Sürükleyip Bırakarak Özgeçmiş Web Sitesi Nasıl Oluşturulur (Elementor)
Yayınlanan: 2023-08-23Profesyonel bir özgeçmiş web sitesi, kendinizi çevrimiçi bir marka olarak tanıtmanın güçlü bir yolu olabilir. Becerilerinizi, başarılarınızı ve deneyiminizi potansiyel işverenlere sergilemenize yardımcı olabilir. Erişiminizi yerel pazarlardan uluslararası pazarlara genişleterek kendinizi küresel olarak bulunabilir hale getirebilirsiniz.
Günümüzün işe alım uzmanları bir adayın yalnızca CV'sine bakarak karar vermeyi sevmiyor. Onun çevrimiçi geçmiş kayıtlarını da kontrol etmeyi seviyorlar. Elementor, yalnızca sürükleyip bırakarak özgeçmiş siteleri oluşturabileceğiniz harika ve sezgisel bir araçtır.
Bu makale size Elementor'un yardımıyla sürükleyip bırakarak bir özgeçmiş web sitesinin nasıl oluşturulacağı konusunda kapsamlı bir kılavuz gösterecektir. Başlamak!
İçindekiler
- Özgeçmiş Web Sitesi Nasıl Oluşturulur: Sıfırdan Bir Kılavuz
- Adım 01: Bir Alan Adı ve Web Barındırma Alın
- Adım 02: WordPress’i cPanel’e yükleyin ve Etki Alanını Yapılandırın
- Adım 03: Tel Çerçeve Oluşturun
- Adım 04: Elementor ve HappyAddons'ı yükleyin
- Adım 05: Elementor ile Bir Sayfa Açın
- Adım 06: Kişisel Biyografinizi Ekleyin
- Adım 07: Becerilerinizi, Portföyünüzü, Eğitiminizi ve Deneyiminizi Gösterin
- Adım 08: Sağ Kenar Çubuğuna Gezinme Menüleri Ekleyin
- Adım 09: Telif Hakkı Metni Ekleme
- Adım 10: Sol Kenar Çubuğunu Yapışkan Hale Getirin
- Adım 11: Tasarımın Önizlemesini Yapın
- Adım 12: Tek Sayfa Özgeçmiş Web Sitesini Mobil Uyumlu Hale Getirin
- Özgeçmiş Web Sitesi Nasıl Oluşturulur Hakkında SSS
- Son sözler!
Özgeçmiş Web Sitesi Nasıl Oluşturulur: Sıfırdan Bir Kılavuz
Özgeçmiş web siteleri oluşturma sürecinde birkaç adım vardır. Bunları iki aşamaya ayırabiliriz: ön tasarım ve tasarım. Ön tasarım, alan adının, barındırmanın, CMS'nin ve tel çerçevelemenin yapılandırılmasını içerir. Tasarım, sayfalar, bölümler ve içerik oluşturmayı içerir.
Ancak unutmayın, tek sayfalık özgeçmiş siteleri çok sayfalı sitelere göre son derece popülerdir. Bu nedenle, bu makale, tüm adımları kapsayan aşağıdaki yazıda tek sayfalık bir özgeçmiş web sitesinin nasıl oluşturulacağına odaklanacaktır.
Adım 01: Bir Alan Adı ve Web Barındırma Alın
Alan adı bir web sitesinin adıdır. Özgeçmiş sitenizin alan adı için kendi adınızı kullanırsanız daha iyi olur. .com ve .me özgeçmiş siteleri için iki popüler uzantıdır. Bizim önerimiz .com uzantısını kullanmanızdır. Alan adınız johndoe.com gibi görünebilir.

Namecheap, GoDaddy, IONOS, NameSilo vb. alan adlarınızı bulmak ve satın almak için en iyi alan adı kayıt şirketlerinden bazılarıdır. Alan adınız zaten alınmışsa yeni alan adını aramayı, baş harflerini ve noktalama işaretlerini değiştirmeyi deneyin.
Hosting tüm içeriği (resimler, GIF'ler, videolar, metinler, şablonlar vb.) ve web sitenizin veritabanını saklar. IONOS, HostGator, BlueHost, DreamHost vb. en iyi barındırma şirketleridir. Paylaşılan bir barındırma planı almaya çalışın. Çünkü uygun maliyetlidir ve özgeçmiş siteleri için uygundur.
Adım 02: WordPress’i cPanel’e yükleyin ve Etki Alanını Yapılandırın
Her hosting şirketi size bir cPanel sunar. İstediğiniz CMS'yi kurmanıza ve etki alanını yapılandırmanıza olanak tanır. Profesyonel özgeçmiş web siteleri oluşturmanın en kolay CMS'lerinden biri olduğu için WordPress'i kullanacağız.
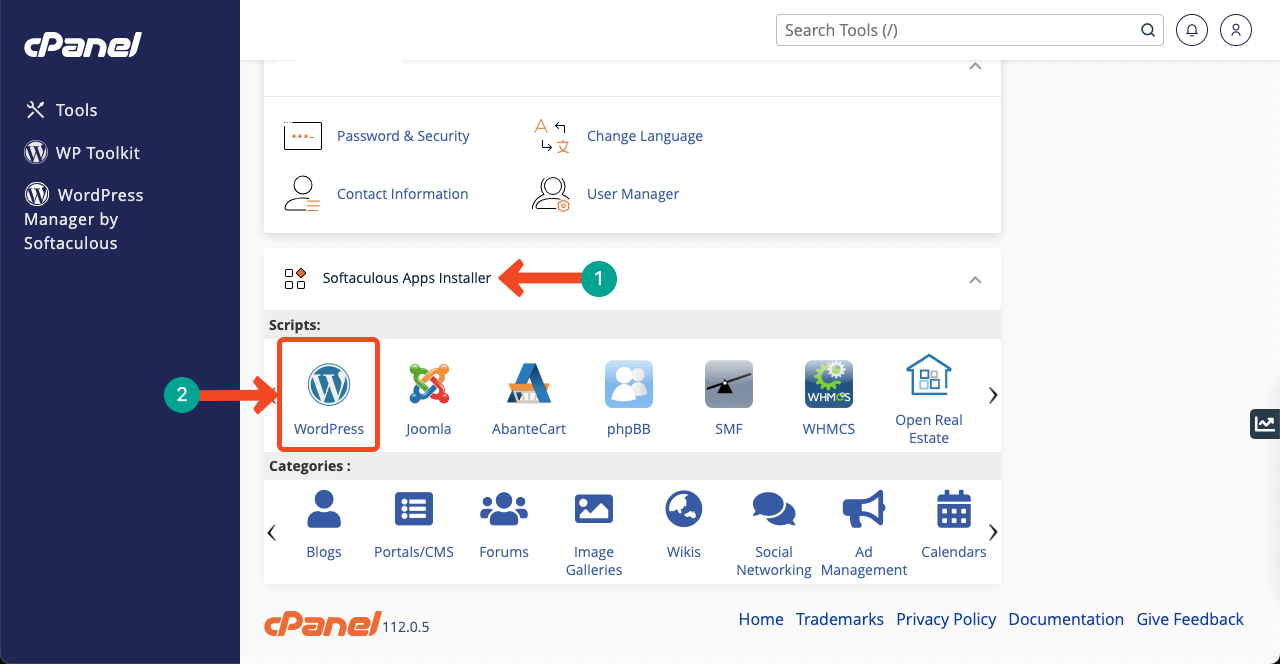
CPanel erişiminizi alın ve oturum açın. Softaculous Apps Installer > WordPress'e gidin. WordPress'e tıklayın ve yüklemek için gerisini yapın. Bu kolayca gerçekleştirebileceğiniz basit bir işlemdir.

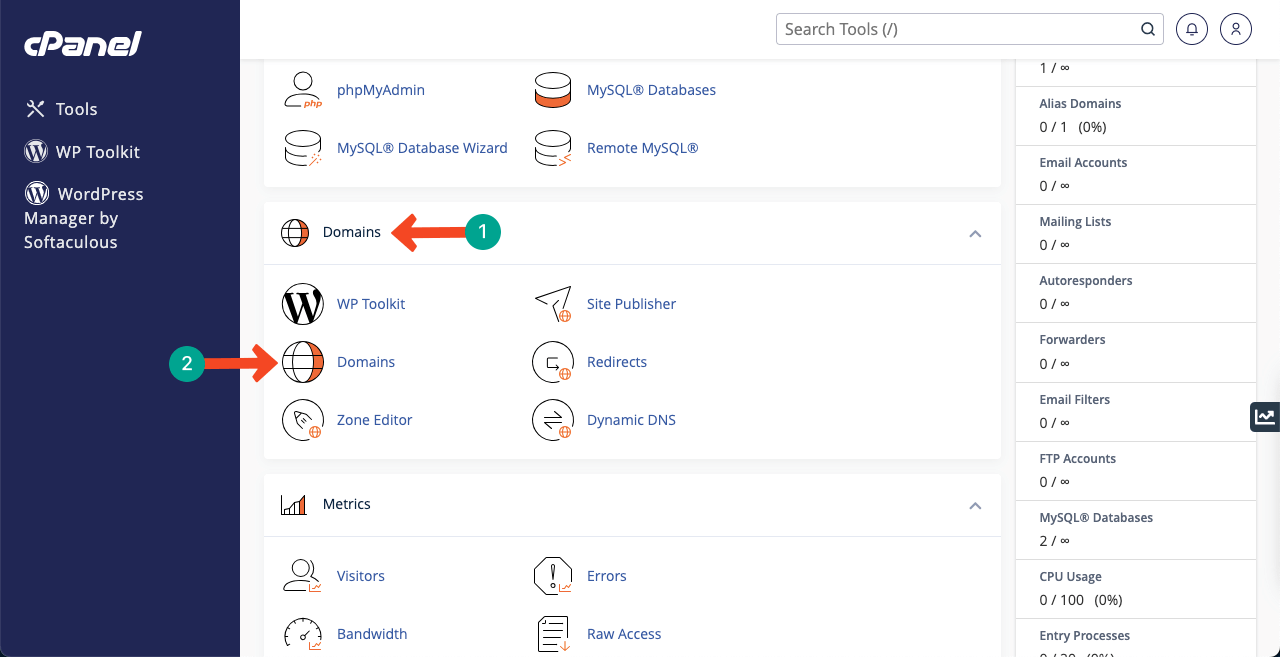
WordPress kurulduktan sonra alan adınızı CMS'ye bağlamanız gerekir. Tekrar cPanel ana sayfasına gelin. Etki Alanları > Etki Alanları seçeneğine gidin. Yeni sayfada Yeni Bir Alan Adı Oluştur düğmesini göreceksiniz. Geri kalan adımlar CMS kurulumu kadar basit olacaktır.
DNS Name Server gibi bir sorunla karşılaştığınızda domain kayıt firmanızdan yardım alın. Ne yapmanız gerektiği konusunda size rehberlik edecekler. Namecheap, GoDaddy, IONOS ve NameSilo gibi alan adı kayıt şirketleri size canlı sohbet yoluyla gerçek zamanlı destek sunacaktır.

Adım 03: Tel Çerçeve Oluşturun
Tel çerçeve bir beyin fırtınası aşamasıdır. Bu adımda web sitenizin tasarımın sonunda nasıl görüneceğine dair kaba bir düzen oluşturursunuz. Sayfa düzenini, yazı tipi boyutunu, üstbilgiyi, altbilgiyi ve yaratıcı öğeleri belirtmeniz gerekir. Tel çerçeveleme olmadan bir web sitesini düzgün bir şekilde tasarlamak imkansızdır.
Çünkü nereden başlayıp nerede bitireceğinizi bilemeyeceksiniz. Canva ve Colorlib, sayısız özgeçmiş web sitesi fikri alacağınız harika platformlardır. Aşağıdaki videodaki özgeçmiş şablonunu izleyin. Bu yazıdaki gibi özgeçmiş web sitemizi oluşturmaya çalışacağız.
Şablonun bir özelliği, kullanıcılara mükemmel bir gezinme deneyimi sunan, sağ kenar çubuğundaki yapışkan menüsüdür.
Adım 04: Elementor ve HappyAddons'ı yükleyin
Yukarıdaki adımları izleyerek etki alanını ve barındırmayı başarıyla yapılandırdığınızı umarız. Şimdi aşağıdaki temayı ve eklentileri WordPress’e yüklemeniz gerekiyor.
- Elementor (eklenti)
- HappyAddons (eklenti)
- HappyAddons Pro (eklenti)
- Merhaba Elementor (tema)
HappyAddons, Elementor eklentilerinin güçlü bir koleksiyonudur. Özgeçmiş sitenizi daha da özelleştirmeniz için size birçok ek özellik ve widget sunacaktır. Hello Elementor'u seçmenin nedeni süper hızlı ve çok hafif bir tema olmasıdır.
Adım 05: Elementor ile Bir Sayfa Açın
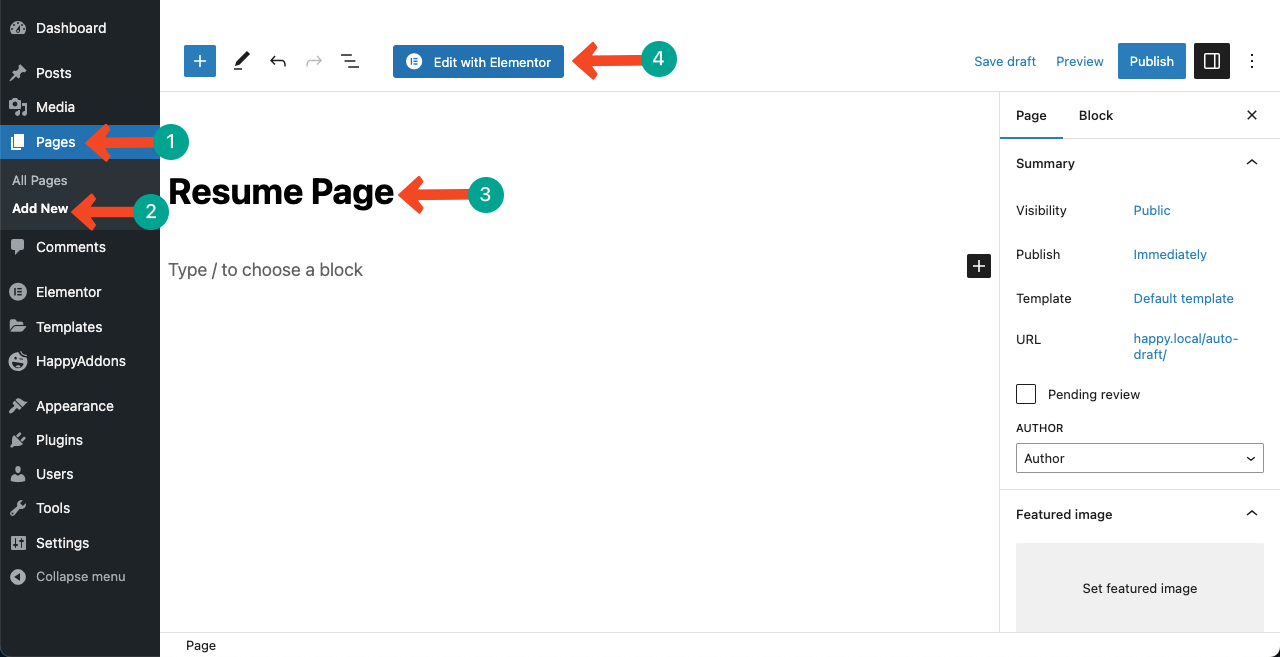
WP Kontrol Paneli > Sayfalar > Yeni Ekle'ye gidin. Sayfaya bir ad verin ve Elementor ile Düzenle düğmesine basarak Elementor ile açın.

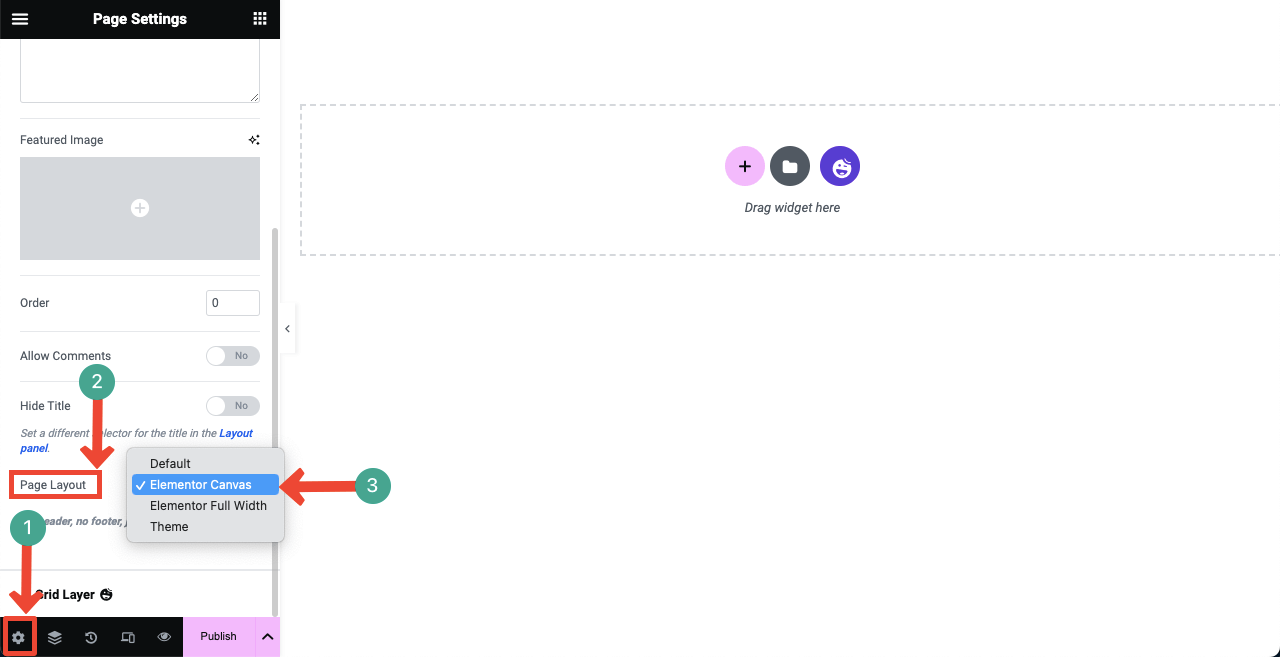
Tek sayfalık bir özgeçmiş sitesi oluşturacağımız için sayfayı Elementor Canvas ile açın. Ayarlar > Sayfa Düzeni > Elementor Canvas'a gidin. Çok sayfalı bir site olsaydı diğer seçenekleri de seçebilirdik.

Adım 06: Kişisel Biyografinizi Ekleyin
Artık içerik eklemek için bölümler oluşturmanın zamanı geldi. Elementor, HappyAddons ve HappyAddons Pro toplamda 150'den fazla widget. Bu widget'ları kullanarak özgeçmiş siteniz için şablona benzer gerekli tüm bölümleri oluşturabilirsiniz.
Elementor'da yeniyseniz bu widget'ların işlevlerini anlamak biraz zaman alabilir. Ama bir-iki günden fazla değil. Ancak şimdi rehberimizi takip edin. Önce bir bölüm düzeni seçmelisiniz.
# Bir Bölüm Düzeni Yapısı Seçin
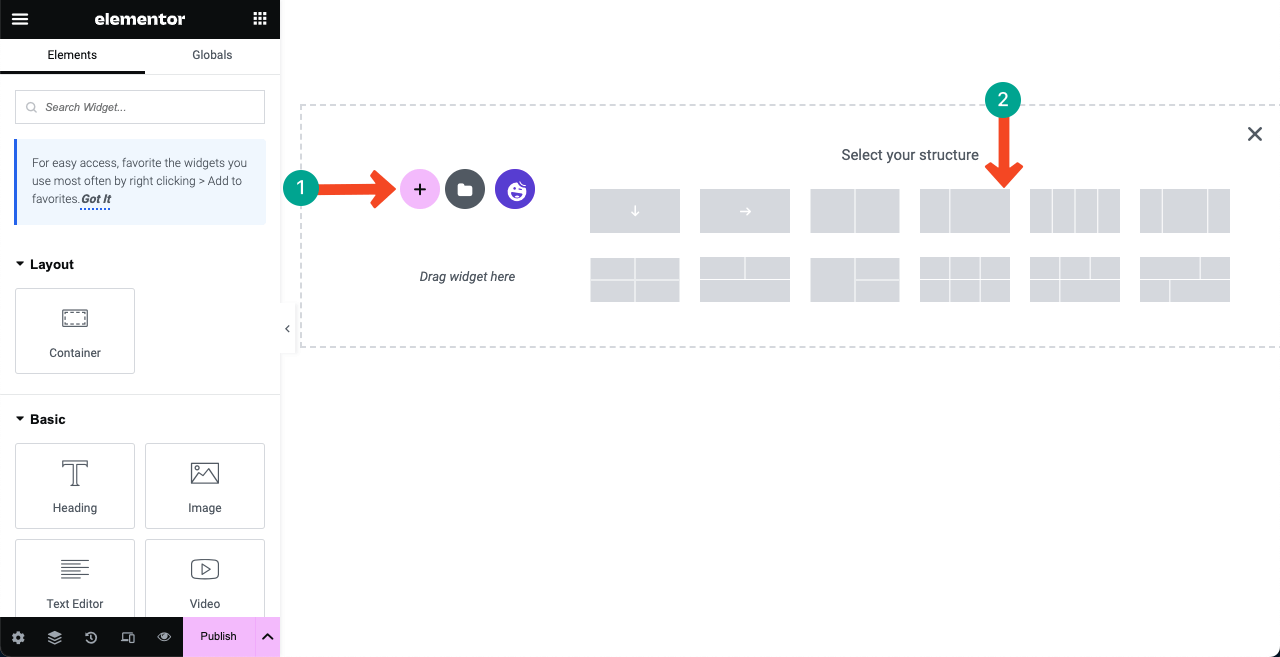
Artı (+) simgesine basın. İstediğiniz bölüm düzenini seçin. Demo şablonumuzun iki bölümü olduğundan iki sütunlu düzeni seçiyoruz.

# Sol Kenar Çubuğuna İçerik Ekle
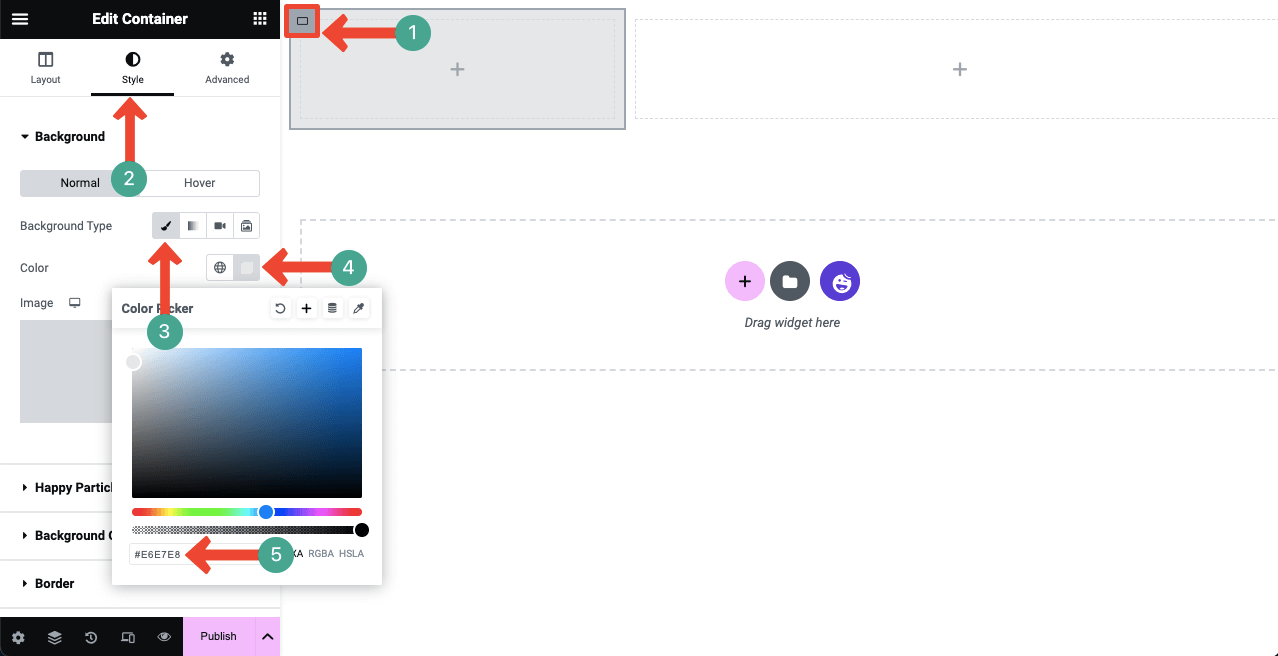
Esnek konteyner simgesine tıklayarak sol sütunu seçin . Ardından Stil > Arka Plan Türü > Klasik > Renk seçeneğine gidin. İstediğiniz renk kodunu uygulayın. Renk kodunu (#F2F3F7) kullandık.

# Resminizi Ekleyin
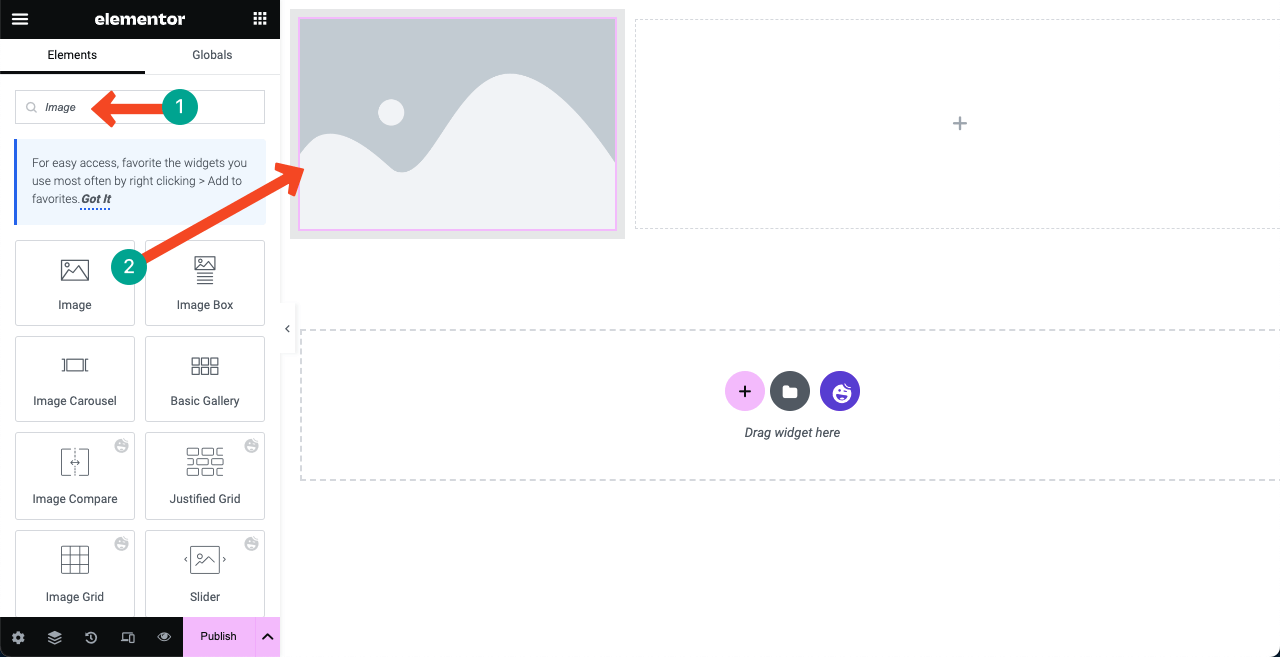
Arama kutusuna Resim yazın. Widget aşağıda göründüğünde, onu sol sütuna sürükleyip bırakın.

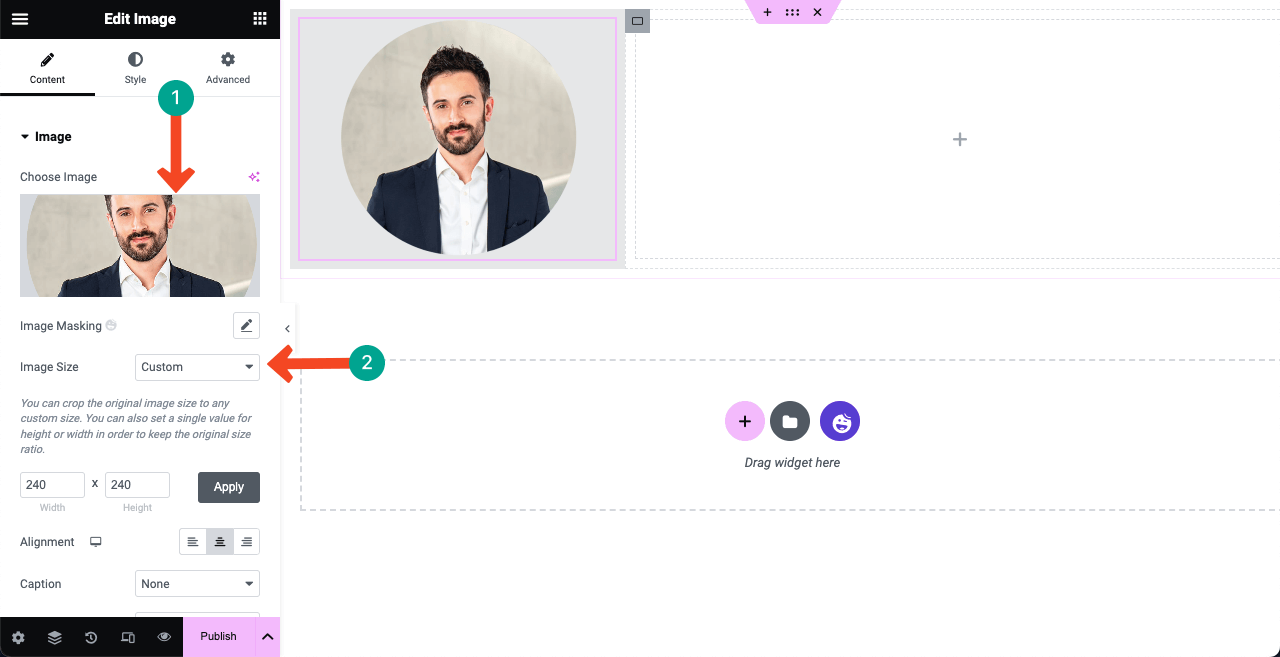
Resminizi eklemek için bir seçenek göreceksiniz. Burada görüntü yuvarlak şekillidir. Çünkü onu zaten Photoshop'ta tasarladık ve tuvale yükledik. Görüntü Boyutu seçeneğinden görüntü için özelleştirilmiş bir boyut ayarlayabilir ve hizalamasını tanımlayabilirsiniz.

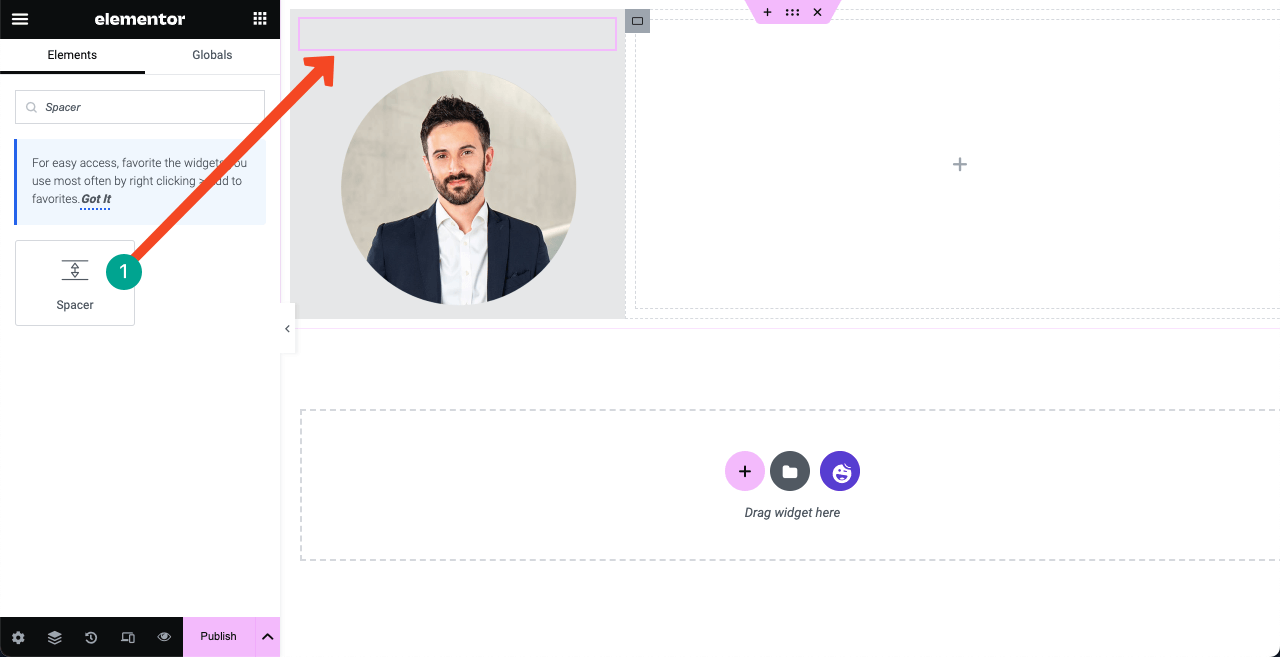
Üst kenarlık ile görüntü arasında bir boşluk oluşturmak için Aralayıcı widget'ını kullanın. Güzelliği tasarlamak için bir boşluk/alan yaratmak istiyorsanız bu Spacer widget'ını her yerde kullanabilirsiniz.

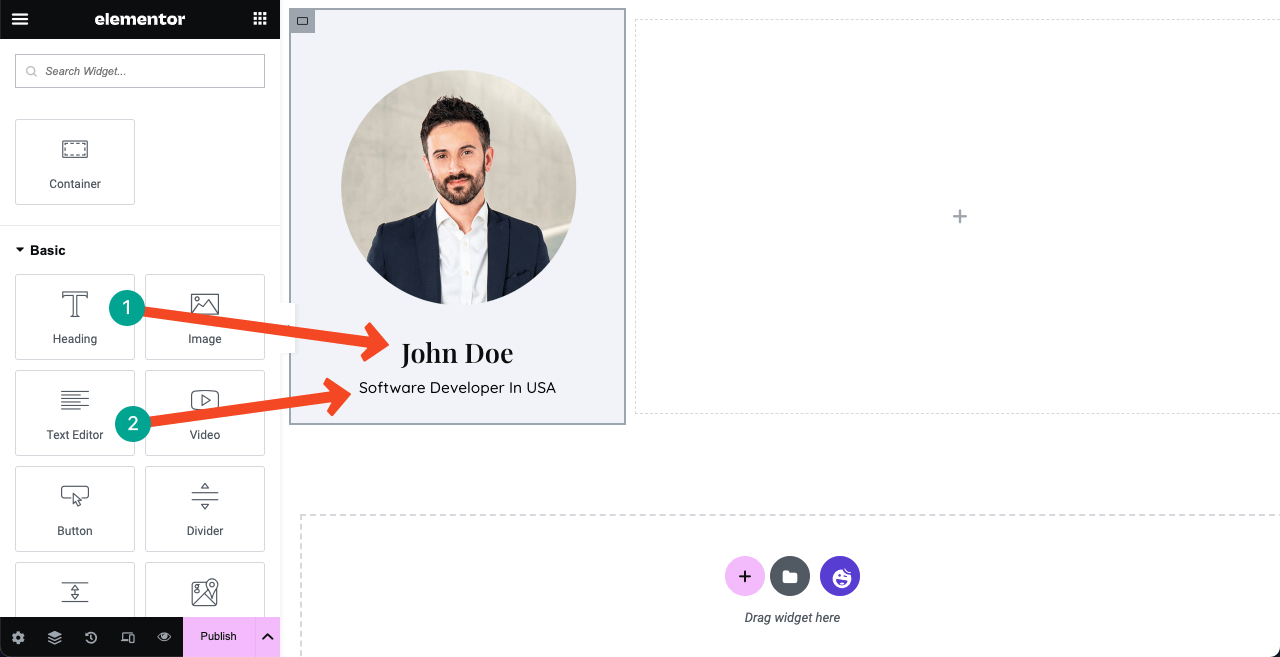
Başlık ve Metin Düzenleyici widget'larını kullanarak adınızı ve tanımınızı görselin altına yazın. Bunlar için sırasıyla Playfair Display ve Quicksand yazı tiplerini kullandık. Yazı tipi rengini stil sekmesinden değiştirebilirsiniz.

Not: Demo dosyasındaki görselin ve adın altında dikey bir menü görebilirsiniz. Sağ sütunda içerik kısmını hazırladıktan sonra, onu nasıl oluşturacağınızı ve sol kenar çubuğuna nasıl ekleyeceğinizi göstereceğiz. Çünkü içerik kısmını hazırlamadan menü kısmını doğru bir şekilde oluşturamazsınız.
Adım 07: Becerilerinizi, Portföyünüzü, Eğitiminizi ve Deneyiminizi Gösterin
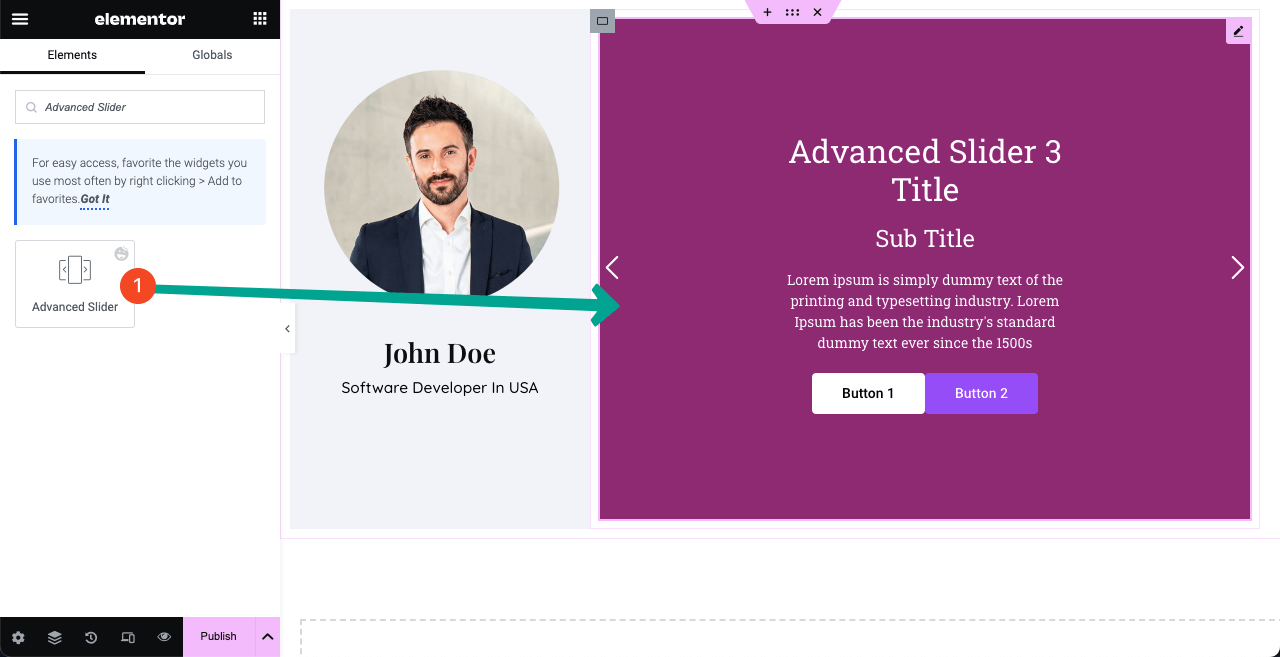
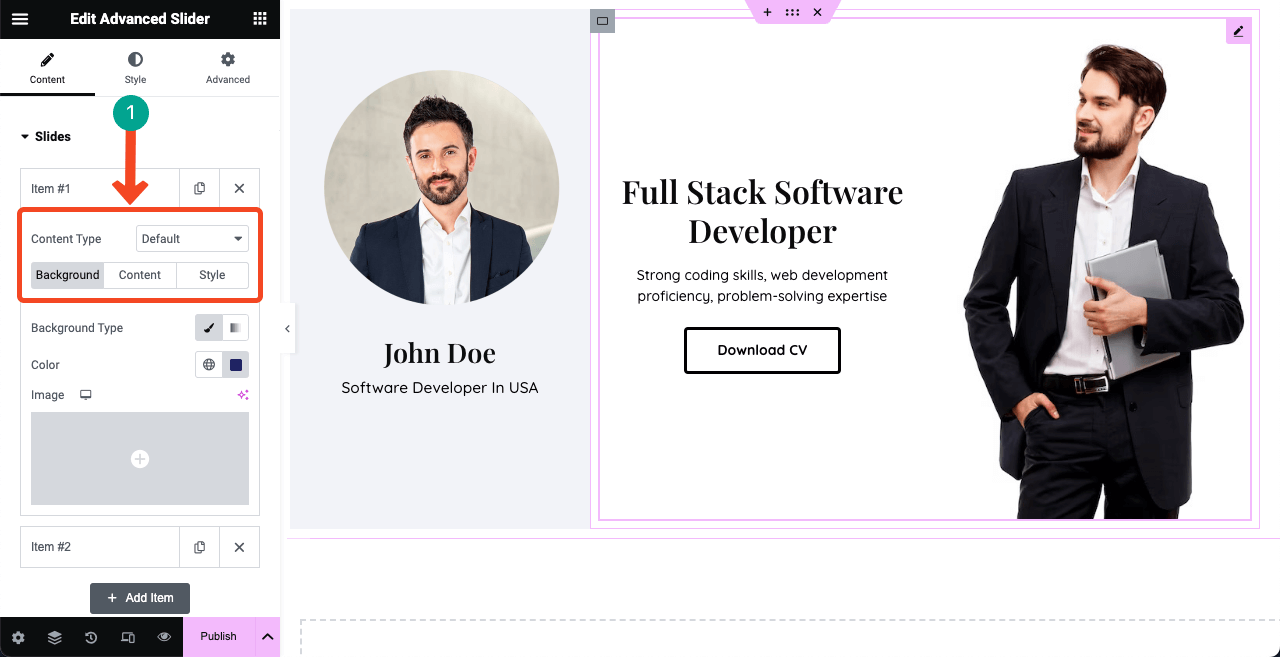
Çoğu kişi kahraman bölümüne animasyonlu bir kaydırıcı eklemeyi sever. Aynısını oluşturmak için Gelişmiş Kaydırıcı widget'ını sağ sütuna sürükleyip bırakın.

Kaydırıcı bölümünün altında istediğiniz kadar kaydırıcı ekleme seçeneğine sahip olacaksınız. Her kaydırıcı size üç sekme sağlayacaktır: Arka Plan, İçerik ve Stil .
Arka Plan bir görselin konumunu, arka plan rengini ve ekran boyutunu ayarlamanıza olanak sağlar. İçerik sekmesi, ilgili alanlara gerekli metinleri eklemenizi sağlar. Her iki düğmeyi de tutabilir veya gerekirse birini buradan kaldırabilirsiniz. Stil , içeriğe stilizasyon eklemenize yardımcı olur.
Umarım bunu tek başına yapabilirsin. Her yönünü gösterirsek bu yazı çok uzun olur.

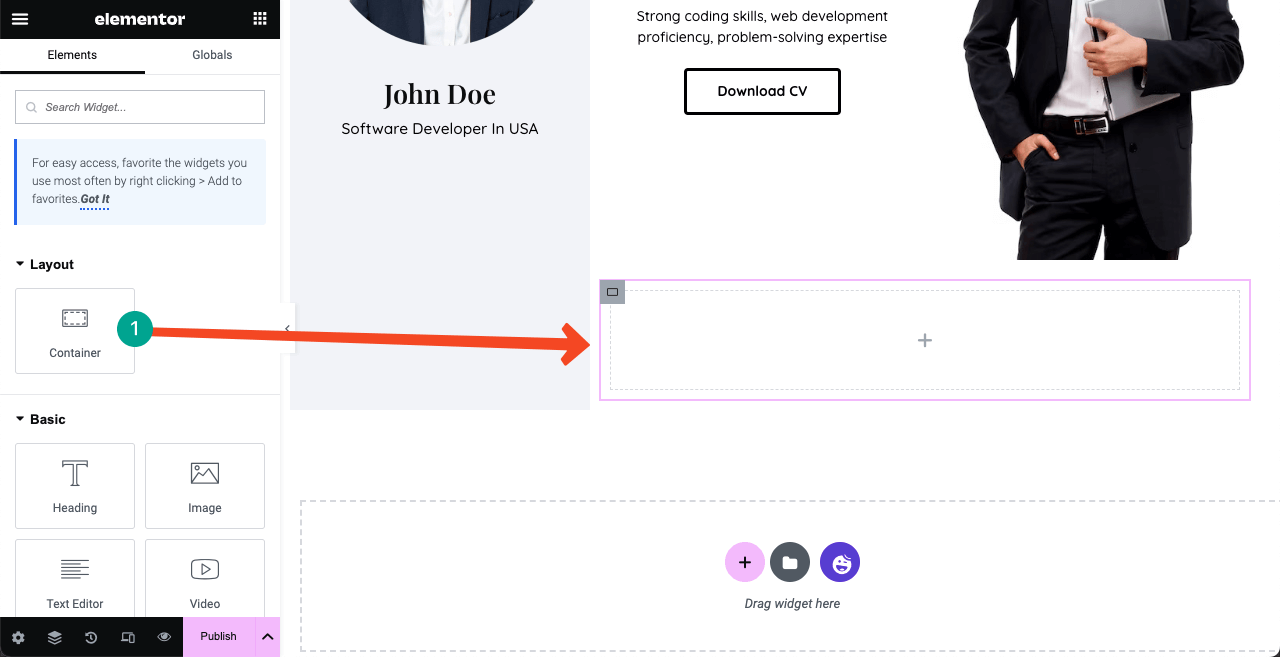
# Hakkında Bölümü Oluşturun
Hakkında bölümü için yeni bir alan oluşturmak üzere Flexbox Container'ı sürükleyip bırakın. Yeni bir bölüm oluşturduğunuzda tekrar bir kapsayıcı kullanmanız gerekir.

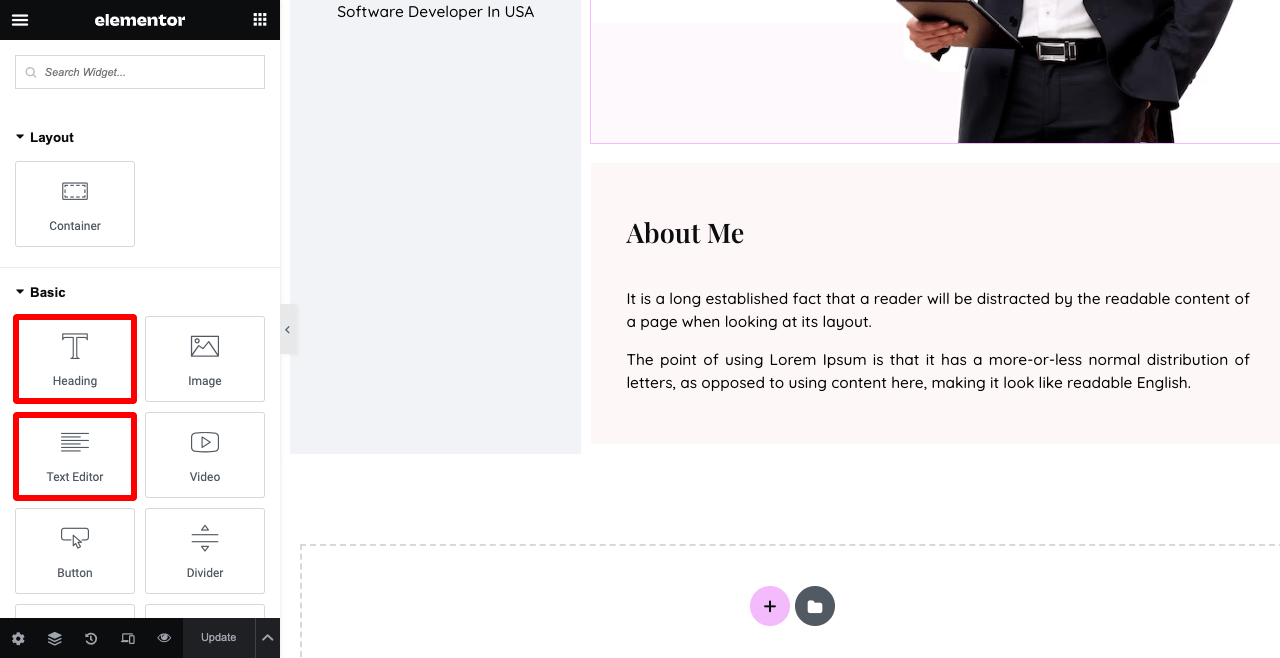
Başlık ve Metin Düzenleyici widget'larını kullanarak Hakkımda bölümüne gerekli metinleri ekleyin. Aralarında boşluk oluşturmak için Spacer widget'ını kullandık.
Stil sekmesinden arka plana (#FEF7F7) rengini uygulayın. Gelişmiş > Düzenler > Dolgu bölümünden Padding 35 eklendi.

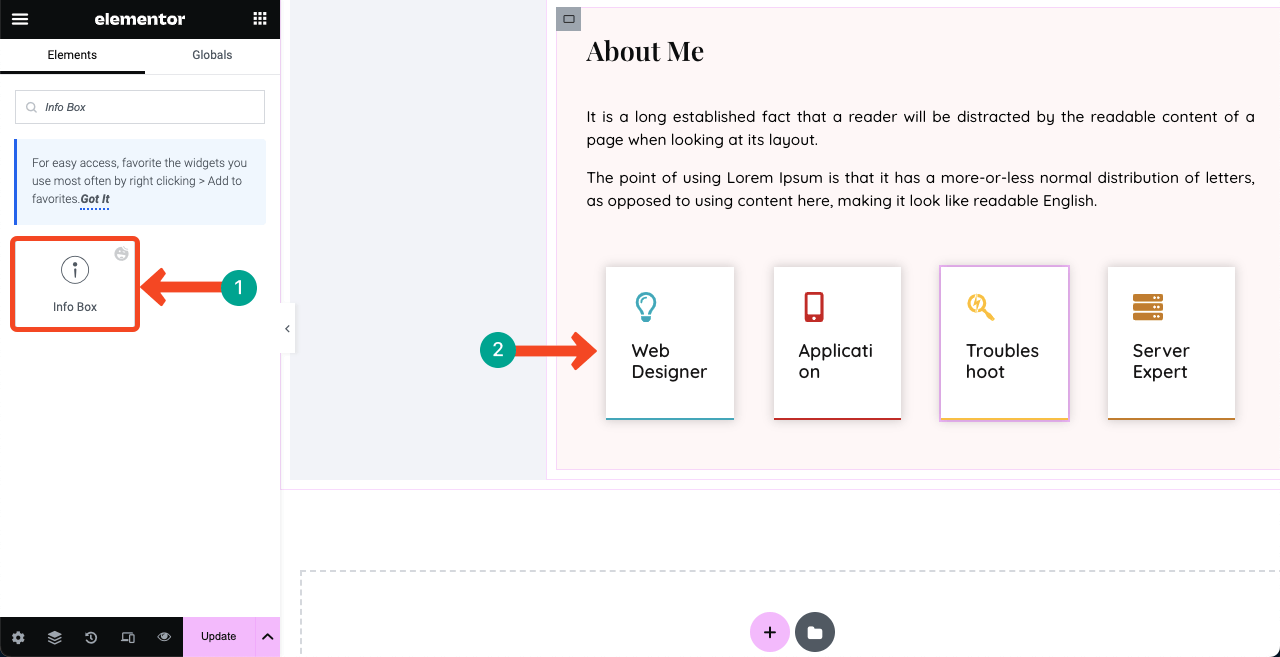
Hakkımda bölümünde bazı temel becerilerinizi gösterebilirsiniz. Bilgi Kutusu widget'ını kullanarak aşağıdaki resme dört temel beceri ekledik. Bundan önce dört adet Flexbox konteyneri ekledik.
Bu, bir Flexbox konteynerinin içine daha fazla Flexbox konteyneri ekleyebileceğiniz ve bunları dikey veya yatay olarak görüntüleyebileceğiniz anlamına gelir. Ve en büyük avantajı içeriği kolayca hizalayabilmenizdir.
Gelişmiş > Kenarlık'a giderek her öğeye (bilgi kutusu) bir kenarlık ve gölge ekleyebilirsiniz.

Not: Bilgi kutusu metinleri bozuk veya kablolu görünüyorsa endişelenmeyin. Önizleme modunda iyi görünecekler. Aşağıda ekteki videoya bakın.
Sütunlar arasında bazı gereksiz boşluklar görebilirsiniz. Sol üst köşedeki üç çizgi simgesine tıklayın. Ardından Site Ayarları > Düzen'e gidin. Konteyner Dolgusu -1'i ayarlayın.
Bölümler ve öğeler arasında gereksiz boşluklar görmeye devam ederseniz, 0'ı eksi (-) değerine ayarlayarak dolgu sorunlarını düzeltmeniz gerekir.
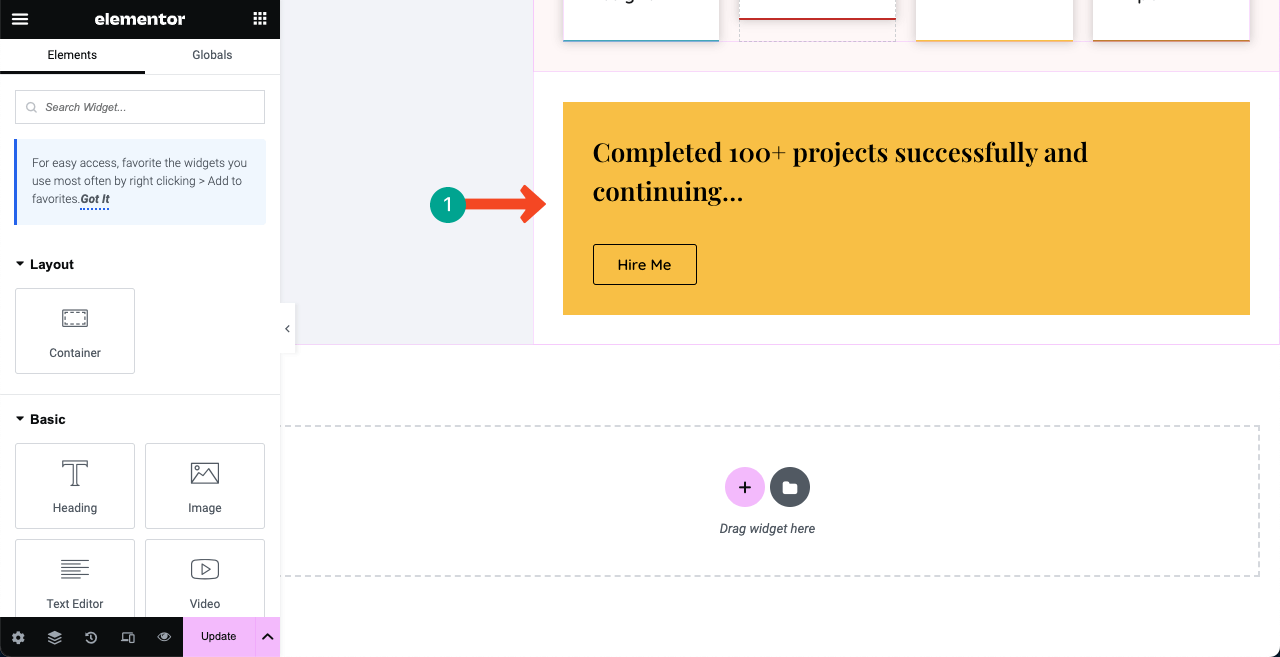
# Tamamladığınız Proje Sayısını Söyleyin
Flexbox Container, Text Editor ve Button widget'larını kullanarak buna benzer bir banner oluşturun. Bu, başarılı proje yönetimi becerilerinizi görerek müşterilerinizi sizi işe almaya itebilir.

Yeni bir Flexbox Kabı kullanın. Arka planına bir resim ekleyin. Ek bölümünden Sabit olarak ayarlayın. Bu, sayfayı kaydırsanız bile resmin yapışkan olmasına neden olur.
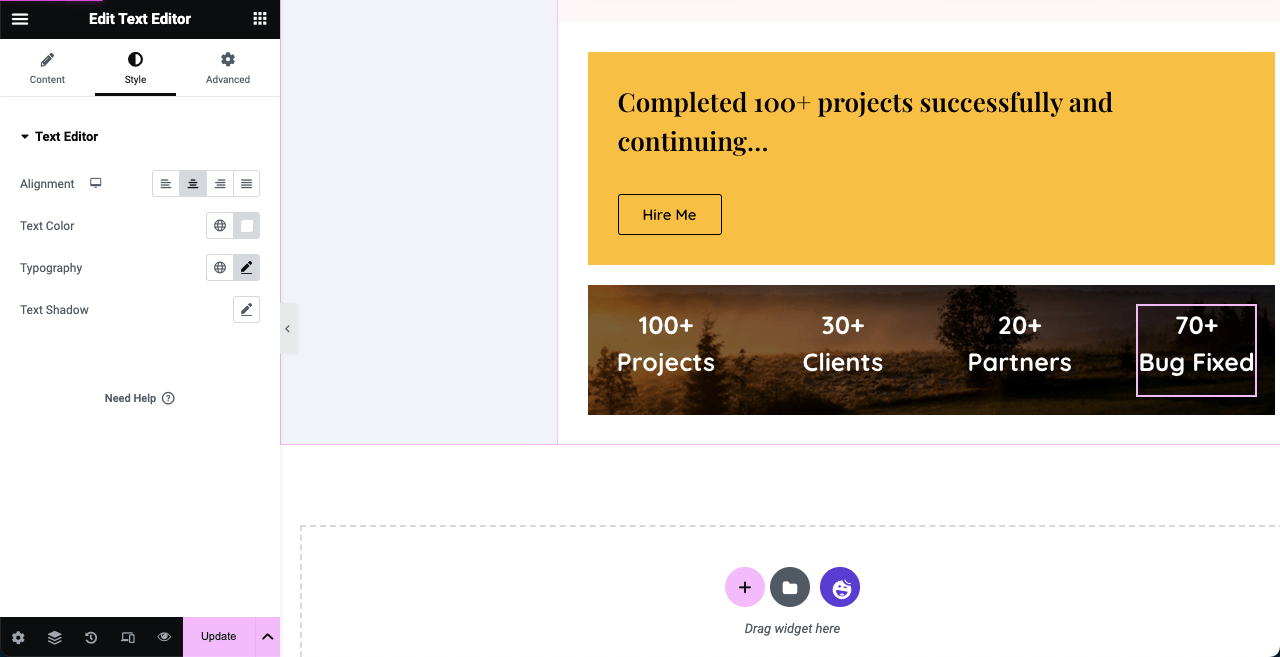
Metin Düzenleyici widget'ını sürükleyip bırakabilir ve daha önce düzeltip çözdüğünüz projelerin, müşterilerin, iş ortaklarının ve hataların sayısını görüntüleyebilirsiniz. Bu görsel yapışkanlığı özgeçmiş web sitenize harika bir canlılık katacaktır.


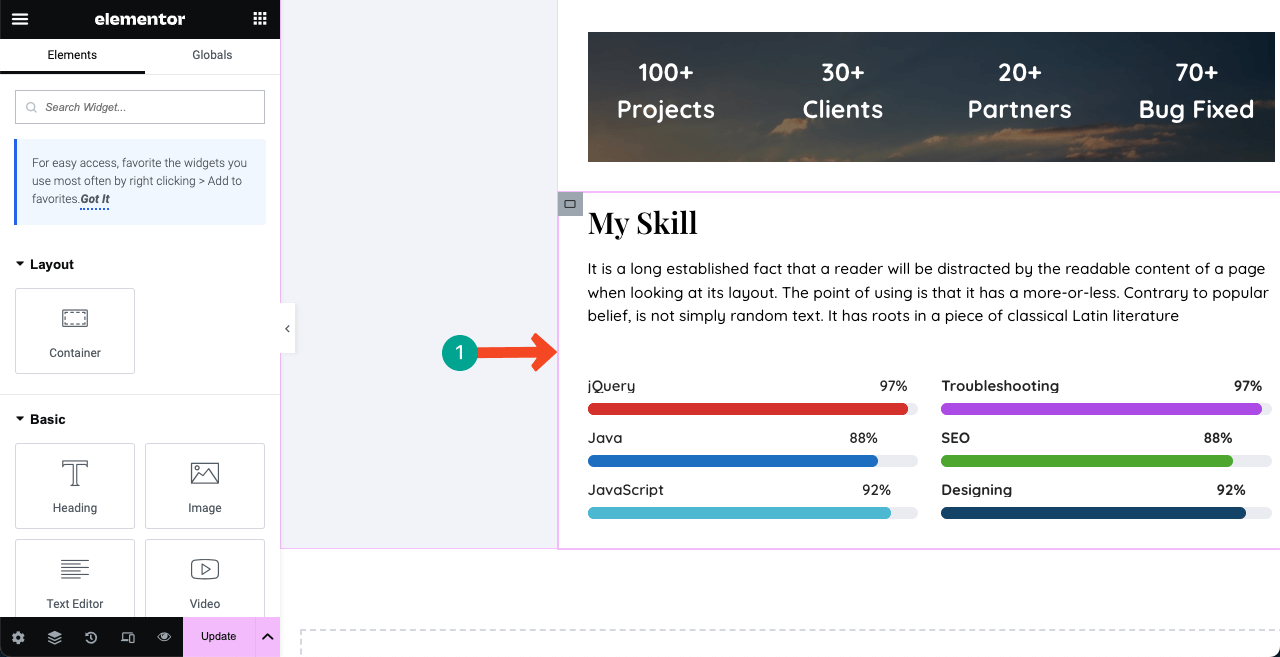
# Hakkında Bölümü Oluşturun
Beceri Çubukları widget'ını kullanarak becerilerinizi sergilemek için aşağıdaki resimdeki gibi bir bölüm oluşturabilirsiniz. Diğer metinler için ise Başlık ve Metin Düzenleyici widget'larını kullandık.

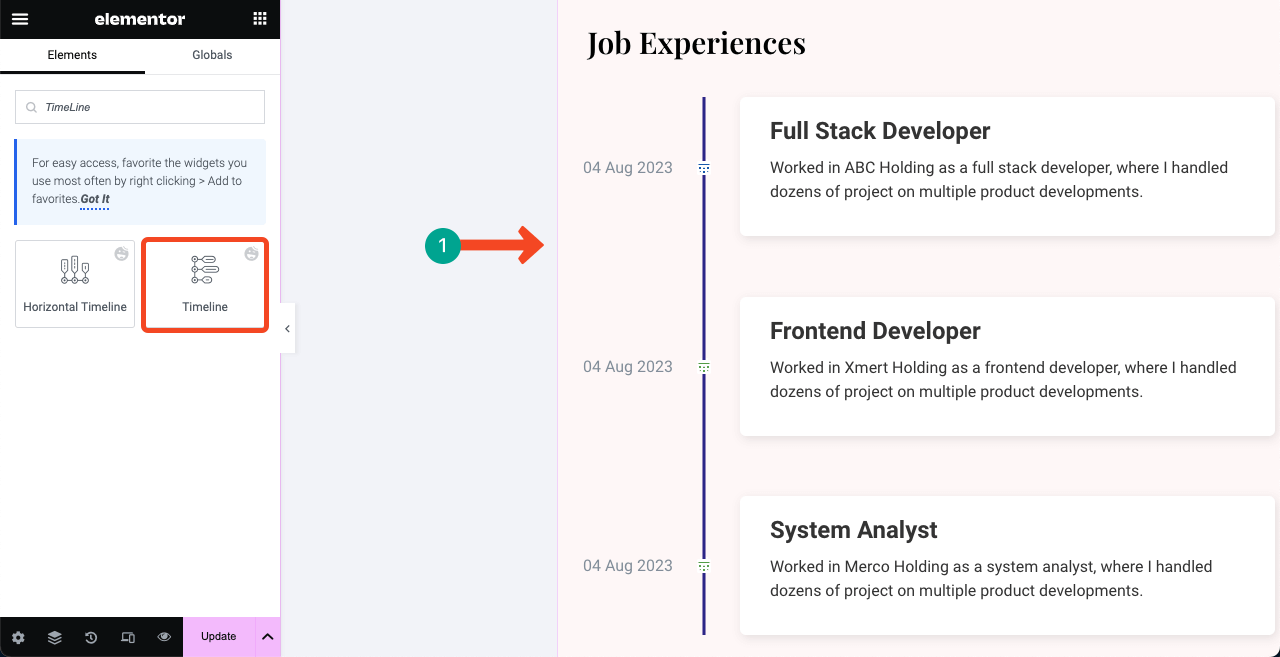
# İş Deneyimini Göster
Önceki iş deneyimlerinizi sergileyeceğiniz bir bölüm oluşturmak için Zaman Çizelgesi widget'ını kullanın. İlgili alanların her birine doğru tarihlerle ilgi çekici bir açıklama ekleyin.

# Eğitim Geçmişinizi Gösterin
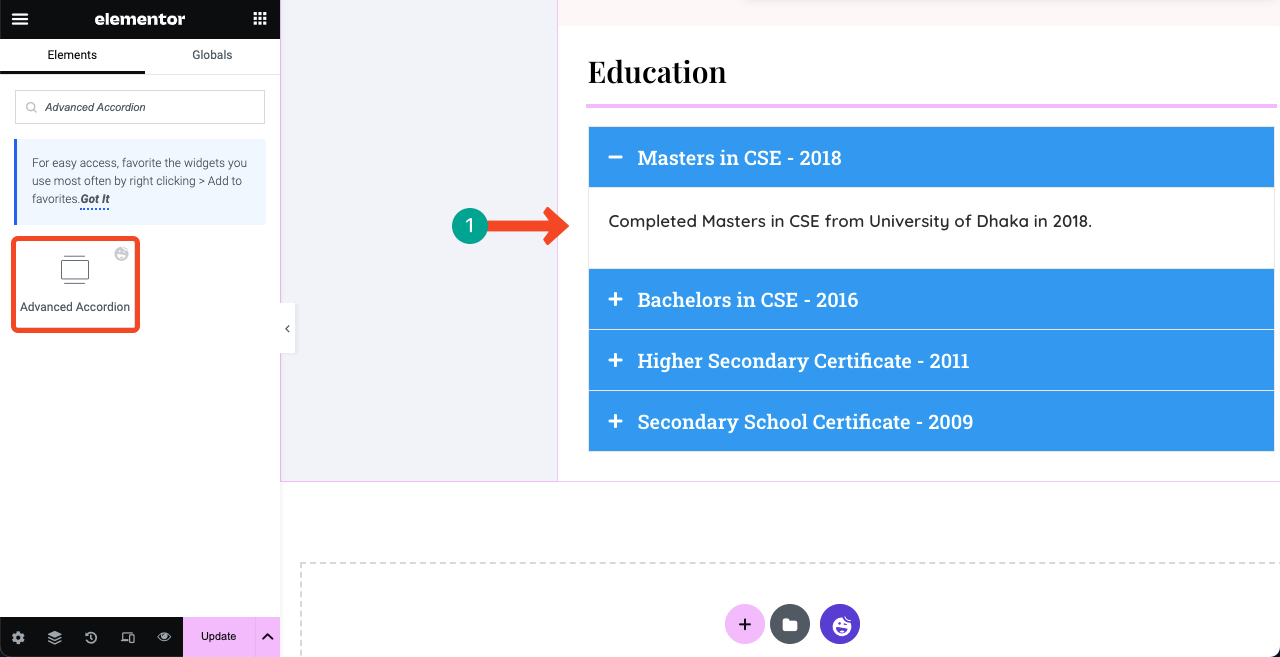
Eğitim geçmişinizi sergilemek amacıyla aşağıdaki görsele benzer bir bölüm oluşturmak için Gelişmiş Akordeon widget'ını kullanın. Bunu genellikle göremesek de sertifikalarınızın resimlerini ekleyebilirsiniz.

# Tamamlanan Çalışmalarınızdan Bazılarını Gösterin
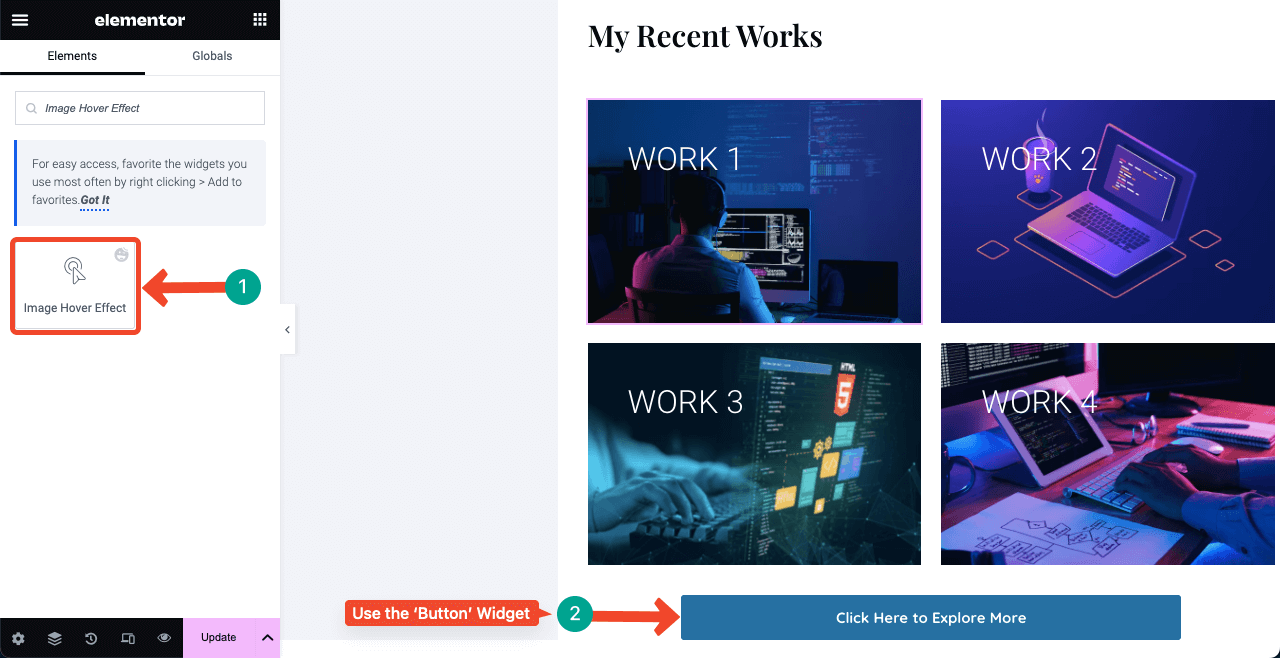
Tamamladığınız çalışmalardan bazılarını göstererek, müşterilerinizin zihninde becerileriniz ve uzmanlığınız konusunda bir güven duygusu yaratabilirsiniz. Bu nedenle ayrı bir bölüm oluşturmanızı ve en iyi performans gösteren çalışmalarınızdan bazılarını eklemenizi öneririz.
Elementor panelindeki uygun herhangi bir widget'ı kullanabilirsiniz. Ancak aşağıda Görüntü Vurgu Efekti ve Düğme widget'larını kullandık. Öne çıkan görsellere proje bağlantılarınızı ekleyebilir ve ekteki butona tıklayarak kullanıcıların daha fazlasını keşfetmesine olanak tanıyabilirsiniz.

# Son Blog Yazılarınızı Göster
Kaliteli blog gönderileri web sitenize değerli trafik çekebilir. Web sitenizi arama motoru sonuç sayfalarında sıralamanıza ve ilgilenen müşterileri çekmenize yardımcı olabilir. Umarım hepiniz blog yayınlamanın önemini zaten biliyorsunuzdur.
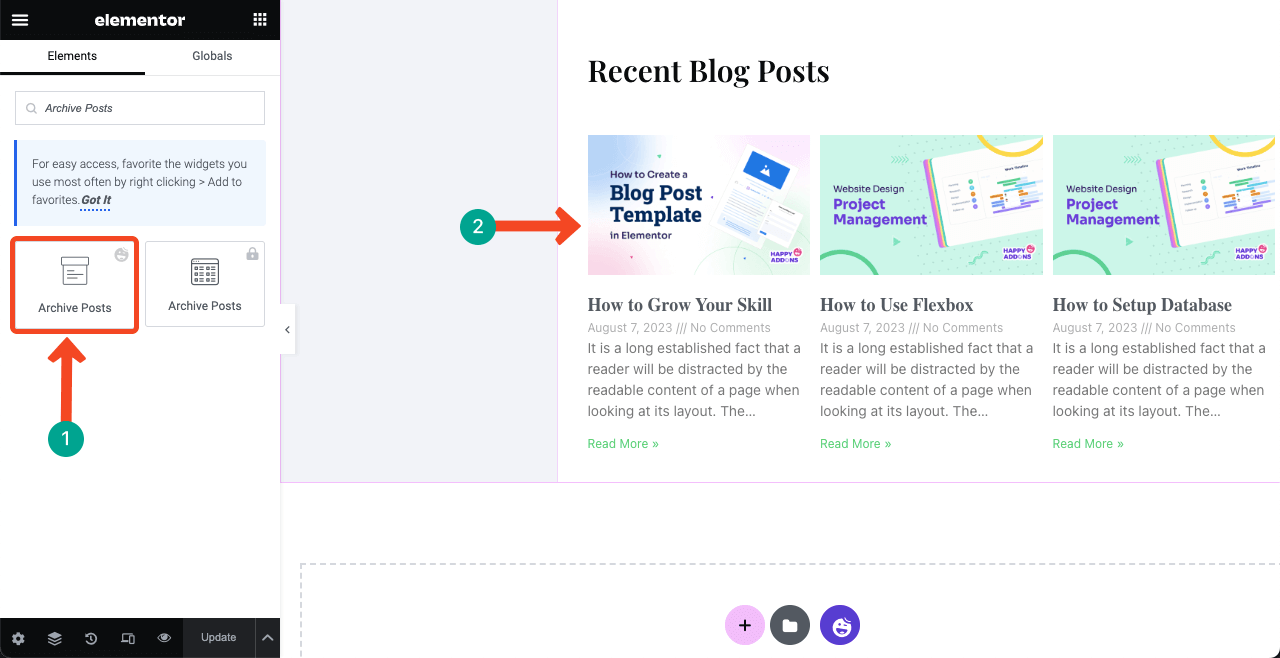
Dolayısıyla, özgeçmiş siteniz için düzenli olarak blog yazıları yazıyorsanız, son yazıların dinamik olarak görüntülenmesi için ana sayfaya ayrı bir bölüm eklemelisiniz.
Arşiv Gönderileri widget'ını istediğiniz uygun yere sürükleyip bırakmanız yeterlidir. Son gönderileriniz otomatik olarak gösterilecektir. Widget ayarlarından görüntülenecek içerik miktarını özelleştirebilirsiniz.

# İletişim Formu Ekle
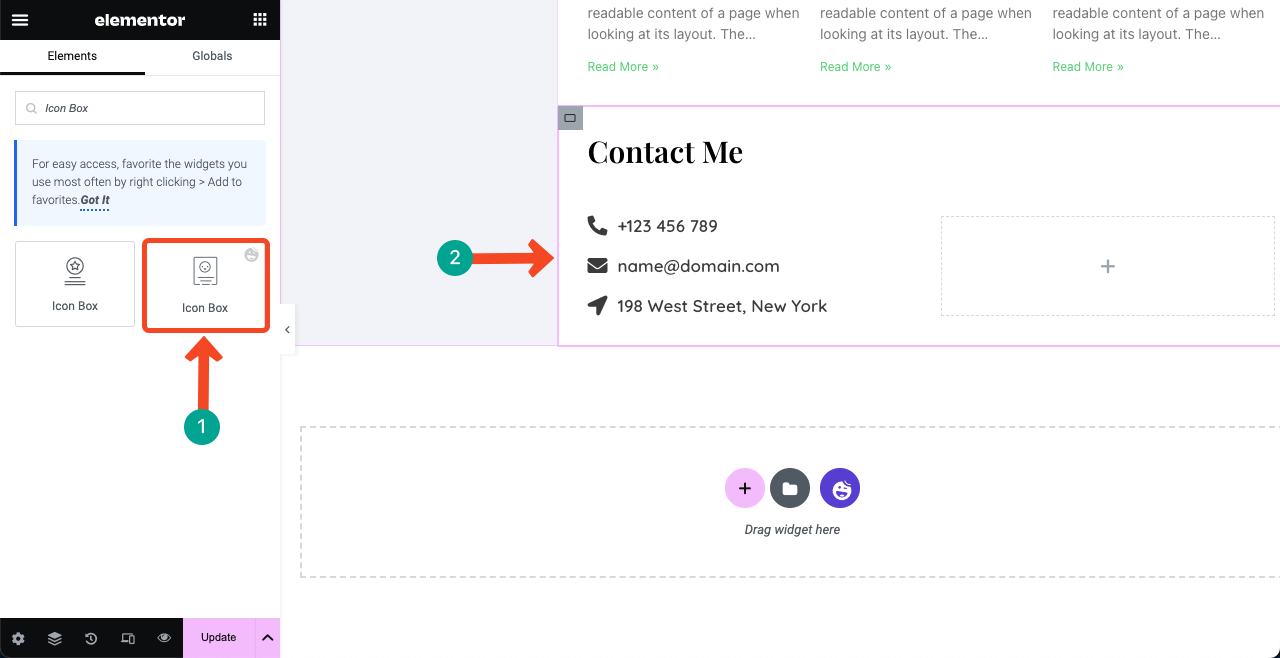
İletişim formu bölümü, müşterilerin ve işverenlerin sizinle iletişim kurabilecekleri tüm olası yolları sunmalıdır. Bu bölüm genellikle özgeçmişi yazanın telefon numarasını, e-posta adresini, konumunu ve iletişim formunu içerir.
Öncelikle iletişim bilgilerinizi ve yerel adresinizi ekleyelim. Telefon numarasını, e-posta kimliğini ve yerel adresi eklemek için Simge Kutusu widget'ını kullandık. Widget ile birlikte gelen kapsamlı simge kütüphanesinden ilgili bilgiler için istediğiniz simgeleri seçebilirsiniz.

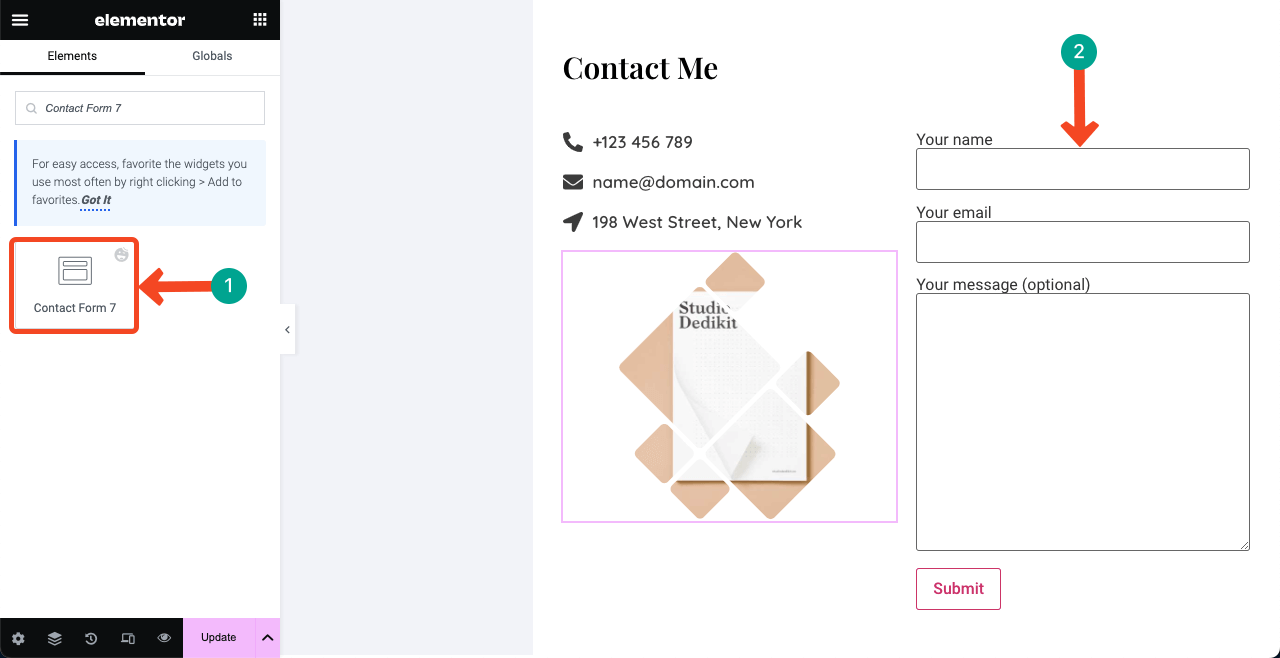
Daha sonra, insanların doğrudan web sitenize mesaj gönderebilmesi için bir iletişim formu eklemelisiniz. HappyAddons'ın onlarca iletişim formu eklentisiyle entegrasyonu vardır. Arka uçta önceden yüklediğiniz eklentiyi arayın ve seçin.
Örneğin, web sitemizin arka ucuna İletişim Formu 7 eklentisi yüklenmiştir. Böylece widget'ı tuvale sürükleyip bıraktık. Contact Form 7 sonsuza kadar ücretsiz bir form eklentisidir.
E-posta kimliğinin ve konumun altındaki boşluğu kullanmak için, bölümü daha da güzelleştirecek bir resim eklemek üzere resim widget'ını kullandık.

Adım 08: Sağ Kenar Çubuğuna Gezinme Menüleri Ekleyin
Sol kenar çubuğunu yarım bıraktık ve sağ sütunu tasarladıktan sonra tamamlayacağımıza söz verdik. Artık sağ kenar çubuğuna, sağ tarafta oluşturduğunuz tüm bölümleri listeleyen bir gezinme menüsü eklemenin zamanı geldi. Bu kısım biraz çetrefilli. O yüzden lütfen dikkatli takip edin.
# Arka Uçta Menü Listesi Oluşturun
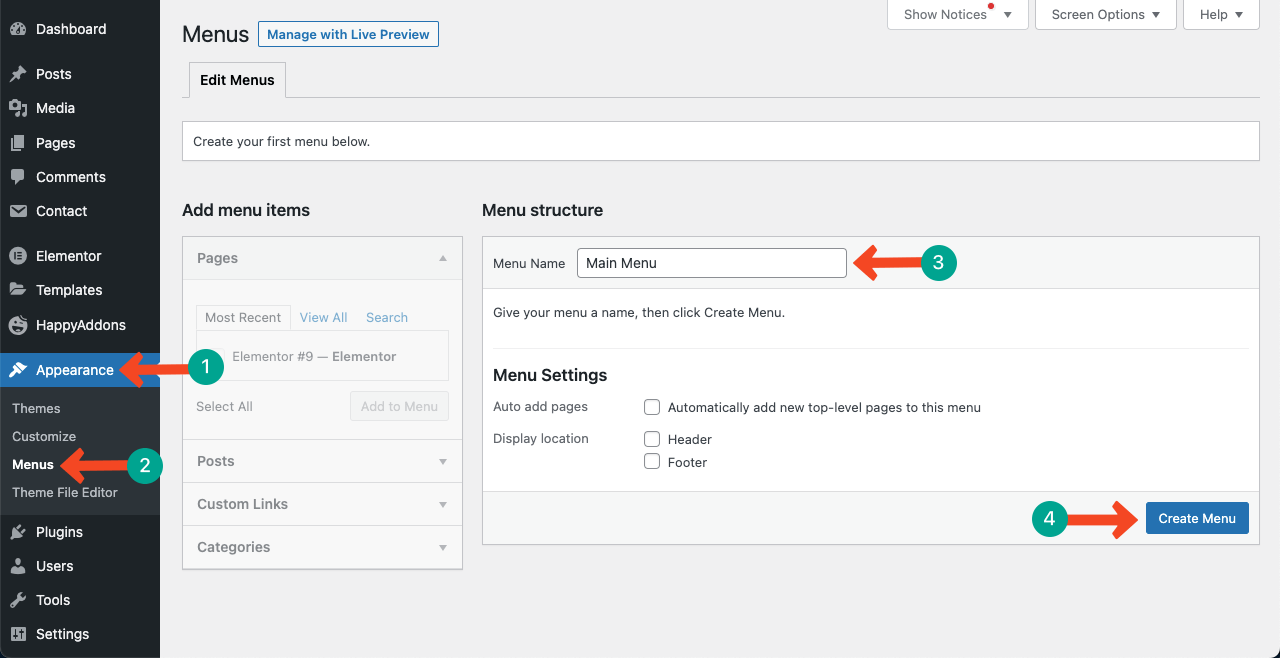
WP Kontrol Panelinize gidin. Görünüm > Menüler'e gidin. Menünüze bir başlık verin ve ardından Menü Oluştur düğmesine basın.

Özgeçmiş sitesine gidin ve toplam kaç bölüm oluşturduğunuzu ve bunların ne olduğunu kontrol edin. Bu bölümleri oluşturduk:
- Benim hakkımda
- Benim yeteneğim
- İş Deneyimleri
- Eğitim
- Son Çalışmalarım
- Son Blog Yazıları
- Bana ulaşın
Menüleri buna göre oluşturacağız. Bu tek sayfalık bir özgeçmiş sitesi olduğundan menü oluşturma ve gezinme süreci, çok sayfalı web sitelerinden biraz farklı olacaktır. Mutlu Menüyü açın ve Özel Bağlantılar'a gidin. Orada iki kutu göreceksiniz: URL ve Bağlantı Metni .
URL kutusuna her menü öğesi için özel bir bağlantı ekleyin.
>> Formül sayfa url/# bölüm adıdır . Diyelim ki fuadalazad.com yukarıdaki içeriğin tamamını yayınladığım sayfa. Hakkında menüsünü oluşturmak için şunu yazın: http://fuadalazad.com/#About .
Bağlantı Metni kutusuna Hakkında gibi yalnızca bölüm adını yazın. Menüye Ekle düğmesine basın. Daha fazla açıklama için aşağıdaki videoyu izleyin.
Bunu tüm bölümler için tek tek yapın. İşiniz bittiğinde tekrar elementor canvas'a gelin.
# Ön Uca Gezinme Menüsü Ekleme
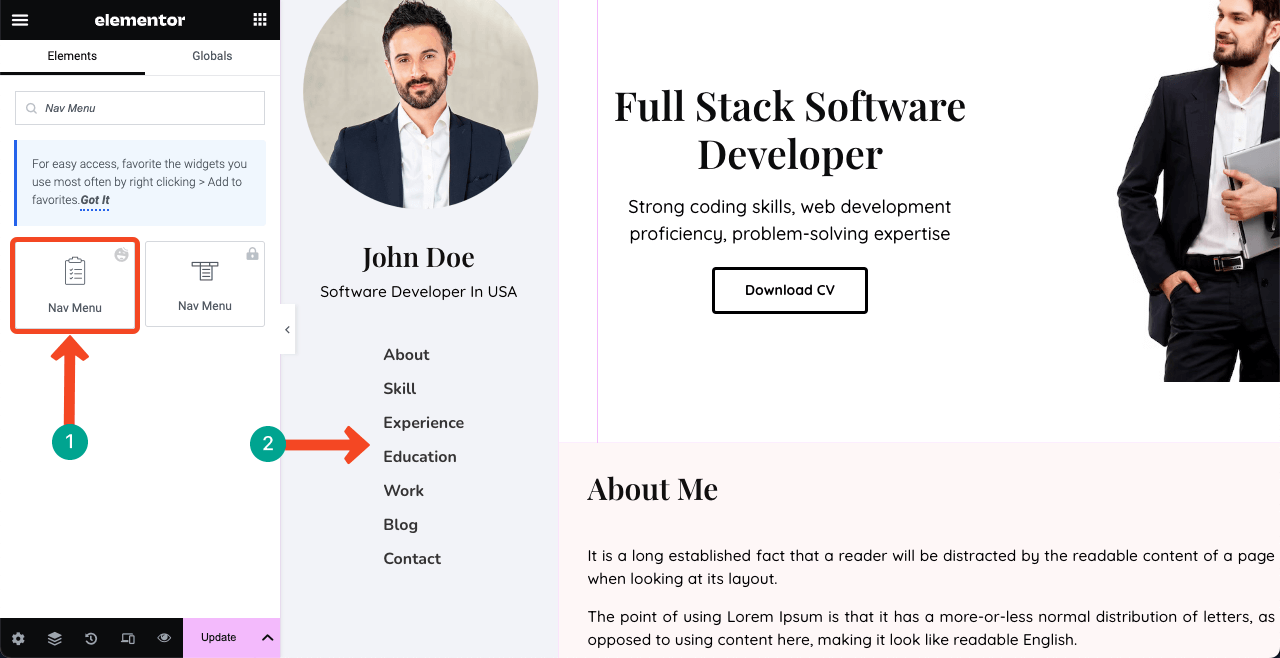
Gezinme Menüsü widget'ını sol kenar çubuğuna adınızın ve adınızın altına sürükleyip bırakın. Arka uçta oluşturduğunuz menüyü seçme seçeneğini göreceksiniz.
Menüyü dikey olarak görüntülemek için Stil sekmesine gidin ve Yatay Dolgu değerini değiştirin. Ardından yazı tipi stilini ve fareyle üzerine gelme efektlerini özelleştirin.

# Menüleri İlgili Bölümlere Bağlayın
Menülerle ilgili her bölümü seçin ve adlarını tek tek CSS ID kutusuna tek tek yazın. Bu, menü listesindeki belirli öğelere tıkladığınızda sizi anında bölüme götürecektir. Aşağıda süreci gösterdik. Sonunda büyüyü göreceksiniz.
İlgili bölümler için gezinme menüsünde kullandığınız kelimelerin aynısını kullandığınızdan emin olun. Herhangi bir yazım hatası tüm işlevi bozabilir.
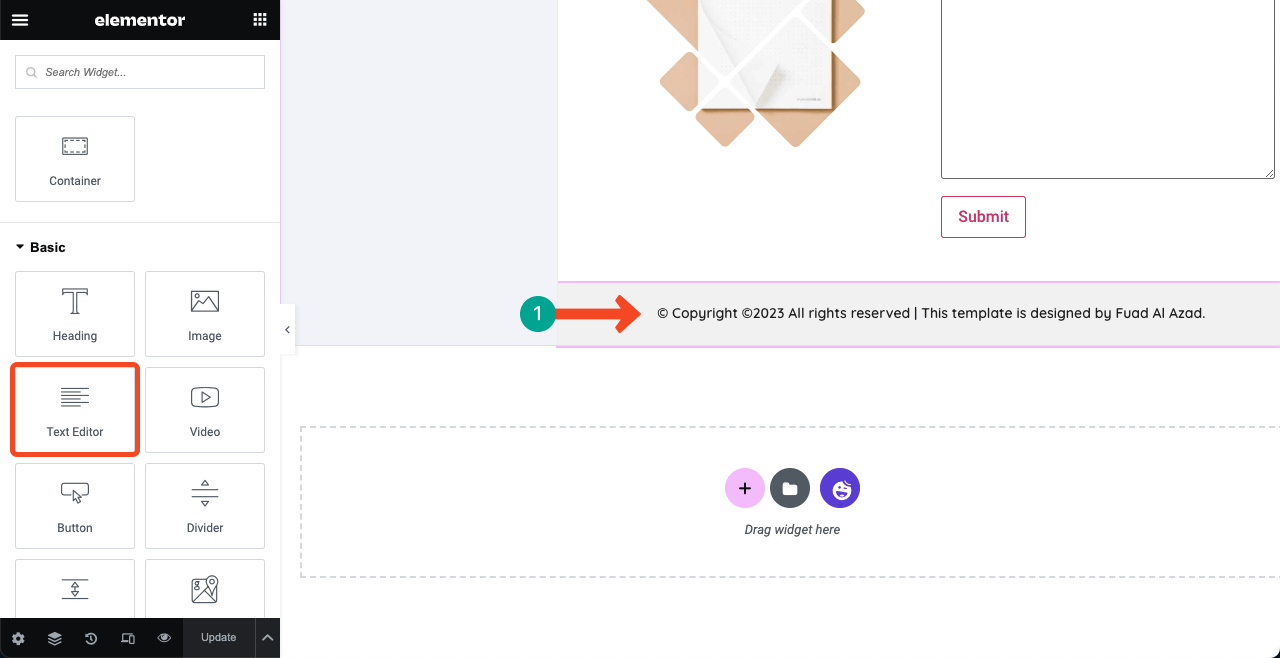
Adım 09: Telif Hakkı Metni Ekleme
Telif hakkı reddi beyanı, içeriğinizi hırsızlığa veya başkaları tarafından kötüye kullanıma karşı koruyabilir. Telif hakkı beyanıyla Google'a içeriğin asıl sahibinin siz olduğunuzu belirtebilirsiniz. Birisi içeriğinizi intihal etmeye çalışırsa, Google'dan bu kişiye karşı işlem yapmasını isteme yetkisine sahip olursunuz.

Adım 10: Sol Kenar Çubuğunu Yapışkan Hale Getirin
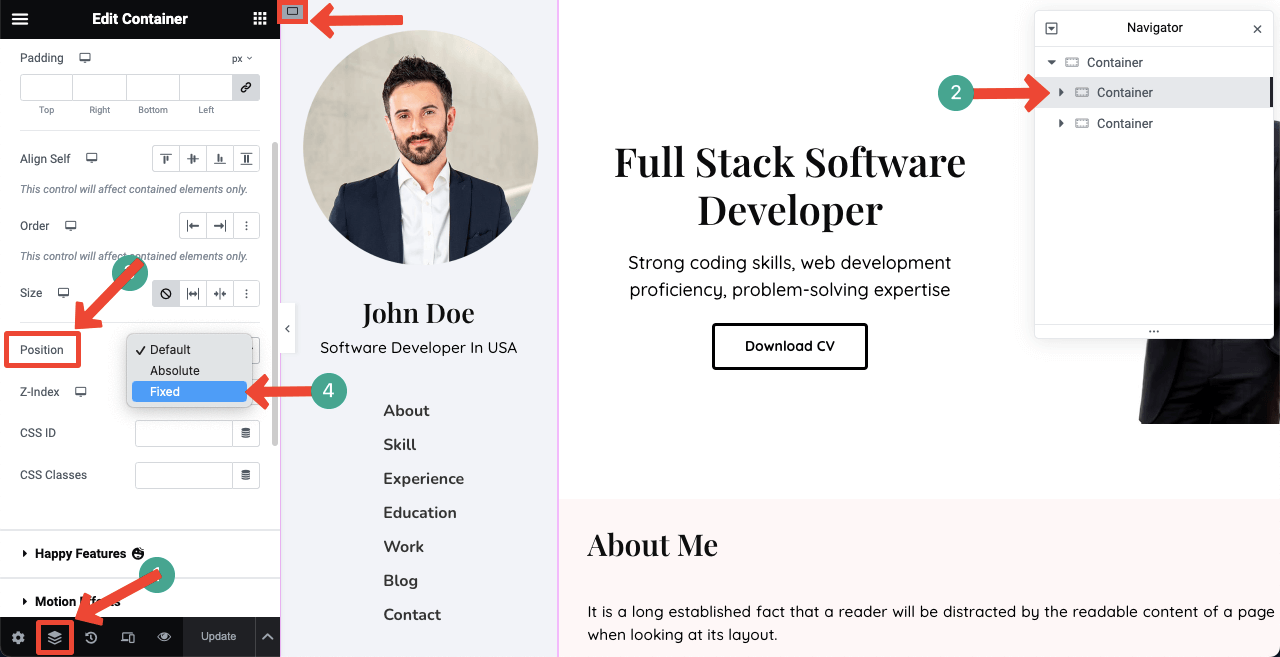
Bölümler oluşturmak için çok sayıda Flexbox kapsayıcısı kullandığımızdan, sol kenar çubuğunun ana kapsayıcısını bulmanız sizin için zor olabilir, aynı durum sağ kenar çubuğu için de geçerlidir. Elementor panelinin altındaki Navigator simgesine tıklarsanız daha iyi olur.
Size kullanılan tüm ana katmanları ve alt katmanları gösterecektir. Sol kenar çubuğunun ana kapsayıcısını seçin. Ardından Gelişmiş sekmesi > Konum'a gidin ve Sabit'i seçin.

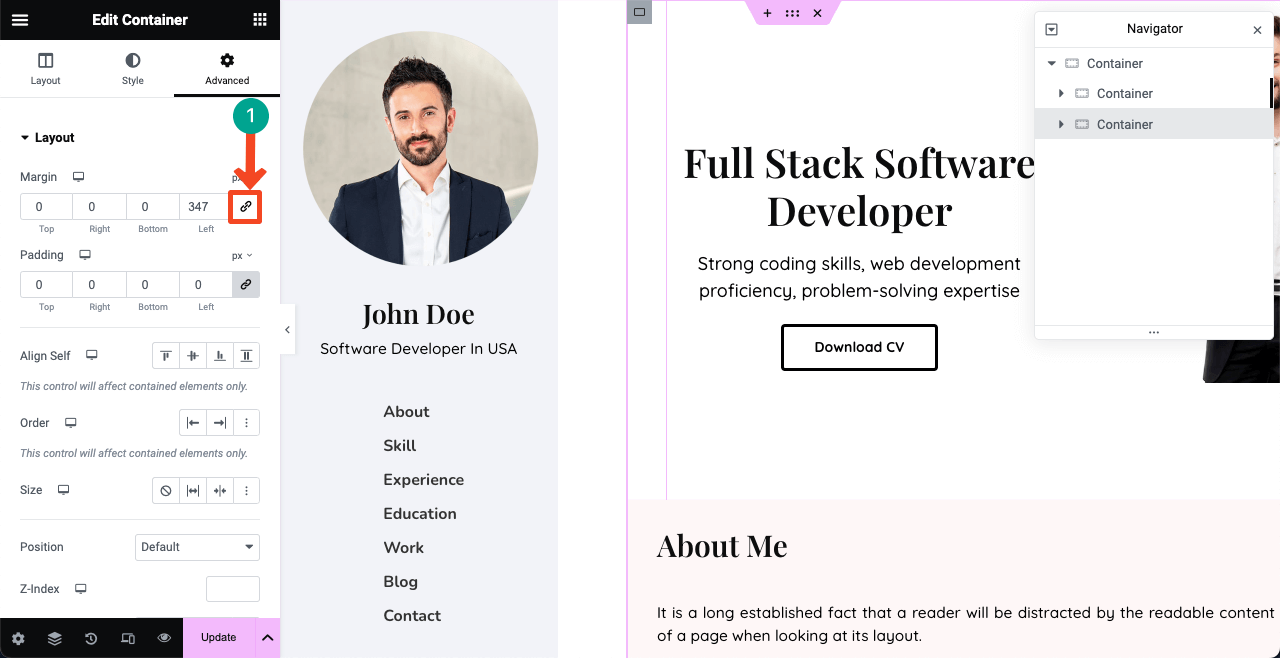
Ancak bu, sağ sütunun sağ kenar çubuğuna taşınmasına neden olabilir. Endişelenme!
Sağ sütunun ana kapsayıcısını seçin. Gelişmiş sekmesine gidin. Kenar Boşluğu bağlantısının seçimini kaldırın. Hizalama mükemmel olana kadar Sol kutuda uygun bir değer ayarlayın.

Adım 11: Tasarımın Önizlemesini Yapın
Web sitenizin önizleme moduna gidin. Menü öğesini tıklayın ve sol kenar çubuğu/gezinme menüsü sabit kalırken sağ sütunun kaydırıldığını görün. Harika bir özgeçmiş sitesi değil mi?
Adım 12: Tek Sayfa Özgeçmiş Web Sitesini Mobil Uyumlu Hale Getirin
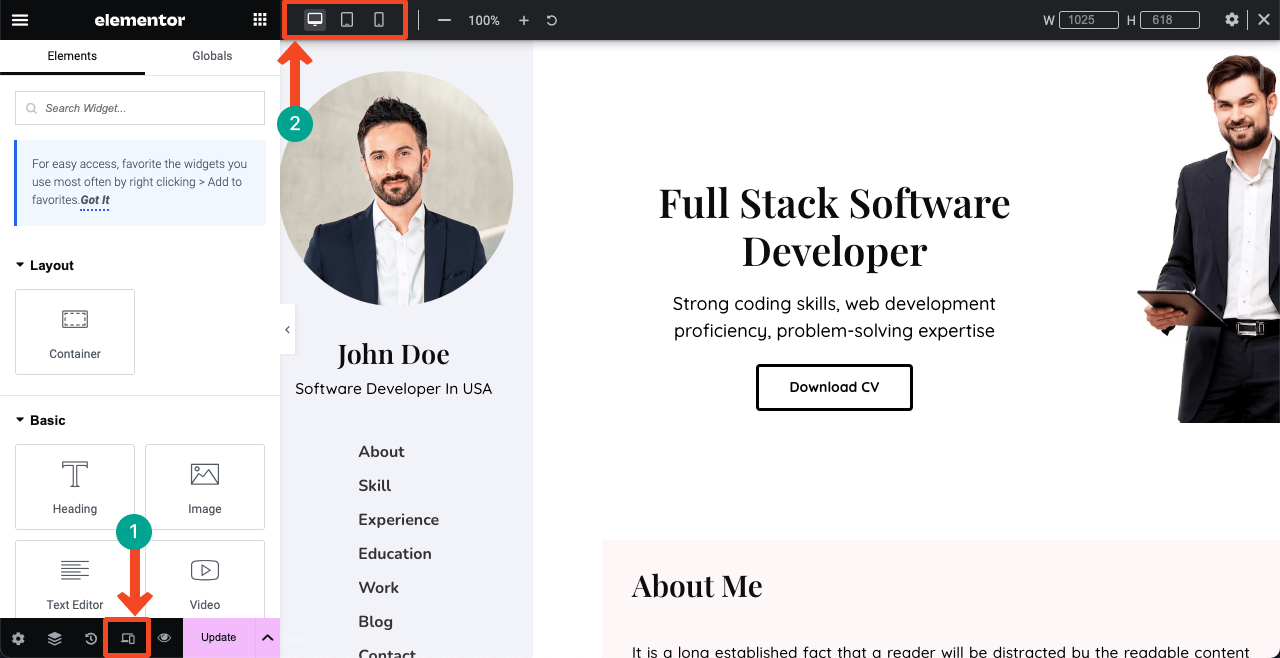
Şu ana kadar web sitemizin düzenini yalnızca masaüstü görünümü için mükemmel şekilde tasarladık. Ancak birçok müşterinin web sitesini sekmelerden ve cep telefonlarından ziyaret etmesi de mümkündür. Bu nedenle onu diğer cihazlar için optimize etmeniz gerekiyor ve bu da zaman alıcıdır.
Duyarlı Mod simgesini tıklayın. Bu, tuvalin üstünde farklı cihaz modlarını içeren ek bir çubuk açacaktır. Aralarında geçiş yaparak tüm bu öğelerin güncel durumunu sekmede ve cep telefonlarında görebilirsiniz.
Bunları diğer ekranlara dağılmış halde bulabilir ve yeniden düzenlemeniz gerekebilir. Masaüstünde gösterdiğiniz tüm öğeleri gösteremezsiniz. Bu nedenle diğer cihazlar için ayrı tel çerçeveleme yapmanız gerekir.

Bir özgeçmiş web sitesinin nasıl mobil duyarlı hale getirileceğine ilişkin başka bir ayrıntılı makaleyi ele almayı planlıyoruz. Bu konuyla ilgili bir blog yazısı yayınlamayı seviyorsanız, lütfen bize abone olarak görüşlerinizi bildirin.
Özgeçmiş Web Sitesi Nasıl Oluşturulur Hakkında SSS
Umarım bir özgeçmiş siteniz vardır veya bir tane oluşturmayı planlıyorsunuzdur. Ama bundan en iyi şekilde nasıl yararlanacağımı bilmiyorum. Bu bölümde sizlerle bazı önemli önerileri paylaşacağız.
Bir özgeçmiş web sitesinin sahip olması gereken unsurlar nelerdir?
Hakkında bölümü, mesleki deneyim, beceriler, eğitim, tamamlanan projeler, portföy, referanslar, iletişim bilgileri, indirilebilir CV PDF'si vb.
Potansiyel Müşterileri ve Trafikleri Çekmek İçin Özgeçmiş Web Sitenizi Nasıl Tanıtabilirsiniz?
1. Web Sitesini İş Portallarına Bağlayın
2. Web Sitesini Sosyal Medyada Paylaşın
3. Web Sitesini Kişisel Tanıtım Platformlarına Bağlayın
4. Web Sitesini Herkese Açık Forumlara BağlayınÖzgeçmiş ile portföy web sitesi arasındaki fark nedir?
Bir özgeçmiş web sitesi esas olarak mesleki geçmişi, iş deneyimini, eğitimi, becerileri ve başarıları sergiler. Bu, geleneksel özgeçmişin çevrimiçi versiyonundan başka bir şey değildir.
Bir portföy web sitesi, becerilerinizi ve deneyimlerinizi açıklayan yaratıcı çalışmaları, projeleri, sanat eseri örneklerini vb. sergilemeye odaklanır.
Tek sayfalık bir özgeçmiş web sitesi şablonu nasıl hafif ve hızlı yüklenir?
Tek sayfalık bir özgeçmiş web sitesi şablonunun çok sayıda içeriği kapsaması gerektiğinden, ağır olma eğilimindedir. Aşağıdaki ipuçları, şablonun hafif ve hızlı yüklenmesini sağlamanıza yardımcı olabilir:
1. Yüklemeden önce görselleri optimize edin ve sıkıştırın
2. CSS ve JavaScript'i en aza indirin
3. Hafif bir tema kullanın
4. Bir Önbellek eklentisi yükleyin
5. Tembel yüklemeyi etkinleştirin
6. İçerik dağıtım ağı (CDN) kullanın
7. Hızlı bir barındırma sunucusu seçinTek sayfalık bir özgeçmiş web sitesi için üstbilgi ve altbilgi gerekli midir?
Bu aslında tasarımınıza bağlıdır. Bu yazıda tasarladığımız web sitesinin geleneksel üstbilgi ve altbilgiye ihtiyacı yoktur. Ancak diğer tasarım türleri için bunlara ihtiyaç duyulabilir. Canva, Dribble ve Colorlib'i keşfetmeniz yeterli. Tek sayfalık özgeçmiş web sitesi şablonları için sayısız tasarım ilhamı alacaksınız.
Son sözler!
Bir özgeçmiş web sitesi çevrimiçi bir sayfadan daha fazlasıdır. Yolculuğunuzun, becerilerinizin, eğitim geçmişinizin ve mesleki deneyimlerinizin kanıtını sergileyen bir tuvaldir. Size dijital dünyada çok sayıda insana ilham verme ve onlarla bağlantı kurma fırsatı sunar.
Özgeçmiş web sitenizi oluşturmak için Elementor'u kullanma konusunda size bir rehber göstermek için elimizden geleni yaptık. Aslında web sitesi oluşturmak uzun ve sürekli bir süreçtir. Elementor ve HappyAddons'ı bir gecede kullanmaya alışamayabilirsiniz.
Ancak birkaç gün pratik yapmaya devam ederseniz yavaş yavaş onların ekosisteminin ustası olursunuz. Bundan sonra onlarla farklı türde web sitesi tasarımları oluşturabilirsiniz. Umarım çabalarımızı beğenmişsinizdir. Herhangi bir yardım durumunda bize aşağıda yorum yapın veya destek ekibimize mesaj gönderin.
