Anleitungstext zu einem Formular hinzufügen (4 Möglichkeiten)
Veröffentlicht: 2022-12-22Möchten Sie einem Formular auf Ihrer WordPress-Website Anleitungstext hinzufügen?
Durch das Einfügen von Anleitungstext in Ihr Formular können Sie eine beschreibende Aufforderung oder Anweisungen für Benutzer freigeben, die Ihr Formular ausfüllen.
Mit WPForms finden Sie eine Handvoll Möglichkeiten, Ihrem Formular Anweisungstext hinzuzufügen. Und die vielen Anpassungsoptionen ermöglichen es Ihnen, Anleitungstext in einer Vielzahl von Stilen einzufügen, um Ihren Anforderungen gerecht zu werden.
In diesem Artikel führen wir Sie durch 4 verschiedene Möglichkeiten, einem Formular Anleitungstext hinzuzufügen.
Fügen Sie jetzt Anweisungstext zu Ihrem Formular hinzu
Was sind einige Beispiele für Anleitungstexte?
Anleitungstext weist den Leser an, wie eine Aufgabe zu erledigen ist, wie z. B. die Anweisung von Website-Besuchern, ein Formular auszufüllen.
Während Anleitungstexte in Inhalt und Länge variieren können, wie z. B. ein Rezept oder eine Bedienungsanleitung, wäre dieser Text wahrscheinlich ein kurzer Ausschnitt, wenn er in ein Online-Formular eingefügt wird.
Beispielsweise können Sie Ihre Website-Besucher einfach auffordern, Ihnen auf Ihrer Kontaktseite eine Nachricht zu senden. Ihr Anweisungstext könnte also etwa so lauten: „Um uns zu kontaktieren, füllen Sie bitte das folgende Formular aus.“
Kurz gesagt, Anweisungstext leitet Website-Besucher einfach zu dem, was Sie von ihnen erwarten.
Anleitungstext zu einem Formular hinzufügen (4 Möglichkeiten)
In diesem Artikel
- 1. Inhaltsfeld
- 2. Feldbeschreibungen
- 3. Platzhaltertext in Feldern
- 4. Bearbeiten von Text im Abschnittsteiler
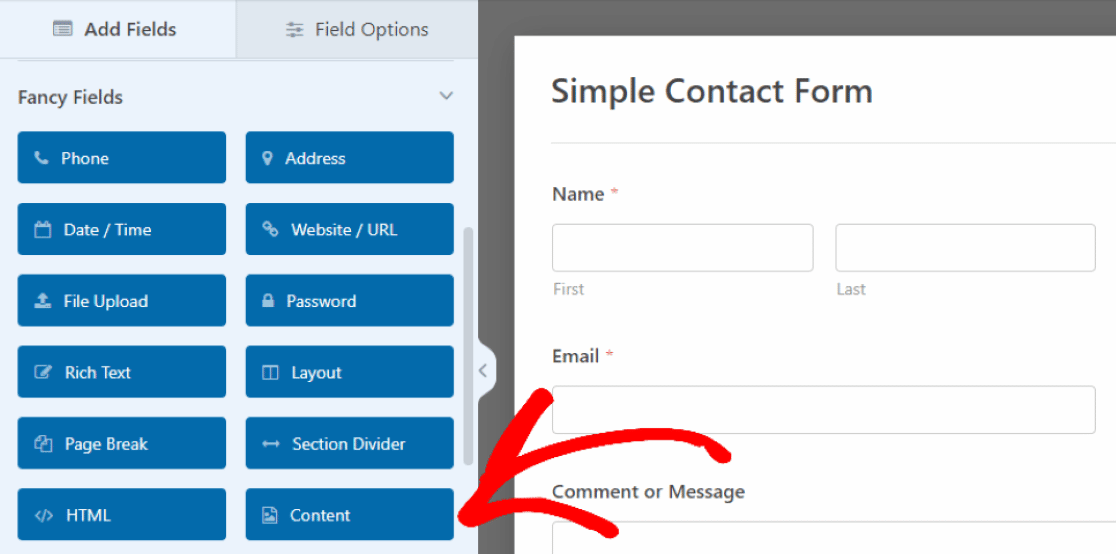
1. Inhaltsfeld
Eine Möglichkeit, Anleitungstext mit dem WPForms-Formularersteller hinzuzufügen, ist die Verwendung des Inhaltsfelds. Um auf das Inhaltsfeld zuzugreifen, benötigen Sie die WPForms Pro-Lizenz.

In unserem Beispiel haben wir unser Inhaltsfeld oben im Formular per Drag & Drop verschoben, wo wir Anweisungen für Benutzer zum Ausfüllen des Formulars einfügen.
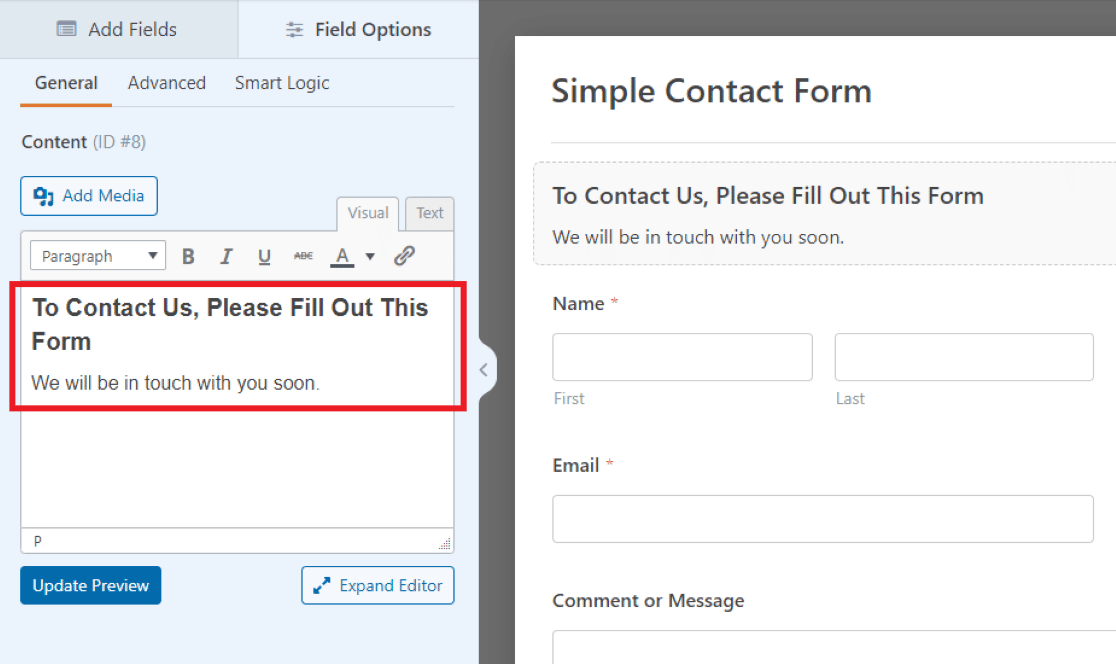
Klicken Sie dazu einfach auf das Feld, um dessen Feldoptionen zu öffnen, und geben Sie dann Ihren Text in das links erscheinende Textfeld ein.
 Hier im Texteditor in unserem Beispiel haben wir eine Begrüßungsnachricht geschrieben und die Besucher aufgefordert, unser Formular auszufüllen.
Hier im Texteditor in unserem Beispiel haben wir eine Begrüßungsnachricht geschrieben und die Besucher aufgefordert, unser Formular auszufüllen.
Mit den im Texteditor integrierten Formatierungswerkzeugen können Sie Schriftart, Größe, Farbe und andere Gestaltungselemente des Textes anpassen, den Sie in das Inhaltsfeld einfügen.
Möglicherweise möchten Sie dieses Feld auch an anderen Stellen in Ihrem Formular verwenden, da es eine einfache Möglichkeit ist, anpassbaren Text an beliebiger Stelle hinzuzufügen.
2. Feldbeschreibungen
Eine weitere Möglichkeit, Ihrem Formular Anleitungstext hinzuzufügen, besteht darin, die Feldbeschreibungen selbst zu verwenden. Bei den meisten Feldern in WPForms können Sie eine kleine Textbeschreibung schreiben, die mit dem angegebenen Feld angezeigt wird.
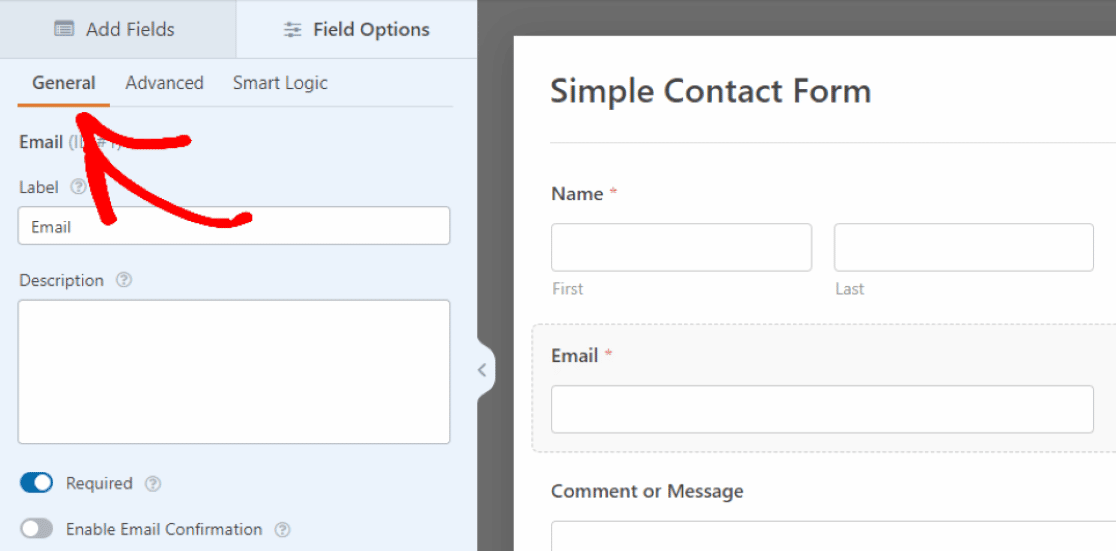
Um eine Beschreibung zu einem beliebigen Feld hinzuzufügen, fügen Sie zuerst das Feld in Ihr Formular ein und klicken Sie dann darauf, um seine Feldoptionen zu öffnen. Jetzt können Sie auf der Registerkarte „ Allgemein “ der Feldoptionen Ihre Anweisungen in das Textfeld „ Beschreibung “ eingeben.

Wir fügen also dem Feld „E- Mail “ einen Anleitungstext hinzu, indem wir auf die Registerkarte „ Allgemein “ klicken und Anweisungen in das Feld „ Beschreibung “ schreiben.

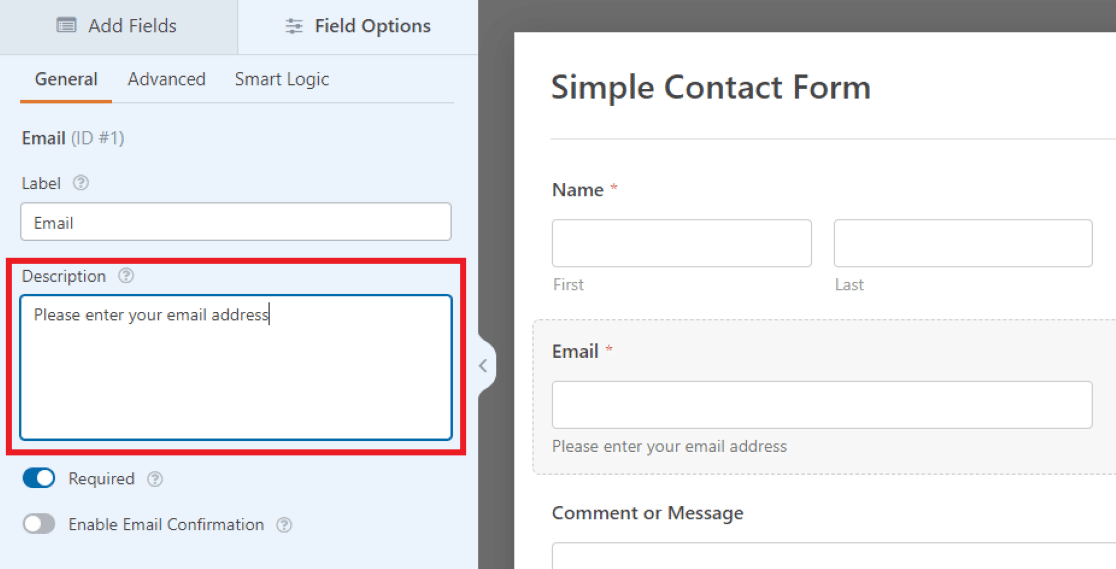
Dann erscheint das, was Sie in die Beschreibung geschrieben haben, als kleiner Text direkt unter dem Feld im Formular.
In unserem Beispiel hier weisen wir Website-Besucher an, ihre E-Mail-Adressen einzugeben, aber Sie können sich entscheiden, die Einstellungen anderer Felder in Ihrem Formular zu verwenden, um Ihren Anweisungstext nach Belieben anzupassen.

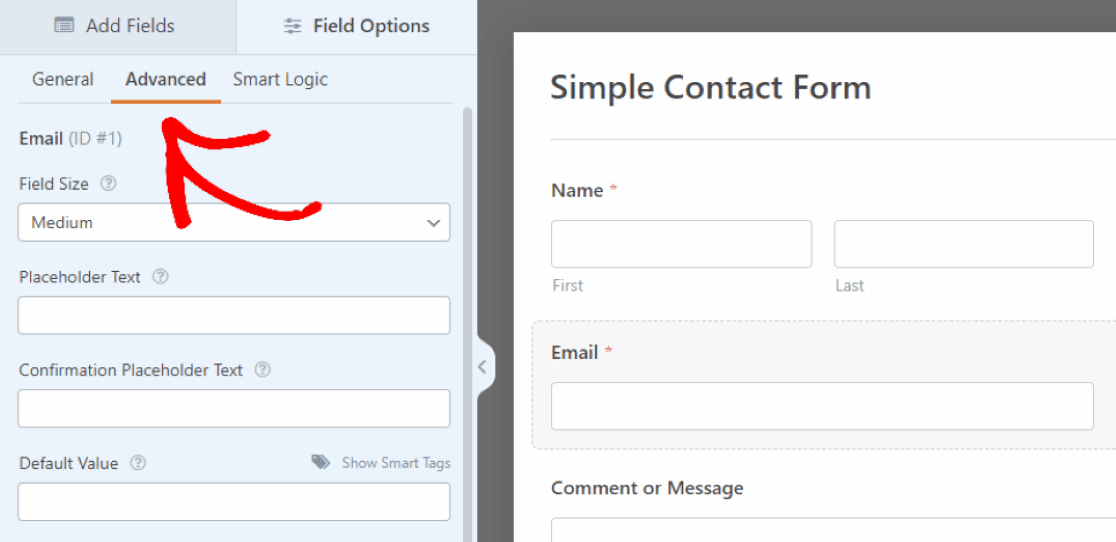
3. Platzhaltertext in Feldern
Sie können auch andere Feldeinstellungen verwenden, um Anleitungstext auf andere Weise einzufügen.
In den erweiterten Einstellungen des Feldes haben Sie die Möglichkeit, ein wenig Platzhaltertext zu schreiben.

Das bedeutet, dass der hier eingegebene Text als Platzhalter im Feld fungiert.
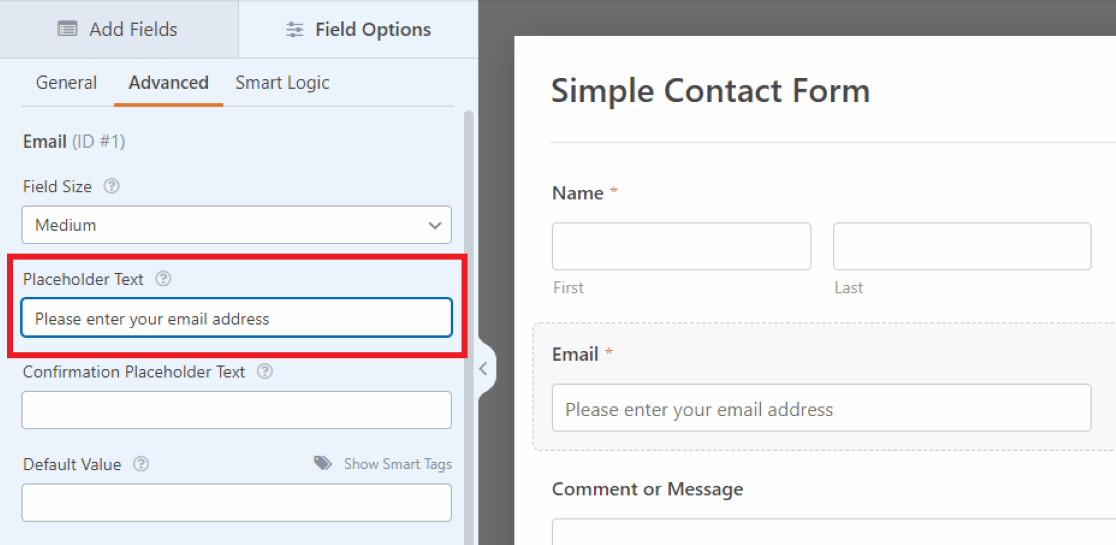
Scrollen Sie auf der Registerkarte Erweitert unter den Feldoptionen nach unten zu dem Feld mit der Bezeichnung Platzhaltertext . Dann erscheint der Anweisungstext, den Sie hier schreiben, im Eingabefeld des E- Mail -Felds auf Ihrem Formular.

Da dieser Text in das E-Mail-Eingabefeld des Felds eingefügt wird, ist der Platz begrenzt. Daher müssen Sie den Anweisungstext hier etwas kurz halten.
Für längere Anweisungen oder Eingabeaufforderungen ist es ordentlicher, Beschreibungen unter dem Feld zu verwenden, wie in der vorherigen Methode gezeigt.
4. Bearbeiten von Text im Abschnittsteiler
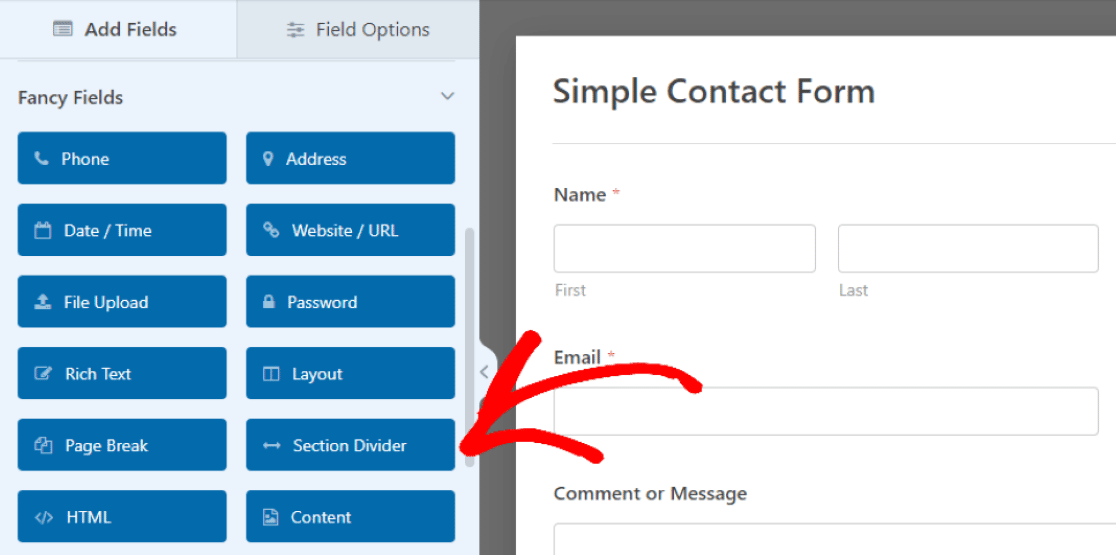
Die nächste Möglichkeit, Ihrem Formular Anweisungstext hinzuzufügen, besteht darin, den Text im Abschnittsteilerfeld zu bearbeiten. Sie finden es wieder in den Fancy Fields , auf die wir im ersten Beispiel zugegriffen haben.

Auch hier können Sie dieses Feld an die gewünschte Stelle in Ihrem Formular ziehen.
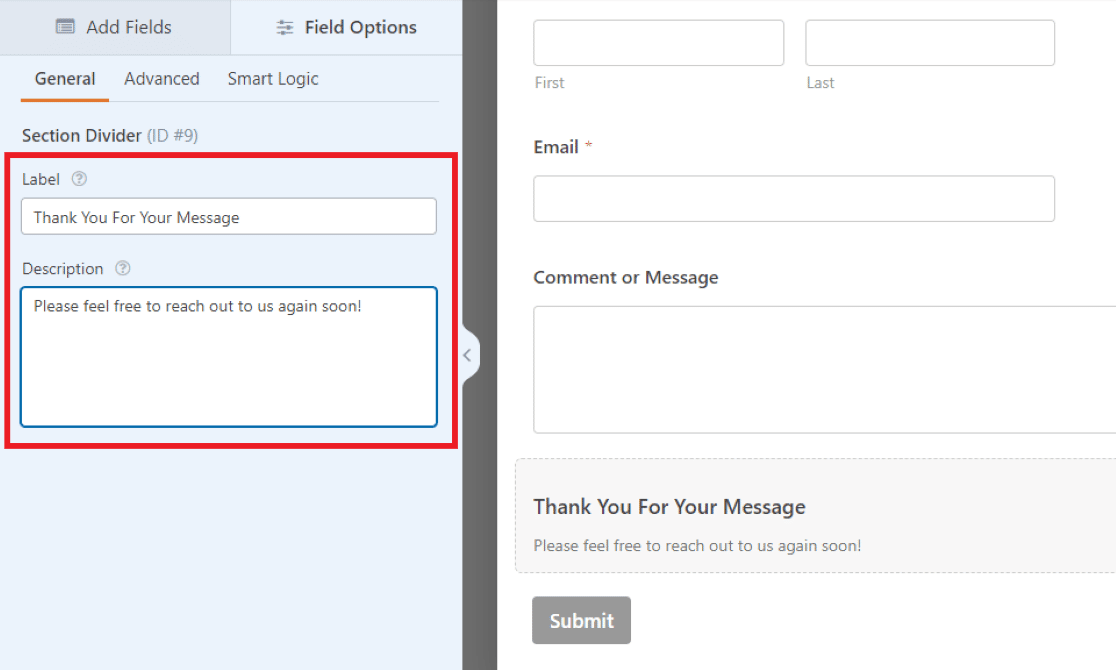
In unserem Beispiel hier platzieren wir das Feld im unteren Abschnitt des Formulars, zwischen dem Kommentarfeld und der Schaltfläche „Senden“. Dies dient als abschließende Nachricht an die Besucher, um den Inhalt des Formulars zusammenzufassen.
Anschließend verwenden Sie das Etikett und die Beschreibung zusammen, um Ihren Anleitungstext zu erstellen. Sie können jedoch eine dieser Optionen verwenden, um Ihr Formular nach Belieben zu gestalten.

Da die Beschriftung des Feldes fett dargestellt wird, fügen wir in unserem Beispiel hier den wichtigen Text ein. Wir verwenden den kleineren Text der Beschreibung , um eine kurze Nachricht einzufügen.
Und wie wir bereits erwähnt haben, können Sie die verschiedenen Schriftgrößen verwenden, um Ihren Anleitungstext nach Belieben zu gestalten, oder Sie entscheiden sich vielleicht dafür, eine der Optionen überhaupt nicht zu verwenden.
Beachten Sie, wie die Methode, die wir hier verwendet haben, einen ähnlichen Textstil erstellt wie im ersten Beispiel, indem wir das Inhaltsfeld verwenden. Dank des Texteditors des Inhaltsfelds gibt es jedoch viele zusätzliche Optionen zur Anpassung der Schriftart.
Sie werden jedoch finden, was Sie bevorzugen, wenn Sie Ihr eigenes Formular bearbeiten und an Ihre Bedürfnisse anpassen.
Fügen Sie jetzt Anweisungstext zu Ihrem Formular hinzu
Verwenden Sie als Nächstes das Inhaltsfeld, um ein Header-Bild hinzuzufügen
Erinnern Sie sich, wie wir die Schaltfläche „Medien hinzufügen“ im Feld „Inhalt“ aus Beispiel 1 übersprungen haben? Jetzt ist es an der Zeit, es erneut zu besuchen und Ihrem Formular ein Kopfzeilenbild hinzuzufügen. Das Einfügen eines Header-Bildes ist eine kreative Möglichkeit, Ihr Formular zu personalisieren oder für Ihr Unternehmen zu werben.
Sehen Sie sich dieses Tutorial an, um zu erfahren, wie Sie das Inhaltsfeld verwenden, um ein Kopfzeilenbild hinzuzufügen.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
