Como adicionar texto instrucional a um formulário (4 maneiras)
Publicados: 2022-12-22Deseja adicionar texto instrucional a um formulário em seu site WordPress?
A inclusão de texto instrucional em seu formulário permite que você compartilhe um prompt descritivo ou instruções para os usuários que estão preenchendo seu formulário.
Com WPForms, você encontrará várias maneiras de adicionar texto instrutivo ao seu formulário. E as muitas opções de personalização permitem que você inclua texto instrucional em uma variedade de estilos para atender às suas necessidades.
Neste artigo, mostraremos 4 maneiras diferentes de adicionar texto instrutivo a um formulário.
Adicionar texto instrucional ao seu formulário agora
Quais são alguns exemplos de texto instrucional?
O texto instrutivo orienta os leitores sobre como concluir uma tarefa, como instruir os visitantes do site a preencher um formulário.
Embora o texto instrutivo possa variar em conteúdo e tamanho, como uma receita ou manual do usuário, esse texto provavelmente seria um pequeno trecho quando incluído em um formulário online.
Por exemplo, você pode estar simplesmente solicitando aos visitantes do seu site que enviem uma mensagem para você em sua página de contato. Portanto, seu texto instrutivo pode ser algo como: “Para entrar em contato conosco, preencha o formulário abaixo”.
Em poucas palavras, o texto instrutivo simplesmente direciona os visitantes do site para o que você deseja que eles façam.
Como adicionar texto instrucional a um formulário (4 maneiras)
Neste artigo
- 1. Campo de conteúdo
- 2. Descrições de Campo
- 3. Espaço reservado para texto nos campos
- 4. Editando o texto no divisor de seção
1. Campo de conteúdo
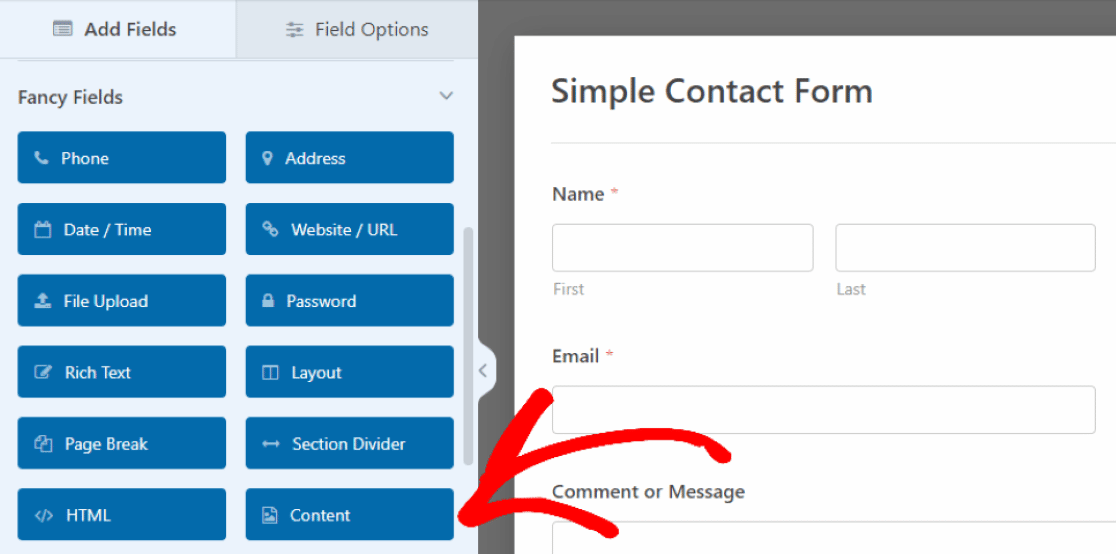
Uma maneira de adicionar texto instrucional com o construtor de formulários WPForms é usando o campo Conteúdo. Para acessar o campo Conteúdo, você precisará da licença WPForms Pro.

Em nosso exemplo, arrastamos e soltamos nosso campo Conteúdo na parte superior do formulário, onde inseriremos instruções para os usuários preencherem o formulário.
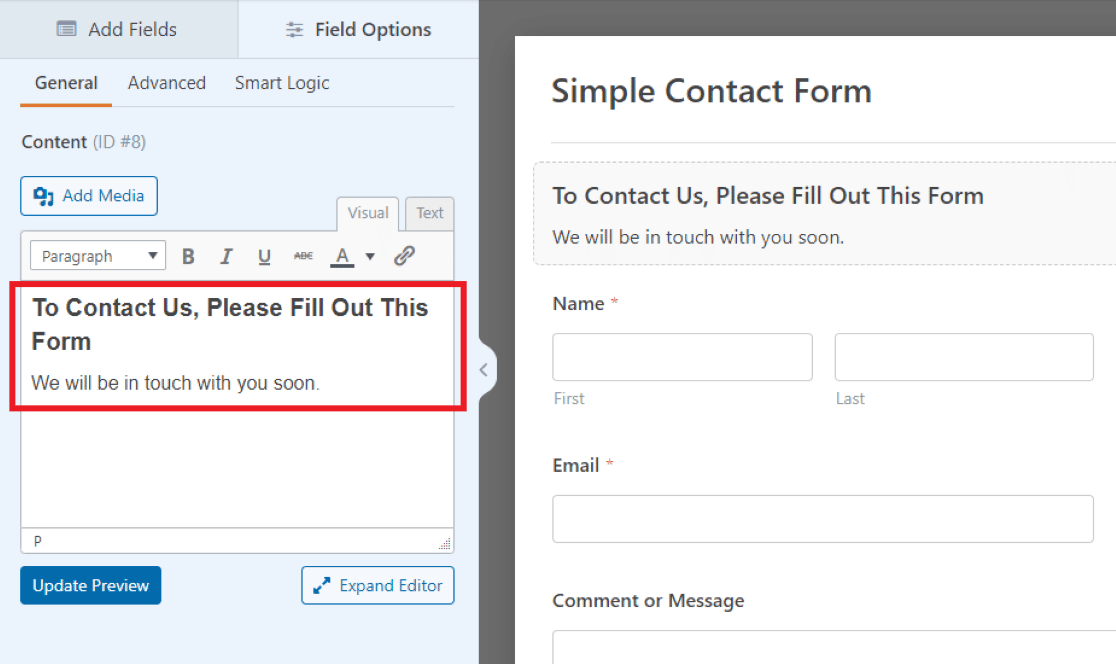
Para isso, basta clicar no campo para abrir suas Opções de Campo e depois inserir seu texto nesta caixa de texto que aparece à esquerda.
 Aqui no editor de texto do nosso exemplo, escrevemos uma mensagem de boas-vindas e solicitamos que os visitantes preencham nosso formulário.
Aqui no editor de texto do nosso exemplo, escrevemos uma mensagem de boas-vindas e solicitamos que os visitantes preencham nosso formulário.
Você pode ajustar a fonte, o tamanho, a cor e outros elementos de estilo do texto que está incluindo no campo Conteúdo usando as ferramentas de formatação incorporadas ao editor de texto.
Você pode descobrir que deseja usar esse campo em outros locais do formulário também, pois é uma maneira fácil de adicionar texto personalizável em qualquer lugar que desejar.
2. Descrições de Campo
Outra maneira de adicionar texto instrucional ao seu formulário é usando as próprias descrições de campo. A maioria dos campos em WPForms permite que você escreva uma pequena descrição de texto, que é exibida com o campo fornecido.
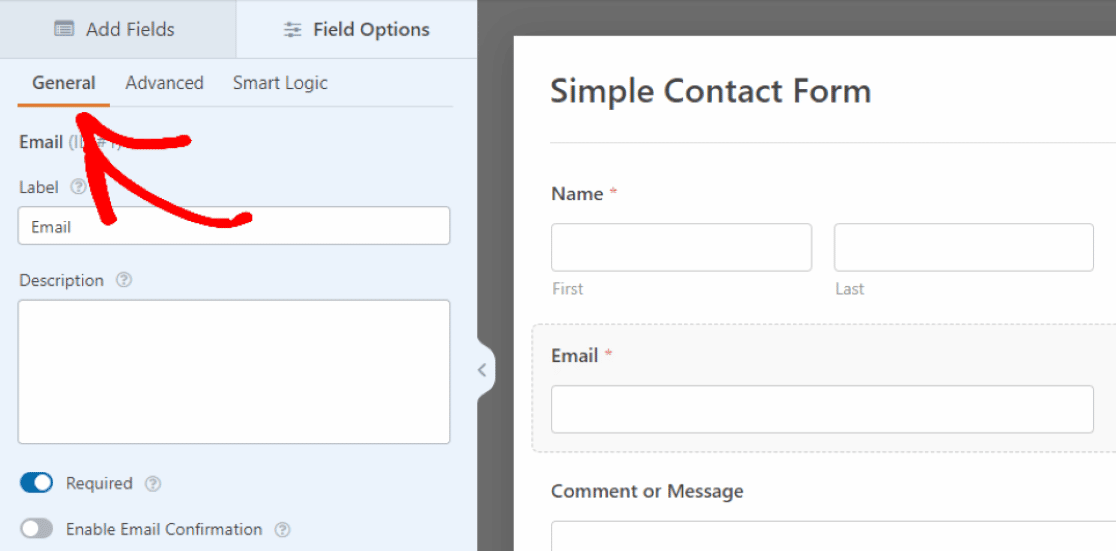
Para adicionar uma descrição a qualquer campo, primeiro insira o campo em seu formulário e clique nele para abrir suas opções de campo . Agora, na guia Geral das Opções de Campo, você pode inserir suas instruções na caixa de texto Descrição .

Portanto, estamos adicionando texto instrutivo ao campo E- mail clicando na guia Geral e escrevendo as instruções na caixa Descrição .

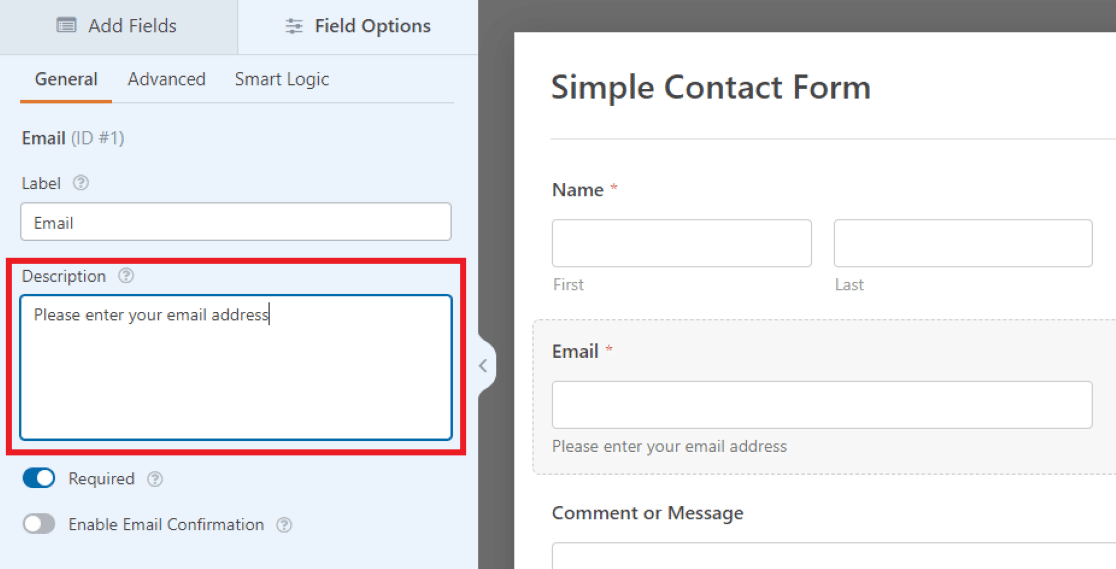
Então, o que você escreveu na Descrição aparecerá como um pequeno texto diretamente abaixo do campo no formulário.

Em nosso exemplo aqui, estamos instruindo os visitantes do site a inserir seus endereços de e-mail, mas você pode decidir usar as configurações de outros campos em seu formulário para personalizar seu texto de instrução como achar melhor.
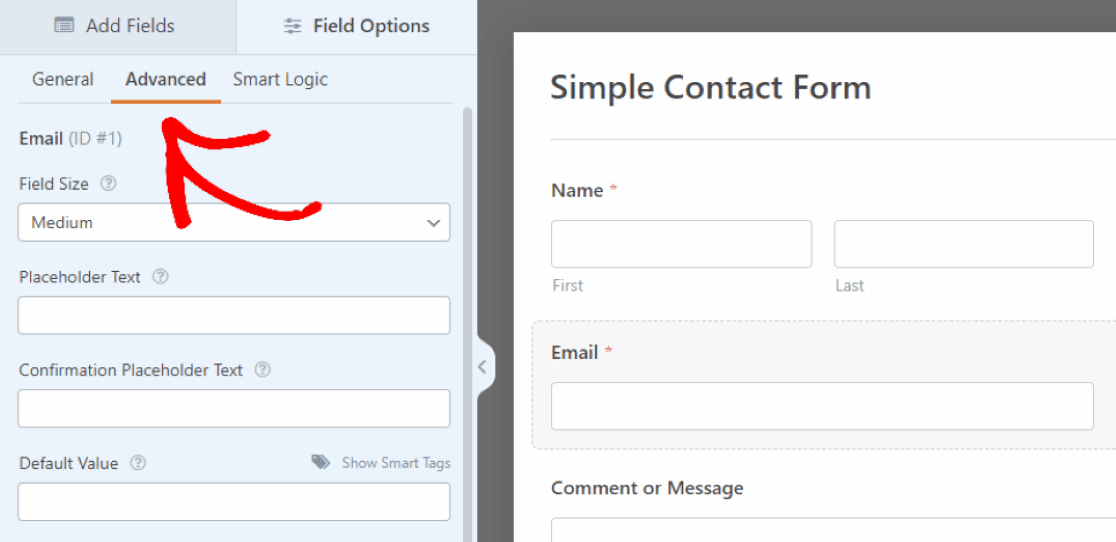
3. Espaço reservado para texto nos campos
Você também pode usar outras configurações de campo para incluir texto instrutivo de uma maneira diferente.
Nas configurações avançadas do campo, você tem a opção de escrever um pouco de texto de espaço reservado .

Isso significa que o texto digitado aqui funcionará como um espaço reservado no campo.
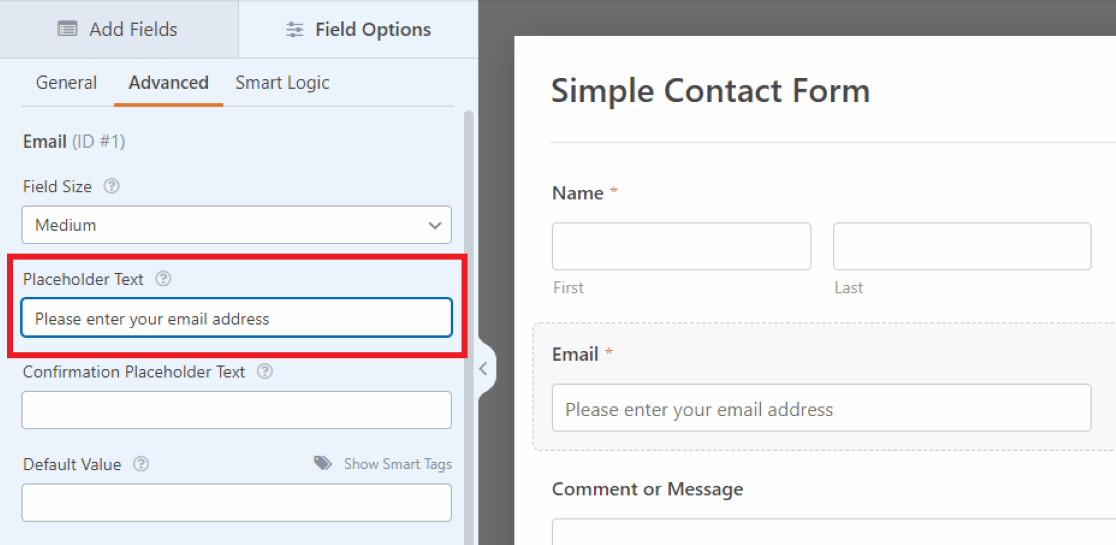
Na guia Avançado em Opções de campo, você rolará para baixo até a caixa denominada Texto de espaço reservado . Em seguida, o texto instrucional que você escrever aqui aparecerá dentro da caixa de entrada do campo E- mail do seu formulário.

Como esse texto é colocado na caixa de entrada de e-mail do campo, você tem espaço limitado. Então, você precisa que o texto instrutivo aqui seja um pouco curto.
Para instruções ou instruções mais longas, é mais fácil usar Descrições no campo, conforme mostrado no método anterior.
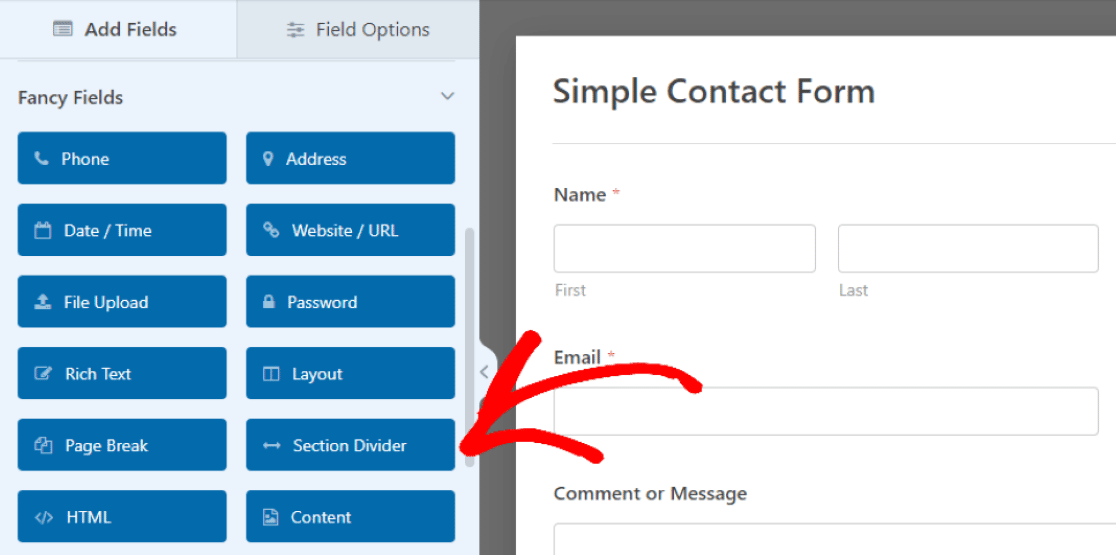
4. Editando o texto no divisor de seção
A próxima maneira de adicionar texto instrucional ao seu formulário é editando o texto no campo Divisor de seção . Você o encontrará nos campos extravagantes que acessamos no primeiro exemplo.

Mais uma vez, você pode arrastar este campo para colocá-lo onde quiser em seu formulário.
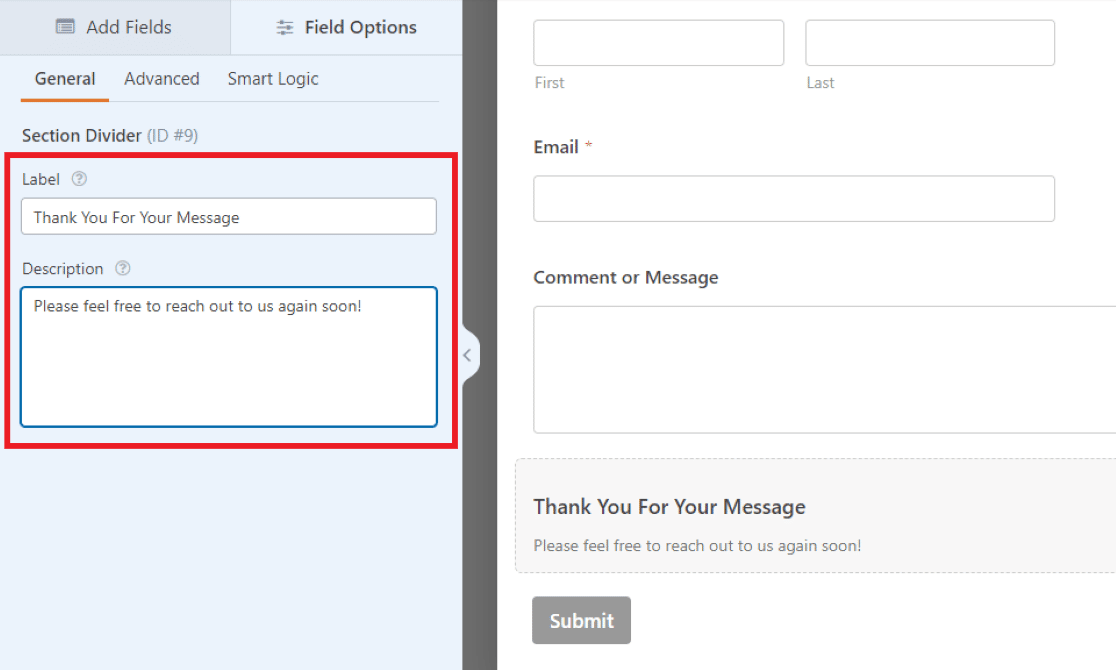
Em nosso exemplo, estamos colocando o campo na seção inferior do formulário, entre a caixa de comentários e o botão enviar. Isso funcionará como uma mensagem final para os visitantes encerrarem o conteúdo do formulário.
Em seguida, você usará o Rótulo e a Descrição juntos para criar seu texto instrucional. Mas você pode usar qualquer uma dessas opções para estilizar seu formulário como quiser.

Como o Label do campo é exibido em negrito, estamos inserindo o texto importante aqui em nosso exemplo. Usaremos o texto menor da Descrição para incluir uma mensagem curta.
E, como mencionamos, você pode utilizar os diferentes tamanhos de fonte para estilizar seu texto instrucional da maneira que desejar ou pode decidir simplesmente não usar nenhuma das opções.
Observe como o método que usamos aqui cria um estilo de texto semelhante ao que criamos no primeiro exemplo, usando o campo Content. No entanto, existem muitas opções adicionais para personalização de fontes graças ao editor de texto do campo Conteúdo.
Dito isso, você encontrará o que prefere ao editar e personalizar seu próprio formulário para atender às suas necessidades.
Adicionar texto instrucional ao seu formulário agora
Em seguida, use o campo de conteúdo para adicionar uma imagem de cabeçalho
Lembra como pulamos o botão Adicionar mídia no campo Conteúdo do exemplo um? Agora é a hora de revisitá-lo e adicionar uma imagem de cabeçalho ao seu formulário. Incluir uma imagem de cabeçalho é uma forma criativa de personalizar seu formulário ou promover sua empresa.
Confira este tutorial sobre como usar o campo Conteúdo para adicionar uma imagem de cabeçalho.
Pronto para criar seu formulário? Comece hoje mesmo com o plugin construtor de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
