Как добавить изображение заголовка в форму WordPress
Опубликовано: 2022-12-16Хотите узнать, как добавить изображение заголовка в форму WordPress?
Добавление изображения — отличный способ персонализировать форму, дать пользователям понять, о чем эта форма, или добавить логотип для вашего бизнеса.
К счастью, это легко сделать с помощью WPForms. Поле содержимого в WPForms упрощает процесс загрузки текста и мультимедиа, таких как изображения или логотипы, непосредственно в ваши формы.
В этом посте мы познакомим вас с процессом использования поля содержимого для добавления изображения заголовка в форму WordPress.
Добавьте изображение заголовка в форму сейчас
Зачем мне добавлять изображение заголовка в форму?
Персонализация вашей формы с помощью изображения заголовка — это простой способ дополнить ваш веб-сайт WordPress последовательным, целостным дизайном. Поскольку наш конструктор форм с функцией перетаскивания упрощает настройку форм, вы можете использовать свои изображения в различных стилях.
Кроме того, использование изображения даст пользователям вашего сайта четкое представление о том, чего ожидать от вашего сайта и формы. Изображение в заголовке может отражать содержание формы или изображение, представляющее ваш бизнес или организацию, например логотип.
Как добавить изображение заголовка в форму WordPress
Мы покажем вам, как добавить изображение заголовка в форму WordPress без кода. Просто выполните следующие действия:
В этой статье
- 1. Установите плагин WPForms
- 2. Выберите простой шаблон контактной формы
- 3. Добавьте поле содержимого
- 4. Загрузите логотип/изображение вашей компании
- 5. Сохраните и вставьте форму
1. Установите плагин WPForms
Во-первых, вам нужно установить плагин WPForms. Ознакомьтесь со всеми лицензиями WPForms здесь или загрузите плагин с панели управления WordPress.
Чтобы использовать поле содержимого для добавления изображения заголовка, вам необходимо выбрать обновленную лицензию, например Pro, Plus или Elite.

Вот полезный учебник по установке плагина WordPress.
2. Выберите простой шаблон контактной формы
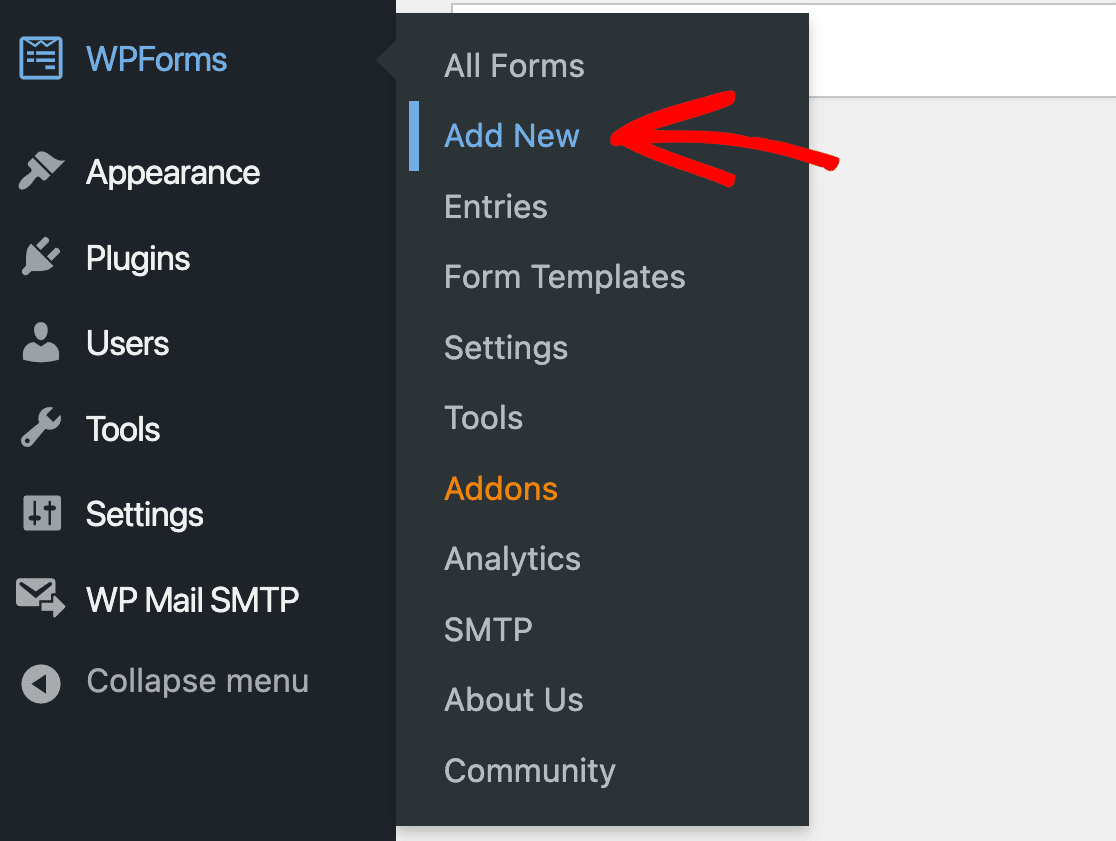
После того, как вы настроите плагин на своем сайте, перейдите к WPForms на панели инструментов WordPress и нажмите « Добавить новый ».

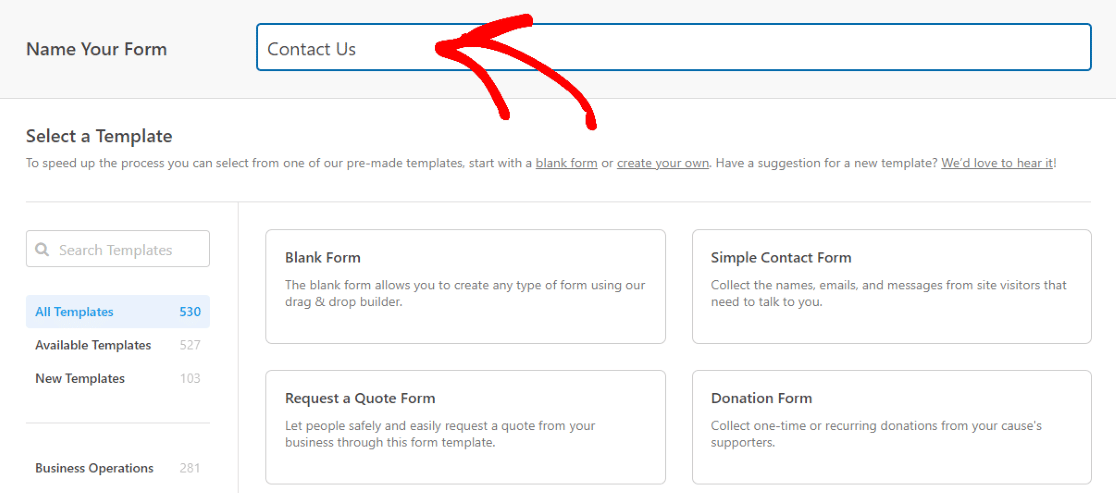
Здесь вы найдете большой выбор шаблонов для создания формы.
Но сначала давайте назовем форму. В этом уроке мы назовем нашу форму «Свяжитесь с нами», которая будет отображаться в верхней части формы.

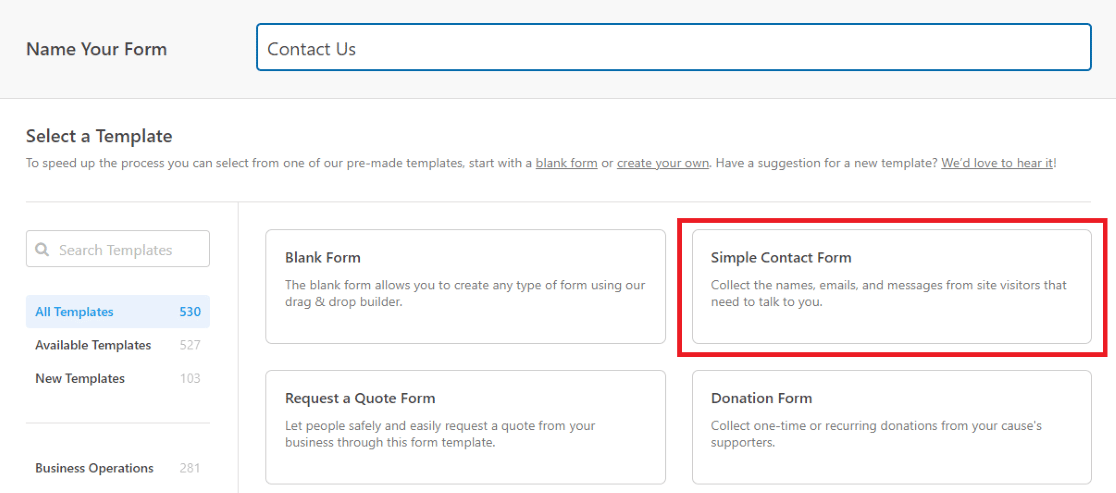
Теперь мы выберем простую контактную форму .

Это приведет нас к новой странице, где мы будем использовать простой в использовании конструктор форм для настройки этого шаблона.
3. Добавьте поле содержимого
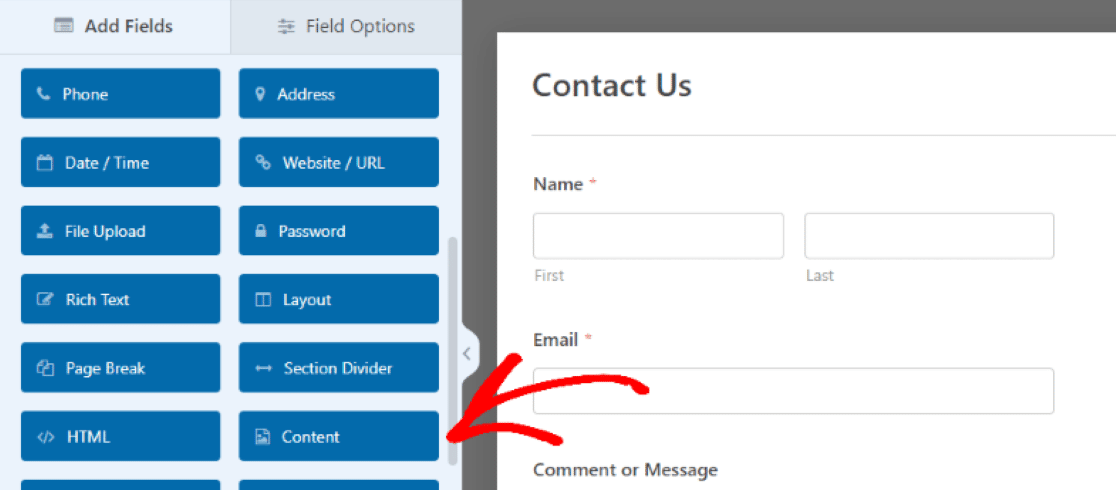
Теперь, когда мы находимся в конструкторе форм, мы добавим поле содержимого из вариантов на вкладке « Поля ».
Просто нажмите Content и перетащите поле в нужное место формы.

Мы перетаскиваем поле содержимого в верхнюю часть страницы, чтобы загруженные медиафайлы действовали как изображение заголовка в нашей форме.
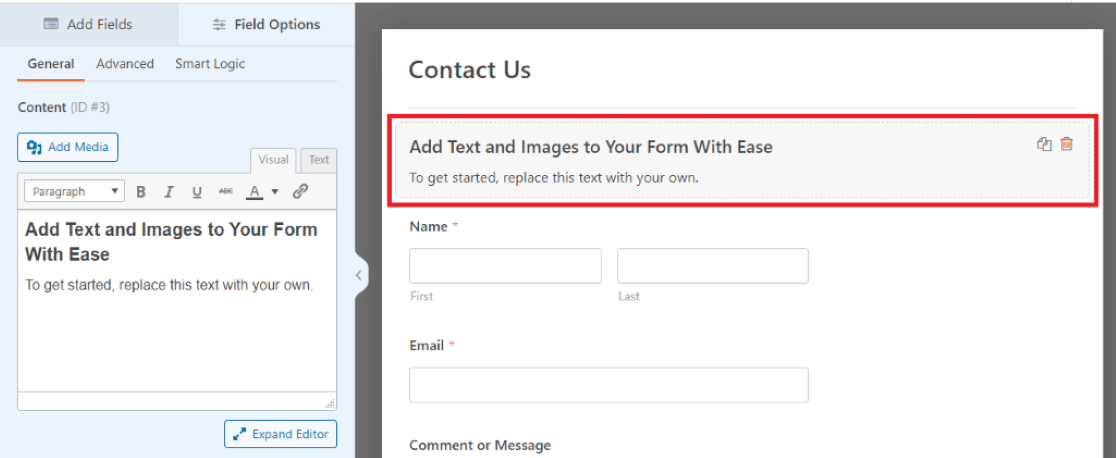
Когда поле содержимого будет на месте, мы щелкнем по нему, чтобы получить доступ к его параметрам поля , добавить наши медиафайлы и отредактировать текст с помощью простого текстового редактора на левой панели.

Большой! Теперь мы готовы загрузить наше изображение и ввести текст в форму.
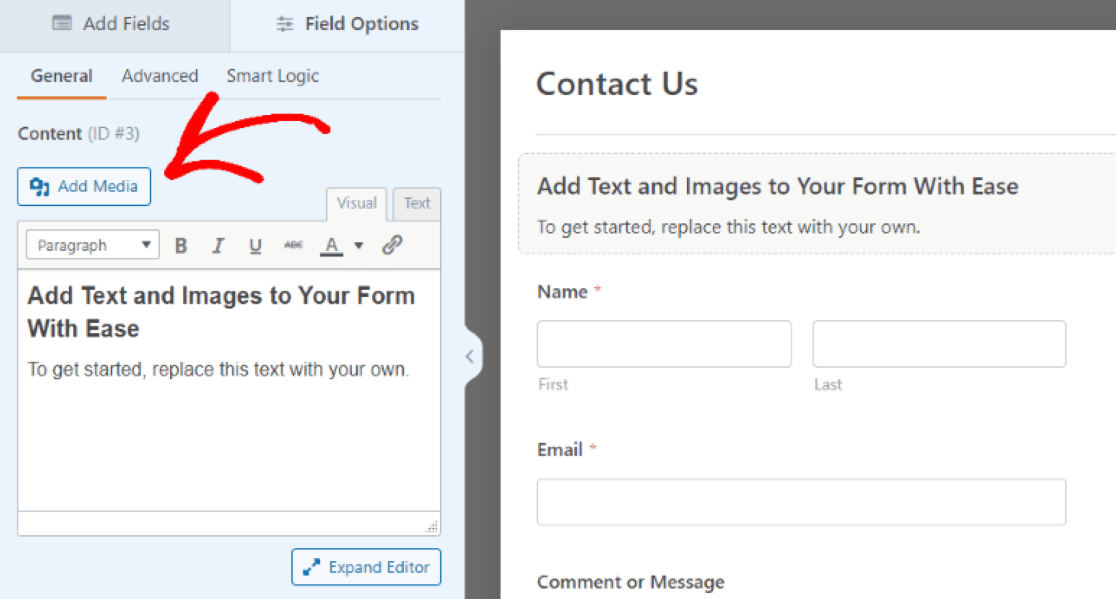
4. Загрузите логотип/изображение вашей компании
Затем мы нажмем « Добавить медиафайл », чтобы загрузить наше изображение в поле содержимого.

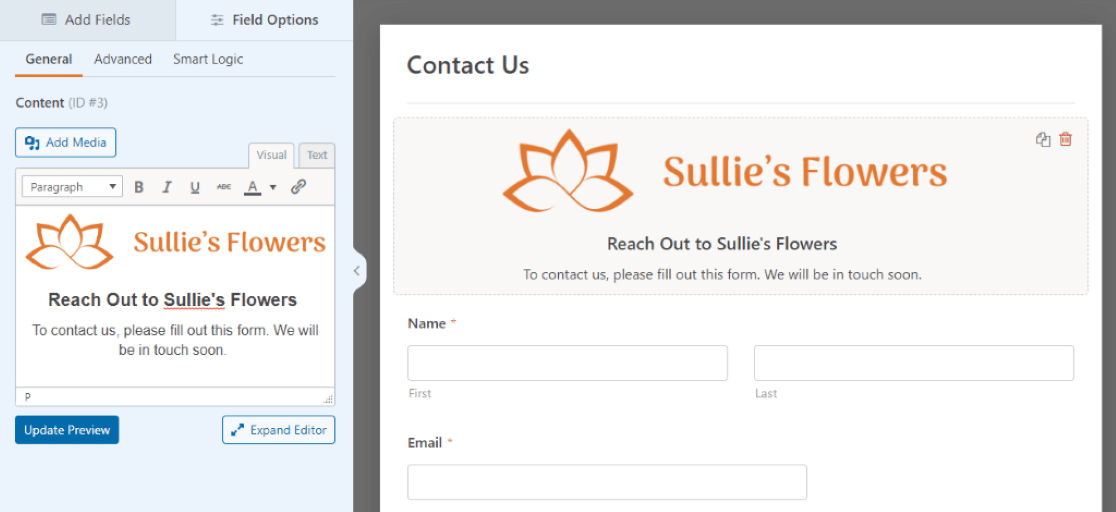
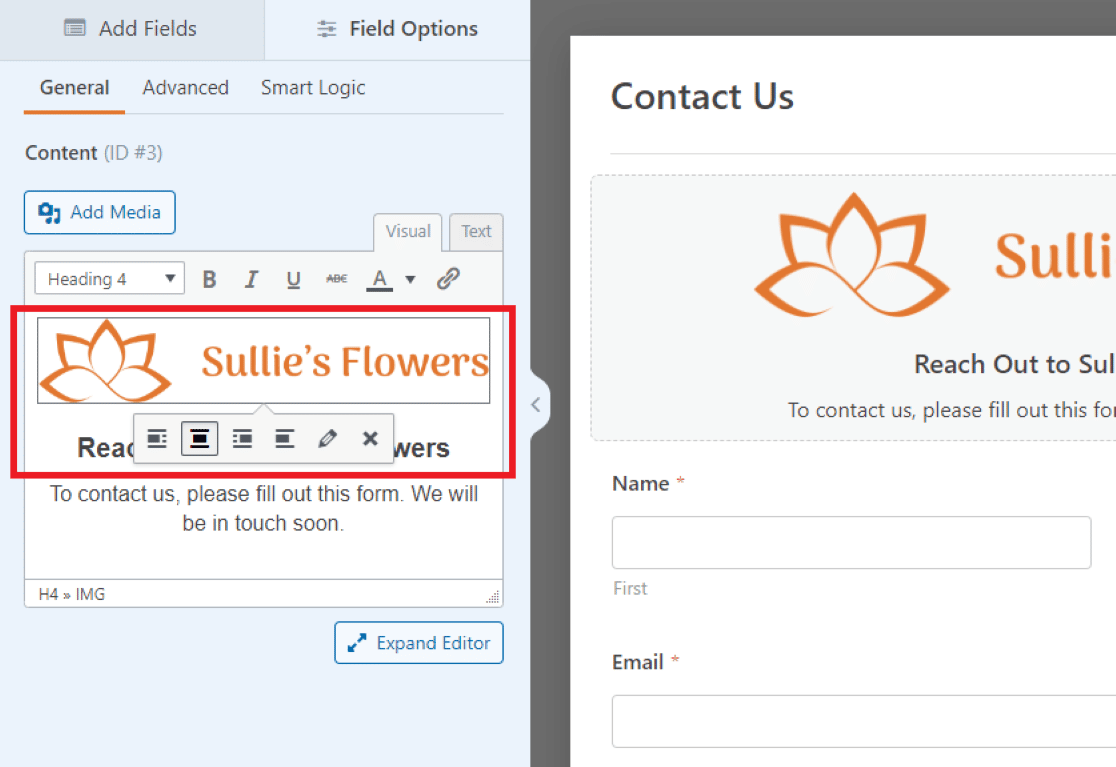
Разместив изображение на месте, мы можем отредактировать размер, ориентацию и другие детали изображения или логотипа.

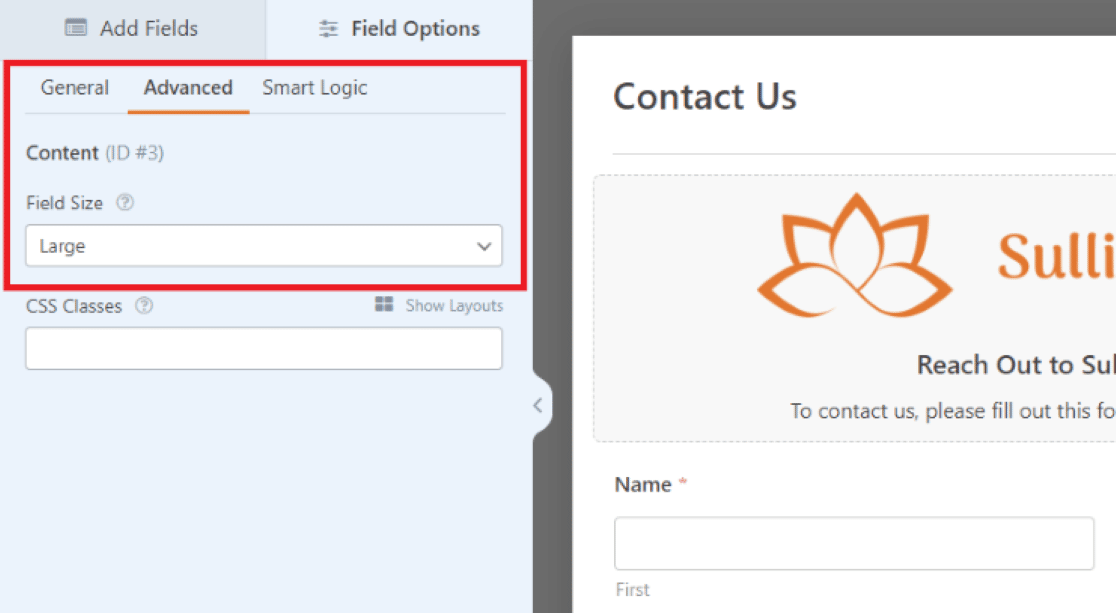
Чтобы убедиться, что наше изображение действует как изображение заголовка, мы перешли на вкладку « Дополнительно » и установили для параметра « Размер поля » значение « Большой ».


Затем, вернувшись на вкладку « Общие », мы убедились, что изображение центрировано в поле, используя параметры форматирования в текстовом поле.

У нас также есть возможность редактировать текст в поле. Мы отредактировали текст здесь, чтобы он был коротким сообщением для посетителей и подсказкой для заполнения контактной формы.
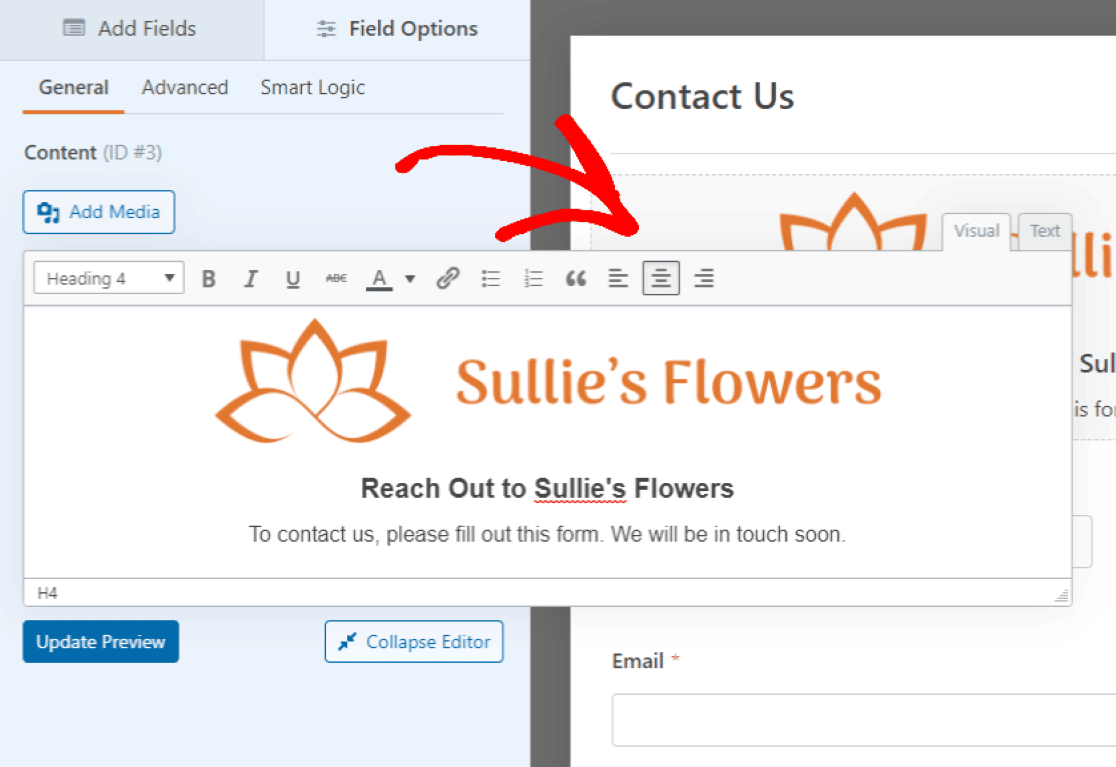
Как и мультимедиа над ним, вы можете свободно форматировать текст с помощью поля «Содержимое». Нажмите « Развернуть редактор» под текстовым полем, чтобы открыть дополнительные параметры редактирования.
Для нашего логотипа здесь мы расположили текст по центру остальной части изображения.

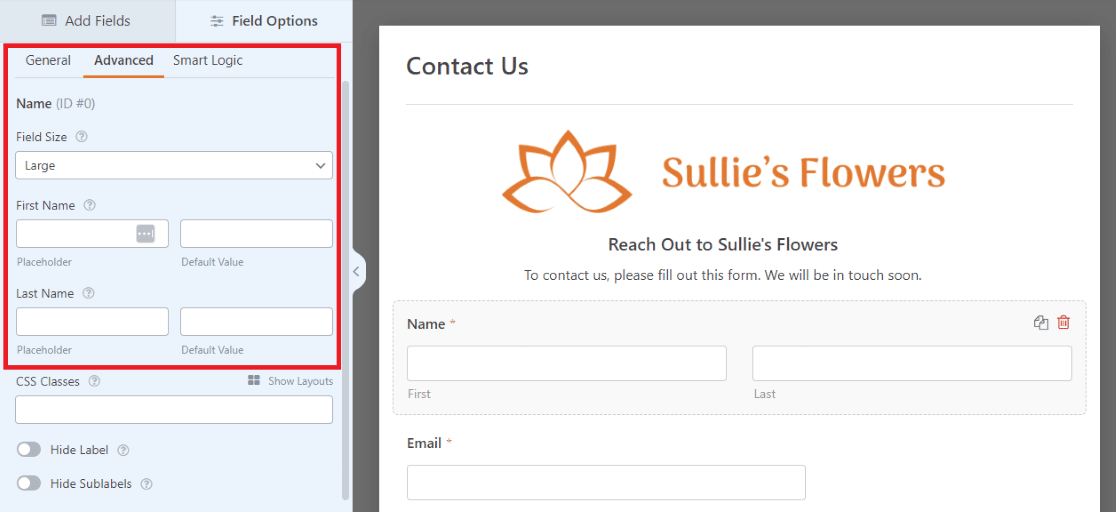
Вы также можете настроить другие поля формы.
Например, мы увеличили размер поля имени до Large , чтобы соответствовать ширине изображения заголовка над ним.

Существует множество способов настроить детали полей в форме по своему усмотрению, и вы можете просмотреть свои изменения по ходу дела.
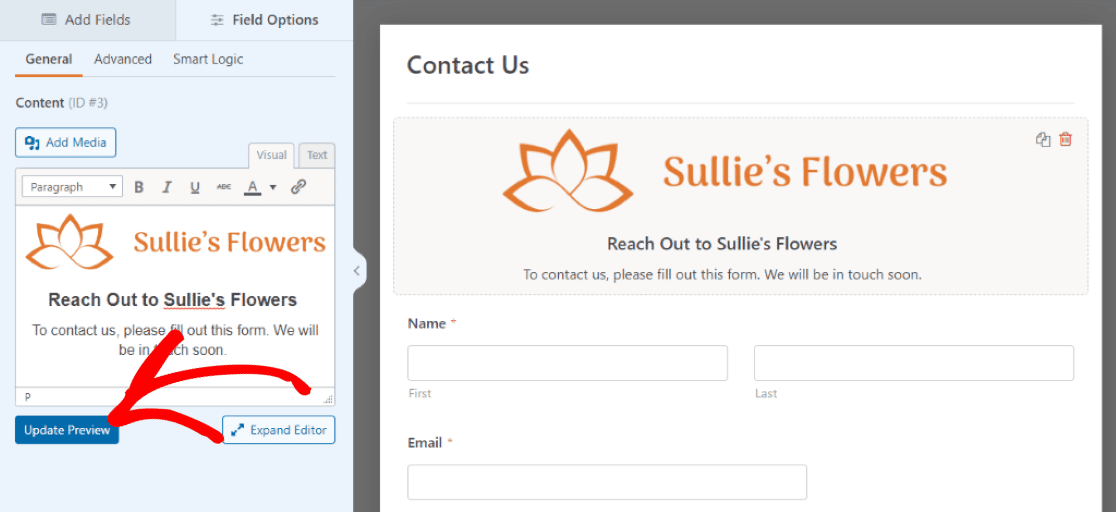
Не забудьте нажать « Обновить предварительный просмотр », чтобы увидеть изменения, внесенные в поле «Содержимое».

Превосходно! Теперь мы готовы встроить форму на любую страницу, которая нам нравится!
5. Сохраните и вставьте форму
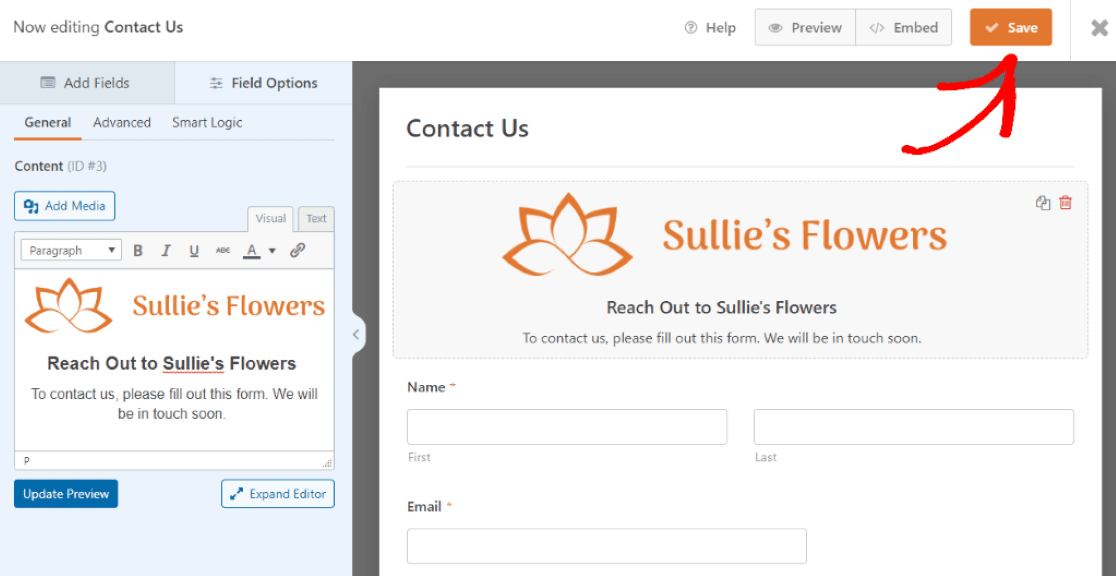
Нажмите кнопку « Сохранить » в правом верхнем углу формы, чтобы увидеть изменения, отраженные в предварительном просмотре страницы.

Независимо от того, проверяете ли вы предварительный просмотр страницы или нет, вам нужно нажать « Сохранить », прежде чем двигаться дальше.
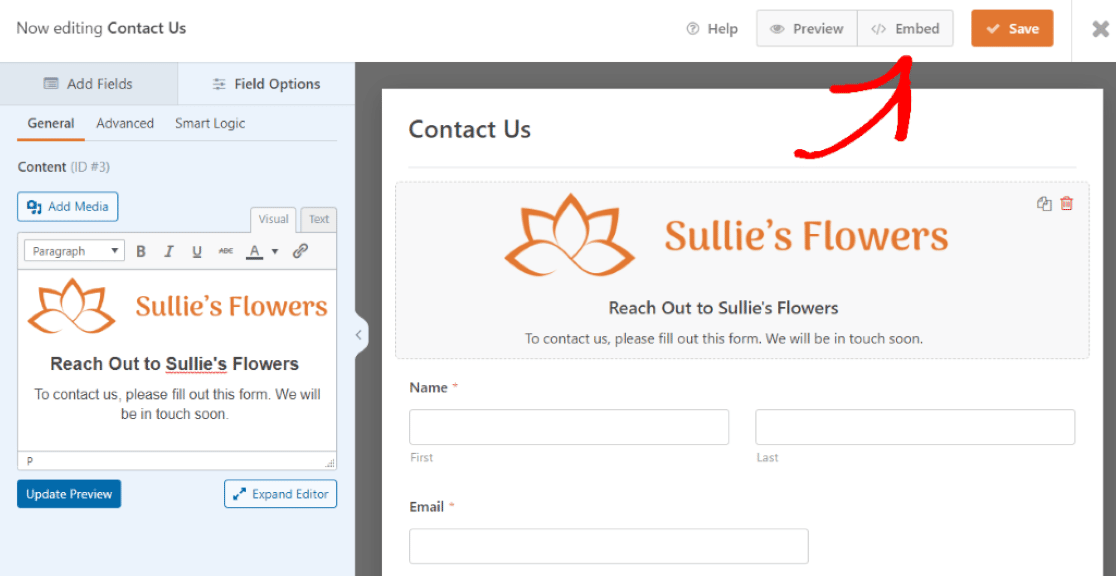
Теперь мы нажмем кнопку « Встроить » вверху, чтобы добавить эту форму на новую страницу нашего веб-сайта WordPress.

После нажатия Embed мы выберем, куда поместить новую форму.
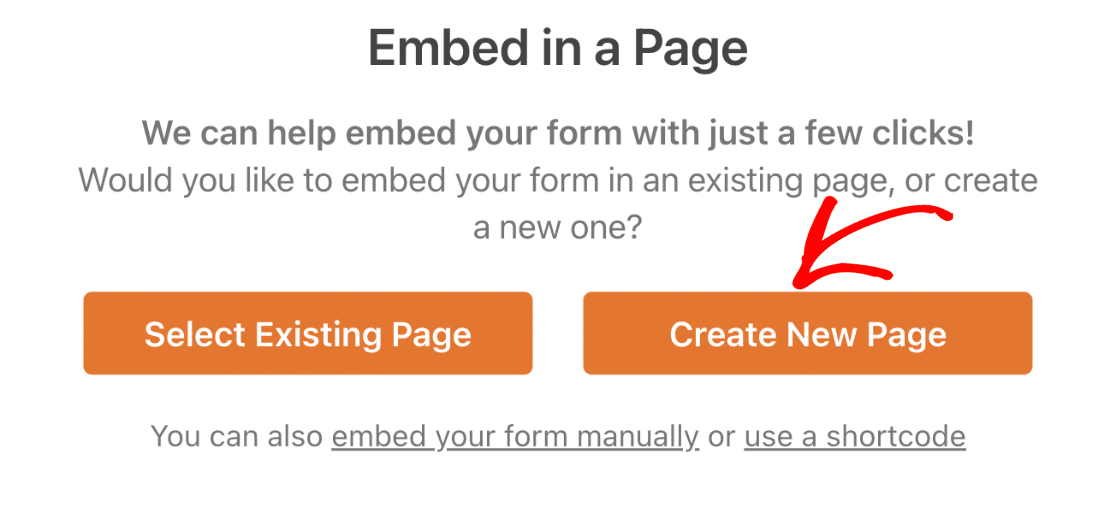
У нас есть возможность выбрать существующую страницу или создать новую страницу. Для этого урока мы создаем новую страницу, поэтому мы нажмем « Создать новую страницу».

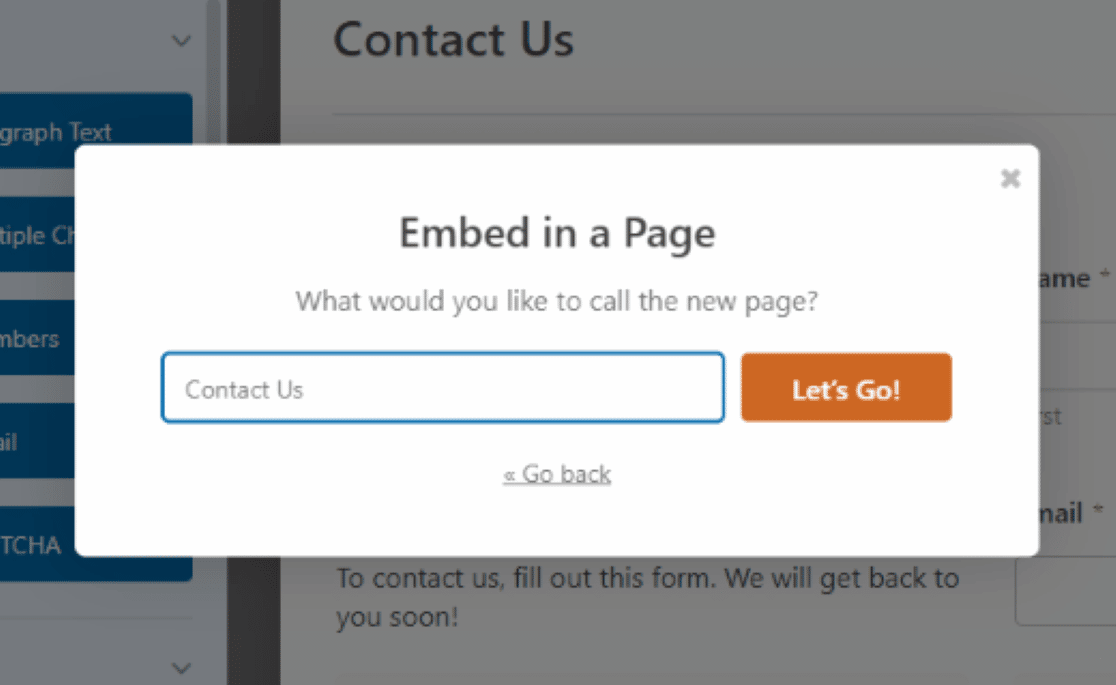
После этого нам будет предложено назвать новую страницу.
Мы назовем нашу «Свяжитесь с нами», так как мы назвали эту форму так, когда выбирали шаблон.

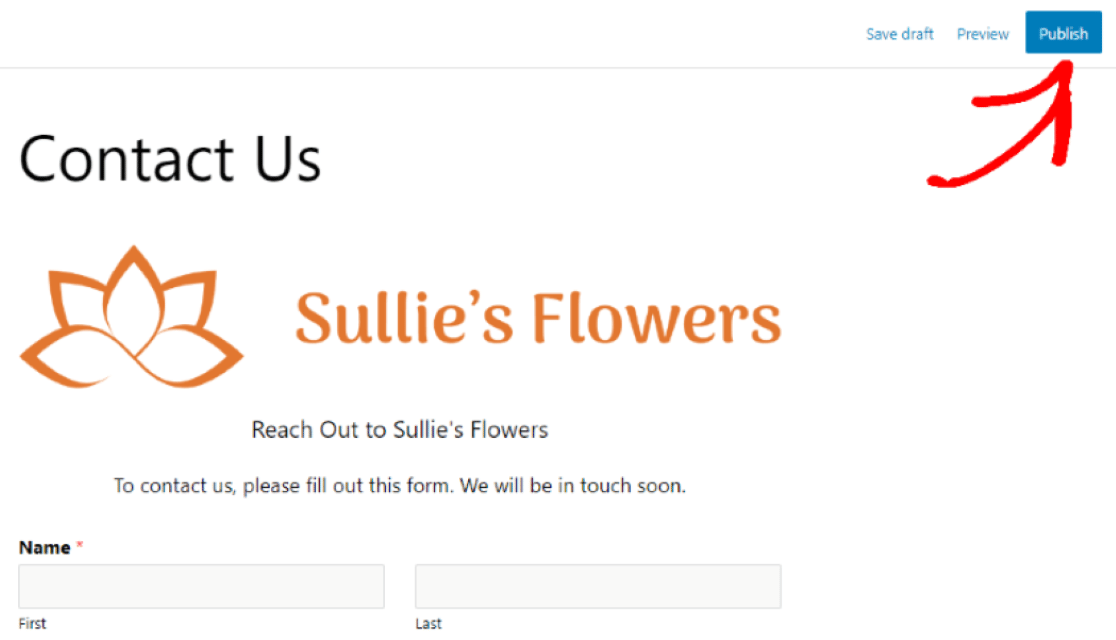
Теперь мы можем видеть форму на только что созданной странице нашего веб-сайта WordPress. Отсюда мы можем просмотреть страницу, сохранить страницу как черновик или опубликовать ее.
Когда будете готовы, нажмите «Опубликовать », чтобы опубликовать эту страницу на своем сайте.

Фантастика! Вы успешно добавили изображение заголовка в форму WordPress.
Добавьте изображение заголовка в форму сейчас
Затем остановите спам в контактной форме в WordPress.
Благодаря новой привлекательной форме, настроенной с выбранным вами изображением заголовка, вы будете приглашать множество посетителей веб-сайта заполнить вашу форму.
Но вы же не хотите собирать спам своей новой формой.
Чтобы спамеры не заполняли ваши формы, ознакомьтесь с этой статьей о том, как предотвратить рассылку спама в ваших формах WordPress.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
