WordPress Tema Renklerinizi Nasıl Özelleştirirsiniz?
Yayınlanan: 2023-04-19WordPress tema renklerini nasıl özelleştireceğinizi öğrenmek ister misiniz? Belki sevdiğiniz bir tema buldunuz, ancak renk paleti markanız için tamamen yanlış. İhtiyaçlarınızı karşılamak için tema renklerini ayarlamanın birkaç yolu vardır.
Bu yazıda, WordPress tema renklerinizi kodlu ve kodsuz olarak nasıl özelleştirebileceğinize bakacağız.
Şimdi WordPress Formunuzu Oluşturun
WordPress'te İletişim Formunun Rengini Nasıl Değiştiririm?
Tema renklerinizi özelleştirdikten sonra, sitenizdeki formların stil ve renklerle eşleşmesini isteyeceksiniz. Bunu yapmanın en kolay yolu WPForms kullanmaktır.
Tema renklerinizi kodlu ve kodsuz nasıl özelleştirebileceğinizi incelemenin yanı sıra, form stilini elde etmek için WPForms'u nasıl kullanacağınıza da daha yakından bakacağız. Kısacası, yeni Form Stilleri özelliği, formlarınızı sitenizle eşleştirmeyi son derece basit hale getiriyor. Size nasıl olduğunu göstereceğiz.
WordPress Tema Renklerinizi Nasıl Özelleştirirsiniz?
Haydi içeri atlayalım ve özelleştirmeye başlayalım!
Bu makalede
- WordPress Tema Renklerinizi Kodla Özelleştirme
- 1. Adım: Bir Çocuk Tema Eklentisi Kurun
- 2. Adım: Çocuk Temanızı Yapılandırın
- 3. Adım: Çocuk Temanızı Özelleştirin
- WordPress Tema Renklerinizi Kodlamadan Özelleştirme
- 1. Adım: Eklentiyi Kurun ve Site Sihirbazını Tamamlayın
- 2. Adım: Panodan Ek Özelleştirmeler Yapın
- WordPress'te İletişim Formu Rengini Değiştirme
- 1. Adım: WPForms'u Kurun ve Etkinleştirin
- Adım 2: WPForms'ta Form Oluşturun
- 3. Adım: WordPress Blok Düzenleyicide Form Stillerini Düzenleyin
WordPress Tema Renklerinizi Kodla Özelleştirme

CSS konusunda bilgiliyseniz ve web sitenizin dosyalarını ve stil sayfasını düzenleme konusunda rahatsanız, WordPress temanızı özelleştirmek için kod kullanmak bir seçenektir.
Ancak mevcut dosyayı düzenlemenizi önermiyoruz. Bunun yerine, alt temalar oluşturmak ve özelleştirmek için başka bir eklenti kullanmanızı öneririz. Alt temalar, esasen temanızın tüm aynı özelliklere sahip kopyalarıdır.
Bir alt temayı düzenlemek, bir kopyayı düzenlemektir. Herhangi bir hata yaparsanız bunun yerine ana temaya geri dönebilirsiniz. Ana temada güncellemeler varsa sorunlardan kaçınmanıza da yardımcı olacaktır.
1. Adım: Bir Çocuk Tema Eklentisi Kurun
Alt temalar oluşturmak için kullanabileceğiniz birkaç eklenti önerisi:
- Alt Tema Yapılandırıcı
- Alt Tema Sihirbazı
- Alt Tema Oluştur
- WP Çocuk Tema Oluşturucu
Örneğimizde, Child Theme Configurator kullanacağız.
2. Adım: Çocuk Temanızı Yapılandırın
Seçtiğiniz alt tema eklentinizi kurup etkinleştirdikten sonra, yapılandırmalar için ona erişmeniz gerekir.
Alt tema eklentinizin WordPress'te göründüğü yer, kullandığınız eklentiye bağlı olarak değişebilir. Sol kenar çubuğundaki Araçlar menüsüne tıklayarak Child Theme Configurator'a eriştik.

Eklentinizi bulduğunuzda, alt tema oluşturmak için ayarları veya seçenekleri görmelisiniz.
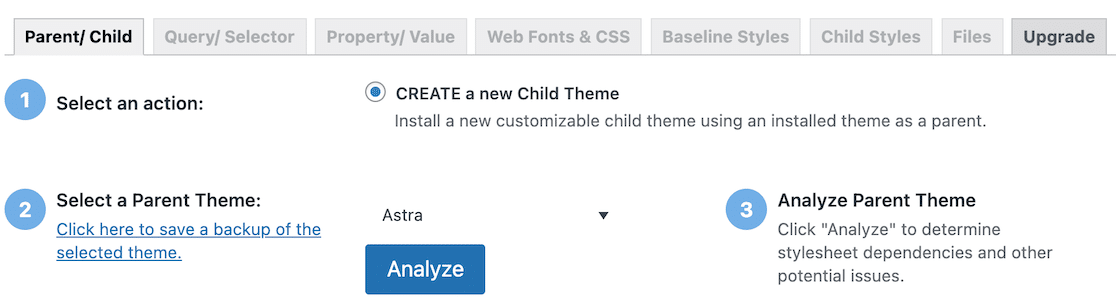
Child Theme Configurator'ın süreç boyunca size yol gösterdiğini gördük, bu da yardımcı oluyor ve başka türlü kafa karıştıran bir görevi basitleştiriyor.

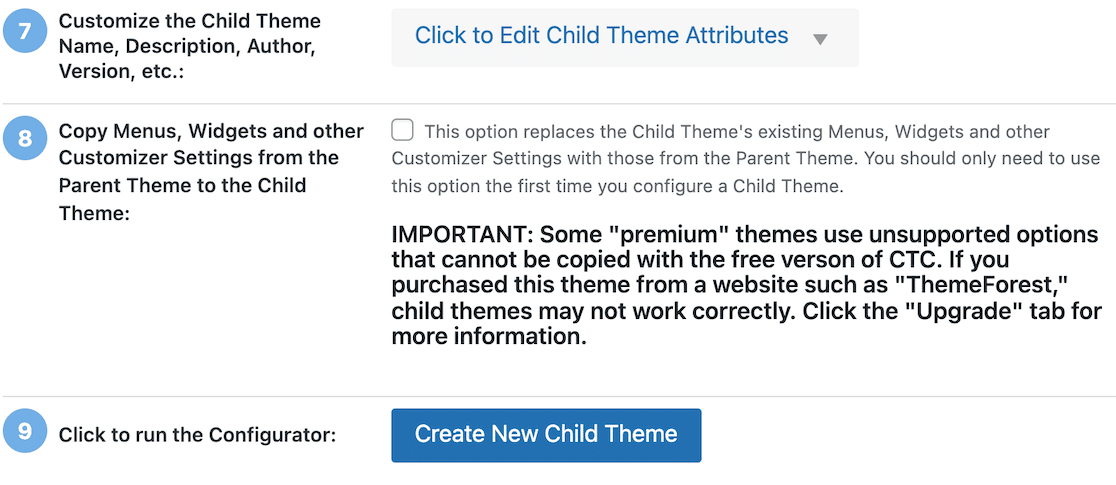
Analiz Et düğmesine tıkladıktan sonra daha fazla adım belirdi. Bu adımların her birinde aşağı inin ve sonunda, alt temanızı yaratmaya hazır olacaksınız.

3. Adım: Çocuk Temanızı Özelleştirin
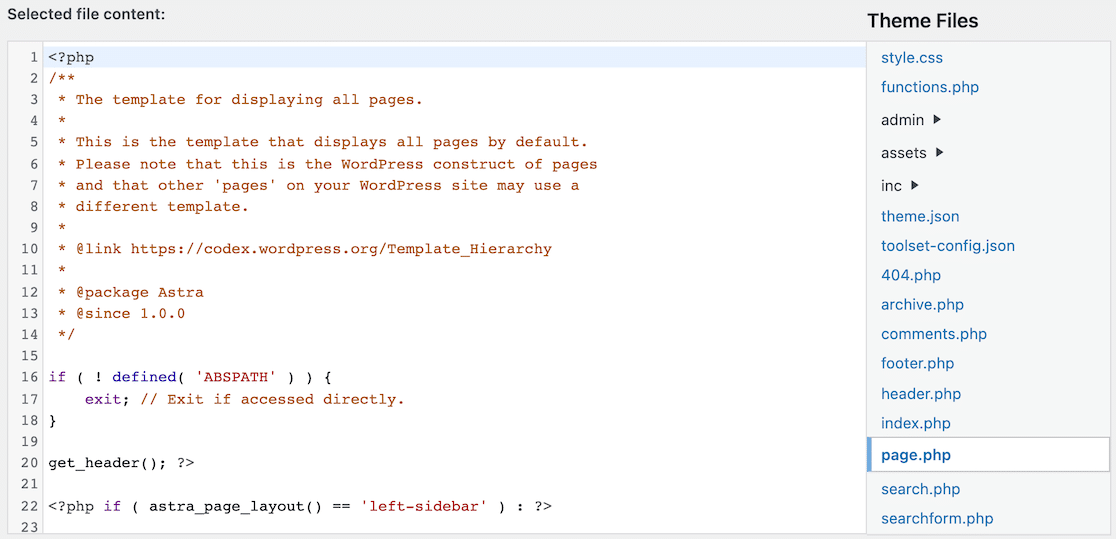
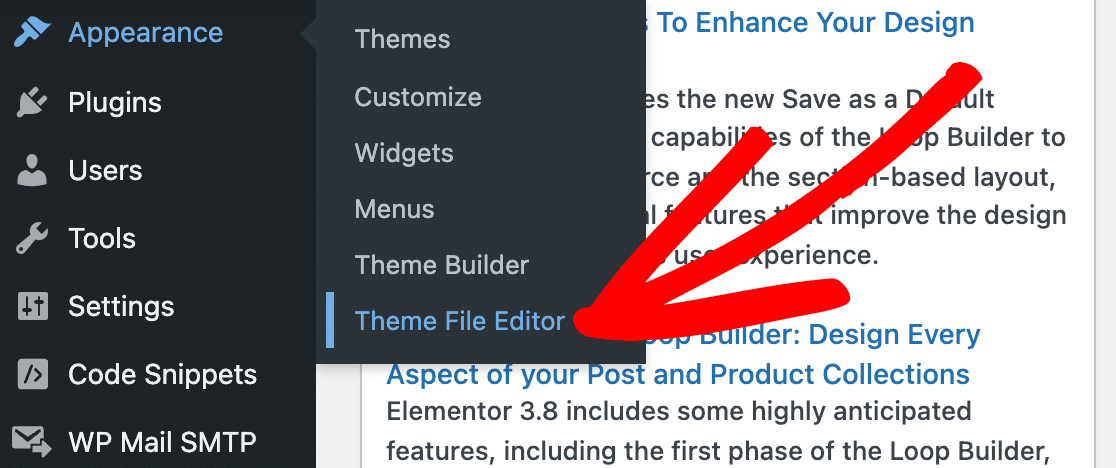
Yeni alt temanızı oluşturduktan sonra, sol kenar çubuğu menüsünde Görünüm »Tema Dosyası Düzenleyici'yi tıklayın.

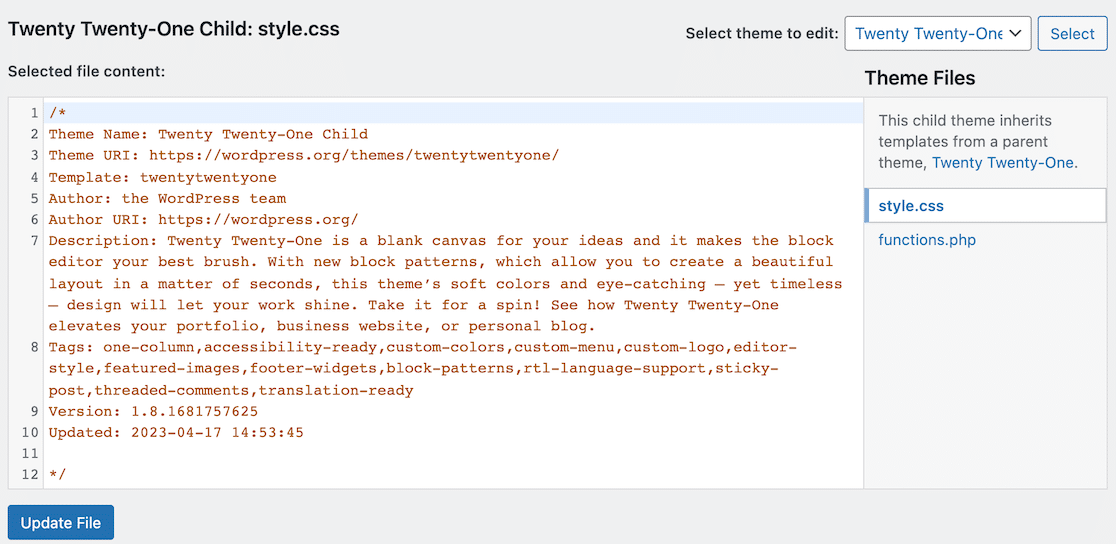
Tema Dosyası Düzenleyici'ye girdikten sonra, sağ tarafta düzenlenecek temayı seçebileceğiniz bir açılır menü göreceksiniz. Alt temanız bu listede olmalıdır.

Alt temanızı seçtikten sonra, dosyaları değiştirmenin 2 yolu vardır.
İlk yol, yukarıda gösterdiğimiz gibi CSS'yi doğrudan dosya düzenleyicide düzenlemektir. İkinci yol, yaptığınız değişiklikleri önizlemek için yerleşik CSS düzenleyicisini kullanmaktır.
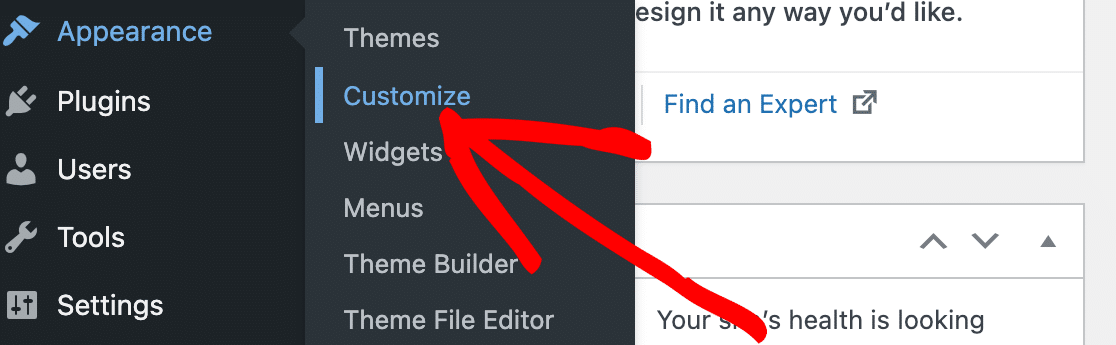
Yerleşik CSS düzenleyicisine erişmek için sol kenar çubuğu menüsünde Görünüm » Özelleştir'e gidin.

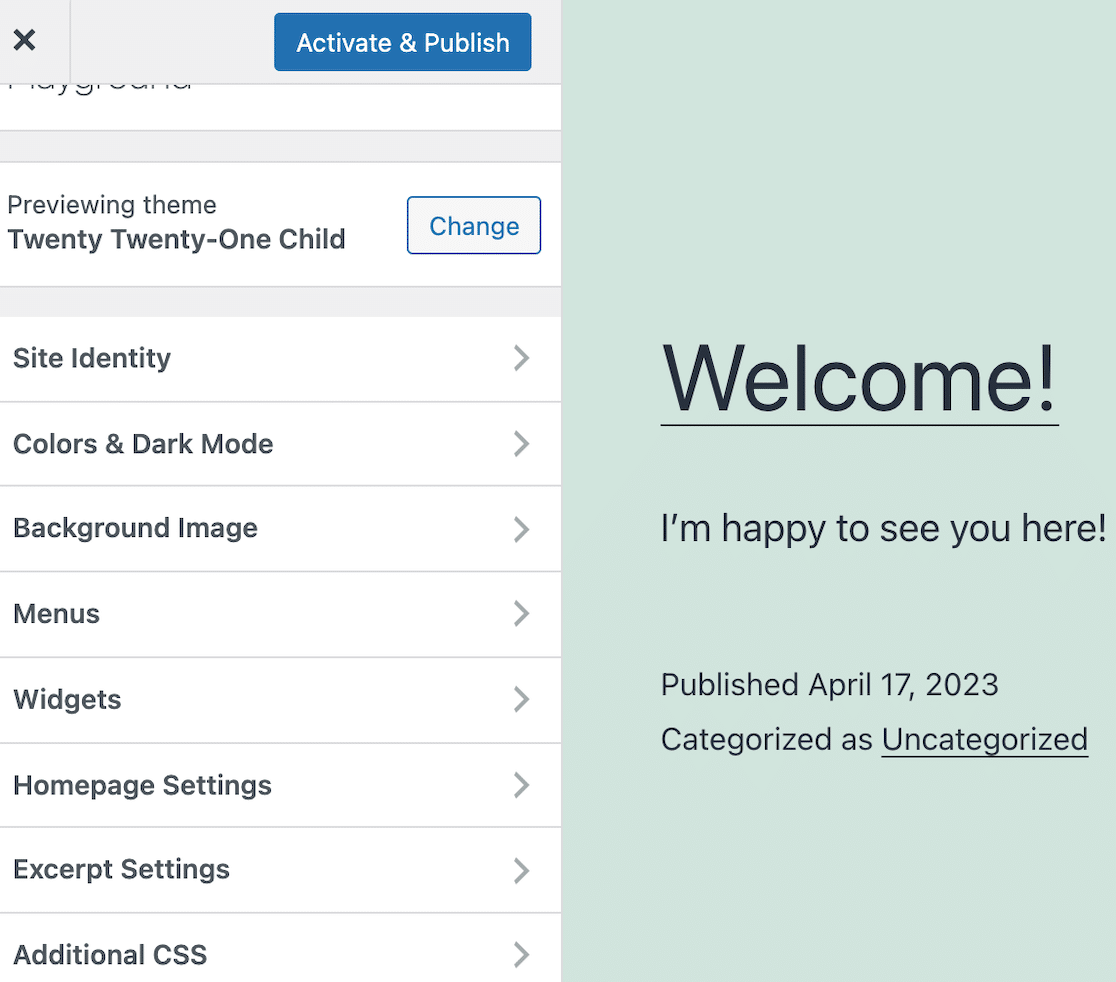
Bu sayfada, değişiklik yapma seçenekleriyle birlikte WordPress web sitenizin canlı bir önizlemesini göreceksiniz.

Seçenekler menüsünde görebileceğiniz gibi, herhangi bir kod kullanmadan yapabileceğiniz birkaç stil değişikliği var. Bu, temanıza ve önceden yapılandırılmış olana bağlı olabilir.
Bu seçenekler içinde, tema renklerinizi güncellemek için ayarlar bulacaksınız.
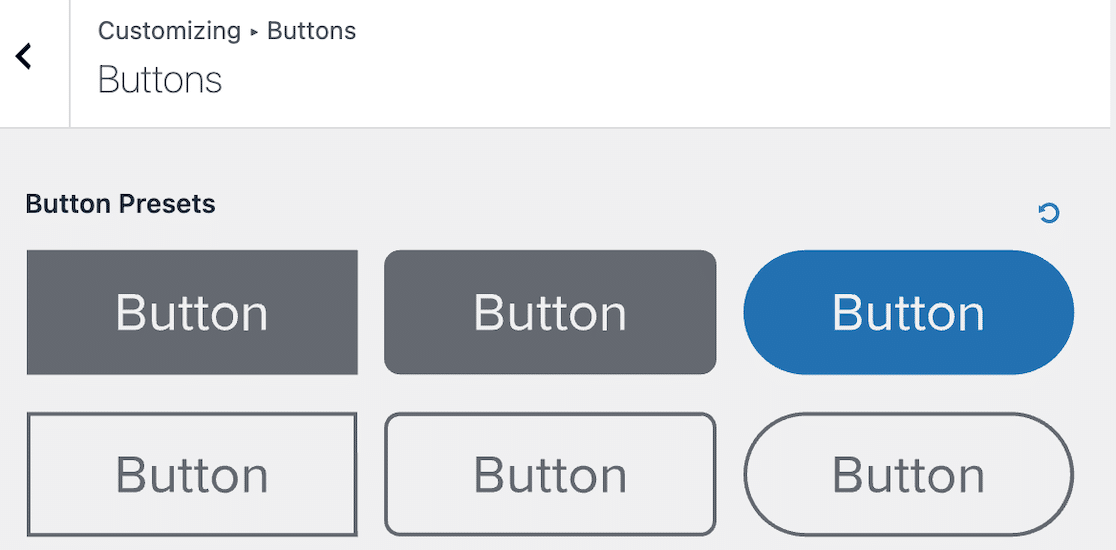
Örneğin, sitenizin hangi düğme stilini kullanmasını istediğinizi seçebilirsiniz.

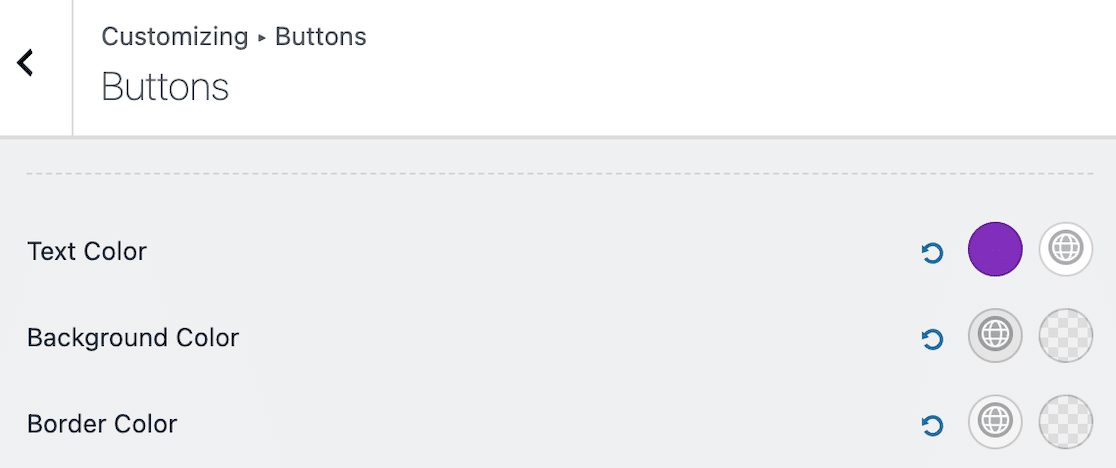
Stili seçtikten sonra düğme metni, arka plan ve kenarlık için özel renk seçenekleri belirleyebilirsiniz.

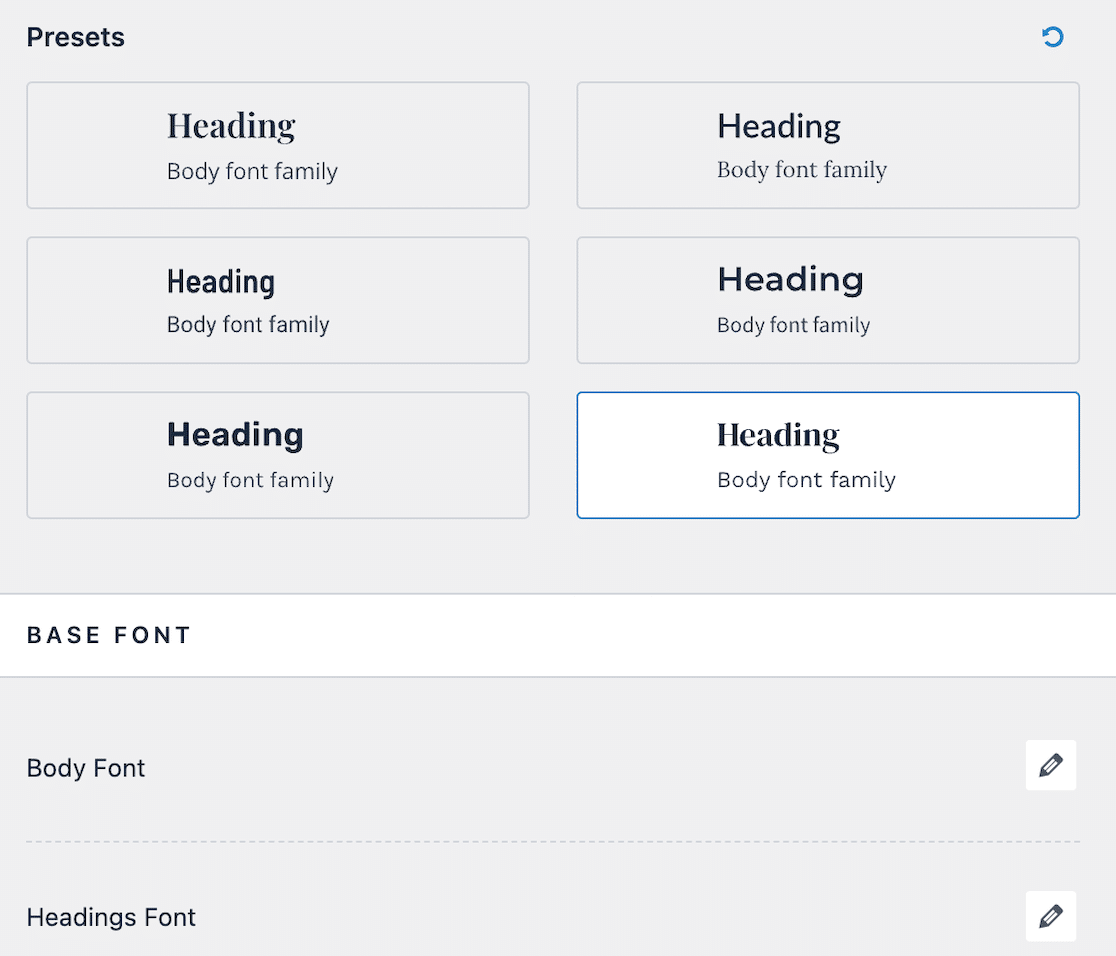
Başlık ve gövde yazı tipi ailelerini de değiştirebilirsiniz.

Ancak, altta Ek CSS için bir menü seçeneği olduğunu unutmayın. Sitenizin tema renklerinde yapmak istediğiniz belirli değişiklikler için hala CSS kodunun gerekli olduğunu görebilirsiniz. Öyleyse, gerekli CSS kodunu bu açılır listenin altına girer ve yaptığınız değişiklikleri canlı olarak önizlersiniz.
WordPress Tema Renklerinizi Kodlamadan Özelleştirme
Temanızdaki CSS'yi değiştirirken bir şeyleri bozmaktan endişe ediyorsanız, WordPress tema renklerinizi özelleştirmenin daha da kolay bir yolu var. Thrive Themes gibi kodsuz bir eklenti kullanabilirsiniz.

Thrive Theme Builder, herhangi bir kod kullanmadan veya bilgi sahibi olmadan kendi temanızı oluşturmanıza izin veren bir tema özelleştiricidir. Ön uç özelleştirme için bir sürükle ve bırak arabirimine sahiptir ve tüm tasarım yönleri üzerinde kontrol sahibi olursunuz.
1. Adım: Eklentiyi Kurun ve Site Sihirbazını Tamamlayın
Bir hesap için kaydolduktan ve eklentiyi yükledikten sonra site sihirbazı başlar.


Ayrıca site sihirbazına istediğiniz zaman Thrive Themes kontrol panelinden tekrar erişebilirsiniz.
Site sihirbazını başlattığınızda, logonuzu yüklemenizi ister ve açık ve koyu bir arka plan üzerinde nasıl görüneceğini size gösterir. Açık renkli bir arka plan kullanıyor olsanız bile koyu renkli arka plan önemlidir çünkü insanlar cihazlarında karanlık modu kullanır.

Bundan sonra marka renginizi seçebilirsiniz. Renk kutusuna tıkladığınızda, renk seçici ile veya hex renk kodu kullanarak bir renk seçme seçeneğiniz vardır.

Sihirbazın her adımında ilerlerken kendi özel temanızı yaratıyorsunuz.

Site sihirbazının geri kalanını tamamladığınızda, bir satır kod yazmak zorunda kalmadan web sitenizin görünümünü ve verdiği hissi özelleştirirsiniz. Thrive Theme Builder, size özel bir site teması oluşturmayı çok kolaylaştırır.
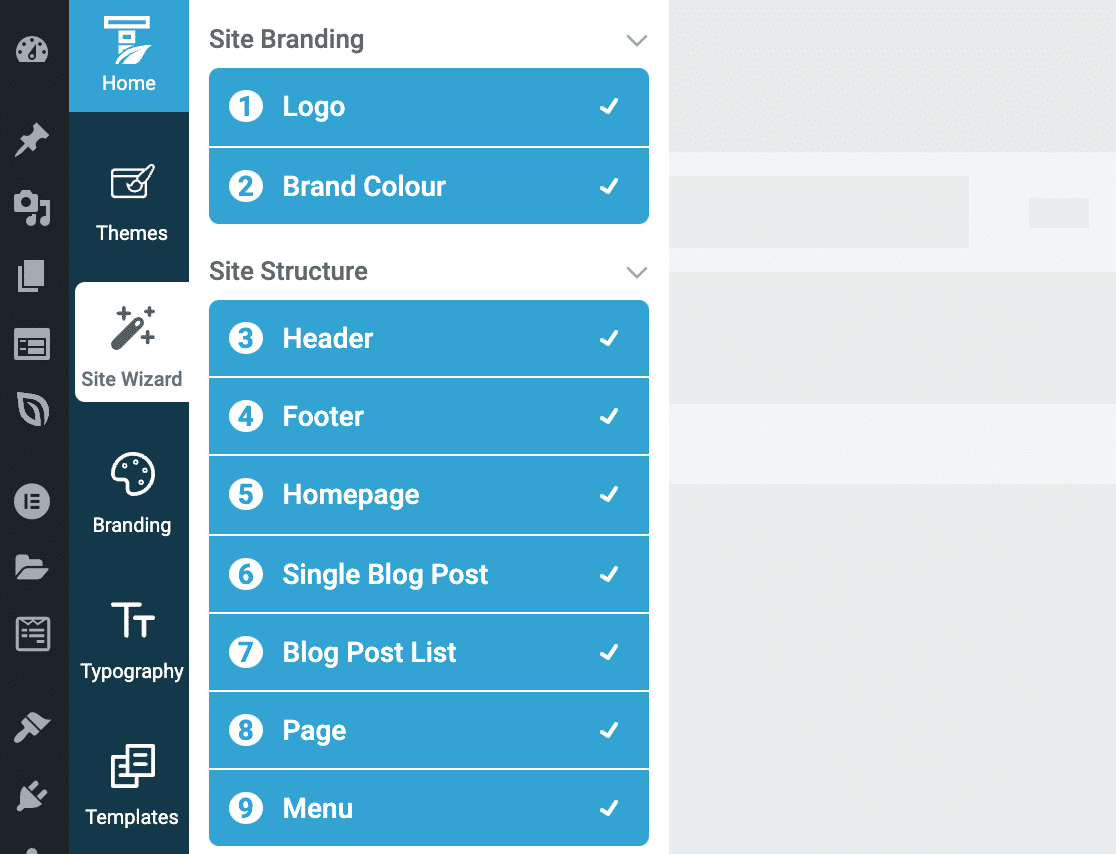
2. Adım: Panodan Ek Özelleştirmeler Yapın
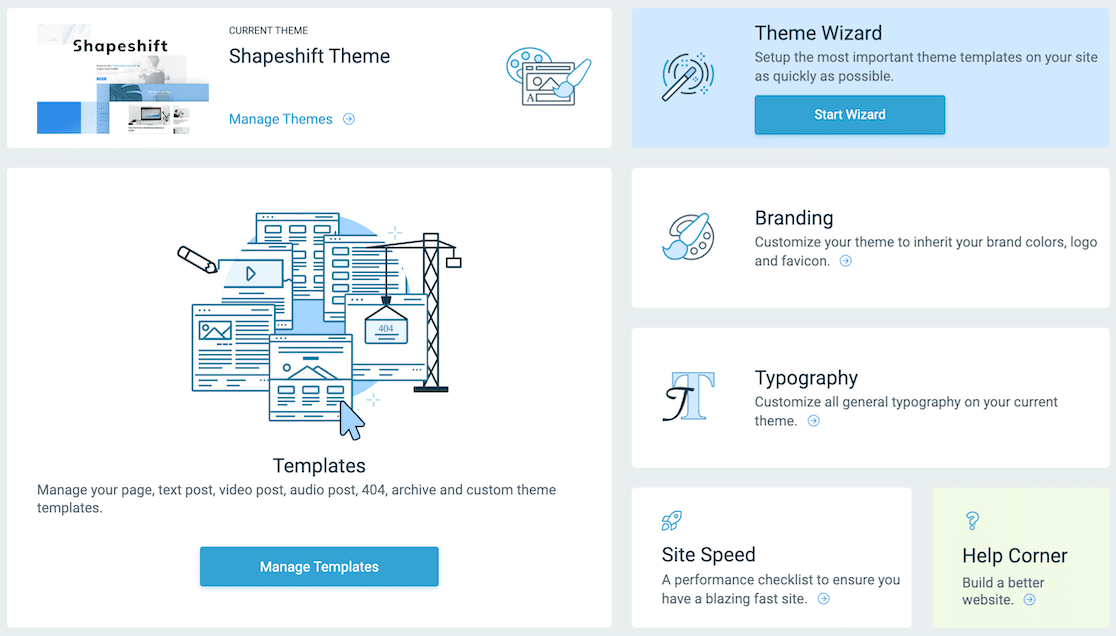
Daha önce de belirttiğimiz gibi, değişiklik yapmak isterseniz istediğiniz zaman sihirbaza geri dönebilirsiniz. Bu özelliklere panodan da erişebilirsiniz. Sihirbazı tamamladıktan sonra, ek özelleştirmeler yapmak için diğer seçeneklere tıklayın.

Sitenizin renklerinde ve logosunda hızlı bir değişiklik yapmak istiyorsanız veya siteniz için bir favicon yüklemek istiyorsanız sihirbazdan veya panodaki Markalama bölümünden erişebilirsiniz. Aynı şekilde tipografiyi de buradan güncelleyebilirsiniz.
Sayfanızın tüm yönlerini özelleştirdikten sonra temanızı kaydedebilir ve hemen kullanmaya başlayabilirsiniz.
WordPress'te İletişim Formu Rengini Değiştirme

Daha önce de belirttiğimiz gibi, tema renklerinizi güncellemeye çalıştıktan sonra, diğer her şeyin eşleştiğinden emin olmak istersiniz.
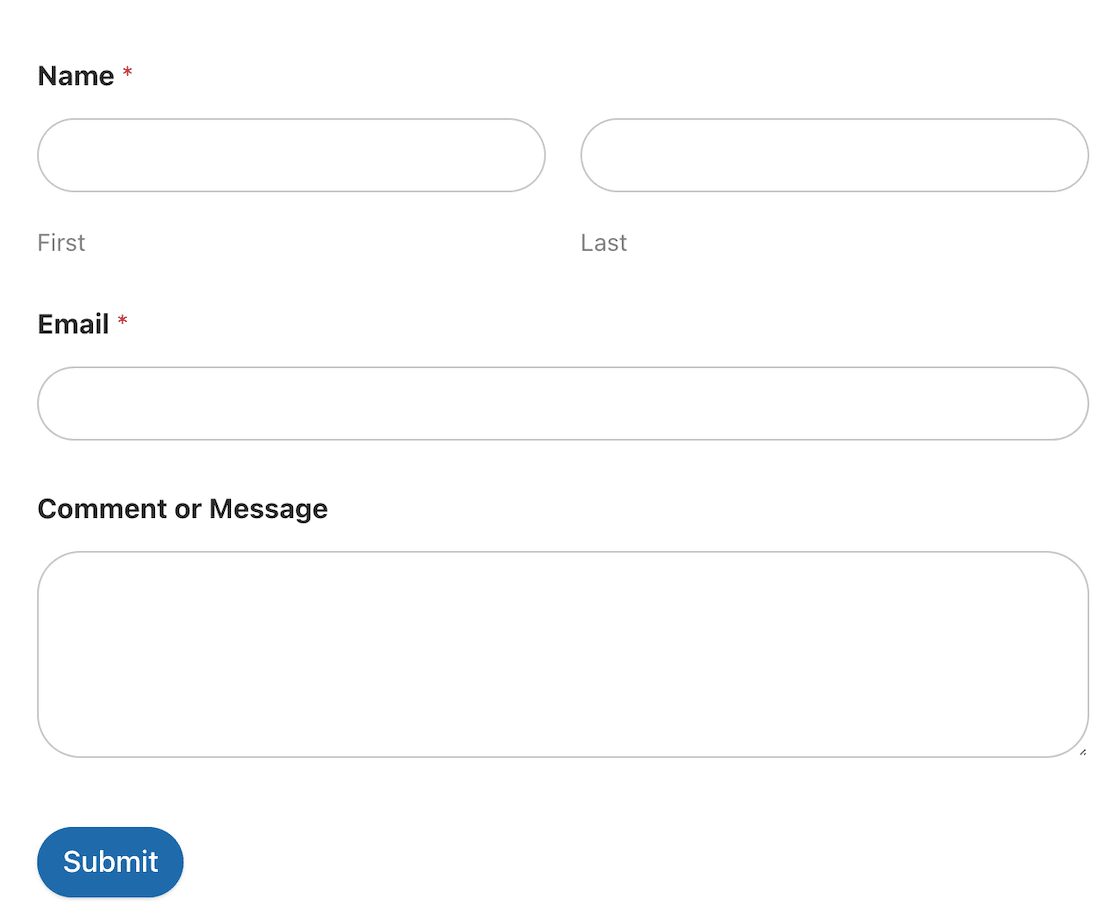
Örneğin formlarınızı alın. Yuvarlatılmış kenarlara ve yumuşak renklere sahip bir sayfanız varsa, dikdörtgen düğmelere ve keskin bir kontrasta sahip kutumsu bir form muhtemelen en azından biraz yerinde görünmeyecektir.
WPForms'a girin. Form şekillendirme seçenekleri, formlarınızı temanıza uyacak şekilde özelleştirmeyi kolaylaştırır.
1. Adım: WPForms'u Kurun ve Etkinleştirin

Belki ön yargılıyız ama WPForms'un piyasadaki en iyi form oluşturucu olduğunu düşünüyoruz. Kullanıcı dostu sürükle ve bırak arayüzü, dakikalar içinde güzel, profesyonel formlar oluşturmanıza ve yayınlamanıza olanak tanır. Ayrıca, form stil seçenekleri, form stillerinizi WordPress site temanızla kolayca eşleştirmenize olanak tanır.
Formları WordPress tema renklerinizle eşleşecek şekilde şekillendirmeye başlamak için WPForms'u kurun ve etkinleştirin. Biraz yardıma ihtiyacınız varsa, WordPress eklentilerinin nasıl kurulacağı konusunda yeni başlayanlar için bu kılavuza göz atın.
Adım 2: WPForms'ta Form Oluşturun
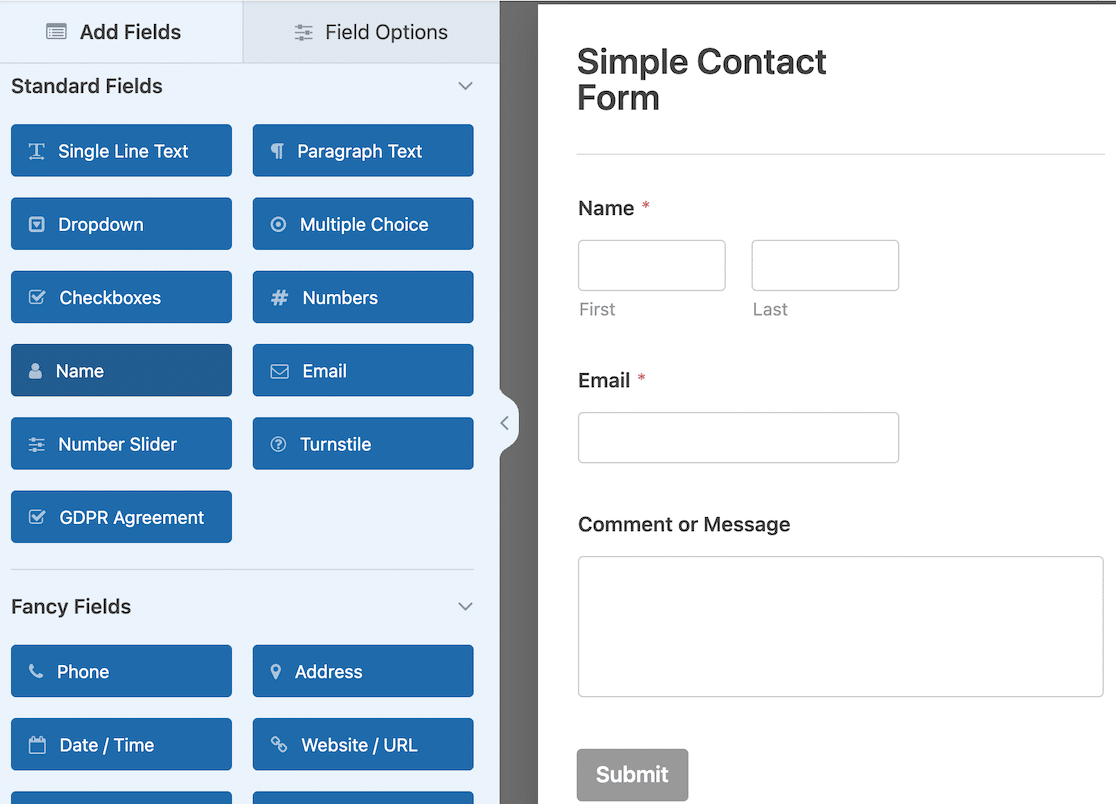
WPForms'u kurup etkinleştirdikten sonra, formunuzu oluşturma zamanı!
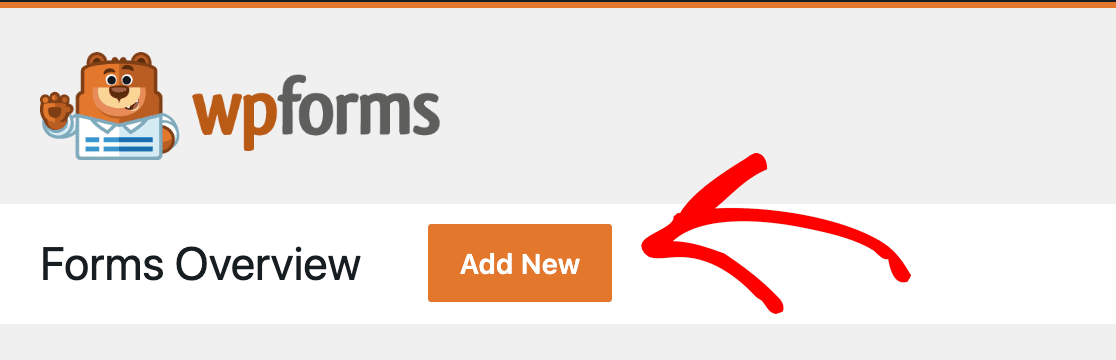
Başlamak için Yeni Ekle düğmesini kullanın.

İhtiyaçlarınıza uygun mükemmel formu oluşturabilmeniz için form oluşturucu açılacaktır. Sıfırdan bir tane oluşturun veya yüzlerce özelleştirilebilir şablon arasından seçim yapın.

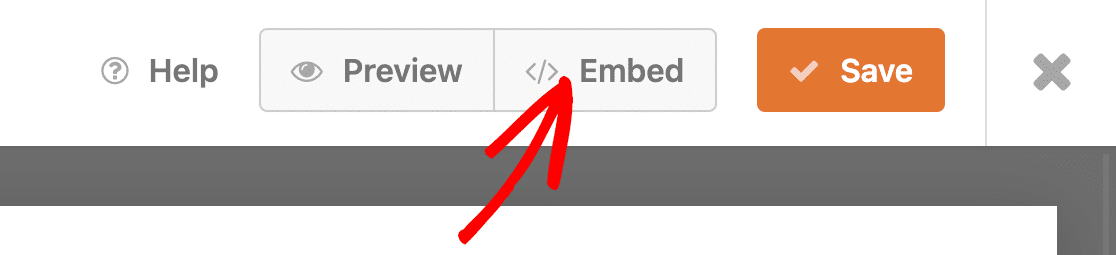
Formunuz tamamlandığında, sitenizdeki bir gönderiye veya sayfaya gömmek için Göm düğmesini kullanabilirsiniz. Formu mevcut bir sayfaya gömmeyi veya bunun için yeni bir sayfa oluşturmayı seçebilirsiniz.

3. Adım: WordPress Blok Düzenleyicide Form Stillerini Düzenleyin
Ardından, sayfa oluşturucuda sayfa taslağını açın. Bu adımda, özelleştirme seçeneklerine erişmek için WordPress blok düzenleyicisini kullanmalısınız.
Gömülü forma tıklayın. Sayfa düzenleyicinin sağ tarafındaki kenar çubuğunda form stil seçenekleri açılacaktır. Alan, etiket ve düğme stillerini değiştirebileceğinizi göreceksiniz.
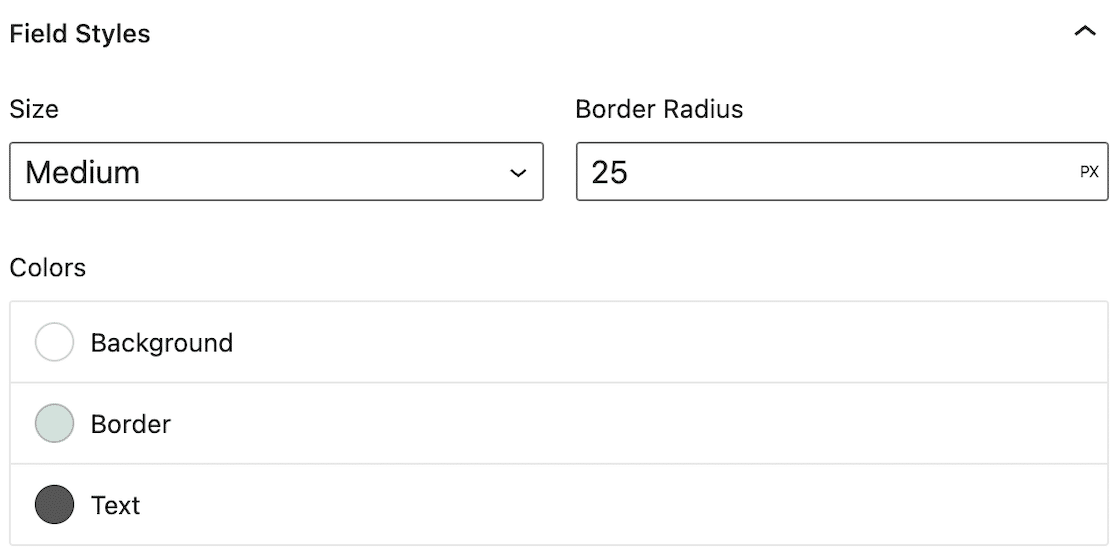
Alan stillerini düzenlediğinizde, metin alanı için boyutu ve kenarlık yarıçapını ayarlayabilirsiniz. Kenarlık yarıçapınız ne kadar yüksek olursa, metin alanı o kadar yuvarlak olur. Arka plan, kenarlık ve metin için de renkler seçebilirsiniz.

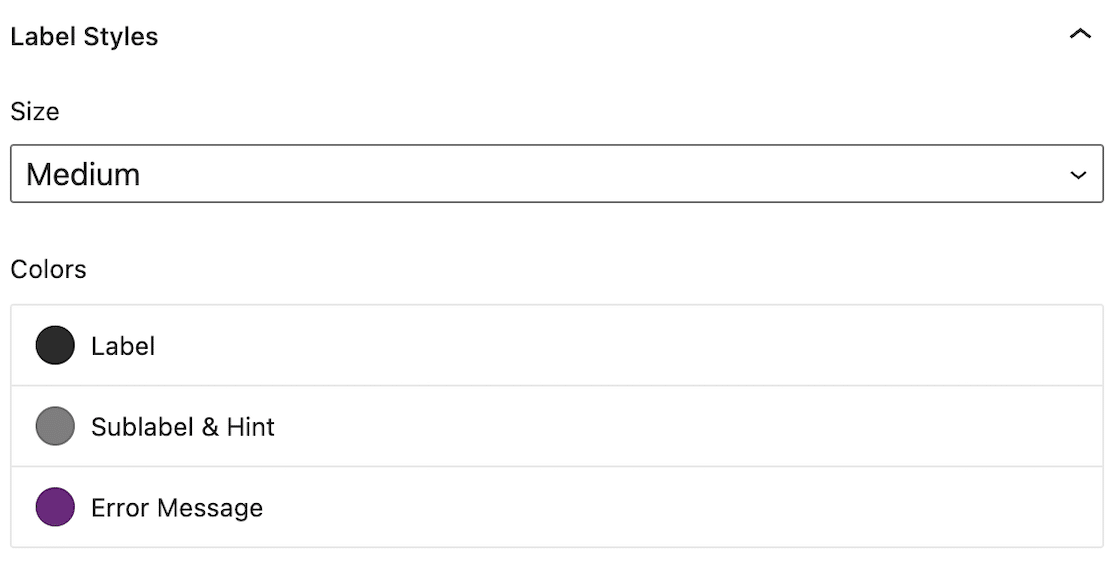
Ardından, etiket stilini değiştirebilirsiniz. Etiketin ne renk olmasını istediğinize karar verin, ardından alt etiket ve ipucu ile hata mesajı için renkleri seçin.

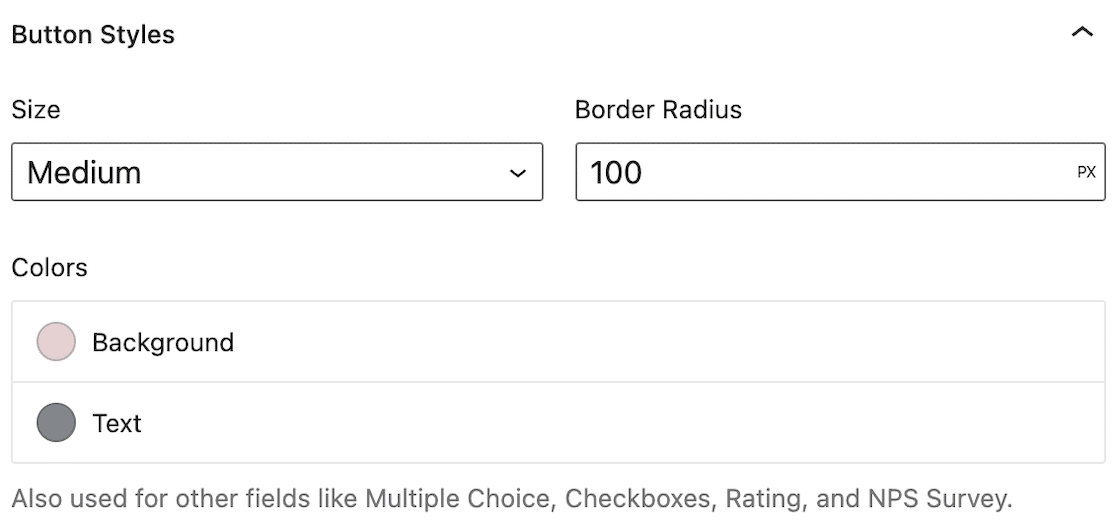
Son olarak, düğme stilinde ayarlamalar yapabilirsiniz.

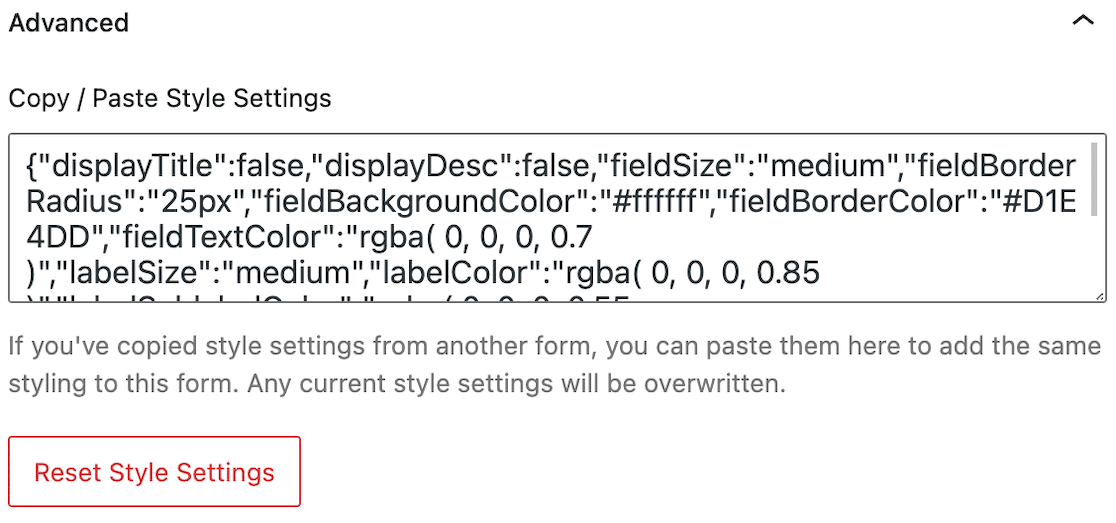
Form şekillendirme seçimlerinizi yaptıktan sonra bunu daha da kolaylaştırmak için Gelişmiş Seçenekler'e tıklayın. CSS kodunu içeren bir alan göreceksiniz.

Bu, formunuz için özel koddur. WPForms bunu sizin için otomatik olarak oluşturur. Hepsinin stillerle eşleşmesi için onu kopyalayıp tüm formlarınızda Gelişmiş alanına yapıştırabilirsiniz.
Baştan başlamak isterseniz, tüm biçimlendirmeyi temizlemek için Stil Ayarlarını Sıfırla'yı tıklamanız yeterlidir.
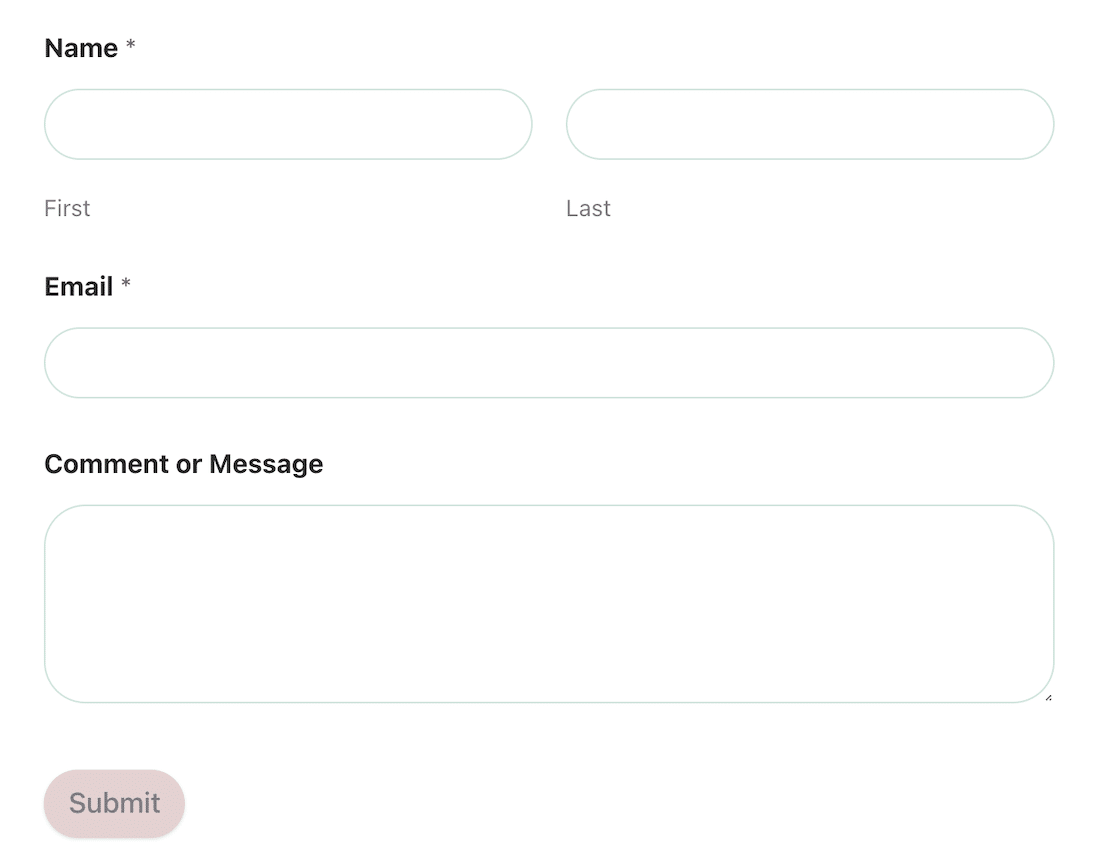
Bundan sonra, tamamen biçimlendirilmiş formunuzu yayınlamaya hazırsınız.

Artık formlarınız WordPress tema renklerinizle eşleşiyor ve bunu gerçekleştirmek için tek bir kod satırı yazmanız gerekmiyor.
Ardından, Mükemmel Etkileşimli Formu Oluşturun
Form oyununuzu güçlendirmeye hazır mısınız? Artık WordPress tema renklerinizi nasıl özelleştireceğinizi ve formlarınızı buna uyacak şekilde nasıl şekillendireceğinizi bildiğinize göre, bir sonraki seviyeye geçme zamanı. Kullanıcıların ilgisini canlı tutmak ve dönüşümleri artırmak için mükemmel etkileşimli formu oluşturmaya yönelik bazı ipuçlarımız var.
Karşı konulamaz bir müşteri anketi göndermek ister misiniz? Size ilham verecek bu müşteri anketi örneklerine göz atın!
Şimdi WordPress Formunuzu Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
