7 способов использовать условную логику для создания убийственных форм
Опубликовано: 2022-12-14Вы хотите использовать возможности конструктора форм с условной логикой?
Условная логика позволяет вам устанавливать правила поведения формы на основе выбора и записей пользователя. Это означает, что вы можете отображать и скрывать контент по мере необходимости, отправлять различные подтверждения и уведомления по электронной почте и многое другое.
В этом посте мы рассмотрим различные способы использования условной логики для улучшения взаимодействия с пользователями.
Что такое условные логические формы?
Условная логическая форма — это динамическая форма, которая изменяется в зависимости от ответов, предоставленных пользователем. Например, форма опроса может использовать условную логику, чтобы показывать разные вопросы разным пользователям на основе их предыдущих ответов.
При правильном использовании условная логика является мощным инструментом, который может улучшить взаимодействие с пользователем, отображая только наиболее важные для него поля формы.
Способы использования условной логики для создания форм-убийц
WPForms — это конструктор форм с захватывающими возможностями условной логики, поэтому, если вы готовы начать изучать, как использовать его для создания умных форм для вашего веб-сайта, давайте сразу приступим.
В этой статье
- Что такое условные логические формы?
- 1. Показывайте только самую важную информацию
- 2. Соберите дополнительные отзывы в опросах
- 3. Настройте альтернативные подтверждения
- 4. Создайте мультиконтактную форму
- 5. Настройте маршрутизацию потенциальных клиентов
- 6. Отправьте пользователей на определенную страницу подтверждения
- 7. Показать поля формы, соответствующие возрасту
1. Показывайте только самую важную информацию
Простой способ оказать большое влияние на условную логику — использовать ее для отображения наиболее релевантной информации. Это помогает избежать излишне длинных форм.
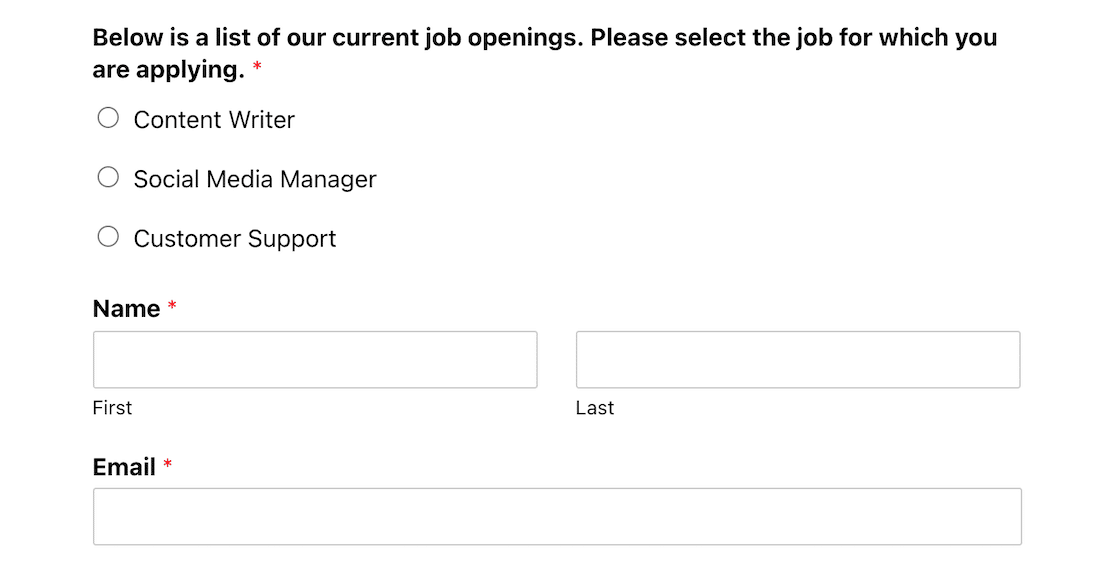
Вот пример формы заявления о приеме на работу, в которой соискателям предлагается сначала выбрать должность, на которую они претендуют.

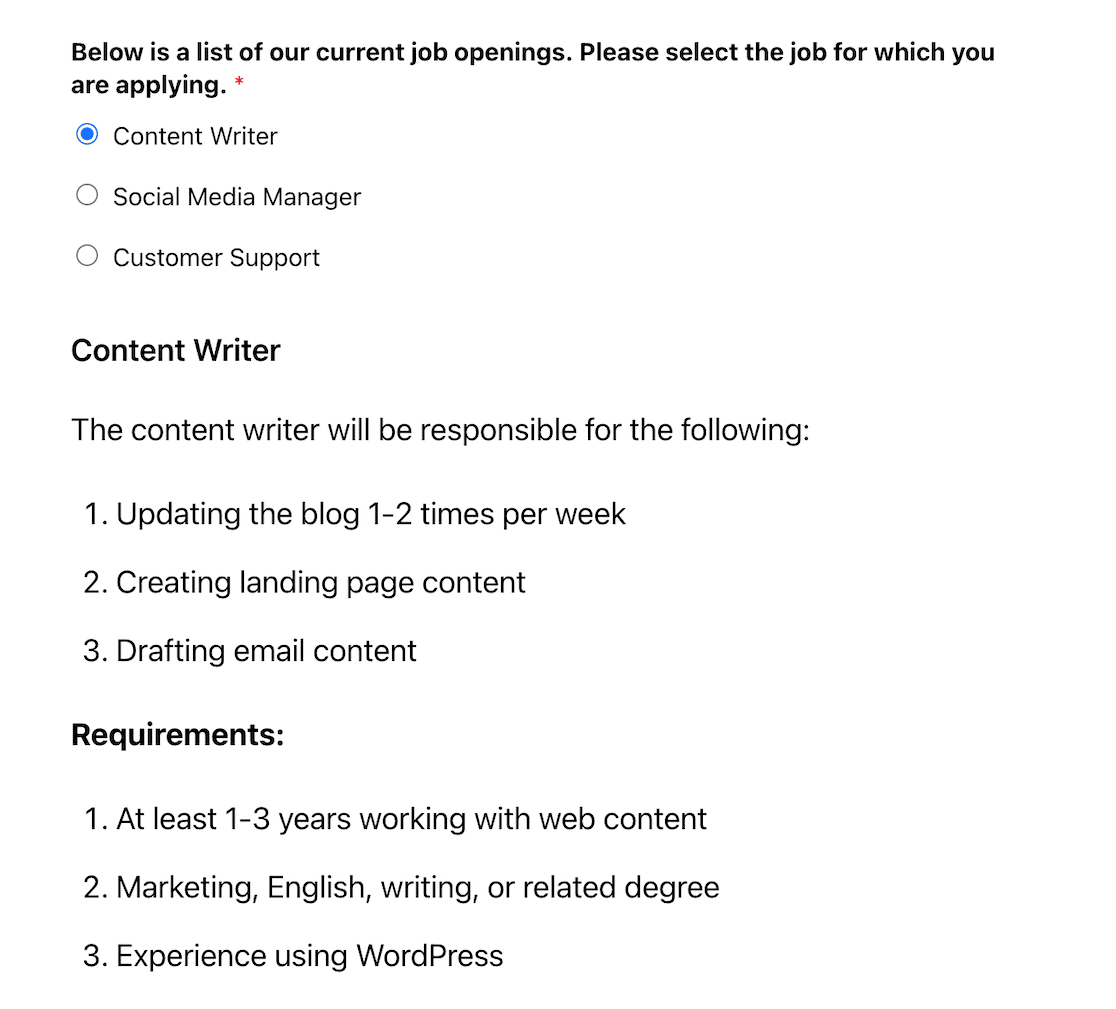
Остальная часть формы выглядит довольно просто, но посмотрите, что происходит, когда вы выбираете переключатель для применения одной из этих позиций.

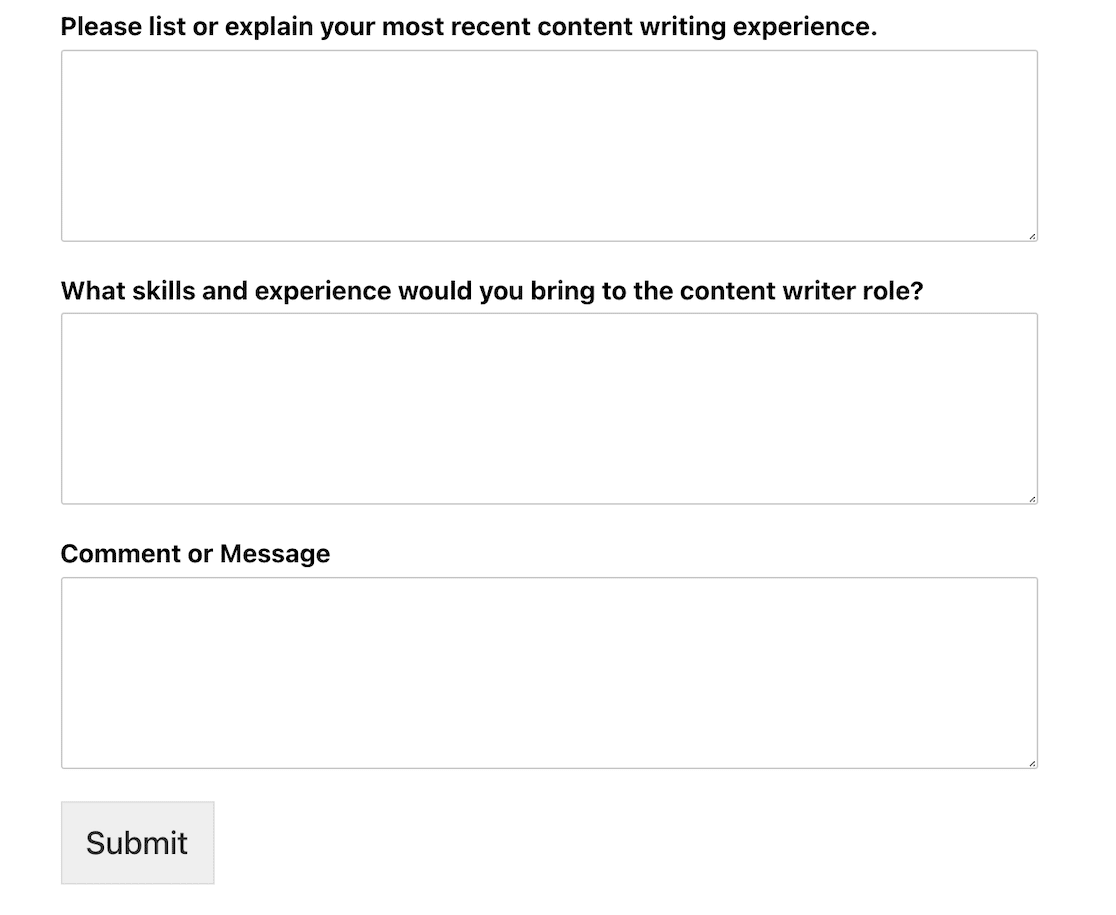
Появится краткое описание работы и требования, характерные для этой должности. В нижней части формы есть вопросы для конкретных ролей, на которые кандидат должен ответить, чтобы подать заявку.

Как это произошло? Через условную логику. Давайте посмотрим на настройки этой формы, чтобы увидеть, как она работает.
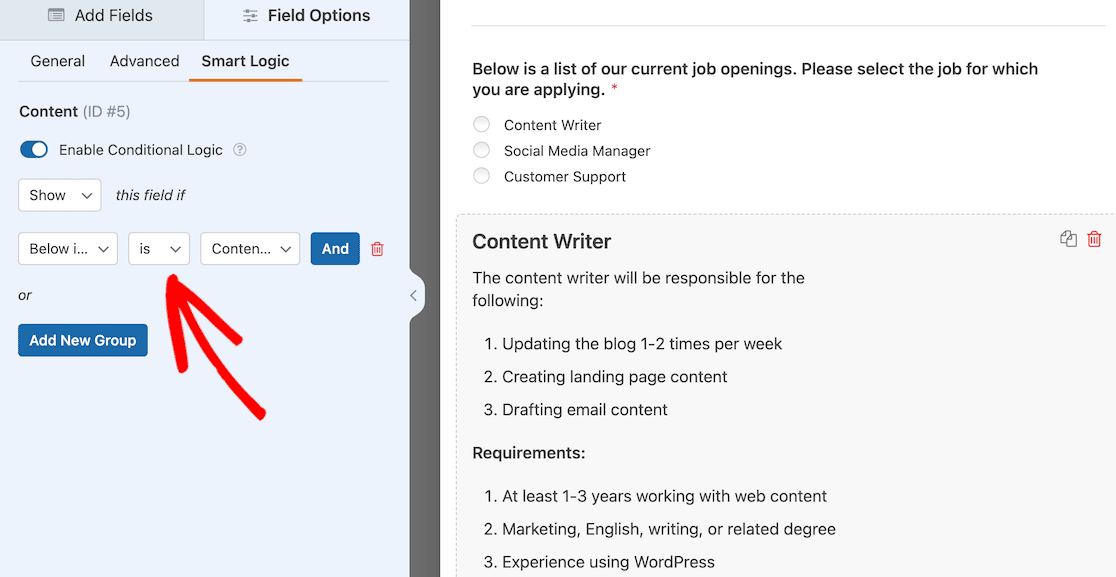
В построителе форм вы можете видеть, что вопрос о том, какая роль их интересует, является полем множественного выбора. Затем мы использовали поле Content, чтобы добавить дополнительную информацию о каждой роли.
Чтобы поле «Содержимое» отображалось с инструкциями для выбранной роли, просто щелкните поле, чтобы перейти к его параметрам поля, а затем выберите вкладку « Умная логика ». Оттуда вы можете включить условную логику и создать правило для отображения соответствующего поля содержимого, когда конкретная роль выбрана с помощью поля «Множественный выбор».

Вы можете добавить уникальные инструкции для каждой роли, вставив несколько экземпляров поля «Содержимое», а затем повторив тот же процесс, что и выше.
2. Соберите дополнительные отзывы в опросах
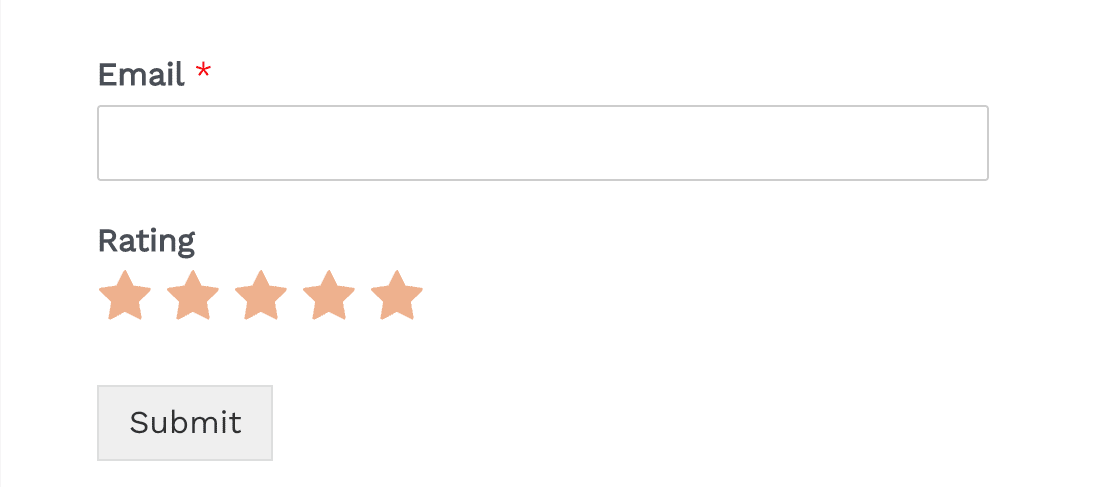
Допустим, вы создали очень простой опрос клиентов с помощью WPForms. Это то, что клиенты могут выполнить менее чем за минуту.

Но, возможно, вам нужно немного больше информации в зависимости от того, какую оценку дает пользователь. Независимо от того, ставит ли пользователь вам низкую или высокую оценку, было бы полезно узнать, что вам нужно исправить и что вы делаете хорошо.
Мы можем настроить эту форму обратной связи так, чтобы условная логика запускала один набор вопросов, если кто-то отвечает одним способом, и другой набор вопросов, если он отвечает другим способом.
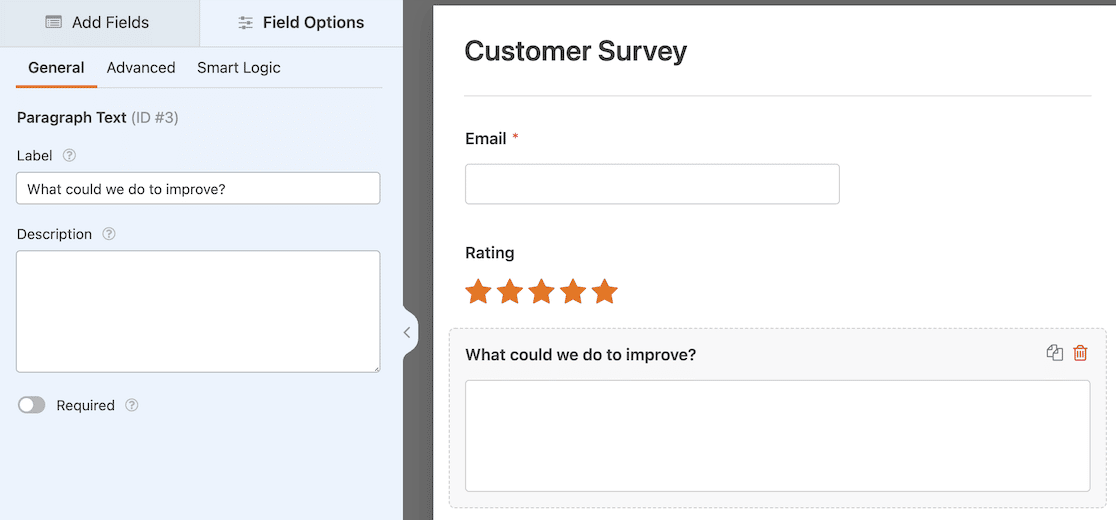
Чтобы настроить это, вы войдете в конструктор форм и добавите поле « Абзац » с дополнительным вопросом, который хотите задать.

Поскольку это вопрос, который вы бы задали, если бы получили низкий балл, мы настроим его для условной логики.
Открыв настройки поля для этого вопроса, мы нажимаем на вкладку Smart Logic в настройках поля слева.
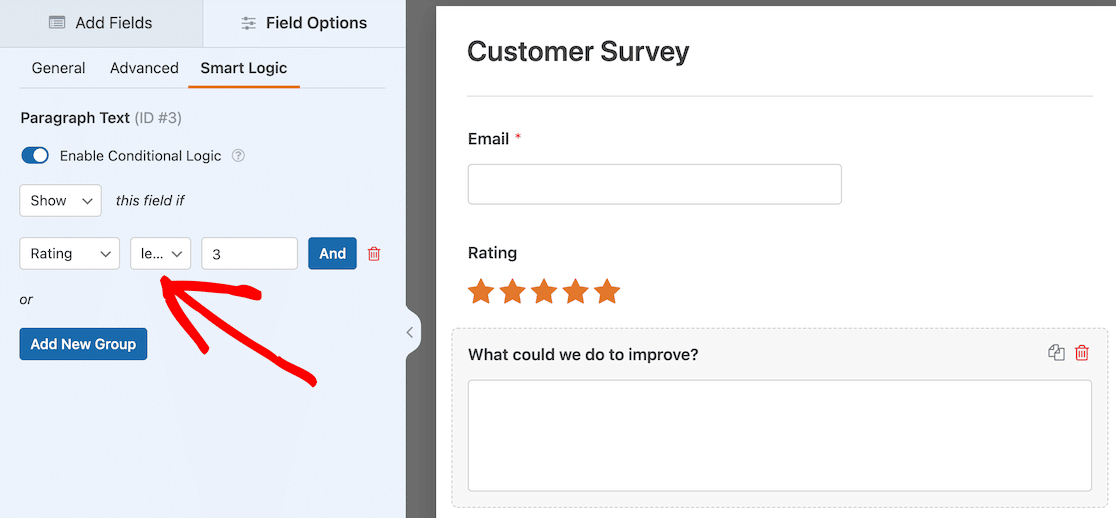
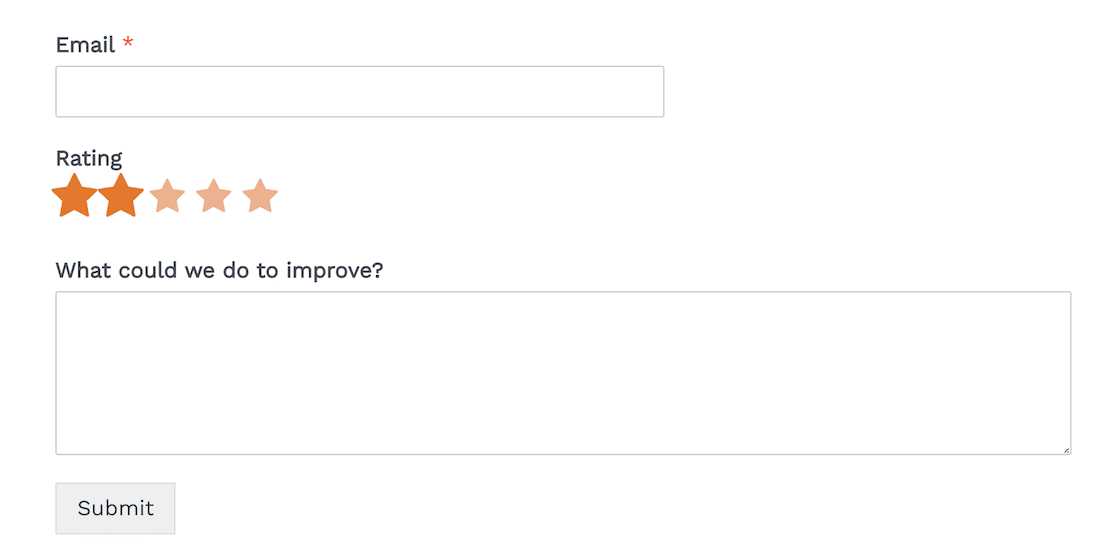
Затем мы используем переключатель, чтобы включить условную логику и установить правила. Мы хотим, чтобы это правило гласило, что если поле рейтинга получает оценку менее 3 звезд (т. е. 1 или 2 звезды), «что мы можем сделать, чтобы улучшить?» появится вопрос.

Далее мы установим аналогичное правило для оценок выше 2.

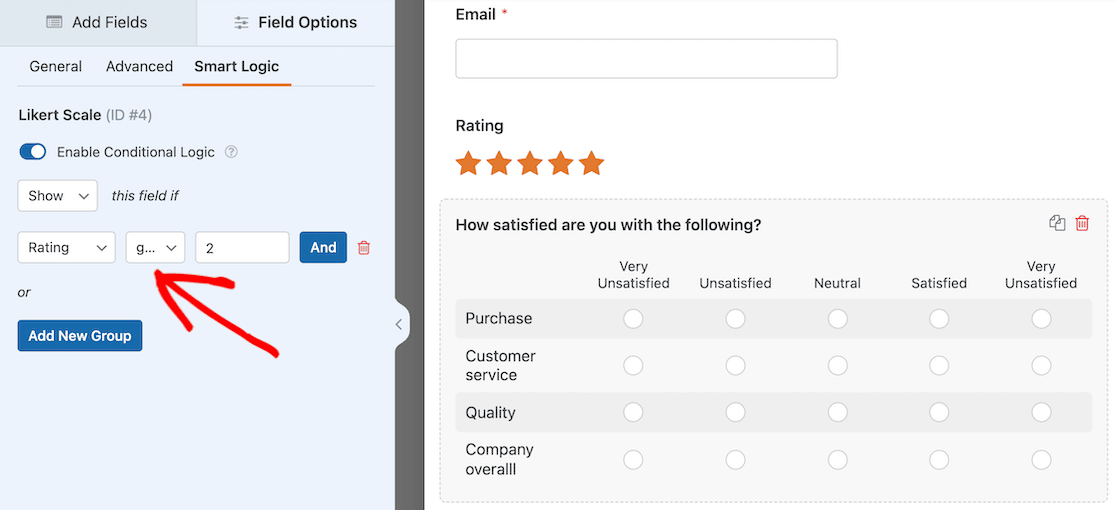
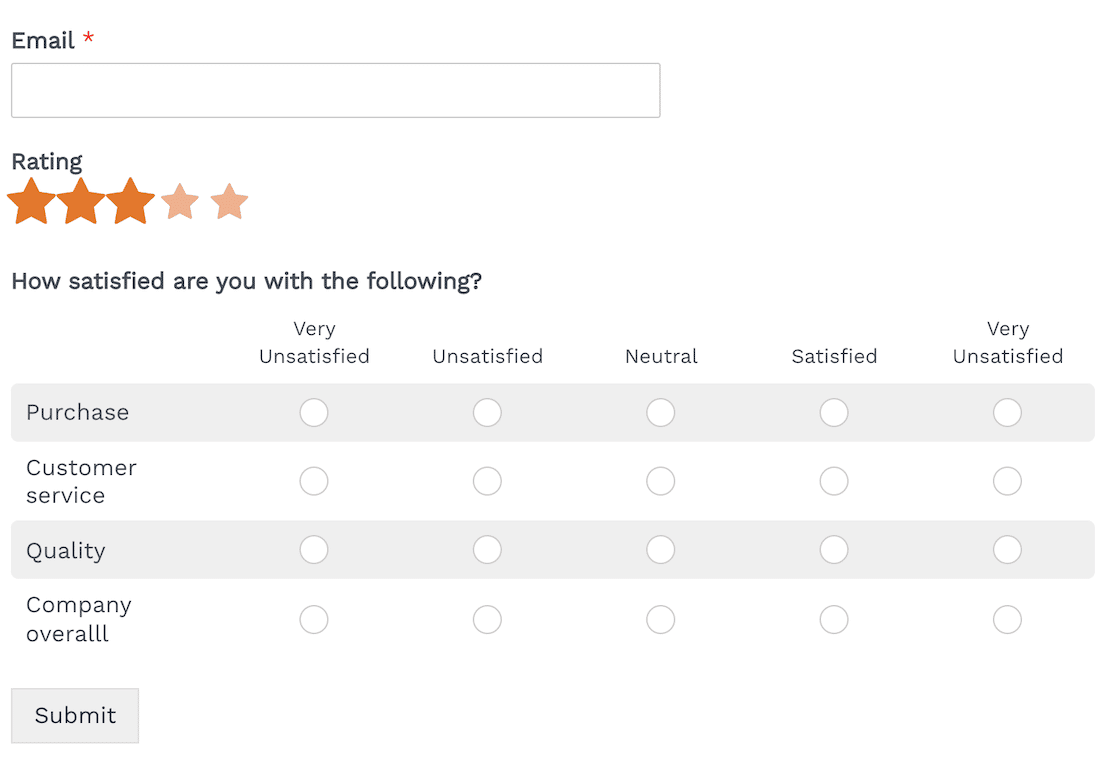
Для положительных отзывов мы создали шкалу Лайкерта, чтобы спросить респондентов, насколько они удовлетворены конкретными аспектами бизнеса. В настройках поля для шкалы Лайкерта мы выбрали вкладку Smart Logic вверху.
На этот раз мы установили правило, чтобы эта опция отображалась, если оценка выше 2. Это означает, что оценка от 3 до 5 считается положительной, и эти пользователи увидят вопрос со шкалой Лайкерта, как только они поставят свою оценку.
Удовлетворившись параметрами условной логики, вы можете опубликовать свой опрос.
Здесь вы видите, что тот, кто дает оценку 3 или выше, видит шкалу Лайкерта.

Тот, кто оценивает 2 или ниже, вместо этого увидит вопрос об улучшении.

Опрос по-прежнему очень прост, но условная логика означает, что пользователи увидят только ту информацию, которая наиболее актуальна для них.
3. Настройте альтернативные подтверждения
В каждой форме, которую вы создаете с помощью WPForms, вы можете настроить ответ подтверждения по умолчанию. Каждый раз, когда кто-то отправляет эту форму, он будет получать этот ответ.
Но что, если вы хотите использовать разные подтверждения на основе информации, предоставленной пользователем в форме?
Вот тогда вы можете использовать условную логику для настройки альтернативных подтверждений. Это легко сделать с помощью нашего удобного конструктора форм.
Давайте рассмотрим пример, в котором мы собираемся создать альтернативное подтверждение, которое будет отправлено только тем пользователям, которые указали, что у них есть вопросы по оплате.
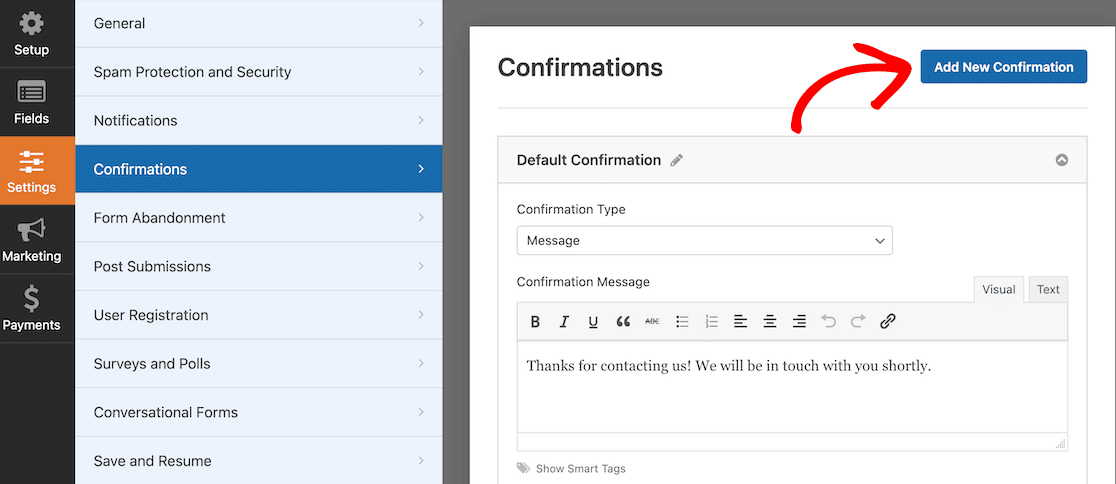
Когда ваша форма открыта в конструкторе форм WPForms, нажмите Настройки » Подтверждения в меню слева. Вверху нажмите кнопку « Добавить новое подтверждение ».

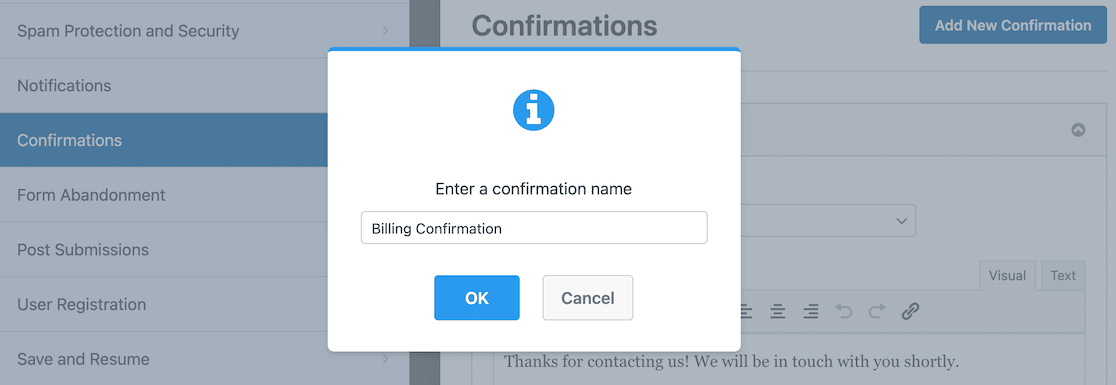
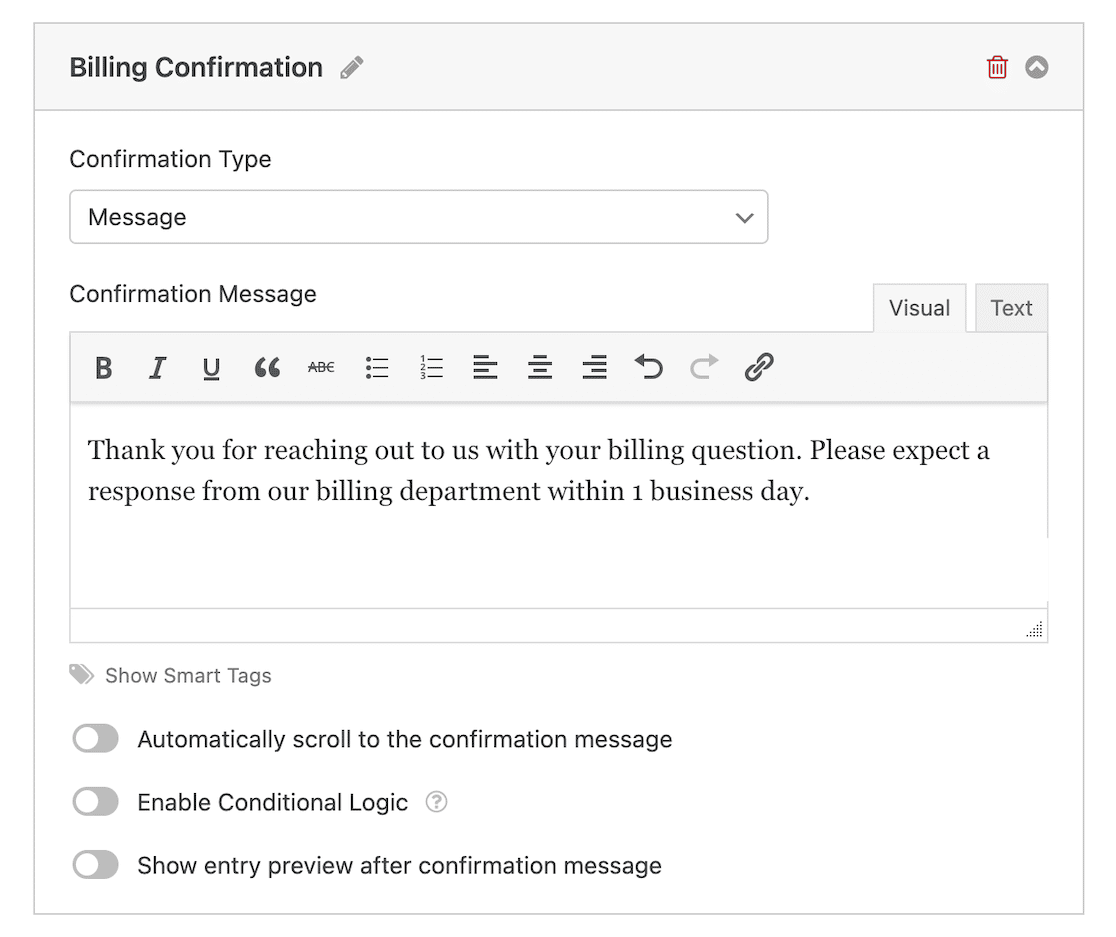
Затем вам нужно будет дать вашему новому подтверждению имя. Пользователи не увидят, как вы это назовете. Это просто должно иметь смысл для вашего внутреннего процесса организации.

После того, как вы назвали подтверждение и подтвердили его, над вашим значением по умолчанию появится новое подтверждение. В нашем примере мы создали новое подтверждение выставления счетов для пользователей, которые указали в форме, что у них есть вопросы по выставлению счетов.

Как видите, мы изменили сообщение, чтобы клиенты знали, чего ожидать после отправки формы.
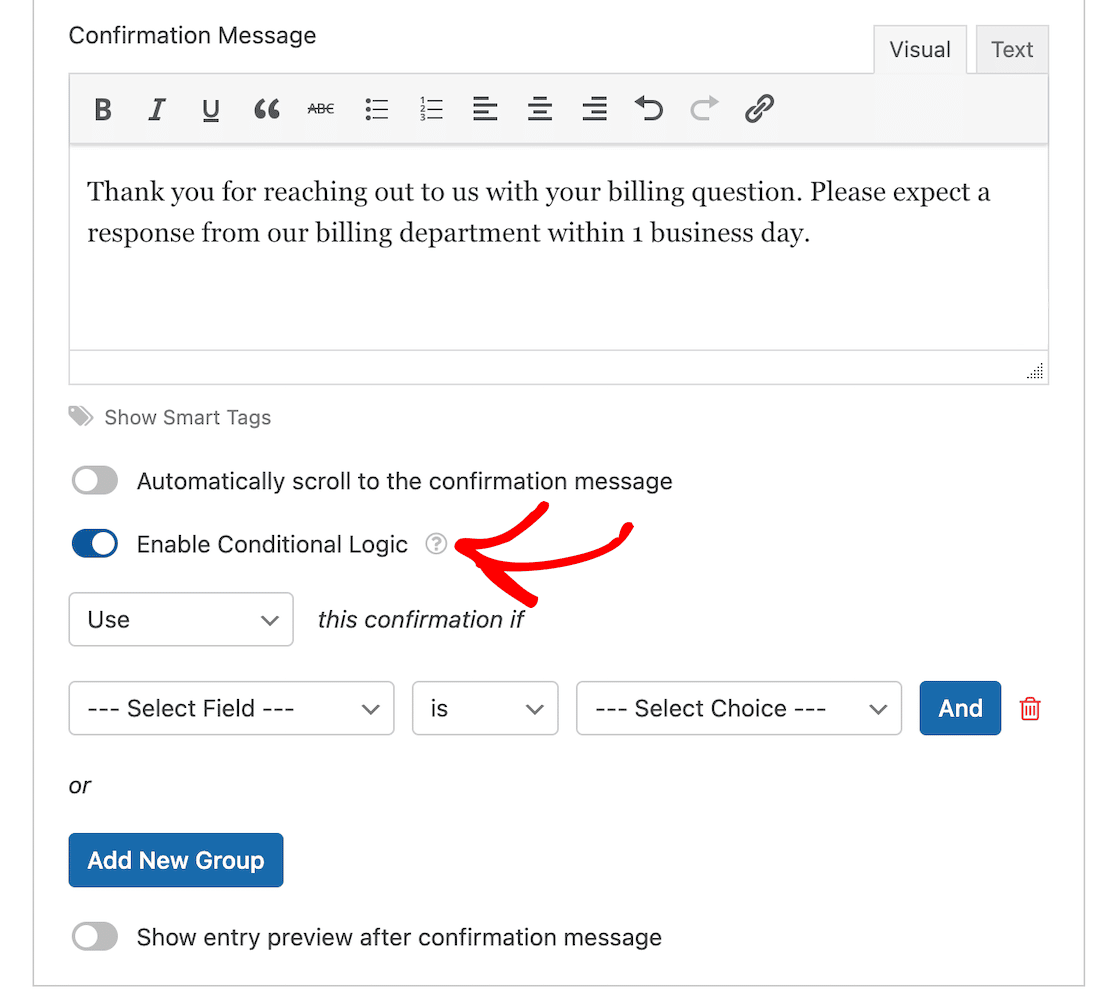
Далее мы настроим условную логику. Для этого вам нужно установить переключатель рядом с параметром «Включить условную логику».

Когда вы это сделаете, вы получите варианты, когда отправлять это конкретное подтверждение. Параметры поля, которые вы видите, будут зависеть от того, что находится в вашей форме.
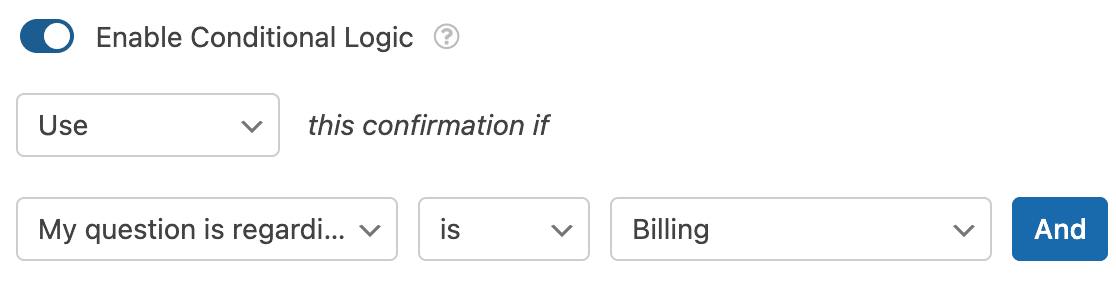
Мы хотим, чтобы это подтверждение пришло к пользователям, которые указали в соответствующей контактной форме, что их вопрос касается выставления счетов.


Вот и все! Как только вы сохраните форму, это подтверждающее сообщение будет отправлено всем, кто соответствует критериям, которые вы установили с помощью своей условной логики. Вы можете добавить столько подтверждений и условий, сколько вам нужно.
4. Создайте мультиконтактную форму
Опираясь на наш последний пример, что, если бы вы могли настроить свою форму так, чтобы уведомления всегда доходили до нужных людей? Вместо того чтобы получать все сообщения в один почтовый ящик, вопросы по выставлению счетов могли бы направляться в выставление счетов, вопросы о продажах — в отдел продаж и т. д.
Вместо того, чтобы создавать новые формы для каждого отдела, вы можете сделать это с помощью условной логики.
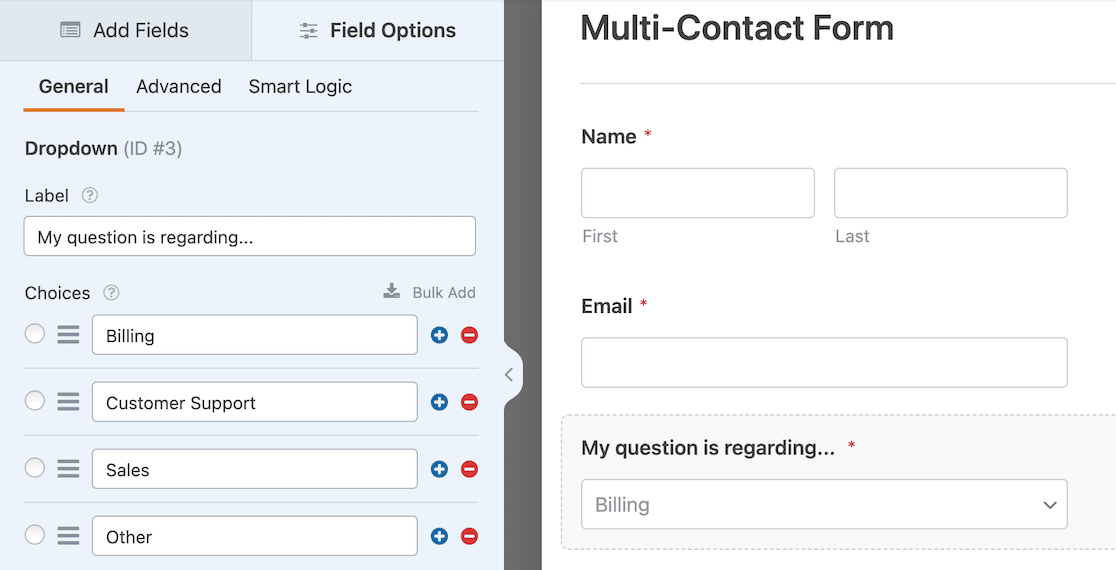
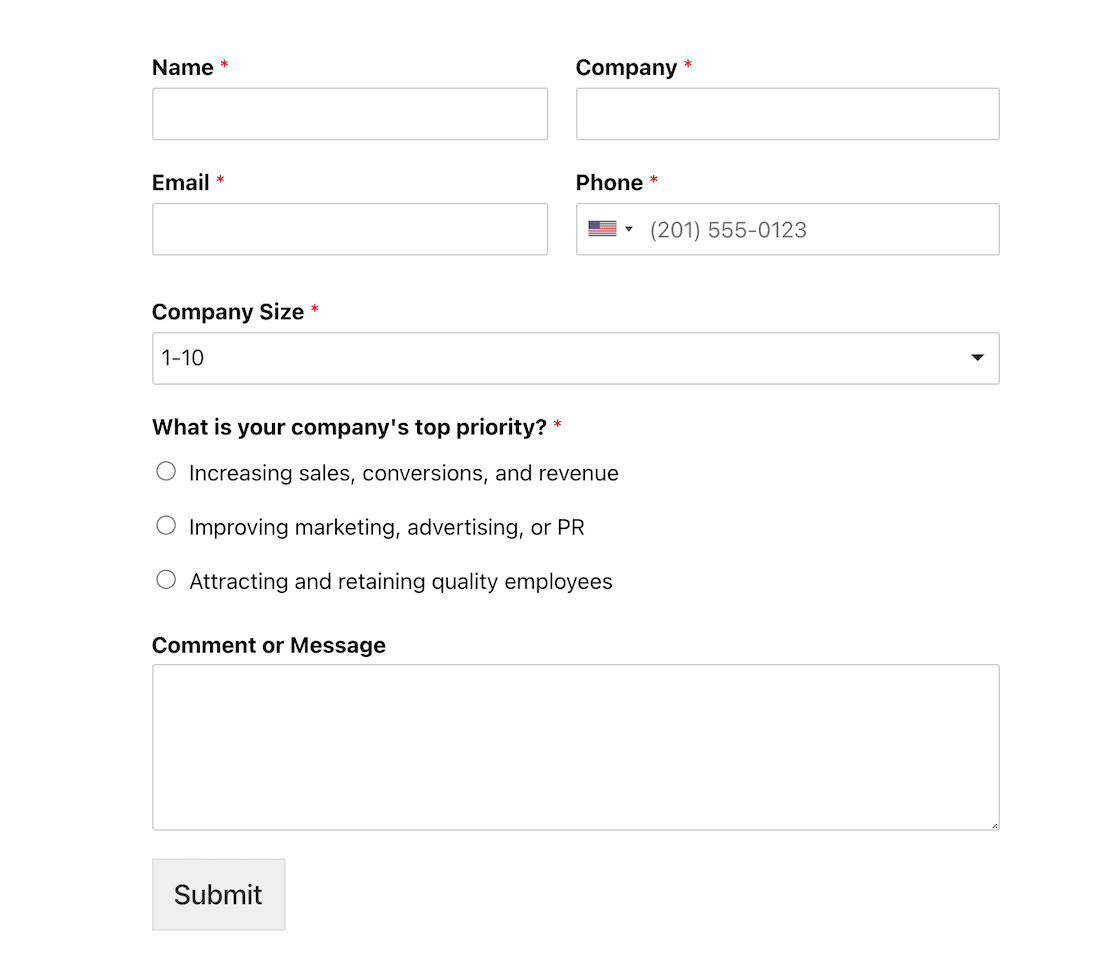
Во-первых, вы должны убедиться, что в вашей форме есть поле, позволяющее пользователям указывать, куда они хотят направить свои вопросы. Простой способ добиться этого — выпадающий список.

Это поле будет основой для ваших настроек условной логики и укажет форме, куда отправлять каждое сообщение.
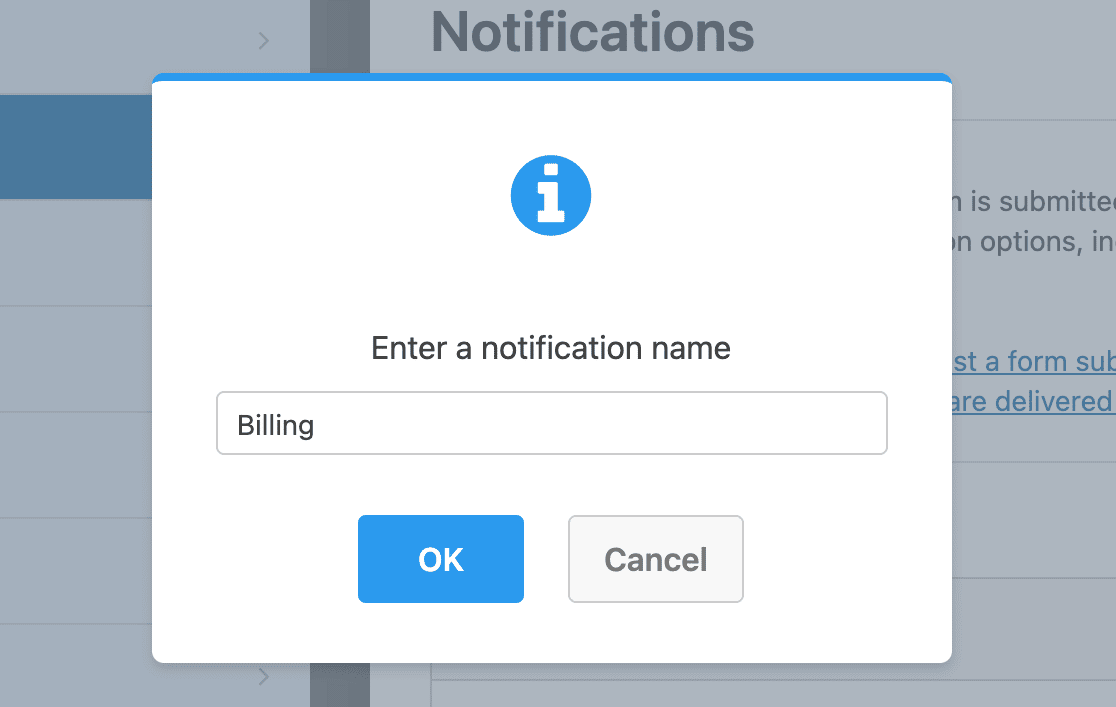
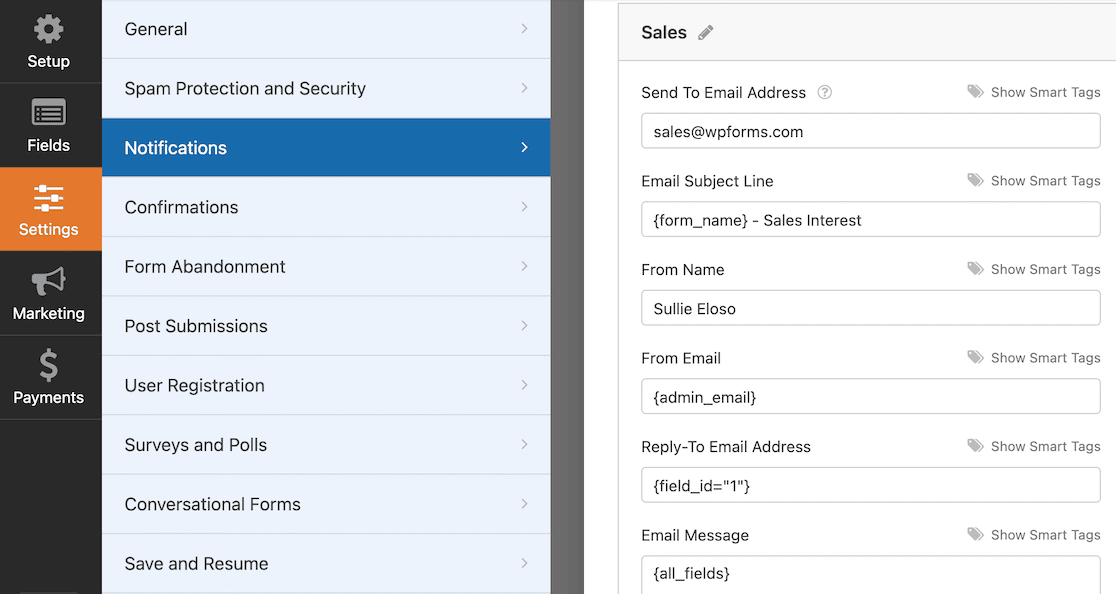
Когда ваша форма открыта в конструкторе форм WPForms, нажмите Настройки »Уведомления в меню слева. Вверху нажмите кнопку « Добавить новое уведомление ». Когда вы это сделаете, вы получите приглашение назвать свое уведомление.
В этом случае мы хотим уведомлять отдел выставления счетов, когда у кого-то возникает вопрос о выставлении счетов, поэтому мы назовем это так. Это имя предназначено только для ваших организационных целей и не является общедоступным.

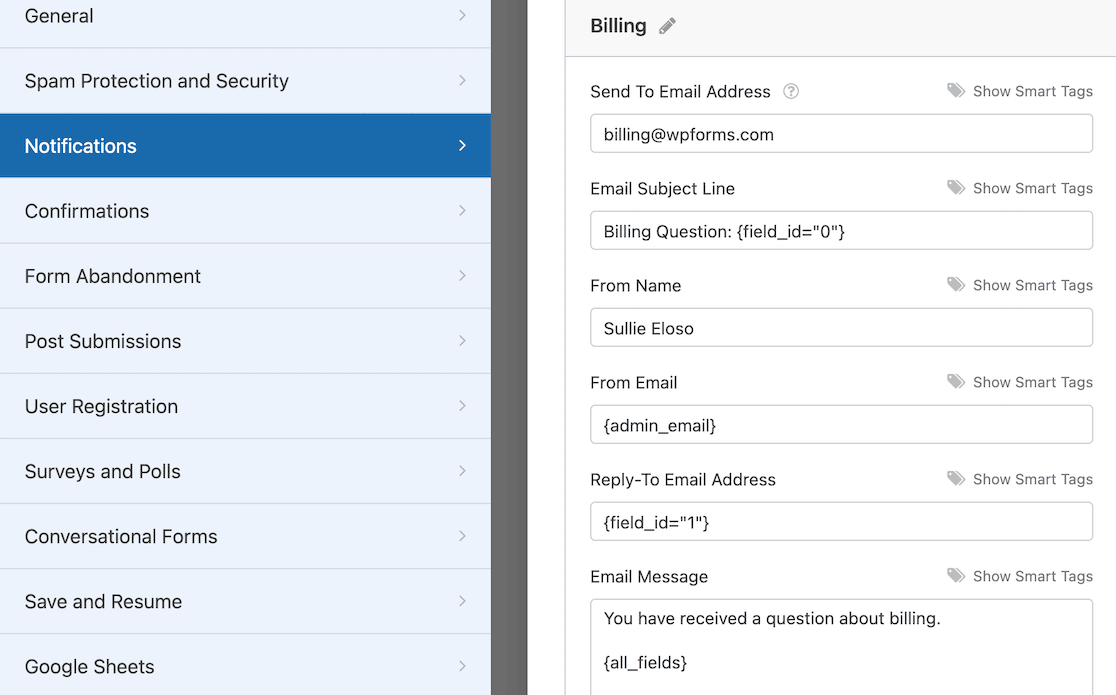
Когда ваше новое уведомление настроено, первое, что вы можете сделать, это ввести адрес электронной почты для этого уведомления. В нашем примере мы использовали адрес электронной почты для выставления счетов, так как он предназначен для вопросов по выставлению счетов.
Вы также можете настроить любые другие поля формы, если хотите.

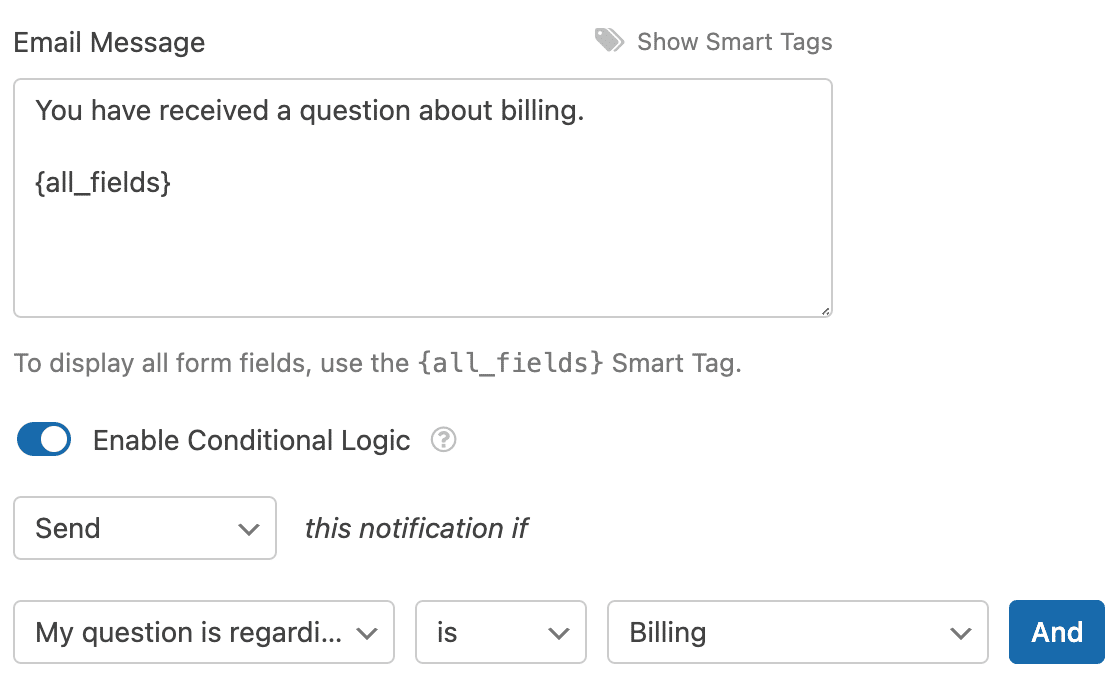
Под последним полем уведомлений для сообщения электронной почты вы найдете переключатель для включения условной логики. Как только вы это сделаете, вы можете установить условия.
В нашем примере мы хотим уведомить отдел выставления счетов, когда кто-то указывает в нашей контактной форме, что у него есть вопрос о выставлении счетов.
Мы также можем настроить сообщение электронной почты в соответствии с характером запроса.

Вот и все. Вы можете добавить новое подтверждающее сообщение для каждого отдела, соответствующего вашей контактной форме, и использовать условную логику, чтобы убедиться, что нужная команда всегда получает сообщение.
5. Настройте маршрутизацию потенциальных клиентов
Используя процесс, аналогичный описанной выше настройке формы с несколькими контактами, вы также можете настроить маршрутизацию потенциальных клиентов с помощью условной логики.
Допустим, у вас есть форма, которую вы используете для сбора лидов на целевой странице или всплывающем окне на вашем сайте.

Вы хотите, чтобы правильная команда получила лид на основе ответа. Чтобы начать, выполните шаги из предыдущего примера с формой с несколькими контактами. Перейдите в « Настройки» »Уведомления и нажмите « Добавить новое уведомление».
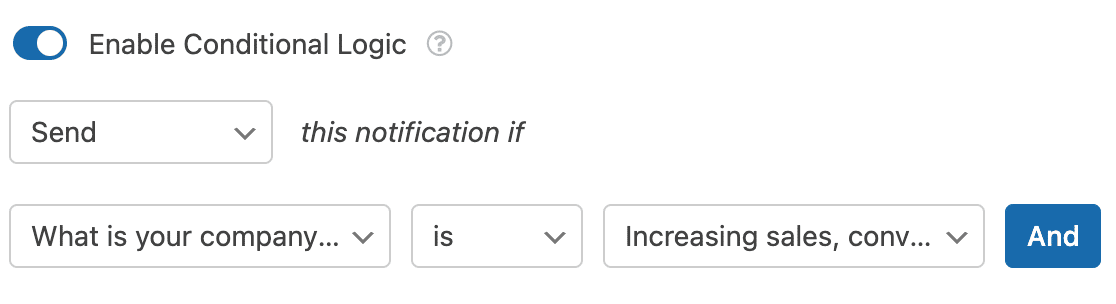
В случае с нашей формой нам потребуется 3 уведомления для маршрутизации лидов. Начнем с продаж.

Убедитесь, что поле «Отправить на адрес электронной почты» содержит адрес электронной почты вашего отдела продаж.
Затем вы включите условную логику в нижней части нового уведомления.

Повторите эти шаги для каждого типа потенциальных клиентов в своей форме и знайте, что сообщение всегда дойдет до нужной команды. Клиенты и потенциальные клиенты оценят сокращение времени отклика!
6. Отправьте пользователей на определенную страницу подтверждения
Предположим, у вас есть форма опроса, в которой пользователи могут указать, что они заинтересованы в присоединении к вашей организации или получении дополнительной информации.

В этом случае конкретная страница подтверждения может направить их к дополнительной информации или ресурсам.
Еще раз, мы начнем, перейдя в « Настройки» «Подтверждения» «Добавить новое подтверждение » в настройках формы. Дайте вашему новому подтверждению имя.

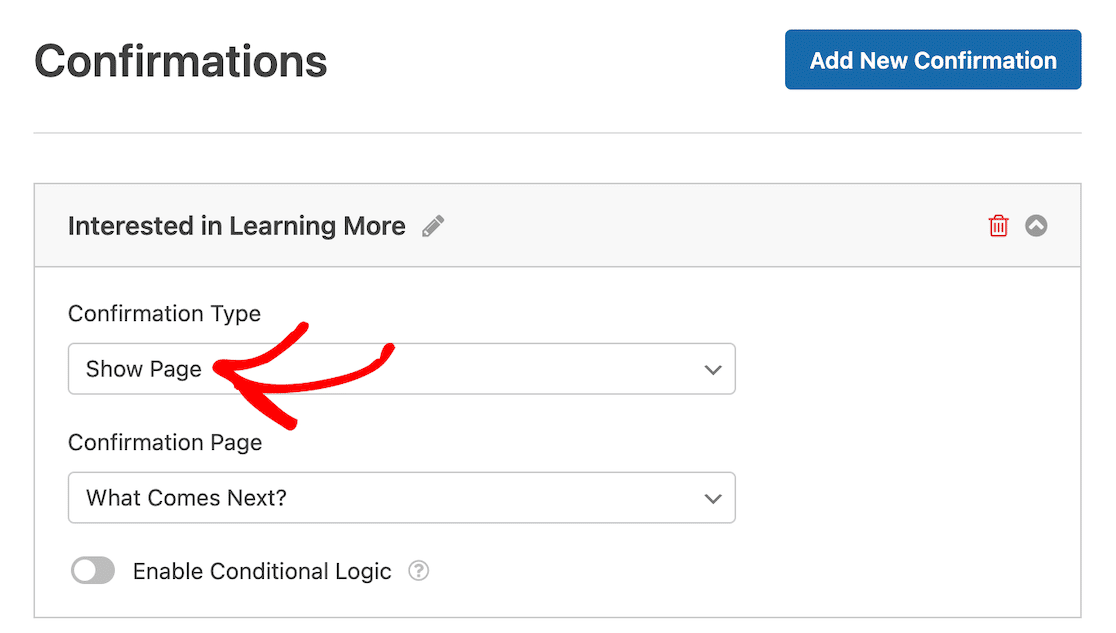
Подтверждением по умолчанию является сообщение, но если вы хотите отправить пользователей на определенную страницу, вам нужно будет изменить этот параметр типа подтверждения.

После того, как вы измените тип подтверждения на Показать страницу, вы сможете выбрать, какую страницу вашего сайта вы хотите использовать в качестве страницы подтверждения.
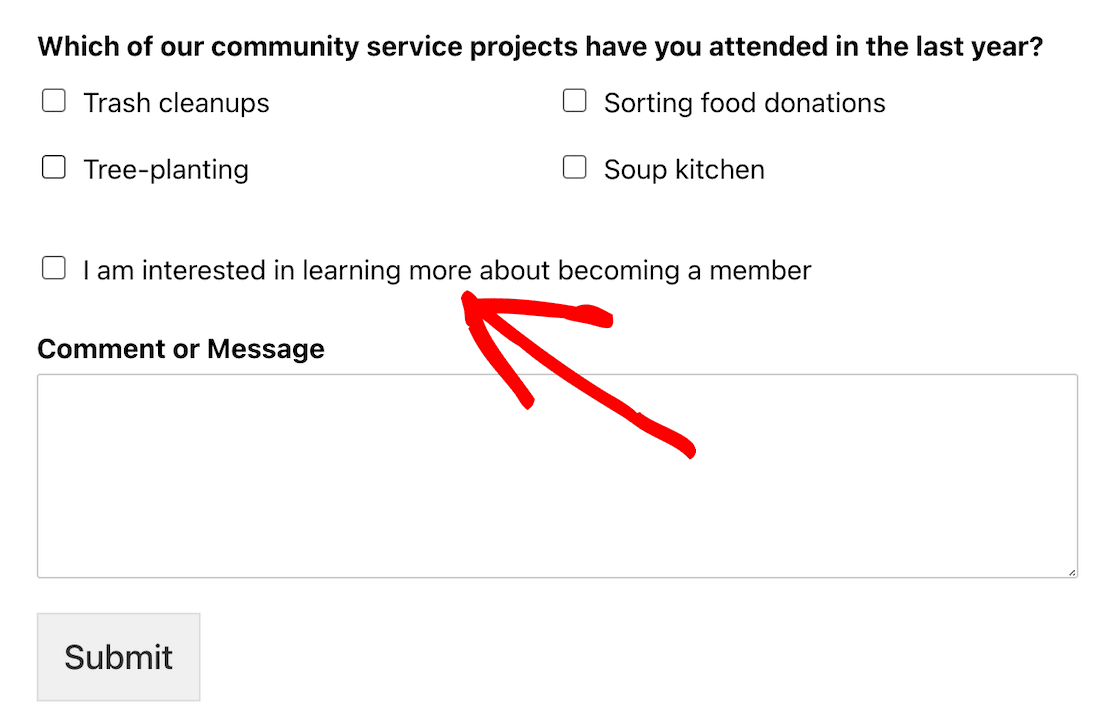
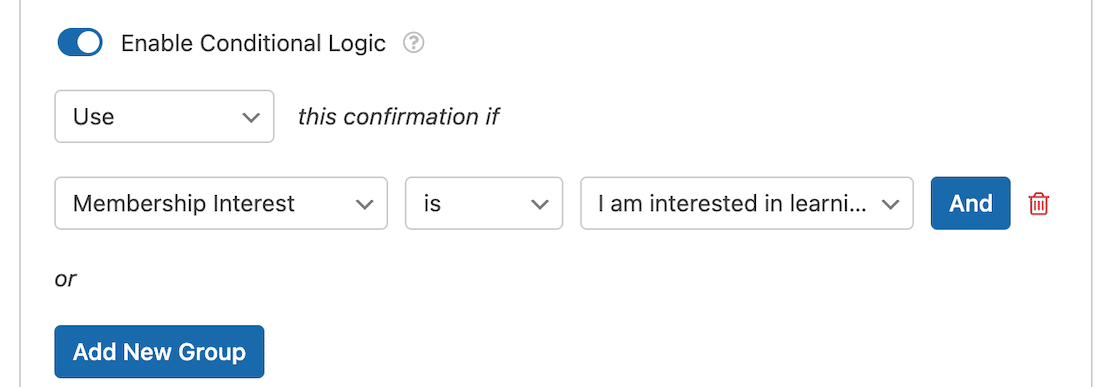
После включения условной логики вы можете настроить параметры. В этом примере мы хотим, чтобы пользователь попадал на эту страницу подтверждения после установки флажка в форме, указывающей, что он заинтересован в получении дополнительной информации о том, как стать участником.

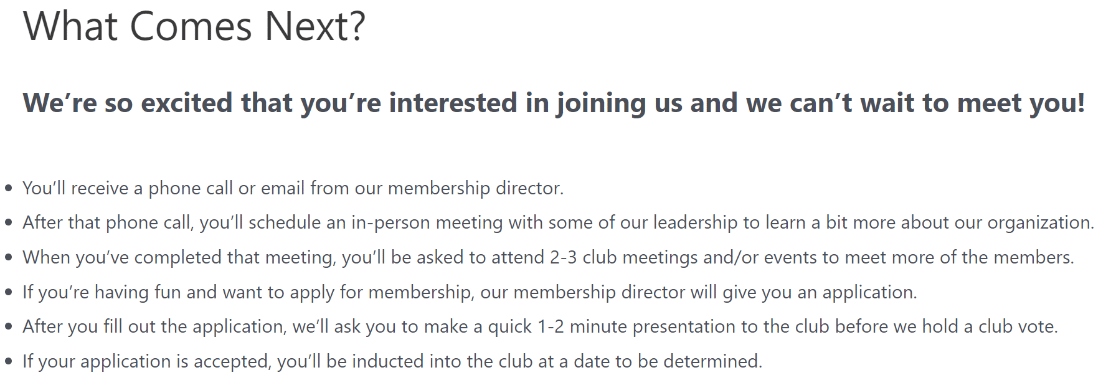
После того, как вы сохраните эти настройки, все пользователи, заинтересованные в получении дополнительной информации, будут перенаправлены на целевую страницу, где они узнают, что будет дальше.

7. Показать поля формы, соответствующие возрасту
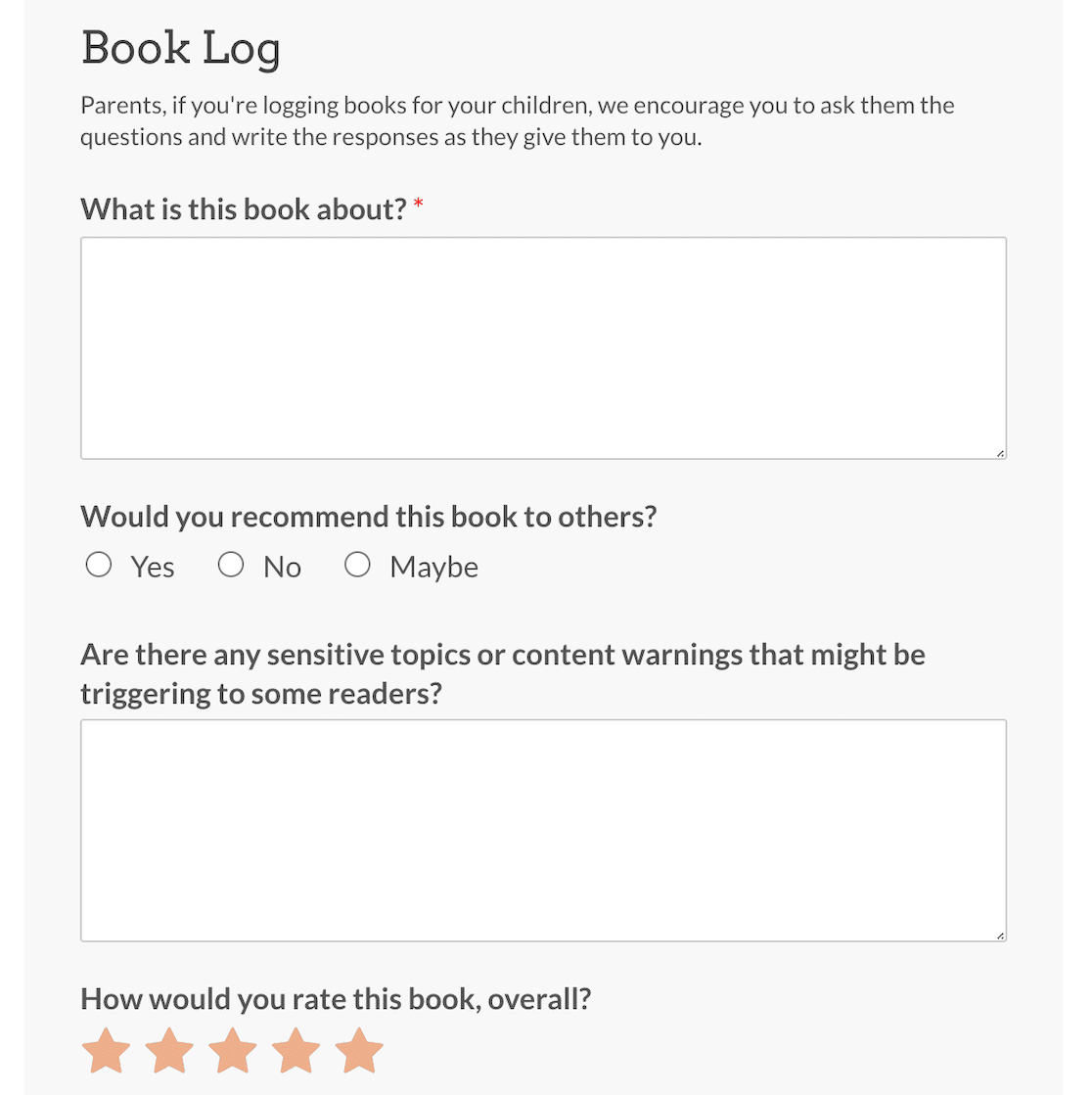
Иногда вы можете обнаружить, что не все ваши варианты ответа в форме подходят для всех возрастов, которые могут ответить. Один из вариантов использования, который мы можем рассмотреть, — это шаблон формы журнала программы чтения.
Поскольку вы задаете детям и взрослым разные вопросы об их книгах, нам нужно было задать разные вопросы. Один из них заключался в том, были ли какие-либо предупреждения о содержании, которые они давали людям, прежде чем они прочитали конкретную книгу.
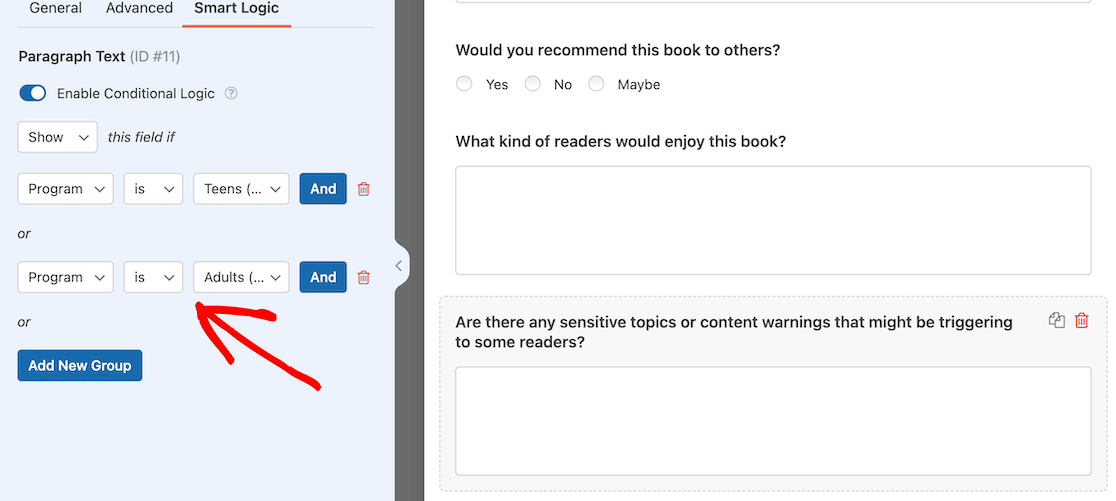
Этот вопрос не применим или не имеет смысла для детей, поэтому мы можем применить условную логику, чтобы она отображалась только тогда, когда кто-то выбирает программу для подростков или взрослых.

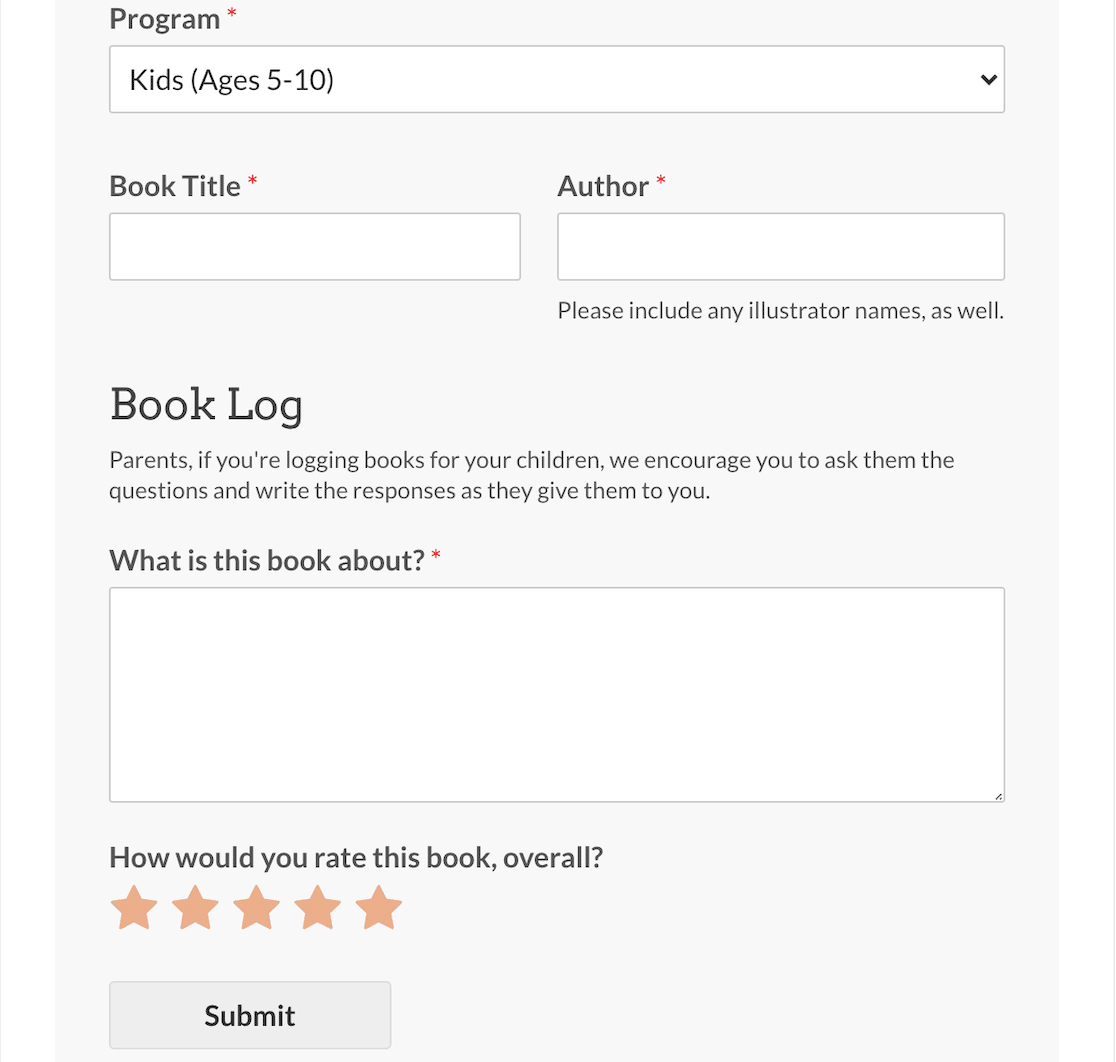
Когда форма активна, вы можете видеть, что когда выбрана детская программа, форма очень проста, и родители могут легко спросить своих детей и заполнить ее.

Но при выборе взрослой программы форма усложняется.

Вот и все! Теперь, когда вы знаете, как по-разному использовать условную логику, вы готовы создавать потрясающие динамические формы для своих пользователей.
Затем подключите свой опрос к Google Sheets.
Теперь, когда вы знаете, как использовать условную логику для сбора всей нужной информации в нужное время, вам нужно организовать ее.
Используйте надстройку Google Sheets для WPForms, чтобы подключить свои формы к Google Sheets и автоматически заполнить эти электронные таблицы данными, собранными по результатам вашего опроса.
А если вам нужна еще большая функциональность, вы можете подключить свои WPForms к различным сторонним приложениям с помощью Uncanny Automator.
Создайте свою форму WordPress сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
