Bir Forma Öğretim Metni Nasıl Eklenir (4 Yol)
Yayınlanan: 2022-12-22WordPress web sitenizdeki bir forma eğitici metin eklemek ister misiniz?
Formunuza talimat metni eklemek, formunuzu dolduran kullanıcılar için açıklayıcı bir istem veya yönerge paylaşmanıza olanak tanır.
WPForms ile formunuza öğretici metin eklemenin birkaç yolunu bulacaksınız. Özelleştirme için birçok seçenek, ihtiyaçlarınıza uyacak şekilde çeşitli stillerde eğitim metni eklemenize olanak tanır.
Bu makalede, bir forma eğitici metin eklemenin 4 farklı yolunu göstereceğiz.
Eğitim Metnini Hemen Formunuza Ekleyin
Öğretim Metnine Bazı Örnekler Nelerdir?
Eğitici metinler, web sitesi ziyaretçilerine bir form doldurma talimatı vermek gibi, okuyucuları bir görevi nasıl tamamlayacaklarına yönlendirir.
Tarif veya kullanım kılavuzu gibi eğitici metin içerik ve uzunluk açısından farklılık gösterse de, bu metin çevrimiçi bir forma eklendiğinde büyük olasılıkla kısa bir pasaj olacaktır.
Örneğin, iletişim sayfanızda web sitenizin ziyaretçilerinden size bir mesaj göndermelerini istiyor olabilirsiniz. Bu nedenle, eğitici metniniz "Bizimle iletişime geçmek için lütfen aşağıdaki formu doldurun" gibi bir şey olabilir.
Özetle, öğretici metin, web sitesi ziyaretçilerini yapmalarını istediğiniz şeye yönlendirir.
Bir Forma Öğretim Metni Nasıl Eklenir (4 Yol)
Bu makalede
- 1. İçerik Alanı
- 2. Alan Açıklamaları
- 3. Alanlardaki Yer Tutucu Metni
- 4. Bölüm Ayırıcıdaki Metni Düzenleme
1. İçerik Alanı
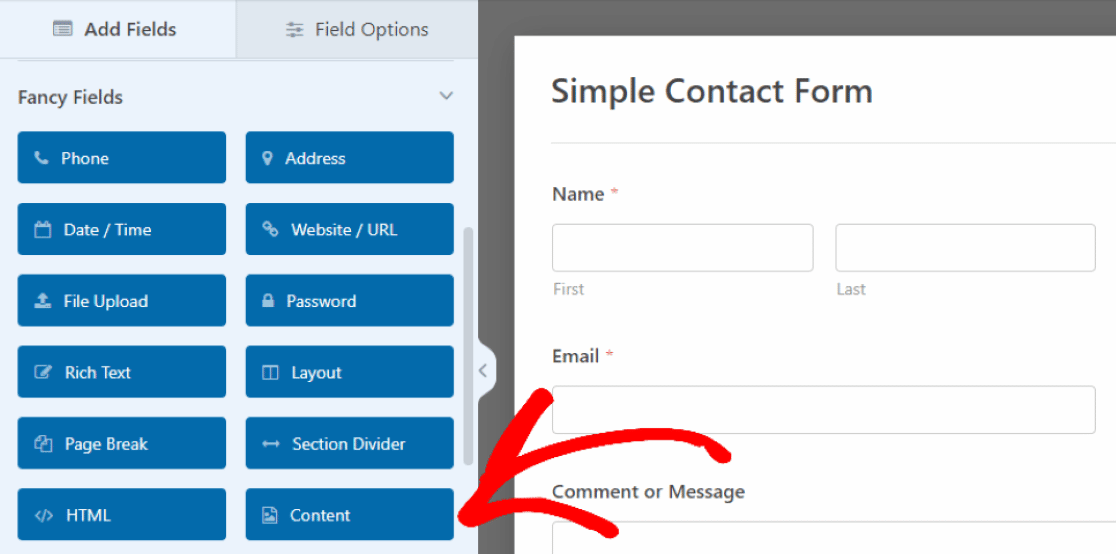
WPForms form oluşturucu ile talimat metni eklemenin bir yolu, İçerik alanını kullanmaktır. İçerik alanına erişmek için WPForms Pro lisansına ihtiyacınız olacak.

Örneğimizde, formun üst kısmındaki İçerik alanımızı sürükleyip bıraktık; burada, kullanıcıların formu doldurması için yönergeler ekleyeceğiz.
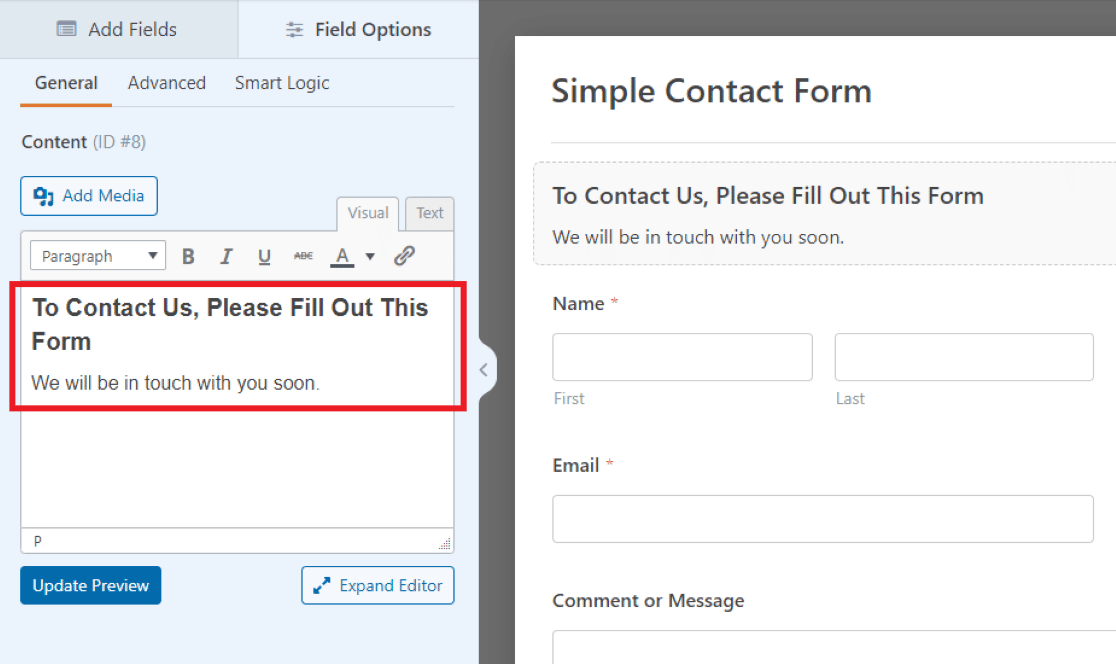
Bunu yapmak için, Alan Seçeneklerini açmak üzere alana tıklayın ve ardından solda görünen bu metin kutusuna metninizi girin.
 Burada, örneğimizdeki metin düzenleyicide bir karşılama mesajı yazdık ve ziyaretçilerden formumuzu doldurmalarını istedik.
Burada, örneğimizdeki metin düzenleyicide bir karşılama mesajı yazdık ve ziyaretçilerden formumuzu doldurmalarını istedik.
Metin düzenleyicide yerleşik biçimlendirme araçlarını kullanarak İçerik alanına eklediğiniz metnin yazı tipini, boyutunu, rengini ve diğer stil öğelerini ayarlayabilirsiniz.
İstediğiniz yere özelleştirilebilir metin eklemenin kolay bir yolu olduğundan, bu alanı formunuzdaki diğer yerlerde de kullanmak isteyebilirsiniz.
2. Alan Açıklamaları
Formunuza talimat metni eklemenin başka bir yolu da alan açıklamalarını kullanmaktır. WPForms'daki çoğu alan, verilen alanla birlikte görüntülenen küçük bir metin açıklaması yazmanıza izin verir.
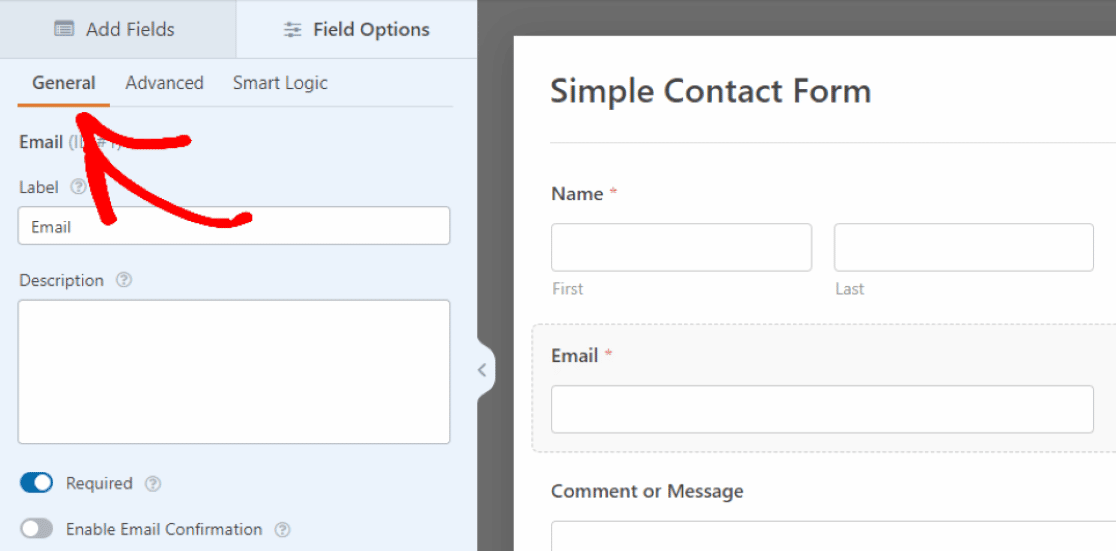
Herhangi bir alana açıklama eklemek için önce alanı formunuza ekleyin ve ardından üzerine tıklayarak Alan Seçeneklerini açın. Şimdi, Alan Seçeneklerinin Genel sekmesinde, Açıklama metin kutusuna talimatlarınızı girebilirsiniz.

Bu nedenle, Genel sekmesine tıklayarak ve Açıklama kutusuna talimatları yazarak E-posta alanına talimat metni ekliyoruz.

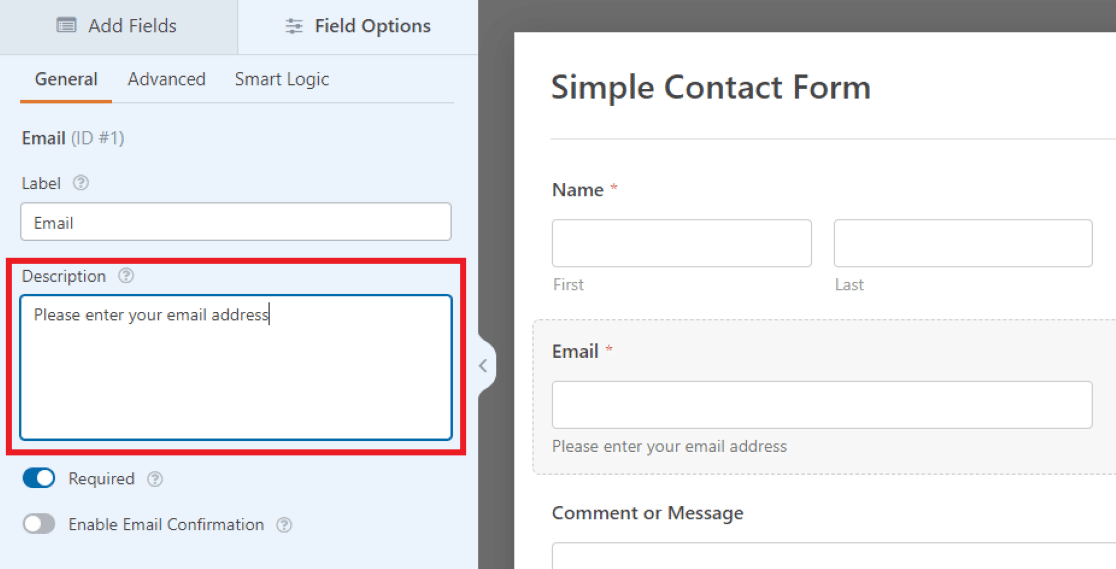
Ardından, Açıklama'ya yazdıklarınız, formdaki alanın hemen altında küçük bir metin olarak görünecektir.
Buradaki örneğimizde, web sitesi ziyaretçilerine e-posta adreslerini girmeleri talimatını veriyoruz, ancak talimat metninizi uygun gördüğünüz şekilde özelleştirmek için formunuzdaki diğer alanların ayarlarını kullanmaya karar verebilirsiniz.

3. Alanlardaki Yer Tutucu Metni
Talimat metnini farklı bir şekilde dahil etmek için diğer alan ayarlarını da kullanabilirsiniz.
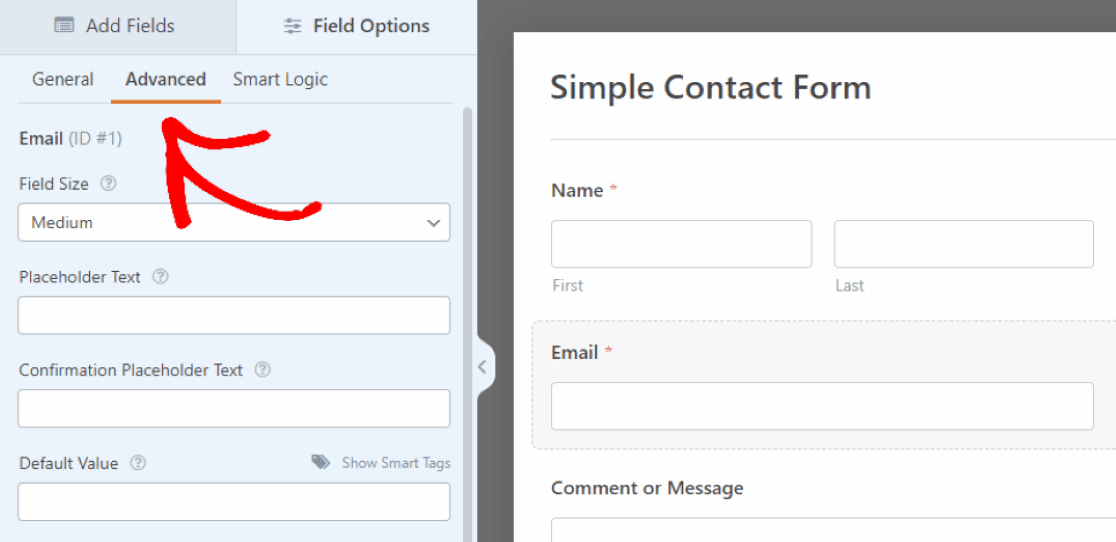
Alanın Gelişmiş ayarlarında, Yer Tutucu Metnin bir kısmını yazma seçeneğiniz vardır.

Bu, buraya girdiğiniz metnin alanda yer tutucu görevi göreceği anlamına gelir.
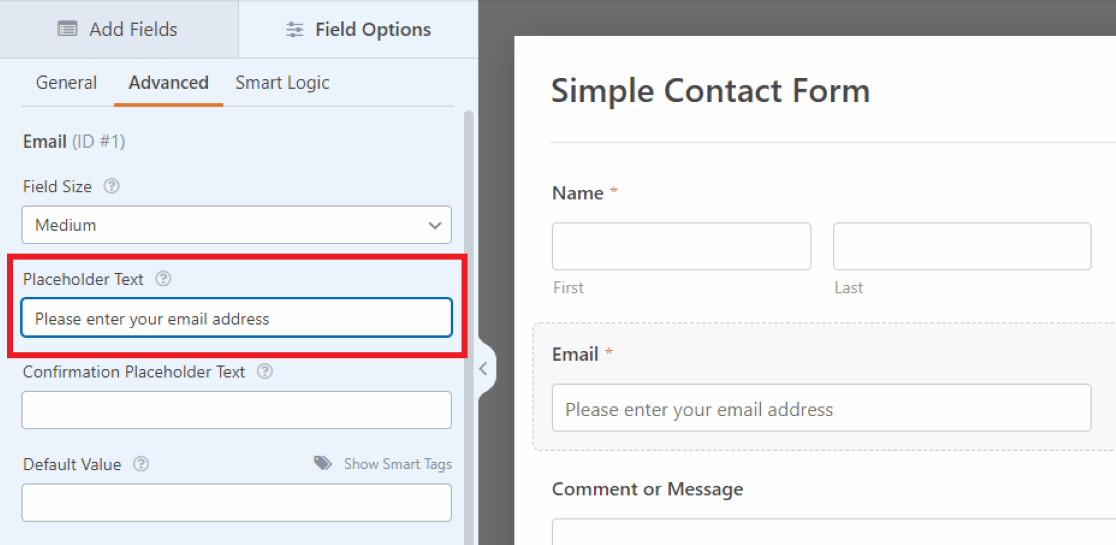
Alan Seçenekleri altındaki Gelişmiş sekmesinden, Yer Tutucu Metni etiketli kutuya ilerleyeceksiniz. Ardından, buraya yazdığınız talimat metni, formunuzdaki E-posta alanının giriş kutusunda görünecektir.

Bu metin, alanın e-posta giriş kutusuna yerleştirildiğinden, alanınız sınırlıdır. Bu nedenle, buradaki talimat metninin biraz kısa olması gerekir.
Daha uzun yönergeler veya istemler için, önceki yöntemde gösterildiği gibi, alanın altındaki Açıklamaları kullanmak daha düzenlidir.
4. Bölüm Ayırıcıdaki Metni Düzenleme
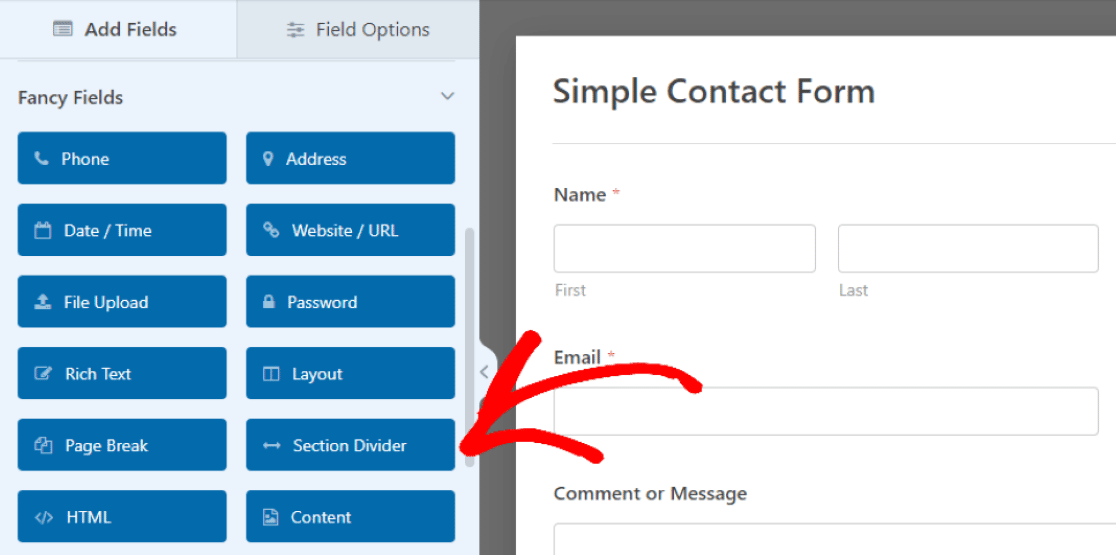
Formunuza talimat metni eklemenin bir sonraki yolu, Bölüm Ayırıcı alanındaki metni düzenlemektir. Bunu, ilk örnekte eriştiğimiz Fancy Fields'de bulacaksınız.

Bir kez daha, bu alanı formunuz üzerinde istediğiniz yere yerleştirmek için sürükleyebilirsiniz.
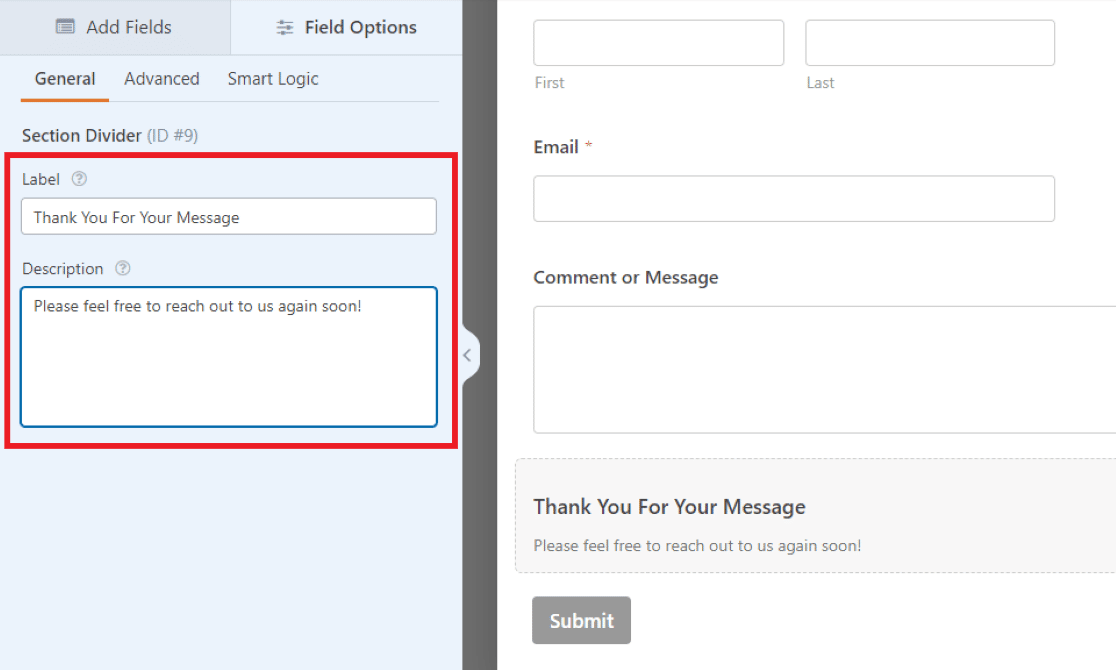
Buradaki örneğimizde, alanı formun alt kısmında, yorum kutusu ile gönder düğmesinin arasına yerleştiriyoruz. Bu, ziyaretçilere formun içeriğini tamamlamaları için bir sonuç mesajı görevi görecektir.
Ardından, eğitici metninizi oluşturmak için Etiket ve Açıklama'yı birlikte kullanacaksınız. Ancak formunuzu istediğiniz gibi şekillendirmek için bu seçeneklerden herhangi birini kullanabilirsiniz.

Alanın Etiketi kalın yazı tipinde görüntülendiğinden, örneğimizde önemli metni buraya ekliyoruz. Kısa bir mesaj eklemek için Açıklamanın daha küçük metnini kullanacağız.
Bahsettiğimiz gibi, eğitim metninizi istediğiniz gibi biçimlendirmek için farklı yazı tipi boyutlarını kullanabilir veya seçeneklerden birini hiç kullanmamaya karar verebilirsiniz.
Burada kullandığımız yöntemin, İçerik alanını kullanarak ilk örnekte oluşturduğumuza benzer bir metin stilini nasıl oluşturduğuna dikkat edin. Ancak, İçerik alanının metin düzenleyicisi sayesinde yazı tipi özelleştirme için birçok ek seçenek vardır.
Bununla birlikte, kendi formunuzu ihtiyaçlarınıza uyacak şekilde düzenlerken ve özelleştirirken tercih ettiğiniz şeyi bulacaksınız.
Eğitim Metnini Hemen Formunuza Ekleyin
Ardından, Başlık Resmi Eklemek için İçerik Alanını Kullanın
Birinci örnekte İçerik alanındaki Medya Ekle düğmesini nasıl atladığımızı hatırlıyor musunuz? Şimdi onu yeniden ziyaret etme ve formunuza bir başlık resmi ekleme zamanı. Başlık resmi eklemek, formunuzu kişiselleştirmenin veya işletmenizi tanıtmanın yaratıcı bir yoludur.
Başlık resmi eklemek için İçerik alanının nasıl kullanılacağına ilişkin bu öğreticiye göz atın.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
