Slider WordPress Tutorial: Mod ușoară de a adăuga un slider în WordPress
Publicat: 2023-03-28Dacă doriți să adăugați un glisor în WordPress, un bloc de slider WordPress oferă cel mai simplu mod de a începe.
În acest tutorial pas cu pas, veți învăța cum să adăugați un glisor în WordPress folosind pluginul gratuit Otter Blocks. Puteți începe și rulați în doar câteva minute, dar pluginul vă oferă și o mulțime de opțiuni pentru a controla modul în care funcționează glisorul, dacă este necesar.
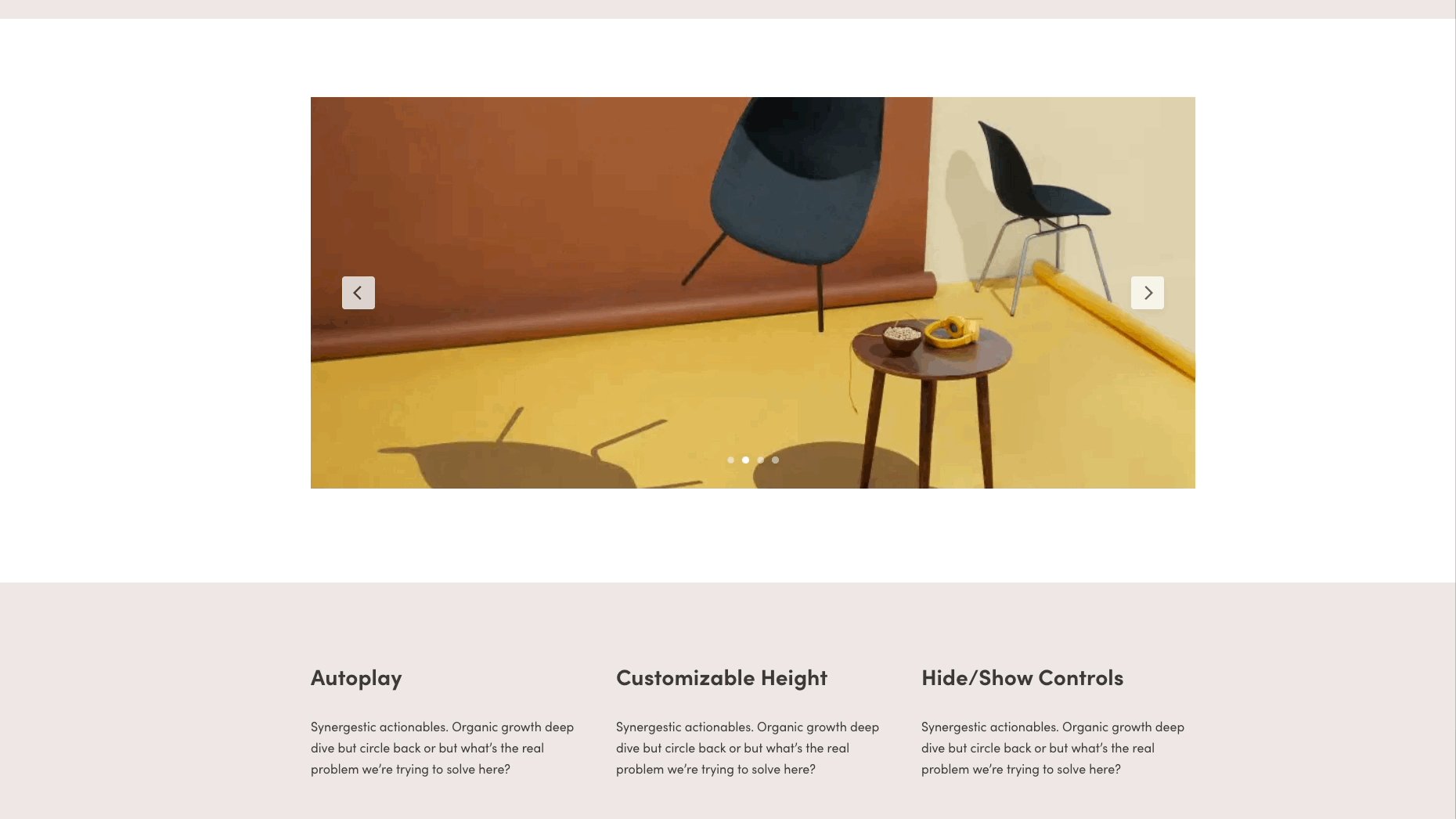
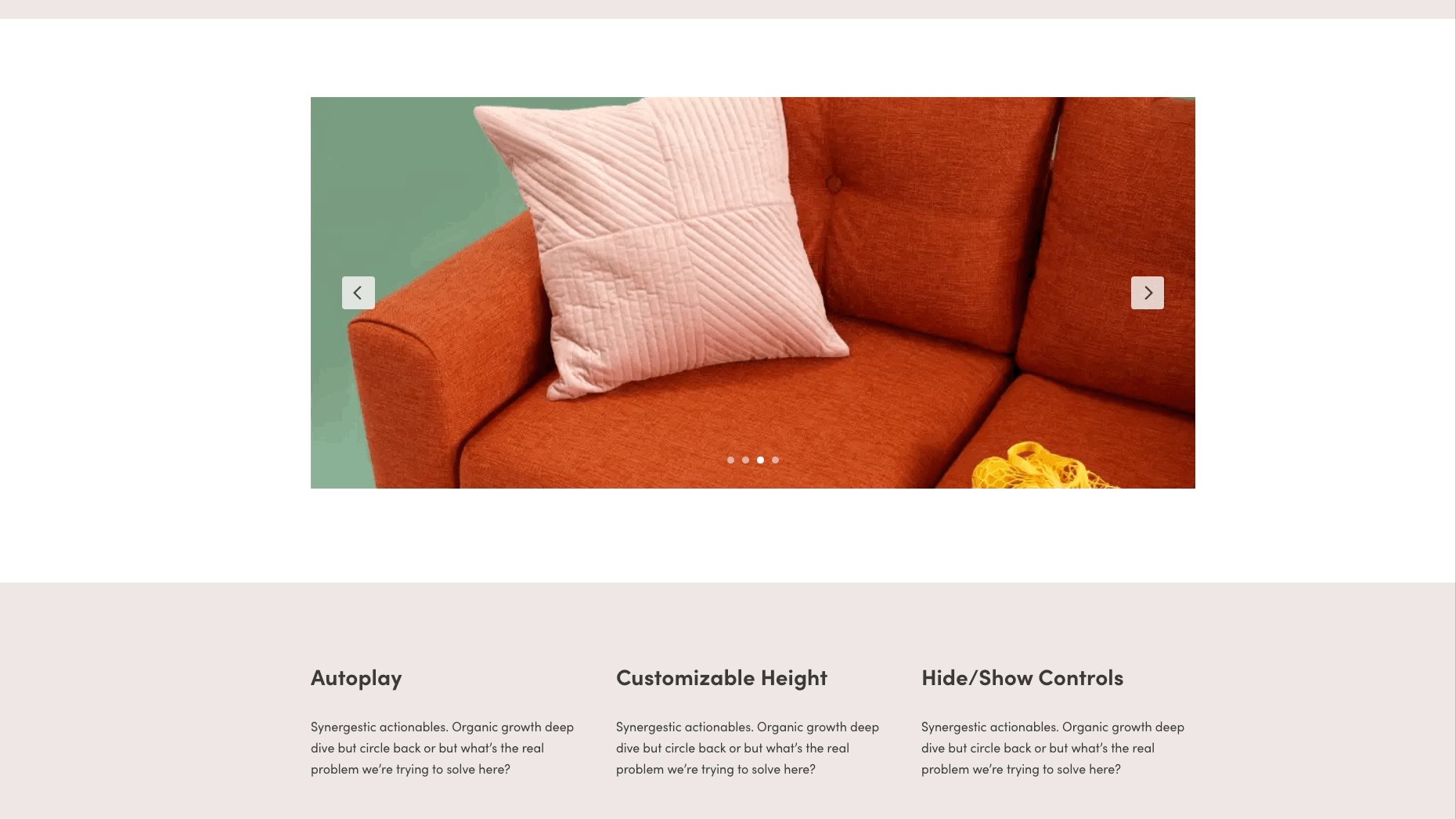
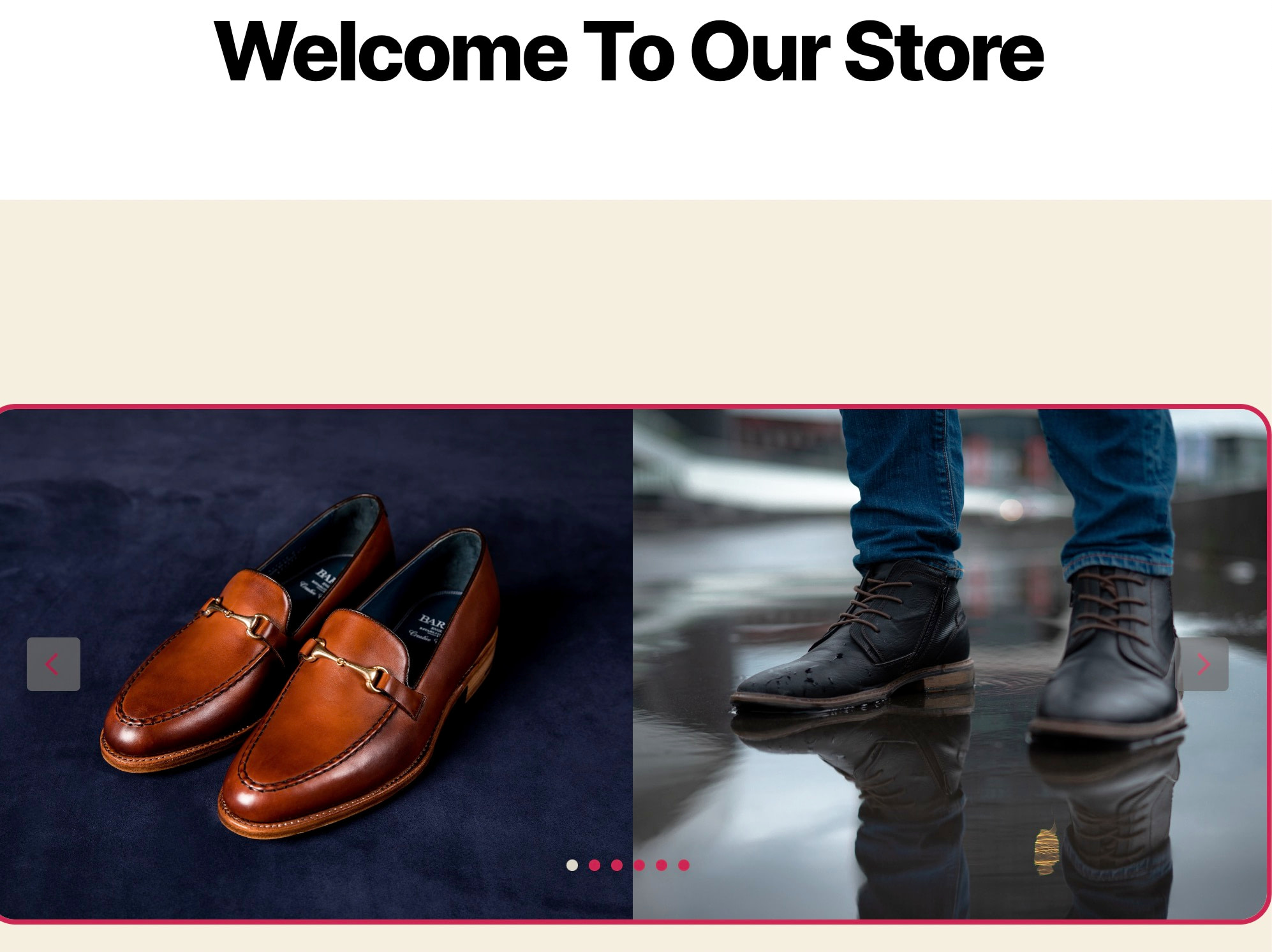
Iată un exemplu de ceea ce veți putea crea – continuați să citiți pentru tutorialul complet!

Opțiuni diferite pentru cum să adăugați un glisor în WordPress
Există mai multe metode despre cum să adăugați un glisor în WordPress:
- Utilizați un plugin WordPress cu glisare : Pluginurile gratuite precum Otter Blocks oferă blocuri glisante încorporate create doar pentru WordPress.
- Încercați un generator de pagini : Unii creatori de pagini oferă glisoare prefabricate pentru a le adăuga ca blocuri de conținut sau secțiuni.
- Vedeți dacă tema dvs. are deja o funcție de glisare : nu am alege o temă doar pentru glisorul său, dar este posibil să descoperiți că tema dvs. actuală are o funcție de glisare solidă încorporată.
- Codați personalizat un glisor : cu excepția cazului în care aveți nevoie de un glisor extrem de unic, această metodă nu este recomandată, deoarece pluginurile de glisare sunt deja extrem de personalizabile și fie trebuie să știți cum să codificați, fie să angajați un dezvoltator.
Utilizarea unui plugin pentru a adăuga un glisor în WordPress este de departe cea mai logică metodă; vă lasă tema așa cum este și nu necesită codare personalizată sau un sistem de creare a paginii revizuit.
Prin urmare, vă vom învăța cum să adăugați un glisor în WordPress cu un plugin de blocuri Gutenberg extrem de versatil numit Otter Blocks.
Cum să adăugați un bloc WordPress slider prin Otter Blocks – ghid rapid
În această primă secțiune, vom trece peste un ghid rapid pas cu pas despre cum să adăugați un glisor în WordPress cu Otter Blocks.
Apoi, în secțiunea următoare, vom intra în mai multe detalii despre diferitele opțiuni pe care le aveți pentru a personaliza blocul WordPress slider din Otter Blocks.
- Pasul 1: Instalați și activați Otter Blocks
- Pasul 2: Adăugați blocul WordPress slider la postarea sau pagina relevantă
- Pasul 3: Adăugați conținut media la glisor
- Pasul 4: Publicați glisorul pe site-ul dvs. WordPress
- Pasul 5: Vizualizați glisorul de pe frontend-ul dvs. WordPress
Pasul 1: Instalați și activați Otter Blocks
Pentru a începe, veți dori să instalați și să activați pluginul gratuit Otter Blocks de pe WordPress.org:
- Deschideți tabloul de bord WordPress.
- Accesați Plugin-uri > Adăugați nou .
- Căutați blocuri Otter.
- Instalați și activați pluginul.
 Otter – Blocuri Gutenberg – Creator de pagini pentru Gutenberg Editor și FSE
Otter – Blocuri Gutenberg – Creator de pagini pentru Gutenberg Editor și FSEVersiunea curentă: 2.2.3
Ultima actualizare: 6 martie 2023
otter-blocks.zip
Pasul 2: Adăugați blocul WordPress slider la postarea sau pagina relevantă
Apoi, deschideți editorul WordPress pentru postarea, pagina sau alt tip de conținut/șablon în care doriți să adăugați glisorul.
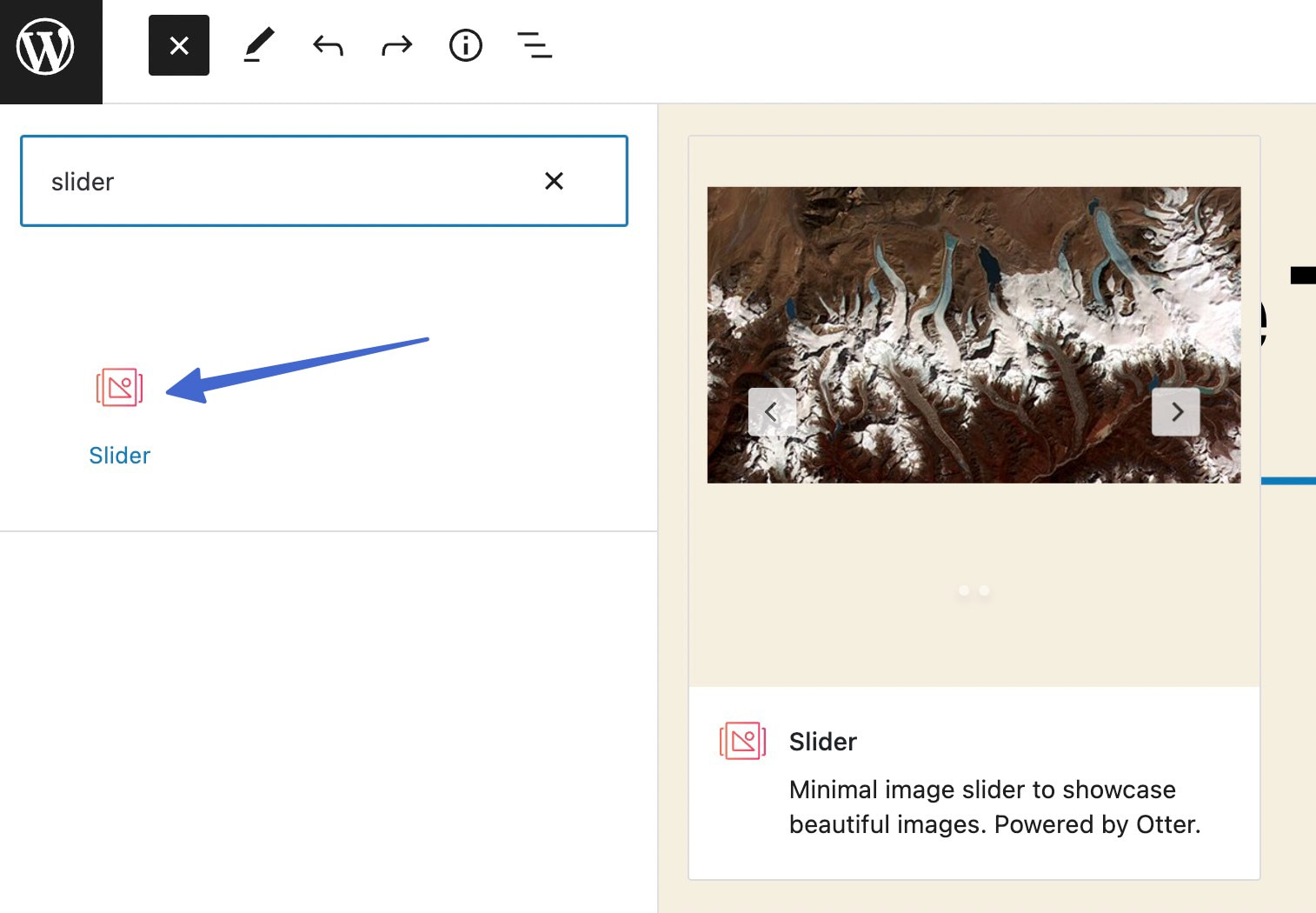
Apoi, deschideți dispozitivul de inserare a blocurilor și căutați „Slider”. Selectați blocul Slider pentru a-l adăuga la editor.
Notă: previzualizarea blocului vă spune dacă este opțiunea de glisare de la Otter.

Pasul 3: Adăugați conținut media la glisor
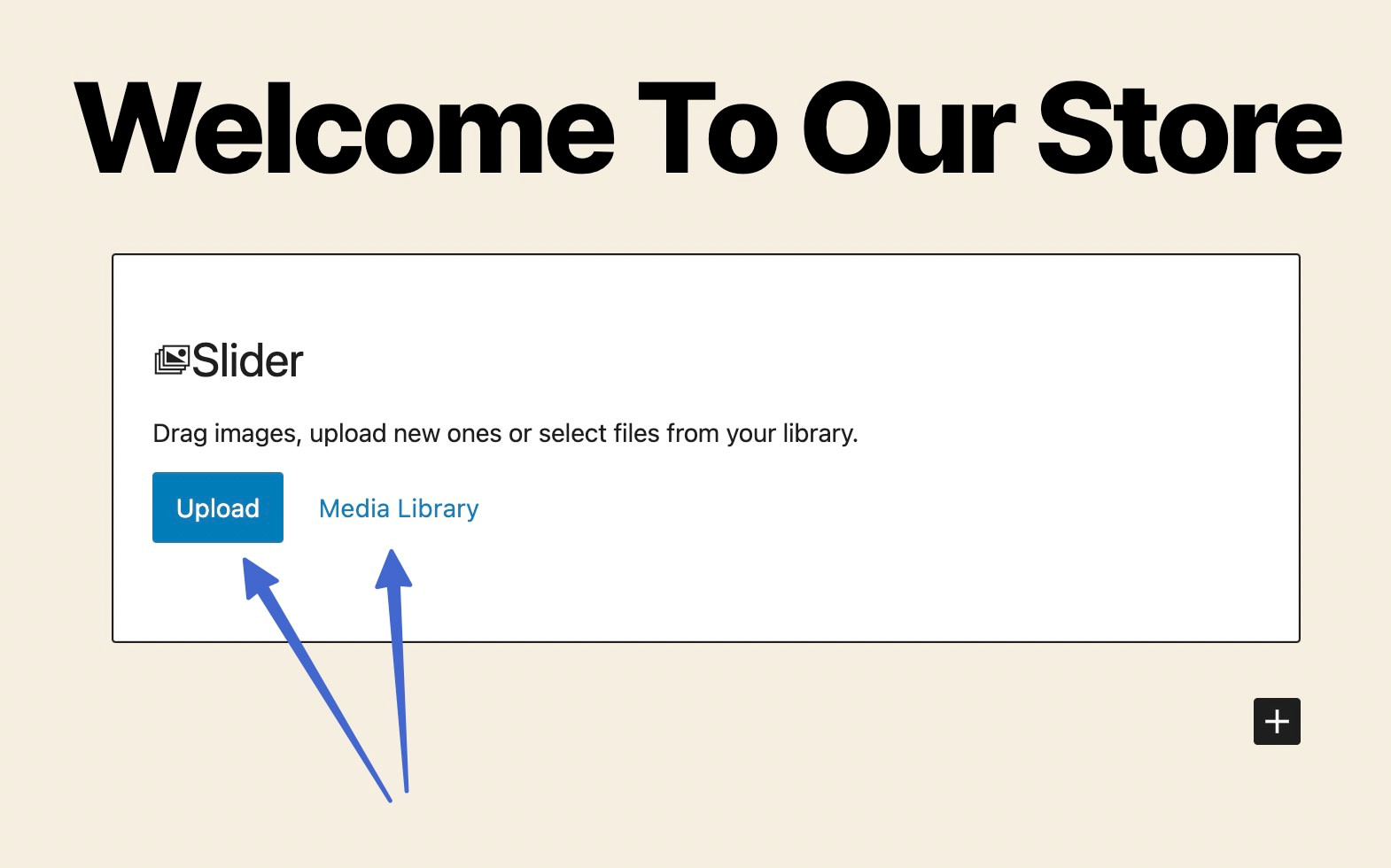
După ce ați adăugat blocul Slider la designul dvs., acesta vă oferă două opțiuni pentru a adăuga imagini la glisor:
- Încărcați – încărcați imagini noi în glisor.
- Biblioteca media – alegeți imaginile existente din Biblioteca dvs. media.

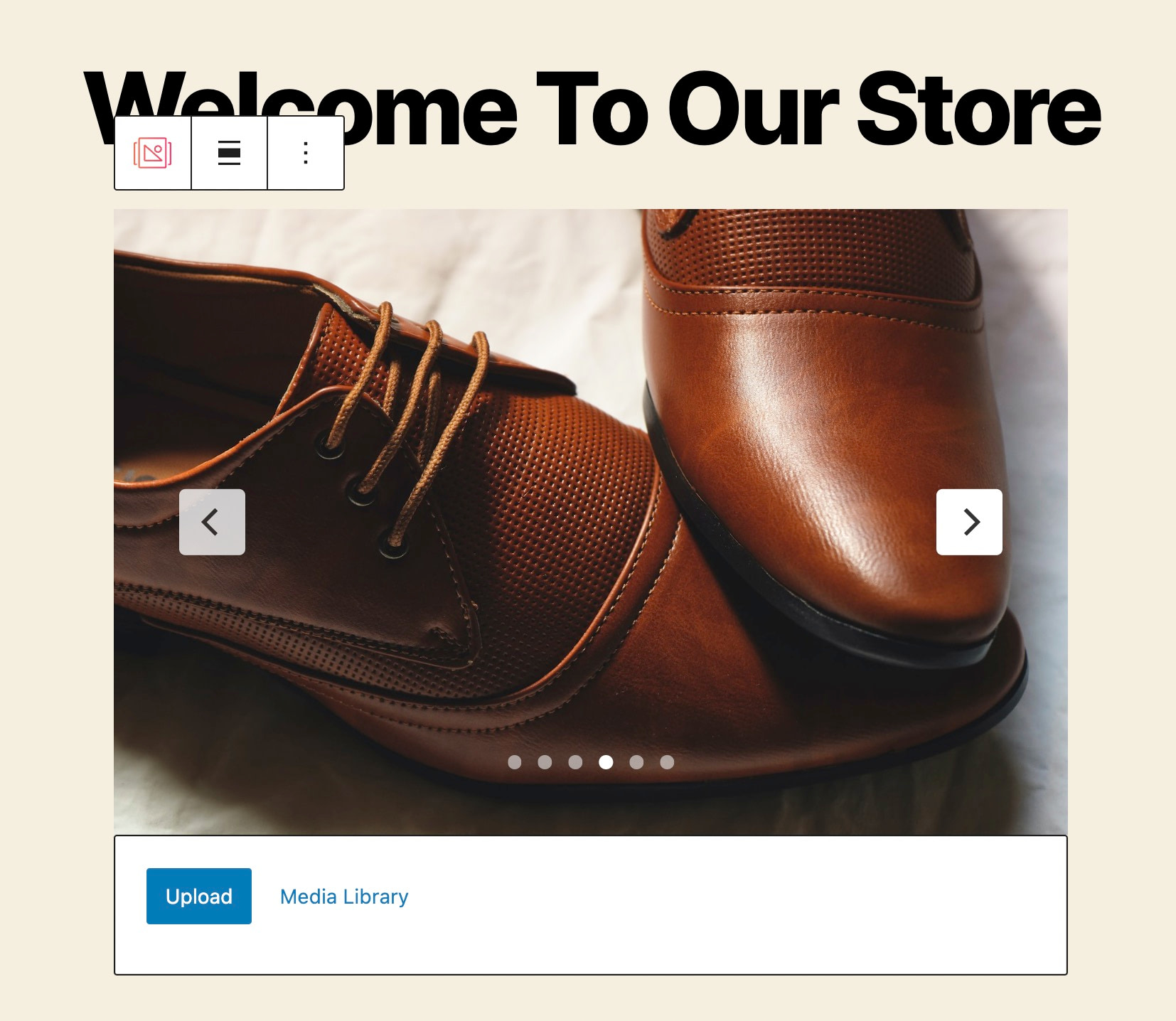
Puteți încărca sau adăuga câte imagini doriți în blocul Slider. Odată ce ați făcut asta, blocul Slider dezvăluie o previzualizare a imaginilor cu animații glisante incluse.
Notă: este întotdeauna posibil să reveniți și să ștergeți sau să adăugați mai multe imagini la un glisor.

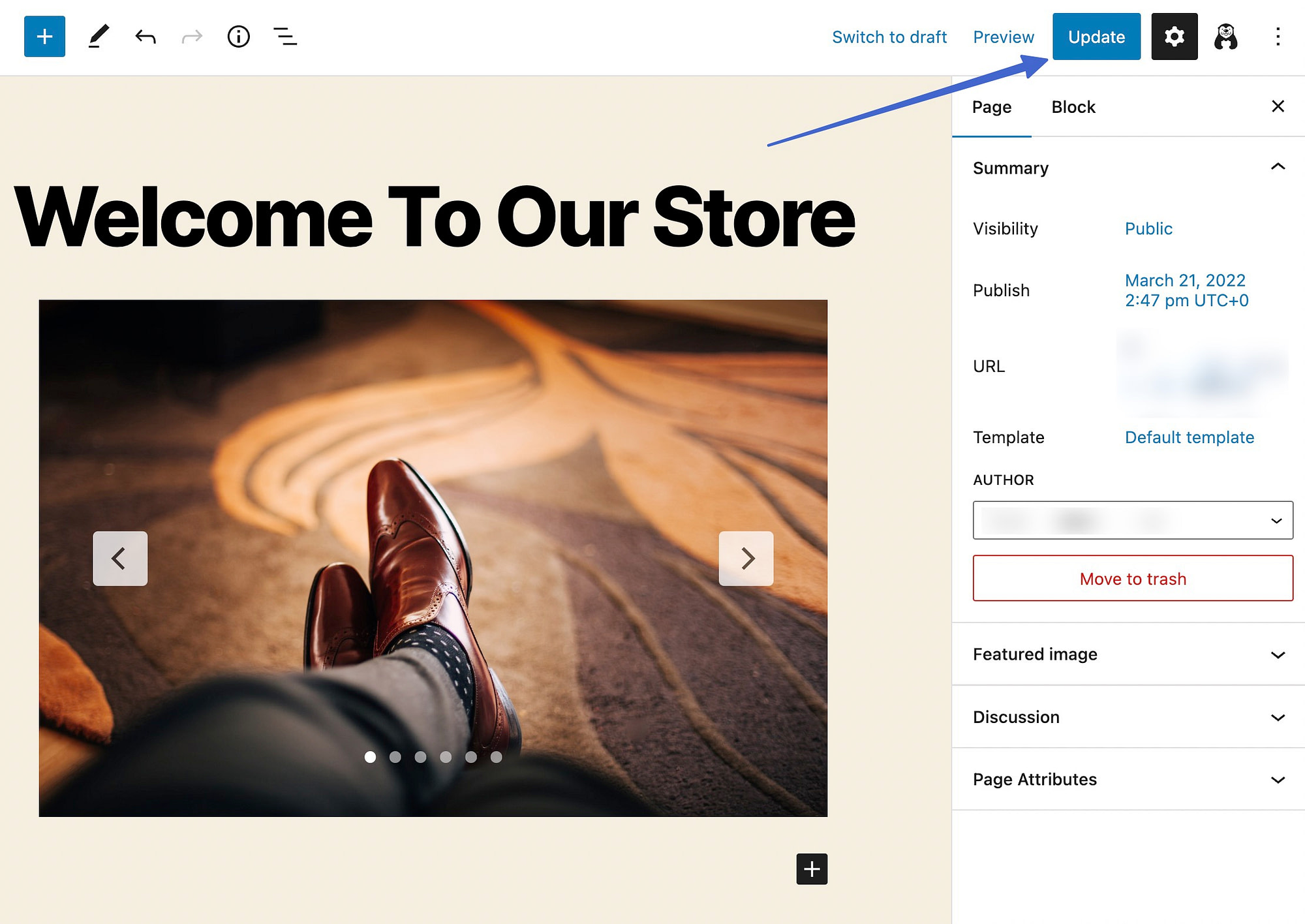
Pasul 4: Publicați glisorul pe site-ul dvs. WordPress
Dacă sunteți mulțumit de aspectul glisorului, faceți clic pe Actualizare sau Publicați pentru a realiza modificările live și pentru a publica glisorul pe site-ul dvs. web live.

Pasul 5: Vizualizați glisorul de pe frontend-ul dvs. WordPress
Pentru a vă asigura că blocul WordPress glisor funcționează așa cum doriți, navigați la interfața acelei pagini sau postați pentru a vedea rezultatele.
Setările implicite de la Otter Blocks oferă funcționalitate de redare automată, marcatori de navigare și săgeți pe care se poate face clic.
Și așa se adaugă un glisor în WordPress! Continuați să citiți pentru a afla totul despre adăugarea unor setări mai avansate la glisor.

Cum să personalizați blocul WordPress slider în Otter Blocks
Dacă doriți mai mult control asupra modului în care funcționează blocul WordPress, Otter Block vă oferă o mulțime de opțiuni în bara laterală Block a editorului.
Iată cum să personalizați glisorul...
- Pasul 1: Selectați blocul Slider pentru a dezvălui mai multe setări
- Pasul 2: Personalizați diapozitivele
- Pasul 3: Ajustați ordinea imaginii dacă este necesar
- Pasul 4: Comutați setările de redare automată
- Pasul 5: Adăugați stil la glisor
- Pasul 6: Comutați la un glisor pentru lățime largă sau lățime completă
Pasul 1: Selectați blocul Slider pentru a dezvălui mai multe setări
Pe backend-ul WordPress, faceți clic pe blocul Slider; acest lucru ar trebui să creeze un efect de evidențiere în jurul modulului. Accesați Setări > Blocare în partea dreaptă a ecranului. Aici modificați setările de design.

Pasul 2: Personalizați diapozitivele
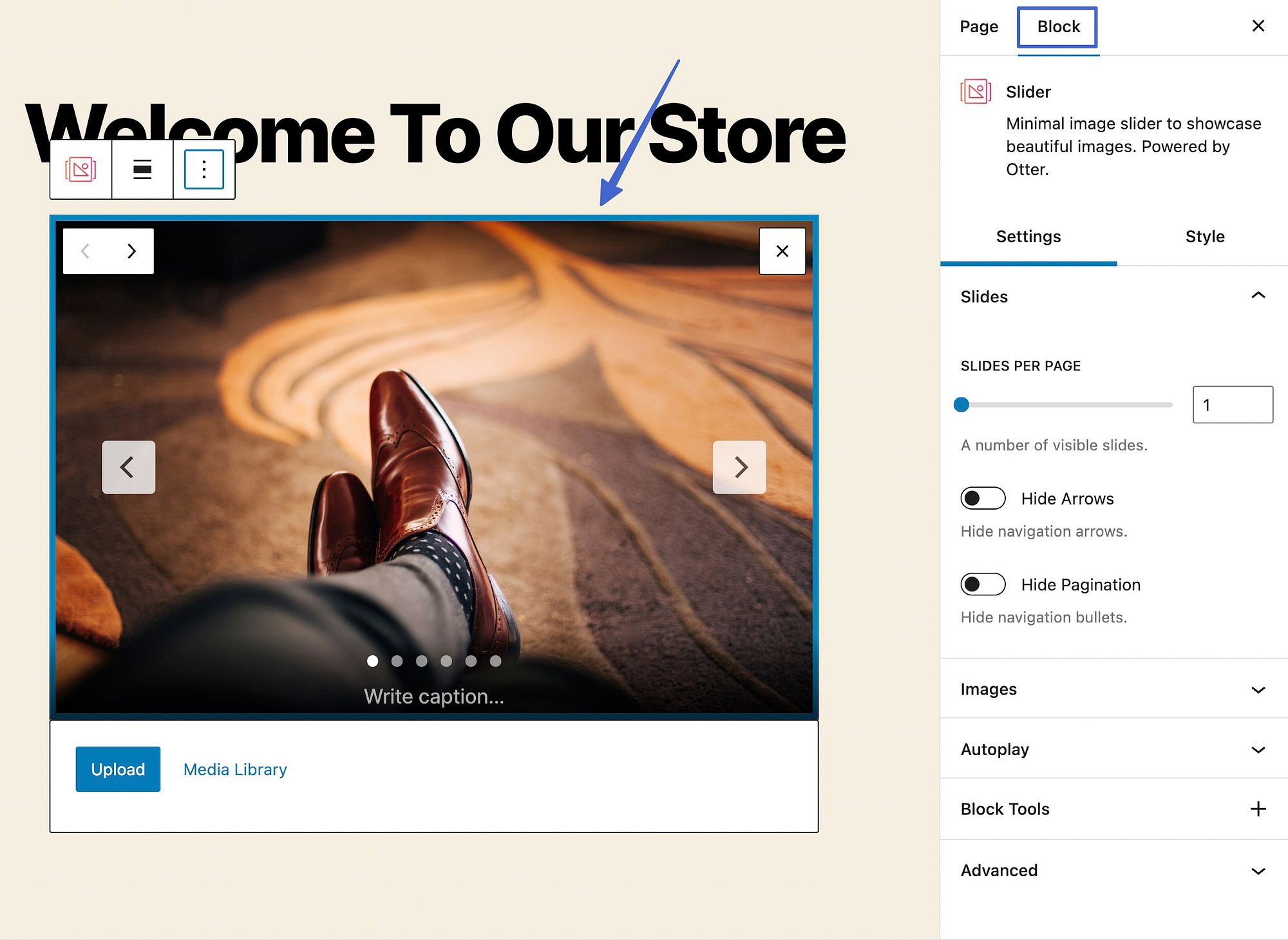
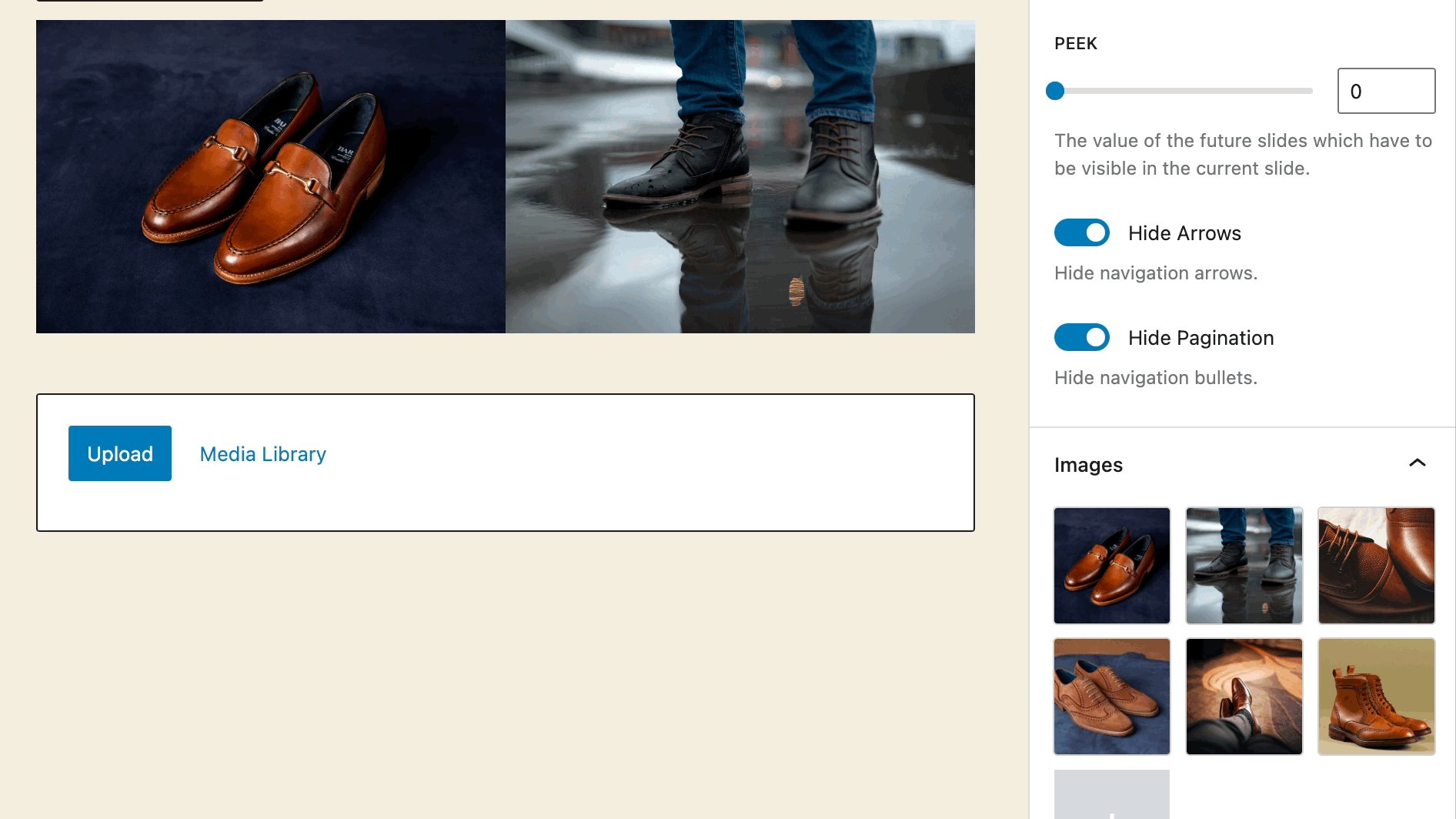
Sub Blocare > Setări , veți găsi numeroase opțiuni de personalizare.
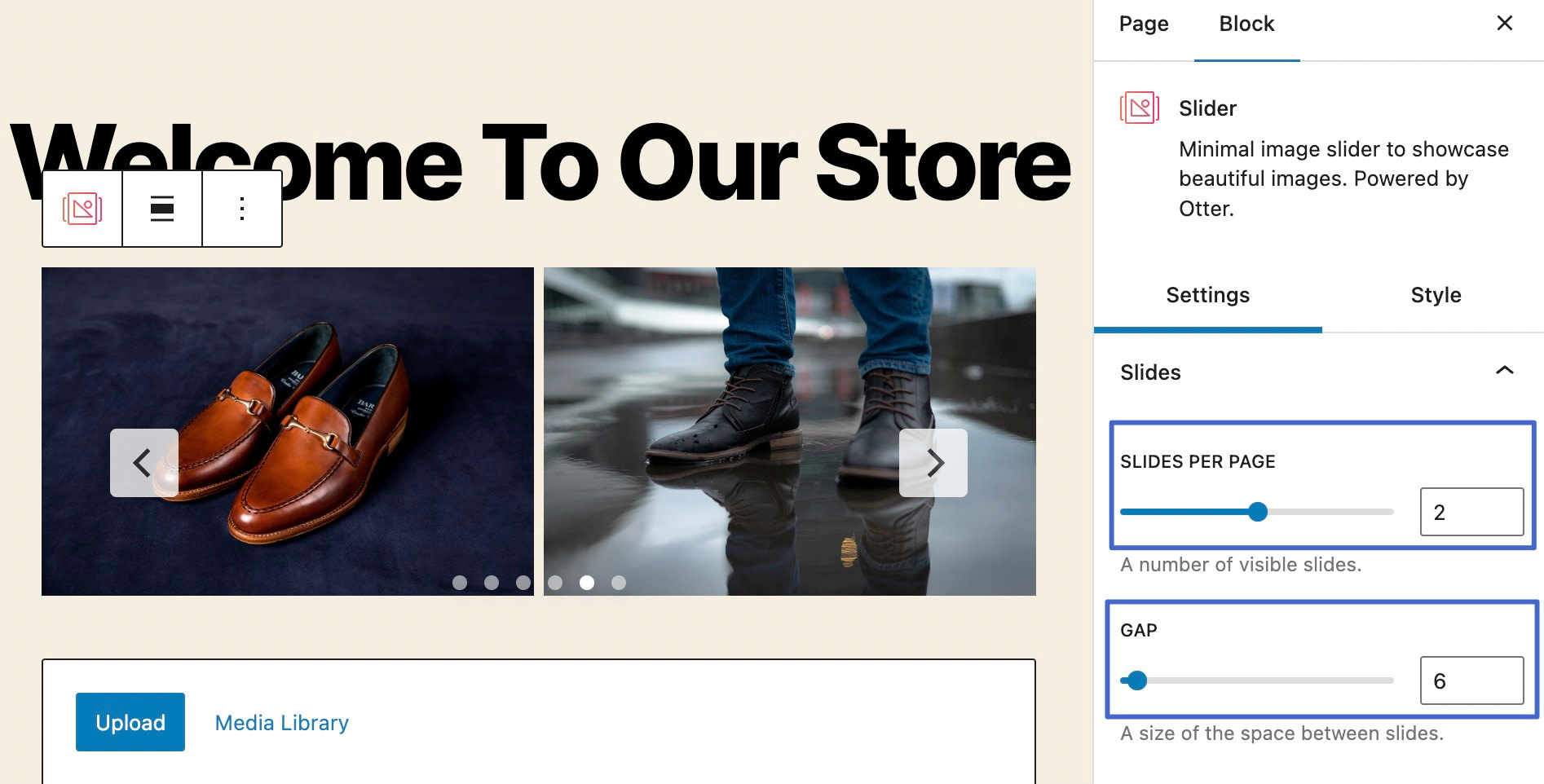
Începeți din modulul Slide-uri pentru a edita numărul de diapozitive pe pagină și intervalul dintre diapozitive.

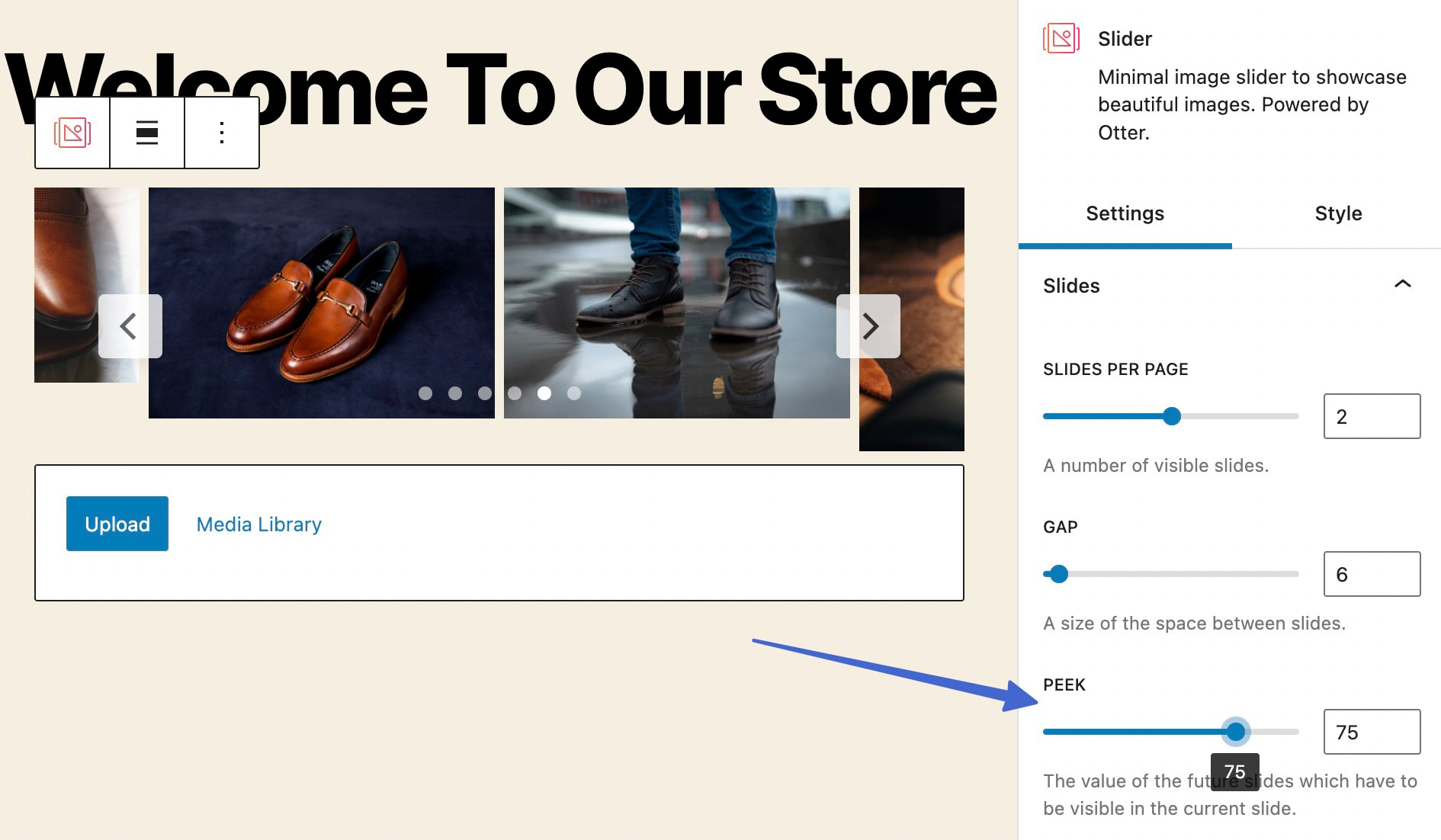
Puteți încerca să adăugați la setarea Peek pentru a dezvălui diapozitivele pe cale să apară în galerie.

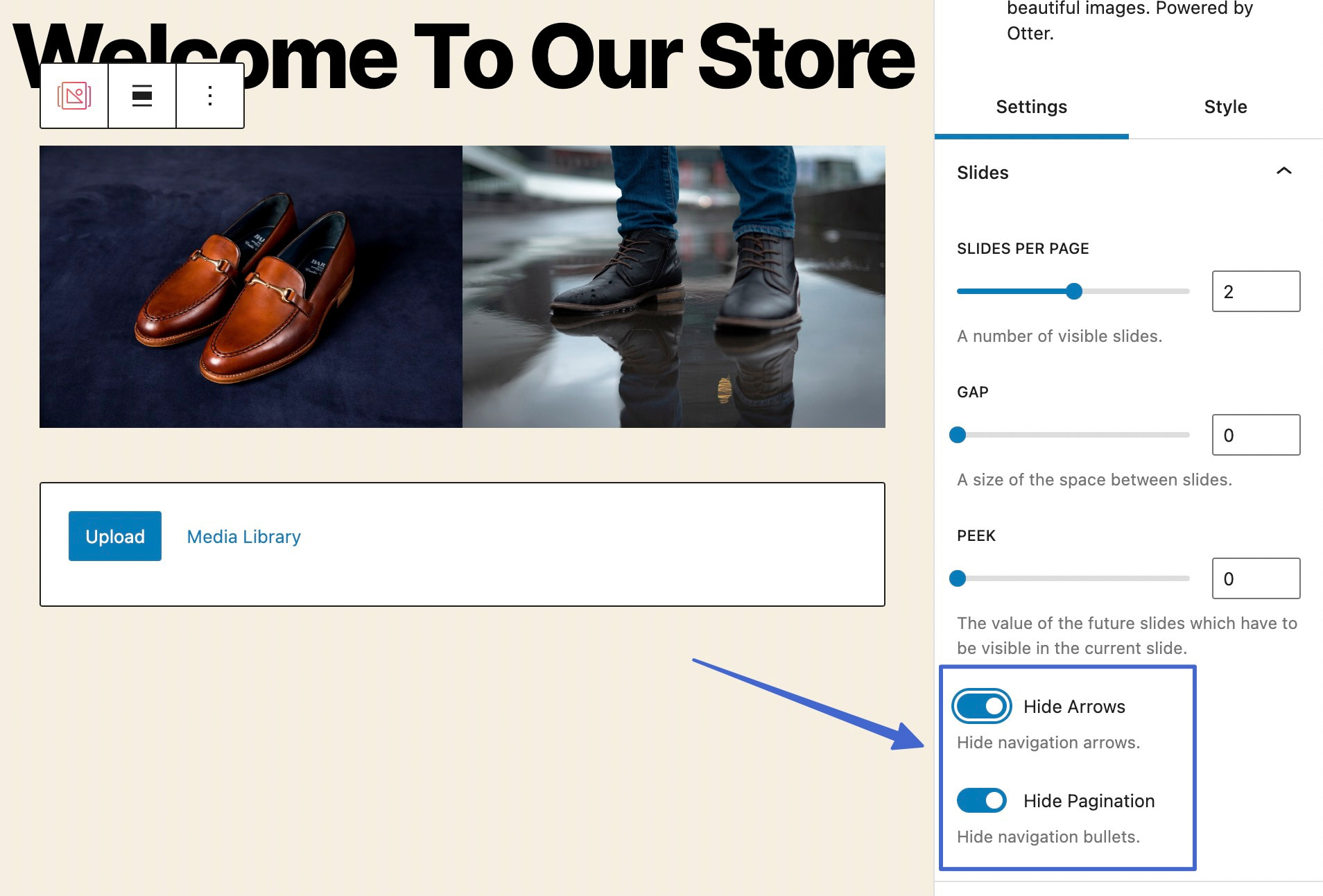
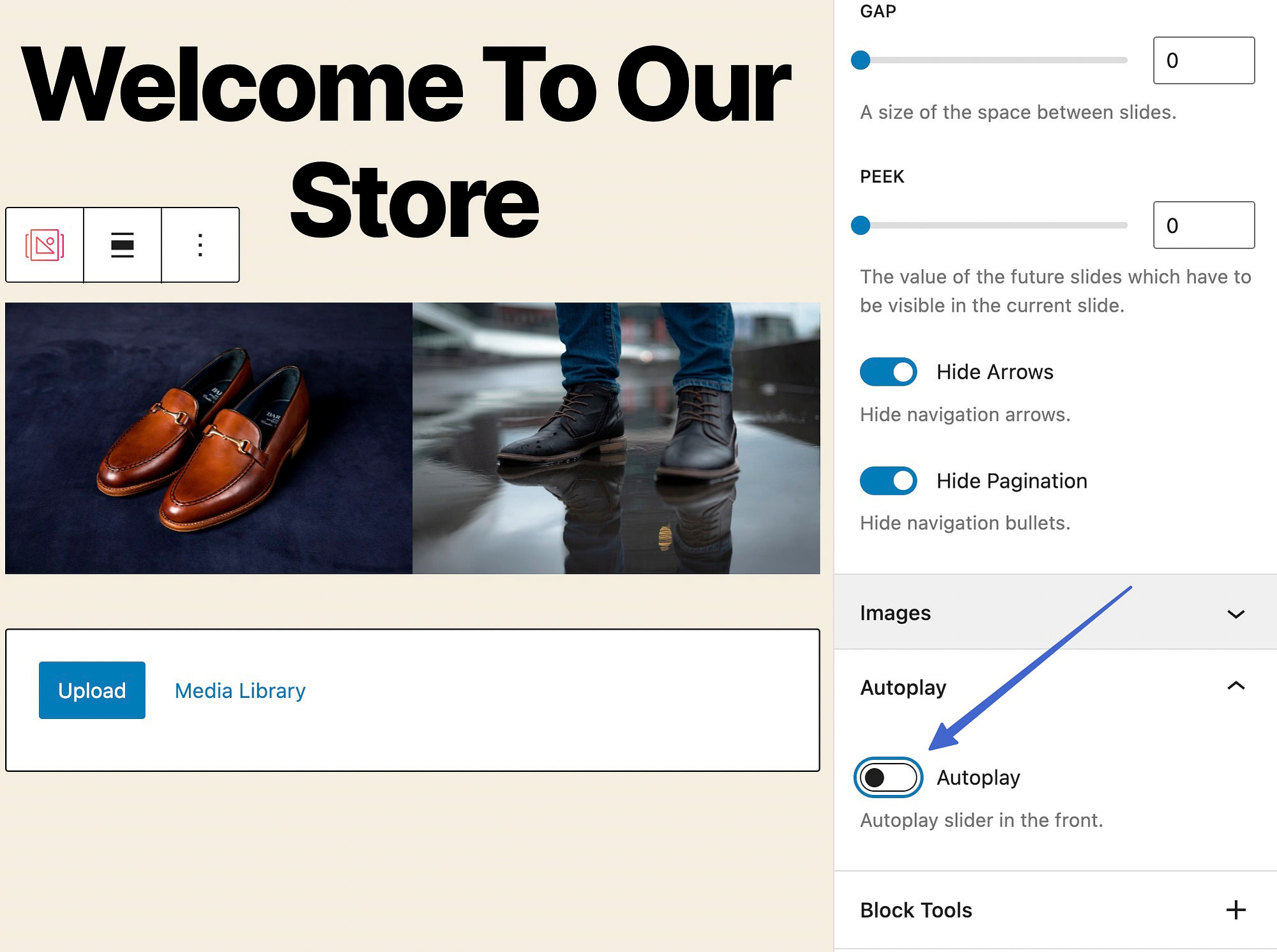
Setările includ, de asemenea, comutări la Ascundere săgeți și Ascundere paginare , pe care le puteți utiliza în funcție de preferințele personale.

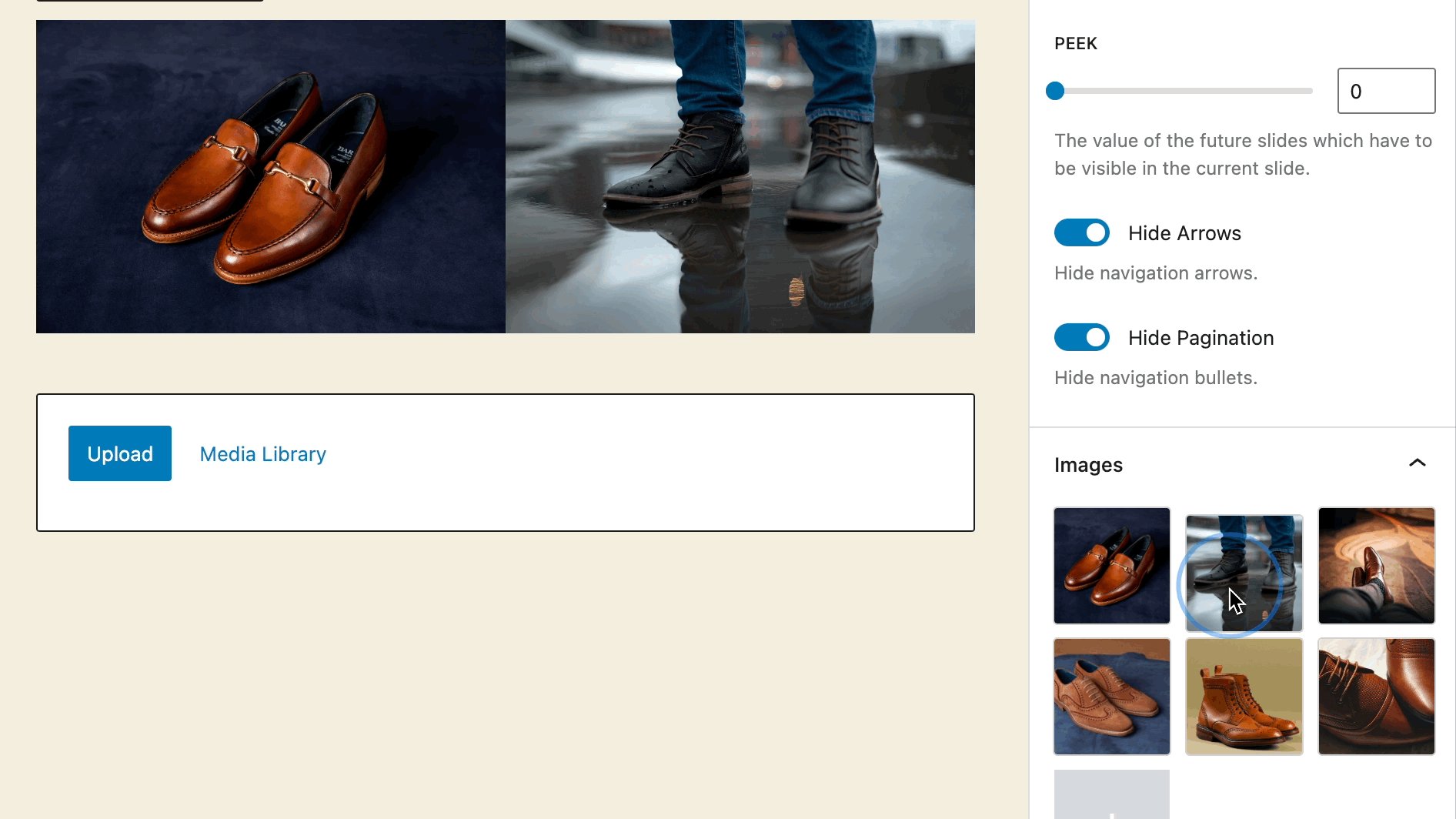
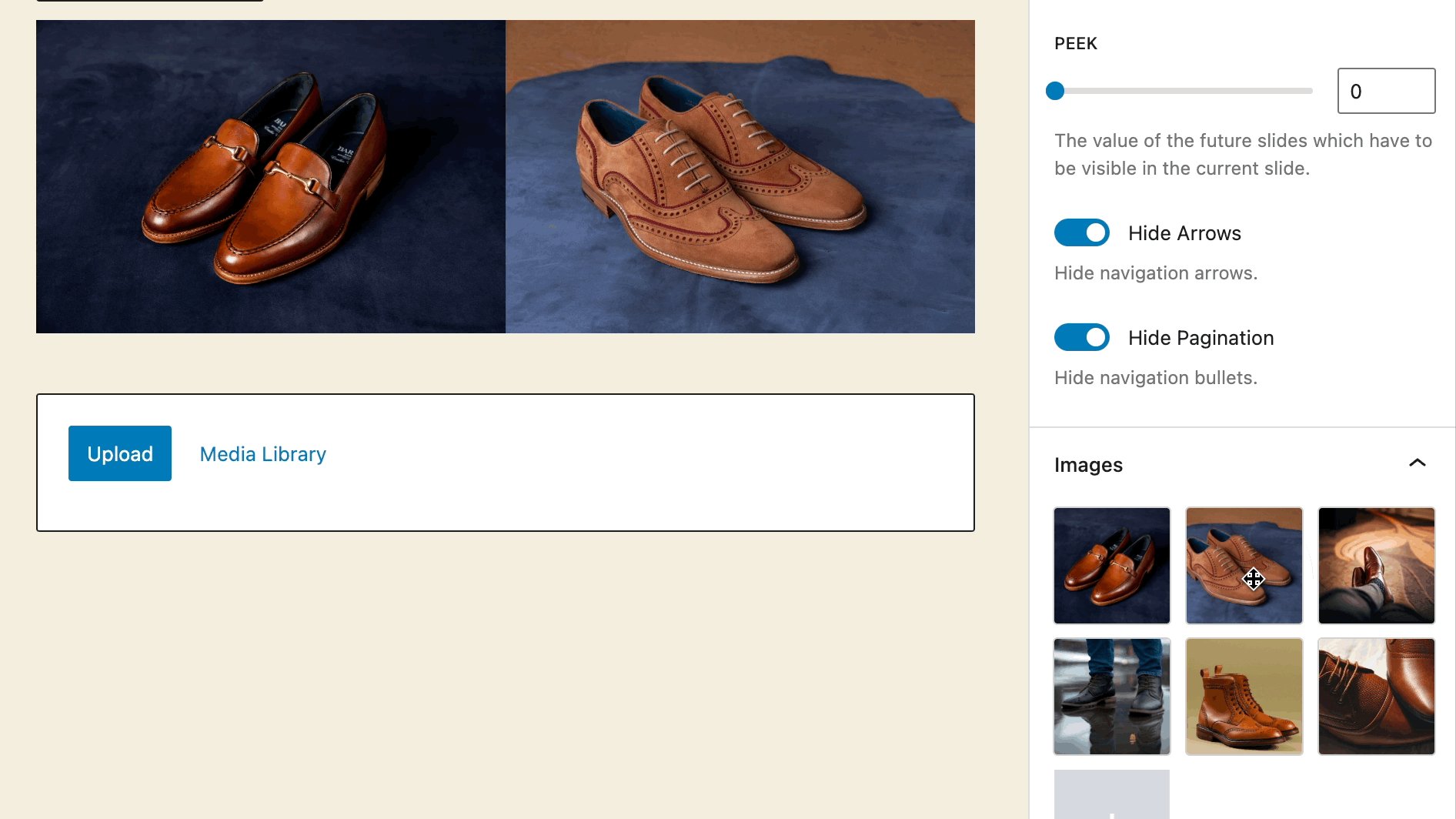
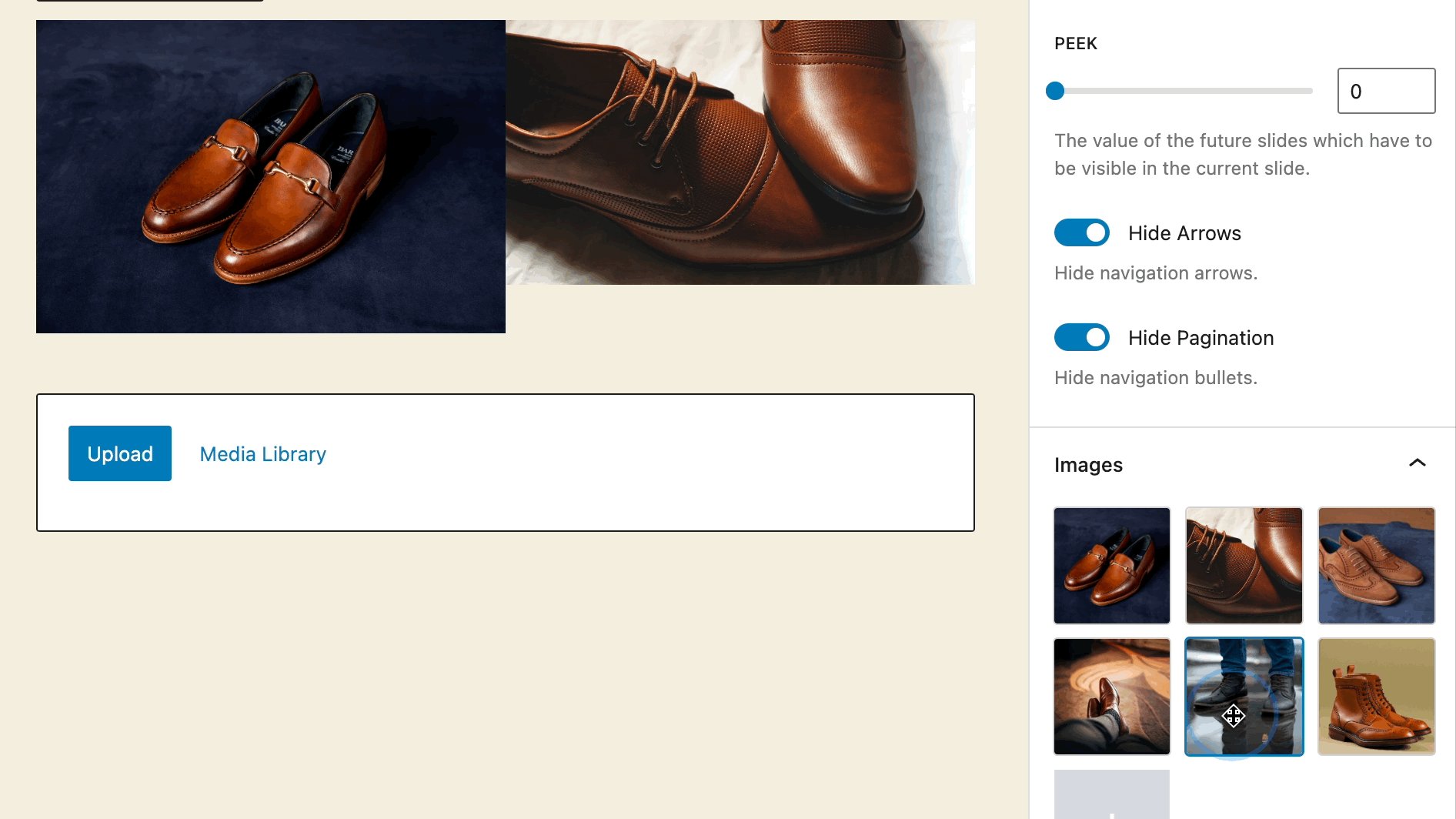
Pasul 3: Ajustați ordinea imaginii dacă este necesar
Deschideți fila Imagini pentru a vedea toate elementele media aflate în prezent în glisor. Aici, puteți să faceți clic și să trageți pentru a rearanja ordinea.

Din această zonă, este, de asemenea, posibil să ștergeți și să adăugați imagini.
Pasul 4: Comutați setările de redare automată
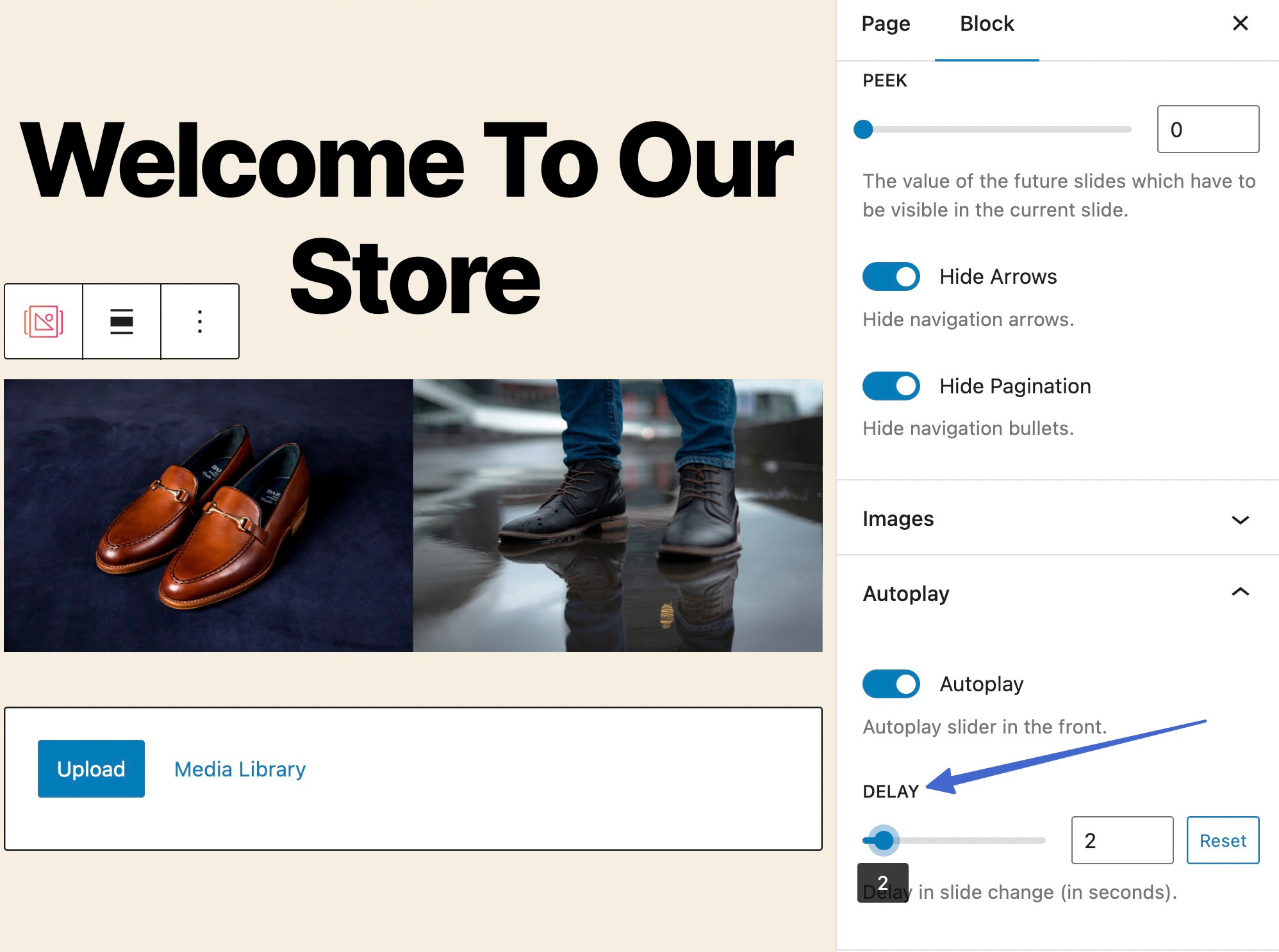
În secțiunea Redare automată , există o comutare pentru a activa sau dezactiva funcționalitatea de redare automată a glisorului de pe glisorul WordPress.

Când activați comutatorul, aveți opțiunea de a întârzia tranziția de diapozitiv cu câteva secunde.

Pasul 5: Adăugați stil la glisor
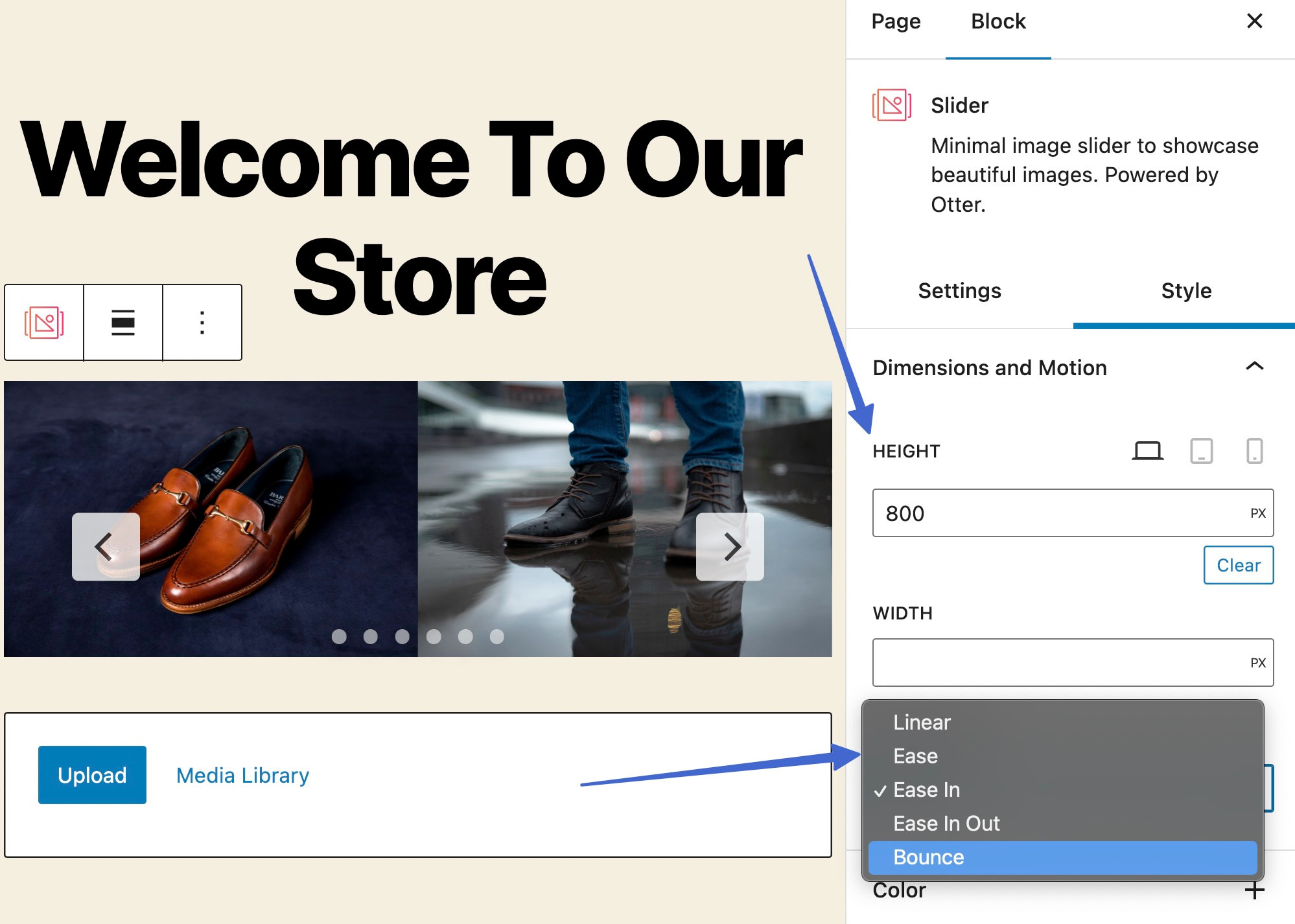
Trecând peste setările generale, faceți clic pe fila Stil pentru a edita lucruri precum dimensiuni, culori și chenare.

Panoul Dimensiuni și mișcare are câmpuri pentru a introduce o înălțime sau lățime stabilită pentru întregul glisor. Rețineți că poate fi necesar să vă jucați cu dimensiunile pentru a obține aspectul dorit. Având o înălțime sau lățime blocată, ar putea afecta și capacitatea de răspuns pe alte dispozitive.
Există chiar și un câmp Tranziție pentru a alege mișcări creative pe măsură ce diapozitivele se schimbă.
Opțiunile includ:
- Liniar
- Uşura
- Ease In
- Ușurință In Out
- Sări

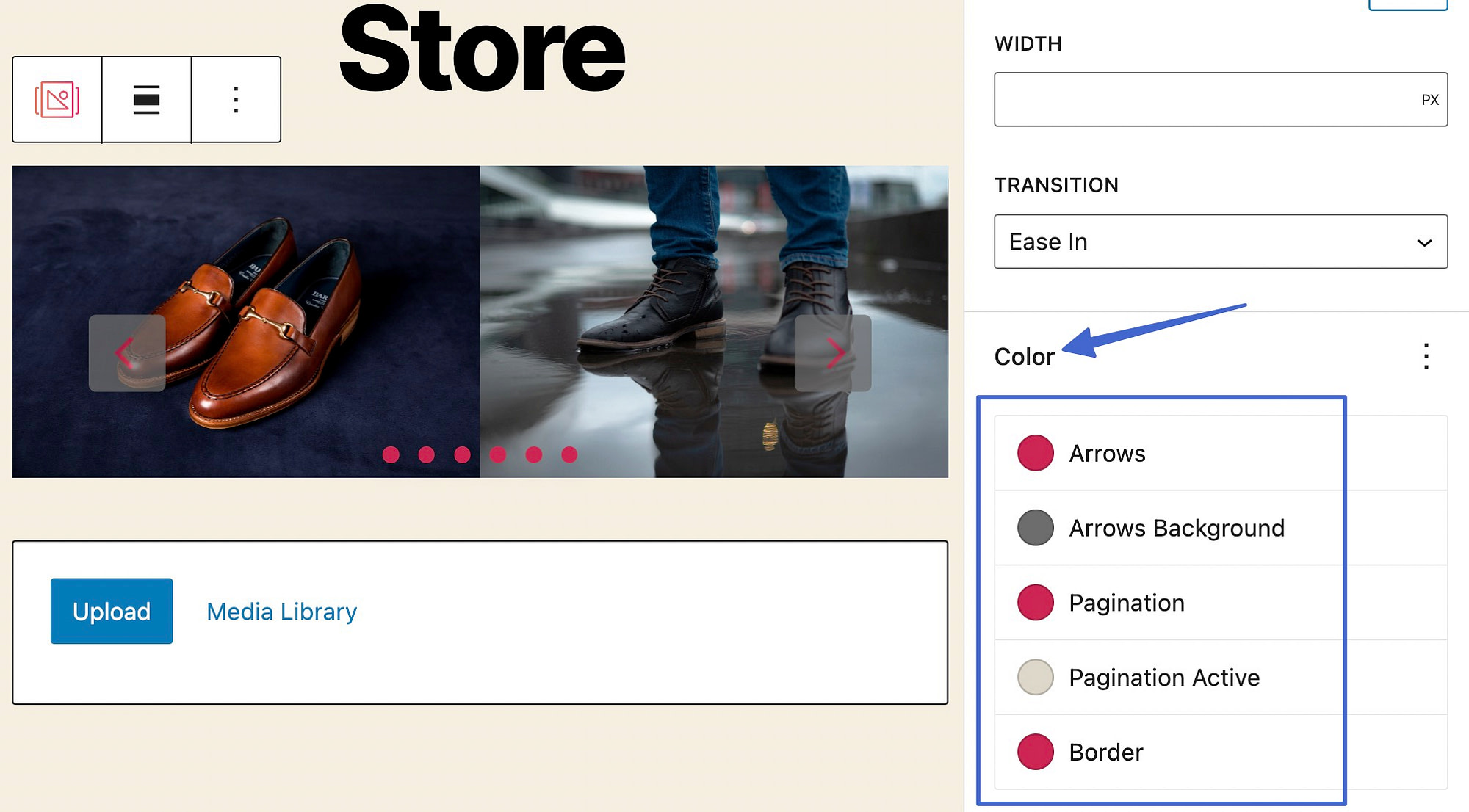
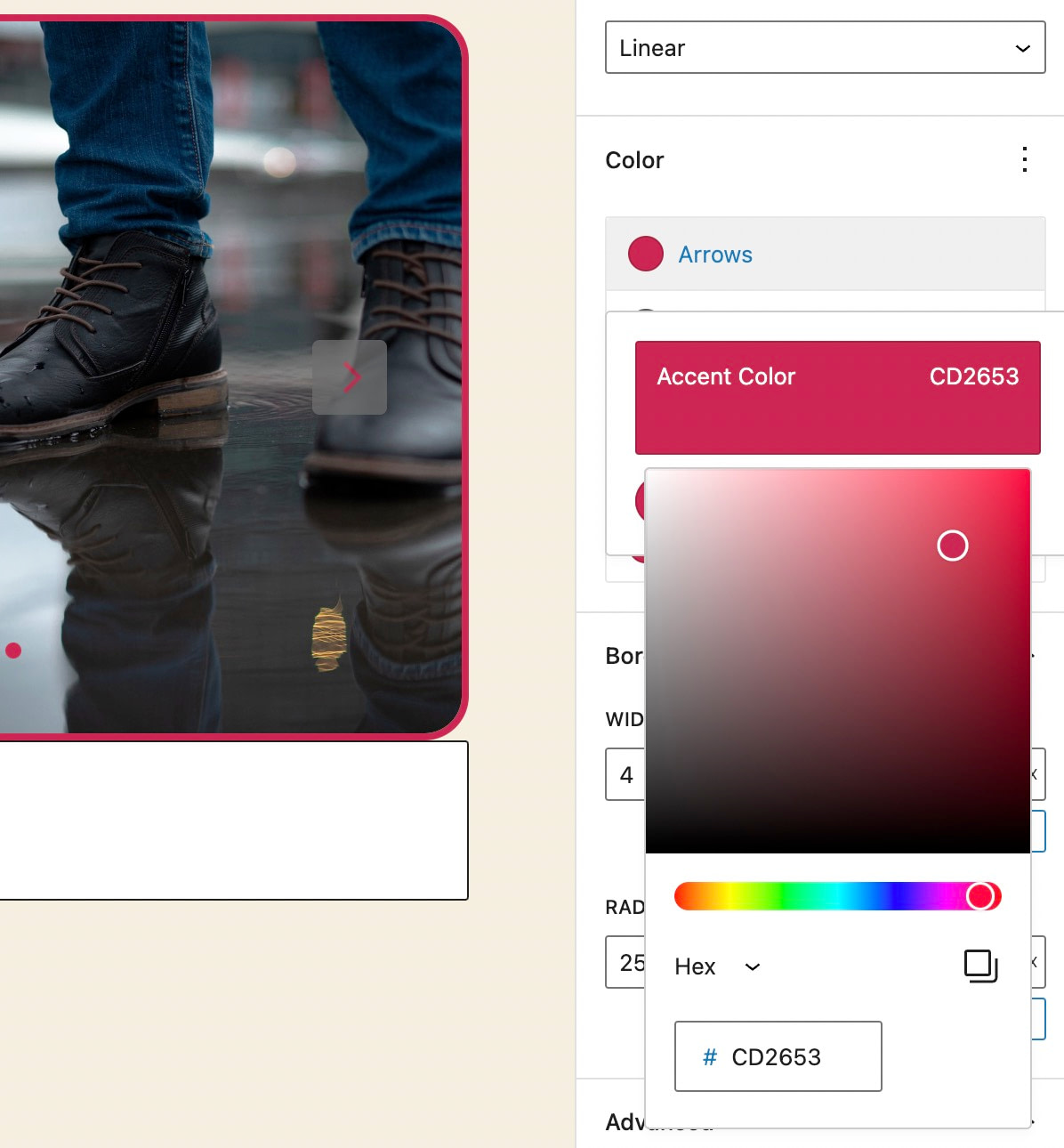
Pentru a adăuga un glisor în WordPress cu ceva culoare, deschideți secțiunea Culoare . Aici, alegeți elementele pentru care să le schimbați culorile. Puteți adăuga culoare săgeților, fundalurilor de săgeți, paginare, paginare activă și chenare.

Faceți clic pe eșantionul circular de culoare din fiecare pentru a afișa un selector de culoare. Pe măsură ce faceți modificări, veți vedea că acestea se aplică instantaneu previzualizării din editor.


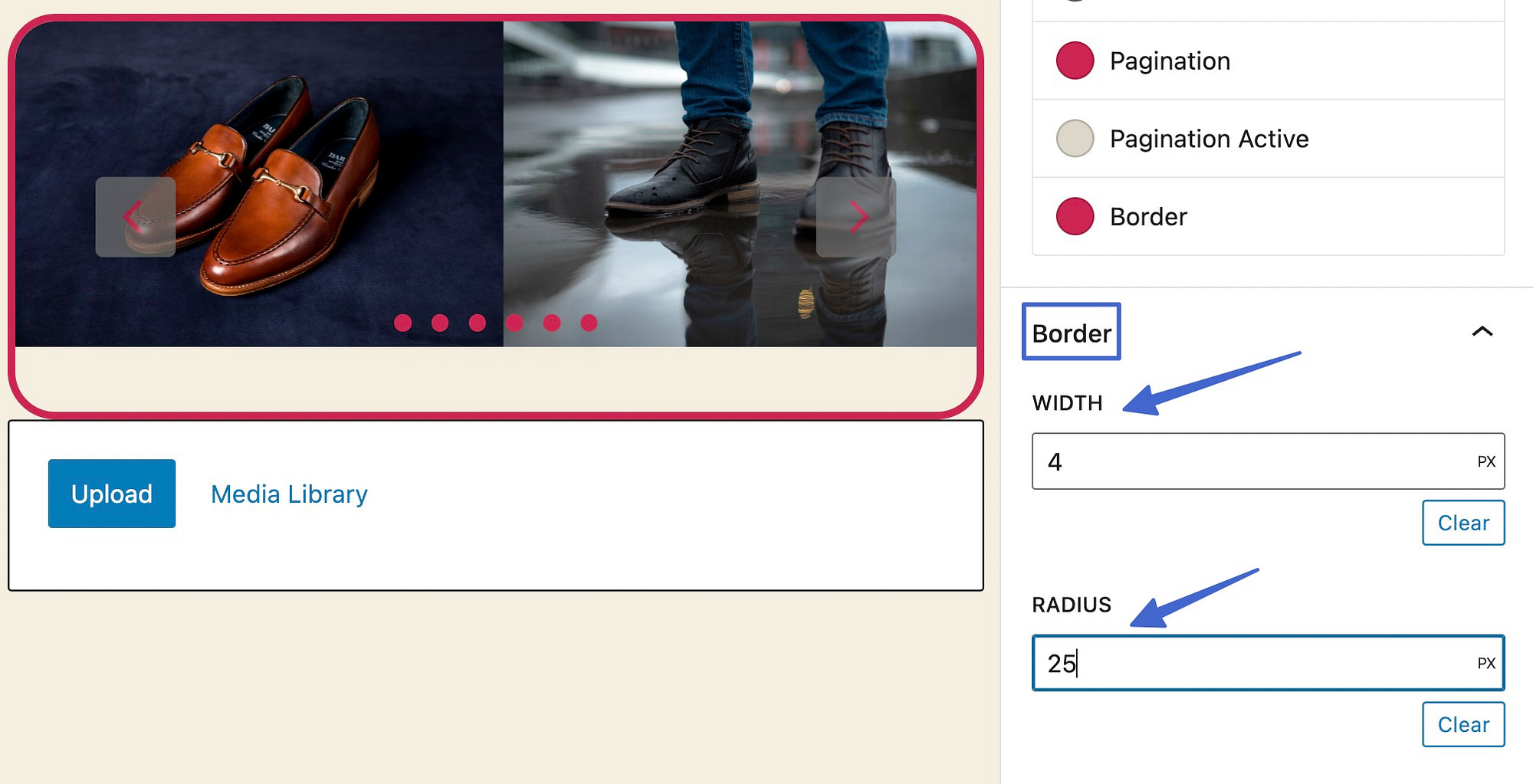
Personalizarea finală a stilului disponibilă pentru un glisor Otter Blocks este chenarul acestuia. Alegeți fila Border , apoi introduceți un anumit număr de pixeli pentru lățimea și raza chenarului. Raza rotunjește colțurile de frontieră.

Pasul 6: Comutați la un glisor pentru lățime largă sau lățime completă
Una dintre ultimele setări care merită ajustate pentru un slider WordPress este lățimea acestuia pe pagină. Temele WordPress au, în general, o lățime de conținut prestabilită, dar poate doriți să o înlocuiți pentru ca glisorul să ocupe mai mult spațiu ( presupunând că tema dvs. acceptă aceste opțiuni de lățime ).
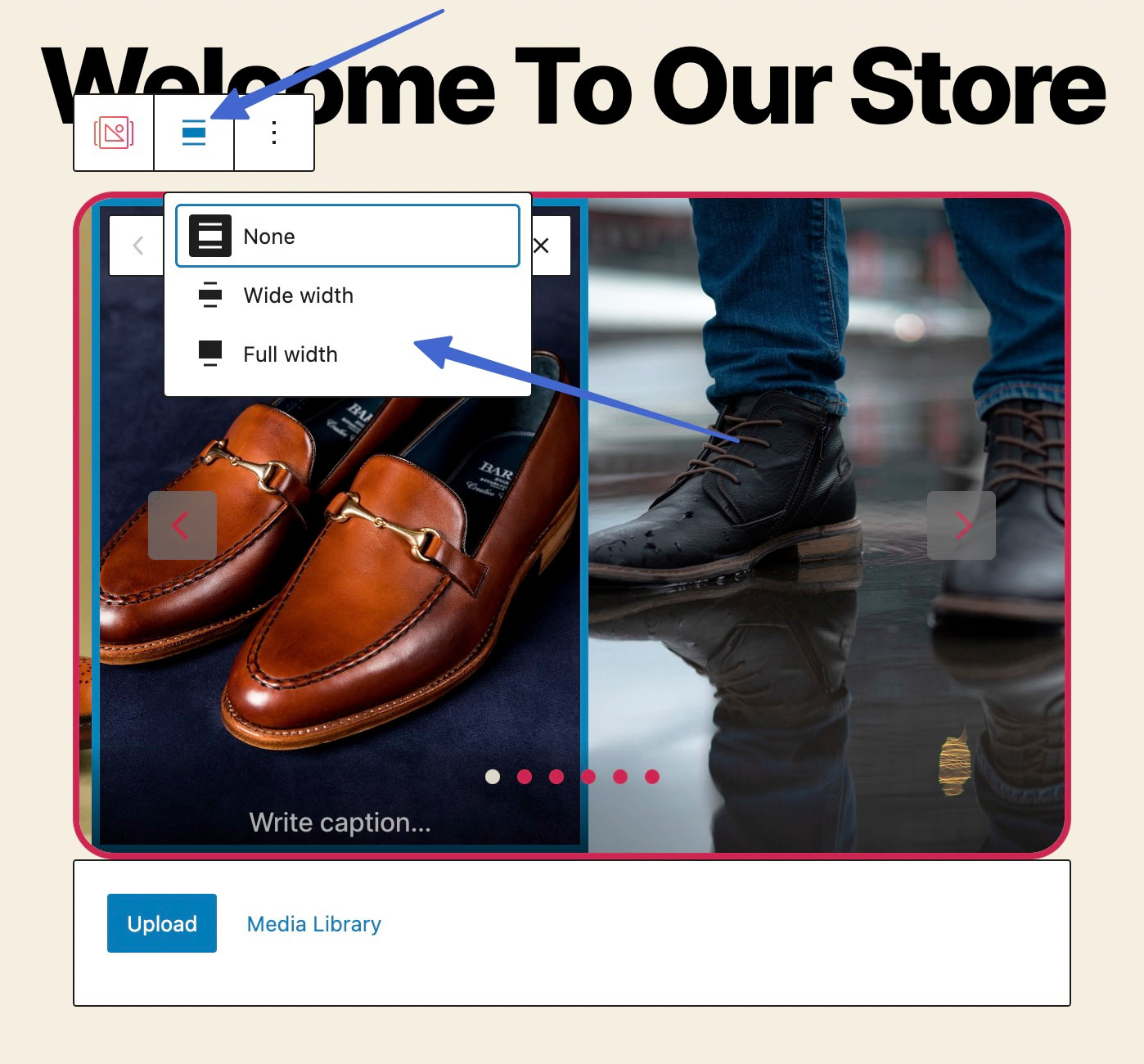
În editorul WordPress, faceți clic pentru a selecta blocul Slider. Alegeți butonul Aliniere care apare. Veți vedea un meniu derulant cu trei opțiuni de aliniere:
- Nici unul
- Lățime largă
- Lățime maximă

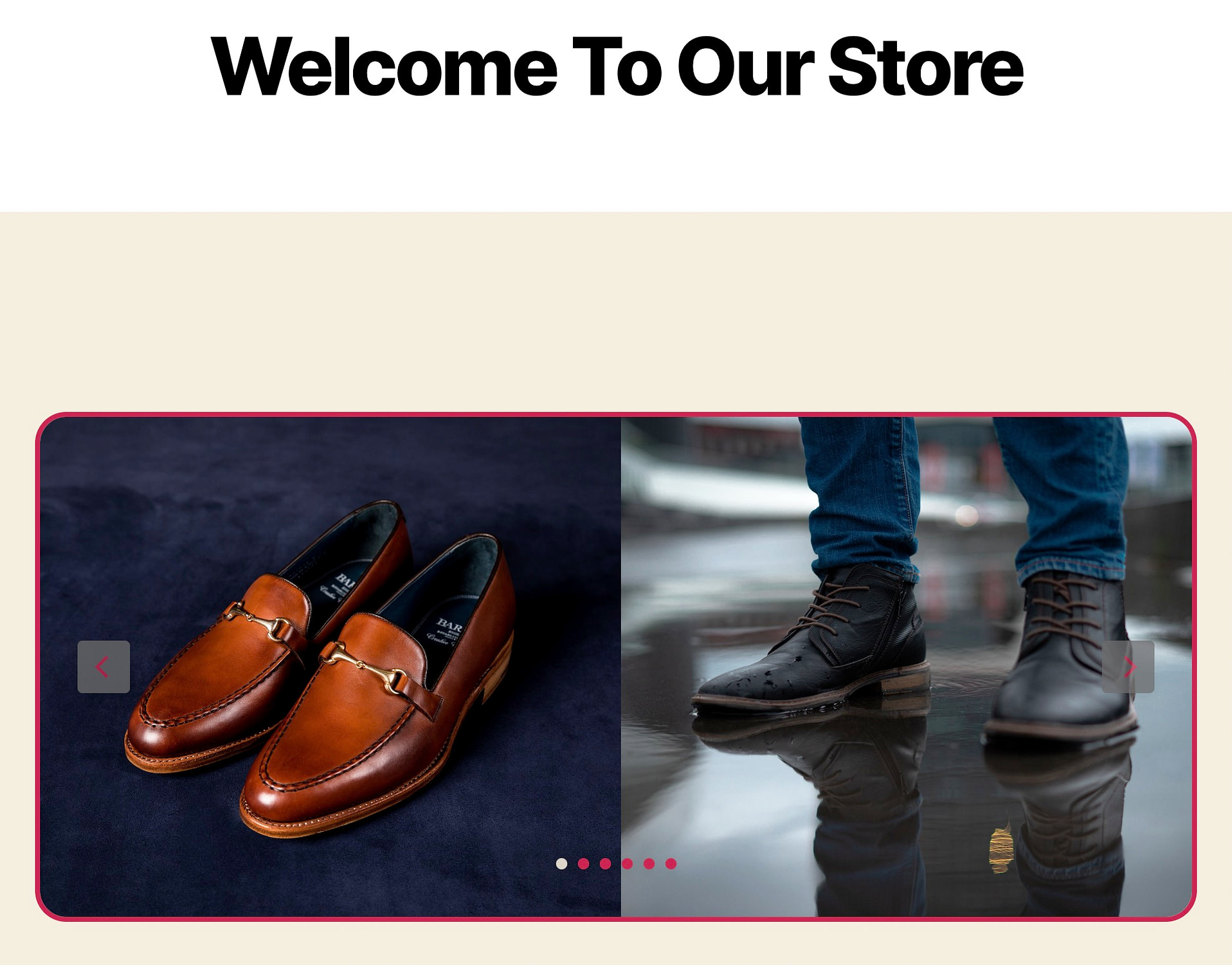
Alinierea lată de lățime întinde glisorul pe cea mai mare parte a paginii, lăsând puțin spațiu la margini.

Pe de altă parte, lățimea completă extinde glisoarele pentru a atinge chiar capetele paginii pentru a umple tot spațiul orizontal de pe ecran.

Cum să afișați/ascundeți blocul WordPress slider pentru diferiți utilizatori cu condiții de vizibilitate
O condiție de vizibilitate este o regulă pe care o setați în Otter Blocks, astfel încât anumite slide-uri să apară doar la anumite momente, cum ar fi dacă un utilizator este conectat pe site sau pe baza istoricului de achiziții al unui client.
Acestea sunt elemente puternice pentru livrarea de mesaje direcționate și pentru a minimiza imaginile redundante pentru alții.
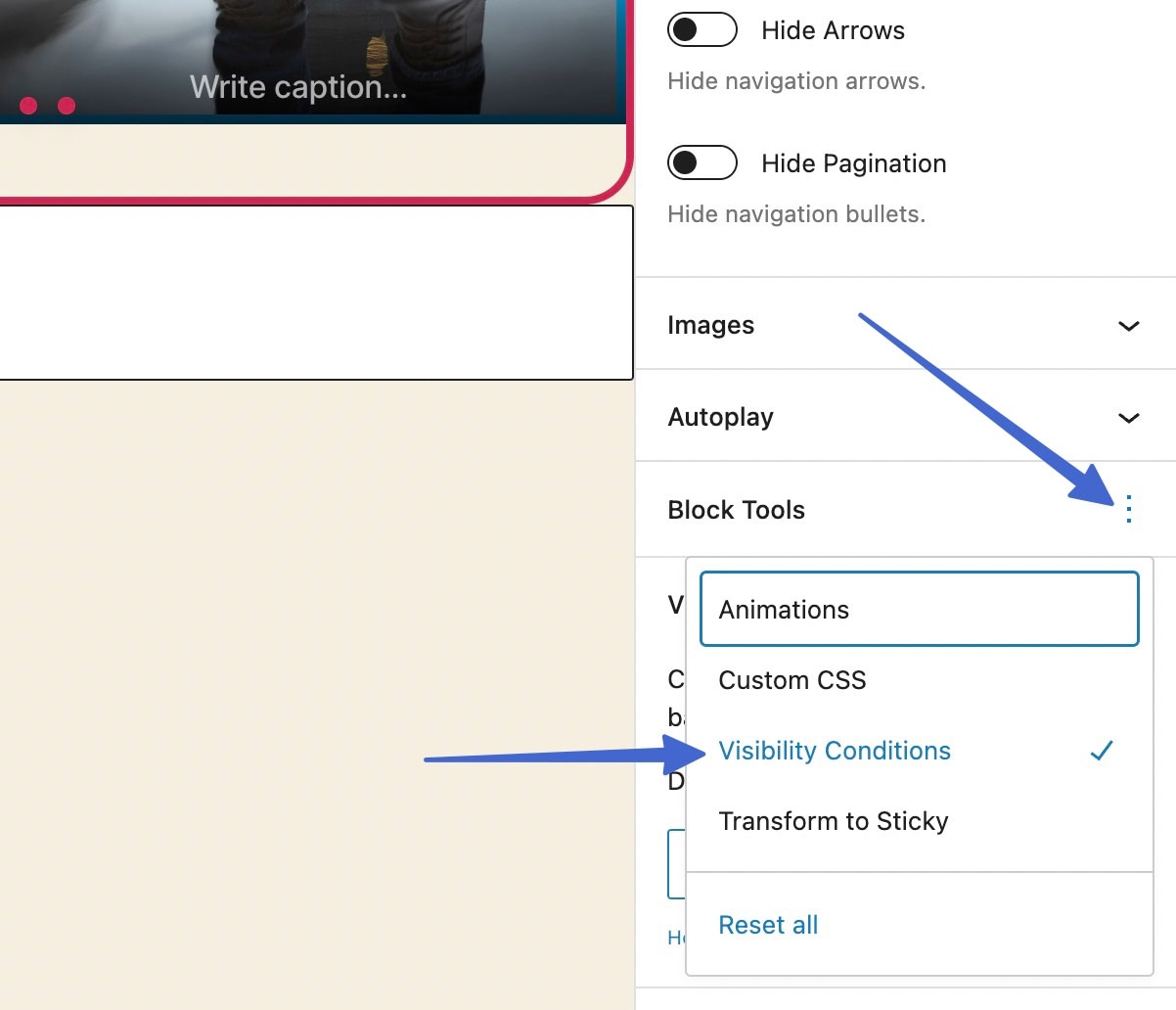
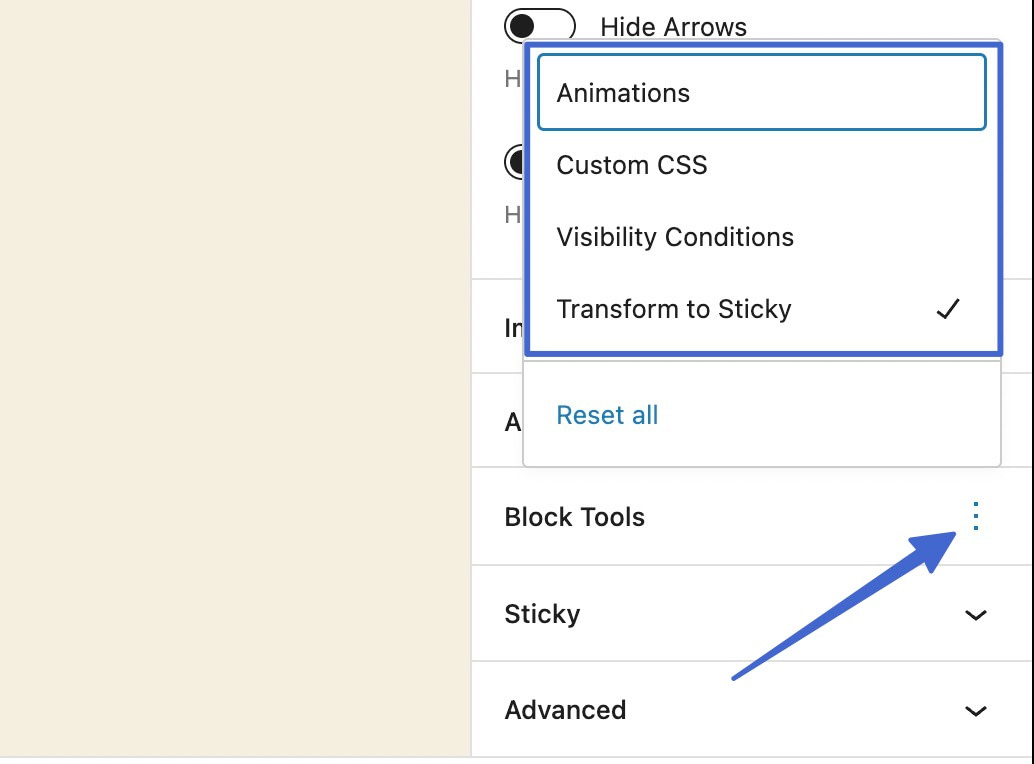
Pentru a începe, selectați blocul Slider din editor și accesați fila Blocare . Faceți clic pe pictograma kebab (trei puncte verticale) pentru fila Instrumente de blocare . Aceasta dezvăluie file suplimentare de activat în setările blocului:
- Animații
- CSS personalizat
- Condiții de vizibilitate
- Transformă-te în Sticky
Pentru această situație, selectați opțiunea Condiții de vizibilitate .
Notă: animațiile nu funcționează pentru blocurile Slider (aceasta caracteristică este pentru alte blocuri care vin cu Otter).

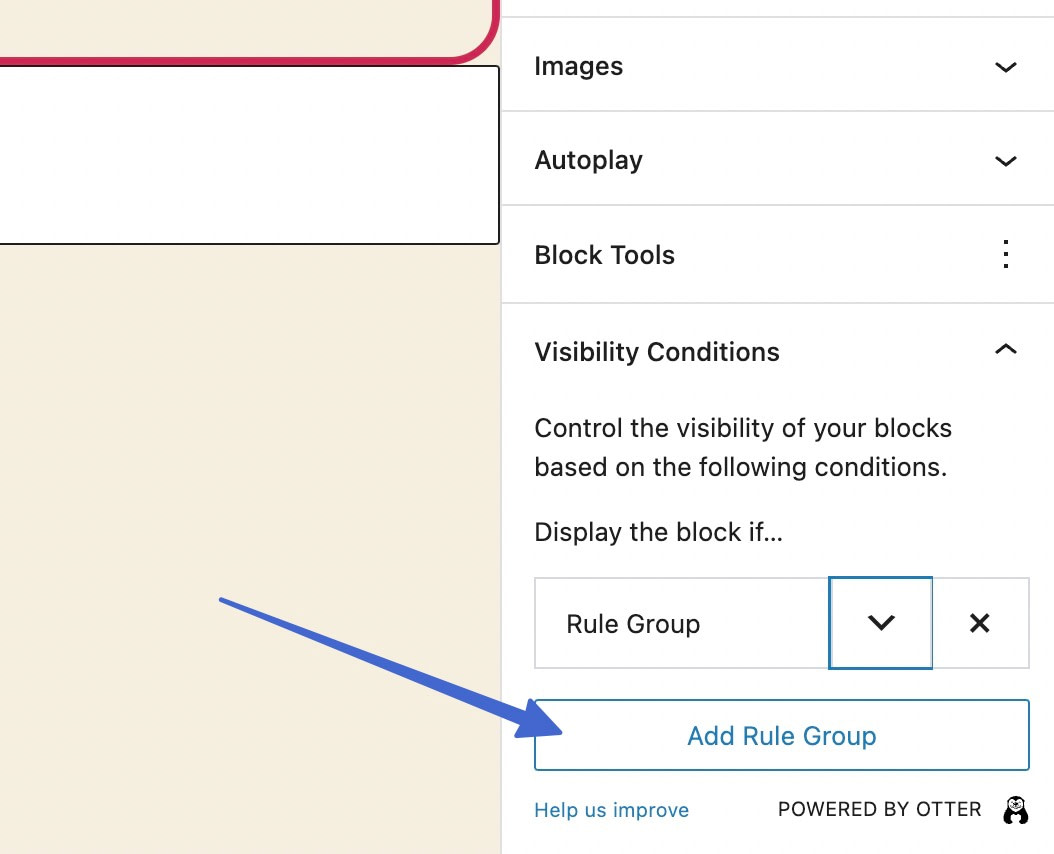
Faceți clic pentru a adăuga un grup de reguli .

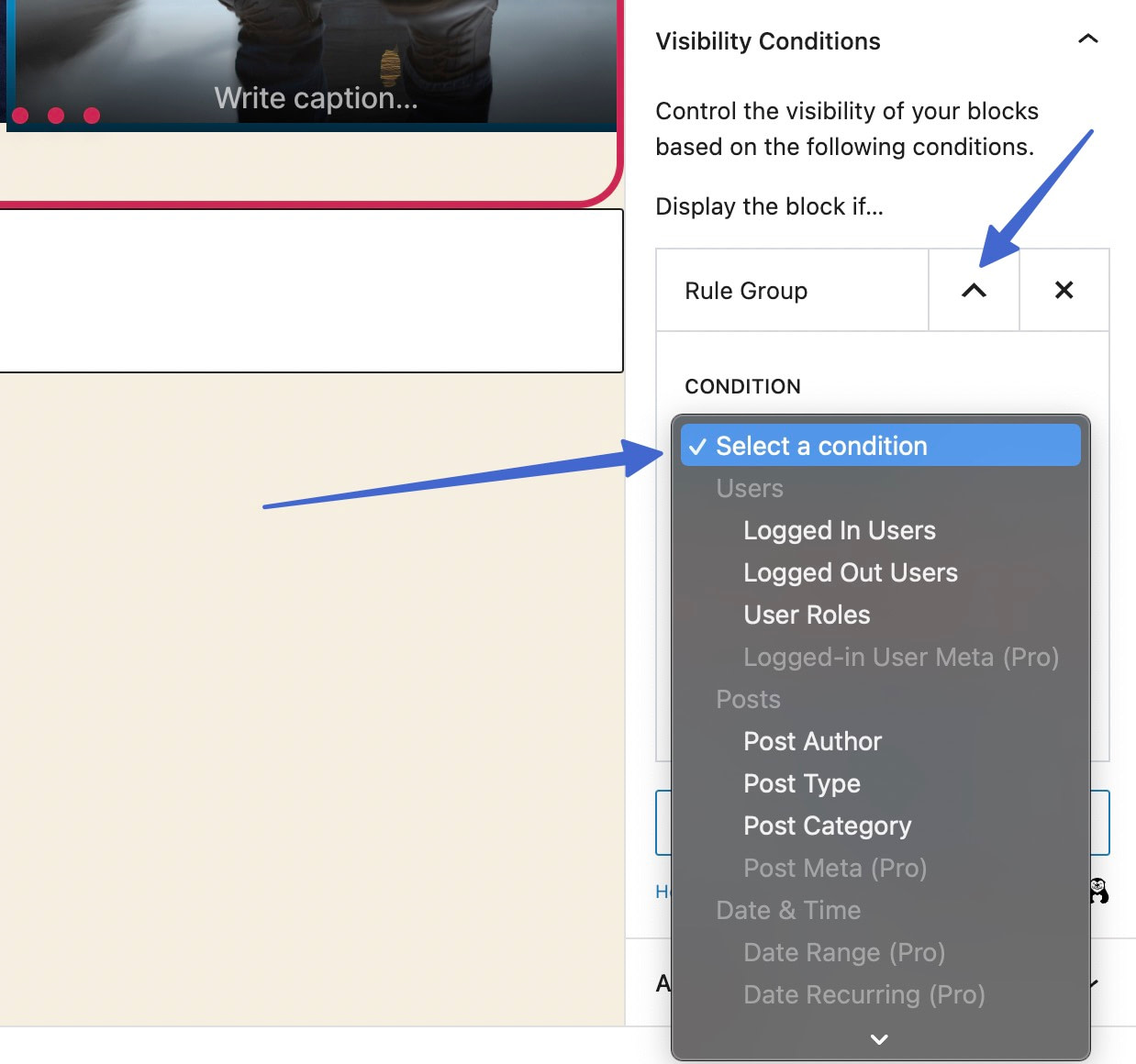
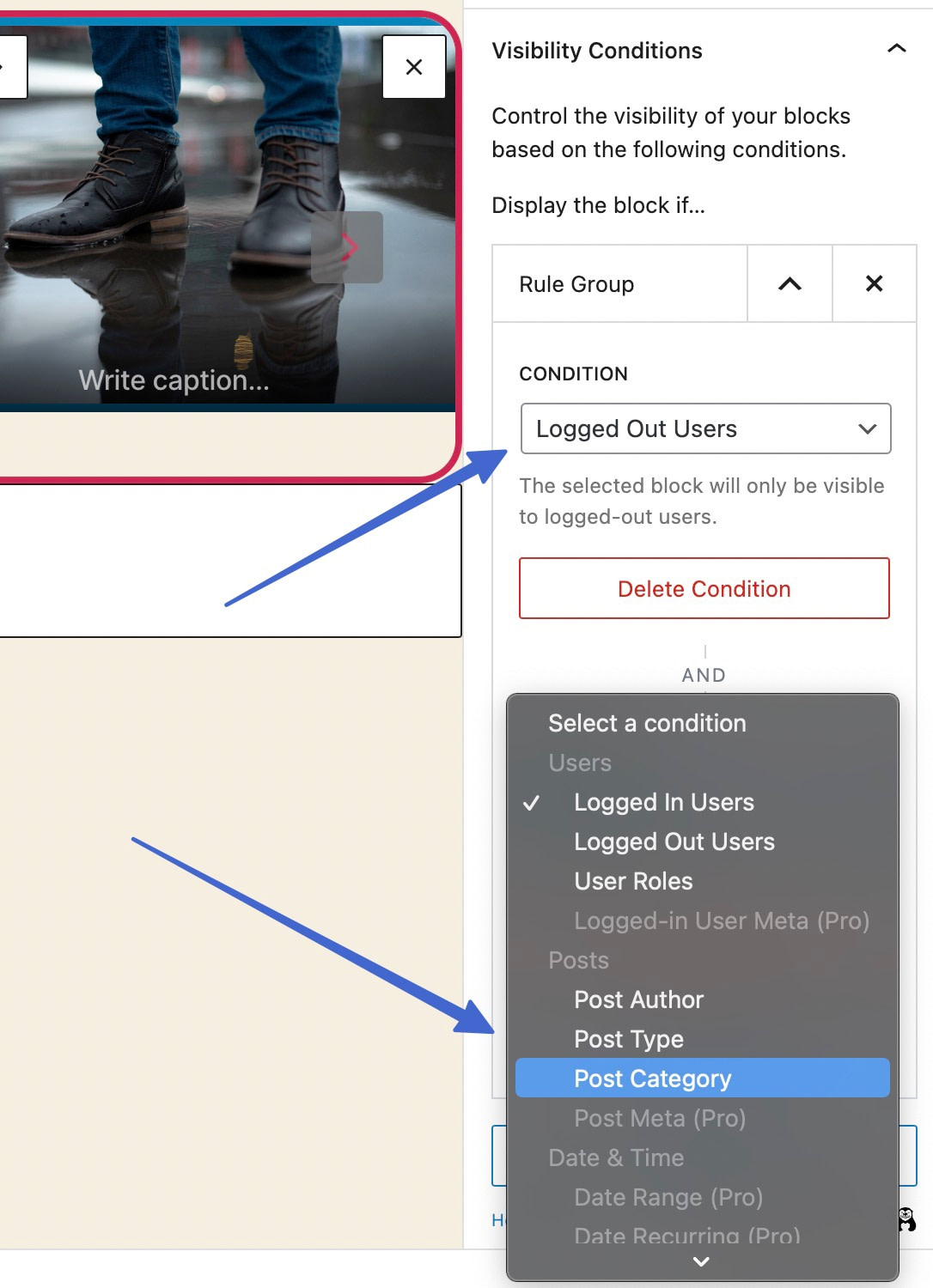
Găsiți și faceți clic pe pictograma morcov în jos de lângă locul unde scrie Rule Group . Aceasta vă solicită să selectați o Condiție pentru grupul de reguli.
Există o listă lungă de condiții pentru afișarea blocului dacă condiția este adevărată.
Alege din categorii:
- Utilizatori
- Postări
- Data si ora
- Avansat
- WooCommerce
- Dunga
- LearnDash

De exemplu, este posibil să afișați un glisor numai pentru utilizatorii deconectați, ceea ce înseamnă că utilizatorii conectați nu văd nimic sau un alt glisor pe care l-ați configurat pentru ei.
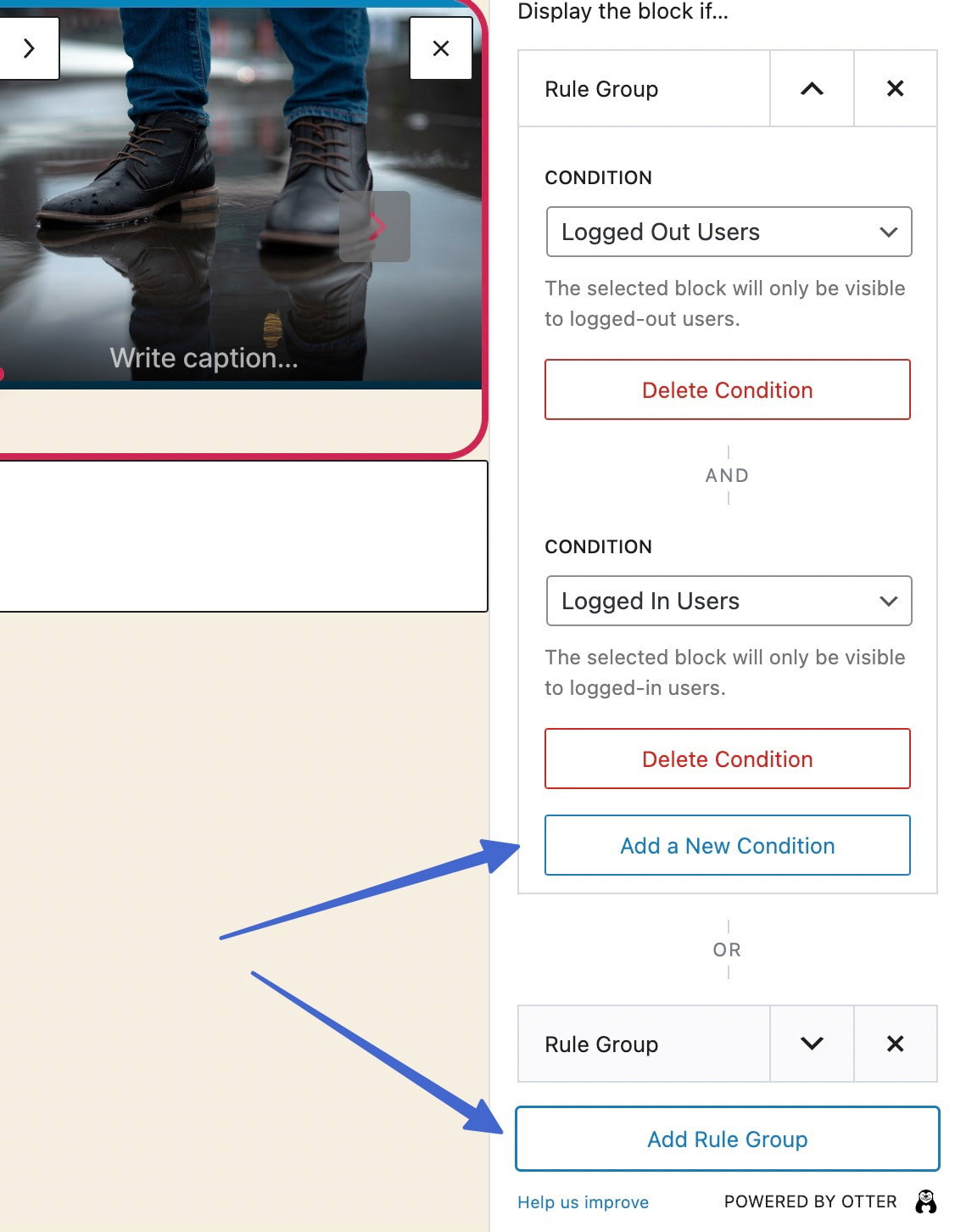
Setați mai multe condiții într-un singur grup de reguli, astfel încât glisorul să apară numai atunci când sunt îndeplinite ambele condiții.

Există o mare diferență între adăugarea unei noi condiții și adăugarea unui nou grup de reguli:
- Glisoarele cu mai multe condiții apar numai dacă prima condiție ȘI a doua sunt îndeplinite.
- Glisoarele cu mai multe grupuri de reguli sunt afișate dacă primul grup de reguli SAU al doilea grup de reguli este îndeplinit.

Când setați condiții și grupuri de reguli, asigurați-vă că oferiți mai multe glisoare cu reguli de vizibilitate diferite, astfel încât toți utilizatorii să vadă un glisor relevant!
Cum să setați glisoare lipicioase și CSS personalizate
Instrumentele rămase pentru glisoarele Otter includ: Transformare în Sticky și CSS personalizat . Rețineți, animațiile nu sunt disponibile pentru glisoare.
Dacă doriți, le puteți activa pe ambele din meniul derulant Block Tools .

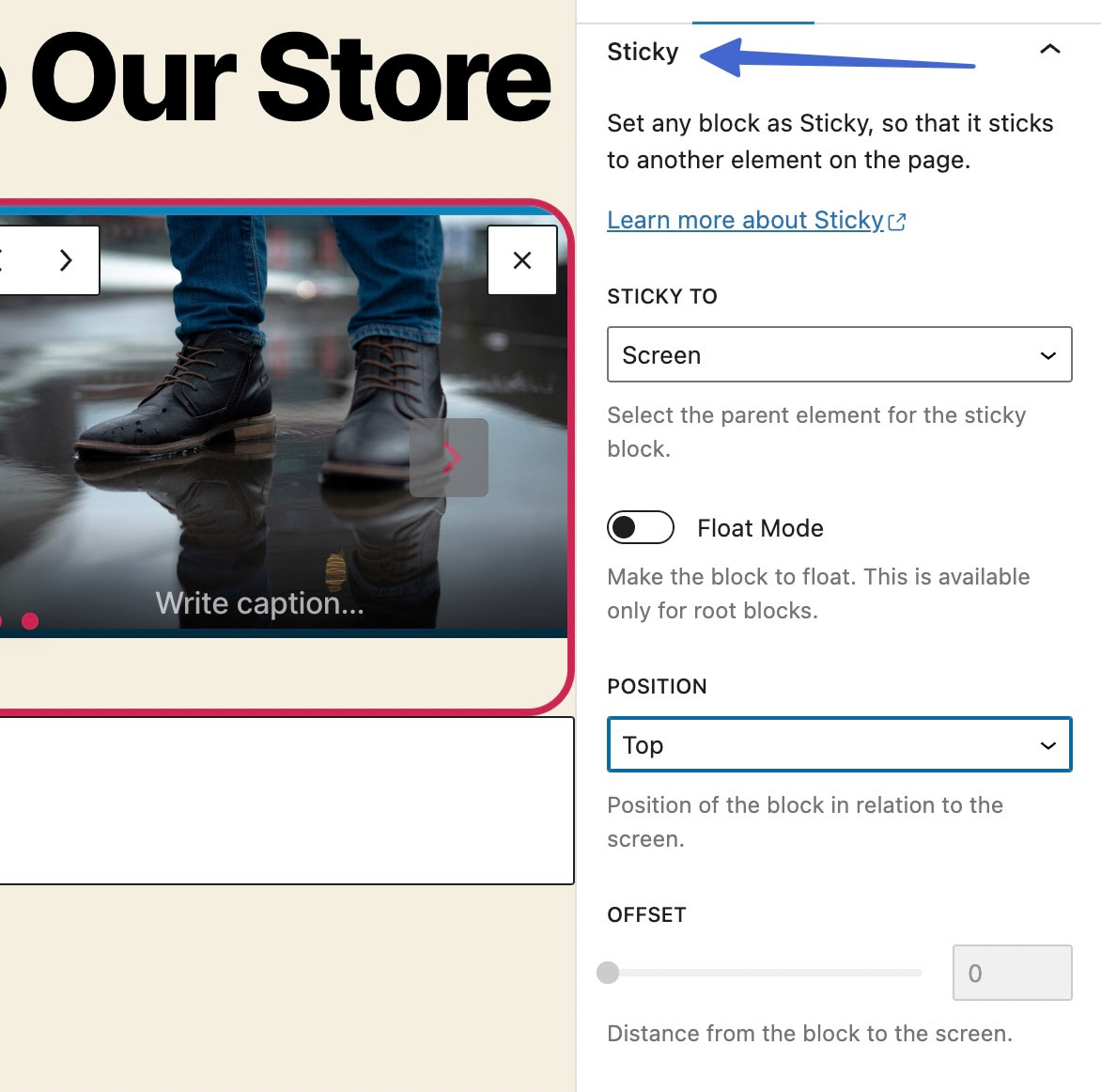
Glisoarele lipicioase vă permit să păstrați glisorul într-un singur loc în timp ce utilizatorii se deplasează pe site-ul dvs. Acest lucru este util dacă este un mesaj important sau dacă funcționează bine pentru estetica paginii.
Iată setările sticky :
- Setați glisorul să rămână pe ecran
- Activați modul flotant
- Schimbați-i poziția
- Alegeți un offset
- Adăugați comportamente lipicioase, cum ar fi colapsul, estomparea și stivuirea

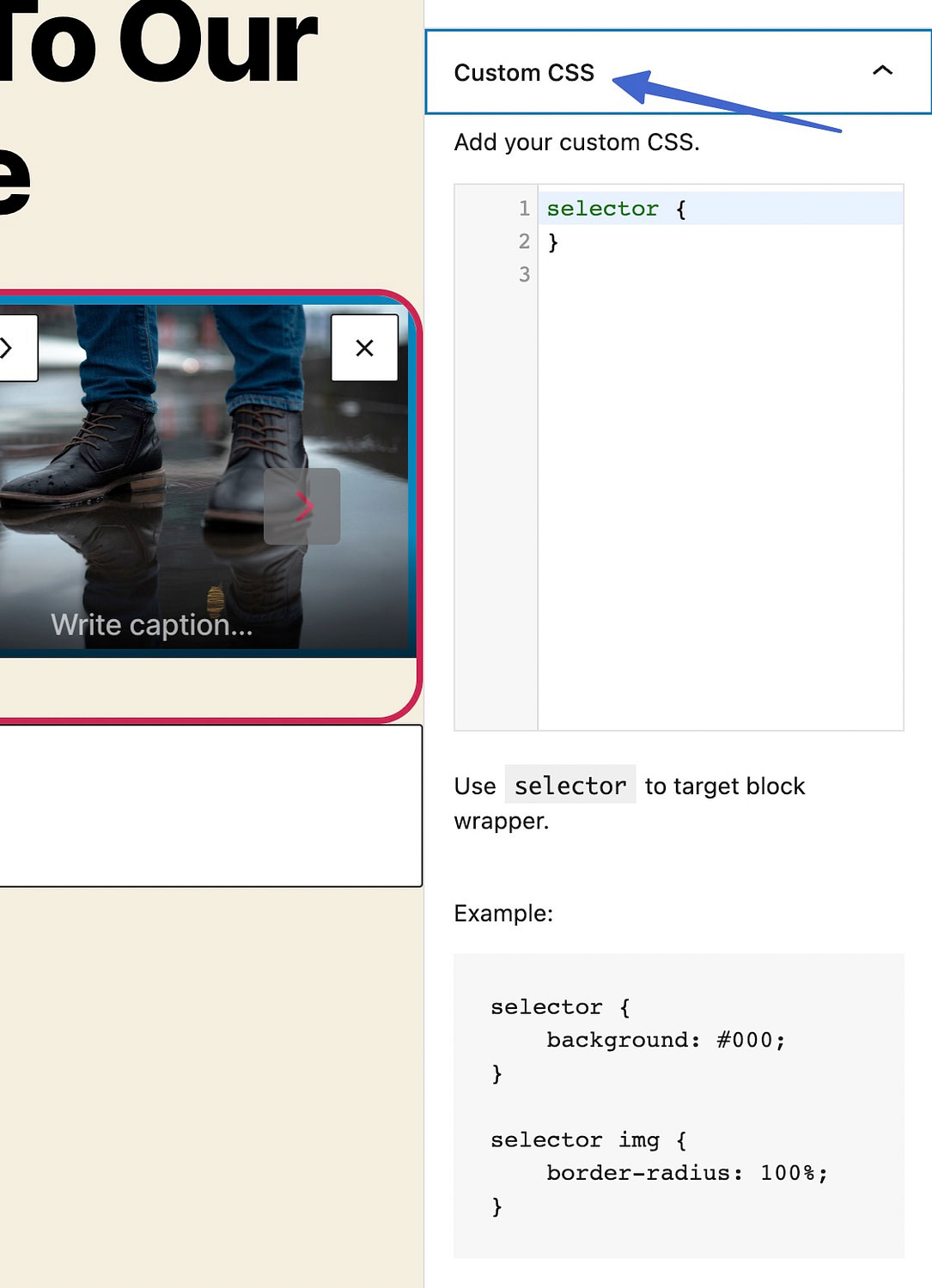
CSS personalizat , pe de altă parte, vă permite să adăugați un glisor în WordPress și să-l personalizați după cum doriți - presupunând că știți cum să codificați. Pur și simplu introduceți sau inserați codul în blocul CSS personalizat și utilizați „selectorul” pentru a viza învelișul blocului.

Adăugați un bloc WordPress cu slider astăzi
Aceasta încheie ghidul nostru despre cum să utilizați un bloc WordPress cu glisor pentru a adăuga un glisor direct din editorul WordPress.
Pentru majoritatea oamenilor, tot ce trebuie să faceți este să adăugați blocul WordPress slider la designul dvs. și să încărcați câteva imagini.
Dacă doriți mai mult control, blocul are și o mulțime de setări care vă permit să personalizați modul în care funcționează.
Dacă aveți un magazin WooCommerce, ați putea fi, de asemenea, interesat de ghidul nostru despre cum să adăugați un glisor pentru produse WooCommerce în magazinul dvs.
Mai aveți întrebări despre cum să utilizați un bloc WordPress slider? Spune-ne în comentarii!
