Как принимать платежи Google Pay в WordPress
Опубликовано: 2023-04-14Хотите знать, как включить Google Pay для WordPress?
Альтернативные способы оплаты, такие как Google Pay, могут упростить клиентам выполнение платежей на вашем сайте. Более быстрый процесс оформления заказа также может снизить количество отказов от корзины и повысить продажи в вашем магазине электронной коммерции.
К счастью, довольно просто настроить Google Pay в платежных формах WordPress и сразу начать совершать транзакции.
В этом посте мы покажем вам, как настроить Google Pay для сайтов WordPress.
Создайте свою форму Google Pay WordPress сейчас
Поддерживает ли WordPress Google Pay?
Да, вы можете принимать платежи с помощью Google Pay на своем веб-сайте WordPress. Это отличная альтернатива цифровому кошельку Apple Pay для пользователей Android. Однако вам понадобится плагин, чтобы добавить этот способ оплаты на ваш сайт.
WPForms — лучший конструктор форм для WordPress. Он включает в себя сотни шаблонов, в том числе шаблоны платежных форм, которые помогут вам быстро приступить к работе.
Кроме того, аддон WPForms Stripe позволяет настроить платежный шлюз на вашем сайте и включает в себя платежные элементы, такие как Google Pay и Apple Pay. Это делает его отличным плагином Stripe и альтернативой WooCommerce.
Настройка Google Pay выполняется быстро и легко с помощью WPForms и Stripe. Мы проведем вас через процесс шаг за шагом.
Как принимать платежи Google Pay в WordPress
В этой статье
- Шаг 1: Установите плагин WPForms
- Шаг 2: Активируйте дополнение Stripe
- Шаг 3: подключите WPForms к своей учетной записи Stripe
- Шаг 4. Включите режим платежного элемента
- Шаг 5: Создайте платежную форму Stripe
- Шаг 6: Настройте параметры оплаты формы Stripe
- Шаг 7. Опубликуйте форму Google Pay
Шаг 1: Установите плагин WPForms
Самое первое, что вам нужно сделать, чтобы настроить Google Pay для своего сайта, — это установить плагин WPForms для WordPress.

Чтобы использовать надстройку Stripe для включения Google Pay, вам нужен как минимум уровень лицензии Pro. После завершения покупки вы можете войти в свою учетную запись WPForms, чтобы загрузить и установить плагин.
Если вам нужна дополнительная помощь на этом этапе, ознакомьтесь с нашим руководством по установке WPForms.
Шаг 2: Активируйте дополнение Stripe
Теперь, когда WPForms запущен и работает, вы можете установить надстройку Stripe, чтобы добавить функциональность платежного плагина на свой сайт.
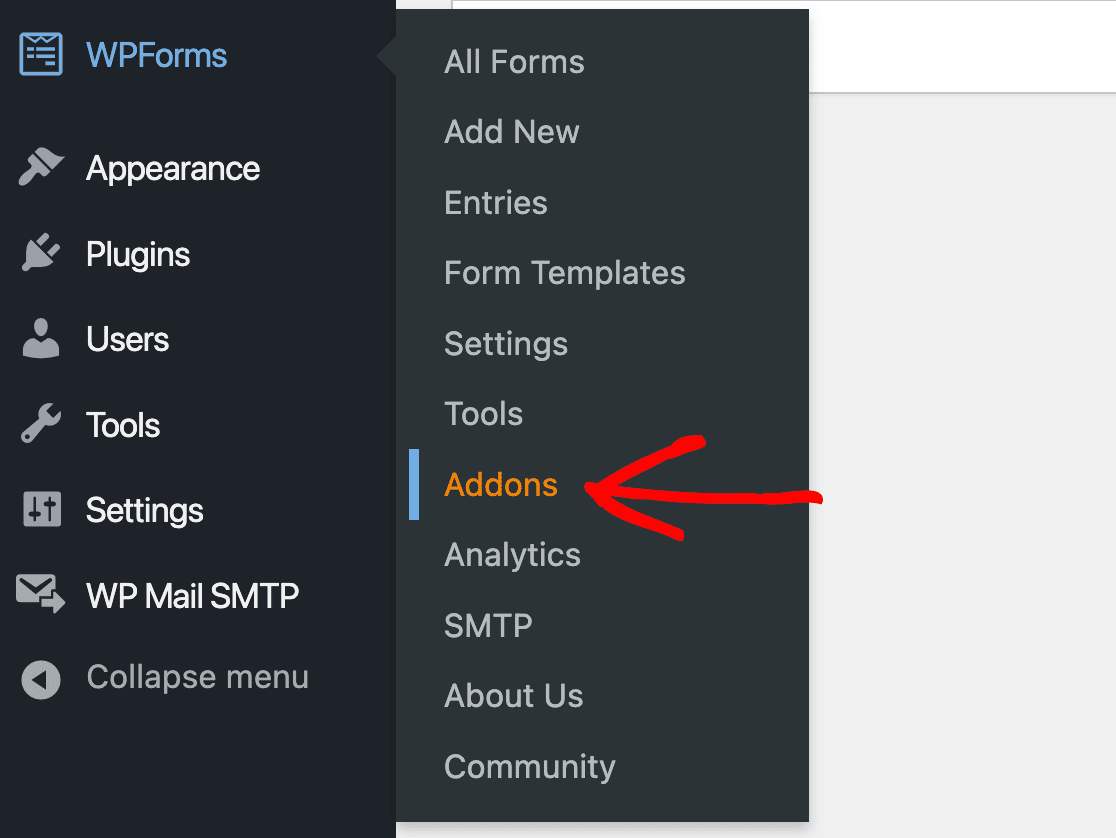
В меню администратора панели инструментов WordPress перейдите в WPForms »Addons .

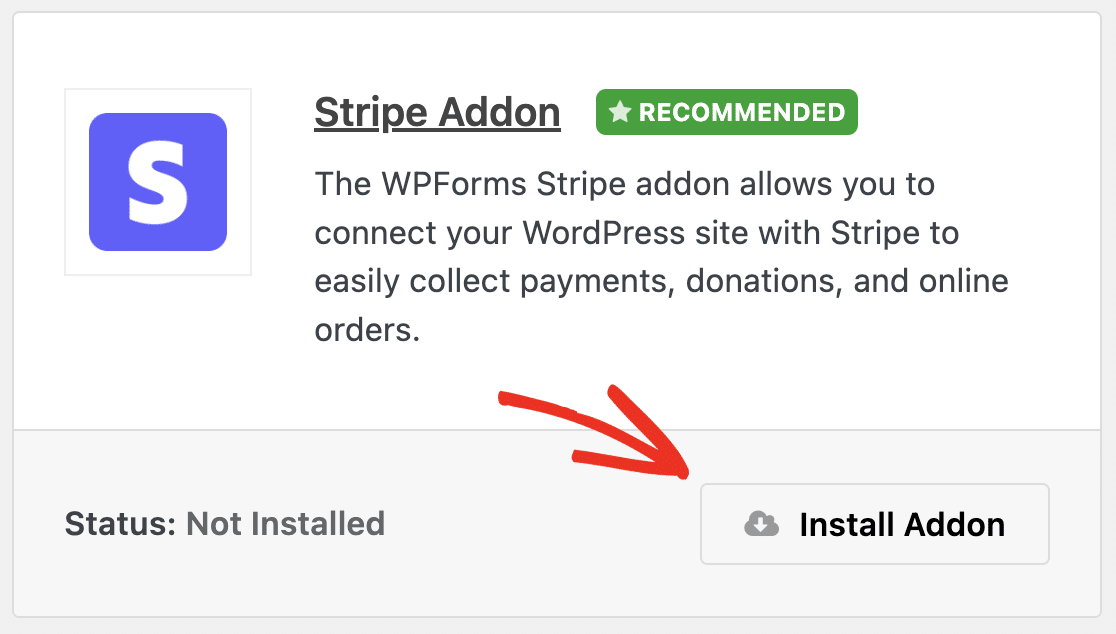
Затем найдите надстройку Stripe и нажмите кнопку «Установить надстройку» .

После установки надстройка также должна автоматически активироваться. Затем вы можете приступить к подключению WPForms к Stripe.
Мы объясним весь процесс, но если вы чувствуете, что вам нужна дополнительная помощь, вы можете ознакомиться с нашей документацией надстройки Stripe для получения более подробной информации.
Шаг 3: подключите WPForms к своей учетной записи Stripe
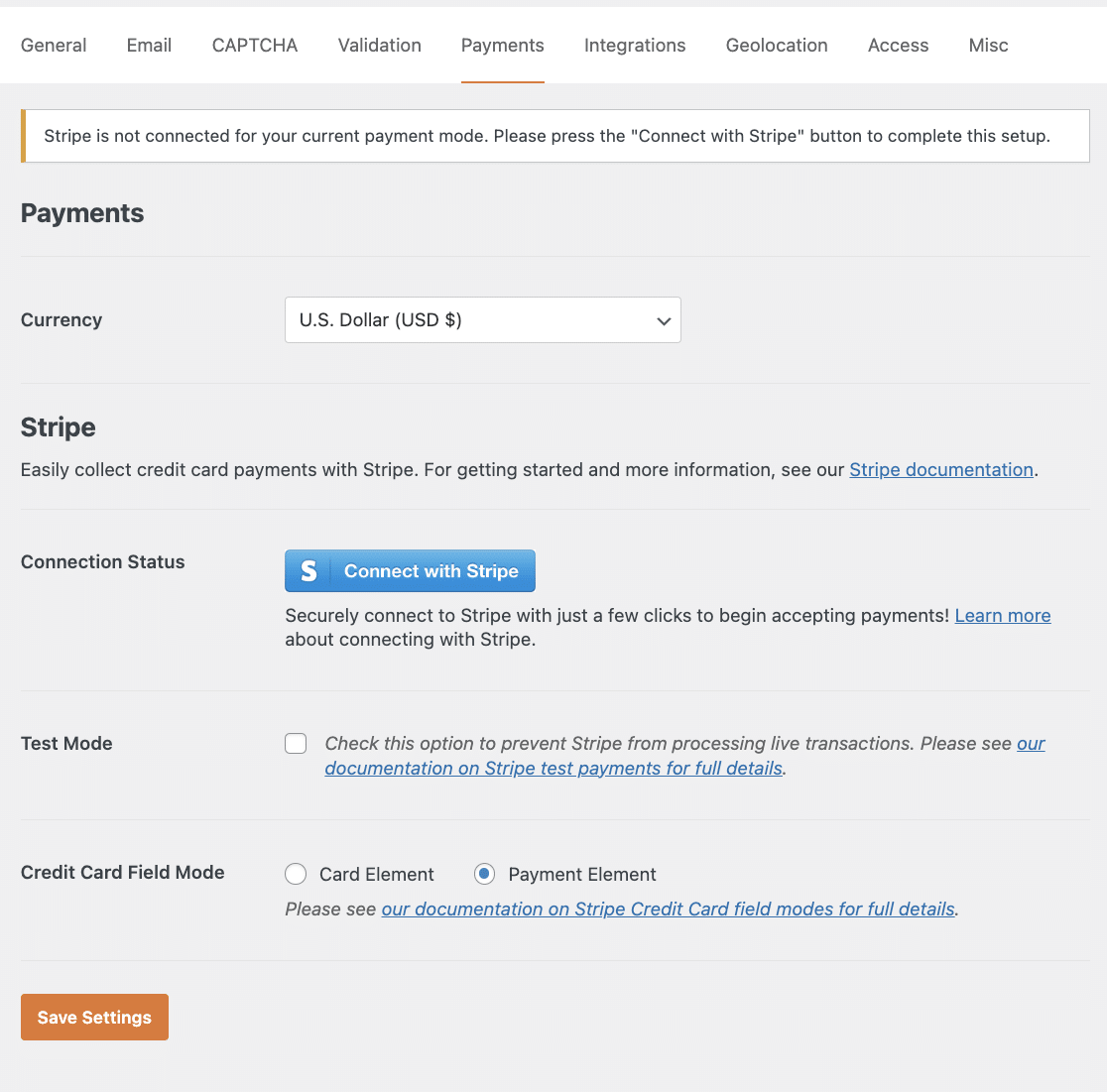
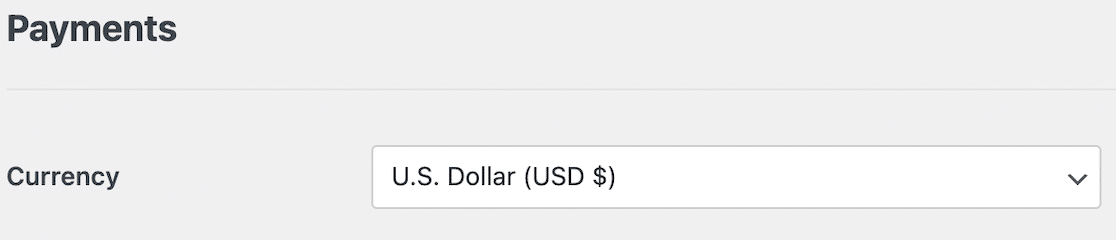
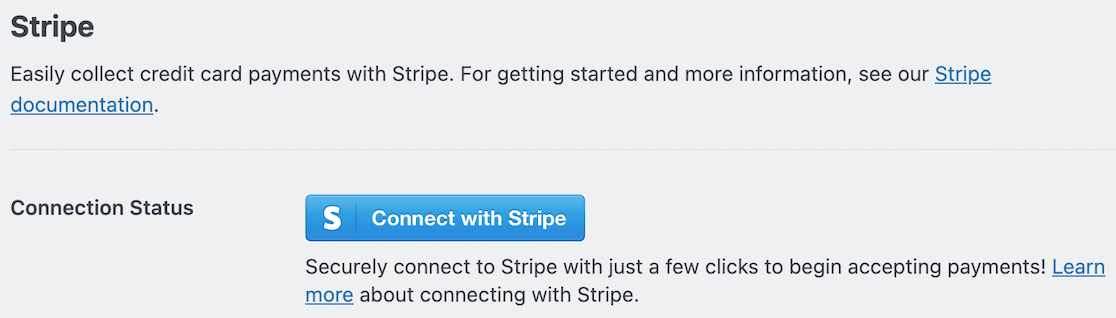
Затем перейдите в WPForms »Настройки»Платежи . Здесь вы увидите общие настройки платежа и дополнения Stripe.

Сначала выберите из доступных валют. В нашем примере мы будем использовать доллары США.

Затем нажмите кнопку Connect with Stripe , чтобы начать подключение WPForms к Stripe.

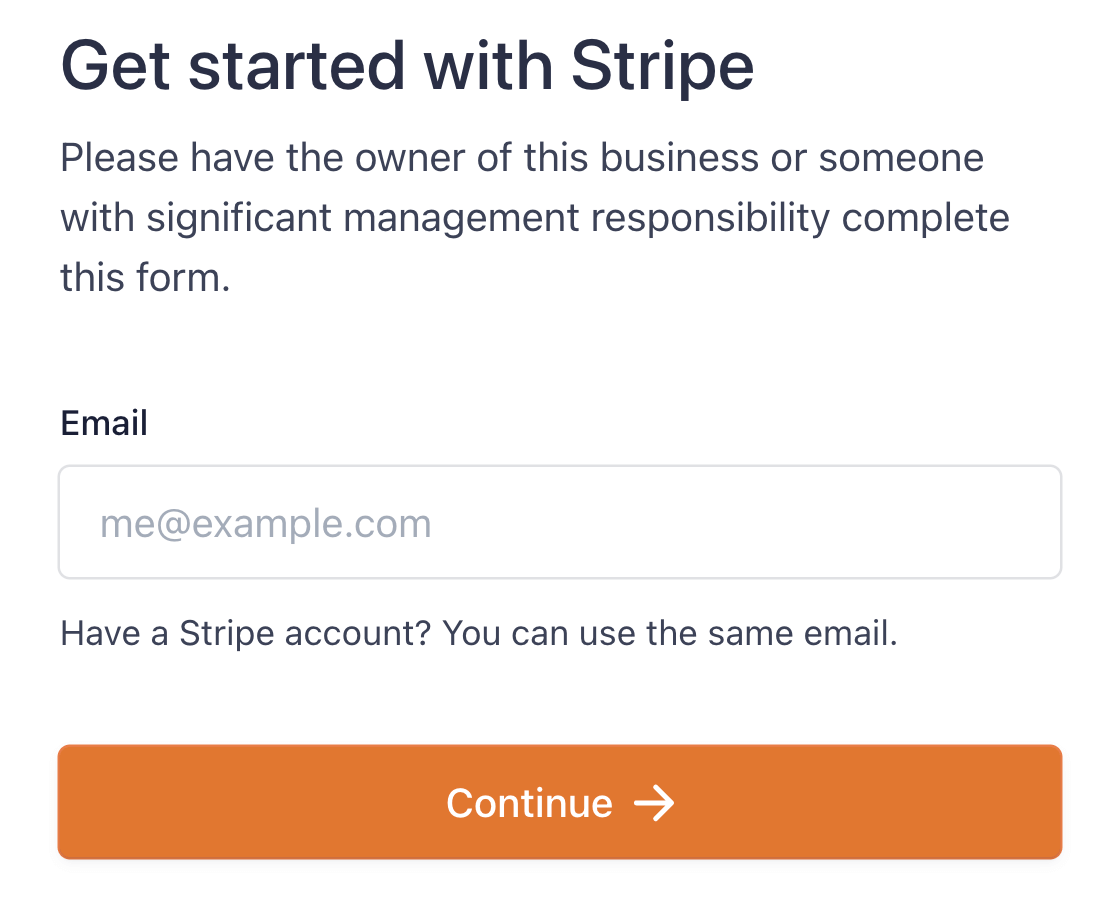
Откроется новая страница, на которой вы можете ввести учетные данные своей учетной записи Stripe и другую информацию для подключения вашего сайта к Stripe.

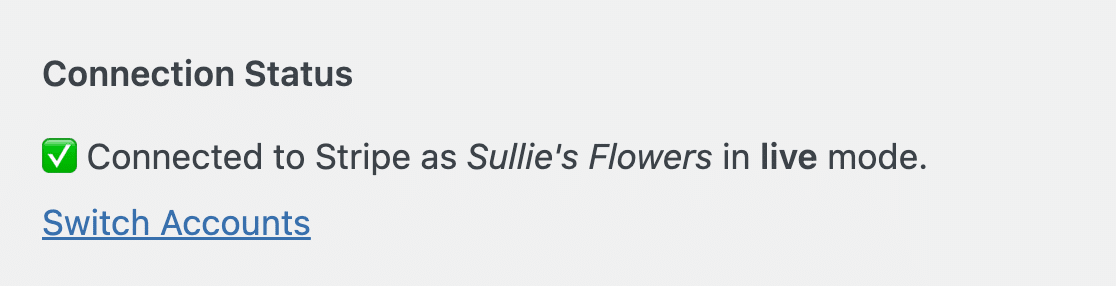
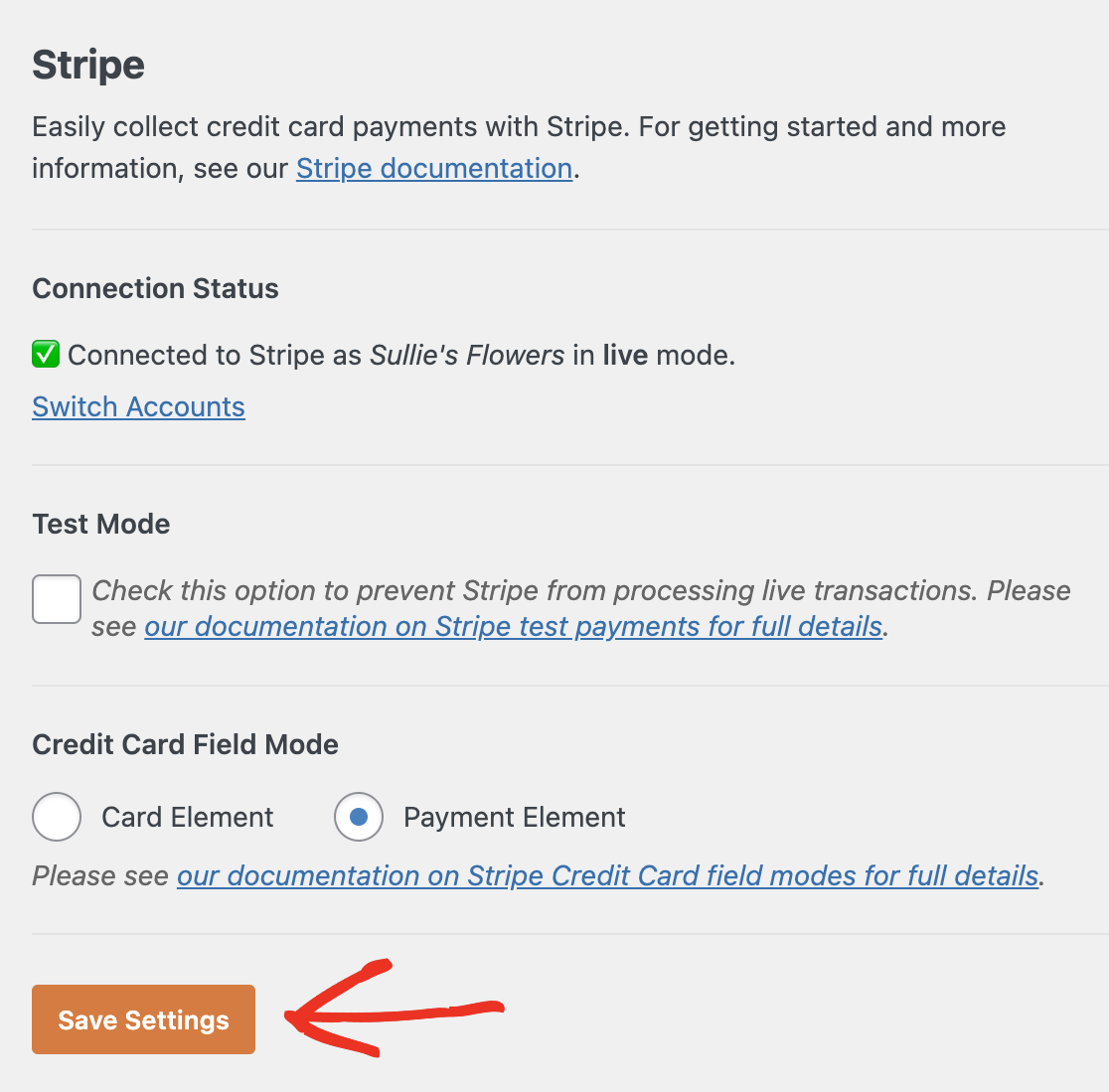
После завершения работы мастера Stripe Connect вы вернетесь на страницу настроек платежей WPForms. Вы должны увидеть галочку, указывающую, что ваша учетная запись правильно подключена.

Обратите внимание, что здесь вы также увидите флажок для включения тестового режима . Это полезная опция, если вы только настраиваете свой сайт электронной коммерции и хотите убедиться, что все работает правильно.
См. наше руководство по тестированию платежей Stripe для получения более подробной информации о том, как использовать тестовый режим.
Шаг 4. Включите режим платежного элемента
Следующий параметр, который вам нужно настроить, — это режим, в котором вы хотите использовать надстройку Stripe. Есть 2 варианта: элемент карты и элемент платежа.

Режим Card Element будет принимать платежи только с кредитных и дебетовых карт. В режиме «Платежный элемент» принимаются платежи по картам, а также платежи цифровым кошельком с помощью Google Pay и Apple Pay.
Итак, выберите режим элемента платежа , затем сохраните изменения в настройках оплаты, нажав кнопку внизу экрана.

Шаг 5: Создайте платежную форму Stripe
Большой! Теперь аддон Stripe настроен и готов к использованию. Далее вам понадобится форма, в которой клиенты смогут совершать покупки на вашем сайте WordPress.
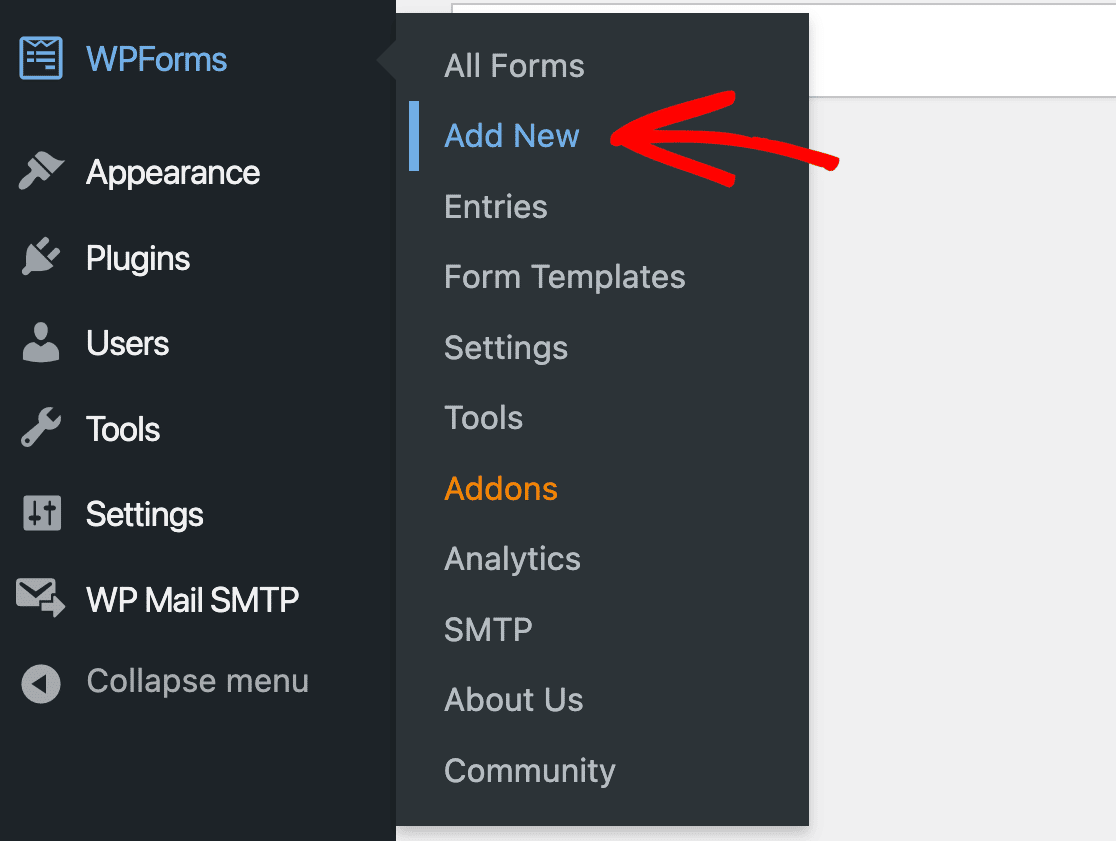
Чтобы начать создавать форму Google Pay WordPress, перейдите в WPForms »Добавить новую .

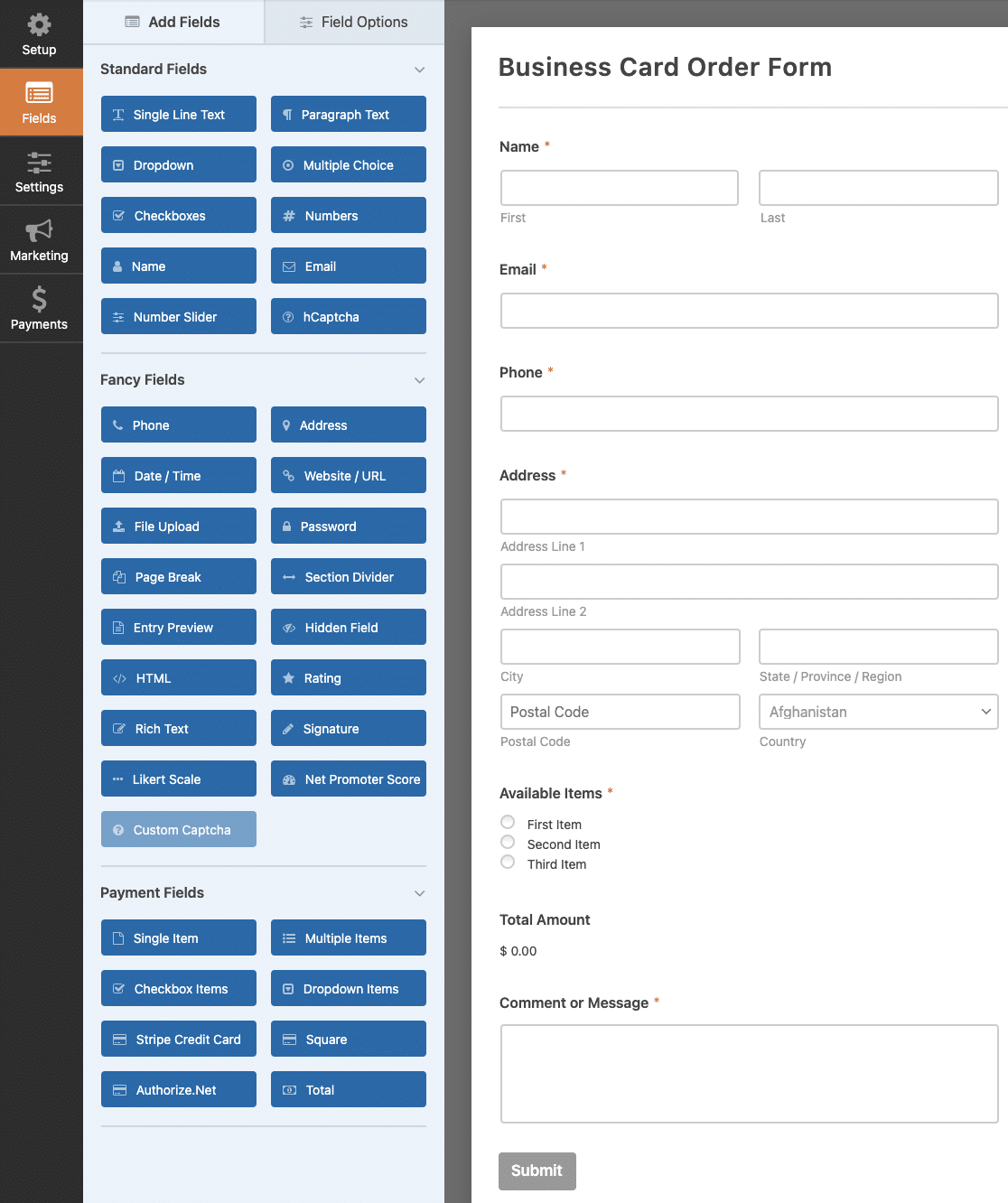
Это откроет конструктор форм на первом экране, где вы можете назвать свою форму и выбрать шаблон.
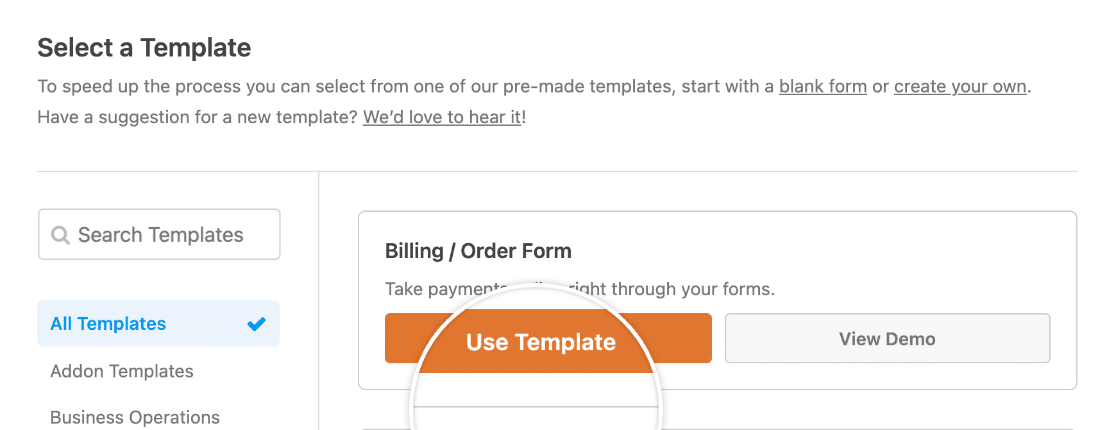
В нашем примере мы будем использовать шаблон формы выставления счетов/заказов . Однако вы можете использовать любой понравившийся вам шаблон или создать форму с нуля. Каждый шаблон в WPForms на 100% настраивается.


После того, как вы выбрали свой шаблон, он загрузится в конструкторе форм с помощью перетаскивания.

Здесь вы можете внести любые изменения в свою форму. Для получения более подробной информации о настройке формы ознакомьтесь с нашим руководством о том, как создать форму заказа WordPress.
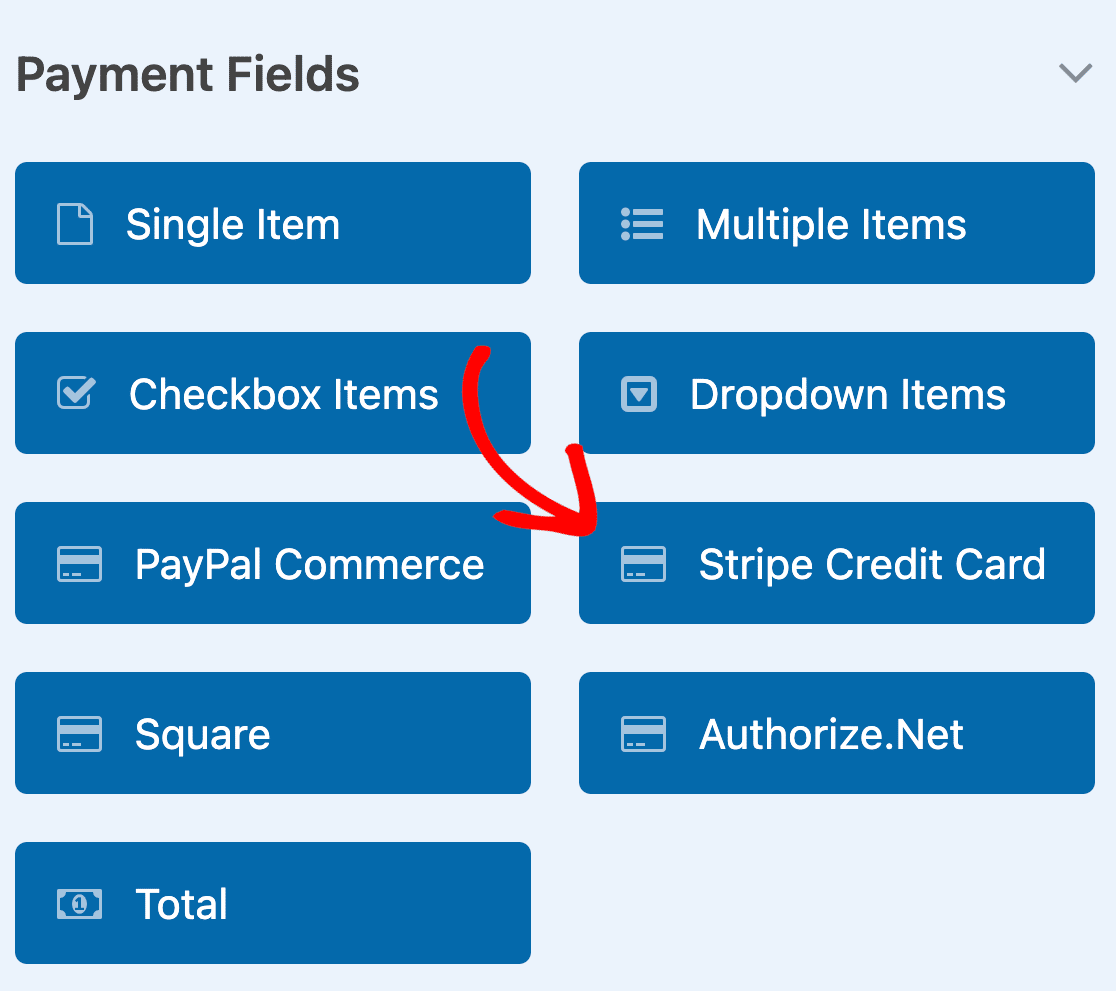
На данный момент все, что мы собираемся сделать, это добавить поле Stripe Credit Card .

Перетащите поле Stripe в область предварительного просмотра, чтобы добавить его в форму.
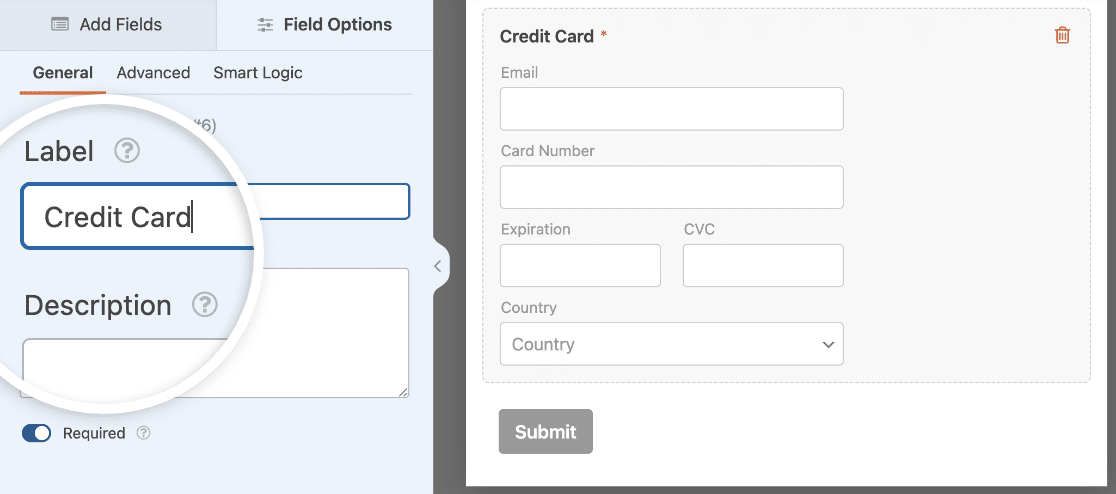
Всякий раз, когда вы добавляете новое поле в форму, вы можете настроить параметры его поля, щелкнув его в области предварительного просмотра формы. Во-первых, вы можете изменить метку поля для поля Stripe Credit Card.

Вы также можете добавить описание, если хотите. И, если клиенты должны внести платеж, чтобы отправить вашу форму, обязательно включите опцию «Обязательно» .
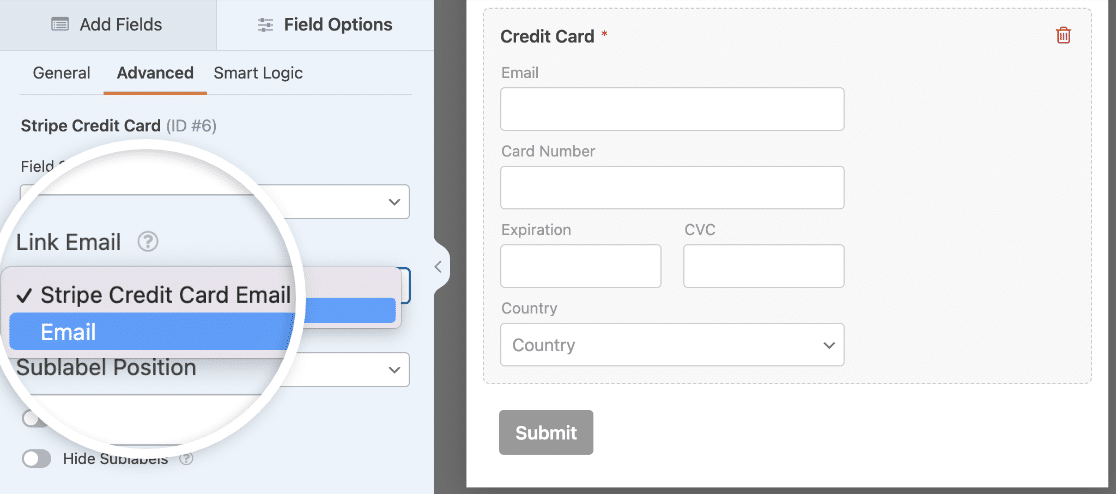
Затем перейдите к дополнительным параметрам поля. Здесь вы можете настроить Link, чтобы предоставить постоянным клиентам более быстрый процесс оплаты.

Link — это сервис, который позволяет онлайн-покупателям совершать покупки в один клик в Stripe при совершении покупок в интернет-магазинах, где они делали покупки раньше. Выберите, хотите ли вы использовать поле «Электронная почта» из своей формы или добавить подполе «Электронная почта» в поле «Кредитная карта Stripe», чтобы сохранить информацию о клиентах для будущих покупок.
Как только ваша форма будет выглядеть так, как вы хотите, вам нужно сделать еще одну вещь, прежде чем добавить ее на свой сайт WordPress.
Шаг 6: Настройте параметры оплаты формы Stripe
Вы уже подключили WPForms к Stripe, но теперь вам нужно включить платежи Stripe для этой конкретной формы.
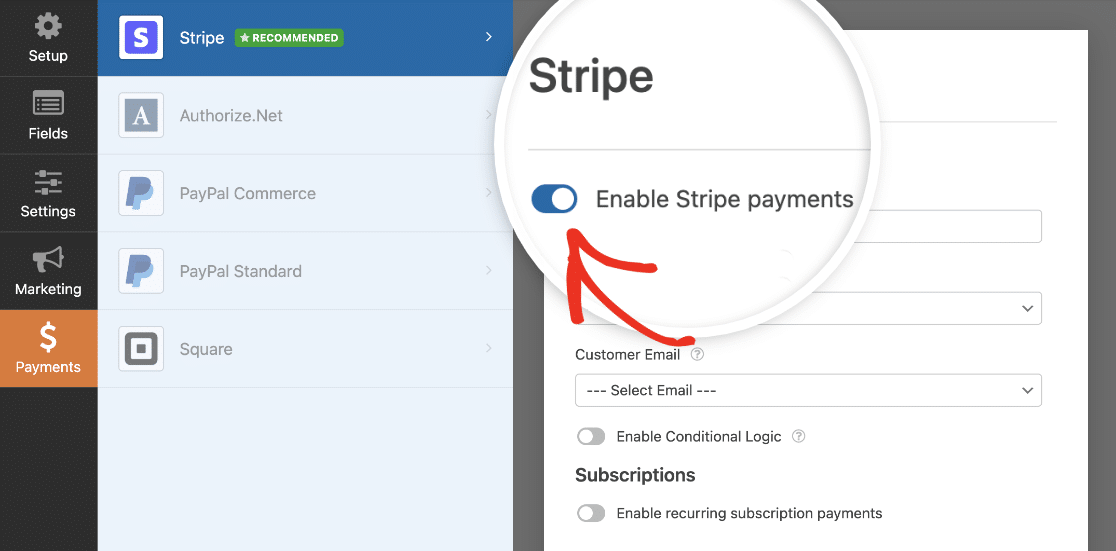
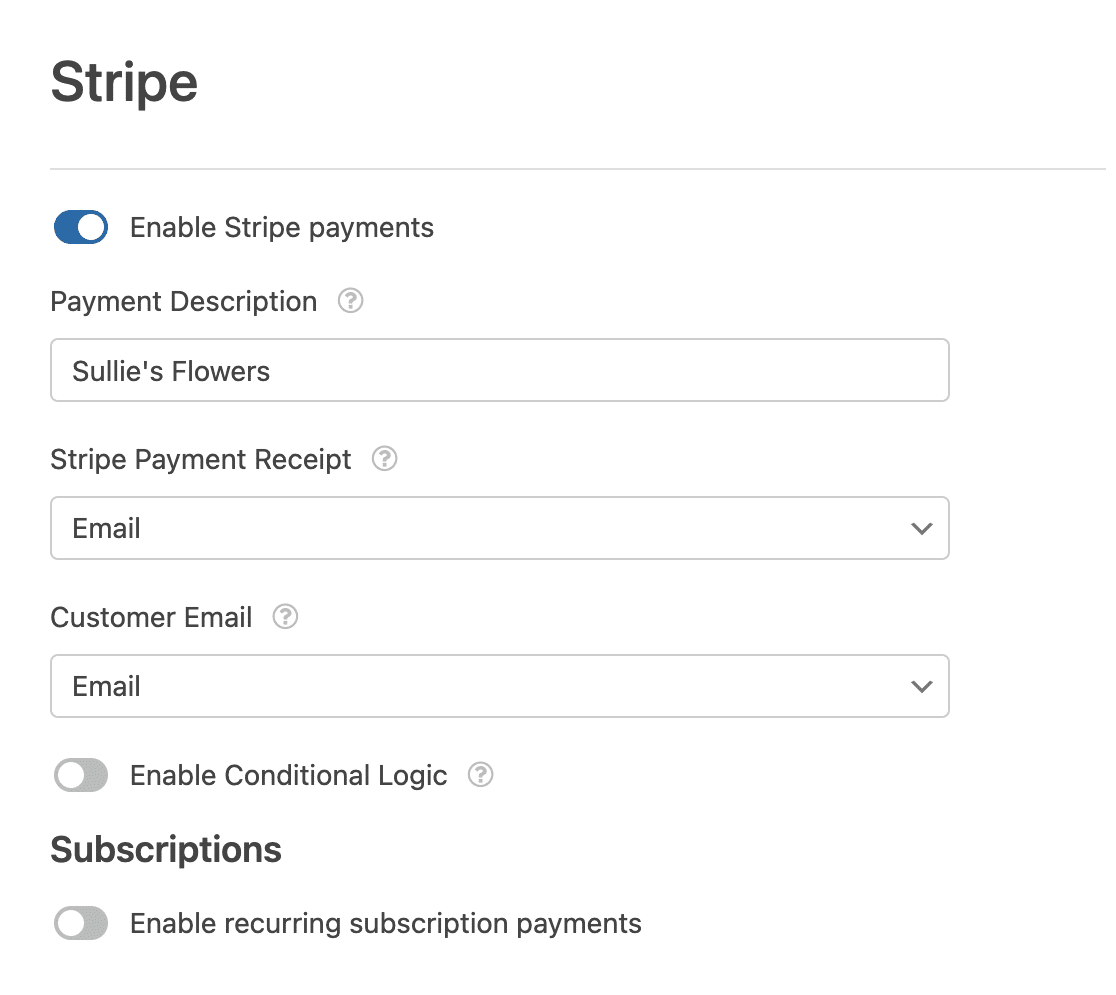
В конструкторе форм нажмите на вкладку «Платежи» слева. Затем выберите Stripe и включите параметр «Включить платежи Stripe» .

Далее заполните остальные настройки для этой платежной формы. Описание платежа это то, что будет отображаться в выписках по банковским счетам клиентов для этой покупки. Затем вам нужно будет выбрать поле «Электронная почта» в форме, чтобы отправить квитанцию клиенту после завершения платежа.

Если вы продаете продукт с членством или подпиской, вы также можете узнать, как включить повторяющиеся подписки с помощью Stripe.
После того, как вы закончите с настройками Stripe, ваша форма Google Pay готова! Не забудьте нажать кнопку «Сохранить» в верхней части конструктора форм.

Шаг 7. Опубликуйте форму Google Pay
Осталось только добавить форму Google Pay на свой сайт WordPress, чтобы клиенты могли совершать покупки. WPForms включает в себя множество различных способов встраивания форм на ваш сайт, но мы будем использовать инструмент встраивания, чтобы добавить нашу форму на новую страницу оформления заказа.
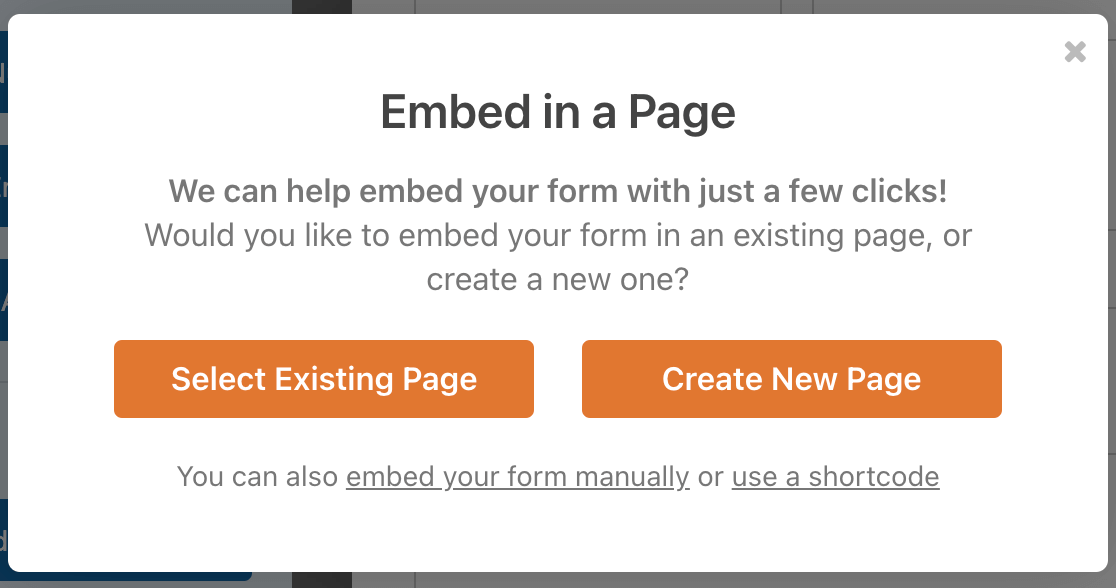
В конструкторе форм нажмите кнопку «Встроить» в верхней части экрана.

Это откроет модуль, в котором вы можете выбрать, хотите ли вы добавить свою форму на существующую страницу WordPress или создать новую страницу.

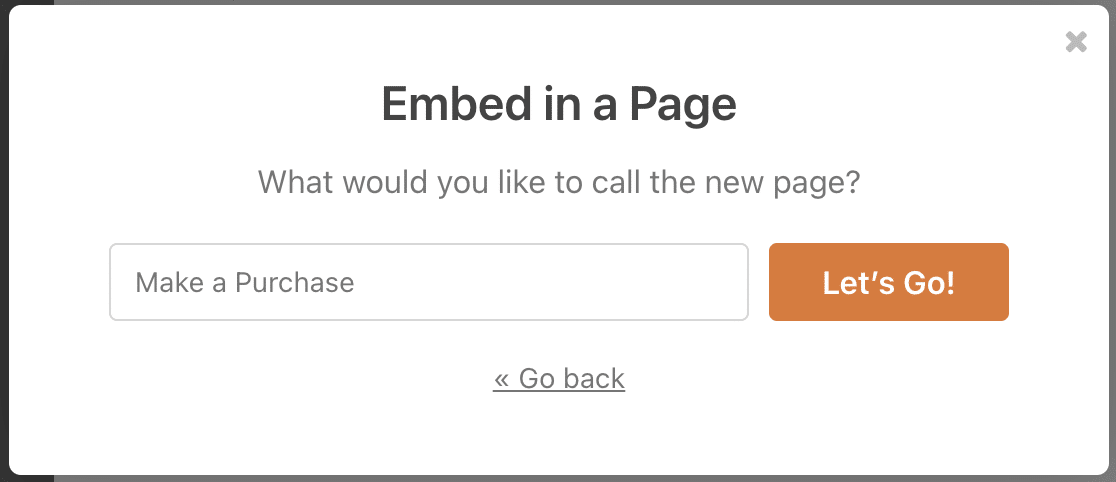
Мы выберем Создать новую страницу . Затем введите название своей страницы в соответствующее поле и нажмите «Поехали!».

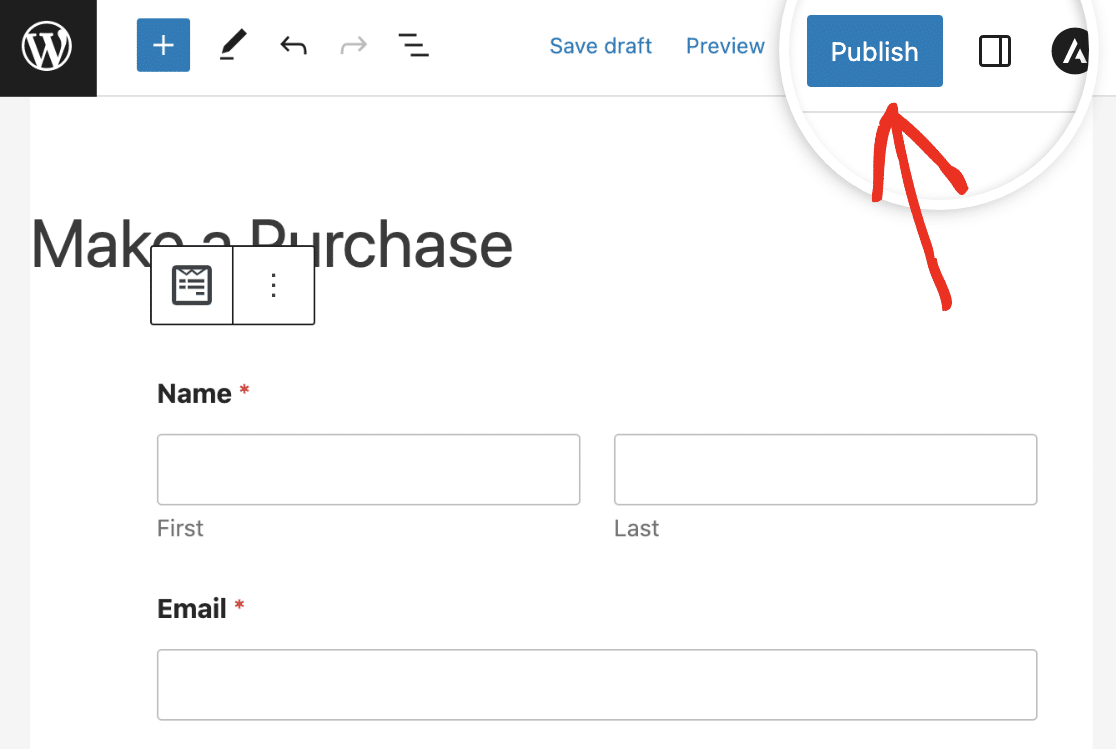
WPForms автоматически добавит вашу форму на новую страницу. Убедитесь, что все выглядит правильно, затем нажмите «Опубликовать» .

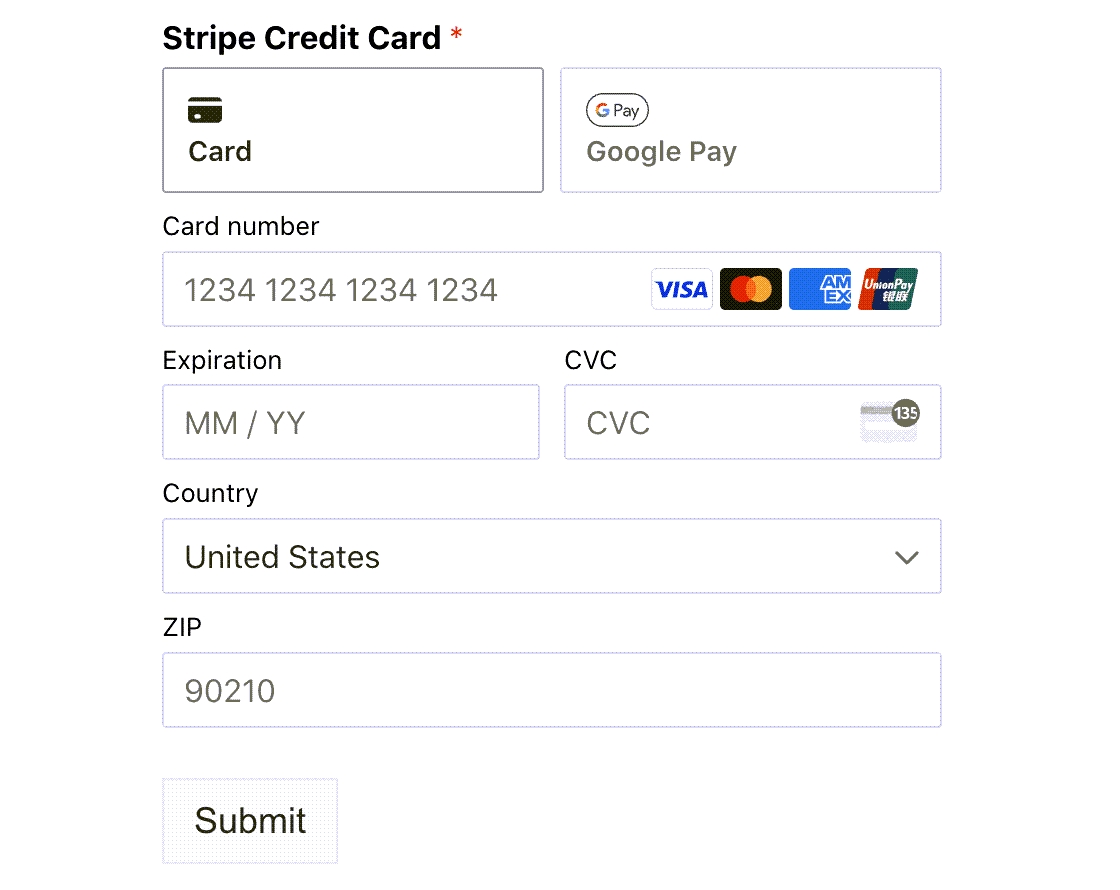
Теперь клиенты, на устройствах которых включена функция Google Pay, увидят опцию Google Pay в этой форме.

Обратите внимание, что вы увидите кнопку Google Pay только в том случае, если на вашем устройстве настроен Google Pay. Любой, у кого нет Google Pay, по-прежнему может использовать вашу форму для совершения онлайн-платежа с помощью кредитной карты.
Создайте свою форму Google Pay WordPress сейчас
Затем создайте форму регулярного платежа.
Вот и все! Теперь вы знаете, как настроить Google Pay в WordPress с помощью WPForms и надстройки Stripe.
Регулярные платежи — отличный способ получать доход от вашего сайта. Надстройки WPForms Stripe и PayPal Commerce поддерживают регулярные платежи, поэтому вы можете легко создать свой собственный сайт членства с помощью WordPress.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
