Entendendo os endpoints do WooCommerce
Publicados: 2021-10-25Por mais onipresente que o WooCommerce seja, muitos usuários nunca mergulharam muito fundo na tecnologia por trás dele. Por uma boa razão, também. Você não precisa. O WooCommerce é simples e fácil e funciona incrivelmente bem imediatamente. No entanto, se você quiser aproveitar ao máximo o WooCommerce, aprofundar um pouco mais pode ajudar a ampliar seu conhecimento da plataforma como um todo. E entender os endpoints do WooCommerce é um lugar fantástico para começar isso. Então vamos cavar.
O que são endpoints WooCommerce?
A documentação do WooCommerce diz: “Os endpoints são uma parte extra na URL do site que é detectada para mostrar conteúdo diferente quando presente”.
Em linguagem mais simples, os endpoints do WooCommerce são slugs de URL extras para seus slugs de URL do WooCommerce. Por exemplo, https://example.com/my-account/ leva qualquer usuário registrado à página de detalhes da conta WooCommerce. Nesse caso, /my-account/ é o slug de URL do WordPress para a página Minha conta. Se você adicionar /downloads/ após esse slug, o usuário será direcionado para a seção Downloads da página da conta.
O que é importante notar aqui é que o endpoint não é uma página separada do WordPress . Embora o WooCommerce instale várias páginas padrão (Loja, Carrinho, Checkout, Minha Conta), os endpoints permitem que o software funcione em um nível muito mais mínimo, exibindo informações pertinentes do banco de dados apenas quando solicitadas, em vez de serem instaladas ou inseridas separadamente . Você não precisa usar um código de acesso para exibir informações de endpoint, o que reduz a quantidade de pressão que você coloca no servidor e nos tempos de carregamento do site também.
Tipos de endpoints WooCommerce
O WooCommerce vem por padrão com dois tipos diferentes de endpoints: endpoints de checkout e endpoints de conta. Ambos permitem que você torne seu site mais rápido para carregar e mais fácil de navegar para seus usuários. Cada uma das ações vem com um slug de endpoint padrão (listado abaixo), mas você pode alterá-las nas configurações do WooCommerce (mostraremos como abaixo também).
Pontos de extremidade do Google Checkout
Os vários endpoints do Checkout para WooCommerce coincidem com as diferentes etapas e ações que o usuário realizará. Eles sempre seguirão o URL da sua página de Checkout. A página Checkout é encontrada em https://example.com/checkout/ por padrão.
- Adicionar método de pagamento – /add-payment-method/
- Excluir método de pagamento - /delete-payment-method/
- Pedido recebido (página de agradecimento/confirmação) – /pedido recebido/
- Pagamento – /pedido-pagamento/ORDER_ID
- Definir método de pagamento padrão – /set-default-payment-method/
Pontos de extremidade da conta
O usuário tem acesso a várias ações relacionadas às configurações de sua conta, cada uma das quais pode ser acessada via endpoint. Eles sempre seguirão o URL da sua página Minha conta. A página WooCommerce My Account é encontrada em https://example.com/my-account/ por padrão.
- Adicionar/editar endereços armazenados – /edit-addresses/
- Editar conta/senha – /edit-account/
- Senha perdida – /senha perdida/
- Logout – /customer-logout/
- Métodos de pagamento – /payment-methods/
- Ver todos os downloads – /downloads/
- Ver todos os pedidos – /orders/
- Ver pedido específico – /view-order/ORDER_ID
Visualizando e alterando slugs de URL de endpoint
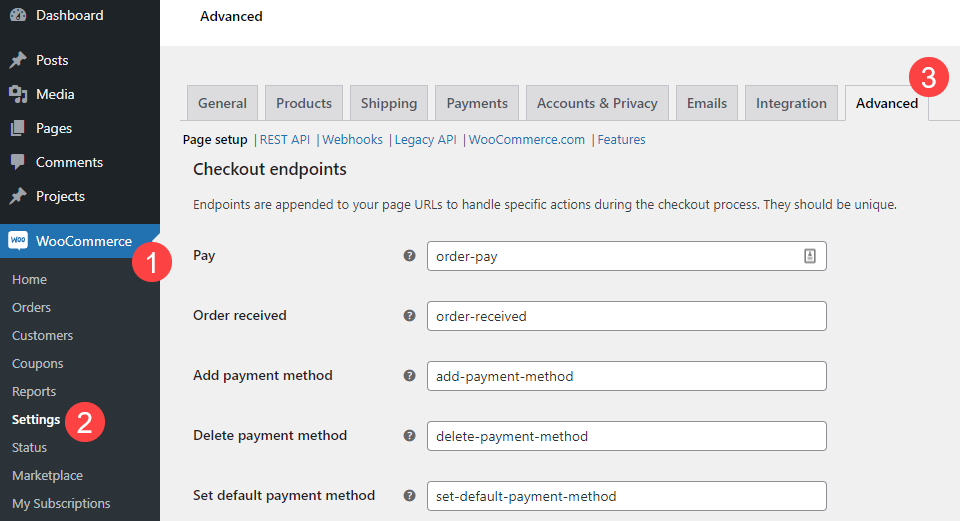
Se, por qualquer motivo, você precisar ou quiser alterar o URL do endpoint para qualquer um dos recursos acima, poderá fazê-lo nas configurações do WooCommerce em seu painel do WordPress. Vá para WooCommerce na barra lateral esquerda, selecione Configurações e clique na guia Avançado .

Você pode alterar os endpoints do WooCommerce para o que quiser, mas eles ainda poderão ser usados nas páginas específicas para as quais foram projetados.


Você não pode trocá-los das páginas Checkout e Minha conta (embora você possa alterar a URL dessas páginas o quanto quiser). Os pontos de extremidade sempre serão anexados a quaisquer que sejam os slugs Checkout e Minha conta. (Exemplo: se sua página do Checkout for https://example.com/pay-me-now/ , você ainda poderá usar os endpoints do Checkout depois dela.)
Como corrigir um 404 com endpoints WooCommerce
Embora não haja uma única maneira de um erro 404 acontecer, há um motivo principal pelo qual os endpoints WooCommerce retornam um 404: links permanentes incorretos (ou ausentes). Mesmo se você tiver o URL de endpoint correto, você deve certificar-se de que seu link principal e as configurações do WooCommerce estejam alinhados com ele.
A página existe?
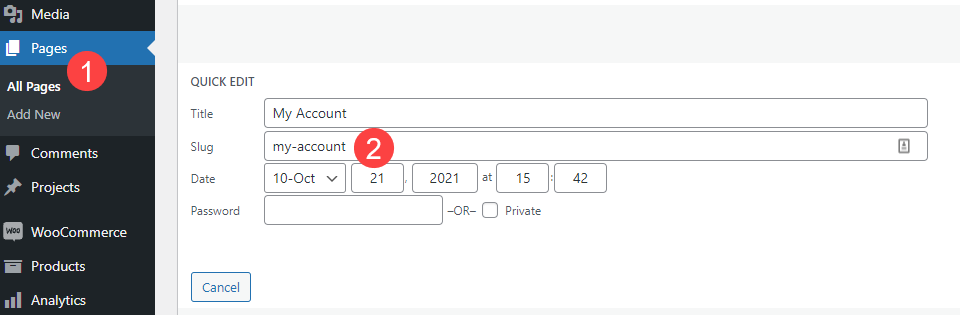
Primeiro, vá para a lista Todas as páginas no seu painel do WordPress. Certifique-se de que a página em questão realmente existe. O WooCommerce gera as páginas Loja, Minha conta, Carrinho e Checkout por padrão. Ocasionalmente, o Assistente de Configuração é interrompido ou ocorre um erro. Isso pode fazer com que uma ou mais páginas padrão do WooCommerce não sejam criadas. Quando isso acontecer, talvez seja necessário criar manualmente uma página com o slug padrão e inserir o código de acesso correto para exibir o conteúdo.
Em seguida, vá para a guia Avançado em WooCommerce – Configurações e certifique-se de que o WooCommerce reconheça essa página como a padrão.

Se você notar na imagem acima que as páginas Minha conta e ToS não estão definidas no WooCommerce. Isso significa que, se um usuário tentasse acessar https://example.com/my-account/orders/ , obteria um 404. Mesmo que a página /my-account/ fosse carregada, o WooCommerce não poderia encontrá-la para o URL do endpoint . Defini-lo aqui deve remover o erro 404 do seu site.
O Slug de URL está correto?
Se você vir que a página existe e está registrada nas configurações avançadas do WooCommerce, verifique o slug de URL da página principal que está dando o erro 404. Vá para a seção Todas as páginas do painel do WordPress e verifique se o slug de URL está livre de erros de digitação ou outros erros.

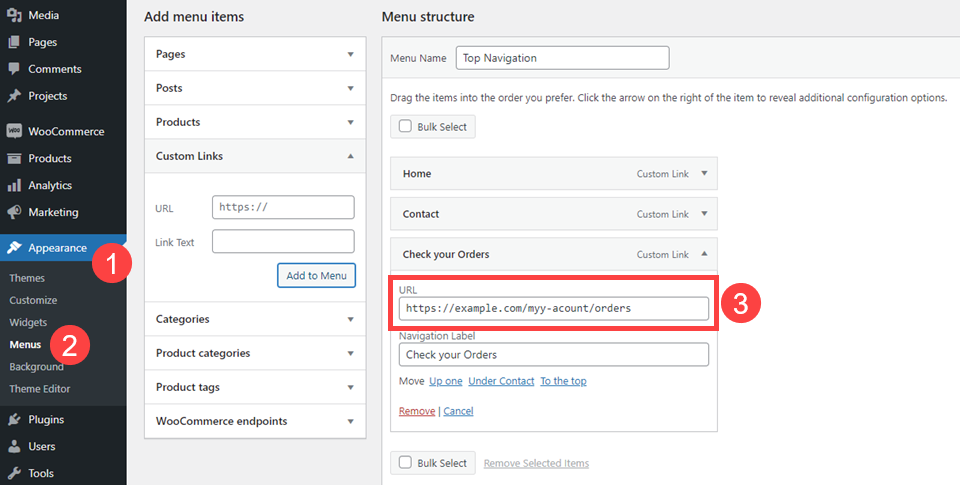
Depois de verificar o slug de URL da página, percorra todos os lugares em que você pode ter usado o URL e o link. Você pode vincular ao endpoint WooCommerce em seu menu de navegação, mas um URL digitado incorretamente é incrivelmente comum. E, novamente, isso lançará um 404 de volta ao seu usuário.

Você pode acessar Aparência – Menus para solucionar qualquer link que possa estar causando problemas em potencial.
Empacotando
Os endpoints WooCommerce são definitivamente um dos recursos mais usados da plataforma. Mas também um dos menos conhecidos. Mesmo que pareça, você não precisa ser um desenvolvedor para aproveitar os endpoints. Se você deseja expandir seu conhecimento sobre WooCommerce e obter recursos e personalização mais avançados, entender os endpoints definitivamente deve ser o ponto de partida.
Qual tem sido sua experiência usando endpoints WooCommerce em seu site?
Imagem em destaque do artigo por rupadaratan / shutterstock.com
