Cum să afișați conținutul condiționat de timp atunci când un temporizator de numărătoare inversă expiră în Divi
Publicat: 2021-10-20Afișarea conținutului condiționat de timp atunci când expiră un temporizator de numărătoare inversă poate fi un instrument de marketing puternic. Știm că acele cronometre cu numărătoare inversă sunt una dintre cele mai bune modalități de a stimula utilizatorii să ia măsuri pe un site web. Sunt perfecte pentru a prezenta oferte pe timp limitat pentru abonamente, produse, promoții de Vinerea Neagră etc. Dar când cronometrul se termină, aveți o oportunitate excelentă de a redirecționa vizitatorii cu conținut condiționat de timp. Conținutul condiționat de timp este conținut care este afișat (sau ascuns) pe o pagină web înainte sau după o dată și oră stabilite. Prin urmare, este logic să aveți conținut nou pregătit pentru a le arăta vizitatorilor care au ratat o ofertă sau au rămas fără timp.
În acest tutorial, vă vom arăta cum să afișați conținut condiționat de timp atunci când un temporizator de numărătoare inversă expiră în Divi. Pentru a face acest lucru, vom folosi noile opțiuni de condiție ale Divi pentru a afișa un anumit conținut înainte și după o dată și o oră stabilite care coincide cu un cronometru cu numărătoare inversă. Înainte ca cronometrul să expire, vizitatorii vor putea profita de o ofertă pe timp limitat. După expirarea temporizatorului, vizitatorii vor fi invitați să se aboneze la un buletin informativ pentru a primi notificări despre oferte.
Să începem!
Privire pe furiș
Iată o privire rapidă asupra conținutului condiției de timp și a temporizatorului de numărătoare inversă pe care o vom construi în acest tutorial.
Iată secțiunea înainte ca cronometrul de numărătoare inversă să expire.

Și aici este secțiunea după expirarea cronometrului.

Descărcați aspectul GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe

Pentru a începe, va trebui să faceți următoarele:
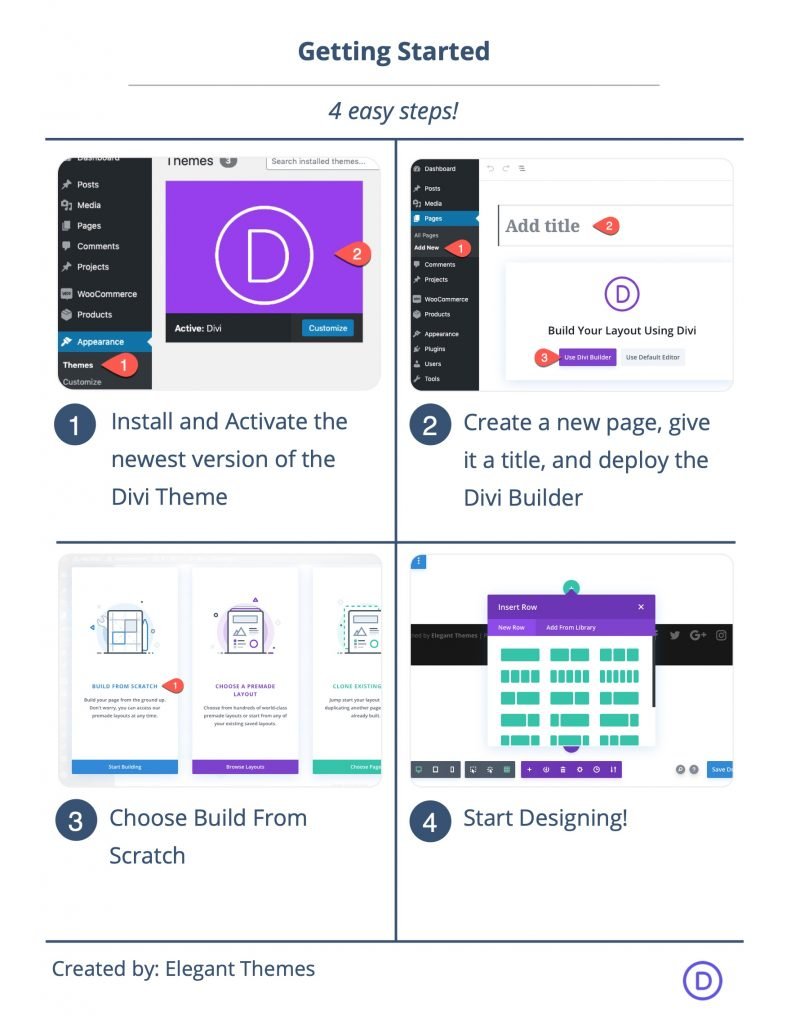
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Cum să afișați conținutul condiționat de timp atunci când un temporizator de numărătoare inversă expiră în Divi
Pasul 1: Încărcarea aspectului Divi prefabricat
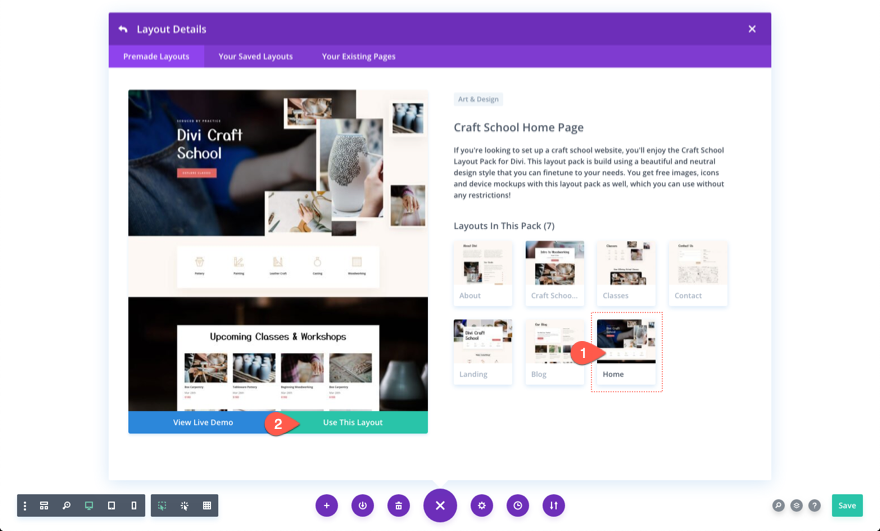
Deschideți meniul de setări ale paginii și apoi faceți clic pe pictograma plus pentru a afișa fereastra pop-up Încărcare din bibliotecă. Găsiți pachetul Craft School Layout și apoi faceți clic pentru a utiliza aspectul Craft School Home Page Layout.

Odată ce aspectul a fost adăugat, ștergeți primele 3 secțiuni ale aspectului, astfel încât să rămână doar secțiunea numărătoarea inversă și secțiunea de subsol. Vom folosi aceste secțiuni pentru a construi conținutul nostru condiționat de timp și cronometrele cu numărătoare inversă.

Pasul 2: Setarea datei și orei pe cronometrul cu numărătoare inversă
Apoi, găsiți modulul de cronometru și deschideți setările. Sub fila Conținut, adăugați data și ora la care doriți să expire oferta. În acest exemplu, setăm data la 15 octombrie și ora la 12:00.
NOTĂ: Vom folosi aceeași dată și oră atunci când vom adăuga mai târziu conținutul condiționat de timp.


Partea 3: Adăugați o condiție de timp la secțiunea de afișare înainte de data și ora stabilite
Pentru a schimba conținutul ori de câte ori expiră cronometrul de numărătoare inversă, trebuie să adăugăm o condiție de timp pentru a afișa întreaga secțiune înainte de data și ora setată adăugată anterior la cronometrul de numărătoare inversă.
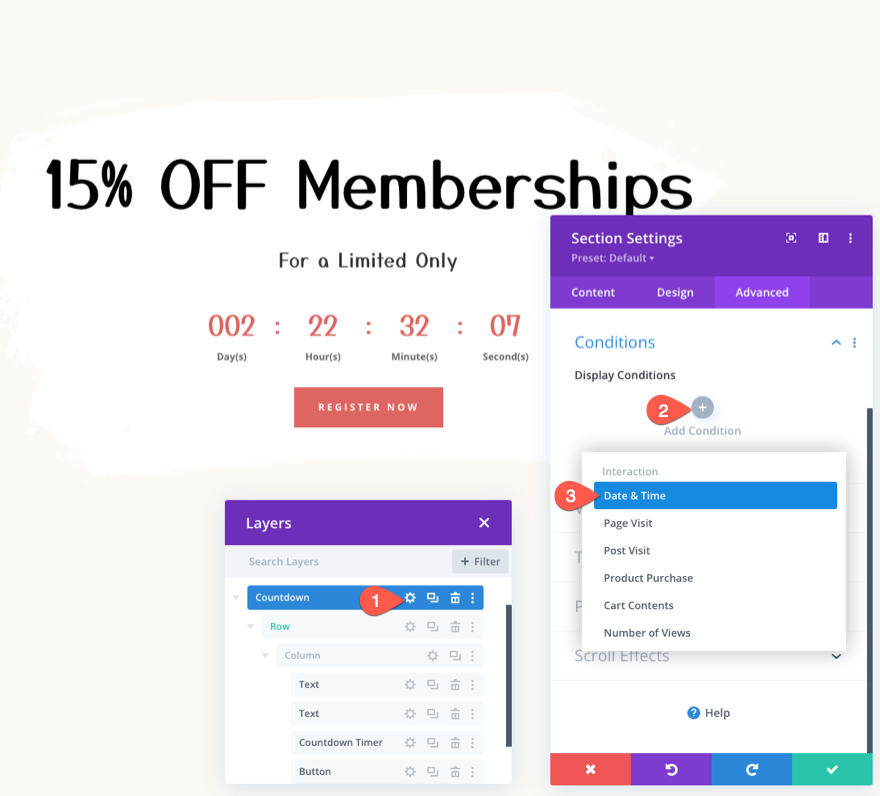
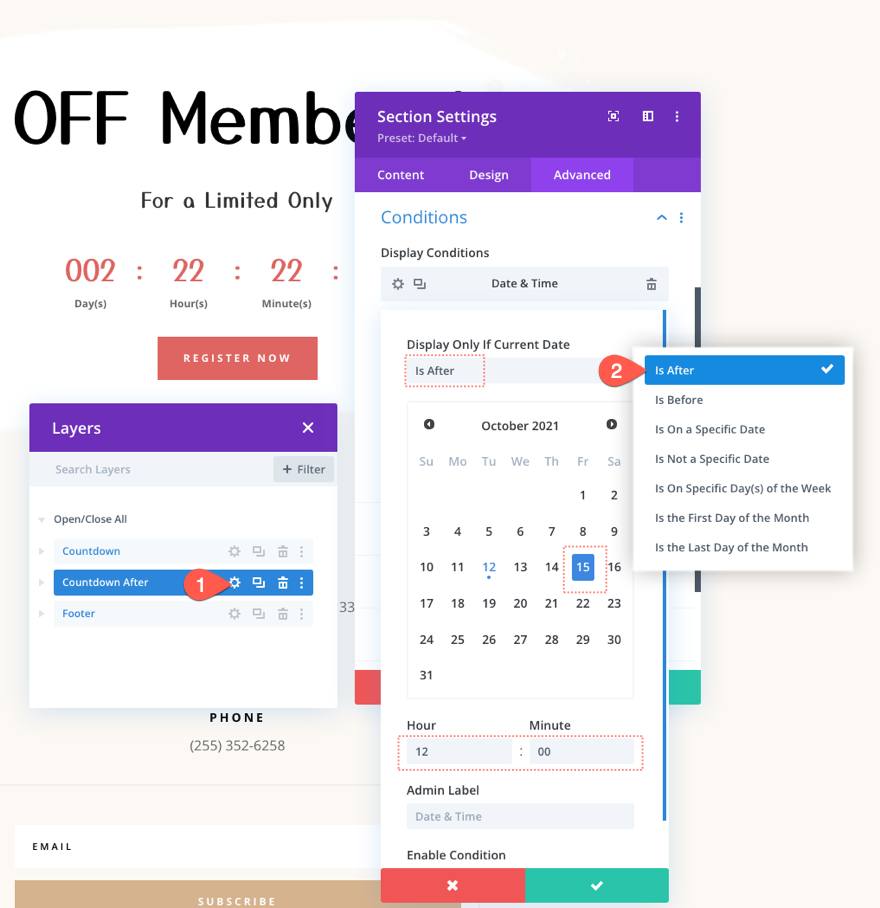
Pentru a face acest lucru, deschideți setările pentru secțiunea care conține cronometrul cu numărătoare inversă.
Sub fila avansată, faceți clic pentru a adăuga o nouă condiție de afișare. Din meniul drop-down, selectați condiția Data și ora.

În aceeași casetă, actualizați setările condițiilor de dată și oră, după cum urmează:
- Asigurați-vă că opțiunea Afișare numai dacă data curentă este setată la Este înainte .
- Alegeți data și ora care se potrivesc cu data și ora adăugate anterior la cronometrul cu numărătoare inversă.

Pasul 5: Crearea conținutului condiționat de timp pentru după expirarea temporizatorului
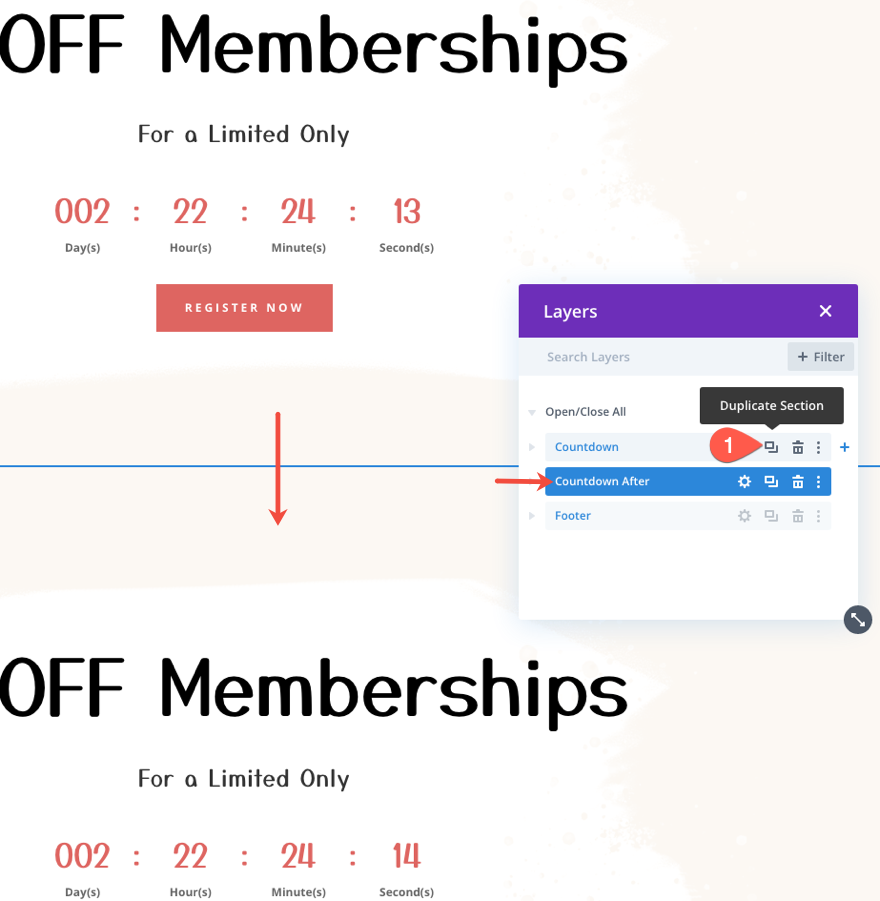
Avem deja o secțiune de conținut care va apărea înainte ca temporizatorul să expire. Acum trebuie să creăm o nouă secțiune de conținut care va fi afișată după expirarea temporizatorului. Pentru a face acest lucru, duplicați secțiunea cu condiția de timp. În noua secțiune, puteți ajusta eticheta de administrator pentru a citi „Numărătoarea inversă după”, astfel încât să nu le confundați pe cele două.

Deschideți setările pentru secțiunea duplicat și actualizați opțiunea condiției de afișare a datei și orei Afișare numai dacă data curentă este după . Asigurați-vă că păstrați data și ora exact aceleași ca și cronometrul. Dorim ca această secțiune să fie afișată după expirarea cronometrului de numărătoare inversă.

Pasul 6: Adăugați/Actualizați conținutul condiționat
Odată ce afacerea s-a încheiat, dorim să reflectăm acest lucru adăugând o lovitură prin titlu și dându-i o culoare gri deschis.
Pentru a face acest lucru, deschideți setările modulului de text care conține titlul principal și actualizați următoarele:
- Titlul 2 Stil font: Strikethrough
- Culoare text titlul 2: #ddd

Apoi, deschideți setările pentru al doilea modul de text și modificați conținutul după cum urmează:
html

Sub fila Design, actualizați stilul textului după cum urmează:
- Greutatea fontului textului: semi aldine
- Dimensiune text text: 18px
- Înălțimea liniei textului: 1,8 emHeading 3 Culoare text: #000
- Titlul 3 Dimensiunea textului: 44px (desktop), 38px (tabletă și telefon)

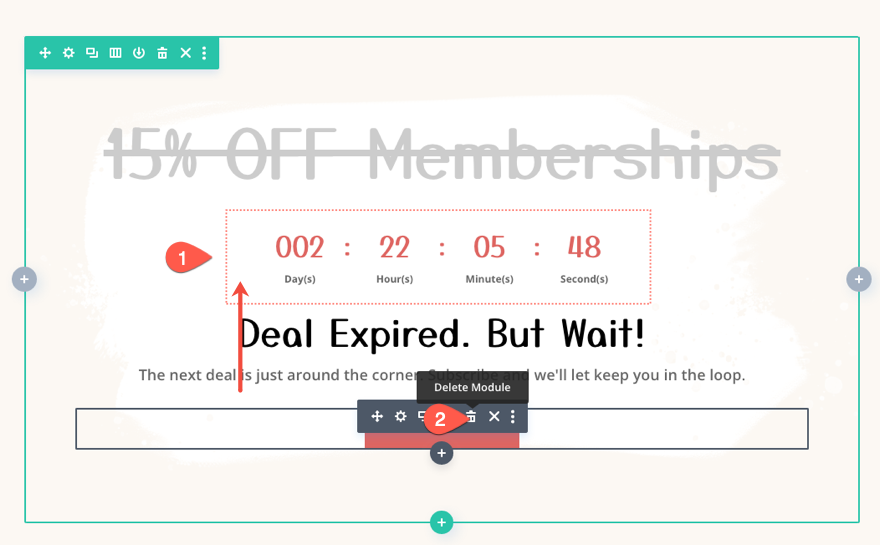
Apoi, mutați cronometrul cu numărătoarea inversă în sus cu o poziție, chiar sub modulul de text de sus cu titlul principal. Apoi ștergeți modulul de buton din partea de jos. Vom înlocui acest lucru cu un modul de opțiuni de e-mail.

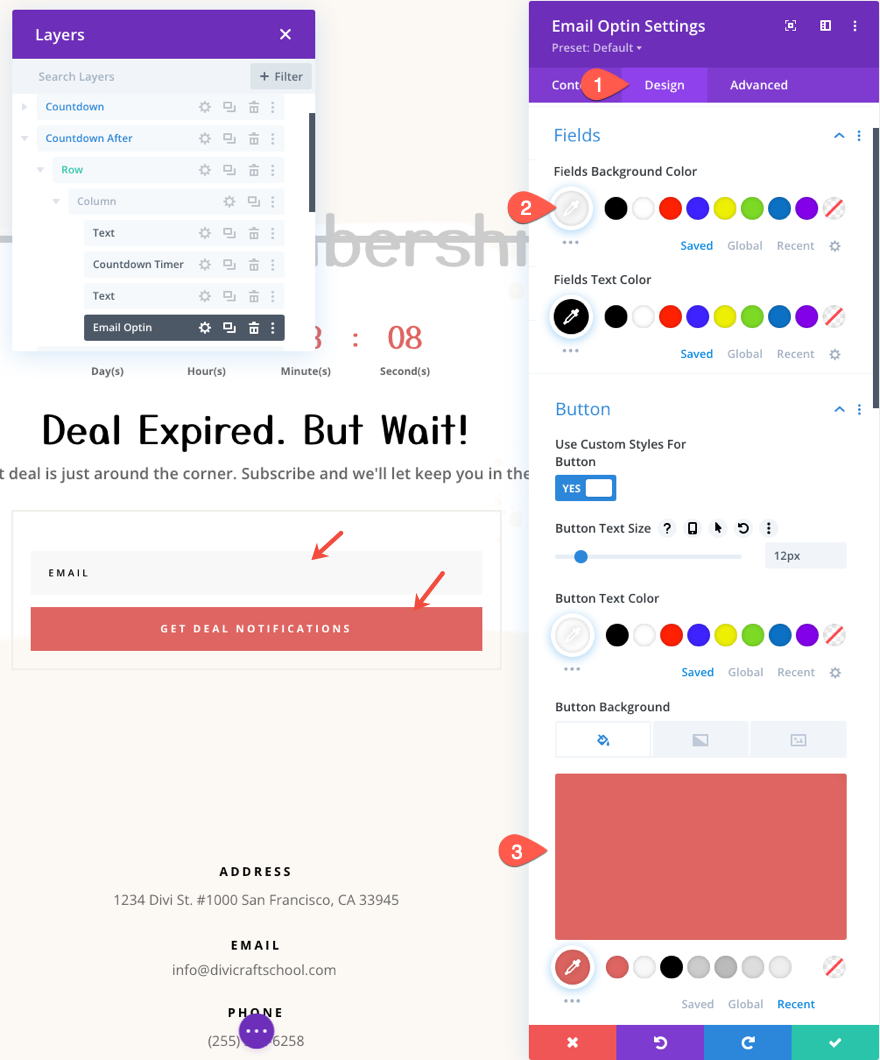
Pentru a crea opțiunea de e-mail, mutați (sau copiați și inserați) modulul de anunț de e-mail existent în secțiunea de subsol de jos a aspectului prestabilit și plasați-l în secțiunea care conține conținutul după sub modulul de text de jos

Deschideți setările de înscriere pentru e-mail și actualizați textul butonului și informațiile contului de e-mail, după cum este necesar.

Sub fila design, actualizați culorile câmpurilor și ale butoanelor, după cum urmează:
- Culoare de fundal câmpuri: #f8f8f8
- Culoare de fundal pentru buton: #de6561

Rezultat final
Asta e! Să revedem ce am făcut.
- Am setat cronometrul să se încheie pe 15 octombrie la ora 12:00.
- Am adăugat o condiție de afișare a datei și orei în prima secțiune, astfel încât să fie afișată ÎNAINTE de 15 octombrie la 12:00.
- Am creat o nouă secțiune de conținut cu o condiție de afișare Data și Ora care afișează secțiunea DUPĂ 15 octombrie la 12:00.

Iată secțiunea înainte ca cronometrul de numărătoare inversă să expire.

Și aici este secțiunea după expirarea cronometrului.

Gânduri finale
Conținutul condiționat și temporizatoarele cu numărătoare inversă reprezintă o combinație utilă atunci când promovați oferte pe timp limitat. Și cu Divi, puteți prelua cu ușurință controlul asupra ambelor. Odată data cronometrului numărătoarea inversă și. ora este setată, tot ce trebuie să faceți este să alegeți ce conținut doriți să afișați înainte și/sau după aceeași dată și oră. Sperăm că acest lucru le va oferi vizitatorilor o experiență mai bună atunci când văd acele oferte expirate.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
