Как добавить обучающий текст в форму (4 способа)
Опубликовано: 2022-12-22Вы хотите добавить обучающий текст в форму на своем веб-сайте WordPress?
Добавление текста инструкций в вашу форму позволяет вам поделиться описательной подсказкой или инструкциями для пользователей, которые заполняют вашу форму.
С WPForms вы найдете несколько способов добавить в форму обучающий текст. А множество вариантов настройки позволяют включать обучающий текст в различных стилях в соответствии с вашими потребностями.
В этой статье мы познакомим вас с четырьмя различными способами добавления текста инструкций в форму.
Добавьте обучающий текст в форму прямо сейчас
Каковы некоторые примеры учебного текста?
Инструктивный текст указывает читателям, как выполнить задачу, например, инструктировать посетителей веб-сайта по заполнению формы.
Хотя текст инструкции может различаться по содержанию и длине, например, рецепт или руководство пользователя, этот текст, скорее всего, будет коротким фрагментом, если он будет включен в онлайн-форму.
Например, вы можете просто предлагать посетителям вашего сайта отправить вам сообщение на странице контактов. Таким образом, ваш обучающий текст может выглядеть примерно так: «Чтобы связаться с нами, пожалуйста, заполните форму ниже».
В двух словах, обучающий текст просто направляет посетителей веб-сайта к тому, что вы от них хотите.
Как добавить обучающий текст в форму (4 способа)
В этой статье
- 1. Поле содержания
- 2. Описание полей
- 3. Текст-заполнитель в полях
- 4. Редактирование текста в разделителе разделов
1. Поле содержания
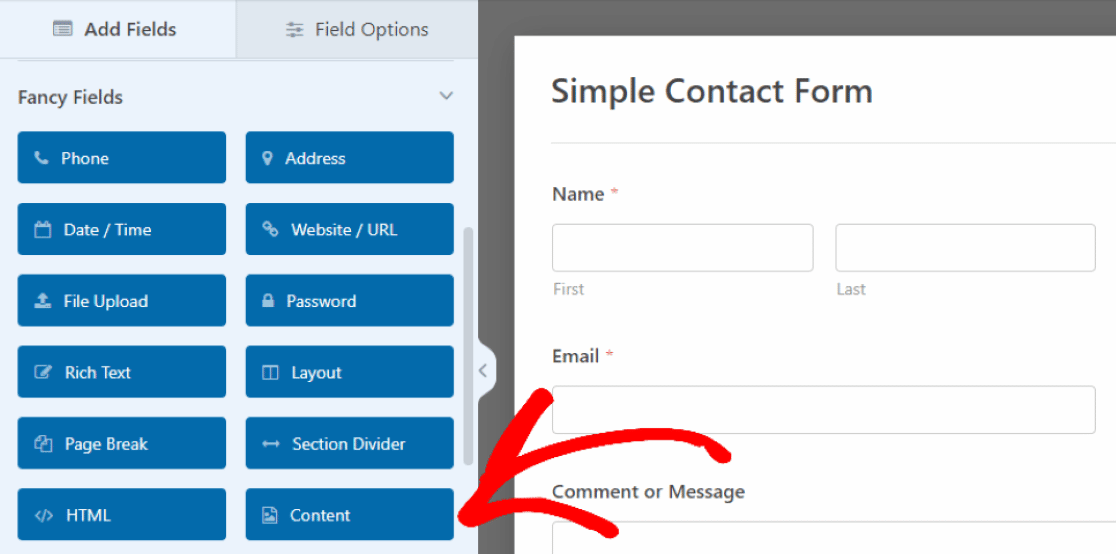
Один из способов добавить обучающий текст с помощью конструктора форм WPForms — использовать поле «Содержимое». Чтобы получить доступ к полю Content, вам понадобится лицензия WPForms Pro.

В нашем примере мы перетащили поле « Содержимое » в верхнюю часть формы, куда мы будем вставлять инструкции для пользователей по заполнению формы.
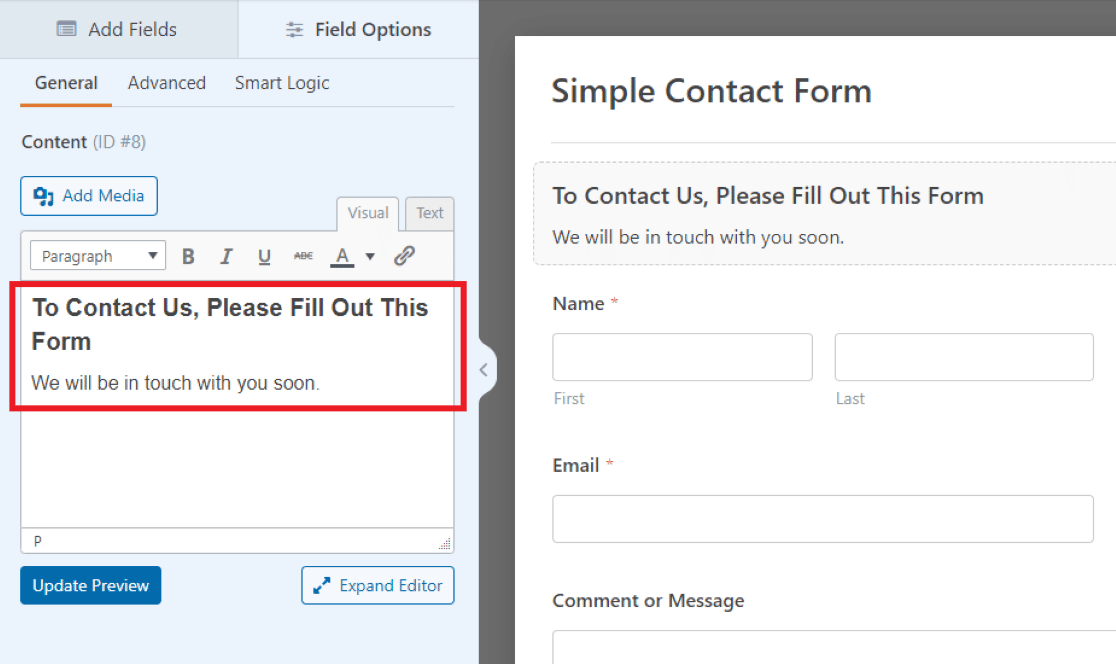
Для этого просто нажмите на поле, чтобы открыть его параметры поля, а затем введите свой текст в это текстовое поле, которое появляется слева.
 Здесь, в текстовом редакторе в нашем примере, мы написали приветственное сообщение и предложили посетителям заполнить нашу форму.
Здесь, в текстовом редакторе в нашем примере, мы написали приветственное сообщение и предложили посетителям заполнить нашу форму.
Вы можете настроить шрифт, размер, цвет и другие элементы стиля текста, который вы включаете в поле «Содержимое», с помощью инструментов форматирования, встроенных в текстовый редактор.
Вы можете обнаружить, что хотите использовать это поле и в других местах формы, так как это простой способ добавить настраиваемый текст в любое место.
2. Описание полей
Еще один способ добавить в форму обучающий текст — использовать сами описания полей. Большинство полей в WPForms позволяют написать небольшое текстовое описание, которое отображается вместе с данным полем.
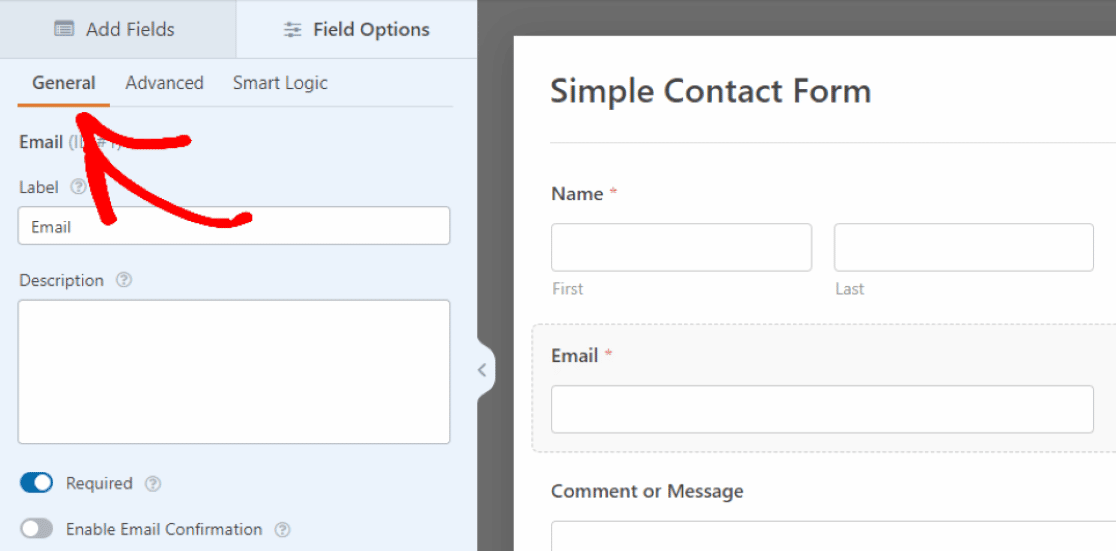
Чтобы добавить описание к какому-либо полю, сначала вставьте это поле в форму, а затем щелкните его, чтобы открыть его параметры поля . Теперь на вкладке « Общие » параметров поля вы можете ввести свои инструкции в текстовое поле « Описание ».

Итак, мы добавляем текст инструкций в поле « Электронная почта », щелкнув вкладку « Общие » и написав инструкции в поле « Описание ».

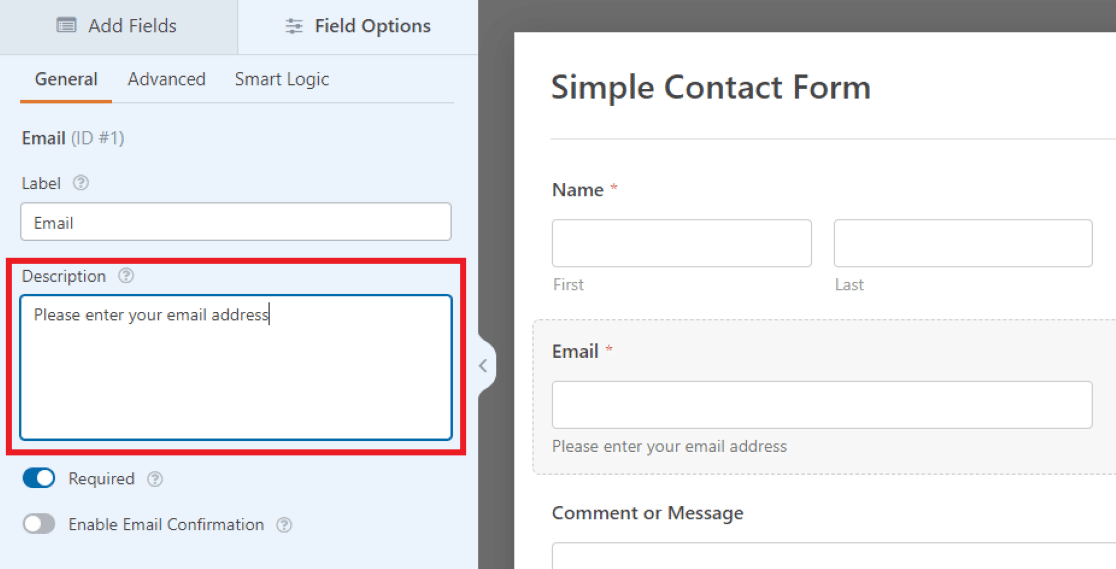
Затем то, что вы написали в описании, появится в виде небольшого текста прямо под полем в форме.
В нашем примере здесь мы предлагаем посетителям веб-сайта ввести свои адреса электронной почты, но вы можете использовать настройки других полей в своей форме, чтобы настроить текст инструкций по своему усмотрению.

3. Текст-заполнитель в полях
Вы также можете использовать другие настройки поля, чтобы по-другому включить текст инструкций.
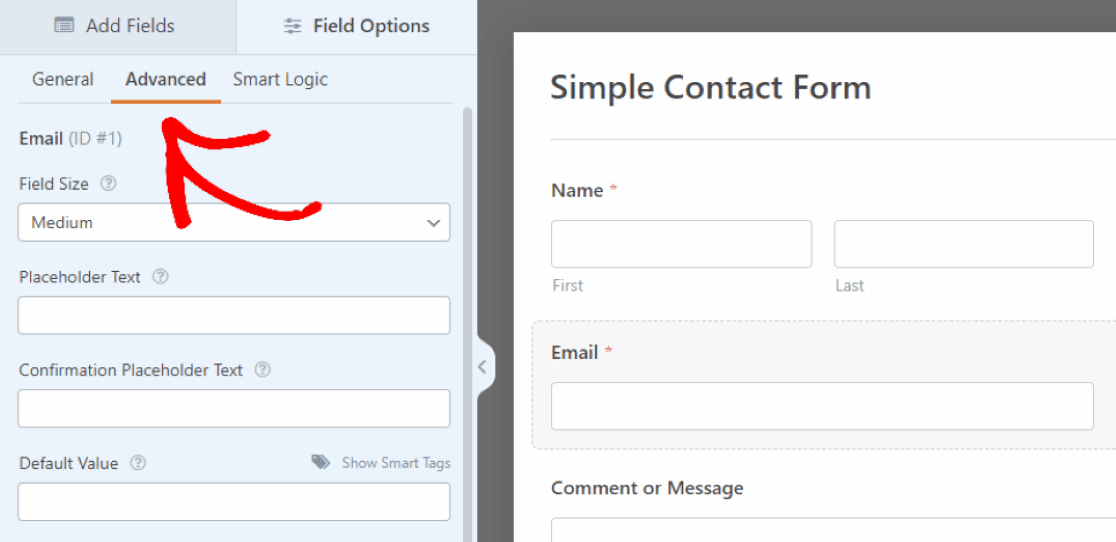
В расширенных настройках поля у вас есть возможность написать немного текста заполнителя .

Это означает, что введенный здесь текст будет использоваться в качестве заполнителя в поле.
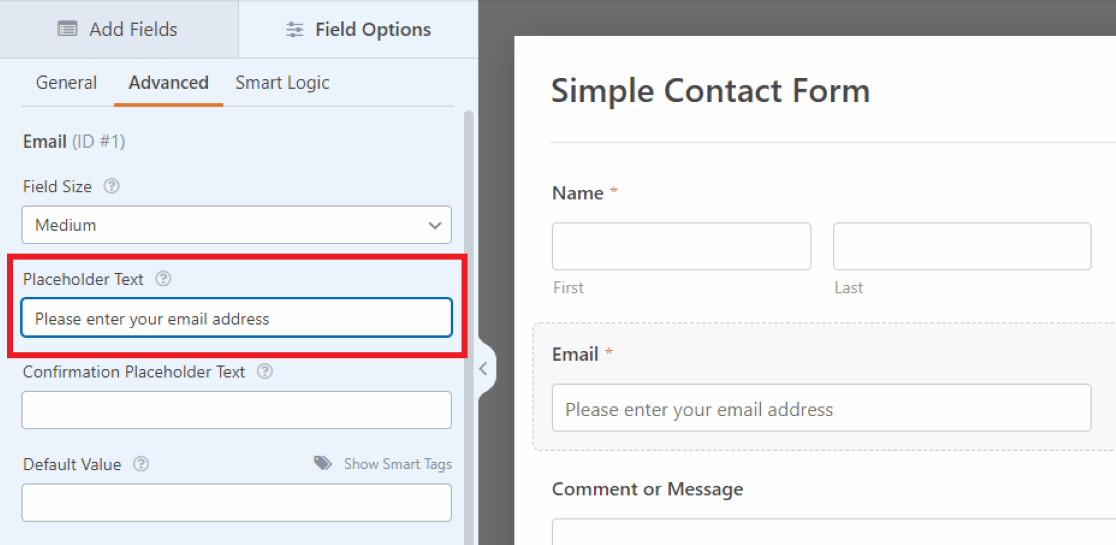
На вкладке « Дополнительно » в разделе «Параметры поля» вы прокрутите вниз до поля « Текст -заполнитель». Затем текст инструкции, который вы пишете здесь, появится внутри поля ввода поля электронной почты в вашей форме.

Поскольку этот текст помещается в поле ввода электронной почты поля, вы ограничены в пространстве. Таким образом, вам нужно, чтобы учебный текст здесь был несколько коротким.
Для более длинных указаний или подсказок лучше использовать Описания под полем, как показано в предыдущем методе.
4. Редактирование текста в разделителе разделов
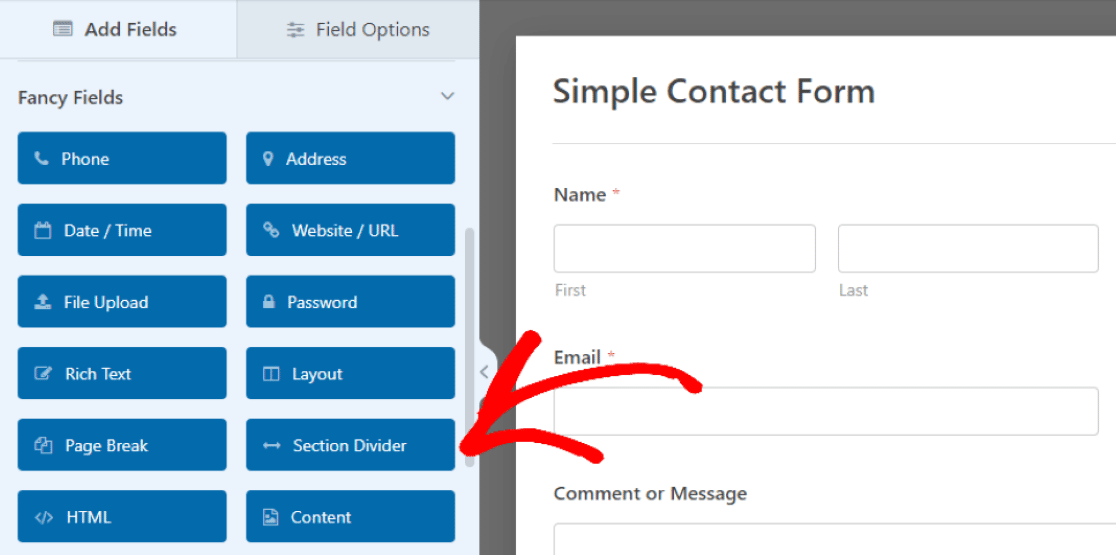
Следующий способ добавить текст инструкций в форму — отредактировать текст в поле « Разделитель раздела ». Вы найдете его в Fancy Fields , к которым мы обращались в первом примере.

Еще раз, вы можете перетащить это поле, чтобы поместить его в нужное место в форме.
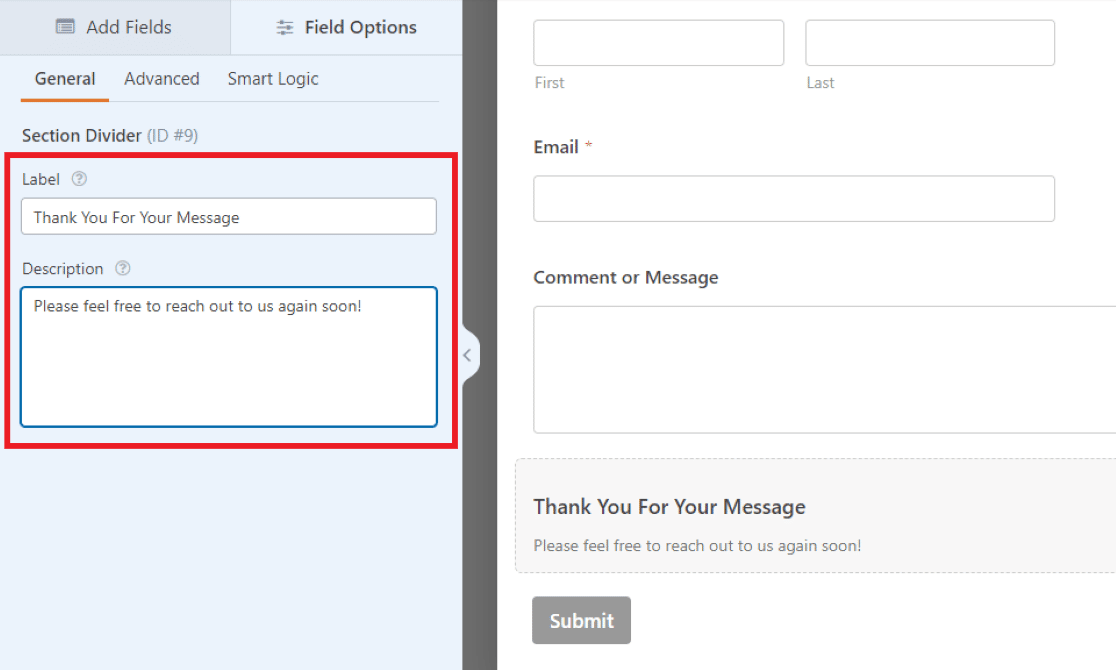
В нашем примере мы размещаем поле в нижней части формы, между полем комментария и кнопкой отправки. Это будет служить заключительным сообщением для посетителей, чтобы завершить содержание формы.
Затем вы будете использовать метку и описание вместе, чтобы создать обучающий текст. Но вы можете использовать любую из этих опций, чтобы стилизовать форму так, как вам нравится.

Поскольку метка поля отображается жирным шрифтом, в нашем примере мы вставляем сюда важный текст. Мы будем использовать меньший текст описания , чтобы включить короткое сообщение.
И, как мы уже упоминали, вы можете использовать разные размеры шрифта для оформления учебного текста по своему усмотрению, или вы можете просто не использовать один из вариантов вообще.
Обратите внимание, как метод, который мы использовали здесь, создает стиль текста, аналогичный тому, что мы создали в первом примере, используя поле Content. Однако есть много дополнительных возможностей для настройки шрифта благодаря текстовому редактору поля Content.
Тем не менее, вы найдете то, что предпочитаете, редактируя и настраивая собственную форму в соответствии со своими потребностями.
Добавьте обучающий текст в форму прямо сейчас
Затем используйте поле содержимого, чтобы добавить изображение заголовка.
Помните, как мы пропустили кнопку «Добавить медиа» в поле «Контент» в первом примере? Теперь пришло время вернуться к нему и добавить изображение заголовка в вашу форму. Включение изображения заголовка — это творческий способ персонализировать форму или продвигать свой бизнес.
Ознакомьтесь с этим руководством о том, как использовать поле «Содержимое» для добавления изображения заголовка.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
