Cum se creează un glisor pe ecran complet cu Divi
Publicat: 2021-10-13Un glisor pe ecran complet poate funcționa foarte bine ca antet al paginii de pornire a site-ului dvs. web. Aspectul de ecran complet păstrează în mod constant conținutul important deasupra paginii. Iar funcționalitatea slider permite utilizatorilor să vadă conținut suplimentar (sau CTA) fără a fi nevoie să deruleze în jos în pagină.
Crearea unui glisor pe ecran complet cu Divi este surprinzător de ușor de făcut. Cheia este să acordați cursorului o înălțime relativă la înălțimea browserului și apoi să scăpați de orice restricții suplimentare de umplutură și lățime pe rândul sau secțiunea părinte. În doar câteva minute, puteți crea un glisor pe ecran complet care se extinde pentru a umple întregul ecran la încărcarea paginii și a arăta grozav pe toate dispozitivele.
Să începem.
Privire pe furiș
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Descărcați GRATIS aspectul slider-ului pe ecran complet
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
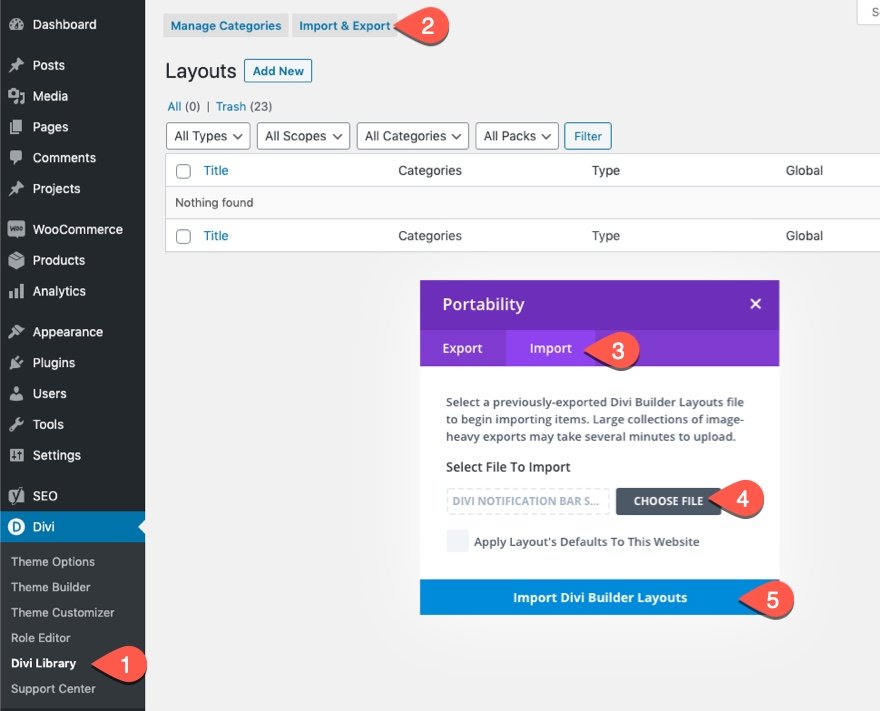
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe

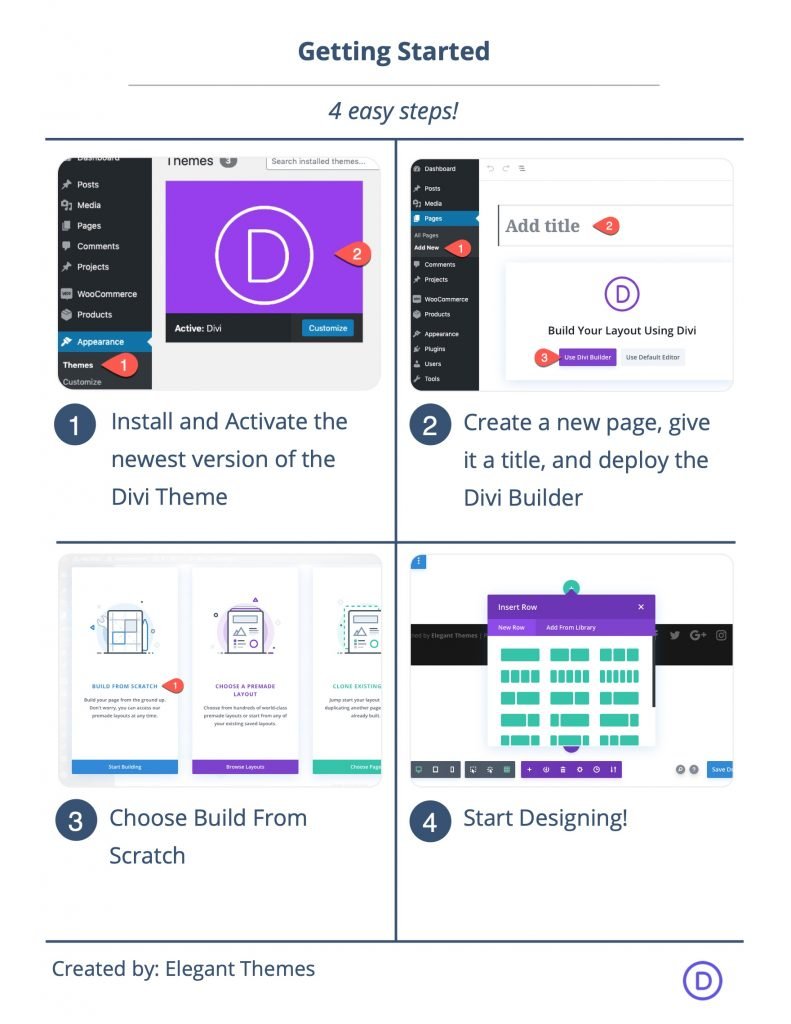
Pentru a începe, va trebui să faceți următoarele:
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Crearea unui glisor pe ecran complet în Divi
Partea 1: Configurarea secțiunii și rândului
Pentru a începe, adăugați un rând cu o singură coloană la secțiune.

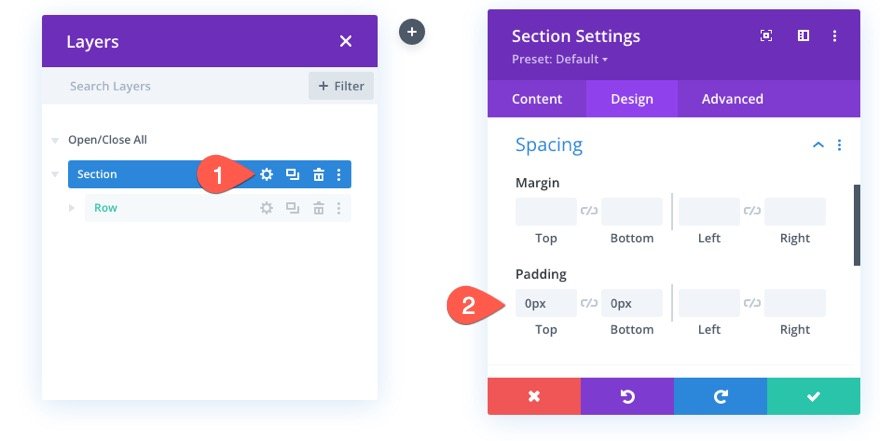
Umplutura secțiunii
Înainte de a adăuga un modul, deschideți setările secțiunii și scoateți căptușeala de sus și de jos, după cum urmează:
- Umplutură: 0px sus, 0px jos

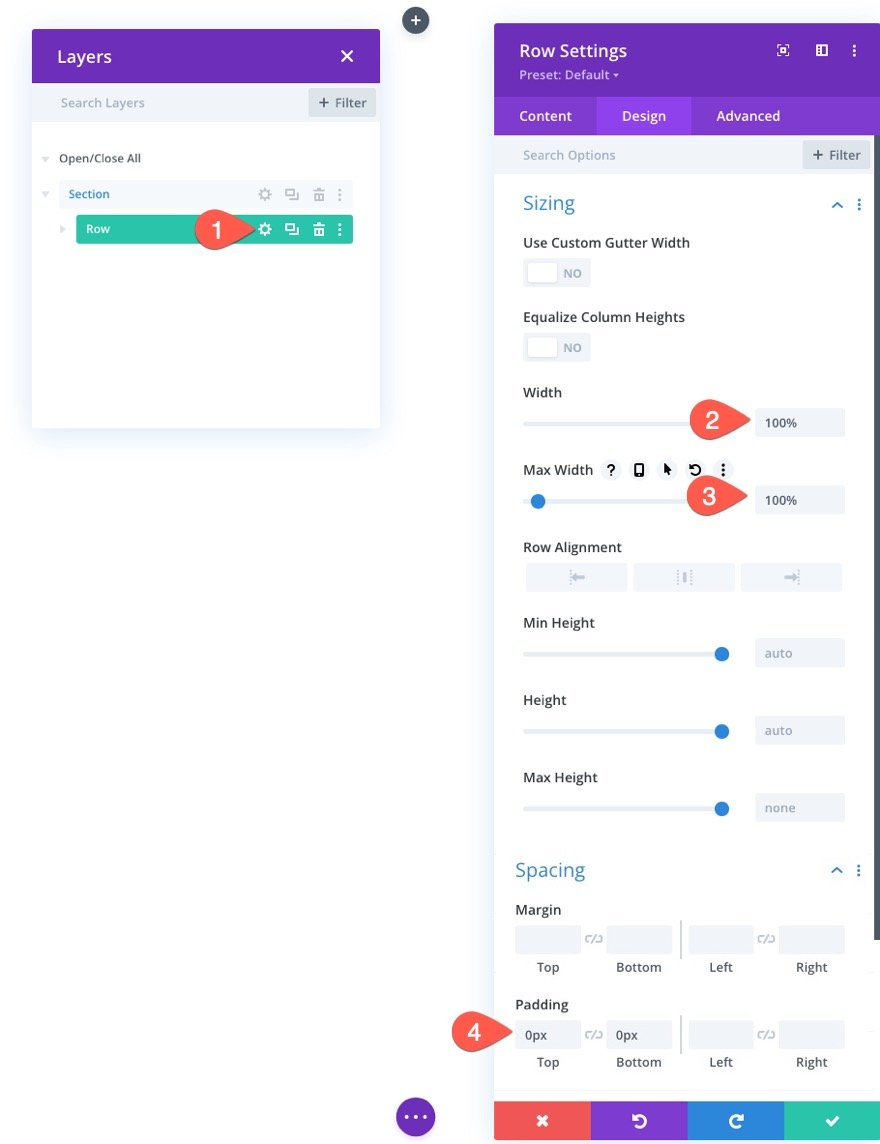
Setări rând
Apoi, deschideți setările pentru rând și actualizați următoarele:
- Latime: 100%
- Latime maxima: 100%
- Umplutură: 0px sus, 0px jos

Acum că secțiunea și căptușeala noastră de rând au fost eliminate și lățimea rândului nostru este de 100%, glisorul pe care îl vom adăuga la rând va putea acoperi toată lățimea și înălțimea rândului/secțiunii fără niciun spațiu.
Partea 2: Crearea glisorului pe ecran complet
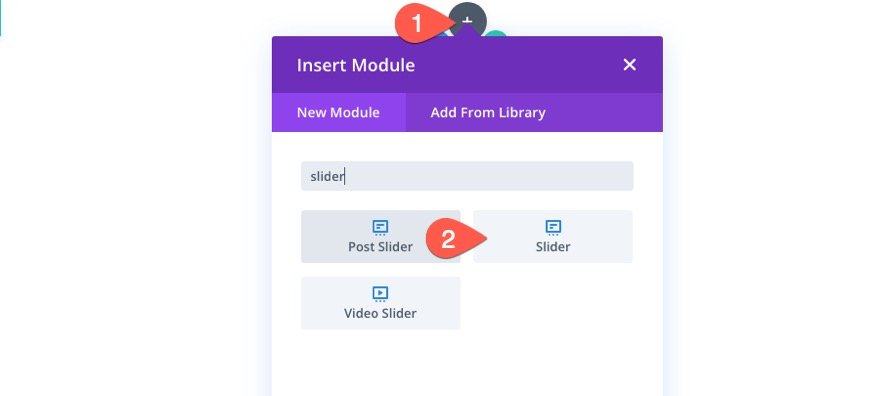
Pentru a crea glisorul pe ecran complet, adăugați un nou modul de glisare la rând.

Adăugați imagini la fiecare diapozitiv
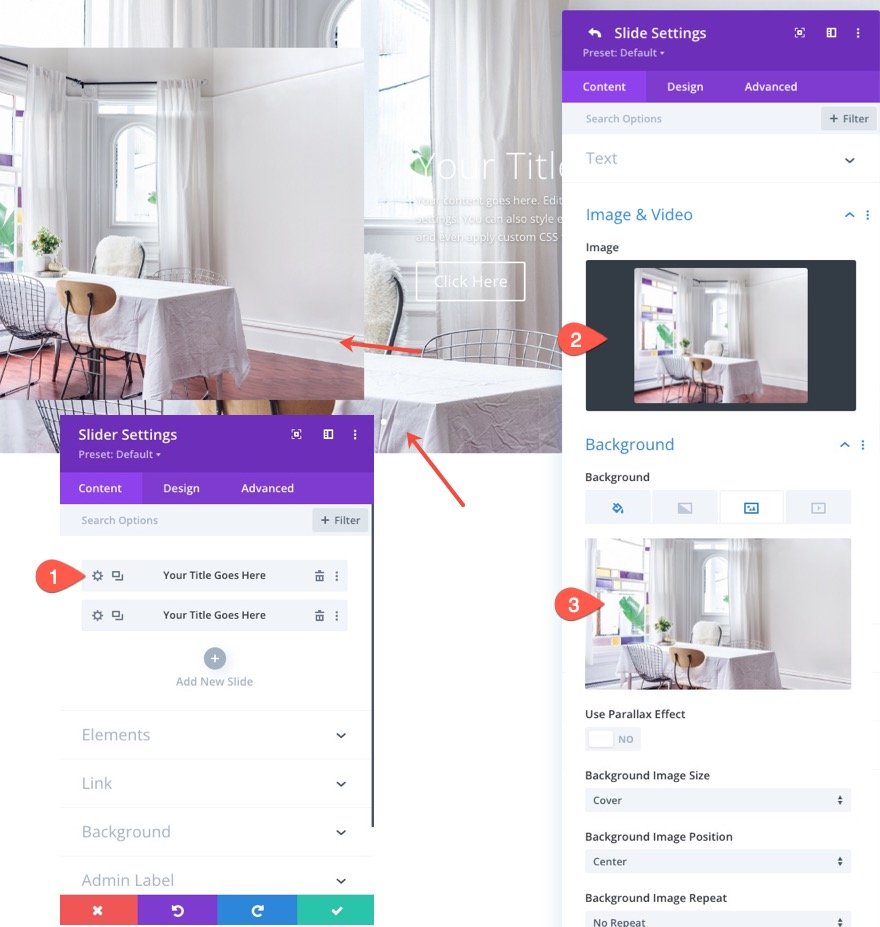
Înainte de a actualiza setările generale pentru diapozitive, deschideți setările pentru primul diapozitiv implicit și adăugați o imagine și o imagine de fundal la diapozitiv. Pentru acest exemplu, folosesc aceeași imagine pentru imaginea de diapozitiv și imaginea de fundal (aproximativ 1920px pe 1500px).


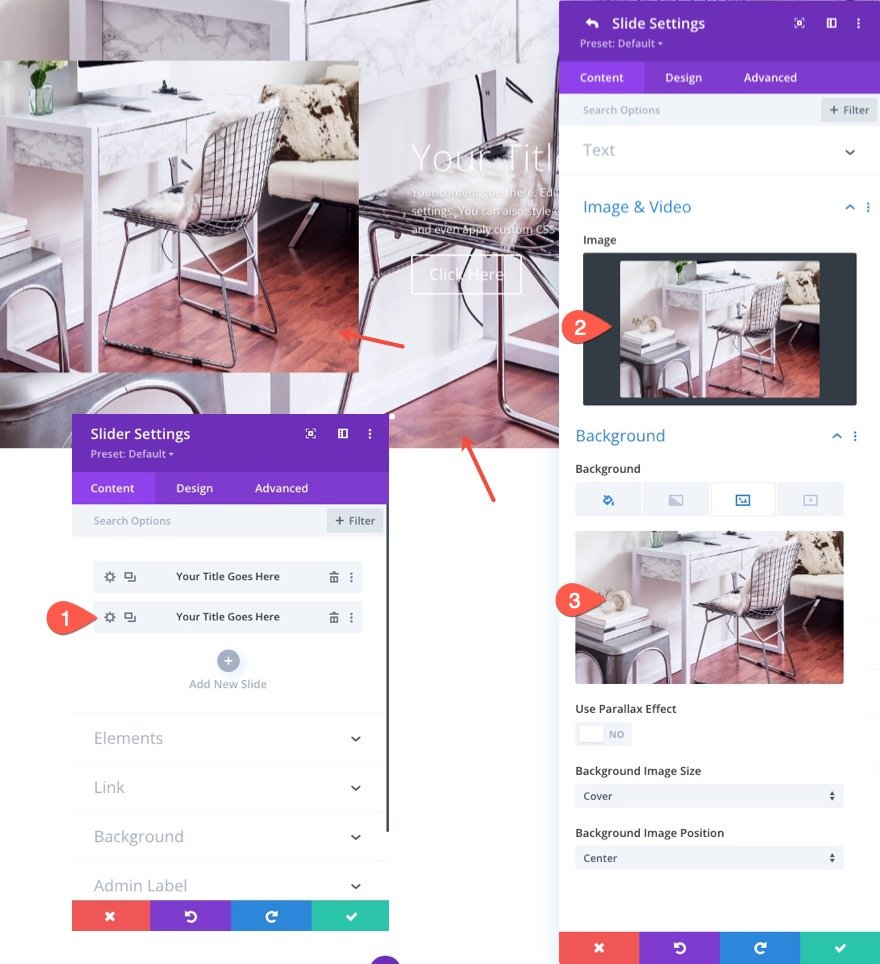
Apoi deschideți setările pentru al doilea diapozitiv și adăugați imagini diferite și imagini de fundal la diapozitiv.

Actualizați setările glisorului
Acum că fiecare diapozitiv individual are o imagine unică și o imagine de fundal, suntem gata să actualizăm setările pentru glisor în general.
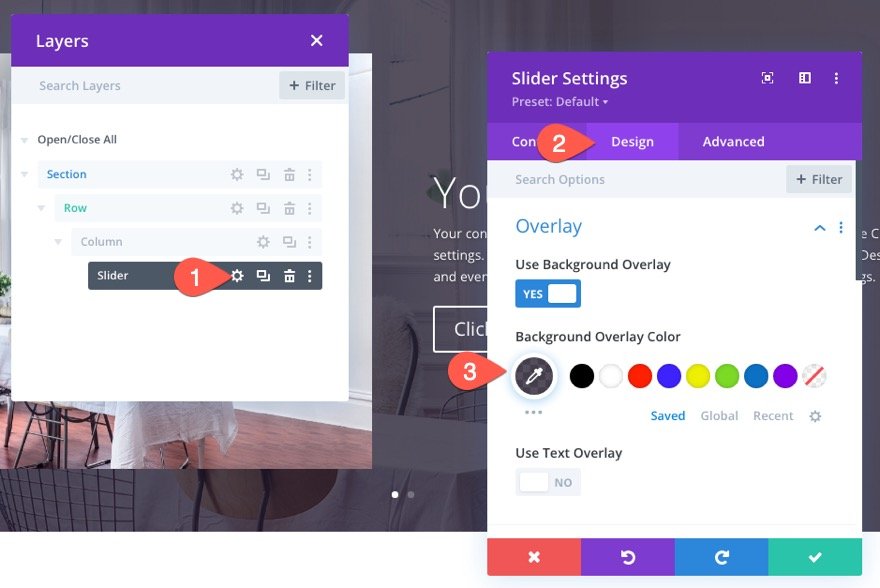
Reveniți la setările glisorului și actualizați următoarele sub fila Design:
Suprapunere de fundal
- Utilizați suprapunerea de fundal: DA
- Culoare suprapunere fundal: rgba(27,18,38,0.74)

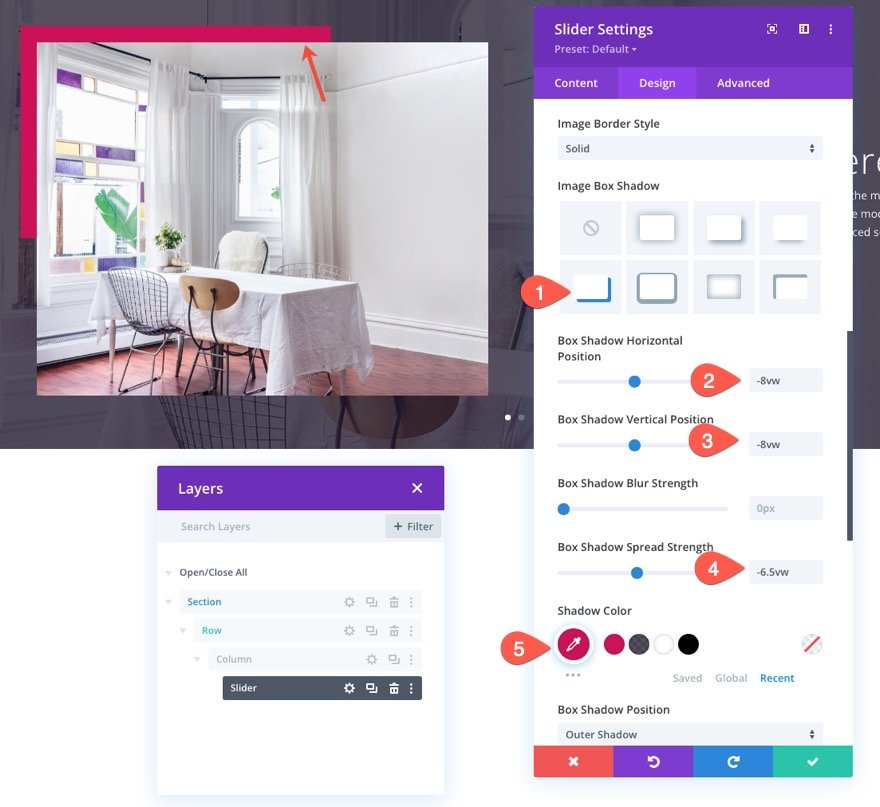
Umbra caseta de imagine
- Image Box Shadow: vezi captura de ecran
- Poziție orizontală a umbrei casetei: -8vw
- Poziția verticală a umbrei casetei: -8vw
- Puterea de răspândire a umbrei cutiei: -6,5 vw
- Culoare umbră: #cf1259

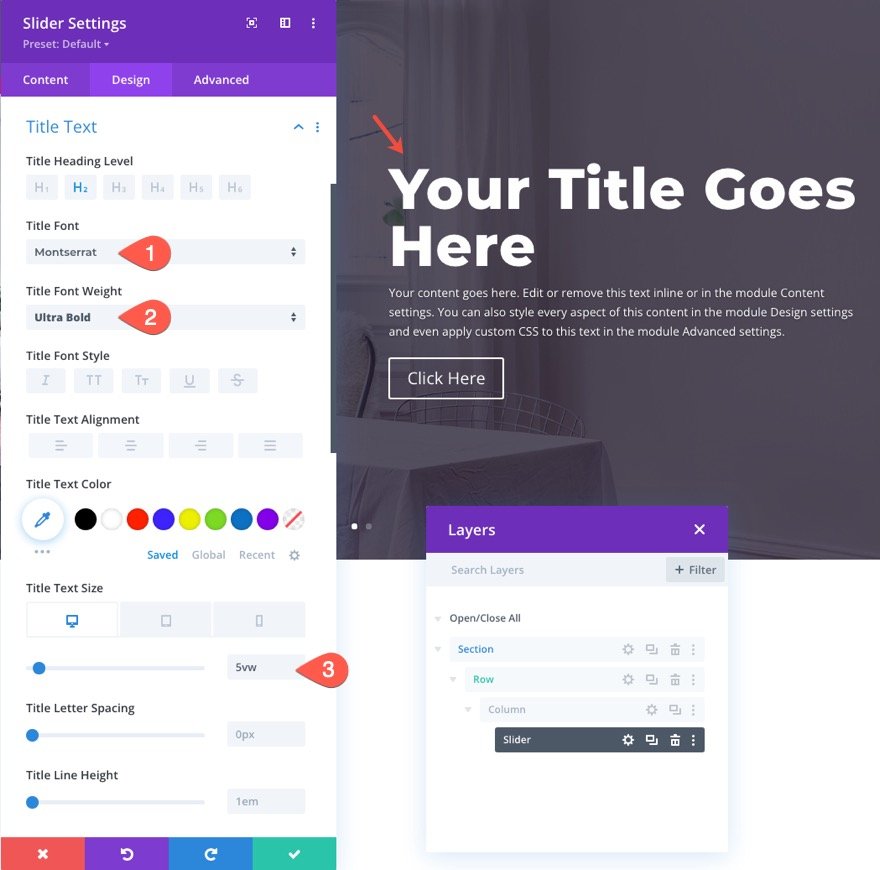
Textul titlului
- Font titlu: Montserrat
- Greutatea fontului titlului: Ultra Bold
- Dimensiunea textului titlului: 5vw (desktop), 40px (tabletă și telefon)

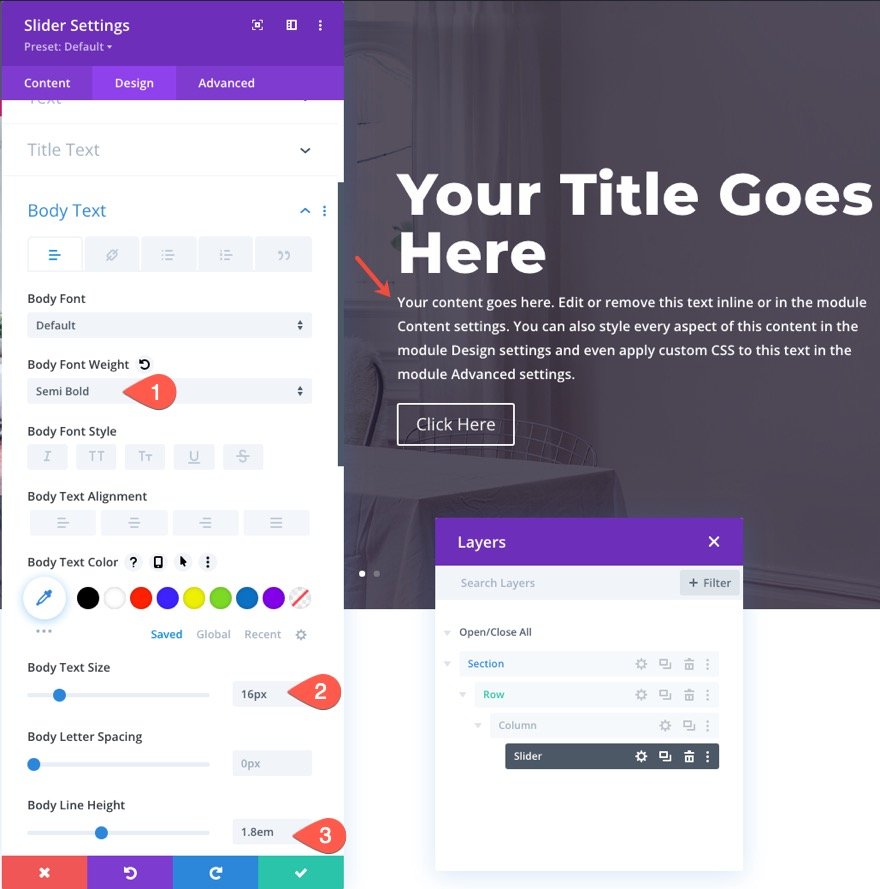
Corpul textului
- Greutatea fontului corpului: semi-aldine
- Dimensiunea textului corpului: 16 px
- Înălțimea liniei corpului: 1,8 em

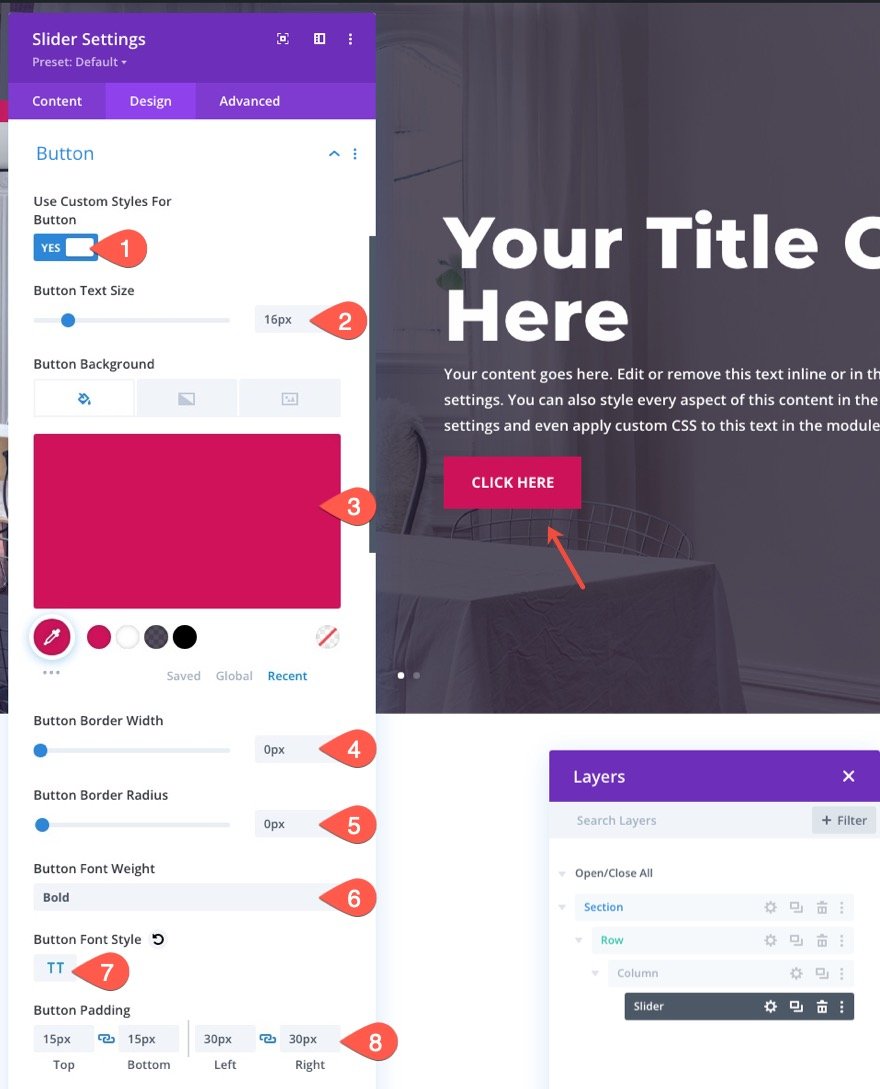
Stiluri de butoane
- Utilizați stiluri personalizate pentru buton: DA
- Dimensiunea textului butonului: 16px
- Culoare de fundal pentru buton: #cf1259
- Lățimea chenarului butonului: 0px
- Raza chenarului butonului: 0px
- Greutatea fontului butonului: aldine
- Stilul fontului butonului: TT
- Buton Padding: 15px sus, 15px jos, 30px stânga, 30px dreapta

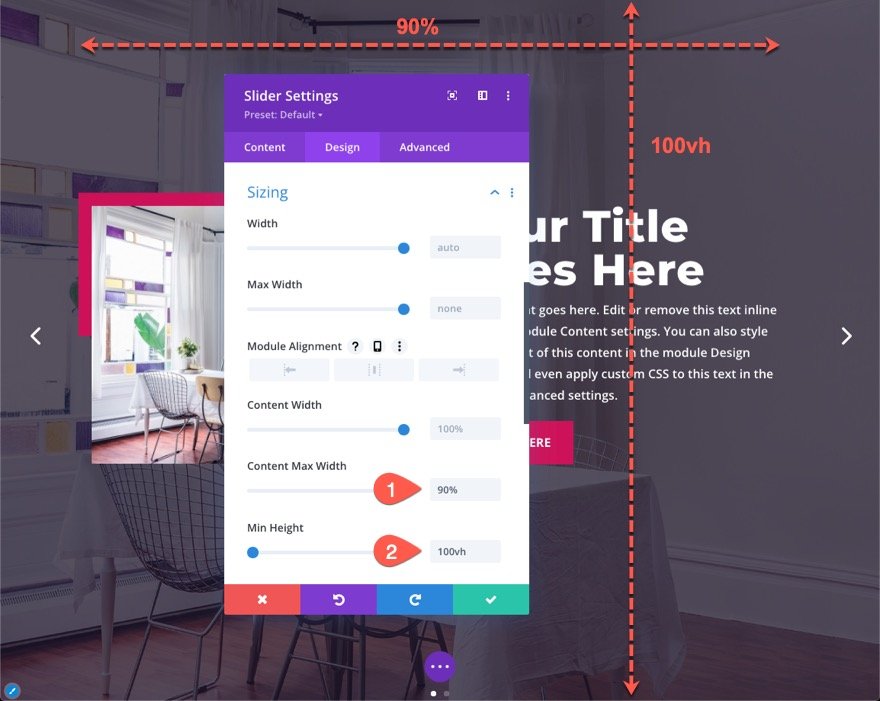
Înălțimea cursorului și lățimea conținutului
- Lățimea maximă a conținutului: 90%
- Înălțime minimă: 100vh

Acordând glisorului o înălțime minimă de 100vh, se va asigura că glisorul se întinde pe toată înălțimea ferestrei browserului. Aceasta este cheia pentru realizarea unui glisor pe ecran complet. Glisorul se va întinde deja pe toată lățimea ferestrei browser, deoarece lățimea rândului este de 100%.
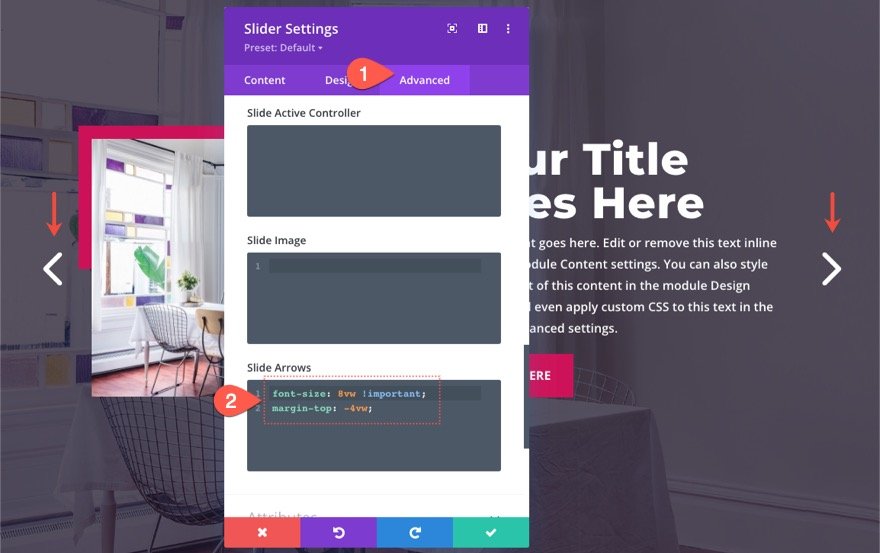
Săgeți de glisare
Sub fila Avansat, actualizați dimensiunea și poziția săgeților de glisare adăugând următorul CSS personalizat în caseta CSS pentru săgeți de glisare:
font-size: 8vw !important; margin-top: -4vw;

Acest lucru va mări săgețile de glisare pe ecrane mari și le va reduce la o dimensiune mai mică pe mobil.
Partea 3: Scăderea înălțimii antetului din înălțimea cursorului
Dacă aveți un antet pe pagină, glisorul pe ecran complet se va extinde de fapt puțin sub fereastra browserului. Acest lucru se datorează faptului că înălțimea antetului împinge în jos cursorul care are în prezent o înălțime de 100vh (100% din înălțimea ferestrei de vizualizare/browser). Pentru a împiedica trecerea cursorului sub fereastra de vizualizare a browserului, puteți adăuga o funcție CSS calc() pentru a scădea înălțimea antetului din înălțimea cursorului.
Va trebui să știți înălțimea antetului (pe desktop și mobil) pentru ca acest lucru să funcționeze. Dacă utilizați antetul Divi implicit, înălțimea antetului va fi de 80 px. Deci, înălțimea glisorului ar trebui să fie 100vh – 80px.
Pentru a adăuga înălțimea personalizată, deschideți setările pentru glisor și adăugați următorul CSS personalizat la Elementul principal al glisorului și, de asemenea, pentru fiecare diapozitiv individual:
min-height: calc(100vh - 80px)!important;

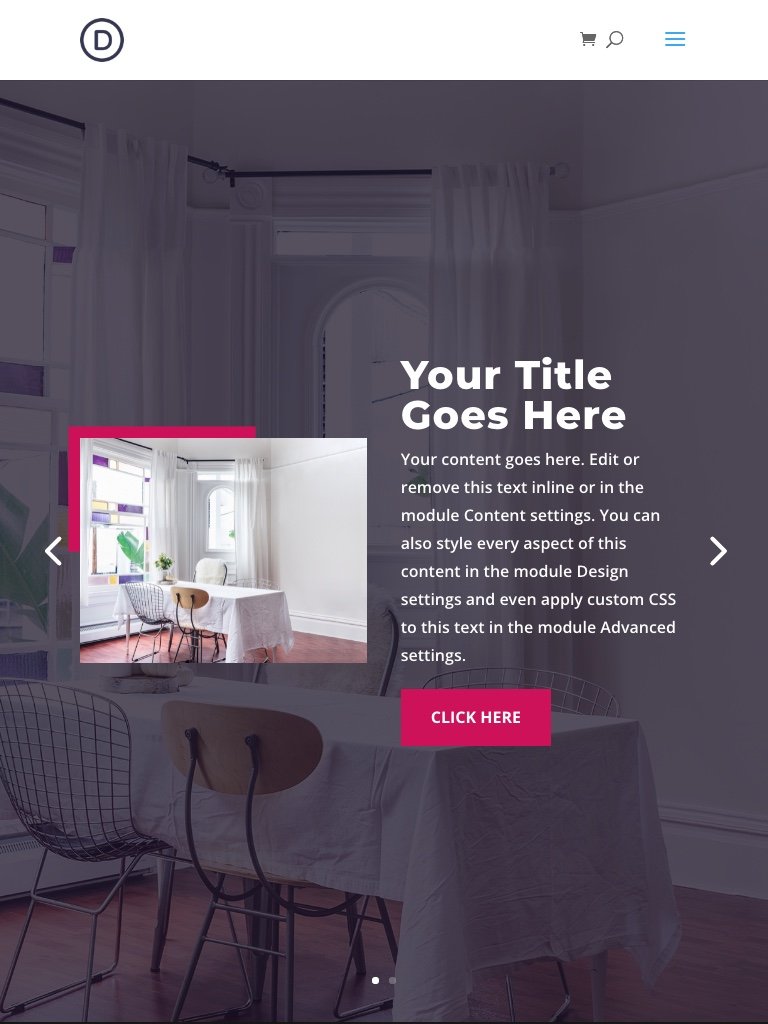
Rezultat final
Iată rezultatul final.
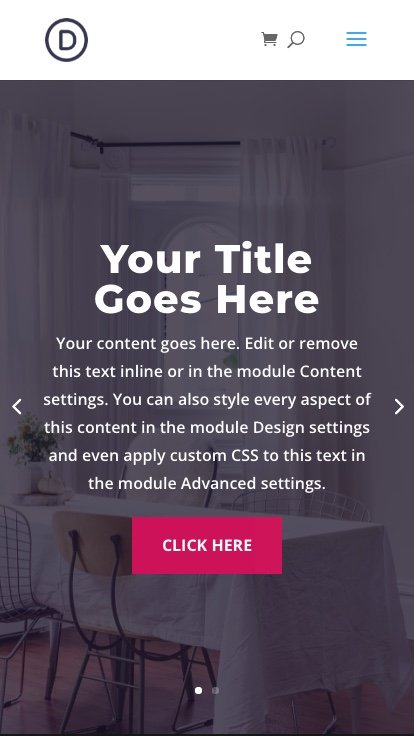
Și iată cum arată designul pe tabletă și telefon.


Gânduri finale
Pașii cheie pentru crearea unui glisor pe ecran complet în Divi sunt să configurați secțiunea și rândul pentru a se întinde pe toată lățimea browserului și apoi să acordați cursorului o înălțime minimă de 100vh. Dacă utilizați un antet, puteți adăuga un fragment CSS personalizat care va scădea înălțimea antetului pentru a vă asigura că glisorul pe ecran complet nu depășește partea de jos a browserului. Cu acești pași cheie așezați, puteți personaliza în continuare glisorul (și diapozitivele) în orice mod doriți, folosind toate funcțiile de design puternice incluse în Divi Builder.
Folosește-l pentru a crea glisoare frumoase și eficiente pentru secțiunea eroului tău, care umple orice ecran de pe orice dispozitiv.
Sper că vă bucurați de acest plus util pe site-ul dvs. Divi. Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
