Cum se adaugă text instrucțional într-un formular (4 moduri)
Publicat: 2022-12-22Doriți să adăugați text cu instrucțiuni într-un formular de pe site-ul dvs. WordPress?
Includerea unui text cu instrucțiuni în formularul dvs. vă permite să partajați o solicitare descriptivă sau instrucțiuni pentru utilizatorii care vă completează formularul.
Cu WPForms, veți găsi o mână de modalități de a adăuga text cu instrucțiuni în formularul dvs. Iar numeroasele opțiuni de personalizare vă permit să includeți text cu instrucțiuni într-o varietate de stiluri pentru a se potrivi nevoilor dvs.
În acest articol, vă vom prezenta 4 moduri diferite de a adăuga text cu instrucțiuni într-un formular.
Adăugați text instrucțional la formularul dvs. acum
Care sunt câteva exemple de text instrucțional?
Textul cu instrucțiuni îi îndrumă pe cititori cum să finalizeze o sarcină, cum ar fi instruirea vizitatorilor site-ului web să completeze un formular.
Deși textul cu instrucțiuni poate varia în conținut și lungime, cum ar fi o rețetă sau un manual de utilizare, acest text ar fi probabil un scurt fragment atunci când este inclus într-un formular online.
De exemplu, este posibil să le solicitați vizitatorilor site-ului dvs. web să vă trimită un mesaj pe pagina de contact. Așadar, textul dvs. de instrucțiuni ar putea fi ceva de genul „Pentru a ne contacta, vă rugăm să completați formularul de mai jos”.
Pe scurt, textul cu instrucțiuni îi direcționează pur și simplu pe vizitatorii site-ului web spre ceea ce doriți să facă.
Cum se adaugă text instrucțional într-un formular (4 moduri)
În acest articol
- 1. Câmp de conținut
- 2. Descrieri câmpuri
- 3. Textul substituent în câmpuri
- 4. Editarea textului în separatorul de secțiuni
1. Câmp de conținut
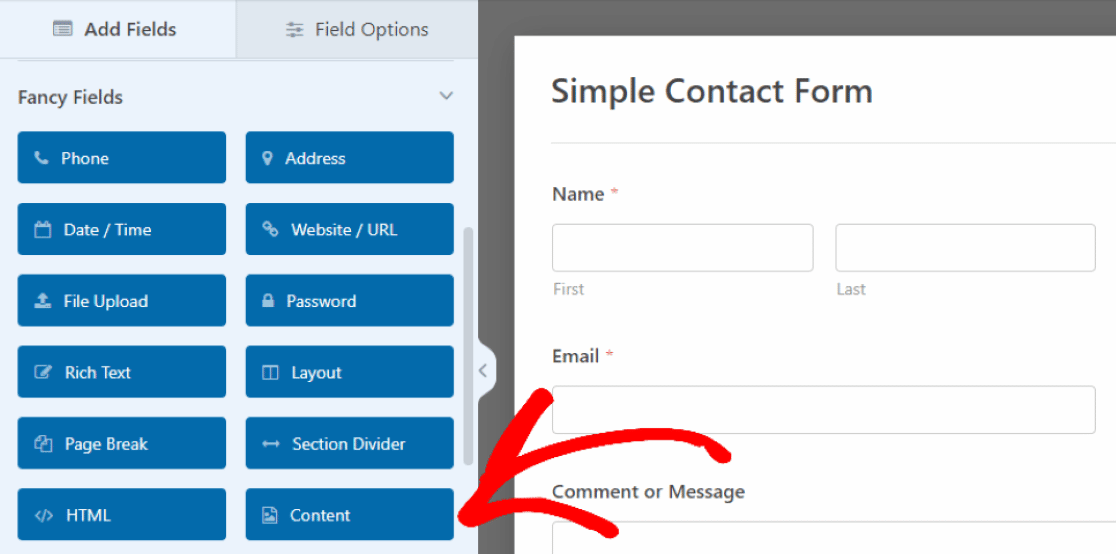
O modalitate de a adăuga text de instrucțiuni cu generatorul de formulare WPForms este utilizarea câmpului Conținut. Pentru a accesa câmpul Conținut, veți avea nevoie de licența WPForms Pro.

În exemplul nostru, am tras și plasat câmpul Conținut din partea de sus a formularului, unde vom insera indicații pentru ca utilizatorii să completeze formularul.
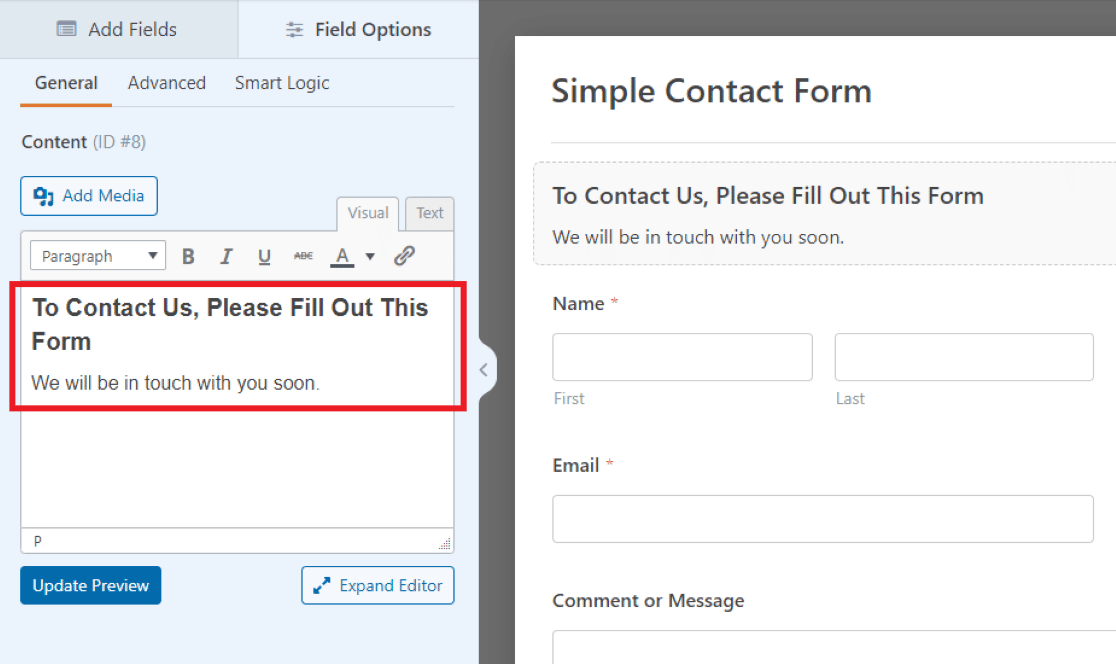
Pentru a face acest lucru, faceți clic pe câmp pentru a deschide Opțiunile de câmp și apoi introduceți textul în această casetă de text care apare în stânga.
 Aici, în editorul de text din exemplul nostru, am scris un mesaj de bun venit și am solicitat vizitatorilor să completeze formularul nostru.
Aici, în editorul de text din exemplul nostru, am scris un mesaj de bun venit și am solicitat vizitatorilor să completeze formularul nostru.
Puteți ajusta fontul, dimensiunea, culoarea și alte elemente de stil ale textului pe care îl includeți în câmpul Conținut folosind instrumentele de formatare încorporate în editorul de text.
Este posibil să descoperiți că doriți să utilizați acest câmp și în alte locuri din formular, deoarece este o modalitate ușoară de a adăuga text personalizabil oriunde doriți.
2. Descrieri câmpuri
O altă modalitate de a adăuga text cu instrucțiuni în formular este prin utilizarea descrierilor câmpurilor în sine. Majoritatea câmpurilor din WPForms vă permit să scrieți o mică descriere text, care este afișată împreună cu câmpul dat.
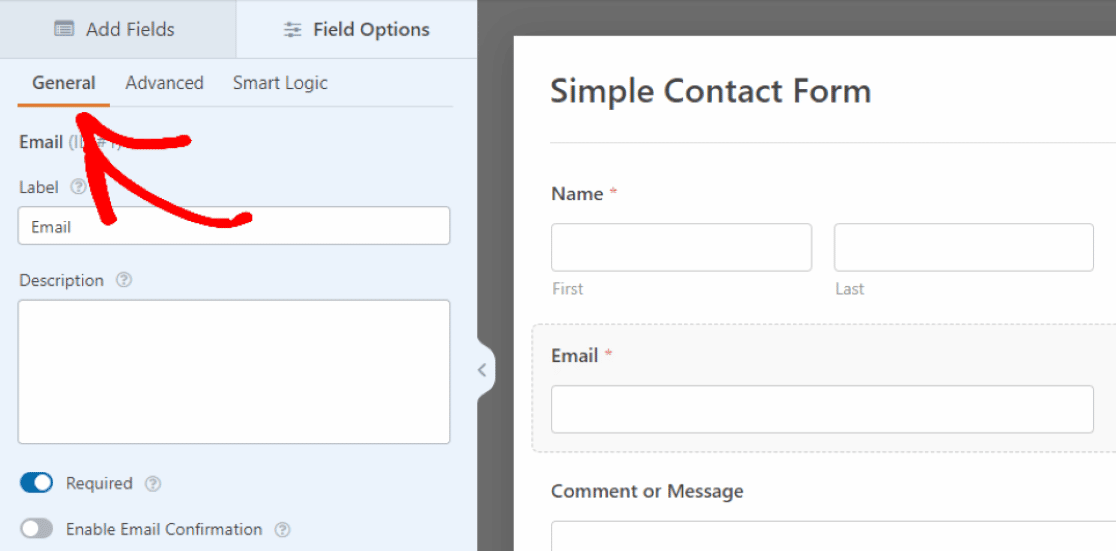
Pentru a adăuga o descriere la orice câmp, mai întâi inserați câmpul în formular și apoi faceți clic pe el pentru a deschide Opțiunile de câmp . Acum, în fila General a Opțiunilor câmpului, puteți introduce instrucțiunile în caseta de text Descriere .

Așadar, adăugăm text cu instrucțiuni în câmpul E- mail făcând clic pe fila General și scriind instrucțiuni în caseta Descriere .

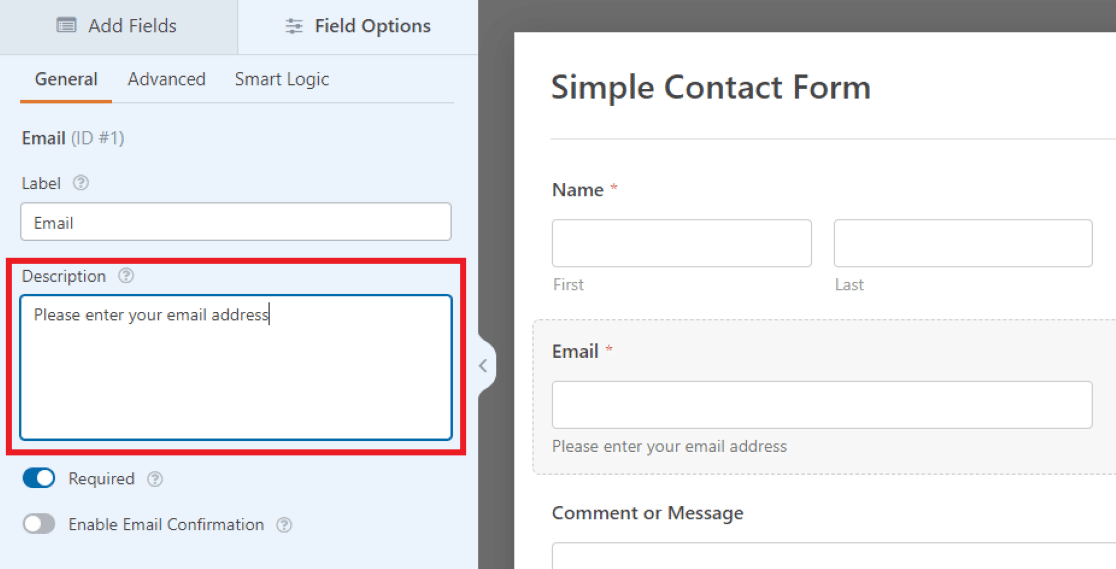
Apoi, ceea ce ați scris în Descriere va apărea ca text mic direct sub câmpul din formular.
În exemplul nostru de aici, le instruim vizitatorilor site-ului web să-și introducă adresele de e-mail, dar puteți decide să utilizați setările altor câmpuri din formularul dvs. pentru a personaliza textul cu instrucțiuni după cum credeți de cuviință.

3. Textul substituent în câmpuri
De asemenea, puteți utiliza alte setări de câmp pentru a include text de instrucțiuni într-un mod diferit.
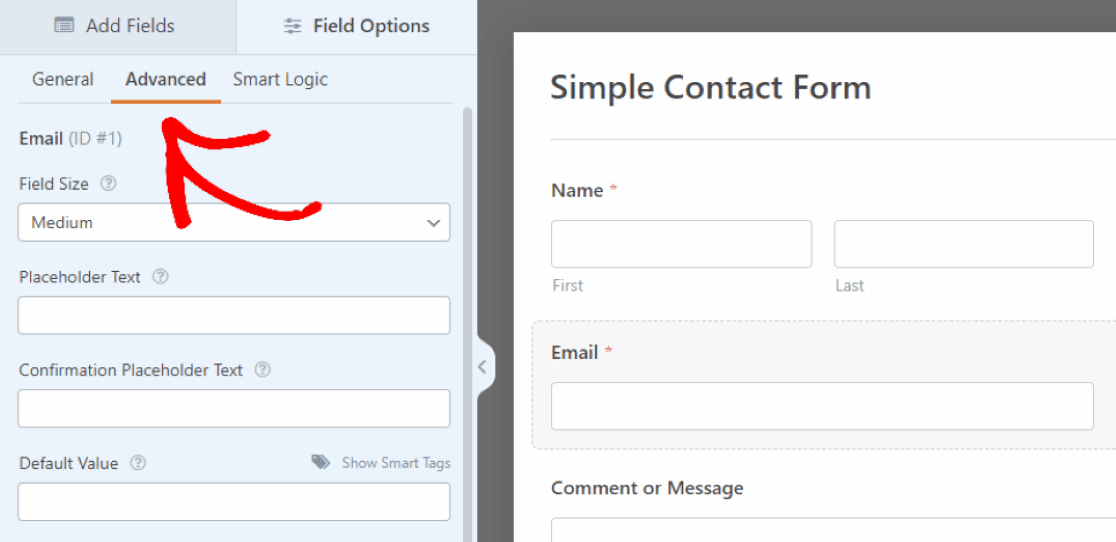
În setările avansate ale câmpului, aveți opțiunea de a scrie un pic de Text substituent .

Aceasta înseamnă că textul pe care îl introduceți aici va acționa ca substituent în câmp.
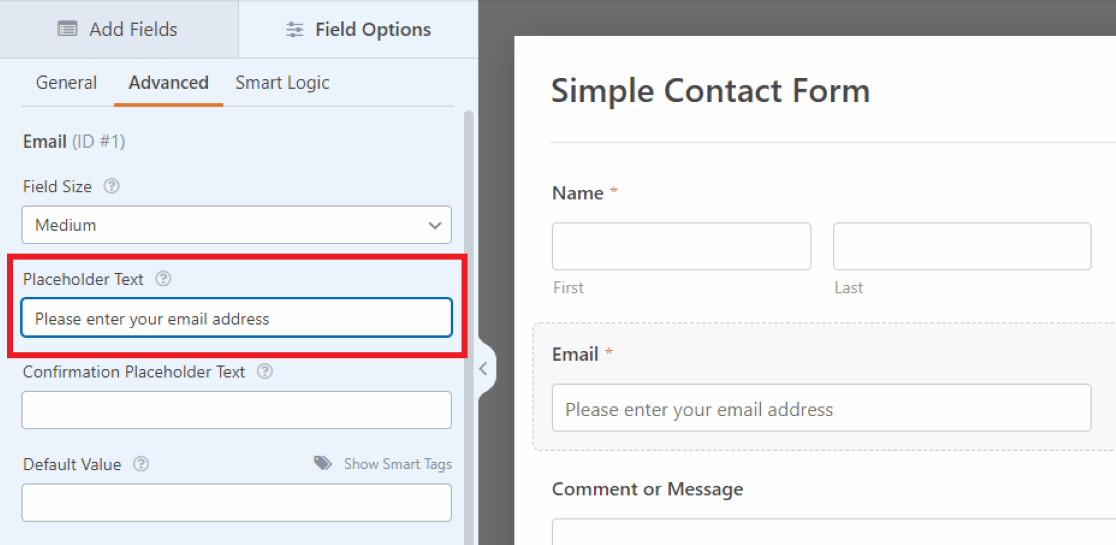
Din fila Avansat sub Opțiuni câmp, veți derula în jos la caseta etichetată Text substituent . Apoi, textul de instrucțiuni pe care îl scrieți aici va apărea în caseta de introducere a câmpului E- mail din formularul dvs.

Deoarece acest text este plasat în caseta de introducere a e-mailului din câmp, spațiul este limitat. Așadar, aveți nevoie de textul instrucțional de aici să fie oarecum scurt.
Pentru indicații sau solicitări mai lungi, este mai ordonat să utilizați Descrieri sub câmp, așa cum se arată în metoda anterioară.
4. Editarea textului în separatorul de secțiuni
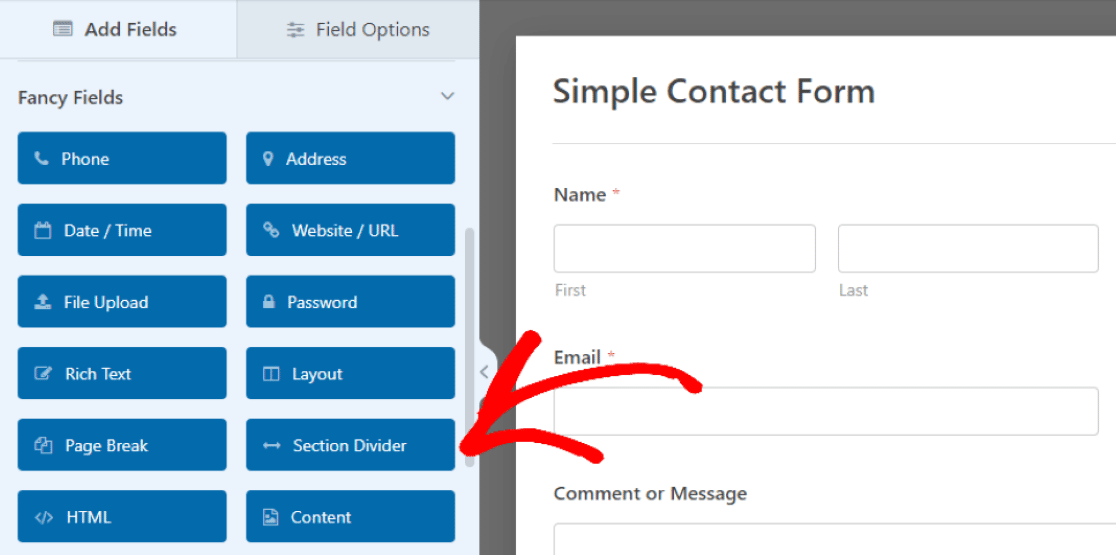
Următorul mod în care puteți adăuga text cu instrucțiuni în formular este prin editarea textului în câmpul Section Divider . Îl veți găsi înapoi în Fancy Fields pe care le-am accesat în primul exemplu.

Încă o dată, puteți trage acest câmp pentru a-l plasa unde doriți în formular.
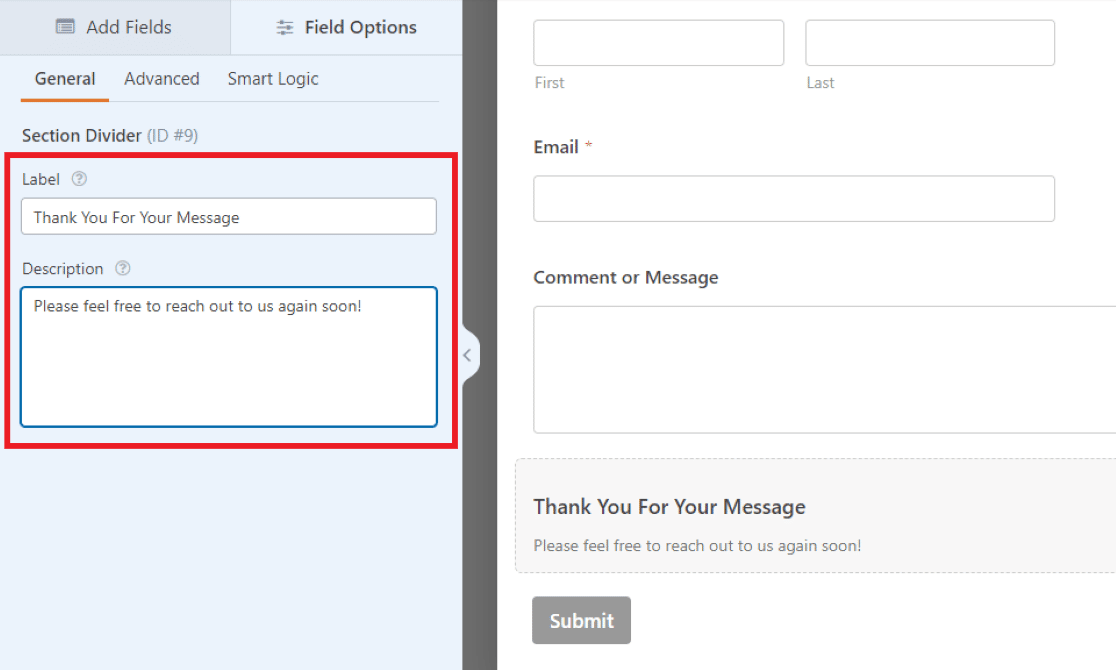
În exemplul nostru de aici, plasăm câmpul în secțiunea de jos a formularului, între caseta de comentarii și butonul de trimitere. Acesta va acționa ca un mesaj de încheiere pentru vizitatori pentru a încheia conținutul formularului.
Apoi, veți folosi Eticheta și Descrierea împreună pentru a crea textul instrucțiunilor. Dar puteți folosi oricare dintre aceste opțiuni pentru a vă stila formularul după cum doriți.

Deoarece Eticheta câmpului este afișată într-un font aldine, inserăm textul important aici în exemplul nostru. Vom folosi textul mai mic al Descriere pentru a include un mesaj scurt.
Și, așa cum am menționat, puteți utiliza diferitele dimensiuni ale fontului pentru a stila textul instrucțiunilor după cum doriți, sau puteți decide să nu utilizați deloc una dintre opțiuni.
Observați cum metoda pe care am folosit-o aici creează un stil de text similar cu cel pe care l-am creat cu primul exemplu, folosind câmpul Conținut. Cu toate acestea, există multe opțiuni suplimentare pentru personalizarea fontului datorită editorului de text al câmpului Conținut.
Acestea fiind spuse, veți găsi ceea ce preferați pe măsură ce editați și personalizați propriul formular pentru a se potrivi nevoilor dvs.
Adăugați text instrucțional la formularul dvs. acum
Apoi, utilizați câmpul de conținut pentru a adăuga o imagine de antet
Vă amintiți cum am sărit peste butonul Adăugați conținut media din câmpul Conținut din exemplul unu? Acum este momentul să-l revedeți și să adăugați o imagine de antet în formularul dvs. Includerea unei imagini de antet este o modalitate creativă de a vă personaliza formularul sau de a vă promova afacerea.
Consultați acest tutorial despre cum să utilizați câmpul Conținut pentru a adăuga o imagine de antet.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
