Cum să vă ascundeți antetul pe anumite pagini folosind Divi Theme Builder
Publicat: 2021-10-21Una dintre cele mai utilizate funcții ale Divi Theme Builder este adăugarea unui antet global pe site-ul dvs. web și apoi posibilitatea de a-l înlocui cu anteturi personalizate oriunde aveți nevoie. Puteți personaliza fiecare pagină, tip de postare și zonă vizibilă a site-ului dvs. în funcție de nevoile dvs. Uneori, totuși, este posibil să nu aveți nevoie de un antet pe anumite pagini, fie că este global sau personalizat. În acest articol, vă vom prezenta câteva dintre modalitățile prin care vă puteți ascunde antetul pe acele pagini specifice utilizând Divi Theme Builder, astfel încât site-ul dvs. să fie exact ceea ce aveți nevoie în orice moment și în orice loc. Să săpăm.
Cum să vă ascundeți antetul pe anumite pagini
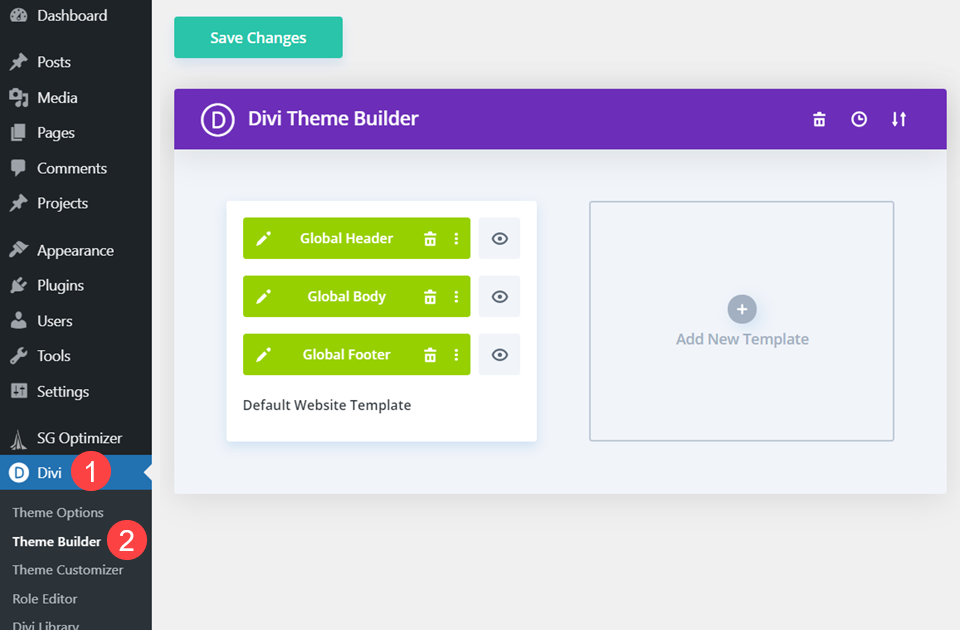
În primul rând, va trebui să mergeți la Divi Theme Builder. În tabloul de bord WordPress, găsiți intrarea Divi și introduceți subsecțiunea Theme Builder .

Creați un antet global
Dacă este prima dată când utilizați Teme Builder, trebuie să setați un antet global. Cel mai simplu mod de a face acest lucru este să folosiți o descărcare gratuită pe care o oferim prin preluarea unui fișier JSON antet/subsol dintr-o postare de blog. Apoi utilizați opțiunile de portabilitate din builder pentru a-l importa.

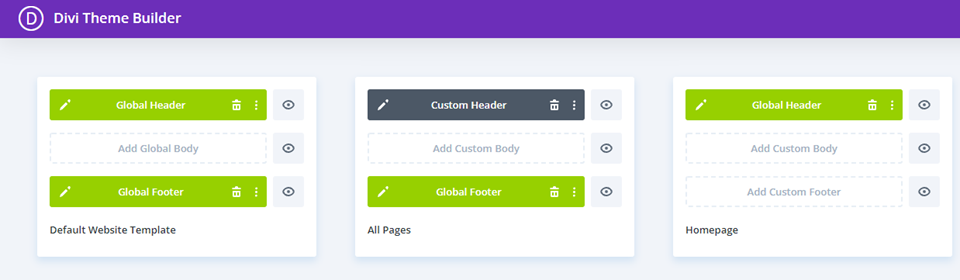
Șabloanele dvs. globale ar trebui acum setate.
Atribuiți antet personalizat sau global
Divi Theme Builder are o serie de meniuri contextuale de care puteți profita. Prima metodă de a ascunde antetul pe o anumită pagină din Divi se face printr-unul dintre aceste meniuri.
În primul rând, trebuie să aveți un set de șablon care utilizează un antet personalizat sau global care nu face parte din șablonul global implicit .

Apoi, trebuie să adăugați paginile specifice pe care doriți să fie ascuns antetul. Faceți acest lucru, trecând cu mouse-ul peste șablon, făcând clic pe pictograma Roată (sau făcând clic dreapta și selectând Gestionați atribuțiile șablonului ). Va trebui să faceți clic dreapta în zona șablonului , nu pe aspectul actual al antetului pentru a obține aceste opțiuni. Făcând clic dreapta pe aspectul antetului , se oferă diferite comenzi de context, așa cum veți vedea mai jos.

Găsiți pagina (sau paginile) pe care doriți fără antet și bifați casetele din apropierea acestora. Orice alocați acestui șablon nu va mai afișa antetul pe partea frontală a site-ului.

Utilizați comenzile din meniul contextual
Apoi, faceți clic dreapta pe Antet personalizat sau Antet global . Selectați opțiunea care scrie Ascunde pe front-end .

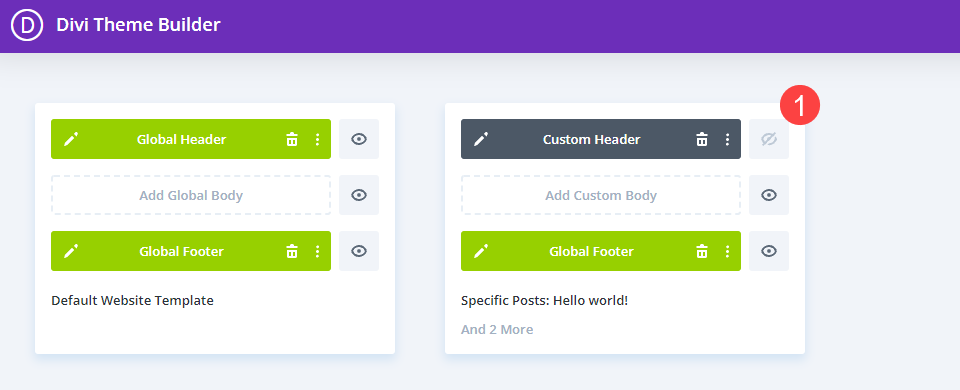
Acum, ar trebui să vedeți pictograma ochi din dreapta acelui aspect gri cu o linie prin ea. Acest lucru indică faptul că antetul este ascuns pentru orice pagini sau postări care sunt atribuite acestui șablon special.

De asemenea, puteți pur și simplu să faceți clic stânga pe pictograma ochiului pentru a activa și dezactiva vizibilitatea antetului (sau a corpului sau a subsolului). Oricum va funcționa și, în orice caz, puteți ascunde antetul pe anumite pagini. Din nou, asigurați-vă că ați atribuit paginile specifice pe care doriți să ascundeți acest antet.

Am dori, de asemenea, să remarcăm că, spre deosebire de excluderea postărilor și a paginilor din șabloane, folosind opțiunea Ascundere pe front , acest lucru nu redă implicit un antet personalizat la Global. Niciun antet nu va apărea deloc pe paginile și postările alocate.
Metodă alternativă
Această metodă va funcționa numai dacă nu utilizați un antet global ca parte a designului site-ului dvs. Dacă intenționați să utilizați anteturi personalizate pentru diferite șabloane, puteți utiliza această metodă pentru a ascunde antetul în Divi.
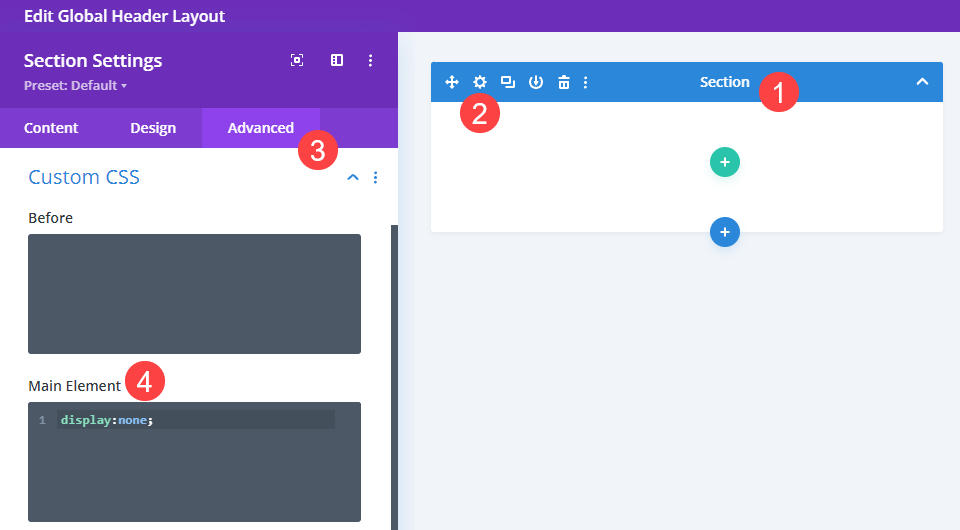
Acestea fiind spuse, trebuie să începeți prin a crea un aspect Global Header . În interiorul Divi Builder, creați o secțiune goală (adică fără rânduri sau module conținute în interior). Apoi, accesați secțiunea Setări și fila Avansat .

Apoi, accesați opțiunile CSS personalizate și găsiți câmpul Element principal . Faceți clic în interior și adăugați display:none; la caseta de text. Ceea ce face acest fragment CSS este să elimine această secțiune din aspect, împiedicând browserul să o redea și salvând spațiul său în șablon. Există două motive pentru care aplicăm afișarea: niciunul; la secțiune în loc să o lăsați goală fără un rând sau modul.
- Pentru că browserul ar reda în continuare spațiul de secțiune dacă ar fi gol. Ar fi gol și pe partea frontală a site-ului dvs. web. Prin utilizarea display:none; îl eliminăm în întregime.
- Dacă pur și simplu nu ar fi fost atribuit niciun antet global , antetul implicit al temei Divi s-ar afișa pe paginile care nu au fost alocate sau excluse din aspecte cu un antet personalizat. Ceea ce nu va funcționa pentru această metodă.
Deci, odată ce ați aplicat CSS-ul personalizat la secțiunea unică a antetului global, salvați modificările și reveniți la pagina principală a generatorului de teme.
Excludeți pagini din șabloanele personalizate
După cum am menționat mai sus, dacă excludeți o postare sau o pagină dintr-un șablon Divi Theme Builder, aceasta revine la șablonul implicit de site web . Dacă există aspecte globale acolo, acestea se vor afișa pe front-end. Dacă există spații goale, se vor afișa aspectul implicit Divi.
Spunând antetului global să folosească display:none; în pasul anterior, puteți ascunde antetul pe orice pagini sau postări specifice pe care le excludeți dintr-un șablon.
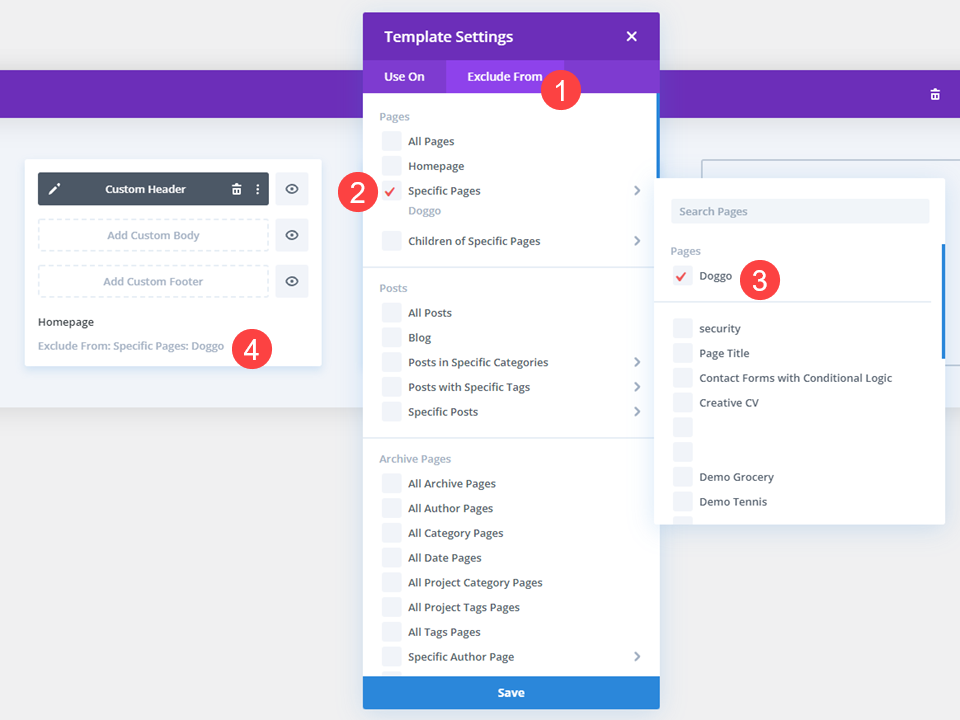
La fel ca în metoda de mai sus, doriți fie să faceți clic pe pictograma roată , fie să faceți clic dreapta pe șablon și să selectați Gestionați sarcinile șablonului . Apoi, navigați la fila Excludeți din , alegeți paginile sau postările specifice pe care doriți să le excludeți și bifați casetele de selectare pentru acestea. De data aceasta, bifa va fi roșie. Când este salvat, șablonul va afișa o linie Excludeți din partea de jos.

Excluderea unei postări sau a unei pagini din șablonul care utilizează un antet personalizat va reveni la antetul global din șablonul de site implicit. Cu toate acestea, din moment ce ați folosit display:none; CSS pe singurul element din Antetul global, ați ascuns efectiv antetul pe acele pagini și postări specifice.
Din nou, această metodă funcționează numai dacă utilizați anteturi personalizate pentru șabloanele de generator de teme și nu un antet global general.
Încheierea
Există o mulțime de motive pentru a ascunde antetul în Divi Theme Builder și este incredibil de ușor să îndepliniți sarcina. Indiferent dacă utilizați un site complet de anteturi personalizate și trebuie să excludeți câteva de la a avea unul prin trucuri CSS personalizate sau dacă trebuie să utilizați comanda încorporată Ascundere pe front-end pentru a elimina toate urmele oricărui antet, este nevoie doar de o câteva clicuri.
De ce trebuie să-ți ascunzi antetul pe anumite pagini Divi?
Imagine prezentată în articol de Nicoleta Ionescu/ shutterstock.com
