如何将说明文字添加到表单(4 种方式)
已发表: 2022-12-22您想将说明性文本添加到 WordPress 网站上的表单吗?
在您的表单中包含说明性文本可以让您为填写您的表单的用户共享描述性提示或说明。
使用 WPForms,您会发现一些向表单添加说明文本的方法。 许多自定义选项允许您包含各种样式的说明文本以满足您的需求。
在本文中,我们将向您介绍 4 种向表单添加说明文本的不同方法。
立即将说明文字添加到您的表格
有哪些教学文本示例?
指导性文字指导读者如何完成任务,例如指导网站访问者填写表格。
虽然说明文本的内容和长度可能会有所不同,例如食谱或用户手册,但当包含在在线表格中时,该文本可能是一个简短的片段。
例如,您可能只是提示您的网站访问者在您的联系页面上向您发送消息。 因此,您的说明文字可能类似于“要联系我们,请填写下面的表格。”
简而言之,指导性文本只是将网站访问者引导至您希望他们做的事情。
如何将说明文字添加到表单(4 种方式)
在本文中
- 1.内容领域
- 2. 字段说明
- 3. 字段中的占位符文本
- 4. 在分隔符中编辑文本
1.内容领域
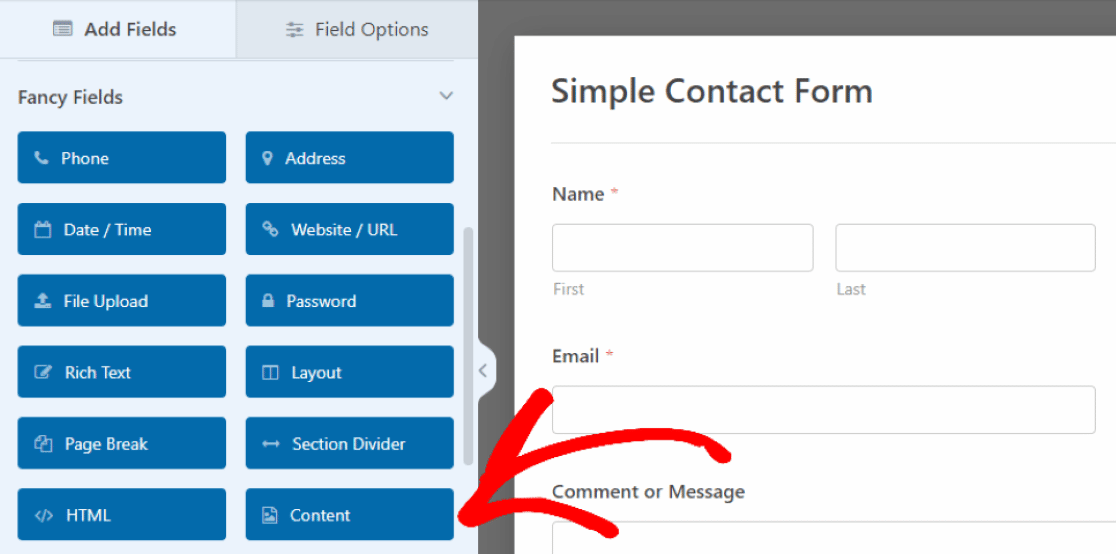
使用 WPForms 表单构建器添加说明文本的一种方法是使用内容字段。 要访问内容字段,您需要 WPForms Pro 许可证。

在我们的示例中,我们已将内容字段拖放到表单顶部,我们将在其中插入用户填写表单的说明。
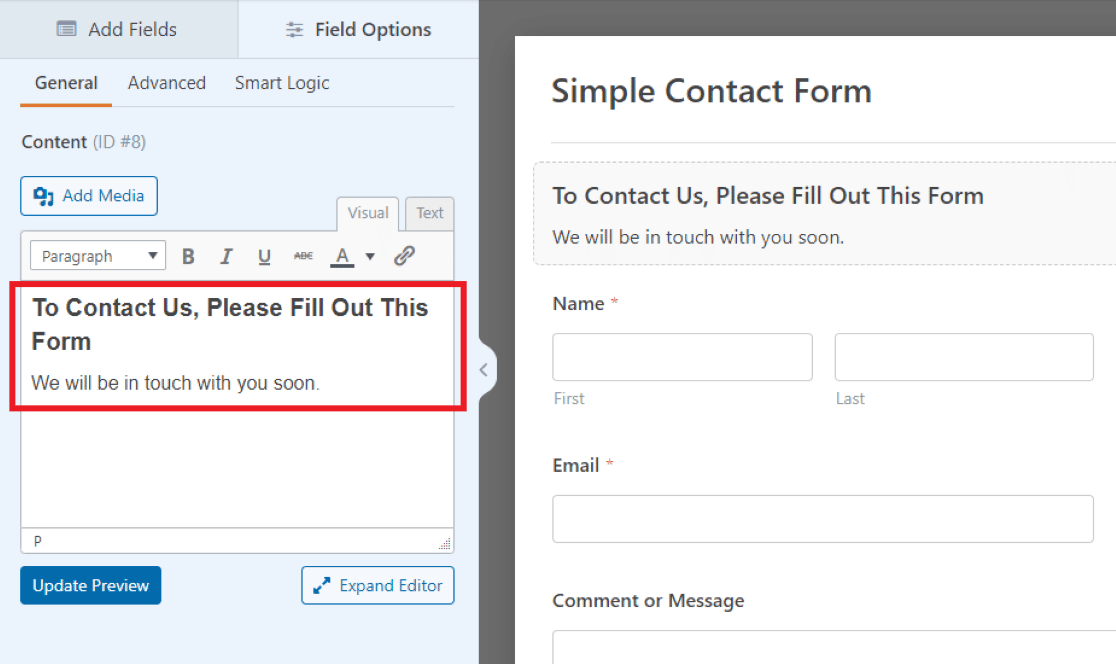
为此,只需单击该字段以打开其字段选项,然后在出现在左侧的文本框中输入您的文本。
 在我们示例的文本编辑器中,我们编写了一条欢迎消息并提示访问者填写我们的表单。
在我们示例的文本编辑器中,我们编写了一条欢迎消息并提示访问者填写我们的表单。
您可以使用文本编辑器中内置的格式设置工具调整内容字段中包含的文本的字体、大小、颜色和其他样式元素。
您可能会发现您也想在表单的其他位置使用此字段,因为这是在您想要的任何位置添加可自定义文本的简便方法。
2. 字段说明
将说明性文本添加到表单的另一种方法是使用字段描述本身。 WPForms 中的大多数字段允许您写出一个小的文本描述,该描述与给定的字段一起显示。
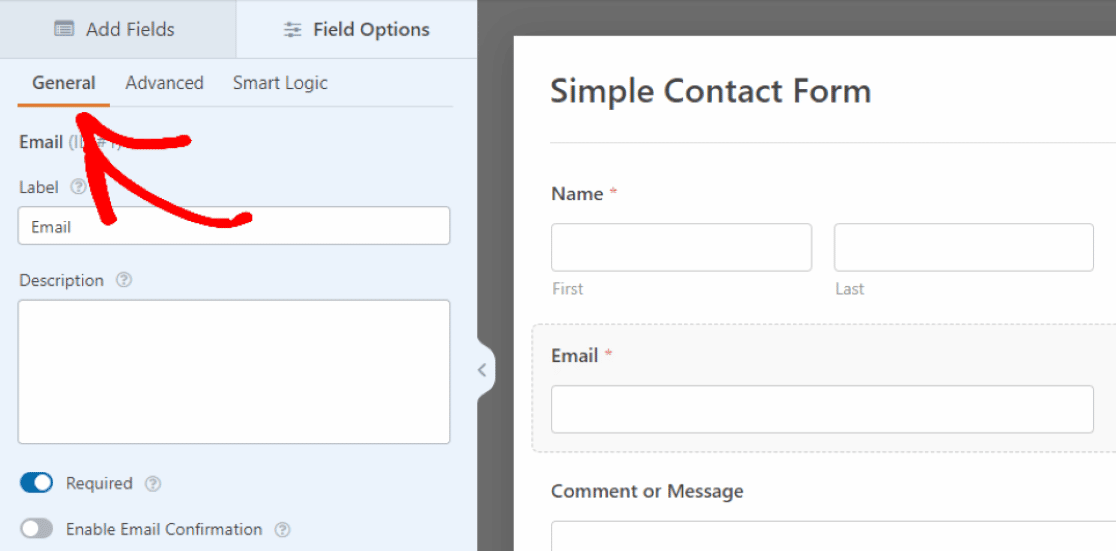
要向任何字段添加描述,首先将该字段插入您的表单,然后单击它以打开其字段选项。 现在,在字段选项的常规选项卡中,您可以在描述文本框中输入您的说明。

因此,我们通过单击“常规”选项卡并在“描述”框中编写说明,将说明文本添加到“电子邮件”字段。

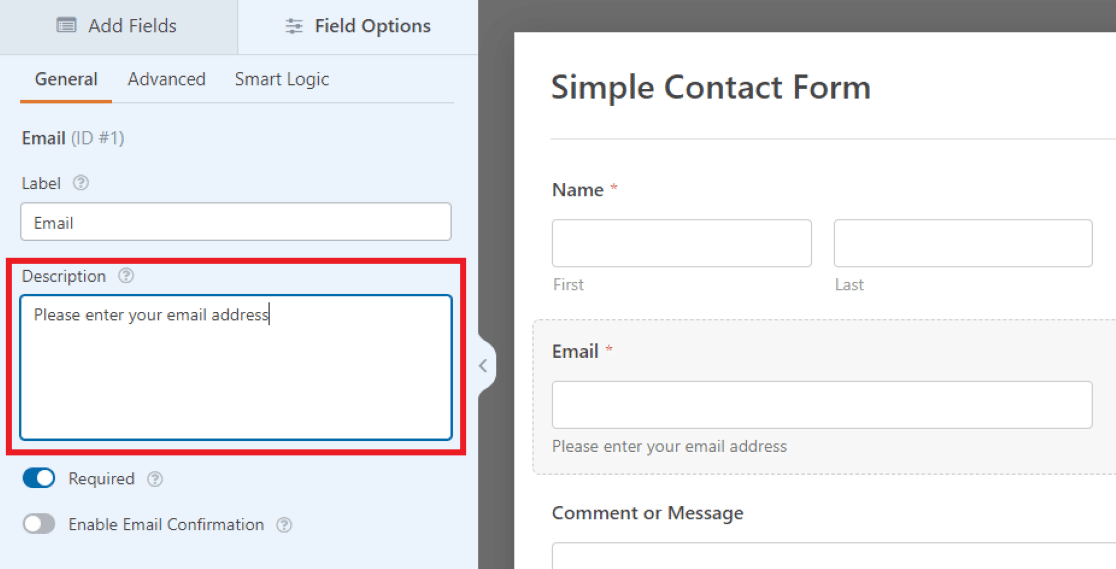
然后,您在描述中所写的内容将以小文本的形式出现在表单字段的正下方。
在此处的示例中,我们指示网站访问者输入他们的电子邮件地址,但您可以决定使用表单上其他字段的设置来自定义您认为合适的说明文本。

3. 字段中的占位符文本
您还可以使用其他字段设置以不同方式包含说明文本。
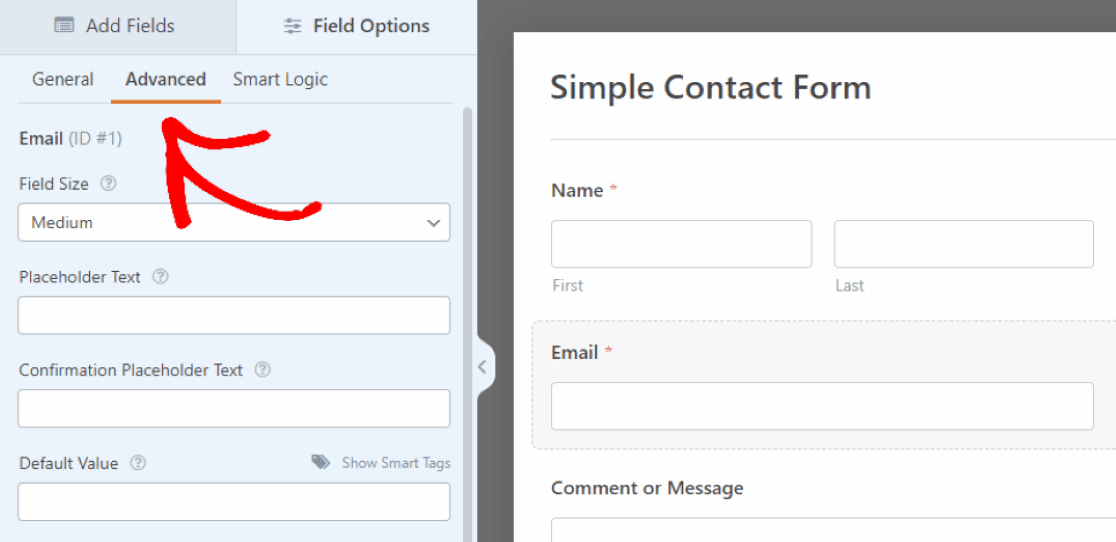
在该字段的Advanced设置中,您可以选择写出一些Placeholder Text 。

这意味着您在此处输入的文本将充当该字段中的占位符。
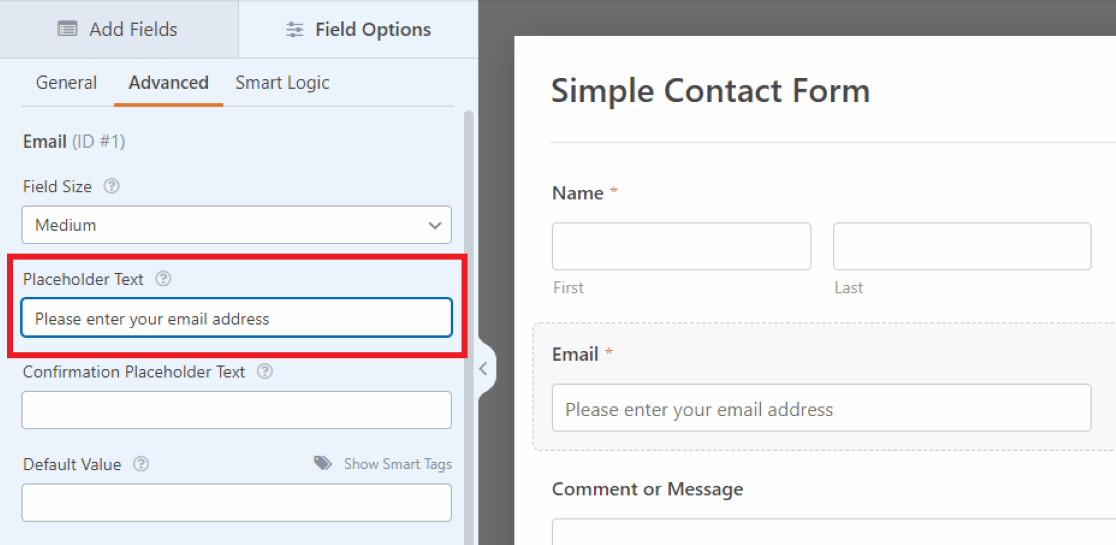
在“字段选项”下的“高级”选项卡中,您将向下滚动到标记为“占位符文本”的框。 然后,您在此处编写的说明文字将出现在您表单上电子邮件字段的输入框中。

由于此文本位于该字段的电子邮件输入框中,因此空间有限。 因此,您需要此处的说明文本稍微短一些。
对于较长的说明或提示,使用字段下的描述会更整洁,如前一种方法所示。
4. 在分隔符中编辑文本
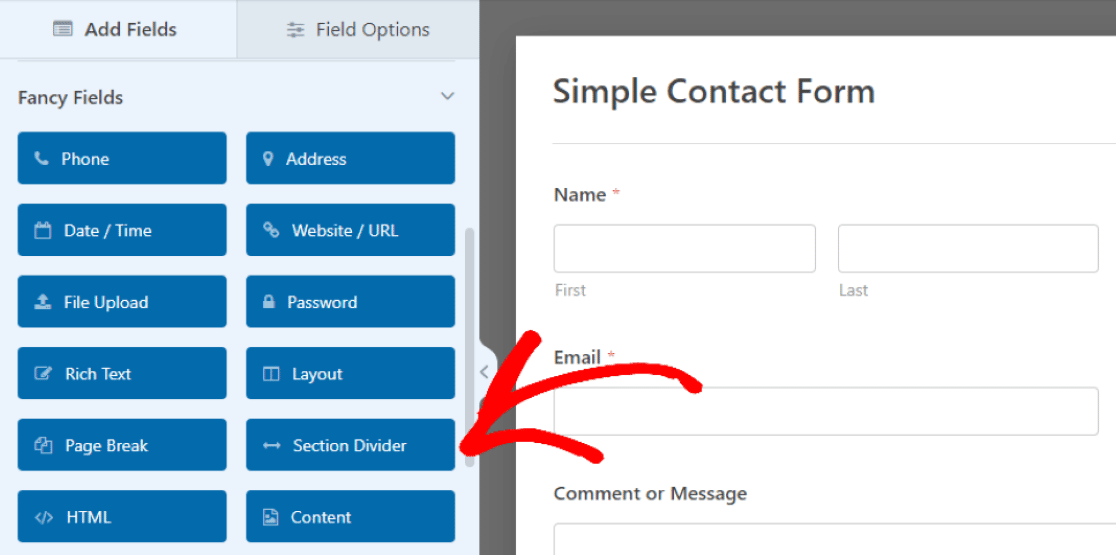
将说明性文本添加到表单的下一种方法是编辑“ Section Divider”字段中的文本。 您会在我们在第一个示例中访问的Fancy Fields中找到它。

再一次,您可以拖动此字段以将其放置在表单上您想要的位置。
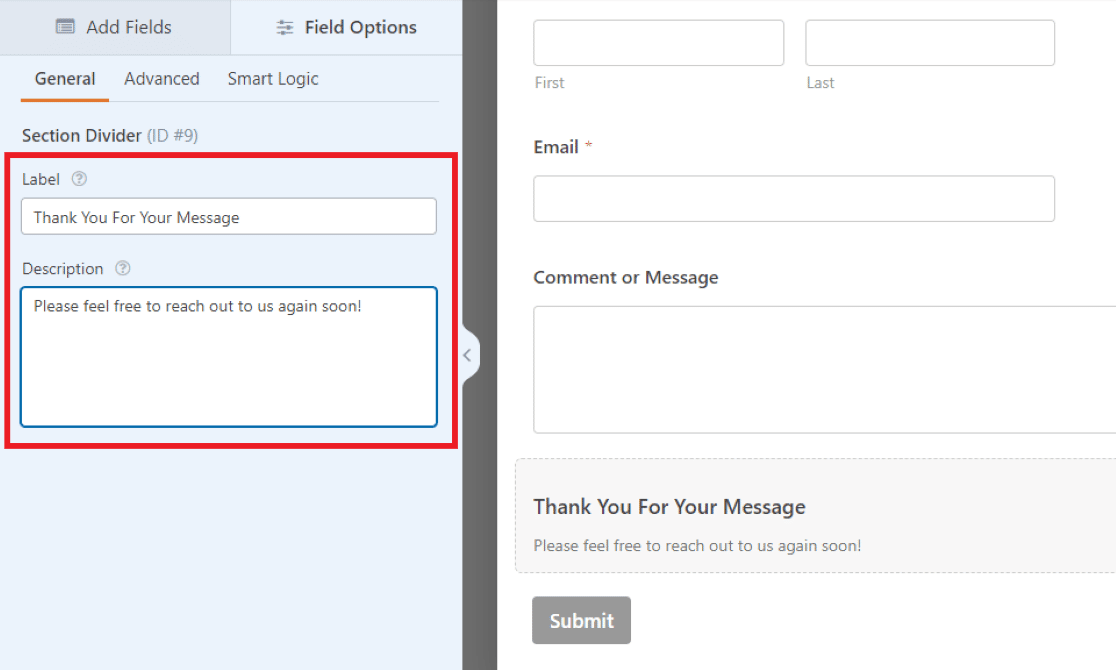
在我们的示例中,我们将字段放置在表单的底部,在评论框和提交按钮之间。 这将作为给访问者的结束信息,以结束表格的内容。
然后,您将一起使用标签和描述来创建说明文本。 但是您可以使用这些选项中的任何一个来设置您喜欢的表单样式。

由于字段的标签以粗体显示,因此我们在示例中插入了重要的文本。 我们将使用较小的描述文本来包含一条短消息。
正如我们所提到的,您可以根据自己的喜好使用不同的字体大小来设置说明文本的样式,或者您可能决定根本不使用其中一个选项。
请注意我们在此处使用的方法如何使用 Content 字段创建与我们在第一个示例中创建的文本样式相似的文本样式。 但是,由于内容字段的文本编辑器,还有许多额外的字体自定义选项。
也就是说,当您编辑和自定义您自己的表单以满足您的需求时,您会找到您喜欢的内容。
立即将说明文字添加到您的表格
接下来,使用内容字段添加标题图像
还记得我们如何在示例一中跳过“内容”字段中的“添加媒体”按钮吗? 现在是重新访问它并向您的表单添加标题图像的时候了。 包含标题图片是一种个性化您的表单或促进您的业务的创造性方式。
查看本教程,了解如何使用“内容”字段添加标题图像。
准备好构建表单了吗? 今天开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
