كيفية إضافة نص تعليمي إلى نموذج (4 طرق)
نشرت: 2022-12-22هل تريد إضافة نص إرشادي إلى نموذج على موقع WordPress الخاص بك؟
يتيح لك تضمين النص الإرشادي في النموذج مشاركة موجه وصفي أو توجيهات للمستخدمين الذين يملئون النموذج الخاص بك.
باستخدام WPForms ، ستجد عددًا قليلاً من الطرق لإضافة نص إرشادي إلى النموذج الخاص بك. وتتيح لك خيارات التخصيص العديدة تضمين نص تعليمي في مجموعة متنوعة من الأنماط لتناسب احتياجاتك.
في هذه المقالة ، سنرشدك عبر 4 طرق مختلفة لإضافة نص إرشادي إلى نموذج.
أضف نصًا تعليميًا إلى النموذج الخاص بك الآن
ما هي بعض الأمثلة على النص التعليمي؟
يوجه النص الإرشادي القراء إلى كيفية إكمال مهمة ، مثل توجيه زوار موقع الويب لملء نموذج.
بينما يمكن أن يختلف النص الإرشادي في المحتوى والطول ، مثل الوصفة أو دليل المستخدم ، فمن المحتمل أن يكون هذا النص مقتطفًا قصيرًا عند تضمينه في نموذج عبر الإنترنت.
على سبيل المثال ، قد تطلب ببساطة من زوار موقع الويب الخاص بك إرسال رسالة إليك على صفحة الاتصال الخاصة بك. لذلك ، قد يكون النص التعليمي الخاص بك شيئًا مثل ، "للاتصال بنا ، يرجى ملء النموذج أدناه".
باختصار ، يوجه النص التعليمي ببساطة زوار الموقع نحو ما تريد منهم أن يفعلوه.
كيفية إضافة نص تعليمي إلى نموذج (4 طرق)
في هذه المقالة
- 1. مجال المحتوى
- 2. الأوصاف الميدانية
- 3. نص العنصر النائب في الحقول
- 4. تحرير النص في قسم الحاجز
1. مجال المحتوى
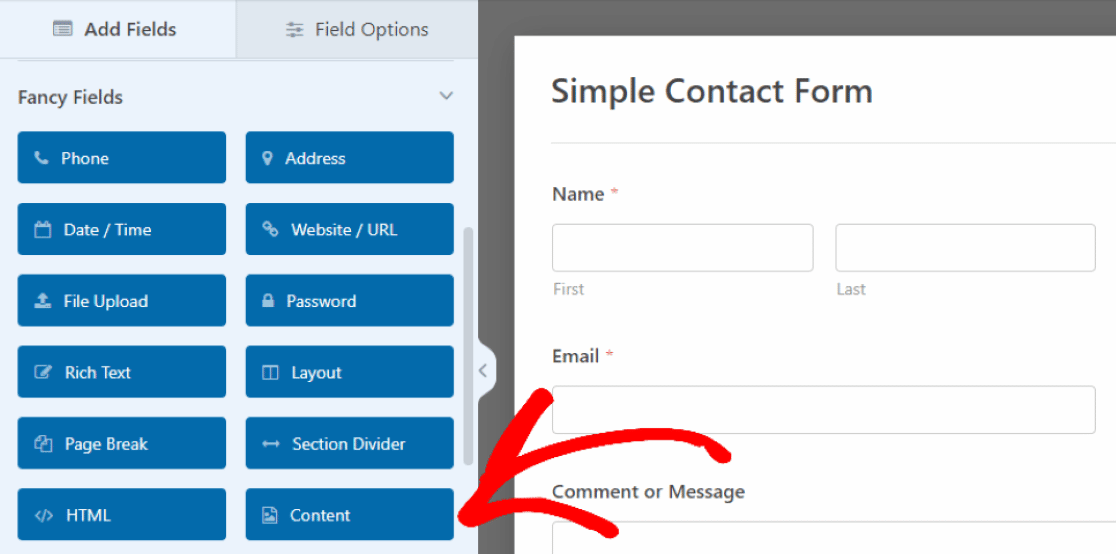
تتمثل إحدى طرق إضافة نص إرشادي باستخدام منشئ النماذج WPForms في استخدام حقل المحتوى. للوصول إلى حقل المحتوى ، ستحتاج إلى ترخيص WPForms Pro.

في مثالنا ، قمنا بسحب وإسقاط حقل المحتوى الخاص بنا في الجزء العلوي من النموذج ، حيث سنقوم بإدراج توجيهات للمستخدمين لملء النموذج.
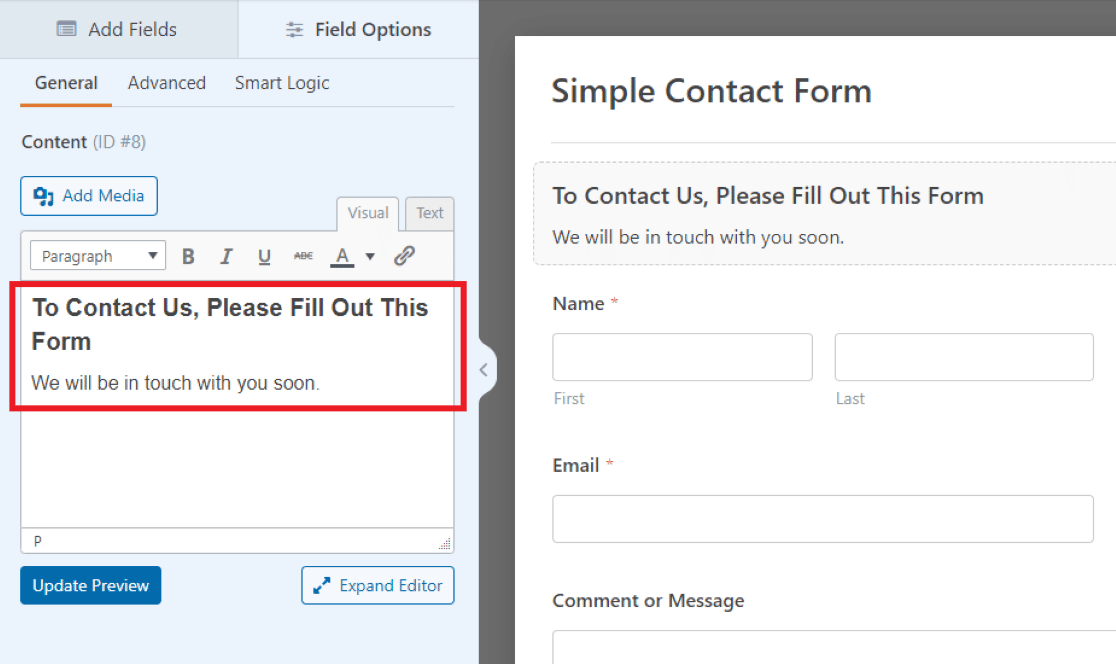
للقيام بذلك ، ما عليك سوى النقر فوق الحقل لفتح خيارات الحقل الخاصة به ، ثم إدخال النص الخاص بك في مربع النص هذا الذي يظهر على اليسار.
 هنا في محرر النصوص في مثالنا ، كتبنا رسالة ترحيب ونطالب الزائرين بملء نموذجنا.
هنا في محرر النصوص في مثالنا ، كتبنا رسالة ترحيب ونطالب الزائرين بملء نموذجنا.
يمكنك ضبط الخط والحجم واللون وعناصر التصميم الأخرى للنص الذي تقوم بتضمينه في حقل المحتوى باستخدام أدوات التنسيق المضمنة في محرر النصوص.
قد تجد أنك تريد استخدام هذا الحقل في أماكن أخرى في النموذج أيضًا ، نظرًا لأنها طريقة سهلة لإضافة نص قابل للتخصيص في أي مكان تريده.
2. الأوصاف الميدانية
هناك طريقة أخرى لإضافة نص إرشادي إلى النموذج الخاص بك وهي استخدام أوصاف الحقول نفسها. تسمح لك معظم الحقول في WPForms بكتابة وصف نصي صغير ، يتم عرضه مع الحقل المحدد.
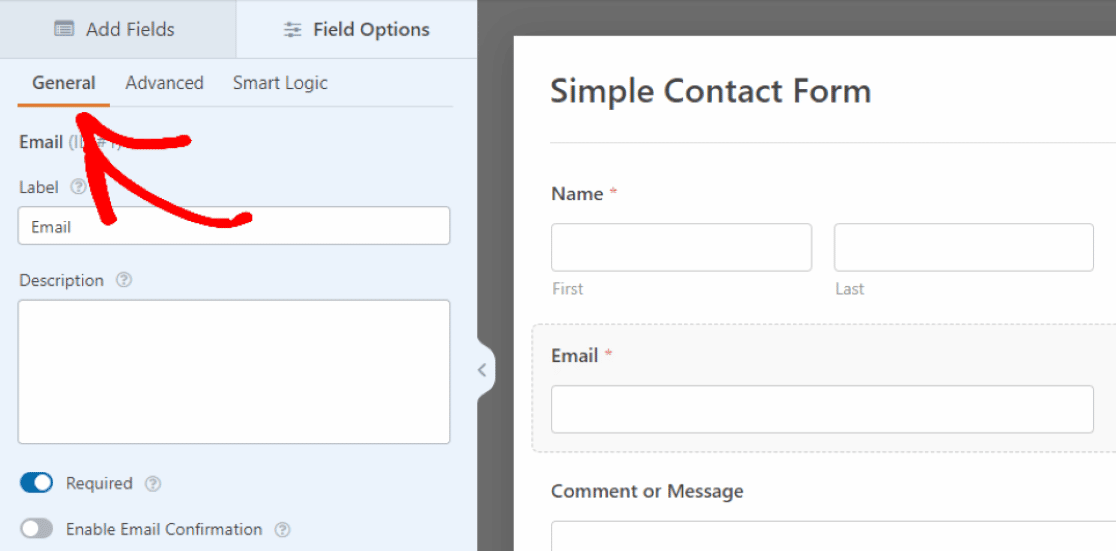
لإضافة وصف إلى أي حقل ، أدخل الحقل أولاً في النموذج الخاص بك ثم انقر فوقه لفتح "خيارات الحقل" . الآن ، في علامة التبويب " عام " في "خيارات الحقل" ، يمكنك إدخال الإرشادات الخاصة بك في مربع نص الوصف .

لذلك ، نضيف نصًا إرشاديًا إلى حقل البريد الإلكتروني بالنقر فوق علامة التبويب عام وكتابة الإرشادات في مربع الوصف .


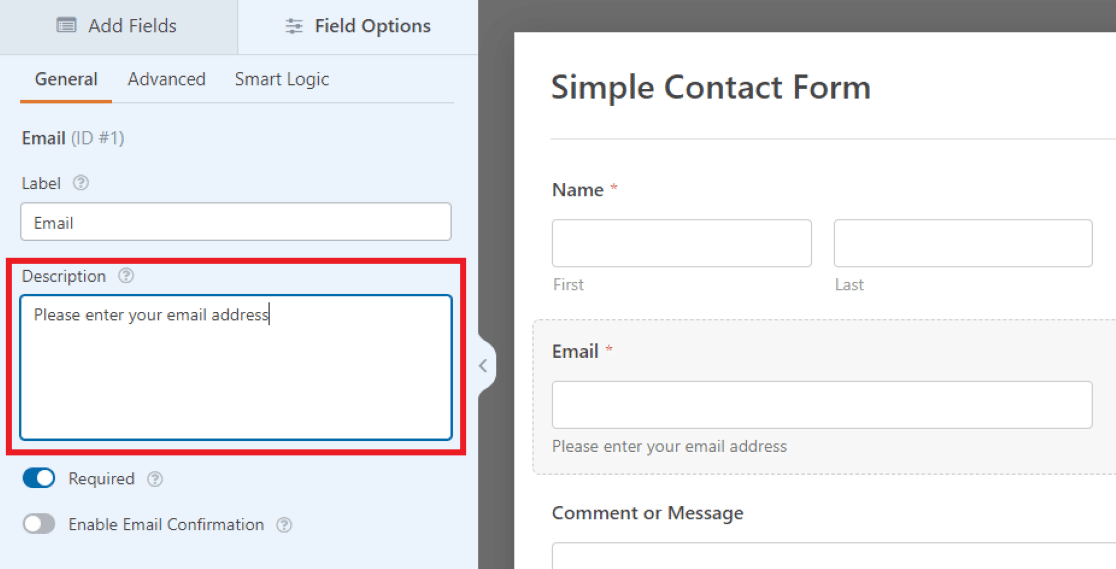
بعد ذلك ، سيظهر ما كتبته في الوصف كنص صغير أسفل الحقل مباشرة في النموذج.
في مثالنا هنا ، نطلب من زوار الموقع إدخال عناوين البريد الإلكتروني الخاصة بهم ، ولكن قد تقرر استخدام إعدادات الحقول الأخرى في النموذج الخاص بك لتخصيص النص التعليمي الخاص بك على النحو الذي تراه مناسبًا.
3. نص العنصر النائب في الحقول
يمكنك أيضًا استخدام إعدادات الحقول الأخرى لتضمين نص تعليمي بطريقة مختلفة.
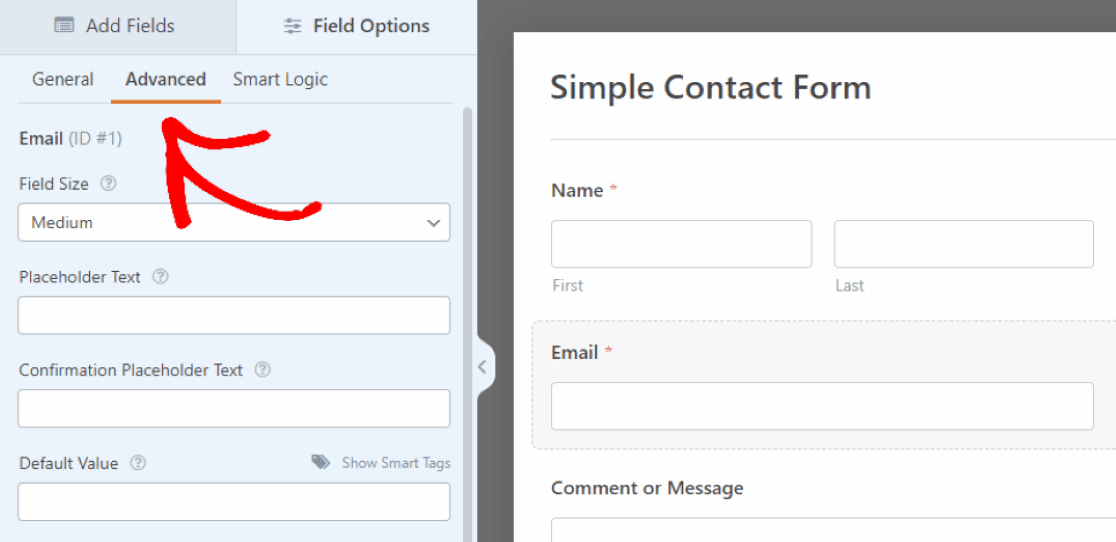
في الإعدادات المتقدمة للحقل ، لديك خيار كتابة جزء من نص العنصر النائب .

هذا يعني أن النص الذي تدخله هنا سيعمل كعنصر نائب في الحقل.
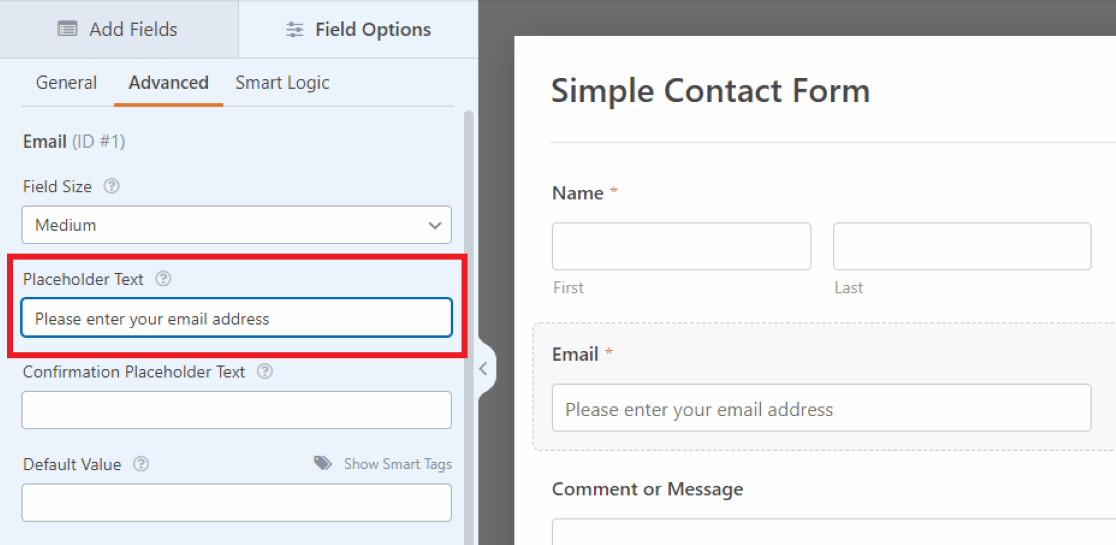
من علامة التبويب خيارات متقدمة ضمن خيارات الحقل ، ستقوم بالتمرير لأسفل إلى المربع المسمى نص العنصر النائب . بعد ذلك ، سيظهر النص الإرشادي الذي تكتبه هنا داخل مربع الإدخال الخاص بحقل البريد الإلكتروني في النموذج الخاص بك.

نظرًا لوضع هذا النص في مربع إدخال البريد الإلكتروني في الحقل ، فأنت مقيد بالمساحة. لذا ، فأنت بحاجة إلى أن يكون النص التعليمي هنا قصيرًا نوعًا ما.
للحصول على توجيهات أو مطالبات أطول ، من الأفضل استخدام الأوصاف أسفل الحقل ، كما هو موضح في الطريقة السابقة.
4. تحرير النص في قسم الحاجز
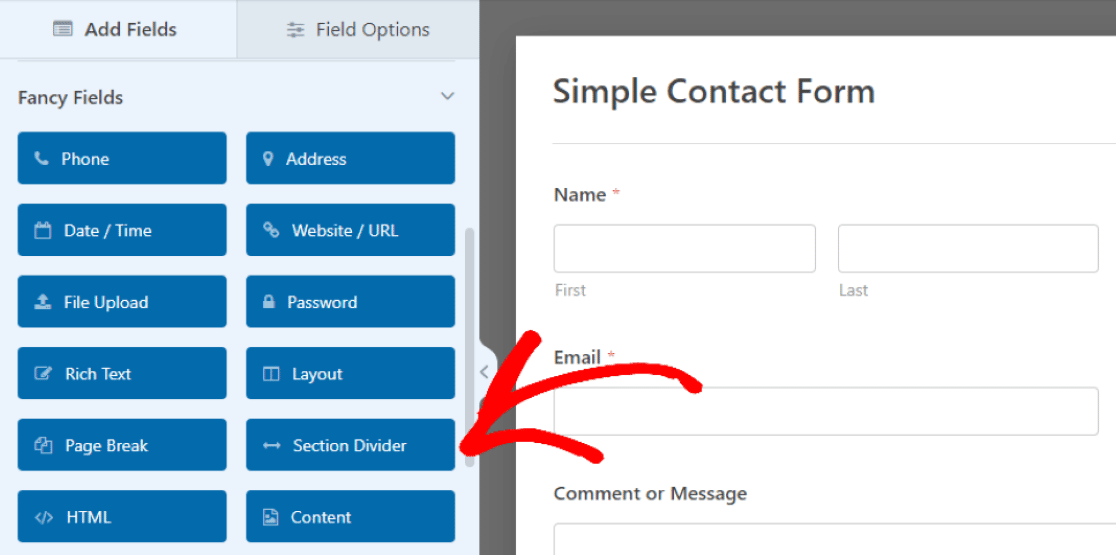
الطريقة التالية التي يمكنك من خلالها إضافة نص إرشادي إلى النموذج الخاص بك هي تحرير النص في حقل قسم القسم . ستجده مرة أخرى في Fancy Fields التي وصلنا إليها في المثال الأول.

مرة أخرى ، يمكنك سحب هذا الحقل لوضعه في المكان الذي تريده في النموذج الخاص بك.
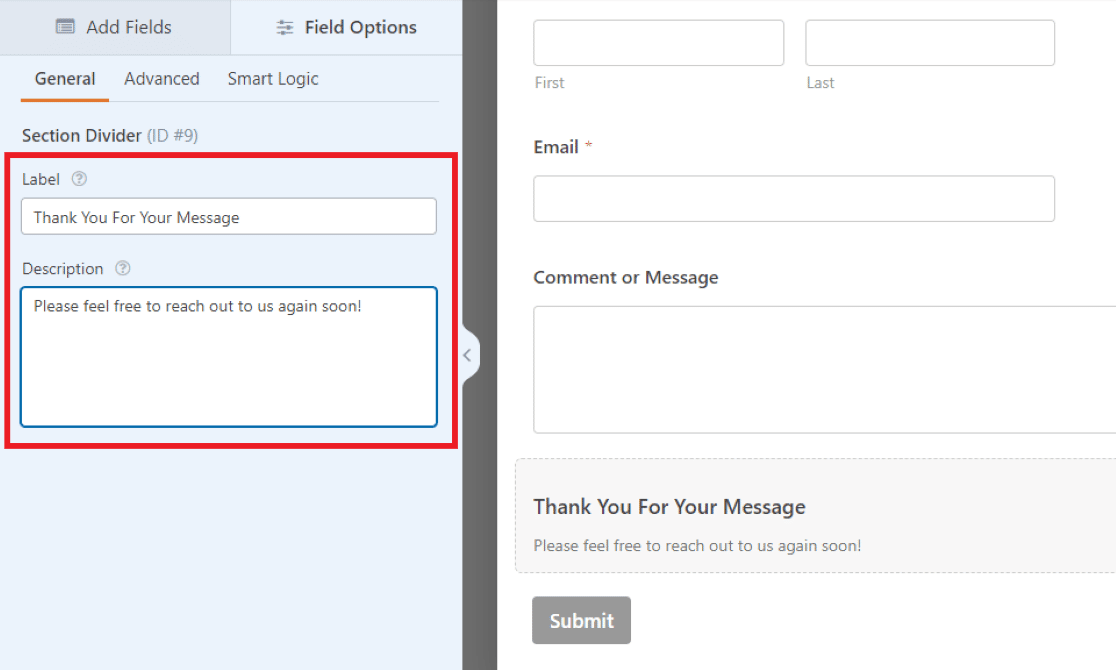
في مثالنا هنا ، نضع الحقل في القسم السفلي من النموذج ، بين مربع التعليق وزر الإرسال. سيكون هذا بمثابة رسالة ختامية للزوار لختام محتويات النموذج.
بعد ذلك ، ستستخدم التسمية والوصف معًا لإنشاء نص تعليمي. ولكن يمكنك استخدام أي من هذه الخيارات لتصميم النموذج الخاص بك كيفما تشاء.

نظرًا لأن تسمية الحقل معروضة بخط عريض ، فإننا ندرج النص المهم هنا في مثالنا. سنستخدم النص الأصغر للوصف لتضمين رسالة قصيرة.
وكما ذكرنا ، يمكنك استخدام أحجام الخطوط المختلفة لتصميم نصك التعليمي كيفما تشاء ، أو قد تقرر ببساطة عدم استخدام أحد الخيارات على الإطلاق.
لاحظ كيف أن الطريقة التي استخدمناها هنا تنشئ نمط نص مشابهًا لما أنشأناه بالمثال الأول ، باستخدام حقل المحتوى. ومع ذلك ، هناك العديد من الخيارات الإضافية لتخصيص الخط بفضل محرر النصوص في حقل المحتوى.
ومع ذلك ، ستجد ما تفضله أثناء تعديل النموذج الخاص بك وتخصيصه ليناسب احتياجاتك.
أضف نصًا تعليميًا إلى النموذج الخاص بك الآن
بعد ذلك ، استخدم حقل المحتوى لإضافة صورة رأس
تذكر كيف تخطينا زر إضافة وسائط في حقل المحتوى من المثال الأول؟ حان الوقت الآن لإعادة النظر فيه وإضافة صورة رأس إلى النموذج الخاص بك. يعد تضمين صورة العنوان طريقة إبداعية لتخصيص نموذجك أو الترويج لعملك.
تحقق من هذا البرنامج التعليمي حول كيفية استخدام حقل المحتوى لإضافة صورة رأس.
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
