양식에 지침 텍스트를 추가하는 방법(4가지 방법)
게시 됨: 2022-12-22WordPress 웹 사이트의 양식에 지침 텍스트를 추가하시겠습니까?
양식에 지침 텍스트를 포함하면 양식을 작성하는 사용자에게 설명 프롬프트 또는 지침을 공유할 수 있습니다.
WPForms를 사용하면 양식에 지침 텍스트를 추가하는 몇 가지 방법을 찾을 수 있습니다. 또한 다양한 사용자 지정 옵션을 통해 요구 사항에 맞는 다양한 스타일의 지침 텍스트를 포함할 수 있습니다.
이 문서에서는 양식에 지침 텍스트를 추가하는 4가지 방법을 안내합니다.
지금 양식에 지침 텍스트 추가
교육 텍스트의 몇 가지 예는 무엇입니까?
지침 텍스트는 웹 사이트 방문자에게 양식을 작성하도록 지시하는 것과 같이 독자에게 작업을 완료하는 방법을 지시합니다.
지침 텍스트는 레시피나 사용 설명서와 같이 내용과 길이가 다를 수 있지만 이 텍스트는 온라인 양식에 포함될 때 짧은 스니펫일 수 있습니다.
예를 들어 웹사이트 방문자에게 연락처 페이지에서 메시지를 보내도록 요청하는 것일 수 있습니다. 따라서 지침 텍스트는 "문의하려면 아래 양식을 작성하십시오."와 같은 형식일 수 있습니다.
간단히 말해서 교육용 텍스트는 단순히 웹사이트 방문자를 귀하가 원하는 대로 안내합니다.
양식에 지침 텍스트를 추가하는 방법(4가지 방법)
이 기사에서
- 1. 콘텐츠 분야
- 2. 필드 설명
- 3. 필드의 자리표시자 텍스트
- 4. 섹션 구분선에서 텍스트 편집
1. 콘텐츠 분야
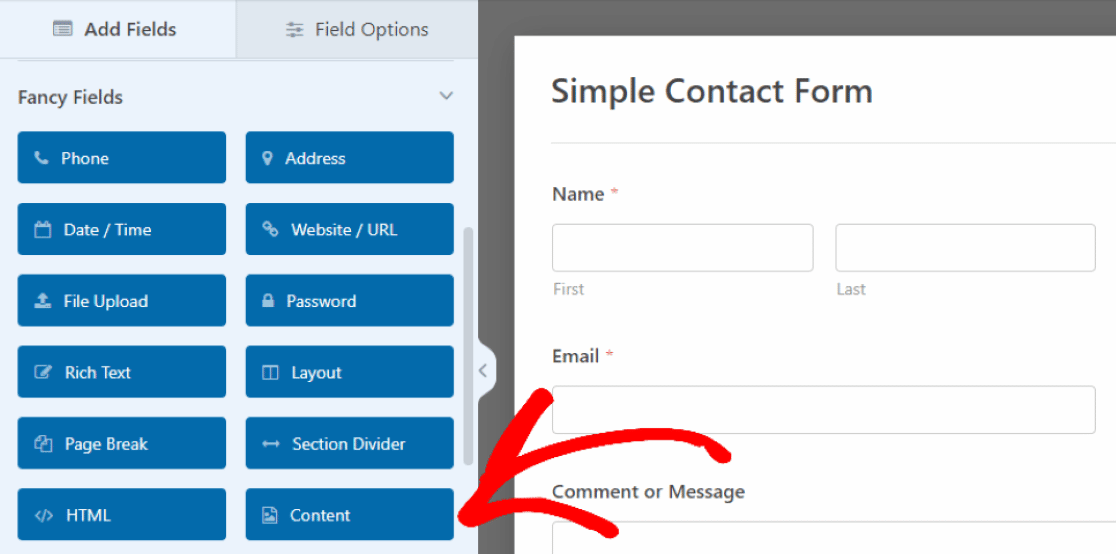
WPForms 양식 빌더로 지침 텍스트를 추가하는 한 가지 방법은 콘텐츠 필드를 사용하는 것입니다. 콘텐츠 필드에 액세스하려면 WPForms Pro 라이선스가 필요합니다.

이 예제에서는 사용자가 양식을 작성하기 위한 지침을 삽입할 양식 맨 위에 Content 필드를 끌어다 놓았습니다.
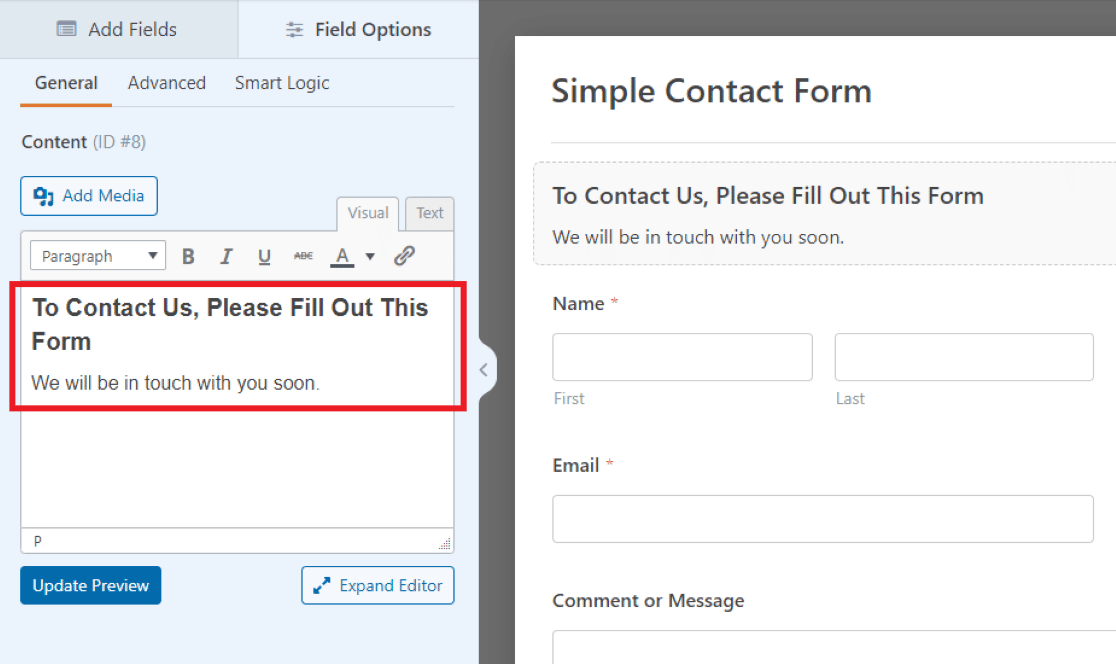
이렇게 하려면 필드를 클릭하여 필드 옵션을 연 다음 왼쪽에 나타나는 이 텍스트 상자에 텍스트를 입력하십시오.
 예제의 텍스트 편집기에서 환영 메시지를 작성하고 방문자가 양식을 작성하라는 메시지를 표시했습니다.
예제의 텍스트 편집기에서 환영 메시지를 작성하고 방문자가 양식을 작성하라는 메시지를 표시했습니다.
텍스트 편집기에 내장된 서식 지정 도구를 사용하여 콘텐츠 필드에 포함하는 텍스트의 글꼴, 크기, 색상 및 기타 스타일 요소를 조정할 수 있습니다.
원하는 위치에 사용자 지정 가능한 텍스트를 쉽게 추가할 수 있는 방법이므로 양식의 다른 위치에서도 이 필드를 사용하고 싶을 수 있습니다.
2. 필드 설명
양식에 지침 텍스트를 추가하는 또 다른 방법은 필드 설명 자체를 사용하는 것입니다. WPForms의 대부분의 필드를 사용하면 주어진 필드와 함께 표시되는 작은 텍스트 설명을 작성할 수 있습니다.
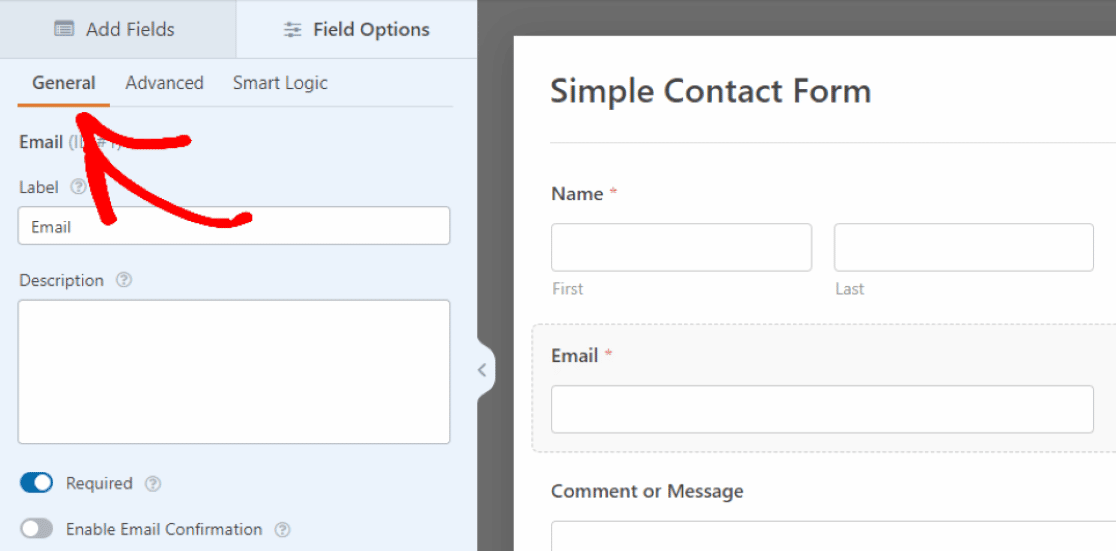
필드에 설명을 추가하려면 먼저 양식에 필드를 삽입한 다음 필드를 클릭하여 필드 옵션 을 엽니다. 이제 필드 옵션의 일반 탭에서 설명 텍스트 상자에 지침을 입력할 수 있습니다.

따라서 일반 탭을 클릭하고 설명 상자에 지침을 작성하여 이메일 필드에 지침 텍스트를 추가합니다.

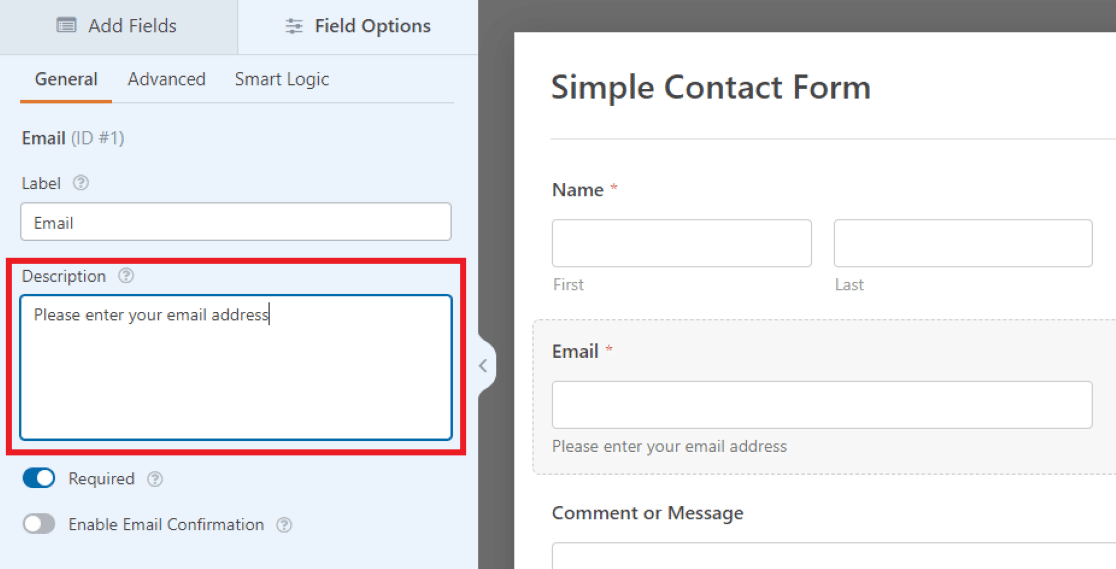
그러면 설명에 작성한 내용이 양식의 필드 바로 아래에 작은 텍스트로 나타납니다.
여기의 예에서는 웹사이트 방문자에게 이메일 주소를 입력하도록 지시하고 있지만 양식의 다른 필드 설정을 사용하여 적합하다고 판단되는 지침 텍스트를 사용자 정의할 수 있습니다.

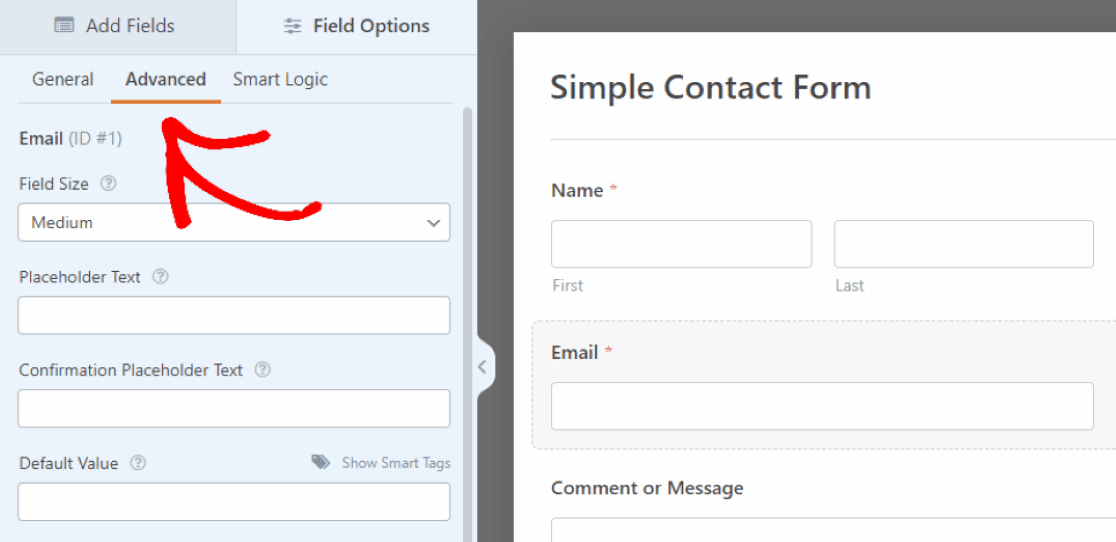
3. 필드의 자리표시자 텍스트
다른 필드 설정을 사용하여 다른 방식으로 지침 텍스트를 포함할 수도 있습니다.
필드의 고급 설정에는 약간의 자리 표시자 텍스트 를 작성할 수 있는 옵션이 있습니다.

이것은 여기에 입력한 텍스트가 필드에서 자리 표시자 역할을 한다는 것을 의미합니다.
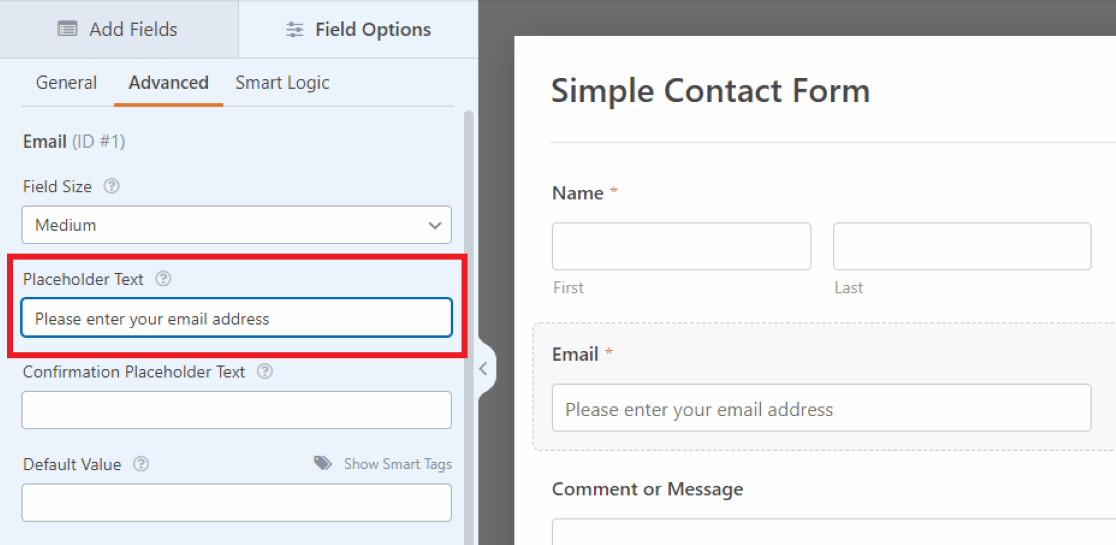
필드 옵션 아래의 고급 탭에서 아래로 스크롤하여 자리 표시 자 텍스트 상자로 이동합니다. 그러면 여기에 작성하는 지침 텍스트가 양식의 이메일 필드 입력 상자 안에 나타납니다.

이 텍스트는 필드의 이메일 입력 상자에 배치되므로 공간이 제한됩니다. 따라서 여기에 있는 지침 텍스트는 다소 짧을 필요가 있습니다.
더 긴 길찾기 또는 프롬프트의 경우 이전 방법에 표시된 대로 필드 아래에 설명을 사용하는 것이 더 깔끔합니다.
4. 섹션 구분선에서 텍스트 편집
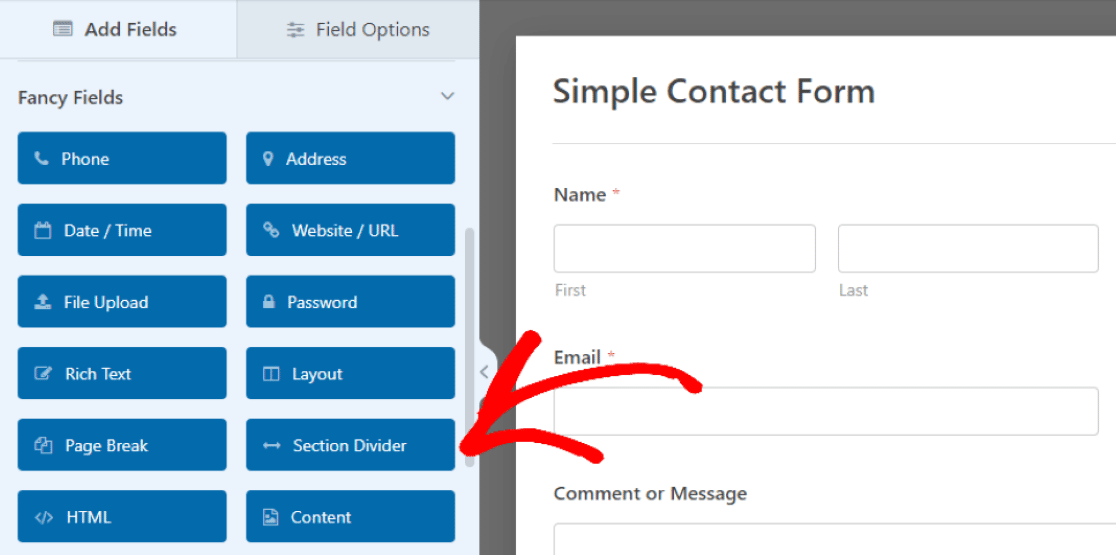
양식에 지침 텍스트를 추가할 수 있는 다음 방법은 섹션 구분선 필드의 텍스트를 편집하는 것입니다. 첫 번째 예에서 액세스한 Fancy Fields 에서 찾을 수 있습니다.

다시 한 번 이 필드를 드래그하여 양식에서 원하는 위치에 배치할 수 있습니다.
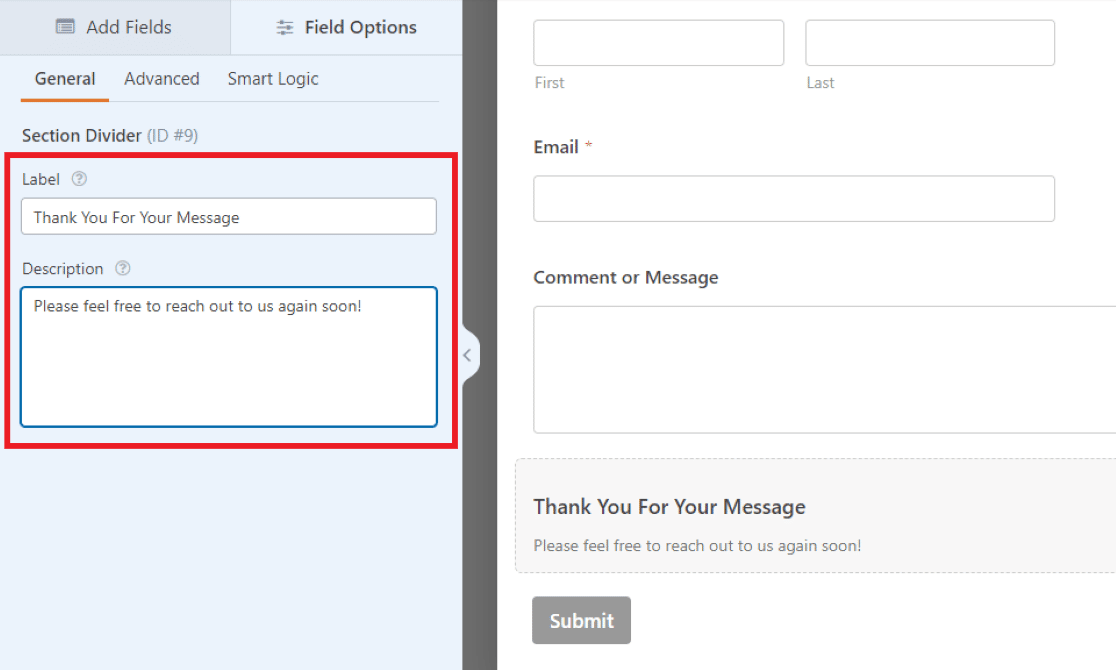
여기 예제에서는 주석 상자와 제출 버튼 사이의 양식 하단 섹션에 필드를 배치합니다. 이는 방문자에게 양식의 내용을 마무리하는 결론 메시지 역할을 합니다.
그런 다음 레이블 과 설명 을 함께 사용하여 지침 텍스트를 만듭니다. 그러나 이러한 옵션 중 하나를 사용하여 양식 스타일을 원하는 대로 지정할 수 있습니다.

필드의 레이블 이 굵은 글꼴로 표시되므로 예제에서는 여기에 중요한 텍스트를 삽입합니다. 설명 의 작은 텍스트를 사용하여 짧은 메시지를 포함합니다.
앞서 언급한 것처럼 다양한 글꼴 크기를 활용하여 원하는 대로 지침 텍스트의 스타일을 지정하거나 옵션 중 하나를 전혀 사용하지 않기로 결정할 수 있습니다.
여기에서 사용한 방법이 Content 필드를 사용하여 첫 번째 예에서 만든 것과 유사한 텍스트 스타일을 만드는 방법에 주목하십시오. 그러나 콘텐츠 필드의 텍스트 편집기 덕분에 글꼴 사용자 지정을 위한 추가 옵션이 많이 있습니다.
즉, 필요에 맞게 자신의 양식을 편집하고 사용자 지정할 때 선호하는 것을 찾을 수 있습니다.
지금 양식에 지침 텍스트 추가
다음으로 콘텐츠 필드를 사용하여 헤더 이미지 추가
예제 1에서 콘텐츠 필드의 미디어 추가 버튼을 어떻게 건너뛰었는지 기억하십니까? 이제 다시 방문하여 헤더 이미지를 양식에 추가할 때입니다. 헤더 이미지를 포함하는 것은 양식을 개인화하거나 비즈니스를 홍보하는 창의적인 방법입니다.
콘텐츠 필드를 사용하여 헤더 이미지를 추가하는 방법에 대한 이 자습서를 확인하십시오.
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
