วิธีเพิ่มรูปภาพส่วนหัวลงในแบบฟอร์ม WordPress
เผยแพร่แล้ว: 2022-12-16คุณต้องการเรียนรู้วิธีเพิ่มรูปภาพส่วนหัวในแบบฟอร์ม WordPress ของคุณหรือไม่?
การเพิ่มรูปภาพเป็นวิธีที่ยอดเยี่ยมในการปรับแต่งแบบฟอร์มของคุณ ให้ผู้ใช้รู้สึกว่าแบบฟอร์มนั้นเกี่ยวกับอะไร หรือแสดงโลโก้สำหรับธุรกิจของคุณ
โชคดีที่ทำได้ง่ายด้วย WPForms ช่องเนื้อหาใน WPForms ช่วยลดความยุ่งยากในการอัปโหลดข้อความและสื่อต่างๆ เช่น รูปภาพหรือโลโก้ ลงในแบบฟอร์มของคุณโดยตรง
ในโพสต์นี้ เราจะแนะนำคุณเกี่ยวกับขั้นตอนการใช้ฟิลด์เนื้อหาเพื่อเพิ่มรูปภาพส่วนหัวในแบบฟอร์ม WordPress
เพิ่มรูปภาพส่วนหัวลงในแบบฟอร์มของคุณตอนนี้
เหตุใดฉันจึงควรเพิ่มรูปภาพส่วนหัวลงในแบบฟอร์ม
การปรับแต่งแบบฟอร์มของคุณด้วยรูปภาพส่วนหัวเป็นวิธีง่ายๆ ในการเสริมเว็บไซต์ WordPress ของคุณด้วยการออกแบบที่สอดคล้องและเหนียวแน่น เนื่องจากเครื่องมือสร้างแบบฟอร์มแบบลากและวางของเราทำให้การปรับแต่งแบบฟอร์มเป็นเรื่องง่าย คุณจึงสามารถใช้รูปภาพในรูปแบบต่างๆ ได้
นอกจากนี้ การใช้รูปภาพจะทำให้ผู้ใช้เว็บไซต์ของคุณทราบอย่างชัดเจนว่าจะคาดหวังอะไรจากไซต์และแบบฟอร์มของคุณ รูปภาพส่วนหัวของคุณอาจสะท้อนถึงหัวเรื่องของเนื้อหาในแบบฟอร์มของคุณ หรืออาจเป็นรูปภาพที่แสดงถึงธุรกิจหรือองค์กรของคุณ เช่น โลโก้
วิธีเพิ่มรูปภาพส่วนหัวลงในแบบฟอร์ม WordPress
เราจะแสดงวิธีเพิ่มรูปภาพส่วนหัวลงในแบบฟอร์ม WordPress โดยไม่ต้องมีโค้ดใดๆ เพียงทำตามขั้นตอนเหล่านี้:
ในบทความนี้
- 1. ติดตั้งปลั๊กอิน WPForms
- 2. เลือกเทมเพลตแบบฟอร์มการติดต่ออย่างง่าย
- 3. เพิ่มฟิลด์เนื้อหา
- 4. อัปโหลดโลโก้/รูปภาพบริษัทของคุณ
- 5. บันทึกและฝังแบบฟอร์ม
1. ติดตั้งปลั๊กอิน WPForms
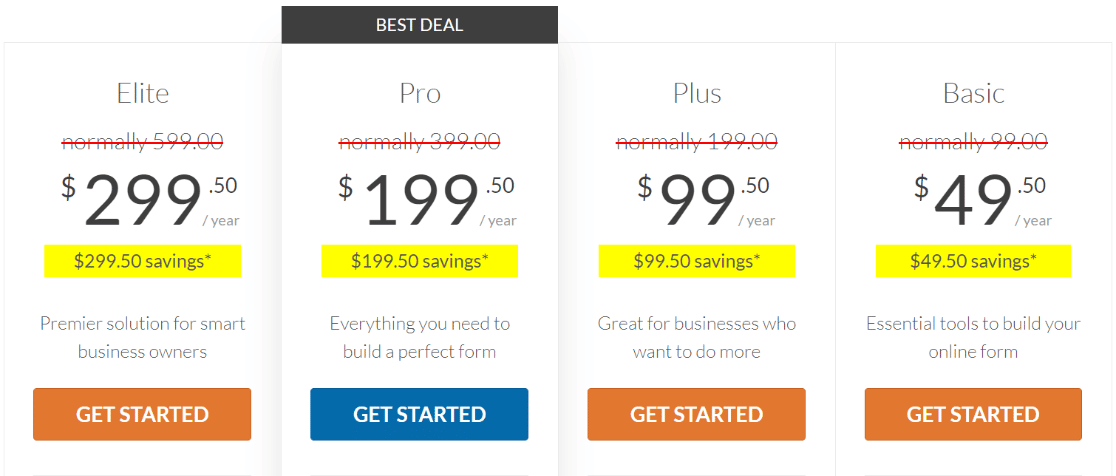
ก่อนอื่นคุณต้องติดตั้งปลั๊กอิน WPForms ตรวจสอบใบอนุญาต WPForms ทั้งหมดที่นี่ หรือดาวน์โหลดปลั๊กอินจากแดชบอร์ด WordPress ของคุณ
ในการใช้ช่องเนื้อหาเพื่อเพิ่มรูปภาพส่วนหัว คุณจะต้องเลือกใบอนุญาตที่อัปเกรดแล้ว เช่น Pro, Plus หรือ Elite

นี่คือบทช่วยสอนที่เป็นประโยชน์เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
2. เลือกเทมเพลตแบบฟอร์มการติดต่ออย่างง่าย
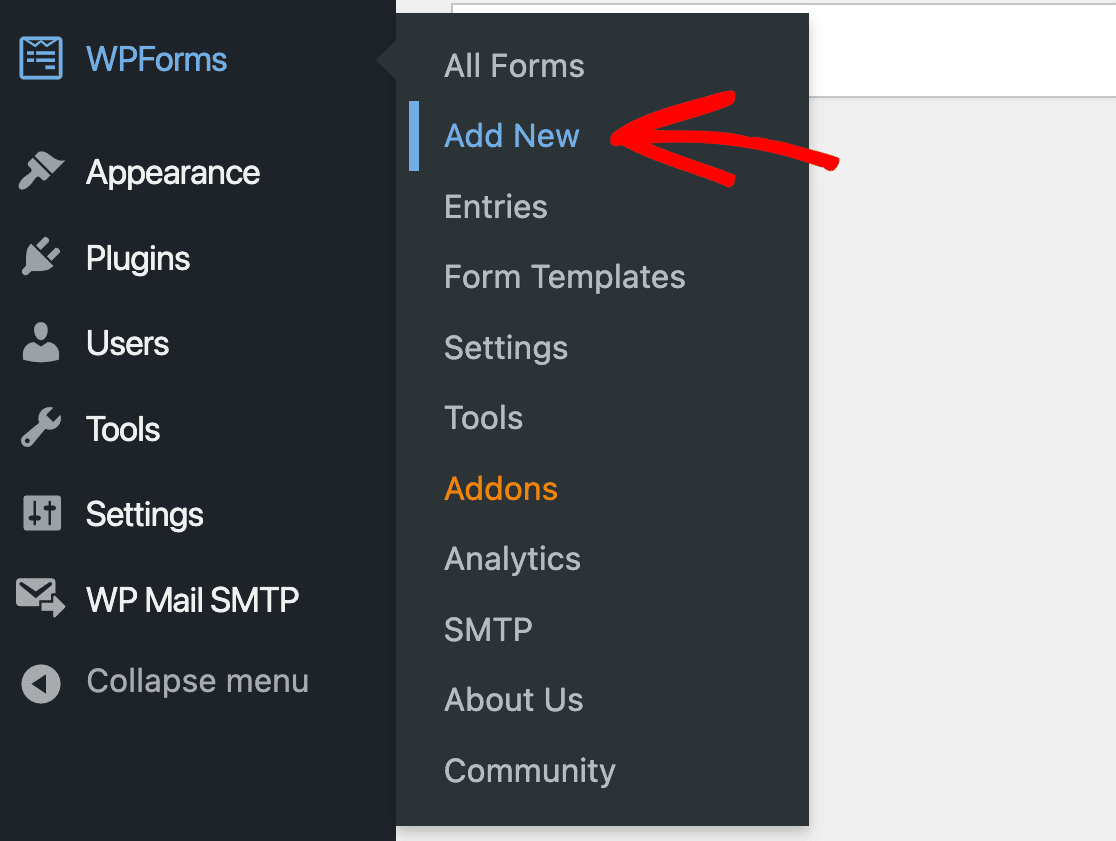
เมื่อคุณตั้งค่าปลั๊กอินบนเว็บไซต์ของคุณแล้ว ให้ไปที่ WPForms บนแดชบอร์ด WordPress แล้วคลิก เพิ่มใหม่

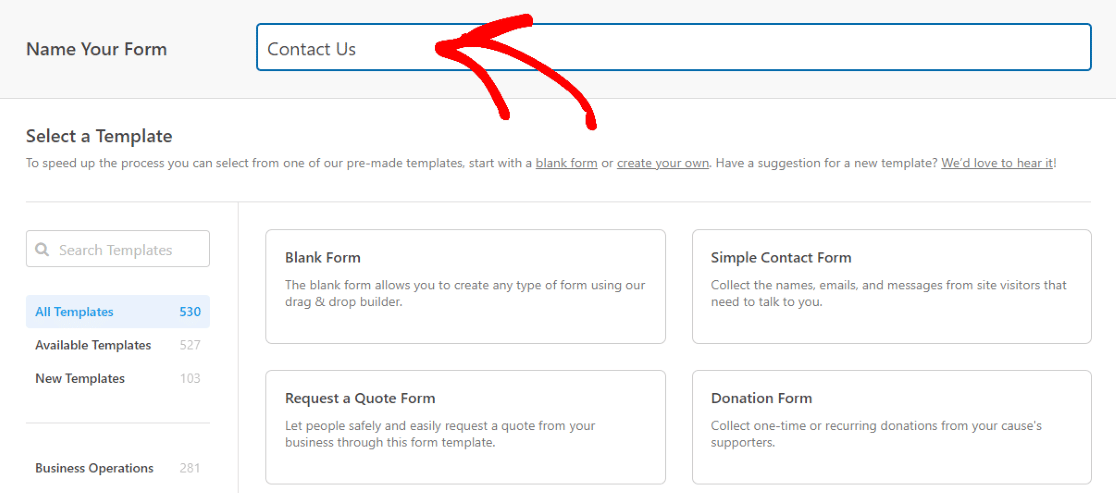
จากที่นี่ คุณจะพบเทมเพลตมากมายให้เลือกเพื่อสร้างฟอร์มของคุณ
แต่ก่อนอื่นให้ตั้งชื่อแบบฟอร์ม สำหรับบทช่วยสอนนี้ เราจะตั้งชื่อแบบฟอร์มของเราว่า "ติดต่อเรา" ซึ่งจะแสดงที่ด้านบนของแบบฟอร์ม

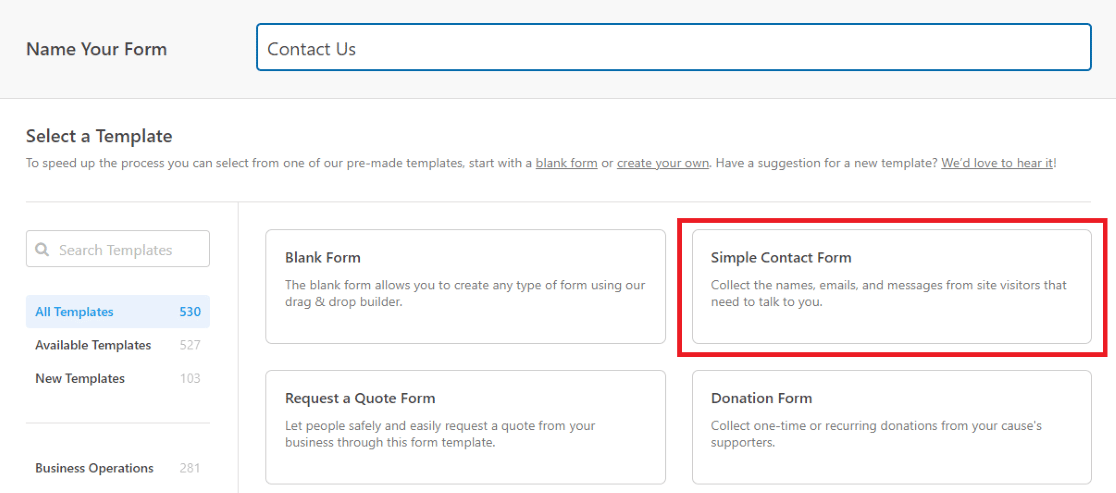
ตอนนี้ เราจะเลือกแบบฟอร์มการ ติดต่อแบบ ธรรมดา

ซึ่งจะนำเราไปยังหน้าใหม่ ซึ่งเราจะใช้เครื่องมือสร้างฟอร์มที่ใช้งานง่ายเพื่อปรับแต่งเทมเพลตนี้
3. เพิ่มฟิลด์เนื้อหา
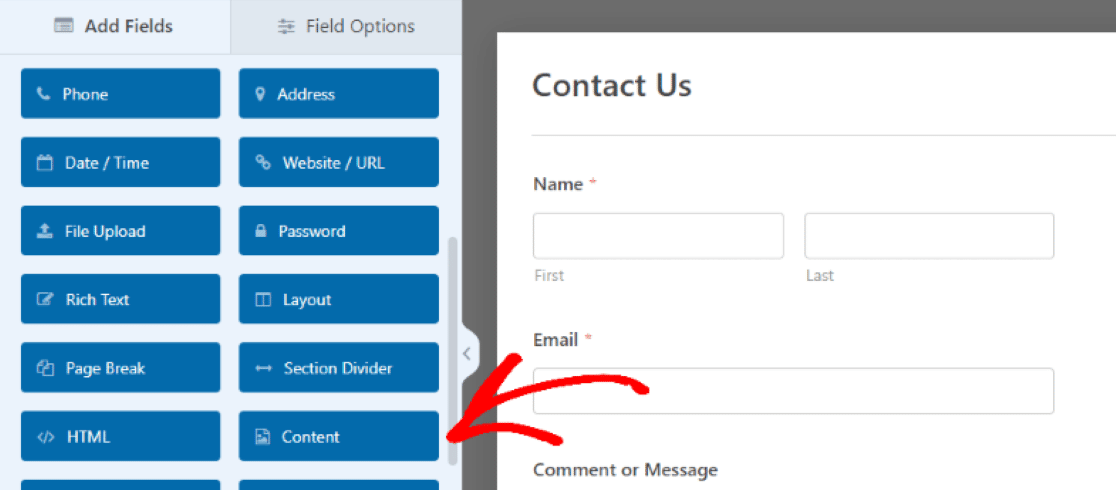
ตอนนี้เราอยู่ในตัวสร้างฟอร์มแล้ว เราจะเพิ่มฟิลด์เนื้อหาจากการเลือกในแท็บ ฟิลด์
เพียงคลิกที่ เนื้อหา แล้วลากและวางฟิลด์ที่คุณต้องการลงในแบบฟอร์ม

เรากำลังลากช่องเนื้อหาไปที่ด้านบนของหน้า เพื่อให้สื่อที่อัปโหลดทำหน้าที่เป็นรูปภาพส่วนหัวในแบบฟอร์มของเรา
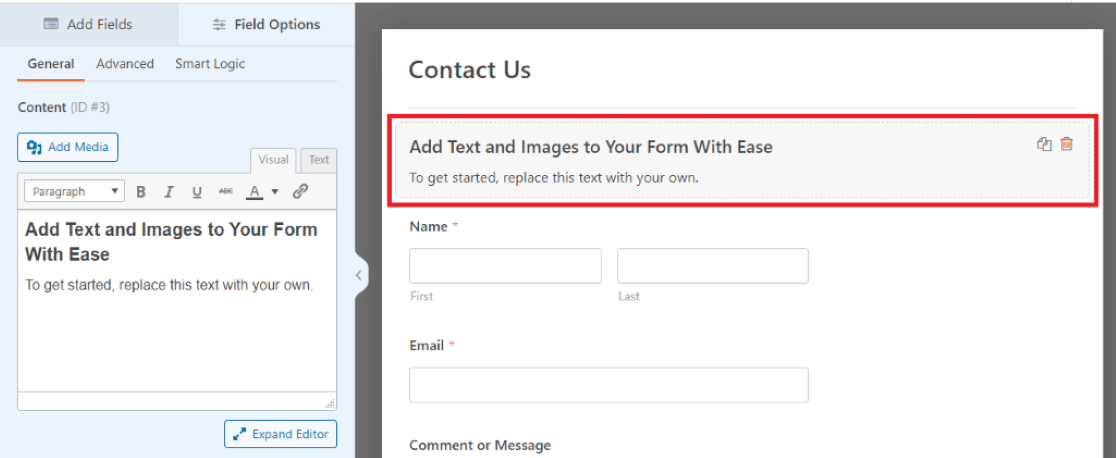
เมื่อมีฟิลด์เนื้อหา เราจะคลิกที่ฟิลด์นั้นเพื่อเข้าถึง ตัวเลือก ฟิลด์ และเพิ่มสื่อของเราและแก้ไขข้อความโดยใช้โปรแกรมแก้ไขข้อความอย่างง่ายในบานหน้าต่างด้านซ้ายมือ

ยอดเยี่ยม! ตอนนี้เราพร้อมที่จะอัปโหลดรูปภาพของเราและป้อนข้อความในแบบฟอร์มแล้ว
4. อัปโหลดโลโก้/รูปภาพบริษัทของคุณ
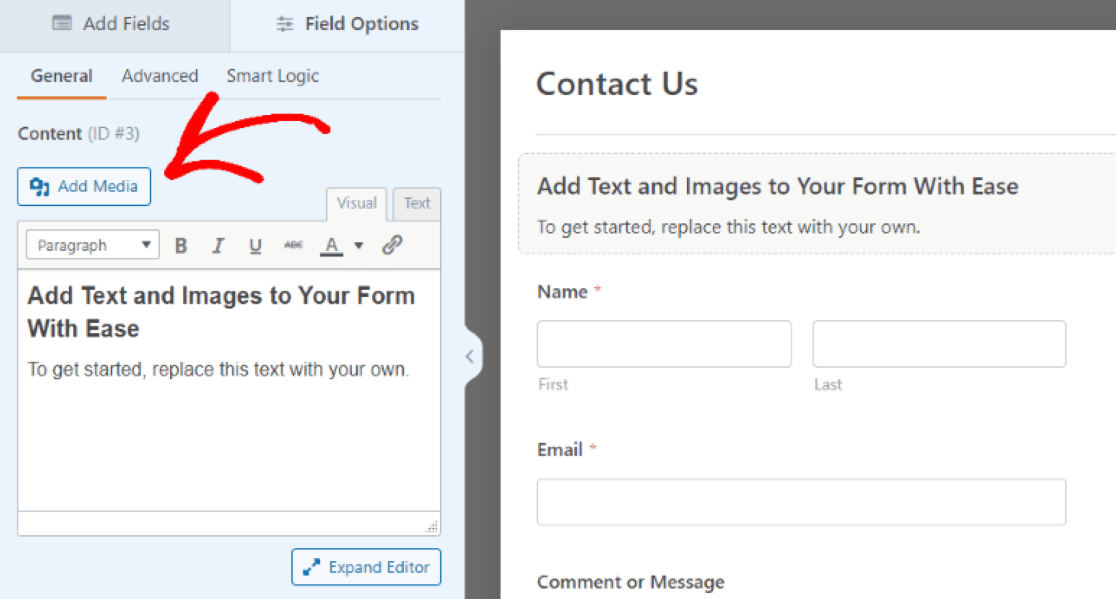
ต่อไป เราจะคลิก เพิ่มสื่อ เพื่ออัปโหลดภาพของเราไปยังฟิลด์เนื้อหา

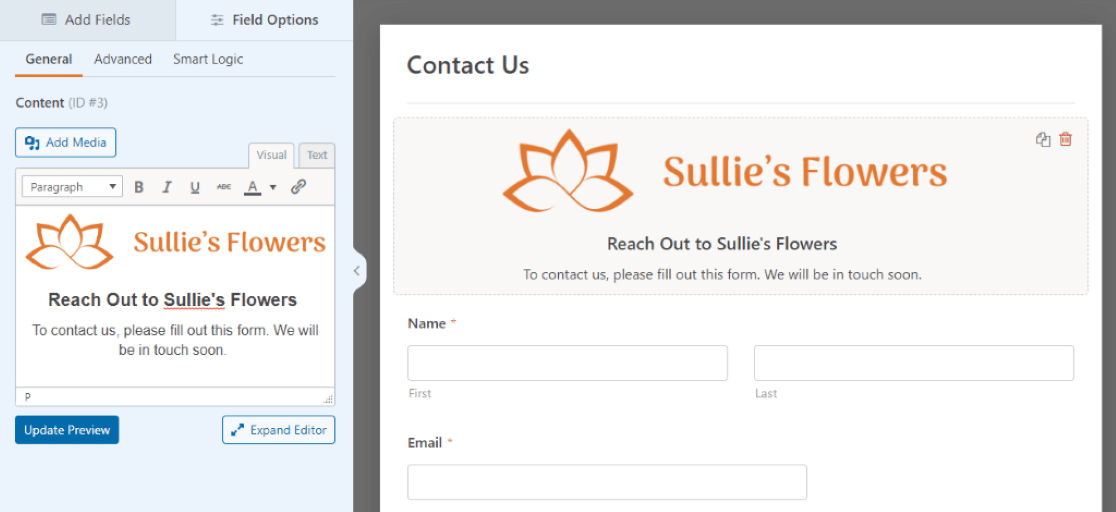
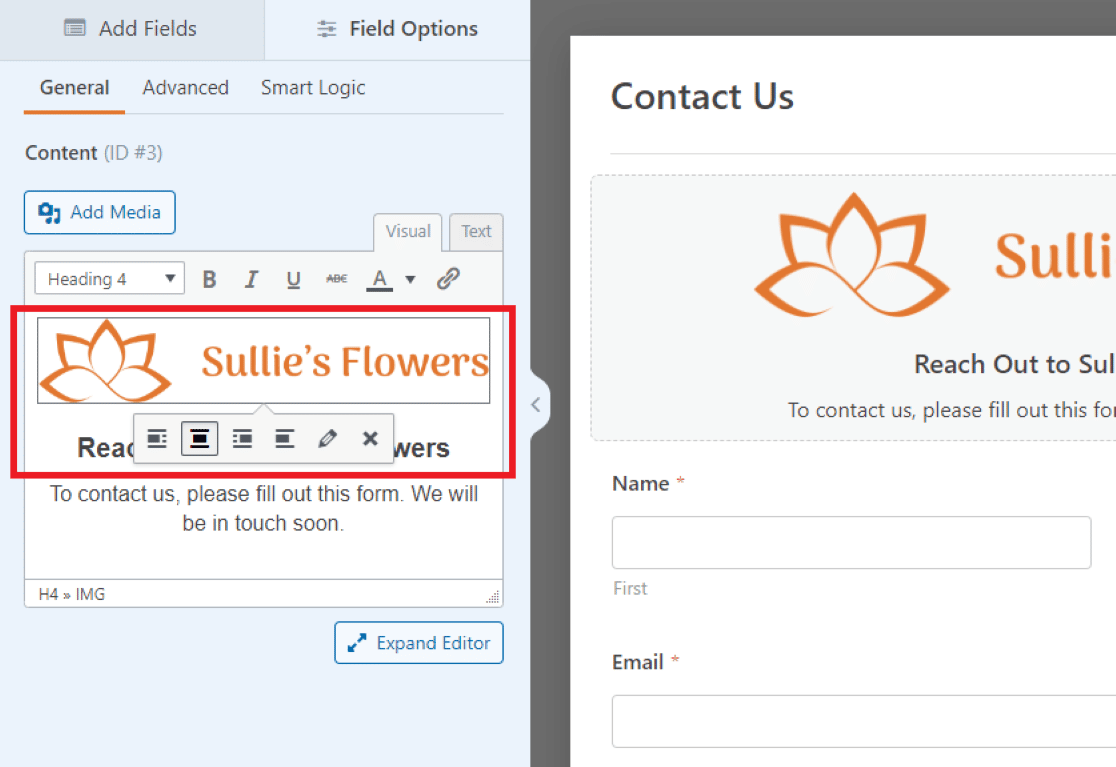
เมื่อวางรูปภาพแล้ว เราสามารถแก้ไขขนาด การวางแนว และรายละเอียดอื่นๆ ของรูปภาพหรือโลโก้ได้


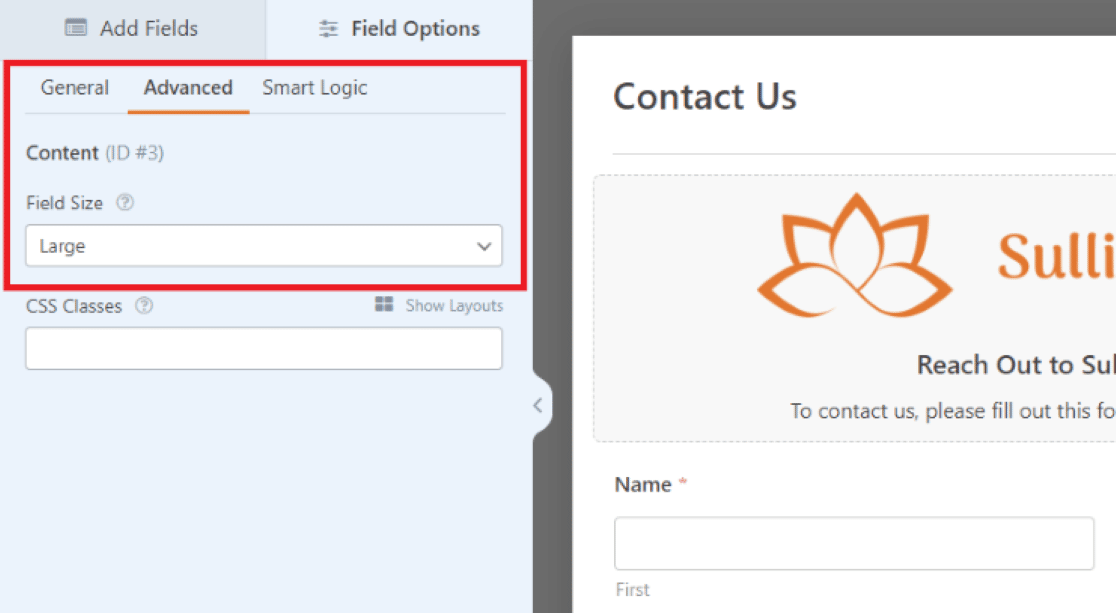
เพื่อให้แน่ใจว่าภาพของเราทำหน้าที่เป็นภาพส่วนหัว เราได้ไปที่แท็บ ขั้นสูง และตั้งค่า ขนาดฟิลด์เป็นขนาด ใหญ่

จากนั้น กลับไปที่แท็บ ทั่วไป เราตรวจสอบให้แน่ใจว่ารูปภาพอยู่ตรงกลางฟิลด์โดยใช้ตัวเลือกการจัดรูปแบบภายในฟิลด์ข้อความ

เรายังมีความสามารถในการแก้ไขข้อความในฟิลด์ เราแก้ไขข้อความที่นี่ให้เป็นข้อความสั้นสำหรับผู้เยี่ยมชมและแจ้งให้กรอกแบบฟอร์มติดต่อ
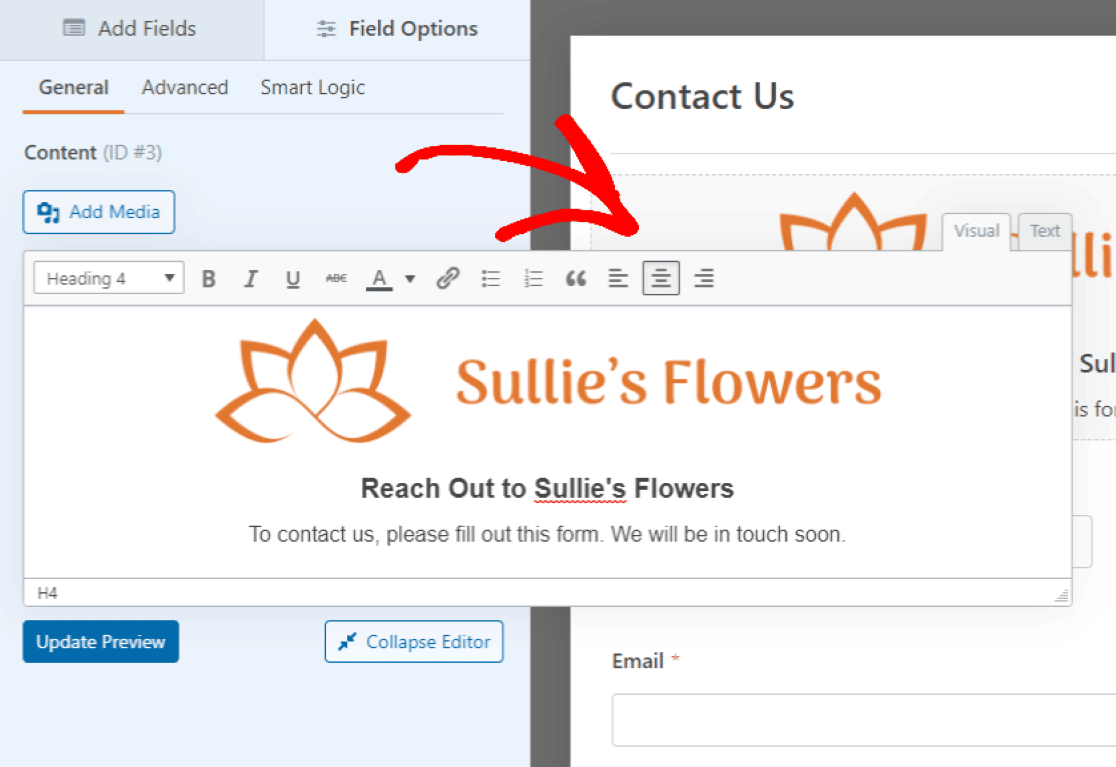
เช่นเดียวกับสื่อด้านบน คุณสามารถจัดรูปแบบข้อความได้อย่างอิสระด้วยฟิลด์เนื้อหา คลิก Expand Editor ใต้กล่องข้อความเพื่อดูตัวเลือกการแก้ไขเพิ่มเติม
สำหรับโลโก้ของเราที่นี่ เราได้จัดข้อความให้อยู่กึ่งกลางกับรูปภาพที่เหลือ

คุณอาจต้องการปรับแต่งฟิลด์อื่นๆ ในแบบฟอร์มด้วย
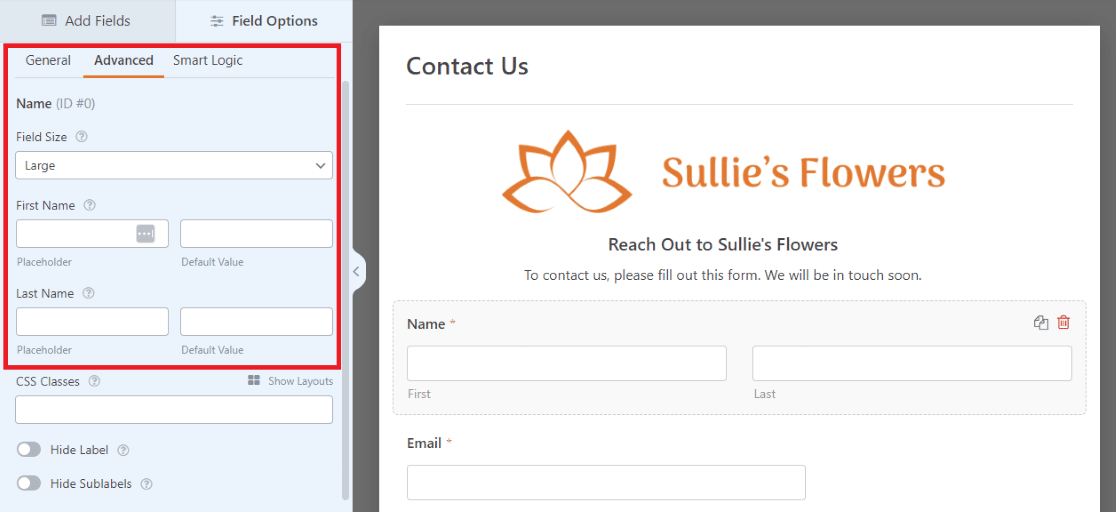
ตัวอย่างเช่น เราได้เพิ่มขนาดของฟิลด์ชื่อเป็น ใหญ่ เพื่อให้ตรงกับความกว้างของรูปภาพส่วนหัวด้านบน

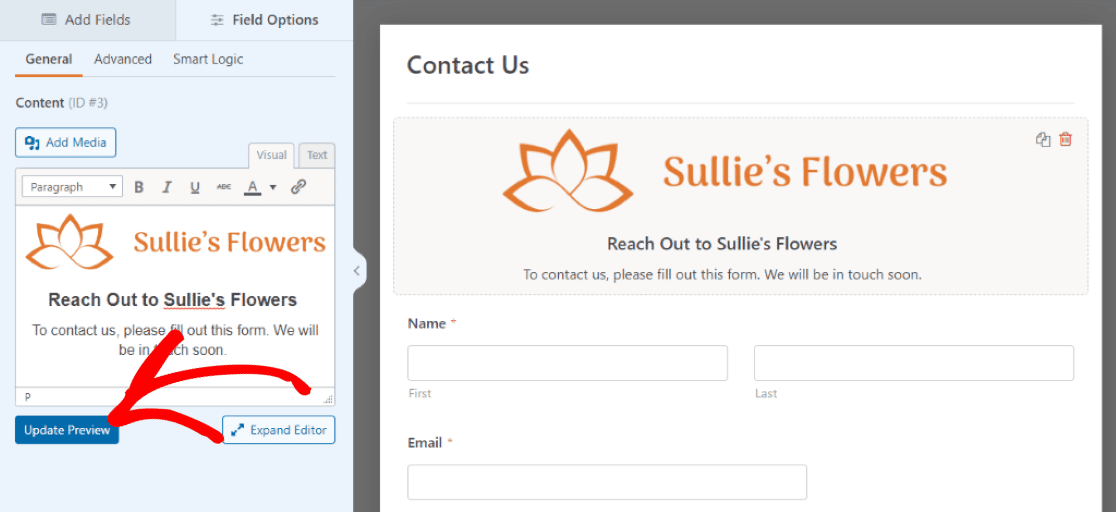
มีหลายวิธีในการปรับแต่งรายละเอียดของฟิลด์ในแบบฟอร์มตามที่คุณเห็นสมควร และคุณสามารถดูตัวอย่างการเปลี่ยนแปลงของคุณเมื่อคุณดำเนินการ
อย่าลืมคลิกที่ อัปเดตตัวอย่าง เพื่อดูการปรับเปลี่ยนที่ทำกับฟิลด์เนื้อหา

ยอดเยี่ยม! ตอนนี้เราพร้อมที่จะฝังแบบฟอร์มไปยังหน้าใดก็ได้ที่เราชอบแล้ว!
5. บันทึกและฝังแบบฟอร์ม
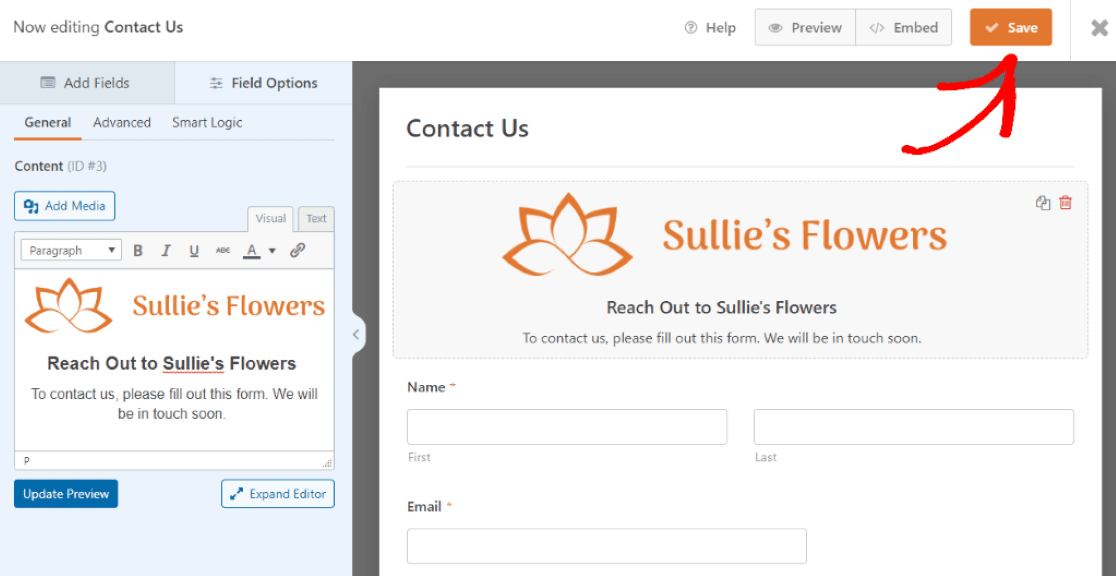
กดปุ่ม บันทึก ที่ด้านบนขวาของแบบฟอร์มเพื่อดูการเปลี่ยนแปลงที่แสดงในหน้าตัวอย่าง

ไม่ว่าคุณจะดูหน้าตัวอย่างหรือไม่ก็ตาม คุณจะต้องคลิก บันทึก ก่อนที่จะดำเนินการต่อ
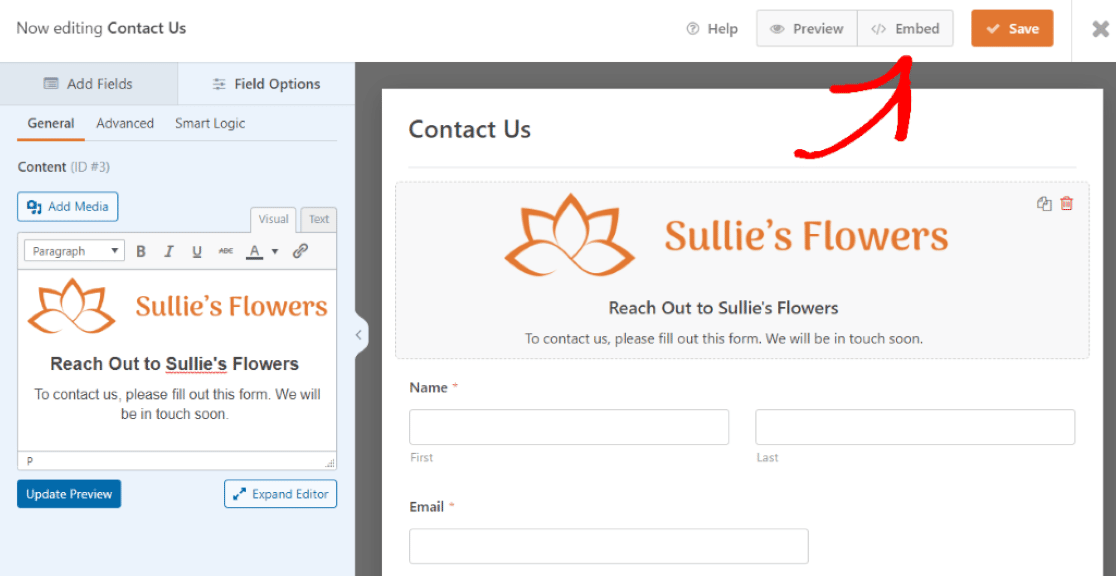
ตอนนี้เราจะคลิกที่ปุ่ม ฝัง ที่ด้านบนเพื่อเพิ่มแบบฟอร์มนี้ในหน้าใหม่ของเว็บไซต์ WordPress ของเรา

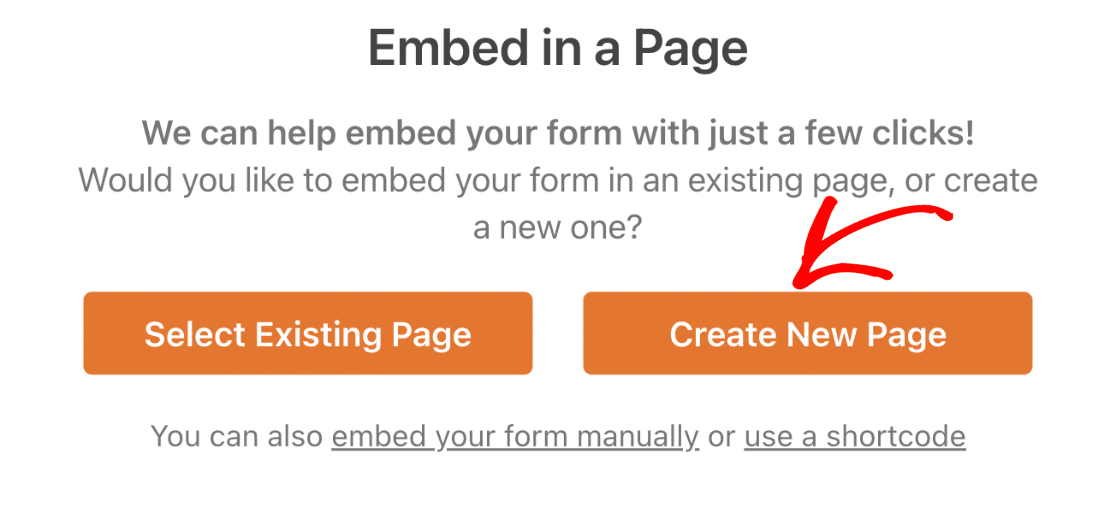
หลังจากคลิก ฝัง เราจะเลือกตำแหน่งที่จะวางแบบฟอร์มใหม่
เรามีตัวเลือกให้เลือกหน้าที่มีอยู่หรือสร้างหน้าใหม่ สำหรับบทช่วยสอนนี้ เรากำลังสร้างหน้าใหม่ ดังนั้นเราจะคลิก สร้างหน้าใหม่

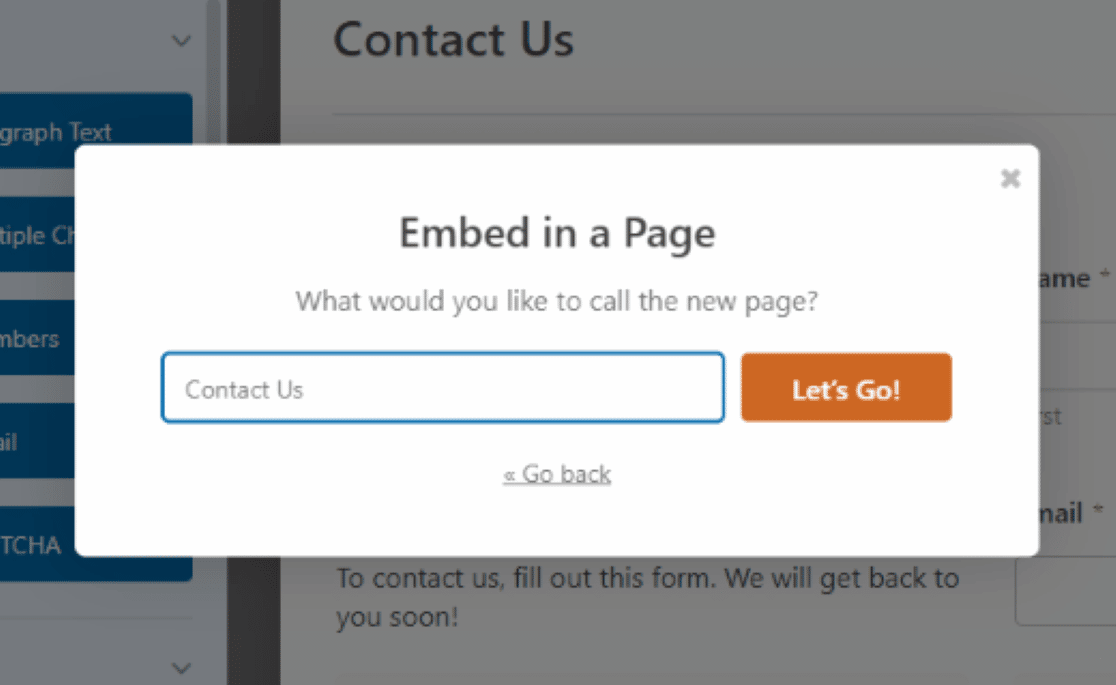
หลังจากนั้น เราจะได้รับแจ้งให้ตั้งชื่อหน้าใหม่
เราจะเรียกว่า "ติดต่อเรา" เนื่องจากเราตั้งชื่อฟอร์มนี้เมื่อเลือกเทมเพลต

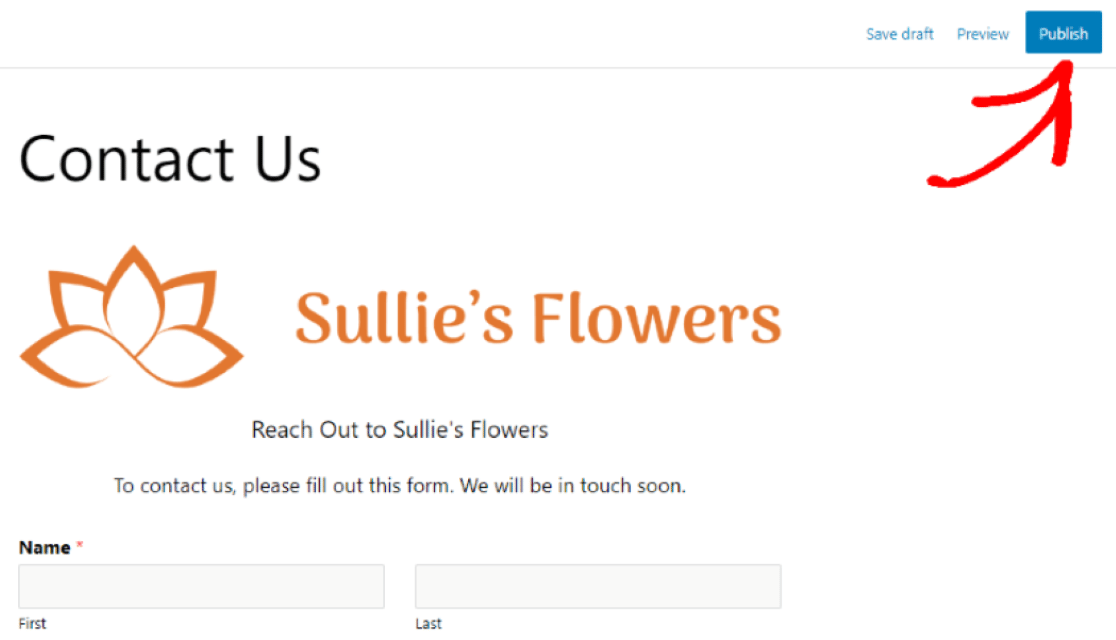
ตอนนี้เราสามารถเห็นแบบฟอร์มบนหน้าที่สร้างขึ้นใหม่สำหรับเว็บไซต์ WordPress ของเรา จากที่นี่ เราสามารถแสดงตัวอย่างหน้า บันทึกหน้าเป็นแบบร่าง หรือเผยแพร่ได้
เมื่อคุณพร้อม ให้คลิก เผยแพร่ เพื่อทำให้หน้านี้เผยแพร่บนเว็บไซต์ของคุณ

มหัศจรรย์! ตอนนี้คุณได้เพิ่มรูปภาพส่วนหัวลงในแบบฟอร์ม WordPress เรียบร้อยแล้ว
เพิ่มรูปภาพส่วนหัวลงในแบบฟอร์มของคุณตอนนี้
ถัดไป หยุดสแปมแบบฟอร์มติดต่อใน WordPress
ด้วยแบบฟอร์มใหม่ที่น่าสนใจที่ปรับแต่งด้วยรูปภาพส่วนหัวที่คุณเลือก คุณจะเชิญชวนผู้เยี่ยมชมเว็บไซต์จำนวนมากให้กรอกแบบฟอร์มของคุณ
แต่คุณไม่ต้องการรวบรวมสแปมด้วยแบบฟอร์มใหม่ของคุณ
เพื่อป้องกันไม่ให้นักส่งสแปมกรอกแบบฟอร์มของคุณ โปรดดูบทความนี้เกี่ยวกับวิธีป้องกันการส่งสแปมในแบบฟอร์ม WordPress ของคุณ
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
