Cara Menambahkan Teks Instruksi ke Formulir (4 Cara)
Diterbitkan: 2022-12-22Apakah Anda ingin menambahkan teks instruksional ke formulir di situs web WordPress Anda?
Menyertakan teks instruksional pada formulir Anda memungkinkan Anda berbagi perintah deskriptif atau petunjuk bagi pengguna yang mengisi formulir Anda.
Dengan WPForms, Anda akan menemukan beberapa cara untuk menambahkan teks instruksional ke formulir Anda. Dan banyaknya pilihan untuk penyesuaian memungkinkan Anda memasukkan teks instruksional dalam berbagai gaya yang sesuai dengan kebutuhan Anda.
Dalam artikel ini, kami akan memandu Anda melalui 4 cara berbeda untuk menambahkan teks instruksional ke formulir.
Tambahkan Teks Instruksional ke Formulir Anda Sekarang
Apa Saja Contoh Teks Instruksional?
Teks instruksional mengarahkan pembaca bagaimana menyelesaikan tugas, seperti menginstruksikan pengunjung situs web untuk mengisi formulir.
Meskipun teks instruksional dapat bervariasi dalam konten dan panjangnya, seperti resep atau panduan pengguna, teks ini kemungkinan akan berupa cuplikan singkat saat disertakan di formulir online.
Misalnya, Anda mungkin hanya meminta pengunjung situs web Anda untuk mengirim pesan kepada Anda di halaman kontak Anda. Jadi, teks petunjuk Anda mungkin seperti ini, “Untuk menghubungi kami, silakan isi formulir di bawah.”
Singkatnya, teks instruksional mengarahkan pengunjung situs web ke hal yang Anda ingin mereka lakukan.
Cara Menambahkan Teks Instruksi ke Formulir (4 Cara)
Dalam Artikel Ini
- 1. Bidang Konten
- 2. Deskripsi Bidang
- 3. Teks Placeholder Di Bidang
- 4. Mengedit Teks Di Pembagi Bagian
1. Bidang Konten
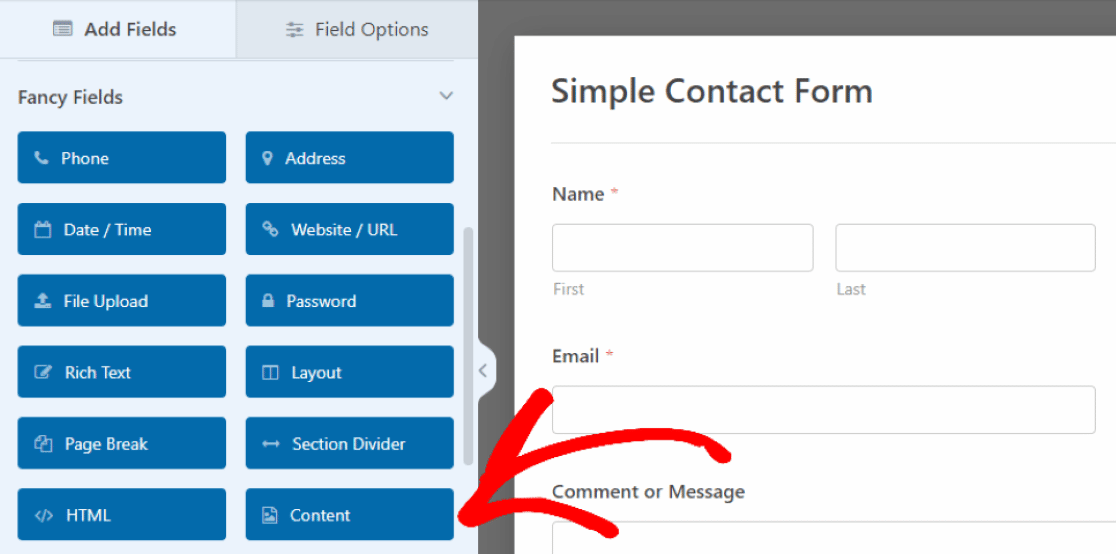
Salah satu cara untuk menambahkan teks instruksional dengan pembuat formulir WPForms adalah dengan menggunakan bidang Konten. Untuk mengakses bidang Konten, Anda memerlukan lisensi WPForms Pro.

Dalam contoh kami, kami telah menyeret dan melepaskan bidang Konten kami di bagian atas formulir, tempat kami akan memasukkan petunjuk bagi pengguna untuk mengisi formulir.
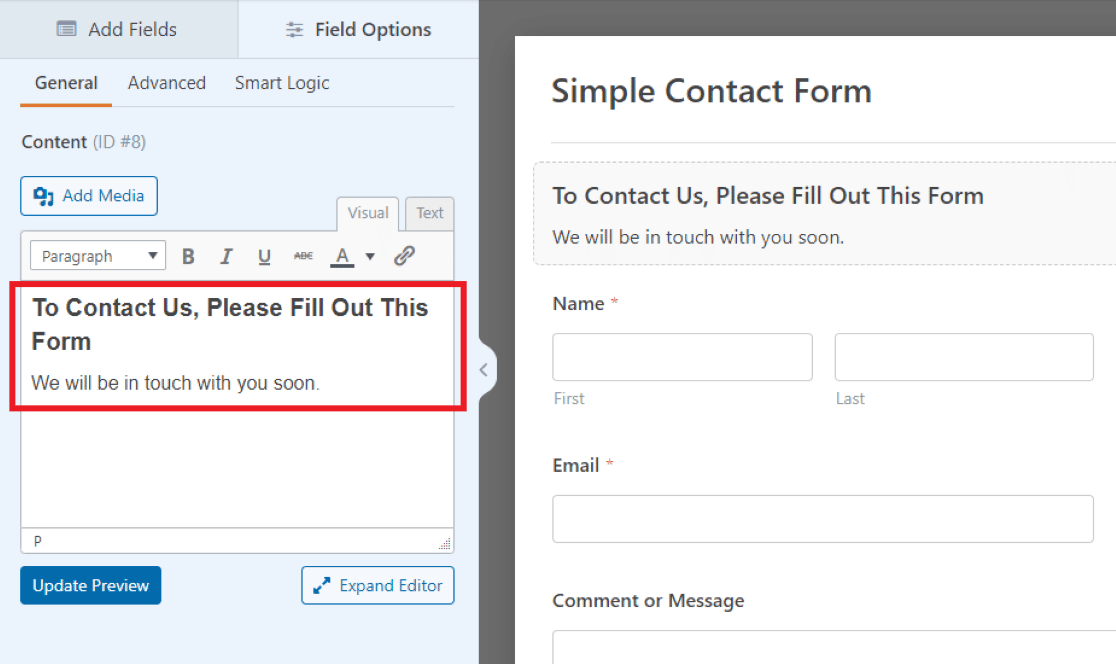
Untuk melakukannya, cukup klik bidang untuk membuka Opsi Bidangnya, lalu masukkan teks Anda di kotak teks yang muncul di sebelah kiri.
 Di sini, di editor teks dalam contoh kami, kami telah menulis pesan sambutan dan meminta pengunjung untuk mengisi formulir kami.
Di sini, di editor teks dalam contoh kami, kami telah menulis pesan sambutan dan meminta pengunjung untuk mengisi formulir kami.
Anda dapat menyesuaikan font, ukuran, warna, dan elemen penataan gaya teks lainnya yang Anda sertakan di bidang Konten menggunakan alat pemformatan yang disertakan dalam editor teks.
Anda mungkin menemukan bahwa Anda juga ingin menggunakan bidang ini di tempat lain pada formulir Anda, karena ini adalah cara mudah untuk menambahkan teks yang dapat disesuaikan di mana pun Anda menginginkannya.
2. Deskripsi Bidang
Cara lain untuk menambahkan teks instruksional ke formulir Anda adalah dengan menggunakan deskripsi bidang itu sendiri. Sebagian besar bidang di WPForms memungkinkan Anda menulis deskripsi teks kecil, yang ditampilkan dengan bidang yang diberikan.
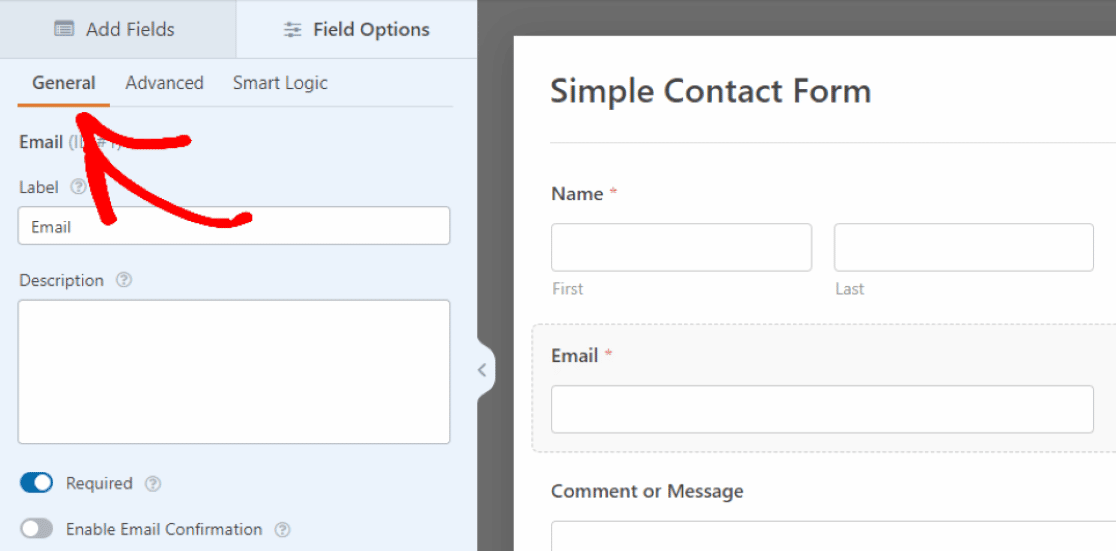
Untuk menambahkan deskripsi ke bidang apa pun, pertama-tama sisipkan bidang tersebut ke dalam formulir Anda, lalu klik bidang tersebut untuk membuka Opsi Bidangnya . Sekarang, di tab Umum pada Opsi Bidang, Anda dapat memasukkan instruksi Anda di kotak teks Deskripsi .

Jadi, kami menambahkan teks petunjuk ke bidang Email dengan mengeklik tab Umum dan menulis petunjuk di kotak Deskripsi .

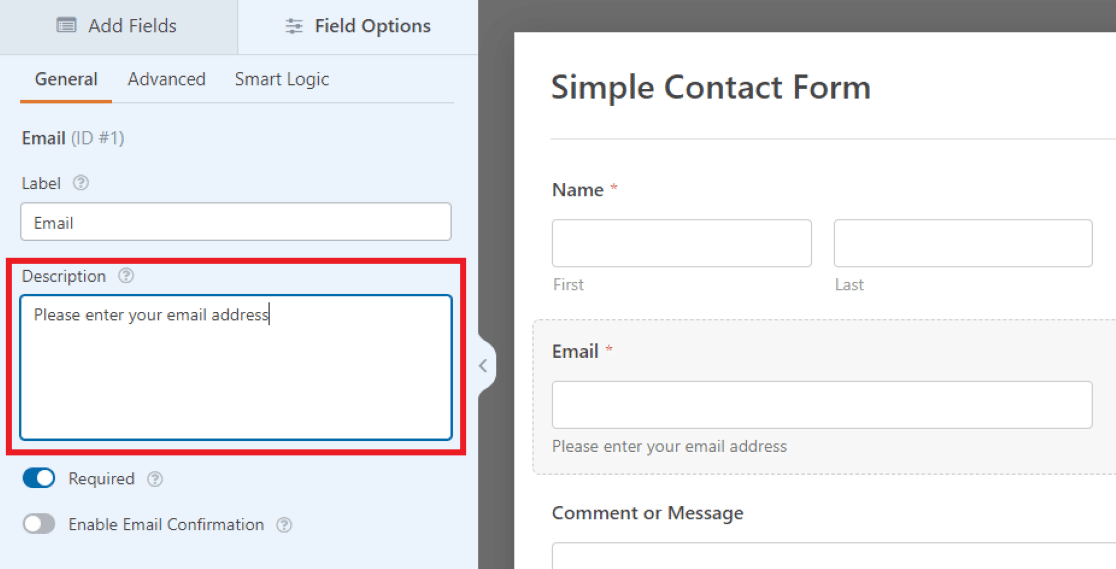
Kemudian, apa yang telah Anda tulis di Deskripsi akan muncul sebagai teks kecil tepat di bawah bidang pada formulir.
Dalam contoh kami di sini, kami menginstruksikan pengunjung situs web untuk memasukkan alamat email mereka, tetapi Anda dapat memutuskan untuk menggunakan pengaturan bidang lain di formulir Anda untuk menyesuaikan teks instruksional sesuai keinginan Anda.

3. Teks Placeholder Di Bidang
Anda juga dapat menggunakan pengaturan bidang lain untuk menyertakan teks instruksional dengan cara yang berbeda.
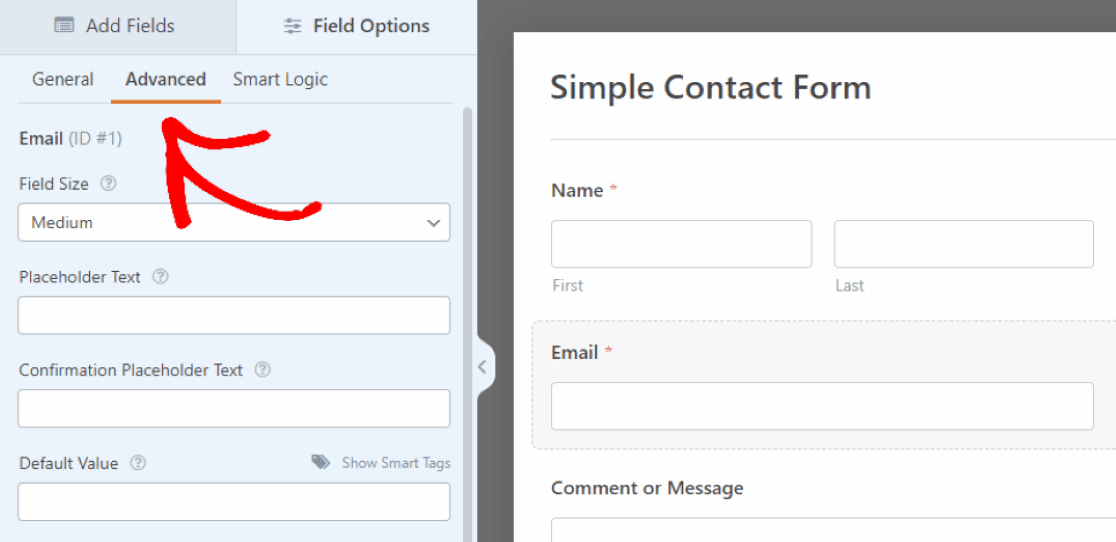
Dalam pengaturan Lanjutan bidang, Anda memiliki opsi untuk menuliskan sedikit Teks Placeholder .

Artinya, teks yang Anda masukkan di sini akan berfungsi sebagai placeholder di bidang.
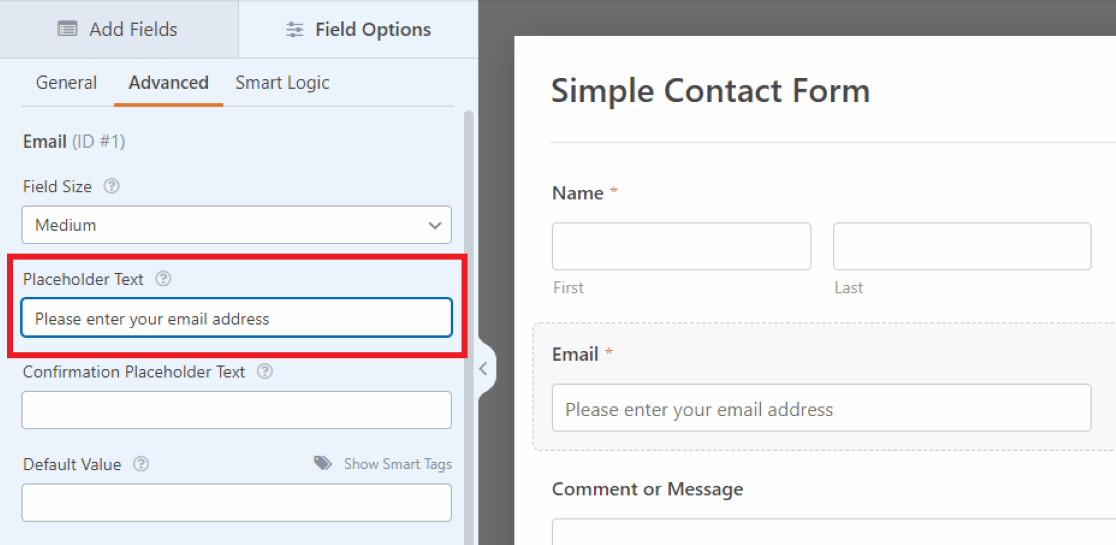
Dari tab Lanjut di bawah Opsi Bidang, gulir ke bawah ke kotak berlabel Teks Placeholder . Kemudian, teks instruksional yang Anda tulis di sini akan muncul di dalam kotak entri bidang Email di formulir Anda.

Karena teks ini ditempatkan di kotak entri email pada bidang, ruang Anda terbatas. Jadi, Anda perlu teks instruksional di sini agak pendek.
Untuk petunjuk atau petunjuk yang lebih panjang, lebih rapi menggunakan Deskripsi di bawah bidang, seperti yang ditunjukkan pada metode sebelumnya.
4. Mengedit Teks Di Pembagi Bagian
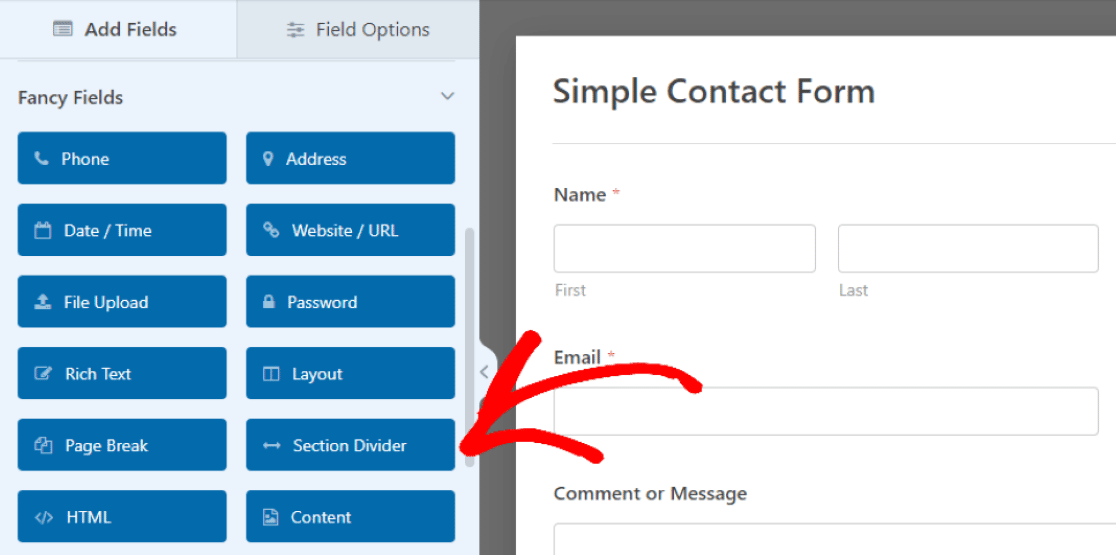
Cara selanjutnya Anda bisa menambahkan teks petunjuk ke formulir Anda adalah dengan mengedit teks di bidang Pembagi Bagian . Anda akan menemukannya kembali di Fancy Fields yang kita akses pada contoh pertama.

Sekali lagi, Anda dapat menyeret bidang ini untuk menempatkannya di tempat yang Anda inginkan di formulir Anda.
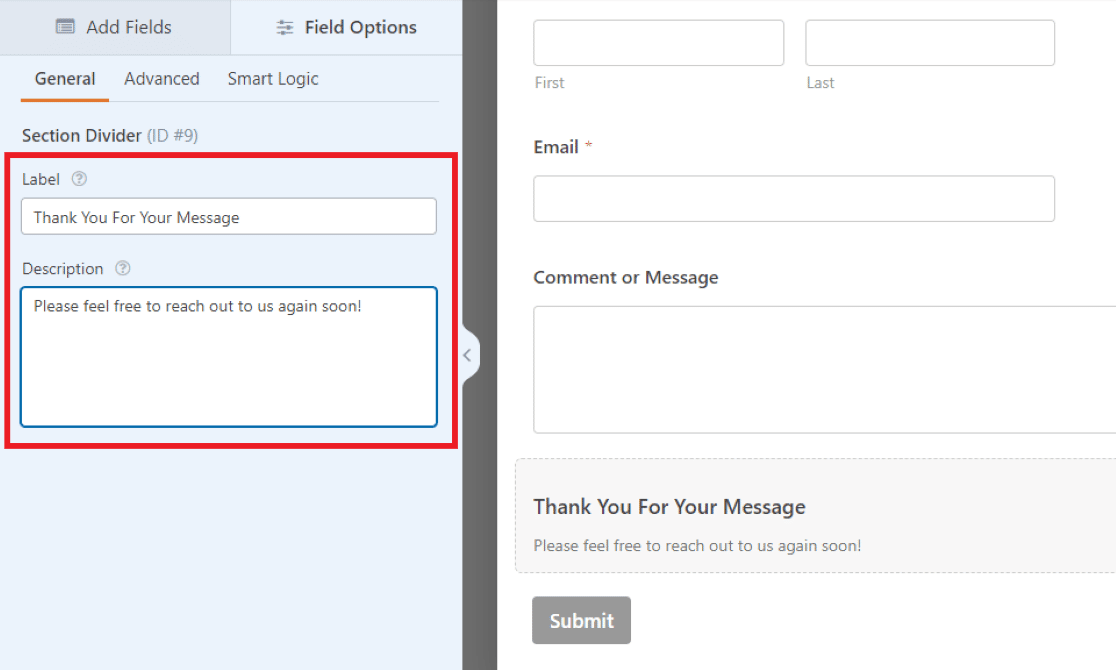
Dalam contoh kami di sini, kami menempatkan bidang di bagian bawah formulir, di antara kotak komentar dan tombol kirim. Ini akan bertindak sebagai pesan penutup kepada pengunjung untuk menyelesaikan isi formulir.
Kemudian, Anda akan menggunakan Label dan Deskripsi secara bersamaan untuk membuat teks instruksional. Tapi Anda bisa menggunakan salah satu opsi ini untuk mengatur gaya formulir sesuka Anda.

Karena Label bidang ditampilkan dalam huruf tebal, kami menyisipkan teks penting di sini dalam contoh kami. Kami akan menggunakan teks Deskripsi yang lebih kecil untuk menyertakan pesan singkat.
Dan seperti yang telah kami sebutkan, Anda dapat menggunakan berbagai ukuran font untuk mengatur gaya teks instruksional sesuai keinginan Anda, atau Anda dapat memutuskan untuk tidak menggunakan salah satu opsi sama sekali.
Perhatikan bagaimana metode yang kita gunakan di sini menciptakan gaya teks yang mirip dengan apa yang kita buat dengan contoh pertama, menggunakan bidang Konten. Namun, ada banyak opsi tambahan untuk penyesuaian font berkat editor teks bidang Konten.
Yang mengatakan, Anda akan menemukan apa yang Anda sukai saat Anda mengedit dan menyesuaikan formulir Anda sendiri agar sesuai dengan kebutuhan Anda.
Tambahkan Teks Instruksional ke Formulir Anda Sekarang
Selanjutnya, Gunakan Bidang Konten untuk Menambahkan Gambar Header
Ingat bagaimana kami melewatkan tombol Tambah Media di bidang Konten dari contoh pertama? Sekarang saatnya untuk mengunjunginya kembali dan menambahkan gambar header ke formulir Anda. Menyertakan gambar header adalah cara kreatif untuk mempersonalisasi formulir Anda atau mempromosikan bisnis Anda.
Lihat tutorial ini tentang cara menggunakan bidang Konten untuk menambahkan gambar header.
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak template gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
