Cómo agregar texto instructivo a un formulario (4 formas)
Publicado: 2022-12-22¿Desea agregar texto instructivo a un formulario en su sitio web de WordPress?
Incluir texto instructivo en su formulario le permite compartir un mensaje descriptivo o instrucciones para los usuarios que completan su formulario.
Con WPForms, encontrará varias formas de agregar texto instructivo a su formulario. Y las muchas opciones de personalización le permiten incluir texto instructivo en una variedad de estilos para satisfacer sus necesidades.
En este artículo, lo guiaremos a través de 4 formas diferentes de agregar texto instructivo a un formulario.
Agregue texto instructivo a su formulario ahora
¿Cuáles son algunos ejemplos de texto instructivo?
El texto instructivo indica a los lectores cómo completar una tarea, como indicar a los visitantes del sitio web que completen un formulario.
Si bien el texto instructivo puede variar en contenido y longitud, como una receta o un manual de usuario, es probable que este texto sea un fragmento breve cuando se incluya en un formulario en línea.
Por ejemplo, puede simplemente pedir a los visitantes de su sitio web que le envíen un mensaje en su página de contacto. Por lo tanto, su texto instructivo podría ser algo así como "Para contactarnos, complete el formulario a continuación".
En pocas palabras, el texto instructivo simplemente dirige a los visitantes del sitio web hacia lo que usted quiere que hagan.
Cómo agregar texto instructivo a un formulario (4 formas)
En este articulo
- 1. Campo de contenido
- 2. Descripciones de campo
- 3. Texto de marcador de posición en los campos
- 4. Edición de texto en el divisor de sección
1. Campo de contenido
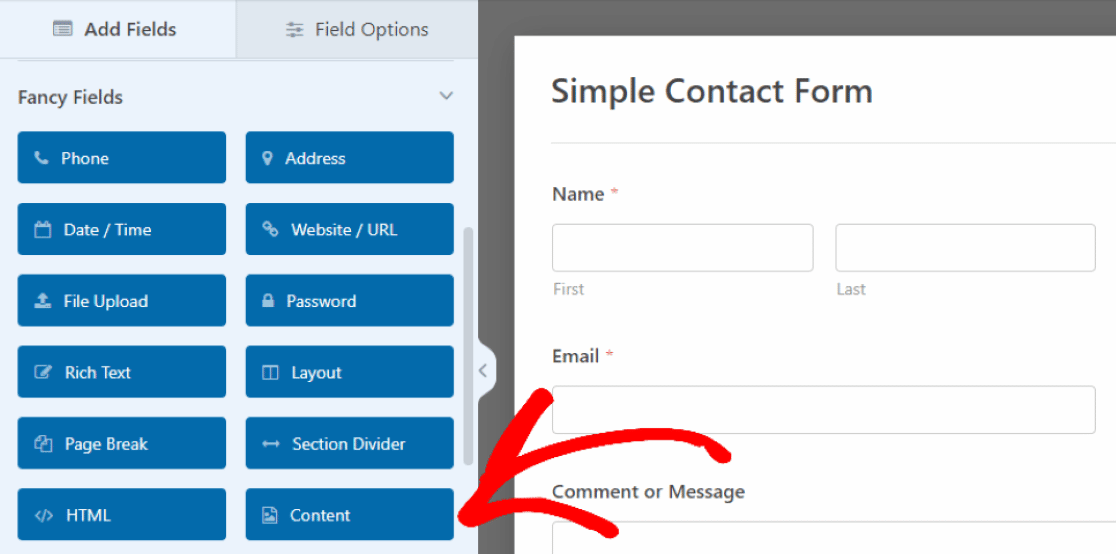
Una forma de agregar texto instructivo con el generador de formularios WPForms es usando el campo Contenido. Para acceder al campo Contenido, necesitará la licencia WPForms Pro.

En nuestro ejemplo, hemos arrastrado y soltado nuestro campo Contenido en la parte superior del formulario, donde insertaremos instrucciones para que los usuarios completen el formulario.
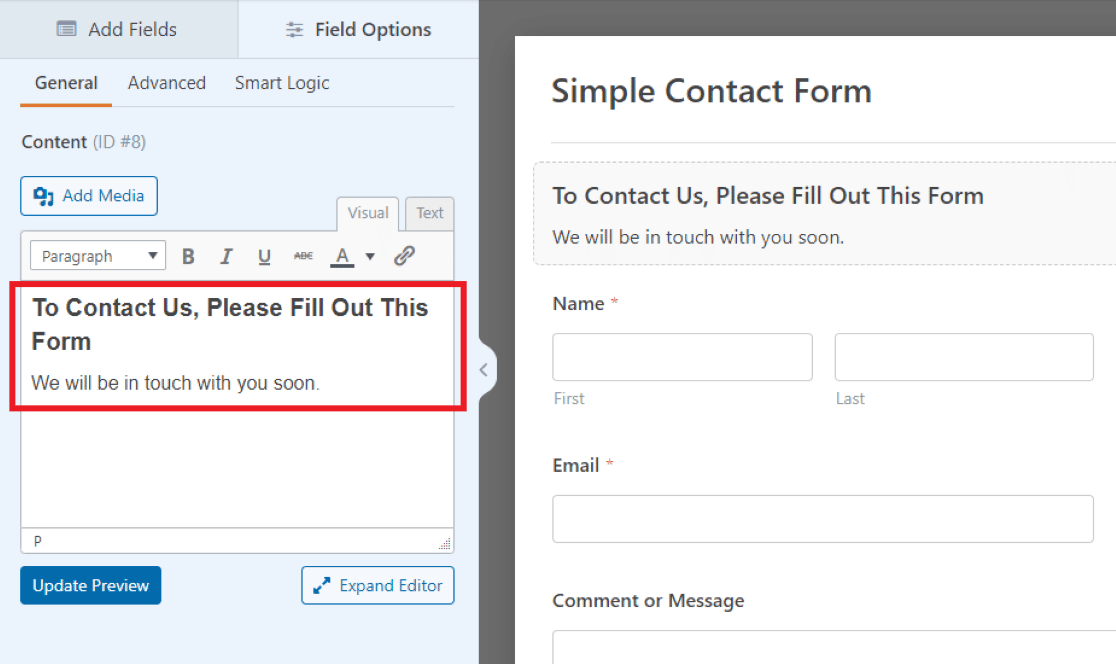
Para hacerlo, simplemente haga clic en el campo para abrir sus Opciones de campo y luego ingrese su texto en este cuadro de texto que aparece a la izquierda.
 Aquí, en el editor de texto de nuestro ejemplo, hemos escrito un mensaje de bienvenida y un aviso para que los visitantes completen nuestro formulario.
Aquí, en el editor de texto de nuestro ejemplo, hemos escrito un mensaje de bienvenida y un aviso para que los visitantes completen nuestro formulario.
Puede ajustar la fuente, el tamaño, el color y otros elementos de estilo del texto que está incluyendo en el campo Contenido utilizando las herramientas de formato integradas en el editor de texto.
Es posible que también desee usar este campo en otros lugares de su formulario, ya que es una manera fácil de agregar texto personalizable en cualquier lugar que desee.
2. Descripciones de campo
Otra forma de agregar texto instructivo a su formulario es usando las descripciones de los campos. La mayoría de los campos en WPForms le permiten escribir una pequeña descripción de texto, que se muestra con el campo dado.
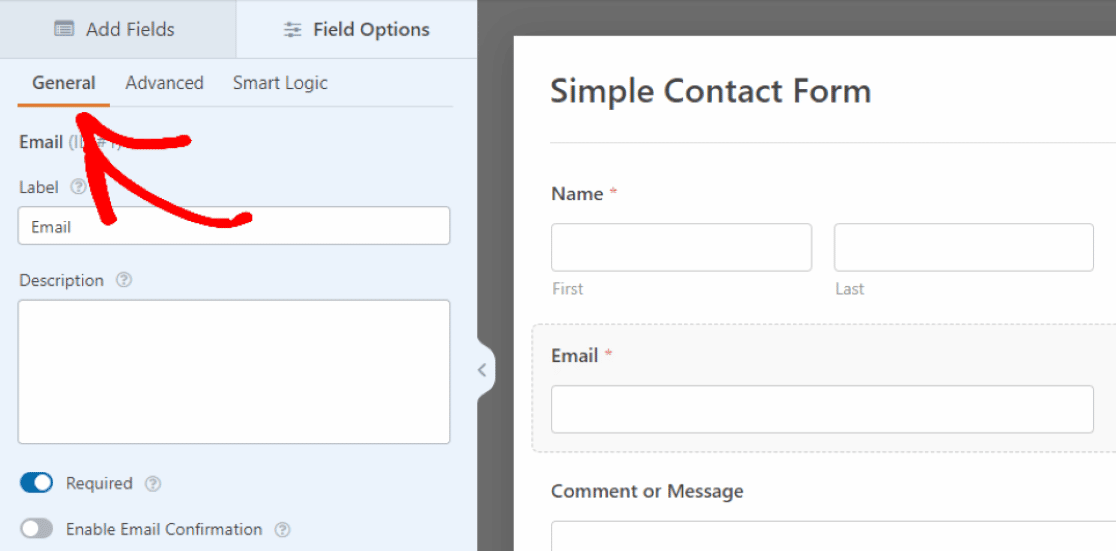
Para agregar una descripción a cualquier campo, primero inserte el campo en su formulario y luego haga clic en él para abrir sus Opciones de campo . Ahora, en la pestaña General de las Opciones de campo, puede ingresar sus instrucciones en el cuadro de texto Descripción .

Por lo tanto, agregamos texto instructivo al campo Correo electrónico haciendo clic en la pestaña General y escribiendo instrucciones en el cuadro Descripción .

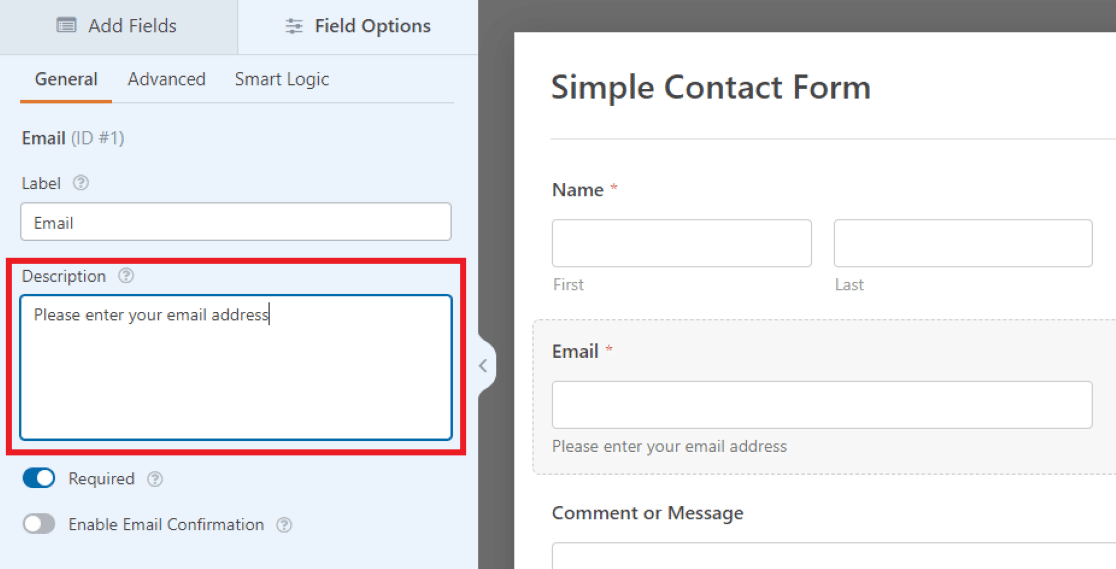
Luego, lo que ha escrito en la Descripción aparecerá como texto pequeño directamente debajo del campo en el formulario.
En nuestro ejemplo aquí, estamos instruyendo a los visitantes del sitio web para que ingresen sus direcciones de correo electrónico, pero puede decidir usar la configuración de otros campos en su formulario para personalizar su texto instructivo como mejor le parezca.

3. Texto de marcador de posición en los campos
También puede usar otras configuraciones de campo para incluir texto instructivo de una manera diferente.
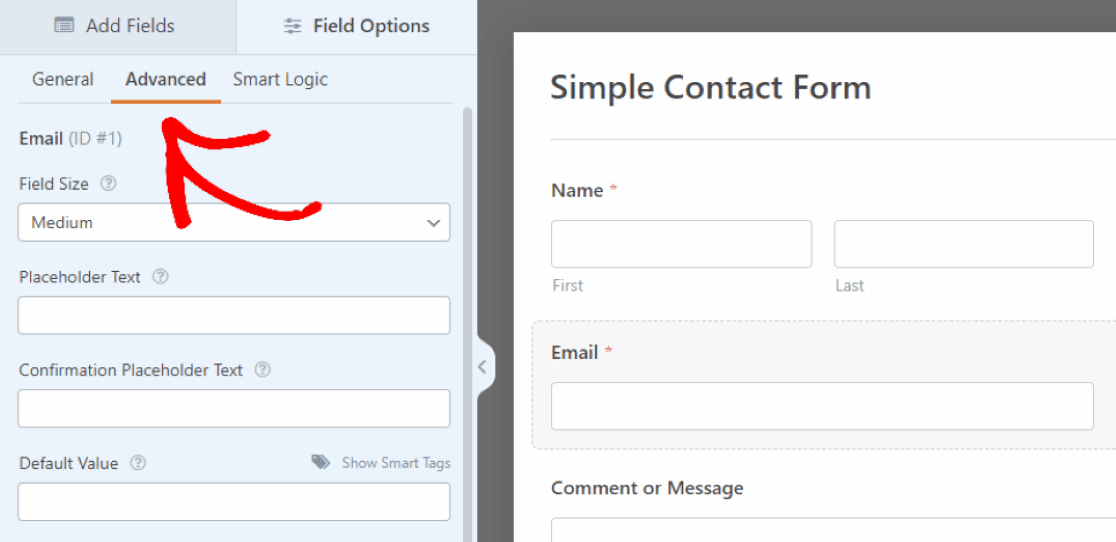
En la configuración avanzada del campo, tiene la opción de escribir un poco de texto de marcador de posición.

Esto significa que el texto que ingrese aquí actuará como marcador de posición en el campo.
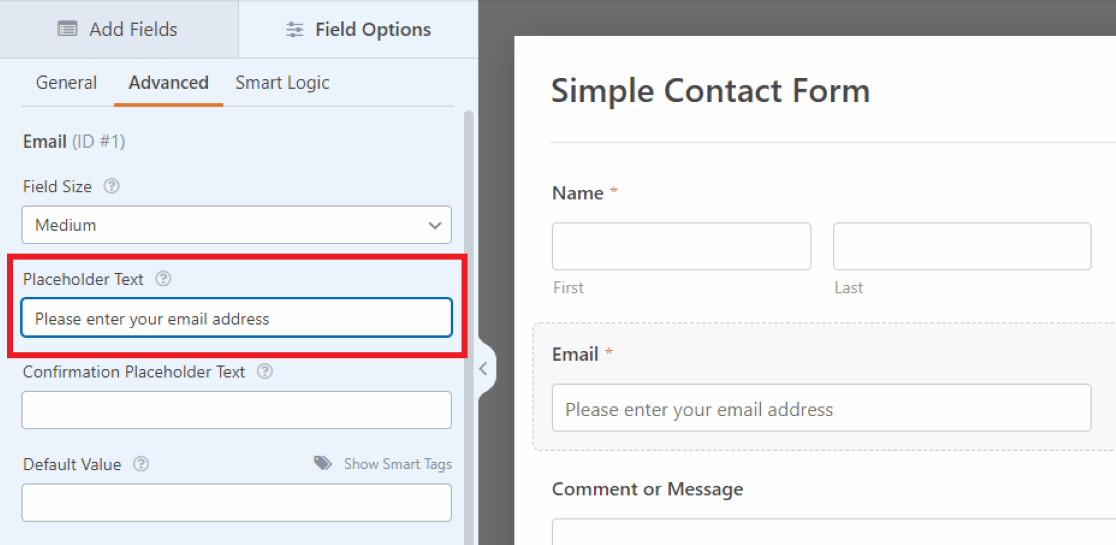
Desde la pestaña Avanzado debajo de las Opciones de campo, se desplazará hacia abajo hasta el cuadro denominado Texto de marcador de posición. Luego, el texto instructivo que escriba aquí aparecerá dentro del cuadro de entrada del campo Correo electrónico en su formulario.

Dado que este texto se coloca en el cuadro de entrada de correo electrónico del campo, el espacio es limitado. Por lo tanto, necesita que el texto instructivo aquí sea algo breve.
Para indicaciones o indicaciones más largas, es más ordenado usar Descripciones debajo del campo, como se muestra en el método anterior.
4. Edición de texto en el divisor de sección
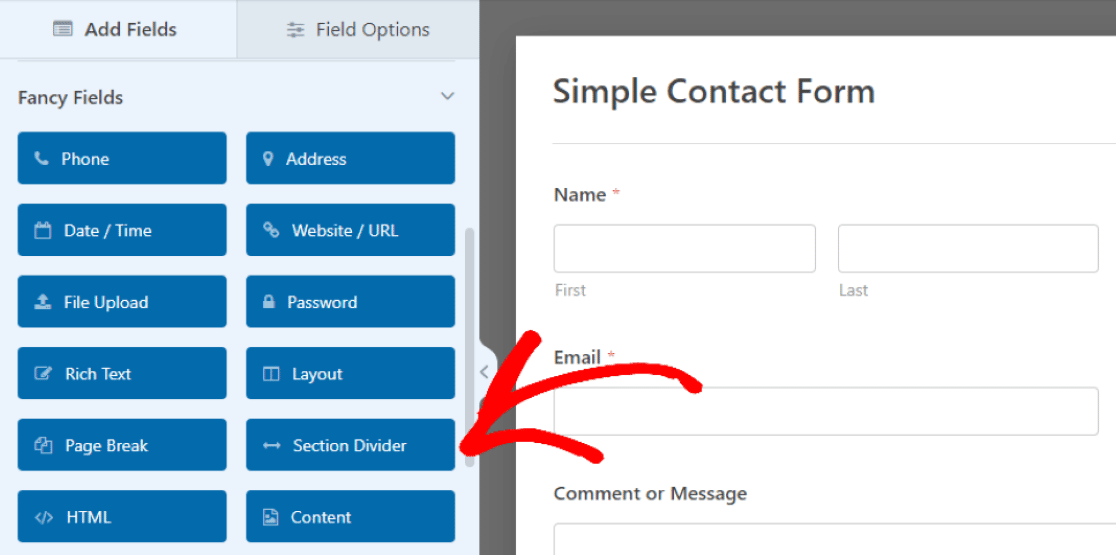
La siguiente forma en que puede agregar texto instructivo a su formulario es editando el texto en el campo Divisor de sección . Lo encontrará en los Fancy Fields a los que accedimos en el primer ejemplo.

Una vez más, puede arrastrar este campo para colocarlo donde desee en su formulario.
En nuestro ejemplo aquí, estamos colocando el campo en la sección inferior del formulario, entre el cuadro de comentarios y el botón de envío. Esto actuará como un mensaje final para que los visitantes completen el contenido del formulario.
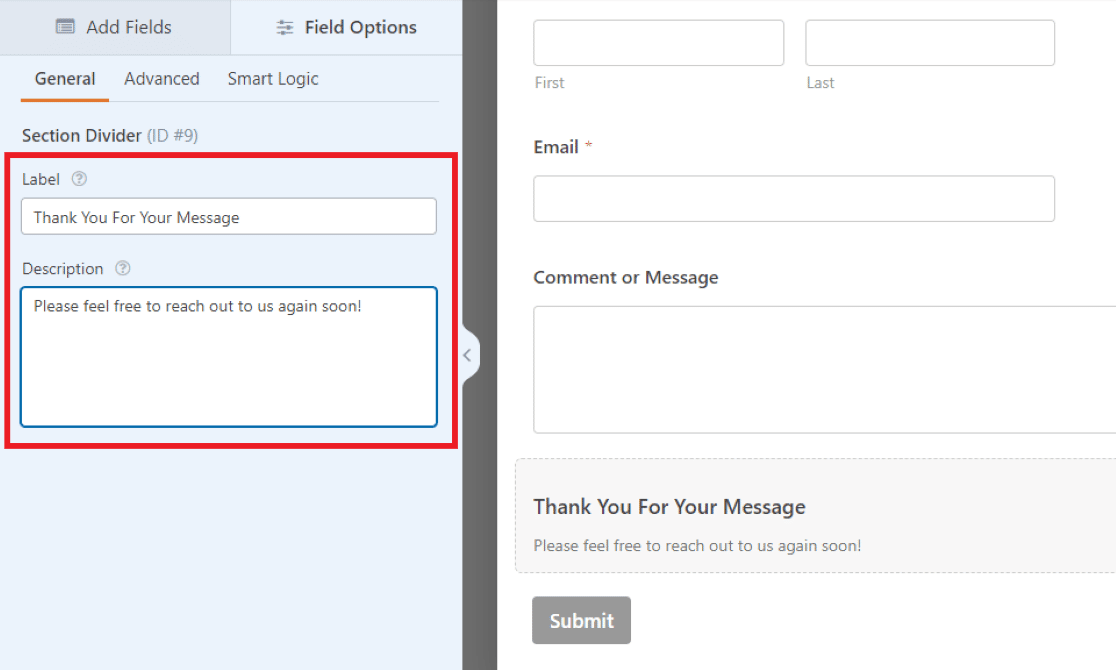
Luego, usará la Etiqueta y la Descripción juntas para crear su texto instructivo. Pero puede usar cualquiera de estas opciones para diseñar su formulario como desee.

Dado que la Etiqueta del campo se muestra en negrita, estamos insertando el texto importante aquí en nuestro ejemplo. Usaremos el texto más pequeño de la Descripción para incluir un mensaje corto.
Y como hemos mencionado, puede utilizar los diferentes tamaños de fuente para diseñar su texto instructivo como desee, o puede decidir simplemente no usar una de las opciones en absoluto.
Observe cómo el método que hemos usado aquí crea un estilo de texto similar al que creamos con el primer ejemplo, usando el campo Contenido. Sin embargo, hay muchas opciones adicionales para la personalización de fuentes gracias al editor de texto del campo Contenido.
Dicho esto, encontrará lo que prefiera mientras edita y personaliza su propio formulario para que se ajuste a sus necesidades.
Agregue texto instructivo a su formulario ahora
A continuación, use el campo de contenido para agregar una imagen de encabezado
¿Recuerda cómo omitimos el botón Agregar medios en el campo Contenido del ejemplo uno? Ahora es el momento de revisarlo y agregar una imagen de encabezado a su formulario. Incluir una imagen de encabezado es una forma creativa de personalizar su formulario o promocionar su negocio.
Consulte este tutorial sobre cómo usar el campo Contenido para agregar una imagen de encabezado.
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
