Как настроить цвета темы WordPress
Опубликовано: 2023-04-19Хотите узнать, как настроить цвета темы WordPress? Возможно, вы нашли тему, которая вам нравится, но цветовая палитра не подходит для вашего бренда. Есть несколько способов настроить цвета темы в соответствии с вашими потребностями.
В этом посте мы рассмотрим, как вы можете настроить цвета темы WordPress с помощью кода и без него.
Создайте свою форму WordPress сейчас
Как изменить цвет контактной формы в WordPress?
После того, как вы настроите цвета своей темы, вы захотите, чтобы формы на вашем сайте соответствовали стилю и цвету. Самый простой способ сделать это — использовать WPForms.
В дополнение к изучению того, как вы можете настроить цвета своей темы с кодом и без него, мы также более подробно рассмотрим, как использовать WPForms для достижения стиля формы. Короче говоря, новая функция «Стили форм» упрощает сопоставление форм с вашим сайтом. Мы покажем вам, как это сделать.
Как настроить цвета темы WordPress
Давайте прыгнем и начнем настройку!
В этой статье
- Настройка цветов темы WordPress с помощью кода
- Шаг 1: Установите плагин дочерней темы
- Шаг 2. Настройте дочернюю тему
- Шаг 3: Настройте свою дочернюю тему
- Настройка цветов темы WordPress без кода
- Шаг 1. Установите плагин и завершите работу мастера создания сайта.
- Шаг 2. Сделайте любые дополнительные настройки на панели инструментов
- Изменение цвета контактной формы в WordPress
- Шаг 1: Установите и активируйте WPForms
- Шаг 2: Создайте форму в WPForms
- Шаг 3. Редактируйте стили форм в редакторе блоков WordPress.
Настройка цветов темы WordPress с помощью кода

Если вы хорошо разбираетесь в CSS и вам удобно редактировать файлы и таблицы стилей вашего веб-сайта, вы можете использовать код для настройки темы WordPress.
Однако мы не рекомендуем редактировать существующий файл. Вместо этого мы предлагаем использовать другой плагин для создания и настройки дочерних тем. Дочерние темы — это, по сути, копии вашей темы со всеми теми же атрибутами.
Редактирование дочерней темы — это редактирование копии. Если вы допустили какие-либо ошибки, вместо этого вы можете вернуться к родительской теме. Это также поможет вам избежать проблем, если есть обновления для родительской темы.
Шаг 1: Установите плагин дочерней темы
Вот несколько предложений по плагинам, которые вы можете использовать для создания дочерних тем:
- Конфигуратор дочерних тем
- Мастер дочерних тем
- Создать дочернюю тему
- Генератор дочерних тем WP
В нашем примере мы будем использовать Конфигуратор дочерних тем.
Шаг 2. Настройте дочернюю тему
После установки и активации выбранного плагина дочерней темы вам потребуется доступ к нему для настройки.
Расположение вашего плагина дочерней темы в WordPress может различаться в зависимости от того, какой плагин вы используете. Мы получили доступ к конфигуратору дочерних тем, щелкнув меню «Инструменты» на левой боковой панели.

Как только вы найдете свой плагин, вы должны увидеть настройки или параметры для создания дочерней темы.
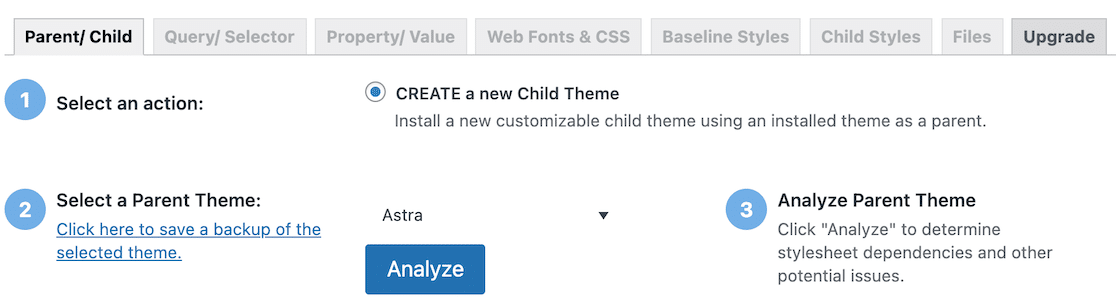
Мы обнаружили, что Конфигуратор дочерних тем проведет вас через весь процесс, что очень полезно и упрощает запутанную задачу.

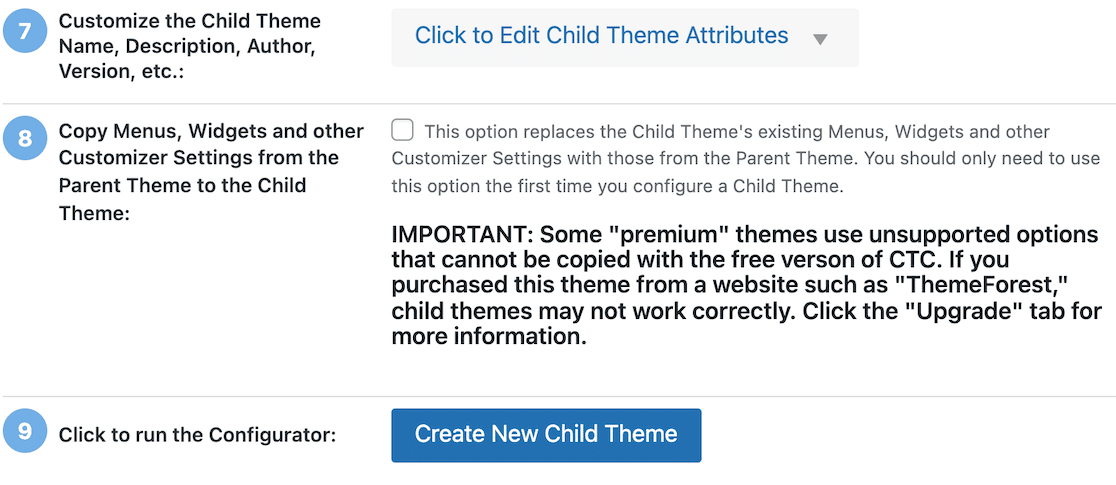
После нажатия кнопки «Анализ» появилось больше шагов. Пройдите каждый из этих шагов, и в конце вы будете готовы создать свою дочернюю тему.

Шаг 3: Настройте свою дочернюю тему
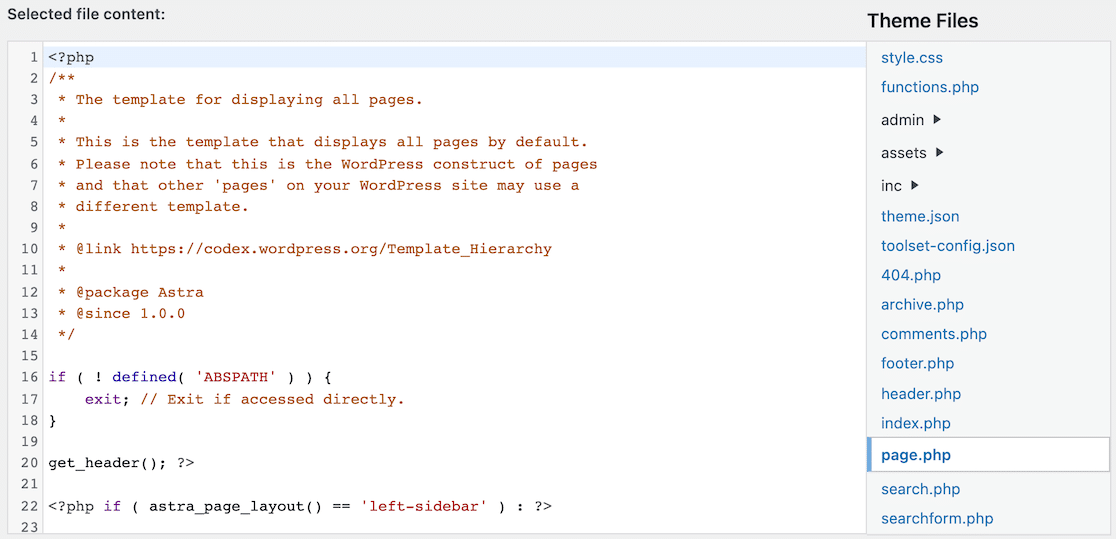
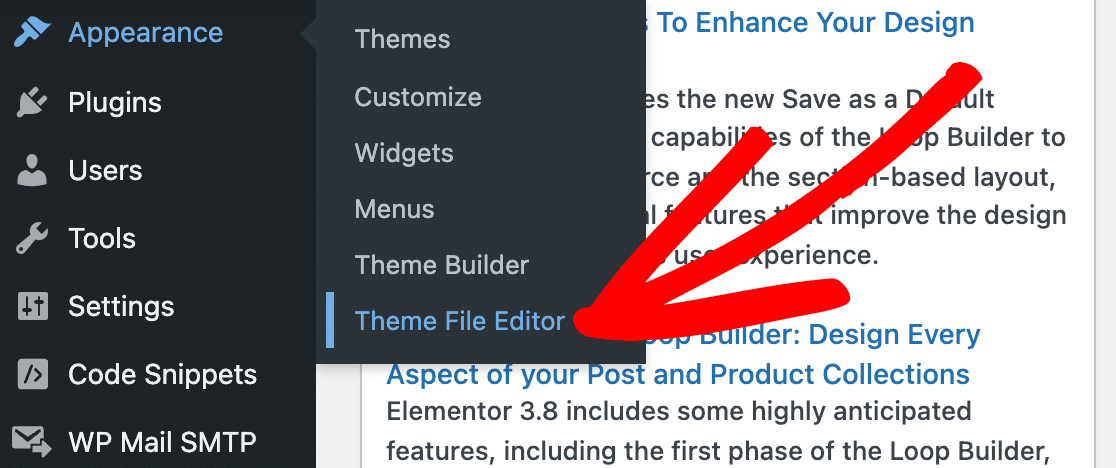
После создания новой дочерней темы нажмите Внешний вид » Редактор файлов темы в меню левой боковой панели.

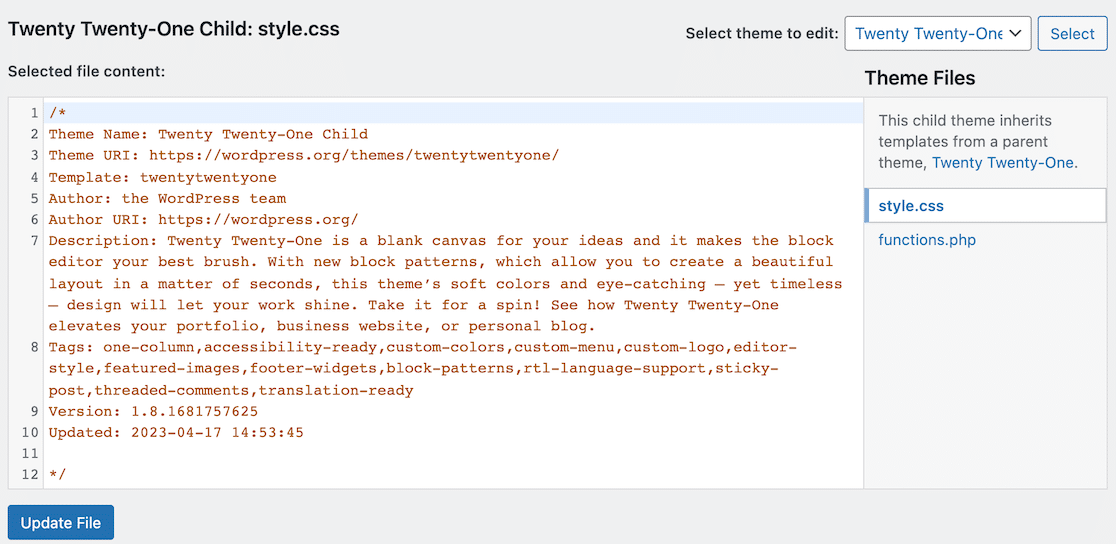
Как только вы окажетесь в редакторе файла темы, вы увидите раскрывающееся меню с правой стороны, где вы можете выбрать тему для редактирования. Ваша дочерняя тема должна быть в этом списке.

После того, как вы выбрали дочернюю тему, вы можете изменить файлы двумя способами.
Первый способ — отредактировать CSS прямо в редакторе файлов, как мы показали выше. Второй способ — использовать встроенный редактор CSS для предварительного просмотра изменений по мере их внесения.
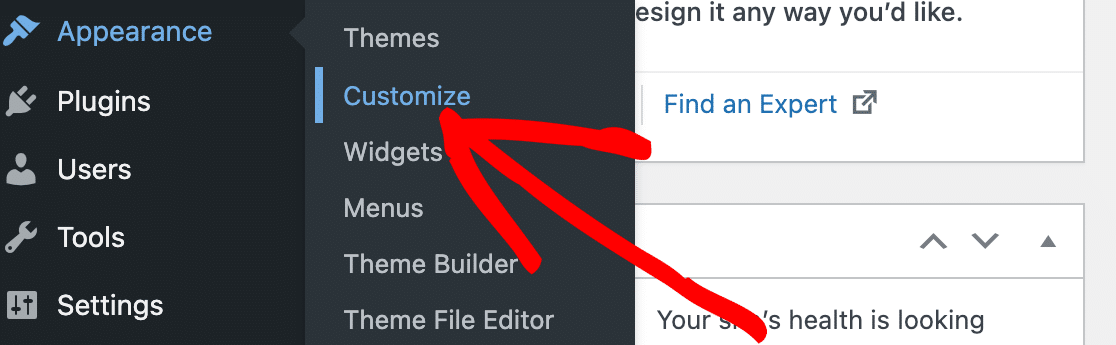
Чтобы получить доступ к встроенному редактору CSS, перейдите в «Внешний вид» «Настроить» в меню левой боковой панели.

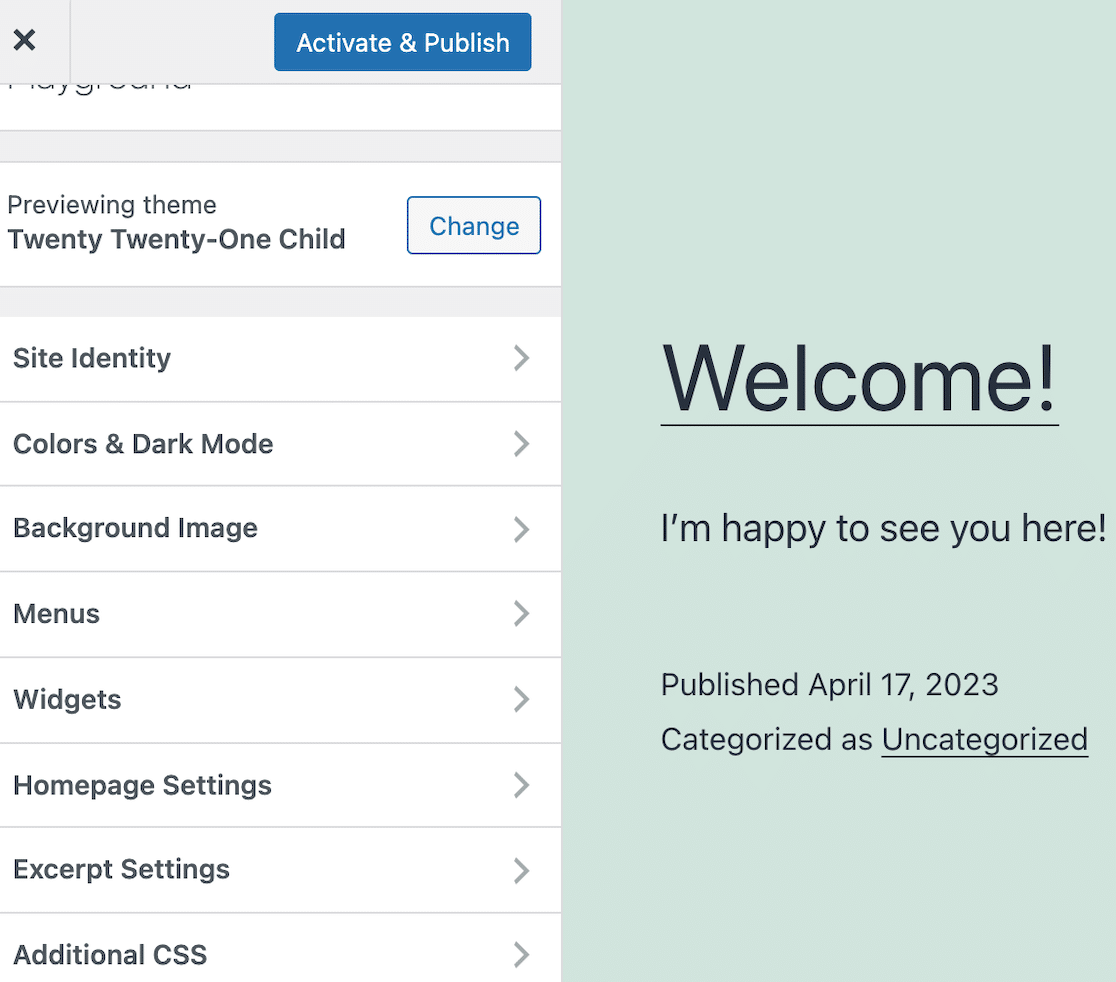
На этой странице вы увидите предварительный просмотр вашего веб-сайта WordPress, а также варианты внесения изменений.

Как вы можете видеть в меню параметров, есть несколько изменений стиля, которые вы можете внести без какого-либо кода. Это может зависеть от вашей темы и того, что уже настроено.
В этих параметрах вы найдете настройки для обновления цветов вашей темы.
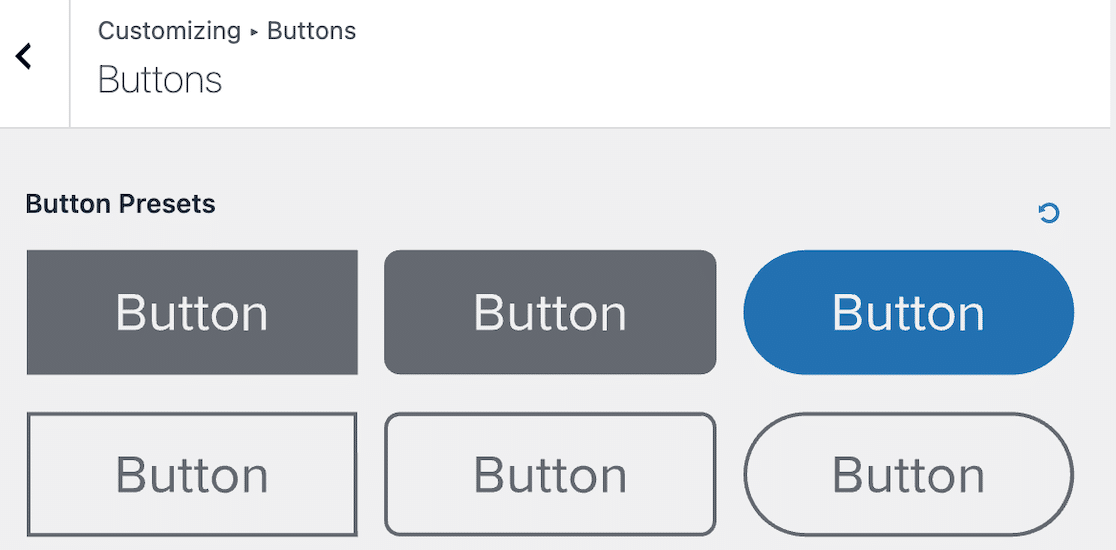
Например, вы можете выбрать, какой стиль кнопок вы хотите использовать на своем сайте.

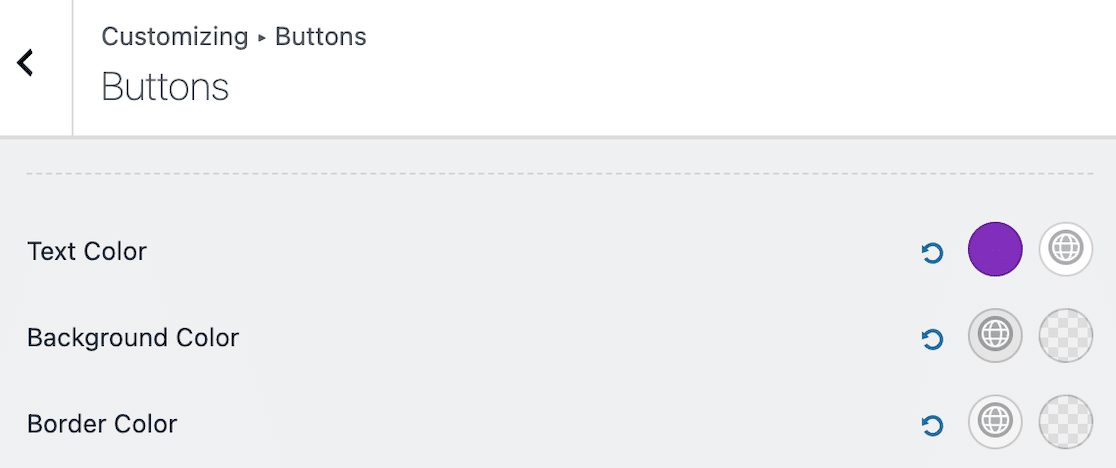
И после того, как вы выберете стиль, вы можете выбрать пользовательские параметры цвета для текста кнопки, фона и границы.

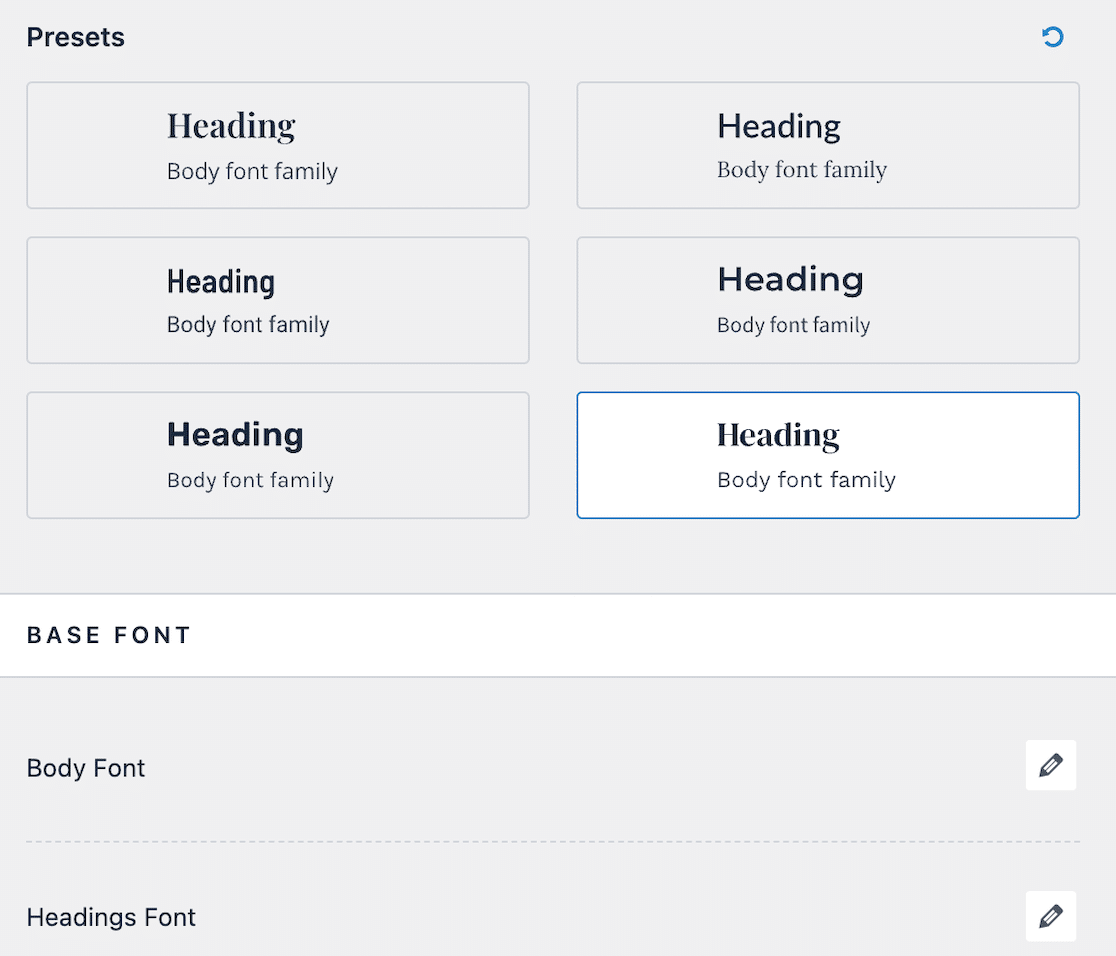
Вы также можете изменить семейства шрифтов заголовков и основного текста.

Однако обратите внимание, что внизу есть пункт меню «Дополнительные CSS» . Вы можете обнаружить, что код CSS по-прежнему требуется для определенных изменений, которые вы хотите внести в цвета темы сайта. Если это так, вы должны ввести необходимый код CSS в этом раскрывающемся списке и просмотреть изменения в реальном времени по мере их внесения.
Настройка цветов темы WordPress без кода
Если вы боитесь что-то сломать при изменении CSS в своей теме, есть еще более простой способ настроить цвета темы WordPress. Вы можете использовать плагин без кода, такой как Thrive Themes.

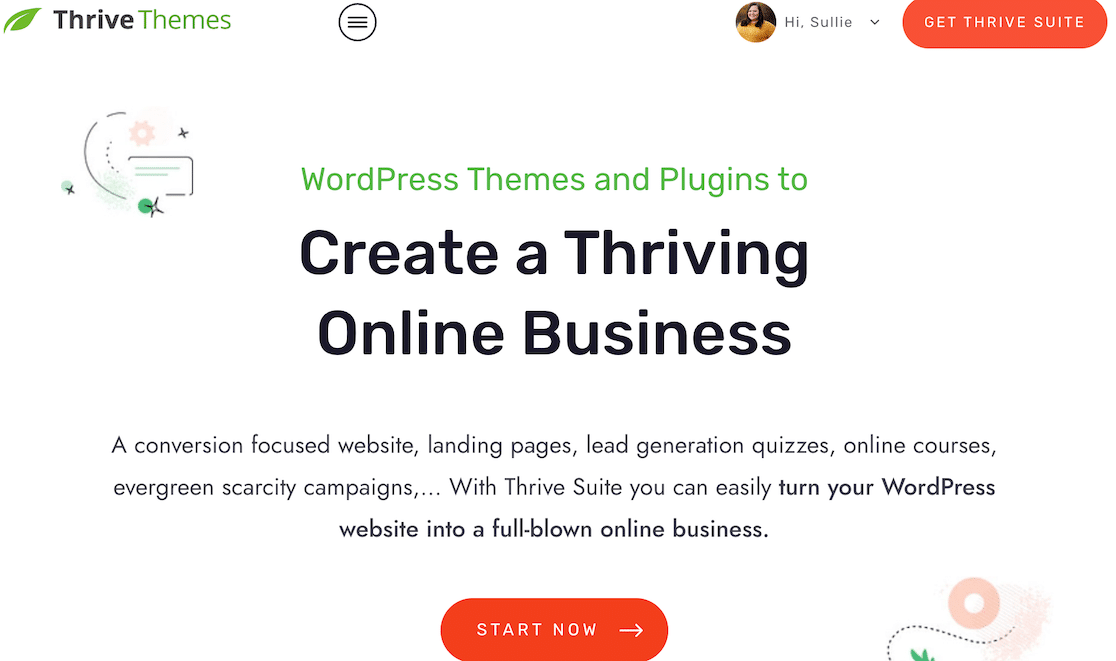
Thrive Theme Builder — это настройщик тем, который позволяет вам создавать собственные темы без использования или знания кода. У него есть интерфейс перетаскивания для настройки внешнего интерфейса, и вы можете контролировать все аспекты дизайна.
Шаг 1. Установите плагин и завершите работу мастера создания сайта.
После того, как вы зарегистрируете учетную запись и установите плагин, запустится мастер сайта.


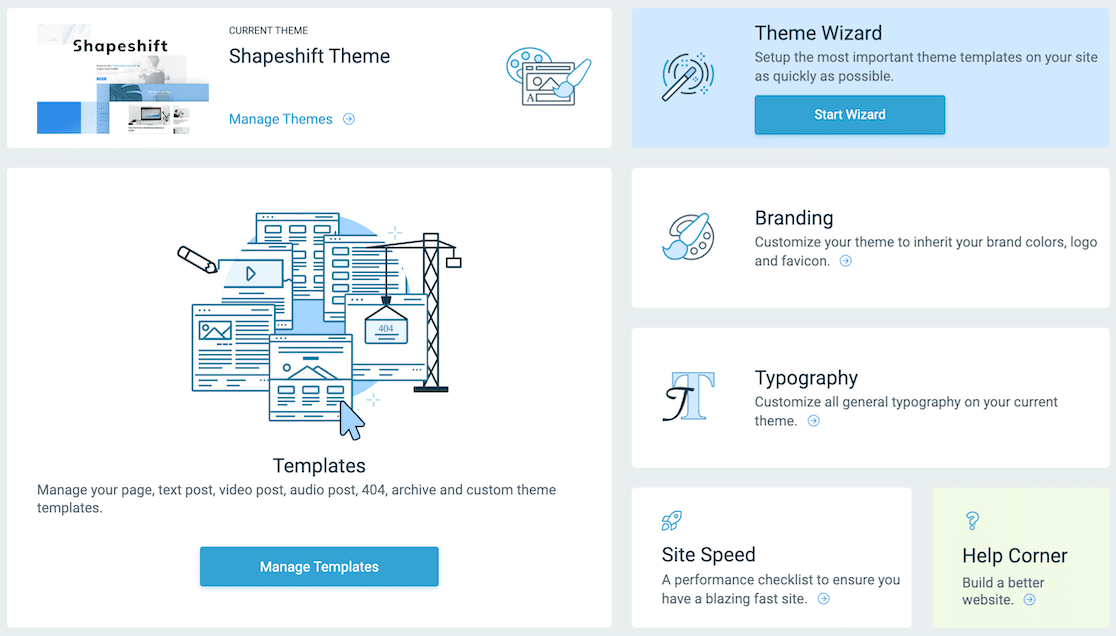
Вы также можете снова получить доступ к мастеру сайта в любое время с панели инструментов Thrive Themes.
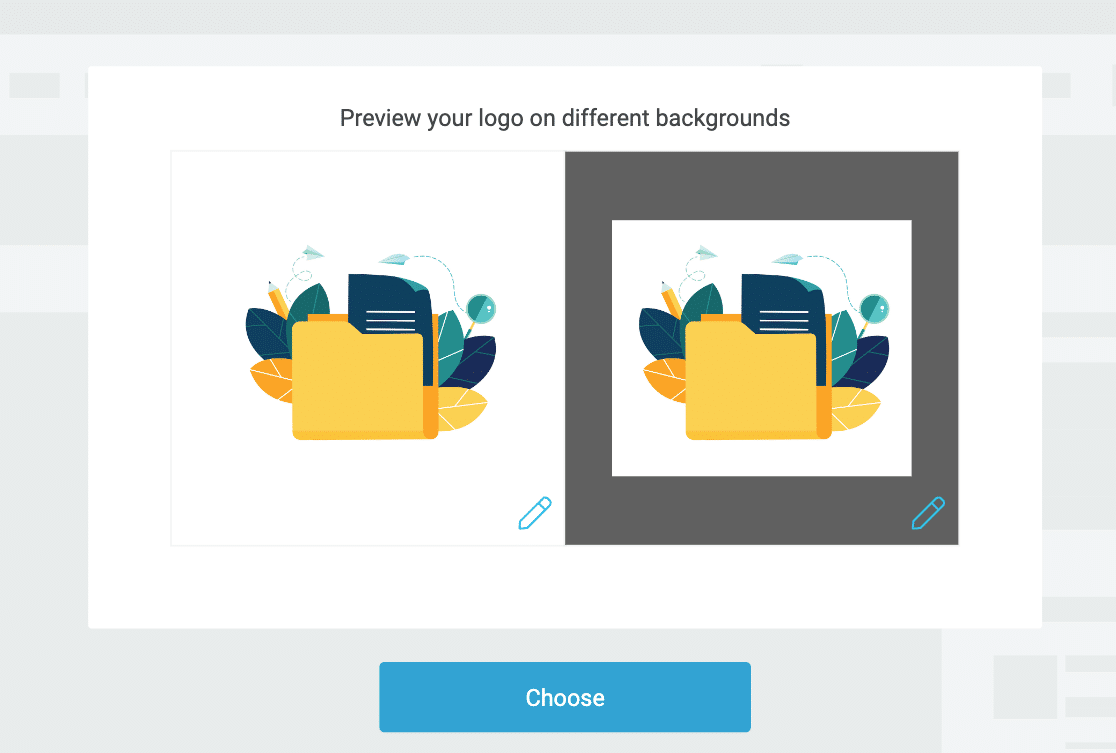
Когда вы запускаете мастер сайта, он просит вас загрузить свой логотип и показывает, как он будет выглядеть на светлом и темном фоне. Даже если вы используете светлый фон, темный фон важен, потому что люди используют темный режим на своих устройствах.

После этого вы можете выбрать свой фирменный цвет. Когда вы нажимаете на поле цвета, у вас есть возможность выбрать цвет с помощью палитры цветов или с помощью шестнадцатеричного кода цвета.

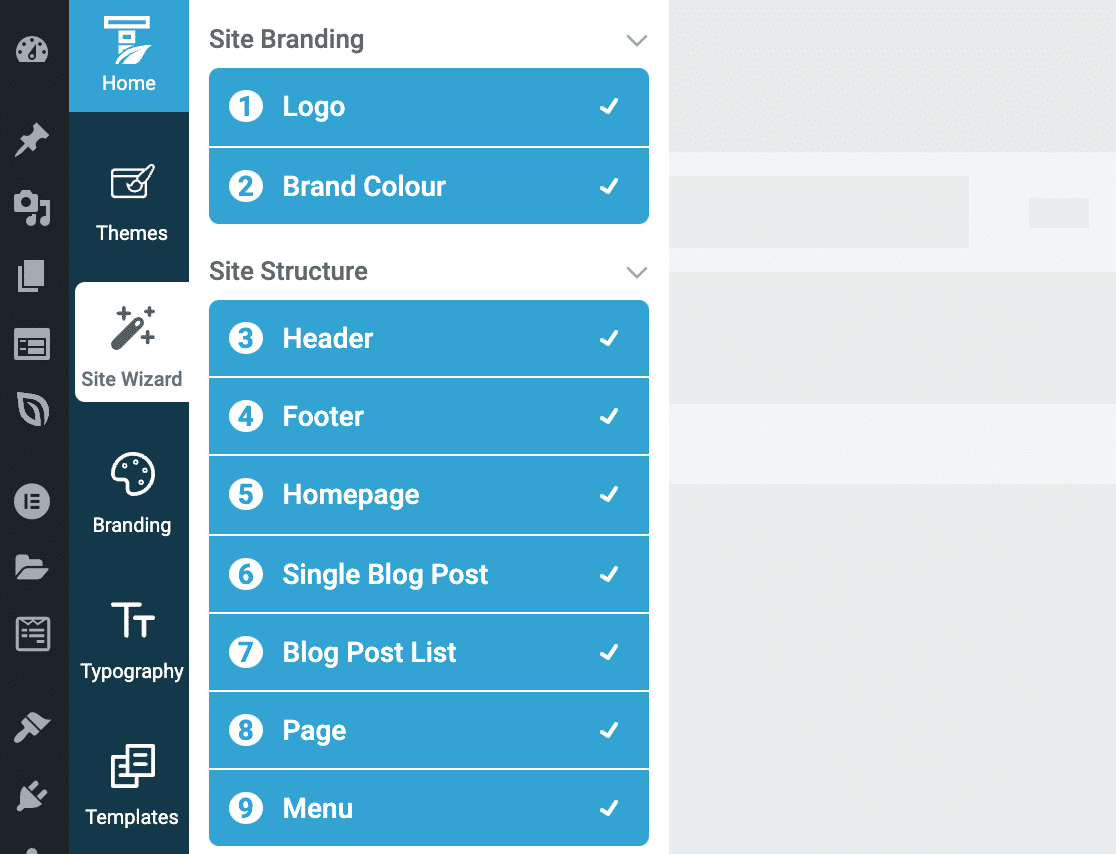
По мере прохождения каждого шага мастера вы создаете свою собственную тему.

По мере того, как вы завершаете оставшуюся часть работы мастера сайта, вы настраиваете внешний вид своего веб-сайта, даже не написав ни строчки кода. Thrive Theme Builder позволяет очень легко создать уникальную тему сайта.
Шаг 2. Сделайте любые дополнительные настройки на панели инструментов
Как мы упоминали ранее, вы всегда можете вернуться к мастеру, если хотите внести изменения. Вы также можете получить доступ к этим функциям через панель инструментов. После завершения работы мастера выберите другие параметры, чтобы выполнить дополнительные настройки.

Если вы хотите быстро изменить цвета и логотип своего сайта или загрузить фавикон для своего сайта, вы можете получить к нему доступ из мастера или из раздела «Брендинг» на панели инструментов. Точно так же здесь вы можете обновить типографику.
После того, как вы настроите все аспекты своей страницы, вы можете сохранить тему и сразу же приступить к ее использованию.
Изменение цвета контактной формы в WordPress

Как мы упоминали ранее, после того, как вы поработали над обновлением цветов темы, вы хотите убедиться, что все остальное совпадает.
Возьмем, к примеру, ваши формы. Если у вас есть страница с закругленными краями и мягкими цветами, квадратная форма с прямоугольными кнопками и резким контрастом, скорее всего, будет выглядеть как минимум немного неуместно.
Введите WPForms. Параметры стиля формы упрощают настройку форм в соответствии с вашей темой.
Шаг 1: Установите и активируйте WPForms

Возможно, мы предвзяты, но мы считаем, что WPForms — лучший конструктор форм. Его удобный интерфейс перетаскивания позволяет создавать и публиковать красивые профессиональные формы за считанные минуты. Кроме того, его параметры стиля формы позволяют легко сопоставлять стили форм с темой вашего сайта WordPress.
Чтобы начать стилизацию форм в соответствии с цветами вашей темы WordPress, установите и активируйте WPForms. Если вам нужно руководство, ознакомьтесь с этим руководством для начинающих о том, как устанавливать плагины WordPress.
Шаг 2: Создайте форму в WPForms
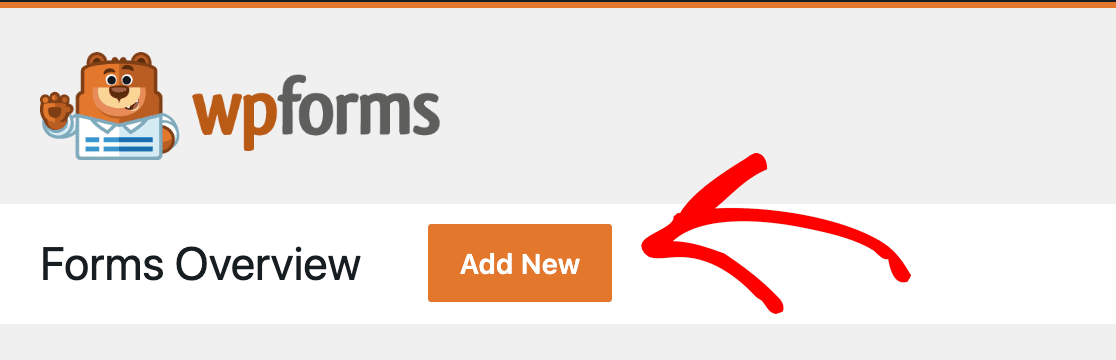
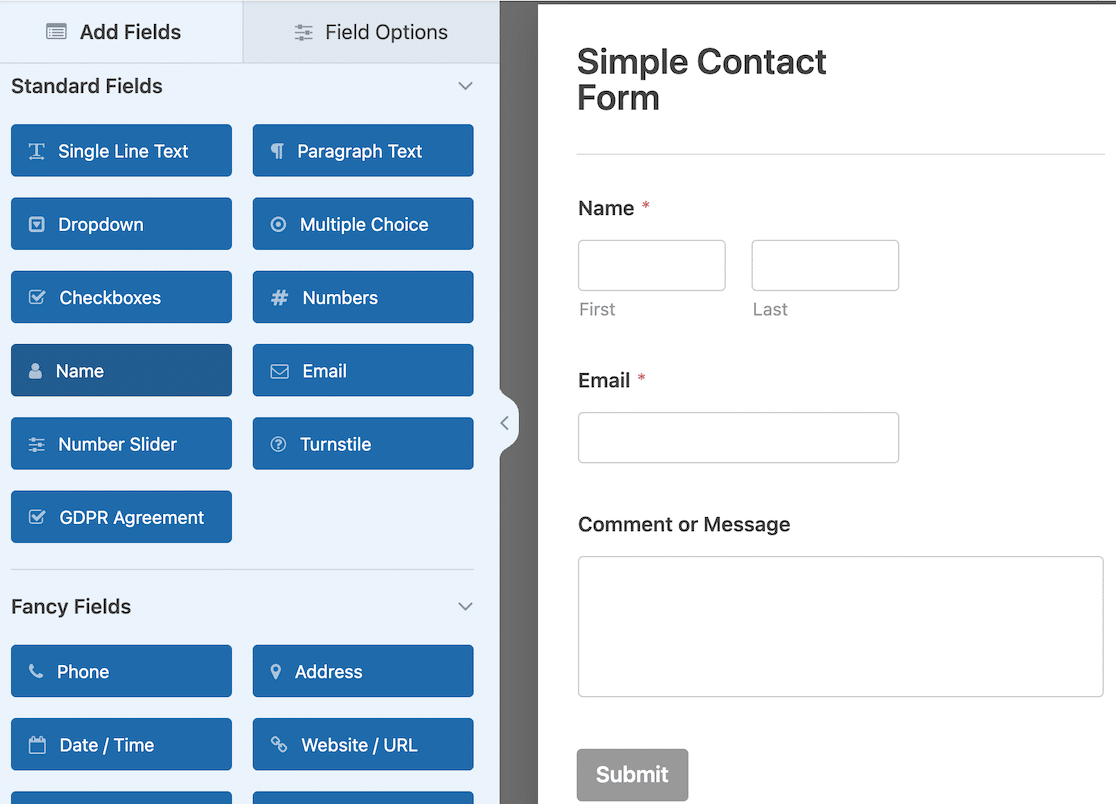
После того, как вы установили и активировали WPForms, пришло время создать форму!
Используйте кнопку «Добавить новый» , чтобы начать.

Откроется конструктор форм, чтобы вы могли создать идеальную форму в соответствии с вашими потребностями. Создайте свой собственный с нуля или выберите один из сотен настраиваемых шаблонов.

Когда ваша форма будет заполнена, вы можете использовать кнопку «Встроить» , чтобы встроить ее в сообщение или страницу на своем сайте. Вы можете встроить форму в существующую страницу или создать для нее новую страницу.

Шаг 3. Редактируйте стили форм в редакторе блоков WordPress.
Затем откройте черновик страницы в конструкторе страниц. На этом шаге вы должны использовать редактор блоков WordPress для доступа к параметрам настройки.
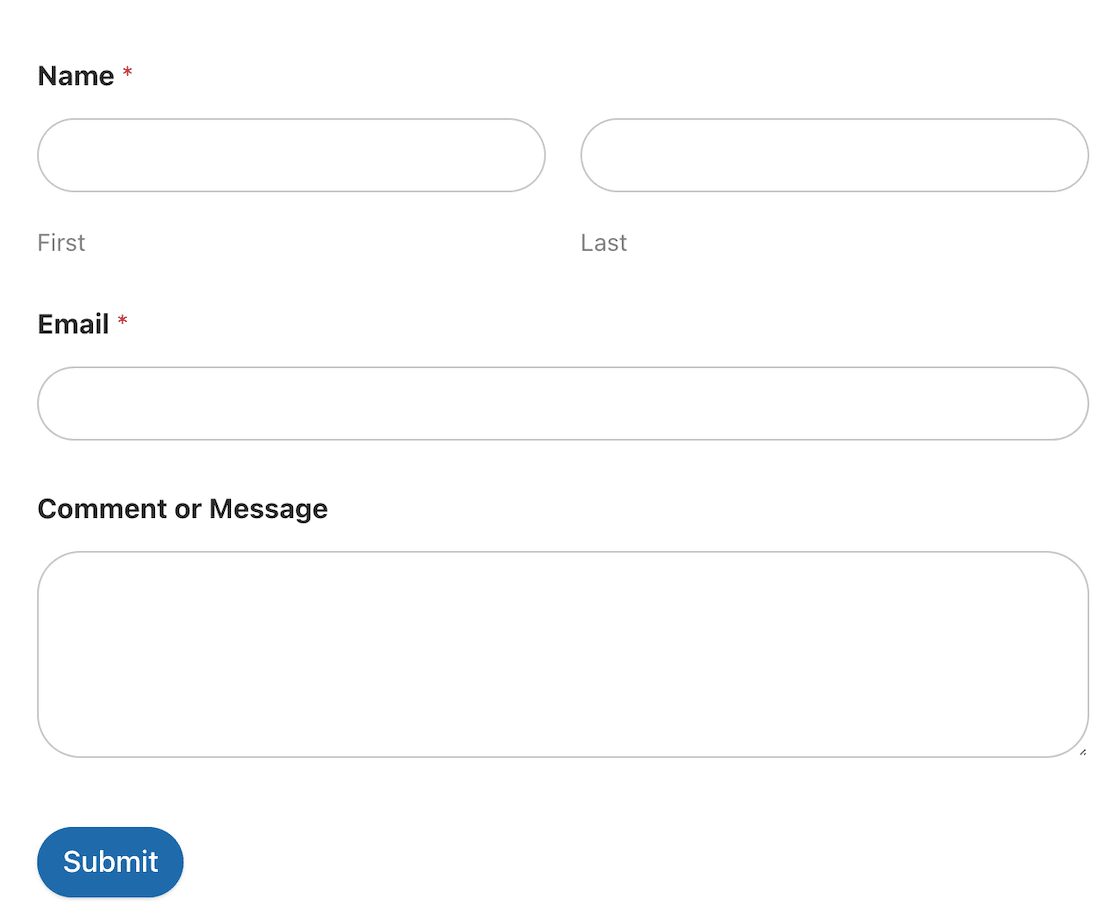
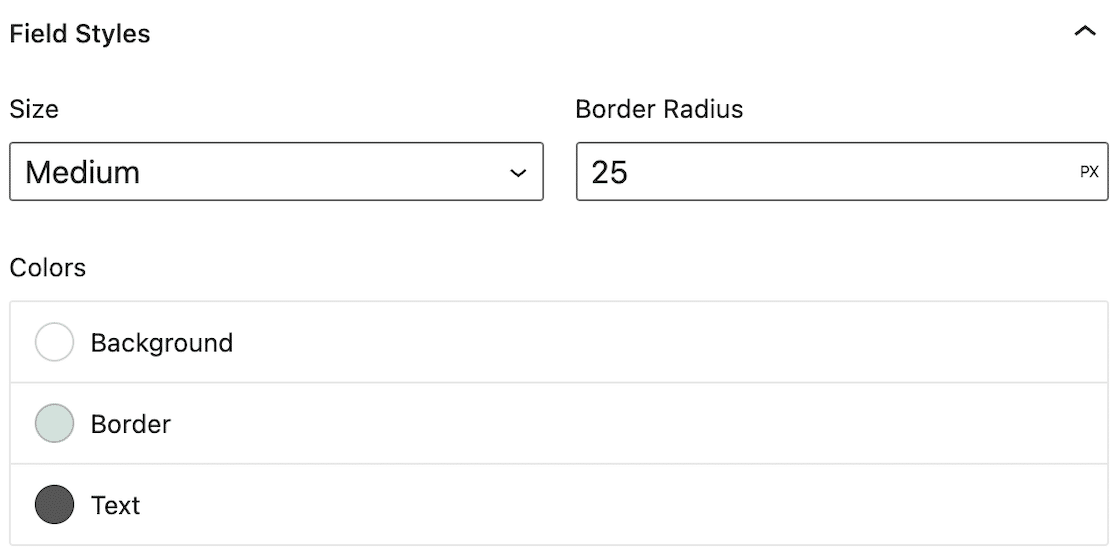
Нажмите на встроенную форму. Параметры оформления формы откроются на боковой панели в правой части редактора страниц. Вы увидите, что можете изменить стили полей, меток и кнопок.
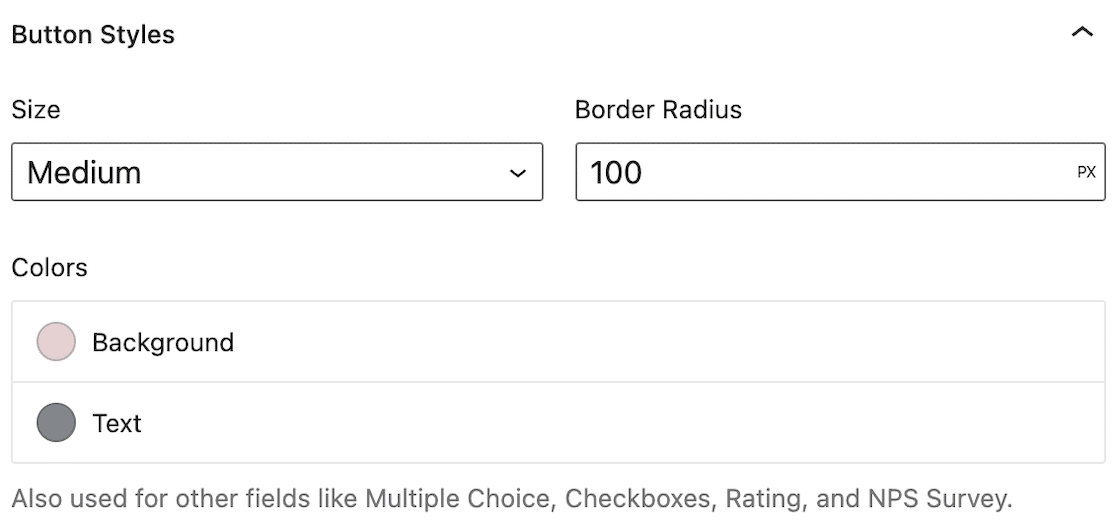
Когда вы редактируете стили полей, вы можете настроить размер и радиус границы текстовой области. Чем больше радиус границы, тем более округлой будет текстовая область. Вы также можете выбрать цвета для фона, границы и текста.

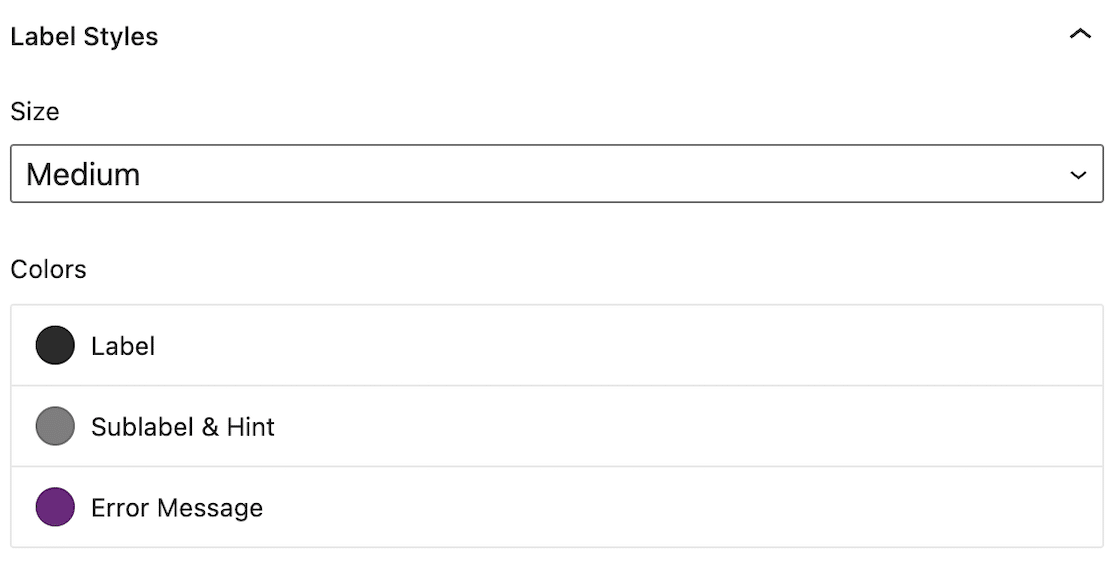
Далее вы можете изменить стиль метки. Решите, какого цвета должна быть метка, затем выберите цвета для вложенной метки и подсказки, а также сообщения об ошибке.

Наконец, вы можете настроить стиль кнопки.

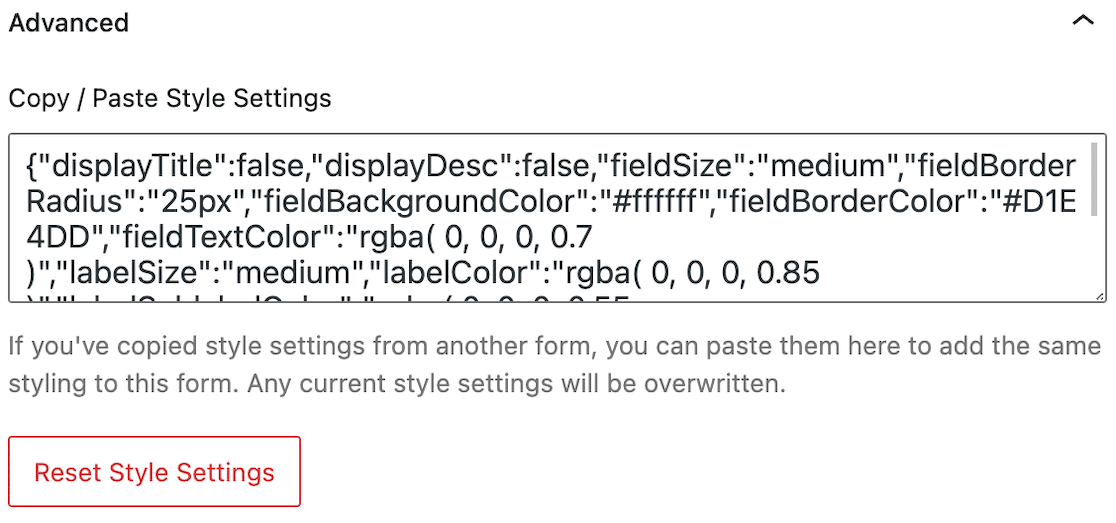
Чтобы сделать это еще проще, после того, как вы выбрали стиль формы, нажмите «Дополнительные параметры». Вы увидите поле, содержащее код CSS.

Это пользовательский код для вашей формы. WPForms автоматически генерирует его для вас. Вы можете скопировать и вставить его в поле «Дополнительно» во всех ваших формах, чтобы все они соответствовали стилям.
А если вы хотите начать все сначала, просто нажмите «Сбросить настройки стиля» , чтобы очистить все форматирование.
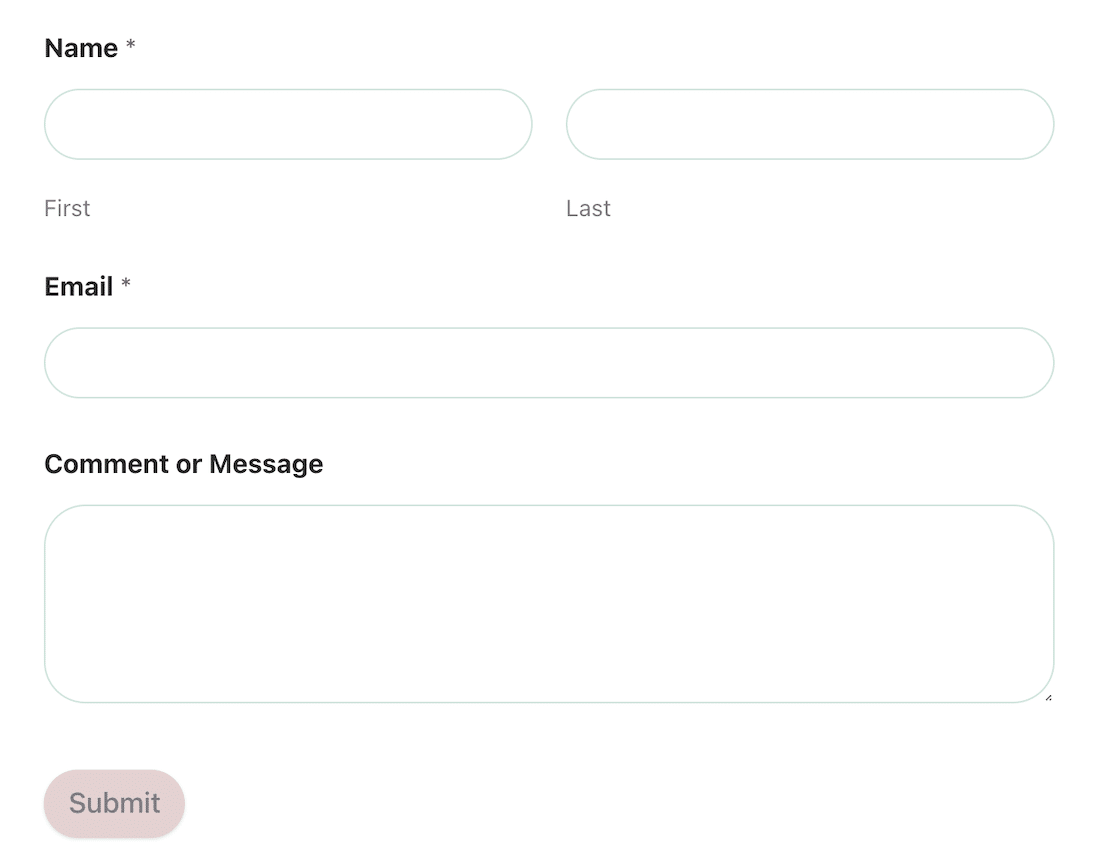
После этого вы готовы опубликовать полностью оформленную форму.

Теперь ваши формы соответствуют цветам вашей темы WordPress, и вам не нужно писать ни одной строки кода, чтобы это произошло.
Затем создайте идеальную интерактивную форму
Готовы повысить свою форму игры? Теперь, когда вы знаете, как настроить цвета темы WordPress и оформить формы в соответствии с ними, пришло время перейти на следующий уровень. У нас есть несколько советов по созданию идеальной интерактивной формы, чтобы удерживать внимание пользователей и повышать конверсию.
Хотите отправить неотразимый опрос клиентов? Ознакомьтесь с этими примерами опросов клиентов, чтобы вдохновиться!
Создайте свою форму WordPress сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
