Como personalizar as cores do seu tema WordPress
Publicados: 2023-04-19Você quer aprender a personalizar as cores do tema do WordPress? Talvez você tenha encontrado um tema que adora, mas a paleta de cores está toda errada para a sua marca. Existem algumas maneiras de ajustar as cores do tema para atender às suas necessidades.
Neste post, veremos como você pode personalizar as cores do seu tema WordPress com e sem código.
Crie seu formulário WordPress agora
Como altero a cor de um formulário de contato no WordPress?
Depois de personalizar as cores do tema, você desejará que os formulários em seu site correspondam ao estilo e às cores. A maneira mais fácil de fazer isso é usar WPForms.
Além de examinar como você pode personalizar as cores do seu tema com e sem código, também veremos mais de perto como usar WPForms para obter estilo de formulário. Resumindo, o novo recurso Estilos de formulário torna super simples combinar seus formulários com seu site. Mostraremos como.
Como personalizar as cores do seu tema WordPress
Vamos entrar e começar a personalizar!
Neste artigo
- Personalizando as cores do seu tema WordPress com código
- Etapa 1: instalar um plug-in de tema filho
- Etapa 2: configurar seu tema filho
- Etapa 3: personalize seu tema filho
- Personalizando as cores do seu tema WordPress sem código
- Etapa 1: instale o plug-in e conclua o assistente do site
- Etapa 2: faça quaisquer personalizações adicionais no painel
- Mudando a cor do formulário de contato no WordPress
- Passo 1: Instalar e Ativar WPForms
- Etapa 2: criar um formulário no WPForms
- Etapa 3: Editar estilos de formulário no editor de blocos do WordPress
Personalizando as cores do seu tema WordPress com código

Se você é versado em CSS e está confortável com a edição dos arquivos e da folha de estilo do seu site, usar o código para personalizar o tema do WordPress é uma opção.
No entanto, não recomendamos que você edite o arquivo existente. Em vez disso, sugerimos usar outro plug-in para criar e personalizar temas filhos. Os temas filhos são, essencialmente, cópias do seu tema com todos os mesmos atributos.
Editar um tema filho é editar uma cópia. Se você cometer algum erro, poderá voltar ao tema pai. Isso também ajudará a evitar problemas se houver atualizações no tema pai.
Etapa 1: instalar um plug-in de tema filho
Aqui estão algumas sugestões de plugins que você pode usar para criar temas filhos:
- Configurador de temas infantis
- Assistente de tema infantil
- Gerar tema filho
- WP Gerador de temas infantis
Para o nosso exemplo, usaremos o Child Theme Configurator.
Etapa 2: configurar seu tema filho
Depois de instalar e ativar o plug-in de tema filho de sua escolha, você precisará acessá-lo para configurações.
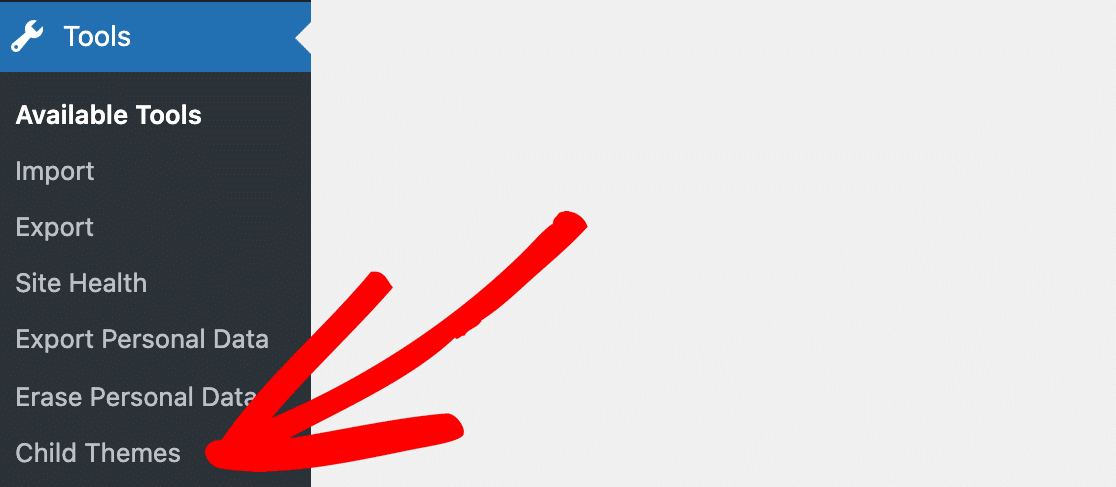
O local onde o plug-in do tema filho aparece no WordPress pode diferir dependendo de qual plug-in você usa. Acessamos o Configurador de temas infantis clicando no menu Ferramentas na barra lateral esquerda.

Depois de localizar seu plug-in, você verá as configurações ou opções para criar um tema filho.
Descobrimos que o Child Theme Configurator orienta você no processo, o que é útil e simplifica uma tarefa confusa.

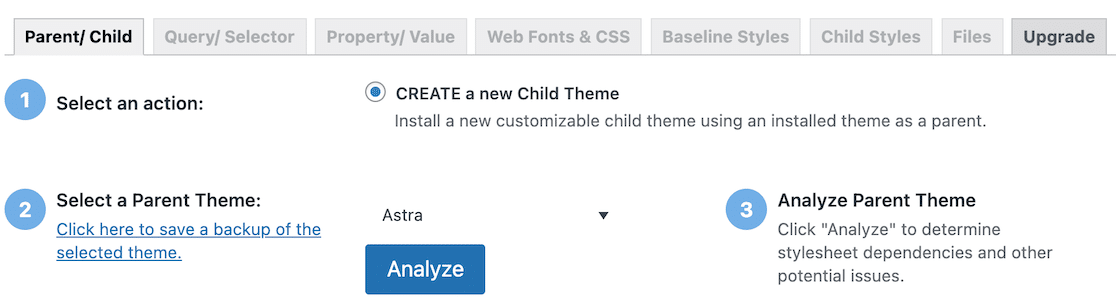
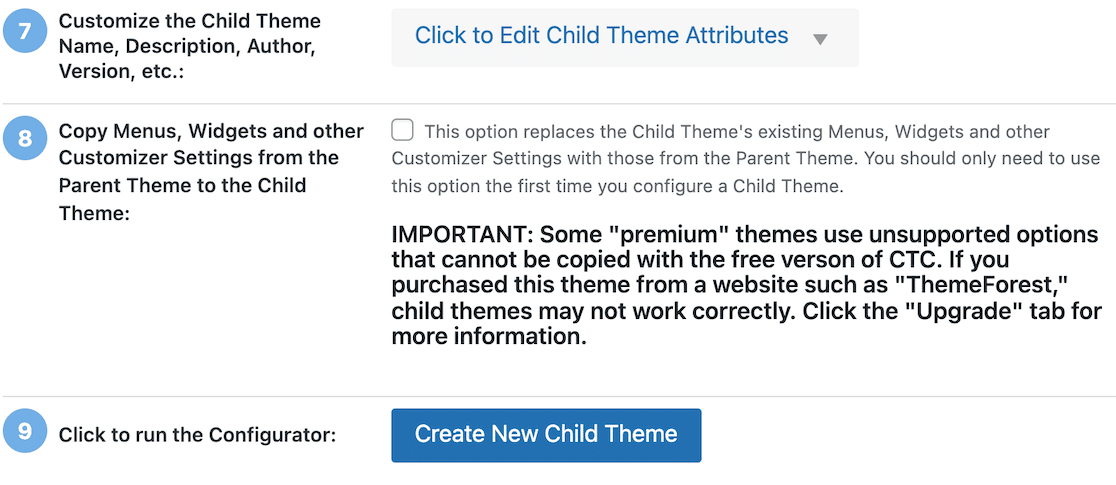
Depois de clicar no botão Analisar , mais etapas apareceram. Percorra cada uma dessas etapas e, no final, você estará pronto para criar seu tema filho.

Etapa 3: personalize seu tema filho
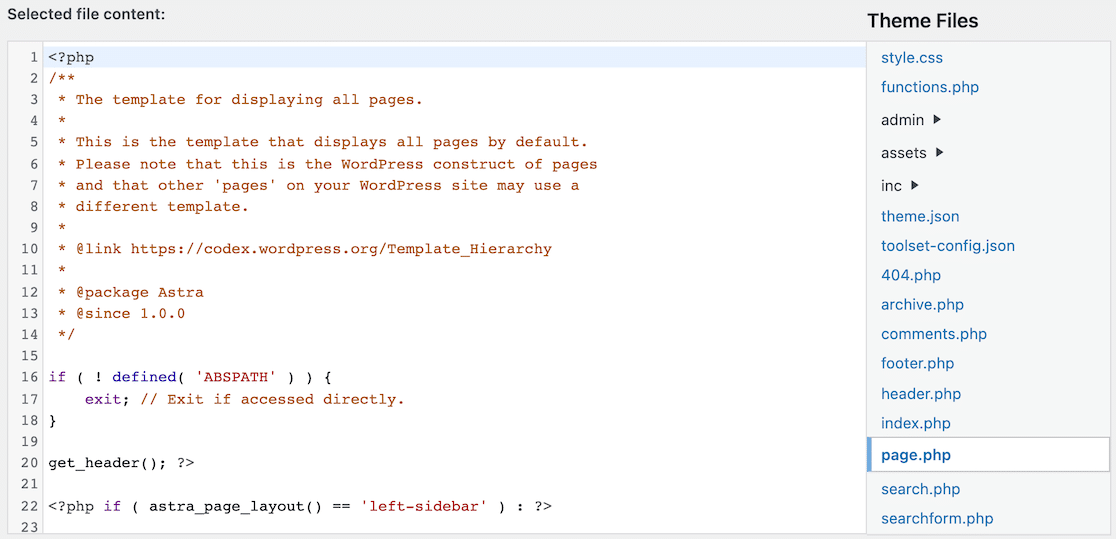
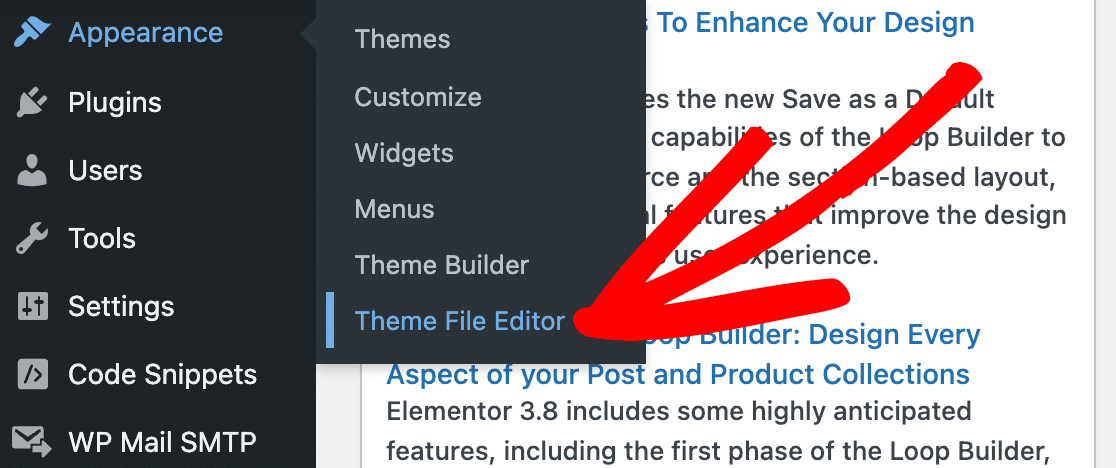
Depois de criar seu novo tema filho, clique em Aparência » Editor de arquivo de tema no menu da barra lateral esquerda.

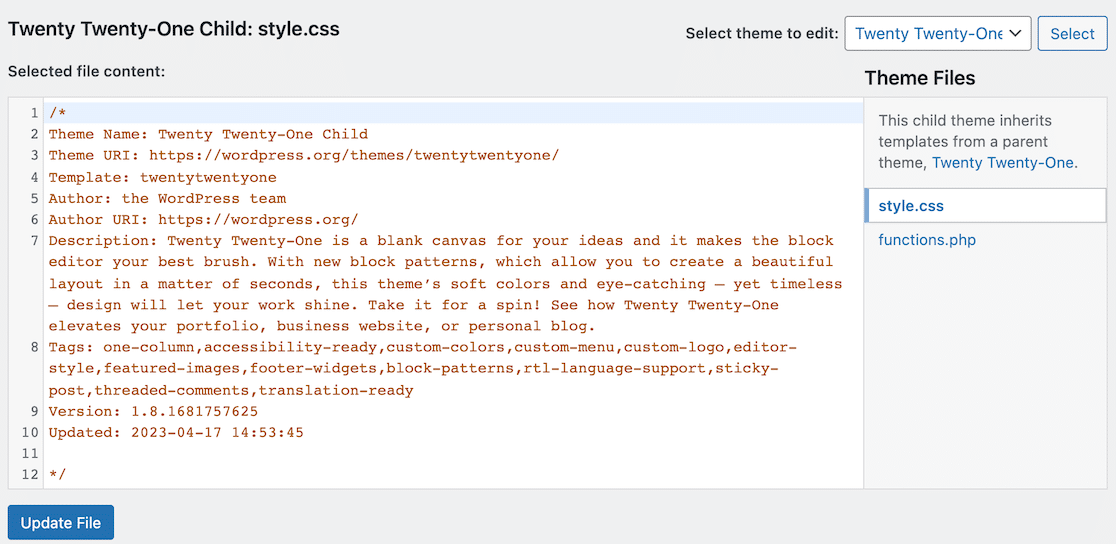
Quando estiver no Editor de arquivos de tema, você verá um menu suspenso no lado direito, onde poderá selecionar o tema a ser editado. Seu tema filho deve estar nessa lista.

Depois de selecionar seu tema filho, há 2 maneiras de alterar os arquivos.
A primeira forma é editar o CSS diretamente no editor de arquivos, conforme mostramos acima. A segunda maneira é usar o editor CSS integrado para visualizar as alterações à medida que você as faz.
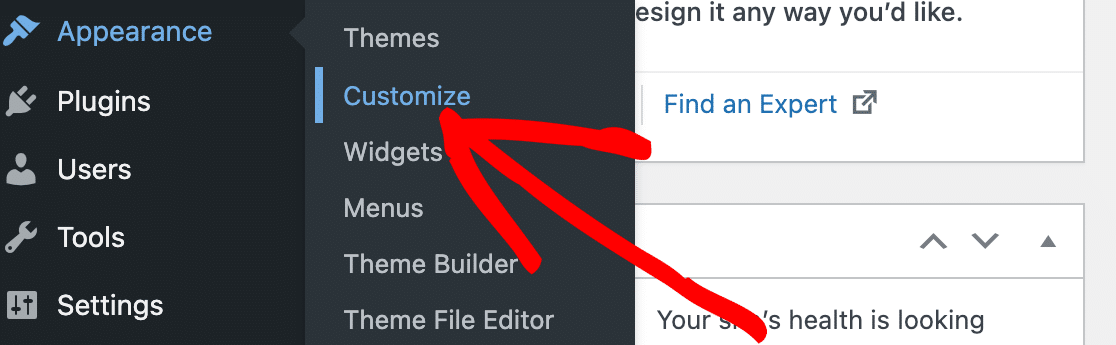
Para acessar o editor CSS integrado, vá para Aparência » Personalizar no menu da barra lateral esquerda.

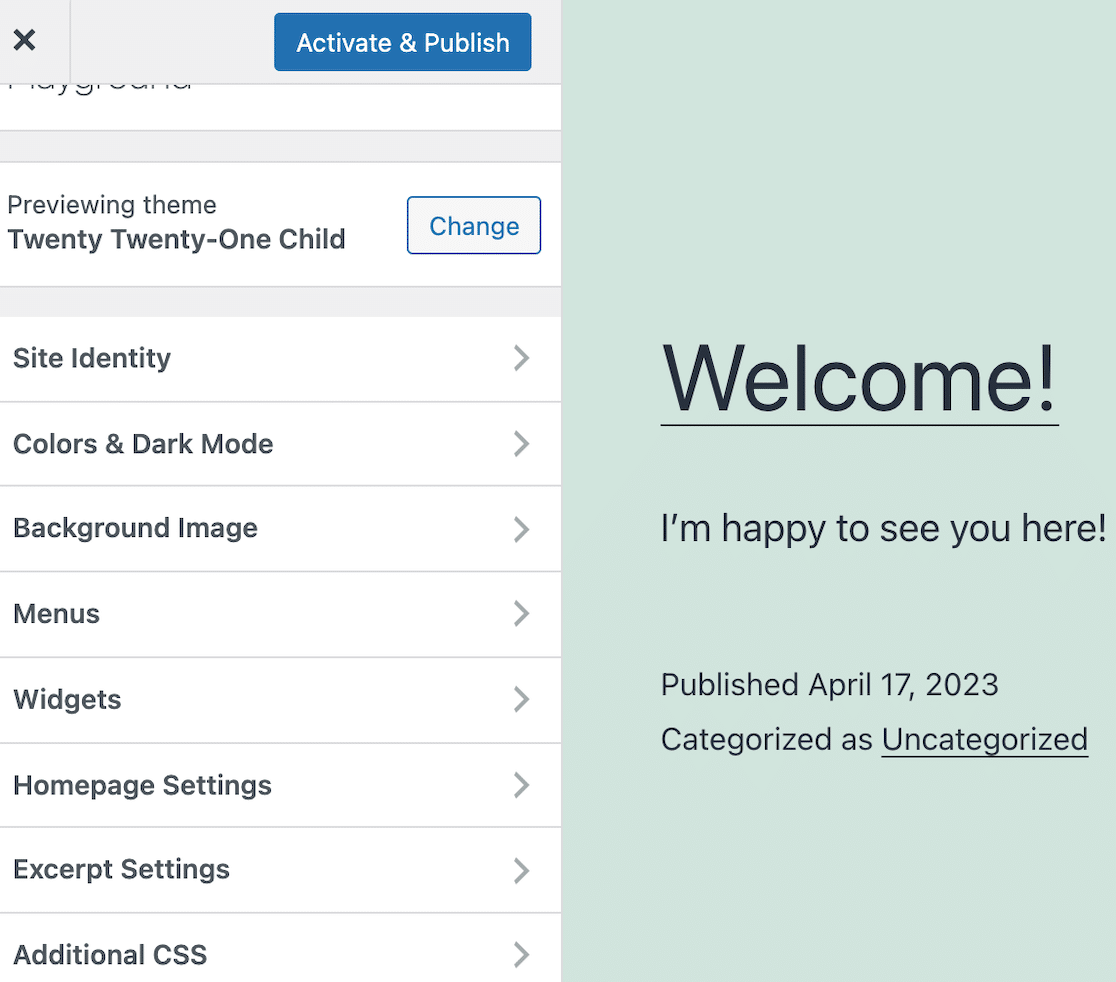
Nessa página, você verá uma visualização ao vivo do seu site WordPress, juntamente com opções para fazer alterações.

Como você pode ver no menu de opções, existem várias alterações de estilo que você pode fazer sem nenhum código. Isso pode depender do seu tema e do que já foi configurado.
Dentro dessas opções, você encontrará configurações para atualizar as cores do seu tema.
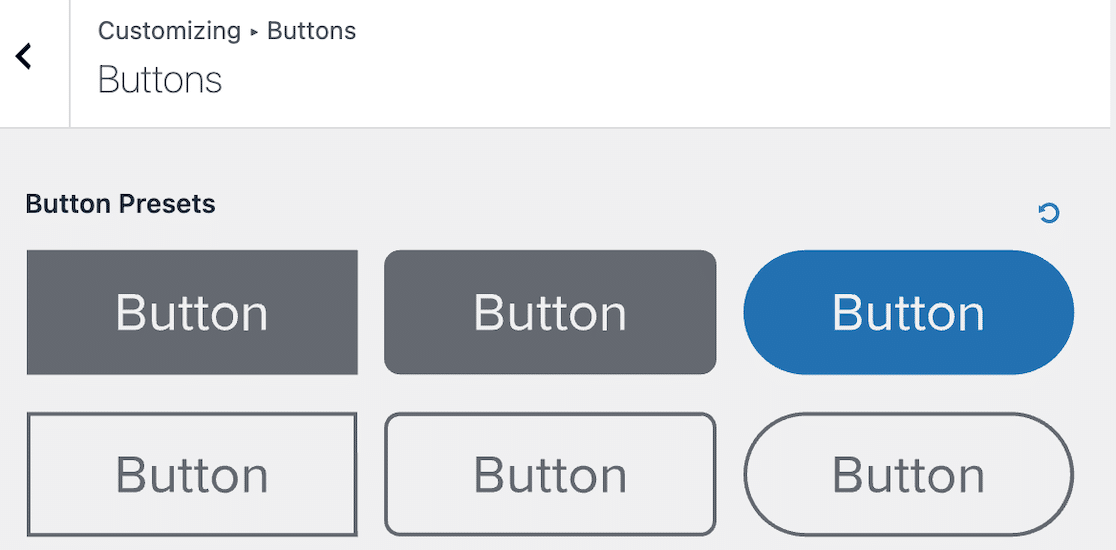
Por exemplo, você pode escolher qual estilo de botão deseja que seu site use.

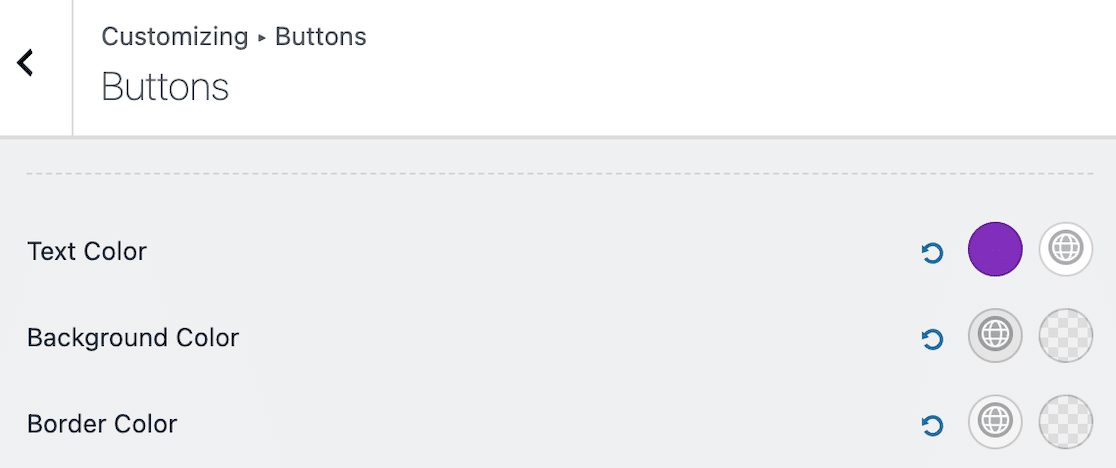
E depois de selecionar o estilo, você pode selecionar opções de cores personalizadas para o texto do botão, plano de fundo e borda.

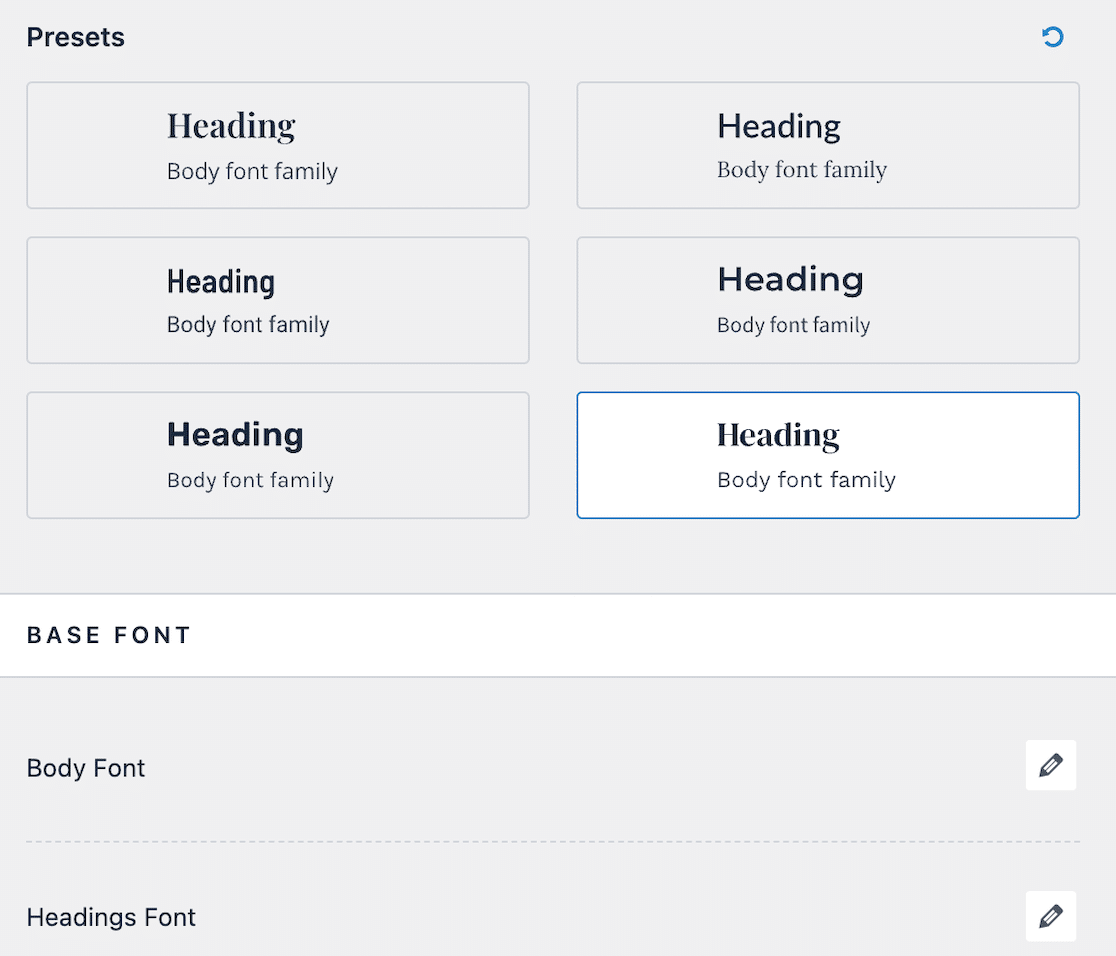
Você também pode alterar as famílias de fontes do título e do corpo.

Observe, no entanto, que há uma opção de menu para CSS adicional na parte inferior. Você pode descobrir que o código CSS ainda é necessário para certas alterações que deseja fazer nas cores do tema do site. Nesse caso, você deve inserir o código CSS necessário no menu suspenso e visualizar as alterações ao vivo à medida que as faz.
Personalizando as cores do seu tema WordPress sem código
Se você está preocupado em quebrar algo ao alterar o CSS do seu tema, existe uma maneira ainda mais fácil de personalizar as cores do tema do WordPress. Você pode usar um plugin sem código como o Thrive Themes.

O Thrive Theme Builder é um personalizador de tema que permite que você crie seu próprio tema sem o uso ou conhecimento de qualquer código. Possui uma interface de arrastar e soltar para personalização de front-end e você tem controle sobre todos os aspectos do design.
Etapa 1: instale o plug-in e conclua o assistente do site
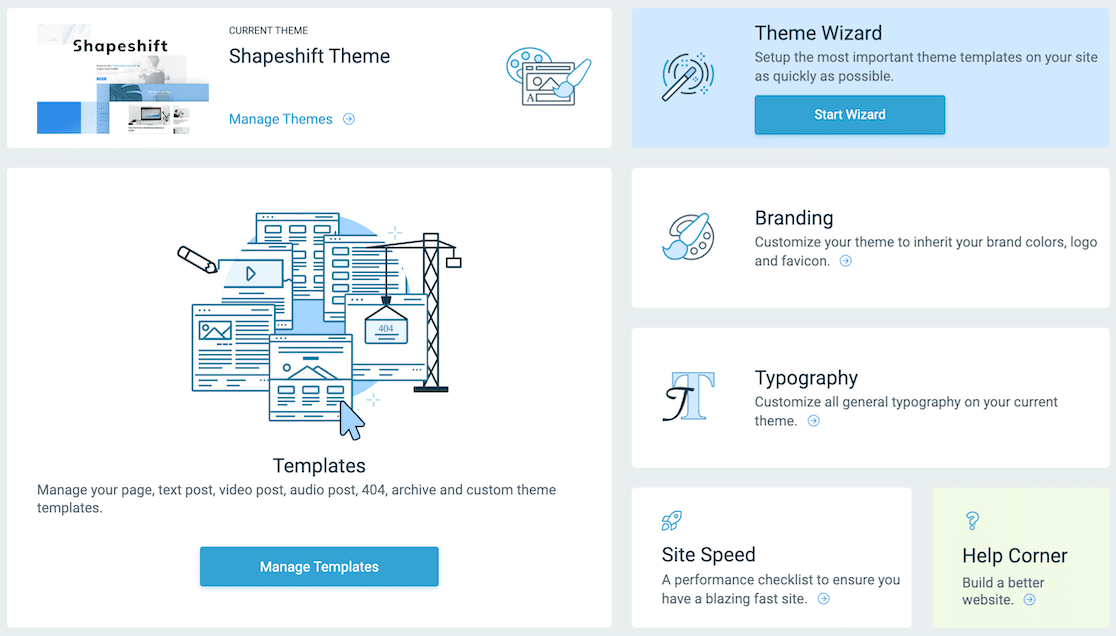
Depois de registrar uma conta e instalar o plug-in, o assistente do site é iniciado.


Você também pode acessar o assistente do site novamente a qualquer momento no painel Thrive Themes.
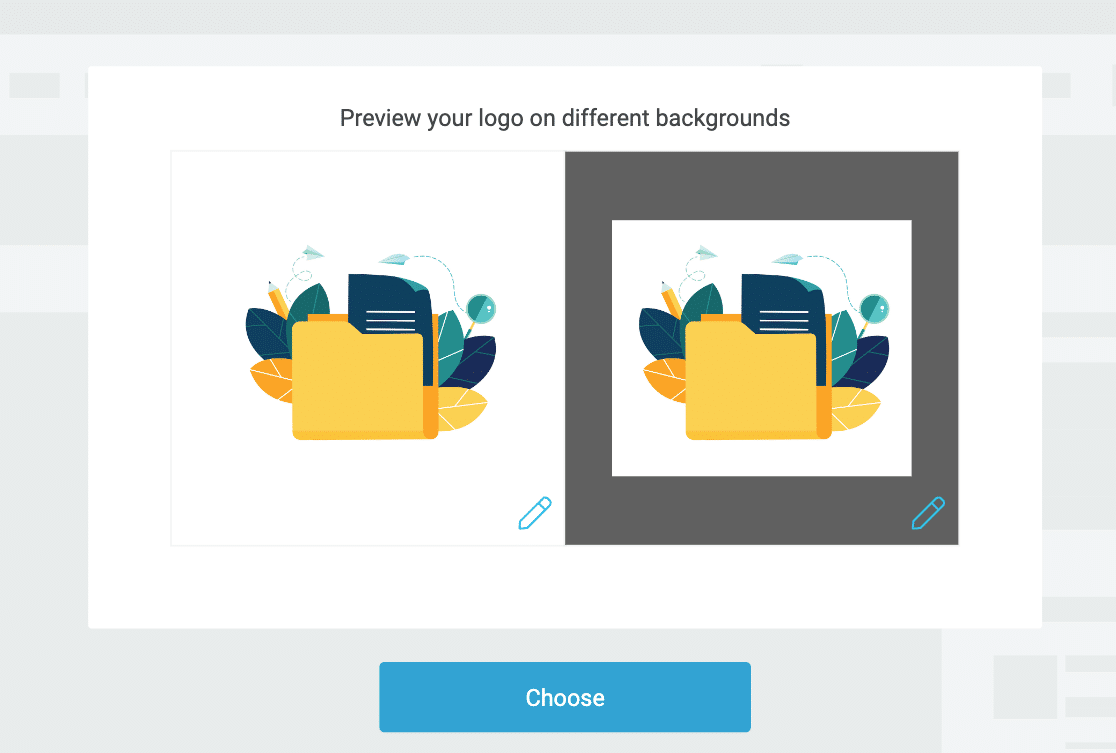
Quando você inicia o assistente do site, ele solicita que você carregue seu logotipo e mostra como ele ficará em um fundo claro e escuro. Mesmo se você estiver usando um fundo claro, o fundo escuro é importante porque as pessoas usam o modo escuro em seus dispositivos.

Depois disso, você pode selecionar a cor da sua marca. Ao clicar na caixa de cores, você tem a opção de selecionar uma cor com o seletor de cores ou usar um código de cores hexadecimais.

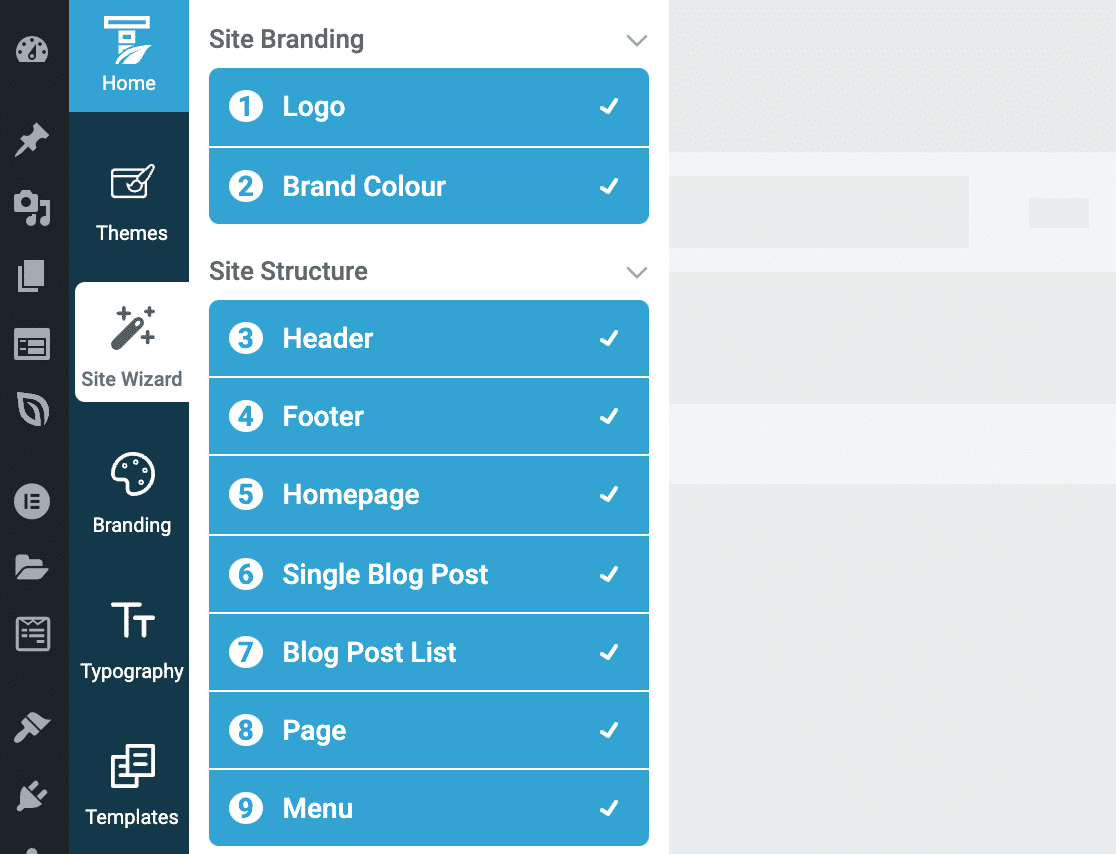
À medida que avança em cada etapa do assistente, você cria seu próprio tema personalizado.

Ao concluir o restante do assistente do site, você personaliza a aparência do seu site sem precisar escrever uma linha de código. O Thrive Theme Builder torna super fácil criar um tema de site exclusivamente seu.
Etapa 2: faça quaisquer personalizações adicionais no painel
Como mencionamos antes, você sempre pode voltar ao assistente se quiser fazer alterações. Você também pode acessar esses recursos por meio do painel. Depois de concluir o assistente, clique nas outras opções para fazer personalizações adicionais.

Se você deseja fazer uma alteração rápida nas cores e no logotipo do site ou se deseja carregar um favicon para o site, pode acessá-lo no assistente ou na seção Branding no painel. Da mesma forma, você também pode atualizar a tipografia aqui.
Depois de personalizar todos os aspectos de sua página, você pode salvar seu tema e começar a usá-lo imediatamente.
Mudando a cor do formulário de contato no WordPress

Como mencionamos antes, depois de trabalhar na atualização das cores do tema, você deseja garantir que todo o resto corresponda.
Pegue seus formulários, por exemplo. Se você tiver uma página com bordas arredondadas e cores suaves, uma forma quadrada com botões retangulares e um contraste nítido provavelmente parecerá pelo menos um pouco fora do lugar.
Digite WPForms. As opções de estilo de formulário facilitam a personalização de seus formulários para combinar com seu tema.
Passo 1: Instalar e Ativar WPForms

Talvez sejamos tendenciosos, mas achamos que o WPForms é o melhor construtor de formulários que existe. Sua interface amigável de arrastar e soltar permite criar e publicar formulários bonitos e profissionais em minutos. Além disso, suas opções de estilo de formulário permitem que você combine facilmente seus estilos de formulário com o tema do seu site WordPress.
Para começar a estilizar formulários para combinar com as cores do tema do WordPress, instale e ative o WPForms. Se precisar de orientação, confira este guia para iniciantes sobre como instalar plugins do WordPress.
Etapa 2: criar um formulário no WPForms
Depois de instalar e ativar o WPForms, é hora de criar seu formulário!
Use o botão Adicionar novo para começar.

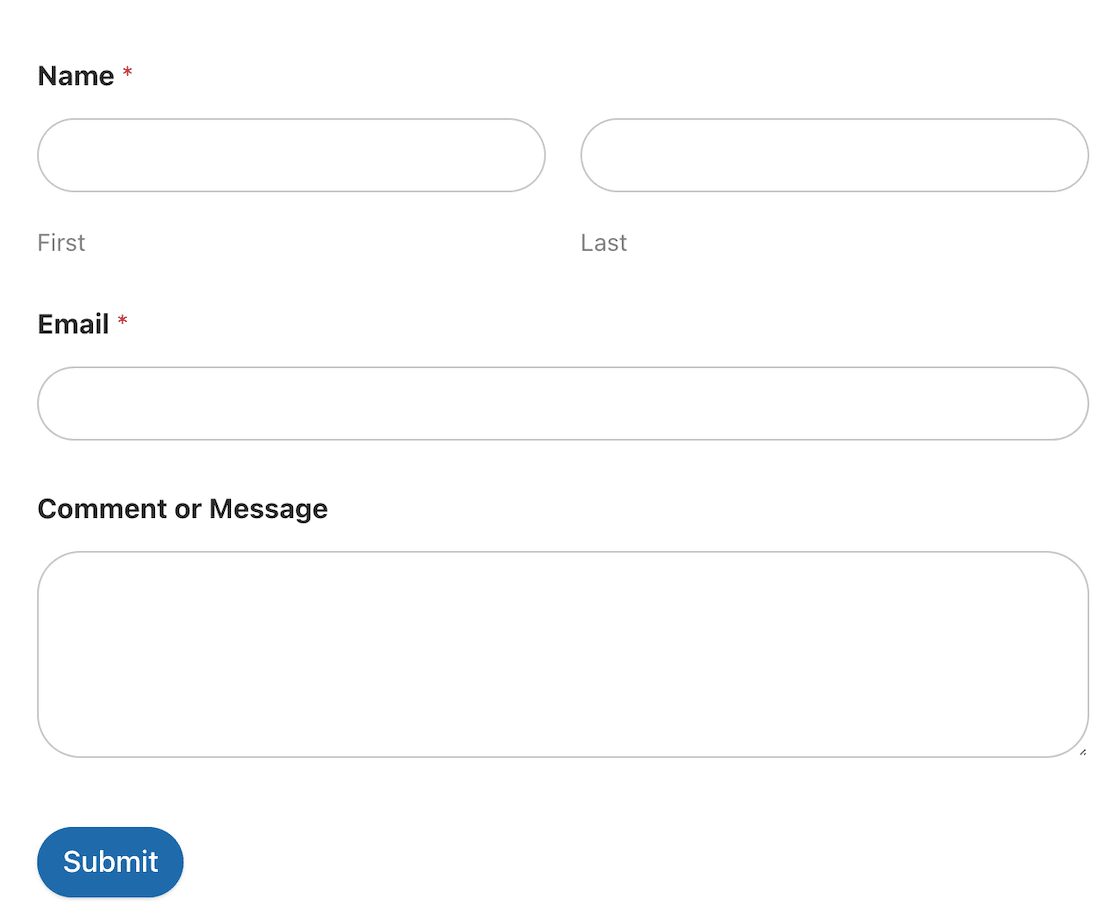
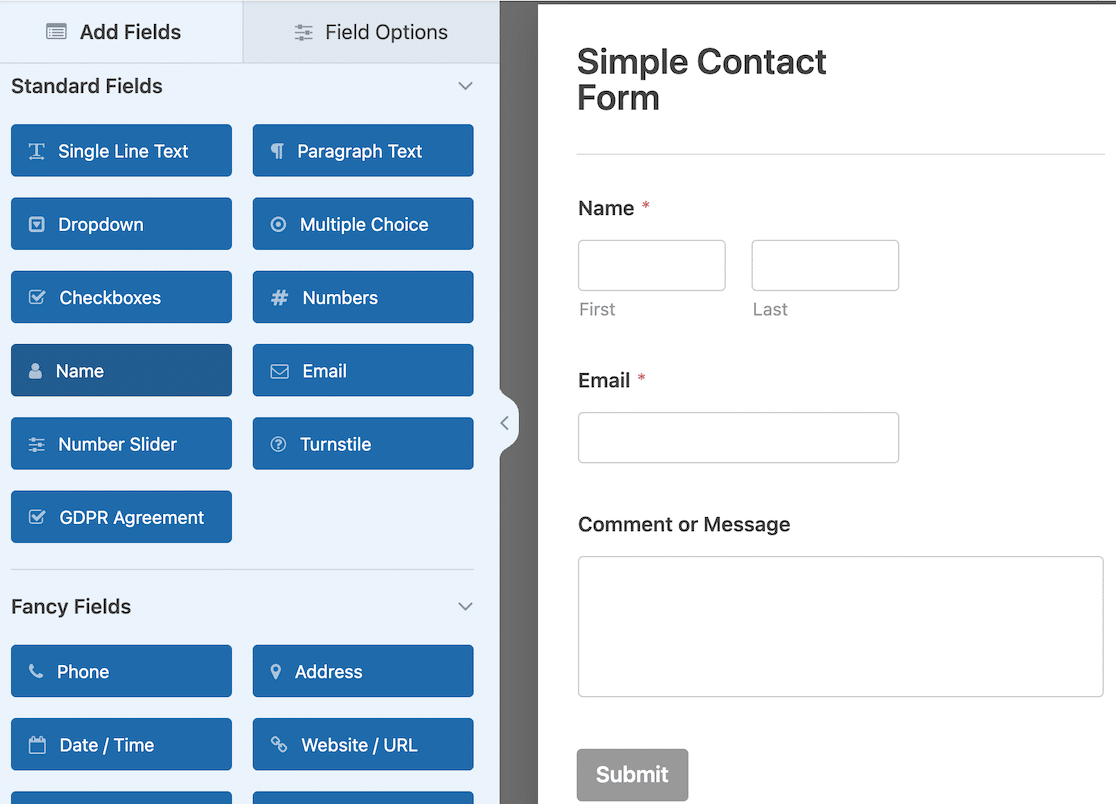
O construtor de formulários será aberto para que você possa criar o formulário perfeito para atender às suas necessidades. Crie um do zero ou escolha entre centenas de modelos personalizáveis.

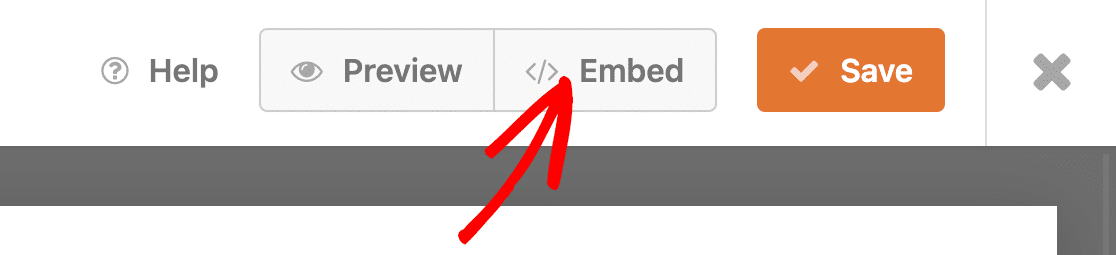
Quando seu formulário estiver completo, você pode usar o botão Incorporar para incorporá-lo em uma postagem ou página em seu site. Você pode optar por incorporar o formulário em uma página existente ou criar uma nova página para ele.

Etapa 3: Editar estilos de formulário no editor de blocos do WordPress
Em seguida, abra o rascunho da página no construtor de páginas. Para esta etapa, você deve usar o editor de blocos do WordPress para acessar as opções de personalização.
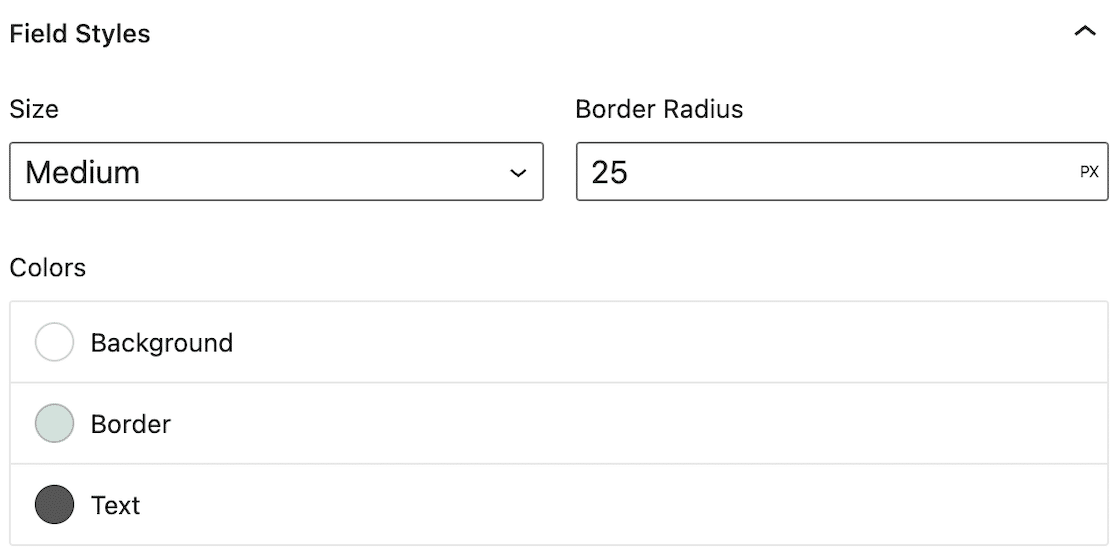
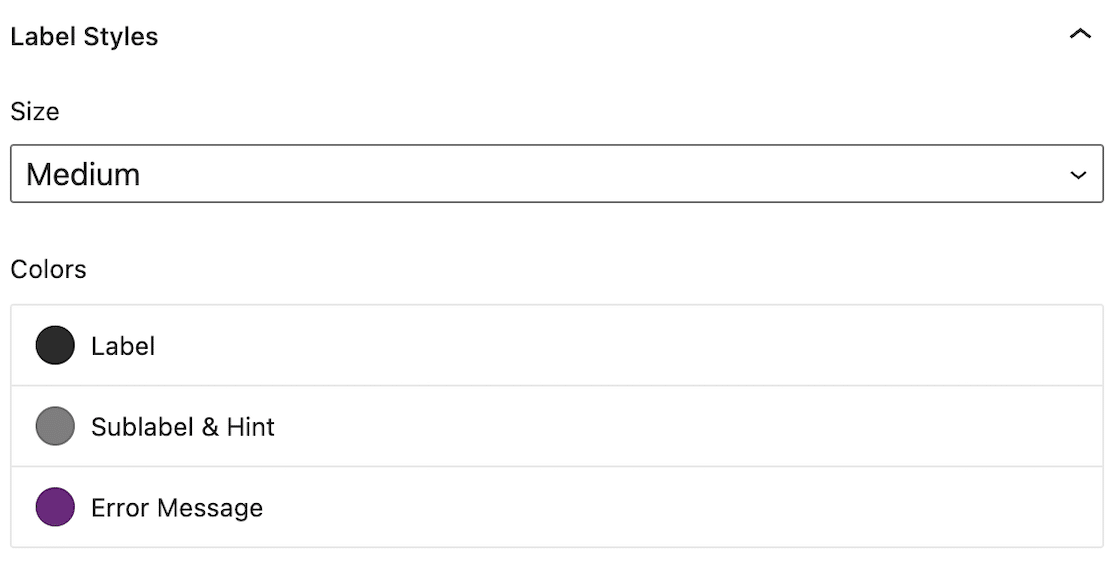
Clique no formulário incorporado. As opções de estilo do formulário serão abertas na barra lateral à direita do editor de página. Você verá que pode alterar os estilos de campo, rótulo e botão.
Ao editar estilos de campo, você pode ajustar o tamanho e o raio da borda da área de texto. Quanto maior o raio da borda, mais arredondada será a área de texto. Você também pode escolher cores para o plano de fundo, borda e texto.

Em seguida, você pode alterar o estilo do rótulo. Decida a cor que deseja que o rótulo tenha e, em seguida, escolha as cores para o subrótulo e a dica, bem como a mensagem de erro.

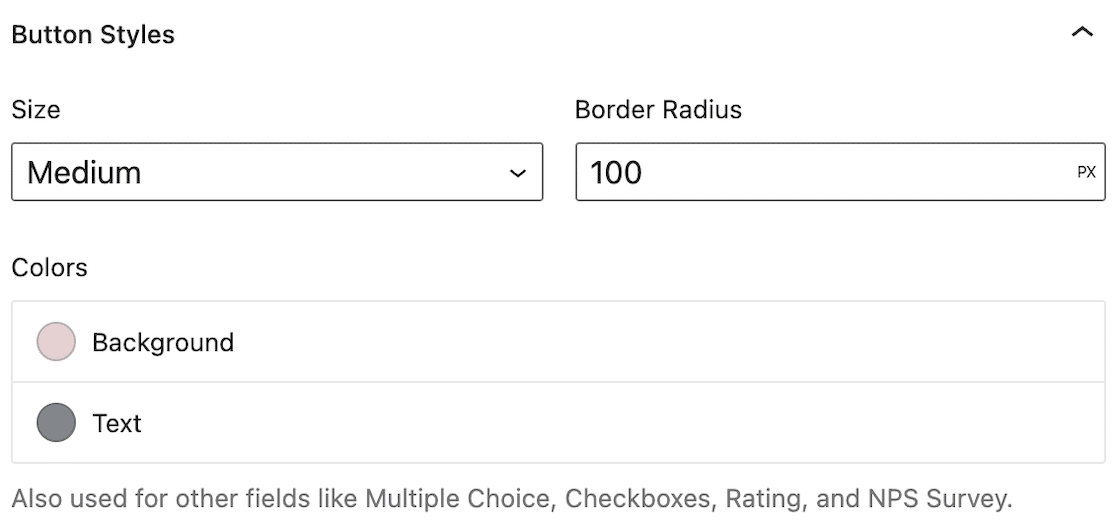
Finalmente, você pode fazer ajustes no estilo do botão.

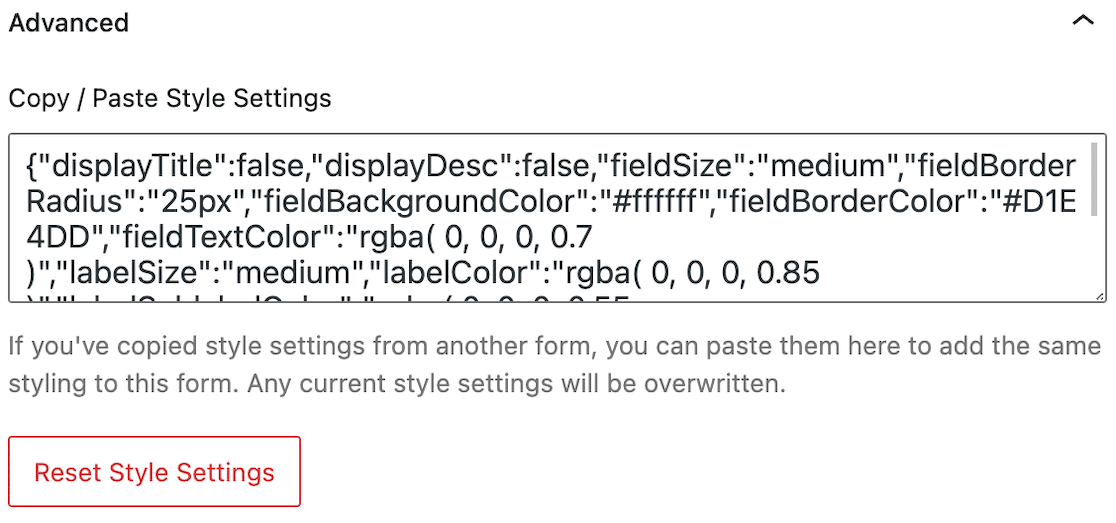
Para facilitar ainda mais, depois de fazer as seleções de estilo de formulário, clique em Opções avançadas. Você verá um campo contendo o código CSS.

Este é o código personalizado para o seu formulário. O WPForms o gera automaticamente para você. Você pode copiá-lo e colá-lo no campo Avançado em todos os seus formulários para que todos correspondam aos estilos.
E se você quiser começar de novo, basta clicar em Redefinir configurações de estilo para limpar toda a formatação.
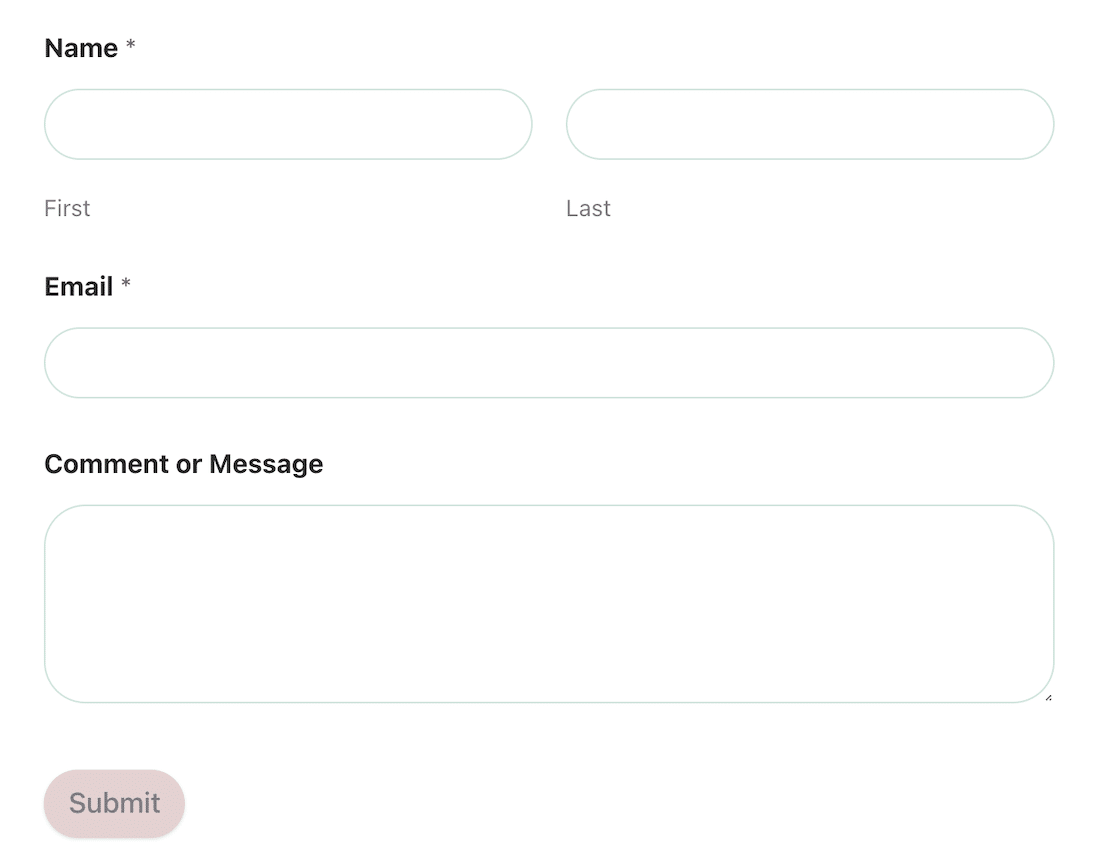
Depois disso, você está pronto para publicar seu formulário totalmente estilizado.

Agora seus formulários correspondem às cores do tema do WordPress e você não precisa escrever uma única linha de código para que isso aconteça.
Em seguida, crie o formulário interativo perfeito
Pronto para impulsionar seu jogo de forma? Agora que você sabe como personalizar as cores do tema do WordPress e estilizar seus formulários para combinar, é hora de passar para o próximo nível. Temos algumas dicas para criar o formulário interativo perfeito para manter os usuários engajados e aumentar as conversões.
Quer enviar uma pesquisa de cliente irresistível? Confira estes exemplos de pesquisas com clientes para inspirá-lo!
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plugin construtor de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
