Tasarımcılar için En İyi 8 WordPress Eklentisi
Yayınlanan: 2023-08-14Araç kutunuza eklemek için kullanışlı WordPress tasarım eklentileri arayan bir web tasarımcısı mısınız? Güzel bir web sitesi oluşturmak uzun ve göz korkutucu bir süreç olabilir. Neyse ki, yaratıcılığınıza odaklanabilmeniz için bu süreci düzene koymanıza izin veren güçlü araçlar var. Bir web tasarımcısı olarak, kullanılabilirliğini ve işlevselliğini sağlarken bir web sitesinin görünümünü ve hissini yaratırsınız.
Günlük işlerinizde size yardımcı olabilecek 8 WordPress eklentisinin bir listesini derledik. Tüm eklentilerin ortak bir noktası vardır: güzel WordPress siteleri oluşturmanıza, kullanıcılara harika bir deneyim sağlarken onları optimize etmenize olanak tanırlar.
Bir Tasarım WordPress Eklentisi Seçmeden Önce Bakılması Gereken 7 Şey
WordPress sitenize bir tasarım eklentisi kurmadan önce aşağıdaki öğeleri kontrol ettiğinizden emin olun:
- Yükleme sayısı – çok sayıda yükleme, birçok kullanıcının eklentilere güvendiği anlamına gelir
- İncelemeler – WordPress.org'dan veya doğrudan resmi siteden
- Kapsamlı destek, güvenlik ve geliştiricinin itibarı da önemlidir
- En son güncelleme – bir tasarım eklentisi en son geliştirme güncellemesini 6 aydan uzun bir süre önce aldıysa, bu iyiye işaret değildir
- Özel bir Facebook grubunda soru sorun - birçok tasarımcı Facebook'ta bir topluluğun parçasıdır, bu gruplara katılır ve geri bildirimlerini ister.
- Özellikleri değerlendirin - hepsini içeren bir tane bulabilirseniz 5 farklı eklenti seçmenize gerek yok
- Fiyat - bazen, fiyatın sizi ertelemesine izin vermeyin. Pahalı bir eklenti saatlerce çalışmanızı sağlıyorsa buna değer olabilir, bunu bir masraf yerine bir yatırım olarak görmeye çalışın.
Artık doğru eklentiyi nasıl arayacağınızı bildiğinize göre, bir sonraki projeniz için denemenizi önerdiğimiz birkaç aracı burada bulabilirsiniz.
Tasarımcılar için En İyi 8 WordPress Eklentisi
İşte tasarımcılar için SEO, tasarım, performans ve sahip olunması gereken diğer işlevler için yararlı olan en iyi 8 WordPress eklentisi:
- elementor
- SarıKalem
- WPForms
- Envira Galerisi
- UpdraftPlus
- hayal et
- WP Roketi
- Derece Matematik SEO
Her birini inceleyelim ve herhangi bir web tasarımcısına nasıl yardımcı olabileceklerini görelim!
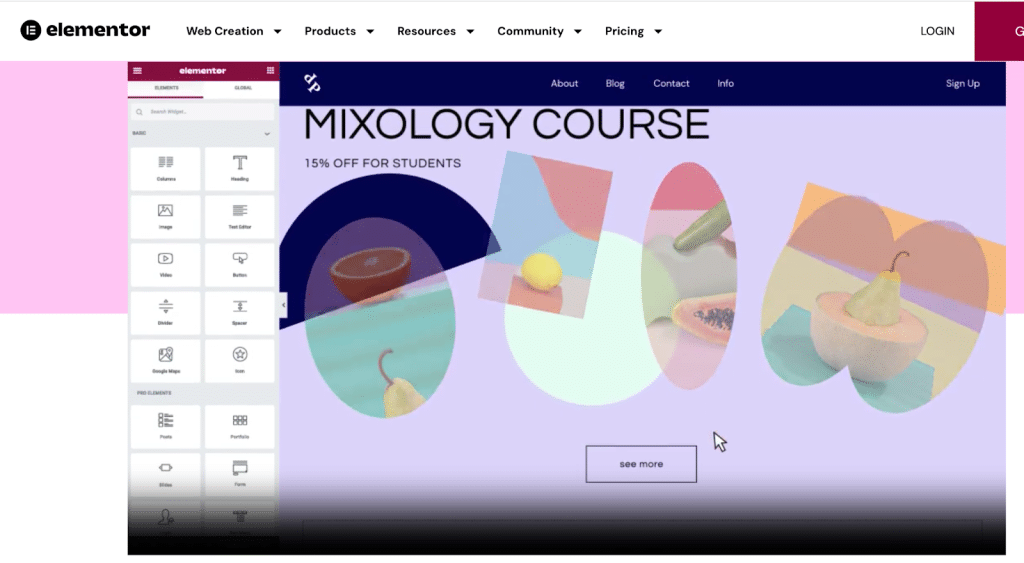
1. Elementor
Tek bir kod satırı yazmadan web tasarımcıları için hayatı kolaylaştıran bir sayfa oluşturucu. Gelişmiş modüller ve tasarım seçenekleri ile ücretsiz ve pro versiyonu bulunmaktadır. Tam site düzenleme özelliği ile birlikte geldiği için her bölüm tamamen özelleştirilebilir: üstbilgi ve altbilgi dahil olmak üzere herhangi bir sayfa bölümünü tasarlayın. Elementor, son görünümü ve hissi seçmelerine yardımcı olmak için müşterilere sunmak üzere yüzlerce güzel tasarlanmış şablona sahiptir.

Web Tasarımcıları için Elementor'un Temel Özellikleri:
- Her öğeyi sayfada görünmesini istediğiniz yere Sürüklemenizi sağlayan canlı sürükle ve bırak düzenleyici
- Özel mağaza sayfaları ve tek ürün şablonları oluşturmak için eksiksiz WooCommerce oluşturucu
- Gelişmiş dolgu ve kenar boşluğu ile özel bölümler ve sütun boyutu
- Duyarlı tasarım için özel kesme noktaları
- Tam site düzenleme özelliği: üstbilgiden altbilgiye kadar her şeyi tasarlayın
- Özel yazı tipleri, maskeler ve hareketlerle harika animasyonlar mevcuttur
- Kendi özel CSS'nizi kolayca ekleme imkanı
- Ekibiniz, müşterileriniz ve hatta kendiniz için yorumlar içeren bağlamsal notları sabitleyin
- Fiyatlandırma: ücretsiz ve ilk premium plan için yılda 59 ABD dolarından başlar
Bu Tasarım Eklentisi Aşağıdaki Durumlarda Mükemmeldir:
- Hızla çarpıcı, özelleştirilebilir sayfalar oluşturmanız gerekir
- Global renkler ve yazı tipleriyle tutarlı bir web deneyimi oluşturmak istiyorsunuz
- Müşterinizin geri bildirimlerine göre tasarımı hızla değiştirmek ve güncellemek istiyorsunuz.
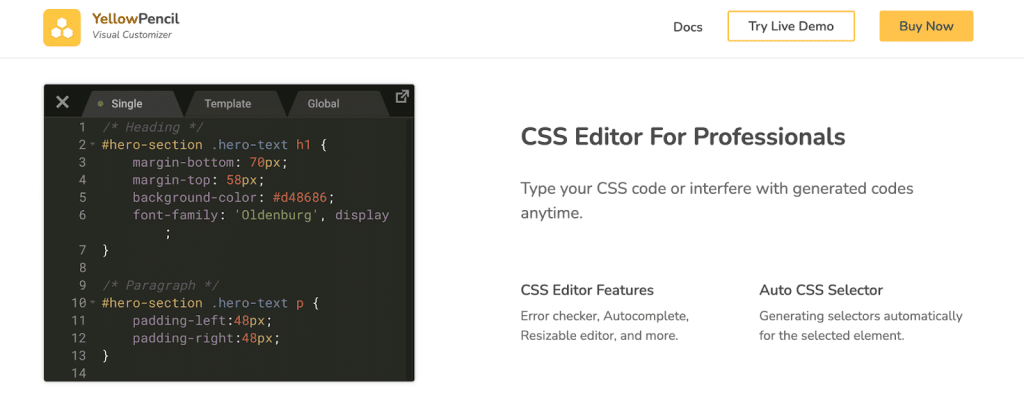
2. SarıKalem
YellowPencil, web sitenizi CSS ile kolayca tasarlamanızı sağlayan görsel bir tasarım eklentisidir. Web sitesi tasarımınızı gerçek zamanlı olarak özelleştirmenizi sağlayan bir WordPress CSS stili düzenleyici eklentisidir. Örneğin renkleri, yazı tiplerini, boyutları ve konumları görsel olarak düzenleyebilirsiniz.

- Görsel sürükle ve bırak – herhangi bir öğenin CSS konumunu sürükleyip bırakarak değiştirin
- Tel kafes aracı – web sitenizin yapısını kolayca görebilmeniz için sayfa düzenine odaklanmanıza yardımcı olur
- Yazı tipi ve renk yönetimi
- Öğenin boyutunu, kenar boşluğunu ve dolgu özelliklerini görsel olarak düzenleyin
- CSS3 Filtre Efektleri – filtre aracını kullanarak bir görüntünün kontrastını, parlaklığını ve daha fazla ayarı kolayca düzenleyin.
- Bir sayfaya oturum açmamış kullanıcılar olarak stil verin ve oturum açma sayfasını tasarlayın – web sitenizi görüntülerken oturum açmamış kullanıcı veya oturum açmış kullanıcı gibi biçimlendirebilirsiniz
- Bir stok görsele bağlı
Bu Tasarım Eklentisi Aşağıdaki Durumlarda Mükemmeldir:
- İstediğiniz zaman CSS kodlarına erişmeniz ve istediğiniz zaman CSS stil sayfası dosyasını dışa aktarmanız gerekir.
- Kendi CSS kodunuzu yazmanız veya oluşturulan kodlara istediğiniz zaman müdahale etmeniz gerekir.
- Kolayca hareket, animasyon ve gölgeler eklemek istiyorsunuz
- Telif hakkı olmayan görsellere erişmek istiyorsunuz
- İşinizi dönüştürmek ve iş akışınızı hızlandırmak istiyorsanız.
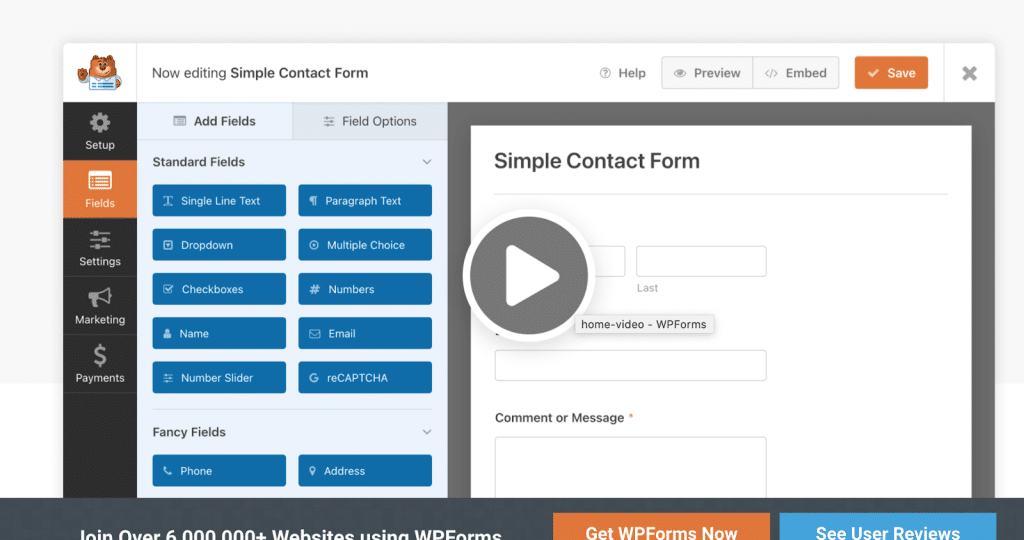
3. WPFormları
WPForms ile ödeme formları, anketler, haber bültenleri, kayıtlar vb. gibi düzenli ve gelişmiş iletişim formları oluşturabilirsiniz. Koşullu mantığı kullanmanızı ve müşterilerinize özel e-postalar (bildirimler) göndermenizi sağlar.

Web Tasarımcıları için WPForms'un Temel Özellikleri:
- Kolay sürükle ve bırak oluşturucu – formları oluşturmak için koda ihtiyacınız yok
- Anında bildirimler ve uyarılar – böylece satış ekibi müşterilere hızlı bir şekilde yanıt verebilir ve liderlik edebilir
- 800'den fazla önceden oluşturulmuş form şablonu – formları sıfırdan oluşturmak yerine size zaman kazandırmak için önceden oluşturulmuş şablonlardan birini kullanın
- Mobil cihazlar için optimize edilmiş ve SEO dostu
- Koşullu mantık ve çok adımlı formlar oluşturma yeteneği
- Dosya yükleme seçeneği
- WordPress panosundaki form girişlerini yönetme yeteneği
- PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets ve daha fazlasını içeren birçok API entegrasyonu.
- Fiyatlandırma: Ücretsiz (oldukça sınırlı) ve premium sürüm, bir proje için yılda 99 ABD dolarından başlayan fiyatlarla
Bu Tasarım Eklentisi Aşağıdaki Durumlarda Mükemmeldir:
- Gelişmiş formlar oluşturmanın kolay bir yolunu arıyorsunuz (hiçbir kodlama gerekmez)
- Her şeyi WordPress kontrol panelinden yönetmek istiyorsunuz
- Pazarlama ekibi, müşterilere gönderilen bildirimleri ve e-postaları özelleştirmek istiyor.
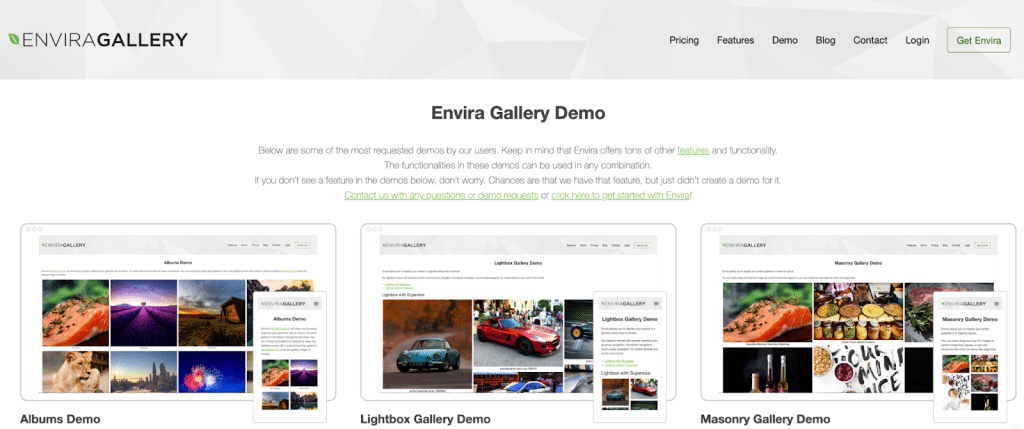
4. Envira Galerisi
Güzel bir galeri tasarlamak söz konusu olduğunda, basit kurulum süreci ve kullanıcı dostu arayüzü sayesinde Envira Gallery en iyi seçeneklerden biridir. Eklenti, duvarcılık, mozaik, küçük resim vb. gibi çeşitli düzenler sunar. Sıfırdan bir galeri oluşturabilir veya şablonları arasından seçim yapabilirsiniz (hepsi duyarlıdır).

Envira Gallery'nin Web Tasarımcıları için Temel Özellikleri:
- Özel Gutenberg Blokları ve sezgisel bir sürükle ve bırak fotoğraf galerisi oluşturucu (duyarlı)
- Özelleştirme için Güzel Düzenler ve gelişmiş şablonlar (fotoğraflar ve videolar için)
- Filigran ve şifre
- Slayt gösterisi ve animasyon – otomatik oynatma veya manuel kontrollerle güzel bir slayt gösterisi ekleyin
- Sayfalandırma – büyük galerilerinizi birden çok sayfaya bölün (bu, hızı ve kullanıcı deneyimini artıracaktır)
- WooCommerce Entegrasyonu – WooCommerce ile fotoğrafları anında görüntüleyin ve satın
- Resim etiketleri – WordPress fotoğraflarınızı kolay arama ve filtrelenebilir görüntüleme için etiketlerle düzenleyin. Portfolyolar için mükemmel.
- Yerel tam ekran ve Lightbox ekranı
- Galeri Varsayılanları – varsayılan ayarlarınızı kaydederek tasarım sürecini hızlandırın
- CSS Stilleri – özel CSS ekleyerek portföyünüzü özelleştirin
- Adobe Lightroom'dan WordPress'e – Adobe Lightroom'dan otomatik olarak fotoğraf galerileri oluşturun ve senkronize edin
- Fiyatlandırma: ücretsiz ve premium plan için 29 ABD dolarından başlar
Bu Tasarım Eklentisi Aşağıdaki Durumlarda Mükemmeldir:
- Varsayılan ayarlarınızla farklı kaynaklardan dinamik bir galeri oluşturmak istiyorsunuz (örn. Lightroom'dan)
- Kendi CSS Dinamik Galerilerinizi eklemeniz gerekir – Farklı kaynaklardan anında kolayca galeriler oluşturun.
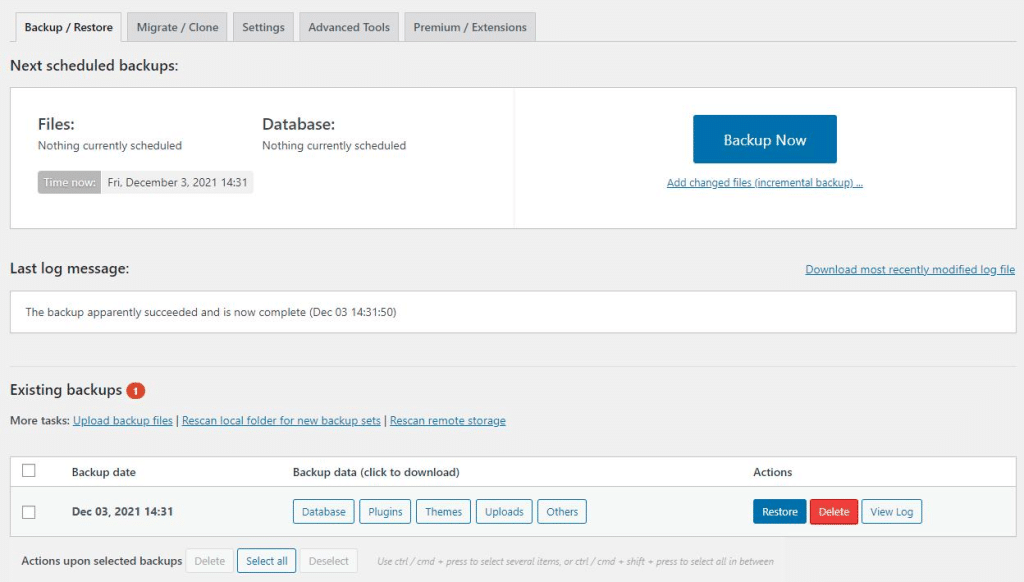
5. UpdraftPlus
UpdraftPlus, işinizi kolayca kaydetmenizi ve geri yüklemenizi sağlayan genel amaçlı bir yedekleme eklentisidir. WordPress sitenizin dosyalarını düzenlemeye ve CSS, PHP veya JS'yi değiştirmeye başladığınızda, düzenli yedeklemeler yapmak çok önemlidir.
- Yedekler, taşır ve geri yükler
- Çok sayıda uzak depolama konumu sunar
- Yedeklemeleri planlamanıza izin verir
- Devam eden yedeklemelerin durumunu, herhangi bir hata veya uyarıyla birlikte WordPress yönetici panelinde görüntüler.
- Veritabanlarının şifresi, WordPress kontrol paneli içinde sürükle ve bırak yöntemiyle çözülebilir
- Başka bir yerde yapılan yedeklemeler, sürükle ve bırak (sınırsız boyutta yükleme) veya FTP yoluyla içe aktarılabilir
- Kullanımı kolay: her şey kontrol panelinden yapılabilir
Bu Tasarım Eklentisi Aşağıdaki Durumlarda Mükemmeldir:
- Bilgisayar korsanlığı veya başka herhangi bir sorun olması durumunda çalışmanızın eski bir sürümünü geri yüklemeniz gerekir.
- Ek koruma için birden fazla konuma yedekleme yapmak istiyorsunuz
- Birkaç müşteriniz var ve aynı anda birkaç web sitesini yönetmek istiyorsunuz.

6. Hayal edin
Bir web tasarımcısı olarak, ziyaretçilerinize sergilemek için birden fazla görseliniz olabilir. Yeterince optimize edilmediğinde resimlerin sitenizi önemli ölçüde yavaşlatabileceğini biliyor muydunuz? Bu nedenle, sıkıştırılmış görüntüleri kaliteyi etkilemeden sunmak için Imagify gibi bir görüntü optimize edici eklentiye ihtiyacınız olacak.

Imagify, sıkıştırma ve optimizasyon işini yapan, kullanımı çok kolay bir eklentidir. Sıkıştırma ile ilgili olarak, küçültülmüş dosya boyutu ve kalite arasında mükemmel dengeyi bulan bir Akıllı mod ile birlikte gelir.
Web Tasarımcıları için Imagify'ın Temel Özellikleri:
- Kayıplı (akıllı) ve kayıpsız sıkıştırma desteği
- Tek tıkla yedekleme ve geri yükleme
- Otomatik görüntü optimizasyonu (toplu optimizasyon dahil)
- Diğer galeriler ve kaydırıcılarla çalışın
- Görüntüleri WebP'ye dönüştürün
- Fiyatlandırma: Ayda 20 MB'a kadar ücretsiz, 500 MB değerinde veri için aylık 4,99 ABD doları ve sınırsız veri için aylık 9,99 ABD doları
Bu Tasarım Eklentisi Aşağıdaki Durumlarda Mükemmeldir:
- Sitenizin hızını etkilemeyecek yüksek kaliteli görseller sunmak istiyorsunuz
- Google'ın tavsiyesine uymak ve resimleri yeni nesil biçimde (WebP) sunmak istiyorsunuz
- Görüntüleri PageSpeed Insight için optimize etmek ve görüntüleri verimli bir şekilde kodlama ve Görüntüleri Yeni Nesil Formatlarda Sunma gibi farklı denetimlerden geçmek istiyorsunuz.
- Olumlu arama motoru sıralamalarıyla daha iyi bir kullanıcı deneyimi sunmak istiyorsunuz.
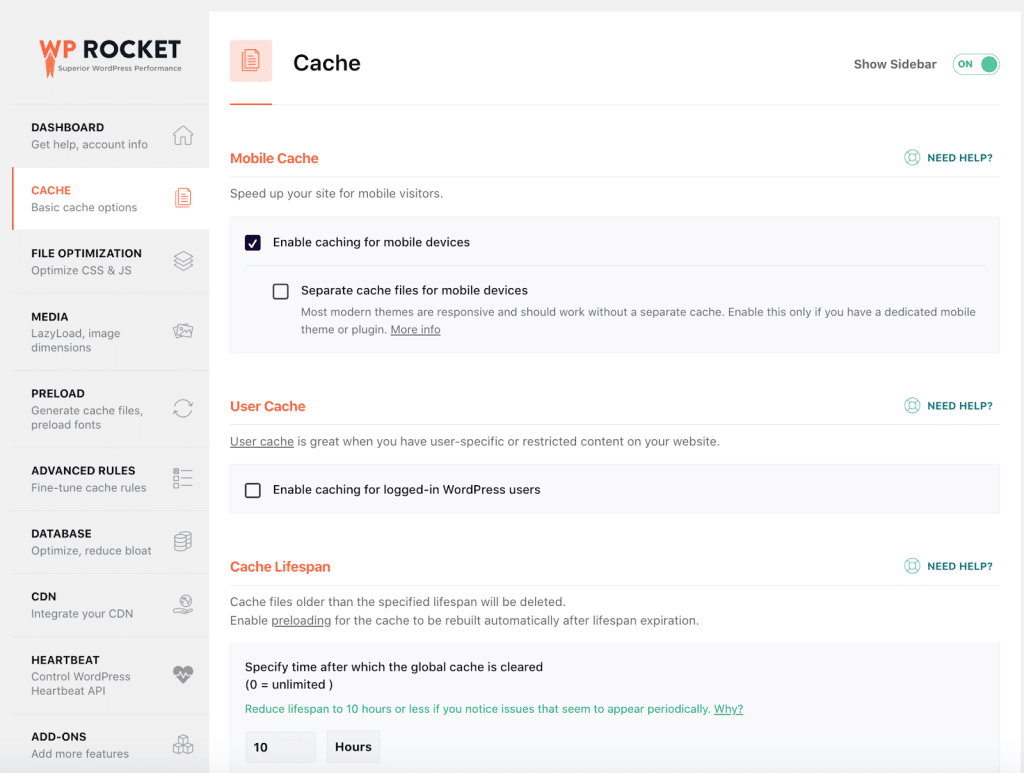
7. WP Roketi
Birkaç tıklamayla web sitenizin performansını artıran WordPress için en iyi önbelleğe alma eklentilerinden biri. Ayrıca, kodunuzu optimize etmek, yükleme sürenizi artırmak, Sayfa Hızı performans puanınızı iyileştirmek ve Önemli Web Verilerinizi optimize etmek için en güçlü uzantılardan biridir.

Web Tasarımcıları için WP Rocket'in Temel Özellikleri:
- Eklenti etkinleştirildiğinde önbelleğe alma ve GZIP sıkıştırma (yapacak hiçbir şeyiniz yok!)
- Küçültme ve kullanılmayan CSS'yi kaldırma gibi CSS optimizasyonu
- JS'yi erteleme ve geciktirme gibi JS optimizasyonu
- Ekranın üst kısmındaki resimlere öncelik vermek için yavaş yükleme
- Yorumlar dahil olmak üzere gelişmiş veritabanı temizliği
- Fiyatlandırma: bir web sitesi için aylık 59 ABD dolarından başlar
Bu Tasarım Eklentisi Aşağıdaki Durumlarda Mükemmeldir:
- Hızınızı kolayca artırabilecek hepsi bir arada bir performans eklentisi arıyorsunuz
- Güvenli tarafta olmak ve kodunuzu manuel olarak değiştirmekten kaçınmak istiyorsunuz.
- Arama motorları tarafından cezalandırılmaktan kaçınmak istiyorsunuz
- PageSpeed Insights'ta iyi bir performans notu almak ve Önemli Web Verilerinizi geliştirmek istiyorsunuz.
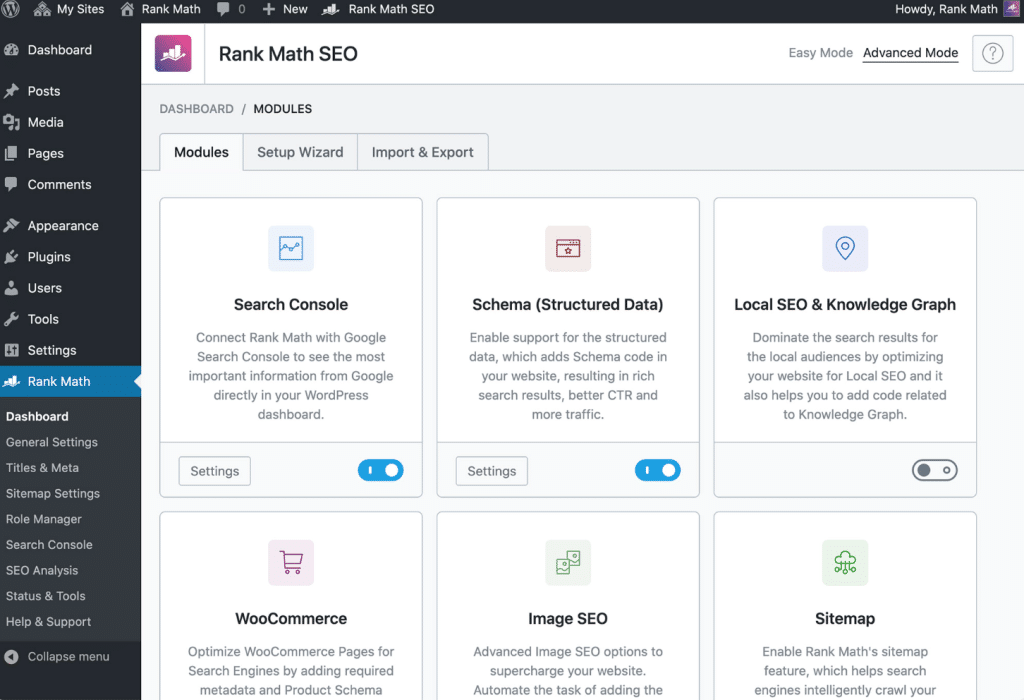
8. Derece Matematik SEO
RankMath SEO, Google'da üst sıralarda yer almak isteyen ciddi bir web sitesi tasarımcısı için gerekli birçok özelliği sunar. Eklenti, hız, bağlantılar, Şema İşaretleme ve SEO için eksiksiz bir AI analizi üzerinde çalışmanıza yardımcı olur. Yüklemenin ardından Rank Math, site ayarlarınızı kontrol eder ve en iyi performans için ideal ayarları önerir.

Web Tasarımcıları için RankMath'in Temel Özellikleri:
- Gelişmiş snippet önizlemesi (Pazarlama ekibine gönderinin SERP'lerde veya sosyal medyada paylaşıldığında nasıl görüneceğini gösterebilirsiniz)
- Size ne yazmanız gerektiğini söyleyen yapay zeka tarafından oluşturulan öneriler
- Google Arama Konsolu ile tam entegrasyon - Sıraladığınız anahtar kelimeleri, site haritanızın durumunu ve indeksleme sorunları gibi diğer unsurları görebilirsiniz.
- Google Dizin durumu DizinSayfalarınızın mevcut dizin durumunu izlemenize yardımcı olur
- Anahtar kelimelerinizi ve arama motorundaki konumlarını takip edin
- SERP'de nasıl görüneceğinizi şekillendirebilmeniz için gelişmiş şema işaretleme (ürün, makale, tarif vb.)
- Fiyatlandırma: freemium, pro (AI erişimi) sürümü için ilk yıl için 59 ABD dolarından başlar
Bu Tasarım Eklentisi Aşağıdaki Durumlarda Mükemmeldir:
- Tam bir SEO teşhisi almak için WordPress sitenizi denetlemeniz gerekir (SEO uzmanı olmadan)
- İçerik ekibiyle çalışmak ve arama motorlarındaki konumlarını kolayca bilmelerini sağlamak istiyorsunuz.
- İçeriğinizi SERP'lerde (Şema işaretlemeleri) öne çıkararak TO'yu iyileştirmeniz gerekiyor
- Web sitenizin rekabete karşı nasıl performans gösterdiğini bilmek istiyorsunuz.
| Bonus: Araç kutunuza WordPress için daha fazla SEO eklentisi eklemek istiyorsanız, WP Rocket'in makalesini okuyun. |
SEO, performans ve duyarlı tasarım, ziyaretçilerinize en iyi kullanıcı deneyimini sunmak istiyorsanız sürekli dikkat edilmesi gereken üç temel unsurdur. Resimlerin web tasarımında ve sayfa hızında büyük rol oynadığını da biliyoruz. Sonuç olarak, aşağıdaki öğreticide, performansı etkilememek için resimlerinizi web için nasıl optimize edeceğinizi gösteriyoruz.
Imagify ile WordPress Tasarımınızı Optimize Edin
- Ücretsiz Imagify eklentisini WordPress deposundan yükleyin
- API anahtarınızı oluşturun ve WordPress'e ekleyin
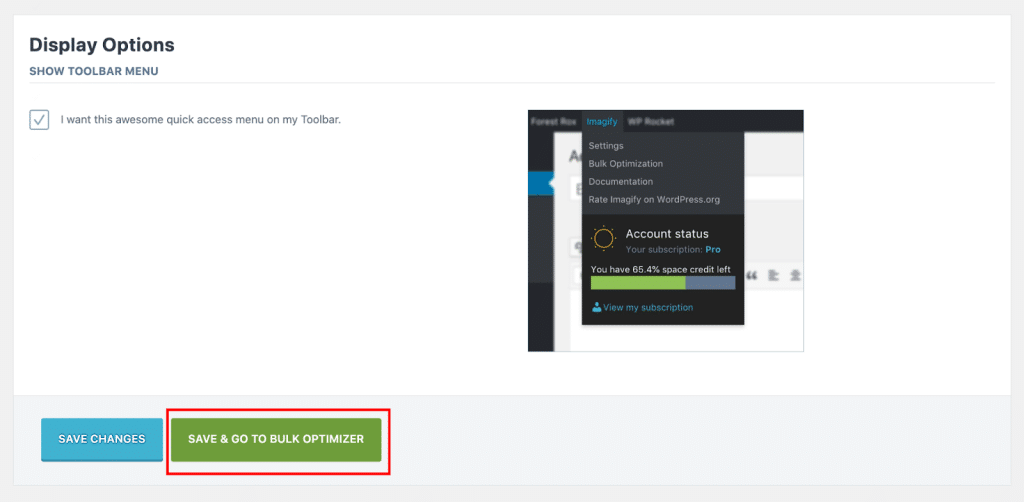
- Ayarlar > Imagify > Genel Ayarlar'a gidin
- İhtiyacınız olan seçenekleri işaretleyin (Akıllı Sıkıştırma varsayılan olarak uygulanır ve performans ile kaliteyi otomatik olarak dengeler. Hiçbir şey yapmanıza gerek yok!). Tek bir tıklamayla WebP formatını oluşturmaya da karar verebilirsiniz.
5. Sayfanın en altına gidin ve Kaydet ve Toplu Optimize Ediciye Git düğmesine basın:

6. Imagify'ın sihrini kullanma zamanı:
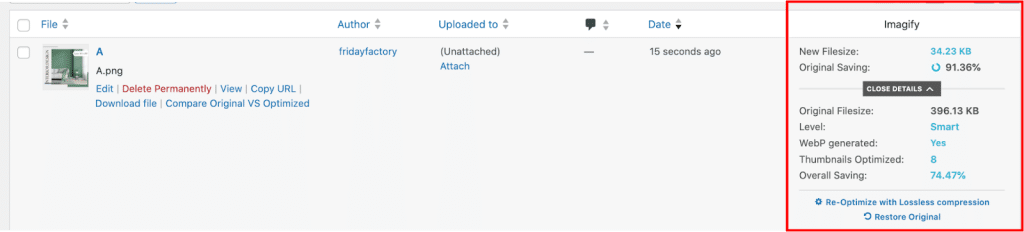
7. Sonuçlar: Imagify ile resim dosyam 400KB'den 30KB'ye çıktı! WebP versiyonu da oluşturuldu.

8. Kalite korunur: Aşağıda görebileceğiniz gibi, sıkıştırma ve WebP dönüşümünden sonra bile müşterileriniz kalite sonuçlarından memnun kalacaktır:

Özetlemek gerekirse, Imagify'ı kullandıktan sonra şu kadar veri kurtardık:
| hayal kurmak yok | Imagify'ı Kullanma | |
| Dosya boyutu | 396 KB | 34 KB (-91%) |
| Sayfa boyutu (GTmetrix) | 998 KB | 439 KB |
| Imagify gibi bir eklenti ile sitenizde yüzlerce resim kullanıyor olsanız bile bunların performans üzerindeki etkileri konusunda endişelenmenize gerek yok. |
Resimlerinizin Optimizasyona İhtiyacı Olup Olmadığını Nasıl Kontrol Edebilirsiniz?
Bir web tasarımcısı olarak, web sitenizin görüntü optimizasyonu açısından nerede durduğunu bilmek isteyebilirsiniz. Bu durumda, sitenizi denetlemek için Lighthouse tarafından desteklenen bir araç (PageSpeed Insights veya GTmetrix) kullanabilirsiniz.

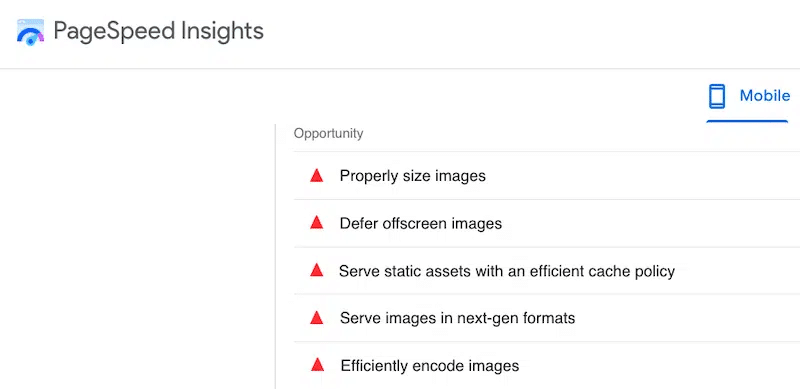
Görüntüyle ilgili bu uyarılardan herhangi biri görünürse, iyileştirme için yeriniz vardır ve bazıları için Imagify gibi bir görüntü sıkıştırma eklentisi kullanma zamanı gelmiştir (Görüntüleri yeni nesil formatlarda sunun ve Görüntüleri verimli bir şekilde kodlayın). Bonus: Yukarıda listelenen diğerlerine de değinmek istiyorsanız, WP Rocket doğru araçtır.

Sarma
Eklenti listemiz sayesinde kodlamada zamandan tasarruf edebilir ve çabanızı tasarıma odaklayabilirsiniz.
Elementor gibi bir sayfa oluşturucu, kısa sürede güzel sayfalar tasarlamanıza yardımcı olabilir ve YellowPencil gibi bir görsel tasarım eklentisi, kendi CSS'nizi kolayca enjekte etmenize olanak tanır. UpdraftPlus, gerekirse çalışmanızı geri yüklemenizi kaydetmenizi sağlar ve RankMath gibi bir eklenti daha iyi sıralama yapmanıza yardımcı olabilir.
Görüntüleri ziyaretçileri etkileyecek şekilde sergilemek istiyorsanız, Envira Gallery en iyi müttefikiniz olacaktır.
Son olarak, WP Rocket ve Imagify, PageSpeed Insights puanınızı yükseltmenin en kolay yoludur. Resimleriniz çok yer kaplıyorsa ve resimlerinizi optimize etmenin verimli bir yolunu arıyorsanız, Imagify'ı deneyin! Web sitenizde uygulamaya başlamadan önce ücretsiz bir deneme bile var.
