如何將說明文字添加到表單(4 種方式)
已發表: 2022-12-22您想將說明性文本添加到 WordPress 網站上的表單嗎?
在您的表單中包含說明性文本可以讓您為填寫您的表單的用戶共享描述性提示或說明。
使用 WPForms,您會發現一些向表單添加說明文本的方法。 許多自定義選項允許您包含各種樣式的說明文本以滿足您的需求。
在本文中,我們將向您介紹 4 種向表單添加說明文本的不同方法。
立即將說明文字添加到您的表格
有哪些教學文本示例?
指導性文字指導讀者如何完成任務,例如指導網站訪問者填寫表格。
雖然說明文本的內容和長度可能會有所不同,例如食譜或用戶手冊,但當包含在在線表格中時,該文本可能是一個簡短的片段。
例如,您可能只是提示您的網站訪問者在您的聯繫頁面上向您發送消息。 因此,您的說明文字可能類似於“要聯繫我們,請填寫下面的表格。”
簡而言之,指導性文本只是將網站訪問者引導至您希望他們做的事情。
如何將說明文字添加到表單(4 種方式)
在本文中
- 1.內容領域
- 2. 字段說明
- 3. 字段中的佔位符文本
- 4. 在分隔符中編輯文本
1.內容領域
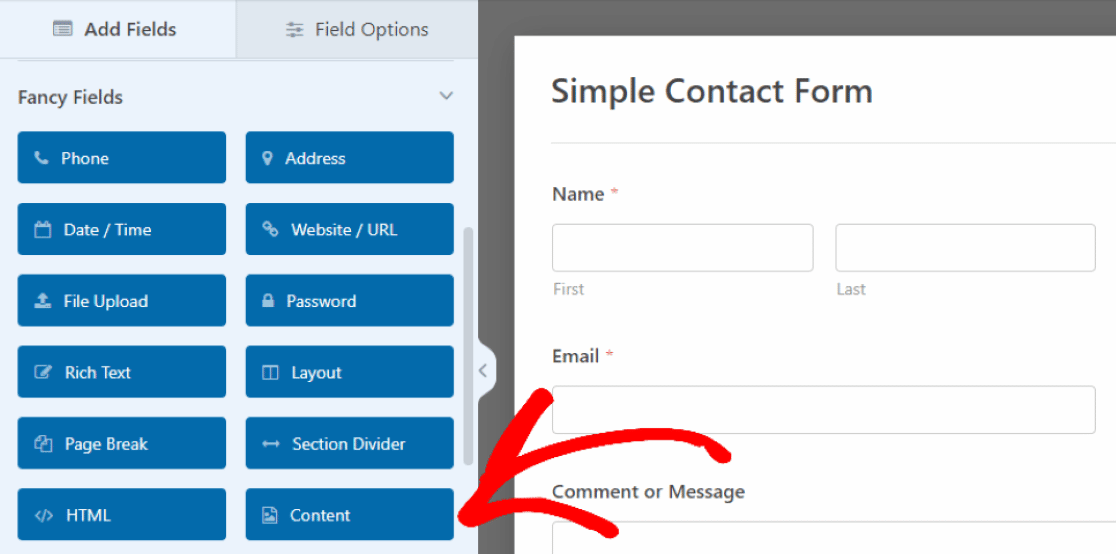
使用 WPForms 表單構建器添加說明文本的一種方法是使用內容字段。 要訪問內容字段,您需要 WPForms Pro 許可證。

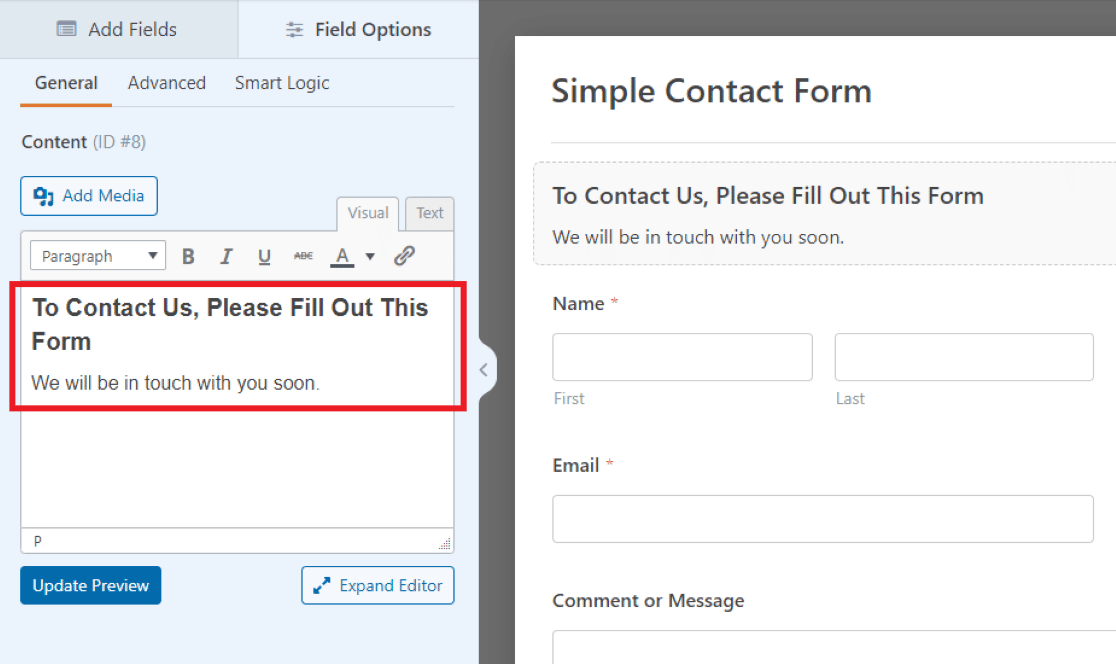
在我們的示例中,我們已將內容字段拖放到表單頂部,我們將在其中插入用戶填寫表單的說明。
為此,只需單擊該字段以打開其字段選項,然後在出現在左側的文本框中輸入您的文本。
 在我們示例的文本編輯器中,我們編寫了一條歡迎消息並提示訪問者填寫我們的表單。
在我們示例的文本編輯器中,我們編寫了一條歡迎消息並提示訪問者填寫我們的表單。
您可以使用文本編輯器中內置的格式設置工具調整內容字段中包含的文本的字體、大小、顏色和其他樣式元素。
您可能會發現您也想在表單的其他位置使用此字段,因為這是在您想要的任何位置添加可自定義文本的簡便方法。
2. 字段說明
將說明性文本添加到表單的另一種方法是使用字段描述本身。 WPForms 中的大多數字段允許您寫出一個小的文本描述,該描述與給定的字段一起顯示。
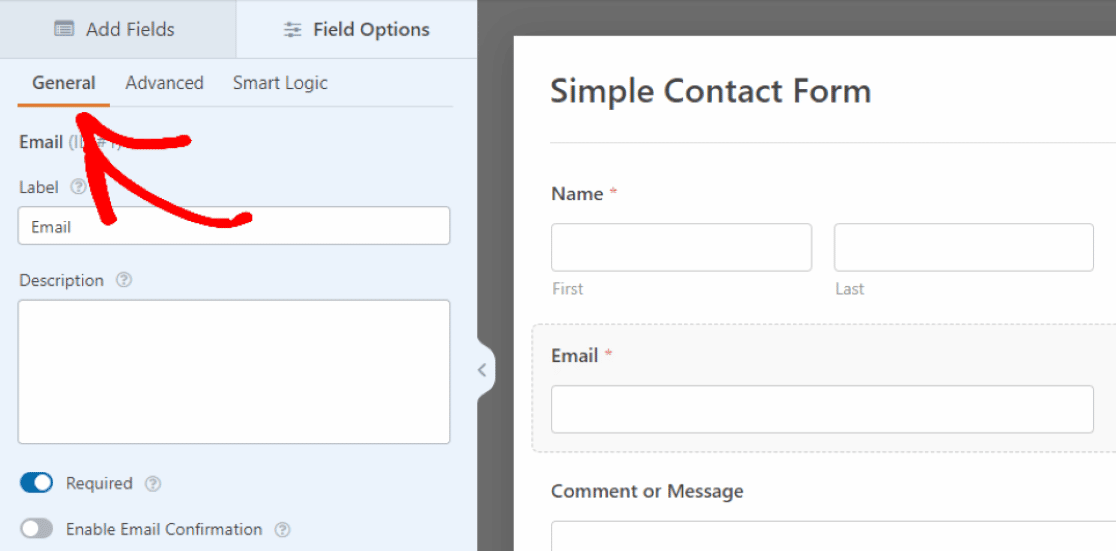
要向任何字段添加描述,首先將該字段插入您的表單,然後單擊它以打開其字段選項。 現在,在字段選項的常規選項卡中,您可以在描述文本框中輸入您的說明。

因此,我們通過單擊“常規”選項卡並在“描述”框中編寫說明,將說明文本添加到“電子郵件”字段。

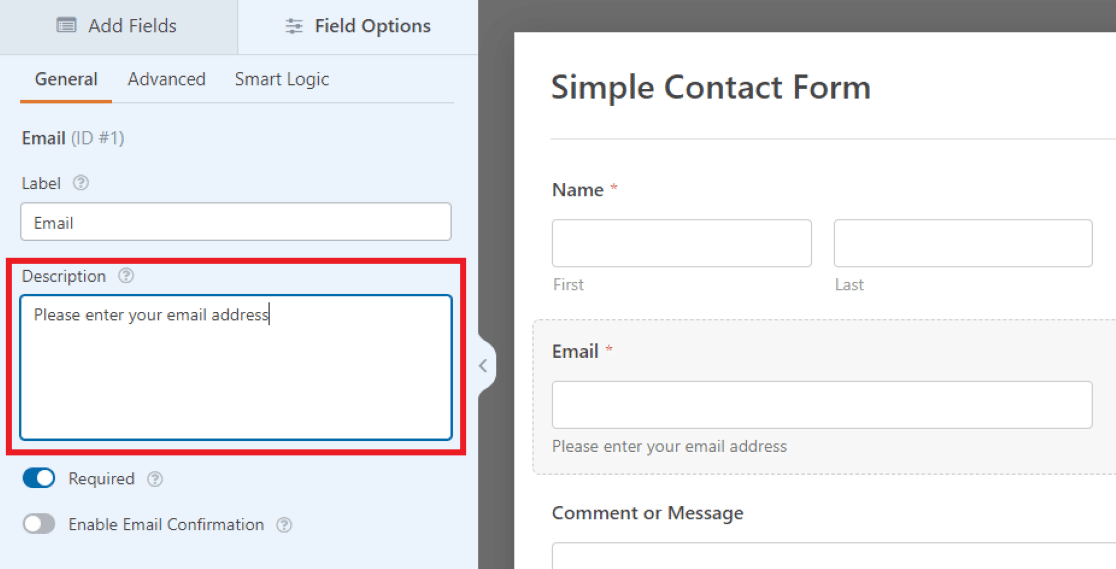
然後,您在描述中所寫的內容將以小文本的形式出現在表單字段的正下方。
在此處的示例中,我們指示網站訪問者輸入他們的電子郵件地址,但您可以決定使用表單上其他字段的設置來自定義您認為合適的說明文本。

3. 字段中的佔位符文本
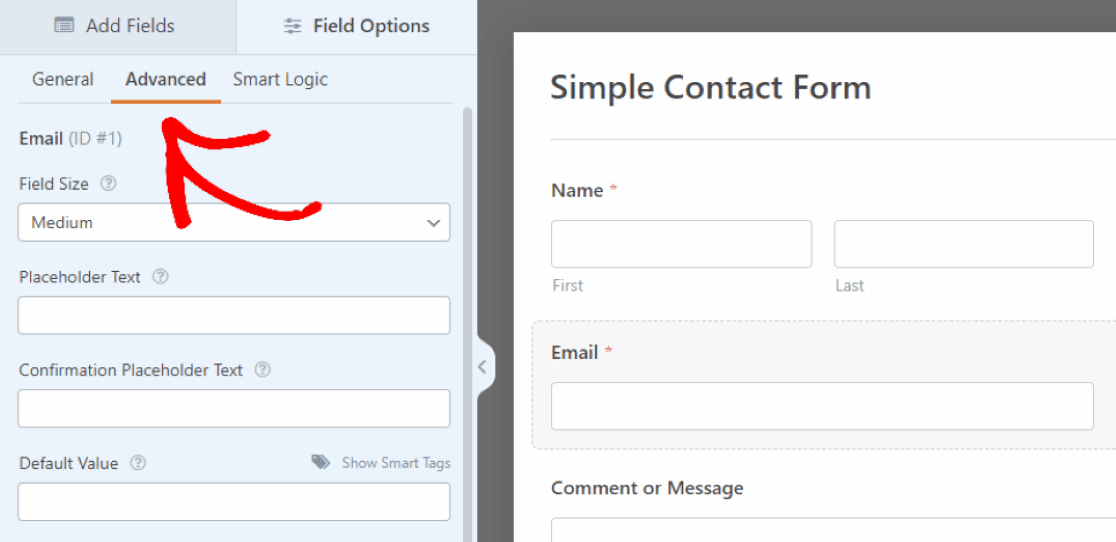
您還可以使用其他字段設置以不同方式包含說明文本。
在該字段的Advanced設置中,您可以選擇寫出一些Placeholder Text 。

這意味著您在此處輸入的文本將充當該字段中的佔位符。
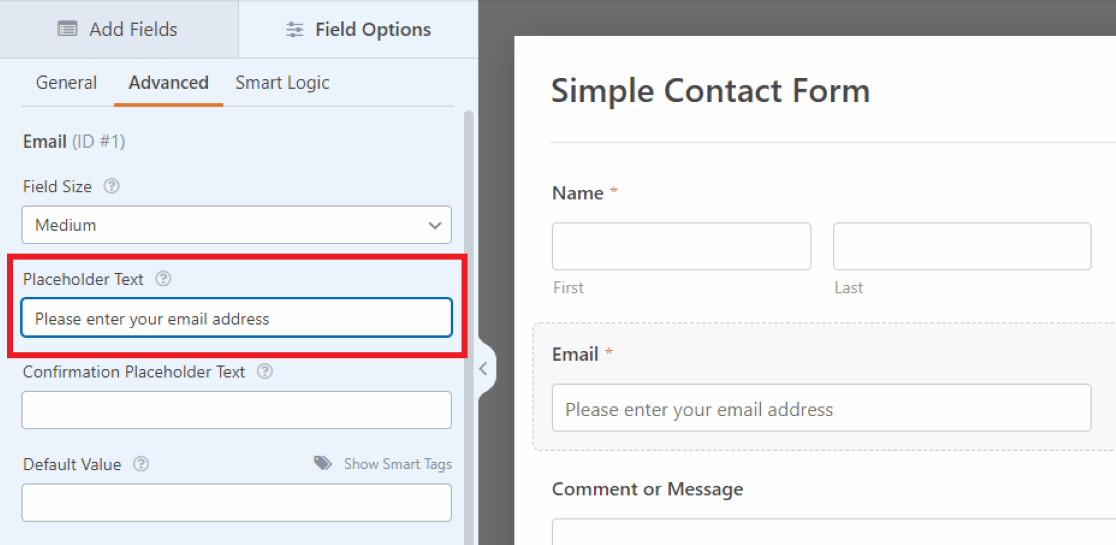
在“字段選項”下的“高級”選項卡中,您將向下滾動到標記為“佔位符文本”的框。 然後,您在此處編寫的說明文字將出現在您表單上電子郵件字段的輸入框中。

由於此文本位於該字段的電子郵件輸入框中,因此空間有限。 因此,您需要此處的說明文本稍微短一些。
對於較長的說明或提示,使用字段下的描述會更整潔,如前一種方法所示。
4. 在分隔符中編輯文本
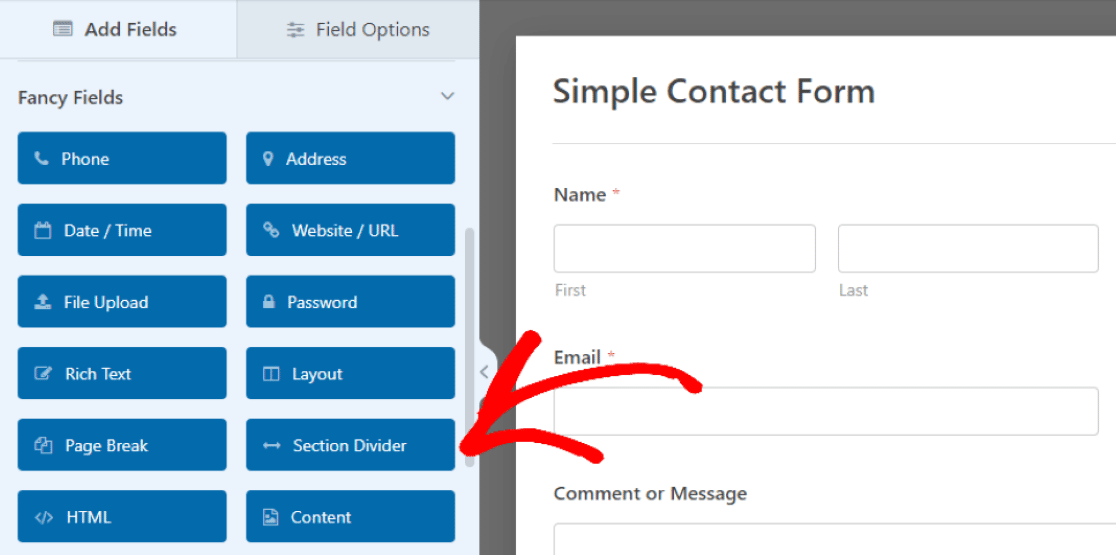
將說明性文本添加到表單的下一種方法是編輯“ Section Divider”字段中的文本。 您會在我們在第一個示例中訪問的Fancy Fields中找到它。

再一次,您可以拖動此字段以將其放置在表單上您想要的位置。
在我們的示例中,我們將字段放置在表單的底部,在評論框和提交按鈕之間。 這將作為給訪問者的結束信息,以結束表格的內容。
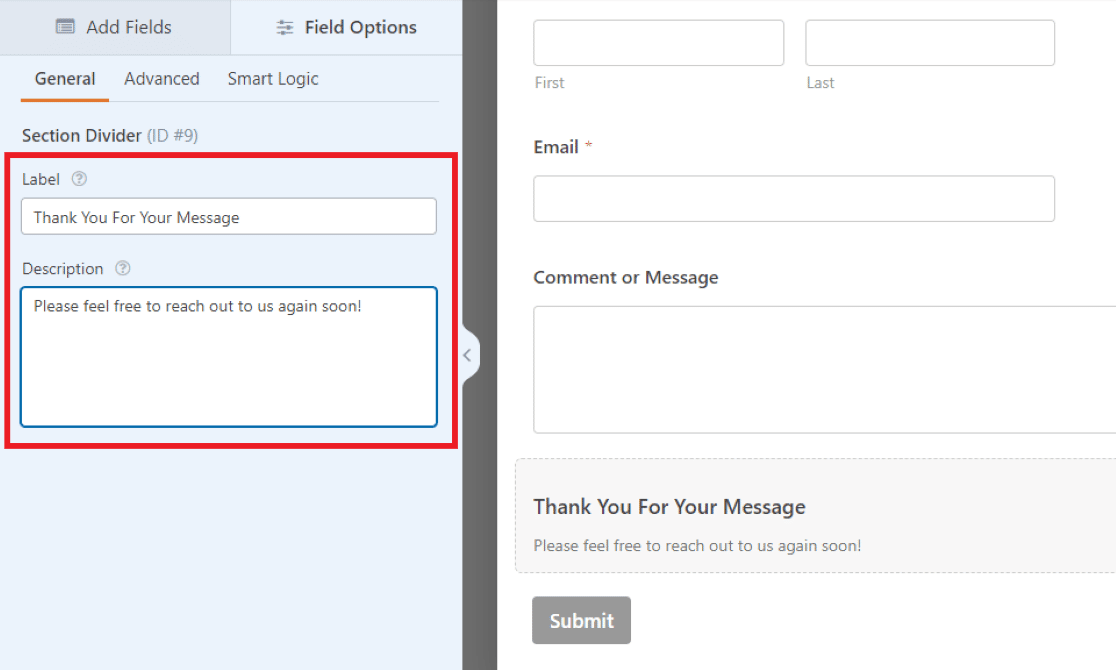
然後,您將一起使用標籤和描述來創建說明文本。 但是您可以使用這些選項中的任何一個來設置您喜歡的表單樣式。

由於字段的標籤以粗體顯示,因此我們在示例中插入了重要的文本。 我們將使用較小的描述文本來包含一條短消息。
正如我們所提到的,您可以根據自己的喜好使用不同的字體大小來設置說明文本的樣式,或者您可能決定根本不使用其中一個選項。
請注意我們在此處使用的方法如何使用 Content 字段創建與我們在第一個示例中創建的文本樣式相似的文本樣式。 但是,由於內容字段的文本編輯器,還有許多額外的字體自定義選項。
也就是說,當您編輯和自定義您自己的表單以滿足您的需求時,您會找到您喜歡的內容。
立即將說明文字添加到您的表格
接下來,使用內容字段添加標題圖像
還記得我們如何在示例一中跳過“內容”字段中的“添加媒體”按鈕嗎? 現在是重新訪問它並向您的表單添加標題圖像的時候了。 包含標題圖片是一種個性化您的表單或促進您的業務的創造性方式。
查看本教程,了解如何使用“內容”字段添加標題圖像。
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
