Cum să adăugați o imagine de fundal la antetul dvs. Divi
Publicat: 2021-10-18Cu toate reglajele și detaliile specifice pe care le puteți adăuga pe site-ul dvs. folosind Divi Theme Builder, puține pot fi la fel de puternice/efort reduse precum adăugarea unei imagini de fundal la antetul dvs. Divi. Folosind generatorul de teme, puteți adăuga această înflorire cu foarte puțină agitație și puteți crea o experiență vizuală pentru vizitatorii dvs., care vă va face pe dvs. și marca dvs. să ieșiți în evidență față de concurență. Vă vom ghida prin pașii pentru a adăuga o imagine de fundal la antetul dvs. Divi, așa că să trecem la asta!
Cum să adăugați o imagine de fundal la antetul dvs. Divi
Pentru a obține acest efect, vom folosi Divi Theme Builder. Puteți găsi acest lucru în tabloul de bord WordPress sub Divi – Theme Builder .

De asemenea, vom folosi antetul nostru gratuit predefinit pentru pachetul de aspect Data Science pentru acest tutorial. Puteți fie să descărcați fișierul JSON din postarea în sine, fie să utilizați un șablon de antet în generatorul de teme pe care l-ați proiectat și creat deja. Depinde de tine.
Încărcați antetul
Dacă utilizați un antet care nu se află deja în Divi Theme Builder, veți dori să găsiți pictograma săgeată dublă în partea din dreapta sus a tabloului de bord. Faceți clic pe acesta pentru a afișa opțiunile de portabilitate .

Accesați fila Import , găsiți fișierul JSON pentru șablonul antet, apoi faceți clic pe butonul albastru Import Divi Theme Builder Templates din partea de jos.
Editați aspectul antetului
Apoi veți dori să intrați în constructorul Divi însuși pentru aspect. Vom folosi acest antet ca antet global pentru site, dar este posibil să faceți acest lucru pentru orice antet pe care l-ați alocat unui șablon. Oricare este bine. Puteți face dublu clic pe secțiunea de aspect sau puteți face clic dreapta și selecta Editare din meniul contextual pentru a intra în generator.

Ar trebui să vedeți un ecran similar cu imaginea de mai jos când lucrurile se încarcă.

Alegeți Locația de fundal
Cu majoritatea antetelor, veți avea mai multe secțiuni, rânduri și coloane. Oricare și/sau toate acestea pot avea atașată o imagine de fundal, dar, în general, este o practică bună să o păstrați limitat la 1. Nu numai că vă menține designul mai curat, ci și timpii de încărcare a paginii mai mici.
Cu acest pachet de aspect, vom adăuga un design de fundal în coloana din stânga în a doua secțiune a aspectului antetului, unde pentru început este doar o culoare neagră solidă.
Introduceți Setările locației
Odată ce v-ați hotărât unde doriți o imagine de fundal în antet, intrați în setări. Deoarece îl adăugăm într-o singură coloană, trebuie să găsim mai întâi setările Rândului care le conține.

Sub fila Conținut , veți găsi o listă cu toate coloanele din rând. Acestea sunt în ordine descrescătoare, ceea ce înseamnă că coloana de sus este coloana din stânga și așa mai departe.

Găsiți opțiunile de fundal
Odată ce vă aflați în setările coloanei, veți derula în jos până când găsiți opțiunile de fundal .

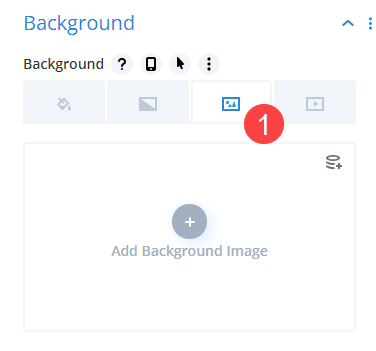
Sub acest titlu, veți vedea patru file diferite. Acestea sunt pentru, de la stânga la dreapta, adăugarea unei singure culori de fundal, adăugarea unui fundal gradient, adăugarea unei imagini de fundal și adăugarea unui videoclip de fundal. Faceți clic în a treia filă pentru a adăuga o imagine de fundal.


Alegeți o imagine statică sau dinamică
Divi Theme Builder vă oferă posibilitatea de a seta fie o imagine de fundal statică, fie dinamică pentru orice modul sau secțiune. Pentru a utiliza o imagine statică (una care nu se modifică pe baza anumitor criterii), faceți clic pe butonul Adăugați o imagine de fundal nouă din centrul secțiunii.
Pentru a utiliza o imagine dinamică , dați clic pe pictograma cercuri stivuite din dreapta sus a câmpului.

Alegerea de a utiliza o imagine de fundal dinamică este grozavă dacă efectuați aceste modificări pe un antet global (sau un antet care este utilizat în mai multe locații de pe site-ul dvs.). În acest fel, puteți seta ce se afișează utilizatorului în funcție de pagina pe care o vede. Puteți alege dintre opțiuni precum Imaginea recomandată a postării/paginii sau Poza de profil a autorului. Îl puteți chiar să tragă sigla site-ului sau din orice câmp personalizat pe care l-ați setat oriunde pe site.

Cu toate acestea, pentru acest articol, mergem pe calea mai tradițională de a alege o imagine statică de fundal pentru antet făcând clic pe butonul Adăugați imagine de fundal . Acest lucru se va asigura că fiecare instanță a acestui antet global are aceeași imagine de fundal.
Alegeți imaginea de fundal
Făcând clic pe butonul Adăugare imagine de fundal , se afișează biblioteca dvs. media. Puteți fie să încărcați un fișier nou pentru fundal, fie puteți alege dintre elementele existente pe site-ul dvs. Nici unul nu va schimba rezultatul.

Reglați imaginea de fundal
Dacă doriți să utilizați imaginea neatinsă, acest pas este opțional. Cu toate acestea, puteți adăuga efecte precum Parallax Scrolling și amestecarea imaginilor. Puteți chiar să setați unde doriți ca imaginea să fie poziționată în raport cu coloană, astfel încât să se concentreze pe diferite zone în loc să fie implicită în centru.

Din nou, acestea sunt opționale, dar pot ajuta la îmbinarea imaginii de fundal cu designul din jur, de exemplu, Divi putând să-l întunece puțin.
Salvează-ți munca!
Apoi, asigurați-vă că vă salvați toată munca. Veți dori să faceți clic pe bifa verde din setările coloanei și setările rândului. Apoi butonul verde de salvare din colțul din dreapta jos al paginii. Atunci sunteți în siguranță să-l scoateți pe constructor pentru a reveni la tabloul de bord.

De asemenea, dorim să remarcăm că Divi Theme Builder ar trebui să arate toate modificările salvate în partea din stânga sus. Dacă butonul arată Salvare modificări , imaginea de fundal din antet nu este live.
Vrem să remarcăm acest lucru în mod special pentru că există o mulțime de locuri de salvat în generatorul de teme și nu vrem să-l ratați pe cel care împinge noile modele live.
Încheierea
Adăugarea unei imagini de fundal la antetul dvs. Divi este una dintre cele mai ușoare moduri de a da viață oricărui design folosind o imagine statică sau chiar prin caracteristica noastră de conținut dinamic. Indiferent dacă utilizați unul dintre modelele noastre gratuite, prefabricate sau adăugați la al dvs., puteți lua un design simplu și îl puteți face mai avansat și mai atrăgător, adăugând o imagine în antetul dvs. cu doar câteva clicuri.
Preferi o imagine de fundal dinamică sau statică în antetul tău Divi?
