Como redirecionar uma visita à página de destino com uma barra de anúncios no Divi
Publicados: 2021-10-27As opções de condição integradas do Divi nos permitem exibir conteúdo com base em uma condição de visita à página. Isso permite que você exiba qualquer elemento Divi apenas se o usuário tiver visitado uma página específica em seu site. Em outras palavras, o conteúdo permanecerá oculto até que o usuário tenha visitado a página. Essa funcionalidade é ótima para redirecionar os visitantes com uma barra de anúncios depois que eles visitam uma página de destino. Como os visitantes demonstraram interesse (eles voltaram para a página de destino), podemos aproveitar isso exibindo anúncios (descontos, ofertas por tempo limitado, promoções etc.) para levá-los na direção certa.
Neste tutorial, mostraremos como redirecionar uma visita à página de destino com uma barra de anúncios no Divi, aproveitando as opções de condição integradas do Divi. Bastam alguns cliques.
Vamos começar!
Espiada
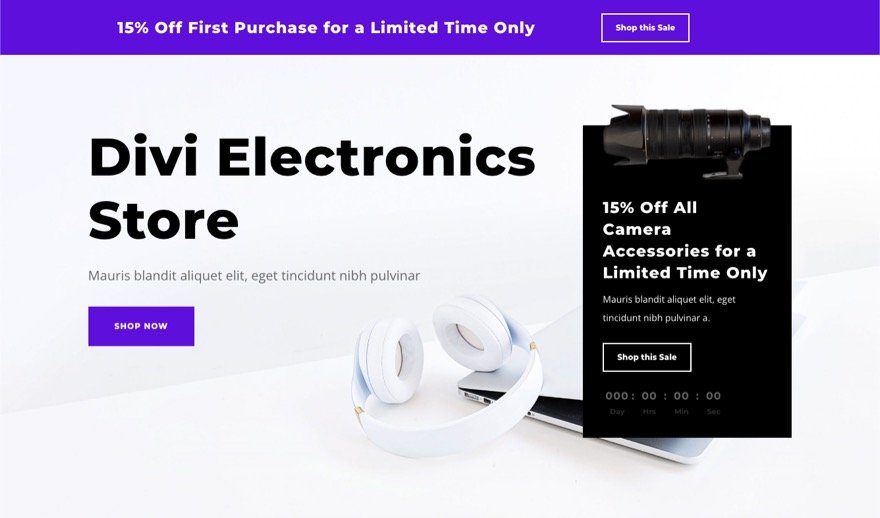
Aqui está uma rápida olhada no design que construiremos neste tutorial.
Esta barra de anúncios será exibida depois que um usuário visitar a página.

Baixe o Layout GRATUITAMENTE
Para colocar as mãos no layout deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
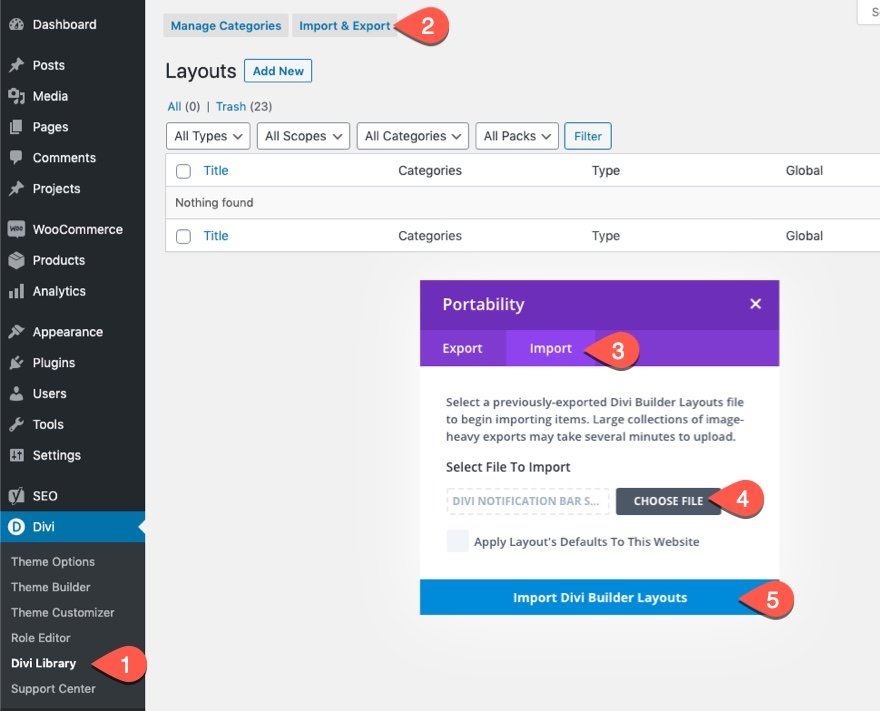
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
O Conceito Chave
Como exibir uma seção somente se um visitante visitou uma página específica
Como mencionado anteriormente, as opções de condição integradas do Divi incluem uma condição de Visita à página que permite exibir qualquer elemento Divi somente se o usuário tiver visitado uma página específica em seu site. Em outras palavras, o conteúdo permanecerá oculto até que o usuário tenha visitado a página.

Como alternativa, você pode optar por exibir um elemento Divi somente se o usuário não tiver visitado uma página específica . Em outras palavras, o conteúdo permanecerá oculto para o usuário até que ele visite a página.
Neste tutorial, usaremos as opções de condição do Divi para exibir uma barra de anúncio somente se um usuário tiver visitado a página de destino. A barra de anúncios pode ser construída facilmente usando o Divi Builder para incluir qualquer tipo de conteúdo ou design que você desejar. Uma vez criado, você pode adicionar a condição Visita à página à barra de anúncios (que neste caso é uma seção Divi) seguindo estas etapas simples:
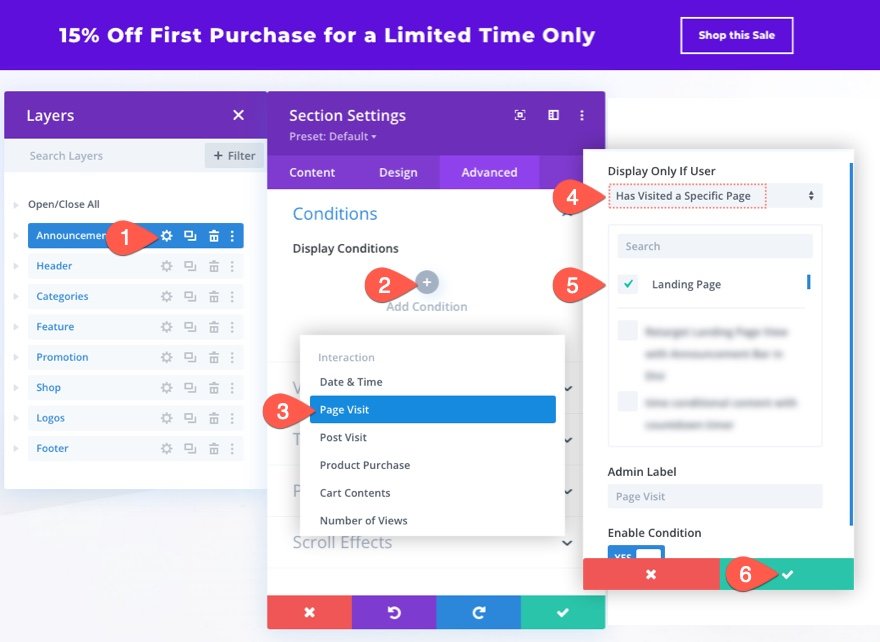
- Abra as configurações de seção para a seção usada para criar a barra de anúncios.
- Na guia avançada, clique no ícone de adição em Condições de exibição para adicionar uma nova condição à seção.
- Na lista suspensa de condições, selecione a condição Visita à página na lista.
- No pop-up de configurações da condição de visita à página, selecione a opção para exibir apenas se o usuário tiver visitado uma página específica .
- Selecione a página específica na lista de páginas do seu site (que neste caso seria a Landing Page).

É isso! Uma vez feito, a barra de anúncio (ou seção) não aparecerá para os usuários até que eles tenham visitado a página de destino anteriormente.
Agora que você já entendeu o conceito-chave, vamos ao tutorial, certo?
O que você precisa para começar

Para começar, você precisará fazer o seguinte:
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Como redirecionar uma visita à página de destino com uma barra de anúncios no Divi
Parte 1: Carregando o layout da página de destino da loja de eletrônicos
Antes de podermos redirecionar uma landing page, precisamos construir uma primeiro.
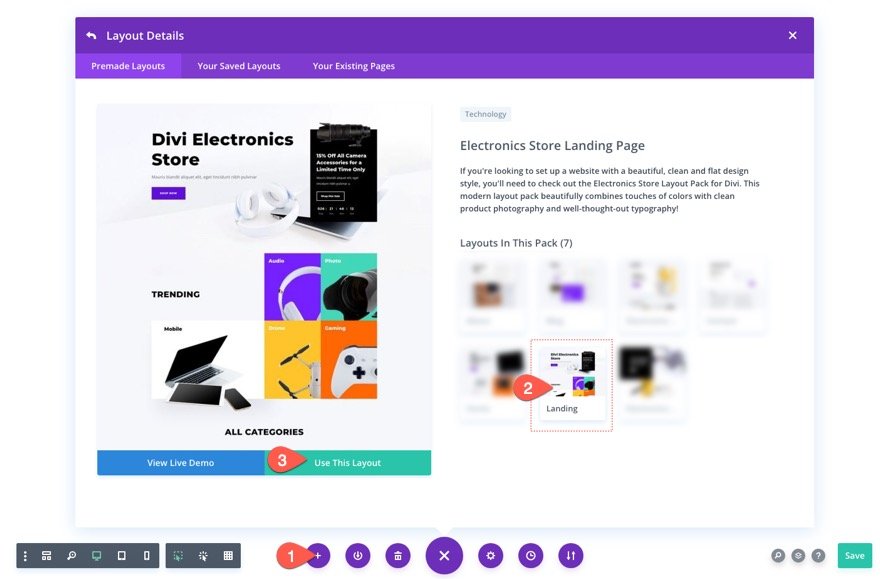
Para acelerar o processo, vamos usar o layout da página de destino da loja de eletrônicos do pacote de layout da loja de eletrônicos da Divi, disponível no Divi Builder.
Para carregar o layout na página, clique no botão Adicionar da biblioteca (o ícone de mais) no menu de configurações. Na guia de layouts pré-fabricados, selecione o layout da página de destino da loja de eletrônicos e clique no botão Usar este layout.


Você pode, é claro, usar uma página de destino existente em seu site ou optar por criar uma por conta própria. Mas, por enquanto, isso vai funcionar.
Parte 2: Criando uma Seção com a Condição de Visita à Página
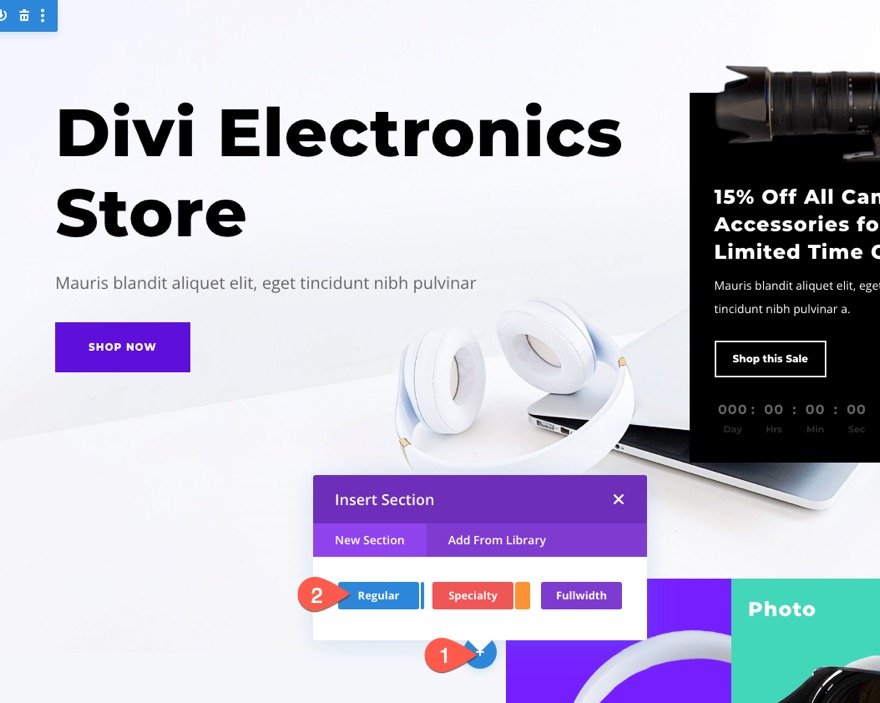
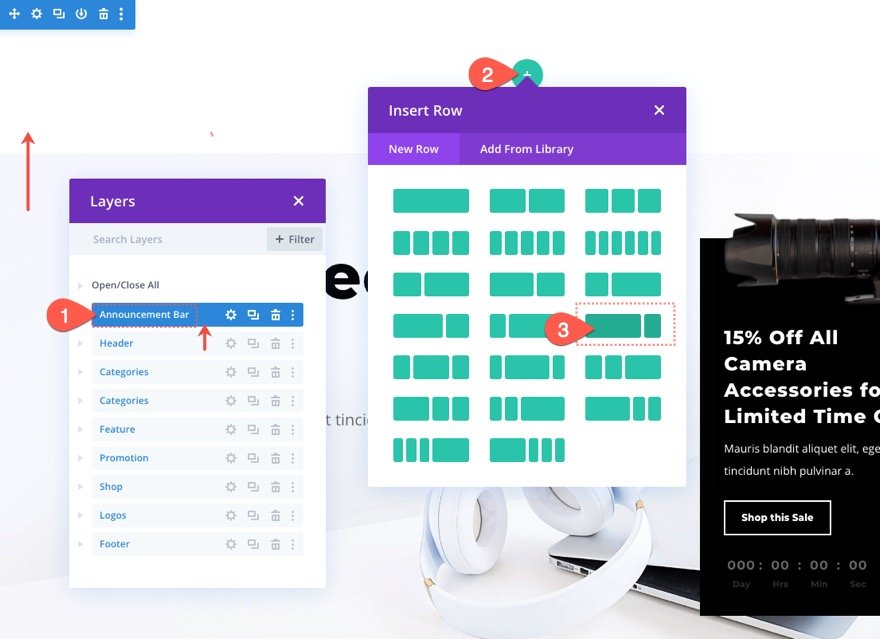
Para construir a barra de anúncios, vamos usar uma seção Divi. Vá em frente e adicione uma nova seção regular na seção superior existente do layout.

Depois de adicionado, arraste a seção para o topo do layout da página e adicione três quartos 0 um quarto linha à seção.

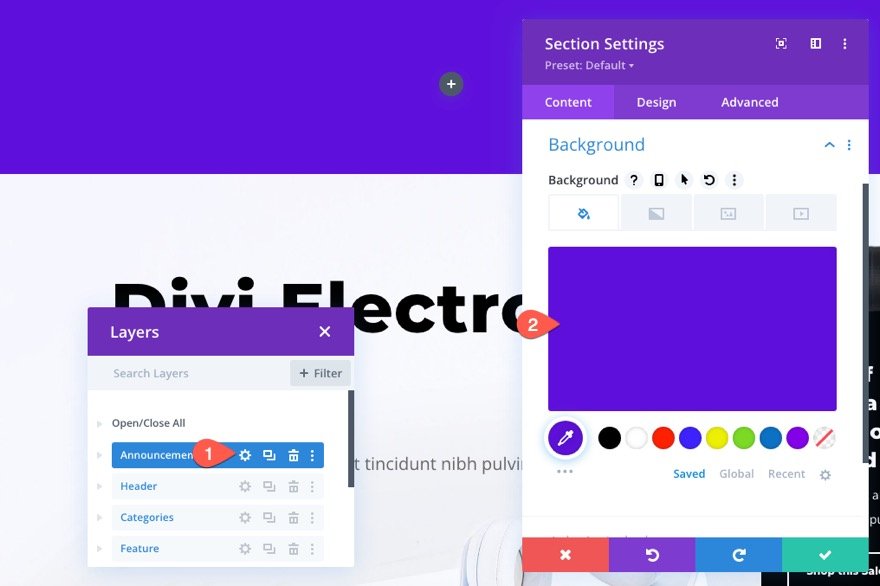
Abra as configurações da seção e adicione a seguinte cor de fundo à seção:
- Cor de fundo: #5e10da

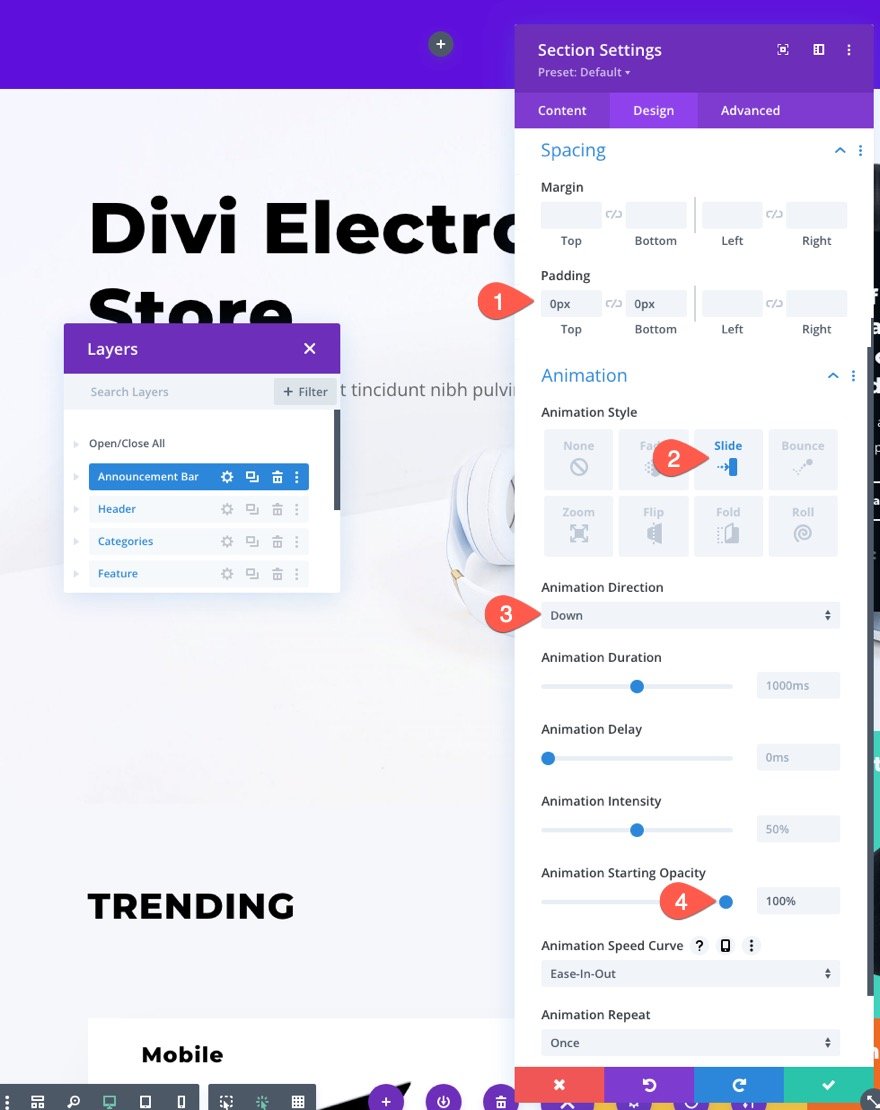
Na guia design, atualize o espaçamento e adicione um efeito de animação à seção da seguinte maneira:
- Preenchimento: 0px superior, 0px inferior
- Estilo de animação: slide
- Direção de Animação: Baixo
- Opacidade inicial da animação: 100%
Isso reduzirá a altura da barra de anúncios e dará a ela um efeito de animação atraente quando a página for carregada.

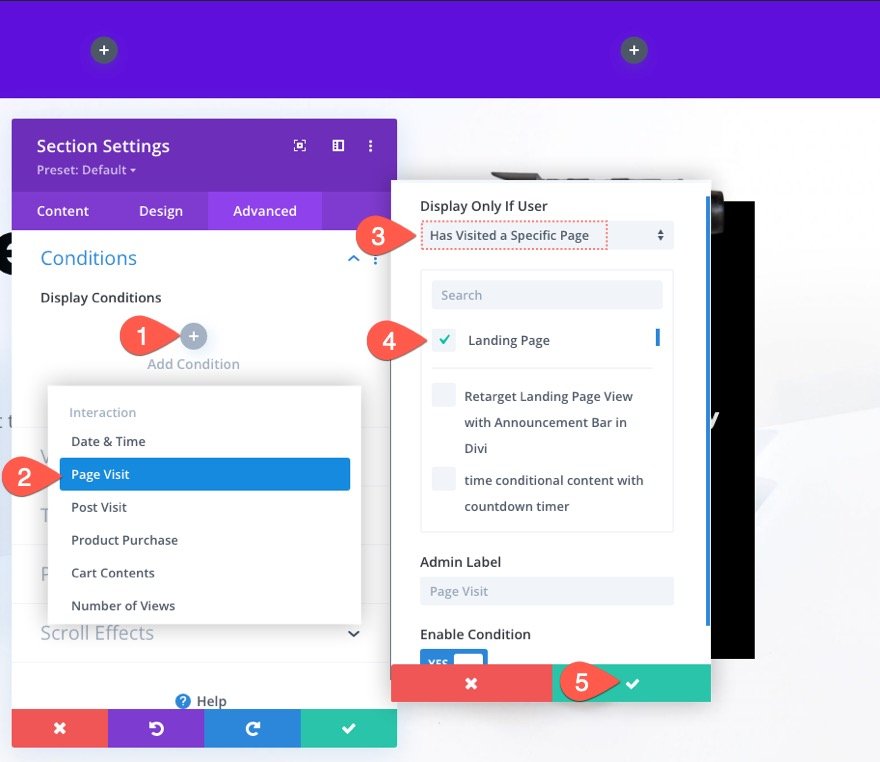
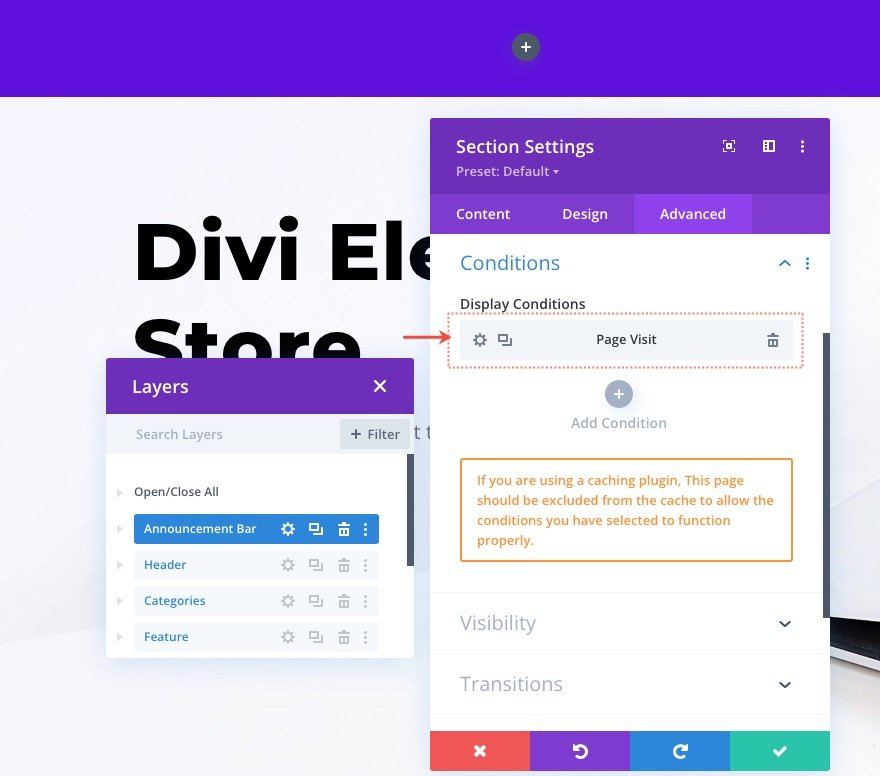
Na guia avançado, adicione uma nova condição de exibição fazendo o seguinte:
- Clique no ícone de adição em Condições de exibição para adicionar uma nova condição à seção.
- Na lista suspensa de condições, selecione a condição Visita à página na lista.
- No pop-up de configurações da condição de visita à página, selecione a opção para exibir apenas se o usuário tiver visitado uma página específica .
- Selecione a página específica na lista de páginas do seu site (que neste caso seria a Landing Page).
- Salvar configurações.

Agora você terá uma nova condição de exibição de Visita à página para a seção.
Nota: Se você estiver usando um plug-in de cache, esta página deve ser excluída do cache para permitir que a condição de exibição funcione corretamente.

Parte 3: Criando o conteúdo da barra de anúncios
Neste ponto, temos a seção e a linha para nossa barra de anúncios no lugar. E nossa seção tem a condição de exibição de visualização de página ativa. Portanto, qualquer conteúdo que adicionarmos dentro da seção herdará a condição de exibição de seu contêiner pai (a seção). Tudo o que precisamos fazer agora é preencher a seção com conteúdo para finalizar a criação da barra de anúncios.
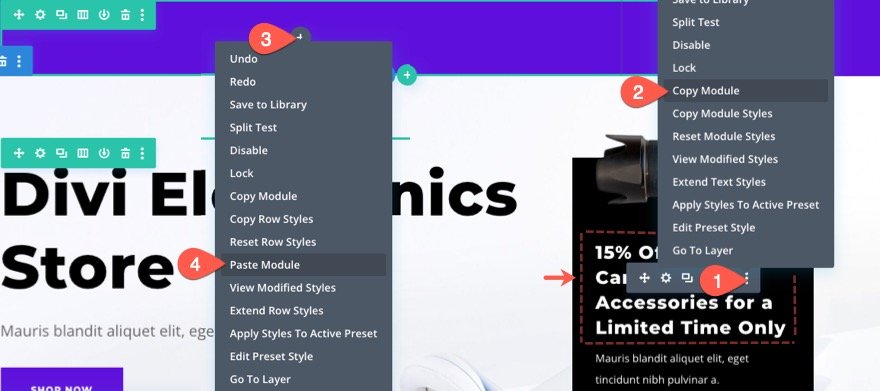
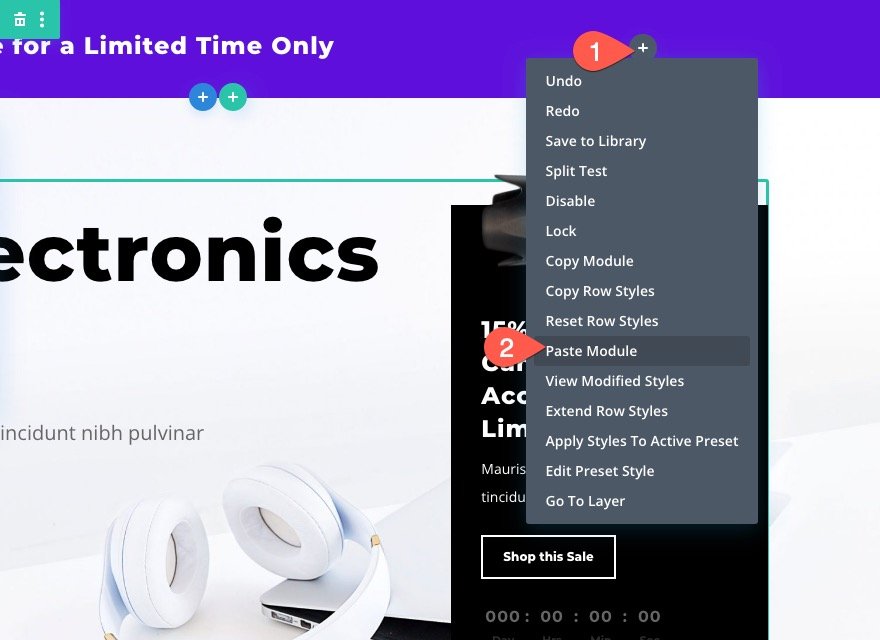
A primeira parte do conteúdo será o texto da barra de anúncio. Para adicionar o texto, copie o módulo de texto abaixo da imagem da câmera na coluna direita da linha na seção de cabeçalho existente do layout. Em seguida, cole o módulo de texto na coluna esquerda da linha na seção da barra de anúncios.

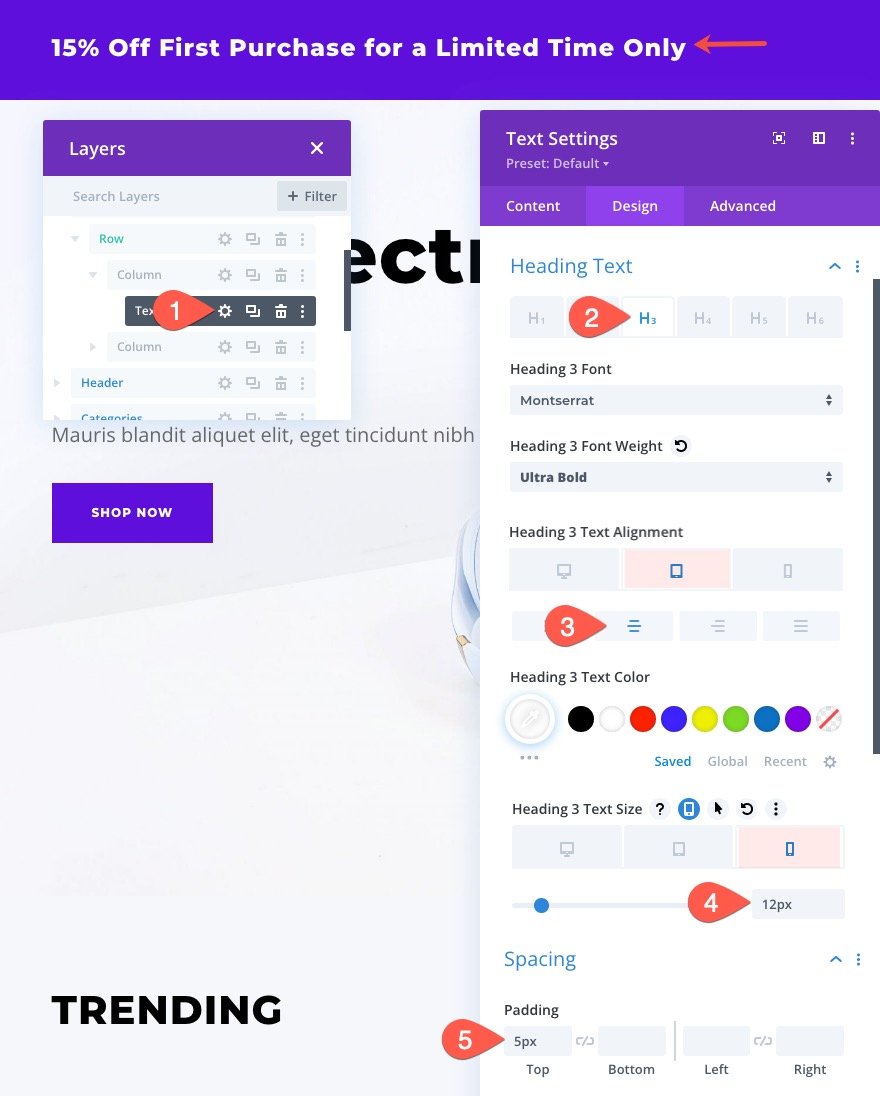
Depois que o novo módulo de texto for adicionado, abra as configurações de texto e atualize o seguinte:
- Título 3 Alinhamento de Texto (tablet e telefone): Centro
- Título 3 Tamanho do texto (telefone): 12px
- Preenchimento: 5px superior

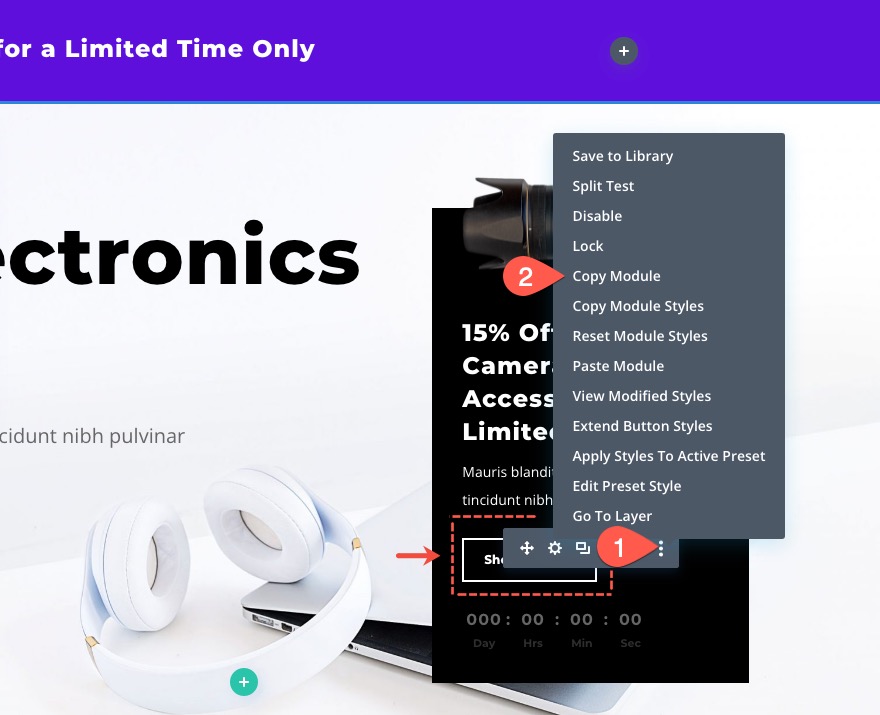
Na coluna direita da barra de anúncios, vamos adicionar um botão. Para fazer isso, copie o módulo de botão existente acima do cronômetro de contagem regressiva na coluna direita da linha na seção de cabeçalho existente do layout.

Em seguida, cole o módulo de botão dentro da coluna direita da linha na seção da barra de anúncios.

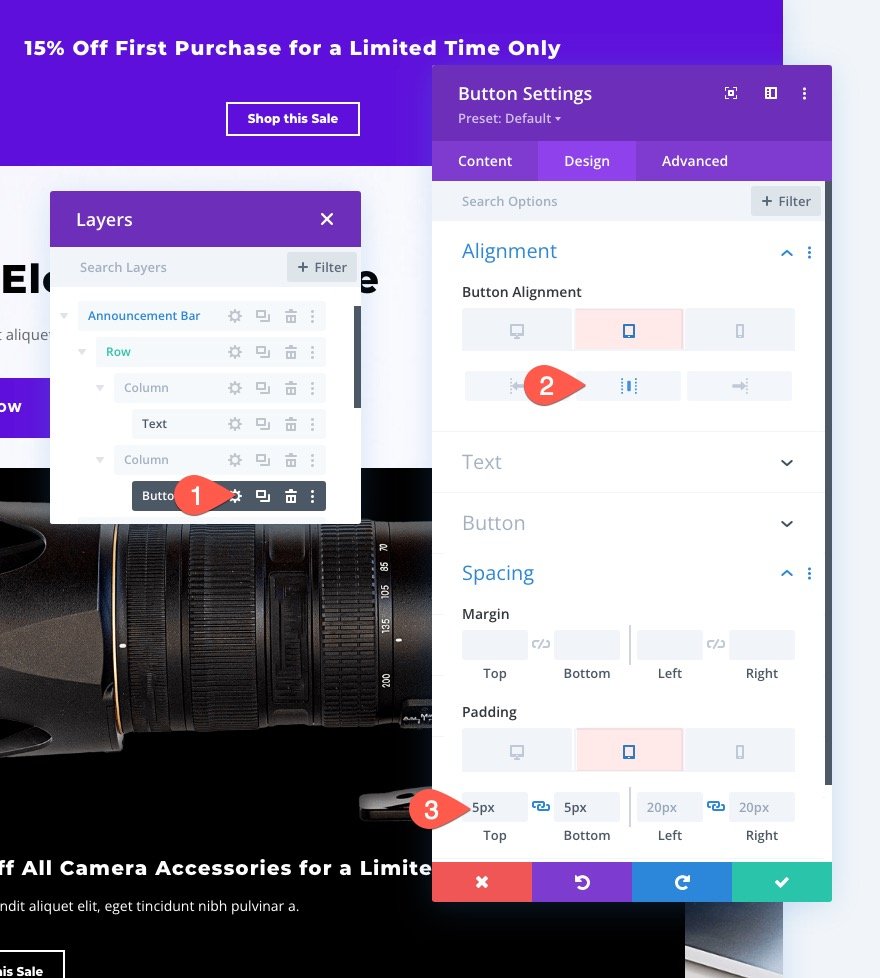
Uma vez adicionado, abra as configurações do módulo de botão e atualize o seguinte:
- Alinhamento de botões (tablet e telefone): Centro
- Preenchimento (tablet e telefone): 5px superior, 5px inferior

Parte 4: Ajustando as configurações de linha
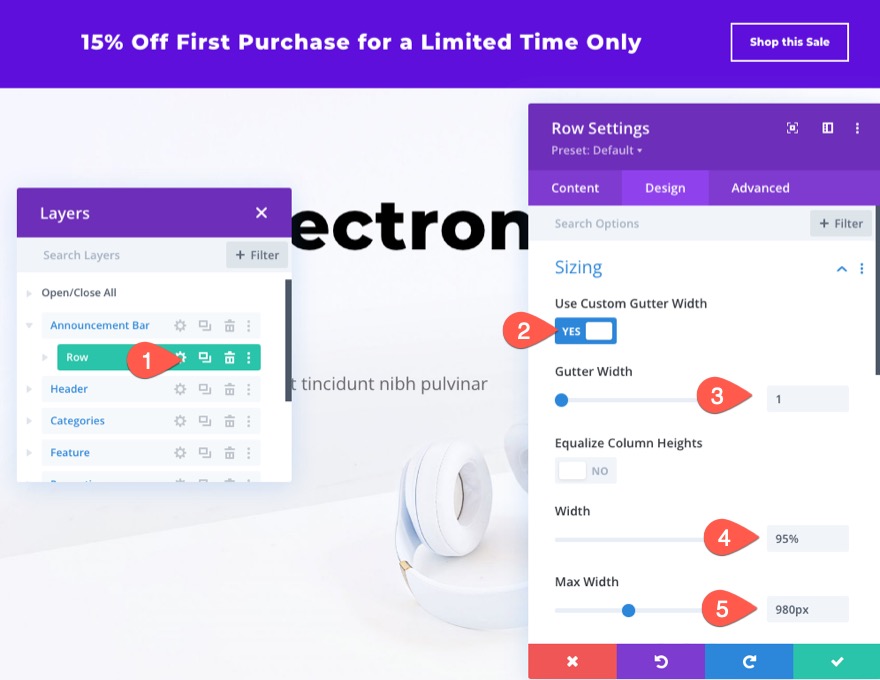
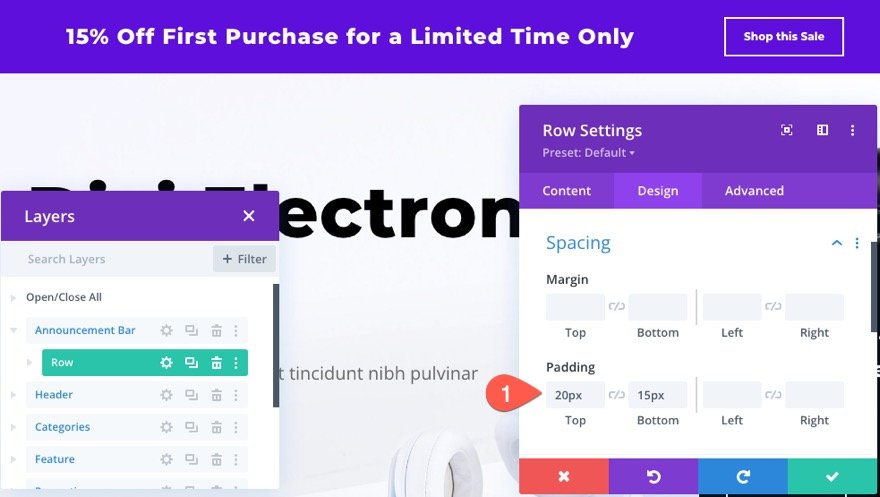
Para dar os retoques finais no design da barra de anúncios, abra as configurações da linha e atualize as opções de dimensionamento da seguinte forma:
- Largura da calha: 1
- Largura: 95%
- Largura máxima: 980px

- Preenchimento: 20px superior, 15px inferior

Resultado final
É isso! Para conferir o resultado na página ao vivo, lembre-se de que você não verá a barra de anúncios até visitar a página de destino (ou qualquer página que você selecionou para a condição de exibição de página).
Aqui está a aparência da barra de anúncios quando ela aparecer.

E aqui está a animação da barra de anúncios no carregamento da página.
Pensamentos finais
A condição de exibição de exibição de página destacada neste tutorial é apenas uma das muitas opções de condição disponíveis no Divi. Sinta-se à vontade para combinar a condição de visualização de página com outras condições que façam sentido para uma barra de anúncios. Por exemplo, você também pode incluir a condição de compra do produto para oferecer um desconto na primeira compra apenas para visitantes que não fizeram uma compra. Além disso, você também pode experimentar exibir outros conteúdos além de uma barra de anúncios. Divirta-se!
Estou ansioso para ouvir de você nos comentários.
Saúde!
