Comment ajouter du texte d'instruction à un formulaire (4 façons)
Publié: 2022-12-22Voulez-vous ajouter un texte d'instructions à un formulaire sur votre site Web WordPress ?
L'inclusion d'un texte d'instructions sur votre formulaire vous permet de partager une invite descriptive ou des instructions pour les utilisateurs qui remplissent votre formulaire.
Avec WPForms, vous trouverez plusieurs façons d'ajouter du texte d'instructions à votre formulaire. Et les nombreuses options de personnalisation vous permettent d'inclure un texte d'instruction dans une variété de styles pour répondre à vos besoins.
Dans cet article, nous vous expliquerons 4 façons différentes d'ajouter du texte d'instruction à un formulaire.
Ajoutez maintenant un texte d'instruction à votre formulaire
Quels sont quelques exemples de texte d'instruction ?
Le texte d'instruction indique aux lecteurs comment effectuer une tâche, comme demander aux visiteurs du site Web de remplir un formulaire.
Bien que le contenu et la longueur du texte d'instruction puissent varier, comme une recette ou un manuel d'utilisation, ce texte serait probablement un court extrait lorsqu'il est inclus dans un formulaire en ligne.
Par exemple, vous pouvez simplement inviter les visiteurs de votre site Web à vous envoyer un message sur votre page de contact. Ainsi, votre texte d'instruction pourrait être quelque chose comme "Pour nous contacter, veuillez remplir le formulaire ci-dessous."
En un mot, le texte d'instruction dirige simplement les visiteurs du site Web vers ce que vous voulez qu'ils fassent.
Comment ajouter du texte d'instruction à un formulaire (4 façons)
Dans cet article
- 1. Champ de contenu
- 2. Descriptions des champs
- 3. Texte d'espace réservé dans les champs
- 4. Modification du texte dans le séparateur de section
1. Champ de contenu
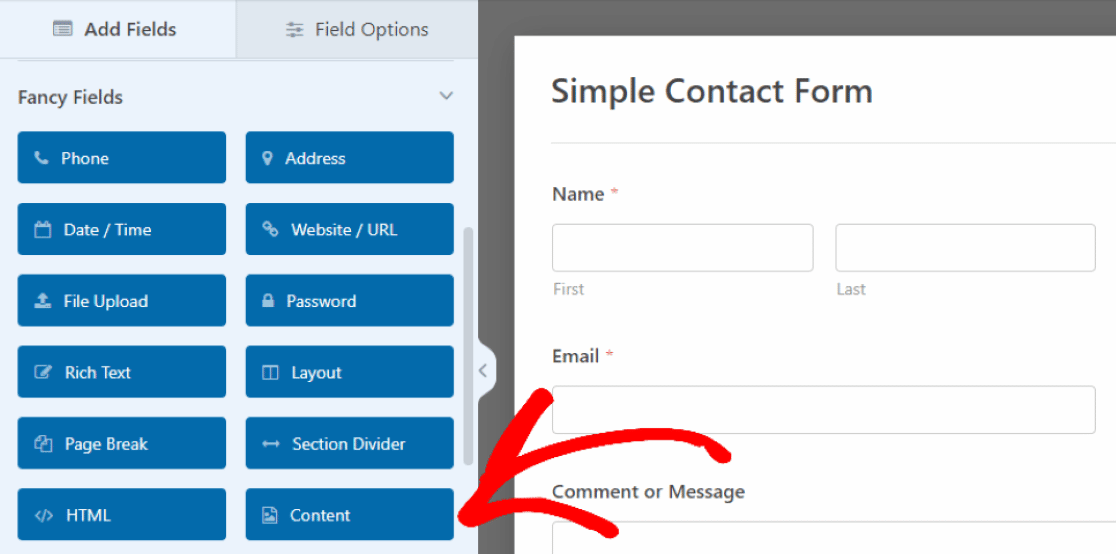
Une façon d'ajouter du texte d'instruction avec le générateur de formulaire WPForms consiste à utiliser le champ Contenu. Pour accéder au champ Contenu, vous aurez besoin de la licence WPForms Pro.

Dans notre exemple, nous avons glissé et déposé notre champ Contenu en haut du formulaire, où nous insérerons des instructions permettant aux utilisateurs de remplir le formulaire.
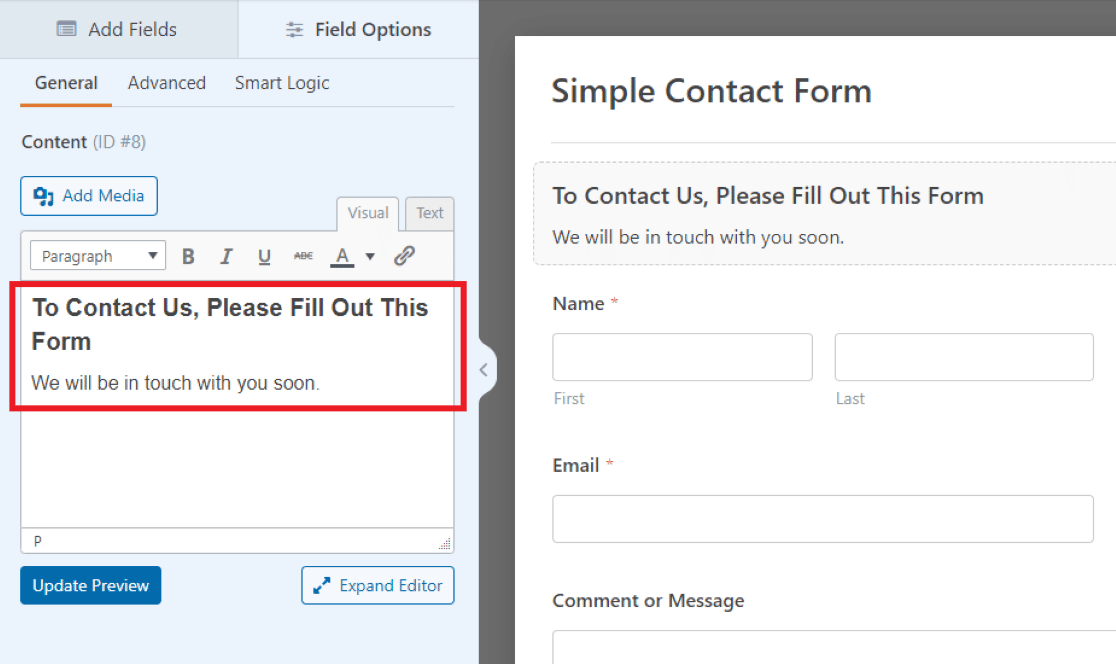
Pour ce faire, cliquez simplement sur le champ pour ouvrir ses options de champ, puis entrez votre texte dans cette zone de texte qui apparaît à gauche.
 Ici, dans l'éditeur de texte de notre exemple, nous avons rédigé un message de bienvenue et invité les visiteurs à remplir notre formulaire.
Ici, dans l'éditeur de texte de notre exemple, nous avons rédigé un message de bienvenue et invité les visiteurs à remplir notre formulaire.
Vous pouvez ajuster la police, la taille, la couleur et d'autres éléments de style du texte que vous incluez dans le champ Contenu à l'aide des outils de mise en forme intégrés à l'éditeur de texte.
Vous souhaiterez peut-être également utiliser ce champ à d'autres endroits de votre formulaire, car il s'agit d'un moyen simple d'ajouter du texte personnalisable où vous le souhaitez.
2. Descriptions des champs
Une autre façon d'ajouter du texte d'instruction à votre formulaire consiste à utiliser les descriptions de champ elles-mêmes. La plupart des champs de WPForms vous permettent d'écrire une petite description textuelle, qui s'affiche avec le champ donné.
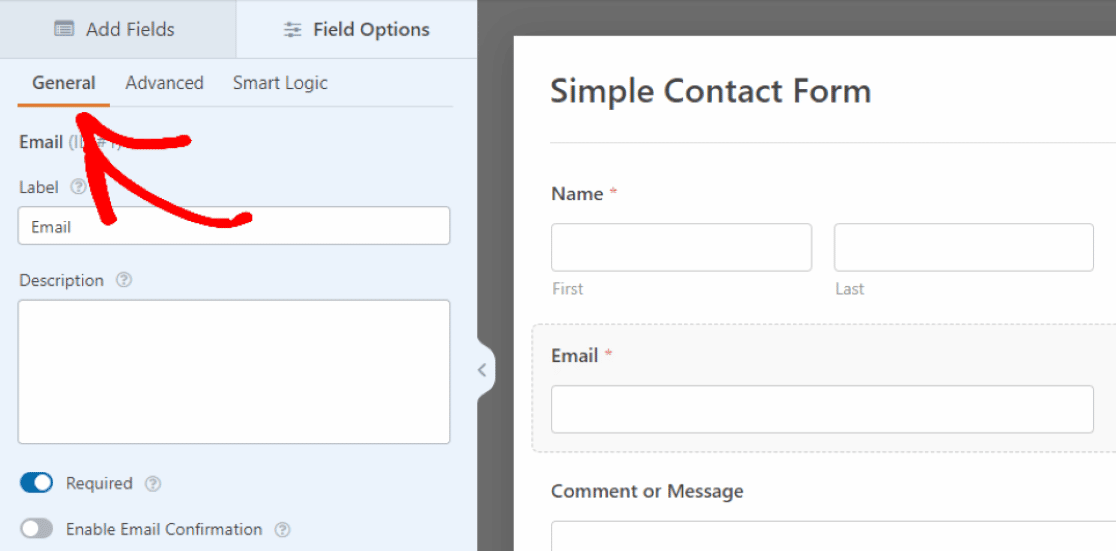
Pour ajouter une description à n'importe quel champ, insérez d'abord le champ dans votre formulaire, puis cliquez dessus pour ouvrir ses options de champ . Maintenant, dans l'onglet Général des Options de champ, vous pouvez saisir vos instructions dans la zone de texte Description .

Nous ajoutons donc un texte d'instructions au champ E- mail en cliquant sur l'onglet Général et en écrivant des instructions dans la zone Description .

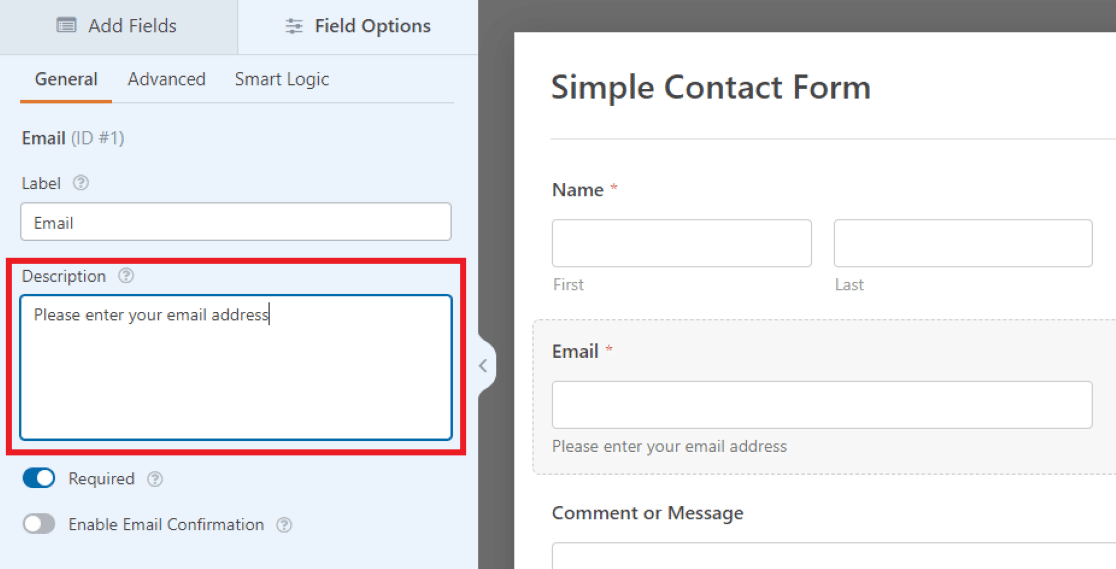
Ensuite, ce que vous avez écrit dans la description apparaîtra sous forme de petit texte directement sous le champ du formulaire.
Dans notre exemple ici, nous demandons aux visiteurs du site Web d'entrer leurs adresses e-mail, mais vous pouvez décider d'utiliser les paramètres d'autres champs de votre formulaire pour personnaliser votre texte d'instruction comme bon vous semble.

3. Texte d'espace réservé dans les champs
Vous pouvez également utiliser d'autres paramètres de champ pour inclure un texte d'instruction d'une manière différente.
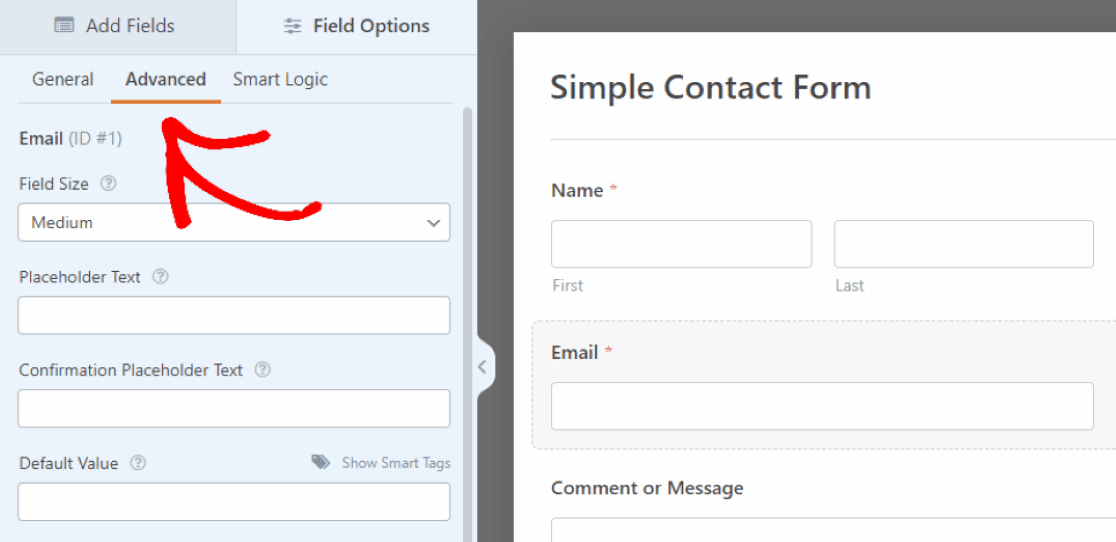
Dans les paramètres avancés du champ, vous avez la possibilité d'écrire un peu de texte d'espace réservé .

Cela signifie que le texte que vous entrez ici agira comme un espace réservé dans le champ.
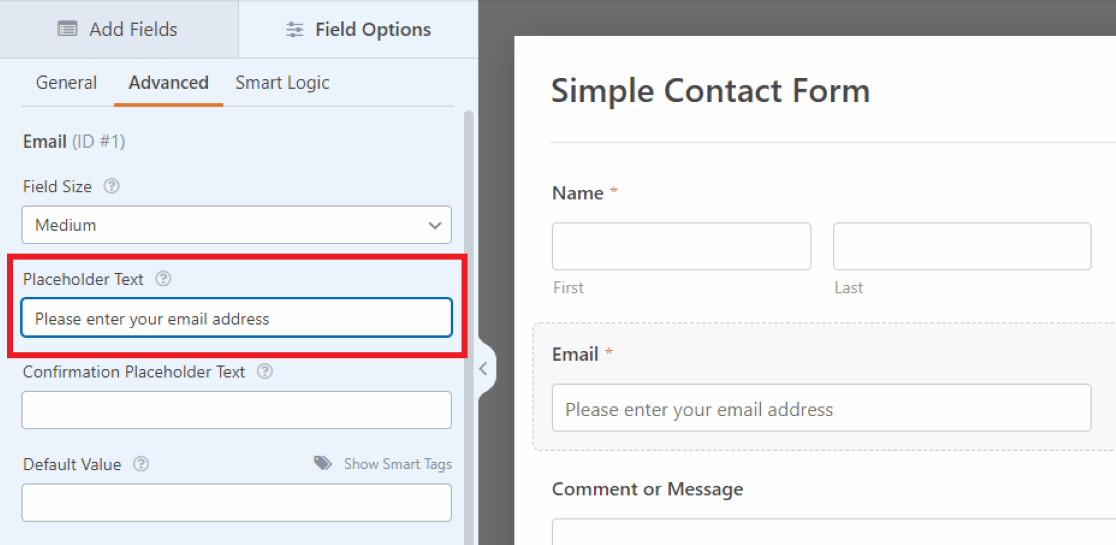
Dans l'onglet Avancé sous Options de champ, faites défiler jusqu'à la zone intitulée Texte d'espace réservé . Ensuite, le texte d'instruction que vous écrivez ici apparaîtra dans la zone de saisie du champ E- mail de votre formulaire.

Étant donné que ce texte est placé dans la zone de saisie de l'e-mail du champ, vous êtes limité sur l'espace. Donc, vous avez besoin que le texte d'instruction ici soit un peu court.
Pour des instructions ou des invites plus longues, il est plus simple d'utiliser Descriptions sous le champ, comme indiqué dans la méthode précédente.
4. Modification du texte dans le séparateur de section
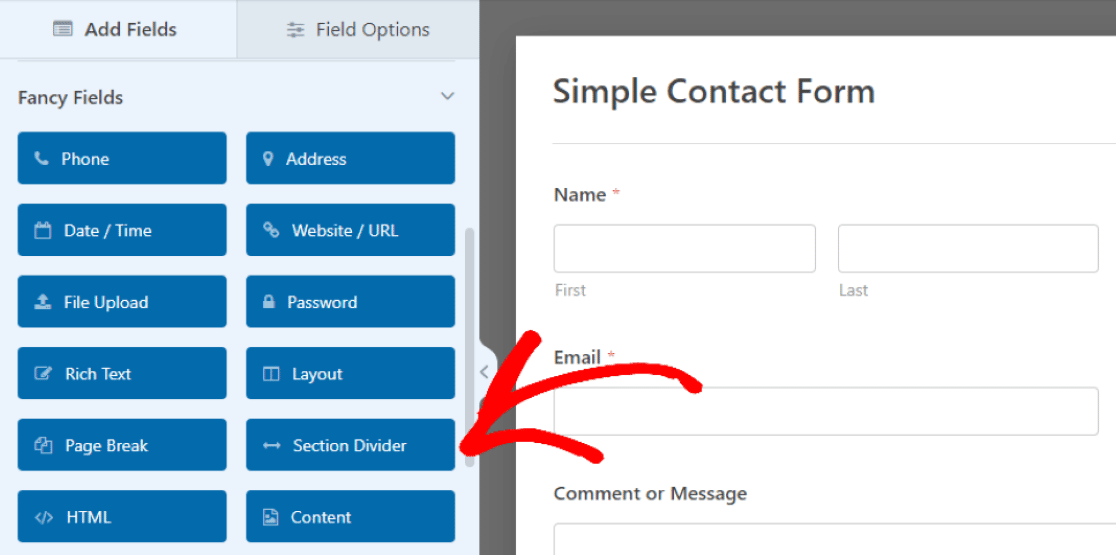
La prochaine façon d'ajouter du texte d'instructions à votre formulaire consiste à modifier le texte dans le champ Séparateur de section . Vous le retrouverez dans les Fancy Fields auxquels nous avons accédé dans le premier exemple.

Encore une fois, vous pouvez faire glisser ce champ pour le placer où vous le souhaitez sur votre formulaire.
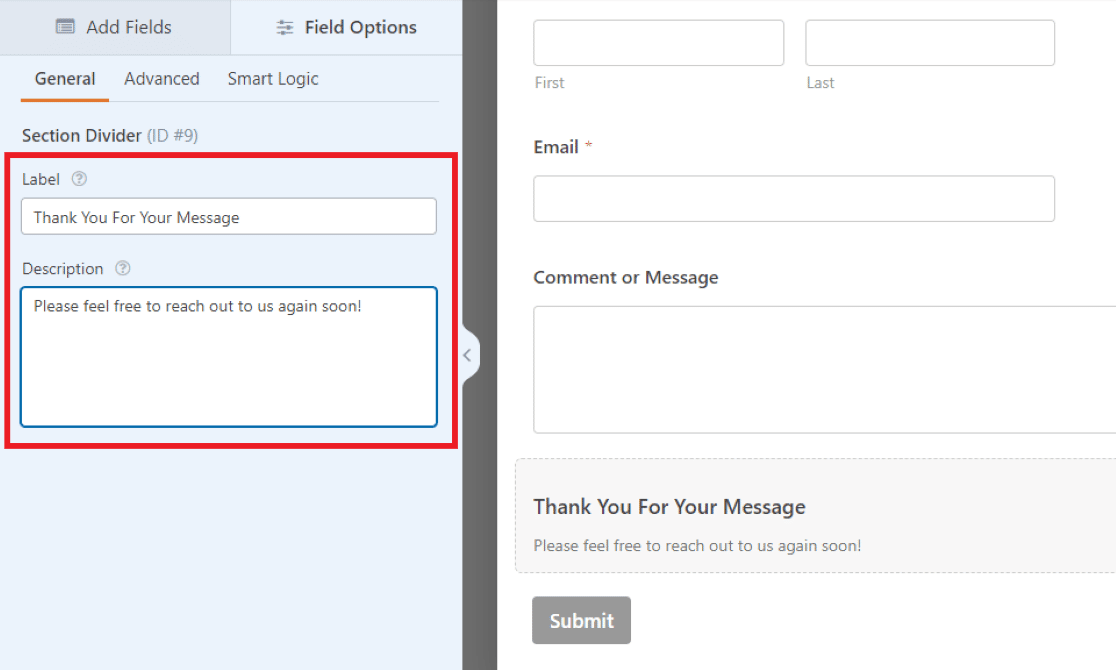
Dans notre exemple ici, nous plaçons le champ dans la section inférieure du formulaire, entre la zone de commentaire et le bouton Soumettre. Cela servira de message de conclusion aux visiteurs pour résumer le contenu du formulaire.
Ensuite, vous utiliserez l' étiquette et la description ensemble pour créer votre texte d'instruction. Mais vous pouvez utiliser l'une ou l'autre de ces options pour styliser votre formulaire comme vous le souhaitez.

Étant donné que le libellé du champ est affiché en gras, nous insérons le texte important ici dans notre exemple. Nous utiliserons le texte plus petit de la description pour inclure un court message.
Et comme nous l'avons mentionné, vous pouvez utiliser les différentes tailles de police pour styliser votre texte d'instruction comme vous le souhaitez, ou vous pouvez décider de ne pas utiliser du tout l'une des options.
Remarquez comment la méthode que nous avons utilisée ici crée un style de texte similaire à celui que nous avons créé avec le premier exemple, en utilisant le champ Contenu. Cependant, il existe de nombreuses options supplémentaires pour la personnalisation des polices grâce à l'éditeur de texte du champ Contenu.
Cela dit, vous trouverez ce que vous préférez lorsque vous modifiez et personnalisez votre propre formulaire en fonction de vos besoins.
Ajoutez maintenant un texte d'instruction à votre formulaire
Ensuite, utilisez le champ de contenu pour ajouter une image d'en-tête
Vous souvenez-vous que nous avons sauté le bouton Ajouter un média dans le champ Contenu de l'exemple 1 ? Il est maintenant temps de le revoir et d'ajouter une image d'en-tête à votre formulaire. Inclure une image d'en-tête est un moyen créatif de personnaliser votre formulaire ou de promouvoir votre entreprise.
Consultez ce didacticiel sur l'utilisation du champ Contenu pour ajouter une image d'en-tête.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
