วิธีเพิ่มข้อความแนะนำลงในแบบฟอร์ม (4 วิธี)
เผยแพร่แล้ว: 2022-12-22คุณต้องการเพิ่มข้อความแนะนำลงในแบบฟอร์มบนเว็บไซต์ WordPress ของคุณหรือไม่?
การใส่ข้อความคำแนะนำในแบบฟอร์มทำให้คุณสามารถแบ่งปันคำอธิบายหรือคำแนะนำสำหรับผู้ใช้ที่กำลังกรอกแบบฟอร์มของคุณ
ด้วย WPForms คุณจะพบหลายวิธีในการเพิ่มข้อความแนะนำในแบบฟอร์มของคุณ และตัวเลือกมากมายสำหรับการปรับแต่งทำให้คุณสามารถรวมข้อความแนะนำในรูปแบบต่างๆ ที่เหมาะกับความต้องการของคุณ
ในบทความนี้ เราจะแนะนำวิธีต่างๆ 4 วิธีในการเพิ่มข้อความแนะนำลงในแบบฟอร์ม
เพิ่มข้อความแนะนำในแบบฟอร์มของคุณตอนนี้
ตัวอย่างข้อความการสอนมีอะไรบ้าง
ข้อความคำแนะนำชี้นำผู้อ่านถึงวิธีการทำงานให้สำเร็จ เช่น การแนะนำให้ผู้เยี่ยมชมเว็บไซต์กรอกแบบฟอร์ม
แม้ว่าข้อความแนะนำอาจแตกต่างกันไปตามเนื้อหาและความยาว เช่น สูตรอาหารหรือคู่มือผู้ใช้ แต่ข้อความนี้น่าจะเป็นส่วนย่อยสั้นๆ เมื่อรวมไว้ในแบบฟอร์มออนไลน์
ตัวอย่างเช่น คุณอาจเพียงแค่ขอให้ผู้เยี่ยมชมเว็บไซต์ของคุณส่งข้อความถึงคุณในหน้าติดต่อของคุณ ดังนั้น ข้อความแนะนำของคุณอาจเป็นเช่น “หากต้องการติดต่อเรา โปรดกรอกแบบฟอร์มด้านล่าง”
โดยสรุป ข้อความแนะนำเพียงแค่นำผู้เยี่ยมชมเว็บไซต์ไปยังสิ่งที่คุณต้องการให้พวกเขาทำ
วิธีเพิ่มข้อความแนะนำลงในแบบฟอร์ม (4 วิธี)
ในบทความนี้
- 1. ฟิลด์เนื้อหา
- 2. คำอธิบายฟิลด์
- 3. ข้อความตัวยึดตำแหน่งในฟิลด์
- 4. การแก้ไขข้อความในตัวแบ่งส่วน
1. ฟิลด์เนื้อหา
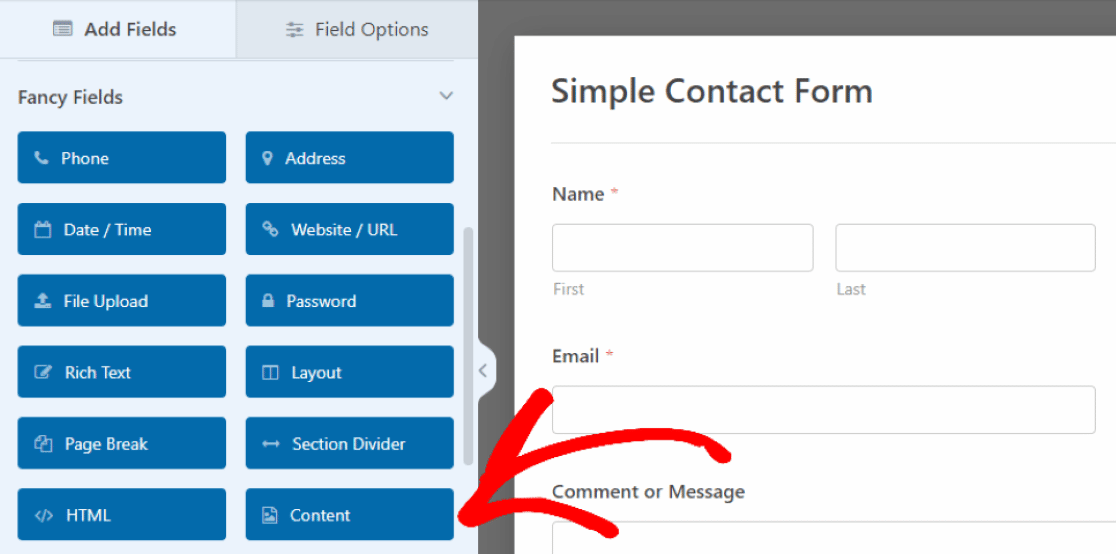
วิธีหนึ่งในการเพิ่มข้อความแนะนำด้วยตัวสร้างฟอร์ม WPForms คือการใช้ฟิลด์เนื้อหา ในการเข้าถึงฟิลด์เนื้อหา คุณจะต้องมีสิทธิ์การใช้งาน WPForms Pro

ในตัวอย่างของเรา เราได้ลากและวางฟิลด์ เนื้อหา ของเราที่ด้านบนของแบบฟอร์ม ซึ่งเราจะแทรกคำแนะนำให้ผู้ใช้กรอกแบบฟอร์ม
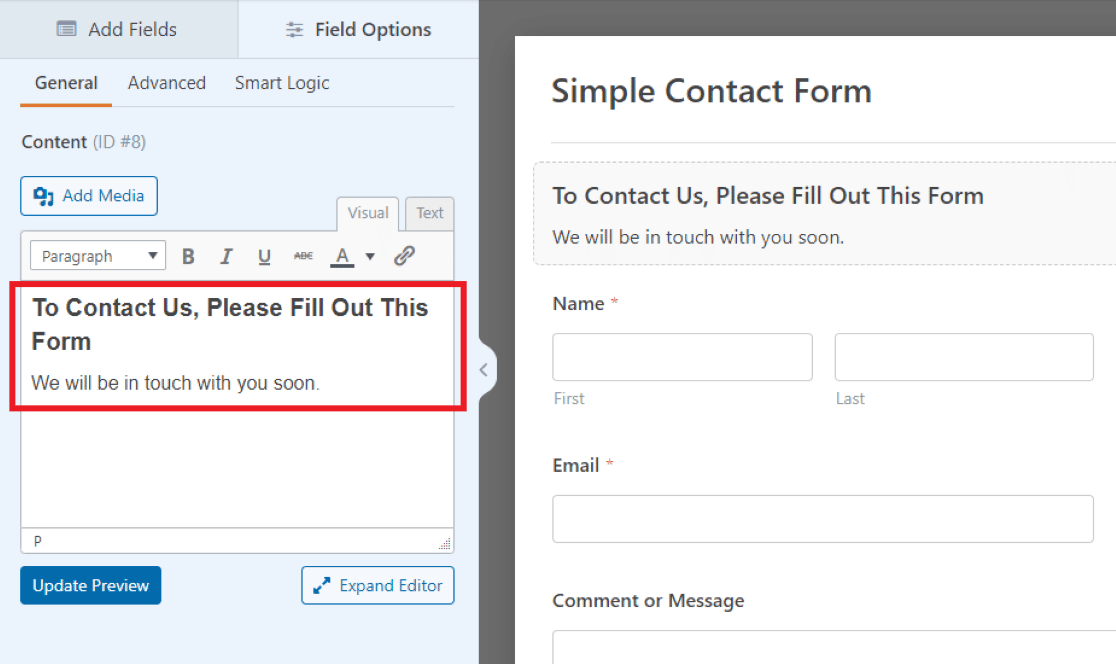
ในการทำเช่นนั้น เพียงคลิกที่ฟิลด์เพื่อเปิดตัวเลือกฟิลด์ จากนั้นป้อนข้อความของคุณในกล่องข้อความที่ปรากฏทางด้านซ้าย
 ในโปรแกรมแก้ไขข้อความในตัวอย่างของเรา เราได้เขียนข้อความต้อนรับและแจ้งให้ผู้เข้าชมกรอกแบบฟอร์มของเรา
ในโปรแกรมแก้ไขข้อความในตัวอย่างของเรา เราได้เขียนข้อความต้อนรับและแจ้งให้ผู้เข้าชมกรอกแบบฟอร์มของเรา
คุณสามารถปรับแบบอักษร ขนาด สี และองค์ประกอบการจัดรูปแบบอื่นๆ ของข้อความที่คุณใส่ไว้ในช่องเนื้อหาโดยใช้เครื่องมือจัดรูปแบบที่มีอยู่ในตัวแก้ไขข้อความ
คุณอาจพบว่าคุณต้องการใช้ฟิลด์นี้ในที่อื่นๆ บนแบบฟอร์มของคุณเช่นกัน เนื่องจากเป็นวิธีที่ง่ายในการเพิ่มข้อความแบบกำหนดเองได้ทุกที่ที่คุณต้องการ
2. คำอธิบายฟิลด์
อีกวิธีหนึ่งในการเพิ่มข้อความแนะนำลงในแบบฟอร์มของคุณคือการใช้คำอธิบายฟิลด์เอง ฟิลด์ส่วนใหญ่ใน WPForms อนุญาตให้คุณเขียนคำอธิบายข้อความขนาดเล็ก ซึ่งจะแสดงพร้อมกับฟิลด์ที่กำหนด
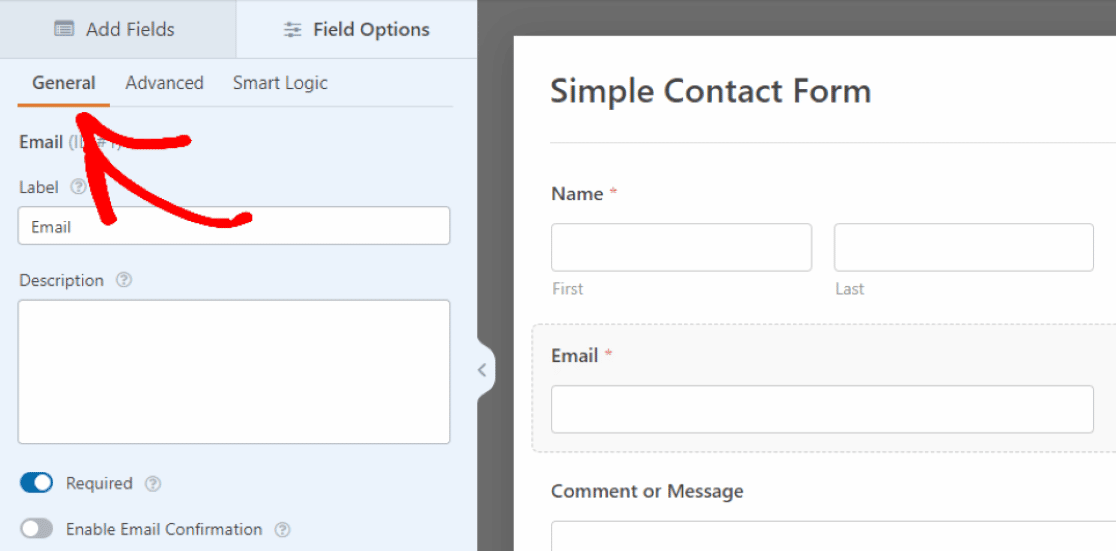
หากต้องการเพิ่มคำอธิบายลงในฟิลด์ใดๆ ขั้นแรกให้แทรกฟิลด์ลงในแบบฟอร์มของคุณ จากนั้นคลิกที่ฟิลด์นั้นเพื่อเปิด ตัวเลือกฟิลด์ ตอนนี้ ในแท็บ ทั่วไป ของตัวเลือกฟิลด์ คุณสามารถป้อนคำแนะนำในกล่องข้อความ คำอธิบาย

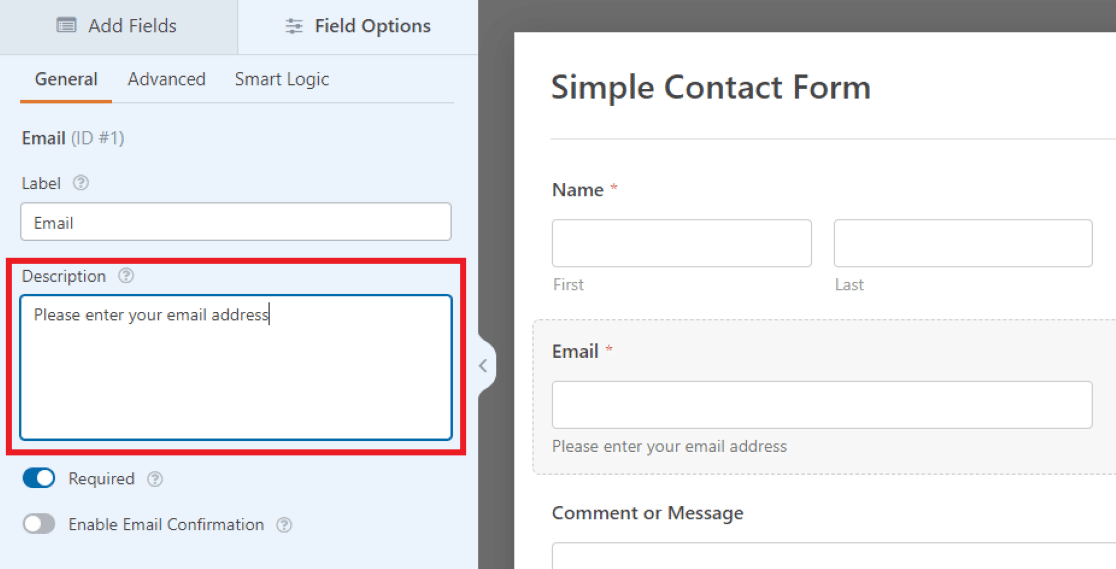
ดังนั้นเราจึงเพิ่มข้อความคำแนะนำลงในช่อง อีเมล โดยคลิกที่แท็บ ทั่วไป และเขียนคำแนะนำในช่อง คำอธิบาย

จากนั้น สิ่งที่คุณเขียนในคำอธิบายจะปรากฏเป็นข้อความขนาดเล็กใต้ฟิลด์ในแบบฟอร์มโดยตรง
ในตัวอย่างของเราที่นี่ เราแนะนำให้ผู้เยี่ยมชมเว็บไซต์ป้อนที่อยู่อีเมลของตน แต่คุณอาจตัดสินใจใช้การตั้งค่าของช่องอื่นๆ ในแบบฟอร์มของคุณเพื่อปรับแต่งข้อความแนะนำตามที่เห็นสมควร

3. ข้อความตัวยึดตำแหน่งในฟิลด์
คุณยังสามารถใช้การตั้งค่าฟิลด์อื่นๆ เพื่อรวมข้อความแนะนำด้วยวิธีอื่น
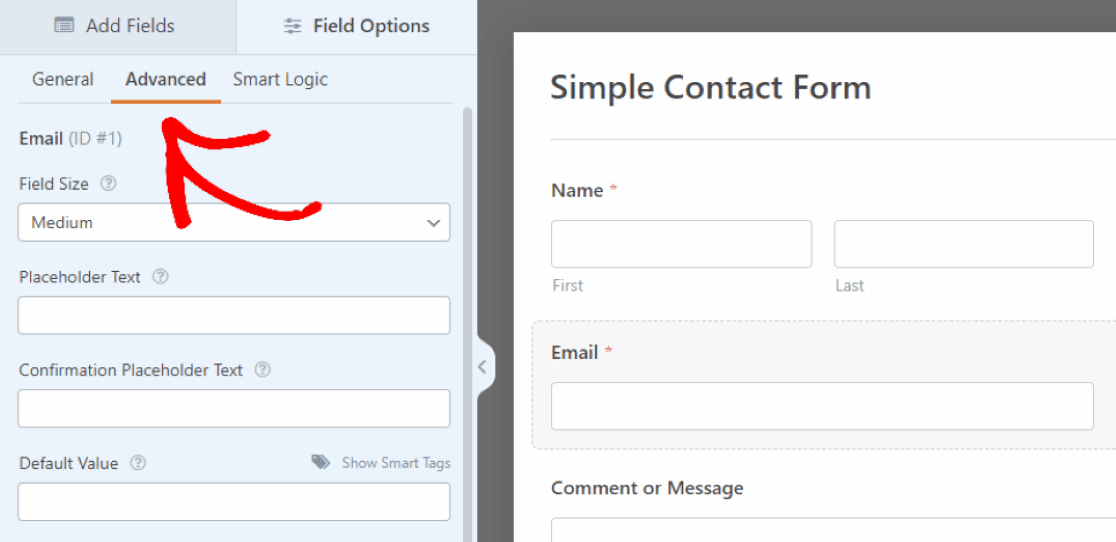
ในการตั้งค่า ขั้นสูง ของฟิลด์ คุณมีตัวเลือกในการเขียน ข้อความตัวยึดตำแหน่ง เล็กน้อย

ซึ่งหมายความว่าข้อความที่คุณป้อนที่นี่จะทำหน้าที่เป็นตัวยึดในฟิลด์
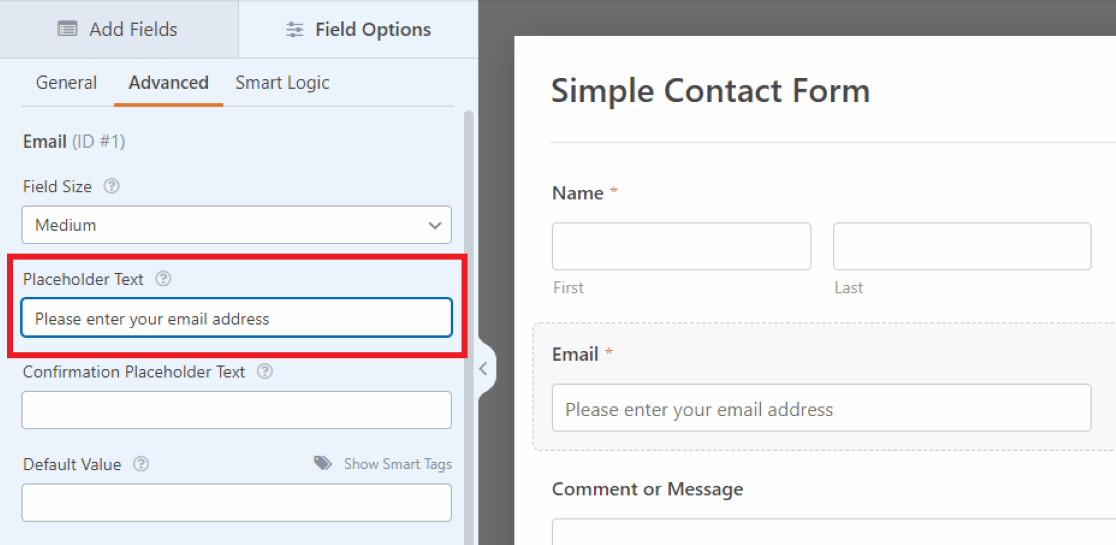
จากแท็บ ขั้นสูง ภายใต้ตัวเลือกฟิลด์ คุณจะเลื่อนลงไปที่ช่องที่มี ข้อความตัวยึดตำแหน่ง จากนั้น ข้อความคำแนะนำที่คุณเขียนที่นี่จะปรากฏภายในกล่องป้อนข้อมูลของช่อง อีเมล ในแบบฟอร์มของคุณ

เนื่องจากข้อความนี้อยู่ในกล่องป้อนอีเมลของฟิลด์ คุณจึงมีพื้นที่จำกัด ดังนั้นคุณต้องมีข้อความแนะนำที่นี่ที่ค่อนข้างสั้น
สำหรับคำแนะนำหรือข้อความแจ้งที่ยาวขึ้น การใช้ Descriptions ใต้ฟิลด์จะสะดวกกว่า ดังที่แสดงในวิธีก่อนหน้า
4. การแก้ไขข้อความในตัวแบ่งส่วน
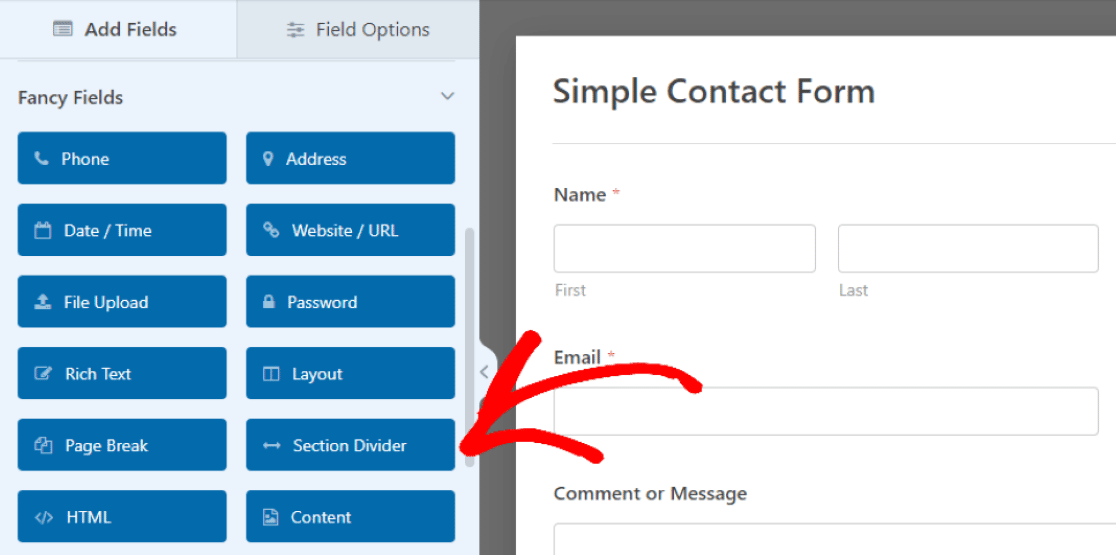
วิธีถัดไปที่คุณสามารถเพิ่มข้อความแนะนำลงในแบบฟอร์มของคุณคือแก้ไขข้อความในช่องตัว แบ่งส่วน คุณจะพบมันอีกครั้งใน ทุ่งแฟนซี ที่เราเข้าถึงในตัวอย่างแรก

อีกครั้ง คุณสามารถลากฟิลด์นี้ไปวางในตำแหน่งที่คุณต้องการในแบบฟอร์มของคุณ
ในตัวอย่างของเราที่นี่ เรากำลังวางฟิลด์ที่ส่วนด้านล่างของแบบฟอร์ม ระหว่างกล่องความคิดเห็นและปุ่มส่ง สิ่งนี้จะทำหน้าที่เป็นข้อความสรุปสำหรับผู้เข้าชมเพื่อสรุปเนื้อหาของแบบฟอร์ม
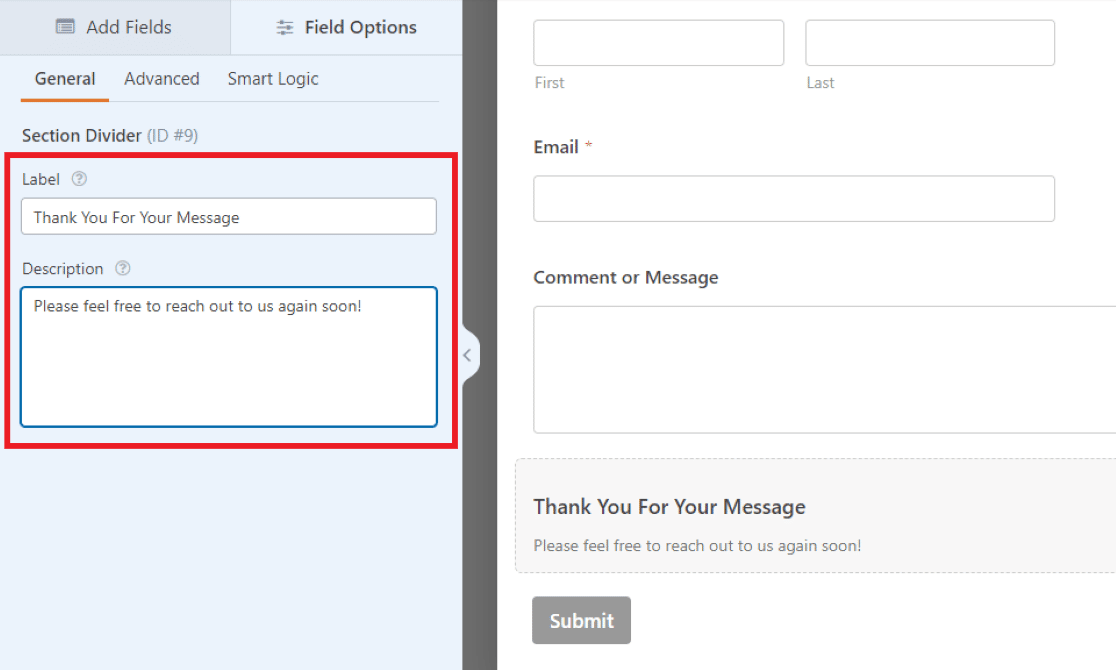
จากนั้น คุณจะใช้ ป้ายกำกับ และ คำอธิบาย ร่วมกันเพื่อสร้างข้อความแนะนำของคุณ แต่คุณสามารถใช้ตัวเลือกเหล่านี้เพื่อจัดรูปแบบแบบฟอร์มของคุณได้ตามต้องการ

เนื่องจาก ป้ายกำกับ ของฟิลด์แสดงเป็นแบบอักษรตัวหนา เราจึงแทรกข้อความสำคัญที่นี่ในตัวอย่างของเรา เราจะใช้ข้อความที่เล็กกว่าของ คำอธิบาย เพื่อรวมข้อความสั้นๆ
และอย่างที่เราได้กล่าวไปแล้ว คุณสามารถใช้ขนาดฟอนต์ต่างๆ เพื่อจัดรูปแบบข้อความแนะนำของคุณตามที่คุณต้องการ หรือคุณอาจตัดสินใจที่จะไม่ใช้ตัวเลือกใดตัวเลือกหนึ่งเลยก็ได้
สังเกตว่าวิธีที่เราใช้ที่นี่สร้างลักษณะข้อความที่คล้ายกันกับที่เราสร้างขึ้นในตัวอย่างแรกอย่างไร โดยใช้ฟิลด์เนื้อหา อย่างไรก็ตาม มีตัวเลือกเพิ่มเติมมากมายสำหรับการปรับแต่งแบบอักษรด้วยตัวแก้ไขข้อความของฟิลด์เนื้อหา
กล่าวคือ คุณจะพบสิ่งที่คุณต้องการเมื่อคุณแก้ไขและปรับแต่งแบบฟอร์มของคุณเองให้เหมาะกับความต้องการของคุณ
เพิ่มข้อความแนะนำในแบบฟอร์มของคุณตอนนี้
ถัดไป ใช้ฟิลด์เนื้อหาเพื่อเพิ่มรูปภาพส่วนหัว
จำได้ไหมว่าเราข้ามปุ่มเพิ่มสื่อในช่องเนื้อหาจากตัวอย่างที่หนึ่งได้อย่างไร ถึงเวลาทบทวนและเพิ่มรูปภาพส่วนหัวในแบบฟอร์มของคุณแล้ว การใส่รูปภาพส่วนหัวเป็นวิธีที่สร้างสรรค์ในการปรับแต่งแบบฟอร์มของคุณหรือโปรโมตธุรกิจของคุณ
ดูบทช่วยสอนนี้เกี่ยวกับวิธีใช้ฟิลด์เนื้อหาเพื่อเพิ่มรูปภาพส่วนหัว
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
