Como revelar um banner de vendas à meia-noite precisamente com as opções de condição da Divi
Publicados: 2021-10-24Executar uma promoção ou venda como proprietário de um site nem sempre é a parte mais conveniente de administrar o site. As vendas geralmente não começam ou terminam durante o horário normal de funcionamento, muitas vezes começando e terminando com o início de um dia de calendário. Usando as opções de condição do Divi, agora você pode fazer com que banners de vendas do tipo "configure e esqueça" apareçam (e desapareçam) exatamente quando você precisar. Você pode estar esquecido, em um fuso horário diferente ou até mesmo dormindo, e seu site ainda revelará um banner de vendas exatamente no horário que você escolher. Sua promoção estará pronta mesmo que você não esteja. Vamos cavar e ver como realizar essa magia.
Como revelar um banner de vendas à meia-noite com precisão
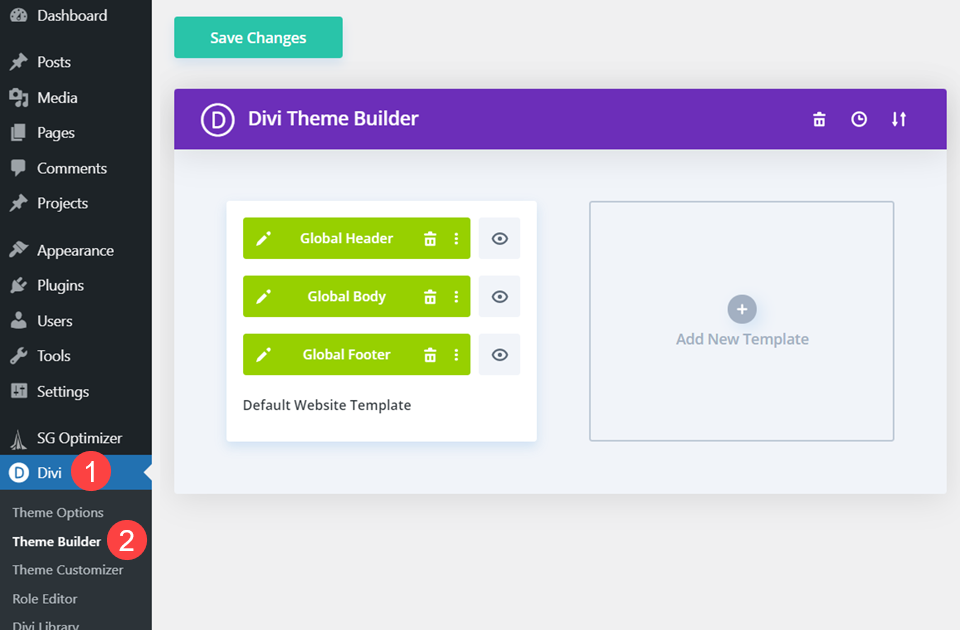
Para este tutorial, usaremos o Divi Theme Builder. Você pode seguir essas mesmas etapas no Divi Builder tradicional se quiser revelar o banner de vendas em uma página ou postagem específica, mas usaremos o construtor de temas para exibir a promoção globalmente. Você pode encontrar o Divi Theme Builder no painel do WordPress em Divi – Theme Builder .

Editar o cabeçalho global
Colocaremos o banner de vendas para revelar no cabeçalho global do modelo de site padrão para que ele obtenha a maior cobertura do site. Comece clicando no botão Editar para abrir o Divi Builder.

Criar uma nova seção e linha
Existem algumas maneiras de adicionar o banner de vendas ao seu site. Você pode ter uma imagem que serve como banner que você exibirá usando os módulos Divi. Ou você pode usar o Divi para projetar o banner inteiramente a partir de módulos existentes. Faremos o último, optando por usar o Divi Builder para criar uma seção do cabeçalho do seu site que funcione como um banner.
Novamente, como dissemos acima, a lógica condicional funciona da mesma forma em todas as seções, linhas e módulos, para que você possa adaptar facilmente este tutorial à sua situação específica.
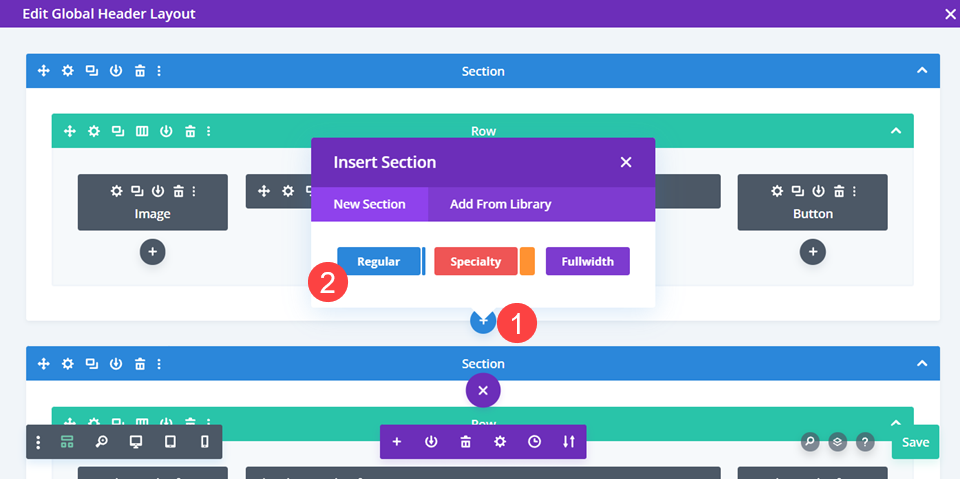
No Divi Builder, clique no ícone azul + e insira uma nova seção regular .

Em seguida, selecione o layout da linha da seção do banner clicando no ícone + verde . Selecionaremos uma linha de coluna única para manter o design o mais simples possível, embora qualquer um funcione. Estaremos aplicando a lógica condicional à seção, então tudo dentro está incluído.

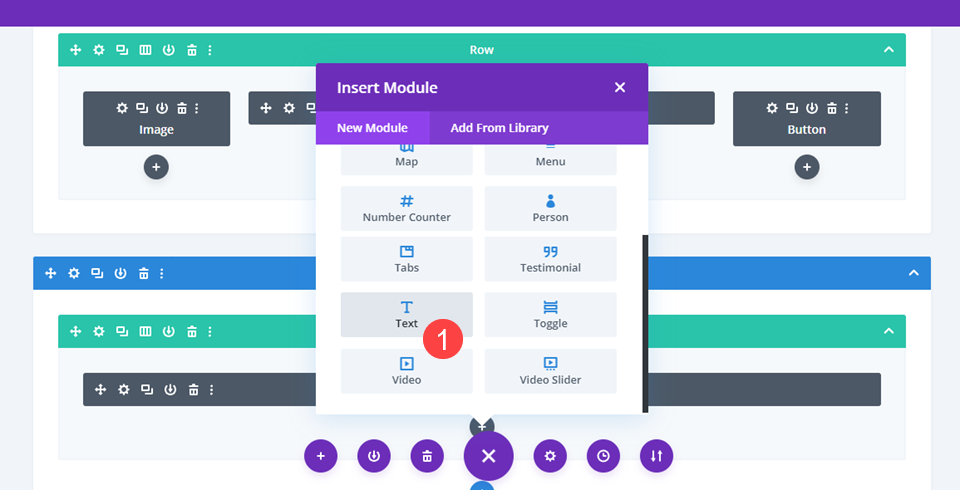
Escolha seu módulo de conteúdo
Quando você insere sua linha, o Divi solicita que você escolha um módulo. (Ou você pode fazer isso sozinho clicando no ícone preto + ). Se você tem uma imagem para seu banner, você vai querer escolher o módulo Imagem para exibi-la. Caso contrário, escolha o módulo Texto na lista suspensa. Usaremos elementos típicos do site para revelar o banner.

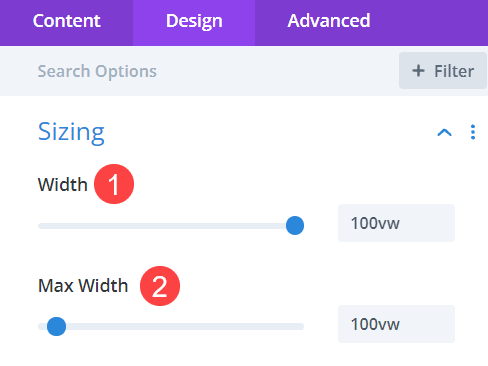
Definir largura da seção
Em seguida, vá para as configurações de seção para que você possa ajustar a largura geral. Navegue até a guia Design e localize a subseção Dimensionamento . Ajuste a largura e a largura máxima para 100vw . Esse valor garantirá que ele sempre fique em 100% da largura da janela de visualização, independentemente do tamanho da tela do usuário.

Adicionar um gradiente de fundo à seção
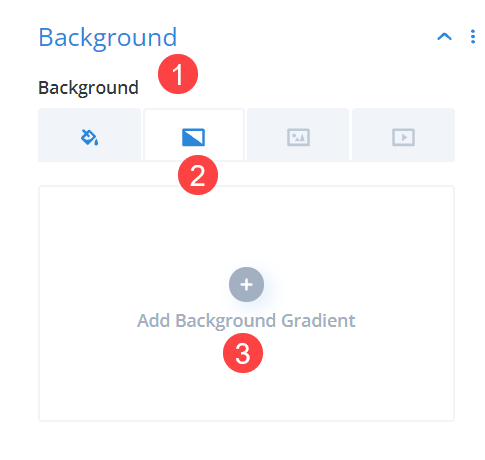
Em seguida, vá para a guia Conteúdo e encontre a subseção Plano de fundo . Em seguida, vá para a segunda guia para inserir a seleção de gradiente e clique em Adicionar gradiente de fundo .

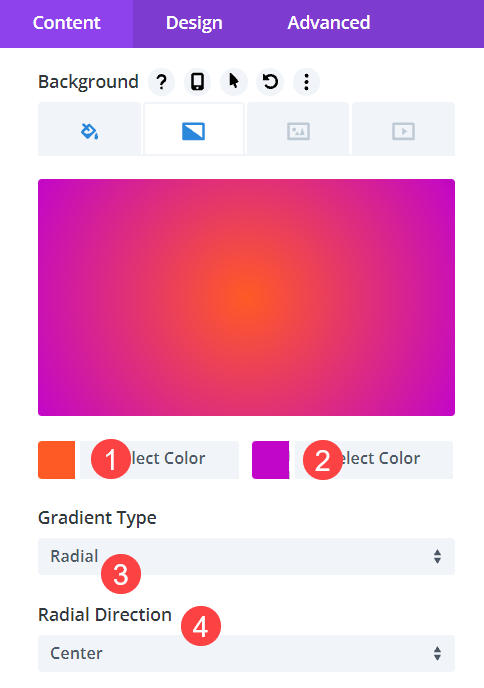
Você então escolhe as duas cores que deseja mesclar. Vamos com #fe5a25 para a primeira cor e #c206c9 para a segunda . Em seguida, selecionaremos Radial como Gradient Type e Center como Radial Direction . Juntos, isso significa que o gradiente irradiará para fora em um círculo a partir do meio da seção.

Tornar a seção clicável
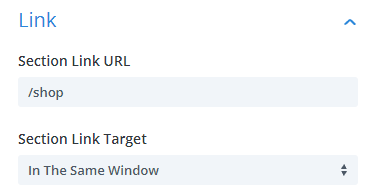
Como este é um banner de vendas, você desejará que tudo seja clicável e leve seus usuários à venda. Continue na guia Conteúdo para encontrar a subseção Link e insira a URL para onde você deseja que seus usuários vão.


Ajustar o conteúdo do módulo de texto
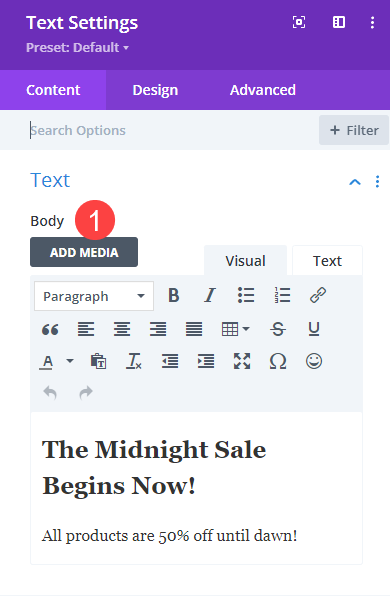
Agora, é hora de inserir o conteúdo para o que seu banner de venda promocional anunciar. Digite as configurações do módulo de texto . Na guia Conteúdo , vamos simplificar com um título H2 que diz A venda da meia-noite começa agora e o texto do corpo que diz Todos os produtos estão com 50% de desconto até o amanhecer .

Adicionar estilo de cabeçalho e texto
Em seguida, você desejará alterar as fontes e cores dos títulos e do corpo do texto do banner. Em Texto , escolheremos Bad Script como o Text Font Small Caps como o Text Font Style . Estamos usando #f2ea00 como uma cor de texto complementar para as seleções de fundo e 2em como o tamanho do texto . Também queremos que o Text Alignment seja Center .

Em seguida, estamos selecionando a subseção Heading Text e clicando na guia H2 . Abaixo dele, escolheremos Negrito para a espessura da fonte do título 2 e novamente adicionaremos #f2ea00 como a cor do texto do título 2 . Também estamos alterando o tamanho do texto do título 2 para 3rem para que ele seja dimensionado em unidades em relação ao outro texto na tela.
Corrigir Seção na Tela
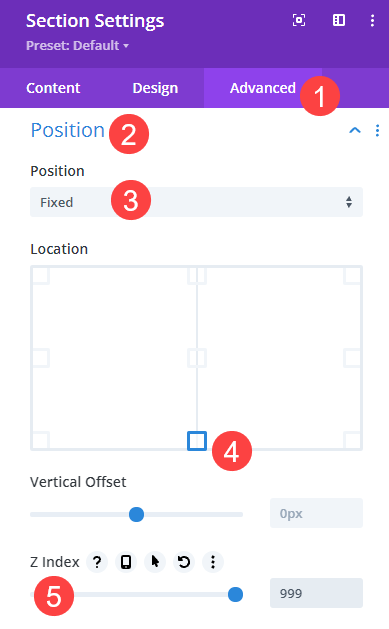
Como é uma venda programada, você não quer que seus usuários percam a oportunidade. Então, vamos fixar a seção nas telas deles para que, não importa onde eles rolem, o banner esteja lá para eles clicarem. Vá para a guia Avançado das configurações da Seção e escolha a subseção Posição . Em seguida, selecione Fixo no menu suspenso e clique no quadrado inferior central na grade Localização . Por fim, defina um valor alto para o Índice Z (escolhemos 999 para garantir a flutuação acima de outros elementos).

Agora, a seção ficará na parte inferior da tela do usuário enquanto ele rola e navega no site. Salve suas alterações e você terá um banner de vendas pronto para revelar seus visitantes à meia-noite! Então vamos fazer isso agora.

Adicionar lógica condicional
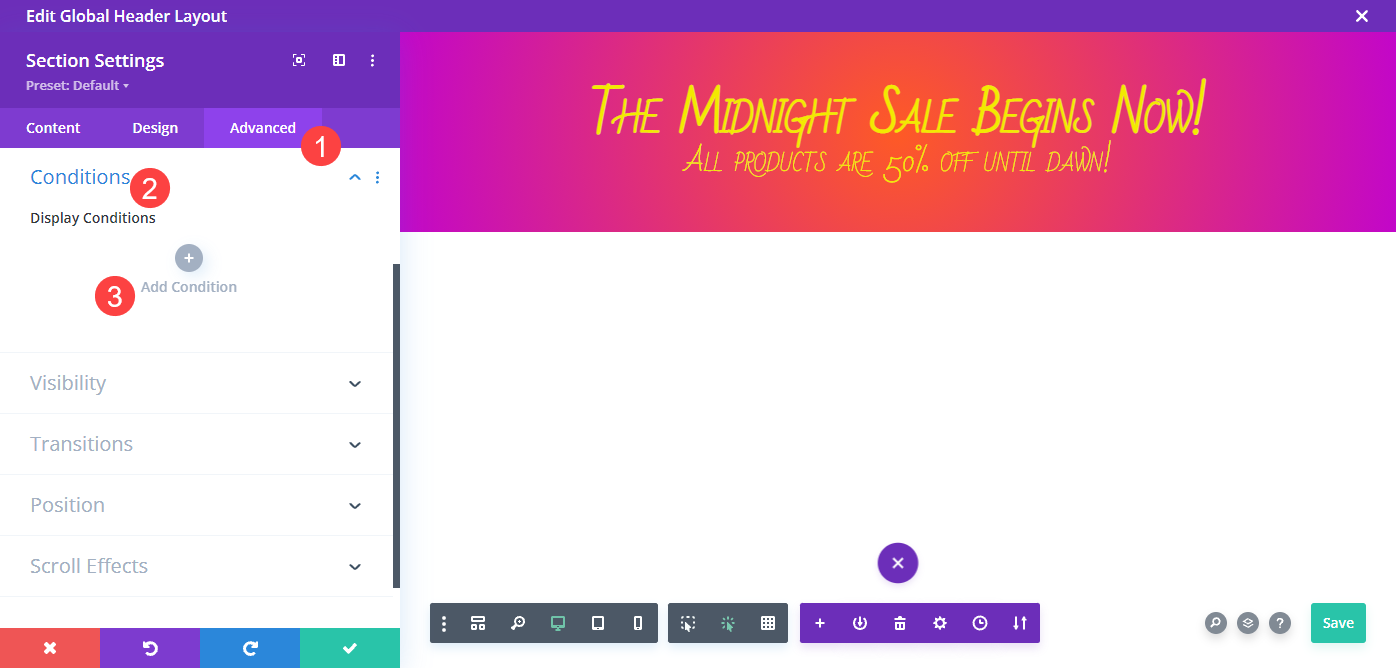
Você usará as opções de condição do Divi para revelar o banner à meia-noite. Você também os encontrará na guia Avançado das configurações da Seção . Encontre a seção Condições e clique no ícone cinza + que diz Adicionar condição .

Selecione Exibir somente se a data atual… no menu suspenso e, na nova janela, selecione É após . Aqui está a parte importante: no calendário , escolha o dia anterior ao qual deseja que o banner apareça. Se você quiser que comece em 19 de outubro à meia-noite, selecione 18 de outubro, por exemplo. Em seguida, defina a hora e os minutos para 23:59 . Na notação de 24 horas, 00:00 é o equivalente à meia-noite, portanto, essas configurações revelarão esse novo banner de vendas exatamente à meia-noite (ou 1 minuto depois das 23:59 na data escolhida).

Nota: se a venda que você está revelando neste banner terminar em um horário específico, você pode adicionar uma segunda condição à seção, seguindo estas mesmas instruções, mas selecione É Antes e definindo a data de término. Fazer isso fornecerá uma janela cronometrada em que o banner aparecerá em seu site.
Empacotando
As opções de condição do Divi permitem definir qualquer número de critérios para exibir conteúdo em seu site. Ao projetar uma seção simples e clicável como um banner de vendas e definir uma opção de condição para exibição após uma determinada data e hora, você pode agendar a revelação de sua promoção à meia-noite e não precisar estar acordado no meio da noite para lançá-la.
Que tipos de eventos cronometrados você revelará usando as opções de condição do Divi?
Imagem em destaque do artigo por wongstock / shutterstock.com
