Jak dodać tekst instruktażowy do formularza (4 sposoby)
Opublikowany: 2022-12-22Czy chcesz dodać tekst instruktażowy do formularza na swojej stronie WordPress?
Dołączenie tekstu instruktażowego do formularza umożliwia udostępnienie opisowego monitu lub wskazówek dla użytkowników wypełniających formularz.
Dzięki WPForms znajdziesz kilka sposobów dodawania tekstu instruktażowego do formularza. A wiele opcji dostosowywania pozwala na dołączenie tekstu instruktażowego w różnych stylach, aby dopasować go do swoich potrzeb.
W tym artykule przeprowadzimy Cię przez 4 różne sposoby dodawania tekstu instruktażowego do formularza.
Dodaj teraz tekst instruktażowy do swojego formularza
Jakie są przykłady tekstu instruktażowego?
Tekst instruktażowy wskazuje czytelnikom, jak wykonać zadanie, na przykład poinstruować odwiedzających witrynę, aby wypełnili formularz.
Chociaż tekst instruktażowy może różnić się treścią i długością, na przykład przepisem lub instrukcją obsługi, tekst ten byłby prawdopodobnie krótkim fragmentem, gdyby został umieszczony w formularzu online.
Na przykład możesz po prostu zachęcać odwiedzających witrynę do wysłania wiadomości na stronie kontaktowej. Twój tekst instruktażowy może brzmieć mniej więcej tak: „Aby się z nami skontaktować, wypełnij poniższy formularz”.
Krótko mówiąc, tekst instruktażowy po prostu kieruje odwiedzających witrynę do tego, co chcesz, aby zrobili.
Jak dodać tekst instruktażowy do formularza (4 sposoby)
W tym artykule
- 1. Pole treści
- 2. Opisy pól
- 3. Tekst zastępczy w polach
- 4. Edycja tekstu w dzielniku sekcji
1. Pole treści
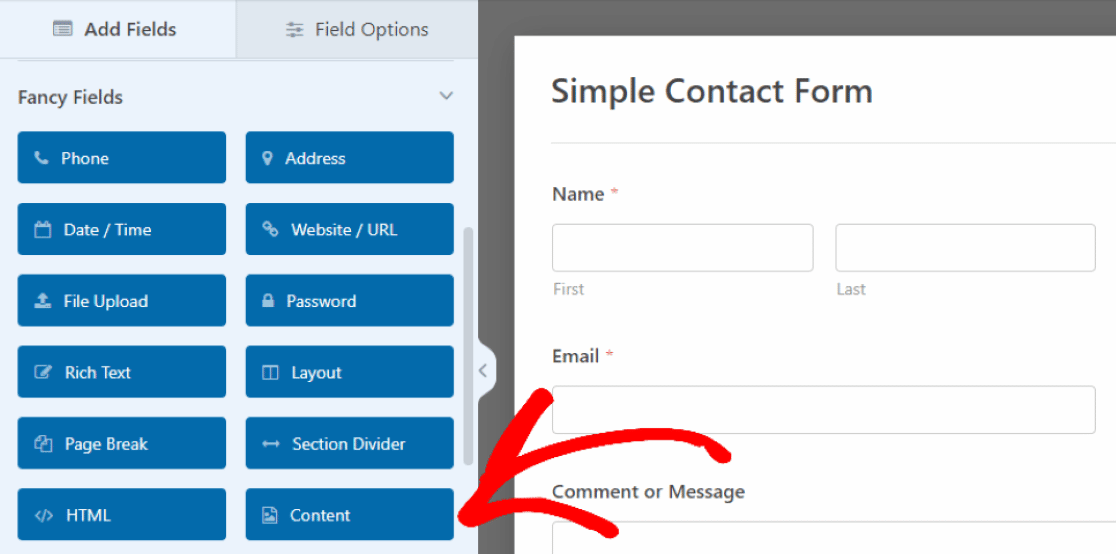
Jednym ze sposobów dodawania tekstu instruktażowego za pomocą konstruktora formularzy WPForms jest użycie pola Treść. Aby uzyskać dostęp do pola Treść, potrzebujesz licencji WPForms Pro.

W naszym przykładzie przeciągnęliśmy i upuściliśmy nasze pole Treść u góry formularza, w którym wstawimy wskazówki dla użytkowników, jak wypełnić formularz.
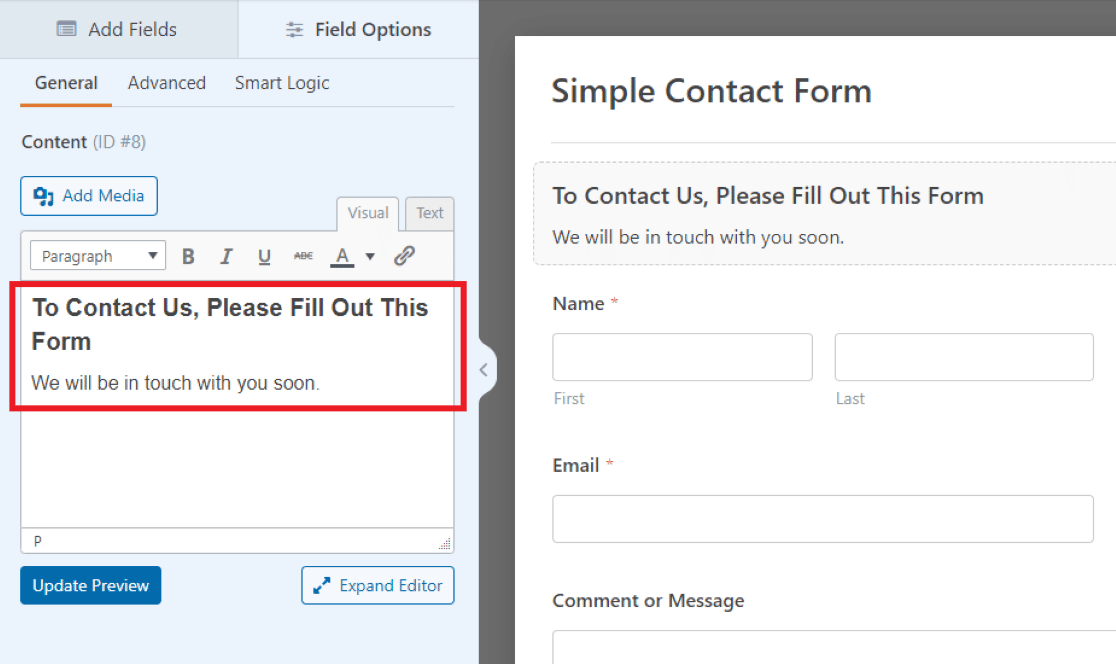
Aby to zrobić, po prostu kliknij pole, aby otworzyć jego Opcje pola, a następnie wprowadź tekst w polu tekstowym, które pojawi się po lewej stronie.
 Tutaj w edytorze tekstu w naszym przykładzie napisaliśmy wiadomość powitalną i monit dla odwiedzających o wypełnienie naszego formularza.
Tutaj w edytorze tekstu w naszym przykładzie napisaliśmy wiadomość powitalną i monit dla odwiedzających o wypełnienie naszego formularza.
Możesz dostosować czcionkę, rozmiar, kolor i inne elementy stylizacji tekstu, który umieszczasz w polu Zawartość, korzystając z narzędzi formatowania wbudowanych w edytor tekstu.
Może się okazać, że zechcesz użyć tego pola także w innych miejscach formularza, ponieważ jest to łatwy sposób na dodanie dostosowywalnego tekstu w dowolnym miejscu.
2. Opisy pól
Innym sposobem dodania tekstu instruktażowego do formularza jest użycie samych opisów pól. Większość pól w WPForms pozwala na wypisanie krótkiego opisu tekstowego, który jest wyświetlany wraz z danym polem.
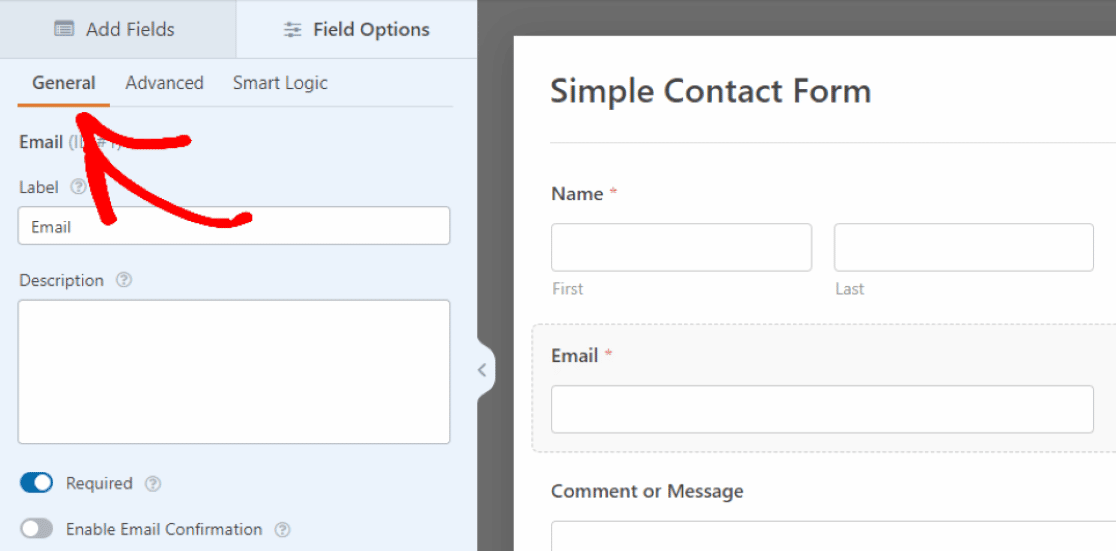
Aby dodać opis do dowolnego pola, najpierw wstaw pole do formularza, a następnie kliknij je, aby otworzyć jego Opcje pola . Teraz na karcie Ogólne w Opcjach pola możesz wprowadzić swoje instrukcje w polu tekstowym Opis .

Dlatego dodajemy tekst instruktażowy do pola E-mail , klikając kartę Ogólne i wpisując instrukcje w polu Opis .

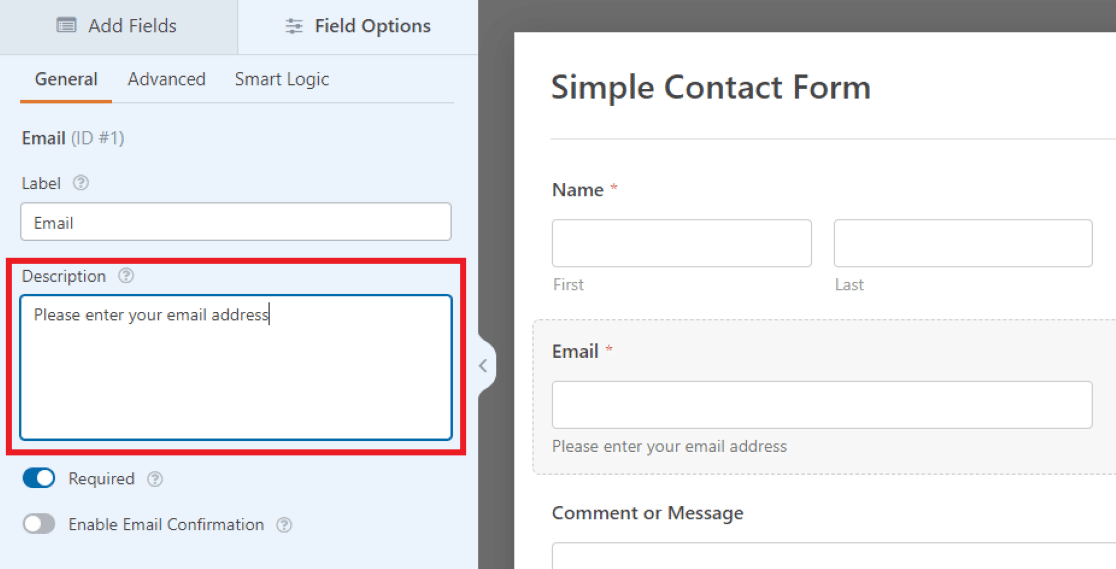
Następnie to, co napisałeś w Opisie, pojawi się jako mały tekst bezpośrednio pod polem w formularzu.

W naszym przykładzie zalecamy odwiedzającym witrynę wpisanie ich adresów e-mail, ale możesz użyć ustawień innych pól w formularzu, aby dostosować tekst instrukcji według własnego uznania.
3. Tekst zastępczy w polach
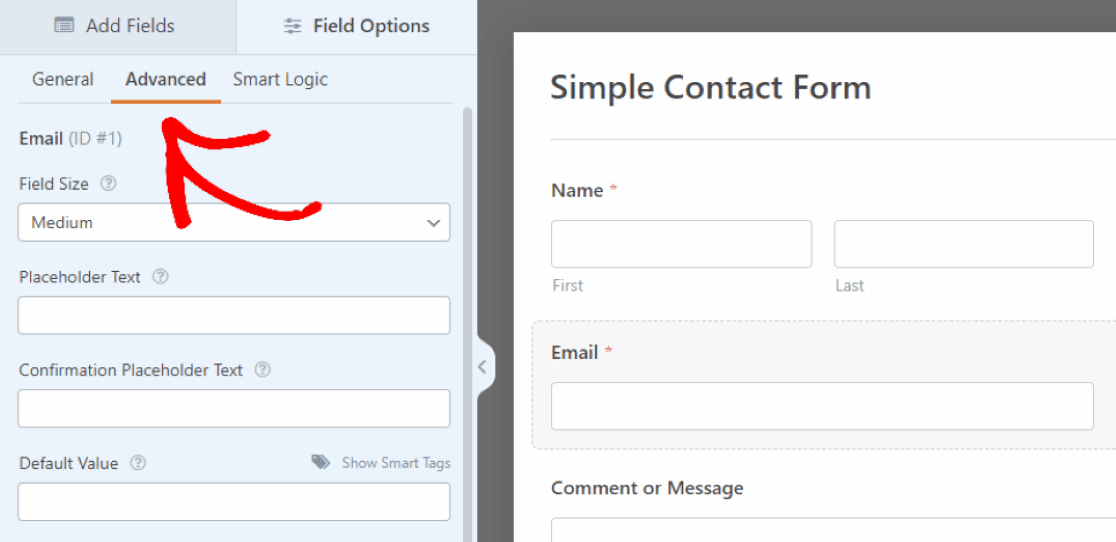
Możesz także użyć innych ustawień pola, aby dołączyć tekst instruktażowy w inny sposób.
W ustawieniach zaawansowanych pola masz możliwość wpisania fragmentu tekstu zastępczego .

Oznacza to, że wpisany tutaj tekst będzie pełnił rolę symbolu zastępczego w polu.
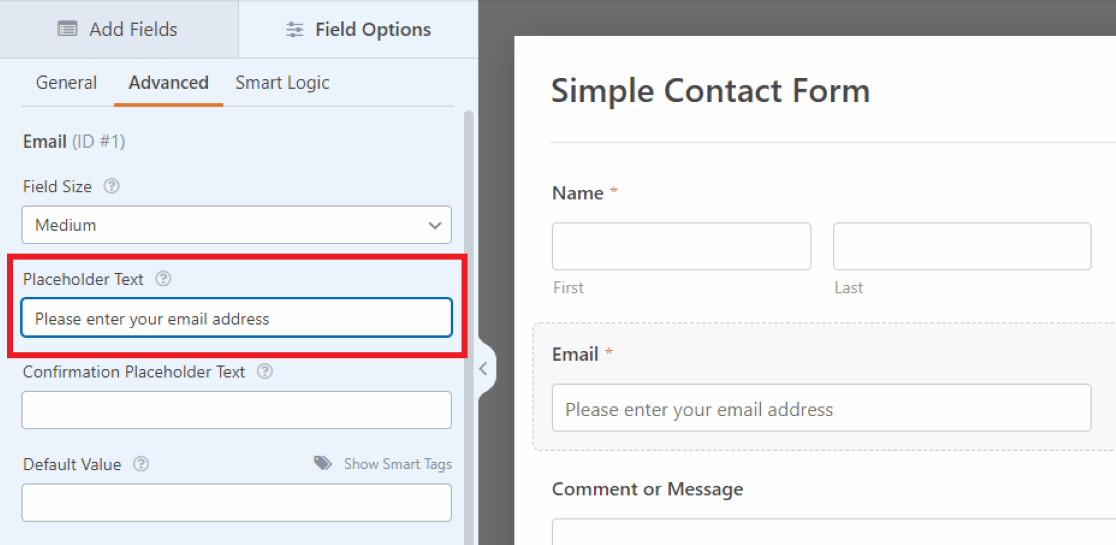
Na karcie Zaawansowane w obszarze Opcje pola przewiniesz w dół do pola oznaczonego Tekst zastępczy . Następnie tekst instruktażowy, który tu wpiszesz, pojawi się w polu wprowadzania w polu E-mail w Twoim formularzu.

Ponieważ ten tekst jest umieszczany w polu wprowadzania wiadomości e-mail, masz ograniczoną ilość miejsca. Dlatego tekst instruktażowy powinien być nieco krótki.
W przypadku dłuższych wskazówek lub monitów wygodniej jest użyć opisów pod polem, jak pokazano w poprzedniej metodzie.
4. Edycja tekstu w dzielniku sekcji
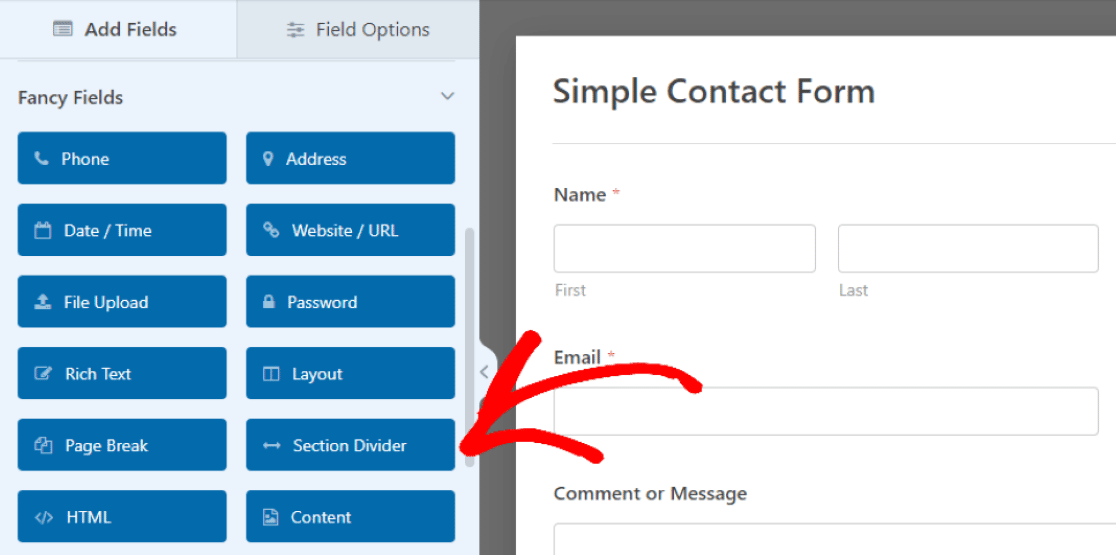
Następnym sposobem dodania tekstu instruktażowego do formularza jest edycja tekstu w polu Dzielnik sekcji . Znajdziesz go z powrotem w Fancy Fields , do którego uzyskaliśmy dostęp w pierwszym przykładzie.

Ponownie możesz przeciągnąć to pole, aby umieścić je w odpowiednim miejscu w formularzu.
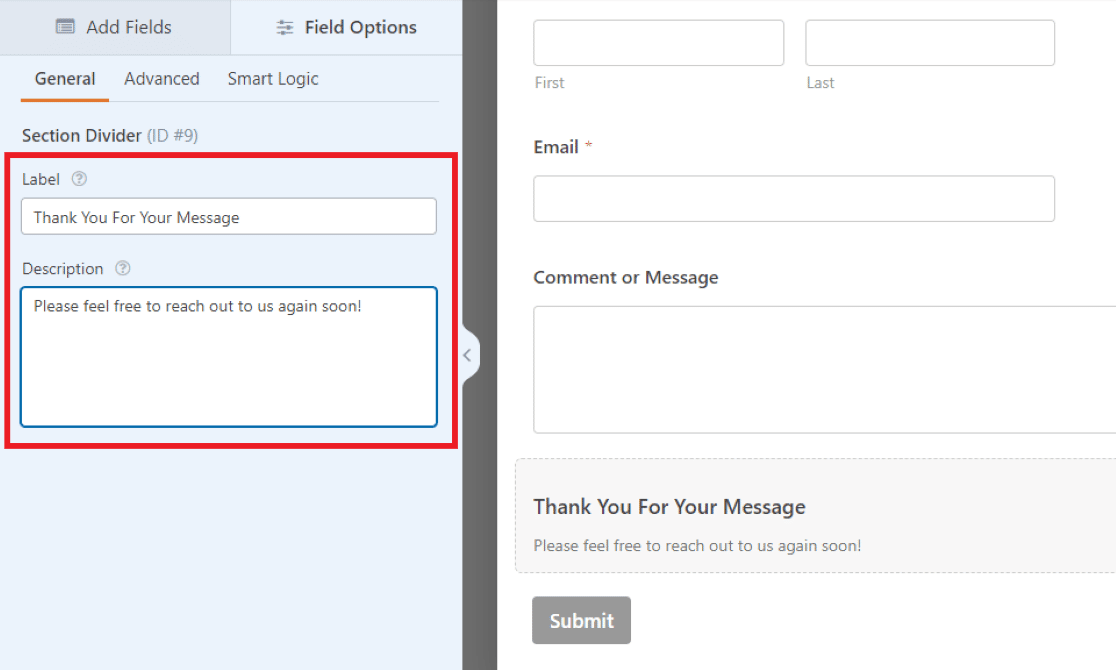
W naszym przykładzie umieszczamy pole w dolnej części formularza, między polem komentarza a przyciskiem przesyłania. Będzie to stanowić wiadomość końcową dla odwiedzających, aby podsumować zawartość formularza.
Następnie użyjesz razem Etykiety i Opisu , aby stworzyć swój tekst instruktażowy. Ale możesz użyć dowolnej z tych opcji, aby nadać swojemu formularzowi dowolny styl.

Ponieważ etykieta pola jest wyświetlana pogrubioną czcionką, wstawiliśmy tutaj ważny tekst w naszym przykładzie. Użyjemy mniejszego tekstu Opisu , aby zawrzeć krótką wiadomość.
I jak wspomnieliśmy, możesz użyć różnych rozmiarów czcionek, aby nadać styl tekstowi instruktażowemu, jak chcesz, lub możesz po prostu zrezygnować z jednej z opcji.
Zwróć uwagę, że zastosowana tutaj metoda tworzy styl tekstu podobny do tego, który stworzyliśmy w pierwszym przykładzie przy użyciu pola Zawartość. Istnieje jednak wiele dodatkowych opcji dostosowywania czcionek dzięki edytorowi tekstu pola Treść.
To powiedziawszy, znajdziesz to, co wolisz, edytując i dostosowując własny formularz do swoich potrzeb.
Dodaj teraz tekst instruktażowy do swojego formularza
Następnie użyj pola treści, aby dodać obraz nagłówka
Pamiętasz, jak pominęliśmy przycisk Dodaj media w polu Treść z pierwszego przykładu? Nadszedł czas, aby wrócić do tego i dodać obraz nagłówka do formularza. Dołączenie obrazu nagłówka to kreatywny sposób na spersonalizowanie formularza lub promocję firmy.
Zapoznaj się z tym samouczkiem, jak używać pola Zawartość do dodawania obrazu nagłówka.
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
