Cum să redirecționați cărucioarele abandonate cu un pop-up promoțional folosind opțiunile de stare Divi
Publicat: 2021-10-14Redirecționarea cărucioarelor abandonate este o tehnică de marketing eficientă care stimulează clienții să cumpere articolele pe care le-au abandonat după ce le-au adăugat în coșul lor de pe site-ul dvs. O strategie eficientă pentru a-i aduce înapoi pe acești clienți pentru a finaliza achiziția este de a oferi o reducere la articolele pe care intenționau să le cumpere. Partea dificilă este să oferi acele reduceri doar utilizatorilor care și-au abandonat cărucioarele.
Opțiunile de stare ale Divi includ condiții de afișare care vă permit să afișați sau să ascundeți conținut pe baza conținutului coșului WooCommerce și a vizitelor pe pagină ale unui utilizator. Această combinație de condiții face posibilă redirecționarea acelor utilizatori care și-au abandonat cărucioarele cu o reducere sau un pop-up promoțional.
În acest tutorial, vă vom arăta cum să redirecționați cărucioarele abandonate prin crearea unui pop-up promoțional inteligent care se afișează pe o pagină de destinație numai dacă utilizatorul are articole în coș și a vizitat pagina de plată.
Să începem!
Privire pe furiș
Iată o privire rapidă asupra pop-up-ului promoțional pe care îl vom construi în acest tutorial.
Acest pop-up promoțional se va afișa pe pagină dacă utilizatorul a adăugat un produs în coșul său și a vizitat pagina de finalizare a comenzii.
Descărcați GRATIS aspectul pop-up promoțional al coșului abandonat de redirecționare
Pentru a pune mâna pe aspectul din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
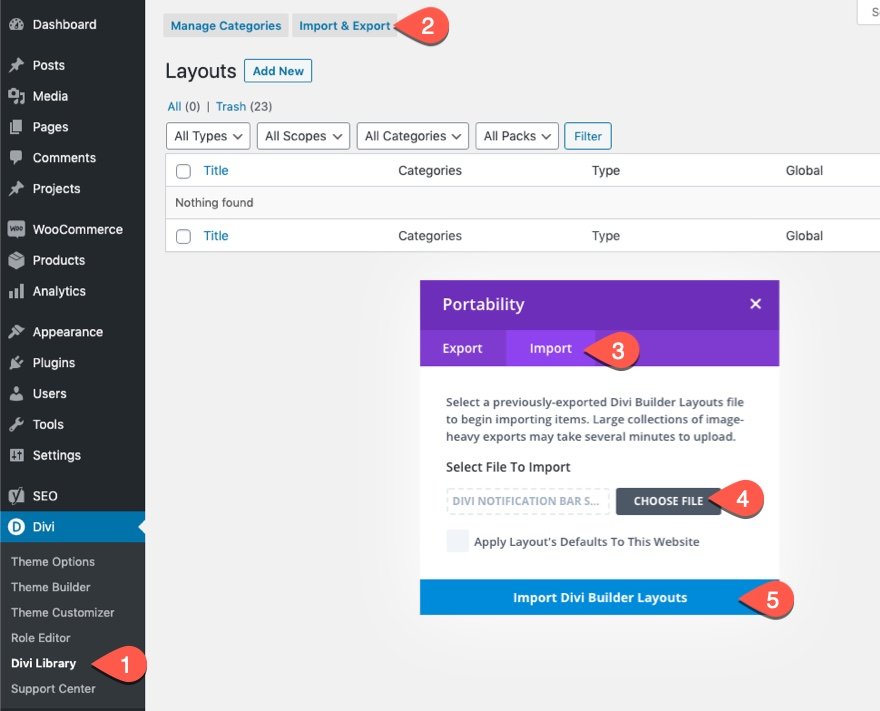
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Înțelegerea Conceptului
Înainte de a intra în procesul de construire esențial al tutorialului, ar putea ajuta să înțelegem conceptul de bază a ceea ce vom construi. Ideea este să utilizați Divi Builder pentru a crea un pop-up promoțional pe o pagină de destinație existentă. Odată ce secțiunea pop-up promoțională este construită, dorim să adăugăm opțiunile de condiție care vor afișa secțiunea atunci când sunt îndeplinite ambele condiții următoare.
- Utilizatorul are conținut în coș
- Utilizatorul a vizitat pagina Checkout
Acest lucru se poate face folosind opțiunile de condiție încorporate ale Divi atunci când editați secțiunea (sau orice element Divi).

Odată ce opțiunile de condiție sunt setate pentru acea secțiune (sau pop-up promoțional), acum putem redirecționa utilizatorii care și-au abandonat coșul prin afișarea pop-up-ului ori de câte ori au îndeplinit condițiile. Procesul ar merge cam așa...
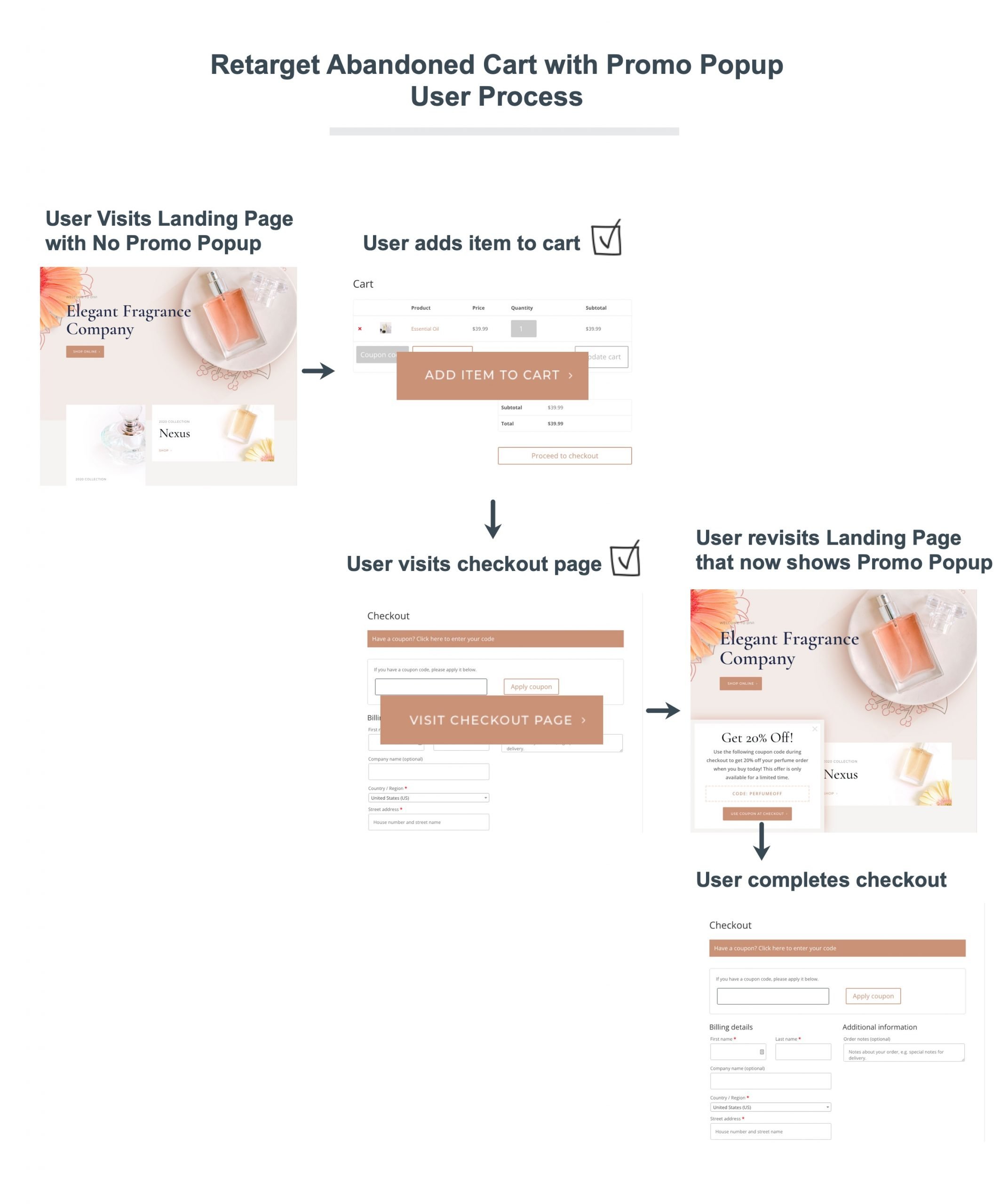
- Utilizatorul vizitează pagina de destinație fără să fie afișată fereastra promoțională
- Utilizatorul adaugă conținut în coșul său (îndeplinește condiția #1)
- Utilizatorul vizitează pagina de finalizare a comenzii (îndeplinește condiția nr. 2), dar, indiferent de motiv, utilizatorul nu finalizează procesul de finalizare a comenzii și pleacă.
- Apoi, mai târziu, utilizatorul revine pe pagina de destinație care afișează acum pop-up-ul promoțional care îl redirecționează către finalizarea procesului de finalizare a comenzii cu o reducere.

Chestii destul de cool! Acum că ați înțeles conceptul, să trecem la tutorial, nu?
De ce aveți nevoie pentru a începe

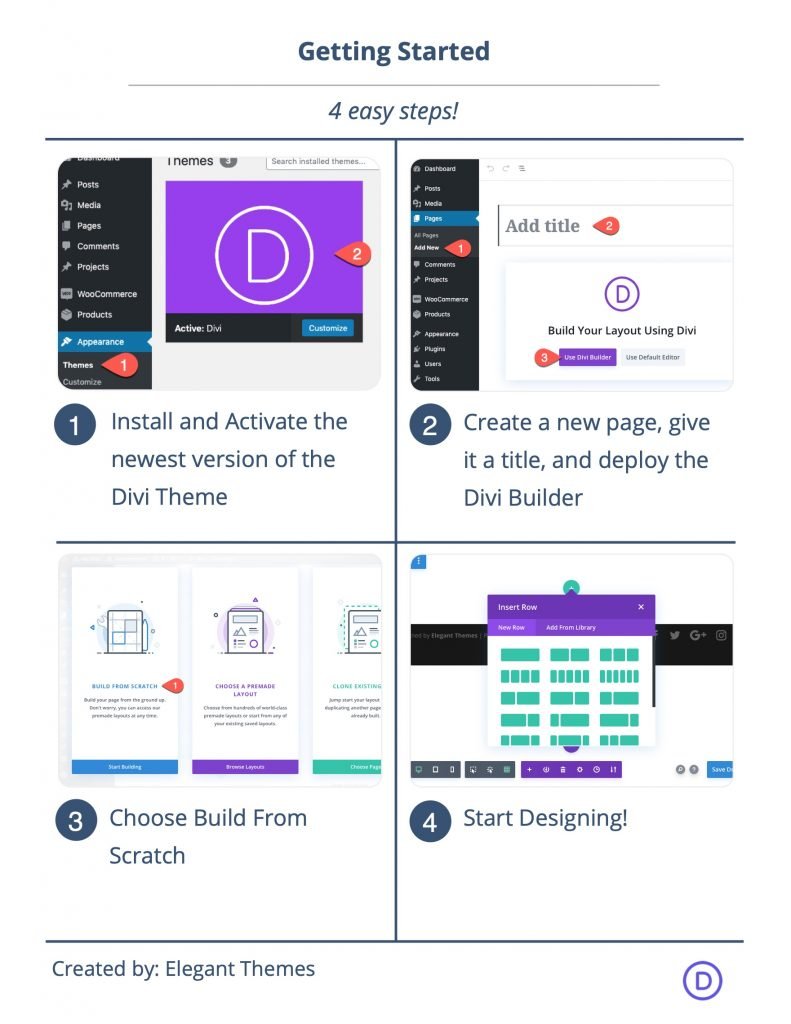
Pentru a începe, va trebui să faceți următoarele:
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Redirecționarea cărucioarelor abandonate cu un pop-up promoțional folosind opțiunile de stare Divi
Partea 1: Încărcarea paginii de destinație prefabricate
Pentru acest tutorial, vom adăuga pop-up-ul promoțional pe pagina de destinație a unui site web Divi. Pentru a porni acest proces, vom importa aspectul paginii de destinație a parfumeriei din Divi Builder.
Pentru a face acest lucru, deschideți meniul de setări și faceți clic pe pictograma Adăugare din bibliotecă. Apoi căutați și găsiți Pachetul de aspect pentru parfumerie și faceți clic pentru a utiliza aspectul paginii pentru aspectul parfumeriei.

Partea 2: Construirea unei secțiuni fixe ca container pop-up promoțional
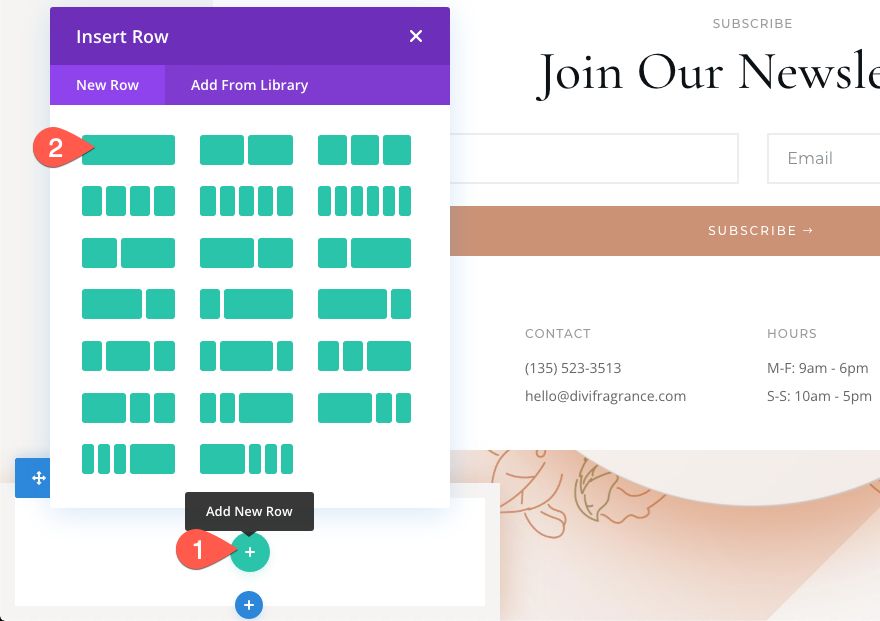
Odată ce pagina de destinație este încărcată. Derulați în partea de jos a paginii și adăugați o nouă secțiune obișnuită sub secțiunea de subsol a paginii.

Secțiunea Setări
Latime si Captuseala
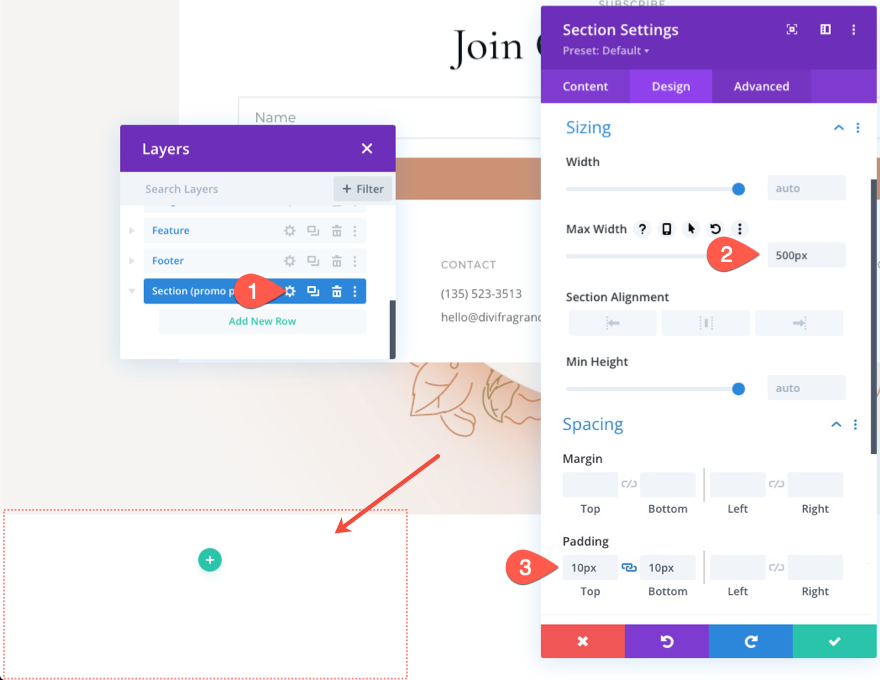
Apoi, actualizați setările secțiunii cu o lățime maximă personalizată și o umplutură, după cum urmează:
- Lățimea maximă: 500 px
- Umplutură: 10px sus, 10px jos

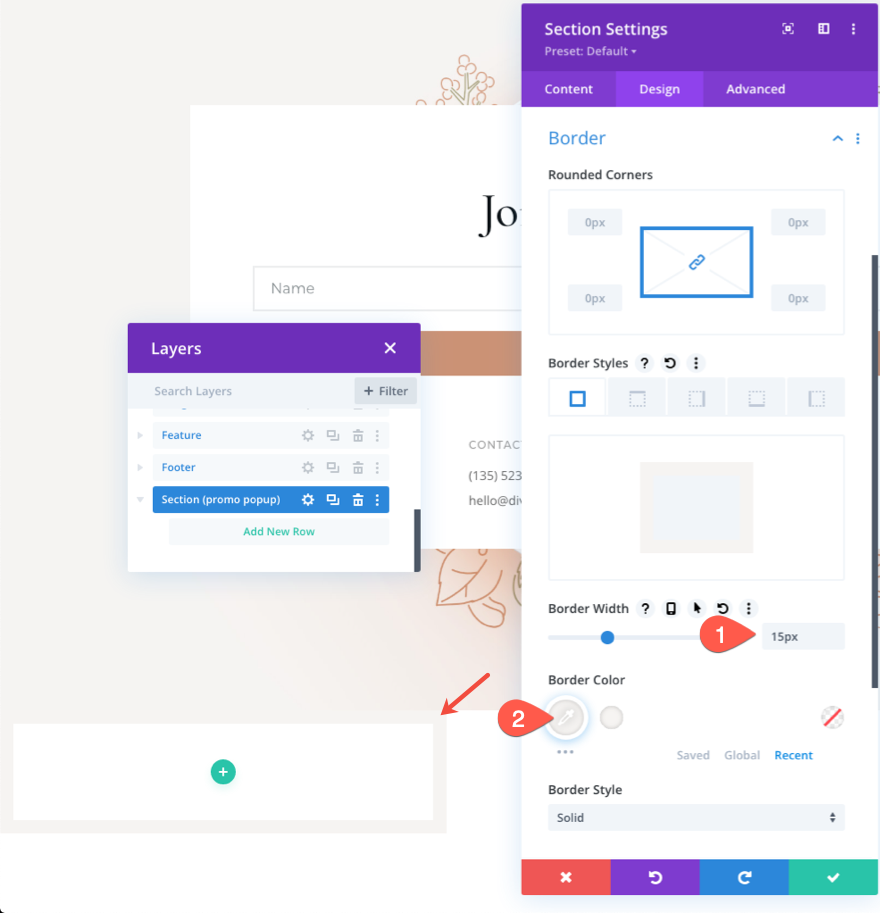
Frontieră
Apoi dați secțiunii un chenar.
- Lățimea chenarului: 15px
- Culoare chenar: #f6f4f2

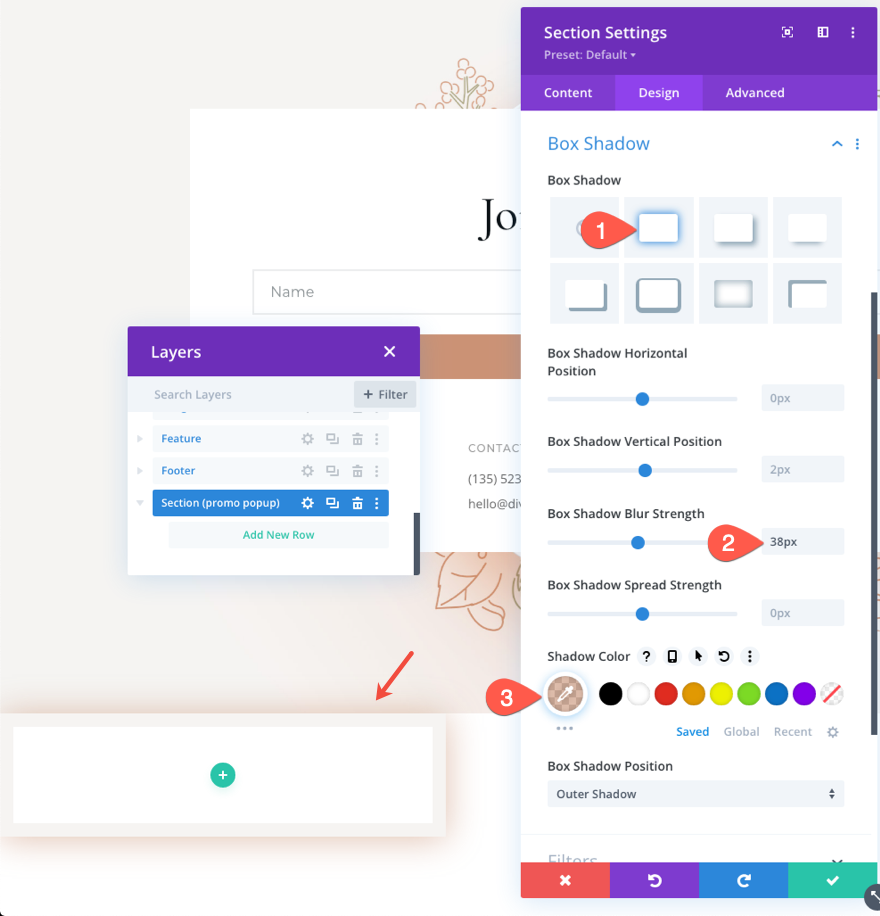
Box Shadow
Odată ce chenarul este la locul său, adăugați o umbră de casetă la secțiune pentru o mică adâncime:
- Box Shadow: vezi captura de ecran
- Intensitatea estomparii umbrei casetei: 38px
- Culoare umbră: rgba(203,146,116,0.6)

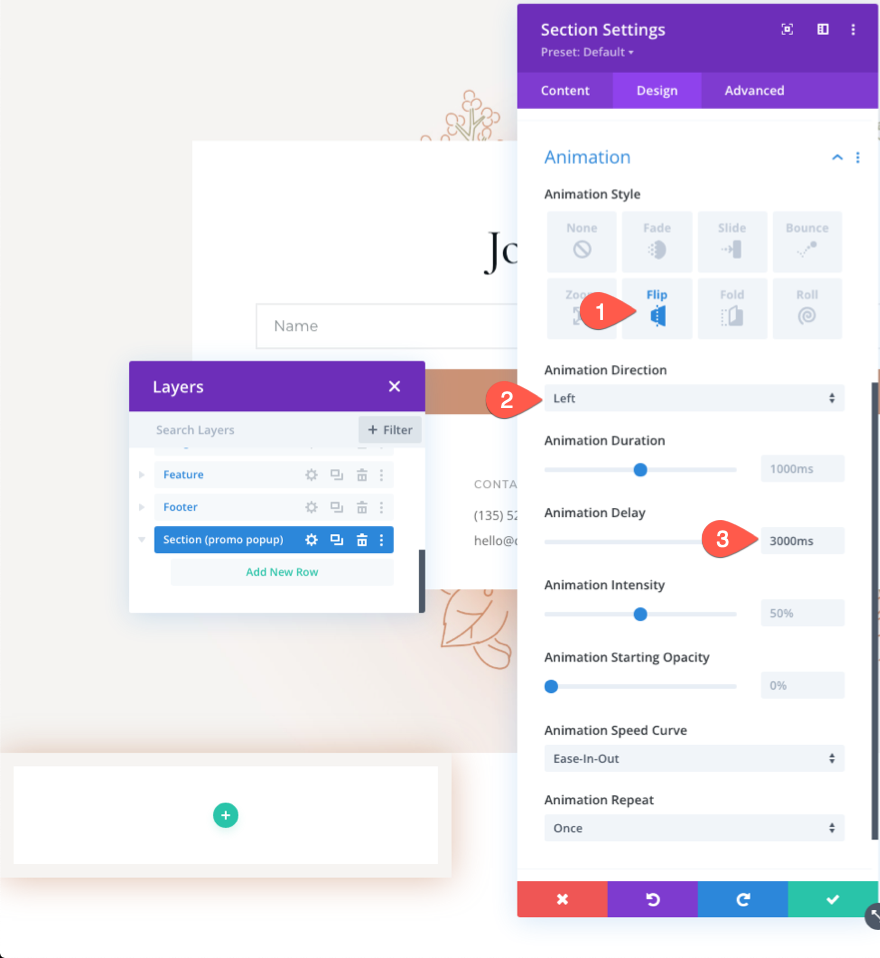
Animaţie
Pentru a oferi ferestrei pop-up o animație întârziată, actualizați stilul de animație după cum urmează:
- Stil de animație: Flip
- Direcția animației: stânga
- Durata animației: 3000 ms
Aceasta va afișa secțiunea pop-up la 3 secunde după încărcarea paginii, cu o animație frumoasă.

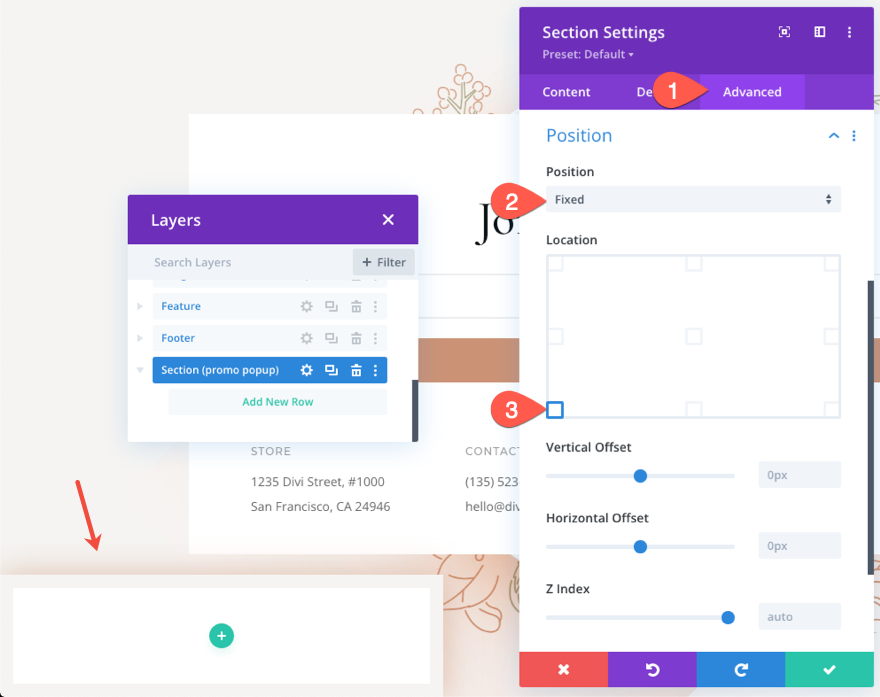
Poziţie
Sub fila Avansat, actualizați poziția astfel încât secțiunea să rămână fixă în partea stângă jos a ferestrei browserului.
- Poziție: fixă
- Locație: stânga jos

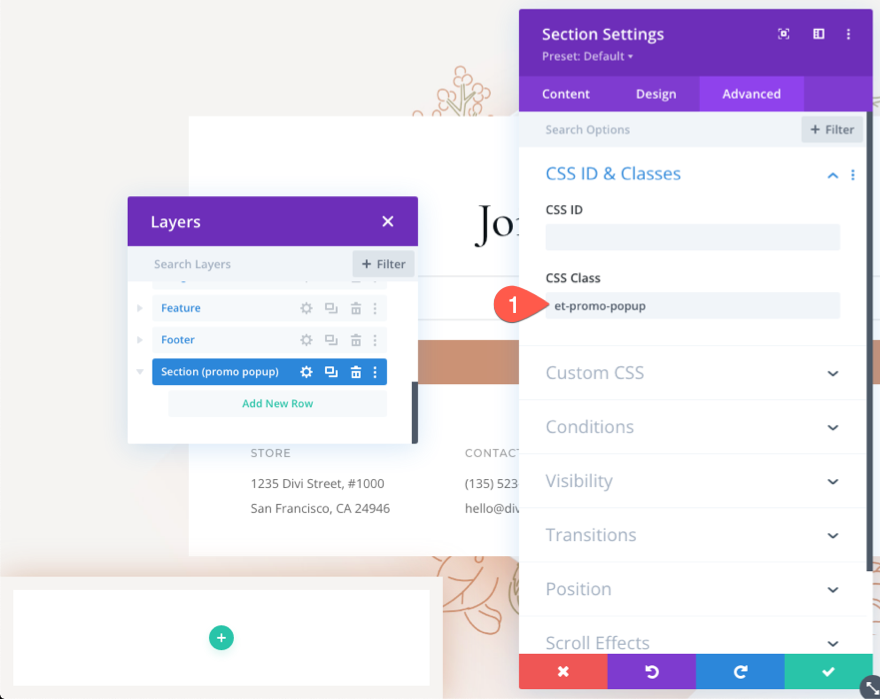
Clasa CSS
În cele din urmă, vom adăuga o pictogramă „X” pe care se poate face clic, care va închide/ascunde fereastra pop-up. Trebuie să adăugăm o clasă CSS personalizată la secțiune pentru a o ținti cu jQuery.
Introduceți următoarea clasă CSS:
- Clasa CSS: et-promo-popup

Partea 3: Adăugarea de opțiuni de condiție la secțiune
Odată ce secțiunea (containerul nostru pop-up) este construită, suntem gata să adăugăm opțiunile de condiție care vor afișa secțiunea când sunt îndeplinite ambele condiții următoare.
- Utilizatorul are conținut în coș
- Utilizatorul a vizitat pagina Checkout
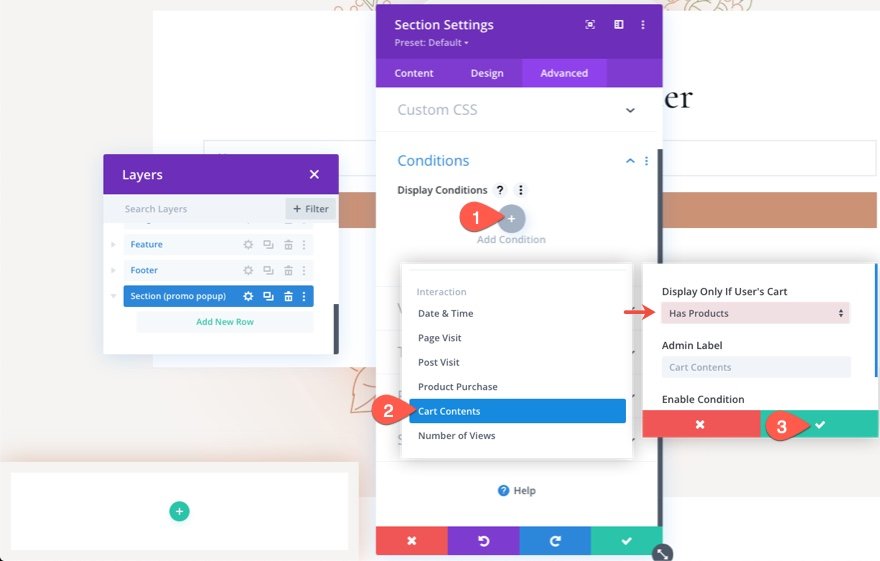
Condiția de afișare 1: Conținutul coșului
În primul rând, vom adăuga o condiție de afișare care va afișa secțiunea/pop-up-ul ori de câte ori utilizatorul are conținut în coș.
Pentru a face acest lucru, accesați fila avansată din secțiunea setări. Apoi faceți clic pe pictograma plus pentru a adăuga o nouă condiție.
În meniul derulant, selectați condiția Continut coș .
În fereastra pop-up Setări Conținutul coșului, asigurați-vă că opțiunea Afișare numai dacă coșul utilizatorului este setată la „Are produse” .
Apoi salvați modificările.
NOTĂ: Această condiție este specifică site-urilor Divi care utilizează WooCommerce.

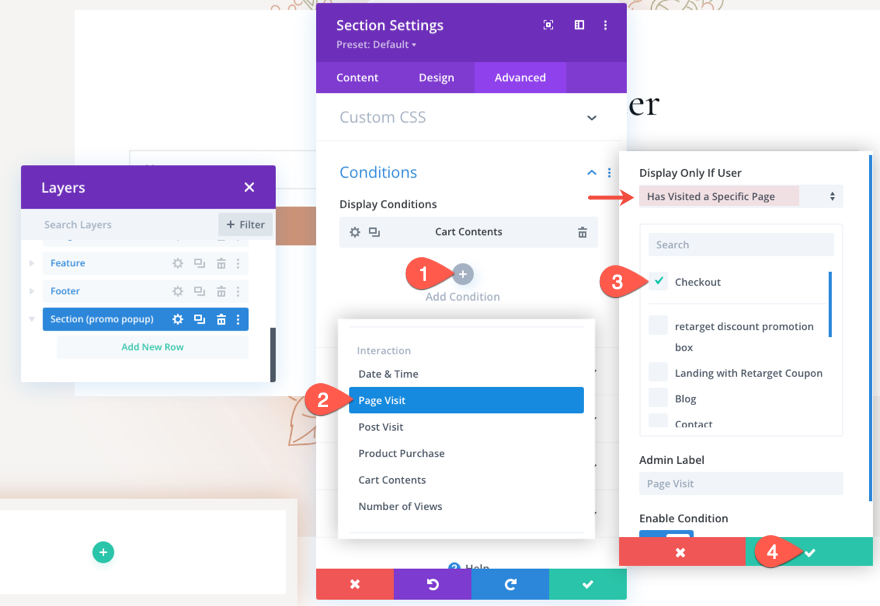
Condiția de afișare 2: Vizitarea paginii
În continuare, vom adăuga o condiție de afișare care va afișa secțiunea/pop-up-ul ori de câte ori utilizatorul a vizitat o anumită pagină, care, în acest caz, va fi pagina Checkout de pe un site WooCommerce.
Pentru a face acest lucru, accesați fila avansată din secțiunea setări. Apoi faceți clic pe pictograma plus pentru a adăuga o nouă condiție.
În meniul derulant, selectați condiția Vizitare a paginii .
În fereastra pop-up Setări Conținutul coșului, asigurați-vă că opțiunea Afișare numai dacă utilizatorul este setată la „A vizitat o anumită pagină” . Apoi selectați pagina Checkout din lista de pagini din fereastra pop-up.
Apoi salvați modificările.

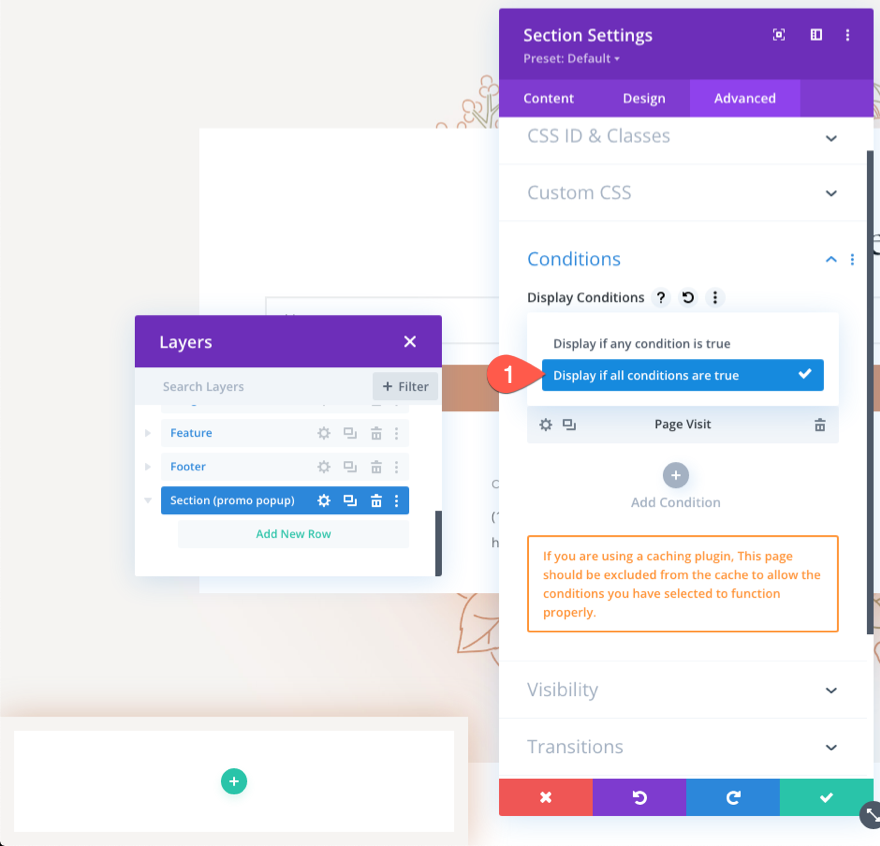
Afișează dacă toate condițiile sunt adevărate
Deoarece avem mai multe condiții în joc, putem alege să afișam secțiunea dacă unele sau toate condițiile sunt adevărate.

În acest caz, este logic să afișați pop-up-ul promoțional atunci când toate condițiile sunt adevărate (utilizatorul are conținut în coș și a vizitat pagina de check-out).
Sub Condiții de afișare, selectați următoarele:
- Afișează dacă toate condițiile sunt adevărate

În acest moment, funcționalitatea condiției pe care o căutăm este deja în vigoare pentru a afișa secțiunea numai atunci când un utilizator are conținut coș și a vizitat pagina de finalizare a comenzii. Acum, tot ce trebuie să facem este să umplem secțiunea cu conținutul necesar pentru a crea promoția.
Partea 4: Crearea conținutului pop-up promoțional
Pentru a crea conținutul pop-up-ului promoțional, vom adăuga patru module:
- Un modul de informare cu o pictogramă X pe care se poate da clic, astfel încât utilizatorii să poată închide fereastra pop-up
- Un modul de text pentru titlu și corpul textului
- Un alt modul text pentru codul promoțional
- Și un modul de butoane care va redirecționa către pagina de finalizare a achiziției, astfel încât utilizatorii să poată finaliza achiziția.
Crearea pictogramei „X” pentru a închide fereastra pop-up
Rândul pentru icoană
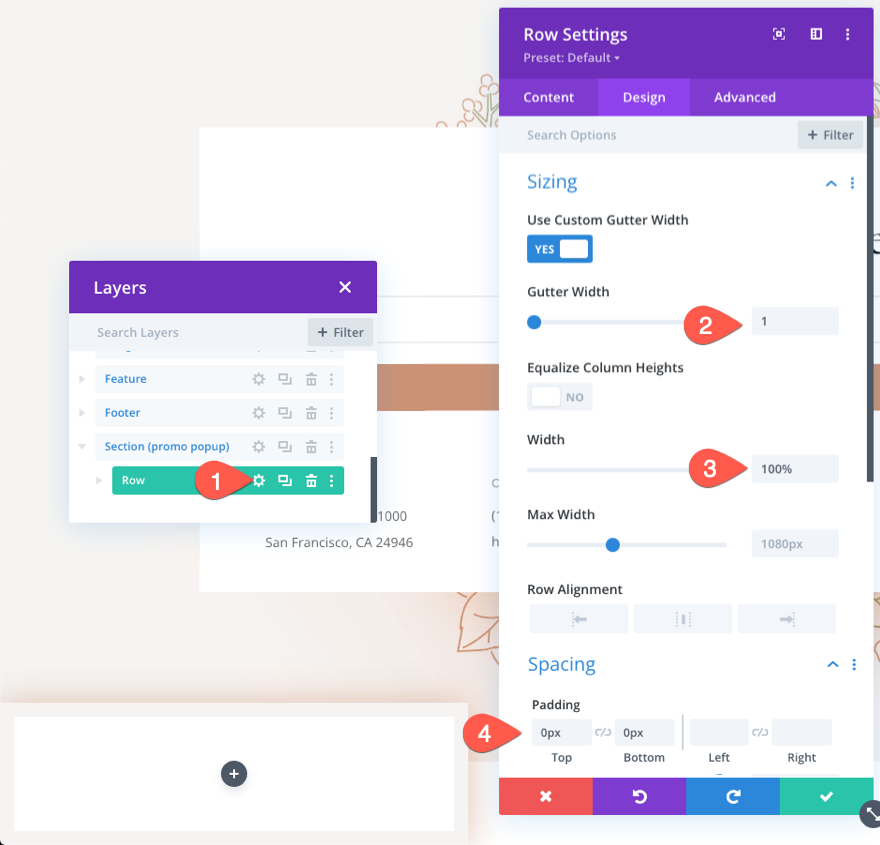
Înainte de a adăuga pictograma „X”, adăugați un nou rând cu o singură coloană la secțiune.

Actualizați setările rândului după cum urmează:
- Lățimea jgheabului: 1
- Latime: 100%
- Umplutură: 0px sus, 0px jos

Apoi dați rândului o poziție absolută cu un indice z mai mare, după cum urmează:
- Poziție: absolută
- Index Z: 12

Icoana
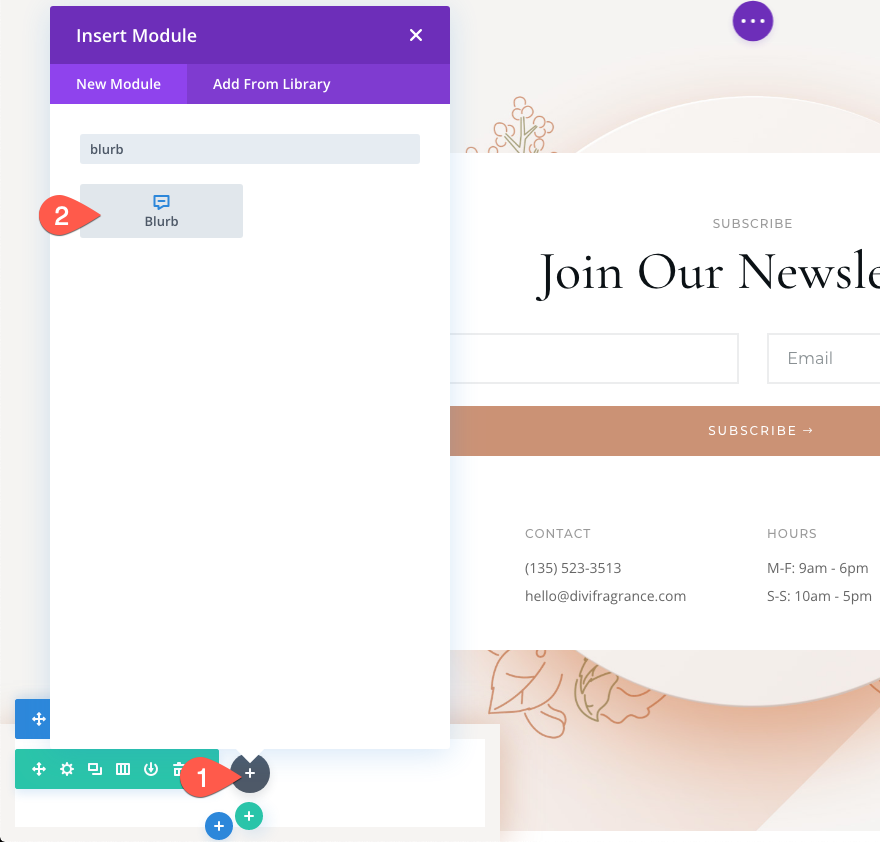
Pentru a crea pictograma „X” pentru a închide fereastra pop-up, adăugați un nou modul de informare în interiorul rândului.

Scoateți orice titlu prestabilit sau text de corp din conținutul blurb. Apoi faceți clic pentru a utiliza pictograma X pentru prezentare.

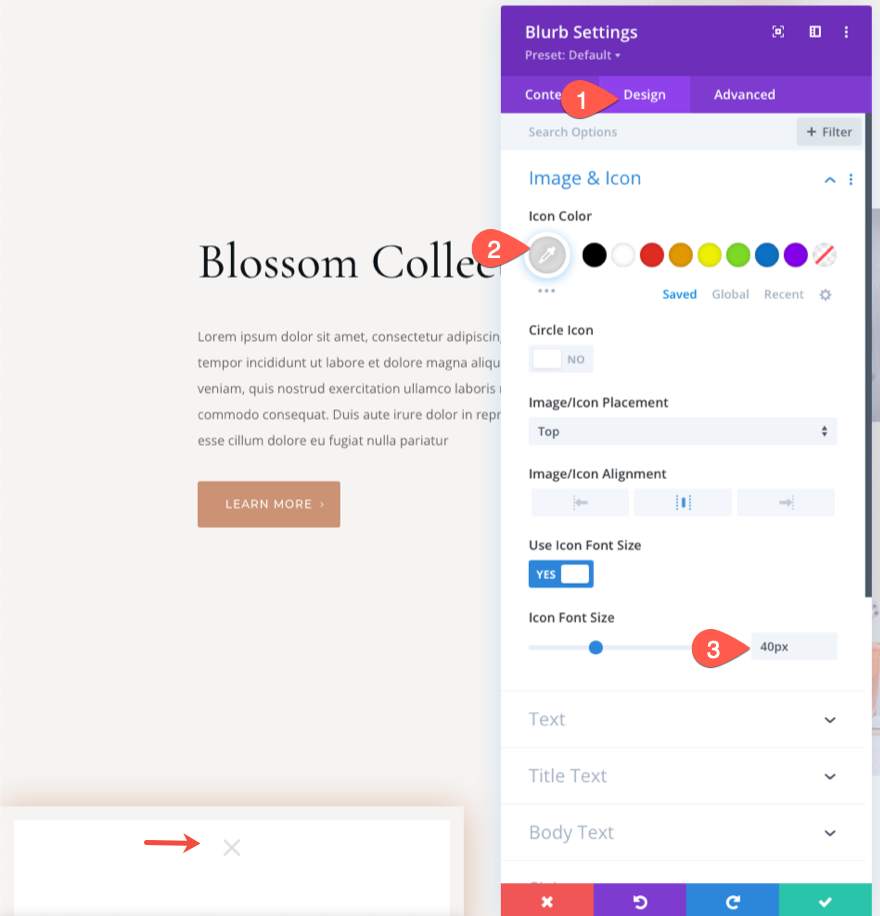
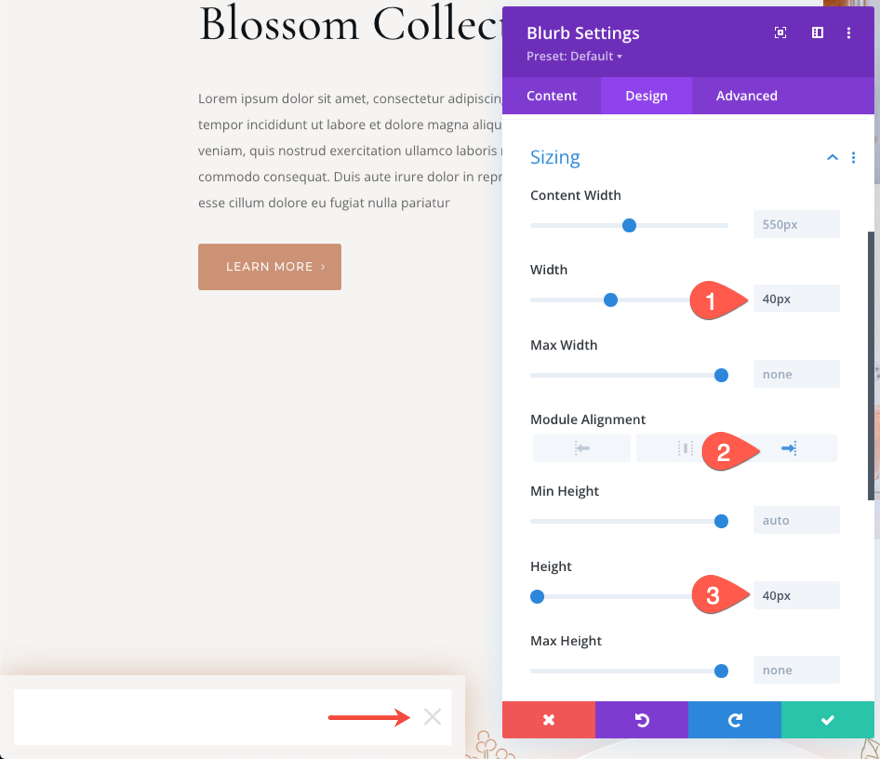
Sub fila design, actualizați următoarele:
- Culoare pictogramă: #ddd
- Dimensiunea fontului pictogramei: 40px

- Latime: 40px
- Alinierea modulului: dreapta
- Înălțime: 40px

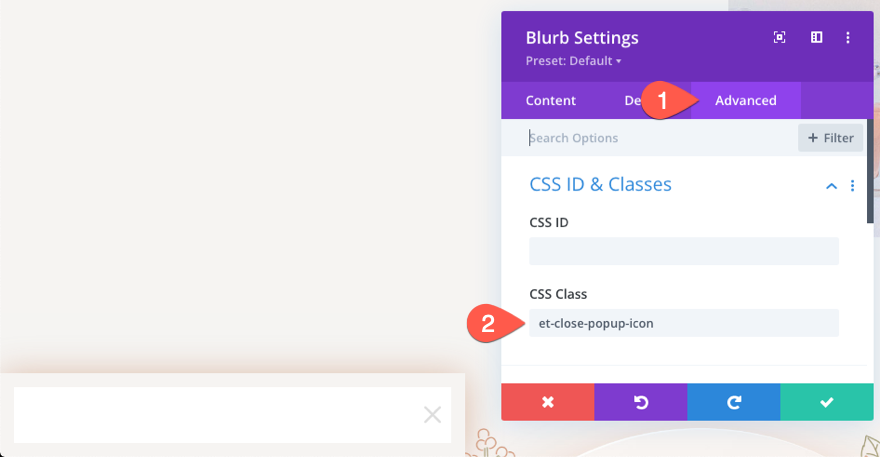
Sub fila Avansat, adăugați următoarea clasă CSS personalizată la informație:
- Clasa CSS: et-close-popup-icon
Mai târziu, va trebui să țintăm această clasă cu jQuery.

Crearea titlului și a textului corpului pentru pop-up
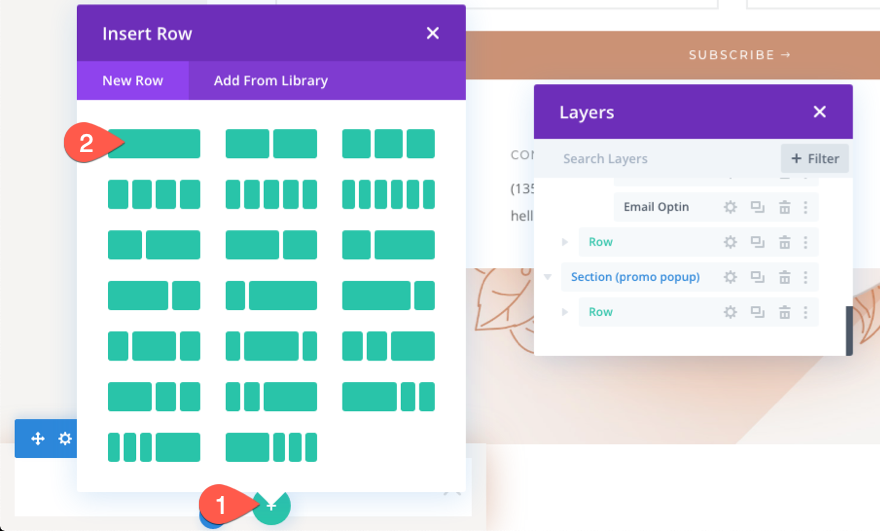
Celelalte module pe care le vom adăuga vor avea nevoie de un rând separat. Adăugați un nou rând cu o singură coloană sub rândul anterior, care conține pictograma blurb.

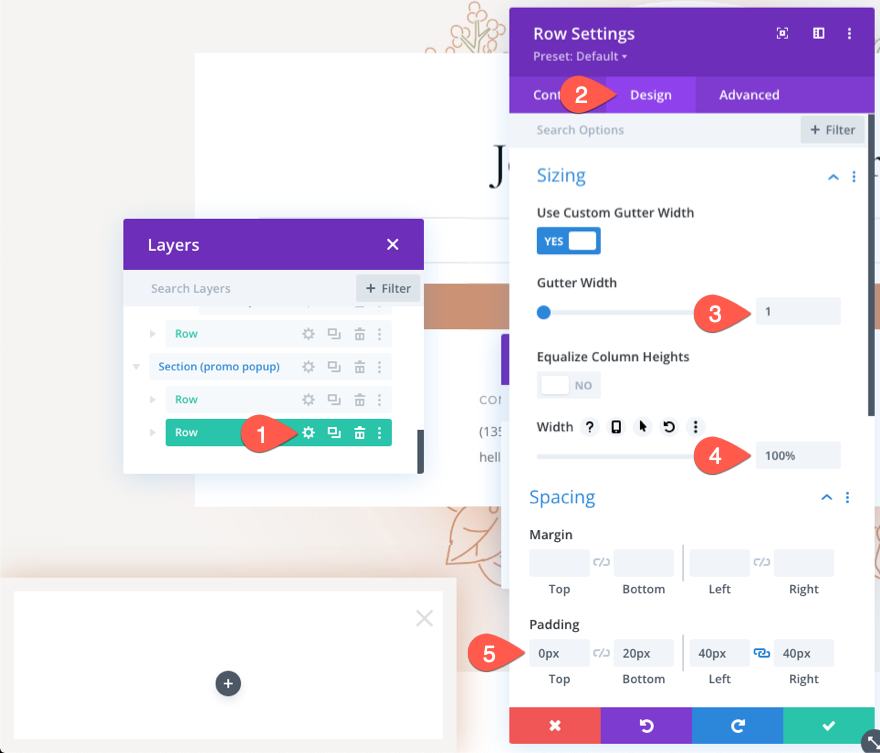
Apoi actualizați setările rândului după cum urmează:
- Lățimea jgheabului: 1
- Latime: 100%
- Umplutură: 0px sus, 20px jos, 40px stânga, 40px dreapta

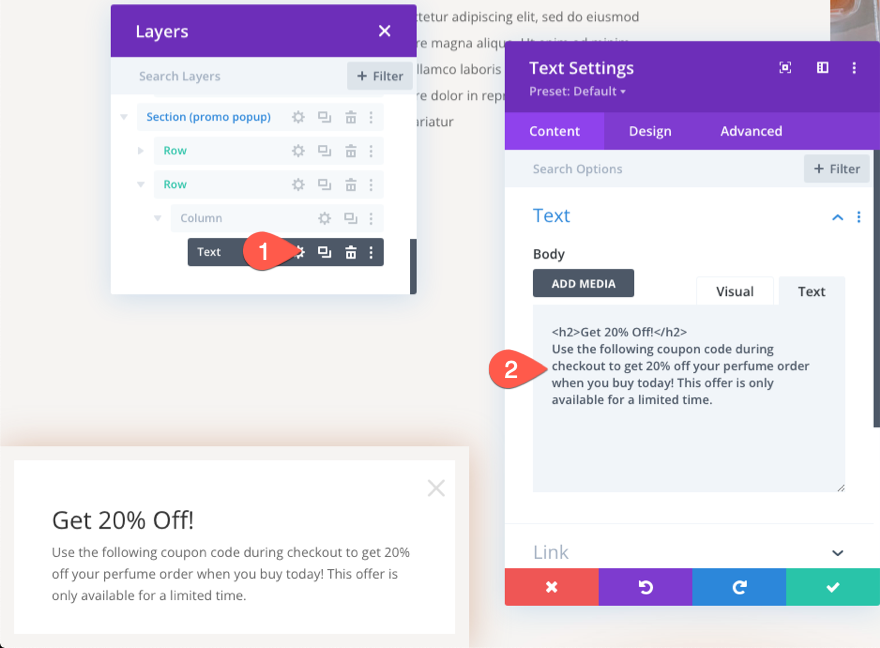
Pentru a adăuga conținutul Titlu și Corp, adăugați un nou modul de text în noul rând.

Actualizați conținutul din interiorul zonei corpului cu următorul HTML:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

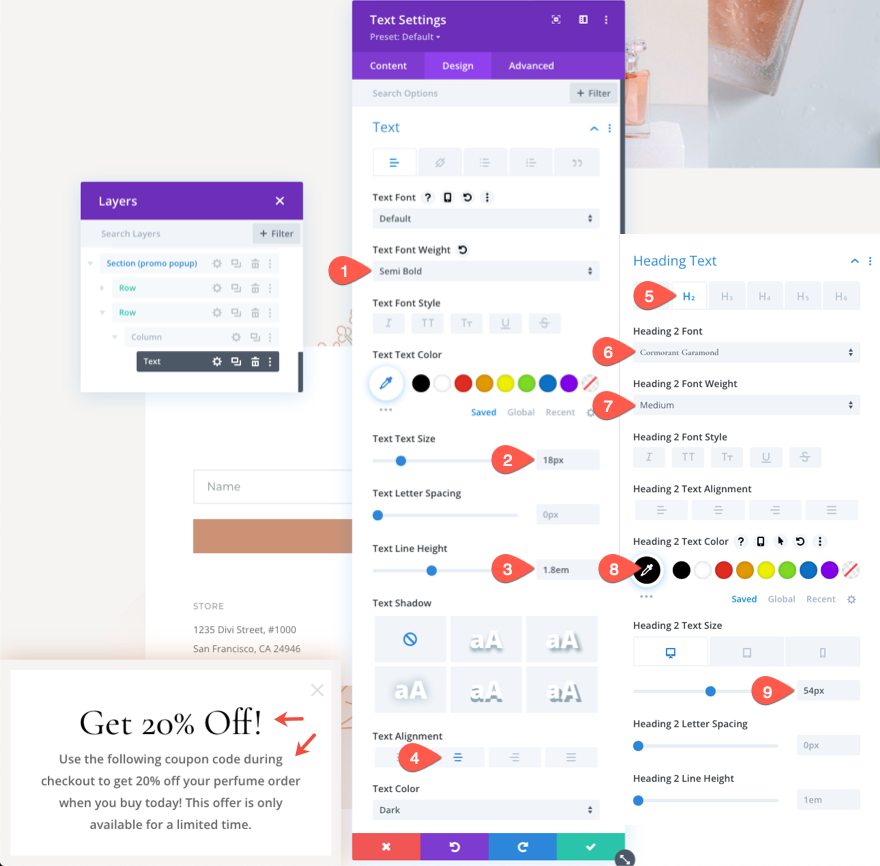
Sub fila Design, actualizați stilurile de text după cum urmează:
- Greutatea fontului textului: semi aldine
- Dimensiune text text: 18px
- Înălțimea liniei textului: 1,8 em
- Alinierea textului: Centru
- Titlul 2 Font: Cormorant Garamond
- Titlul 2 Greutatea fontului: Medie
- titlul 2 Culoare text: #000
- Dimensiunea textului titlului 2: 54 px (desktop), 38 px (tabletă și telefon)

Crearea codului promoțional pentru pop-up
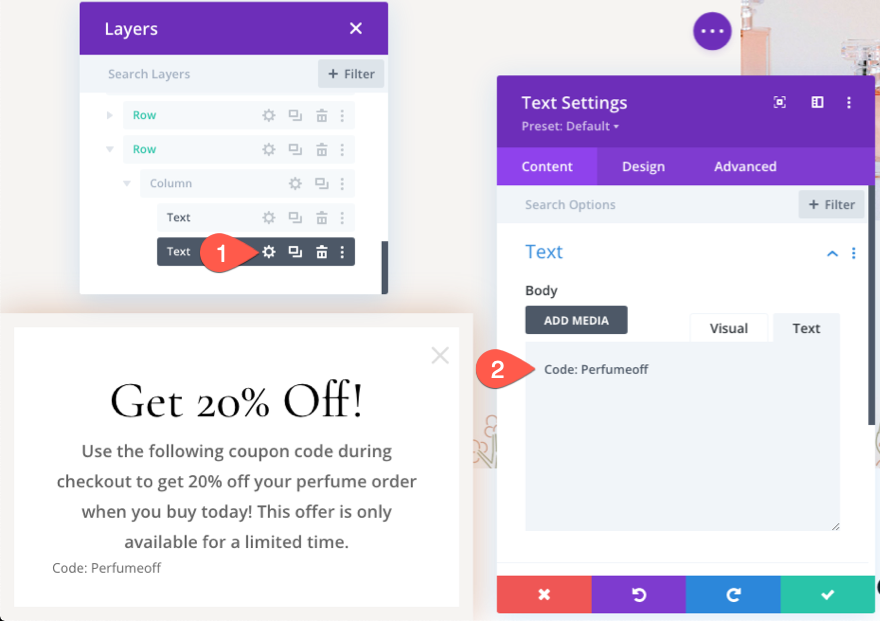
Pentru a crea codul promoțional, adăugați un nou modul de text sub cel anterior.

Actualizați zona corpului cu textul „Cod: Perfumeoff”

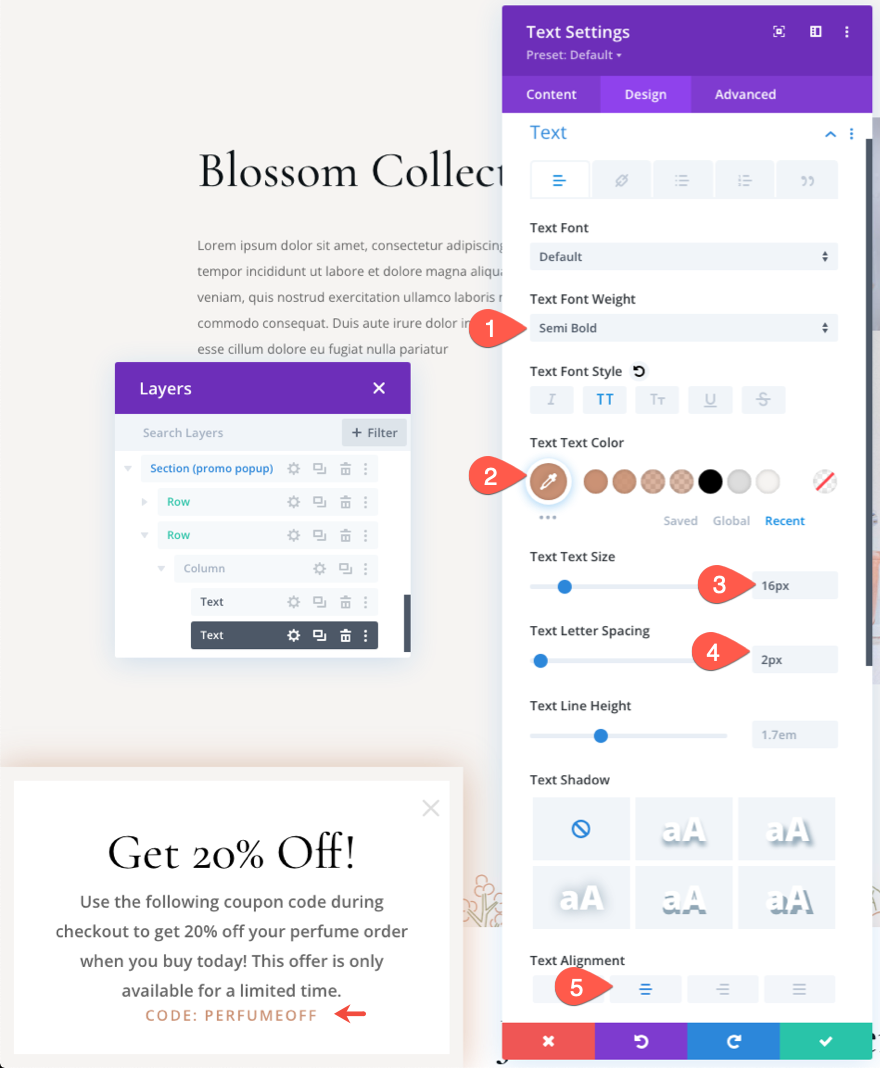
Sub fila design, actualizați următoarele:
- Greutatea fontului textului: semi aldine
- Culoare text text: #cb9274
- Dimensiunea textului text: 16px
- Spațiere dintre litere de text: 2px
- Alinierea textului: Centru

- Marja: 15 px sus, 15 px jos
- Umplutură: 15px sus, 15px jos
- Lățimea chenarului: 4px
- Culoare chenar: #f4e8dc
- Stil chenar: punctat

Crearea butonului pentru pop-up
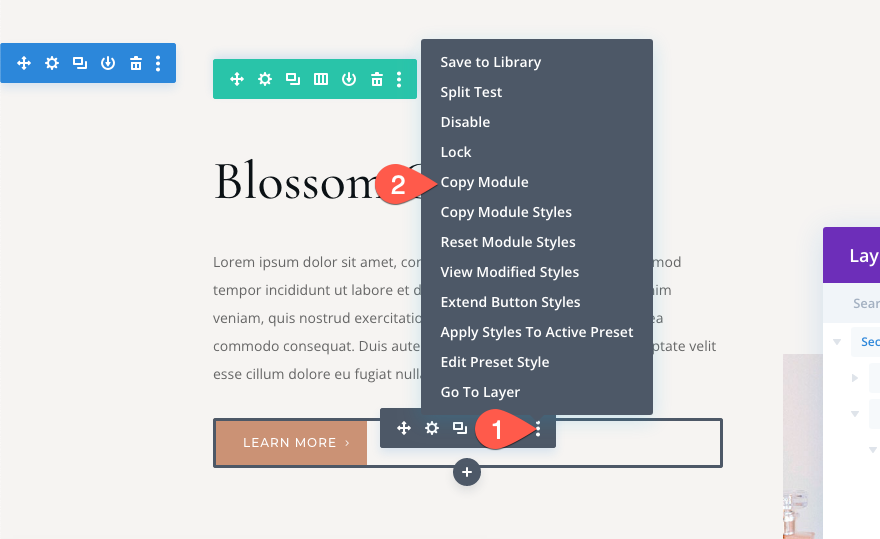
Pentru a crea butonul, copiați modulul de buton al unuia dintre butoanele existente pe aspectul prefabricat.

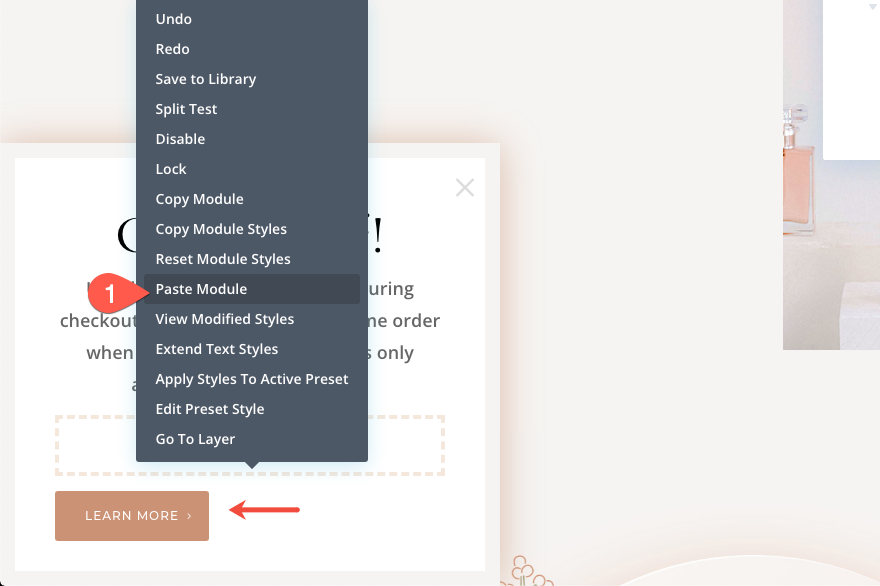
Apoi treceți de modulul buton sub modulul de text cod promoțional.

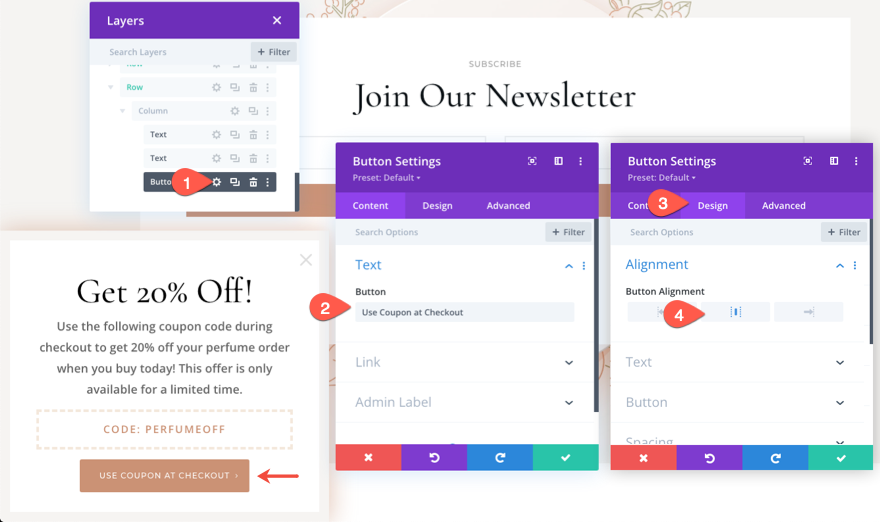
Actualizați textul butonului și alinierea după cum urmează:
- Textul butonului: Utilizați cuponul la finalizarea comenzii
- Alinierea butoanelor: Centru

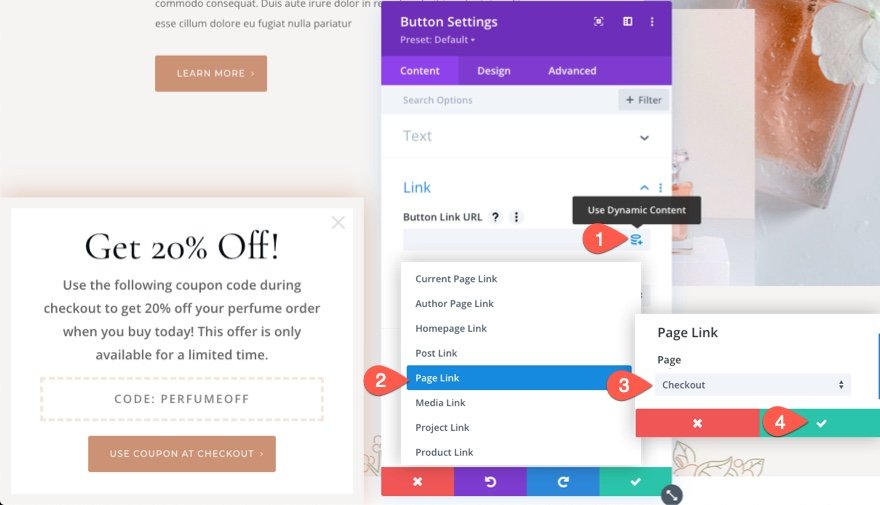
Nu uitați să adăugați un link către pagina de plată. Pentru a face acest lucru, puteți utiliza adăugarea unui link de pagină dinamică ca URL a link-ului butonului către pagina dvs. de plată existentă.

Cod personalizat pentru a închide fereastra pop-up când faceți clic pe pictograma „X”.
Pentru pasul nostru final, trebuie să adăugăm un fragment rapid de CSS și jQuery pentru a închide fereastra pop-up când faceți clic pe pictograma „X”.
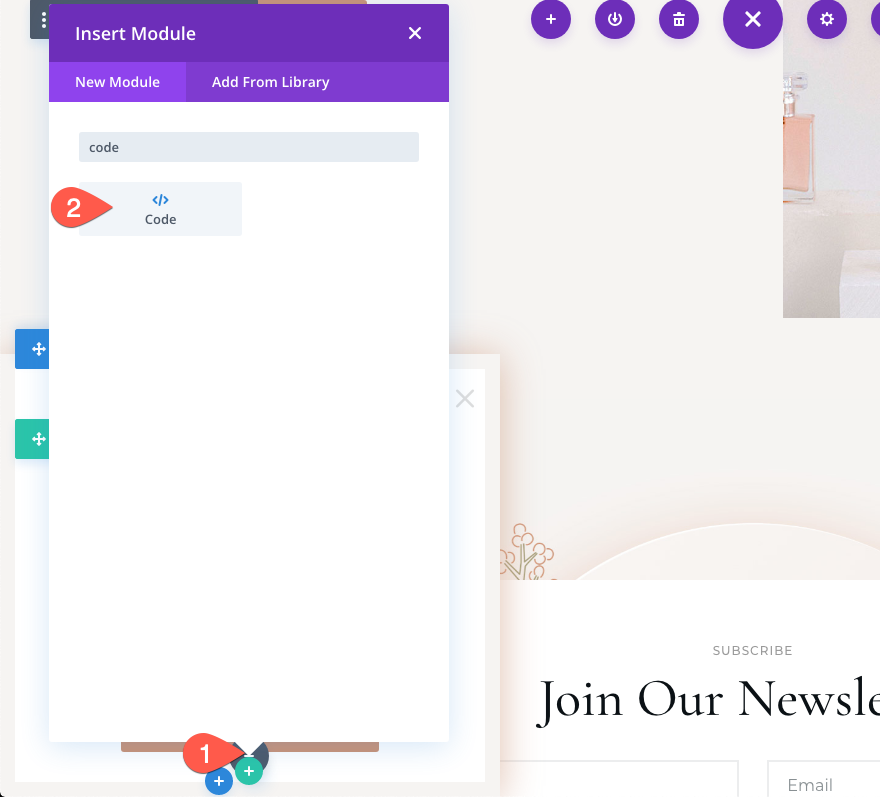
Pentru a adăuga codul, adăugați un nou modul de cod sub butonul.

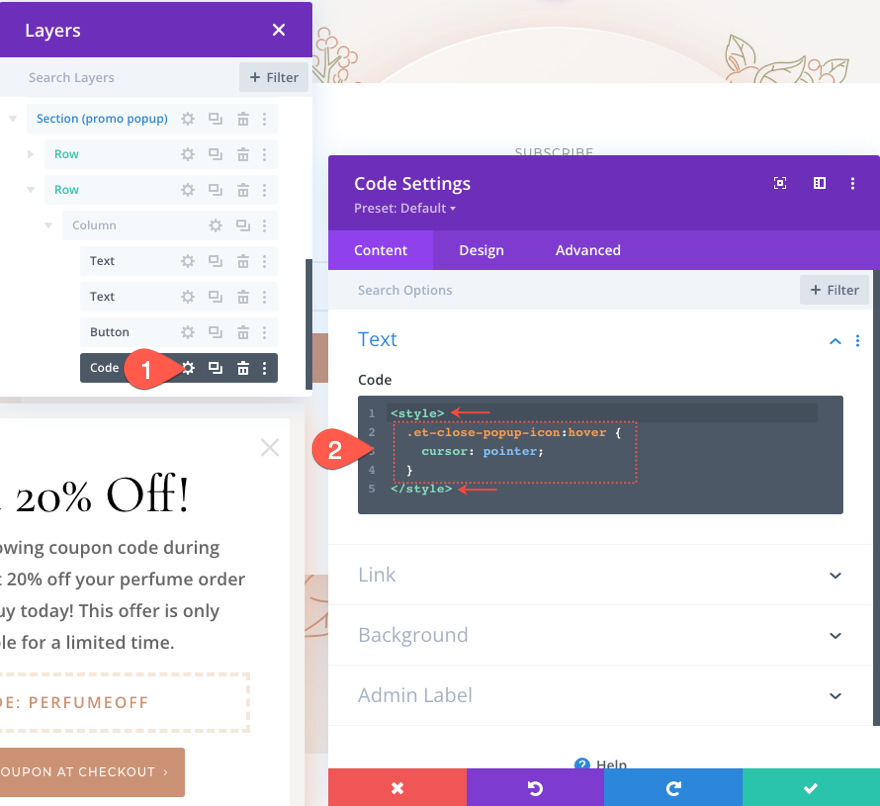
Apoi lipiți următorul CSS, asigurându-vă că includeți codul în etichetele de stil necesare.
.et-close-popup-icon:hover {
cursor: pointer;
}

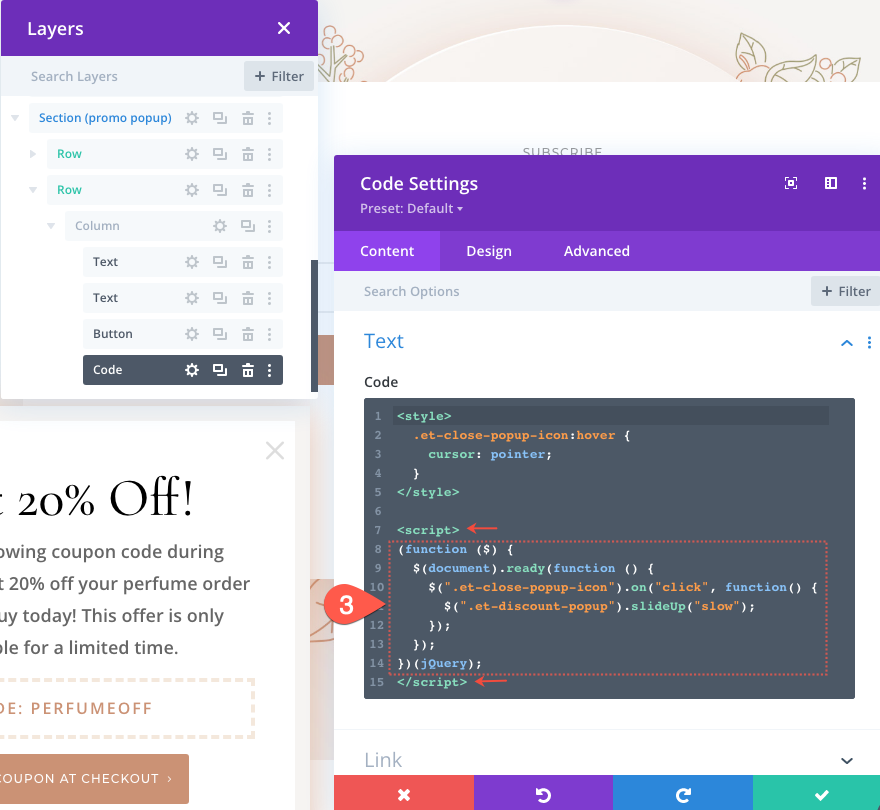
Sub ultima etichetă de stil care conține fragmentul CSS, inserați următorul jQuery, asigurându-vă că includeți codul cu etichetele de script necesare.
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

Rezultat final
În prezent, pop-up-ul promoțional va rămâne ascuns până când veți îndeplini cu succes ambele condiții stabilite cu opțiunile de stare Divi din secțiune. Aceasta înseamnă că va trebui să adăugați un produs în coș și apoi să vizitați pagina de finalizare a comenzii. După aceea, reveniți la pagina de destinație pe care tocmai am construit-o și veți vedea fereastra promoțională la 3 secunde după încărcarea paginii.
Iată cum arată fereastra promoțională când accesați pagina după îndeplinirea condițiilor.
Iată pop-up-ul de pe mobil.
Și iată un exemplu de proces prin care ar trece un utilizator înainte de a vedea promoția care îl redirecționează cu succes pentru a finaliza procesul de plată.
Gânduri finale
Opțiunile condiționate ale Divi deschid ușa pentru tone de oportunități de a afișa conținut în moduri strategice. Popup-ul promoțional pe care l-am creat în acest tutorial este excelent pentru redirecționarea cărucioarelor abandonate. Dar există atât de multe modalități de a ajusta condițiile pentru a se potrivi propriilor nevoi sau de a construi un proces complet nou pentru redirecționarea cărucioarelor abandonate. Mi-ar plăcea să aud ideile tale!
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
