Como receber pagamentos do Google Pay no WordPress
Publicados: 2023-04-14Quer saber como habilitar o Google Pay para WordPress?
Métodos de pagamento alternativos, como o Google Pay, podem facilitar a conclusão de pagamentos dos clientes em seu site. Um processo de checkout mais rápido também pode diminuir o abandono do carrinho e melhorar as vendas da sua loja de comércio eletrônico.
Felizmente, é bastante simples configurar o Google Pay em seus formulários de pagamento do WordPress e começar a fazer transações imediatamente.
Nesta postagem, mostraremos como configurar o Google Pay para sites WordPress.
Crie seu formulário WordPress do Google Pay agora
O WordPress oferece suporte ao Google Pay?
Sim, você pode receber pagamentos com o Google Pay em seu site WordPress. Esta é uma excelente alternativa de carteira digital ao Apple Pay para usuários do Android. No entanto, você precisará de um plug-in para adicionar essa opção de pagamento ao seu site.
WPForms é o melhor construtor de formulários para WordPress. Ele inclui centenas de modelos, incluindo modelos de formulário de pagamento, para ajudá-lo a começar rapidamente.
Além disso, o complemento WPForms Stripe permite configurar um gateway de pagamento em seu site e inclui elementos de pagamento como Google Pay e Apple Pay. Isso o torna um ótimo plugin Stripe e uma alternativa WooCommerce.
Configurar o Google Pay é rápido e fácil com WPForms e Stripe. Vamos orientá-lo passo a passo no processo.
Como receber pagamentos do Google Pay no WordPress
Neste artigo
- Passo 1: Instale o plugin WPForms
- Etapa 2: ativar o complemento Stripe
- Etapa 3: Conecte WPForms à sua conta Stripe
- Etapa 4: ativar o modo de elemento de pagamento
- Etapa 5: crie seu formulário de pagamento Stripe
- Etapa 6: Defina as configurações de pagamento do formulário Stripe
- Etapa 7: publique seu formulário do Google Pay
Passo 1: Instale o plugin WPForms
A primeira coisa que você precisa fazer para configurar o Google Pay para o seu site é instalar o plugin WPForms WordPress.

Para usar o complemento Stripe para habilitar o Google Pay, você precisa de pelo menos o nível de licença Pro. Depois de concluir sua compra, você pode fazer login em sua conta WPForms para baixar e instalar o plug-in.
Se precisar de mais ajuda com esta etapa, consulte nosso guia sobre como instalar o WPForms.
Etapa 2: ativar o complemento Stripe
Agora que o WPForms está funcionando, você pode instalar o complemento Stripe para adicionar a funcionalidade de plug-in de pagamento ao seu site.
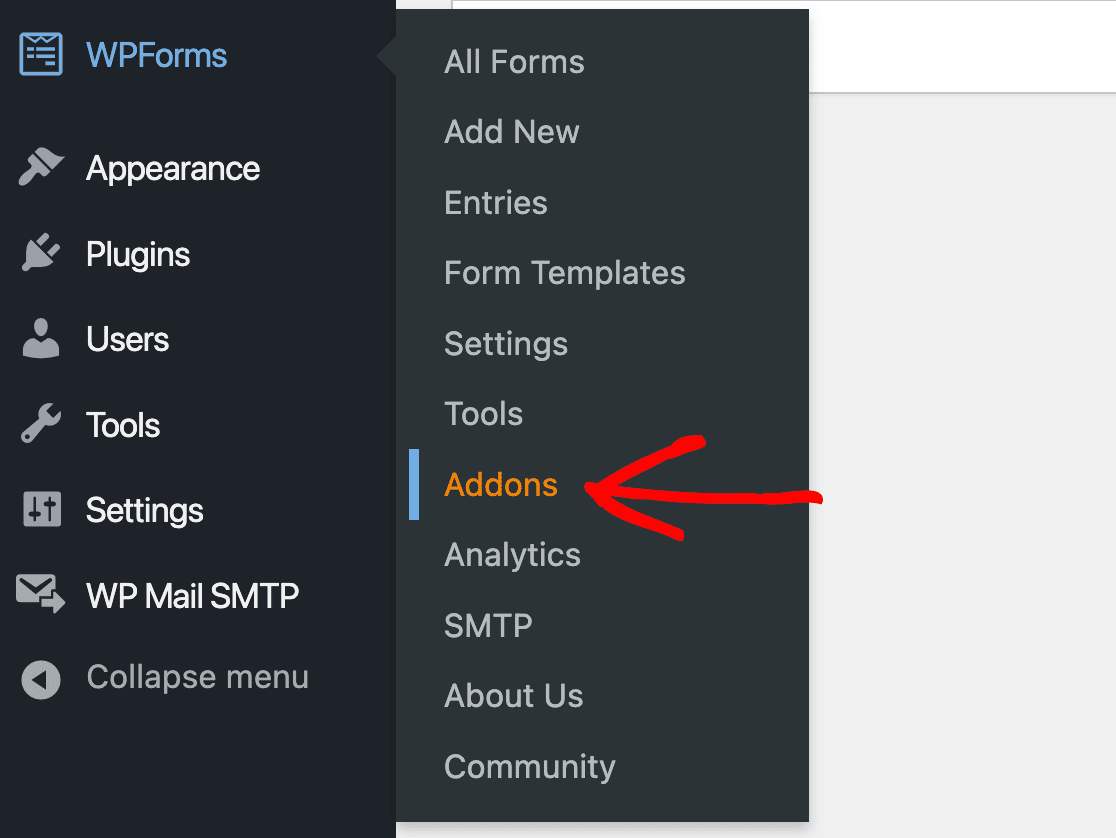
No menu de administração do painel do WordPress, vá para WPForms » Addons .

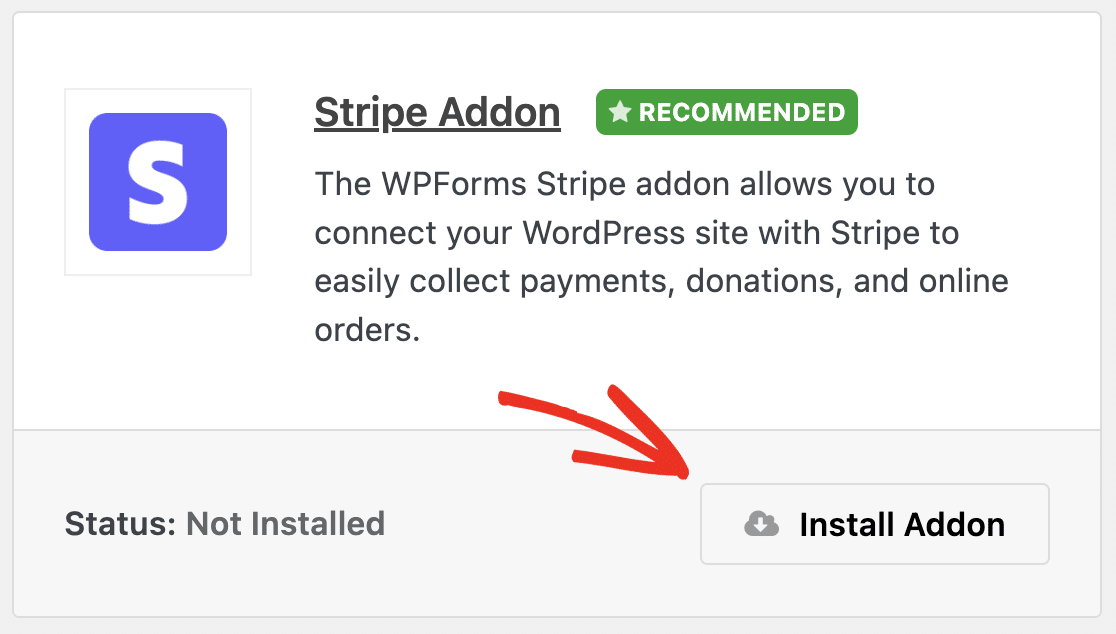
Em seguida, procure o complemento Stripe e clique no botão Instalar complemento .

Depois de instalado, o complemento também deve ser ativado automaticamente. Então você pode começar a conectar WPForms ao Stripe.
Explicaremos todo o processo, mas se você achar que precisa de ajuda adicional, consulte a documentação do complemento Stripe para obter mais detalhes.
Etapa 3: Conecte WPForms à sua conta Stripe
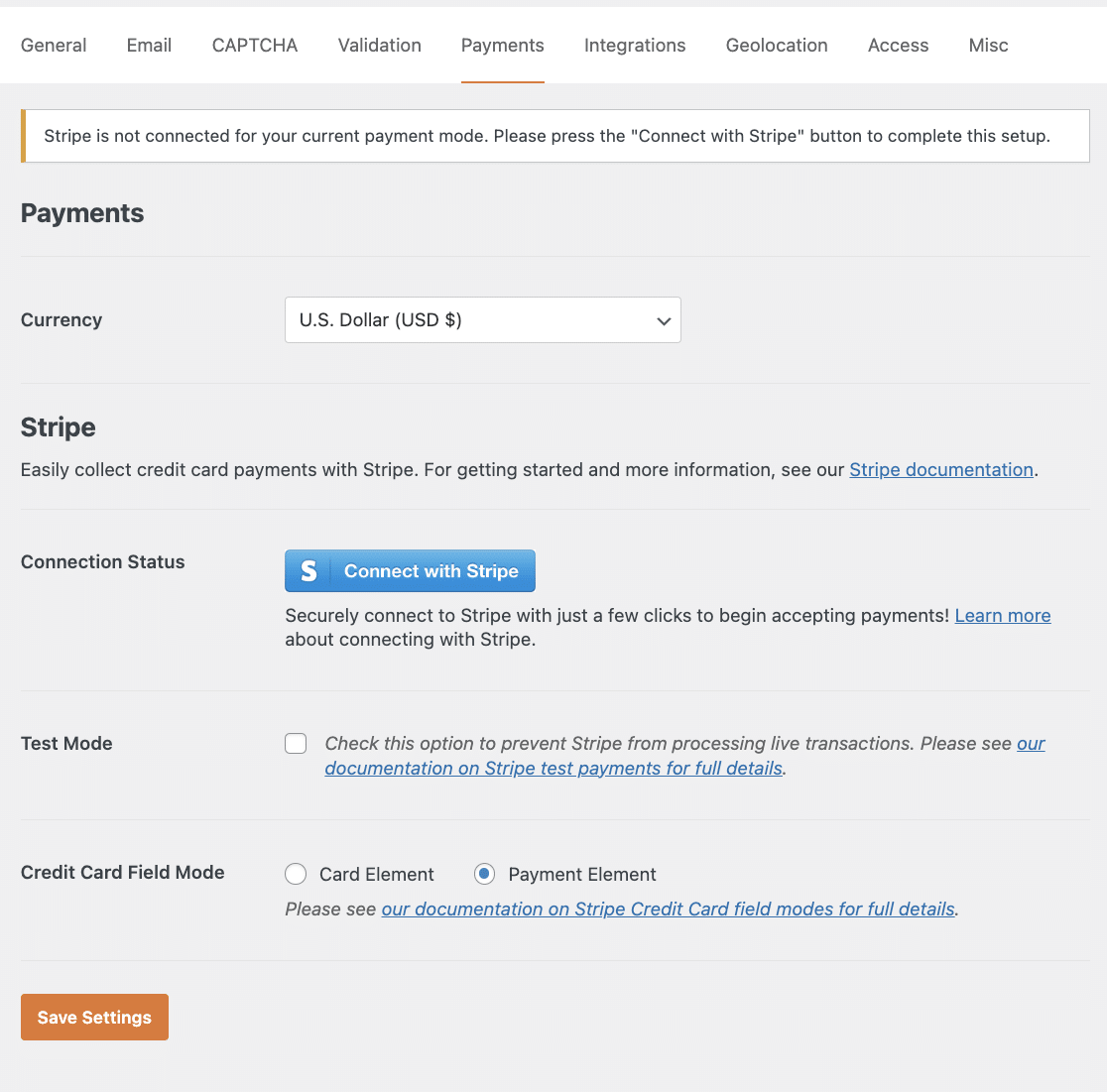
Em seguida, vá para WPForms » Configurações » Pagamentos . Aqui você verá suas configurações gerais de pagamento e add-on Stripe.

Primeiro, selecione entre as moedas disponíveis. Nós estaremos usando dólares americanos para o nosso exemplo.

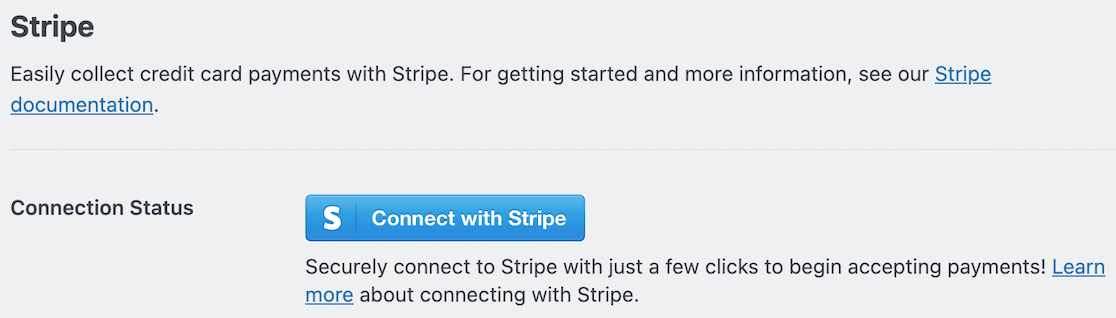
Em seguida, clique no botão Conectar com Stripe para começar a conectar WPForms ao Stripe.

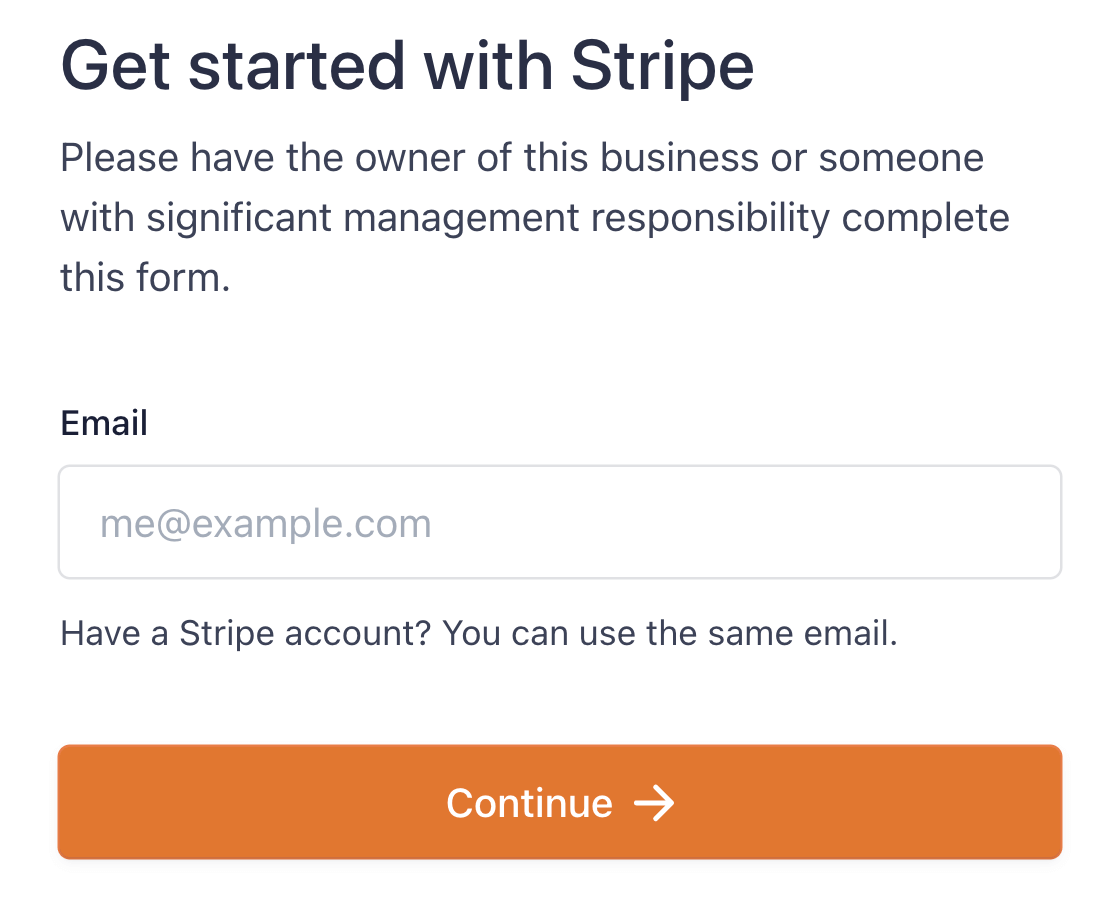
Isso abrirá uma nova página onde você pode inserir as credenciais da sua conta Stripe e outras informações para conectar seu site ao Stripe.

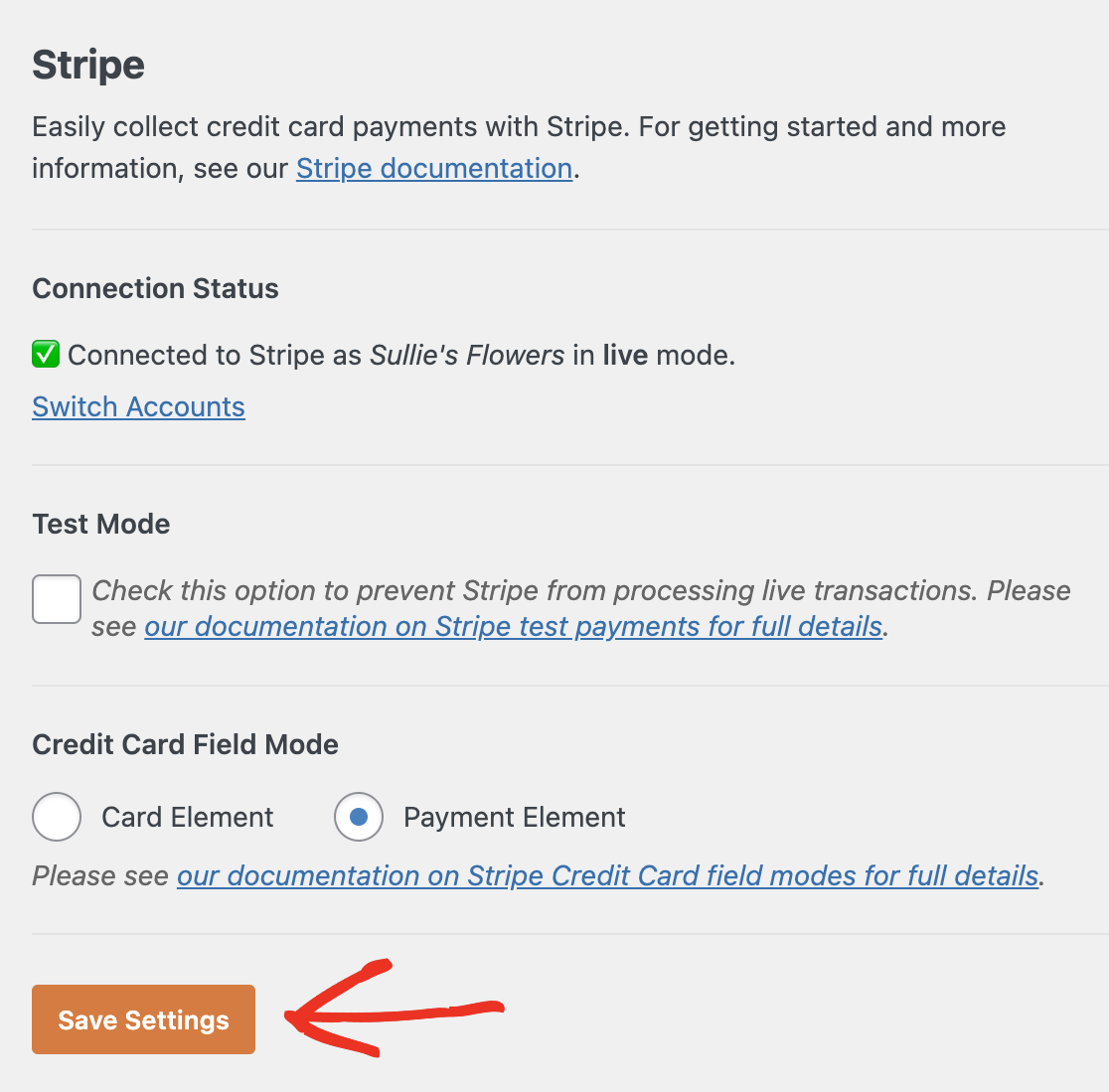
Depois de concluir o assistente do Stripe Connect, você retornará à página de configurações de pagamentos do WPForms. Você deve ver uma marca de seleção indicando que sua conta está conectada corretamente.

Observe que você também verá uma caixa de seleção aqui para ativar o Modo de teste . Esta é uma opção útil se você está apenas configurando seu site de comércio eletrônico e deseja verificar se tudo está funcionando corretamente.
Consulte nosso guia sobre como testar pagamentos Stripe para obter mais detalhes sobre como usar o modo de teste.
Etapa 4: ativar o modo de elemento de pagamento
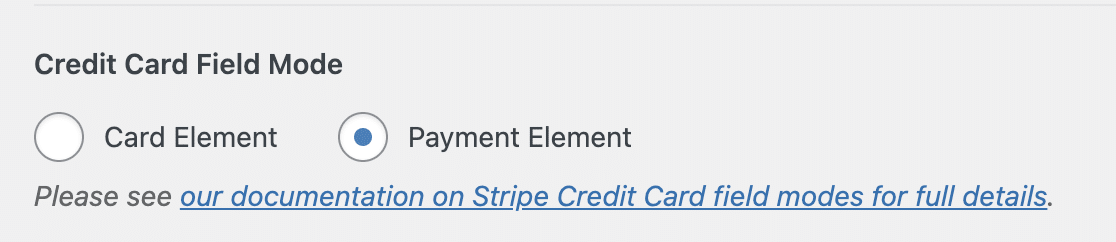
A próxima configuração que você precisa definir é em qual modo você deseja usar o addon Stripe. Existem 2 opções: Elemento do cartão e Elemento do pagamento.

O modo Card Element aceita apenas pagamentos com cartões de crédito e débito. O modo Payment Element aceita pagamentos com cartão, bem como pagamentos com carteira digital com Google Pay e Apple Pay.
Portanto, selecione o modo Elemento de pagamento e salve as alterações nas configurações de pagamento clicando no botão na parte inferior da tela.

Etapa 5: crie seu formulário de pagamento Stripe
Ótimo! Agora o addon Stripe está configurado e pronto para uso. Em seguida, você precisará de um formulário onde os clientes possam fazer compras em seu site WordPress.
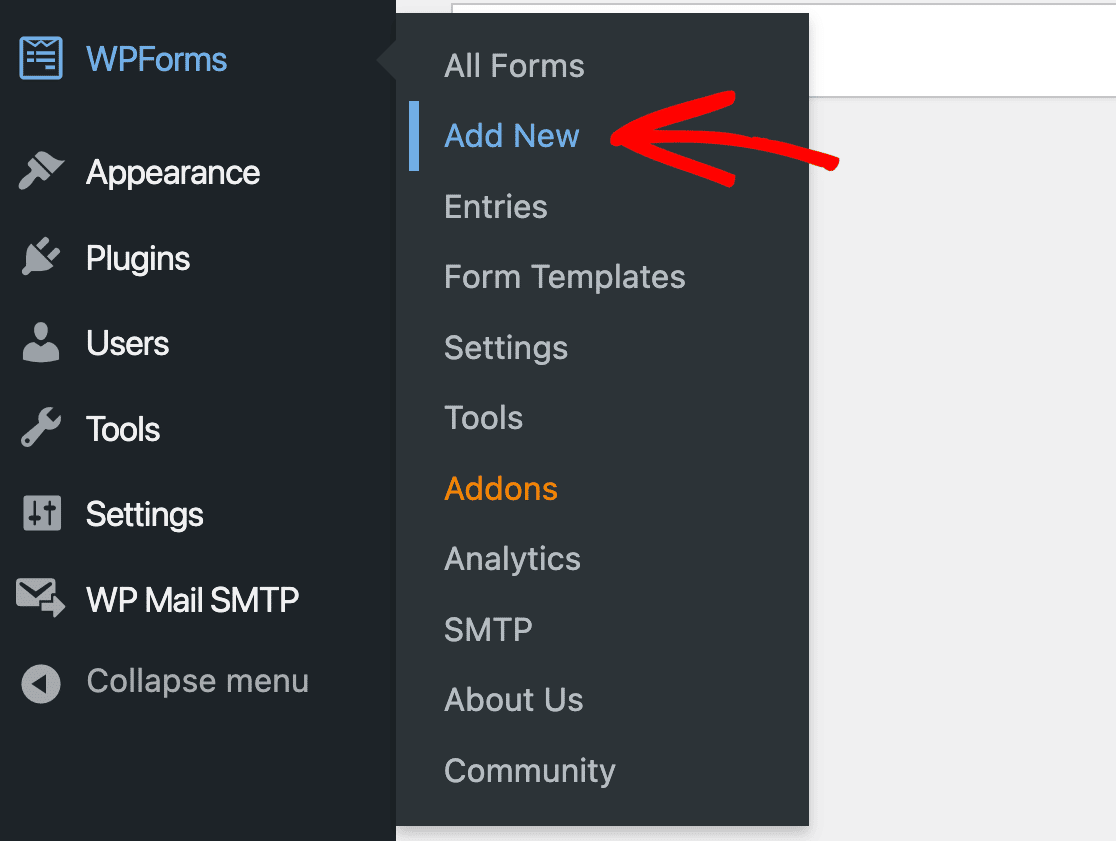
Para começar a criar seu formulário WordPress do Google Pay, acesse WPForms »Adicionar novo .

Isso abrirá o construtor de formulários na primeira tela, onde você pode nomear seu formulário e selecionar um modelo.
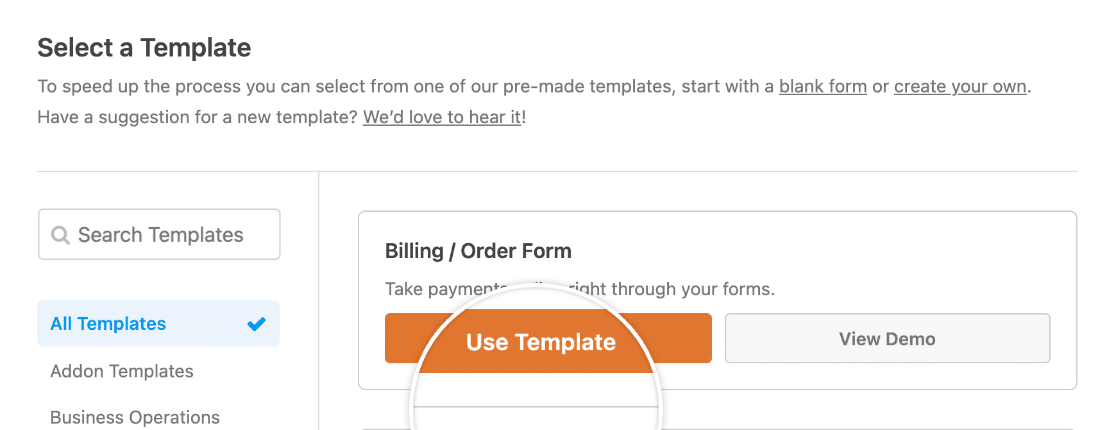
Para o nosso exemplo, vamos usar o modelo de Formulário de Cobrança/Pedido . No entanto, você pode usar qualquer modelo que desejar ou criar seu formulário do zero. Cada modelo no WPForms é 100% personalizável.


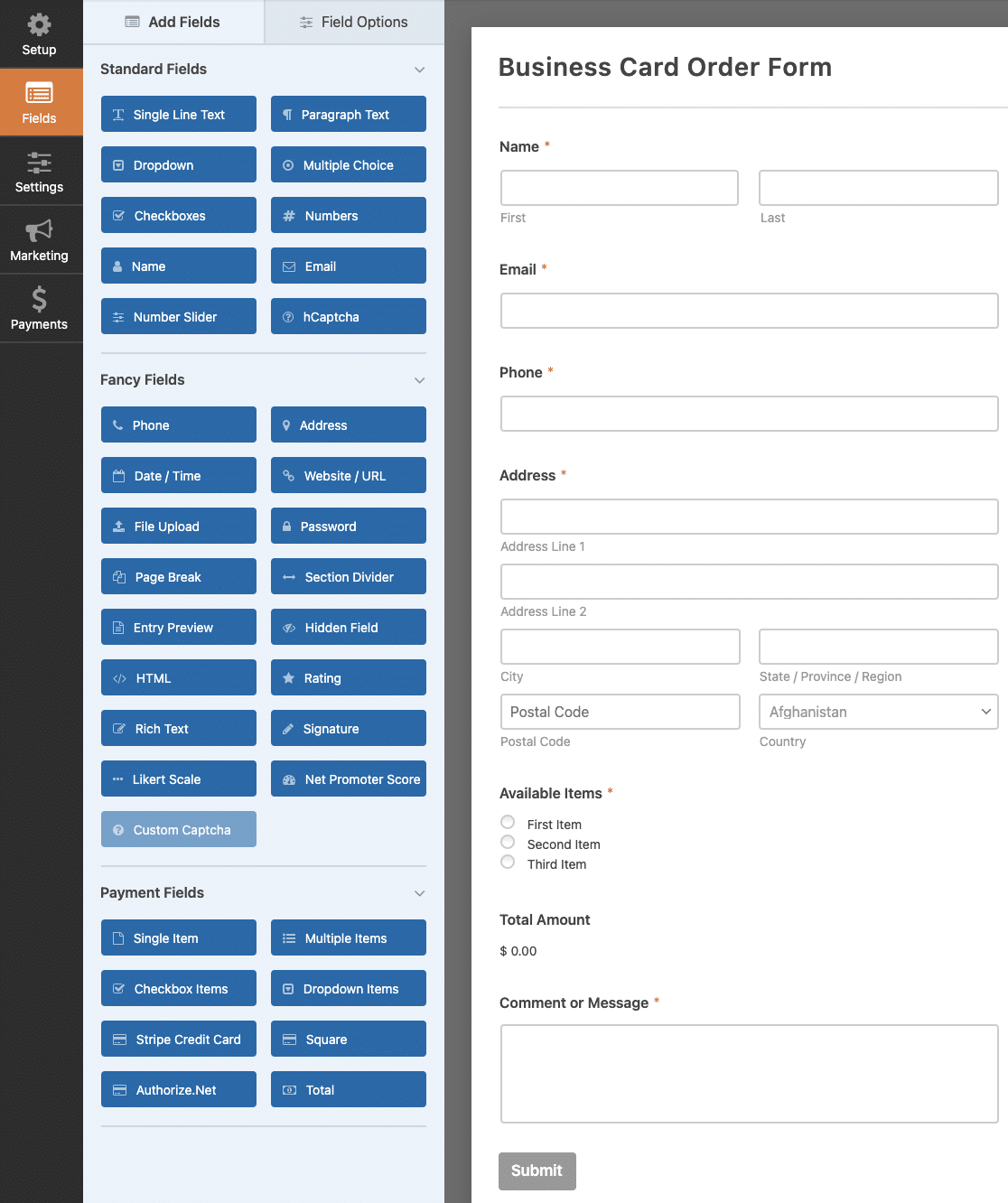
Depois de escolher seu modelo, ele será carregado no construtor de formulários de arrastar e soltar.

Aqui, você pode fazer as alterações que desejar em seu formulário. Para obter mais detalhes sobre como personalizar seu formulário, confira nosso tutorial sobre como criar um formulário de pedido do WordPress.
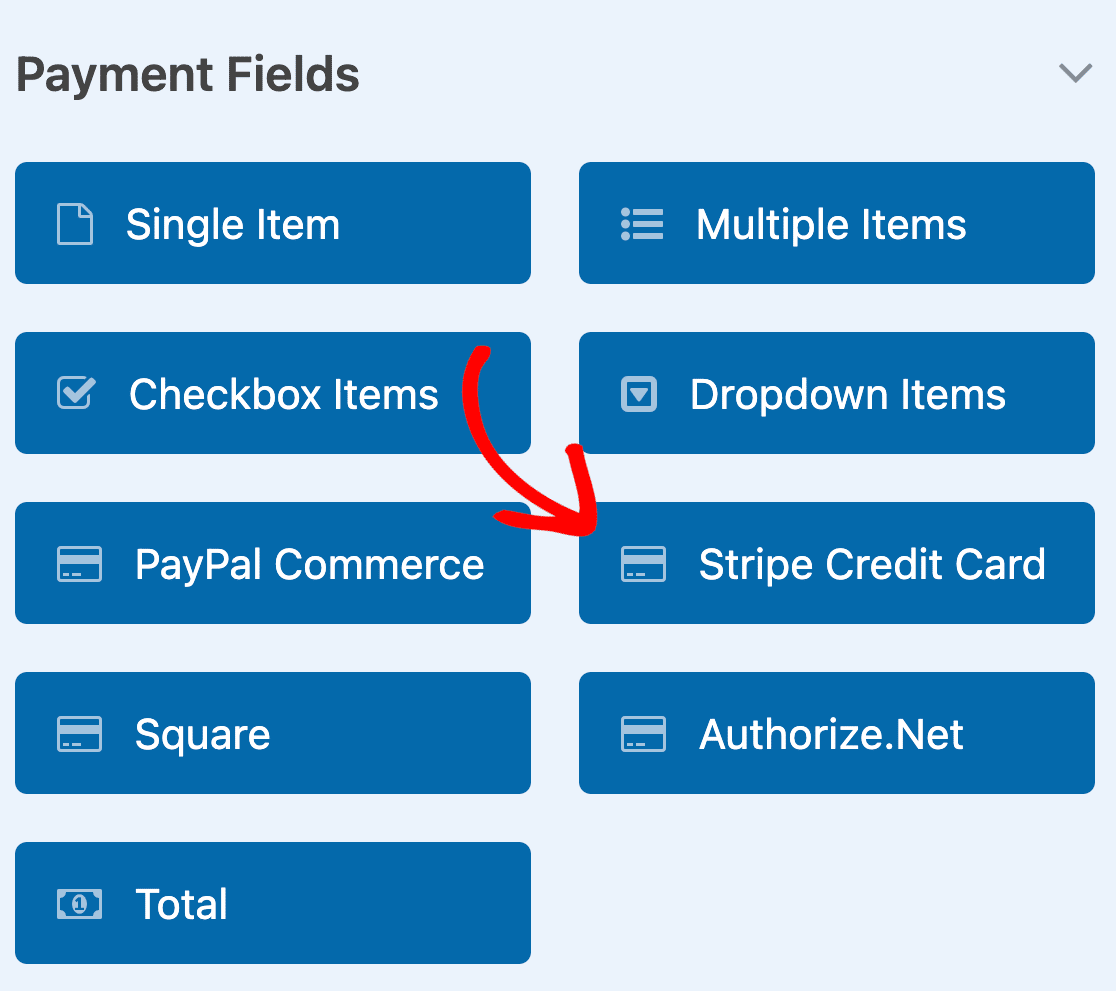
Por enquanto, tudo o que vamos fazer é adicionar um campo Stripe Credit Card .

Arraste e solte o campo Stripe na área de visualização para adicioná-lo ao seu formulário.
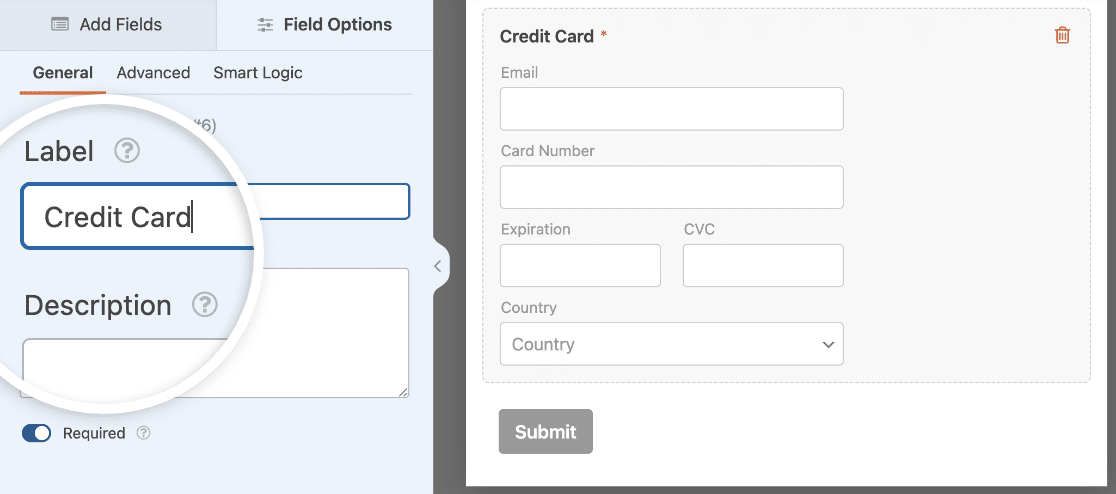
Sempre que adicionar um novo campo ao seu formulário, você pode personalizar suas opções de campo clicando nele na área de visualização do formulário. Primeiro, você pode alterar o rótulo do campo Stripe Credit Card.

Você também pode adicionar uma descrição, se quiser. E, se os clientes precisarem fazer um pagamento para enviar seu formulário, certifique-se de ativar a opção Obrigatório .
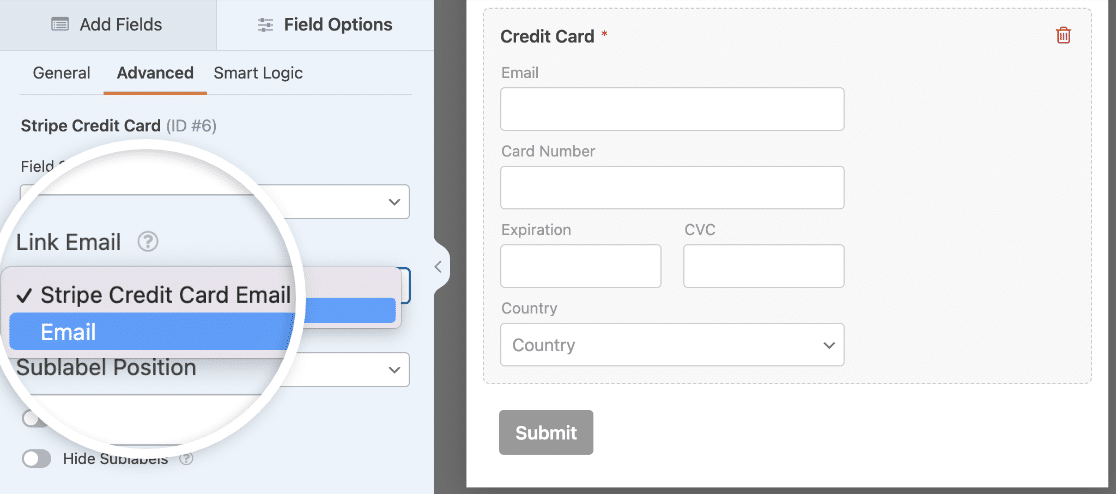
Em seguida, vá para as opções de campo Avançado . Aqui, você pode configurar o Link para fornecer aos clientes recorrentes um processo de pagamento mais rápido.

O Link é um serviço que permite que os compradores on-line concluam o check-out Stripe com 1 clique ao fazer compras em lojas on-line onde já compraram antes. Selecione se deseja usar um campo de e-mail do seu formulário ou adicionar um subcampo de e-mail ao campo Stripe Credit Card para salvar as informações dos clientes para compras futuras.
Assim que seu formulário estiver com a aparência que você deseja, há mais uma coisa que você precisa fazer antes de adicioná-lo ao seu site WordPress.
Etapa 6: Defina as configurações de pagamento do formulário Stripe
Você já conectou WPForms ao Stripe, mas agora precisa habilitar os pagamentos Stripe para este formulário específico.
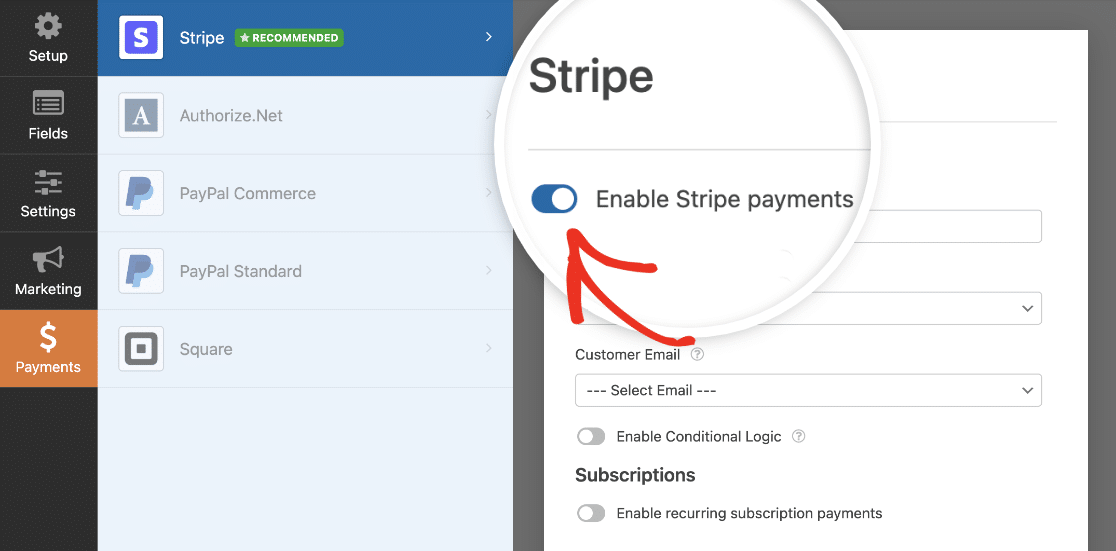
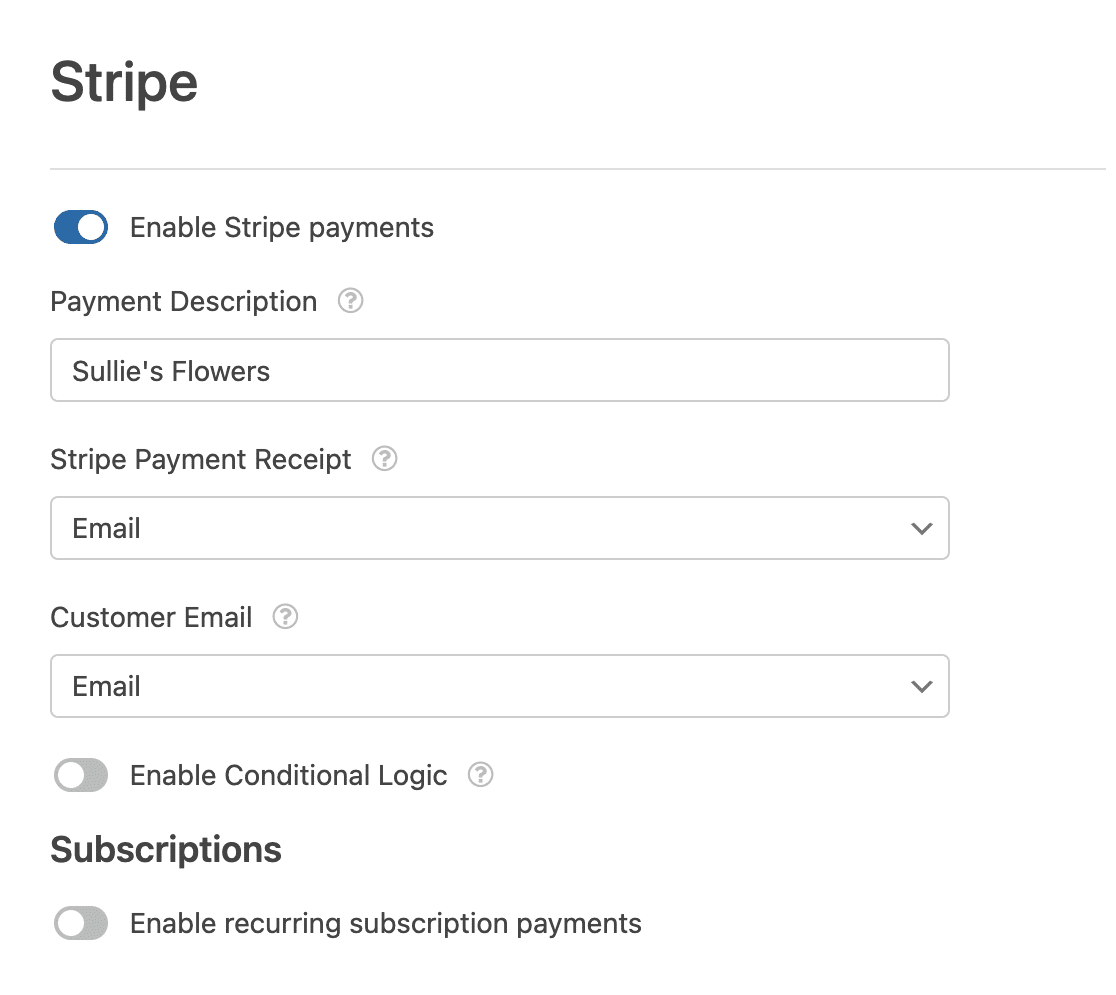
No construtor de formulários, clique na guia Pagamentos à esquerda. Em seguida, selecione Stripe e ative a configuração Ativar pagamentos Stripe .

Em seguida, preencha o restante das configurações para este formulário de pagamento. A descrição do pagamento é o que aparecerá nos extratos bancários dos clientes para esta compra. Em seguida, você precisará selecionar o campo E-mail em seu formulário para enviar o recibo ao cliente após a conclusão do pagamento.

Se você está vendendo um produto de associação ou assinatura, também pode verificar como habilitar assinaturas recorrentes com o Stripe.
Depois de concluir as configurações do Stripe, seu formulário do Google Pay está pronto! Certifique-se de clicar no botão Salvar na parte superior do construtor de formulários.

Etapa 7: publique seu formulário do Google Pay
Tudo o que resta é adicionar seu formulário do Google Pay ao seu site WordPress para que os clientes possam fazer compras. O WPForms inclui várias maneiras diferentes de incorporar formulários em seu site, mas usaremos a ferramenta de incorporação para adicionar nosso formulário a uma nova página de checkout.
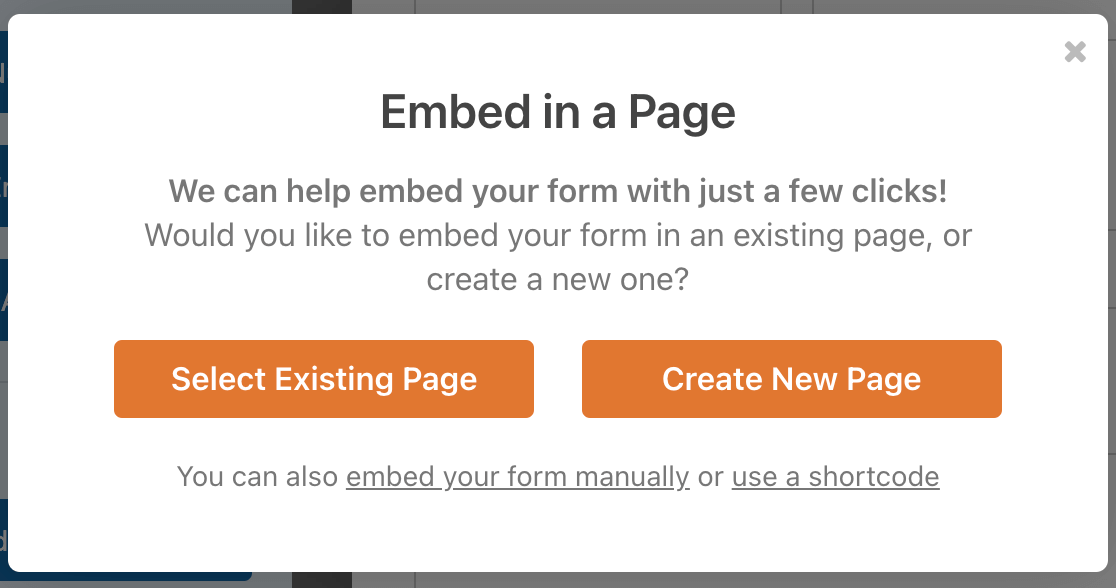
No construtor de formulários, clique no botão Incorporar na parte superior da tela.

Isso abrirá um módulo onde você pode selecionar se deseja adicionar seu formulário a uma página existente do WordPress ou criar uma nova página.

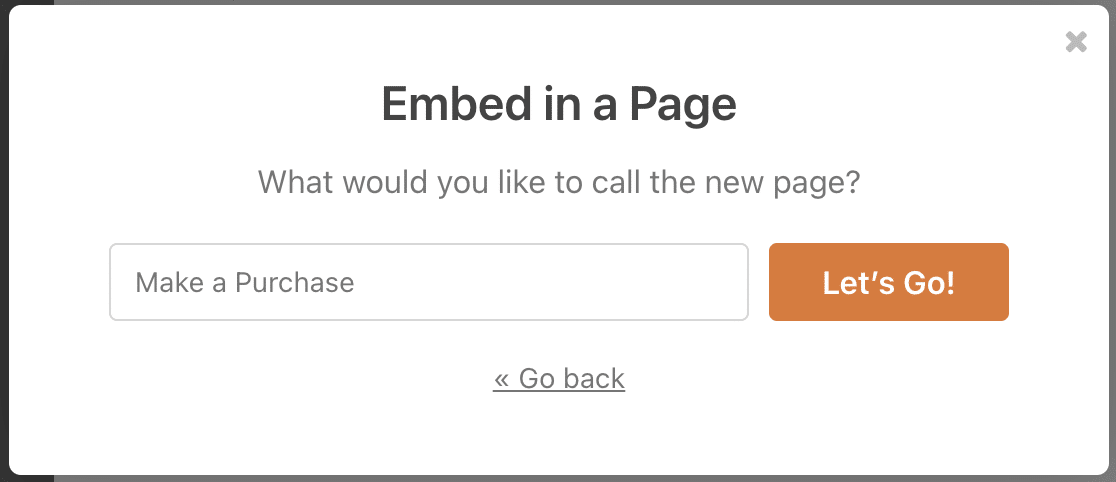
Vamos selecionar Criar nova página . Em seguida, digite um nome para sua página no campo fornecido e clique em Let's Go!

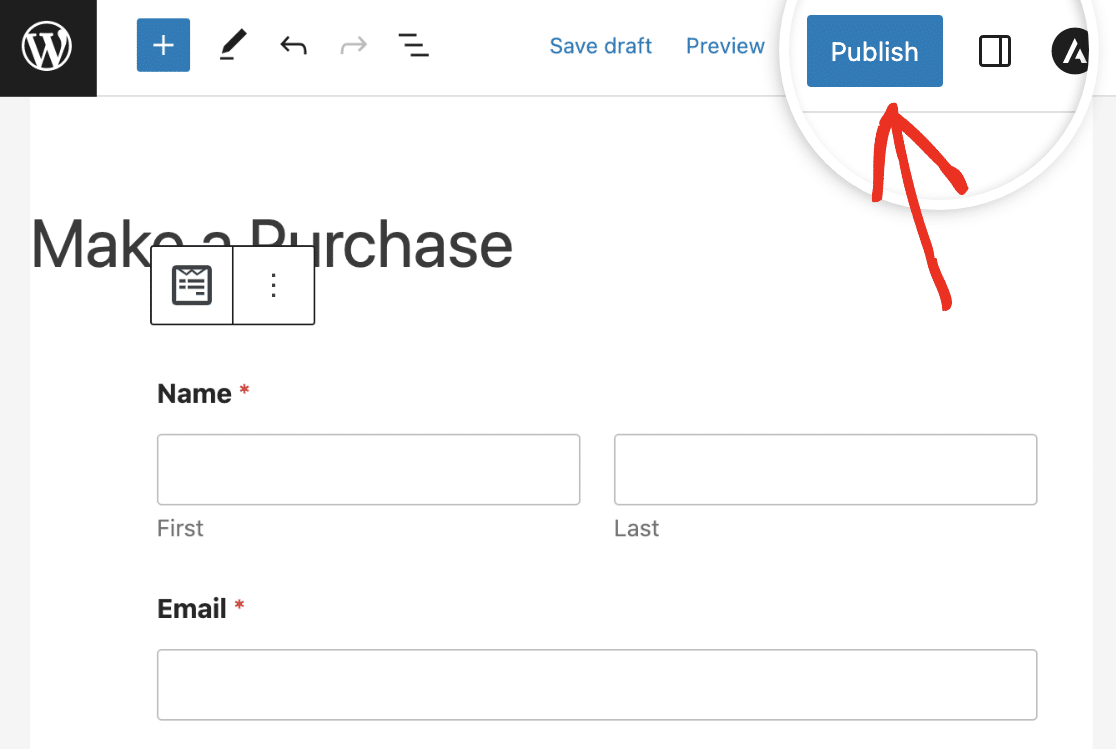
O WPForms adicionará seu formulário à sua nova página automaticamente. Verifique se tudo está correto e clique em Publicar .

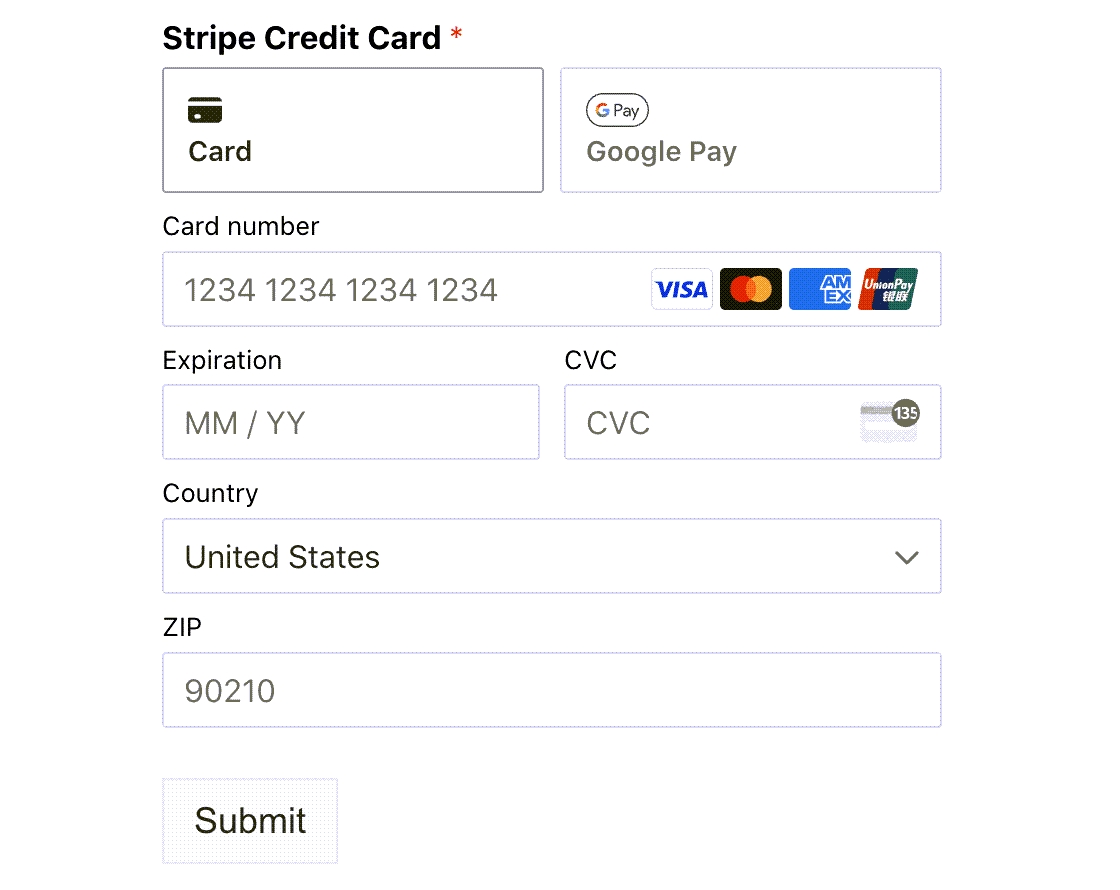
Agora, os clientes que tiverem o Google Pay ativado em seus dispositivos verão uma opção do Google Pay neste formulário.

Observe que você só verá o botão Google Pay se tiver o Google Pay configurado em seu dispositivo. Qualquer pessoa sem o Google Pay ainda pode usar seu formulário para fazer um pagamento on-line usando um cartão de crédito.
Crie seu formulário WordPress do Google Pay agora
Em seguida, crie um formulário de pagamento recorrente
É isso! Agora você sabe como configurar o Google Pay no WordPress usando WPForms e o addon Stripe.
Os pagamentos recorrentes são uma ótima maneira de gerar receita com seu site. Os complementos WPForms Stripe e PayPal Commerce suportam pagamentos recorrentes para que você possa criar facilmente seu próprio site de associação com o WordPress.
Pronto para criar seu formulário? Comece hoje mesmo com o plugin construtor de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
