説明文をフォームに追加する方法 (4 つの方法)
公開: 2022-12-22WordPress Web サイトのフォームに説明テキストを追加しますか?
フォームに説明テキストを含めると、フォームに入力しているユーザーに説明的なプロンプトや指示を共有できます。
WPForms を使用すると、説明テキストをフォームに追加するいくつかの方法を見つけることができます。 また、カスタマイズ用の多くのオプションを使用すると、ニーズに合わせてさまざまなスタイルの説明テキストを含めることができます。
この記事では、説明テキストをフォームに追加する 4 つの異なる方法について説明します。
今すぐフォームに説明テキストを追加してください
説明テキストの例は何ですか?
説明テキストは、Web サイトの訪問者にフォームへの入力を指示するなど、タスクを完了する方法を読者に指示します。
レシピやユーザー マニュアルなど、説明テキストの内容や長さはさまざまですが、オンライン フォームに含まれる場合、このテキストは短いスニペットになる可能性があります。
たとえば、ウェブサイトの訪問者に連絡先ページでメッセージを送信するように促すだけかもしれません。 そのため、説明テキストは「お問い合わせいただくには、以下のフォームに記入してください」のようなものかもしれません。
一言で言えば、説明テキストは、ウェブサイトの訪問者を、あなたが望んでいることへと誘導するだけです。
説明文をフォームに追加する方法 (4 つの方法)
記事上で
- 1. コンテンツ フィールド
- 2. フィールドの説明
- 3. フィールド内のプレースホルダー テキスト
- 4. セクション区切りでテキストを編集する
1. コンテンツ フィールド
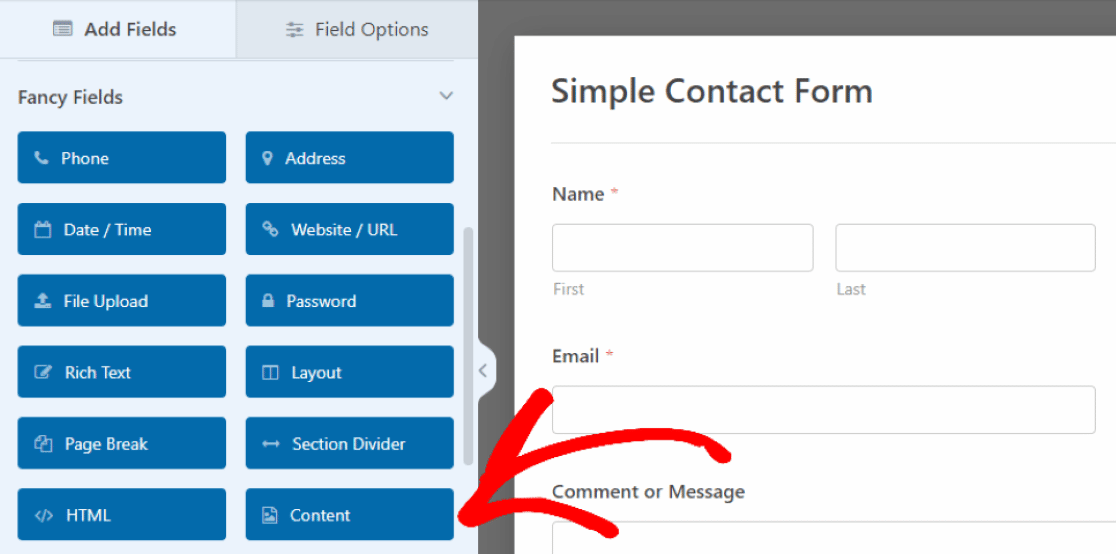
WPForms フォーム ビルダーで説明テキストを追加する 1 つの方法は、Content フィールドを使用することです。 Content フィールドにアクセスするには、WPForms Pro ライセンスが必要です。

この例では、コンテンツフィールドをフォームの上部にドラッグ アンド ドロップしました。ここに、ユーザーがフォームに記入するための指示を挿入します。
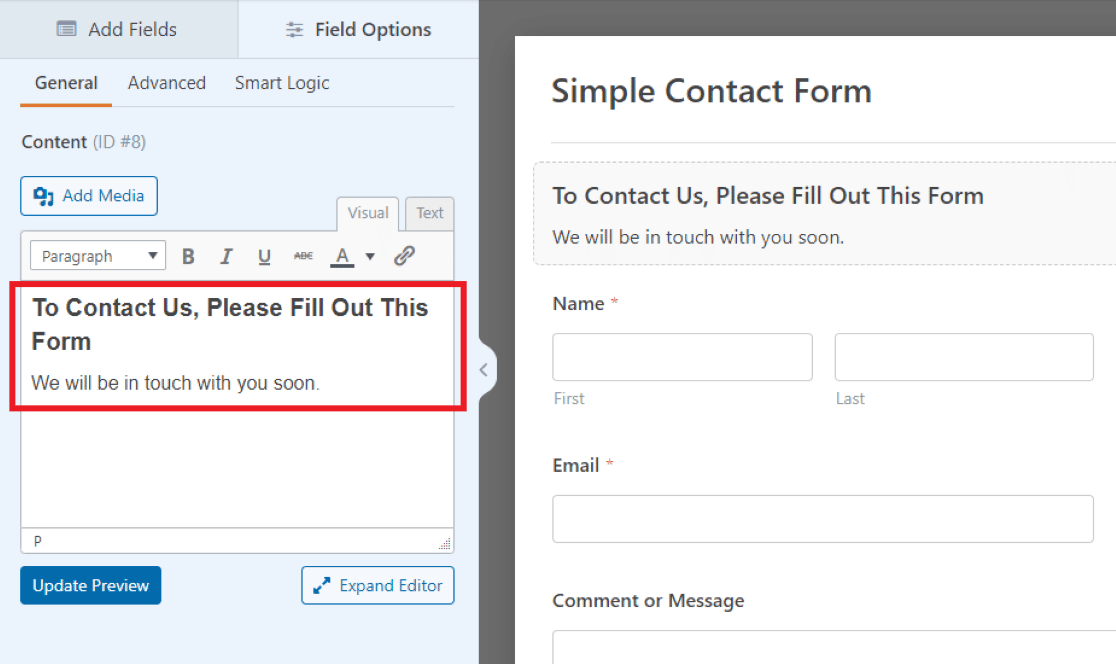
これを行うには、フィールドをクリックしてフィールド オプションを開き、左側に表示されるこのテキスト ボックスにテキストを入力します。
 この例のテキスト エディターでは、ウェルカム メッセージと、訪問者がフォームに入力するよう求めるプロンプトを作成しました。
この例のテキスト エディターでは、ウェルカム メッセージと、訪問者がフォームに入力するよう求めるプロンプトを作成しました。
テキスト エディターに組み込まれている書式設定ツールを使用して、コンテンツ フィールドに含めるテキストのフォント、サイズ、色、およびその他のスタイル要素を調整できます。
カスタマイズ可能なテキストを好きな場所に簡単に追加できるため、このフィールドをフォームの他の場所でも使用したい場合があります。
2. フィールドの説明
説明テキストをフォームに追加するもう 1 つの方法は、フィールドの説明自体を使用することです。 WPForms のほとんどのフィールドでは、特定のフィールドとともに表示される小さなテキストの説明を書き出すことができます。
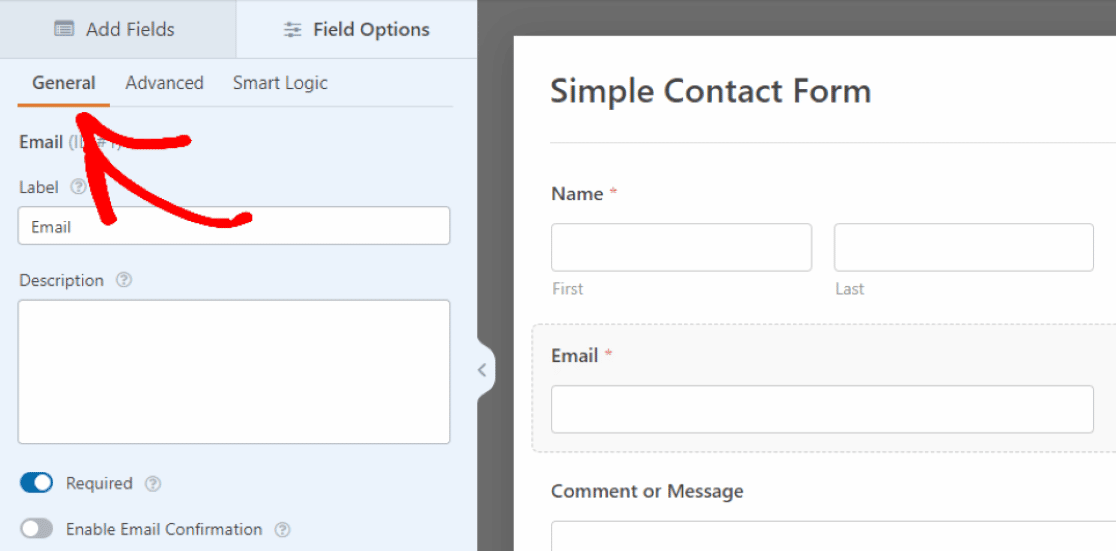
フィールドに説明を追加するには、まずフィールドをフォームに挿入し、それをクリックして [フィールド オプション] を開きます。 これで、[フィールド オプション] の [一般] タブで、[説明] テキスト ボックスに指示を入力できます。

そのため、[全般] タブをクリックし、[説明] ボックスに指示を書き込んで、電子メールフィールドに指示テキストを追加します。

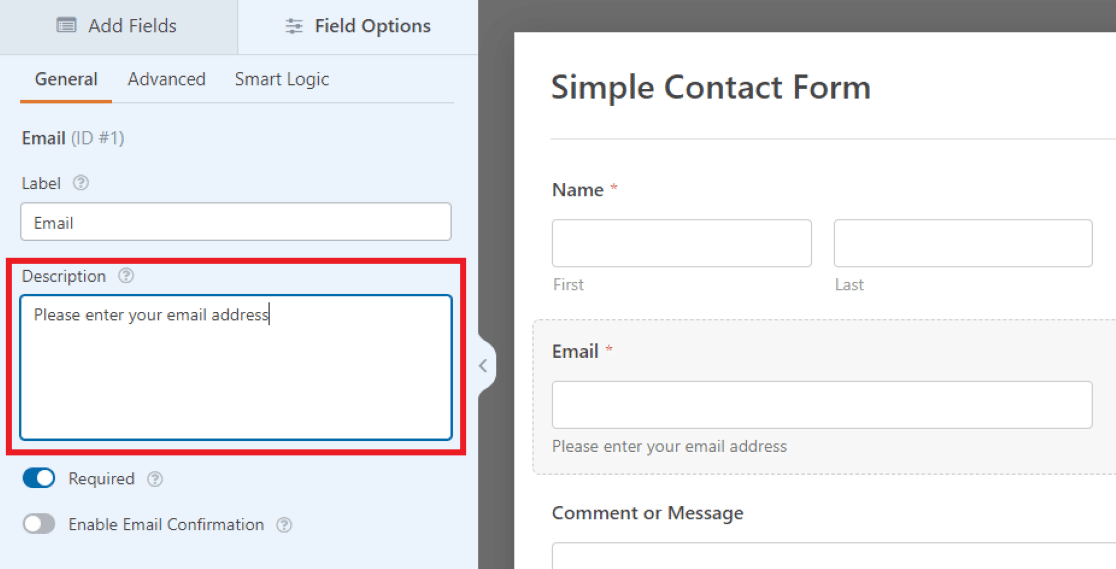
次に、説明に書いた内容が、フォームのフィールドのすぐ下に小さなテキストとして表示されます。
この例では、Web サイトの訪問者に電子メール アドレスを入力するように指示していますが、フォームの他のフィールドの設定を使用して、必要に応じて指示テキストをカスタマイズすることもできます。

3. フィールド内のプレースホルダー テキスト
他のフィールド設定を使用して、別の方法で説明テキストを含めることもできます。
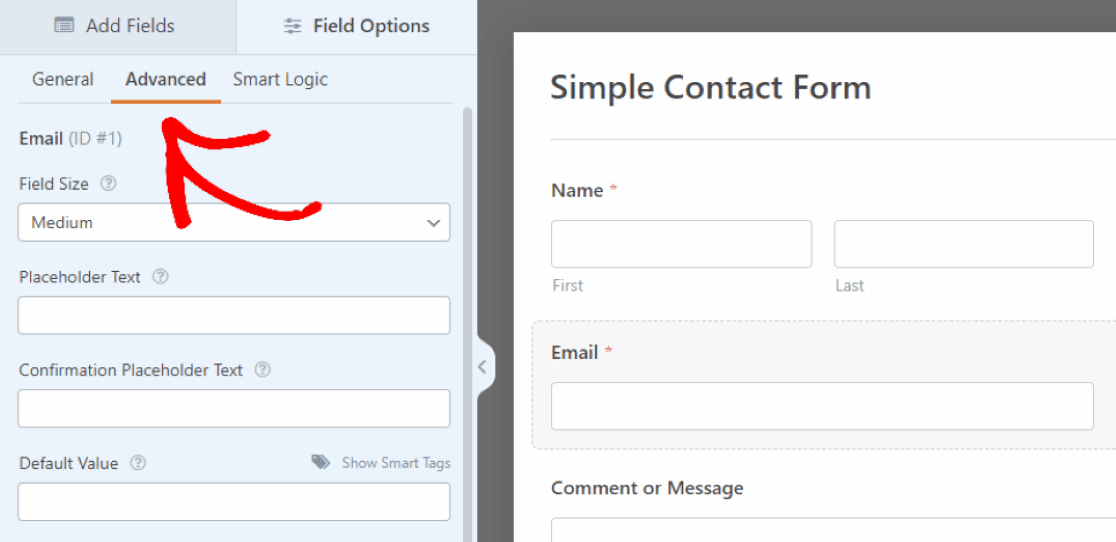
フィールドの詳細設定では、プレースホルダー テキストを少し書き出すオプションがあります。

これは、ここに入力したテキストがフィールドのプレースホルダーとして機能することを意味します。
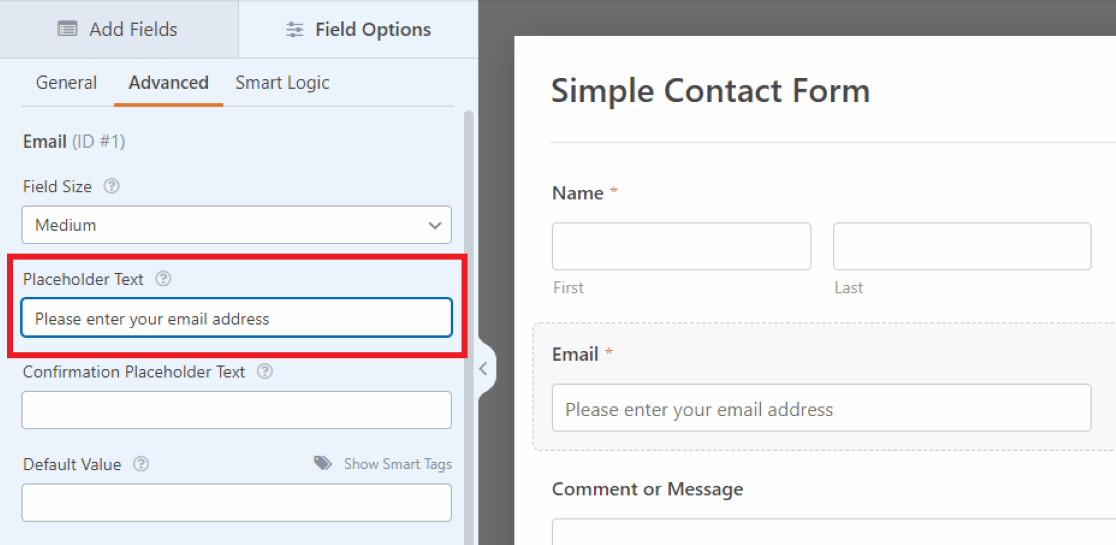
[フィールド オプション] の下の [詳細設定] タブから、 [プレースホルダー テキスト] というラベルの付いたボックスまで下にスクロールします。 次に、ここに書いた説明テキストが、フォームの [電子メール]フィールドの入力ボックス内に表示されます。

このテキストはフィールドのメール入力ボックスに配置されるため、スペースが限られています。 したがって、ここでの説明文はやや短くする必要があります。
長い道順やプロンプトの場合は、前の方法で示したように、フィールドの下に説明を使用する方が整頓されています。
4. セクション区切りでテキストを編集する
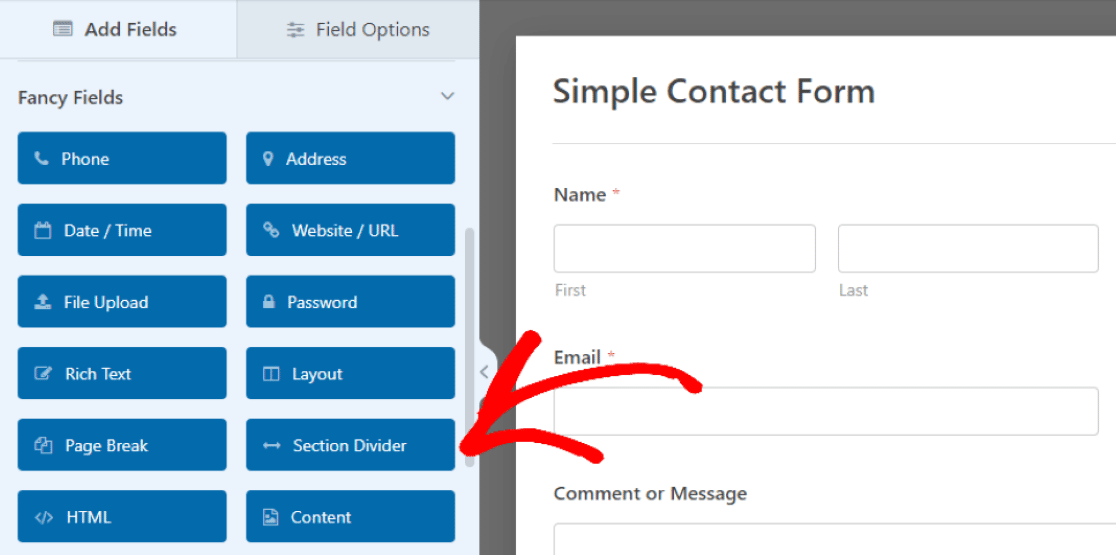
説明テキストをフォームに追加する次の方法は、[セクション区切り]フィールドのテキストを編集することです。 最初の例でアクセスしたFancy Fieldsでそれを見つけることができます。

繰り返しますが、このフィールドをドラッグして、フォーム上の好きな場所に配置できます。
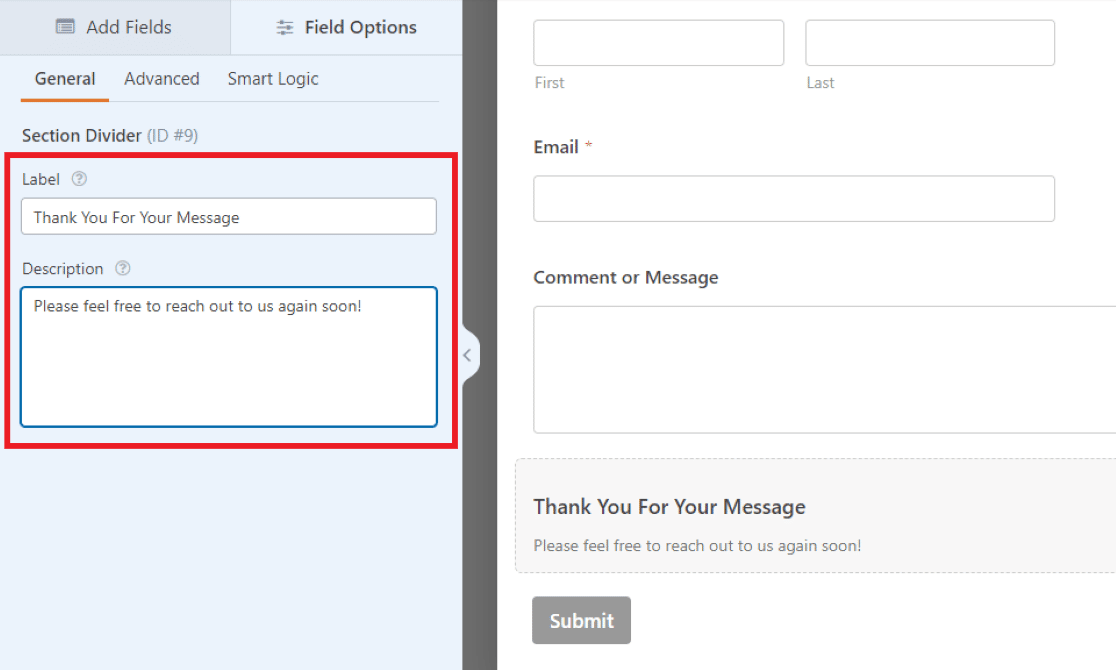
この例では、フィールドをフォームの下部セクション、コメント ボックスと送信ボタンの間に配置しています。 これは、フォームの内容を締めくくる、訪問者への最終メッセージとして機能します。
次に、ラベルと説明を一緒に使用して、説明テキストを作成します。 ただし、これらのオプションのいずれかを使用して、フォームのスタイルを自由に設定できます。

フィールドのラベルは太字で表示されるため、この例では重要なテキストをここに挿入しています。 説明の小さい方のテキストを使用して、短いメッセージを含めます。
前述のように、さまざまなフォント サイズを使用して、必要に応じて説明テキストのスタイルを設定したり、オプションの 1 つをまったく使用しないことを決定したりすることもできます。
ここで使用した方法が、コンテンツ フィールドを使用して、最初の例で作成したものと同様のテキスト スタイルを作成する方法に注目してください。 ただし、コンテンツ フィールドのテキスト エディターのおかげで、フォントのカスタマイズには多くの追加オプションがあります。
とはいえ、ニーズに合わせて独自のフォームを編集およびカスタマイズすると、好みのものが見つかります。
今すぐフォームに説明テキストを追加してください
次に、コンテンツ フィールドを使用してヘッダー画像を追加します
例 1 で [コンテンツ] フィールドの [メディアの追加] ボタンをスキップしたことを覚えていますか? ここでもう一度確認して、ヘッダー画像をフォームに追加します。 ヘッダー画像を含めることは、フォームをパーソナライズしたり、ビジネスを宣伝したりするための創造的な方法です。
Content フィールドを使用してヘッダー画像を追加する方法については、このチュートリアルをご覧ください。
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
