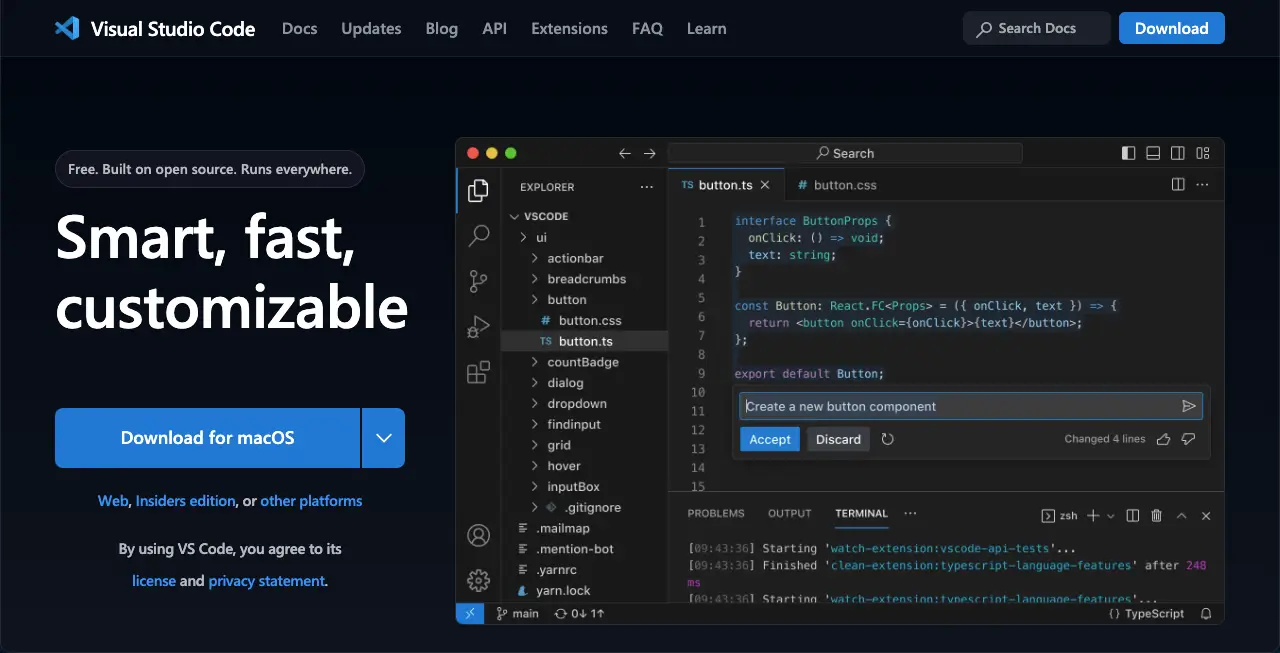
1. Microsoft'tan Visual Studio Kodu

Visual Studio (VS) kod düzenleyicisi tüm platformlarla uyumludur: Windows, Mac ve Linux . Dolayısıyla bu, farklı işletim sistemlerine sahip geliştiriciler için mükemmel bir seçim olabilir. Bu araç Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python ve diğer programlama dillerini destekler.
Microsoft, Electron çerçevesini kullanarak Visual Studio'yu (VS) geliştirdi. Tüm teknolojileri ve dilleri yerel uygulama yetenekleriyle birleştirmenize olanak tanır. Uygun uzantıları entegre ederek işlevlerini genişletebilirsiniz.
Hata ayıklama özelliği, adım adım hata ayıklama, değişken inceleme ve kod düzeltme konularında güçlü bir deneyim sağlar. IntelliSense, kod parçacıkları ve işlev imzaları öneren akıllı bir kod tamamlama özelliğidir.
Visual Studio Kod Düzenleyicisinin diğer önemli özellikleri
- Çapraz platformda çalışır (Windows, Mac ve Linux)
- 10'dan fazla programlama dilini destekler
- Yerleşik bir hata ayıklama düzenleyicisine sahiptir
- Git gibi yerleşik bir sürüm kontrolü sunar
- IntelliSense, otomatik tamamlama için kod parçacıkları önerir
- Geniş bir uzantı ve eklenti kitaplığını korur
Visual Studio Kod Düzenleyicisi ile ilgili derecelendirmeler :
- Getapp – 4.8
- G2 – 4.7
- Gartner-4.5
- Capterra – 4.8
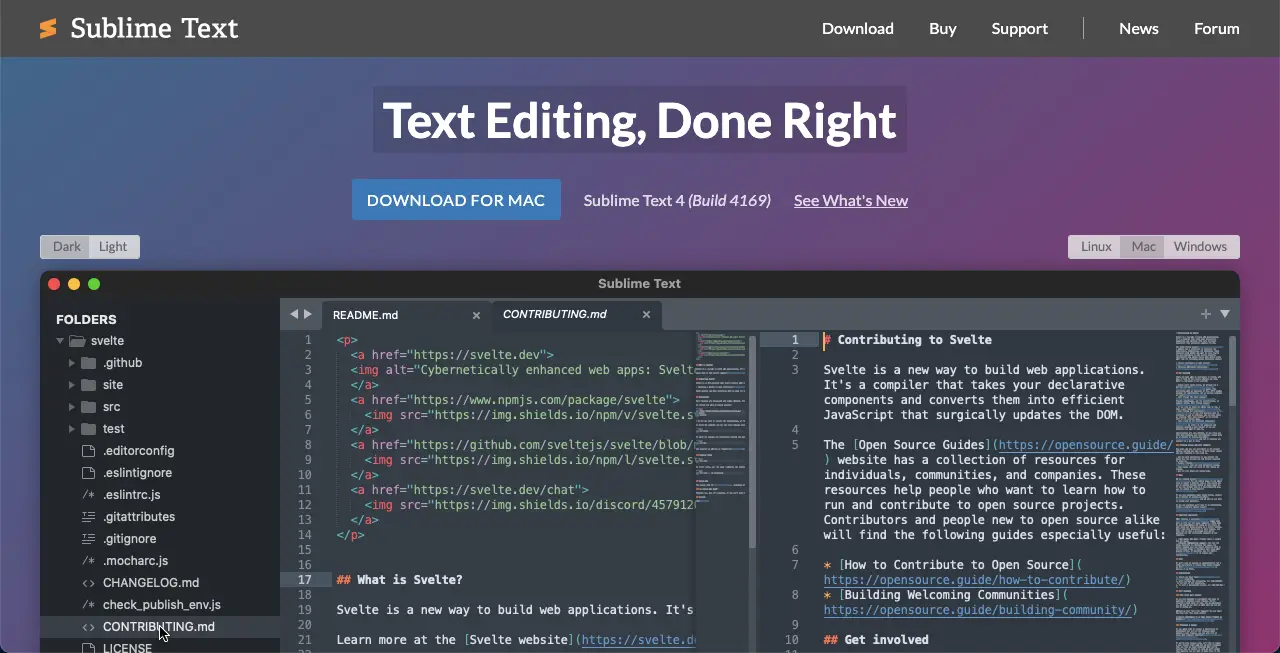
2. Yüce Metin

Sublime Text, büyük projelerin ve ağır kodlamanın tek başına üstesinden gelebilir. Bu araç tüm platformlarla eşit derecede uyumludur: Windows, Mac ve Linux . Desteklediği programlama dilleri Java, C++, Python, PHP, HTML, CSS, JavaScript vb.'dir.
Topluluk tarafından oluşturulmuş eklentilerden oluşan kapsamlı bir ekosistemi korur. Bu eklentileri kullanarak düzenleyicinin işlevlerini özelleştirebilir ve genişletebilirsiniz. Otomatik kod tamamlama özelliği, yazma hatalarını azaltmak için gerekli kod parçacıklarını, değişken adlarını ve işlev adlarını önerir.
Sublime Text, çalışan projelerinizdeki mevcut proje klasörleri içinde yeni dosyalar oluşturmanıza olanak tanır. Dosyalar otomatik olarak seçilen dizine kaydedilecektir.
Sublime Text Code Editor'ın diğer önemli özellikleri
- Çoklu İmleçler aynı anda birden fazla imleci yönetmenizi sağlar
- Komut Paleti çeşitli komutlara ve özelliklere hızlı erişim sağlar
- Goto Everything dosyalara, sembollere veya belirli satırlara hızlı bir şekilde gitmenizi sağlar
- Kodları doğrudan kod düzenleyiciden çalıştırabilirsiniz
- Çoklu Seçim, kod satırlarının yerini belirlemeye, değiştirmeye, yeniden adlandırmaya ve işlemeye olanak tanır
- Çok sayıda klavye kısayolu genel işlemleri kolaylaştırır
Sublime Text Code Editor hakkındaki derecelendirmeler :
- Getapp – 4.6
- G2 – 4,5
- Capterra – 4.7
Not: Sublime Text editörünün ücretsiz sürümün yanı sıra premium bir sürümü de vardır.
3. Lüfer

Bluefish kapsamlı bir kod düzenleyicisidir. Önceki iki editöre göre daha fazla platformu destekliyor. Bunlar Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris ve daha fazlasıdır. Bu düzenleyicinin desteklediği programlama dilleri PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala vb.'dir.
Belgeler için klavye kısayolları, özel diyalog, otomatik tamamlama ve otomatik kurtarma gibi seçenekler sunan bir kenar çubuğuyla birlikte gelir. Arayüzde kolayca gezinmek için kullanıcı arayüzünü farklı renkler ve dil ayarlama seçenekleriyle özelleştirebilirsiniz.
Tam ekran düzenleme özelliği, arama ve değiştirme seçeneklerinin yanı sıra sınırsız geri alma ve yineleme uygulamanıza olanak tanır.
Bluefish Kod Düzenleyicinin diğer önemli özellikleri:
- Birden fazla belge arayüzüyle çalışır
- Güçlü bir arama ve değiştirme seçeneğine sahiptir
- Hafiftir ve düşük kaynaklı cihazlarda çalışabilir
- Özelleştirilebilir programlama dilini ve ortamını destekler
- Komutları etkinleştirmek ve devre dışı bırakmak veya varsayılan ayarlara sıfırlamak kolaydır
- Uzak dosyalarla entegrasyona sahiptir (FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS)
Bluefish Kod Düzenleyici hakkındaki derecelendirmeler :
- Getapp – 4.1
- G2 – 4.1
- Capterra – 4.3
4.Atom

Çoğu kod düzenleyici gibi Atom da şu platformları destekler: Windows, Mac ve Linux . Bu araç, Git ve GitHub entegrasyonuna öncelik veren kullanıcılara en uygunudur. Başlangıçta Git tarafından piyasaya sürülmesine rağmen artık Microsoft'a aittir.
Kullanıcıların birden fazla projeye birlikte göz atmasını sağlayan bir ekran bölme seçeneği vardır. Dosyalar arasında kodu karşılaştırmak ve düzenlemek için kullanıcı arayüzünde birden fazla bölmeye sahip olacaksınız. Atom, Ruby, CSS ve JSON gibi diller için sözdizimi vurgulama özellikleri içerir.
Atom düzenli olarak yeni özelliklerle kendini güncelliyor. Nihayet piyasaya sürülmeden önce gelecek özellikler hakkında bilgi edinmek için Atom Beta ve Atom Nightly sürümlerini kullanabilirsiniz.
Atom Kodu Düzenleyicisinin diğer temel özellikleri:
- İşlevlerini değiştirmek ve genişletmek için son derece özelleştirilebilir
- Düzenleyiciden sürümleri yönetmek için yerleşik bir Git entegrasyonuna sahiptir
- Temiz bir kullanıcı arayüzü sunar
- Ekran bölme seçeneğini kapsar
- Teletype gerçek zamanlı işbirliğine olanak sağlar
- Dosya sistemi tarayıcısı, açık/birden fazla dosyayı tek bir pencerede açmanıza olanak tanır
Atom Kodu Düzenleyici hakkındaki derecelendirmeler :
- Getapp – 4.5
- G2 – 4.2
- Capterra – 4.5
5. Vim

Vim, her türlü metni verimli bir şekilde oluşturmak veya değiştirmek için geliştirilmiş, son derece yapılandırılabilir bir metin düzenleyicisidir. Orijinal Vi düzenleyicisini temel alır ancak birçok gelişmiş seçenekle birlikte gelir. Bu kod düzenleyici aracını Windows, Mac, Unix, Linux ve Amiga gibi tüm popüler platformlarda kullanabilirsiniz.
İçerisindeki neredeyse tüm programlama dillerini sorunsuz bir şekilde kullanabilirsiniz. Başlangıçtaki arayüzü biraz karmaşık görünüyorsa, onu özelleştirebilir ve yazılımı Notepad++ gibi çok basit hale getirebilirsiniz. Ancak unutmayın, Vim diğerlerinden farklı olarak çoğunlukla kod yazmak yerine bir kod düzenleyicisidir.
Dolayısıyla, kodunuz başka platformlarda veya herhangi bir yöntemle derlendikten sonra kod tabanını kontrol edebilir, hataları düzeltebilir ve bu araçtaki işlevleri çalıştırabilirsiniz.
Vim Code Editor'ın diğer önemli özellikleri:
- Komut merkezlidir (birkaç komutla birçok görevi yürütebilirsiniz)
- Mevcut eklentileri kullanarak işlevlerini artırmak kolaydır
- Birden çok pencereye benzer şekilde birden çok arabelleği destekler
- Kayıt sistemi Vim komutlarını kaydetmenizi ve oynatmanızı sağlar
- Oyunlaştırılmış bir öğrenme süreci sunar
- Kullanıcılardan ve katkıda bulunanlardan oluşan özel bir topluluğa sahiptir
Vim Code Editor hakkındaki derecelendirmeler :
- Getapp – 4.8
- G2 – 4.4
- Capterra – 4.5
6. Codeshare.io

Yukarıda bahsedilen editörler yazılım olsa da Codeshare tarayıcı tabanlı bir kod editörüdür. Yani hangi cihazı kullandığınızın bir önemi yok. Desteklediği programlama dilleri PHP, C#, SCSS, CSS ve HTML'dir. Bu, çalışanların işe alınması ve işe alınması için en iyi editörlerden biridir.
Muhtemelen üzerine bir kod tabanının tamamını yazmanıza gerek yoktur. Ancak cihazları değiştirmeniz, başka birinin cihazını kullanmanız veya kod tabanını başkalarıyla paylaşmanız gerekiyorsa bu platform yardımcı olabilir. Ayrıca çevrimiçi olarak canlı bir eğitim kursu yürütüyorsanız bu düzenleyiciyi kullanabilirsiniz.
Codeshare.io'nun diğer önemli özellikleri:
- Başkalarıyla gerçek zamanlı kod paylaşımına olanak tanır
- Aralarından seçim yapabileceğiniz 20'den fazla tema seçeneği sunar
- Diğer editörlere (Sublime, Vim ve Emacs) bir tuş haritasıyla birlikte gelir
- Ayarları yapmak, metin dosyasını indirmek ve diğer görevleri gerçekleştirmek için gerekli bir sekme sağlar
Vim Code Editor hakkındaki derecelendirmeler :

- Çevrimiçi inceleme mevcut değil
Web Geliştirme için En İyi 5 Premium Kod Düzenleyici
Açıkçası ücretli araçlar size daha heyecan verici özellikler ve avantajlar sağlayabilir. Bu bölümde size web geliştirme için en iyi ücretsiz kod editörlerinden bazılarını tanıtacağız.
1. Web Fırtınası

WebStorm, ünlü yazılım geliştirme şirketi JetBrains tarafından geliştirilmiştir. Web geliştiricileri için kapsamlı bir Entegre Geliştirme Ortamı (IDE) sağlar. WebStorm Windows, Mac ve Linux ile uyumludur. Zengin özellikleri, küçük ve büyük web projelerine hitap edebilir.
WebStorm , JavaScript, TypeScript, React, Angular ve Vue.js web dillerini destekler. Daha hızlı kod oluşturmanıza yardımcı olacak akıllı bir kodlama asistanına sahiptir. IDE teknolojisi modüller, değişkenler, sınıflar ve işlevler için otomatik tamamlamayı kapsayarak zamandan ve emekten tasarruf etmenizi sağlar.
Temiz ve hatasız bir kod tabanı sağlamak için bunları düzeltmeye yönelik önerilerle birlikte gerçek zamanlı hata tespiti sağlar.
WebStorm Kod Düzenleyicisinin diğer önemli özellikleri:
- Kesme noktalarını ayarlamak, değişkenleri incelemek ve kodlama adımlarını gerçekleştirmek için yerleşik hata ayıklama araçları
- Güçlü navigasyon sistemi yöntemler, işlevler ve değişkenler arasında geçiş yapmanızı sağlar
- Yeniden düzenleme araçlarını kullanarak dosyaları, klasörleri ve sembolleri yeniden adlandırmak kolaydır
- Otomatik tamamlama hem bağlama duyarlı hem de çerçeveye özgüdür
- Stylelint, ESLint ve Git ile entegrasyonları vardır
- IDE'nin, tuş haritalarının ve düzenleyici davranışının çeşitli yönlerini özelleştirmeye olanak tanır
WebStorm Kod Düzenleyicisi hakkındaki derecelendirmeler :
- Getapp – 4.8
- G2 – 4,5
- Capterra – 4.8
2. PhpStorm

PhpStorm , aynı JetBrains yazılım şirketi tarafından oluşturulan bir başka popüler üründür. WebStorm'a bir alternatiftir. Bu araçların her ikisi de JetBrains tarafından geliştirilen Entegre Geliştirme Ortamlarını (IDE) kapsar. Ancak ikisi arasında bazı farklılıklar var.
PhpStorm özellikle PHP geliştiricileri içindir. Gelişmiş PHP kodlama yardımı, hata ayıklama yetenekleri ve popüler PHP çerçeveleri için destek sunar. Bu düzenleyici Windows, Mac ve Linux ile uyumludur ve HTML, CSS, JavaScript ve tam yığın PHP gibi teknolojileri de destekler.
PhpStorm Kod Düzenleyicinin diğer önemli özellikleri:
- Tüm popüler web çerçevelerini destekler: WordPress, Drupal, Joomla ve Laravel
- Çeşitli sürüm kontrol sistemleriyle entegrasyonlar: Git, SVN ve Mercurial
- Otomatik tamamlama; yeniden düzenleme, hata önleme ve daha fazlasını içerir
- Tuş haritasını istenen kısayollarla özelleştirmek mümkündür
- Doğrulama, hızlı düzeltmeler ve JSDoc ek açıklamaları desteğine sahip akıllı JavaScript düzenleyici
- Tüm güncel PHP sürümleriyle uyumlu
PhpStorm Kod Düzenleyici hakkındaki derecelendirmeler :
- Getapp – 4.8
- G2 – 4.6
- Capterra – 4.8
3.BB

Yalnızca MacBook'a uygun bir kod düzenleyici arıyorsanız BBEdit en iyi seçim olabilir. Bu Bare Bones Yazılım Şirketi tarafından geliştirilmiştir. Sezgisel kullanıcı arayüzüyle BBEdit, hem yeni başlayanlar hem de uzman kullanıcılar için aynı derecede kullanışlı bir araçtır. HTML, CSS, JavaScript, Python, Ruby ve daha fazlası gibi çeşitli programlama dillerini destekler.
Editörler, daha iyi okunabilirlik için sözdizimini akıllıca vurgulayabilir ve daraltılabilir kod bölümlerini görüntüleyebilir. Güçlü arama ve değiştirme işlevlerini kullanarak, kod tabanındaki belirli dizeleri veya kalıpları hızlı bir şekilde arayabilir ve bunları değiştirebilirsiniz.
BBEdit Kod Düzenleyicinin diğer önemli özellikleri:
- Kodlamanın yanı sıra metin düzenlemeye de olanak tanır
- Proje yönetimi, dosyaları, klasörleri ve kod tabanlarını organize etmek için harika
- İşlevlerde gezinmek ve sözdizimini renklendirmek kolaydır
- Apple Silicon ile uyumludur ve Dropbox veya iCloud Drive'ı kullanabilir
- Dosya paylaşımını kolaylaştırmak için FTP ve SFTP ile çalışır
BBEdit Code Editor hakkındaki derecelendirmeler :
- Mac Uygulama Mağazası – 4.8
- G2 – 4,5
4. Ultra Düzenleme

UltraEdit, yukarıdaki BBEdit aracına bir alternatiftir. Ancak iyi haber şu ki, yukarıdakinin aksine Windows , Linux ve Mac ile uyumlu. Çok hafiftir ve pahalı kaynaklara bağlı değildir. Çünkü minimum RAM tüketen masa tabanlı metin düzenlemeyi kullanıyor.
Menü, araç çubuğu, durum çubuğu ve kenetlenebilir bölmeler de dahil olmak üzere düzenleyicinin tüm görünümünü özelleştirebilirsiniz, böylece önemli öğeleri istediğiniz zaman bulabilirsiniz. Otomatik gizleme özelliği, daha temiz bir çalışma alanı için daha az önemli öğeleri arayüzden gizlemenize olanak tanır.
UltraEdit Kod Düzenleyicinin diğer önemli özellikleri:
- Hemen hemen her programlama dilini kullanabilirsiniz
- Çoklu düzeltme düzenlemesini ve çoklu seçimi destekler
- İş ve proje yönetimini organize etmek kolaydır
- Güçlü bir arama ve değiştirme seçeneğine sahiptir
- Büyük dosyaları ve projeleri yönetebilir
- Yerleşik FTP ve SSH uzak dosyalarla çalışmayı kolaylaştırır
UltraEdit Kod Düzenleyici hakkındaki derecelendirmeler :
- Getapp – 4.6
- G2 – 4.7
- Capterra – 4.6
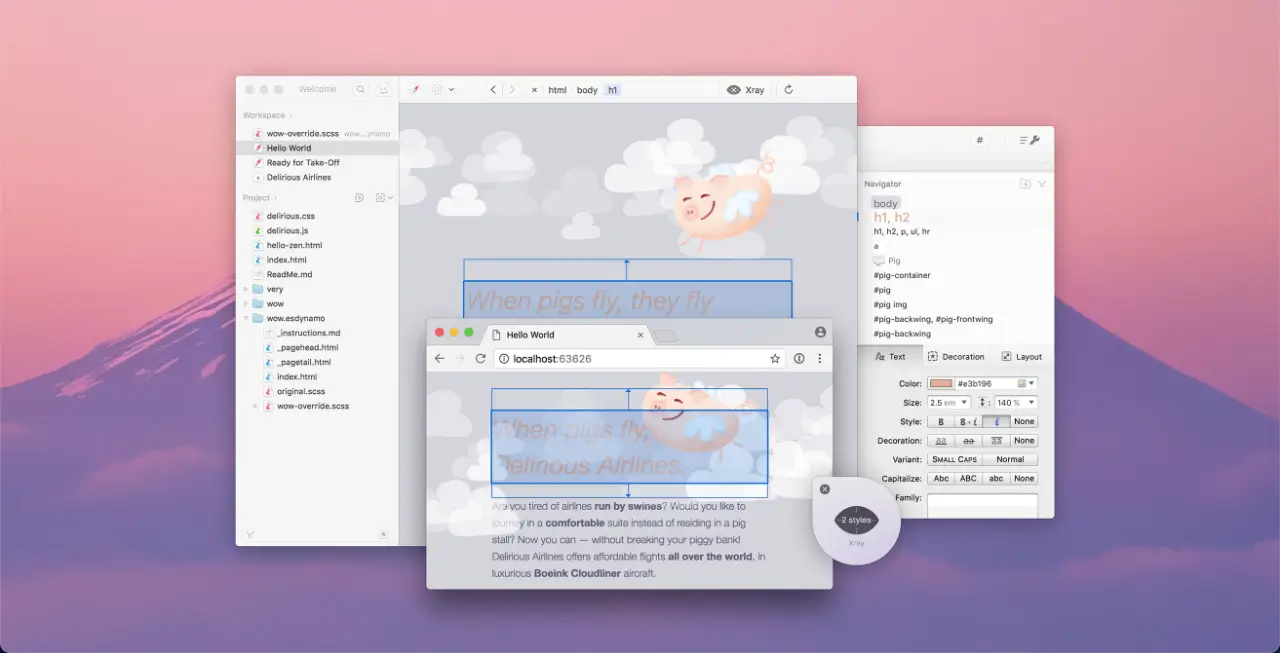
5. Espresso

Espresso, Mac kullanıcıları için başka bir harika kod düzenleyicidir. Bir Entegre Geliştirme Ortamı (IDE) olmasına rağmen, onu yüce ve Atom editörleri olarak sorunsuz bir şekilde çalıştırabilirsiniz. Üzerine HTML, CSS, JavaScript, Python, Ruby ve Java gibi çeşitli programlama dilleri yazabilirsiniz.
Bu, farklı programlama dillerinde uzman olan geliştiricilerin hepsi bir arada çözüm olarak ona güvenebileceği anlamına gelir. Kullanıcılar, görsel olarak çekici ve üretkenliğe yardımcı olan bir kodlama ortamı oluşturmak için renk şemasını, yazı tipini ve düzeni ayarlayabilir.
Espresso Kod Düzenleyicinin diğer önemli özellikleri:
- Değişiklikleri gerçek zamanlı olarak görmek için tarayıcıda canlı bir önizlemeyle birlikte gelir
- SCSS ve LESS modülünü içerir
- Farklı projelere kolayca geçiş yapabilmeniz için sekmeli bir çalışma alanı sağlar
- Araç çubuğu favorileri, araç çubuğundaki parçacıkları, eylemleri ve menüleri özelleştirmenize olanak tanır
- Diller, eylemler ve temalar için kapsamlı bir eklenti API'sini kapsar
- Geliştiricilere yardımcı olmak için bir sözdizimi kaynakları kitaplığı mevcuttur
Espresso Kod Düzenleyici hakkındaki derecelendirmeler :
- Mac Güncellemesi – 3.8
- G2 – 3,8
- Capterra – Yeterli veri yok
Web Tasarımı ve Geliştirme için Kod Düzenleyiciye En İyi Alternatifler
Aslında kod editörleri, profesyonel kodlayıcılara ve programcılara en uygunudur. Ancak günümüzde pek çok kod bilgisi olmayan kullanıcı, istedikleri web sitelerini kendileri de tasarlamak istiyor. Siz de onlardan biriyseniz, aşağıda kodlama yapmadan web sitesi tasarlayabileceğiniz çeşitli yazılımları listeledik ve tartıştık.
1.WordPress

WordPress, herhangi bir kapsamlı kodlama bilgisi olmadan web siteleri oluşturabileceğiniz popüler bir içerik yönetim sistemidir (CMS). Çoğunlukla PHP dili ile geliştirilmiştir. Sitenizin PHP sürümünü değiştirebileceğiniz birçok eklenti vardır.
Ayrıca kurulu tema ve eklentileri dilediğiniz gibi önceki versiyonlara geri döndürebilirsiniz. İlgili bölümlerde çok sayıda tasarım aracı, tema ve eklenti bulacaksınız. Bunları kullanarak sitenin görünümünü ve işlevselliğini dilediğiniz gibi özelleştirebilirsiniz.
2. Elementör

Elementor, WordPress için tanınmış bir sayfa oluşturucu eklentisidir. Yalnızca WordPress ile aşırı tasarım ve özelleştirmelere sahip karmaşık web siteleri oluşturmak gerçekten zordur. Elbette bazı araçlara ihtiyacınız olacak. Elementor tam da bu ihtiyacınızı karşılayabilecek bir araçtır.
Elementor, her biri muazzam tasarım yeteneklerine sahip 100'den fazla widget ve düzinelerce güçlü özellik ile birlikte gelir. Araç şu anda AI desteğine sahiptir. İstemlerinize göre araç içinde ilgi çekici kopyalar, resimler ve CSS kodları oluşturabilirsiniz.
3. Mutlu Eklentiler

HappyAddons aslında Elementor eklentisinin bir uzantısı/eklentisidir. Elementor web sitenizi daha da güçlendirmek için 120'den fazla ek widget ve 22'den fazla özellik ile birlikte gelir. Elementor'un web siteniz için yeterli olmadığını ve daha fazla tasarım seçeneğine ihtiyacınız olduğunu düşünüyorsanız HappyAddons eklentisini deneyin.
Hangisini seçersin?
Günümüzde kullanıcılar daha kullanıcı dostu ve son derece güvenli web teknolojilerini kullanmayı seviyorlar. Bu nedenle profesyonel geliştiriciler sürekli olarak yeni kod editörlerini denemekle ilgileniyor gibi görünüyor. Öncekinden daha iyi bir şey bulduklarında onu hemen benimserler.
Bu yazıda ele aldıklarımızın yanı sıra çevrimiçi olarak başka birçok kod düzenleyiciyi bulacaksınız. Ancak popülerlikleri ve olumlu değerlendirmeleri nedeniyle bunları her zaman kontrol listenizde tutmalısınız. Hangisini denemek istediğinizi yorum kutusunda bize bildirin.
