Cum să vă personalizați culorile temei WordPress
Publicat: 2023-04-19Doriți să învățați cum să personalizați culorile temei WordPress? Poate ați găsit o temă care vă place, dar paleta de culori este greșită pentru marca dvs. Există câteva moduri în care puteți ajusta culorile temei pentru a vă satisface nevoile.
În această postare, vom vedea cum vă puteți personaliza culorile temei WordPress cu și fără cod.
Creați-vă formularul WordPress acum
Cum schimb culoarea unui formular de contact în WordPress?
După ce ați personalizat culorile temei, veți dori ca formularele de pe site să se potrivească cu stilul și culorile. Cel mai simplu mod de a face acest lucru este să utilizați WPForms.
Pe lângă examinarea modului în care vă puteți personaliza culorile temei cu și fără cod, vom analiza mai îndeaproape și cum să folosiți WPForms pentru a obține stilul formularelor. Pe scurt, noua funcție de stiluri de formulare face foarte simplă potrivirea formularelor cu site-ul dvs. Vă vom arăta cum.
Cum să vă personalizați culorile temei WordPress
Să intrăm și să începem personalizarea!
În acest articol
- Personalizarea culorilor temei WordPress cu cod
- Pasul 1: Instalați un plugin pentru temă pentru copii
- Pasul 2: Configurați tema copilului dvs
- Pasul 3: Personalizați-vă tema copilului
- Personalizarea culorilor temei WordPress fără cod
- Pasul 1: Instalați pluginul și finalizați Expertul site-ului
- Pasul 2: faceți orice personalizări suplimentare din tabloul de bord
- Schimbarea culorii formularului de contact în WordPress
- Pasul 1: Instalați și activați WPForms
- Pasul 2: Creați un formular în WPForms
- Pasul 3: Editați stilurile de formular în Editorul de blocuri WordPress
Personalizarea culorilor temei WordPress cu cod

Dacă sunteți bine versat în CSS și vă simțiți confortabil cu editarea fișierelor și a foii de stil ale site-ului dvs., folosirea codului pentru a vă personaliza tema WordPress este o opțiune.
Cu toate acestea, nu vă recomandăm să editați fișierul existent. În schimb, vă sugerăm să utilizați un alt plugin pentru a crea și personaliza temele pentru copii. Temele copil sunt, în esență, copii ale temei dvs. cu toate aceleași atribute.
Editarea unei teme secundare înseamnă editarea unei copii. Dacă faceți erori, puteți reveni la tema părinte. De asemenea, vă va ajuta să evitați problemele dacă există actualizări ale temei părinte.
Pasul 1: Instalați un plugin pentru temă pentru copii
Iată câteva sugestii de pluginuri pe care le puteți folosi pentru a crea teme secundare:
- Configurator teme pentru copii
- Vrăjitorul temei pentru copii
- Generați tema copilului
- Generator de teme pentru copii WP
Pentru exemplul nostru, vom folosi Child Theme Configurator.
Pasul 2: Configurați tema copilului dvs
După instalarea și activarea plugin-ului pentru tema copilului dorit, va trebui să îl accesați pentru configurații.
Unde apare pluginul pentru tema copilului în WordPress poate diferi în funcție de pluginul pe care îl utilizați. Am accesat Configuratorul de teme pentru copii făcând clic pe meniul Instrumente din bara laterală din stânga.

Odată ce vă localizați pluginul, ar trebui să vedeți setări sau opțiuni pentru a crea o temă copil.
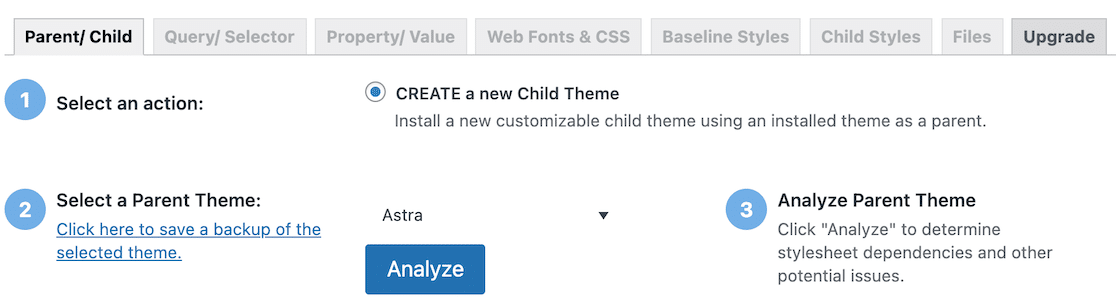
Am descoperit că Child Theme Configurator vă ghidează prin proces, ceea ce este util și simplifică o sarcină altfel confuză.

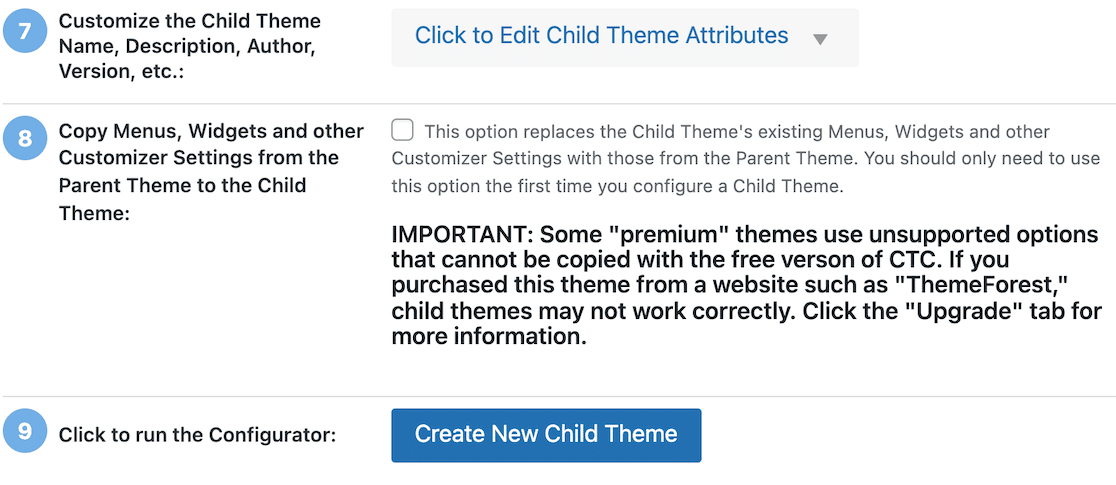
După ce ați făcut clic pe butonul Analizați , au apărut mai mulți pași. Parcurgeți fiecare dintre acești pași și, la sfârșit, veți fi gata să vă creați tema copilului.

Pasul 3: Personalizați-vă tema copilului
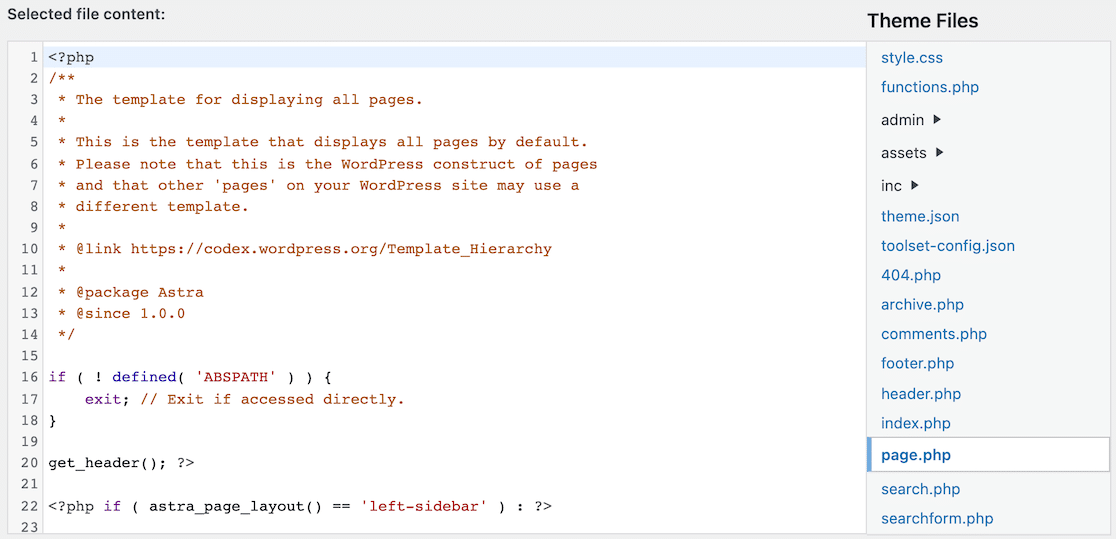
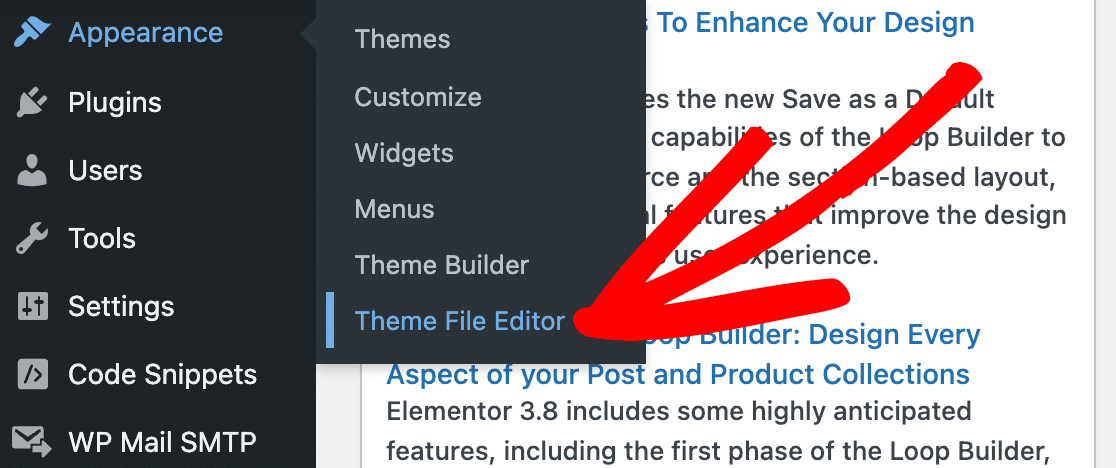
După ce ați creat noua temă copil, faceți clic pe Aspect » Editor de fișiere temă din meniul din bara laterală din stânga.

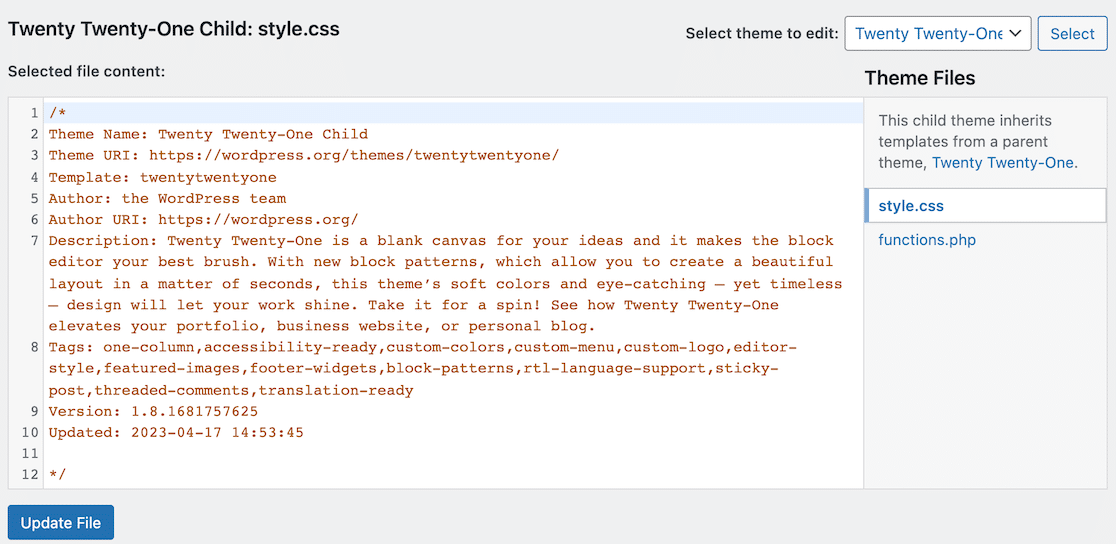
Odată ce vă aflați în Editorul de fișiere de teme, veți vedea un meniu drop-down în partea dreaptă unde puteți selecta tema de editat. Tema copilului dvs. ar trebui să fie pe această listă.

După ce ați selectat tema copilului, există 2 moduri prin care puteți modifica fișierele.
Prima modalitate este să editați CSS-ul direct în editorul de fișiere, așa cum am arătat mai sus. A doua modalitate este să utilizați editorul CSS încorporat pentru a previzualiza modificările pe măsură ce le faceți.
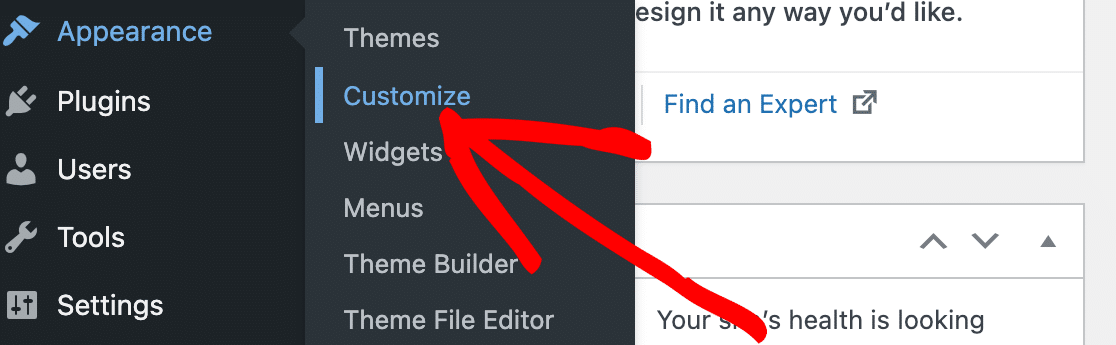
Pentru a accesa editorul CSS încorporat, accesați Aspect » Personalizare din meniul din bara laterală din stânga.

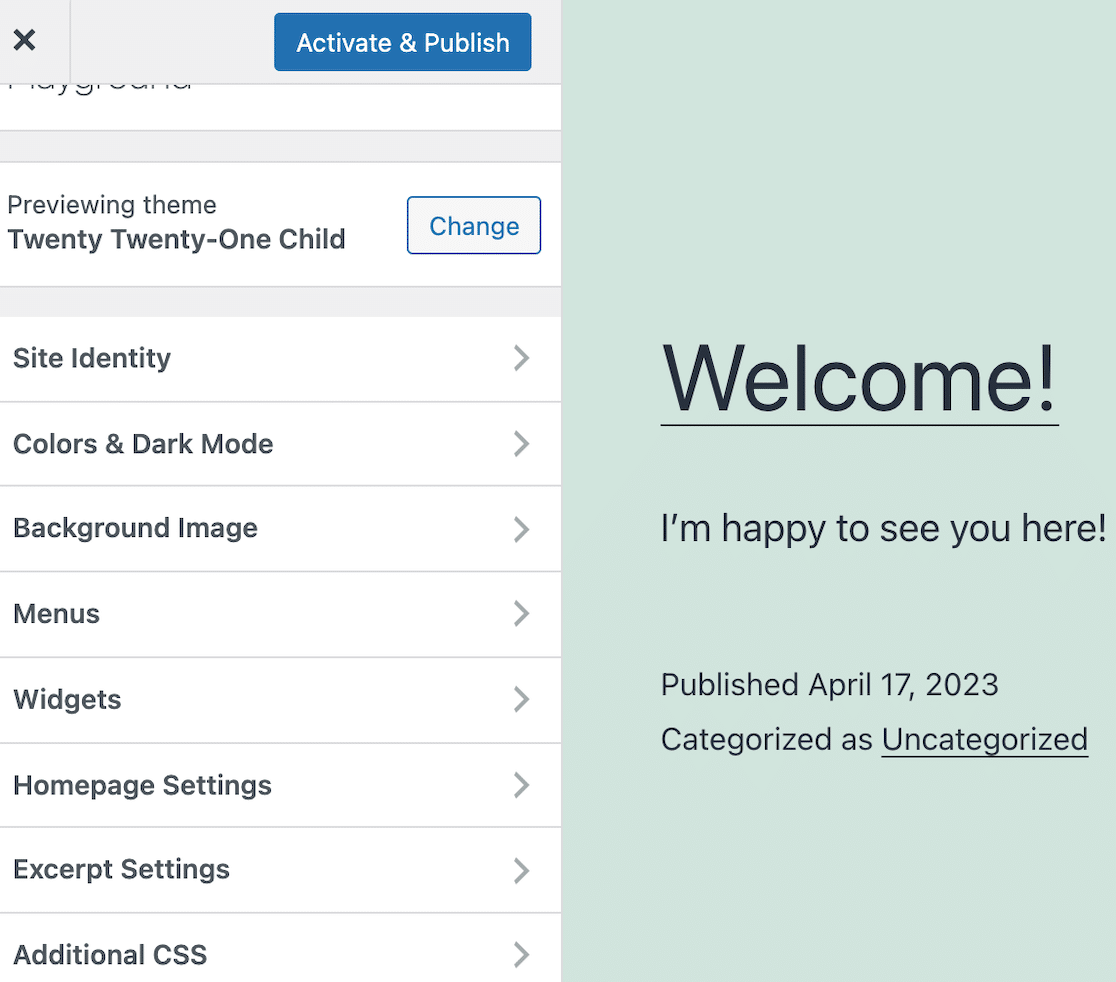
Pe pagina respectivă, veți vedea o previzualizare live a site-ului dvs. WordPress, împreună cu opțiuni pentru a face modificări.

După cum puteți vedea în meniul de opțiuni, există mai multe modificări de stil pe care le puteți face fără niciun cod. Acest lucru poate depinde de tema dvs. și de ceea ce a fost deja configurat.
În aceste opțiuni, veți găsi setări pentru a vă actualiza culorile temei.
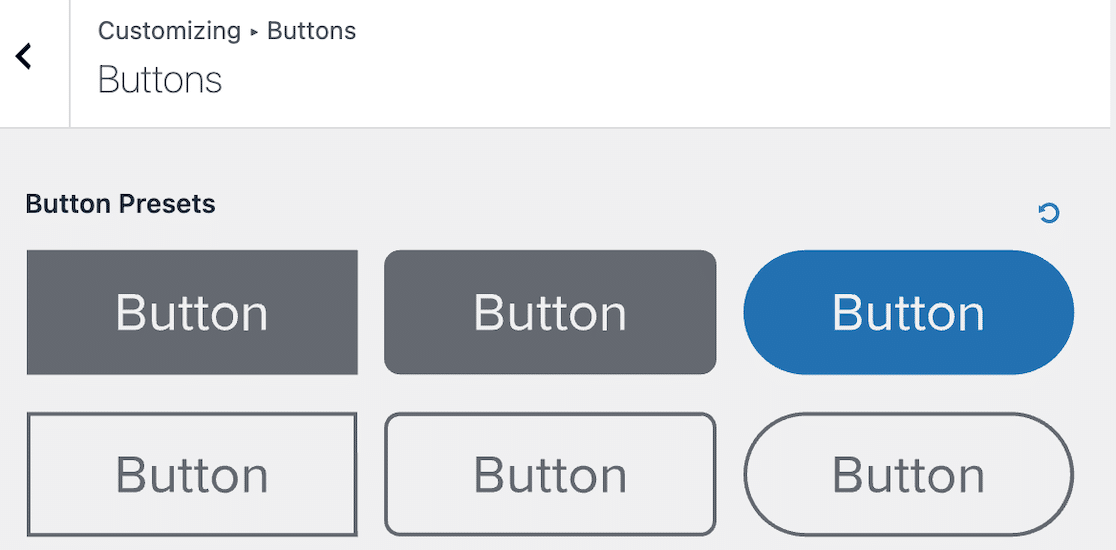
De exemplu, puteți alege ce stil de buton doriți să folosească site-ul dvs.

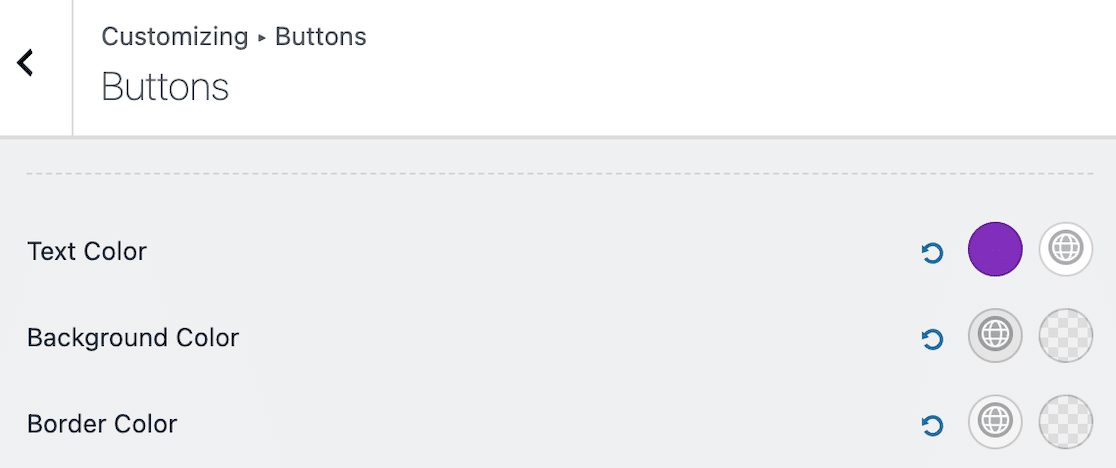
Și după ce selectați stilul, puteți selecta opțiuni de culoare personalizate pentru textul butonului, fundal și chenar.

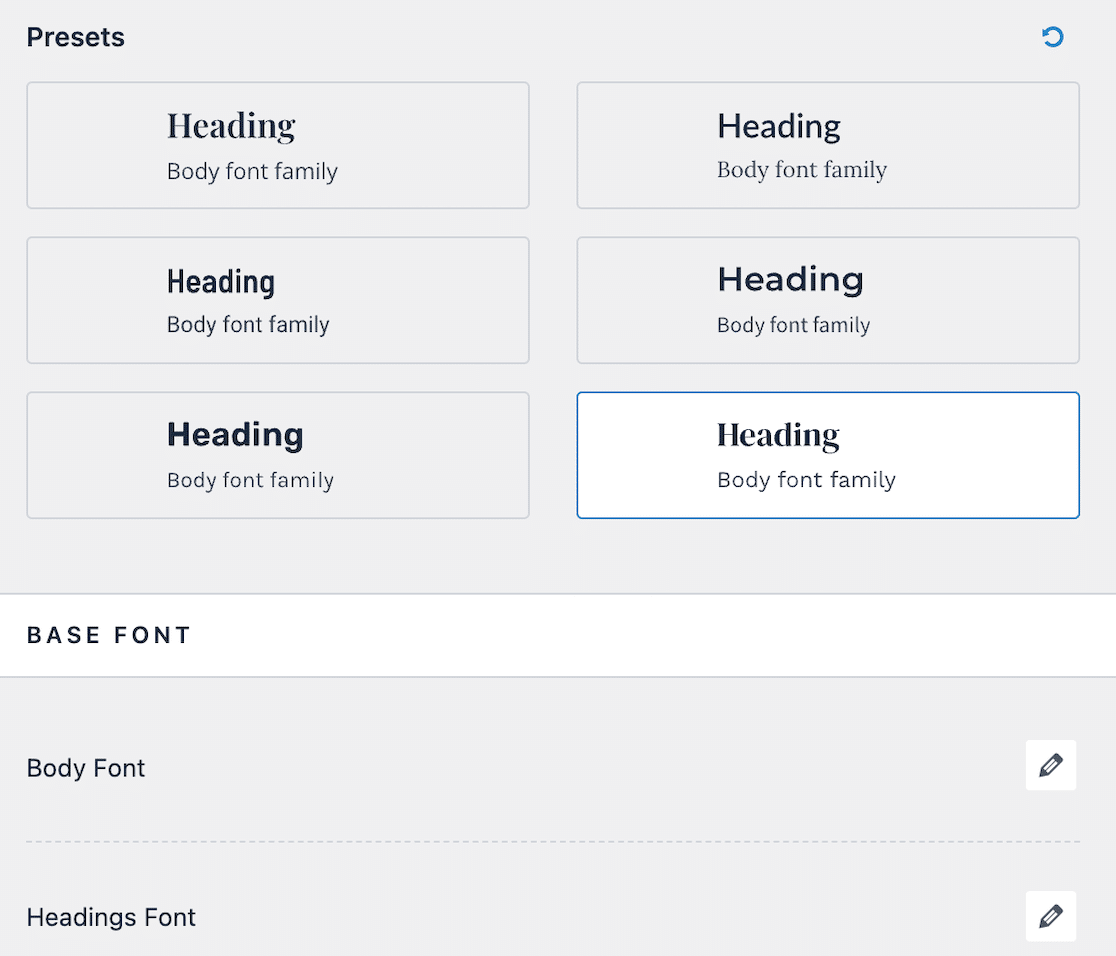
De asemenea, puteți modifica familiile de fonturi pentru titlu și corp.

Rețineți, totuși, că există o opțiune de meniu pentru CSS suplimentar în partea de jos. Este posibil să descoperiți că codul CSS este încă necesar pentru anumite modificări pe care doriți să le faceți culorilor temei site-ului dvs. Dacă da, introduceți codul CSS necesar în meniul derulant și previzualizați modificările în direct pe măsură ce le faceți.
Personalizarea culorilor temei WordPress fără cod
Dacă ești îngrijorat să spargi ceva în timp ce schimbi CSS-ul din tema ta, există o modalitate și mai ușoară de a personaliza culorile temei WordPress. Puteți utiliza un plugin fără cod, cum ar fi Thrive Themes.

Thrive Theme Builder este un personalizator de teme care vă permite să vă creați propria temă fără utilizarea sau cunoașterea vreunui cod. Are o interfață drag-and-drop pentru personalizarea front-end și aveți control asupra tuturor aspectelor de design.
Pasul 1: Instalați pluginul și finalizați Expertul site-ului
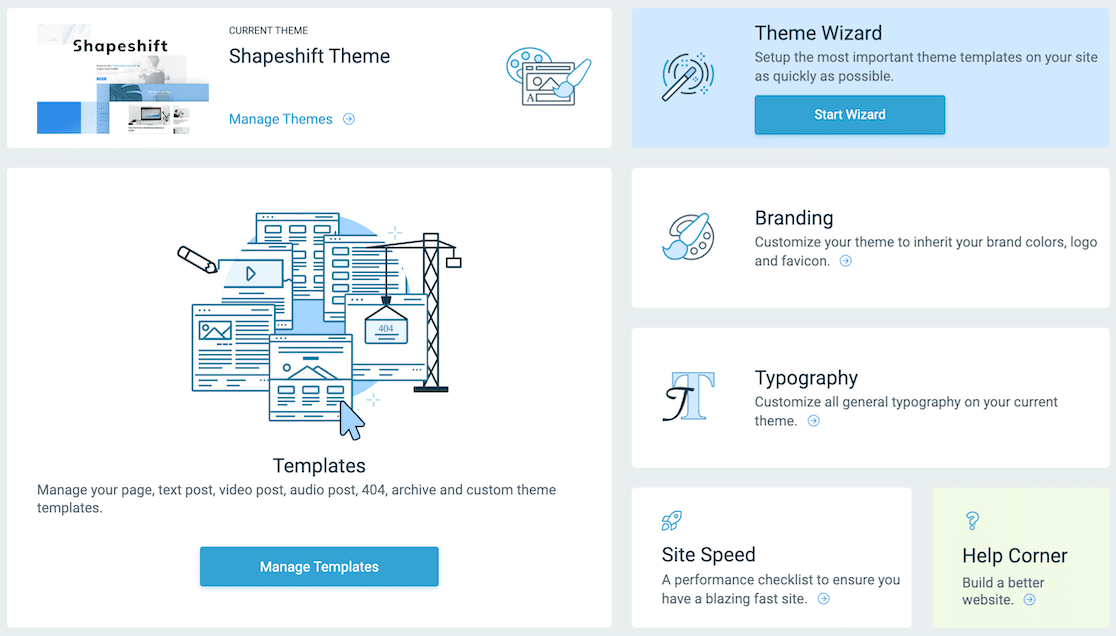
După ce vă înregistrați pentru un cont și instalați pluginul, începe expertul site-ului.


De asemenea, puteți accesa din nou expertul pentru site în orice moment din tabloul de bord Thrive Themes.
Când porniți expertul site-ului, acesta vă solicită să vă încărcați sigla și vă arată cum va arăta pe un fundal deschis și întunecat. Chiar dacă utilizați un fundal deschis, fundalul întunecat este important, deoarece oamenii folosesc modul întunecat pe dispozitivele lor.

După aceea, puteți selecta culoarea mărcii dvs. Când faceți clic pe caseta de culoare, aveți opțiunea fie de a selecta o culoare cu selectorul de culori, fie folosind un cod de culoare hexadecimal.

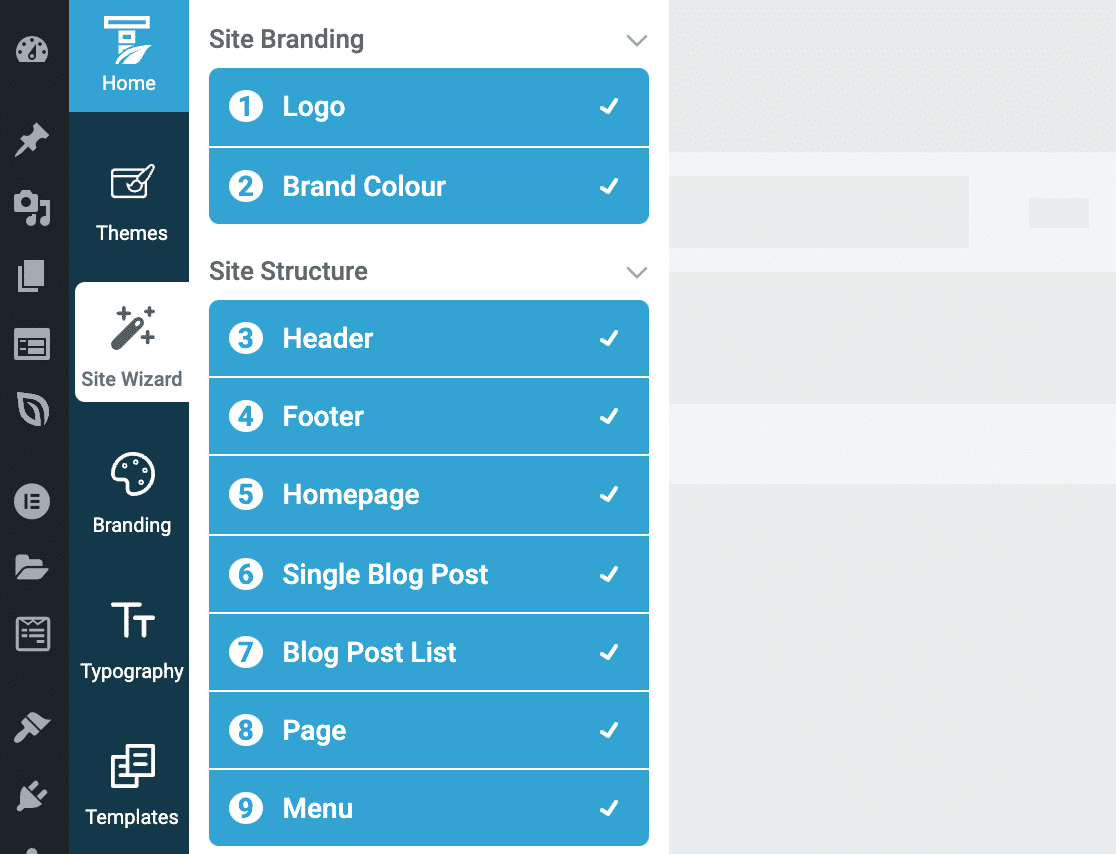
Pe măsură ce parcurgeți fiecare pas al expertului, vă creați propria temă personalizată.

Pe măsură ce finalizați restul expertului site-ului, personalizați aspectul site-ului dvs. web fără a fi nevoie să scrieți vreodată o linie de cod. Thrive Theme Builder face foarte ușor să creați o temă de site care este unică a dvs.
Pasul 2: faceți orice personalizări suplimentare din tabloul de bord
După cum am menționat anterior, puteți oricând să reveniți la expert dacă doriți să faceți modificări. De asemenea, puteți accesa aceste funcții prin tabloul de bord. După ce ați finalizat expertul, faceți clic pe celelalte opțiuni pentru a face personalizări suplimentare.

Dacă doriți să faceți o schimbare rapidă a culorilor și siglei site-ului dvs. sau dacă doriți să încărcați o favicon pentru site-ul dvs., o puteți accesa din asistent sau din secțiunea Branding de pe tabloul de bord. De asemenea, puteți actualiza tipografia și aici.
După ce ați personalizat toate aspectele paginii dvs., vă puteți salva tema și începe să o utilizați imediat.
Schimbarea culorii formularului de contact în WordPress

După cum am menționat anterior, odată ce ați lucrat la actualizarea culorilor temei, doriți să vă asigurați că totul se potrivește.
Ia-ți formele, de exemplu. Dacă aveți o pagină cu margini rotunjite și culori delicate, o formă cutitură cu butoane dreptunghiulare și un contrast puternic va părea cel puțin puțin deplasată.
Introduceți WPForms. Opțiunile de stilare a formularelor fac să vă personalizați formularele pentru a se potrivi cu tema dvs. o ușoară.
Pasul 1: Instalați și activați WPForms

Poate că suntem părtinitori, dar credem că WPForms este cel mai bun generator de formulare. Interfața sa de tip drag-and-drop ușor de utilizat vă permite să creați și să publicați formulare frumoase și profesionale în câteva minute. În plus, opțiunile de stilare a formularelor vă permit să potriviți cu ușurință stilurile de formular cu tema site-ului dvs. WordPress.
Pentru a începe cu formularele de stil pentru a se potrivi cu culorile temei WordPress, instalați și activați WPForms. Dacă aveți nevoie de îndrumări, consultați acest ghid pentru începători despre cum să instalați pluginuri WordPress.
Pasul 2: Creați un formular în WPForms
După ce ați instalat și activat WPForms, este timpul să vă creați formularul!
Utilizați butonul Adăugați nou pentru a începe.

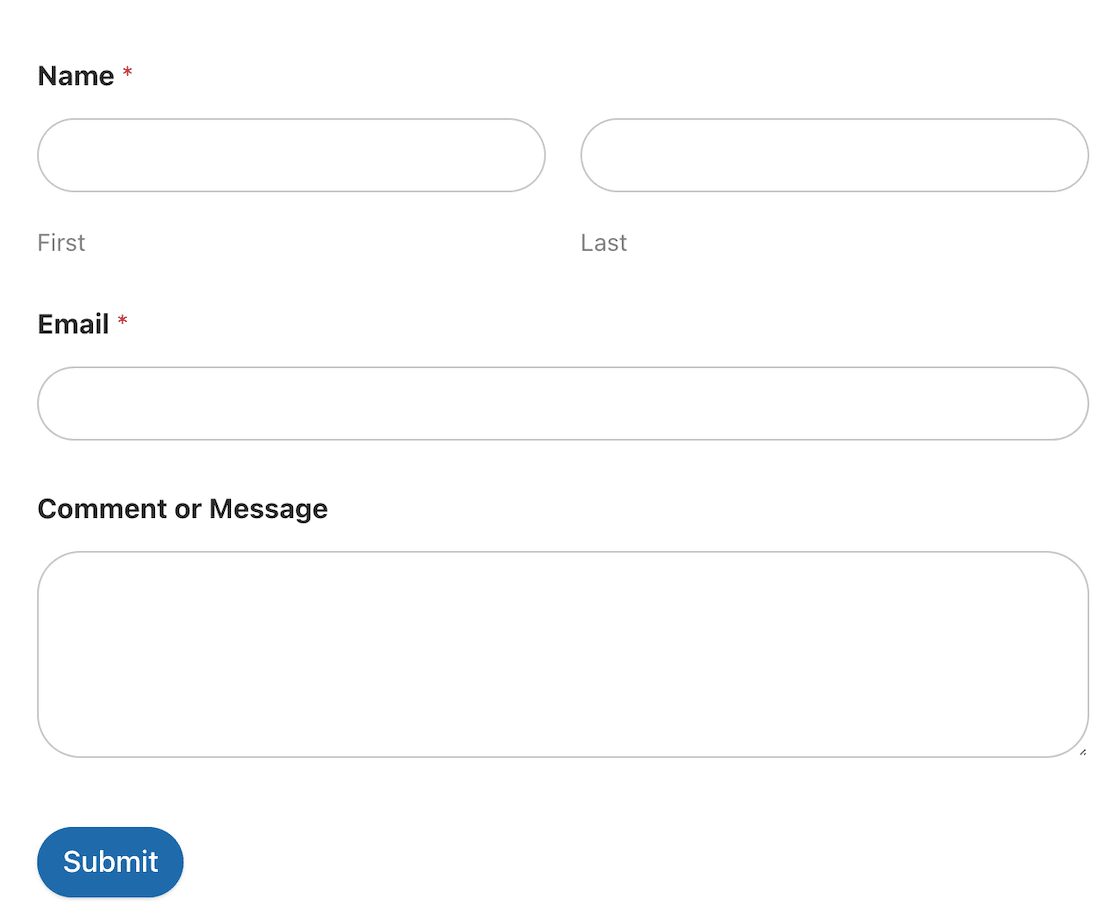
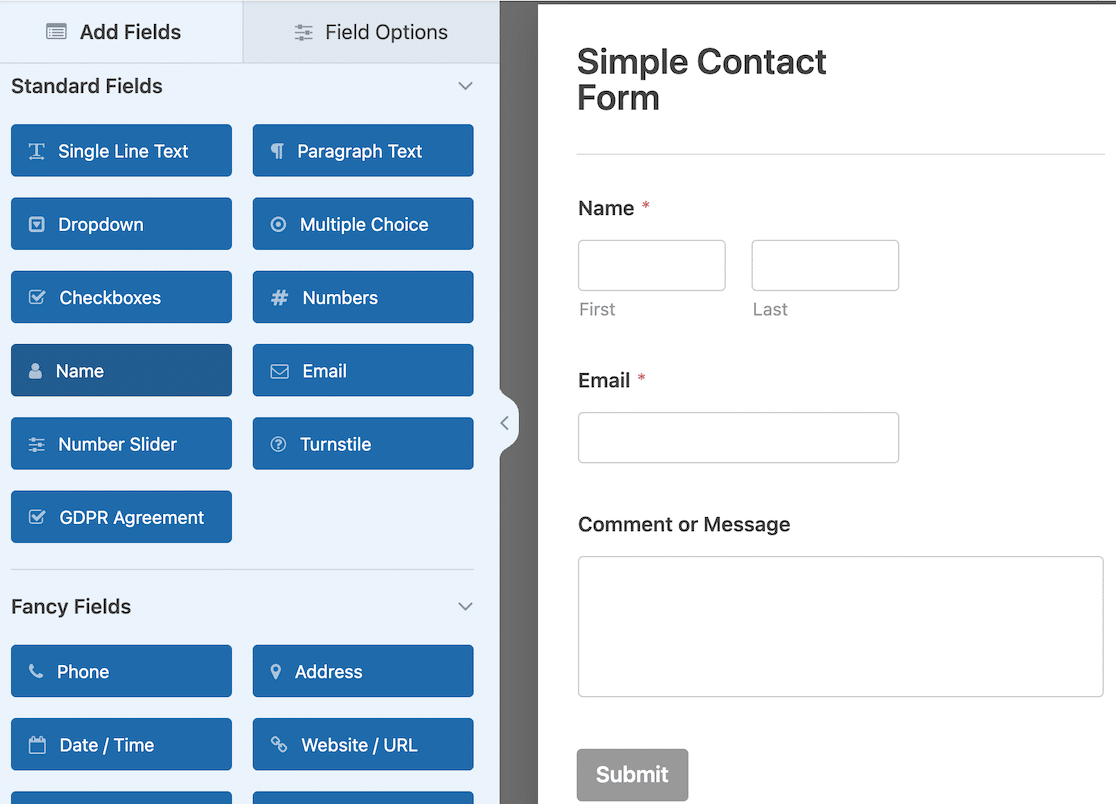
Generatorul de formulare se va deschide astfel încât să puteți crea formularul perfect pentru nevoile dvs. Creați unul de la zero sau alegeți dintre sute de șabloane personalizabile.

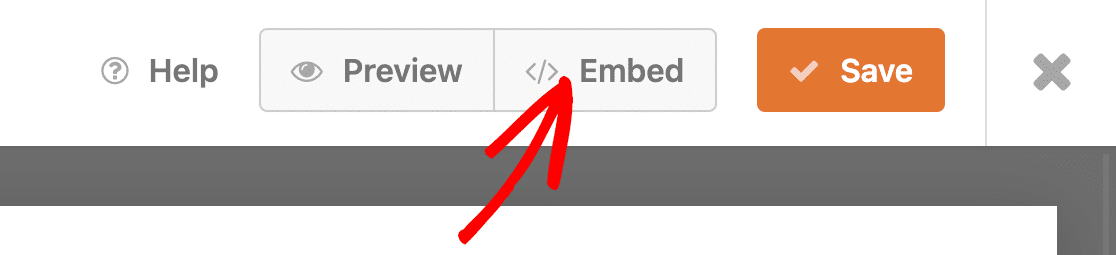
Când formularul este complet, puteți folosi butonul Încorporare pentru a-l încorpora într-o postare sau într-o pagină de pe site-ul dvs. Puteți alege să încorporați formularul într-o pagină existentă sau să creați o pagină nouă pentru acesta.

Pasul 3: Editați stilurile de formular în Editorul de blocuri WordPress
Apoi, deschideți schița de pagină în generatorul de pagini. Pentru acest pas, trebuie să utilizați editorul de blocuri WordPress pentru a accesa opțiunile de personalizare.
Faceți clic pe formularul încorporat. Opțiunile de stil pentru formulare se vor deschide în bara laterală din partea dreaptă a editorului de pagini. Veți vedea că puteți modifica stilurile de câmpuri, etichete și butoane.
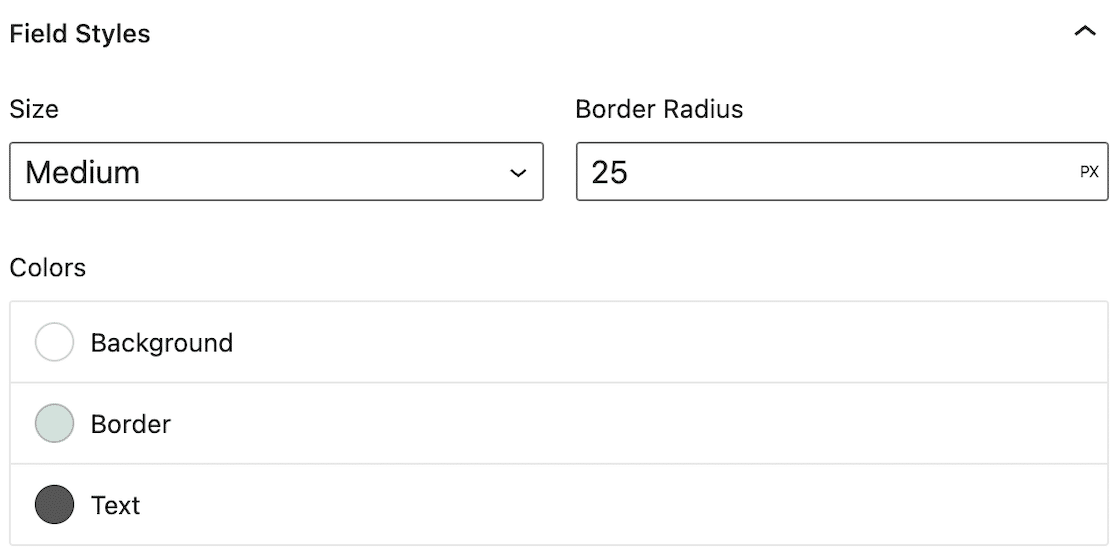
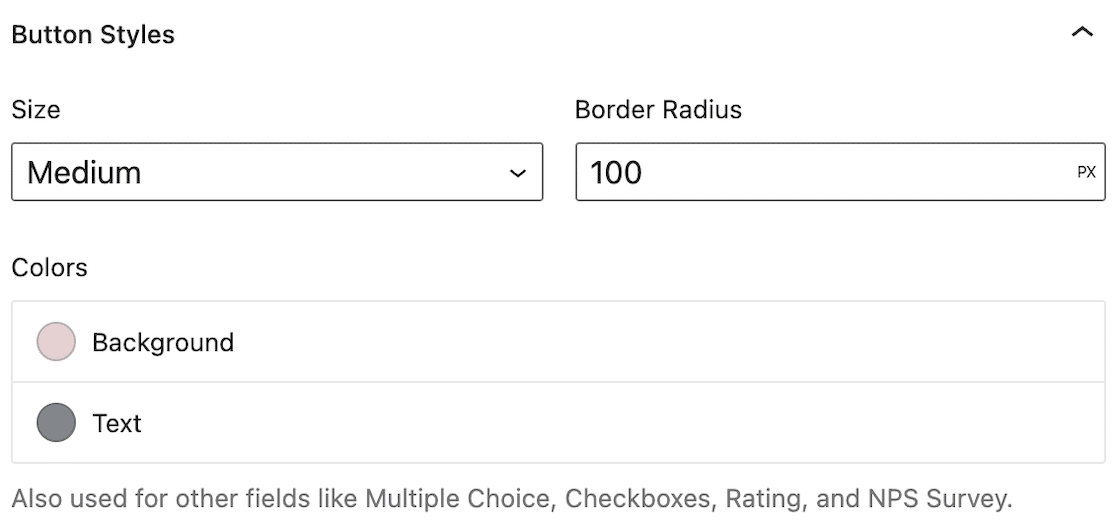
Când editați stilurile câmpurilor, puteți ajusta dimensiunea și raza chenarului pentru zona de text. Cu cât raza marginii dvs. este mai mare, cu atât zona textului va fi mai rotunjită. De asemenea, puteți alege culori pentru fundal, chenar și text.

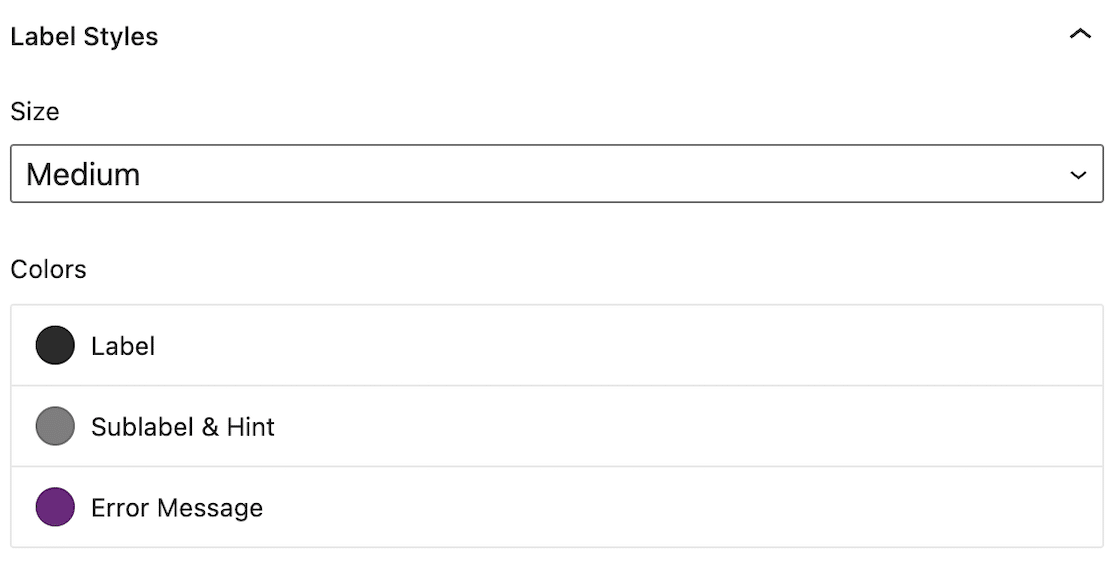
Apoi, puteți schimba stilul etichetei. Decideți ce culoare doriți să fie eticheta, apoi alegeți culorile pentru subetichetă și indiciu, precum și pentru mesajul de eroare.

În cele din urmă, puteți face ajustări stilului butonului.

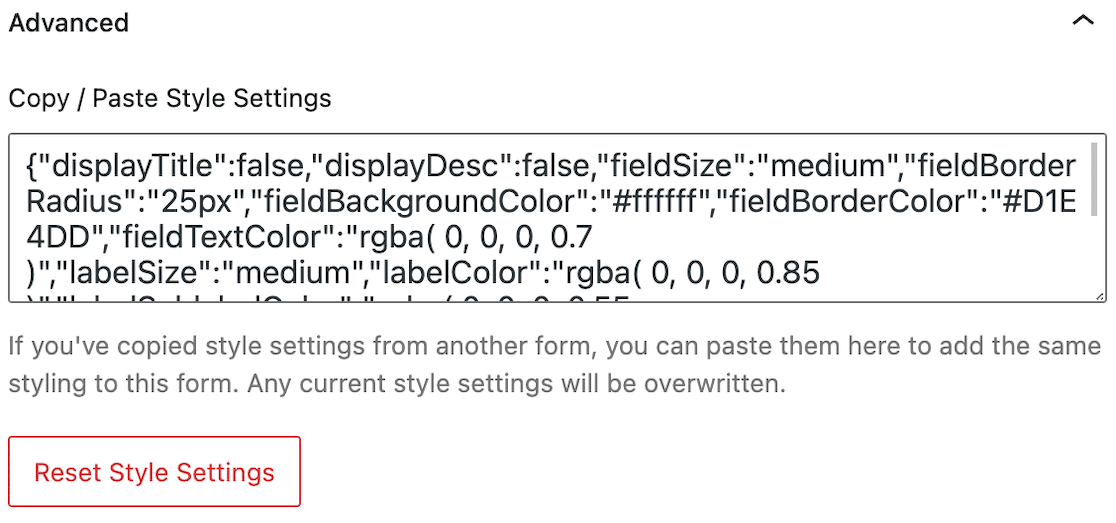
Pentru a face și mai ușor, după ce ați făcut selecțiile de stil pentru formular, faceți clic pe Opțiuni avansate. Veți vedea un câmp care conține codul CSS.

Acesta este codul personalizat pentru formularul dvs. WPForms îl generează automat pentru tine. Puteți să-l copiați și să lipiți în câmpul Avansat din toate formularele, astfel încât să se potrivească cu stilurile.
Și dacă doriți să începeți de la capăt, faceți clic pe Resetați setările stilului pentru a șterge toată formatarea.
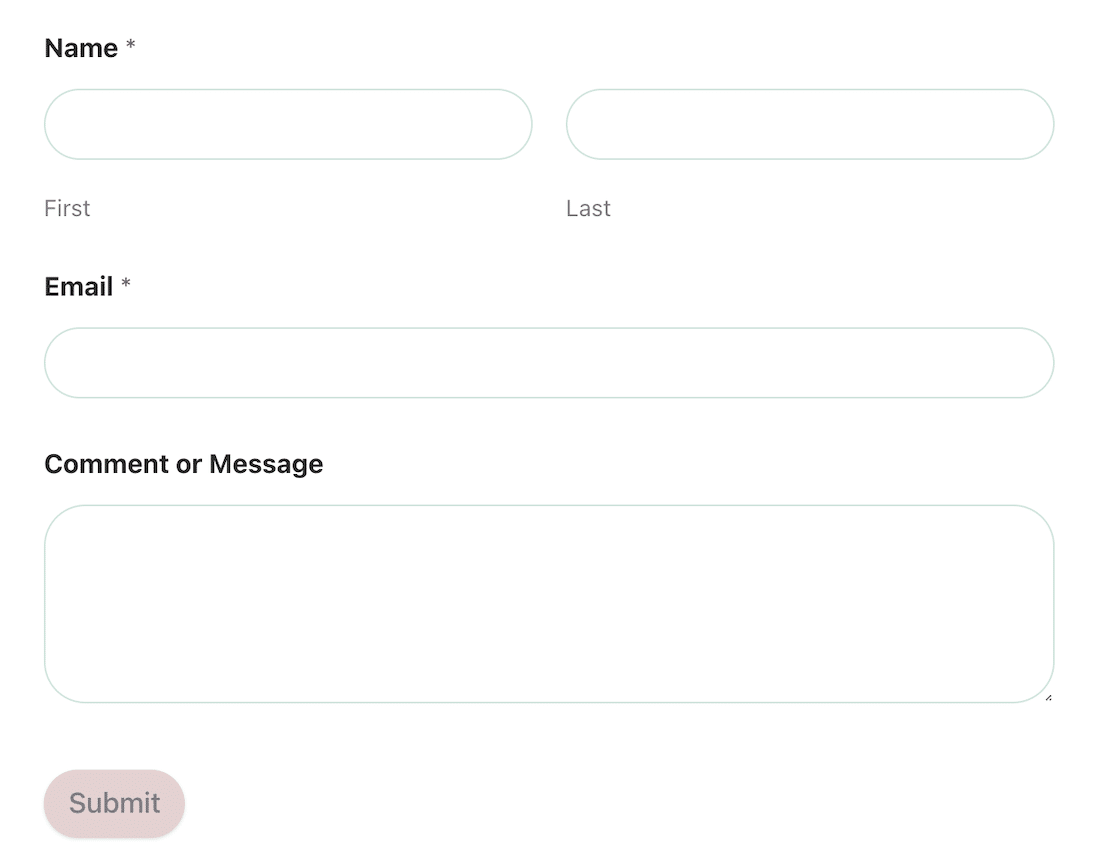
După aceea, sunteți gata să vă publicați formularul complet stilizat.

Acum formularele tale se potrivesc cu culorile temei tale WordPress și nu a fost nevoie să scrii o singură linie de cod pentru a face acest lucru.
Apoi, creați formularul interactiv perfect
Sunteți gata să vă îmbunătățiți jocul de formă? Acum că știți cum să personalizați culorile temei WordPress și să stilați formularele pentru a se potrivi, este timpul să treceți la nivelul următor. Avem câteva sfaturi pentru a crea formularul interactiv perfect pentru a menține utilizatorii implicați și pentru a stimula conversiile.
Doriți să trimiteți un sondaj irezistibil pentru clienți? Consultați aceste exemple de sondaje pentru clienți pentru a vă inspira!
Creați-vă formularul WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
